Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html».
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
0.1
Вступительный урок: веб-разработчик изнутри
Кто занимается созданием сайта, какие профессии и какова их роль, Какие сайты по типу технического и графического решений можно выделить, Основная терминология при создании сайта
0. 2
2
Устанавливаем необходимые программы
Установка браузеров, FileZilla, Skype, TeamViewer, Настройка Skype и панели задач, Установка веб-сервера Open-Server, Установка среды разработки IDE PHPStorm
1
Начинаем изучать HTML, теги, атрибуты тегов и их свойства
Верстка и её предназначение, Использование .html и .css файлов, Верстка как способ общения с поисковиками
2
Структура HTML: Doctype, head, body
Структура HTML: Doctype, head, body, Блок-пустышка div и его взаимодействие с тегами p и h2, Использование блока head, кодировки и файла normalize.css
3
Навигация и ссылки
Ссылки, Формат ссылок, Ссылки в SEO, Дочерний селектор: .class .subclass
4
Графика в вебе, img, background-image, CSS-спрайты
Пиксели как минимальная единица измерения, Разница между растровой и векторной графикой, img и background-image, CSS-Спрайты для сайтов
5
Блочная верстка сайтов
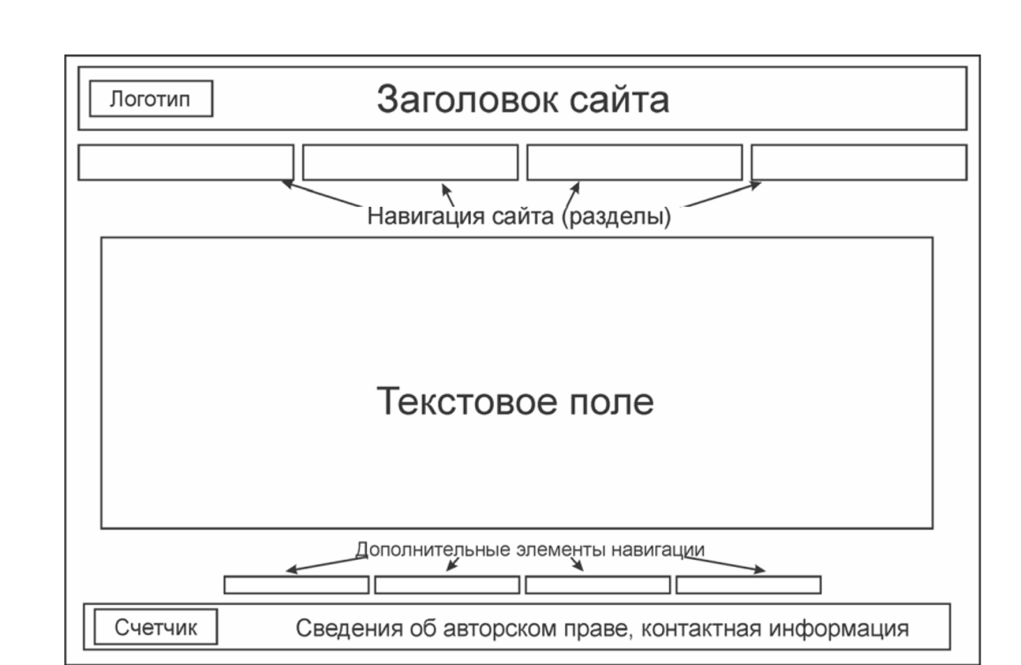
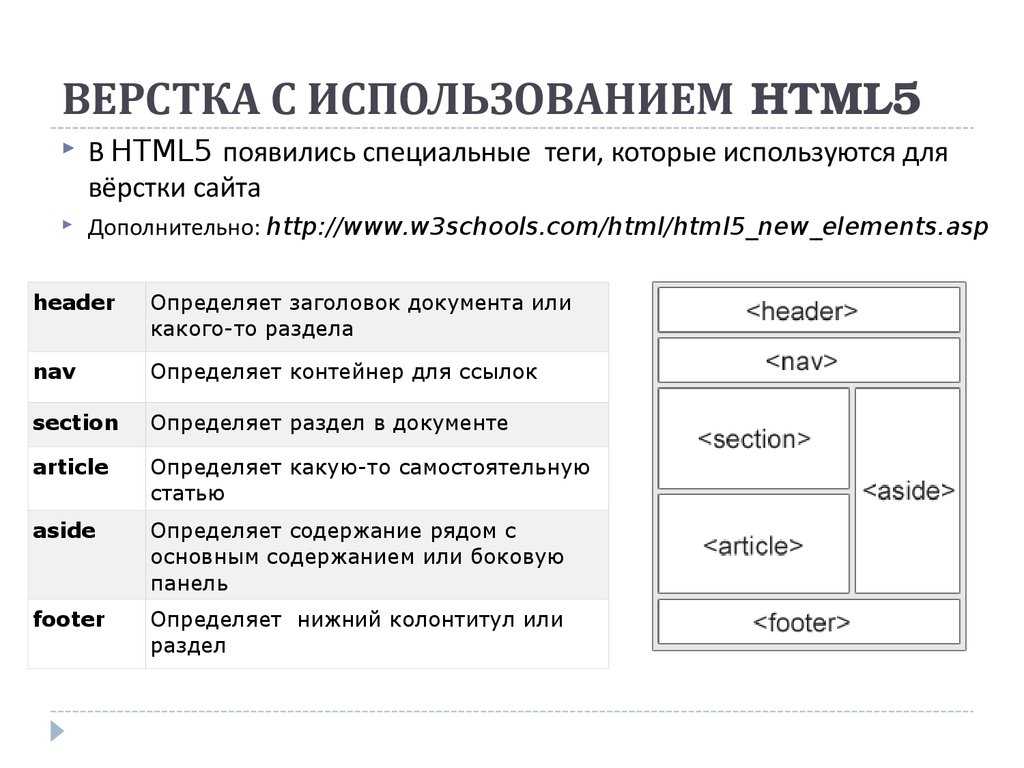
Верстка сайтов при помощи блоков, Структура сайта: header, nav, main, aside, footer, Современная верстка колонок через блоки, Псевдоэлементы :after и :before
6
Таблицы, слои и позиционирование
Верстка табличных данных через таблицу
7
