Что делать с тестовыми версиями сайта, или с сайтами на этапе разработки?
Наличие у сайта одной или нескольких тестовых версий — ситуация типичная. Необходимость создания тестовых версий связана с тем, что внесение каких-либо изменений в работающий сайт без предварительного тестирования может привести к появлению различных ошибок, которые не позволят совершить посетителю целевое действие.
Но зачастую, веб-мастера не уделяют должного внимания настройке тестовых версий (технически — дубликатов основного сайта), из-за чего тестовые версии индексируются поисковыми системами.
Добавление в индекс дублей страниц на другом домене может приводить к нежелательным последствиям в виде некорректной склейки зеркал сайта, частичной потери поискового трафика или переходов пользователей на страницы с некорректной информацией.
Как правило, частичная или полная индексация сайта возникает или из-за отсутствия файла robots.
Однако отметим, что файл robots.txt является не строгим правилом для поисковых роботов, а лишь набором рекомендаций. Из-за этой особенности в некоторых случаях (как правило — при наличии внешних ссылок на тестовый сайт) главная страница тестового сайта может быть проиндексирована поисковыми системами, даже если файл robots.txt корректен.
Для того чтобы полностью исключить вероятность индексации тестовых версий сайта (или сайтов на этапе разработке), мы рекомендуем настраивать их таким образом: доступ к страницам и файлам предоставлять только после прохождения авторизации, настроенной средствами сервера или установленной CMS.
В случае ввода некорректных данных или отказа от их ввода, необходимо передавать код ответа «401 Unauthorized».
Частые ошибки и вопросы при настройке тестовых версий сайта
Можно ли указать основную версию сайта с помощью директивы host в файле robots.txt?
Нет, нельзя. Поддержка директивы host была остановлена в марте 2018 года, и на текущий момент она не учитывается поисковыми системами.
Можно ли закрыть от индекса тестовую версию сайта с помощью тега <meta name=»robots» content=»noindex, nofollow» />?
Не рекомендуется. Если на страницах тестового сайта будут присутствовать внешние ссылки, такие страницы могут быть проиндексированы поисковыми системами.
Как узнать, проиндексирован ли тестовый сайт поисковыми системами?
Чтобы узнать, содержатся ли в индексе поисковых систем страницы какого-либо сайта, необходимо в поисковую строку ввести следующий запрос: site:xxx — для ПС Google, 
В результатах поиска будут перечислены проиндексированные страницы.
Если сайт был добавлен в панели веб-мастеров, индексацию страниц можно проверить в соответствующих разделах.
Как удалить проиндексированные страницы из индекса поисковых систем?
Если какие-либо страницы тестового сайты были проиндексированы поисковыми системами, их можно удалить из индекса, используя специальные инструменты: «Удалить URL-адреса» в Google Search Console и «Удаление страниц из поиска» в «Яндекс.Вебмастере».
Можно ли ничего не настраивать? Поисковые системы сами удалят тестовую версию из индекса?
Не рекомендуем. Если тестовая версия доступна для индексации, поисковые системы могут некорректно выбрать основной сайт. Как результат, в поиске будет отображаться только тестовая версия, или она будет ранжироваться лучше основной.
Так как тестовая версия может быть или неработоспособной, или содержать в себе некорректную информацию, пользователь не сможет получить полную информацию о товаре или услуге.
Тестовая страница | FirstSSL
Загрузка необходимых файлов на веб-сервер
Для установки сертификата загрузите цепочку сертификата (.ca-bundle), сертификат (.crt) и секретный ключ (.key) на сервер в папку etc/ssl.
Сертификат и секретный ключ доступны для загрузки в личном кабинете в разделе “Товары” — “SSL-сертификаты” — кнопка “Просмотр”. Если секретный ключ недоступен — перевыпустите сертификат.
Цепочку сертификата можно скачать в письме о выпуске сертификата.
После загрузки файлов необходимо настроить веб-сервер.
Подключитесь к серверу по ssh с правами root пользователя и введите команду.
Команда для активации зависит от установленной OC:
CentOS: yum install mod_ssl
Ubuntu/Debian: a2enmod ssl
Настройка домена.
Теперь необходимо подключить SSL сертификат на домен.
Откройте файл конфигурации сайта, для которого вы хотите установить SSL-сертификат
На Ubuntu/Debian файлы параметров сайтов Apache находятся в директории /etc/apache2/sites-enabled/ .
На CentOS стандартное расположение — /etc/httpd/conf.d/
Проверить, что файл является конфигурацией вашего сайта можно по значению строки ServerName.
Добавьте параметры в файл конфигурации:
SSLEngine on
SSLCertificateFile /etc/ssl/mydomain.ru_crt.crt
SSLCertificateChainFile /etc/ssl/mydomain.ru_ca.crt
SSLCertificateKeyFile /etc/ssl/mydomain.ru_key.key
Где:
mydomain.ru_crt.crt — имя файла сертификата вашего сайта
mydomain.ru_ca.crt — имя файла цепочки сертификатов
mydomain.ru_key.key — имя файла секретного ключа
Командой в консоли перезапустите сервис apache.
Ubuntu/Debian: /etc/init.d/apache2 restart
CentOS: apachectl restart
Проверяем, сайт доступен по https:
Вернуться в блогСтраница не найдена
Отсутствие водоснабжения на Пулковских высотах
На Пулковских высотах во всех кварталах из-за отключения насосных станций Водоконала (Авария на. ..
..
Что означают в квитанции в разделе Жилищные услуги строки «Электроэнергия ОИ день» и «Электроэнергия ОИ ночь»?
По обращениям собственников с вопросами о начислении электроэнергии ОИ, на сайте размещена информация…
Проведение собраний собственников в УК, ЖКХ, ТСЖ
Информация от администрации Санкт-Петербурга о проведении общих собраний собственников
О проведении шумных работ
О проведении шумных работ В домах, находящихся в управлении Управляющей компании «Капитель». ..
..
Информационная справка по вопросу установки ограждения
Тестовая страница | «Турфирма 7 СОВ»
h3. Многострочный заголовок, длина которого иногда бывает так некстати configuration options
Эта страница создана для демонстрации блоков и элементов, которые используются на сайте, и служит руководством для всех, кто работает над ним. Дизайнеры и технологи отрабатывают здесь стили, чтобы добиться приемлемых результатов в различных сочетаниях блоков и элементов. Контент-менеджеры и редакторы используют страницу в качестве справочника по верстке типовых страниц.
h3. Многострочный заголовок, длина которого иногда бывает так некстати
Типовые элементы оформляются в системе администрирования через визуальный редактор «Реформатор». Чтобы контент-менеджеру было легче в них ориентироваться, их количество лучше свести к необходимому минимуму.
h4. ДЕЛАЕМ ЗАГОЛОВКИ НАРОЧИТО ДЛИННЫМИ, ЧТОБЫ УБЕДИТЬСЯ В ПРАВИЛЬНОМ ИНТЕРЛИНЬЯЖЕ
Имманентный подход подразумевает отношение к тексту как к автономной реальности, нацеленность на выявление его внутренней структуры. Репрезентативный — рассмотрение текста как особой формы представления знаний о внешней тексту действительности.
h5. В первую очередь нас интересуют интерлиньяж и отступы, но не стоит забывать и про сам заголовок
Текст состоит из некоторого количества предложений. Одно предложение, даже очень распространённое, сложное, текстом назвать нельзя, поскольку текст можно расчленить на самостоятельные предложения, а части предложения сочетаются по законам синтаксиса сложного предложения, но не текста.
H5. Заголовок пятого уровня
Заголовок <h5> используется только для вспомогательной информации, где есть вероятность появления шестого уровня разбивки. Пример — блок «Контактная информация», который внутри дробится по отделам компании.
H6. НИЗКОУРОВНЕВЫЙ ЗАГОЛОВОК
Самый «нижний» заголовок <h6> предваряет такие элементы, как «Комментарий» или «Таблица».
Теперь покажем несколько двустрочных
заголовков подряд <h3>
ТАКИМ ОБРАЗОМ ПРОВЕРИМ ИХ СОЧЕТАНИЕ:
ИНТЕРЛИНЬЯЖ И ОТСТУПЫ <h4>
Однако, в реальной ситуации подобных скоплений
заголовков лучше избегать <h5>
Если за заголовком более низкого уровня сразу следует заголовок более высокого, это нарушает композиционную связность элементов оформления и логику повествования. Поэтому после заголовка должен следовать текст (или иной контент), который этот заголовок и подчиненные ему подзаголовки, если они есть, озаглавливают (подробнее см. в «Ководстве»: § 136. Теория близости).
Теория близости).
Форматирование текста
СПИСКИ
Для уменьшения расстояния между параграфом и связанным с ним списком, параграфу нужно добавлять класс «Перед списком» (before_list).
Кроме того, существуют правила оформления списков:
- Если пункты списка длинные и представляют собой развернутые предложения, они должны начинаться с прописной буквы и заканчиваться точкой.
- Если пункты списка длинные и представляют собой развернутые предложения, они должны начинаться с прописной буквы и заканчиваться точкой.
- Если пункты списка короткие, не являются самостоятельной законченной конструкцией и грамматически тесно связаны с предшествующей списку вводной фразой, они должны начинаться со строчной буквы и заканчиваться точкой с запятой (в конце последнего пункта — точка).
- Если пункты списка короткие, не являются самостоятельной законченной конструкцией и грамматически тесно связаны с предшествующей списку вводной фразой, они должны начинаться со строчной буквы и заканчиваться точкой с запятой (в конце последнего пункта — точка).

- Если пункты списка длинные и представляют собой развернутые предложения, они должны начинаться с прописной буквы и заканчиваться точкой.
- Если пункты списка короткие, не являются самостоятельной законченной конструкцией и грамматически тесно связаны с предшествующей списку вводной фразой, они должны начинаться со строчной буквы и заканчиваться точкой с запятой (в конце последнего пункта — точка).
Короткие пункты
Кстати списки с короткими пунктами оформляются проще:
- с небольшими отступами;
- без маркеров;
- с цветовым выделением.
ССЫЛКИ
На сайте может встречаться несколько видов ссылок. Например, ссылка на Яндекс является внешней. Внутренние ссылки могут открываться по умолчанию в текущем окне (например, переход на главную страницу) или в новом окне (например, для показа изображений в оригинальном размере). Подробнее: § 171. Правила оформления ссылок.
Оформление текста
Наиболее простыми способами выделения информации являются полужирное и курсивное начертания. Подробнее: § 79. Делать фонт болдом или италиком?
Подробнее: § 79. Делать фонт болдом или италиком?
На этом сайте есть дополнительный способ выделения при помощи подсвечивания, для чего используется элемент «Подсвеченный» (класс highlighted).
КОММЕНТАРИЙ
Элемент «Комментарий» (класс comment) применяется к пояснительному тексту. И еще немного специально написанного текста, чтобы получилось несколько строк для наглядности.
ЦИТАТЫ
Простота — необходимое условие прекрасного.
Цитата не есть выписка. Цитата есть цикада. Неумолкаемость ей свойственна. Вцепившись в воздух, она его не отпускает.
Таблицы
| Заголовочная ячейка | Заголовочная ячейка | Заголовочная ячейка | Заголовочная ячейка | Заголовочная ячейка | Заголовочная ячейка |
|---|---|---|---|---|---|
| Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией |
| Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией |
| Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией | Ячейка с информацией |
Файлы для скачивания
В именах файлов, предназначенных для публикации на сайте, желательно использовать только латинские буквы, цифры, символ подчеркивания, дефис и точку.
Hp p1102 тестовая страница — Вэб-шпаргалка для интернет предпринимателей!
В принтере встроена функция проверки двигателя, которая активируется при открывании и закрывании дверцы картриджа по определенной схеме. Печать тестовой страницы позволяет определить работоспособность двигателя.
Чтобы напечатать тестовую страницу, нужно открыть и закрыть дверцу доступа к картриджу 5 раз, с интервалом не более 2-х секунд.
При успешном тесте — принтер распечатает лист с вертикальными линиями.
Если тестовая страница не печатается, то попробуйте отсоединить плату форматера, а затем снова выполнить тест. Если тест пройдет успешно, то проблема в плате форматирования.
Печать информационных страниц
Можно напечатать следующие информационные страницы.
Страница конфигурации
На странице конфигурации отображаются текущие параметры и свойства устройства. На ней также приводится отчет о состоянии принтера. Чтобы напечатать страницу конфигурации, выполните следующие действия:
1. Откройте драйвер принтера и нажмите кнопку Свойства или Пользовательские настройки.
Откройте драйвер принтера и нажмите кнопку Свойства или Пользовательские настройки.
2. Щелкните на вкладку Службы, затем в раскрывающемся списке Печать информационных страниц выберите пункт Страница конфигурации.
3. Нажмите кнопку Печать.
