Проверить скорость загрузки сайта. 6 онлайн сервисов
Помимо уникальности контента, безусловно носящей ключевое значение в продвижении любого сайта, существует множество второстепенных факторов, пренебрежение которыми в общей сумме может оказать далеко не самое благоприятное влияние на его позиции в поисковой выдаче. Одним из таких факторов является скорость загрузки сайта. Причины медленной загрузки сайта могут быть весьма разнообразны, но, как правило, это является следствием непродуманного дизайна, а также перегруженности страниц скриптами, рекламой или неоптимизированной графикой.
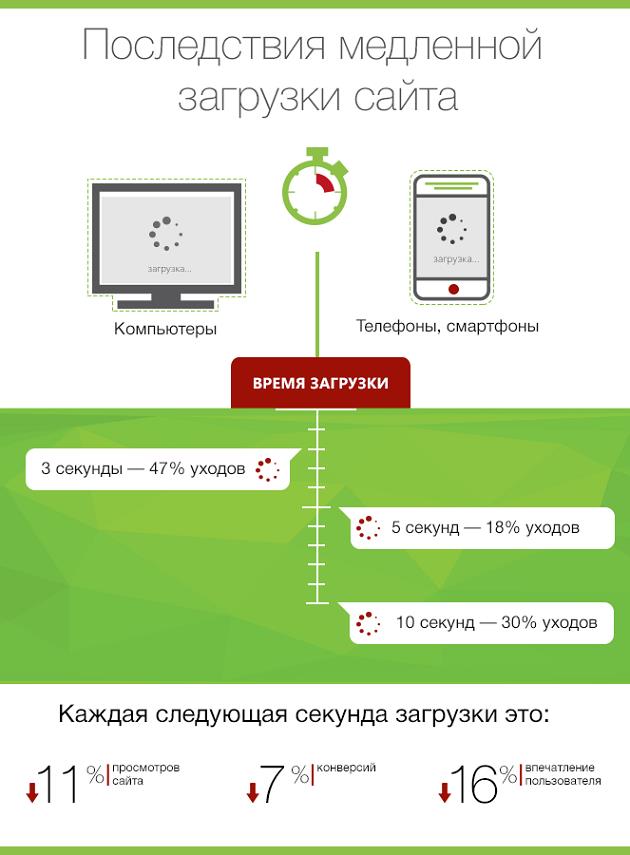
Медленная загрузка сайта отрицательно влияет на его производительность, ранжирование, уменьшает глубину просмотра, увеличивает нагрузку на сервер, а главное раздражает посетителей, вынуждая их тратить свое время на ожидание полной загрузки страницы.
Самый простой способ проверить скорость загрузки сайта — воспользоваться специальными онлайн-сервисами.
С некоторыми из них мы предлагаем ознакомиться в этом обзоре.
WebWait
Очень простой с минималистичным дизайном сервис позволяющий узнать среднюю скорость загрузки сайта в популярных браузерах. В поле “website” необходимо вставить адрес сайта, затем выбрать количество тестовых “прогонов” и интервал между ними. Результатом вычислений станет среднее арифметическое.
Для просмотра результаты тестирования в WebWait доступны в виде таблицы, PAW значений и в виде простейшей столбиковой диаграммы.
Проверить скорость загрузки сайта: www.webwait.com
Whichloadsfaster
Довольно любопытный ресурс позволяющий сравнивать результаты тестирования скорость сразу двух сайтов. Whichloadsfaster, что буквально переводится как “какие загружаются быстрее” можно использовать для анализа конкурентных сайтов обладающих сходным потенциалом.
Возможно, кому-то этот сервис покажется даже забавным (чем не повод устроить тотализатор!), но все же пренебрегать его советами не стоит. Впрочем, воспринимать результаты тестирования как приговор тоже не надо, поскольку объективными они не являются и могут зависеть от множества “левых” факторов, например скорости соединения или нагрузки на сервер в момент произведения расчетов.
Web Page Test
Продвинутый англоязычный сервис для тестирования скорости загрузки сайтов. Главным преимуществом этого сервиса является детальнейший отчет о результатах тестирования, а также возможность настройки параметров проверки.