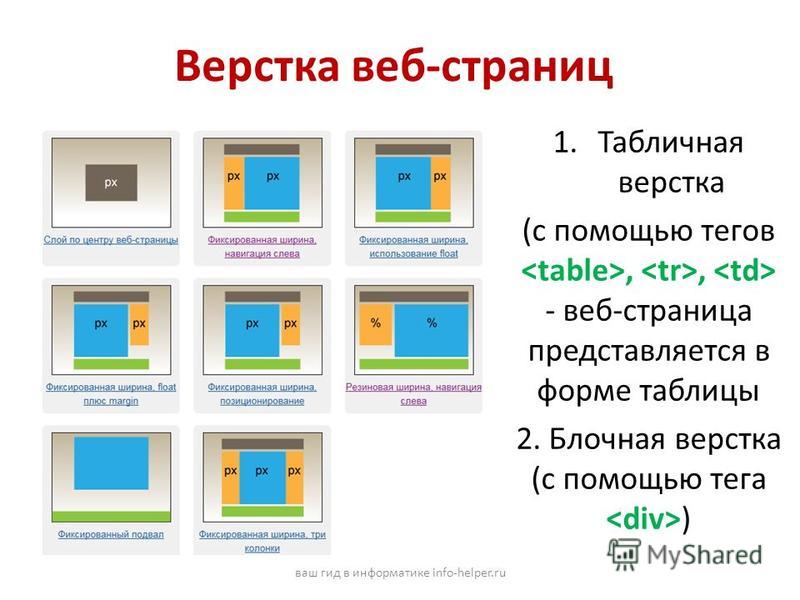
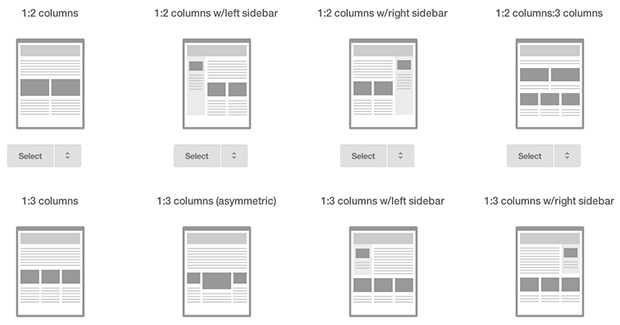
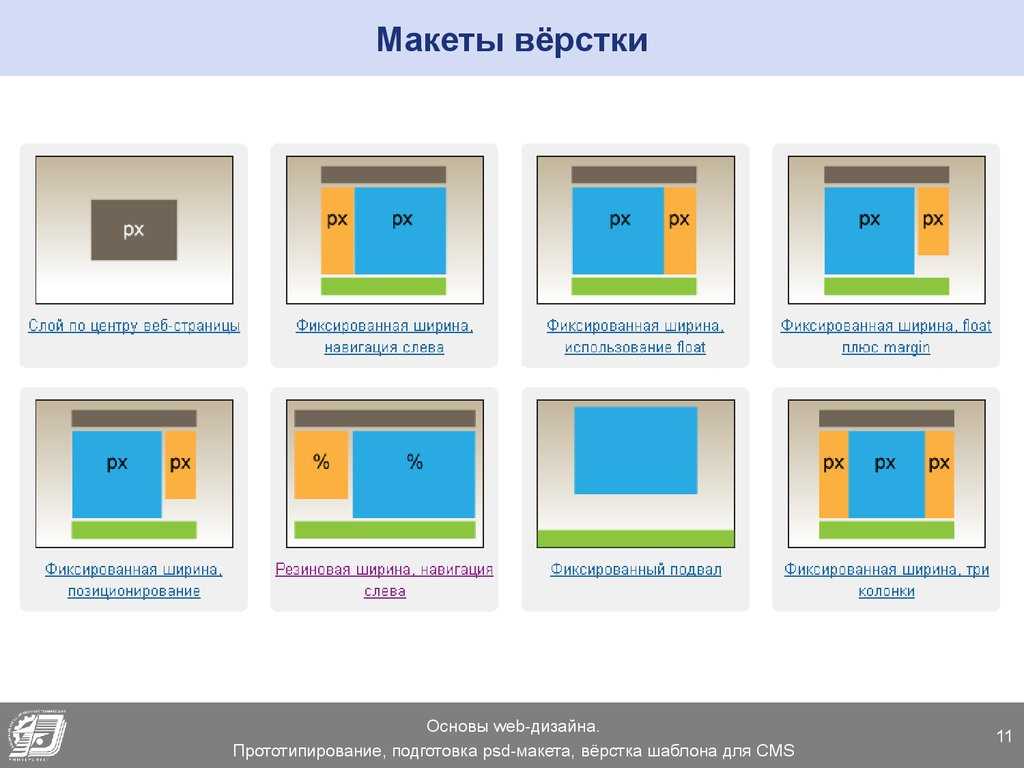
Типы верстки: табличная, блочная и адаптивная
Изучаем современные типы верстки, Рассматриваем причину устаревания табличной верстки, Прогнозируем и готовимся к будущему верстки
8
Начинаем изучать Photoshop, нарезаем шаблон
Стандартные инструменты, Нарезка картинок
9
Продолжаем изучать Photoshop, работаем с подготовленными шаблонами
Слои, Прозрачный фон
Уроки по теме «вёрстка» для начинающих
В каталоге хекслета найдено 61 урок по теме «вёрстка». Уроки по теме «вёрстка» есть в курсах: CSS: Адаптивность сайта, CSS: Transform (трансформация объектов), CSS: Вёрстка на Grid, HTML: Препроцессор Pug, CSS: Позиционирование элементов, SASS: Программирование, Основы HTML, CSS и веб-дизайна, SASS: Основы работы.
Уроки по теме «вёрстка» есть в курсах: CSS: Адаптивность сайта, CSS: Transform (трансформация объектов), CSS: Вёрстка на Grid, HTML: Препроцессор Pug, CSS: Позиционирование элементов, SASS: Программирование, Основы HTML, CSS и веб-дизайна, SASS: Основы работы.
Урок «Знакомство с HTML»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с HTML и попробовать его в деле.
Урок «Элементы, теги и атрибуты»
В курсе «Основы HTML, CSS и веб-дизайна»
Изучить простую идею HTML и структуру элементов страницы.
Урок «Chrome DevTools»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
Урок «Основы CSS»
В курсе «Основы HTML, CSS и веб-дизайна»
Научиться задавать оформление — стили — элементам HTML-страницы.