На беспроводных моделях печать страницы конфигурации можно выполнить с панели управления устройства.
На панели управления нажмите кнопку отмены X и удерживайте ее нажатой до тех пор, пока не начнет мигать индикатор готовности. Затем отпустите кнопку.
Страница состояния
Чтобы распечатать страницу состояния, выберите ее в раскрывающемся списке Печать информационных страниц на вкладке Службы в драйвере принтера. На странице состояния содержится следующая информация:
• Приблизительное процентное отношение оставшегося тонера в картридже laserjet ce285a.
• Число обработанных страниц и заданий печати.
Демонстрационная страница
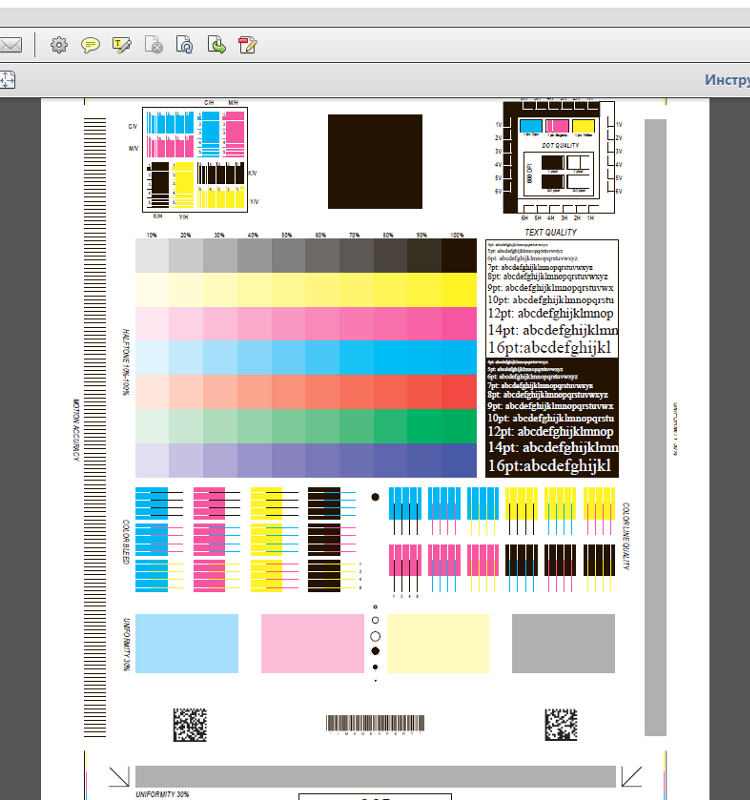
Чтобы распечатать демонстрационную страницу, выберите ее в раскрывающемся списке Печать информационных страниц на вкладке Службы в драйвере принтера. На демонстрационной странице содержатся примеры текста и графики. Данная страница также используется для отображения качества печати.
На демонстрационной странице содержатся примеры текста и графики. Данная страница также используется для отображения качества печати.
Использование встроенного Web-сервера HP (только для беспроводных моделей)
Встроенный Web-сервер НР (EWS) позволяет просматривать состояние устройства и сети, а также управлять функциями печати с компьютера.
• Просмотр информации о состоянии устройства.
• Определение уровня всех и заказ новых картриджей hp p1102, либо покупка картриджей с доставкой оптом и в розницу.
• Просмотр и изменение параметров конфигурации устройства по умолчанию.
• Просмотр и изменение конфигурации сети.
Для этого на компьютере не требуется устанавливать какое-либо программное обеспечение. Требуется только один из поддерживаемых Web-браузеров.
• Internet Explorer 6.0 (и выше).
• Firefox 1.0 (и выше).
• Mozilla 1.6 (и выше).
• Opera 7.0 (и выше).
• Safari 1.2 (и выше).
• Konqueror 3.2 (и выше).
Встроенный Web-сервер НР работает, когда устройство подключено к сети, работающей по протоколу TCP/IP. Встроенный Web-сервер НР не поддерживает соединения по протоколу IPX и прямые соединения через USB-порт.
Для открытия и использования встроенного Web-сервера НР наличие доступа к сети Интернет не является обязательным. Однако при нажатии на ссылку на одной из страниц доступ к сети Интернет необходим для перехода на Web-узел по этой ссылке.
Доступ к встроенному Web-серверу HP через сетевое подключение
Для открытия встроенного Web-сервера НР введите в адресную строку поддерживаемого Web-браузера IP-адрес или имя хоста принтера. Чтобы найти IP-адрес, нужно выполнить печать страницы конфигурации. Для этого нажмите и удерживайте кнопку отмены, если горит индикатор готовности О и отсутствуют активные задания печати. Удерживайте кнопку нажатой до тех пор, пока не начнет мигать индикатор готовности.
После открытия страницы добавьте закладку, чтобы потом можно было быстро на нее вернуться.
Разделы встроенного Web-сервера НР
Группа страниц «Information» (Информация) включает следующие страницы.
• Состояние устройства — на этой странице отображается состояние устройства и HP.
• Конфигурация устройства — на этой странице приводится информация, которую также можно получить, распечатав страницу конфигурации.
• Состояние — на этой странице отображается состояние HP и указываются номера деталей для заказа. Чтобы заказать новые , нажмите Заказ в верхней правой части окна.
• Обзор сетевой активности — на этой странице приводится информация, которую также можно получить на странице Обзор сетевой активности устройства.
Вкладка «Параметры»
На этой вкладке можно настроить устройство с помощью компьютера. Если устройство подключено к сети, то прежде чем изменять параметры на этой вкладке, обязательно обратитесь к администратору устройства.
На вкладке Параметры содержится страница Печать, на которой можно просмотреть и изменить параметры заданий печати по умолчанию.
Вкладка «Сеть»
Если устройство подключено к сети, работающей по протоколу IP, то с помощью этой вкладки администратор сети может управлять сетевыми параметрами устройства.
Вкладка «HP Smart Install»
Данная вкладка поддерживается только в ОС Windows.
При помощи данной вкладки можно выполнить установку драйвера принтера и программного обеспечения на компьютер. Чтобы установить программное обеспечение, щелкните на пункт меню Загрузить и выполните инструкции на экране.
Ссылки
Ссылки находятся в верхней правой части страницы состояния. Для использования этих ссылок требуется подключение к сети Интернет. При использовании модемного соединения и, если при первом открытии встроенного Web-сервера НР соединение не было установлено, то перед посещением этих Web-узлов необходимо установить соединение с Интернет. Для установки соединения может потребоваться закрыть встроенный Web-сервер НР, а затем снова его открыть.
• Поддержка. Служит для подключения к Web-узлу поддержки изделия. Здесь можно выполнить поиск справки по общим вопросам.
Здесь можно выполнить поиск справки по общим вопросам.
Настройки экономичных режимов
Режим автоматического отключения
Автоматическое отключение — это функция энергосбережения продукта. После указанного пользователем периода времени энергопотребление продукта автоматически снижается (автоматическое отключение). Продукт возвращается в состояние готовности при нажатии кнопки или получении задания на печать. Если продукт находится в режиме автоматического отключения, все индикаторы на панели управления, а также подсветка клавиши питания не горят.
Несмотря на то, что все индикаторы продукта находятся в режиме автоматического отключения, продукт заработает в нормальном режиме при получении задания на печать.
Изменение времени задержки автоматического отключения
Можно изменить время, в течение которого продукт должен находиться в неактивном состоянии (задержка автоматического отключения) перед переходом в режим автоматического отключения.
По умолчанию время задержки автоматического отключения составляет 5 минут.
1. Откройте свойства принтера и щелкните вкладку Параметры устройства.
2. Выберите задержку автоматического отключения из раскрывающегося списка Автоматическое отключение.
Изменение параметра не вступает в силу до получения продуктом задания на печать.
Печать в экономичном режиме (EconoMode)
В данном устройстве имеется функция EconoMode для печати черновиков документов. Использование режима EconoMode снижает расход тонера и уменьшает стоимость печати страницы. Однако при использовании EconoMode может ухудшиться качество печати.
Компания HP не рекомендует постоянно использовать режим EconoMode. Если экономичный режим (EconoMode) используется постоянно, тонер может оставаться на механических частях. Если качество печати начинает снижаться по этой причине, нужно установить новый картридж ce285a, даже если в картридже остался тонер, либо можно заправить ce285a.
Включение экономичного режима (EconoMode) в Windows
1. Откройте драйвер принтера и нажмите кнопку Свойства или Пользовательские настройки.
2. Щелкните на вкладке Бумага/Качество.
3. Установите флажок EconoMode.
Инструкции по замене
Когда тонер подходит к концу, на распечатываемых страницах могут появляться участки с блеклым или слишком светлым изображением. В некоторых случаях перераспределение тонера может временно улучшить качество печати.
1. Откройте дверцу доступа и извлеките его.
Чтобы перераспределить тонер, следует несколько раз осторожно встряхнуть вперед и назад.
3. Вставьте в устройство и закройте дверцу доступа.
Если печать по-прежнему слишком светлая, установите новый.
Замена
Когда срок службы подходит к концу, вы можете продолжать использовать его для печати до тех пор, пока количество оставшегося тонера обеспечивает приемлемое качество печати.
1. Откройте дверцу доступа и извлеките его.
2. Извлеките новый из упаковки.
Во избежание повреждения держите его за оба края. Не прикасайтесь к шторке или к поверхности ролика.
3. Возьмите за оба края и осторожно встряхните его, чтобы добиться равномерного распределения тонера внутри.
Отогните язычок на левой стороне так, чтобы язычок свободно перемещался. Потяните за язычок и вытащите всю ленту.
5. Вставьте в устройство и закройте дверцу доступа.
Замена подающего ролика
Даже при использовании принтера в обычном режиме и с хорошим носителем для печати происходит постепенный износ принтера. При использовании носителя плохого качества требуется более частая замена подающего ролика.
Если в устройстве постоянно возникают проблемы с подачей носителя (носитель для печати не подается), возможно, потребуется заменить или очистить подающий ролик.
1. Откройте дверцу доступа и извлеките его.
Во избежание повреждения старайтесь поменьше держать его на свету. Накройте листом бумаги.
2. Определите расположение подающего ролика.
3. Освободите небольшие белые фиксаторы с обеих сторон подающего ролика и проверните ролик вперед.
4. Осторожно потяните ролик вверх и извлеките его.
Установите новый подающий ролик в гнездо. Обратите внимание на круглое и прямоугольное гнезда, которые помогут предотвратить неправильную установку ролика.
6. Проверните верхнюю часть ролика от себя, пока обе стороны не будут зафиксированы.
7. Вставьте в устройство и закройте дверцу доступа.
Замена подающей пластины
Даже при использовании принтера в обычном режиме и с хорошим носителем для печати происходит постепенный износ принтера. При использовании носителя плохого качества требуется более частая замена подающей пластины.
Замена подающей пластины устройства может потребоваться в том случае, если устройство захватывает из подающего лотка несколько листов одновременно.
Перед заменой подающей пластины следует сначала очистить подающий ролик.
Перед заменой подающей пластины устройство следует выключить, выдернуть шнур питания из розетки и дать устройству охладиться.
1. Отсоедините шнур питания от устройства.
2. Извлеките бумагу и закройте подающий лоток. Установите устройство передней панелью вниз.
3. На нижней панели устройства отверните два винта, удерживающих подающую пластину.
4. Извлеките подающую пластину.
5. Вставьте новую подающую пластину и заверните винты.
6. Присоедините шнур питания и включите устройство.
Очистка подающего ролика
Прежде чем принять решение о замене подающего ролика попробуйте выполнить его очистку в порядке, описанном ниже.
1. Отсоедините шнур питания от устройства и снимите подающий ролик.
2. Смочите кусок ткани без ворса в изопропиловом спирте и протрите ролик.
Спирт является огнеопасной жидкостью. Держите спирт и ткань для протирки подальше от открытого огня. Перед закрытием устройства и подключением шнура питания дайте спирту полностью высохнуть.
В некоторых районах штата Калифорния правила контроля за загрязнением воздуха запрещают использование жидких изопропиловых спиртов в качестве чистящих средств. При использовании устройства в данных районах штата Калифорния, для очистки устройства используйте безворсовую ткань, смоченную водой.
При использовании устройства в данных районах штата Калифорния, для очистки устройства используйте безворсовую ткань, смоченную водой.
3. С помощью сухой тряпки без ворса протрите подающий ролик для удаления остатков грязи.
4. Перед установкой ролика в устройство его следует полностью высушить.
5. Присоедините шнур питания.
Очистка тракта прохождения бумаги
Путь прохождения бумаги рекомендуется очищать в случае появления на распечатанном материале следов или точек тонера. Для очистки пути прохождения бумаги от пыли и тонера используется прозрачная пленка. Использовать для этой цели бумагу для документов или грубую бумагу запрещается.
