Как проверить скорость загрузки сайта?
С самого появления интернета всех волновал вопрос: как проверить скорость загрузки сайта? Именно этот параметр играет важную роль для человека, стремящегося сразу же найти интересующую его информацию. К тому же поисковики учитывают это при определении позиций сайтов, особенно для коммерческих запросов.
В официальном блоге Google говорится, что на пользовательском опыте благоприятно сказывается быстрая закачка веб-проекта. Она также является одной из составляющих алгоритмов Гугл, оказывая влияние на выдачу и рейтинг в поиске.
Специализирующееся на веб-аналитике агентство провело исследование, продемонстрировавшее удовлетворенность потенциальных клиентов быстротой работы:
- 47% людей предполагают, что все загрузится за две и менее секунд;
- 40% посетителей закрывают вкладку, если ждать приходится более трех секунд;
- Каждый второй раздражается, если ждать приходится более 3 сек.;
- 79% откажутся от повторной покупки в вашем интернет-магазине, если они недовольны быстродействием площадки;
- 44% онлайн-потребителей расскажут родным и знакомым о негативном опыте.
Для владельцев интернет-магазинов этот показатель должен быть одним из наиболее существенных. Последствия медленной работы — посетители отказываются от просмотра страничек. В будущем это спровоцирует снижение трафика с органического поиска.
Сколько грузится ваш ресурс?
Когда веб-портал грузится долго, потенциальные клиенты уходят к конкурентам. Даже красивое изображение и понятный интерфейс не спасут ситуацию, потому что их просто не увидят. В итоге вы потеряете возможную прибыль.
Главные факторы
На такой важный элемент комплексной оптимизации особое влияние оказывают сразу несколько факторов. Они делятся на серверные и клиентские.
Серверные
- Быстродействие хостинга (другими словами, «места», где находится сайт). Обработка запроса с DNS и редиректов (перенаправлений), соединение с сервером и его ответ — эти этапы и время их выполнения лежат в области функционирования хостинга.
 Неудовлетворительные показатели негативно скажутся на скорости веб-сайта.
Неудовлетворительные показатели негативно скажутся на скорости веб-сайта. - Работа сервера базы данных.
- CMS (система управления контентом) и программный код. Особое внимание стоит уделить модулям, расширениям, модификациям от разработчиков и правильности использования систем.
Клиентские
- Мультимедиа. Публикуя большие по размеру документы, помните, что это увеличивает нагрузку. Вследствие этого повышается затрачиваемое время, пока все загружается. Чтобы улучшить этот критерий, требуется оптимизировать фото- и видеоконтент, правильно распределить количество.
- Быстрота действия стороннего хранилища мультимедиа. Если вы публикуете файлы, хранящиеся на стороннем сервере, следите, чтобы его показатели были в удовлетворительном состоянии.
- Оптимизация критического пути: CSS-стили, JavaScript. Губительное воздействие оказывает неверное размещение CSS и скриптов JS, их значительный объем с большим количеством малозначимых символов, применение огромных внешних библиотек JavaScript ради пары функций. Другими словами, это зона ответственности программистов, которые разрабатывали сайт/конструктор.
- Веб-шрифты. Используются как популярное дизайнерское решение. Такие дополнительные детали негативно воздействуют на то, как быстро отрисовывается интернет-страница.
- Отсутствие кэширования. При каждом взаимодействии пользователя с сайтом происходит вынужденное запрашивание данных с онлайн-сервера. Если задействовать кэш, значительная часть данных не потребует повторной загрузки, это улучшит ситуацию.
Влияние на ранжирование
Если приходится долго ждать ответ, тогда образуется ряд проблем, влияющих на определение места в выдаче. Причинами спада позиций и неэффективности продвижения являются поведенческие факторы. При анализе это не всегда учитывается, но прослеживается прямая зависимость с отказами. Долгое ожидание приводит к значительному количеству покинувших веб-портал после просмотра одной странички. Яндекс берет во внимание подобное.
Яндекс берет во внимание подобное.
Гугл провел эксперимент, который доказал, что даже несущественное увеличение времени ожидания при поиске со 100 до 400 мс уменьшает число запросов от одного пользователя на 0,2-0,6%. Даже если вы восстановите исходные числа, губительный эффект уже невозвратим. Вывод: если в выдаче присутствуют медленные площадки, то Google теряет клиентов. Это ведет к денежной потере компании, что и стало следствием внимательного слежения за этим параметром.
Ускорение = рост продаж
Чем быстрее открывается интернет-страничка, тем больше шансов, что пользователь останется в вашем магазине. Проводилось сравнение мобильных сайтов со временем открытия 5 и 19 секунд. При первом варианте отказов было на 35 процентов меньше.
Глубина просмотров растет. Если можно свободно «летать», то за раз получается просмотреть много онлайн-страничек. Возвращаясь к сравнению с 5 и 19, очевидно, что первый побеждает — сессия длится на 70 процентов дольше.
От вовлеченности зависит размер дохода. Рассмотрим эксперимент, проведенный сотрудниками Financial Times. Часть фокус-группы смотрела статьи в обычном режиме, а остальные — с задержкой 1-5 сек. Чем дольше длилось открытие, тем менее длительной была сессия. По итогу — меньше увиденных рекламных материалов, люди отказываются от оформления платной подписки. Другими словами, теряются два основных источника прибыли газеты.
Конверсия становится выше. При исследовании онлайн-продаж было замечено, что на 26% быстрее загружаются страницы с высокой конверсией. Конечно, повышать ее нужно не только за счет ускорения. Но потеря в этом плане приравнивается к уходу заказчиков.
Вас интересует, как проверить скорость загрузки страниц сайта, чтобы увеличить доход? Тогда давайте разберем, какая цифра считается удовлетворительной.
Число, к которому нужно стремиться
Исследования компании Akamai Technologies показали, что наиболее высокая конверсия отмечается при 1,8 с на десктопной версии и 2,7 с на мобильной. Наименьшее количество отказов наблюдается при значениях меньше одной секунды. После проверки расшифровать и понять все можно следующим образом:
Наименьшее количество отказов наблюдается при значениях меньше одной секунды. После проверки расшифровать и понять все можно следующим образом:
Но правильная цифра такая, которая ниже, чем у других. The New York Times отмечает, что разница в 0,25 вполне достаточная, чтобы люди предпочли вашего конкурента.
Не анализируйте только главную
Интернет-площадка представляет собой совокупность множества веб-страниц и массив объединенных данных различных форматов. И пользователи, и поисковые системы формируют свое восприятие на основании общего значения.
Многие полагают, что если с главной все хорошо, тогда о каталоге можно не думать и игнорировать очевидные проблемы. Но именно он может быть гораздо тяжелее, отдельная страничка иногда имеет картинки по 1-2 Мб, что плохо скажется на общем результате. Рекомендуем проводить проверку всех веб-страничек.
Чтобы измерить целиком или отдельные элементы, можно воспользоваться специальными сервисами. Они за считанные минуты осуществят эффективный тест. Рассмотрим возможные варианты.
Лучшие инструменты
Ниже приводим список самых полезных сервисов, которые помогут проанализировать и определить слабые места.
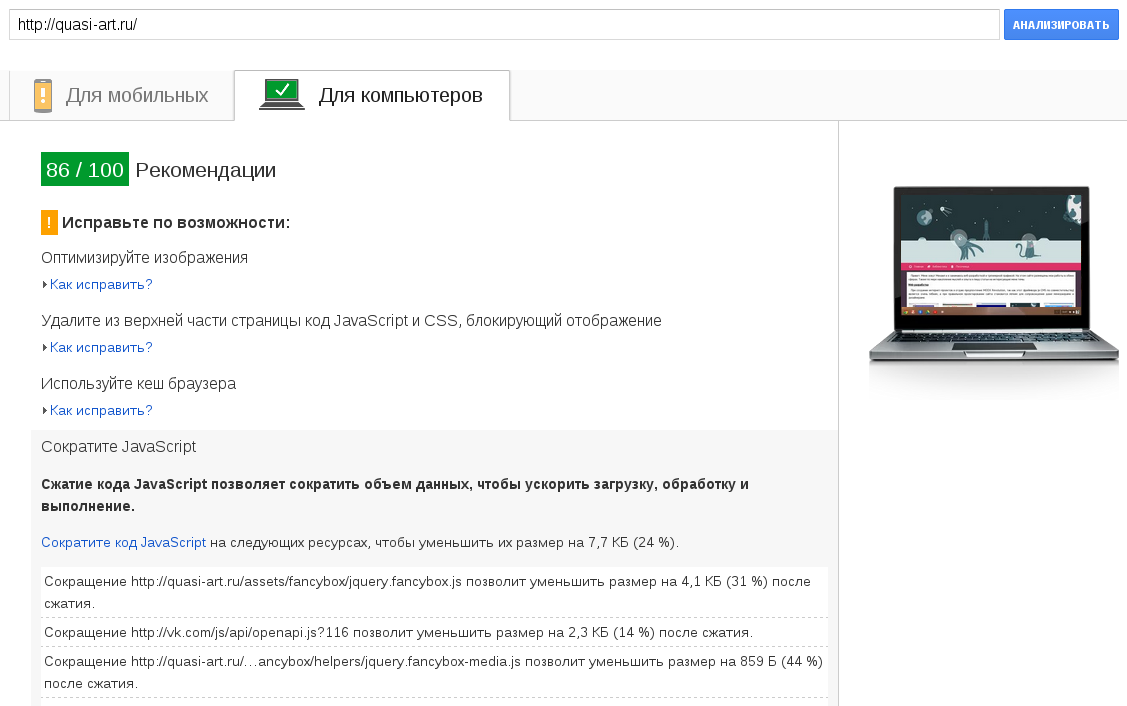
Как проверить скорость загрузки сайта: Google PageSpeed Insights
Сервис применим как для десктопной, так и для мобильной версий. Результат оценивания измеряется в баллах — от 0 до 100. От 85 и выше считается нормой. PageSpeed Insights, помимо анализа, предоставляет понятные и детальные рекомендации по ускорению. Определить степень важности можно по цвету.
Советы по улучшению:
- Оптимизировать графическую составляющую. По окончании вам выдается список картинок, которые можно уменьшить вручную или скачать уже в виде оптимизированных фото.
- Включить сжатие. Сократить объем информации в 4-5 раз можно с помощью применения gzip-сжатия.
- Упростить код. Изучение выявит, где можно сократить код HTML, CSS, JS. К примеру, необходимо будет удалить комментарии, лишние пробелы и прочее.
 Сокращать можно вручную или скачать оптимизированный вариант.
Сокращать можно вручную или скачать оптимизированный вариант. - Ускорить время ответа сервера. При лучшем раскладе оно должно быть не более 0,2 сек. Провести точный анализ поможет специальный инструмент, например, Pingdom.
- Использование кэша браузера. В таком случае все документы будут сохраняться на компьютере, что позволит веб-страницам загружаться мгновенно.
Следуя инструкциям, смотрите за тем, чтобы не навредить функциональности или внешнему виду. Например, сильно сжатые картинки теряют в качестве. Консультация у технического специалиста поможет выбрать правильное решение.
Выполнив хотя бы часть советов, можно прилично поднять баллы. Как правило, изначально оптимизируют изображения и решают вопрос с хостингом. Все остальные исправления второстепенны, но игнорировать их не нужно.
Ваша цель — достичь зеленой зоны (90-100 баллов). Но оранжевая область — это уже очень хорошо. Если вы в красной, тогда срочно займитесь улучшениями.
PR-CY
Простой русскоязычный сервис, пользующийся популярностью в Рунете. Предлагает массу полезных инструментов, которые обязательно пригодятся веб-мастерам. Тест можно проводить для ПК и мобильной платформы. Массовая проверка предоставляет возможность узнать время, затрачиваемое на загрузку интернет-проекта, усредненную скорость. Особенность — одновременно можно задавать до 10 адресов. Очень удобно сравнить, как грузятся другие онлайн-ресурсы, к примеру, из ТОП-10 выдачи, с которой планируете конкурировать. Помимо результатов, появляются рекомендации по улучшению.
Pingdom Tools
Функциональная онлайн-система оценивает скорость, демонстрирует количество обращений к серверу, как быстро подгружаются интернет-странички. Вам лишь надо указать URL (адрес), чтобы запустить проверку. В сводной таблице отображаются сведения по каждому запросу — стили, картинки, скрипты и т.д. Позволяет без труда выяснить, что именно замедляет закачку, и провести оптимизацию этих параметров. Файл стилей можно сжать, фотографии — уменьшить, ненужные скрипты — удалить, а необходимые — переместить вниз (например, в footer.php).
Файл стилей можно сжать, фотографии — уменьшить, ненужные скрипты — удалить, а необходимые — переместить вниз (например, в footer.php).
Рекомендуется выбирать страну, которая максимально приближена к целевому региону, где планируется продвижение. Отдельные проблемы и историю измерения можно отследить на соседних вкладках верхнего меню.
