Правильная URL структура сайта. ЧПУ сайта и влияние ЧПУ на продвижение по высокочастотных и низкочастотным запросам в Яндексе и Гугле
URL структура сайта
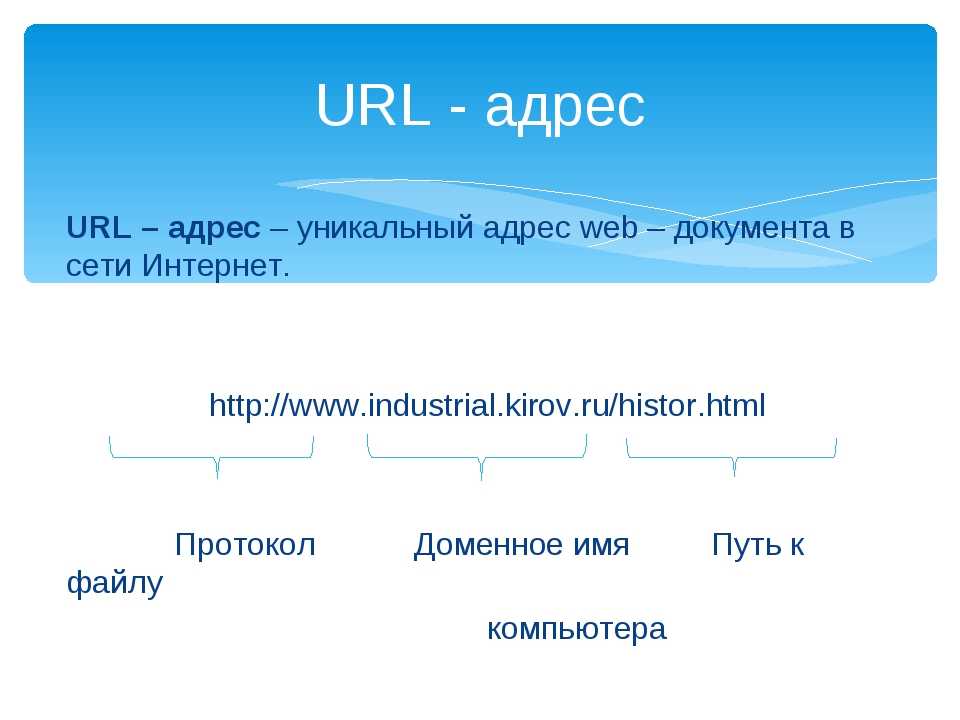
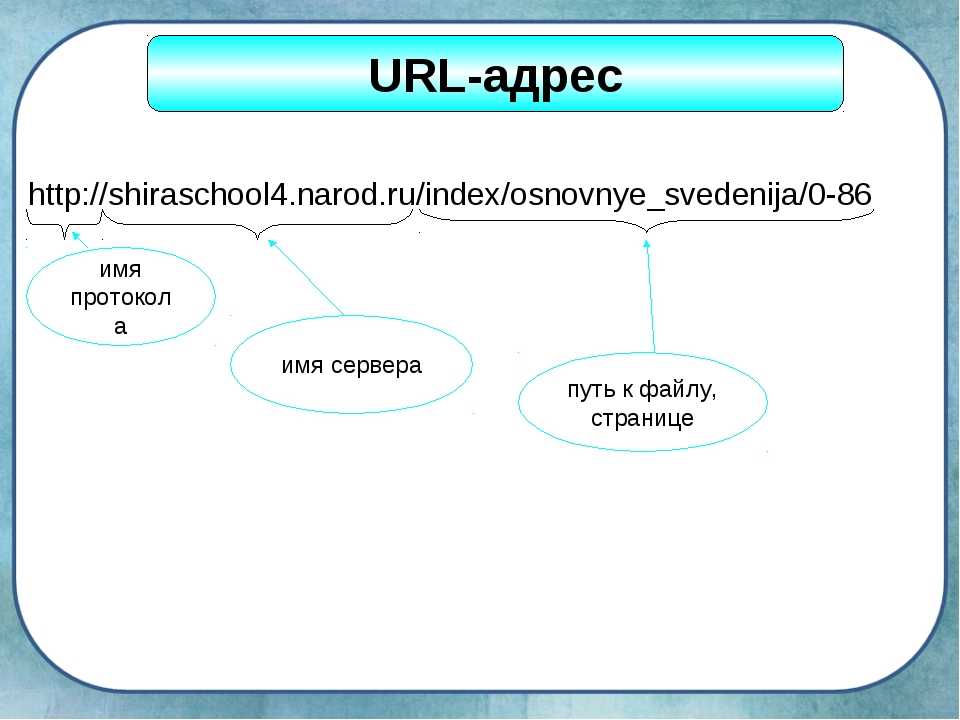
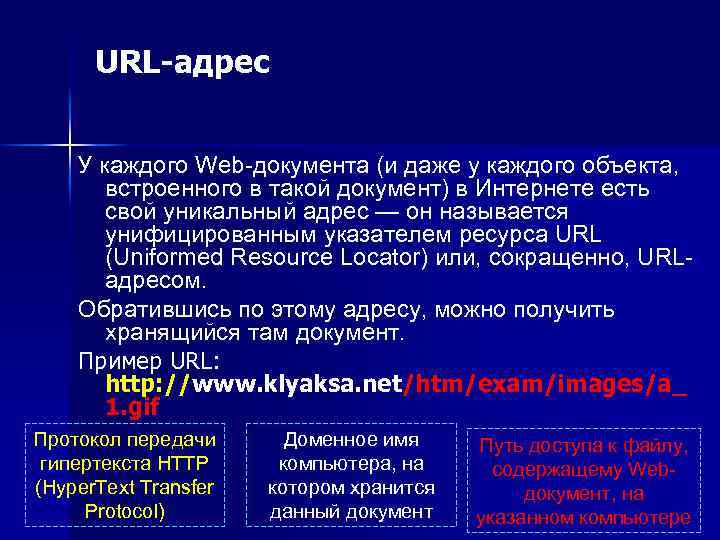
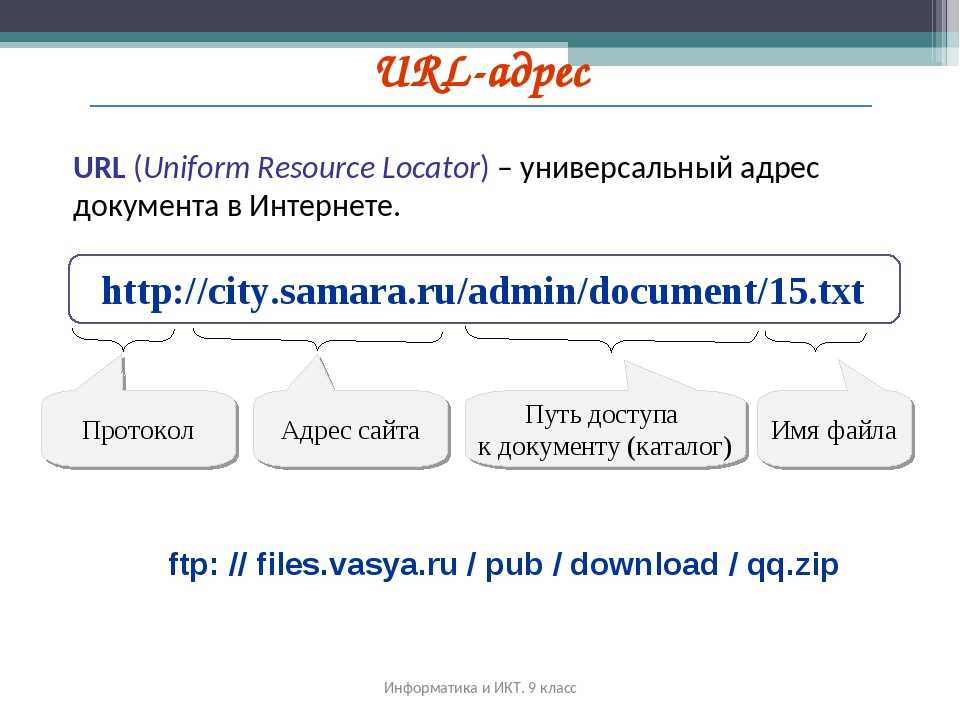
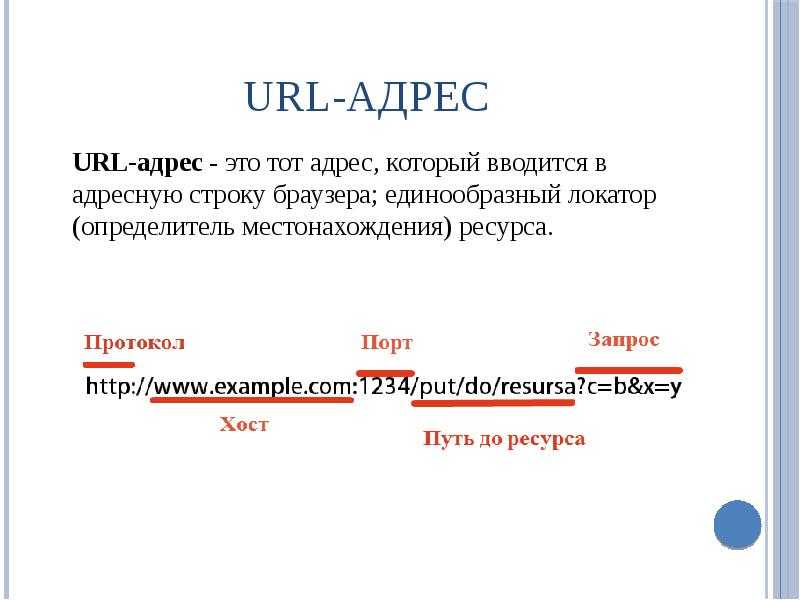
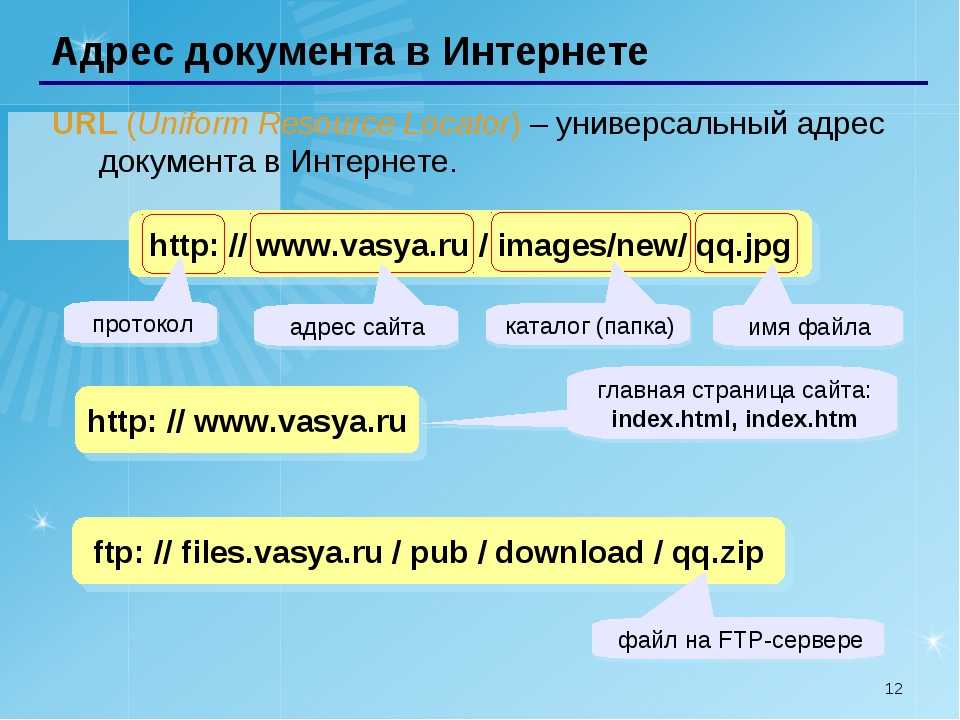
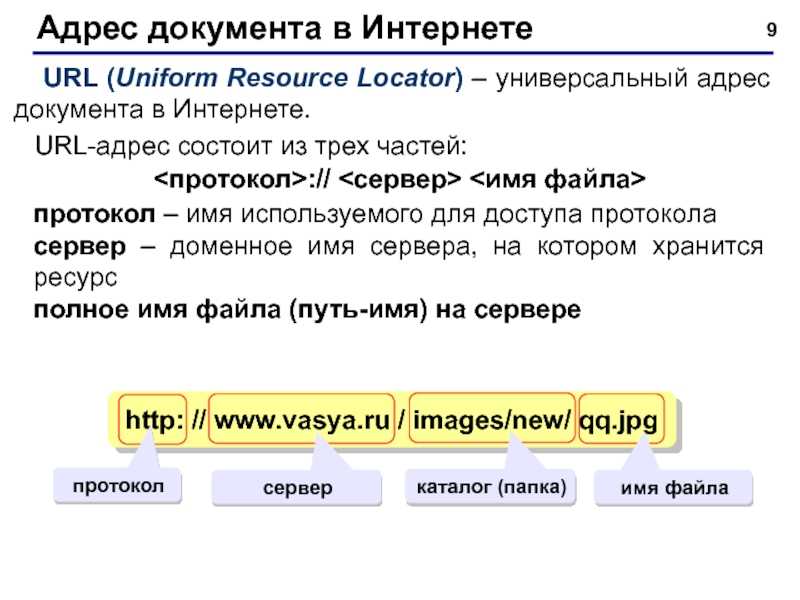
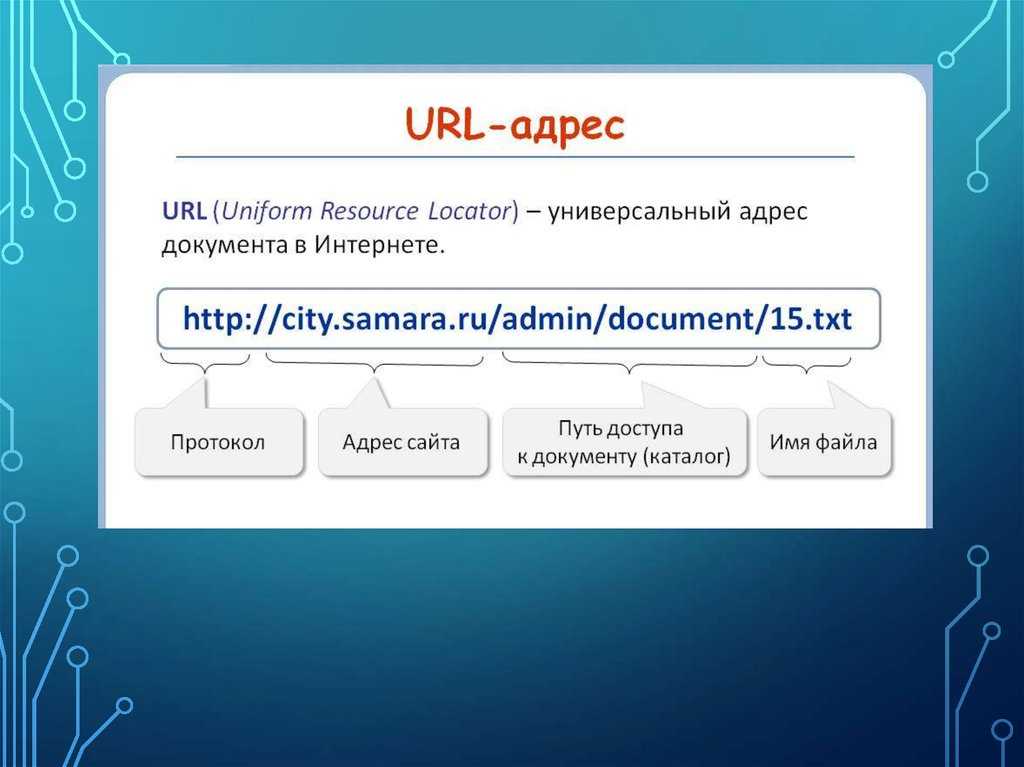
Сначала немного истории и определения понятий. Uniform Resource Locator (URL) — это единый указатель ресурсов. Впервые был введен Тимом Бернерсом-Ли в 1990 году. Изначально URL обозначал место расположения ресурса в интернете, в настоящее время он используется для записи адреса ресурса в сети.
Стандартный способ отображения URL страницы в большинстве случаев имеет такой вид — http://domain.ru/articles.php после адреса сайта отображается адрес исполняемого файла, после .php ставится знак вопроса и потом уже указывается URL, в котором отображаются