Для получения наилучших результатов используйте лист прозрачной пленки. При отсутствии прозрачной пленки используйте носитель с гладкой поверхностью, предназначенный для копировальных аппаратов, плотностью 60 — 163 г/м2.
1. Убедитесь, что продукт не активен, и на его панели горит индикатор готовности.
2. Загрузите материал в подающий лоток.
3. Откройте Свойства принтера.
4. Щелкните вкладку Параметры устройства.
5. В разделе Страница очистки нажмите кнопку Запуск для начала обработки с помощью страницы очистки.
Процесс очистки занимает около 2 минут. В процессе очистки страница очистки периодически останавливается. Не выключайте продукт до завершения процесса очистки. Для полной очистки продукта этот процесс может потребоваться повторить несколько раз.
Очистка
1. Отсоедините шнур питания от устройства. Откройте дверцу доступа и извлеките его.
Не касайтесь черного пористого ролика внутри устройства. Прикосновение к ролику может вывести устройство из строя.
Во избежание повреждения не оставляйте его на свету.
2. С помощью сухой ткани без ворса протрите путь прохождения бумаги и отсек картриджа.
3. Вставьте на место и закройте дверцу доступа.
4. Отсоедините шнур питания.
Очищение наружной поверхности
Для удаления с внешней поверхности устройства пыли, грязи и пятен используйте мягкую влажную ткань без ворса.
Каждый пользователь после покупки новой техники, стремится как можно скорее опробовать его в деле. Разумеется, это касается и принтеров. Единственным верным способом проверки печатающего устройства является печать прочной страницы. Данная процедура позволит убедиться в том, что все базовые настройки устройства были выставлено правильно, дополнительно можно будет убедиться в том, что цвет передается в полном соответствии с желаемым результатом.
Помимо перечисленной информации, печать пробной странице на принтере HP позволит узнать точную версию драйверов и саму модель используемого устройства. Вся представленная информация вполне может пригодиться в случае, если возникнут какие-то неполадки или дополнительные вопросы.
Пробная печать на принтере HP
Нажмите левой клавишей мышки кнопку «Пуск в панели задач и из списка сервисов выберите «Панель управления.
На выбранный принтер наведите курсор мыши и нажмите правую клавишу. Появится контекстное меню принтера. Из контекстного меню выберите команду «свойства и щелкните по ней левой клавишей мышки.
Из контекстного меню выберите команду «свойства и щелкните по ней левой клавишей мышки.
В меню «свойства откройте вкладку «общие и нажмите левой кнопкой мыши по команде «пробная печать. Если принтер запускается впервые или им не пользовались длительное время, потребуется подождать несколько секунд (от 15 до 30) перед тем, как начнется печать. Просто драйверу принтера необходимо время, чтобы собрать всю информацию о системе. В дальнейшем скорость обработки печати будет выше. Параметры тестовой страницы любого принтера определены по умолчанию и при печати тестируются абсолютно все параметры принтера. Тестовая страница на разных моделях может отличаться.
Когда закончится печать, оцените тестовую страницу. Она должна содержать графику, текст, образцы абсолютно всех цветов. Не должно быть никаких искажений и неровностей. Если печать была сделана с помощью струйного принтера, то должны отсутствовать какие-либо потеки краски.
Когда принтер завершит печать страницы, последует предложение сохранить параметры печати. В случае если все параметры тестовой страницы устраивают вас, можно просто кликнуть по команде «сохранить параметры печати по умолчанию.
В случае если все параметры тестовой страницы устраивают вас, можно просто кликнуть по команде «сохранить параметры печати по умолчанию.
Как напечатать тестовую страницу HP без компьютера?
Для начала загрузите обычные белые листы бумаги соответствующего формата во входной лоток.
Тестовая страница печати для струйных принтеров печатается следующим образом: выключите устройство кнопкой, нажмите кнопку «Лист, не отпуская её, нажмите кнопку «ВКЛ., отпустите её, продолжайте удерживать «Лист около 10 сек.
Какие проблемы могу возникнуть?
Но порой возникает следующая неполадка: пробная страница печати напечатана неправильно. В связи с этим возникает вопрос о том, что делать в этом случае и как всё же распечатать данную страницу? Итак, если пробная страница печати напечатана неправильно, то одна из возможных проблем заключается в старых или «битых драйверах.
Для её решения вам нужно загрузить и установить их обновленную версию. Но что делать, если данное действие не помогло и проблема, связанная с тем, что не печатает принтер по-прежнему осталась актуальной? В таком случае дайте полные права «Everyone для «C:WindowsSystem32spoolPRINTERS, после чего удалите нужное печатающее устройство на ветке реестра «HKEY_USERS. DEFAULTPrinters.
DEFAULTPrinters.
Кроме того, дайте обычному пользователю права, которыми обладает админ и установите под его именем новенький драйвер. После этого можно обратно изъять у него ранее предоставленные права. Также следует отключить UAC. Если же предпринятые действия не помогут, то следует запустить утилиту Process Explorer и во время печати обратить внимание на то, каких прав не хватает.
Рекомендуем к прочтению
Расположение тестовых серверовGTmetrix | GTmetrix
Протестируйте свою страницу в одном из наших многочисленных центров тестирования по всему миру. Есть в настоящее время 65 тестовых сервера работают в 22 точек по всему миру.
Зарегистрированные пользователи могут анализировать свои страницы с помощью одного из наших 7 бесплатных тестовых локаций .
Тарифы GTmetrix PRO
иметь доступ к 15 дополнительных тестовых мест премиум-класса .
Вы можете выбрать местоположение на вкладке «Параметры анализа» на панели инструментов или измените свое местоположение по умолчанию в вашем Страница учетной записи.
Если вас беспокоят запросы GTmetrix, влияющие на вашу аналитику или будучи остановленным вашим брандмауэром, вы можете использовать IP-адреса, предоставленные разрешить или запретить наши серверы.
Получите здесь все расположения наших тестовых серверов в формате XML.
Канада (20 серверов)
Ванкувер, Канада
Состояние: Активный
IP: 208.70.247.157
Хост: cap1.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 2
Состояние: Активный
IP: 172.255.48.130
Хост: na-vancouver1.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 3
Состояние: Активный
IP: 172. 255.48.131
255.48.131
Хост: na-vancouver2.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 4
Состояние: Активный
IP: 172.255.48.132
Хост: na-vancouver3.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 5
Состояние: Активный
IP: 172.255.48.133
Хост: na-vancouver4.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 6
Состояние: Активный
IP: 172.255.48.134
Хост: na-vancouver5.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 7
Состояние: Активный
IP: 172.255.48.135
Хост: na-vancouver6.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 8
Состояние: Активный
IP: 172. 255.48.136
255.48.136
Хост: na-vancouver7.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 9
Состояние: Активный
IP: 172.255.48.137
Хост: na-vancouver8.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 10
Состояние: Активный
IP: 172.255.48.138
Хост: na-vancouver9.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 11
Состояние: Активный
IP: 172.255.48.139
Хост: na-vancouver10.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 12
Состояние: Активный
IP: 172.255.48.140
Хост: na-vancouver11.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 13
Состояние: Активный
IP: 172. 255.48.141
255.48.141
Хост: na-vancouver12.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 14
Состояние: Активный
IP: 172.255.48.142
Хост: na-vancouver 13.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 15
Состояние: Активный
IP: 172.255.48.143
Хост: na-vancouver14.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 16
Состояние: Активный
IP: 172.255.48.144
Хост: na-vancouver15.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 17
Состояние: Активный
IP: 172.255.48.145
Хост: na-vancouver16.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 18
Состояние: Активный
IP: 172. 255.48.146
255.48.146
Хост: na-vancouver17.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Ванкувер, Канада 19
Состояние: Активный
IP: 172.255.48.147
Хост: na-vancouver18.jobs.gtmetrix.com
Страна: Канада
Город: Ванкувер
Квебек, Канада
Состояние: Только ActivePRO
IP: 52.229.122.240
Хост: na-quebec1.jobs.gtmetrix.com
Страна: Канада
Город: Квебек
США (17 серверов)
Сан-Антонио, Техас, США
Состояние: Активный
IP: 104.214.72.101
Хост: na-sanantonio1.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 2
Состояние: Активный
IP: 13. 66.7.11
66.7.11
Хост: na-sanantonio2.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 3
Состояние: Активный
IP: 13.85.24.83
Хост: na-sanantonio3.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 4
Состояние: Активный
IP: 13.85.24.90
Хост: na-sanantonio4.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 5
Состояние: Активный
IP: 13.85.82.26
Хост: na-sanantonio5.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 6
Состояние: Активный
IP: 40.74.242.253
Хост: na-sanantonio6.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 7
Состояние: Активный
IP: 40. 74.243.13
74.243.13
Хост: na-sanantonio7.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 8
Состояние: Активный
IP: 40.74.243.176
Хост: na-sanantonio8.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 9
Состояние: Активный
IP: 104.214.48.247
Хост: na-sanantonio9.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 10
Состояние: Активный
IP: 157.55.189.189
Хост: na-sanantonio10.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 11
Состояние: Активный
IP: 104.214.110.135
Хост: na-sanantonio11.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 12
Состояние: Активный
IP: 70. 37.83.240
37.83.240
Хост: na-sanantonio12.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Сан-Антонио, Техас, США 13
Состояние: Активный
IP: 65.52.36.250
Хост: na-sanantonio13.jobs.gtmetrix.com
Страна: США
Город: Сан-Антонио
Шайенн, Вайоминг, США
Штат: Только ActivePRO
IP: 13.78.216.56
Хост: na-cheyenne1.jobs.gtmetrix.com
Страна: США
Город: Шайенн
Чикаго, Иллинойс, США
Штат: Только ActivePRO
IP: 52.162.212.163
Хост: na-chicago1.jobs.gtmetrix.com
Страна: США
Город: Чикаго
Данвилл, Вирджиния, США
Состояние: ActivePRO Только
IP: 23.96.34.105
Хост: na-danville1.jobs.gtmetrix.com
Страна: США
Город: Данвилл
Сан-Франциско, Калифорния, США
Штат: Только ActivePRO
IP: 65. 52.113.236
52.113.236
Хост: na-sanfrancisco1.jobs.gtmetrix.com
Страна: США
Город: Сан-Франциско
UK (7 серверов)
Лондон, Великобритания
Состояние: Активный
IP: 172.255.61.34
IPv6: 2607: fcc0: 4000: 5 :: 101
Хост: eu-west1.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 2
Состояние: Активный
IP: 172.255.61.35
IPv6: 2607: fcc0: 4000: 5 :: 102
Хост: eu-west2.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 3
Состояние: Активный
IP: 172.255.61.36
IPv6: 2607: fcc0: 4000: 5 :: 103
Хост: eu-west3.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 4
Состояние: Активный
IP: 172. 255.61.37
255.61.37
IPv6: 2607: fcc0: 4000: 5 :: 104
Хост: eu-west4.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 5
Состояние: Активный
IP: 172.255.61.38
IPv6: 2607: fcc0: 4000: 5 :: 105
Хост: eu-west5.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 6
Состояние: Активный
IP: 172.255.61.39
IPv6: 2607: fcc0: 4000: 5 :: 106
Хост: eu-west6.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Лондон, Великобритания 7
Состояние: Активный
IP: 172.255.61.40
IPv6: 2607: fcc0: 4000: 5 :: 107
Хост: eu-west7.jobs.gtmetrix.com
Страна: Великобритания
Город: Лондон
Бразилия (4 сервера)
Сан-Паулу, Бразилия
Штат: Активный
IP: 104. 41.2.19
41.2.19
Хост: sa-saopaulo3.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 2
Штат: Активный
IP: 191.235.98.164
Хост: sa-saopaulo1.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 3
Штат: Активный
IP: 191.235.99.221
Хост: sa-saopaulo2.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Сан-Паулу, Бразилия 4
Штат: Активный
IP: 191.232.194.51
Хост: sa-saopaulo4.jobs.gtmetrix.com
Страна: Бразилия
Город: Сан-Паулу
Австралия (3 сервера)
Сидней, Австралия
Штат: Активный
IP: 52.237.235.185
Хост: ap-sydney1.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Сидней, Австралия 2
Штат: Активный
IP: 52. 237.250.73
237.250.73
Хост: ap-sydney2.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Сидней, Австралия 3
Штат: Актив
IP: 52.237.236.145
Хост: ap-sydney3.jobs.gtmetrix.com
Страна: Австралия
Город: Сидней
Индия (3 сервера)
Мумбаи, Индия
Состояние: Активный
IP: 104.211.143,8
Хост: ap-mumbai1.jobs.gtmetrix.com
Страна: Индия
Город: Мумбаи
Мумбаи, Индия 2
Состояние: Активный
IP: 104.211.165.53
Хост: ap-mumbai2.jobs.gtmetrix.com
Страна: Индия
Город: Мумбаи
Ченнаи, Индия
Состояние: Только ActivePRO
IP: 52.172.14.87
Хост: ap-chennai1.jobs.gtmetrix.com
Страна: Индия
Город: Ченнаи
Китай (2 сервера)
Гонконг, Китай
Состояние: Активный
IP: 40. 83.89.214
83.89.214
Хост: ap-hongkong1.jobs.gtmetrix.com
Страна: Китай
Город: Гонконг
Гонконг, Китай 2
Состояние: Активный
IP: 52.175.57.81
Хост: ap-hongkong2.jobs.gtmetrix.com
Страна: Китай
Город: Гонконг
Франция (1 сервер)
Париж, Франция
Состояние: только ActivePRO
IP: 20.188.63.151
Хост: eu-paris1.jobs.gtmetrix.com
Страна: Франция
Город: Париж
Германия (1 сервер)
Франкфурт, Германия
Состояние: Только ActivePRO
IP: 20.52.36.49
Хост: eu-frankfurt1.jobs.gtmetrix.com
Страна: Германия
Город: Франкфурт
Япония (1 сервер)
Токио, Япония
Состояние: только ActivePRO
IP: 52. 246.165.153
246.165.153
Хост: ap-tokyo1.jobs.gtmetrix.com
Страна: Япония
Город: Токио
Нидерланды (1 сервер)
Амстердам, Нидерланды
Состояние: Только ActivePRO
IP: 51.144.102.233
Хост: eu-amsterdam1.jobs.gtmetrix.com
Страна: Нидерланды
Город: Амстердам
Сингапур (1 сервер)
Сингапур
Состояние: только ActivePRO
IP: 13.76.97.224
Хост: ap-singapore1.jobs.gtmetrix.com
Страна: Сингапур
Южная Африка (1 сервер)
Йоханнесбург, Южная Африка
Состояние: Только ActivePRO
IP: 102.133.169.66
Хост: af-johannesburg1.jobs.gtmetrix.com
Страна: Южная Африка
Город: Йоханнесбург
Южная Корея (1 сервер)
Пусан, Южная Корея
Состояние: ActivePRO Только
IP: 52. 231.199.170
231.199.170
Хост: ap-busan1.jobs.gtmetrix.com
Страна: Южная Корея
Город: Пусан
Швеция (1 сервер)
Стокгольм, Швеция
Состояние: Только ActivePRO
IP: 13.53.162.7
Хост: eu-stockholm1.jobs.gtmetrix.com
Страна: Швеция
Город: Стокгольм
ОАЭ (1 сервер)
Дубай, ОАЭ
Состояние: ActivePRO Только
IP: 40.123.218.94
Хост: me-dubai1.jobs.gtmetrix.com
Страна: ОАЭ
Город: Дубай
Как протестировать сайт перед запуском: контрольный список из 28 пунктов
Три года назад Марк Ноулз составил подробный контрольный список для тестирования веб-сайта перед его запуском в реальном времени. Это было очень полезное руководство, поэтому мы решили обновить его с учетом текущего цифрового ландшафта.
