Интерфейс сайта

От автора: Хотя основа основ дизайна — это творчество, всё-таки некоторые элементы интерфейса сайта будет полезно иметь в запасе. В этой статье я покажу 15+ самых важных деталей пользовательского интерфейса сайта, которые пригодятся каждому. Используя эти небольшие подсказки, вы сможете получить красивый и практичный дизайн, используя меньше сил и времени.
1. Сетка
Страница, кроме авторского контента, обычно содержит в себе ещё и место под баннер, место под рекламу, под ссылки и прочее… Важно, чтобы эти места не портили общий вид сайта, и были в то же время удобно расположены. Поэтому удобно использовать разметку страницы. Классическая разметка страницы вот такая:
 | Всем привет, я — Найко Михаил — дизайнер, иллюстратор и блоггер. Живу и работаю в Москве. Кроме страсти к дизайну и веб-технологиям, люблю кино, спорт и свою девушку) Также смотрите мой блог о веб-дизайне. |
Бренд (логотип, слоган и т.д.), в левом верхнем углу
Навигация — в верхней части сайта, а также желательно слева
Основное содержание — центр страницы
Объявления — справа страницы

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееFooter не содержит в себе важной информации (либо содержит её дубликат), обычно это ссылки на внутренние страницы и контактные данные.

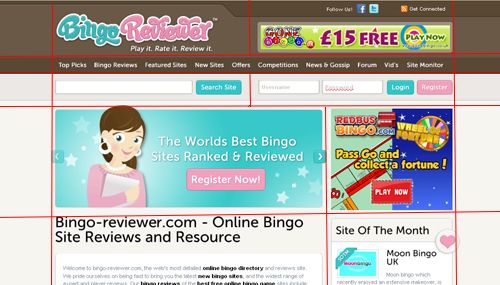
На этом примере я нарисовал воображаемую сетку

Чтобы увидеть сетку, достаточно мысленно поделить изображение прямыми линиями.

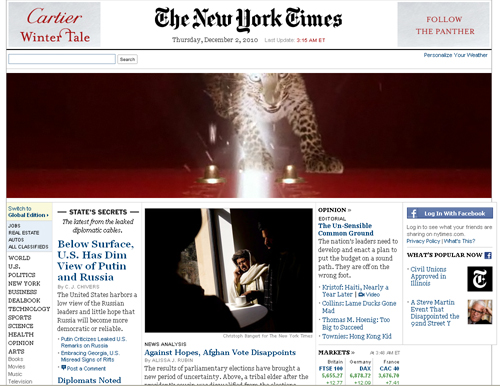
И ещё один пример использования сетки в дизайне .
2. Вертикальная навигация
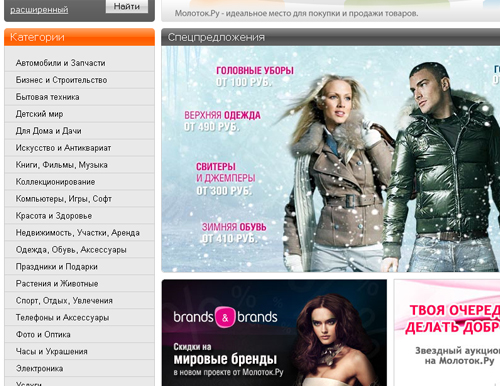
Мы встречаем левую и правую панель навигации всё реже, т.к. сейчас наметилась тенденция в упрощении меню и перехода на горизонтальный вариант. Однако, вертикальная навигация не исчезнет просто потому, что не всегда горизонтальный вариант так уж универсален. Так, вертикальный вариант удобней для меню со сложной или длинной структурой дерева. Возьмём, к примеру, molotok.ru.

Трудно представить, как все его категории уместятся в горизонтальном меню.
Впрочем, ничто не мешает использовать его и для маленьких сайтов. Если разместить его прямо под лого, оно может неплохо заполнить пустоту.