параметры выводимой страницы, например: /catalog.php?tag=dance&action=list — просмотр списка статей с меткой dance (танец). Но естественно такие URL неудобны для посетителей сайтов, цифры обозначающие параметры еще будут понятны, но такие URL могут получаться очень длинными в случаях больших запросов для вывода, и не будут помещаться в видимую часть адресной строки браузера.
Отсюда следует, что URL структура адресов сайта должна быть максимально упрощенной, что делает её удобной для глаз посетителей. Перечислим основные моменты:
- Нужно организовывать содержание сайта таким образом, чтобы URL имели логическую структуру и были более понятны для человека. Рекомендуется использовать не идентификаторы, состоящие из множества цифр, а обычные слова. Например, если пользователь будет искать информацию о танцах то, URL-адрес типа http://www.domain.ru/latino/samba/ поможет определить информационную значимость ссылки. А если URL сайта имеет вид типа http://www.domain.ru/list.php?id_modetwo=15&sid=33a54effkihklaagh65yfh7u67srt65uy то, такой ссылкой будет сложно привлечь внимание пользователей.
- Также рекомендуется использовать знаки пунктуации в URL-адресах. Например, адрес http://www.domain.ru/modern/strip-dance/ более удобен для чтения, чем http://www.domain.ru/modern/stripdance/. Лучше использовать в URL-адресах дефисы, а не символы подчеркивания.
 Каждая страница сайта должна быть с уникальным URL, чтобы глядя на неё, можно было иметь представление о том, что содержится на странице.
Каждая страница сайта должна быть с уникальным URL, чтобы глядя на неё, можно было иметь представление о том, что содержится на странице. - Немного слов о регистре URL. Пользователи сайтов, как правило, вводят URL в нижнем регистре (маленькими буквами). Но для поисковой системы stranica.html
- Еще один момент оптимизации URL — использование «.html» или «/» (слеш) в конце адреса. Заметно, что некоторые URL-адреса имеют вид http://domain.ru/page.html вместо http://domain.ru/page/. Принципиальной разницы нет, но если в первом варианте можно точно сказать о том, что это именно страница, то второй вариант может оказаться и директорией. Что и в какой ситуации использовать, каждый выбирает сам.
Длина URL-адресов
Существует мнение, что URL сайта должны быть короткими, но в рекомендациях поисковых систем не оговаривается длина URL-адреса. Считается, что если длина URL превышает 5-ть слов, то ранжирование таких адресов может быть занижено. Также, проводимые в этой области маркетинговые исследования показывают, что, в результатах выдачи поисковых систем кликабельность коротких URL выше длинных в ~2 раза. Еще одним плюсом является то, что короткий URL-адрес легче запоминается и удобен при прямом наборе с клавиатуры.
Считается, что если длина URL превышает 5-ть слов, то ранжирование таких адресов может быть занижено. Также, проводимые в этой области маркетинговые исследования показывают, что, в результатах выдачи поисковых систем кликабельность коротких URL выше длинных в ~2 раза. Еще одним плюсом является то, что короткий URL-адрес легче запоминается и удобен при прямом наборе с клавиатуры.