На экране должно всплыть окно, в котором предлагается скопировать постоянную ссылку на выполненный тест, после чего отправить его на E-mail или в Твиттер. В нижней части окна предлагается подписаться на мониторинг веб-площадки в плане доступности. Если вдруг она станет недоступной для посетителей, вам пришлют сообщение на электронную почту или СМС на мобильный телефон. За такую услугу придется заплатить, хотя предоставляется бесплатный триал (пробный период). Чтобы просмотреть Traceroute, потребуется выбрать вкладку Ping and Traceroute. Вводить URL в предлагаемой форме необходимо без http. Под этой формой поставьте галочку в чек-бокс Traceroute или Ping, нажмите Test now.
Which loads faster?
Англоязычный сайт с понятным интерфейсом, на который можно загрузить два веб-портала — свой и конкурента. Смотрите, кто загружается лучше. Очень удобно для демонстрации клиентам. В конце представлены сведения, кто победил и во сколько раз быстрее запускается.
Минус: указанная цифра может разниться в зависимости от подключения и даже от выбора браузера.
Web Page Performance Test
Прекрасный вариант для опытных веб-мастеров. Дважды загружаете интернет-страницу, при этом сравнивается количество обращений. По итогу определяется, насколько хорошо организовано кэширование, показывается детальная статистика по каждому тесту. Выдается две диаграммы.
На первой обратите внимание на положение вертикальной линии фиолетового цвета. Это — период окончания отрисовки. Синяя вертикальная линия означает, сколько затрачено на полную закачку. Все хорошо, если первая прямая расположена на 1-1,5 с, а вторая — раньше на 4 с. В таком случае остальные абзацы можете читать «для галочки». Если больше четырех, займитесь исправлением.
В таком случае остальные абзацы можете читать «для галочки». Если больше четырех, займитесь исправлением.
GTmetrix
Помогает точно определить истинную причину слабой производительности. Отображается достаточно много сводных данных, хранится история для последующего сравнения – улучшилась ситуация или ухудшилась. Тест предлагается выполнить с применением канадского сервера из различных мест планеты. В перечень советов также входят наставления от Гугл и Yahoo, которые сортируются по приоритету.
Если ваши знания английского недостаточно хороши, можно воспользоваться Гугл-переводчиком. Если для работы вы пользуетесь браузером Chrome, тогда просто нажмите правой кнопкой мышки в любом месте и выберите во всплывающем меню «Перевести на русский». Операция выполняется моментально.
При всем этом учитывайте географическую локацию. Сложно получить корректный результат, если сервер находится далеко от вашего целевого региона. Главное, на что вам стоит ориентироваться, — выдаваемые рекомендации. Они генерируются на базе тестирования, их внедрение приведет к улучшению быстродействия. Нажмите на любой из предлагаемых пунктов, чтобы узнать подробности и возможные исправления.
Работать с GTmetrix достаточно легко. Зеленая стрелочка вверх — лучший показатель. Красная вниз — хуже, чем средний. Цвет в колонке Grade свидетельствует об уровне оптимизации по конкретному пункту: красный — низкий, желтый — средний, зеленый — высокий.
Другими словами, все, что у вас не обозначается зеленоватым цветом, требуется улучшить посредством исполнения советов.
Load Impact
Современный сервис тестирует стойкость к тысячным посещениям интернет-пользователей — DDOS-атаке. Англоязычная система эмулирует несколько десятков посетителей и более сотни активных соединений. Длительность проверки — несколько минут, при этом увеличение запросов происходит плавно. Это все делается для того, чтобы проследить реакцию хостинга. По окончании выдается график изменения скорости закачки в зависимости от количества активных пользователей.
На графике представлено две линии — синяя и зеленая. Синяя демонстрирует число интернет-пользователей, она идентичная для всех. Вторая отвечает за интересующий нас параметр. Важно, чтобы было как можно меньше изгибов на ней. Если присутствуют большие перепады, то, вероятнее всего, хостинг не сможет выдержать большую нагрузку.
Monitis Tools
Мощная система, которая также проверяет работоспособность веб-проекта. Главная особенность — анализ осуществляется с различных уголков планеты: Европа, США, Азия. Аналитика содержит полноценные графические данные, отображается сводная статистика по каждому тесту. Таблица позволяет понять, какие из элементов площадки грузятся дольше всего.
SiteSpeed.me
Запросы к анализируемому проекту посылаются из разных дата-центров (порядка тридцати) со всего мира, определяя показатель для каждого из них. Подсвечивает лучшие, средние, худшие временные и скоростные значения. Содержит минимум настроек и непонятного интерфейса. Нужно лишь ввести URL-адрес в специальную строку и подождать, пока соберутся все необходимые сведения.
WebPage Analyzer
Эффективная и очень простая система с интуитивно понятным интерфейсом. От вас потребуется лишь ввести URL в специальную строку. Позволяет узнать интересующий параметр, а также информацию по стилям, скриптам, картинкам. В результате получаете подробный отчет.
Webo.in
Чтобы протестировать интернет-ресурс, введите домен и нажмите на кнопку «Проверить». После этого вы перейдете на другой адрес, где можно бесплатно все сделать. Нужно ввести имя, электронную почту и выбрать «Отправить запрос». Спустя минуту на почту придет автоматическое письмо, можете его пропустить. Примерно через 15 минут на почте появится еще одно письмо, которое содержит ссылку на страницу с анализом вашего веб-проекта. Переходите по ссылке, чтобы ознакомиться с итогами.
Преимущество — показывает усредненное число среди других сайтов. Так вы можете сравнивать, насколько ваша площадка отличается от остальных.
PageScoring
Усовершенствованный вариант тестирования. Разработчики позаботились об удобстве людей и убрали лишние элементы. Осталась одна строка, чтобы вводить URL домена. Отчет, помимо скоростного показателя, содержит подробную информацию о том, как сформировалась такая цифра, сколько затрачено времени на поиск домена и соединение с сервером.
SEOGadget
Онлайн-инструмент, который позволяет выявить скорость загрузки конкретной страницы. Функционирует посредством отправки запроса главной — HTTP GET. Вам необходимо лишь ввести сайт, который вы хотите проанализировать. Удобство заключается в быстром получении результата. С его помощью можно узнать размер ответа в килобайтах, полное время ответа, длительность соединения с сервером и скорость, с которой отдается контент. Анализ занимает буквально несколько секунд, так что долго ждать вам не придется.
Не пренебрегайте этим!
Мы разобрали несколько вариантов, как проверить скорость загрузки сайта онлайн. Но более важно применить полученные советы. Если на привлечение потенциальных клиентов вы вкладываете деньги, но ваша интернет-площадка работает медленно, посетителям будет некомфортно им пользоваться, и они уйдут. По итогу вы потеряете продажи и средства, инвестированные в маркетинг.
Самое главное — предприниматель теряет в репутации. Недовольный клиент совершает заказ в другом месте, а по отношению к вашей компании у него формируется негативное впечатление. Важно понимать, что быстродействие площадки является существенной метрикой для любого интернет-магазина. Медленная работа приводит к целому ряду проблем для бизнеса.
Скорость хостинга — 5 способов проверить
Скорость загрузки страницы является важным фактором для ранжирования веб-сайта поисковиками. Быстро работающие сайты удобны для пользователей, они улучшают общее качество поисковой выдачи интернета, а дополнительный трафик на такие проекты коммерчески выгоден их владельцам. Используйте онлайн-сервисы для мониторинга скорости работы Вашего сайта. Они проверяют работоспособность сайта, время его простоя, скорость загрузки страницы и отклика сервера.
Используйте онлайн-сервисы для мониторинга скорости работы Вашего сайта. Они проверяют работоспособность сайта, время его простоя, скорость загрузки страницы и отклика сервера.
Еще в 2010 году Google объявил о том, что скорость загрузки сайта является одним из факторов поискового ранжирования (медленные сайты будут понижаться в результатах поисковой выдачи).
Что и почему следует проверить на хостинге сайта
Низкая скорость загрузки сайта в окне браузера может вызвать большой процент отказов – пользователь не дождется показа страницы и закроет ее, не получив никакой информации.
Поисковые системы воспринимают такое поведение, как негативный фактор и понижают релевантность сайтов в выдаче по ключевым запросам. В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
Какую скорость можно считать хорошей?
- Сайт, который загружается в течение 2 секунд, считается быстрым.
- Если сайт загружается менее 1,5 секунды, он считается очень быстрым.
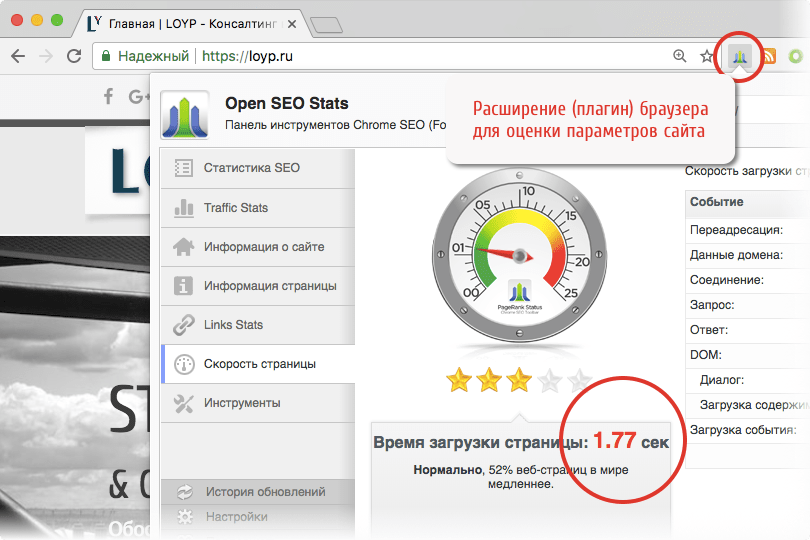
Обратите внимание – загрузка всех скриптов и форм на сайте может происходить дольше (на многих сайтах полная загрузка страницы занимает более 10 секунд), но визуально сайт должен предоставить необходимую информацию в течение 1,5-2 секунд. Например, вот что увидит посетитель нашего сайта уже через секунду:
Чтобы проверить Ваш сайт – в Google Chrome нажмите F12, переключитесь на вкладку «Network» и обновите страницу (сочетание клавиш Ctrl+F5). Через желаемый интервал времени (например, 1-3 секунды) нажмите Ctrl+E – это остановит загрузку сайта.
Нужно стремиться к лучшему показателю для сайта, независимо от его размера. Подсчитано, что в поисковой системе Google увеличение времени загрузки страницы с 0,4 до 0,9 секунд приводит к снижению трафика и доходов от рекламы на 20%. А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
При недостаточно высокой скорости потребуется оптимизировать целевые страницы сайта или даже сменить хостинг-провайдера. Помимо технических аспектов работы самого сайта, его загрузка может пострадать из-за низкой скорости отклика сервера. Это означает, что хостинг-провайдер не использует современные технологии, чтобы обеспечить хорошую пропускную способность, либо настройки сервера не подходят под требования вашего сайта.
Помимо технических аспектов работы самого сайта, его загрузка может пострадать из-за низкой скорости отклика сервера. Это означает, что хостинг-провайдер не использует современные технологии, чтобы обеспечить хорошую пропускную способность, либо настройки сервера не подходят под требования вашего сайта.
Во многих случаях веб-сайты размещаются на виртуальном хостинге, где на одном севере находятся десятки и сотни других сайтов. Когда их количество доходит до критической отметки, сервер начинает испытывать проблемы с распределением нагрузки, снижая среднюю скорость доступа к сайту.
Онлайн-сервисы — 5 сервисов для проверки скорости
Скорость загрузки сайта зависит от нескольких факторов, включая время суток, географическое местоположение посетителя и скорость работы сети. Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
С хорошим интернетом вы можете не заметить загрузки «тяжелого» сайта, а при плохом соединении даже «легкий» сайт будет загружаться долго. Поэтому рекомендуется выполнить проверку через несколько разных онлайн-сервисов, чтобы получить среднюю оценку. Такие инструменты не учитывает скорость вашего интернет-провайдера, т.к. сайт загружается сервисом. Т.е. хороший у вас интернет или нет – никак не влияет на проверку, вы увидите результаты для среднестатистической аудитории вашего проекта.
pr-cy.ru — проверяем скорость работы хостинга
http://pr-cy.ru/speed_test/ Сервис с простым функционалом, который измеряет скорость загрузки сайта и выдает результат в процентах. Помимо замера скорости, приводятся рекомендации по улучшению сайта.