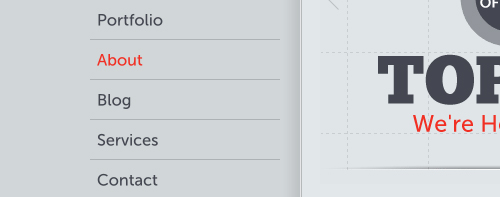
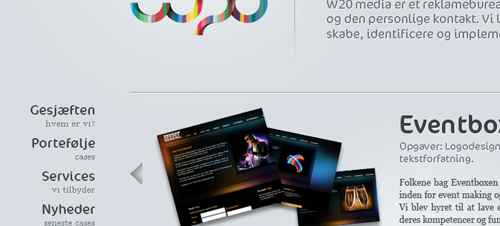
Хороший простой пример вертикальной навигации

Вертикальное меню расположено слева, под логотипом
3. Горизонтальная навигация
Горизонтальная навигация обычно используется для несложных и не длинных списков ссылок. Очень удобно разместить её над или под логотипом. Кроме своей заметности, горизонтальное меню имеет и ещё один плюс — это экономия места. Вертикальное меню забирает пространство, исходя из длины самого длинного слова. А вот горизонтальное меню «растёт» разве что немного в высоту, да и то всегда можно поиграть margin’ами и padding’ами.

Обычное (с хорошим дизайном) горизонтальное меню

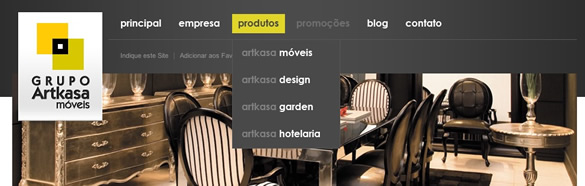
Авторы этого меню пошли дальше, и добавили подкатегории

Ещё один пример хорошего оформления горизонтального меню
4. Выпадающие списки
Ещё один, более продвинутый вариант навигации — это выпадающие списки. Зачастую его применяют на страницах, где мало категорий, но они включают подкатегории. Выпадающее меню очень удобно, помогает избежать лишних переходов и экономит место на странице

Элегантное выпадающее меню

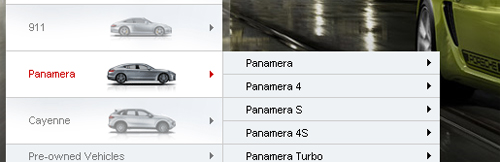
Модифицированное меню, добавлено оформление картинками

Выпадающее меню бывает не только горизонтальным, но и вертикальным
5. Хлебные крошки
Хлебные крошки являются визуальным представлением постраничной иерархии сайта. Пользователь должен понимать, в каком разделе сайта он находится, и к какой категории относится страница. Очень удобная вещь, как в плане навигации по сайту, так и как источник дополнительной перелинковки страниц (что любят поисковики, так что популярность этого элемента всё время растёт). Располагают их выше содержимого страницы, слева направо.

Текущая страница выделяется цветом

Текущая страница никак не выделяется. Авторы сыграли на логике посетителя)

Текущая страница никак не выделяется. Зато выделены корневые страницы
6. Список записей
Блоги всё популярней, и у каждого есть список постов, что логично. Каждый такой список состоит из «превьюшек» постов. А «превьюшки» , в свою очередь, из заголовка статьи, краткого содержания, количества комментариев и тому подобной общей информации. Главный акцент мы всегда делаем на названии. Оно должно быть крупным, раскрывающим тему, без лишних слов и содержаться в тегах h2 или h3. «Превьюшка» должна заинтриговать читателя, чтобы у него появился интерес посмотреть пост, полазить по сайту.

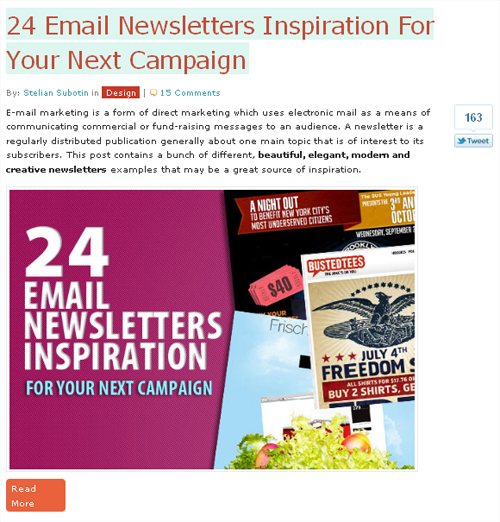
Отличный дизайн: содержит заголовок, автора, категорию, количество комментариев и ретвитов, сам текст, картинку и кнопку «читать далее»

В развёрнутом виде отображается только последняя запись, остальные — в виде небольших «превьюшек». Такой вариант экономит место .