ЧПУ
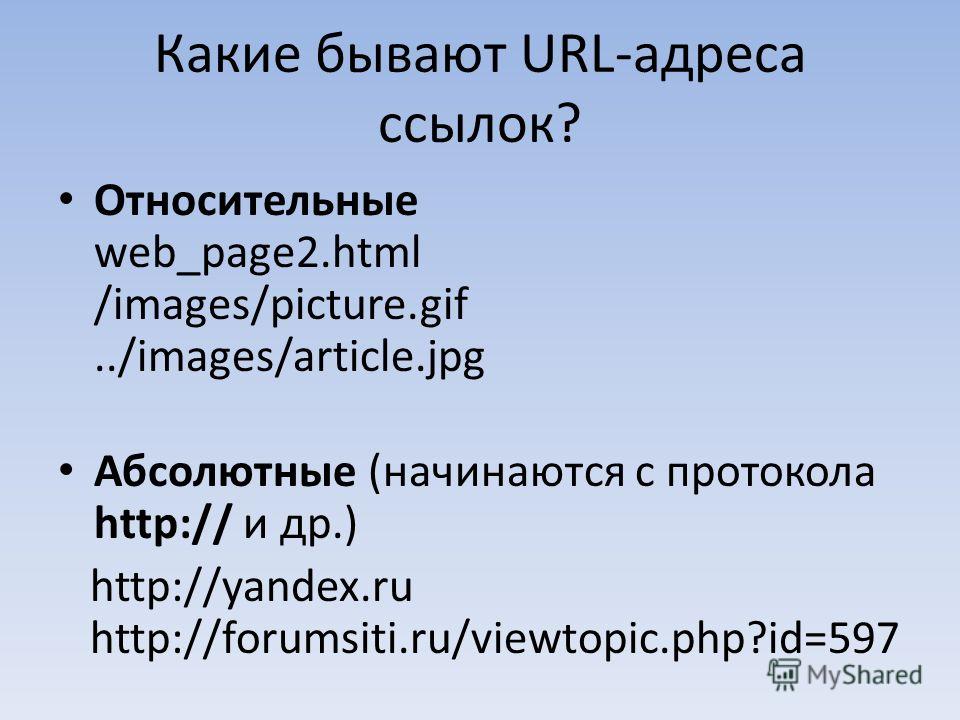
Человекоподобные URL или как их принято называть ЧПУ это адреса удобные для их восприятия человеком. Определенный транслитированный адрес веб-страницы, содержащий в большинстве случаев продвигаемые запросы или их часть для данной страницы. ЧПУ концепция подхода к построению URL используется для удобства пользователей. Создание ЧПУ предполагает вместо непонятных и длинных URL, использовать лаконичные и понятные адреса. Выглядит это примерно так: /dance/modern/go-go/ — общая категория танцы, подкатегория современные танцы, и разновидность танца гоу-гоу.
Такие URL страницы сайта становятся более понятными, а так же посетитель получает ряд преимуществ пользования данной структурой ЧПУ, перед стандартными URL, организованными без ЧПУ. Кроме этого, значимые преимущества пользователя при работе с такими ЧПУ это возможность перехода на сайте уровнем выше, за счет обычного стирания части пути в адресной строке, а также появляется возможность пользователю самому вводить в строке адреса нужные слова и переходить на соответствующие страницы.
Кроме этого, значимые преимущества пользователя при работе с такими ЧПУ это возможность перехода на сайте уровнем выше, за счет обычного стирания части пути в адресной строке, а также появляется возможность пользователю самому вводить в строке адреса нужные слова и переходить на соответствующие страницы.
Если пользователь смотрит определенную страницу на сайте, то в URL он должны видеть сокращенное название этой страницы на транслите, либо полное название страницы если оно вмещается в строку браузера. Например: http://domain.ru/chelovekoponyatnye-url.html Взглянув на такой адрес в строке браузера становиться примерно понятным содержание страницы.
При поиске информации пользователи зачастую обращают внимание на URL, а не только на описания и названия страницы. И делают выбор в пользу адресов, прочитав которые можно иметь представление о содержимом страницы.
Существует один небольшой минус организации такой структуры — увеличение затрат ресурсов сервера на обработку таких ЧПУ. Но положительные моменты с лихвой его перекрывают.
Но положительные моменты с лихвой его перекрывают.
Влияние ЧПУ на продвижение по высокочастотным и низкочастотным запросам
Стоит отметить, что, степень значимости структуры ЧПУ для запросов более конкурентной и менее конкурентной тематики будет разным. Так для высокочастотных запросов ЧПУ будет придавать меньшее значение, потому что, как правило, все конкурентные запросы продвигаются на главных страницах, и тут уже больше имеет значение название домена сайта. В то время как для низкочастотных запросов ЧПУ имеет большее значение и в некоторых случаях существенно повышает позиции сайта в поисковых системах по запросу. Но в любом случае, правильно настроенные ЧПУ вносят определенный положительный вклад в продвижение сайта в поисковых системах и хорошие позиции.
← Назад в раздел
о чем говорит URL-адрес страницы?