Следует с осторожностью относиться к указаниям по оптимизации изображений, поскольку она подразумевает уменьшение разрешения и глубины цвета картинки. В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
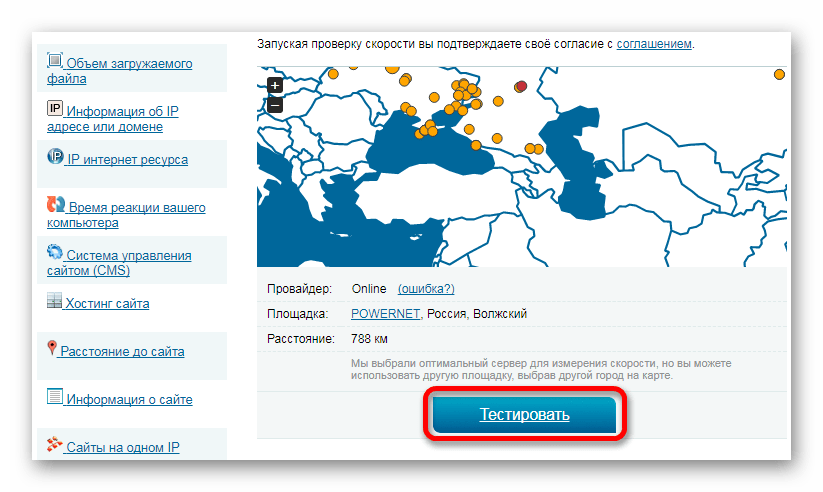
host-tracker.com — поможет измерить скорость загрузки из разных точек мира
Сервис http://www.host-tracker.com/ способен замерить время загрузки сайта из разных точек земного шара, поэтому подойдет для ресурсов, рассчитанных на иностранную аудиторию.
Если сайт предназначен для российских пользователей, смотрите на замеры из городов РФ. Расположение сервера в той же стране, что и аудитория проекта, не гарантирует быстрой загрузки сайта, но при прочих равных условиях этот фактор работает в вашу пользу. Для использования онлайн-сервиса потребуется указать доменное имя и ваш email-адрес, на который будут высылаться результаты анализа.
whoishostingthis.com
Сервис определяет хостера сайта, его IP-адрес, показывает регистрационные данные о хостинг-провайдере и расположение серверов. Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
В случае с реселлером довольно сложно и затратно по времени решать возникающие проблемы с оборудованием, поскольку географически сервера могут находиться в стране, не совпадающей с расположением офиса хостинг-провайдера.
Google Page Speed Insights
Этот сервис измеряет работоспособность страницы как для настольных компьютеров, так и для мобильных устройств. Результат выдается по 100-бальной системе, в которой 85 и выше означает, что страница работает хорошо. Оценка базируется на двух параметрах: полном времени загрузки сайта и времени, которое прошло с момента запроса страницы пользователем до момента вывода браузером первого экрана.
Сервис выдает предложения с цветными индикаторами приоритета по возможным улучшениям, которые должны повысить скорость загрузки сайта. Если основной трафик идет с планшетов и смартфонов, убедитесь, что этот сервис дает хорошую оценку для мобильных устройств. Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
network-tools.com
Для работы сервиса необходимо указать IP-адрес или имя хоста. Сервис позволяет определить ответ сервера (пинг), скорость пинга, проследить маршрут до целевого компьютера. При указании доменного имени можно проверить регистрационную запись для него в реестре. Предусмотрено также поле для проверки существования email-адреса.
Сервис позволяет определить ответ сервера (пинг), скорость пинга, проследить маршрут до целевого компьютера. При указании доменного имени можно проверить регистрационную запись для него в реестре. Предусмотрено также поле для проверки существования email-адреса.
Если скорость загрузки низкая
Что делать, если онлайн-сервисы показывают проблемы с загрузкой страницы? Для начала оцените тип вашего сайта. Например, для крупного портала с преимущественно поисковым трафиком время загрузки главной страницы не критично, поскольку 80% поисковых запросов ведут сразу на целевые страницы, а главная «весит» много из-за обилия информации и рекламы. В то же время для сайта-одностраничника очень важна скорость загрузки единственной страницы.
Чтобы оптимизировать страницу и повысить скорость ее загрузки в браузер, рассмотрите следующие вопросы:
- оцените работу внешних скриптов;
- используйте кэш браузера;
- объедините внешние файлы стилей;
- сведите к минимуму DNS-запросы;
- удалите запросы из статических страниц;
- используйте кеширование страниц;
- минимизируйте переадресацию страниц.
Убедитесь, что ваш хостинг подходит под требования сайта к пропускной способности. Онлайн-сервисы помогут провести тесты и разобраться, в чем заключается проблема: в сайте или хостере. В последнем случае стоит задуматься о смене хостинг-провайдера.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска. На них всех должен быть добавлен вторичный ключ. Как показывает практика это существенно ускоряет работу базы данных и уменьшает нагрузку на хостинг
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
Поэтому все повторяющиеся запросы должны кэшироваться
Оптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
- Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.
Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов. После добавление этого свойства в GPSpeed пропадет замечание по поводу асинхронной загрузки. Также старайтесь использовать сложные и массивные JS библиотеки по минимуму.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Пример на CSSОбязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload.min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии. Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно. Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.
Комментарии: (0) Написать комментарийКак проверить скорость загрузки сайта онлайн
Мы рекомендуем использовать инструмент Google PageSpeed Insights. Сервис оценивает степень оптимизации мобильной и десктопной версии сайта. В ходе проверки инструмент сравнивает ваш сайт с идеальными показателями: время загрузки контента, оптимизация изображений и видео, использование кеша и gzip-сжатия, количество http-запросов и др.
Сервис оценивает степень оптимизации мобильной и десктопной версии сайта. В ходе проверки инструмент сравнивает ваш сайт с идеальными показателями: время загрузки контента, оптимизация изображений и видео, использование кеша и gzip-сжатия, количество http-запросов и др.
Какая оптимальная скорость загрузки?
Оптимальной скоростью загрузки принято считать показатель от 50% по Google PageSpeed Insights. Другие сайты Google считает медленными и понижает их в поиске. Скорость сайта измеряется не только по главной странице, но и по вложенным (карточки товаров, категории). Если ваш сайт оценивается меньше, чем в 50%, то необходимо принять меры для ускорения сайта.
Для десктопных версий сайтов показатели следующие:
Высокая скорость – менее 1 секунды;
Оптимальная – от 1 до 2,1 секунды;
Низкая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
Высокая скорость – менее 1,6 секунды;
Оптимальная – от 1,6 до 3 секунд;
Низкая – более 3 секунд.
Как увеличить скорость загрузки сайта для Google?
- Сократить http-запросы. Можно объединить CSS и JS файлы в один. Также можно минифицировать файлы CSS и JS, удалив пробелы.
- Сжать картинки. Для мобильного сайта нет смысла от картинок в высоком разрешении. Можно выкачать все картинки с сайта и с помощью софта сжать их и загрузить обратно.
- Уменьшить количество плагинов, если ваш сайт сделан на CMS. Большое количество плагинов заставляет обрабатывать большое количество http-запросов.
- Использовать AMP страницы. AMP страницы – новый тренд в Google. Такие страницы были разработаны, чтобы пользователь мог открывать сайт за считанные секунды.
- Обновление версии PHP. Обратитесь к вебмастеру, чтобы он установил новую версию PHP(7 и выше).
- Lazyload для картинок. Отложенная загрузка картинок (lazyload) – это тоже один из способов повысить скорость загрузки сайта.

Попробуйте внедрить все рекомендации и измерить скорость загрузки еще раз. Вы будете приятно удивлены результатом продвижения сайта в SEO!
Как проверить скорость загрузки сайта.
Наверняка многие из вас интересовались тем, как можно проверить скорость загрузки сайта. Этот вопрос довольно интересный и необычный
: он напрямую не влияет на посещаемость сайта, но все же очень важен.
А влияет он на показатель отказов, ведь если страницы вашего ресурса грузятся медленно, то многие просто уйдут с вашего сайта. А рост показателя отказов негативно скажется на доверии поисковых систем и количестве посетителей с них. В общем, я надеюсь, вы поняли, к каким неприятным последствиям это может привести.
Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Проверка скорости загрузки сайта
Прежде всего, давайте узнаем, какие существуют серверы, позволяющие узнать скорость загрузки сайта.
WEBWAIT
Одним из самых быстрых я считаю Webwait.com. Перейдя по ссылке, вы увидите окно, в которое нужно ввести проверяемую страницу сайта (необязательно главную). Всего за несколько секунд вы узнаете, какова скорость загрузки вашей страницы. Согласитесь, очень удобно.
Всего проводится пять загрузок и выбирается наилучшее время. При этом сервис использует ваш интернет, анализируя время загрузки страницы. Это не очень удобно, т.к. ваш интернет может быть либо слишком быстрым, либо наоборот – слишком медленным. Но в этом есть и какие-то достоинства.
HOST-TRACKER
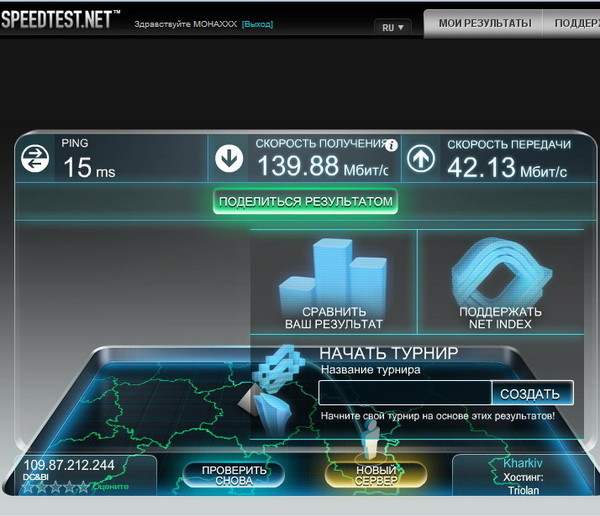
Также можно воспользоваться сервисом HOST-TRACKER. Его специфика работы уже сложнее: используется не ваш интернет, проверяется доступность сайта с различных точек нашей планеты. Всего используется около 90 различных мест Земли. Для каждой точки определяется свое время, а затем вычисляется среднее арифметическое. Как можно заметить на скрине ниже, данный блог (его главная страница) грузится немногим более одной секунды – отличный результат.
Как можно заметить на скрине ниже, данный блог (его главная страница) грузится немногим более одной секунды – отличный результат.
WEBO
WEBO – еще один способ проверить доступность сайта и скорость загрузки его страниц. Именно этот сайт используется чаще всего русскоязычными пользователями интернета. Проводится подробнейшее тестирование работы сайта. Кроме этого, здесь можно заказать услуги по оптимизации загрузки сайта.
SITE-PERF
SITE-PERF – альтернативный вариант. Этот сервис предоставляет мощный инструмент по анализу скорости загрузки страниц сайта. Его отличие от других заключается в том, что он выдает время загрузки каждого отдельного элемента страницы (включая таблицы и файлы). Имеется возможность выбрать сервер, который проверит сайт, и указать ряд других настроек.
LOAD IMPACT
LOAD IMPACT – другой способ проверить скорость загрузки сайта. Этот сервис как бы имитирует ddos-атаку на сайт: можно провести до 50 одновременных посещений, открывая при этом по 10-20 страниц. Т.е. общая нагрузка на сайт будет равна 50*(10-20)=500-1000 загрузок страниц. После проверки сервис рисует график: если он ровный, то сайт справляется с нагрузкой, в противном случае стоит подумать о смене тарифа хостинга или же оптимизировать скорость загрузки сайта.
Как улучшить скорость загрузки сайта
Конечно, самый простой способ улучшить скорость загрузки сайта – удалить почти все, оставив лишь самое необходимое. Но представьте: вы долго пишите свою статью, добавляете в нее кучу картинок, медиа-файлов, скриптов, сценариев и других вещей, чтобы пользователям понравилось. Однако скорость загрузки страницы с этим контентом сильно падает. Что же делать, если каждый элемент страницы важен, и удалять ничего нельзя? В этом случае я могу дать ряд советов, которые помогут повысить скорость загрузки сайта:
- оптимизируйте скрипты и сценарии;
- оптимизируйте таблицы стилей;
- воспользуйтесь кешированием.
Если вы используете Java-скрипты, то постарайтесь их организовать так, чтобы они как можно меньше нагружали сервер сайта. Например, если ваш скрипт загружает картинки, то пусть эти картинки будут расположены не на вашем сайте, а на фото-хостинге. Также постарайтесь расположить скрипты как можно ниже в коде страницы (т.к. браузер, встретив java-скрипт, прекращает загрузку страницы и начинает выполнять сценарий). Можно объединить ряд скриптов, выполняющих схожие функции.
Например, если ваш скрипт загружает картинки, то пусть эти картинки будут расположены не на вашем сайте, а на фото-хостинге. Также постарайтесь расположить скрипты как можно ниже в коде страницы (т.к. браузер, встретив java-скрипт, прекращает загрузку страницы и начинает выполнять сценарий). Можно объединить ряд скриптов, выполняющих схожие функции.
Таблицы стилей должны быть оптимизированы: объединяйте схожие таблицы друг с другом, чтобы браузер пользователя как можно реже обращался к серверу. В отличие от java-скриптов элементы, содержащие материалы из таблиц стилей, нужно располагать как можно выше в коде страницы.
Кеширование используют сейчас почти все сайты. Смысл такой: при повтором обращении пользователя к вашему сайту часть информации берется не с сервера сайта, а из кеша (памяти) браузера пользователя. Это позволяет снизить нагрузку на сервер, а значит, увеличить скорость загрузки сайта.
Вот такие способы повышения скорости загрузки сайта я знаю. А какие известны вам?