Каждая запись оформлена в виде страницы блокнота
7. Архивы
Архивы — очень хороший способ обеспечить доступ к старым записям в блоге. Хороший архив должен содержать сортировку не только по датам, но и по категориям, ведь часто пользователям интересна только одна рубрика блога. К сожалению, не все авторы уделяют этому элементу должного внимания, а зря — архив здорово повышает юзабилити страницы.
Подробный архив, где есть сортировка записей по категориям и тегам
Этот архив включает удобную временную навигацию
Отличный пример, где сочетается архив по датам и по записям
8. Футер с контентом
Времена простеньких футеров, похоже, уходят, и в моду входят футеры красивые и полезные. Туда можно поместить те же архивы, контакты, информацию об авторе (владельце) блога, меню и ещё кучу разной полезной информации. В функции футера вполне может входить привлечение посетителей для просмотра других страниц сайта. Конечно, желательно его красиво оформить. Как вариант, многие используют 3-4 колонки, в которых содержаться внутренние ссылки и информация, а так же подписки на RSS и Email.
Трехколоночный информативный футер
Пример отличного графического оформления футера сайта
Футер с интересным элегантным дизайном
9. Нумерация страниц
Когда на сайте много контента, и это нужно хоть как-то организовать, то нумерация страниц — первое, что приходит в голову. Она позволяет быстро пролистывать контент сайта, заодно снижая время загрузки страницы. Лучший пример навигации страниц, на мой взгляд, реализован примерно следующим образом:
Тут я, наверное, никого не удивил, т.к. эта схема довольно распространена. Здесь чётко выражена текущая страница, её соседи, а также есть доступ сразу к последним (и первым) записям.
Один из самых часто-встречающихся вариантов оформления прокрутки страниц
А вот более интересный вариант оформления
10. Модальные вкладки
Модальные вкладки в компактном виде содержат дополнительный контент, который становится открытым только тогда, когда этого захочет пользователь. Когда возраст блога позволяет ему, например, иметь большой архив с большим количеством тегов и категорий, можно распределить их в несколько вкладок, чтобы они не занимали много места. Разумеется, выводить таким способом можно всё, что угодно, и способы оформления могут быть самыми разными.
На этом примере на каждой новой вкладке — разный тип блюд ресторана
Здесь автор предпочёл разместить в одном месте свои работы, разбив их по категориям