Здесь мы представляем руководство по тестированию веб-сайта, полное обновленной информации и советов, чтобы убедиться, что все выглядит и работает точно так, как должно в день запуска.У каждого здесь своя роль, и вот как были разделены задачи — для редакторов, дизайнеров, разработчиков, специалистов по поисковой оптимизации и сетевых администраторов.
Обратите внимание: многие из приведенных ниже советов принадлежат Марку Ноулзу, но они были обновлены с учетом любых изменений.
Для редактора и писателей…
1. Орфография, грамматика, пунктуация
Проверьте орфографию, опечатки и грамматику на всем сайте. Не только в тексте статей и заголовках, но и во всей навигации, призывах к действию, кнопках, формах и т. Д.
2. Формы
Заполните формы на сайте и ответьте на следующие вопросы:
- Можно ли улучшить поток?
- Вы застряли?
- Насколько точны инструкции?
- Отправляется ли заполненная форма нужным людям или нужным людям?
3.
 Проверить изображения
Проверить изображенияУбедитесь, что все ваши изображения оптимизированы для Интернета. Убедитесь, что они не слишком велики, а скорость загрузки сайта снижается.А также должным образом помечены заголовками и альтернативным текстом.
4. Контекст
Если критически относитесь к страницам сайта, спросите:
- Зачем мне посещать эту страницу?
- Готово ли содержание для посетителей?
- Обращается ли страница к аудитории?
Для веб-дизайнера
5. Скорость сайта
Проверьте размер ваших страниц и время их загрузки.Для этого вы можете использовать собственный тест скорости сайта Google. Скорость сайта является фактором ранжирования, поэтому внимательно следите за всеми улучшениями, которые рекомендует Google.
6. Удобство для мобильных устройств
Оптимален ли ваш сайт для мобильных устройств? Честно говоря, очень сложно не создать веб-сайт, совместимый с несколькими устройствами, в 2016 году, но на всякий случай вот удобный контрольный список, чтобы убедиться, что ваш сайт удобен для мобильных устройств.
7.Совместимость
Убедитесь, что страницы вашего сайта хорошо отображаются в обычных браузерах. Совместное использование браузера — постоянно меняющаяся цель, поэтому, чтобы помочь расставить приоритеты, вот сайт, который постоянно изучает его.
8. Шрифты
Иногда коды шрифтов случайно попадают на страницу, из-за чего буква или слово выглядят забавно. Убедитесь, что форматирование согласовано, и поищите на копии нечетные пометки.
9. НавигацияПроверить навигацию до точки останова.Убедитесь, что каждое возможное путешествие по вашему веб-сайту ведет туда, куда нужно, без каких-либо неработающих ссылок или неправильных страниц.
Убедитесь, что ваш поиск на сайте работает и дает точные результаты, а если есть какие-либо нулевые результаты, вы обеспечиваете навигацию на другие соответствующие страницы.
Для веб-разработчиков
10. Действующие URL
Часто сайты создаются по URL-адресу (унифицированный указатель ресурсов), который не является конечным местом назначения сайта. Когда сайт запускается, URL-адреса передаются из промежуточной области в рабочую. Все URL-адреса в это время меняются, и их нужно протестировать.
Когда сайт запускается, URL-адреса передаются из промежуточной области в рабочую. Все URL-адреса в это время меняются, и их нужно протестировать.
На небольших сайтах без каких-либо инструментов вы можете переходить на каждую страницу, чтобы убедиться, что все они работают. На сайте с менее чем 500 URL-адресами вы можете бесплатно использовать Screaming Frog SEO Spider Tool для поиска плохих URL-адресов. Для крупных сайтов существует небольшая годовая плата.
11. Зарегистрируйтесь в Google Search Console
Google Search Console (ранее — Инструменты для веб-мастеров) — бесценный инструмент для всех веб-мастеров.Именно здесь Google свяжется с вами, если что-то пойдет не так (ошибки сканирования, ручные штрафы, увеличение количества страниц 404, обнаружение вредоносных программ и т. Д.)
Search Console также позволяет отслеживать эффективность своего сайта, выявлять проблемы, отправлять контент для сканирования, удалять контент, который вы не хотите индексировать, просматривать поисковые запросы, которые привели посетителей на ваш сайт, отслеживать обратные ссылки.
Вам также следует зарегистрироваться в Bing Webmaster Tools.
12.Minify
Это метод, который объединяет и сжимает код веб-сайта на более мелкие фрагменты для ускорения вашего сайта. Вы можете прочитать об этом в Google. Затем посмотрите на предварительный запуск веб-сайта, чтобы узнать, использует ли сайт minify там, где это возможно.
13. 404 страницы
При возникновении ошибки 404 («страница не найдена») убедитесь, что у вас есть настраиваемая страница, чтобы помочь посетителю найти что-то еще полезное, даже если это не то, что он искал. У вас есть карта сайта в формате HTML? Включает ли страница 404 поиск по сайту?
14.Favicon
Favicons — это те маленькие иконические изображения, которые отображаются в адресной строке и на вкладках вашего браузера. Как это помогает? Это небольшая возможность для продвижения бренда, повышающая доверие к вашему сайту. Приятно иметь такую при запуске.
Для команды SEO
15.
 301 Перенаправляет
301 ПеренаправляетИногда контент изменяется или перемещается в соответствии с новой структурой навигации сайта. Если у вас есть существующий сайт и вы меняете структуру URL-адресов с помощью нового сайта, вам необходимо убедиться, что вы сопоставили старые URL-адреса с новыми.
Упомянутого ранее паука Screaming Frog можно запустить как на старом, так и на новом сайте. Таблица Excel — отличный способ задокументировать эти усилия. Столбец A имеет старый URL-адрес, и вы помещаете новый URL-адрес в столбец B. Каждая строка представляет собой перенаправление со старого на новый. В день запуска пора выполнять.
16. Теги заголовка / метаданные
Для кого-то это может показаться старой новостью, но эта легко исправляемая ошибка происходит каждый день. Убедитесь, что на каждой странице есть тег заголовка, и убедитесь, что они уникальны.
Также убедитесь, что у каждого есть мета-описание. Хотя эти фрагменты, используемые в поиске, не обязательно являются сигналом ранжирования, они помогут пользователю решить, переходить по клику или нет.
17. XML Sitemaps / HTML Sitemap
Убедитесь, что на вашем новом веб-сайте есть точная карта сайта в формате XML и HTML. Вы можете загрузить свою карту сайта в Search Console, однако большинство CMS, таких как WordPress, автоматически создают карту сайта для вас.
18.Аналитика
Убедитесь, что Google Analytics или пакет аналитики, который вы используете, настроены и готовы к работе с первого дня, чтобы вы могли измерять и анализировать посещаемость вашего сайта.
19. Структурированная разметка
Если вы используете разметку схемы или любые другие структурированные данные, правильно ли они отображаются в результатах поиска? Вы можете проверить наличие ошибок и способы их устранения в разделе структурированной разметки Search Console.
20.Ускоренные мобильные страницы
Если вы используете проект Google AMP, чтобы предоставить пользователям мобильных устройств более быструю загрузку веб-страниц, вам необходимо убедиться, что они отображаются правильно. Вот руководство по внедрению Google AMP на вашем сайте.
Вот руководство по внедрению Google AMP на вашем сайте.
21. Интеграция с социальными сетями
Иконки социальных сетей на сайте переходят на правильные страницы? Установлены ли у вас правильные кнопки и социальные плагины для того, что вы пытаетесь выполнить и что вы хотите, чтобы пользователь мог делать? (Например, он «поделится постом», а не «лайкнет» вашу страницу в Facebook.)
22. Отображение результатов поиска
Правильно ли поисковые системы отображают ваши страницы на страницах результатов поисковой системы? Вы написали правильные метаописания, но они не используются? Тщательно исследуйте свою видимость в Search Console.
23. Настройка КПК
Убедитесь, что если вы проводите какие-либо кампании PPC, они настроены и готовы к запуску с запуском сайта. Чтобы избежать перебоев в обслуживании, если у вас есть представитель Google PPC, вы можете настроить и приостановить все свои кампании с новыми URL-адресами до запуска, и вместо того, чтобы объявления были отклонены, ваш представитель может одобрить их вручную.
Для сетевого администратора
24. Мониторинг
Монитор сайта регулярно проверяет страницы, чтобы убедиться, что они доступны для посетителей. Базовые мониторы проверяют, работает ли страница.
Важные страницы сайта должны иметь улучшенные мониторы, которые проверяют, ведет ли заполненная форма должным образом. Усовершенствованные мониторы дороже в установке и продолжении работы, поэтому для данной страницы необходимо оправдать дополнительные расходы.
25. Система резервного копирования
Задумывались ли вы о том, что будет, если сервер выйдет из строя? Убедитесь, что система резервного копирования настроена правильно, а процесс восстановления протестирован, поэтому вы знаете, что он работает.
26. Транспортные нагрузки
Подумайте, что может случиться с вашим сайтом, если он получит большой поток трафика. Существуют программные инструменты нагрузочного тестирования, позволяющие моделировать большие нагрузки. Если вы ожидаете большого скопления людей, это обязательно.
Если вы ожидаете большого скопления людей, это обязательно.
27. Защищенные страницы
Есть ли на вашем сайте страницы, для просмотра которых требуются учетные данные пользователя? Если да, работают ли учетные данные? С противоположного угла также проверьте, нельзя ли просматривать страницы без надлежащих учетных данных. Сделайте несколько попыток получить доступ к этим URL без надлежащих учетных данных, чтобы убедиться, что безопасность работает должным образом.
28. Сертификат безопасности
Если у вас сайт электронной коммерции или вы используете зашифрованные страницы для защиты конфиденциальности посетителей в форме или где-либо еще, вам нужно проверить свой сертификат в день запуска.