Вы можете указать месторасположение, используемый браузер, тип подключения и даже устройство, с которого предполагается просматривать тестируемый сайт. Таким устройством может быть смартфон или коммуникатор.
Обычно на тестирование сайта в Web Page Test уходит менее минуты. Результаты тестов весьма подробны. К примеру, вы можете узнать точное соотношение типов контента (скрипты, html, css, изображения), различные статистические данные, скорость загрузки отдельных элементов и т.п.
И что самое замечательное, Web Page Test дает конкретные советы по исправлению ошибок, помечая проблемные места (в разделе Page Speed) соответствующим значком. Словом, рекомендуем.
Узнать скорость загрузки: www.webpagetest.org
Load.
 in
inОдин из самых привлекательных в плане визуального оформления сервисов. Также как и в Web Page Test вы можете указать месторасположение (около 50-ти городов по всему миру) и тип браузера (IE, Mozilla, Chrome и Safari). По окончании тестирование сервисом выводится средний показатель скорости загрузки сайта.
Также Load.in позволяет просматривать подробную статистику по загрузке отдельных элементов сайта, соотношения разных типов контента, метаинформацию и т.п.
Перейти: www.loads.in
Ping Brigade
Предельно простой и удобный сервис позволяющий проверять доступность сайта для различных регионов мира по протоколам IPv4 и IPv6, а также определять приблизительную скорость загрузки страниц. К сожалению, просматривать результаты тестирования в Ping Brigade можно только для Соединенных Штатов Америки и Египта.
Перейти и проверить: www.pingbrigade.com
Pingdom
Один из лучших на наш взгляд сервисов для определения скорости загрузки сайта. По функциональным возможностям вполне может конкурировать с сервисом Web Page Test. Pingdom имеет приятный и достаточно интуитивный интерфейс. Поддерживается определение скорости начальной загрузки как для отдельных веб-элементов, так и для целых страниц. Доступна для просмотра различная метаинформация, например версия PHP, значения заголовков Content-Type, Content-Length и т.д.
По функциональным возможностям вполне может конкурировать с сервисом Web Page Test. Pingdom имеет приятный и достаточно интуитивный интерфейс. Поддерживается определение скорости начальной загрузки как для отдельных веб-элементов, так и для целых страниц. Доступна для просмотра различная метаинформация, например версия PHP, значения заголовков Content-Type, Content-Length и т.д.
Для поиска конкретной информации можно воспользоваться инструментами фильтрации и сортировки.
Проверить свой сайт: www.pingdom.com
Совет: Уделяя должное внимание своему сайту или блогу, не забывайте о безопасности собственного компьютера. Используйте только проверенные и надежные программы, которые найти в наше время не так уже и сложно, например Антивирус Касперского. Как раз сейчас действует акция на покупку антивируса, так что пользуйтесь случаем, не переплачивайте лишние деньги за лицензию, зачем откладывать на завтра то, что можно и нужно сделать сегодня.
Проверить скорость загрузки сайта в мире
Обновлено 20. 05.2021
05.2021
Добрый день читатели блога, сегодня пост опять не на тему виртуализации, а мы рассмотрим довольно важную тему как проверить скорость загрузки сайта в мире. Мы рассмотрим методы и сервисы которые продемонстрируют слабые места вашего проекта в плане скорости. Для начинающих вебмастеров, это окажется особенно полезно, на пути к профессионалу и гуру сайтостроения.
Данную тему можно отнести к ранее рассказанным темам о полезных утилитах сетевого инженера. И так как мы все знаем скорость сайта очень важна и на прямую влияет на его ранжировании в поиске, да и вам же всегда тоже приятно, когда ваши любимые ресурсы загружаются за долю секунды, на любых устройствах, особенно на мобильных, где скорость загрузки сайта особенно ощущается. Пробежимся сегодня по известным мне онлайн сервисам, и рассмотрим плюсы и отличия каждого из них.
1. pingdom.com
Pingdom tools это мой самый любимый сервис. Данный ресурс, позволяет, не только проверить как открывается ваш проект по все миру, так еще и покажет что именно открывается долго, на уровне файлов.