Проверка скорости загрузки сайта: 12 бесплатных инструментов
Проверка скорости загрузки сайта — один из самых важных этапов улучшения производительности любого веб-ресурса. В наше время все постоянно развивается и меняется, поэтому от современных сайтов ожидают высокой производительности и молниеносной скорости работы. Современные пользователи не хотят подолгу ждать, пока загрузится нужная им веб-страница. Если страница загружается дольше нескольких секунд, они попросту покидают сайт.
В связи с подобным поведением пользователей Google сделал скорость загрузки одним из критериев ранжирования сайтов. Таким образом, если вы хотите, чтобы ваш сайт получил высокие позиции в поисковой выдаче, вам стоит поработать над скоростью его загрузки. Но для начала вам стоит определить, насколько быстро загружается ваш сайт и какие факторы могут на это влиять.
Проверка скорости загрузки сайта: обзор инструментов
В этом обзоре я расскажу вам о бесплатных инструментах, благодаря которым проверка скорости загрузки сайта не вызовет у вас никаких трудностей.
Google PageSpeed Tools
Для того, чтобы пользователи и вебмастера могли с легкостью проверять скорость загрузки сайтов, Google разработал Google Site Speed Test Tool. Этот набор инструментов оценивает ваш сайт с учетом последних требований Google и показывает, какие страницы замедляют его работу. Проверка скорости загрузки сайта с PageSpeed может проводиться несколькими способами: вы можете воспользоваться онлайн-сервисом или установить расширение для Chrome, чтобы анализировать сайты прямо в своем браузере. Вы также можете установить PageSpeed на сервер Apache или Nginx.
GTmetrix
GTmetrix тестирует ваш сайт и оценивает скорость его загрузки. Вы можете воспользоваться бесплатным онлайн-сервисом, чтобы определить основные факторы, замедляющие загрузку вашего сайта, а можете зарегистрировать платный аккаунт, чтобы проверка скорости сайта была более подробной. Платный аккаунт позволит вам протестировать также мобильную версию сайта (Android).
Yslow
Инструмент Yslow от Yahoo! анализирует производительность сайта, основываясь на 23 критериях Yahoo. Сайты оцениваются по одному из трех стандартных наборов правил. Пользователь также может задать собственный набор правил для проверки производительности сайта. Yslow доступен для Chrome, Firefox, Safari и Opera, а также для PhantomJS и Node.js Server.
Web Page Analyzer
Web Page Analyzer — еще один бесплатный инструмент, с помощью которого проводится проверка скорости загрузки сайта. Инструмент оценивает структуру сайта, его размер и время загрузки страниц. Затем система обрабатывает полученную информацию и выдает рекомендации по улучшению производительности сайта, сформированные с учетом правил и техник WebsiteOptimization.com.
Pingdom Website Speed Test
Pingdom может похвастаться не только красивым интерфейсом, но и мощным функционалом для оценки скорости загрузки сайта и его производительности. Инструмент Website Speed Test анализирует скорость загрузки вашего сайта в разных местах США и Европы. Вы можете бесплатно ознакомиться со статистикой и получить советы по улучшению производительности вашего сайта. Pingdom выполняет анализ сайта в режиме реального времени, поэтому вы можете быть уверены, что результаты вашей работы будут заметны сразу.
Инструмент Website Speed Test анализирует скорость загрузки вашего сайта в разных местах США и Европы. Вы можете бесплатно ознакомиться со статистикой и получить советы по улучшению производительности вашего сайта. Pingdom выполняет анализ сайта в режиме реального времени, поэтому вы можете быть уверены, что результаты вашей работы будут заметны сразу.
Dotcom — Page Speed
Инструмент Page Speed от Dotcom также проверяет производительность вашего сайта в разных точках по всему миру. Вы сможете узнать, насколько эффективно ваш сайт работает в различных браузерах, включая Chrome, Safari и Firefox. Также вы сможете оценить эффективность работы вашего сайта на Android-устройствах. В результате вы получите набор отчетов, таблиц, диаграмм и другой полезной информации, которая поможет вам увеличить скорость загрузки страниц.
Webpage Test
Как и все вышеупомянутые инструменты, Web Page Test помогает провести проверку производительности сайта в различных точках земного шара и в различных браузерах (включая IE и Chrome). При простом тестировании инструмент анализирует реальную скорость соединения. В расширенном режиме учитываются еще такие факторы, как блокировка контента, загрузка видео и т.д.. По завершении исследования вы сможете ознакомиться с результатами и получить советы по улучшению производительности сайта.
Pagescoring — Website Speed Test
Инструмент Website Speed Test от Page Scoring отличается простым и понятным интерфейсом. С помощью этого инструмента может быть выполнена простая проверка скорости загрузки сайта и его компонентов. В отчете вы сможете увидеть среднее время загрузки сайта, время редиректа, ошибки URL и скорость загрузки 15.74 Кб данных.
Show Slow
Show Slow использует инструменты с открытым кодом для тестирования производительности сайта. Система анализирует данные Yahoo! Yslow, Google’s Page Speed Insights и других похожих инструментов, а после собирает полученные результаты в общую таблицу. Онлайн-сервис хранит ваши данные в течение 90 дней, но вы можете воспользоваться оффлайн-версией и хранить информацию о скорости вашего сайта на своем компьютере.
Онлайн-сервис хранит ваши данные в течение 90 дней, но вы можете воспользоваться оффлайн-версией и хранить информацию о скорости вашего сайта на своем компьютере.
Sitespeed
SiteSpeed тестирует доступность URL вашего сайта из множества точек по всему миру. Вы сможете увидеть лучшее и худшее время загрузки из различных локаций и оценить среднее время загрузки страницы.
Load Impact
Бесплатный онлайн-инструмент от LoadImpact позволяет осуществить глубокий анализ производительности вашего сайта. Вы сможете ознакомиться с информацией о скорости загрузки сайта на компьютерах пользователей (анализ проводится с использованием виртуальных машин) и количестве обрабатываемых запросов в секунду. Вы также сможете оценить, насколько хорошо сервер справляется с запросами пользователей и насколько быстро на них отвечает.
SiteTimer
SiteTimer от OctaGate предоставляет вам всю необходимую информацию о производительности страниц вашего сайта. Вы вводите URL и получаете страницу с результатом, содержащую информацию о том, сколько времени заняла загрузка страницы. Вы с легкостью сможете определить, какие объекты на странице замедляют ее загрузку и принять необходимые меры.
Проверка скорости загрузки сайта может быть выполнена и с помощью других инструментов, которые легко найти в интернете. Если вы знаете инструменты, не вошедшие в подборку, расскажите нам о них в комментариях! А как только вы проанализируете скорость загрузки вашего сайта, попробуйте увеличить ее — это наверняка понравится вашим посетителям.
СтоимостьGTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение скорость и т. д.) при включенном мониторинге (ежечасно, ежедневно и т. д.) использовать один слот для мониторинга.
Например, мониторинг следующего:
- https://example.
 com (Ванкувер, Канада, Chrome, Unthrottled)
com (Ванкувер, Канада, Chrome, Unthrottled) - https: // пример.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
Потребуется 4 слота мониторинга.
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать. monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы? Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, тогда как более крупным веб-сайты могут иметь больше ключевых страниц, которые пользователи часто посещают, являются основные точки входа или часть кампании.
Прочтите нашу статью для определения того, сколько отслеживаемых слотов вам может понадобиться.
Частота тестирования GTmetrix при мониторинге ваших страниц зависит от того, как критически важна производительность вашего веб-сайта для вас и / или вашего посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить
время от времени наблюдая за производительностью, есть частота,
имеет смысл для вас.
Прочтите нашу статью о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию. обязательно выберите план, который будет соответствовать количеству тестов по требованию вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются. Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который мы сами с гордостью поделимся. Положив все позади платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы убедитесь, что наш план «Базовый / бесплатный» всегда имеет богатый набор функций, чтобы веб- спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса, Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты, Премиум-локации и / или мобильное тестирование, обновите до PRO, чтобы получить полную Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix
функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим функции в духе оптимизации веб-производительности доступен всем.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и давай переписываться.
Мы принимаем карты Visa, Mastercard, American Express, Discover, Diners Club и JCB.
Мы также принимаем PayPal, банковские / банковские переводы, чеки и покупки. Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой время. Однако, если вы переходите с годового на ежемесячный платежный цикл, то изменение произойдет после вашего существующего годового платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если вы понижаете свой тарифный план PRO, вы останетесь на существующем план до конца вашего платежного цикла. Произойдут любые обновления немедленно, и стоимость плана будет пропорционально пропорциональна.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце ваш платежный цикл.Пока ваш план не истечет, у вас будет полный доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег. Свяжитесь с нами и расскажите о своем
опыт, и если по какой-то причине вы все еще не удовлетворены,
мы вернем вам деньги.
Свяжитесь с нами и расскажите о своем
опыт, и если по какой-то причине вы все еще не удовлетворены,
мы вернем вам деньги.
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает об эффективности страницы как на мобильных устройствах, так и на компьютерах. устройств и предлагает варианты улучшения этой страницы.
PSI предоставляет лабораторные и полевые данные о странице. Лабораторные данные полезны для отладки проблемы с производительностью, поскольку он собирается в контролируемой среде. Однако это не может выявить узкие места в реальном мире. Полевые данные полезны для фиксации реальных, реальных пользователей. опыт, но имеет более ограниченный набор показателей. Смотрите, как думать About Speed Tools для получения дополнительной информации о 2 типах данных.
Оценка производительности
В верхней части отчета PSI предоставляет оценку, которая обобщает эффективность страницы.Этот счет определяется запуском Lighthouse для сбора и анализировать лабораторные данные о странице. Оценка 90 или выше считается хорошей. От 50 до 90 — это балл, который требует улучшения, а значение ниже 50 считается плохим.
Реальные полевые данные
Когда PSI получает URL-адрес, он будет искать его в пользовательском интерфейсе Chrome. Набор данных отчета (CrUX). Если возможно, PSI сообщает о первом Contentful Paint (FCP), задержка первого ввода (FID), Самая большая содержательная краска (LCP) и совокупный макет Данные метрики сдвига (CLS) для источника и, возможно, URL-адреса конкретной страницы.
Хорошая классификация, требуется улучшение, плохая
PSI также классифицирует полевые данные по 3 сегментам, описывая опыт, который считается полезным,
улучшение или плохое. PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого,
на основе нашего анализа набора данных CrUX:
PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого,
на основе нашего анализа набора данных CrUX:
| Хорошо | Требует улучшения | Плохо | |
|---|---|---|---|
| FCP | [0, 1000 мс] | (1000 мс, 3000 мс) | более 3000 мс |
| FID | [0, 100 мс] | (100 мс, 300 мс) | более 300 мс |
| LCP | [0, 2500 мс] | (2500 мс, 4000 мс) | более 4000 мс |
| CLS | [0, 0.1] | (0,1, 0,25] | более 0,25 |
Распределение и выбранные значения показателей
PSI представляет распределение этих показателей, чтобы разработчики могли понять диапазон значений FCP, FID, LCP и CLS для этой страницы или источника. Это распределение также разделены на три категории: хорошие, нуждаются в улучшении и плохие, обозначенные зеленым, оранжевым, и красные полосы. Например, если на оранжевой полосе FCP отображается 14%, это означает, что 14% всех наблюдаемые значения FCP находятся в диапазоне от 1000 мс до 3000 мс.Эти данные представляют собой сводное представление всех загрузок страниц за предыдущий 28-дневный период сбора.
Над столбцами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран, чтобы разработчики могли понять самый разочаровывающий пользовательский опыт на их сайте. Эти значения показателей поля классифицируются как хорошо / нуждается в улучшении / плохо, применив те же пороговые значения, указанные выше.
Core Web Vitals
Core Web Vitals — это общий набор сигналов, важных для всей сети. опыты.Основные показатели Web Vitals — это FID, LCP и CLS с соответствующими показателями.
пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя хороши. В противном случае страница не проходит оценку.
опыты.Основные показатели Web Vitals — это FID, LCP и CLS с соответствующими показателями.
пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя хороши. В противном случае страница не проходит оценку.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и отчетом о пользовательском опыте Chrome на BigQuery заключается в том, что данные PSI обновляются ежедневно за последний 28-дневный период.Данные установлены на BigQuery обновляется только ежемесячно.
Лабораторные данные
PSI использует Lighthouse для анализа заданного URL-адреса и получения оценки производительности, оценивающей эффективность страницы по разным показателям, в том числе по следующим параметрам: Первый содержательный Краска, Самая большая содержательная краска, Скорость Индекс, совокупный сдвиг макета, время до Интерактивное и общее время блокировки.
Каждый показатель оценивается и обозначается значком:
- Хорошее обозначено зеленой галочкой
- Требуется улучшение обозначается оранжевым информационным кружком
- Плохое состояние обозначается красным предупреждающим треугольником
Аудит
Lighthouse делит свои проверки на три части:
- Возможности предоставляют предложения, как улучшить показатели производительности страницы.Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если улучшение реализовано.
- Диагностика предоставляет дополнительную информацию о том, как страница лучше всего практики для веб-разработки.
- Пройденные аудиты указывает аудиты, которые прошли страницу.