Оценка качества информации в Интернете
Назначение материала
Введение
Зачем оценивать информацию?
Что такое качественная информация?
Общие параметры оценки содержания документа
Кто и как оценивает качество информации в интернете?
Оценка информации пользователями интернета: о чем говорит URL-адрес страницы?
Автор текста, издатель сайта, дата создания и обновления
Наличие ссылок на использованные источники, библиографии
Популярность и рейтинг страницы, «гуглирование» автора
Научная информация
Общая картинка и конечный вердикт
Практические инструменты оценки веб-ресурсов
Проверь свои знания!
Список использованных источников и ссылки
Оценка информации пользователями интернета: о чем говорит URL-адрес страницы?
Специалисты библиотеки Калифорнийского университета считают, что для того чтобы умело оценить найденные веб-страницы, нужно одновременно тренировать зрение и пальцы рук, (чтобы быстро сделать обзор страницы), а также мышление, чтобы научиться критически относиться к найденному материалу, задавая наводящие вопросы касающиеся содержания документа.
Перед тем как начать оценивать непосредственно найденную веб-страницу, следует пробежаться глазами по результатам поиска в поисковом механизме. Немало информации можно почерпнуть уже там.
В первую очередь обратите внимание на название веб-страницы — соответствует-ли оно теме запроса? Затем переведите взгляд на URL-адрес документа и оцените его согласно следующим параметрам:
- Личная страница или корпоративная? Характерными чертами личной страницы являются наличие фамилии или имени в URL+адресе (напр. jbarker или barker, следующие позле знака тильде ~; также знака % или слов «users,» «members,» «people.» Обратите также внимание на название интернет-провайдера — коммерческая организация или бесплатная услуга создания домашних страничек (например aol.com, geocities.com).
Комментарий: Нет ничего плохого в использовании личных домашних страниц, просто нужно удостовериться в надежности автора и провести дополнительный поиск, касающийся данного человека. Помните, что за содержание личных страничек не отвечает ни одна организация, только сам автор данной страницы.
Помните, что за содержание личных страничек не отвечает ни одна организация, только сам автор данной страницы.
- В домене какого типа находится найденный документ? (коммерческие, образовательные, военные, правительственные, международные, некоммерческие и тд).
- .com — коммерческий сайт
- .edu — образовательный сайт
- .gov — сайты государственных организаций США
- .mil — военные организации США
- .net — сайты, чья деятельность связана с Сетью
- .org — некоммерческие организации
- .int — международные организации
За качество документов, находящихся в национальных доменах никто не отвечает, поэтому их нужно анализировать самому пользователю (см.следующие темы материала).
Комментарий: Постарайтесь оценить, надежен ли данный сайт и подходит ли он вам.
Обратите также внимание на издателя/автора веб-сайта, указанного в названии сервера в начальной части URL-адреса — между http:// и первым знаком / (слэш), например http://www.tlu.ee/. Слышали ли вы о такой организации? Соотвествует ли ее деятельность названию сайта?
После такого первого просмотра и анализа результатов поиска можно открыть выбранные вами веб-сайты и продолжить процесс оценки.
Определите наиболее качественные на ваш взгляд интернет-ресурсы, оценив приведенные ниже полученные результаты поиска. Тема поиска: Правила футбола
« Previous | Next »
Как ввести URL-адрес в качестве отправки задания?
В Canvas вы можете ввести URL-адрес веб-сайта в качестве отправки задания. Когда URL-адрес отправляется в качестве задания, Canvas делает снимок экрана веб-страницы на момент ее отправки.
Когда URL-адрес отправляется в качестве задания, Canvas делает снимок экрана веб-страницы на момент ее отправки.
Перед отправкой задания вы можете просмотреть всю информацию о задании, например критерии оценки задания, если таковые имеются. У вас также может быть возможность повторно отправить задания, если ваш преподаватель разрешит.
Представление сторонних файловых приложений
Вы можете отправить задания с Google Диска, Dropbox или другого стороннего сервиса через свой настольный компьютер одним из двух способов:
- Загрузите файл на свой компьютер и отправьте как файл для загрузки.
- Поделитесь файлом, скопируйте URL-адрес файла и отправьте его как URL-адрес веб-сайта
Примечания:
- Не все ваши задания могут быть отправлены онлайн. Если вы не видите ссылку «Отправить задание», возможно, ваш преподаватель хочет, чтобы вы отправили задание другим способом, или срок доступности истек.

- Вы также можете отправлять задания с помощью устройства Android или iOS.
- Если эта функция включена в вашей учетной записи, Canvas воспроизводит праздничную анимацию, когда вы отправляете задание вовремя. Однако при желании вы можете отключить эту функцию в настройках пользователя.
- Если задание, к которому вы обращаетесь, отображается по-другому, возможно, в вашем задании используется функция «Улучшения задания». Пожалуйста, просмотрите это руководство для получения дополнительной информации.
В разделе «Навигация по курсу» щелкните значок Задания ссылка.
Открыть URL-адрес веб-сайта
Чтобы отправить URL-адрес, щелкните вкладку URL-адрес веб-сайта .