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЖурнал предлагает выбрать посетителю тот контент, который ему нужен
11. Участвуйте в системе оценок.
Большинство современных сайтов/блогов направлены на взаимодействие с пользователем. И многие стремятся сделать свои странички всё более интерактивными.
Помещайте на сайт кнопки Stumbleupon / Twitter / Vkontake и т.д. — и вы увидите, как страницы оживут.
Один из популярных вариантов — массовое добавление иконок социальных закладок в конце статьи
Пример, в котором авторы делают упор на социальные сети
Здесь читатель может как поделиться статьей с друзьями, так и отложить себе в закладки
12. Информационная панель
Не столь часто (пока!) встречающаяся вещь, но тоже имеющая право на место в этой статье. Интернет-магазины, интернет-банки, аналитические центры — все эти сервисы имеют на своих сайтах страницы статистической информации. На таких страницах особенно важно донести до посетителя то, что он хочет найти. Дизайн их должен быть простым, хорошо организованным и доходчивым.
Google Analytics — один из самых ярких примеров хорошо сделанной информационной панели.
Ещё один пример хорошего дизайна и юзабилити при работе с данными.
Графики используются и в отображении котировок акций. Это — один из примеров оформления.
13. Простая регистрация
Все мы встречаемся с формой регистрации на сайтах, и многие из нас вынуждены по тем или иным причинам регистрироваться часто. Думаю, все согласятся, что предложение ввести подтверждение e-mail или сложный непонятный текст защиты на 3-й странице формы регистрации нагоняет тоску. Все эти излишества совсем не упрощают жизнь посетителей. Вот почему важна максимально простая форма регистрации. Пользователь не должен думать, что он что-то забыл вписать, или вглядываться в символы . Если же вам хочется вытянуть максимум информации из пользователя , сделайте так:
Чтобы зарегистрироваться он должен ввести логин, почту и пароль. А после регистрации предложите ему заполнить другие поля анкеты.
Отличный пример просто формы регистрации, хотя и не максимально короткий
На Vimeo размещён вариант самой короткой формы регистрации — всего три(!) поля
Facebook — ещё один пример хорошего исполнения формы
14. Акценты
Оживите свою страницу. Акцентируйте важные слова/фразы. Играйте размером, шрифтом, цветом, оформлением. Ведь первым делом посетитель должен увидеть то, на что вы ему укажите. Правда, немного сложнее заставить его увидеть части страницы в нужном ПОРЯДКЕ. Но и это решаемо.
Важные фрагменты текста выделены бирюзовым цветом
Главная надпись страницы максимально увеличена и написана другим шрифтом
Каждая новая строка «затухает» относительно предыдущей
15. Отображение Коллекций
Многие из нас любят похвастаться своими друзьями, коллекциями картинок, ресурсами, фотографиями и т.д. Чтобы отобразить эти коллекции, используются несколько разных способов.
Кто-то использует сетку из «превьюшек», а кто-то — некий список из картинок.
Автор отобразил свою коллекцию фотографий вот в такой сетке
На этом примере мы видим такое своеобразное отображение дружеских ссылок
Простое и стильное отображение последних работ дизайнера
16. Поиск
На всяком сайте, содержащим много контента, должен быть поиск. Кнопку поиска обычно располагают на видном месте. В шапке, или в вертикальном меню.
Простая и мягкая по тонам форма поиска
Пример необычного оформления формы поиска
И ещё один пример нестандартного оформления нашей формы
17. Формы
Формы на сайтах требуются для того, чтобы оставить комментарий, или чтобы совершить некий платёж. Как и в примере с регистрацией, здесь тоже важна максимальная простота. Ведь пользователи не любят долго копаться с забиванием символов и думать, что куда вписать.
Лучше включить возможность просмотра, на каком этапе заполнения находится пользователь, и сколько ещё осталось до конца. Так же желательно разделять этапы по категориям (общая информация, контакты и т.п.)
На этой странице вы можете наблюдать процесс поэтапного заполнения формы
Ещё один пример поэтапного заполнения формы. Активная стадия выделяется цветом
Другой вариант оформления — активный процесс открывается в новой вкладке
18. Подписки
В то время как блоги и социальные сети набирают популярность, появилась тенденция размещать несколько кнопок подписки. Как правило, минимум это RSS и Twitter. Люди стараются сделать страницы более живыми и коммуникативным, максимально облегчая читателям возможность следить за новостями.
Вместе с кнопками подписки сразу же указано и количество подписчиков
Когда я увидел этот вариант — мне сразу бросился в глаза элегантный дизайн
Максимально простой вариант — лишь кнопки подписки, плюс ссылки на социальные сети
19. Слайдеры
Каждый мало-мальски опытный верстальщик может взять готовый jQuery-слайдер в интернете, и вставить его на свою страницу. И выглядит это весьма эффектно. Именно поэтому слайдеры всё чаще встречаются на страницах. Как правило, их размещают как биллборд с лучшими материалами (или товарами) сайта, в самом видном месте.
Отличный, простой, стильный слайдер.
А это — довольно распространённый пример слайдера
Хороший необычный пример оформления слайдера
На этом, разумеется, элементы не кончаются — ведь их намного больше. Я рассказал лишь о самых трендовых и ходовых. Хочется пожелать всем отнестись к информации серьезно, проанализировать и обдумать. Делайте красивые сайты. Делайте удобные сайты.
Успехов!
С уважением Найко Михайл.