Часто задаваемые вопросы (FAQ)
Какие устройства и условия сети использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse моделирует загрузку страницы на устройстве среднего уровня (Moto G4) на Мобильная сеть.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL, и представляют анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети условия. Лабораторные данные основаны на моделировании загрузки страницы на одном устройстве и фиксированной набор сетевых условий. В результате значения могут отличаться.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Сосредоточив внимание на 75-м значения процентилей для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем. в самых сложных условиях устройства и сети.
Почему FCP в v4 и v5 имеет разные значения?
FCP в версии 5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г.), ранее это был 90-й процентиль.В версии 4 FCP сообщает медианное значение (50-й процентиль).Почему у FID в v5 разные значения?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.Какова хорошая оценка лабораторных данных?
Любой зеленый результат (90+) считается хорошим.
Почему оценка производительности меняется от запуска к запуску? На своей странице я ничего не менял!
Вариативность измерения производительности вводится через ряд каналов с разными
уровни воздействия. Несколько общих источников изменчивости показателей — это доступность локальной сети,
доступность клиентского оборудования и конкуренция за клиентские ресурсы.
Несколько общих источников изменчивости показателей — это доступность локальной сети,
доступность клиентского оборудования и конкуренция за клиентские ресурсы.
Почему данные о скорости в реальном отчете об опыте пользователя Chrome недоступны для URL-адреса?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы URL-адрес был общедоступным (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление производительности URL.
Почему данные о скорости в реальном отчете о пользовательском опыте Chrome недоступны для источника?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы корневая страница источника была общедоступной (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление эффективности происхождения по всем URL-адресам, которые посещаются в этом источнике.
Еще вопросы?
Если у вас есть конкретный и ответственный вопрос об использовании PageSpeed Insights, задайте свой вопрос на английском в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните ветку в списке рассылки.
Обратная связь
Была ли эта страница полезной?
да Большой! Спасибо за ваш отзыв!Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights, задать вопрос на английском в стеке Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Нет
Жаль это слышать.
Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights,
задать вопрос на английском в стеке
Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.
Нет
Жаль это слышать.
Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights,
задать вопрос на английском в стеке
Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в
список рассылки.20 лучших бесплатных онлайн-инструментов для тестирования и исправления скорости веб-сайтов
К настоящему времени все мы должны знать, что пользователи Интернета нетерпеливы, когда дело доходит до загрузки веб-страницы.Таким образом, производительность вашего веб-сайта и его способность быстро отображаться имеют решающее значение для удобства его использования и, в конечном итоге, для его успеха. Скорость сайта не только отрицательно сказывается на опыте пользователей, но и оказывает прямое влияние на поисковую оптимизацию, поэтому не имеет значения, являетесь ли вы продавцом автозапчастей или учебным заведением, вы должны следить за этим.
Чтобы помочь вам создавать более быстрые веб-сайты и выявлять проблемные узкие места производительности веб-сайтов, рассмотрите возможность включения некоторых из следующих инструментов в процесс веб-разработки.
Совет. Было бы неплохо использовать несколько из этих инструментов для тестирования скорости веб-сайта, чтобы получить более полное представление о проблемах, связанных со скоростью сайта. Черт возьми, они бесплатные, так почему бы и нет?
1. Скорость страницы в Интернете
Google Page Speed Online — это веб-адаптация популярного расширения браузера Google Chrome для веб-разработки, Page Speed - анализирует производительность вашего веб-сайта в соответствии с рекомендациями Google по веб-производительности (набор правил для оптимальной производительности внешнего интерфейса).Вы можете получить много информации с помощью этого удобного веб-инструмента — он даже включает в себя отчет о передовых методах работы с мобильными устройствами для обеспечения оптимальной производительности.
2. Pingdom Tools
Этот бесплатный онлайн-инструмент для проверки скорости веб-сайтов от Pingdom (служба мониторинга серверов, сетей и веб-сайтов) предоставляет вам несколько отчетов, таких как разбивка того, сколько времени требуется для загрузки каждого объекта веб-страницы (например, изображений, таблиц стилей и библиотек JavaScript). и оценки производительности для таких вещей, как кеширование браузера.Еще один полезный отчет — это анализ страницы, который предоставляет информацию о времени загрузки, размере страницы и запросах.
3. Бесплатный тест производительности веб-сайта (BrowserMob)
Этот бесплатный инструмент для тестирования скорости и производительности веб-сайта от BrowserMob, компании, предлагающей услуги тестирования и мониторинга нагрузки веб-сайта, дает вам массу информации о скорости вашей веб-страницы, такой как среднее время загрузки, общий вес страницы и количество объектов страницы. Он проверяет вашу веб-страницу из четырех мест, чтобы вы могли получить глобальное представление о производительности вашего сайта.
4. Что загружается быстрее?
Этот интересный инструмент сравнивает два веб-сайта друг с другом с точки зрения времени загрузки; например, с помощью этого инструмента вы можете узнать, загружается ли Google быстрее, чем Bing. Это может быть простой инструмент для сравнения того, работает ли ваш сайт лучше или хуже, чем у конкурирующих сайтов. Этот инструмент с открытым исходным кодом (см. Исходный код на GitHub) изначально был создан для того, чтобы повысить важность веб-производительности.
5. WebPagetest
Этот отличный онлайн-инструмент проверяет скорость рендеринга вашей веб-страницы в реальных браузерах (Chrome, Firefox и IE) и дает вам возможность провести тест из нескольких мест по всему миру.Он также имеет расширенные настройки с опциями для имитации обычных скоростей подключения к Интернету (например, DSL и 56K dial-up) и блокировки рекламы, чтобы вы могли видеть затраты на эффективность показа рекламы на вашем сайте.
6. Анализатор веб-страниц
Этот простой анализатор скорости веб-страницы — вероятно, один из старейших инструментов, первая версия которого была выпущена в 2003 году — дает вам данные о размере, ресурсах и времени загрузки вашей веб-страницы. Он также дает вам рекомендации о том, что вы можете улучшить.
7. Keycdn
Бесплатный инструмент тестированияKeycdn позволяет вам увидеть, как работает скорость вашего сайта в разных местах по всему миру.
8. SiteSpeed
Этот веб-инструмент для проверки скорости веб-сайта отображает соответствующие данные о времени отрисовки страницы, такие как общее время загрузки, количество выполненных подключений и количество сделанных запросов. Он также имеет некоторые бонусные функции, такие как возможность запускать тест, даже если веб-страница имеет HTTP-аутентификацию (просто введите пароль для страницы) и возможность имитировать различные типы Интернет-соединений.
9. K6
Бесплатный онлайн-инструмент для нагрузочного тестирования и производительностиK6 предоставит вам множество данных о способности вашего веб-сайта обрабатывать его трафик. Этот онлайн-инструмент оценки производительности сети может отображать графические данные, такие как время загрузки пользователя (моделируется автоматизированной виртуальной машиной) и количество запросов в секунду (полезно для определения надежности вашего веб-сервера и скорости обработки запросов веб-страниц). .
10. OctaGate SiteTimer
OctaGate SiteTimer — довольно простой онлайн-инструмент: вы вставляете URL-адрес, который хотите протестировать, и, в свою очередь, он выводит гистограмму со всеми объектами веб-страницы, содержащими такую информацию, как время начала, время окончания и продолжительность загрузки для каждого из них.Этот инструмент полезен для быстрого обнаружения медленно загружаемых объектов страницы, чтобы вы могли оптимизировать их для повышения скорости веб-сайта.
Другие инструменты для проверки скорости веб-сайтов, которые стоит попробовать
- Тест производительности веб-сайта (Dynatrace ~ бесплатная пробная версия)
Инструмент для повышения производительности сайта в реальном времени, отображающий информацию о таких вещах, как время поиска DNS и время соединения.
Аналогично Какой загружается быстрее? , упомянутый выше, этот веб-инструмент сравнивает производительность двух веб-сайтов.
Предоставляет основные данные о скорости страницы, но из 35 разных мест.
Онлайн-инструмент, который использует YSlow и PageSpeed для оценки производительности внешнего интерфейса вашего веб-сайта, предоставляя вам доступную для понимания информацию.
Довольно простой онлайн-инструмент, который предоставляет такие данные, как размер страницы, время загрузки, скорость загрузки и средняя скорость в табличном формате.
Этот инструмент будет сканировать веб-страницу и собирать данные, относящиеся к веб-производительности.Вы должны предоставить и подтвердить свой адрес электронной почты, чтобы запускать тесты.
Веб-инструмент для повышения скорости сайта, который позволяет запускать тесты сразу для 10 URL-адресов.
Этот простой инструмент для проверки скорости веб-сайта дает вам возможность ввести до 10 URL-адресов для одновременного запуска тестов.
Geekflare — это бесплатный инструмент для тестирования, который позволяет вам тестировать такие вещи, как время загрузки, время до 1-го байта, размер страницы и разбивка вашего контента.If также предлагает несколько тестов на выбор, что делает его отличным инструментом!
Sucuri определяет, сколько времени требуется для полной загрузки одной страницы вашего сайта. Это просто, бесплатно и удобно.
Для получения дополнительных советов по повышению скорости страницы, а также других аналогичных параметров веб-сайта, посмотрите это видео или связанный контент и рекомендуемые статьи ниже.
Связанное содержимое
Джейкоб Габе — основатель и главный редактор Six Revisions .Он также веб-разработчик / дизайнер, специализирующийся на интерфейсной разработке (JavaScript, HTML, CSS), а также автор книги . Если вы хотите связаться с ним, перейдите на страницу контактов и подпишитесь на него в Twitter: @sixrevisions .
10 лучших бесплатных инструментов для проверки скорости веб-сайтов на 2021 год
Скорость может сделать или сломать ваш сайт. Вот почему веб-разработчики, маркетологи и ИТ-отделы одинаково обращают внимание на инструменты тестирования скорости веб-сайтов.Повышение скорости загрузки веб-страницы может существенно повлиять на общий успех вашего сайта.
Скорость страницы влияет на вашу производительность практически во всех сферах, от взаимодействия с пользователем до поисковой оптимизации. Фактически, большинство пользователей веб-сайтов будут ждать загрузки страницы всего около четырех секунд, прежде чем перейти к чему-то другому.
И невозможно обойти стороной тот факт, что более быстрый веб-сайт будет работать лучше. Но бывает сложно понять, с чего начать.
Сидеть у компьютера с секундомером во время загрузки сайта — не лучший способ определить, достаточно ли он быстр.Вот почему большинство разработчиков и маркетологов воспользуются широким спектром бесплатных инструментов для проверки скорости веб-сайта.
Эти инструменты постоянно меняются и постоянно обновляются. Итак, 10 лучших бесплатных инструментов для тестирования скорости веб-сайтов 2020 года будут включать в себя несколько новых фаворитов!
Среди лучших бесплатных инструментов для тестирования скорости веб-сайтов в 2019 году — GTmetrix. Этот тестер невероятно прост. Вы просто вводите свой URL и нажимаете «Анализировать». Сильные стороны GTmetrix:
- Общий интерфейс невероятно прост в использовании.Его UX-дизайн прост в использовании и вызывает доверие. Значения скорости страницы
- даются с контекстом (например, время полной загрузки сравнивается со средним показателем в Интернете 6,7 секунды). Иногда приятно знать, как у вас дела по сравнению с остальной частью Интернета! Оценки
- разбиты по типам, то есть, если вы не слишком хорошо знакомы с веб-разработкой, вы все равно можете определить, исходят ли проблемы в основном из вашего CSS, Javascript (узнайте о минимизации файлов CSS и JavaScript здесь) или серверной среды, Например.
Вердикт: GTMetrix действительно предлагает обновление уровня Pro, которое, помимо других преимуществ, предоставляет доступ к настройкам страницы, мониторингу и оповещениям. Но сам тест бесплатный, и вы можете легко загрузить данные. GTmetrix также очень удобен для пользователя , что делает его одним из лучших инструментов скорости загрузки страниц в 2019 году.
Наша следующая запись в списке, вероятно, в ближайшем будущем не получит никаких наград в области веб-дизайна. WebPageTest, однако, является одним из наиболее надежных и надежных инструментов тестирования скорости веб-сайтов, доступных пользователям сегодня.Основные сильные стороны WebPageTest:
- Пользователи могут создавать собственные настройки для каждого запуска WebPageTest, который они инициируют.
- Со всеми этими параметрами WebPageTest можно настроить для использования большого количества различных местоположений и различных параметров веб-браузера. Возможно, ваш веб-сайт работает медленно в Google Chrome, но быстро загорается в Firefox, и если это так, WebPageTest сообщит вам об этом.
- Пользователи также могут заказать WebPageTest для выполнения нескольких запусков.Это может дать вам представление о том, стабильно ли работает скорость загрузки страниц вашего сайта.
Вердикт: WebPageTest имеет открытый исходный код и бесплатен. Это означает, что он не бросается в глаза, а результаты и диагностика не очень удобны для пользователя. Но данные точные. А если вы знаете, что делаете, WebPageTest может предоставить вам массу информации, которую стоит учесть.