и так в поле теста, вводи адрес вашего ресурса и жмем Test now
Сервис сам выберет точку тестирования вашего сайта, в моем случае первый тест был из Далласа США. По результатам теста вы увидите общее число запросов до него, чем меньше тем лучше конечно, далее время загрузки и размер загружаемого контента. Ниже вы можете пофайлово посмотреть скорость загрузки сайта, очень удобно увидеть кто тормозит. Бывают случаи когда во время можно понять, что проблема может быть на сторонних сервисах с которых у вас подгружается информация, например рекламная сеть или соц сеть.
2. Google PageSpeed Insights
Второй сервис диагностики скорости сайта, это гугловский PageSpeed Insights. Его преимущество, что он показывает скорость и рекомендации по оптимизации, как для мобильной версии так и для десктопной. Вводим в строку анализа название вашего site и жмем анализировать
В результате вы получите подробную выдержку в балах, чем выше тем лучше и полную инструкцию, что делать. В моем примере гугл еще советует сжать некие картинки, но мало того советует, так еще их сам сжимает и предлагает их вам скачать и заметьте без потери качества.
В моем примере гугл еще советует сжать некие картинки, но мало того советует, так еще их сам сжимает и предлагает их вам скачать и заметьте без потери качества.
3. webpagetest.org
Третий инструментарий, тоже вас весьма порадует своими возможностями. Нажимаем анализировать и получаем вот, что. Сводная таблица, по загрузке проекта не самая информативная, но ниже есть и плюшки.
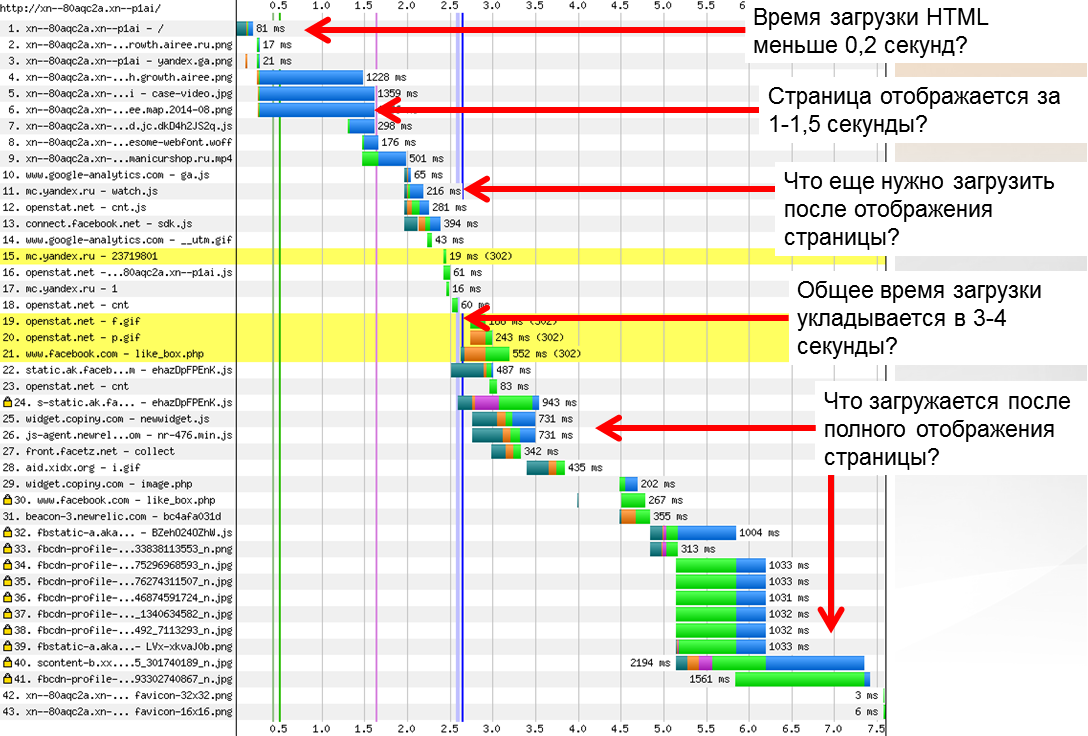
Следующим идет пункт Waterfall View, подпробный срез загрузки всех ваших файлов.