Урок «Верстальщик vs. веб-дизайнер»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
Урок «Размещение на GitHub Pages»
В курсе «Основы HTML, CSS и веб-дизайна»
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
Урок «div, span и display»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
Урок «Каскад»
В курсе «Основы HTML, CSS и веб-дизайна»
Понять принцип, по которому стили собираются в один набор из разных источников.
Урок «Правило близости»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
Урок «Интеграция с соц. сетями и семантический веб»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
Урок «Структура страницы»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
Урок «Относительное и абсолютное позиционирование»
В курсе «CSS: Позиционирование элементов»
Узнать о связи абсолютного и относительного позиционирования. Научиться абсолютно позиционировать элемент относительно другого блока
Урок «Фиксированное позиционирование»
В курсе «CSS: Позиционирование элементов»
Научиться позиционировать элемент относительно самого браузера
Урок «Наложение элементов»
В курсе «CSS: Позиционирование элементов»
Узнать о наложении элементов, связи позиционирования и наложения
Урок «Относительное позиционирование»
В курсе «CSS: Позиционирование элементов»
Научиться использовать относительное позиционирование и узнать его особенности
Урок «Абсолютное позиционирование»
В курсе «CSS: Позиционирование элементов»
Узнать о том, как выдернуть элемент из нормального потока
Урок «Поток документа»
В курсе «CSS: Позиционирование элементов»
Узнать о том, как браузеры отображают HTML, что такое нормальный поток документа
Урок «Введение»
В курсе «CSS: Позиционирование элементов»
Узнать о курсе
Урок «Плавающие элементы»
В курсе «CSS: Позиционирование элементов»
Узнать о плавающих элементах и их особенностях
Урок «Медиазапросы и другие устройства»
В курсе «CSS: Адаптивность сайта»
Узнать о том, для каких устройств возможно применять свои стили.
Урок «Flex»
В курсе «CSS: Адаптивность сайта»
Узнать о возможностях Flex при создании адаптивных макетов.
Урок «Медиазапросы»
В курсе «CSS: Адаптивность сайта»
Познакомиться с одним из самых мощных инструментов для создания адаптивных сайтов — Media Queries
Урок «Viewport»
В курсе «CSS: Адаптивность сайта»
Узнать о мета-теге viewport и как он помогает в адаптивности.
Урок «Гибкие элементы»
В курсе «CSS: Адаптивность сайта»
Познакомится с вёрсткой с использованием процентов.
Урок «Проверка адаптивности сайта»
В курсе «CSS: Адаптивность сайта»
Узнать о том, как проверить ваш сайт на различных устройствах.
Урок «Введение»
В курсе «CSS: Адаптивность сайта»
Узнать о курсе, посвящённом адаптивной вёрстке
Нашли 8 курсов по тегу «вёрстка»
CSS: Адаптивность сайта
Viewport
Гибкие макеты
Media Queries
7 часов
Посмотреть
CSS: Transform (трансформация объектов)
CSS Transforms
CSS перспектива
7 часов
Посмотреть
CSS: Вёрстка на Grid
вёрстка
CSS Grid
6 часов
Посмотреть
HTML: Препроцессор Pug
Миксины
Шаблонизатор
9 часов
Посмотреть
CSS: Позиционирование элементов
позиционирование
HTML-элементы
вёрстка
9 часов
Посмотреть
SASS: Программирование
Препроцессоры CSS
Функции SASS
7 часов
Посмотреть
Основы HTML, CSS и веб-дизайна
Developer Tools
Веб-дизайн
5 часов
Посмотреть
SASS: Основы работы
Препроцессоры CSS
Миксины
4 часа
Посмотреть
Вам могут быть интересны темы: Веб-дизайн CSS Grid CSS перспектива Viewport Шаблонизатор GitHub Pages CSS3 Миксины Developer Tools позиционирование HTML-элементы Трёхмерные объекты CSS адаптивность SCSS Расширение CSS Гибкие макеты Анимации Функции SASS CSS Transforms HTML HTML5 Препроцессоры CSS Media Queries Циклы SASS Pug SASS Сетки CSS Flex
Бесплатные курсы и учебные курсы веб -дизайна
University
Try Webflow — это бесплатно
Учетная запись
Избранные курсы
Новый
Webflow 101 Crash Cours обзор основ и приступайте к созданию своего первого веб-сайта без изучения или написания кода.

НОВИНКА
21-дневный курс по дизайну портфолио
Начинающий — Продвинутый
Создание и визуальный дизайн веб-сайта полного портфолио в течение 21 дня.
NEW
Генератор целевых страниц для Райана Рейнольдса
Средний — продвинутый
Узнайте, как создать генератор динамических целевых страниц менее чем за 30 минут.
НОВИНКА
Figma — Webflow
Начинающий — Продвинутый
Изучите весь процесс проектирования от идеи до конечного результата, пока мы познакомим вас с Figma, Cinema 4D, Octane и Webflow.
Получите сертификат Webflow
Проверьте свои знания на наших первых экзаменах в нашей программе сертификации *Примечание: сертификаты не требуются для путешествий во времени
Узнайте больше о сертификатах Webflow web
Начальный — средний
Узнайте о специальных возможностях в Интернете и о том, как создавать инклюзивные и доступные сайты без написания кода.
НОВИНКА
Перемещение вашего бизнеса в Интернет
Новичок
Бесплатный курс о том, как вывести свой бизнес в Интернет. Обслуживайте больше клиентов и получайте больше прибыли в этой новой среде.
Обслуживайте больше клиентов и получайте больше прибыли в этой новой среде.
НОВИНКА
Электронная торговля Webflow
Начинающий — средний уровень
Узнайте, как построить и спроектировать магазин электронной коммерции Webflow. Настройте каждую деталь и запустите полнофункциональный интернет-магазин — без написания кода.
NEW
Основы SEO
Новичок
Обзор основ поисковой оптимизации (SEO) и лучших практик — узнайте, как оптимизировать свой контент с самого начала.
НОВИНКА
CMS и динамическое содержимое
Начальный — средний уровень
Узнайте, как использовать Webflow CMS для создания полностью настраиваемых веб-сайтов на основе динамического содержимого, а также определения структуры и стиля содержимого.
НОВИНКА
Полный курс веб-дизайна
Начальный — средний
От основ до продвинутых тем — научитесь создавать сайты в Webflow и станьте дизайнером, которым всегда хотели быть.