Отправить URL-адрес веб-сайта
Введите или скопируйте и вставьте URL-адрес в поле URL-адрес веб-сайта [1]. Нажмите кнопку Submit Assignment [2].
Нажмите кнопку Submit Assignment [2].
Вы можете отправлять задания с Google Диска, Dropbox или другого стороннего сервиса, поделившись файлом, скопировав URL-адрес и отправив его как URL-адрес веб-сайта. Кроме того, вы можете загрузить файл на свой компьютер и отправить в качестве загрузки файла, если это позволяет задание.
Просмотр представления
На боковой панели отображается информация о вашей отправке [1].
Если преподаватель разрешил, вы можете повторно отправить другую версию задания, нажав кнопку Новая попытка [2]. На боковой панели вы сможете просматривать сведения только о самой последней отправленной вами работе, но ваш преподаватель сможет видеть все ваши отправленные материалы.
После того, как преподаватель оценил вашу работу, ссылка Оценки в Навигации по курсу отображает индикатор оценки. Вы также можете просмотреть подробную информацию о своем задании и ссылки на дополнительные отзывы на странице оценок.
Примечания:
- После отправки задания оно по-прежнему будет отображаться в Заданиях и в Программе; список не удаляется при отправке заданий.
- Когда вы повторно отправляете задание, вы можете получить доступ и просмотреть только самое последнее отправленное задание. Однако преподаватели могут просматривать все отправленные вами материалы.
Действия URL — Tableau
Применяется к: Tableau Cloud, Tableau Desktop, Tableau Server
Действие URL — это гиперссылка, указывающая на веб-страницу, файл или другой веб-ресурс за пределами Tableau. Вы можете использовать URL-действия для создания электронного письма или ссылки на дополнительную информацию о ваших данных. Чтобы настроить ссылки на основе ваших данных, вы можете автоматически вводить значения полей в качестве параметров в URL-адреса.
Совет: действия URL также могут открываться в объекте веб-страницы на панели инструментов.
Дополнительные сведения см. в разделе Действия и информационные панели.
в разделе Действия и информационные панели.
Действие URL, запускаемое из всплывающего меню. Ссылка отражает имя действия, а не целевой URL.
Открытие веб-страницы с действием URL
- На рабочем листе выберите Рабочий лист > Действия. На информационной панели выберите Панель инструментов > Действия.
- В диалоговом окне «Действия» нажмите «Добавить действие», а затем выберите «Перейти к URL-адресу».
- В следующем диалоговом окне введите имя действия. Чтобы ввести переменные поля в имя, щелкните меню «Вставка» справа от поля «Имя».
Примечание: Дайте действию описательное имя, поскольку текст ссылки во всплывающей подсказке — это имя действия, а не URL-адрес. Например, при ссылке на дополнительную информацию о продукте хорошее имя может быть «Показать больше деталей».

- Используйте раскрывающийся список, чтобы выбрать исходный лист или источник данных. Если вы выбираете источник данных или информационную панель, вы можете выбрать отдельные листов внутри него.
- Выберите, как пользователи будут запускать действие.
Если выбрать этот вариант… Действие выполняется, когда пользователь… Наведение Наведение курсора мыши на метку в представлении. Этот параметр лучше всего подходит для выделения действий на панели инструментов. Выбрать Щелкните метку в виде. Этот вариант хорошо работает для всех типов действий. Меню Щелкните правой кнопкой мыши (удерживая нажатой клавишу Control на Mac) выбранную метку в представлении, затем щелкните параметр во всплывающей подсказке (меню).  Этот параметр особенно хорошо работает для действий с URL.
Этот параметр особенно хорошо работает для действий с URL. - Для URL Target укажите, где будет открываться ссылка:
- Новая вкладка, если объект веб-страницы не существует — гарантирует, что URL-адрес открывается в браузере на листах, на которых отсутствуют объекты веб-страницы. Это хороший выбор, когда для параметра «Исходные листы» задано значение «Все» или источник данных.
- Новая вкладка браузера — открывается в браузере по умолчанию.
- Объект веб-страницы — (Доступно только для информационных панелей с объектами веб-страницы) Открывается в выбранном вами объекте веб-страницы.
- Введите URL
- URL должен начинаться с одного из следующих префиксов:
http,https,ftp,mailto,новости,gopher,tsc,tsl,sms, илител - Tableau Desktop также поддерживает локальные пути, такие как
C:\Example folder\example.txt, а также действия с URL-адресами файлов. - Чтобы ввести значения полей и фильтров как динамические значения в URL-адресе, щелкните меню «Вставка» справа от URL-адреса. Имейте в виду, что любые поля, на которые есть ссылки, должны использоваться в представлении. Дополнительные сведения см. в разделе Использование значений полей и фильтров в URL-адресах.
Примечание : если префикс не введен,
в начале URL будет автоматически добавлено http://. Рабочий стол Табло. Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.
Рабочий стол Табло. Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.Примечание : Вы можете указать FTP-адрес, только если панель управления не содержит веб-объект. Если веб-объект существует, адрес ftp не будет загружен.