И на последок подробная таблица проверки скорости загрузки сайта. Согласитесь очень круто.
4. gtmetrix.com
Достаточно не плохой online ресурс, так же вбиваете сайт и смотрите результат, движок там Mozilla, кто знает, есть такой же плагин с теми же тестами. Загрузка страницы, в канаде аж 5 секунд, до московского цода, так же размер страницы, количество запросов, и система оценки в виде Букв, в моем случае это A, значит все ок. Ниже можете посмотреть рекомендации, для увеличения скорости загрузки сайта в мире.
так же есть вкладка Waterfall со всеми загружаемыми файлами
и фишка данного ресурса оценка скорости загрузки сайта за год, в виде графика.
оценка скорости загрузки сайта на данном ресурсе предоставляется, так же качественная.
5. loadimpact.com
Замыкает пятерку сервис loadimpact, после того как он отработает у вас будут данные в виде, где лежит ваш сайт и от куда по карте на него обращаются, в этот момент производится оценка скорости загрузки сайта
после чего вы получаете список результатов с разных точек планеты.
Надеюсь у вас теперь не стоит вопрос как проверить скорость загрузки вебсайта. Работайте над своими проектами и делайте их лучше. Материал сайта pyatilistnik.org
Как провести тест скорости для вашего веб-сайта и что он может вам сказать
Скорость вашего веб-сайта может улучшить или сломать его, когда речь идет о целевых коэффициентах конверсии и обеспечении положительного пользовательского опыта. Это больше не дни коммутируемого доступа — ваши посетители привыкли к тому, что им не нужно ждать загрузки веб-сайтов. Если ваш сайт тормозит, пользователь с большей вероятностью, чем когда-либо прежде, вернется в Google и будет искать кого-то другого, кто ответит на его вопрос, решит его проблему или исполнит его желание.
Это больше не дни коммутируемого доступа — ваши посетители привыкли к тому, что им не нужно ждать загрузки веб-сайтов. Если ваш сайт тормозит, пользователь с большей вероятностью, чем когда-либо прежде, вернется в Google и будет искать кого-то другого, кто ответит на его вопрос, решит его проблему или исполнит его желание.
Чем дольше загружается ваш сайт, тем выше вероятность того, что посетитель покинет вашу страницу. Две секунды обычно называют максимально допустимым временем загрузки страницы. Почти половина интернет-пользователей ожидают, что загрузка займет две секунды или меньше, и большинство уйдет, если ваш сайт не загрузится за три.
Следовательно, время загрузки оказывает огромное влияние на вашу прибыль, особенно если у вас есть веб-сайт электронной коммерции. Исследование, проведенное Amazon, подсчитало, что если бы их сайт загружался всего на одну секунду медленнее, чем сейчас, они бы ежегодно теряли 1,6 миллиарда долларов продаж. Даже для тех из нас, кто не работает на Amazon, это неприятно: секунда медленнее, и вы можете столкнуться с падением конверсии на 7%.
В этой статье вы узнаете, как проверить скорость вашего веб-сайта с помощью бесплатных онлайн-инструментов для проверки скорости, как интерпретировать ваши результаты, а также дадим несколько быстрых советов по ускорению работы WordPress. Если вы используете свой веб-сайт для привлечения потенциальных клиентов для своего бизнеса, продажи продуктов или продвижения своего бренда, это необходимо прочитать. Давайте начнем!
- 1
Бесплатные инструменты для тестирования скорости сайта
- 1.1 Тест скорости сайта Pingdom
- 1,2 Статистика Google PageSpeed
- 1,3 GTmetrix
- 2 Интерпретация результатов теста скорости
- 3
Быстрые советы по ускорению WordPress
- 3.1 Установите плагин кэширования
- 3.2 Используйте CDN
- 3.3 Оптимизируйте свои изображения
- 3.4 Используйте ленивую загрузку
- 3,5 Удалите медленные и ненужные плагины
- 4 Последние мысли
Бесплатные инструменты для проверки скорости веб-сайта
Существует множество инструментов для проверки скорости веб-сайтов. Любые достойные внимания не только сообщат вам, сколько секунд требуется вашему сайту для загрузки, но и дадут предложения о том, как улучшить ваш «счет».