Продвинутые курсы
Сетка CSS в Webflow
Средний уровень
Обзор сетки CSS. Используйте макет сетки в Webflow, чтобы получить больше контроля над вашими проектами и быстрее создавать мощные адаптивные макеты.
Макет и позиционирование CSS
Средний — продвинутый
Погрузитесь в мир макетов HTML и CSS — узнайте, как они работают вместе, и получите обзор свойств отображения, таких как встроенный блок и flexbox.
Стилизация CSS
Промежуточный уровень
Познакомьтесь поближе со всеми творческими возможностями стилей, которые предлагает CSS. Узнайте, как визуально стилизовать элементы с помощью Webflow.
Руководство клиента по редактору
Промежуточный уровень
Это руководство клиента по редактору Webflow. Поделитесь этими уроками, чтобы ваши клиенты начали работать.
Полная сборка сайта
Промежуточный уровень
Узнайте, как спроектировать и разработать веб-сайт на основе CMS, созданный с учетом потребностей вашего клиента и его аудитории, и провести успешный запуск.
Курс «Взаимодействия и анимация»
Средний — продвинутый
Узнайте, как анимировать несколько элементов, управляемых на одной временной шкале, — воплотите свои проекты в жизнь с помощью богатых последовательностей взаимодействий и анимации.
Веб-анимация с помощью After Effects и Lottie
Средний уровень
Создавайте анимацию в Adobe After Effects — отраслевом стандарте анимированной графики. Встраивайте и анимируйте их на своем сайте Webflow.
Веб-элементы
Средний уровень
Подробный обзор строительных блоков и элементов, которые Webflow предлагает вам — начните уверенно создавать веб-сайты визуально.
Полный курс веб-дизайна | Webflow University
CSS-сетка используется разработчиками и дизайнерами внешнего интерфейса для создания ВСЕХ видов современных веб-макетов и интерфейсов — фактически, это структура макета для таких приложений, как Slack, и сама панель Webflow Style. Но его можно использовать для создания чего угодно, от базовых структур до целых веб-сайтов.
Мы рассмотрим макеты на основе сетки в 6 частях: мы покажем, как создавать и настраивать сетки, мы поговорим о волшебном блоке div, мы будем использовать положение сетки AUTO для создания макета сетки изображения, мы мы будем использовать MANUAL position и OVERLAPPING для создания четырехсекционного главного раздела, мы перейдем к многократно используемым макетам с использованием областей шаблонов сетки, а затем рассмотрим создание макетов сетки, реагирующих на работу на РАЗНЫХ устройствах.
Сейчас. Прежде чем мы начнем — давайте кое-что проясним. Сетки — НАПРАВЛЯЮЩИЕ. Это ничем не отличается от размещения приложений и виджетов на iOS. (Вы можете перемещать вещи, но вещи ВНУТРИ сетки будут УПРАВЛЯТЬСЯ столбцами… и строками.)
И это поведение ПО УМОЛЧАНИЮ для CSS Grid (элементы АВТОМАТИЧЕСКИ позиционируются… и они переносятся на следующую строку, когда в них заканчиваются столбцы). Но это только НАЧАЛО. Потому что ты можешь НАМНОГО больше.
Имея это в виду, давайте начнем с основ. ВСЕ может быть сеткой. Почти все. Вот раздел. Щелкнуть по сетке? Теперь у вас есть сетка. Вот блок div. Щелкнуть по сетке? Теперь у вас есть сетка. На панели «Добавить»? Есть сетка, в которую можно просто перетащить. Список коллекций заполнен динамическим контентом из CMS? Установить для параметра отображения значение «Сетка»? Теперь у вас есть сетка. Работаете над ночным проектом и случайно проливаете кофе, из-за чего ваша другая рука идеально опирается на клавиатуру, совместимую с macOS, чтобы одновременно нажимать клавиши Command и E? Начните вводить Grid, нажмите Enter. Теперь у вас есть сетка.
ВСЕ может быть сеткой. Почти все. Вот раздел. Щелкнуть по сетке? Теперь у вас есть сетка. Вот блок div. Щелкнуть по сетке? Теперь у вас есть сетка. На панели «Добавить»? Есть сетка, в которую можно просто перетащить. Список коллекций заполнен динамическим контентом из CMS? Установить для параметра отображения значение «Сетка»? Теперь у вас есть сетка. Работаете над ночным проектом и случайно проливаете кофе, из-за чего ваша другая рука идеально опирается на клавиатуру, совместимую с macOS, чтобы одновременно нажимать клавиши Command и E? Начните вводить Grid, нажмите Enter. Теперь у вас есть сетка.
Сейчас. Это на Маке. В Windows все иначе. Гримур?
Гримур: Я работаю над ночным проектом и случайно пролил кофе, из-за чего моя другая рука идеально легла на мою Windows-совместимую клавиатуру, чтобы одновременно нажать клавиши CONTROL и E.
McGuire: Начните вводить Grid, нажмите Enter. Теперь у него есть сетка.
А как мы используем сетку? Ну, мы просто положили вещи внутрь. По умолчанию все занимает доступные ячейки и автоматически переносится на следующую строку. На самом деле новые строки будут созданы автоматически.
По умолчанию все занимает доступные ячейки и автоматически переносится на следующую строку. На самом деле новые строки будут созданы автоматически.
И в любой момент, чтобы отредактировать сетку… нажмите редактировать сетку. Теперь вы редактируете сетку. При редактировании вы можете добавлять в сетку столбцы или строки. И обратите внимание, как содержимое автоматически переносится, чтобы заполнить пространство внутри. Как только мы закончим редактирование сетки, давайте закроемся.
И вот первое, что может показаться странным: если мы хотим перетащить элемент в правую нижнюю ячейку? Это просто… не работает. Но это ожидаемо. Это связано с тем, что элементы, добавляемые в сетку, по умолчанию позиционируются АВТОМАТИЧЕСКИ. Если мы хотим вручную расположить это? Просто установите его в ручной режим. И теперь мы можем перетащить его куда угодно.
Мы рассмотрим это позже, когда будем более подробно говорить о ручном положении, но здесь есть один очень важный момент.
Это веб-сайт, который мы создали в сетке CSS. Но это не так. Это Microsoft Excel. А в электронных таблицах или таблицах удаление строки или столбца обычно УНИЧТОЖАЕТ содержимое внутри.
Сетки в сети разные. ПОТОМУ ЧТО они являются направляющими, удаление столбца или строки может изменить ситуацию, но это не удаление фактического содержимого.