Автор: Найко Михаил
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: [email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть10 советов по дизайну интерфейса / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «10 Tips to Designing Perfect Forms».Формы играют роль портала между пользователем и системой и часто являются основой страницы. Авторизация, регистрация, обновление статуса, ввод платежных данных или адреса доставки – управляются формами. Для онлайн-магазинов грамотно созданные формы играют значительную роль. По собственному опыту, хороший дизайн удваивает онлайн-продажи.
Поскольку формы выполняют важные функции для интерфейса пользователя, существуют правила по их оформлению.
1. Начинайте с ввода данных
Начните с самого простого элемента – текстового поля. Это наиболее распространенный компонент многих форм, так что сделав его правильно, вы уже на полпути.
Выделяют 3 основных элемента для формы: текстовое поле, заголовок исообщение об ошибке. Какой бы дизайн вы не выбрали для их создания, убедитесь, что пользователь знает, какая информация требуется, и если есть ошибка – как можно от нее избавиться.
Заголовки должны быть сверху
Тенденции рождаются и умирают. Сейчас модно размещатьplaceholder как заголовок. Его использование хоть и не ошибочно, но поднимает некоторые UX (прим.: «user experience») проблемы. Дело в том, что когда поле заполнено, пользователь не видит заголовка.
Заголовки необходимо видеть всегда. Поэтому они размещаются сверху.
Почему сверху, а не слева от поля ввода данных?
Когда заголовок слева от текстового поля, на экране телефона элементы будут съезжать относительно друг друга. Сначала думайте о том, как все будет выглядеть на экране телефона.
Помогите пользователю, указав пример в placeholder.
Еще один аргумент в пользу размещения заголовков над полем ввода данных, это то, что пользователь читает информацию по вертикальной линии, так как согласно исследованиям, это быстрее, чем перемещение зрения от левой колонки к правой.
2. Сообщение об ошибке и предупреждения
Для стандартного текстового поля нужны сообщения об ошибках.
Вот 3 совета по их оформлению:
Ошибка возникает как из-за клиента, так и из-за сервера
С клиентской стороны обнаруживаются проблемы, когда обязательное поле не заполнено, либо email введен неверно:
- Сервер проверяет, существует ли данный email;
- Пользователь получает уведомление о клиентской ошибке до отправки формы. Ошибки необходимы для предотвращения отправки неверной информации пользователем.
Уточняйте сообщения об ошибке
Предоставляйте информацию о том, в каком поле ошибка. По соображениям безопасности, некоторые разработчики не указывают на ошибку вemail или пароле при авторизации, и это абсолютно нормально. Но когда пользователь подписывается на рассылку или вводит свой адрес при покупке, укажите ему, какое поле заполнено неверно и почему.
Используйте предупреждения
Проинформируйте пользователя, если поле требует определенных критериев, например, если пароль должен содержать некоторое число символов или совмещать числа и буквы.
Укажите, насколько надежен пароль, зарегистрирован ли email на сайте, или не занят ли логин.
3. Используйте сочетающиеся формы
Если все поля – текстовые, пользователю придется постоянно раскрывать клавиатуру.
Для разнообразия предложите пользователю переключаться с текстового поля на dropdown (прим.: «раскрывающиеся списки») или на radiobuttonи обратно.
Подумайте о том, как пользователь держит телефон, и как ликвидировать неудобство, вызванное сочетанием одинаковых полей для ввода данных.
4. Radio Buttons, Dropdowns и Checkboxes
Иногда возникает путаница при выборе radiobutton, dropdown и checkbox.
Radiobutton прекрасно подходит для предоставления небольшого числа возможных ответов. Выберите возможный ответ заранее или пропустите это поле.
Radiobutton – лучшее решение в случае, когда можно выбрать только один вариант.
Когда нужно больше элементов, более подходящим вариантом будет dropdown (в практике – больше 5-6 ответов). Также можно выбрать элемент по умолчанию или задать placeholder «Выберите элемент».
Checkbox – лучший выбор, когда нужно заполнить только одно поле (например, условия и положения), или предоставляется больше одного варианта ответа. Если вы хотите выбрать, какие рекламные рассылки отправить пользователю, checkbox позволит сделать больше одного выбора.
Использование checkbox вместо radiobutton не должно ограничивать вас в решениях по оформлению пользовательского интерфейса.
Как у дизайнера, у вас достаточно свободы в выборе того, как UI (прим.: «user interface») элементы будут отображаться на экране. Даже если вы хотите как-то изменить checkbox, чтобы они были более интересными, это не должно влиять на восприятие пользователя.
