HTML CSS верстка сайта Портфолио — ВебКадеми
Главная » HTML, CSS
HTML, CSS
На чтение 2 мин Просмотров 1.5к. Опубликовано
В этом курсе вы сверстаете свой первый сайт на HTML и CSS. Он будет многостраничным, и адаптированным под просмотр на мобильных устройствах. Мы будем работать с дизайн макетом из программы Figma. Современный, легкий и более удобный аналог фотошопа, который не требует установки и работает прямо в браузере.
Этот курс подойдет для тех кто хочет научиться создавать сайты и хочет сверстать свой первый сайт.
Файлы с макетом для верстки
Чтобы получить файлы макета и готовой верстки, необходимо подписаться на курс: http://webcademy.ru/htmlsite/
1. Настройка редактора, знакомство с версткой.
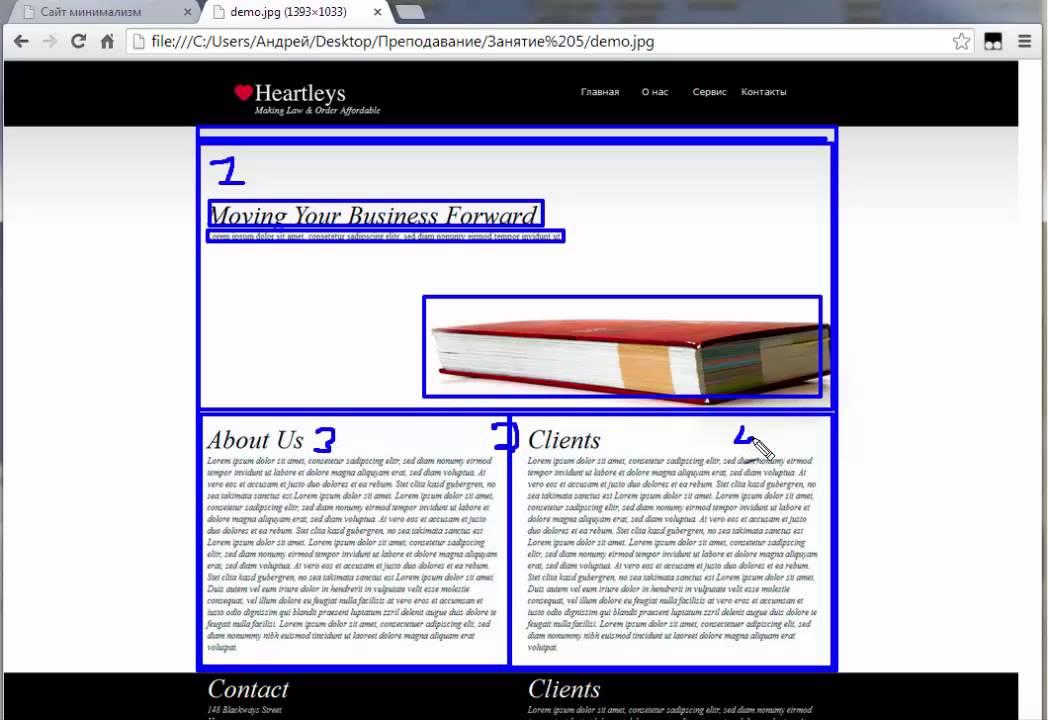
 Уроки по верстке сайта Портфолио HTML CSS
Уроки по верстке сайта Портфолио HTML CSSВ этом уроке познакомимся с основами HTML и CSS, которые пригодятся нам для верстки данного макета.
2. Верстка Шапки сайта. Уроки по верстке сайта Портфолио HTML CSS
Верстаем HTML шапку сайта. Делаем фоновое изображение через CSS на весь блок.
3. Верстка секции Портфолио. Уроки по верстке сайта Портфолио HTML CSS
Верстаем секцию Портфолио с работами на сайте. Делаем заголовок секции и размещаем карточки с работами в ряд.
Делаем заголовок секции и размещаем карточки с работами в ряд.
4. Верстка Подвала. Уроки по верстке сайта Портфолио HTML CSS
Верстаем подвал сайта. Размещаем копирайт и ссылки на социальные сети.