И это основная идея: НЕТ неправильного хода, который вы можете сделать при создании сетки. Сетки не являются деструктивными в том смысле, что они просто НАПРАВЛЯЮТ для контента, который мы поместим внутрь.
Давайте еще отредактируем нашу сетку. Здесь много вариантов. И мы можем просто щелкнуть и перетащить, чтобы отрегулировать это пространство (вы можете настроить GAPS между строками и столбцами).
Но становится лучше. Хотите настроить столбцы сами? Ты тоже можешь это сделать; вы можете настроить размер столбца, щелкнув и перетащив его — вы можете сделать это прямо на холсте, когда редактируете сетку.
Кстати, ФР (блок ФР на этих колонках)? Это дробные единицы. Потому что до того, как появилась сетка, мы вручную рассчитывали такие вещи, как проценты, значения пикселей (и ВЫ все еще можете их использовать) … но FR заменяет всех, кто должен управлять своими собственными декартовыми системами координат, в пользу чего-то гораздо более простого. И получается так:
Потому что до того, как появилась сетка, мы вручную рассчитывали такие вещи, как проценты, значения пикселей (и ВЫ все еще можете их использовать) … но FR заменяет всех, кто должен управлять своими собственными декартовыми системами координат, в пользу чего-то гораздо более простого. И получается так:
Три столбца? Каждый набор на 1 FR? Это означает, что каждый будет занимать 1/3 ширины. Четыре колонки? по 1 ФР? Теперь каждый занимает по 1/4. И математика сделана ДЛЯ нас, поэтому, если мы хотим, чтобы этот столбец был ДВА РАЗА шире других, мы просто устанавливаем его на 2 FR. Обратите внимание, как все остальное масштабируется автоматически. И еще одно замечание: мы упомянули промежутки между каждой ячейкой. Вы можете изменить эти промежутки, и FR ВСЕ ЕЩЕ компенсируют это.
Магия FR? Нет; они наука. А еще магия.
Когда вы ЗАВЕРШИТЕ редактирование сетки, помните, что вы ВСЕГДА можете вернуться и что-то изменить, но сейчас мы можем просто НАЖАТЬ Escape или нажать кнопку с надписью «Готово».
Итак. Сетки. Мы можем создать сетку, задать несколько строк и столбцов и начать размещать внутри элементы. Они будут автоматически позиционироваться, но мы можем отклониться от этого, установив для одного или нескольких элементов РУЧНОЕ позиционирование. (Затем мы можем переместить его куда угодно внутри сетки.)
Давайте перейдем к волшебному блоку Div. Потому что, если вы еще не заметили, происходит что-то странное. Существует не так много практичных макетов, которые выглядят как ЭТО. И нам часто задают вопрос: «Да, сетка, но как мы ее ИСПОЛЬЗУЕМ?» Помимо синтаксиса, здесь есть важный момент. Макеты на основе сетки часто требуют ВКЛАДЫВАНИЯ элементов (заголовки, абзацы, кнопки, изображения — что угодно) — макеты сетки часто требуют размещения НЕСКОЛЬКИХ элементов в отдельных ячейках.
Итак. Мы просто устанавливаем вещи в ручное положение и перетаскиваем их в ту же ячейку? Ну нет. Теперь они все свалены друг на друга в беспорядке.
Введите: волшебный блок div. Это блок div. Но мы называем это волшебством. Идея такова: мы можем просто перетащить блок div, который ЗАНИМАЕТ ячейку… мы можем поместить его куда угодно… и теперь мы можем помещать вещи ВНУТРИ блока div.
Это блок div. Но мы называем это волшебством. Идея такова: мы можем просто перетащить блок div, который ЗАНИМАЕТ ячейку… мы можем поместить его куда угодно… и теперь мы можем помещать вещи ВНУТРИ блока div.
Итак, если это наша сетка, и мы хотим, чтобы эти вещи были внутри, мы помещаем в ячейку блок DIV. И мы размещаем то, что хотим… внутри блока div. Самый ТОЧНЫЙ способ убедиться, что мы размещаем наши элементы, — это использовать навигатор (но мы чуть позже рассмотрим ярлык для этого на холсте).
Но это ВТОРАЯ большая идея (мы рассмотрели, как сетки являются направляющими для нашего контента)… но ВТОРОЙ вывод здесь заключается в том, что ЯЧЕЙКИ сетки не являются фактическими контейнерами (они НЕ являются блоками div, и по умолчанию они только держать по одному делу).
Таким образом, блоки div дают нам возможность размещать НЕСКОЛЬКО элементов внутри ячейки сетки.
Это два наших вывода: сетки НАПРАВЛЯЮТ наш контент, а блоки div позволяют нам ВКЛАДЫВАТЬ несколько вещей в любую ЯЧЕЙКУ в нашей сетке.
Но давайте сделаем это НАСТОЯЩИМ и поместим все это в НАСТОЯЩИЕ макеты. И чтобы сделать это, давайте сначала сделаем автоматическое позиционирование… построив эту сетку изображения.
А это просто. Для нас у нас есть пустой раздел и пустой контейнер… и мы собираемся использовать сетку (просто перетащите сетку с панели «Добавить» и поместите ее в контейнер — таким образом мы сохраним сетку). и наши изображения, расположенные ближе к центру нашего дизайна).
А пока давайте добавим наши изображения. Как мы знаем, добавлять вещи в нашу сетку? Мы просто нажимаем и перетаскиваем его. (МЫ ИСПОЛЬЗУЕМ изображения, но это могут быть заголовки, ссылки, блоки div или видео…).
Давайте отредактируем нашу сетку, прежде чем продолжить — давайте сделаем ее 4×4 (помните: мы ВСЕГДА можем изменить это). Когда мы закончим? Остановим редактирование.
И давайте ПРОДОЛЖИМ перетаскивать изображения внутрь. Но обратите внимание, как мы уже говорили ранее, независимо от того, ГДЕ мы отпускаем, контент автоматически размещается. Дети сетки (ИЗОБРАЖЕНИЯ внутри) просто оборачивают и заполняют доступные ячейки внутри нашей СЕТКИ. (Он делает это автоматически.)
Дети сетки (ИЗОБРАЖЕНИЯ внутри) просто оборачивают и заполняют доступные ячейки внутри нашей СЕТКИ. (Он делает это автоматически.)