По сравнению с другими 9 записями в этом списке, Google PageSpeed Insights не предоставляет много данных или предложений по устранению проблем.На самом деле, это не совсем настоящий инструмент для проверки скорости страницы . Но есть несколько причин, по которым все же стоит попробовать этот инструмент, созданный Google:
- Результаты Google могут иметь большее значение, чем результаты других инструментов. Это потому, что Google фактически создает поисковые рейтинги там, где вы пытаетесь набрать обороты. Если инструмент Google обнаруживает проблемы с производительностью вашего веб-сайта, рекомендуется серьезно отнестись к этим данным.
- Этот инструмент также невероятно прост в использовании.Просто введите свой веб-адрес, подождите несколько секунд, и вы увидите результаты как для мобильной, так и для настольной версий своего веб-сайта. Все результаты имеют красивую цветовую кодировку, поэтому вы, как правило, сразу узнаете, хорошо ли работает ваш сайт.
Вердикт: Если бы это не был официальный инструмент Google, PageSpeed Insights мог бы не входить в этот список. У него просто нет всех функций, которые есть у других инструментов из нашего списка. Но вы определенно захотите проверить, как Google оценивает скорость вашей страницы, если вы хотите получить высокий рейтинг на их поисковой платформе.В этом случае авторитет инструмента затмевает его полезность.
По большей части, Pingdom предоставляет пользователям хорошее сочетание опций и простоты. Таким образом, Pingdom предлагает следующие преимущества:
- В своей текущей конфигурации Pingdom позволяет пользователям тестировать скорость своей веб-страницы из любого из четырех разных точек тестирования . Как правило, вам нужно выбрать место тестирования, наиболее близкое к географической базе пользователей вашего веб-сайта.
- Результаты невероятно легко читаются, с разбивкой по шкале производительности по буквам, которая также предоставляет конкретный список проблем, которые необходимо решить.
- «Водопад» также является одним из наиболее удобных для чтения среди инструментов тестирования скорости веб-страниц, а данные разбиты таким образом, чтобы легче было копать глубже.
Вердикт: Pingdom — это обманчиво глубокий тестер скорости веб-страниц. Его интерфейс прост и удобен в использовании. Создаваемые данные хорошо организованы, и их легко просмотреть или углубиться в детали. Pingdom — отличный инструмент, чтобы предоставить клиенту отчет, а также предоставить вашему разработчику информацию, достаточно конкретную для решения проблем.
На первый взгляд, тестер скорости веб-страницы Dareboost похож на все остальные. В некотором смысле это хорошо. Просто введите свой веб-адрес, выберите тестовое местоположение и начните тест.
Но Dareboost тоже немного хитрый. Если вы уже пользовались этой службой один раз, вам нужно будет зарегистрировать бесплатную учетную запись, чтобы продолжать ее использовать. Обычно оно того стоит; но не удивляйтесь, если вы вернетесь к Dareboost и вам нужно будет создать имя пользователя. Тем не менее, Dareboost определенно предлагает несколько интересных функций:
- Отличная разбивка данных на визуальные представления.Как только вы узнаете, что означают все данные (Dareboost предоставляет несколько щедрых и легко читаемых объяснений), вы действительно сможете увидеть свой прогресс.
- Dareboost также имеет видео разбивку вашего процесса загрузки. Это может показаться немного глупым, но может быть очень полезно увидеть, что видит ваш пользователь при загрузке вашей веб-страницы. Вы можете замедлить даже замедление видео, чтобы действительно увидеть порядок загрузки (или порядок рендеринга).
Вердикт: Dareboost определенно привносит в таблицу некоторые интересные функции, а их визуализация данных — отличный способ интерпретировать ваши результаты.Наличие бесплатной учетной записи может оттолкнуть некоторых людей, но трудно спорить с ценностью услуги.
Современные веб-сайты перегружены изображениями. А поскольку так много людей используют дисплеи высокой четкости и сетчатые экраны, очень трудно обойтись без изображений с низким разрешением. Вот почему сжатие изображений стало повсеместным. И для тестирования этих изображений я рекомендую инструмент анализа изображений для проверки скорости веб-сайта на базе Cloudinary. Этот инструмент:
- Дает вам возможность прочитать каждое изображение на анализируемой странице.Эти данные говорят вам, насколько велико изображение и сколько места вы можете сэкономить, сжав его другим способом.
- Предоставляет данные о том, сколько изображений успешно загружает ваша веб-страница — и сколько общих данных им требуется.
- Предлагает способы дальнейшего сжатия изображений без ущерба для качества изображения.
Вердикт: Инструмент анализа изображений для проверки скорости веб-сайта — один из инструментов , который полностью сосредоточен на изображениях .С учетом того, что в будущем на нашем пути будет больше визуальных средств, этот тестер станет незаменимым инструментом в вашем наборе.
Я уже упоминал, что скорость страницы — невероятно важный фактор в том, как Google оценивает ваш сайт. SEO Site Checkup — отличный инструмент, который позволяет вам определять скорость страницы, одновременно анализируя другие факторы поисковой оптимизации. Мне нравится SEO Site Checkup, потому что:
- SEO Site Checkup использует целостный подход к здоровью вашего сайта, рассматривая факторы, которые могут повлиять на производительность, а также на пользовательский опыт и поисковый рейтинг.
- Отчет «Проверка сайта SEO» легко читать и, что еще более важно, с легко действовать. Инструмент подскажет, какие проблемы легко исправить, которые вы могли пропустить.
- Комплексный подход может помочь вам понять, насколько важна скорость вашей страницы для общей производительности веб-сайта как для пользователей, так и для алгоритмов поисковых систем.
2019 Вердикт: SEO Site Checkup — жизненно важный инструмент для любого профессионала в области веб-маркетинга.После выполнения этой диагностики вы сможете лучше определить, куда направить ресурсы и время, чтобы наилучшим образом повысить производительность своей веб-страницы.
Часто скорость вашей страницы определяется не только HTML, Javascript и CSS, которые вы реализовали в интерфейсе. Во многих случаях ваша серверная среда или ваш хост могут иметь прямое влияние на скорость вашей страницы. Инструмент Site 24 x 7 Webpage Analyzer разработан специально для:
- Оцените производительность серверной среды по отношению к скорости веб-страницы.
- Интеграция с различными другими инструментами системного администратора.
- Обеспечьте удобную для чтения диаграмму водопада, которая показывает, что загружается на вашей веб-странице и когда.
Вердикт: Site 24 x 7 Webpage Analyzer не так надежен, как многие другие инструменты из этого списка. Но встроенная интеграция с другими системными администраторами может сделать его хорошим дополнением к целостному, доменному подходу к тестированию скорости страницы.
Dotcom-tools.com предлагает невероятно надежный и тщательный инструмент для тестирования скорости страницы. Большинство других инструментов тестирования скорости страницы будут тестировать только из одного места за раз. Но тест скорости веб-сайта от Dotcom-tools.com проверяет скорость загрузки страниц в 24 местах, включая ваше (или как можно более близкое к вашему).
- Наблюдение за тем, как время загрузки меняется в зависимости от местоположения, может помочь вам увидеть, как разные пользователи воспринимают ваш веб-сайт по всему миру.
- Знание того, откуда на самом деле происходит большинство ваших пользователей, может помочь вам контекстуализировать информацию, предоставляемую тестом скорости веб-сайта; рассмотрите возможность сопоставления этих данных, например, с данными из Google Analytics.
- Тест скорости веб-сайта Dotcom-tools.com также предоставляет подробные диаграммы водопада, чтобы вы могли точно увидеть порядок, в котором загружается ваша веб-страница.
Вердикт: Инструмент проверки скорости веб-сайта Dotcol-tools.com — отличный выбор, если вас в первую очередь интересует , анализирующий, как разные пользователи в разных географических регионах воспринимают ваш веб-сайт .
Сайт Uptrends определенно не сутулится в отделе дизайна.Если вам нужен инструмент для тестирования скорости, который будет хорошо выглядеть, когда вы сделаете снимок экрана и отправите его клиенту, UpTrends определенно будет хорошим вариантом. Этот инструмент для тестирования веб-страниц:
- Предоставляет красивый и подробный график водопадов, который можно открыть аккордеоном для получения дополнительной информации.
- Создает значительный объем данных группы доменов , поэтому вы можете видеть, на какие еще домены может ссылаться ваша веб-страница.
- прост в использовании и предлагает несколько десятков точек по всему миру для тестирования.
Вердикт: UpTrends — хороший, хорошо продуманный инструмент для тестирования скорости страницы. Он не предоставляет много функций, недоступных где-либо еще, но может быть хорошим вариантом для клиентов.
Развивайте скорость, выигрывайте гонку
Любой из этих 10 лучших бесплатных инструментов для тестирования скорости веб-сайтов 2020 года может помочь вам начать путь к повышению производительности. По мере того, как вы опробуете каждый из них, вы и ваша команда разработчиков можете выработать предпочтения для определенного набора функций или стиля отчета.
В целом, я рекомендую вам попробовать GTmetrix. Это, безусловно, мой любимый инструмент для тестирования, он предлагает множество функций и даже больше, когда вы создаете бесплатную учетную запись.
Инструменты из этого списка могут помочь вам сориентироваться, отслеживать свой успех и доказать свою ценность. И все это они могут сделать за бесплатно . Лучший способ выполнить такую сделку — просто начать тестирование своего веб-сайта сегодня же.
Если вы серьезно относитесь к скорости, вы можете подумать об установке плагина кэширования на свой сайт или даже о переходе на новый веб-хостинг или узнать больше об управляемом хостинге WordPress.
Похожие сообщения
Время загрузки веб-сайта: 13 отличных инструментов
Вы знаете, сколько времени требуется для загрузки вашего сайта?
Пройдите тест Google PageSpeed. Как долго это займет? (Прокрутите вниз до Lab Data и посмотрите на числа для индекса скорости.)
Если на телефонный разговор уходит больше трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, заявили, что они бы покинули веб-сайт, если он загружается дольше трех секунд.И все же для полной загрузки целевой страницы на мобильный телефон в среднем требуется 22 секунды.
Сайт, загрузка которого на мобильном устройстве занимает более 3 секунд, может потерять половину посетителей. @Google #research Нажмите, чтобы твитнутьЭто огромная потеря трафика, особенно если учесть, что мобильные пользователи обогнали пользователей настольных компьютеров пять лет назад.
Если не ускорить загрузку страницы, ваш сайт может упасть в результатах поисковых систем и потерять много потенциальных посетителей быстрее, чем продвижение в социальных сетях может привлечь пользователей.К счастью, вы можете выбрать один из множества инструментов, которые помогут вашему сайту быстро загрузиться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
1. Pingdom
PingdomSolarwind сканирует ваш веб-сайт на предмет проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет ускорить загрузку своих сайтов.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнутьВсе, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в свой тест скорости Интернета. Выберите, где вы хотите его протестировать, желательно ближайший к вашему географическому положению сервер, затем запустите тест.
Отчет покажет оценку производительности вашего веб-сайта, размер страницы, количество сделанных запросов и, что наиболее важно, время загрузки.Вы также получите подробный отчет о том, что нужно улучшить, и о самых сильных сторонах вашего веб-сайта. К сожалению, вы получите лишь несколько трещин, прежде чем начнете платить.
ПОДБИРАЕМЫЙ СВЯЗАННЫЙ СОДЕРЖАНИЕ: Советы и инструменты, чтобы гарантировать, что скорость не убивает ваш сайт2. Google PageSpeed
У Google также есть собственные инструменты разработчика под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов, чтобы проанализировать производительность и дать отзыв своему разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, и, среди прочего, индекс скорости.Как уже упоминалось, разработчики получают конкретные отзывы о том, где они могут улучшить как мобильные, так и настольные платформы. Преимущество Google PageSpeed в том, что он бесплатный. Однако нет возможности получить копию отчетов.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL-адресов — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate, а также любых других серверных языков, которые могут сжимать данные.
При использовании сжатых файлов меньшего размера на сервере появляется больше места для хранения большего количества данных. Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным при нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш сайт, — запустить его через Cache Checker.Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном итоге, включил ли этот сайт в результаты поиска.
Этот важный инструмент для тестирования веб-сайтов может помочь вам улучшить SEO, особенно при смене доменного имени или хостинга. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение при переносе. Как известно веб-разработчикам и менеджерам по SEO, обновление DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, сохраненный в кеше базы данных Google.(И если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя, говорит @AbyLeague. Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
5. Дотком-Монитор
Разные браузеры и разные места дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в данной местности и на устройстве. Есть много сценариев, которые нужно проверить.К счастью, есть сайт Dotcom-Monitor (платные версии), который позволяет вам тестировать скорость страницы одновременно в 25 местах.
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague. #tools Нажмите, чтобы написать твитКак и в случае с другими инструментами проверки скорости страницы, введите URL своего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно, если вы знаете, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектную модель документа, прикладной программный интерфейс HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
По словам @AbyLeague, [электронная почта защищена], возможно, лучший инструмент для анализа скорости загрузки страниц на рынке. Нажмите, чтобы твитнутьYSlow также предлагает сводку страницы с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности.Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен как расширение в Google Chrome.