Любые достойные внимания не только сообщат вам, сколько секунд требуется вашему сайту для загрузки, но и дадут предложения о том, как улучшить ваш «счет».
Стоит протестировать ваш сайт во всех трех приведенных ниже тестах скорости. Это займет всего минуту, и каждый инструмент может выделить различные вещи, которые вы можете сделать, чтобы ускорить работу вашего сайта.
Тест скорости веб-сайта Pingdom
Возможно, самый известный из этих инструментов, Pingdom дает вам оценку производительности, показывает, как ваш сайт сравнивается со всеми другими протестированными веб-сайтами, и позволяет вам изменить место тестирования, чтобы увидеть, как ваши скорости различаются по всему миру. В отчете выделяются конкретные области, вызывающие озабоченность, и представлена диаграмма в виде водопада, показывающая, когда и как загружаются различные элементы на странице.
Google PageSpeed Insights
Еще один популярный вариант, Google PageSpeed Insights, особенно помогает устранять проблемы со скоростью на мобильных устройствах. Результаты разделены на вкладки для мобильных устройств и компьютеров. Каждая вкладка дает вам оценку из 100 и список возможных оптимизаций, которые можно попробовать.
Результаты разделены на вкладки для мобильных устройств и компьютеров. Каждая вкладка дает вам оценку из 100 и список возможных оптимизаций, которые можно попробовать.
GTmetrix
GTmetrix — еще один полезный инструмент для измерения скорости. Он использует Google PageSpeed Insights и YSlow от Yahoo, чтобы предоставить различные точки зрения на проблемы со скоростью вашего сайта, и дает некоторые из самых четких предложений любого из этих инструментов.
Интерпретация результатов теста скорости
Каждый из вышеперечисленных инструментов тестирования скорости выполняет тест немного по-разному. Между тремя из них у вас, вероятно, есть три разных балла, общее время загрузки и предложения по улучшению.
Помните, магическое число здесь равно двум секундам, а в идеале еще быстрее. Если ваш сайт загружается более двух секунд, вы рискуете потерять часть своих посетителей.
Некоторые из предложений, которые вам дадут инструменты скорости, будут касаться таких вещей, как оптимизация изображений, минимизация кода и использование кэширования браузера. Они часто ранжируются по степени важности в соответствии с инструментом скорости, поэтому рекомендуется начать с первого предложения и двигаться вниз.
Они часто ранжируются по степени важности в соответствии с инструментом скорости, поэтому рекомендуется начать с первого предложения и двигаться вниз.
Быстрые советы по ускорению работы WordPress
К счастью, в WordPress мы можем позаботиться о некоторых из этих проблем со скоростью страницы с помощью плагинов для оптимизации скорости (бесплатных и премиальных). Для многих пользователей это гораздо более простой способ справиться с предложениями инструментов тестирования скорости, чем внесение изменений вручную. Конечно, добавление дополнительных плагинов не всегда сокращает время загрузки вашего сайта, поэтому рекомендуется продолжать тестировать некоторые из приведенных ниже плагинов, чтобы увидеть, помогут они вам или навредят.
Конечно, установка большего количества плагинов не всегда сокращает время загрузки вашего сайта, поэтому рекомендуется продолжать тестировать некоторые из приведенных ниже плагинов, чтобы увидеть, помогут они вам или навредят.
Установить подключаемый модуль кэширования
Многие из лучших плагинов кэширования WordPress делают гораздо больше, чем просто сохраняют статические версии ваших страниц, чтобы быстрее загружать их для ваших пользователей. Хорошие плагины кэширования также минимизируют ваши HTML, CSS и JavaScript, общие рекомендации, данные инструментами тестирования скорости. Они также могут объединять несколько ресурсов CSS в один.
Хорошие плагины кэширования также минимизируют ваши HTML, CSS и JavaScript, общие рекомендации, данные инструментами тестирования скорости. Они также могут объединять несколько ресурсов CSS в один.
WP Fastest Cache — очень популярный бесплатный плагин для кэширования с 5 звездами в репозитории плагинов WordPress. Он имеет простую управляемую настройку. Если вам нужны дополнительные настройки и больший контроль над кэшированием, другой популярный вариант — W3 Total Cache.