На самом деле, если мы снова войдем и отредактируем? Мы можем ИЗМЕНИТЬ, например, количество столбцов. И опять же, в Excel, или Numbers, или Google Sheets, или с лотками для кубиков льда — удаление столбца ОЧЕНЬ разрушительно и уничтожает содержимое внутри. Но ЗДЕСЬ… наши изображения прекрасны. Теперь они просто занимают меньше столбцов (они автоматически переносятся). Как только мы закончим, давайте вернемся.
Здесь следует отметить SIZE… что эти строки (высота КАЖДОЙ строки в нашей сетке) автоматически изменяются. А так как сетка (а также контейнер и секция) — поскольку ни один из них не имеет заданной высоты, ОДИН вариант — просто установить высоту в нашей сетке. Давайте выберем что-то вроде 800 пикселей, но мы ВСЕГДА можем изменить это позже.
Но сейчас это НЕМНОГО противоречиво — эти изображения имеют разные пропорции; все они выровнены по левому верхнему углу каждой ячейки. .. давайте начнем УПРАВЛЯТЬ этим. Выбрав нашу GRID, давайте посмотрим на наши варианты здесь. Мы можем ВЫРАВНИВАТЬ… или выравнивать любой из ДЕТСКИХ элементов внутри сетки.
.. давайте начнем УПРАВЛЯТЬ этим. Выбрав нашу GRID, давайте посмотрим на наши варианты здесь. Мы можем ВЫРАВНИВАТЬ… или выравнивать любой из ДЕТСКИХ элементов внутри сетки.
Сейчас. В частности, с ИЗОБРАЖЕНИЯМИ иногда дизайнеры хотят, чтобы изображения, подобные этим, подходили более последовательно (имели ОДИНАКОВУЮ высоту строк и одинаковые соотношения сторон).
И отличный способ сделать это — подгонка (подгонка объекта). Это 100% магия. И это РАБОТАЕТ (большую часть времени).
Сейчас. Перед съемкой мы предварительно применили один и тот же класс к каждому из этих изображений. Вы можете СКАЗАТЬ… потому что это буквально говорит «Класс, который мы предварительно применили» на каждом из изображений. Если бы мы этого не сделали, мы всегда могли бы добавить класс позже. Но мы СДЕЛАЛИ.
Итак. РАВНОМЕРНО подогнать изображения? Нам нужно сделать только ДВЕ вещи: (1) мы устанавливаем размеры (мы устанавливаем 100% ширину… и 100% высоту). И (2) мы ИСПОЛЬЗУЕМ объектную подгонку. (Мы делаем все это в CLASS, который был применен к изображениям). Мы установим FIT… на Cover.
(Мы делаем все это в CLASS, который был применен к изображениям). Мы установим FIT… на Cover.
И вот так все объекты ПОМЕЩАЮТСЯ внутри своих ячеек. Обратите внимание, что высота строк идеально ровная.
Сейчас. КАК СЕЙЧАС определяется размер этой сетки? Что ж, давайте вернемся на мгновение назад, потому что минуту назад мы установили высоту 800 пикселей. Что произойдет, если мы УДАЛИМ эту высоту в СЕТКЕ? Доходит ли до нуля?
Почти. На самом деле, если присмотреться, у него все еще есть ЗАЗОР (промежуток между рядами). Но поскольку мы ОПРЕДЕЛИЛИ высоту КАЖДОГО изображения как 100%, они будут такими же высокими, как и сами СТРОКИ. Которые не имеют высоты. Вот почему все это дело рухнуло. Так. Если мы вернем число? (Если мы дадим сетке высоту?) Она имеет соответствующие размеры.
Конечно, синие метки свойства СТАЛИ синими, потому что мы что-то изменили в этом классе. И, как мы знаем, метки свойств AMBER показывают, что значение этого класса поступает откуда-то ДРУГОЕ. А как насчет РОЗОВЫХ этикеток?
А как насчет РОЗОВЫХ этикеток?
Давайте просто выберем ОДНО из этих изображений и РАСПРЕДЕЛИМ его (мы берем угол… щелкаем и перетаскиваем… чтобы растянуть). Таким образом, вместо ОДНОЙ ячейки в нашей сетке она охватывает НЕСКОЛЬКО ячеек. И мы можем увидеть это на панели «Стиль»: мы видим, СКОЛЬКО столбцов и сколько строк он охватывает. И ЭТА информация хранится в ЭЛЕМЕНТЕ. Вот что означают розовые метки — это НЕ относится ко всему классу, который мы предварительно применили ранее, называемому «класс, который мы предварительно применили», — это ТОЛЬКО влияет на ВЫБРАННЫЙ элемент.
Это автоматическое позиционирование с использованием сетки изображений. Как насчет ручного позиционирования и ПЕРЕКРЫТИЯ? Чтобы пройти ЭТО, давайте создадим этот раздел героев. Но чтобы ПОЛУЧИТЬ это, давайте сначала сделаем наш раздел героев параллельным (мы поговорим о том, ПОЧЕМУ, чуть позже).
Для этого мы просто перетащим элемент Раздела (перетащив его прямо в тело страницы). И мы установим высоту (давайте установим минимальную высоту 70vh — таким образом, это 70% высоты области просмотра).
И все, что мы должны сделать, чтобы сделать это бок о бок? Просто установите Section… в GRID. (Два столбца… теперь мы можем построить их бок о бок.)
Итак, давайте начнем с изображения слева. Давайте перейдем на панель «Активы» и перетащим изображение, которое мы хотим, с левой стороны (перетащив его прямо в раздел «Сетка»). И по умолчанию (как мы знаем) он помещается в ПЕРВУЮ доступную ячейку (вверху слева). И мы хотим, чтобы наше изображение занимало все доступное пространство.
Что ж, к счастью, мы только что освежили в памяти объект FIT. И, как и раньше, мы делаем ДВЕ вещи, чтобы все работало идеально. Мы можем (1) добавить наши размеры (установить ширину и высоту нашего изображения на 100%)… и (2) мы можем установить FIT на Cover. (И теперь наше ИЗОБРАЖЕНИЕ… ПОКРЫВАЕТ первую ячейку.)
Но это не то, что мы обещали построить.
Выделив наше изображение, давайте расширим его. (Мы хотим щелкнуть и перетащить этот элемент в SPAN через обе ячейки в нашем левом столбце. ) Вот и все. Опять же, охват НАСТОЛЬКО прост. Хотите охватить ТОП две ячейки? Нажмите и перетащите … и он натянут. Хотите вернуть его? Откиньте назад.