Под введенным URL-адресом находится пример с гиперссылкой, по которому можно щелкнуть для тестирования.

- URL должен начинаться с одного из следующих префиксов:
- (Необязательно) В разделе «Значения данных» выберите любой из следующих параметров:
- Кодировать значения данных, которые URL-адреса не поддерживают — выберите этот вариант, если ваш данные содержат значения с символами, которые браузеры не разрешают в URL-адресах. Например, если одно из ваших значений данных содержит амперсанд, например, «Продажи и финансы», амперсанд должен быть переведен в символы, которые понимает ваш браузер.
- Разрешить несколько значений через параметры URL — выберите этот вариант, если вы
ссылка на веб-страницу, которая может получать списки значений через параметры
в URL. Например, предположим, что вы выбираете несколько продуктов в представлении.
и вы хотите видеть информацию о каждом продукте, размещенную на веб-странице.
Если сервер может загружать несколько сведений о продукте на основе списка
идентификаторов (идентификатор продукта или название продукта), вы можете использовать множественный выбор
отправить список идентификаторов в качестве параметров.

Когда вы разрешаете несколько значений, вы также должны определить escape-символ разделителя, который символ, разделяющий каждый элемент в списке (например, запятая). Вы также должны определить Escape-разделитель, который используется, если символ-разделитель используется в значении данных.
- На рабочем листе выберите Рабочий лист > Действия. На информационной панели выберите Панель инструментов > Действия.
- В диалоговом окне Действия нажмите Добавить действие и выберите Перейти по URL-адресу .
- В раскрывающемся списке Исходные листы выберите лист, содержащий поле с адресами электронной почты, на которые вы хотите отправить.
- В поле URL выполните следующие действия:
- Введите mailto: и щелкните меню «Вставка» справа, чтобы выбрать поле данных, содержащее адреса электронной почты.

- Введите ?subject= и введите текст в поле Тема.
- Введите &body= и щелкните меню «Вставка» справа, чтобы выбрать поля информации, которые вы хотите включить в текст сообщения электронной почты.
В приведенном ниже примере поле «Электронная почта» содержит адреса электронной почты, тема — «Информация о городе», а основной текст электронного письма состоит из данных о городе и штате, связанных с адресом электронной почты.
:
- Введите mailto: и щелкните меню «Вставка» справа, чтобы выбрать поле данных, содержащее адреса электронной почты.
- (Необязательно) Отображать данные из вашей книги в теле письма в виде вертикального списка вместо горизонтального списка по умолчанию. Например, предположим, что у вас есть горизонтальный список городов, таких как Чикаго, Париж, Барселона, который вы предпочитаете отображать вертикально, например:
Чикаго
Париж
БарселонаЧтобы сделать список вертикальным, в разделе «Значения данных» выполните следующие действия:
- Отмените выбор Кодировать значения данных, которые URL-адреса не поддерживают
- Выберите Разрешить несколько значений через параметры URL .

- Введите %0a в текстовом поле Разделитель значений , чтобы добавить разрывы строк между каждым элементом в списке. (Это закодированные в URL символы для разрыва строки.)
Использование значений полей и фильтров в URL-адресах
Когда пользователи инициируют действия URL-адресов из выбранных меток, Tableau может отправлять значения полей, фильтров и параметров в качестве переменных в URL. Например, если действие URL ссылается на картографический веб-сайт, вы можете вставить поле адреса, чтобы автоматически открыть текущий выбранный адрес. на вебсайте.
- В диалоговом окне «Редактировать действие URL» начните вводить URL-адрес ссылки.
- Поместите курсор туда, куда вы хотите вставить поле, параметр или значение фильтра.
- Нажмите меню «Вставка» справа от текстового поля и выберите
поле, параметр или фильтр, которые вы хотите вставить.
 Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.
Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.Примечание: Любые поля, на которые есть ссылки, должны использоваться в представлении. В противном случае ссылка не будет отображаться в визуализации, даже если она работает, когда вы нажимаете «Проверить ссылку».
Включая агрегированные поля
Список доступных полей включает только неагрегированные поля. Чтобы использовать агрегированные значения полей в качестве параметров ссылки, сначала создайте связанное вычисляемое поле и добавьте это поле в представление. (Если вам не нужно вычисляемое поле в визуализации, перетащите его в Детали на карточке Метки.)
Вставка значений параметров
При вставке значений параметров действия URL-адреса по умолчанию отправляют значение Отобразить как. Чтобы вместо этого отправить фактическое значение, добавьте символы ~na после имени параметра.

 Каждая страница сайта должна быть с уникальным URL, чтобы глядя на неё, можно было иметь представление о том, что содержится на странице.
Каждая страница сайта должна быть с уникальным URL, чтобы глядя на неё, можно было иметь представление о том, что содержится на странице.


 Этот параметр особенно хорошо работает для действий с URL.
Этот параметр особенно хорошо работает для действий с URL. Рабочий стол Табло. Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.
Рабочий стол Табло. Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.



 Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.
Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.