5. Внутренняя страница для сайта. Уроки по верстке сайта Портфолио HTML CSS
Создаем внутренние страницы сайта для каждой отдельной работы.
youtube.com/embed/jcDzZm-daOQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>6. Мобильная адаптация сайта. Уроки по верстке сайта Портфолио HTML CSS
Делаем мобильную верстку, пишем медиазапросы в CSS чтобы сайт хорошо отображался на мобильных устройствах, телефонах и планшетах.
7. Видео обложка для сайта Плавная прокрутка. Уроки по верстке сайта Портфолио HTML CSS
Добавляем видеообложку в шапку. Делаем сайт более динамическим и привлекательным.
Оцените автора
Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html». Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя.
0.1
Вступительный урок: веб-разработчик изнутри
Кто занимается созданием сайта, какие профессии и какова их роль, Какие сайты по типу технического и графического решений можно выделить, Основная терминология при создании сайта
0.2
Устанавливаем необходимые программы
Установка браузеров, FileZilla, Skype, TeamViewer, Настройка Skype и панели задач, Установка веб-сервера Open-Server, Установка среды разработки IDE PHPStorm
1
Начинаем изучать HTML, теги, атрибуты тегов и их свойства
Верстка и её предназначение, Использование .html и .css файлов, Верстка как способ общения с поисковиками
2
Структура HTML: Doctype, head, body
Структура HTML: Doctype, head, body, Блок-пустышка div и его взаимодействие с тегами p и h2, Использование блока head, кодировки и файла normalize.css
3
Навигация и ссылки
Ссылки, Формат ссылок, Ссылки в SEO, Дочерний селектор: . class .subclass
class .subclass
4
Графика в вебе, img, background-image, CSS-спрайты
Пиксели как минимальная единица измерения, Разница между растровой и векторной графикой, img и background-image, CSS-Спрайты для сайтов
5
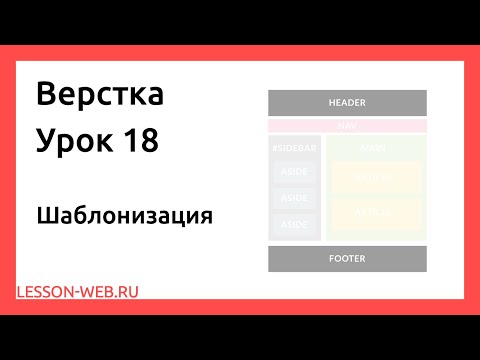
Блочная верстка сайтов
Верстка сайтов при помощи блоков, Структура сайта: header, nav, main, aside, footer, Современная верстка колонок через блоки, Псевдоэлементы :after и :before
6
Таблицы, слои и позиционирование
Верстка табличных данных через таблицу
7
Типы верстки: табличная, блочная и адаптивная
Изучаем современные типы верстки, Рассматриваем причину устаревания табличной верстки, Прогнозируем и готовимся к будущему верстки
8
Начинаем изучать Photoshop, нарезаем шаблон
Стандартные инструменты, Нарезка картинок
9
Продолжаем изучать Photoshop, работаем с подготовленными шаблонами
Слои, Прозрачный фон
7 лучших курсов веб-дизайна 2022 года (бесплатно + платно)
Итак, вы хотите стать веб-дизайнером? Большой! Но как изучить основы и превратить свои проекты в функциональные веб-сайты?
Интернет наполнен множеством курсов и ресурсов, которые помогут вам как веб-дизайнеру. Если вы хотите изучить основы или создать свой первый собственный веб-сайт, все это доступно. Чтобы избавиться от шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.
Если вы хотите изучить основы или создать свой первый собственный веб-сайт, все это доступно. Чтобы избавиться от шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.
7 курсов веб-дизайна для начинающих (бесплатно + платно)
Вот 7 онлайн-курсов, идеально подходящих для начинающих, чтобы лучше понять искусство веб-дизайна.