) Вот и все. Опять же, охват НАСТОЛЬКО прост. Хотите охватить ТОП две ячейки? Нажмите и перетащите … и он натянут. Хотите вернуть его? Откиньте назад.
Диапазон. Слово звучит тем страннее, чем больше вы его произносите.
Это наша левая сторона бок о бок. А правый? Ну вот мы и вернулись к нашему волшебному блоку Div. Мы перетащим блок div прямо в сетку, и его можно будет поместить в следующую свободную ячейку. Охватить его? Мы просто охватим его. И это рядом.
Если мы хотим поместить заголовок внутри? Давайте продемонстрируем НЕПРАВИЛЬНЫЙ способ сделать это. Перетащите заголовок… сюда вправо? Отпустить? Это… НЕ то, что мы хотели. Помните: перетаскивание чего-либо в сетку ОТЛИЧАЕТСЯ от перетаскивания чего-либо в блок Div ВНУТРИ сетки.
Итак, чтобы убедиться, что все сделано правильно, давайте отменим… и попробуем еще раз, но на этот раз давайте, удерживая нажатой клавишу Command в macOS или Control в Windows… и просто перетащите заголовок в блок Div. Мы можем проверить это в навигаторе. (Заголовок находится в блоке div… который находится в сетке.)
Мы можем проверить это в навигаторе. (Заголовок находится в блоке div… который находится в сетке.)
Проделаем то же самое с абзацем — на этот раз мы можем перетащить абзац ПРАВО в САМОЙ навигатор (прямо под заголовком).
И, наконец, добавим несколько кнопок. На этот раз (и потому, что мы выработали привычку показывать РАЗНЫЕ способы добавления элементов)… пока наш абзац все еще выделен, мы можем добавить что-то СРАЗУ после него. Воспользуемся Быстрым поиском.
Что мы можем сделать, нажав Command + E (или Control + E в Windows) и начав печатать кнопку. И это не просто элементы (это даже другие макеты, которые мы разработали и сохранили). Как только мы выберем его? Ставится сразу после абзаца.
СЕЙЧАС. Как мы вертикально центрируем этот материал? Пара способов. Мы можем выбрать сетку САМ. И если мы хотим, чтобы дети выровнялись по ЦЕНТРУ… мы просто… выровняли по центру.
Или, если мы хотим отменить это, мы могли бы использовать flexbox (мы могли бы применить flexbox к самому блоку Div и просто убедиться, что он установлен на Vertical, и мы можем возиться с нашими элементами управления выравниванием или выравниванием, чтобы заставить его работать как мы хотим, чтобы это работало).
А если мы снова выберем нашу сетку и перейдем к РЕДАКТИРОВАТЬ? Мы можем отрегулировать или даже УДАЛИТЬ зазор (просто установите зазор на НУЛЬ) — так что теперь это действительно разделение изображения 50/50. А для нашего контента справа? Мы можем ИСПОЛЬЗОВАТЬ наш блок Div (кстати, давайте назовем его как-то вроде «Контент героя», чтобы все было организовано).
Но подождите минутку. Этот раздел называется РУЧНОЕ положение. А пока… все использует АВТО позиционирование. (Мы перекрыли пролеты, но не использовали РУЧНУЮ позицию на этом макете). Так. Какова наша ЦЕЛЬ? Наша цель… состоит в том, чтобы контент нашего героя отображался в нижней правой ячейке. Как мы это делаем?
Ну… мы просто установили наше изображение слева в ручное положение… и мы установили наш блок div СПРАВА в ручное положение. И сейчас? Мы можем выбрать и растянуть наше изображение, чтобы занять все ЧЕТЫРЕ ячейки. А если мы хотим, чтобы наш волшебный блок flexbox Div располагался внизу справа? Мы растягиваем его ВНИЗ, чтобы он занимал нижнюю правую ячейку. Итак, теперь у нас есть БАЗОВОЕ перекрытие.
Итак, теперь у нас есть БАЗОВОЕ перекрытие.
Это потрясающе? Еще нет. Здесь пара вещей: (1) нам нужно сделать фон более не ужасным. Таким образом, в нашем блоке Div (блок контента Hero) мы можем добавить цвет фона. Но (2) мы должны пойти и выяснить, что происходит с высотой строки. Потому что вы можете заметить, что ВЫСОТА второй строки больше не равна ПОЛОВИНЕ, потому что мы также добавили высоту СОДЕРЖИМОГО к нижней строке. Можем ли мы установить для каждой строки значение 1 FR? Можем ли мы использовать дробные единицы в обоих случаях? Ну да. На самом деле, это по-прежнему будет учитывать содержимое внутри, но даст нам более ровные ряды. Но мы также можем сделать НИЖНЮЮ строку Авто. Это будет означать, что РАЗМЕР нижней строки определяется ТОЛЬКО содержимым внутри. И когда мы это сделаем, теперь мы можем добавить передышку, добавив PADDING (просто добавьте немного отступа к блоку контента Hero).
Но это РУЧНОЕ позиционирование и перекрытие. Как насчет многоразовых макетов? Эта часть проходит довольно быстро. Потому что вот раздел. Давайте зададим ему высоту (скажем, 750 пикселей). И превратим его в сетку. Но НА ЭТОТ раз давайте настроим наш макет ВНУТРИ сетки. И независимо от того, как мы НАСТРАИВАЕМ нашу сетку… мы можем определить области сетки (мы просто щелкаем маленький плюс, чтобы начать определение области сетки). И это позволяет нам определить ОБЛАСТИ нашей сетки, которые могут содержать контент (другими словами, мы определяем отдельные ЧАСТИ макета). Но ПРИЧИНА, по которой это важно, заключается в том, что мы можем ПОВТОРНО ИСПОЛЬЗОВАТЬ все эти макеты в других частях нашего проекта.
Потому что вот раздел. Давайте зададим ему высоту (скажем, 750 пикселей). И превратим его в сетку. Но НА ЭТОТ раз давайте настроим наш макет ВНУТРИ сетки. И независимо от того, как мы НАСТРАИВАЕМ нашу сетку… мы можем определить области сетки (мы просто щелкаем маленький плюс, чтобы начать определение области сетки). И это позволяет нам определить ОБЛАСТИ нашей сетки, которые могут содержать контент (другими словами, мы определяем отдельные ЧАСТИ макета). Но ПРИЧИНА, по которой это важно, заключается в том, что мы можем ПОВТОРНО ИСПОЛЬЗОВАТЬ все эти макеты в других частях нашего проекта.