Если вы не против заплатить за плагин для кэширования, премиальный WP Rocket может дать впечатляющие результаты, а также очень прост в реализации, поэтому мы считаем его одним из лучших плагинов для кэширования WordPress.
Большинство блогов выиграют от использования подключаемого модуля кэширования, и эти подключаемые модули учитывают предложения инструментов тестирования скорости, такие как «использовать кэширование браузера», «уменьшить CSS», «уменьшить HTML» и «уменьшить JavaScript».
Использовать CDN
CDN, или сеть доставки контента, доставляет вашим посетителям файлы, из которых состоит ваш сайт, с ближайшего к ним сервера. Обслуживая ваши файлы из разных мест по всему миру, ваши посетители будут испытывать постоянное быстрое время загрузки, независимо от того, где они находятся.
Многие подключаемые модули кэширования, такие как приведенные выше, также имеют функции CDN, хотя они различаются по качеству. Некоторые предпочитают выделенное решение CDN, такое как Amazon CloudFront, Cloudflare или MaxCDN.
CDN — еще одно отличное место, с которого можно начать резко увеличивать показатель скорости страницы. Это хорошее решение, когда плагин для тестирования скорости рекомендует вам «улучшить время отклика сервера».
Эта статья из нашего блога содержит информацию о лучших сервисах CDN для WordPress.
Оптимизируйте изображения
Одним из наиболее распространенных советов, которые делают эти инструменты ускорения, является оптимизация изображений вашего сайта. Обычно это означает, что вы отображаете изображения на странице, которые динамически уменьшаются, а не имеют точные размеры, которые вам нужны на странице.
Обычно это означает, что вы отображаете изображения на странице, которые динамически уменьшаются, а не имеют точные размеры, которые вам нужны на странице.
Это может происходить по разным причинам, но наиболее распространенной является переключение тем WordPress. Когда вы переключаете темы, обычно необходимо регенерировать ваши изображения, потому что новая тема использует разные размеры для избранных изображений и медиафайлов, встроенных в публикацию. Самый простой способ добиться этого — использовать такой плагин, как Regenerate Thumbnails. Вы можете установить этот плагин, использовать его, а затем удалить со своего сайта.
Еще один способ уменьшить размер изображений — использовать плагин, такой как EWWW Image Optimizer. Этот бесплатный плагин удаляет ненужные данные с изображений при их загрузке, чтобы уменьшить размер файла.
Эти плагины отлично подходят для выполнения рекомендаций по тестированию скорости, таких как «оптимизировать изображения» и «обслуживать масштабированные изображения».
Использовать ленивую загрузку
«Отложенная загрузка» — это функция, предназначенная для ускорения загрузки сайта за счет загрузки только тех элементов, которые находятся в верхней части страницы. При прокрутке другие элементы загружаются только по мере необходимости, что приводит к меньшему использованию полосы пропускания и более быстрому сайту.
Некоторые темы сделают это за вас, но если ваша тема этого не делает, вы можете использовать бесплатный плагин BJ Lazy Load, который охватывает все, от встроенных видео до миниатюр Gravatar.
Отложенная загрузка — отличное решение для выполнения рекомендаций теста скорости, таких как «отдавать приоритет видимому контенту». Это также может помочь ускорить время загрузки мобильных устройств, которое часто значительно хуже, чем на настольных компьютерах.
Удалить медленные и ненужные плагины
Если вы уже некоторое время используете WordPress, возможно, у вас накопилось несколько плагинов, которые вы больше не используете. Возможно, они служили одноразовым решением и выполнили свою задачу (например, плагин Regenerate Thumbnails), а возможно, добавили функции, которые вам просто больше не нужны.
Возможно, они служили одноразовым решением и выполнили свою задачу (например, плагин Regenerate Thumbnails), а возможно, добавили функции, которые вам просто больше не нужны.
Какой бы ни была причина, стоит потратить несколько минут и удалить все плагины, которые вы больше не используете. Плагины, как и все остальное на вашем сайте, используют ресурсы, и чем больше вещей вы установили, тем больше ресурсов используется.