7. Крошечный PNG
изображений — от их логотипов, людей и даже инфографики — часто встречаются на веб-сайтах. Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества.Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает цвета для уменьшения необходимых данных. Эффект незаметен для обычного глаза, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Сжаты ли изображения на вашем сайте? По словам @AbyLeague, это необходимо для более быстрой загрузки. Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
8.GTmetrix
Еще один мощный инструмент оптимизации скорости веб-сайта, который следует максимально использовать, — это GTmetrix. Он предоставляет отчет о том, как быстро загружается ваш веб-сайт, оценки PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки. Что отличает GTmetrix от остальных, так это то, что вы можете записать видео, чтобы увидеть, где возникают узкие места при загрузке страницы. GTmetrix предлагает бесплатные и платные версии.
9.IcoMoon
Более легкий автомобиль имеет меньший вес и может ехать быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее они загружаются. Вот почему веб-разработчики стараются оптимизировать даже мельчайшие детали, такие как значок.
IcoMoon создает иконки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя. Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта.
По словам @AbyLeague, более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта. Нажмите, чтобы твитнуть10. Инструменты разработчика Chrome
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на действующем веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появится вкладка, на которой вы можете увидеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Более того, вы можете проверять ресурсы, сценарии и многое другое, чтобы узнать, где могла быть ошибка.Вы даже можете имитировать мобильные устройства, чтобы проверить скорость реакции и порты, зависящие от устройства.
11. Желтые лабораторные инструменты
Если вы хотите увидеть рейтинг своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, введите URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может моделировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проведенный Google, но есть одно большое отличие.Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля оценщика, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Маяк
Google’s Lighthouse — это также автоматизированный инструмент, используемый для оценки эффективности веб-сайтов. Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку их можно увидеть на одной вкладке.
Увеличьте скорость
Индексирование Google для мобильных устройств заставляет маркетологов и технических специалистов изо всех сил обновлять свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоблюдения требований Google для мобильных устройств: потеря посетителей, потеря прибыли и снижение рейтинга в поисковой сети.
Вы должны потратить время на то, чтобы протестировать скорость вашего веб-сайта, определить возможности его улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде в выполнении работы.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные), подписавшись на бесплатную новостную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в сообщения нашего блога, предложены авторами, а не редакционной группой CMI. Ни один пост не может предоставить все необходимые инструменты в этой области. Не стесняйтесь включать в комментарии дополнительные инструменты (от вашей компании или тех, которые вы использовали).
Изображение на обложке Джозефа Калиновски / Content Marketing Institute
Почему скорость имеет значение в 2021 году
Скорость загрузки может сделать или сломать веб-сайт
Мы все предпочли бы иметь быстрый веб-сайт, чем медленный веб-сайт. Но время загрузки — это не просто вопрос предпочтений — оно также оказывает огромное влияние на успех сайта.
Чем дольше загружается веб-страница, тем выше будет расти показатель отказов. Высокий показатель отказов говорит поисковым системам, что пользователи не находят содержание страницы полезным, поэтому ее рейтинг будет снижаться.А сайты электронной коммерции неизбежно потеряют клиентов, если их страница оформления заказа будет даже немного медленнее, чем у конкурентов.
Короче говоря, скорость веб-сайта очень важна, , и мы составили это руководство, которое поможет объяснить, почему. Мы также определим обычные факторы, которые способствуют замедлению работы сайтов, и дадим несколько советов, как ускорить работу своего собственного сайта.
Подождите, а что такое скорость сайта?
«Скорость веб-сайта» означает скорость, с которой каждая веб-страница загружается со своего хост-сервера и отображается в веб-браузере пользователя.Между тем, «время загрузки страницы» — это время, необходимое для отображения всего содержания веб-страницы в браузере пользователя после того, как он перешел на сайт.
Почему важна скорость веб-сайта
Вы можете думать о скорости сайта как о скользящей шкале, где более быстрые сайты получают наибольшую выгоду, а каждая секунда имеет значение. Например, страницы, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, загружаемые за пять секунд, имеют показатель отказов до 38%.
Даже разница во времени загрузки в одну секунду может иметь огромное влияние на производительность:
Источник: PingdomВремя загрузки страницы в одну секунду позволяет пользователям чувствовать себя свободными от стресса и контролировать их. Но через 10 секунд их внимание почти не удерживается, и они вряд ли снова зайдут на веб-страницу. С увеличением секунд увеличивается и показатель отказов. Что уменьшает , так это терпение пользователя!
Даже громкие имена не застрахованы от скорости веб-сайта. BBC теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки ее сайта.И когда Yahoo! сократил время загрузки страницы всего на 0,4 секунды, трафик увеличился на 9%.
Итак, как быстро должен загружаться сайт?
В идеале вы хотите, чтобы ваш веб-сайт загружался в течение трех секунд или двух секунд, если это сайт электронной торговли. Отметка в две-три секунды — это поворотный момент, когда показатель отказов стремительно растет — фактически, 40% потребителей будут ждать не более трех секунд, прежде чем покинуть сайт.
Мобильные и настольные компьютеры: среднее время загрузки страницы
Анализ 5 миллионов настольных и мобильных страниц показал, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10.3 секунды на компьютере, и 27,3 секунды на мобильном телефоне.
Но важно максимально оптимизировать скорость загрузки мобильных страниц, потому что это по-прежнему предпочтительный метод просмотра. Действительно, в 2019 году на долю мобильных минут приходилось 77% онлайн-времени в США.
Источники: Statista, Pew Research CenterКак мобильный телефон по сравнению с просмотром веб-страниц на компьютере?
В исследовании веб-трафика в США в 2018 году на мобильные устройства приходилось 58% посещений сайтов и 42,3% общего времени, проведенного в Интернете.Больше людей просматривают на смартфонах, чем на настольных компьютерах, даже несмотря на то, что пользовательский интерфейс все еще лучше:
Источник: PerficientФактически, 46% людей говорят, что ожидание загрузки страниц — это то, что им больше всего не нравится в просмотре веб-страниц на мобильных устройствах. , в то время как 73% мобильных пользователей сталкивались с веб-сайтами, которые загружаются слишком долго.
Чем отличаются ожидания пользователей от мобильных и настольных компьютеров?
Когда дело доходит до загрузки страниц, большинство потребителей думают, что они более терпеливы, чем они есть на самом деле.
85% мобильных пользователей ожидают, что страницы будут загружаться так же быстро или быстрее, чем на настольных компьютерах, в то время как одно исследование потребителей в Великобритании даже показало, что 14% покупателей ожидают, что страницы на мобильных устройствах загружаются мгновенно.
Если вы ищете более легкую цель: 64% пользователей смартфонов ожидают, что страницы загрузятся менее чем за четыре секунды, в то время как 74% мобильных пользователей в США откажутся от мобильных сайтов, которые не загружаются в течение пяти секунд.
Каковы наиболее распространенные проблемы на мобильных устройствах?
60% пользователей мобильного Интернета говорят, что они столкнулись как минимум с одной проблемой при просмотре веб-страниц в течение последних 12 месяцев.Сколько из этих мобильных пользователей сталкивались с веб-сайтом, который…
- был слишком медленным для загрузки? 73%.
- Произошел сбой, завис или возникла ошибка? 51%.
- Было трудно читать форматирование? 48%.
- Не работает должным образом? 45%.
- Просто не было в наличии? 38%.
Итак, что можно сделать с этими проблемами? Некоторые владельцы сайтов обращаются к ускоренным мобильным страницам или AMP.AMP — это проект, запущенный Google и Twitter, и по сути это урезанная версия HTML, которая позволяет мобильным страницам загружаться намного быстрее.
AMP-страницы должны быть «настолько быстрыми, что кажется, что они загружаются мгновенно», что может помочь справиться с теми надоедливыми ожиданиями клиентов, о которых мы говорили ранее. При этом 32% маркетологов уклоняются от AMP, потому что у них нет возможностей разработчика для его внедрения.
Какие отрасли являются наиболее мобильными?
55% всего времени, проводимого на веб-сайтах розничной торговли, приходится на мобильные устройства.Но в некоторых отраслях телефонная связь больше, чем в других:
Источник: PerficientДля всех 17 отраслей, указанных выше, показатели отказов на настольных компьютерах были ниже, чем на мобильных:
Источник: PerficientКроме того, в каждой отрасли среднее время пребывания на сайте для настольных компьютеров превышало мобильные, за исключением книг и литературы — выброс, который лучше всего объясняется мобильными устройствами для чтения.
Как скорость Интернета влияет на бизнес
Скорость веб-сайта может повлиять на все, от продаж до производительности поисковых систем, а это означает, что сайты электронной коммерции буквально расплачиваются за задержки.Если у вас есть сайт электронной торговли, который приносит 100 000 долларов в день, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов в год в виде упущенных продаж.
Источники: Нил Патель, Radware, Think with GoogleКак скорость Интернета влияет на продажи
Любой медленный веб-сайт, электронная коммерция или что-то еще, приведет к увеличению показателя отказов и сокращению времени нахождения на сайте. Даже всего одна секунда задержки…
- Уменьшить просмотры страниц на 11%
- Уменьшить удовлетворенность клиентов на 16%
- Уменьшить конверсию на 7%
Если вы пытаетесь продавать в Интернете, это приведет к потере дохода от малых скоростей будет довольно разрушительно.Но посмотрите, сколько улучшений вы можете сделать, увеличив скорость сайта на всего за 0,1 секунды:
Источник: DeloitteКак скорость Интернета влияет на лояльность клиентов
Скорость также влияет на то, как ваш бизнес будет вести себя по сравнению с конкурентами. 79% онлайн-покупателей, испытывающих неудовлетворительный опыт, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 64% просто сделают покупку в другом интернет-магазине.
Источники: Akamai, RadwareКак скорость Интернета влияет на SEO
Контент и релевантность по-прежнему важны, если вы хотите поднять результаты поиска, но время загрузки веб-сайта также является подтвержденным сигналом ранжирования со стороны Google, поэтому важно ускорить ваши страницы для лучшего успеха в SEO.
Но почему скорость сайта является сигналом ранжирования?
Потому что для Google пользователь на первом месте — и, как мы видели, медленная загрузка означает недовольных пользователей. Исследование Google показало, что вероятность отказа увеличилась на 32%, когда время загрузки страницы увеличилось с одной до трех секунд, и на 90%, когда время загрузки страницы увеличилось с одной до пяти секунд. Если сайт загружается до 10 секунд, то вероятность отказа увеличивается до 123%.
Пользователи проводят больше времени на веб-сайте, когда его страницы загружаются быстрее.Фактически, пользователи посещают 8,9 страницы, когда время загрузки составляет две секунды, по сравнению с 3,3 страницы, когда время загрузки составляет 8 секунд.
Примеры из практики электронной торговли
Ни один бизнес не застрахован от воздействия медленного времени загрузки. Фактически, только у одного процента интернет-магазинов в Великобритании скорость загрузки мобильных страниц была отмечена отличным рейтингом Google в 2018 году — и это на два процента меньше, чем в 2017 году. И уязвимы не только предприятия малого и среднего бизнеса:
Источники: Fast Company, Staples, Website Magazine, Akamai, Simplified.devПодождите — сколько времени на рендеринг?
Хороший вопрос! В то время как время загрузки — это время, необходимое для загрузки веб-страницы в браузер пользователя, время обработки — это время, необходимое для полной обработки содержимого страницы, чтобы посетители могли взаимодействовать с конечным результатом. Другими словами, время загрузки — это время, необходимое для того, чтобы страница стала видимой , и время рендеринга — это время, необходимое для того, чтобы страница стала пригодной для использования.
Какие факторы влияют на время загрузки веб-сайта?
Некоторые переменные, такие как подключение пользователя к Интернету, не зависят от вас как владельца веб-сайта.Но большинство проблем, влияющих на время загрузки, — это факторы, которые можно исправить на вашей стороне.
Веб-хостинг
Компания веб-хостинга предоставляет сервер, на котором будет размещен ваш веб-сайт, и вы можете выбирать между различными типами серверов. Общие, VPS и выделенные серверы являются наиболее распространенными вариантами.
Веб-хостинг и время безотказной работы
Разные хостинговые компании имеют разные гарантии безотказной работы , , которые представляют количество времени, в течение которого веб-сервер доступен без проблем.Вам нужно выбрать провайдера с гарантией бесперебойной работы не менее 99,90%. Десятые доли процента могут показаться тривиальными, но разница между временем безотказной работы 99,90% и временем безотказной работы 99,95% составляет на 4 часа 23 минуты на меньше простоев в год.
Веб-хостинг и типы серверов
После того, как вы выбрали хостинговую компанию, вам нужно будет выбрать правильный тарифный план. Общие серверы — самый дешевый вариант, но тогда ваш сайт должен будет «делиться» ресурсами с другими сайтами на том же сервере.Это нормально для сайтов малого и среднего размера, но более крупным сайтам будет сложно поддерживать удовлетворительную скорость.
VPS и выделенные серверы являются более продвинутыми вариантами, и крупным компаниям и розничным продавцам электронной коммерции действительно нужно несколько выделенных серверов, чтобы их веб-сайты работали как можно быстрее.