1. Полный курс веб-дизайна
Веб-дизайн и разработка не должны быть сложными, и университет Webflow максимально упростил обучение. Бесплатное обучение веб-дизайну Webflow позволяет вам изучать визуальный дизайн в своем собственном темпе. Вы изучите ключевые понятия, а также то, как такие элементы, как типографика, дизайн страницы и дизайн пользовательского интерфейса, объединяются.
Полный курс веб-дизайна включает более 100 видео. Он начинается с того, что вам нужно знать, если вы новый веб-дизайнер и никогда не использовали Webflow, а его курсовая работа строится на более продвинутых концепциях дизайна.
Если вы новичок в Webflow и веб-дизайне, вам стоит начать с самого начала. Как и при чтении романа, вы запутаетесь, если пропустите текст. Рассмотрите введение в учебник по конструктору, как и первую главу, настройку сцены того, что находится перед вами на экране дизайнера, и то, как работают эти элементы управления.
С этого момента ваше путешествие начинающего веб-дизайнера продолжается. Вы изучите основы HTML, как функционируют классы и подклассы CSS, как создать дизайн страницы с такими элементами, как контейнеры, div, flexbox и сетки, а также многое другое. И, конечно же, мы расскажем вам, как использовать одну из самых мощных функций Webflow, CMS, позволяющую создавать динамические блоги.
Наряду с этими фундаментальными навыками веб-дизайна вы узнаете о SEO — с помощью уроков, объясняющих, как работают обычные и платные поиски, настройте Google Analytics и оптимизируйте свой веб-сайт для поисковых систем.
Изучив основы, вы сможете изучить более сложные темы, например научиться создавать сложные анимации и взаимодействия, а также множество других уроков, которые помогут вам выделиться из своей дизайнерской работы.
Даже если вы ничего не знаете о HTML, CSS или JavaScript, Webflow предоставит вам все необходимое для создания адаптивных веб-сайтов. Курсы Webflow University раскрывают основы с пошаговыми инструкциями, которые превратят вас в дизайнера, которым вы всегда хотели быть.
2. Создание простого и понятного веб-сайта с помощью Webflow
Ян Лосерт, талантливый чешский дизайнер, разработал комплексный онлайн-курс веб-дизайна «Создание простого и понятного веб-сайта с помощью Webflow».
Он обучает основам с помощью пошагового руководства по разработке и созданию веб-сайта стартап-сообщества. Ян, кажется, искренне увлечен дизайном, и его приподнятый энтузиазм делает просмотр всех этих уроков вдохновляющим.
Он не только рассказывает вам о каждой части его конструкции, но и делает весь веб-сайт доступным для бесплатного клонирования. Это позволяет вам увидеть, как различные элементы объединяются и как все работает вместе в дизайне страницы. Работа с этим упрощенным примером из реального мира значительно упрощает понимание этих концепций, чем начинать с чего-то слишком амбициозного.
Эти уроки охватывают важные принципы дизайна, которые должен знать каждый. Создание навигации, создание призывов к действию, использование блоков div, SEO и адаптивный веб-дизайн — это лишь некоторые из уроков. В этом бесплатном онлайн-курсе так много всего, и даже если у вас уже есть небольшой опыт, вы найдете что-то полезное.
Если вы хотите научиться веб-разработке, не стоит начинать с чего-то слишком сложного. Книга Яна «Создание простого и простого веб-сайта с помощью Webflow» представляет собой простой проект с большим количеством функций, что делает его отличной отправной точкой.
3. Мастер-класс Webflow
Ран Сегал, основатель Flux Academy, воплощает в себе все, что значит быть независимым веб-дизайнером. Как человек, который разбирается в визуальном дизайне, знает, что нужно для работы с клиентами и ведения бизнеса, он обладает как опытом, так и знаниями. Его мастер-класс премиум-класса по Webflow объединяет все его умения в курс, который одновременно поучительный и вдохновляющий для любого начинающего веб-разработчика.
Предпринимательский дух является основной нитью, которая проходит через эту курсовую работу. Изучение навыков создания настраиваемых веб-сайтов не только сделает вас лучшим дизайнером, но и сделает вас тем, кто сможет взимать дополнительную плату за то, что вы делаете.