Для этого зайдите в зашифрованный раздел вашего сайта. Когда замок появится в адресной строке, щелкните его правой кнопкой мыши и прочтите сообщение, которое прочитают ваши посетители. На нем должно быть ваше имя и указано, что он действителен. Если замок не отображается или имя неправильное, сообщите об этом своему провайдеру.
Если замок не отображается или имя неправильное, сообщите об этом своему провайдеру.
Время загрузки веб-страницы | Как проверить скорость загрузки сайта и страницы
Обновлено: 4 янв.2021 г.
Страдаете ли вы от медленной загрузки вашего сайта? Скорее всего, если вы читаете эту статью, то да! Скорость загрузки ниже нормальной раздражает и может стоить вам ценного трафика.
Также хорошо известно, что Google рассматривает время загрузки веб-страницы как фактор ранжирования. Из-за этого многие веб-мастера и специалисты по органическому SEO используют множество инструментов, чтобы повысить производительность веб-сайтов для своих клиентов.
Если у вас медленный сайт и вы хотите повысить его скорость, в этой статье объясняется, как можно проверить скорость своего сайта, уменьшить время загрузки страницы и повысить производительность всего сайта.
Что такое скорость страницы?
Скорость страницы или время загрузки страницы — это время, необходимое для отображения всего содержимого, содержащегося на данной странице на вашем веб-сайте.Скорость страницы иногда ошибочно принимают за «скорость сайта» — термин, используемый для измерения общей скорости группы страниц веб-сайта, а не только одной. Скорость сайта важна для повышения производительности отдельных страниц.
Важно оптимизировать скорость сайта и страницы по двум очень важным причинам:
Как проверить скорость сайта и страницы
К счастью, существует множество веб-сайтов, которые будут тестировать и анализировать скорость вашего веб-сайта, и многие из них также предлагают предложения по устранению проблем и увеличению времени загрузки.
1. Google PageSpeed Insights
PageSpeed Insights — это простой в использовании инструмент, который помогает исправить общие проблемы со скоростью загрузки страниц как на мобильных, так и на настольных устройствах. Для каждой предлагаемой проблемы Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения на ваш сайт.
Для каждой предлагаемой проблемы Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения на ваш сайт.
См. Также: Как достичь 100% в Google PageSpead Test Tool
2. WebPageTest
Инструмент Google отлично подходит для анализа отдельных страниц вашего веб-сайта, а WebPageTest — это инструмент, который анализирует сотни страниц и возвращает множество статистических данных, включая время загрузки, время до первого байта и время завершения документа.Ознакомьтесь с руководством Moz по использованию WebPageTest, чтобы лучше интерпретировать данные, которые предоставляет инструмент.
Семь советов по сокращению времени загрузки веб-страницы
Вот несколько полезных способов увеличить скорость загрузки страниц вашего сайта.
1. Сожмите файлы
Вы можете использовать программное обеспечение, такое как GNU Gzip, для сжатия файлов веб-сайтов HTML, CSS и JavaScript, размер которых превышает 150 байт. Если вы используете WordPress, есть несколько плагинов с возможностями Gzip. Щелкните здесь, чтобы увидеть все плагины с тегом «gzip» на WordPress.орг.
Если вы используете WordPress, есть несколько плагинов с возможностями Gzip. Щелкните здесь, чтобы увидеть все плагины с тегом «gzip» на WordPress.орг.
2. Минимизация HTML, CSS и JavaScript
Сценарии и код, из которых состоят ваши веб-страницы, могут значительно замедлить время загрузки. При использовании минификации для HTML, CSS и JavaScript у интернет-браузеров будет меньше работы для отображения вашего контента. При использовании WordPress W3 Total Cache — это мощный плагин, предназначенный для повышения производительности вашего веб-сайта с помощью кеширования.
3. Избегайте использования переадресации
URL-адреса перенаправления замедляют время загрузки страницы, заставляя посетителей ждать запрашиваемого контента дольше, чем следовало бы.Если на вашем веб-сайте перенаправляется много веб-страниц, у Moz есть отличное руководство по оптимизации переадресации на вашем веб-сайте, которое вы должны использовать для их очистки. Некоторые инструменты, которые помогут вам определить ваши текущие перенаправления, — это путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
4. Используйте кеширование браузера
Кэширование в браузере может значительно уменьшить время загрузки страницы, и есть несколько способов настройки параметров кеширования. Пользователи, не использующие WordPress, могут обратиться к подобным руководствам от Apache.org, а те, кто управляет своими веб-сайтами с помощью WordPress CMS, могут использовать вышеупомянутый плагин W3 Total Cache, который имеет более 1 миллиона активных установок.
См. Также: Руководство для начинающих по WordPress: W3 Total Cache
5. Увеличьте время ответа сервера
Медленный веб-сайт часто объясняется временем отклика сервера. Чем больше трафика получает ваш веб-сайт или, если ваш сайт находится на общем сервере, тем больше трафика получают все веб-сайты на этом сервере, что заметно замедлит ваше время отклика и скорость загрузки страницы.Щелкните здесь, чтобы узнать больше о времени ответа сервера и о том, что с этим делать, если он медленный.
Те, кто пытается запустить WordPress через учетную запись хостинга GoDaddy, слишком хорошо знают, насколько медленным может быть время ответа сервера. Так что, если это происходит с вами, найдите время, чтобы прочитать эту статью от WhatsWP, чтобы узнать, как увеличить скорость загрузки WordPress на Godaddy.
6. Используйте сеть распространения контента
Сети распространения контента(CDN) — это групповые серверы, которые хранят копии вашего веб-сайта и используются для быстрой доставки вашего контента через географически разнесенные центры обработки данных.Узнайте больше о CDN, посетив CDN Reviews.
7. Оптимизируйте изображения
Большие изображения, например, сделанные на ваш мобильный телефон, которые публикуются на веб-сайтах, часто могут иметь размер в сотни мегабайт. Без сжатия изображений загрузка этих изображений на ваш компьютер может занять довольно много времени — следовательно, время загрузки будет увеличиваться.
Как и все вышеупомянутые советы по увеличению производительности веб-сайта, существует множество способов оптимизации изображений. Во-первых, вы можете использовать программное обеспечение, такое как PhotoShop, чтобы уменьшить размер изображения, не подвергая очевидной опасности целостность качества изображения. Пользователи WordPress могут попробовать такие плагины, как EWWW Image Optimizer и / или Jetpack, в которых есть служба Photon, способная ускорять изображения.
Во-первых, вы можете использовать программное обеспечение, такое как PhotoShop, чтобы уменьшить размер изображения, не подвергая очевидной опасности целостность качества изображения. Пользователи WordPress могут попробовать такие плагины, как EWWW Image Optimizer и / или Jetpack, в которых есть служба Photon, способная ускорять изображения.
См. Также: Плагины WordPress, которые вы должны использовать на своем веб-сайте
Фактор рейтинга скорости мобильной страницы
Google недавно объявил, что они будут использовать скорость загрузки страниц на мобильных устройствах в качестве фактора ранжирования для всех веб-сайтов в недалеком будущем.Это то, к чему должны серьезно относиться все владельцы малого бизнеса и блоггеры, особенно учитывая массовый, растущий сдвиг в использовании мобильных устройств в последние годы. Вы можете прочитать всю статью по этой теме Барри Шварца из Search Engine Land здесь.
Если вас беспокоит эффективность вашего сайта на мобильных устройствах, на сайте ThinkwithGoogle.![]() com есть новый инструмент от Google, который позволит вам проверить, насколько ваш сайт оптимизирован для мобильных устройств на мобильных и настольных устройствах.
com есть новый инструмент от Google, который позволит вам проверить, насколько ваш сайт оптимизирован для мобильных устройств на мобильных и настольных устройствах.
Заключение
Если вам кажется, что ваш веб-сайт медленно работает, велика вероятность, что он работает медленно для всех, кто пытается его просмотреть. Это может быть серьезной проблемой, которая наносит ущерб вашей репутации, раздражает потенциальных посетителей и мешает Google и другим поисковым системам ранжировать ваш сайт в благоприятных условиях в соответствующих результатах поиска.
Если вам сложно исправить скорость и время загрузки вашего веб-сайта, попросите своего веб-мастера или обратитесь в опытную фирму по цифровому маркетингу, чтобы они внесли необходимые изменения.V Digital Services — ведущая в отрасли фирма по интернет-маркетингу, которая предоставляет дизайн веб-сайтов, органическое SEO и варианты платной рекламы. Позвоните по телефону 1-888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях вашего веб-сайта в производительности.
Пользовательский тест страницы ошибки 404
Этот тест SEO проверяет, использует ли ваш веб-сайт пользовательскую страницу ошибки 404. Создав настраиваемую страницу с ошибкой 404, вы можете улучшить пользовательский интерфейс своего веб-сайта, сообщив пользователям, что отсутствует / повреждена только определенная страница (а не весь ваш сайт), предоставив им полезные ссылки, возможность сообщать об ошибках и потенциально отслеживать источник неработающих ссылок на вашем сайте.
Проверить все факторы
Тест мета-заголовка
Мета-описание Тест
Предварительный просмотр результатов поиска Google
Тест наиболее распространенных ключевых слов
Тест использования ключевых слов
Ключевые слова Cloud Test
Проверка связанных ключевых слов
Тест конкурентных доменов
Тест тегов заголовков
Роботы. txt Test
Sitemap Test
SEO дружественный URL-тест
Image Alt Test
Встроенный тест CSS
Тест устаревших HTML-тегов
Тест Google Analytics
Тест Favicon
Тест обратных ссылок
Проверка ошибок JS
Тест в социальных сетях
Тест размера страницы HTML
Сжатие HTML / тест GZIP
Тест скорости загрузки сайта
Тест объектов страницы
Тест кеширования страниц (кеширование на стороне сервера)
Flash Test
Тест использования CDN
Тест кеширования изображений
Тест кеширования JavaScript
Тест кеширования CSS
Тест минификации JavaScript
Тест минификации CSS
Тест вложенных таблиц
Тест набора фреймов
Doctype Test
Проверка переадресации URL
Тест канонизации URL
HTTPS тест
Тест безопасного просмотра
Проверка подписи сервера
Тест просмотра каталогов
Проверка электронных писем с открытым текстом
Тест адаптивного медиа-запроса
Тест мобильных снимков
Структурированные данные
Пользовательский тест страницы ошибки 404
Тест тегов Noindex
Канонический тест тегов
Тест тега Nofollow
Тест запретить директиву
SPF Records Test
txt Test
Sitemap Test
SEO дружественный URL-тест
Image Alt Test
Встроенный тест CSS
Тест устаревших HTML-тегов
Тест Google Analytics
Тест Favicon
Тест обратных ссылок
Проверка ошибок JS
Тест в социальных сетях
Тест размера страницы HTML
Сжатие HTML / тест GZIP
Тест скорости загрузки сайта
Тест объектов страницы
Тест кеширования страниц (кеширование на стороне сервера)
Flash Test
Тест использования CDN
Тест кеширования изображений
Тест кеширования JavaScript
Тест кеширования CSS
Тест минификации JavaScript
Тест минификации CSS
Тест вложенных таблиц
Тест набора фреймов
Doctype Test
Проверка переадресации URL
Тест канонизации URL
HTTPS тест
Тест безопасного просмотра
Проверка подписи сервера
Тест просмотра каталогов
Проверка электронных писем с открытым текстом
Тест адаптивного медиа-запроса
Тест мобильных снимков
Структурированные данные
Пользовательский тест страницы ошибки 404
Тест тегов Noindex
Канонический тест тегов
Тест тега Nofollow
Тест запретить директиву
SPF Records Test
youtube.com/embed/ugl5BUQBnXY?showinfo=0″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>
Создание настраиваемой страницы с ошибкой 404 может быть относительно простым или более сложным, в зависимости от того, какие технологии использовались для создания вашего веб-сайта (ваш веб-сервер, используемый фреймворк и т. Д.).Узнайте больше об основах создания настраиваемой страницы ошибки 404.
На своей странице ошибок вы должны предоставить соответствующую информацию, чтобы привлечь внимание пользователя и оставить его на вашем веб-сайте. Некоторые шаги для достижения этой цели включают:
- Добавление ссылок на ваши самые важные страницы (ваши лучшие статьи, статьи / контент, последние сообщения и т. Д.)
- Если у вас есть бизнес электронной коммерции, вы можете отображать специальные предложения, продукт рекомендации, скидки и т.
 д.
д. - Включите окно поиска или ссылку на карту сайта, чтобы помочь пользователям найти нужную информацию.
- Используйте простой язык (не технический), чтобы объяснить, что пошло не так.
- Добавьте контактную форму или укажите адрес электронной почты, чтобы пользователи могли связаться с вами для получения дополнительной помощи.
Вы также можете использовать собственную страницу ошибки 404 для отслеживания источника неработающих ссылок на вашем сайте.