Вместо того, чтобы писать текст напротив маленьких кружков, можно создать картинки или иконки для выбора.
5. По возможности исключайте поля необязательного ввода
Если цель бизнеса – продать товар, то ваша цель как дизайнера – устранить как можно больше неудобств между пользователем и системой.
Удаление ненужных полей позволит пользователю прилагать меньше усилий.
При оформлении важно знать различные виды форм оплаты и доставки.
Если отдел продаж хочет узнать предпочтения клиентов, можно сделать это при подтверждении email.
Всегда ищите способы, позволяющие использовать минимум видимых полей.
Если вы хотите оптимизировать онлайн-магазин, минимизируйте число полей для адреса доставки и оформления покупки.
Если вы оформляете интерфейс для бронирования авиабилетов, покажите пользователю наименьшее число полей, необходимых для просмотра доступных рейсов.
Затем вы можете предложить больше условий: количество сумок и т.д.
6. Используйте автозаполнение для больших форм
В зависимости от названия улицы, заполнение адресной строки может занять много времени, особенно с телефона. Написать адрес правильно может быть еще труднее.
Подумайте об использовании GoogleMapsAPI, чтобы названия улиц заполнялись автоматически. Это значит, что пользователю достаточно ввести несколько символов и выбрать нужную улицу из предлагаемого списка. Можно также автоматически заполнять почтовый индекс, опираясь на название улицы, но это мы обсудим позднее.
7. Используйте условную логику
Используйте логику для введения некоторой информации за пользователя, чтобы сделать его жизнь легче.
- Если известна страна пользователя, дизайн может содержать дополнительные поля («штат» если вы в США, «графство» — в Ирландии и т.д.)
- Используйте почтовый индекс, чтобы ввести название города, штат или провинции
- Если вы вычисляете страну пользователя по IP адресу, можно ли вставить код страны в поле для ввода телефона?
Если вы хотите заполнять некоторые поля за пользователя, всегда давайте ему возможность самому ввести информацию. Есть вероятность, что вы в чем-то ошибетесь.
Например, вы используете GoogleMapsAPI, чтобы найти улицу в Германии. Зная название улицы, можно получить код города. Однако, некоторые улицы Германии достаточно большие, поэтому охватывают различные коды, так что информация может быть неверной в случае пограничных улиц. Всегда предоставляйте пользователю возможность ввести данные при необходимости.
Использование условной логики для всех стран мира потребует слишком много работы, поэтому необходимо осознавать смысл своих стараний. Просмотрите страны, из которых чаще всего поступают заказы, и сначала начните оптимизировать именно их. Если это приводит к повышению дохода, проделайте то же самое с остальными странами.
8. Используйте Placeholder правильно
Ранее мы обсуждали, что placeholder используется не всегда, так как исчезает при вводе информации. Но мы не рассматривали другие способы его использования, которые могут помочь пользователю.
Placeholder – прекрасная возможность показать пользователю, как вводить информацию. Хорошим примером является ввод телефона. Нужно ли пользователю вводить код страны? Или код города?
Когда необходим телефон или номер карты в определенном формате, проинформируйте об этом пользователя, предоставив пример заполнения в placeholder. Это отличный способ устранения ошибок, просто указывая, какая информация нужна: код страны и т.д.
9. Сообщайте о следующих шагах
Если после заполнения последует еще одна форма для ввода, сообщите об этом пользователю.
Вместо «Далее» или «Оплатить» можно написать «Проверить заказ» или «Оплата PayPal».
Добавляйте сообщения, указывающие на следующие шаги после нажатия кнопки. Завершится ли оформление заказа или у пользователя будет время все проверить? Перейдет ли он к оплате?
Всегда ищите пути доставлять комфорт пользователю, особенно если это связано с его банковским счетом.
Я раздражаюсь каждый раз при покупке на Amazon, потому что я не получаю всей информации, включая стоимость доставки, вплоть до последнего шага. Будьте честны со своим пользователем. Заслужите доверие, предоставляя необходимую информацию на каждом шаге заполнения, четко объясняйте, чего ожидать при дальнейшем использовании.
10. Продолжайте искать способы оптимизации
Однажды запустив яркую новую форму, продолжайте анализировать её. Если вы обнаружили, что многие пользователи покидают сайт, выясните причину. Проведите опрос, чтобы выяснить, почему пользователи испытывают дискомфорт, затем поработайте над устранением этого неудобства. Для дизайнера работа никогда не «закончена полностью».
Заключение