Наряду с учебными пособиями по веб-дизайну и Webflow, есть и другие материалы, которые помогут вам в вашей карьере. Одна из самых сложных вещей, когда вы прокладываете путь в качестве дизайнера-фрилансера, — это выяснить, сколько брать. Существует дискуссия, посвященная ценообразованию вашей собственной работы. Такое сочетание обучения навыкам дизайна и навигации по другим аспектам работы делает этот курс всесторонним.
Этот онлайн-курс полезен не только для расширения ваших знаний, но и для празднования движения без кода. Философия Рана заключается в том, чтобы выйти за рамки шаблонов и использовать Webflow, чтобы открыть новые двери для творчества и доходов. Мы думаем, что это хорошее сообщение для любого веб-дизайнера, независимо от того, на каком этапе своей карьеры вы находитесь.
4. На память
Если вы веб-дизайнер и ничего не знаете о UX или UI-дизайне, это все равно, что заниматься строительством и не разбираться в архитектуре. Вы можете собрать что-то вместе со структурой, но трудно оценить, будет ли это функциональное пространство, через которое людям будет приятно пробираться. UX формирует то, как кто-то воспринимает веб-сайт на эмоциональном уровне, в то время как пользовательский интерфейс устанавливает элементы управления и пути для маневрирования через него. Обе дисциплины берут исходные материалы дизайна страницы и объединяют их таким образом, чтобы у кого-то был положительный опыт навигации по ней.
Даже тем, у кого есть опыт, легко спутать, что такое UI и UX. Вы должны знать, что UX (пользовательский опыт) связан с тем, как поток пользователей и информационная архитектура влияют на кого-то, кто прокручивает веб-сайт. Вы также должны понимать, что UI (пользовательский интерфейс) фокусируется на удобстве использования меню и кнопок, а также на визуальном стиле этих элементов. Возможность говорить о UI и UX, не звуча как болван, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение обоим, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Возможность говорить о UI и UX, не звуча как болван, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение обоим, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Memorisely предлагает 6-недельные учебные курсы с частичной занятостью, а также ежемесячные электронные книги, посвященные различным аспектам UI и UX. Эти электронные книги особенно интересны тем, кто хочет быть в курсе новых разработок и идей, и включают шаблоны (некоторые из которых представляют собой Webflow), чтобы увидеть эти концепции в действии.
Онлайн-обучение, хотя и удобно, иногда может показаться оторванным от реальности. Нет одноклассников, с которыми можно было бы собраться и выполнить домашнее задание. У вашего инструктора нет офиса, куда вы можете зайти, чтобы поболтать. Памятно подчеркивает общность своей платформы. Вы не одиноки в этом учебном лагере и работаете виртуально вместе с другими. Благодаря встречам в Zoom и другим возможностям для встреч и участия в дизайне, это дружелюбное онлайн-пространство.
Благодаря встречам в Zoom и другим возможностям для встреч и участия в дизайне, это дружелюбное онлайн-пространство.
В наш век цифровых технологий, когда мы чувствуем себя все более и более изолированными и отделенными от значимых взаимодействий, приятно иметь такое место, как Memorisely, которое никогда не отклоняется от того, чтобы держать людей в центре того, что они делают.
5. Дизайн + Код
Вау. На Design+Code нет недостатка в интересных курсах. Если вы хотите изучить React, Vue, After Effects или Webflow, здесь есть масса учебных материалов, которые помогут вам. Просматривая их каталог занятий, вы найдете другие темы, привлекательные для творческих людей, такие как звуковой дизайн, редактирование видео, дизайн приложений и создание игр. Это как делать покупки в складском магазине для гиков-дизайнеров и технически подкованных, с полками, уставленными вкусностями, чтобы научить вас новым навыкам.
Их бесплатный курс Webflow поможет вам создать функциональный веб-сайт. Это не урезанная, тусклая веб-страница только для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются активы Webflow, которые упрощают отслеживание, а также позволяют экспериментировать с дизайном самостоятельно.