Как провести тестирование вашего сайта: контрольный список и методы тестирования
Хотите узнать, как протестировать свой сайт? Здесь вы можете найти информацию об основных методах тестирования сайта.Мы рассмотрим пункты контрольного списка тестирования веб-сайта, которые необходимо пройти, чтобы убедиться, что ваш сайт готов к запуску.
Тестирование, как заключительный этап разработки веб-сайта, играет жизненно важную роль в процессе создания качественного программного обеспечения.
После тестирования сайта заказчику предоставляется готовый проект без ошибок, с хорошей читаемостью, воспринимаемой легкостью, удобством и надежностью.
Основные правила тестирования веб-сайта — это шаги, которые показывают пользователю, насколько прост и логичен проект, насколько легко и возможно найти необходимую информацию.
Чем сложнее сайт, тем больше времени уходит на его тестирование и отладку. В зависимости от специфики проекта на тестирование веб-сайта может быть выделено до 50% от общего бюджета и временных ресурсов.
Для организации тестирования сайта предусмотрена специально разработанная методика. Верификация вашего сайта проводится по этой методике.
Тестирование может происходить разными способами, но не забывайте о самом процессе и стратегии тестирования.От этого зависит последовательность ваших действий.
Итак, давайте рассмотрим основные этапы, которые вам необходимо пройти, чтобы протестировать свой сайт. Посмотрите на картинку ниже. Здесь вы можете их увидеть.
Это может быть похоже на руководство по тестированию вашего сайта.
Тестирование документации
Начнем с подготовительного этапа, тестирования документации . Тестировщик изучает полученную документацию (анализирует заданный функционал сайта, изучает окончательные макеты сайта и составляет план тестирования сайта для дальнейшего тестирования).
На данном этапе анализируются основные артефакты, связанные с тестированием сайта:
- Требования
- План тестирования
- Тестовые наборы
- Матрица прослеживаемости.
Тестирование функциональности сайта
Функциональное тестирование направлено на то, чтобы каждая функция веб-сайта работала в соответствии со спецификацией требований. Тестирование функциональности веб-сайта показывает «Что делает система».
Попробуем составить чек-лист для тестирования функциональности вашего сайта.
Тестирование звеньев
Вы должны подтвердить:
- Исходящие ссылки
- Корректность внутренних ссылок
- Нет ссылок, ведущих на ту же страницу
- Ссылки, которые используются для отправки электронных писем администраторам сайта
- Если есть страницы, на которые нет ссылок
- Битых ссылок нет
Формы для тестирования всех страниц
Вы используете формы для интерактивного общения со своими клиентами.Итак, необходимо проверить следующие пункты:
- Действительность входных данных
- Допустимые значения для поля данных
- Неверные входные значения для поля данных
- Опции для форм, в которых возможно удаление или любое другое изменение данных.
Тестирование файлов cookie
Файлы cookie — это небольшие файлы, которые сохраняются на компьютере пользователя после посещения вашей веб-страницы.
- Проверить сайт с отключенными файлами cookie
- Проверить сайт с включенными файлами cookie
- Убедитесь, что файл cookie зашифрован перед записью на компьютер пользователя
- Проверьте аспекты безопасности при удалении файлов cookie
- Если у файлов cookie есть продолжительность действия, то проверяется, активны ли они в течение указанного периода времени.
Проверка HTML / CSS
- Синтаксические ошибки HTML
- Убедитесь, что сайт доступен для поисковых машин
- Убедитесь, что на вашей веб-странице есть точная карта сайта в формате XML и HTML
Полезные инструменты для функционального тестирования веб-сайтов: Selenium , Linux Test Project , JUnit, Sprinter от Hewlett Packard Entreprise (ручное тестирование), Browserstack (автоматическое и ручное тестирование), Usersnap (ручное тестирование).
Перейдите по этой ссылке, если вы хотите узнать больше о функциональном тестировании — https://geteasyqa.com/qa/software-testing-types/
Юзабилити-тестирование
Юзабилити-тестирование предназначено для оценки вашей веб-страницы путем тестирования ее с репрезентативными пользователями. Это помогает определить способность пользователя научиться работать, подготавливать вводные данные и интерпретировать результаты вашего сайта.
Тестирование навигации содержит следующие проверки:
- Все страницы вашего сайта понятны и удобны
- Кнопки, фигуры и поля удобны для использования
- Доступ в Главное меню есть со всех страниц
Контентное тестирование Контрольный список:
- Нет грамматических и орфографических ошибок
- Изображения размещены правильно, их размер соответствует
- Проверить оптимизацию цветовой палитры сайта и размеров шрифта
- Контент должен быть информативным, понятным, структурированным и логически связанным
- Инструкции четкие и содержат правильную информацию
Наконец, , чтобы оценить удобство использования вашего веб-портала , просто ответьте на эти вопросы:
- Ваш сайт понятен и удобен?
- Удобна ли навигация?
- Какое впечатление это производит на пользователя?
- Есть ли лишнее или ненужное?
Некоторые инструменты для тестирования удобства использования: User Zoom , Reflector, Loop 11 .
Здесь вы также можете прочитать о тестировании удобства использования — https://geteasyqa.com/qa/software-testing-types/
Тестирование UI (пользовательского интерфейса)
Тестирование пользовательского интерфейса (UI) предоставляется для проверки того, что графический пользовательский интерфейс вашего веб-сайта соответствует спецификациям.
Вот некоторые проверки для тестирования пользовательского интерфейса веб-сайта:
- Соответствие стандартам графических интерфейсов
- Оценка элементов дизайна: макет, цвета, шрифты, размеры шрифта, метки, текстовые поля, форматирование текста, подписи, кнопки, списки, значки, ссылки
- Тестирование с разным разрешением экрана
- Тестирование локализованных версий: точность перевода (мультиязычность, мультивалютность), проверка длины названий элементов интерфейса и др.
- Тестирование графического интерфейса пользователя на целевых устройствах: смартфонах и планшетах.
Полезные инструменты для тестирования пользовательского интерфейса: FitNesse , iMacros, Coded UI, Jubula, LoadUI .
Более подробная информация о тестировании пользовательского интерфейса находится здесь — https://geteasyqa.com/qa/software-testing-types/
Тестирование совместимости (конфигурации)
Тестирование совместимости (конфигурации)проводится для тестирования вашего веб-сайта с каждой из поддерживаемых конфигураций программного и аппаратного обеспечения:
- Конфигурация ОС
- Конфигурация браузера
- Конфигурация базы данных
Кросс-платформенное тестирование позволяет оценить работу вашего сайта в различных ОС (как настольных, так и мобильных): Windows, iOS / Mac OS, Linux, Android, BlackBerry и др.
Кроссбраузерные методы тестирования веб-сайтов помогают проверить правильность работы сайта в различных конфигурациях браузеров: Mozilla Firefox, Google Chrome, Internet Explorer, Opera и т. Д.
Тестирование базы данных выполняется для обеспечения корректной работы вашего сайта в различных конфигурациях баз данных: Oracle, DB2, MySql, MSSQL Server, Sybase.
Совместимость с печатью также следует указать в плане тестирования вашего веб-сайта:
- Убедитесь, что шрифты, графика страницы и выравнивание страницы печатаются правильно
- Убедитесь, что все страницы вашего сайта соответствуют размеру бумаги и размеру, определенному в параметрах печати.
Вы можете использовать такие инструменты, как BrowserStack, CrossBrowserTesting от Smart Bear , Litmus , Browsera , Rational Clearcase от IBM , Тестирование на совместимость вашего сайта Ghostl для вашего сайта.
Дополнительную информацию о тестировании конфигурации см. Здесь — https://geteasyqa.com/qa/software-testing-types/
Тестирование производительности
Тестирование производительности нацелено на определение производительности системы с точки зрения скорости отклика и стабильности при определенной нагрузке.Площадки должны выдерживать высокие нагрузки. Методы тестирования производительности сайта содержат:
- Тестирование поведения площадки на уровне или за пределами ожидаемой рабочей нагрузки ( Стресс-тестирование )
- Поведение сайта тестирования при увеличении нагрузки ( Нагрузочное тестирование )
- Проверка работоспособности в пределах или чуть выше допустимого периода (Проверка стабильности)
- Тестирование работоспособности сайта за счет увеличения объема данных в базе (Volume testing)
- Тестирование производительности сайта при входе на него нескольких пользователей (Тестирование параллелизма)
- Тестирование поведения вашего сайта при постоянной дополнительной нагрузке (Тест на выносливость)
- Тестирование скорости загрузки страницы
Полезные инструменты для различных видов тестирования производительности: Apache JMeter , HP LoadRunner , Silk Performer от Micro Focus , WebLOAD
003,
и 9000atling.Хотите узнать больше о лучших инструментах веб-тестирования для оценки производительности вашего сайта? Перейти по этой ссылке
Тестирование безопасности
Тестирование безопасности выполняется для проверки того, что информационная система защищает данные и поддерживает функциональность, как задумано.
Вы можете смоделировать атаку вредоносного источника, чтобы оценить уровень безопасности вашего сайта ( Penetration testing).
Другой вид тестирования безопасности, Vulnerability testing , позволяет оценить общий объем вовлеченных рисков.
Некоторые проверки для тестирования безопасности:
- Убедитесь, что несанкционированный доступ к защищенным страницам невозможен
- Проверить, что сеансы автоматически завершаются после длительного бездействия пользователя
- Тестирование функций безопасности SSL
- Все попытки взлома, сообщения об ошибках и т. Д. Должны регистрироваться и храниться в отдельном файле для дальнейшего анализа.
- Проверить работу капчи автоматическими скриптами
- Убедитесь, что файлы с ограниченным доступом нельзя загрузить без соответствующего доступа
- Убедитесь, что невозможно войти в систему при вводе неправильного пароля или имени пользователя
Вы можете использовать такие инструменты, как Retina CS Community , OWASP Zed Attack Proxy , Veracode, Google Nogotofail, и SQL Map для тестирования безопасности вашего сайта.
Перейдите по этой ссылке, чтобы узнать больше о тестировании безопасности — https://geteasyqa.com/qa/software-testing-types/
Тестирование, связанное с изменениями
Тестирование, связанное с изменениями имеет две основные цели:
- Обеспечение того, чтобы все обнаруженные ошибки действительно были успешно исправлены ( Повторное тестирование или Подтверждающее тестирование ). В двух словах, вы должны снова запустить тестовые случаи, которые изначально обнаружили ошибки, и на этот раз они проходят без каких-либо проблем.
- Обеспечение отсутствия новых дефектов после изменений (Регрессионное тестирование). Помимо тестовых примеров обнаруженных ошибок, он также содержит тестовые примеры, проверяющие все функции вашего сайта.
Selenium , HP Quick Test Professional, TestComplete , TestDrive , SoapUI t ools часто используются для тестирования, связанного с изменениями.
Здесь вы можете получить дополнительную информацию о тестировании, связанном с изменениями — https: // geteasyqa.com / qa / типы-тестирования-программного обеспечения /
Мобильное тестирование
Как вы уже читали ранее, некоторые проверки веб-сайтов касались мобильной версии вашего сайта. Сегодня количество людей, использующих только мобильные устройства для выхода в Интернет, имеет тенденцию к стабильному увеличению. Вот почему очень важно убедиться, что сайт оптимизирован для мобильных устройств.
Вот несколько советов по тестированию вашего сайта на мобильных устройствах:
- Проверить совместимость со смартфонами и планшетами
- Сделайте навигацию по сайту максимально простой
- Оптимизируйте время загрузки вашего сайта
- Убедитесь, что кнопки достаточно велики для людей с большим пальцем
- Оптимизировать размер всех изображений
- Не использовать Flash и всплывающие окна
- Используйте маркеры и короткие предложения
- Убедитесь, что ваш номер телефона находится на расстоянии одного клика от набора номера
- Убедитесь, что веб-сайт может получить доступ к вашему местоположению через GPS
Полезные инструменты для тестирования мобильных устройств: BrowserStack, Perfecto Mobile Continuous Quality Lab, эмулятор Windows Phone, эмулятор Android Studio, Google’s Page Speed Online и т. Д.
Здесь вы можете прочитать, как протестировать свой сайт на мобильных устройствах — https://geteasyqa.com/qa/test-website-mobile/
Бета-тестирование
Бета-тестирование — заключительный пререлизный этап тестирования. Как правило, это делают конечные пользователи и не сотрудники.
Бета-тестирование заменяет ваш сайт в руках реальных пользователей за пределами вашей команды, чтобы выявить любые слабые места с точки зрения пользователя, которые вы не хотели бы иметь в своей последней выпущенной версии приложения.
Инструменты, такие как HockeyApp, Ubertesters, и TestFlight , являются всемирно используемыми платформами для бета-тестирования.
Теперь, когда мы рассмотрели основные этапы процесса тестирования веб-сайта, давайте попробуем найти ошибку и сообщить о ней с помощью одного из реальных инструментов веб-тестирования, EasyQA Chrome Extension.