VPS и выделенные серверы предлагают больше ресурсов, включая пропускную способность. Пропускная способность — это объем данных, который ваш веб-сайт может передать вашим посетителям за определенный промежуток времени.Если у вашего веб-сайта большой объем трафика, вам потребуется большая пропускная способность для его размещения.
Веб-сайты могут запускаться на общем сервере, а затем исчерпать пространство для хранения для их растущего числа файлов или начать получать больший объем трафика, чем может вместить общий сервер. Когда это произойдет, вы можете легко перейти с общего на VPS или выделенный сервер. Мэтт Томкин из Tao Digital Marketing выполняет обновление «самого простого, быстрого и, как правило, самого экономичного способа сократить время загрузки».”
Изображения, видео и файлы
Чем больше размер ваших файлов и чем больше файлов у вас на странице, тем больше времени потребуется для загрузки страницы — а это значит, что важно оптимизировать ваши изображения как можно больше. ты можешь.
Удивительное количество сайтов этого не делают. Том Бурле, менеджер по маркетингу в The Stag Company, поделился с нами своим опытом:
«Количество раз, когда я нахожу на веб-сайте полноразмерные изображения, которые не были сжаты или неправильно настроены, просто невероятно.Даже крупные бренды часто совершают эту ошибку, особенно если у них огромное количество страниц и несколько людей загружают изображения. Важно обучить команду методам сжатия изображений и важности загрузки нужного размера. Обычно это лучшая быстрая победа для мгновенных результатов ».
Плагины
Плагины WordPress отлично подходят для добавления расширенных функций на веб-сайт. Однако стоит выбирать количество подключаемых модулей, которые вы используете, потому что их слишком много одновременно приведет к перегрузке вашего сервера.Может быть проще, чем вы думаете, расстаться с несколькими плагинами, как Том убедился воочию:
«Каждый плагин, который у вас есть, может добавить некоторое время к загрузке страницы, но сколько вам действительно нужно? Часто, когда я захожу на веб-сайты WordPress и перечисляю все плагины, менеджеры сайтов не могут объяснить, что делает половина из них и правильно ли они настроены. Вернитесь к основам, и вы увидите значительное улучшение ».
Если вы не уверены, какие плагины удалить, а какие оставить, стоит обратить внимание на плагины, созданные для улучшения среднего времени загрузки страницы.Джеймс Лепейдж из Isotropic Design поделился с нами своим опытом:
«Мы недавно оптимизировали веб-сайт WooCommerce, используя готовые плагины, такие как WPRocket (для помощи с кешированием страниц и отложенной загрузкой), ShortPixel (для оптимизации изображений) и Asset CleanUp (для отключения ненужные скрипты и файлы для каждой страницы). Эти оптимизации привели к значительному увеличению конверсий и органического трафика. Первоначальное «время полной загрузки», измеренное GTMetrix, составляло 6,3 секунды. Новое время загрузки оптимизированного веб-сайта — 1.4 секунды ».Браузеры
Используемый вами браузер также может влиять на среднее время загрузки страницы, поскольку старые версии браузеров могут быть несовместимы с новыми ресурсами и кодом на ваших страницах. Чтобы быстро исправить это, убедитесь, что вы используете самую последнюю версию выбранного браузера. Вы также можете настроить свой браузер на автоматическое обновление, чтобы всегда оставаться в курсе.
Очистка кэша
Кэш на вашем компьютере хранит информацию с веб-сайтов, которые вы посещаете, на вашем жестком диске, чтобы вы могли быстрее получить доступ к информации.Когда вы повторно посещаете веб-сайт, его данные уже сохраняются, что позволяет ему загружаться быстрее.
Это означает, что если вы очистите кеш, вы, вероятно, заметите, что часто посещаемые веб-сайты загружаются медленнее.
Как повысить скорость веб-сайта
Сначала проверьте скорость своего веб-сайта
Существуют инструменты, которые вы можете использовать на своем компьютере, чтобы узнать больше о скорости загрузки вашего веб-сайта. Том ссылается на GTmetrix и Pingdom как на варианты, которые помогут вам узнать, что именно происходит при загрузке вашего сайта:
«Вы сможете увидеть, сколько файлов загружено и сколько времени им потребовалось для загрузки.Таким образом, вы можете увидеть, потребляет ли конкретный плагин ресурсы, и поискать другой вариант для выполнения той же функции ».
Вы также можете использовать инструмент Google Pagespeed Insights. Он не будет явно измерять скорость, но он предложит советы о том, как уменьшить время загрузки вашего веб-сайта — и все, что вам нужно сделать, это ввести свой URL.
Знайте, чего ожидают пользователи
Вы почти готовы приступить к корректировке своего веб-сайта с точки зрения скорости. Но сначала важно помнить о том, какого опыта ожидают ваши пользователи.
Источник: KinstaЭти элементы являются ключевыми для обеспечения удобного взаимодействия с пользователем на вашем сайте, что, в свою очередь, повлияет на конверсии и лояльность клиентов.
Примите меры
Наконец, есть несколько действий, которые вы можете предпринять, чтобы сразу же начать повышать скорость вашего сайта. Не забывайте быть разборчивым с плагинами и хостинг-провайдерами!
Оптимизировать изображения
В среднем изображения составляют 21% от общего веса веб-страницы, поэтому важно убедиться, что они не мешают скорости загрузки страницы.Оптимизация изображений — это баланс между поиском файла наименьшего размера и наиболее приемлемого качества, но это не так сложно, как кажется.
Брэндон Ховард, генеральный директор дизайнерского агентства All My Web Needs из Нэшвилла, представил нам пример оптимизации изображений на новом веб-сайте клиента:
«Используя несколько методов, в том числе сжатие изображений, мы смогли найти изображения одного клиента. время загрузки сократилось до 1,5 секунд на его новом, насыщенном графикой веб-сайте. Используя форматы нового поколения для изображений и удалив все ненужные данные из файла изображения, мы смогли снизить скорость загрузки, хотя на самом деле мы добавили более профессиональную графику.”Самыми важными шагами являются сжатие изображений и их преобразование в лучший формат файла (например, PNG, JPEG или GIF). Оба эти действия необходимо выполнить перед загрузкой. Вы можете выполнить оба этих шага всего за несколько щелчков мышью с помощью бесплатных инструментов, таких как ImageResizer, и вы можете сделать еще больше с помощью платных инструментов, таких как ImageOptim.
Оптимизация кода
Уменьшение размера кода или его сжатие до минимального размера, не влияя на его работу, может существенно повлиять на скорость страницы. Google рекомендует несколько различных инструментов, которые помогут вам в этом:
- Чтобы уменьшить HTML, попробуйте HTMLMinifier.
- Чтобы минимизировать CSS, попробуйте CSSNano и csso.
- Чтобы минимизировать JavaScript, попробуйте UglifyJS.
Когда мы разговаривали с Эми Фиск, менеджером по веб-разработке в InMotion Hosting, она рекомендовала использовать объектно-ориентированное программирование для уменьшения количества кода. Она также подчеркнула, что устаревший код «может вызвать фатальные ошибки и узкие места в производительности, а также может создать бреши в безопасности».
Если вы ищете место для начала, просто удалите ненужные пробелы и запятые из кода.
Оптимизация баз данных
Если вы используете CMS, например WordPress, то все текстовые и зашифрованные данные вашего сайта (например, сообщения, комментарии и страницы) хранятся в одной базе данных. Но со временем эта база данных может быть переполнена некоторыми данными, которые вам не нужны, например:
- Неутвержденные или спам-комментарии
- Публикация черновиков и исправлений
- Удаляемые сообщения и страницы
Очистка вашей базы данных от этих элементов приведет к сделать его меньше и упростить серверам веб-хостинга возможность быстро получать запрошенный контент.
Используйте CDN
Сеть доставки контента или CDN — это географически распределенная сеть серверов, которые работают вместе для более быстрой доставки вашего контента, поэтому вам не нужно полагаться на один сервер для доставки вашего контента пользователям по всему миру.
CDN повышают скорость сайта, распределяя полосу пропускания между несколькими серверами, вместо того, чтобы оставлять один сервер для обработки всего трафика сайта. Cloudflare — один из популярных вариантов CDN, но вы будете избалованы выбором, если решите изучить другие платформы.
Комбинация некоторых или всех этих параметров значительно поможет сократить время загрузки вашего веб-сайта. Карла Диас, соучредитель Broadband Search, рассказала о пути своей компании к повышению скорости сайта:
«Мы запустили наш веб-сайт, наша главная цель заключалась в том, чтобы повысить качество контента и улучшить его внешний вид, практически не обращая внимания на то, как контент повлияет на время загрузки сайта. Когда мы поняли, что посетители проводят очень мало времени на нашем веб-сайте, мы должны были подумать, что может быть причиной этого, и обнаружили, что время загрузки является одной из основных причин.В ответ мы упростили макеты, оптимизировали изображения и скорректировали наши методы кэширования, чтобы более точно согласовать их с оптимизацией сайта. Положительные эффекты были практически мгновенными. У нас на 70% увеличилось количество посетителей, просматривающих дальше целевой страницы, а среднее время просмотра увеличилось более чем в четыре раза. “Статистика времени загрузки веб-сайта: Заключение
Короче говоря, скорость очень важна для успеха веб-сайта! Даже малейшие улучшения во времени загрузки страницы помогут вам снизить показатель отказов, повысить коэффициент конверсии и подняться в рейтинге поисковых систем.
Но недостаточно просто знать, насколько важна скорость веб-сайта. Теперь у вас есть полезных советов, , которые помогут вам увидеть результаты на своих страницах. Обязательно оставьте нам комментарий и расскажите о своем собственном опыте!
Как узнать время загрузки сайта?
В этой статье объясняется, насколько важно регулярно контролировать время загрузки веб-сайта. Он также расскажет пользователям, как проверить время загрузки веб-сайта на различных реальных устройствах и в браузерах с помощью одного инструмента.
Время загрузки страницы играет решающую роль в определении рейтинга веб-сайтов. Это уже не секрет, потому что Google считает скорость веб-сайта решающим фактором перед его ранжированием. Об этом было публично объявлено еще в 2010 году. В результате веб-сайт, который загружается быстрее, обязательно будет хорошо ранжироваться и наблюдать значительный рост органического трафика.
Оптимизация скорости веб-сайта для мобильных браузеров не менее важна для бизнеса, поскольку мобильный веб-трафик составляет 52% от общего веб-трафика.Прочтите эту статью о том, почему скорость страницы так важна, чтобы узнать, как скорость может быть важным фактором роста веб-сайта.
Команды должны регулярно проверять время загрузки веб-сайта для различных комбинаций устройства и браузера. Это позволяет им получить практическую информацию о конкретных веб-страницах. Это также помогает им оценить, какие веб-страницы загружаются слишком долго, или выяснить, существует ли конкретный браузер, для которого необходимо оптимизировать веб-сайт.
Доступ к Интернету осуществляется в любой момент через тысячи устройств и браузеров.Тестирование скорости веб-сайта на различных реальных устройствах и браузерах может быть очень сложной задачей. Кроме того, вычисление некоторых ключевых показателей, таких как время до первого байта (TTFB), время отклика, время загрузки страницы, обработка DOM для каждого браузера, может быть сложной задачей.
Для начала давайте разберемся, что представляют собой эти показатели на высоком уровне.
Ключевые показатели для проверки времени загрузки веб-сайта- TTFB: Время до первого байта (TTFB) представляет собой время, необходимое веб-браузеру или мобильному браузеру для получения первого байта ответа от сервера после того, как он запрашивает конкретный URL-адрес
- Время загрузки страницы : Представляет время, необходимое для полного отображения содержимого определенной страницы
- Время отклика : Представляет количество времени, затрачиваемое на полное получение первого ответа от сервера
- Обработка DOM Время: Представляет время, необходимое для синтаксического анализа HTML в DOM и извлечения или выполнения сценариев.
Чтобы проверить время загрузки веб-сайта на различных устройствах и браузерах, командам нужен надежный инструмент.Инструмент, который мгновенно создает подробный отчет, который предоставляет полезную информацию о ключевых показателях, таких как TTFB, время отклика, время загрузки страницы и т. Д.
BrowserStack’s Speed Lab — один из таких инструментов для проверки скорости веб-сайта. Это позволяет командам проверять время загрузки веб-сайта на реальных настольных и мобильных устройствах, а также в браузерах (Chrome, Safari, Firefox и т. Д.).
Шаги для проверки времени загрузки веб-сайта- Посетите SpeedLab
- Введите URL-адрес веб-сайта
- Нажмите кнопку «Пуск»
После этого инструмент немедленно запустит тесты в наиболее часто используемых браузерах и устройствах.

:max_bytes(150000):strip_icc()/bandwidth-place-28ca424e38b34bb2b73465e3603c0445.png) Неудовлетворительные показатели негативно скажутся на скорости веб-сайта.
Неудовлетворительные показатели негативно скажутся на скорости веб-сайта.
 com (Ванкувер, Канада, Chrome, Unthrottled)
com (Ванкувер, Канада, Chrome, Unthrottled)