Это не урезанная, тусклая веб-страница только для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются активы Webflow, которые упрощают отслеживание, а также позволяют экспериментировать с дизайном самостоятельно.
Этот онлайн-курс делает акцент на конверсии. Он учит, как контент, призывы к действию и включение отзывов клиентов могут улучшить взаимодействие с пользователем. Начинающим веб-дизайнерам легко слишком увлечься визуальной стороной вещей, игнорируя при этом принципы дизайна, которые помогают стимулировать конверсию.
6. Дизайн. Строить. Запуск.
В дизайне Калера Эдвардса есть за что любить. Строить. Запуск. Сериал YouTube о дизайне с помощью Webflow. Одна из лучших вещей заключается в том, что, пройдя этот онлайн-курс, вы получите свой собственный сайт-портфолио. Вы не только узнаете о процессе веб-дизайна, но и получите то, что сможете использовать.
Еще одним замечательным аспектом этой веб-серии является то, что процесс проектирования начинается с бесплатно загружаемого приложения Adobe XD. Калер научит вас вайрфреймам, а также некоторым основам UX-дизайна и UI-дизайна. Эта отправная точка дает вам немного практической теории, прежде чем приступить к проектированию. Имея в виду эти концепции, когда вы переходите к созданию дизайна страницы с помощью Webflow, вы получаете более глубокое понимание того, что вы делаете.
Этот курс шаг за шагом проведет вас по созданию веб-дизайна. Вы узнаете, как вставлять связанную навигацию, практиковать адаптивный веб-дизайн, а также собирать элементы для создания макета.
Последнее видео из этой серии посвящено поисковой оптимизации, которая так важна для органического охвата. Эта тема может быть одной из самых загадочных граней веб-дизайна, но Калер делает эти концепции простыми для понимания. Он входит и показывает вам, как использовать Webflow для добавления тегов заголовков, метаописаний и того, как системы открытого графа работают для социальных сетей. Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.
Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.
7. Изучение UI/UX
Learnux.io предлагает ряд курсов веб-дизайна. Когда вы попадаете на их веб-сайт, вас встречают свежая и забавная анимация, активируемая прокруткой, взаимодействия и продуманный дизайн страницы, которые производят сильное первое впечатление. Пользовательский интерфейс и UX настолько хорошо продуманы, что вы знаете, что нашли правильное место для изучения этих аспектов веб-дизайна.
Уроки HTML/CSS особенно полезны для начинающих дизайнеров, которые хотят понять, как работают CSS и HTML. Твердое понимание сложностей каскадных таблиц стилей даст вам преимущество в понимании того, как эти функции работают, когда вы применяете их где-то вроде Webflow.
От основ UX и юзабилити, прототипирования до окончательной передачи — эти видеоуроки обучают каждой части процесса проектирования, чтобы новички, которые их прошли, получили необходимые навыки, необходимые для создания своего первого веб-сайта.
Начните с курсов веб-дизайна и станьте дизайнером
Когда вы впервые решите освоить навыки веб-дизайнера, путь, который вам предстоит пройти, может показаться пугающим. Перед вами такие важные понятия, как UI и UX-дизайн, визуальный дизайн, CSS, HTML5, адаптивный веб-дизайн, а также принципы дизайна, которым вы должны следовать.
Если вы когда-нибудь хотели стать дизайнером, существует множество классов и дизайнерских платформ, таких как Figma, Adobe XD и Webflow, которые могут вам помочь.
Дайте нам знать в комментариях ниже, если есть какие-либо другие курсы веб-дизайна, о которых, по вашему мнению, должны знать начинающие веб-дизайнеры!
8 лучших онлайн-курсов по веб-дизайну в 2022 году (бесплатные и платные)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучшие онлайн-курсы веб-дизайна, чтобы повысить уровень своих знаний, не выходя из дома?
В сотнях блогов и десятках обучающих платформ содержится бесконечное количество информации об онлайн-курсах веб-дизайна.
Чтобы помочь вам найти лучшие варианты, мы собрали восемь наших любимых курсов веб-дизайна, включая бесплатные и платные варианты. Перейдем непосредственно к курсам…
Лучшие онлайн-курсы по веб-дизайну в 2022 году
С ростом онлайн-обучения у новичков внезапно появилась возможность изучать основы веб-дизайна, используя только онлайн-курсы. Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.