Как протестировать свой сайт с помощью расширения EasyQA Chrome
EasyQA Chrome Extension позволяет создавать отчеты об ошибках с вашего веб-сайта или веб-приложения, не тратя время на отправку информации. Это поможет вам в ближайшее время начать обработку и исправление ошибки.
Использовать расширение EasyQA Chrome для работы с ошибками действительно просто.
Единственное, что вам нужно сделать, это:
- Сгенерируйте токен для вас Project
- Установите расширение EasyQA Chrome Extension в свой браузер
- Авторизуйтесь (только если хотите).
Основные возможности расширения EasyQA Chrome:
- Возможность сообщить об ошибке прямо с вашего веб-сайта или веб-приложения
- Отчеты об ошибках как для авторизованных пользователей, так и для пользователей без входа
- Делаем скриншоты
- Видеозапись обнаруженных ошибок
- Подготовка и отправка отчетов об ошибках в форме описания
По этой ссылке https: // geteasyqa.com / sdk / chrome-extension / вы найдете полное руководство о том, как протестировать свой веб-сайт с помощью расширения EasyQA Chrome.
Надеюсь, прочитав эту статью, вы найдете ответы на вопрос «как протестировать сайт». Вы можете узнать больше о темах, связанных с QA, здесь https://geteasyqa.com/blog/. Может, у вас все еще есть вопросы. Пожалуйста, оставьте их в комментариях ниже. Наша команда будет рада ответить на них. Также здесь вы можете поделиться своим мнением с коллегами и со всеми, кто интересуется QA.
Как подойти к тестированию мобильного сайта?
Смартфоны, похоже, вытеснили настольные компьютеры с точки зрения использования. За последние несколько лет количество пользователей смартфонов значительно увеличилось, и к 2016 году их будет более 2 миллиардов пользователей.Кроме того, половина использования Интернета приходится на мобильные устройства.
Эта разработка затрагивает также веб-дизайн на несколько лет. InVision недавно заявила в одном из своих сообщений в блоге:
«Адаптивный дизайн больше не роскошь, а необходимость».
Когда дело доходит до тестирования, тестирование мобильных веб-сайтов по-прежнему находится в детстве, и разработчикам сложно добиться от своей работы наилучшего результата.
В этой записи блога мы покажем, как настроить идеальный рабочий процесс тестирования мобильного веб-сайта и как легко проводить тесты браузера для мобильных устройств.
Что означает RWD?
Это означает, что разработчики должны создавать свои веб-сайты, чтобы пользователь мог получить к ним доступ с любого интеллектуального устройства, будь то iPhone, умные часы, Kindle или ноутбук, без каких-либо проблем.
Адаптивный дизайн: идеальное универсальное решение?
Размер экрана, платформа и ориентация и даже все элементы дизайна регулируются, чтобы сделать его совместимым для просмотра на этом конкретном устройстве.
Таким образом, размер смарт-устройства не имеет значения.Например, если пользователь переключается со своего компьютера на iPad, веб-сайт автоматически переключается в соответствии с изменением разрешения, размера изображения и возможностей написания сценариев. Он стал настолько распространенным и настолько важным, что дизайн с учетом мобильных устройств получил свое собственное имя: Responsive Design .
Поскольку адаптивный веб-дизайн устраняет необходимость в индивидуальном дизайне и разработке каждого нового выпускаемого гаджета, эта концепция может сэкономить вам довольно много времени.
Но, поскольку предполагается, что он поддерживает практически любые типы устройств, используемые методы должны быть максимально надежными.
Почему так важно мобильное тестирование.
Тем не менее, при разработке веб-сайтов разработчики все еще сталкиваются с трудностями в получении наилучших результатов от своей работы.
Разработчики и дизайнеры веб-сайтов часто не вкладывают достаточно много ресурсов в тестирование совместимости своих сайтов на различных мобильных устройствах.
Тестирование для мобильного использования все еще находится на начальной стадии, но с помощью надлежащего рабочего процесса тестирования , методов тестирования и правильных инструментов мобильного тестирования тестирование вашего веб-сайта на отзывчивость станет намного проще.
Как начать тестирование мобильного сайта?
Поскольку сегодня существует так много разных устройств для просмотра веб-сайта, нужно многое учесть.
Они бывают разных размеров и разрешений экрана, работают с разной скоростью сети и имеют разные аппаратные возможности.
Все эти различия делают важным, чтобы веб-сайт был тщательно протестирован, прежде чем он будет доступен на разных платформах.
Согласно исследованию Гая Поджарного, независимо от размера экрана 72% адаптивных веб-сайтов требуют одинаковых ресурсов даже при медленном подключении к мобильной сети независимо от того, что нужно отображать.
А так как пользователи ожидают короткого времени загрузки, скоро они перейдут на страницу конкурента. При тестировании сайтов для мобильных устройств нужно обратить внимание на 4 основные вещи. Это:
- Отлично ли сайт выглядит на каждом устройстве?
- На каждом устройстве нет ошибок?
- Удобен ли интерфейс на каждом устройстве?
- Оптимизирован ли сайт под каждое устройство?
Сейчас существует много разных устройств.
Целью тестирования мобильных веб-сайтов является обеспечение единообразного, но актуального опыта для пользователей на всех этих различных устройствах, и это может быть очень сложно управлять.
Итак, с чего начать? Что ж, ваше тестирование должно проводиться в пяти областях, чтобы все правильно охватить.
Проверьте свой код HTML и CSS
Сначала вы должны попытаться проверить HTML-код вашей страницы. Не потому, что веб-сайт работает на вас, он будет работать для всех.Поэтому самый важный шаг — убедиться, что вы освоили основы, а веб-сайт соответствует всем стандартам HTML и CSS.
W3C mobileOK CheckerW3C — это веб-инструмент автоматической проверки, один из лучших инструментов для проверки совместимости вашего сайта с мобильными устройствами. Инструмент предлагает несколько тестов, которые определяют удобство использования мобильного сайта.
https://validator.w3.org/mobile/
Chrome Developer Tools — универсальное мобильное тестирование
Инструменты разработчика Chrome, которые вы, вероятно, все знаете, являются отличным местом для исправления этих проблем с HTML и CSS.Инструменты разработчика Chrome станут вашей домашней базой на протяжении всего рабочего процесса тестирования. Проверяете ли вы поведение своего веб-сайта при различных разрешениях экрана или проверяете время загрузки с помощью функции регулирования сети.
Инструменты Chrome Dev — это то, что вам нужно.
Тестирование в разных браузерах и операционных системах
Затем вам следует протестировать свой сайт в нескольких браузерах, особенно в самых популярных среди вашей целевой аудитории.Вероятно, это означает тестирование в Firefox, Chrome, Safari или Internet Explorer.
В дополнение к этому, также проверьте свой сайт в различных операционных системах, таких как Mac или Linux. Может случиться так, что сайт выглядит совершенно нормально в одном из браузеров, но полностью не работает в другом браузере или работает в одном браузере в одной ОС, но не в одном браузере в другой ОС.
Тестирование в BrowserStack
Browserstack — это веб-сервис, который обеспечивает доступ к настольным и мобильным устройствам и может использоваться профессионалами для тестирования своих сайтов.Это платная услуга. Хотя часть услуги доступна в бесплатной версии, платная версия имеет гораздо больше функций.
https://www.browserstack.com
Тест для разных мобильных устройств
Вот где становится сложно. После тестирования вашего сайта на рабочем столе измените размер окна браузера и проверьте внешний вид с разными предустановленными размерами.
Тест на реальных мобильных устройствах
Лучший способ проверить скорость отклика любого сайта — просто протестировать его на разных мобильных устройствах.Пользовательский опыт зависит от времени загрузки страницы, плотности пикселей и размера точек касания.
Поскольку комплексное тестирование на каждом мобильном устройстве часто невозможно из-за финансовых и временных ограничений, набор для тестирования мобильных устройств лучше всего подходит для тестирования. Костюм состоит из множества популярных устройств для просмотра веб-страниц и помогает в физических тестах в реальных условиях.
Тестирование с помощью эмулятора Android и симулятора iOS
Помимо тестирования на реальных мобильных устройствах, вы также можете использовать эмулятор.Эмуляторы — это программное обеспечение, которое в основном предназначено для тестирования приложений и веб-браузеров по умолчанию.
Однако из-за низкой скорости эмуляторов они не очень подходят для тестирования мобильных сайтов. Они даже не показывают всех функций физического устройства. Но если у вас нет других вариантов тестирования, эмулятор работает нормально, обеспечивая базовое тестирование.
Ответственный
Responsinator — отличный инструмент для тестирования вашего адаптивного веб-дизайна. Это бесплатно и отлично подходит для быстрой проверки макета.
http://www.responsinator.com/
Отвечаю ли я?
Am I responseive — это веб-инструмент, который покажет вам, имеет ли определенный веб-сайт адаптивный веб-дизайн. Хотя это скорее инструмент для быстрой и простой проверки, чем для тестирования и отслеживания ошибок.
http://ami.responsivedesign.is
MobiReady
MobiReady — это инструмент онлайн-тестирования. Он выполняет ряд тестов и предоставляет исчерпывающий результат для совместимости вашего веб-сайта с мобильным использованием.Он также отправляет отчет об ошибках, чтобы вы знали, в каких областях можно улучшить.
http://ready.mobi
Возможности подключения
Веб-сайтыполагаются на подключение к сети для обеспечения необходимой функциональности. В тестовой среде настройте сеть Wi-Fi и проверьте скорость загрузки сайта в различных условиях.
Несмотря на то, что в адаптивном веб-дизайне нет ничего нового, речь идет не о том, чтобы его можно было хорошо отображать в разных сценариях, а о возможности использования в разных сценариях.
К сожалению, быстрое реагирование обычно означает увеличение времени загрузки, поскольку необходимо загрузить больше ресурсов. К счастью, RESS поможет с этим.
RESS (= отзывчивый веб-дизайн + компоненты на стороне сервера) в основном представляет собой добавление компонентов на стороне сервера, которые загружаются динамически и в соответствии с требованиями конкретного устройства. Нет смысла загружать изображение с полным разрешением на маленький сотовый телефон, но оно может быть на рабочем столе.
Мобильное тестирование после развертывания
Как и во всем, что связано с разработкой, нет гарантии, что после развертывания ваш сайт будет безупречным.Фактически, ошибки будут всегда.
Итак, после развертывания вы захотите следить за своим адаптивным веб-сайтом. Ваши пользователи будут время от времени сталкиваться с ними, поскольку они проводят на сайте гораздо больше времени, чем вы когда-либо сможете.
Таким образом, помимо проверки и тестирования ошибок и проблем с каждым новым развертыванием, вы также должны выявлять ошибки, которые все еще присутствуют в вашем текущем развертывании.
Но вот и хорошие новости. Для этого тоже есть инструменты.
Пингдом
Мы говорили об оптимизации времени загрузки. Но как насчет времени безотказной работы? Мы имеем в виду не только отключение целых сайтов. С таким же успехом может быть, что отдельный актив тоже отключен. Вот тут-то и появляется pingdom. Этот инструмент отслеживает, как пользователь воспринимает веб-сайт и где он может найти потенциальную икоту.
http://tools.pingdom.com/fpt/
привязка пользователя
Представьте, что вы или один из ваших пользователей обнаружили ошибку или критическую проблему в вашем адаптивном веб-дизайне.Что ж, ваша задача — попытаться получить от этого пользователя достаточно информации, чтобы исправить эту ошибку. Usersnap поможет вам получить эту информацию, не беспокоя ваших пользователей слишком сильно.
По мере того, как умные устройства становятся все более популярными, подготовка вашего сайта для мобильных клиентов становится критически важной. Тестирование — самая важная часть подготовки.
https://usersnap.com
Подведение итогов.
Я знаю, это было довольно много. Чтобы приступить к тестированию мобильного сайта, я показал вам несколько основных вопросов, на которые необходимо ответить.Кроме того, я показал вам некоторые инструменты и рабочие процессы, которые следует учитывать при тестировании адаптивного веб-дизайна.
Использование этих инструментов в процессе контроля качества даст вам лучшие результаты для вашего нового веб-сайта или веб-приложения.
Однако цель этой статьи — понять, во что обходится пренебрежение важностью тестирования мобильного веб-сайта. Раннее начало тестирования окупается!
PS: Предпочитаете краткое изложение мобильного тестирования? Посмотрите эту презентацию Slideshare:
Рекомендации по оптимизации скорости и производительности веб-сайта
Время чтения: 9 минутСкорость сайта создает первое впечатление о вашем бизнесе.Важно понимать, что у вас не будет второго шанса, когда дело касается взаимодействия с пользователем. Низкая скорость веб-сайта — одна из самых неприятных вещей, которая отвлекает людей от вашего ресурса.