Но вот что важно. Этот макет? Это часть КЛАССА. На самом деле, мы можем переименовать этот класс в «Пример макета» (есть более хитрые варианты)… и применить его к ДРУГОМУ элементу. Итак, давайте добавим ДРУГОЙ раздел под этим (конечно, вы можете добавить его на ЛЮБУЮ страницу в проекте). И что мы замечаем? Ну пока ничего. Мы должны применить класс макета Example.
Но СЕЙЧАС что мы замечаем? Его макет не только следует тем же ПРАВИЛАМ, но и. .. он пустой. Так что, если мы добавим ДРУГИЕ вещи в этот макет? (ВСЕ это просто блоки div с некоторыми элементами внутри — опять же, мы используем старые простые блоки div, которые мы иногда называем «волшебными», чтобы служить маленькими КОНТЕЙНЕРАМИ — контейнерами, которые мы помещаем в ячейки сетки.) И что произойдет, если мы отредактируем наш сетка? Это уникально? Нет. ПОТОМУ ЧТО это повторно используемый макет, мы можем определить наши области и даже ПЕРЕОПРЕДЕЛИТЬ наши области постфактум. И макет на протяжении всего проекта меняется.
.. он пустой. Так что, если мы добавим ДРУГИЕ вещи в этот макет? (ВСЕ это просто блоки div с некоторыми элементами внутри — опять же, мы используем старые простые блоки div, которые мы иногда называем «волшебными», чтобы служить маленькими КОНТЕЙНЕРАМИ — контейнерами, которые мы помещаем в ячейки сетки.) И что произойдет, если мы отредактируем наш сетка? Это уникально? Нет. ПОТОМУ ЧТО это повторно используемый макет, мы можем определить наши области и даже ПЕРЕОПРЕДЕЛИТЬ наши области постфактум. И макет на протяжении всего проекта меняется.
Более практично? Мы можем использовать AREAS для определения целых макетов. Это означает, что изменение в ЛЮБОЙ ОДНОЙ ОБЛАСТИ повлияет на ВСЕ Гриды, использующие этот класс. Но ЭТО области шаблона сетки.
Давайте закончим разговор об адаптивном дизайне. Сетки отзывчивы по УМОЛЧАНИЮ. ПОТОМУ ЧТО ширина каждого столбца обычно определяется с помощью FR, он обычно соблюдает эти пропорции и содержимое внутри. И по мере того, как браузер становится уже, все будет соответственно масштабироваться.
А если вы хотите что-то изменить в другом представлении? Хотите дизайн для разных устройств? Мы можем внести это изменение. Даже если мы изменим количество столбцов, а дочерние элементы сетки зададим автоматически? (Если дочерние элементы сетки позиционируются автоматически?) Они будут реагировать на перенос, как и следовало ожидать. Вернуться на рабочий стол? Все как было.
Это связано с тем, что изменения нисходят каскадом ОТ базовой точки останова, то есть когда вы меняете что-то на рабочем столе, это влияет на просмотр планшета и мобильного устройства. И то, что вы добавляете или меняете на планшете, влияет на мобильные устройства. (Здесь есть закономерность.) Изменения мобильного ландшафта влияют на мобильный портрет. И по мере того, как мы переходим к различным представлениям, изменения затрагивают только устройства меньшего размера.
Вы заметите, однако, что если у вас есть что-то РУЧНОЕ? (Если что-то установлено в ручное положение?) Это может застрять таким образом, если вы не СКАЖЕТЕ ему, что вы хотите, чтобы он делал, например, на меньшей точке останова. Даже если вы удалите столбец, если что-то было помещено туда вручную, вы должны либо ВРУЧНУЮ поместить это в новый столбец, либо установить его положение на авто.
Даже если вы удалите столбец, если что-то было помещено туда вручную, вы должны либо ВРУЧНУЮ поместить это в новый столбец, либо установить его положение на авто.
Сейчас. Одно замечание относительно ручного позиционирования: если вы ВИЗУАЛЬНО перемещаете элемент на холсте (если вы перемещаете его по сетке)? Это НЕ влияет на фактический порядок документов. Почему это важно? Ну, если вы просматриваете или используете программу чтения с экрана, такую как VoiceOver, по умолчанию она будет следовать порядку, который вы видите в NAVIGATOR (порядок документа). Обратите внимание, что при выбранном ЭТОМ элементе его положение в навигаторе НЕ МЕНЯЕТСЯ, даже если мы перемещаем его с помощью ручного положения (кстати, это может относиться и к областям сетки). И это КРИТИЧЕСКИ важно иметь в виду, когда вы ОРГАНИЗУЕТЕ контент в сетке: убедитесь, что ПОРЯДОК (то, как вы хотите, чтобы кто-то ИНТЕРПРЕТИРОВАЛ ваш контент) — убедитесь, что он установлен в навигаторе, ЗАТЕМ внесите визуальные корректировки по мере необходимости. Это не только ЛОГИЧНО, правильно и эффективно, но и является шагом в правильном направлении для разработки более доступных веб-сайтов.
Это не только ЛОГИЧНО, правильно и эффективно, но и является шагом в правильном направлении для разработки более доступных веб-сайтов.
Но это обзор адаптивного дизайна с сеткой CSS.
Итак. Наши два основных вывода: (1) сетки служат НАПРАВЛЯЮЩИМИ (удаление строки или столбца не удаляет содержимое внутри. И (2) ячейки сетки обычно содержат только ОДНУ вещь за раз. Таким образом, размещение БЛОКА DIV внутри ячейки разблокирует SUPERPOWERS… и позволяет нам помещать другие элементы в этот блок Div.
Итак. Давайте кратко повторим сетку. Мы можем добавить сетку, как и любой другой элемент. Мы можем поместить элементы в сетку, и они автоматически Они будут заполнять пустое место… если, конечно, вы не установите для чего-то ручной режим, в этом случае вы сможете заставить этого ребенка делать все, что захотите. Например, воспитывать детей.0003
Мы можем объединять вещи и перекрывать вещи… мы можем создавать многоразовые макеты, которые, когда мы ПРИМЕНЯЕМ этот класс к другим вещам, этот макет переносится НАД.