- Мастер-класс по Webflow
- Веб-дизайн для начинающих — Udemy
- Дизайн 101: Курс по продукту и веб-дизайну для начинающих
- Веб -дизайн для всех — Coursera
- Treehouse Web Design Track
- Введение в веб -разработку — FutureLearn
- Полный веб -дизайн — Skillshare.
 Фундамент
Фундамент
1. Мастер-класс Webflow
Первым в нашем списке лучших курсов веб-дизайна является мастер-класс Webflow от Рана Сегалла, веб-дизайнера с более чем 17-летним опытом. Курс доступен в Академии Flux, и в ходе курса Ран пытается упростить веб-дизайн с помощью 12 часов лекций.
Ran стремится обучать так, чтобы не пугать новичков. К концу курса вы узнаете, как создать веб-сайт с нуля с помощью Webflow, а также получите персональные отзывы от экспертов.
В целом, курс охватывает основы разработки веб-сайтов, HTML/CSS, CMS, анимации и взаимодействия, а также тематические исследования, которые помогут вам получить полное представление о предмете. Вы также можете присоединиться к сети из более чем 3500 веб-дизайнеров, прошедших курс.
⏱️ Продолжительность: 12 часов
👩🎓 Чему вы научитесь:
- Введение в Webflow
- Основы веб -потока
- Реализация проекта
- Динамические веб -сайты
- Анимация и взаимодействия
- ПРЕДОСТАВЛЕНИЯ
- Процесс веб -развития
- .
 (всего 834 доллара США) ИЛИ единовременный платеж в размере 695 долларов США.
(всего 834 доллара США) ИЛИ единовременный платеж в размере 695 долларов США.Посетите мастер-класс Webflow
2. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — Udemy
Если вас пугает технический жаргон HTML и CSS, этот курс для вас. Курс идеально подходит для начинающих и содержит 52 загружаемых ресурса, разделенных на 11 часов видео по запросу. Вы платите единовременно и получаете пожизненный доступ к контенту.
Курс продается через Udemy, его ведет Брэд Шифф, преподаватель и профессиональный веб-разработчик. Брэд преподавал веб-разработку в более чем 100 компаниях и пытается упростить HTML и CSS таким образом, чтобы сделать их доступными для начинающих.
Вместо того, чтобы просматривать огромные куски информации, вы найдете контент, разделенный на 22 легко читаемых раздела.
После завершения курса вы получите значок завершения. Вы научитесь создавать макет веб-сайта с использованием эффектов и анимации с использованием CSS3 и создавать адаптивный веб-сайт с удобным для мобильных устройств макетом.

⏱️ Продолжительность: 10-11 часов
👩🎓 Чему вы научитесь:
- Основы HTML
- Добавление носителя на веб -страницу
- Текстовые основы
- Семантика и организация
- Формы
- Таблицы
- CSS Essentials
- Промежуточные CSS
- Меньше всего вступление в действие.
- Фоны CSS
- Адаптивный веб-дизайн
- Что такое Flexbox в CSS?
- Специальные эффекты CSS3
- Использование JavaScript без написания JavaScript
- Что такое Bootstrap?
- Sass
- Публикация веб-сайта в Интернете
- Кроссбраузерная совместимость
- Помимо этого курса
💵 Цена: Полная цена $129,99. Но, как и многие другие курсы Udemy, вы часто можете получить его в продаже всего за 20,99 долларов США, поэтому обязательно прыгайте по этой цене, если увидите его.
Посетите веб-дизайн Udemy для начинающих
3.
 Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайна
Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайнаDesign 101 — это четырехнедельный онлайн-курс, идеально подходящий для начинающих. Этот краткий курс проведет вас через весь процесс создания продукта и веб-дизайна от идеи до передачи. Вы будете работать так же, как в компании или студии.
Что отличает курс, так это 16 практических проектов, над которыми вы будете работать. Не многие курсы предлагают такую возможность. Вы можете учиться у опытных наставников, и для начала курса не требуется никакого опыта проектирования.