Затем попробуйте запустить Plugin Performance Profiler*, бесплатный подключаемый модуль от GoDaddy, который может помочь вам определить, какие из ваших подключаемых модулей замедляют работу вашего сайта. С помощью этой информации вы можете удалить плагины, которые замедляют вашу работу, или заменить их более эффективными плагинами.
Как правило, это хороший совет, который поможет вам сократить время загрузки, специально нацелившись на плагины, которые замедляют работу.
*Небольшое примечание об этом плагине: он не обновлялся более двух лет, чего обычно мы рекомендуем избегать. Но, кажется, все еще работает. Так что тестируйте на свое усмотрение.
Но, кажется, все еще работает. Так что тестируйте на свое усмотрение.
Заключительные мысли
Имея так много отличных инструментов для тестирования скорости, можно быстро и легко потратить несколько минут на улучшение пользовательского опыта для ваших посетителей. Даже сокращение времени загрузки всего на одну-две секунды может оказать существенное влияние на такие показатели, как показатель отказов или конверсии.
Если вы уже оптимизировали свой сайт для повышения скорости, какое отдельное изменение вы внесли, которое больше всего повлияло на время загрузки? Поделитесь своими выводами в комментариях, чтобы остальные из нас могли извлечь пользу.
Миниатюра статьи vladwel / Shutterstock.com
Инструменты для проверки скорости и производительности веб-сайта
Дайнис в Интернете. Обновлено .
Google учитывает скорость загрузки сайта при определении его рейтинга. Даже если это не окажет большого влияния, это все еще то, что мы (веб-мастера) должны изучить . Причина довольно проста — большинство посетителей, как правило, спешат, и никто не любит ждать полвека, прежде чем сайт наконец-то загрузит свой контент или не загрузится.
Даже если это не окажет большого влияния, это все еще то, что мы (веб-мастера) должны изучить . Причина довольно проста — большинство посетителей, как правило, спешат, и никто не любит ждать полвека, прежде чем сайт наконец-то загрузит свой контент или не загрузится.
Другими словами, если ваш сайт работает медленно, вы рискуете потерять много посетителей. Посетители — это трафик, трафик влияет на репутацию и потенциально может приносить доход. Это может быть эффект домино, если игнорировать последствия медленной загрузки сайта.
Очень важно определить, что создает ваш веб-сайт, прежде чем переходить к кодам, пытающимся ускорить работу , потому что это невозможно сделать, не зная виновников, которые замедляют работу вашего веб-сайта. В этой статье собран набор полезных веб-сервисов и инструментов, которые помогут вам диагностировать и проанализировать ваш сайт, что позволит вам лучше понять ваш сайт.
Pingdom
Проверка времени загрузки всех объектов веб-сайта (HTML, изображений, Javascript, CSS, фреймов и других). Вы также можете проверить, насколько быстро загружается каждый элемент вашего веб-сайта, и улучшить медленно загружающиеся элементы. В сводке результатов тестирования вы видите отчет о времени загрузки сайта, времени загрузки каждого элемента, размерах элементов и общем количестве элементов.
Вы также можете проверить, насколько быстро загружается каждый элемент вашего веб-сайта, и улучшить медленно загружающиеся элементы. В сводке результатов тестирования вы видите отчет о времени загрузки сайта, времени загрузки каждого элемента, размерах элементов и общем количестве элементов.
GTmetrix
Объединяет два самых популярных расширения производительности Firefox — Yslow и Google Page Speed. Gtmetrix дает вам предложения о том, что вам нужно для улучшения вашего сайта. Хотя Yslow и скорость страницы Google рекомендуются для Firefox, они также могут применяться к другому браузеру.
Load Impact
Loadimpact — это важный инструмент для крупных веб-сайтов, которые ежедневно посещают десятки тысяч посетителей. Бесплатная учетная запись позволяет проверить влияние нагрузки на 50 смоделированных пользователей; что-нибудь еще, вам придется перейти на премиум-аккаунт.
Site-Perf
Site-Perf полностью эмулирует естественное поведение браузера, загружая вашу страницу со всеми изображениями, CSS, JS и другими файлами — так же, как обычный посетитель, и в отчете вы можете увидеть веб-сайт загрузка страницы, какие файлы начинают загружаться первыми и с какой скоростью.