Высокопроизводительные веб-сайты приводят к высокой повторности посещений, низким показателям отказов, более высоким конверсиям, вовлеченности, более высоким рейтингам в обычном поиске и лучшему пользовательскому опыту. Медленные сайты будут стоить вам денег и испортить репутацию. Уменьшая время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж.Вы получите больше трафика и привлечете больше потенциальных клиентов, которых можно превратить в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Важность оптимизации скорости веб-сайта
Время загрузки страницы — это показатель веб-производительности, который показывает время, необходимое для отображения страницы на экране пользователя.
Давайте посмотрим, как оптимизация скорости веб-сайта влияет на ключевые факторы успеха веб-сайта:
- преобразование
- видимость
- удобство использования
Преобразование. Конверсия веб-сайтов — важный фактор успеха вашего бизнеса, а это значит, что ваши посетители будут делать то, что вы от них хотите. Например, они купят ваш продукт, подпишутся на рассылку новостей, зарегистрируются на веб-семинар или загрузят руководство.
Чем быстрее загружается страница, тем выше у нее коэффициент конверсии. Согласно исследованию Hubspot, задержка в 1 секунду означает снижение конверсии на 7 процентов. Например, замедление страницы на 1 секунду может стоить Amazon 1 доллар.6 миллиардов продаж каждый год.
Видимость . Время загрузки вашего сайта также влияет на то, насколько легко пользователи могут найти ваш сайт. Скорость веб-сайта — один из факторов, который Google принимает во внимание при ранжировании сайтов. У низкоэффективного веб-сайта неудовлетворительный пользовательский опыт, и в результате он получает меньше продвижения в результатах поиска. С декабря 2017 года поисковая система Google начала ранжирование также на основе мобильных версий страниц, даже для поиска на компьютере. Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Удобство использования. Удобство использования веб-сайта, такое как скорость страницы веб-сайта, время загрузки и скорость реакции веб-сайта на запросы пользователей, напрямую влияет на лояльность клиентов. Чем лучше работает ваш веб-сайт, тем больше будет удовлетворен пользователь. Хороший пользовательский опыт — это способ создать большую клиентскую базу и сильный бренд.
Способы оценки скорости вашего сайта
Перед тем, как начать оптимизацию скорости вашего сайта, вы должны определить ваше текущее время загрузки и определить, что замедляет ваш сайт.Затем вы должны установить цели производительности вашего сайта. Рекомендуемое время загрузки страницы в 2018 году — менее 3 секунд. Согласно исследованию Google о средней скорости мобильной связи в отраслевых секторах, лишь небольшая часть веб-сайтов приближается к рекомендуемой скорости.
Индекс средней скорости мобильной связи в США
Итак, если вы оптимизируете скорость своего сайта до приемлемого уровня, вы получите значительное преимущество в рейтинге перед конкурентами.
Способы оптимизации скорости веб-сайта, перечисленные в этой статье, очень разные, и иногда решение одной проблемы может отрицательно сказаться на другом аспекте вашего сайта.Вот почему мы рекомендуем анализировать скорость веб-сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Есть несколько инструментов оценки производительности, которые стоит попробовать:
- Google Pagespeed Insights — это бесплатный инструмент от Google, который выполняет тест производительности вашего сайта и предоставляет рекомендации по повышению производительности. Работает как для настольной, так и для мобильной версии.
- Pingdom — также отличный инструмент для тестирования скорости веб-сайта с рядом полезных функций.Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайтов для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.
- YSlow также предоставляет рекомендации по повышению производительности страницы, рисует статистику и суммирует все компоненты.
- Performance Budget Calculator — это бесплатный инструмент, который помогает выяснить, какой тип контента вы можете использовать для оптимальной работы вашего сайта.
Калькулятор бюджета эффективности
Рекомендации по ускорению вашего сайта
После того, как вы проверили скорость своего сайта, вы можете приступить к его оптимизации. Есть много разных способов ускорить работу вашего сайта, и мы составили список самых эффективных.
1.
Использование сети доставки контента (CDN)Сеть доставки контента — это набор веб-серверов, распределенных в различных географических точках, которые предоставляют веб-контент конечным пользователям с учетом их местоположения.Когда вы размещаете веб-сайт на одном сервере, все запросы пользователей отправляются на одно и то же оборудование. По этой причине время, необходимое для обработки каждого запроса, увеличивается. Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. В CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент доставляется пользователю быстрее, а веб-сайт работает быстрее. Это довольно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
2. Переместите свой веб-сайт на более удобный хост
Есть три возможных типа хостинга:
- Виртуальный хостинг
- Хостинг виртуальных частных серверов (VPS)
- Выделенный сервер
Самый популярный тип хостинга, который используется во всем мире, — это шеринг-хостинг .Это самый дешевый способ вывести свой сайт в Интернет за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. С виртуальным хостингом вы разделяете ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Виртуальные частные серверы и выделенные серверы работают намного быстрее. VPS использует несколько серверов для распространения контента. Имея VPS, вы разделяете сервер с другими пользователями и получаете свою собственную часть виртуального сервера, где ваши конфигурации не влияют на других клиентов.Если у вашего веб-сайта средний трафик или у вас есть сайт электронной коммерции, на котором в некоторые периоды наблюдаются всплески трафика, VPS будет для вас оптимальным решением.
Самый дорогой вариант хостинга — использовать выделенный сервер , который может быть вашим собственным физическим сервером. В этом случае вы платите аренду сервера и нанимаете системного администратора для его обслуживания.
Другой подход — аренда выделенного облачного ресурса у AWS, Microsoft Azure, Google или другого поставщика общедоступного облака. Оба подхода также можно объединить в гибридное облако, которое мы недавно обсуждали.С выделенными серверами все ресурсы принадлежат только вам, и вы получаете полный контроль над ними. Облачные инфраструктуры также могут добавлять неограниченную масштабируемость и масштабируемость по запросу в рамках ряда пакетов.
Бессерверная архитектура — это еще один вариант, который полностью исключает процедуры обслуживания и настройки сервера. Вы можете прочитать нашу отдельную статью, в которой рассматриваются особенности и преимущества бессерверной архитектуры.
3. Оптимизируйте размер изображений на своем сайте
Все любят привлекательные изображения.В случае успешных сайтов электронной коммерции изображения являются жизненно важной частью. Множество фотографий, изображений и графики на страницах ваших продуктов улучшают взаимодействие. Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу веб-сайта.
Лучший способ уменьшить размер изображения без ущерба для его качества — это сжать изображения с помощью таких инструментов, как ImageOptim, JPEGmini или Kraken. Процедура может занять немного времени, но оно того стоит. Другой способ уменьшить размер изображения — использовать атрибуты HTML-чувствительных изображений
4. Уменьшите количество плагинов
Плагины — общие компоненты каждого веб-сайта. Они добавляют специальные функции, предложенные третьими сторонами. К сожалению, чем больше плагинов установлено, тем больше ресурсов требуется для их запуска. В результате сайт работает медленнее, а также могут возникнуть проблемы с безопасностью. Со временем количество плагинов растет, а некоторые из них могут больше не использоваться. Мы рекомендуем проверить все плагины, которые вы установили, и удалить ненужные.Сначала запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — хранить только необходимые и постоянно обновлять их.
5. Минимизируйте количество файлов JavaScript и CSS
Если ваш веб-сайт содержит много файлов JavaScript и CSS, это приводит к большому количеству HTTP-запросов, когда посетители вашего веб-сайта хотят получить доступ к определенным файлам.Эти запросы обрабатываются браузером посетителя индивидуально и замедляют работу сайта. Если вы уменьшите количество файлов JavaScript и CSS, это, несомненно, ускорит ваш сайт. Попробуйте сгруппировать весь JavaScript в один, а также сделайте это со всеми файлами CSS. Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
6. Используйте кеширование веб-сайтов
В случае, если к странице одновременно обращается много пользователей, серверы работают медленно и требуется больше времени для доставки веб-страницы каждому пользователю.Кеширование — это процесс сохранения текущей версии вашего сайта на хостинге и представления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Подходы к кешированию веб-сайтов зависят от платформы, на которой разработан ваш веб-сайт. Например, для WordPress вы можете использовать следующие плагины: W3 Total Cache или W3 Super Cache. Если вы используете VPS или выделенный сервер, вы также можете настроить кеширование в общих настройках.В случае с общим сервером кеширование веб-сайта обычно недоступно.
7. Реализация сжатия Gzip
Gzip Compression — эффективный способ уменьшить размер файлов. Это минимизирует HTTP-запросы и сокращает время ответа сервера. Gzip сжимает файлы перед их отправкой в браузер. Со стороны пользователя браузер распаковывает файлы и представляет их содержимое. Этот метод может работать со всеми файлами на вашем сайте. Вы можете включить Gzip на своем сайте, добавив несколько строк кода или используя утилиту gzip.
8. Оптимизация базы данных в CMS
Оптимизация базы данных — эффективный способ повышения производительности. Если вы используете систему управления контентом (CMS), упакованную сложными плагинами, размер базы данных увеличивается, и ваш сайт работает медленнее. Например, WordPress CMS хранит комментарии, сообщения в блогах и другую информацию, которая занимает много места для хранения данных. Каждая CMS требует собственных мер по оптимизации, а также имеет ряд специальных плагинов. Для WordPress, например, вы можете рассмотреть WP-Optimize .
9. Сократите использование веб-шрифтов
Веб-шрифты стали очень популярными в веб-дизайне. К сожалению, использование веб-шрифтов отрицательно сказывается на скорости рендеринга страницы. Веб-шрифты добавляют дополнительные HTTP-запросы к внешним ресурсам. Следующие меры помогут вам уменьшить размер трафика веб-шрифтов:
- Используйте современные форматы WOFF2 для современных браузеров;
- Включите только те наборы символов, которые используются на сайте;
- Выбирайте только нужные стили
10.Обнаружить 404 ошибки
Ошибка 404 означает, что «Страница не найдена». Это сообщение предоставляется хостингом браузерам или поисковым системам, когда доступное содержимое страницы больше не существует. Чтобы обнаружить и исправить ошибку 404, вы можете использовать инструменты и плагины для обнаружения ошибок. Как мы уже упоминали, дополнительные плагины могут негативно повлиять на скорость вашего веб-сайта, поэтому мы рекомендуем запускать ресурс с помощью внешних инструментов для обнаружения ошибок. Например, Xenu’s Link Sleuth, Google Webmaster Tools (GWT) и 404 Redirected Plugin для WordPress .
Как только вы обнаружите все ошибки 404, вам необходимо оценить трафик, который они генерируют. Если эти мертвые ссылки больше не приносят посещений и, следовательно, никогда не потребляют ресурсы вашего сервера, вы можете оставить их как есть. Если на эти страницы по-прежнему поступает некоторый трафик, подумайте о настройке переадресации для внешних ссылок и исправлении адресов ссылок для внутренних.
11. Сократите количество перенаправлений
Перенаправления веб-сайтов создают дополнительные HTTP-запросы, которые негативно влияют на производительность.Мы советуем свести их к минимуму или полностью исключить. Во-первых, вы должны определить все перенаправления на своей странице, запустив сканирование сайта. Вы можете использовать Screaming Frog, чтобы быстро определять перенаправления. Затем вы должны проверить, служат ли они необходимой цели, и оставить только самые важные.
12. Используйте методы предварительной выборки
Предварительная выборка влечет за собой чтение и выполнение инструкций до того, как пользователь их инициирует. Техника довольно распространенная. Это хорошо работает, если вы можете предвидеть действия пользователя и, например, заранее загружать некоторый контент или ссылки.Обычно современные браузеры допускают предварительную выборку по умолчанию, поскольку они предполагают шаблоны поведения пользователя. Однако специалисты и инженеры UX с большей вероятностью поймут поведение пользователей и будут «подсказывать» браузерам, как выполнить предварительную выборку.
Существует три основных типа предварительной выборки:
DNS-prefetching. Практика предполагает предварительное преобразование доменов в IP-адреса.
Предварительная выборка ссылок. Если вы уверены, что пользователь щелкнет определенную ссылку для перехода на какую-либо страницу, вы можете применить этот тип предварительной выборки.Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины покупок после добавления одного или нескольких товаров.
Предварительная отрисовка. Этот подход означает предварительную визуализацию всей страницы или некоторых ее элементов.
Хотя предварительная выборка и эффективна, она требует глубокого анализа поведения пользователя, чтобы делать точные предположения.
Заключение
В настоящее время типичный пользователь ожидает, что веб-страницы загрузятся менее чем через 3 секунды. Если вы не достигнете этого барьера ожидания, вы потеряете много трафика веб-сайта и, как следствие, свой доход.
Итак, мы рекомендуем применить простой, но эффективный подход к оптимизации скорости сайта:
- Проверьте и оцените ключевые факторы успеха веб-сайта, учитывая конверсию, видимость и удобство использования.


 д.
д.