Курс познакомит вас с такими деталями, как цветотерапия, изображения и типографика, чтобы сделать веб-сайт более привлекательным и эффективным. Это идеальный курс как для начинающих, так и для работающих профессионалов, которые хотят расширить свои знания.
⏱️ Продолжительность: 40 часов
👩🎓 Чему вы научитесь:
- Учимся видеть дизайн, создавать идеи и делать наброски
- Теория цвета, изображения, типографика
- Макет и композиция, проработка деталей
- Hi-Fi, дизайнерские команды и передача
💵 Цена: 90 $ 3930190
Посетите DesignLab Веб-дизайн для начинающих
4.
 Веб-дизайн для всех — Мичиганский университет @ Coursera
Веб-дизайн для всех — Мичиганский университет @ CourseraВы узнаете, как создать структуру своей страницы с помощью HTML и CSS ( следуя принципам адаптивного дизайна, конечно же, ), а также как добавить интерактивность с помощью JavaScript. В рамках курса вы также выполните практический проект, чтобы получить реальный опыт в создании сайта.
Курс рассчитан на шесть месяцев, но он рассчитан на самостоятельное обучение, и вы можете приостановить свое обучение или ускорить его в любое время. Инструкторы предлагают темп около трех часов в неделю.
⏱️ Продолжительность: Шесть месяцев по три часа в неделю.
👩🎓 Чему вы научитесь:
- Введение в HTML5
- Введение в CSS3
- Интерактивность с JavaScript
- Усовершенствованные стили с адаптивным дизайном
💵 Цена: Бесплатно
Посетите веб-дизайн для всех
5.
 Трек веб-дизайна Treehouse
Трек веб-дизайна TreehouseКурс веб-дизайна Treehouse — это не отдельный курс. Скорее, это серия курсов, объединенных в единый «трек», который поможет вам изучить все основы веб-дизайна. Он начинается с базового введения в HTML и CSS, а затем расширяется, чтобы охватить более сложные темы, такие как Flexbox, мобильные и адаптивные макеты и многое другое.
Трек вообще не затрагивает JavaScript — он на 100% сосредоточен на HTML, CSS и общих принципах веб-дизайна.
В целом, это отличный вариант, если вы начинаете с нуля и хотите быстро набрать скорость.
⏱️ Продолжительность: 41 час по всей трассе. Отдельные темы варьируются от 45 минут до четырех часов.
👩🎓 Чему вы научитесь:
- Введение в HTML и CSS
- Процесс веб-дизайна
- Основы CSS (макеты, селекторы и т. д.)
- Основы HTML (формы, таблицы и т. д.)
- Адаптивный и ориентированный на мобильные устройства дизайн
- Более сложные темы CSS, такие как Flexbox, Bootstrap, преобразования, Sass и другие.

- Как создать прототип веб-сайта в браузере
💵 Цена: Вы можете получить доступ ко всем курсам по одной цене — 25 долларов в месяц. Вы также получаете семидневную бесплатную пробную версию.
Посетить Treehouse Web Design Track
6. Введение в веб-разработку — FutureLearn
Этот курс разработан Raspberry Pi Foundation, и он научит вас создавать веб-сайт с помощью HTML, стилизовать его с помощью CSS и обеспечивать интерактивность с помощью JavaScript. В ходе курса вы узнаете больше о блочной модели и поймете, как веб-браузеры отображают готовый веб-сайт из вашего кода.
Вы также узнаете, как код JavaScript взаимодействует с объектной моделью документа (DOM) для изменения веб-страниц. В конце курса вы спроектируете и создадите веб-страницу викторины, чтобы продемонстрировать свои навыки, создав собственный веб-сайт. Этот курс идеально подходит для начинающих, которые хотят начать использовать JavaScript и HTML.

С учетом сказанного полезно ознакомиться с основными структурами программирования, прежде чем приступить к этому курсу.
⏱️ Продолжительность: Предлагаемое время составляет три недели по два часа в неделю, но курс рассчитан на индивидуальный темп.
👩🎓 Чему вы научитесь:
- Теги и атрибуты HTML
- Стилизация веб-страниц с помощью CSS
- Классы CSS и идентификаторы для стилизации элементов веб-страницы
- Макеты в CSS, включая блочную модель и адаптивный дизайн
- Использование JavaScript для создания интерактивных веб-страниц
- Документ Объектная модель
- Валидация
💵 Цена: Курс бесплатный. Если вам нужен сертификат курса, он будет стоить вам 49 долларов.
Посетите Введение в веб-разработку
Этот курс веб-дизайна из шести частей, идеально подходящий для начинающих, предлагается бесплатно на Skillshare.
 Он включает в себя несколько модулей и заданий общей продолжительностью 19 часов.
Он включает в себя несколько модулей и заданий общей продолжительностью 19 часов.Самым большим преимуществом этого курса является то, что он также включает в себя заметки по модулям. Таким образом, у вас есть заметки для каждого раздела в классе, и вам не нужно их готовить. Организация лекций выдающаяся, что делает их легкими и удобными для понимания и понимания.
Также есть студенческий чат Discord, где вы можете общаться с некоторыми из 6 250+ других студентов, прошедших курс.
⏱️ Продолжительность: 19 часов.
👩🎓 Чему вы научитесь:
- Секреты хорошего дизайна
- Практикуйте дизайн как профессионал
- Разработка Webflow
- Клиентский проект от начала до конца
- Фриланс
- Дополнительные темы
💵 4: 90913 Бесплатно.
Посетите полный веб-дизайн @ Skillshare
8. Взаимодействие с пользователем: руководство для начинающих — Interaction Design Foundation
Этот курс от Interaction Design Foundation знакомит вас с областями пользовательского опыта и с тем, как вы можете создавать восхитительные впечатления для пользователей вашего продукта.
 Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.
Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.Курс для начинающих с пожизненным доступом к материалам. Он также предлагает онлайн-сессии с дополнительными встречами. В конце курса вы получите полное представление о принципах дизайна, которые сочетаются для создания пользовательского опыта. Вы также получите сертификат о прохождении курса после завершения.
⏱️ Продолжительность: Приблизительно 18 часов в течение 12 недель, но курс индивидуален.
👩🎓 Чему вы научитесь:
- Знакомство с пользовательским интерфейсом
- Психологические принципы, лежащие в основе пользовательского опыта
- Как визуальное восприятие влияет на пользовательский опыт
- Почему юзабилити всегда важнее эстетики
- Реальные примеры хорошего и плохого пользовательского опыта
- Как сопереживать пользователям
113 113 💵 Стоимость: Курс бесплатный для членов Interaction Design Foundation, но вступление в фонд платное.
 Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.Посетите сайт User Experience @ Interaction Design Foundation
Начните с онлайн-курсов веб-дизайна уже сегодня
Мы подготовили для вас восемь онлайн-курсов по веб-дизайну.
Если вы заинтересованы в изучении веб-дизайна, просмотрите их и выберите тот, который соответствует вашим требованиям.
Если вы хотите научиться веб-дизайну и разработке с помощью Webflow у эксперта в отрасли, мастер-класс Webflow — идеальный выбор. Учитывая обширный модуль и опытного преподавателя, это стоит денег.
Введение в веб-разработку от FutureLearn — идеальный выбор, если вы хотите изучить бесплатный курс и начать с основ. Если вы новичок и хотите попробовать свои силы в дизайне, это хороший выбор. Это короткий курс по сравнению с другими.
«Веб-дизайн для всех» от Coursera и «Полный веб-дизайн» от Skillshare — это полные бесплатные курсы.



 Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайна
Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайна Веб-дизайн для всех — Мичиганский университет @ Coursera
Веб-дизайн для всех — Мичиганский университет @ Coursera Трек веб-дизайна Treehouse
Трек веб-дизайна Treehouse

 Он включает в себя несколько модулей и заданий общей продолжительностью 19 часов.
Он включает в себя несколько модулей и заданий общей продолжительностью 19 часов. Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.
Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике. Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.