Иногда дизайн форм не так уж интересен, но если они сделаны хорошо, они могут изменить восприятие сайта или приложения пользователем. Тщательнее прорабатывайте формы, чтобы пользователю было легче. Четко давайте дальнейшие указания, предоставляйте подсказки с помощью предупреждений и placeholders, и предлагайте автозаполнение, чтобы пользователи не печатали слишком много.
Примеры дизайна веб-интерфейса
Как оценить качество UI
Для оценки качества UI можно воспользоваться принципом MAYA от промышленного дизайнера Раймонда Лоуи. Эта аббревиатура расшифровывается как Most Advanced Yet Acceptable — самый прогрессивный и в то же время приемлемый. На практике он означает, что интерфейс должен быть инновационным, но при этом достаточно понятным. Применение принципа MAYA можно оценить по таким показателям:
- Использование стандартных «метафор». Действия, которые пользователи могут выполнять на вашем сайте должны быть созвучны с действиями в реальной жизни (например, скроллинг напоминает переворачивание страниц, а архивирование — складывание бумажных документов на полку или в ящик).
- Наличие традиционных функций. Разумеется, вы сами определяете, насколько инновационным или традиционным должен быть интерфейс, исходя из предполагаемых технических навыков ваших пользователей. Но в любом случае в нем должны присутствовать знакомые элементы — это позволяет пользователям чувствовать себя уверенней.
- Отсутствие ненужных шагов в стандартных процессах. Усложняя стандартные процессы, вы только раздражаете пользователей.
Лучшие образцы веб-дизайна UI не только заслуживают уважение пользователей, но и получают награды, например Webby Awards. Ниже мы рассмотрели примеры дизайна веб-интерфейса разного назначения.
Примеры дизайна пользовательского интерфейса
MailChimp
Известная служба организации email-рассылок — отличный образец сервиса, который успешно применяет принципы дизайна пользовательского интерфейса. Зарегистрировавшись, новый пользователь видит не пустое пространство на месте рассылок, а короткую подсказку: что такое кампания, что нужно кликнуть, чтобы ее создать, а также яркий голубой указатель, отмечающий нужную кнопку:
При этом продвинутым пользователям предлагаются расширенные опции в так называемом меню по требованию (menu-on-demand):
Темплейты для рассылок представлены в виде схематических превью — пользователь может сделать выбор, даже не читая описание:
Работа с темплейтом осуществляется в редакторе, в котором используются иконки, стандартные для текстовых редакторов, а также перетягивающиеся блоки, предназначение которых сразу объясняется:
При этом здесь есть важные элементы для тестирования внешнего вида и сохранения шаблона. Особого внимания заслуживает сообщение «We’ll autosave every 20 seconds» — благодаря ему пользователь знает, что ему не нужно периодически сохранять шаблон, чтобы не потерять изменения.
Меню внизу страницы сообщает пользователю, на каком этапе создания рассылки он находиться и позволяет вернуться на нужные этап, если требуется внести какие-то изменения:
Если пользователь сделал ошибку при создании рассылки, во-первых, он увидит сообщение о том, что что-то пошло не так:
А во-вторых, ему будет предложено возможное решение, которое можно сразу же применить:
После того, как новый пользователь завершил некоторые шаги, в руководстве по началу работы появляются отметки Good job! и вычеркиваются выполненные действия:
MailChimp успешно применяет плоский дизайн пользовательского интерфейса.
Hootsuite
Популярная система для управления социальными сетями использует на своем лендинге фиксированное меню и предлагает сразу три яркие кнопки для регистрации с помощью соцсетей, которые привлекают внимание:
При этом, кликнув на ссылку «or create new account», пользователь не перейдет на новую страницу, а всего лишь увидит окошко с крестиком и всего тремя проиллюстрированными полями:
Настроить свою ученую запись и начать использовать Hootsuite мотивирует статистика о том, как сколько времени экономит его использование:
После регистрации и добавления социальных сетей пользователям предлагается ознакомиться с интерактивным руководством по началу работы:
Его можно пройти или пропустить (Skip tour):
В Hooutsuit меню слева с иконками раскрывается, открывая доступ к остальным разделам сервиса (например, настройкам и рекламе):
Поле публикации вверху используется для создания сообщений. Функции прикрепления файла, планирования публикации, добавления данных о расположении и приватности представлены в виде иконок:
При этом кнопка Save является сразу же и меню, и предлагает не только сохранение, но и несколько других опций:
Содержимое приложения организовывается в виде вкладок (прямо как браузере), которые можно добавлять, удалять и редактировать:
В паблишере пользователю предлагаются понятные подсказки по управлению публикациями:
My Energy
Сайт My Energy, который предназначен для учета расхода электроэнергии, газа и воды, отлично объясняет пользователям, для чего нужны те или иные данные и сразу показывает, что шагов по настройке профиля будет только три:
А после ввода адреса демонстрирует карту и, предвосхищая возможность ошибок картографического характера, предлагает нажать кнопку не That’s right, а Close enough!:
В зависимости от местоположения сайт сразу предлагает возможности по получению вычетов из налогов при использовании тех или иных технологий:
А вот советы по экономии и опросник по характеристикам жилья:
На скриншоте выше мы видим два меню — они оба фиксированные, благодаря чему при наличии большого количества данных пользователь все равно может быстро получить доступ к нужным функциям.
Нижнее меню отвечает за статистику по потреблению, сравнение показателей с другими жителями своего района, построение графиков и создание понятных отчетов:
Отдельно стоит упомянуть раздел с советами по экономии:
В нем можно отмечать советы, которых вы придерживаетесь, добавлять их в список дел и быстро просматривать по фильтрам или ориентируясь на показатели Saving Impact (сколько денег они помогают сэкономить) и Effort Required (сложность выполнения), которые представлены в виде градиентных кружочков:
Как показывают примеры выше, современный дизайн пользовательского интерфейса должен быть дружественным к новичкам, использовать уже известные паттерны и элементы, а также предоставлять объяснения и примеры там, где это необходимо.
Мы, студия stfalcon.com, разрабатываем MVP для стартапов, UI для сайтов и мобильных приложений и с удовольствием создадим современный дизайн пользовательского интерфейса, который будет радовать ваших клиентов.
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Именно поэтому мы решили её перевести. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Вступление
Сначала о главном. Это руководство не для всех. Это руководство прежде всего для:
- разработчиков, которые хотят уметь делать хорошие интерфейсы для себя, если вдруг прижмёт;
- UX-дизайнеров, которые знают, что хороший UX-дизайн продаётся лучше в красивой UI-упаковке.
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше.
А пока давайте я расскажу, что вы найдёте в этой статье.
Раньше я был UX-дизайнером без каких-либо навыков графического дизайна. Я обожал просто проектировать интерфейсы, но вскоре я понял, что есть куча причин научиться делать это ещё и красиво:
- Моё портфолио выглядело ужасно и едва отражало мой рабочий процесс и ход мыслей.
- Клиенты, с которыми я работал, с большей готовность заплатили бы тому, кто умеет рисовать не только прямоугольники и стрелочки.
- Хотел ли я в какой-то момент присоединиться к стартапу на ранней стадии? Тогда лучше мне освоить эти навыки уже сейчас.
Я всегда находил себе оправдание:
Я ничего не понимаю в эстетике. Я закончил инженерно-технический факультет. Я не должен делать вещи красивыми.
В конце концов, я научился дизайну так же, как и любому другому мастерству: путём холодного, жёсткого анализа, бессовестно копируя то, что работает. Я тратил по 10 часов на проект, а брал деньги всего за час. Остальные 9 я учился. Отчаянно разыскивая в Google, Pinterest и Dribbble то, что можно скопировать.
Эти «правила» — это уроки, которые я вынес для себя за это время.
Итак, обращаюсь к занудам: если у меня сейчас что-то и получается в дизайне интерфейсов, это потому что я много анализировал, а не просто появился из ниоткуда с интуитивными знаниями о балансе и красоте.
В этой статье нет теории. Только чистая практика. Здесь вы ничего не найдёте о золотом сечении или теории цвета. Только то, чему я научился сам.
Есть дзюдо. Дзюдо развивалось сотни лет на основе японских традиций в боевом искусстве и философии. Если вы возьмёте уроки дзюдо, вы будете не только драться, но услышите очень много о гармонии и движении энергии.
А есть крав-мага, которую изобрели евреи в борьбе против нацистов на улицах Чехословакии в 1930-х годах. Там нет искусства. На уроках крав-маги вы научитесь тычкам в глаза с помощью ручки.
Эта статья — крав-мага для экранов.
Правила
Вот они:
- Свет падает сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Перейдём к делу.
Правило № 1: Свет падает сверху.
Тени лучше всего помогают мозгу понять, на какой элемент интерфейса мы смотрим.Пожалуй, это самое важное неочевидное правило, которое нужно усвоить в дизайне интерфейсов: свет падает сверху. В жизни свет чаще всего падает с неба или сверху. Если это не так, то это выглядит странно.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то перед вами предстанет девочка, похожая на демона.
То же самое и в дизайне интерфейсов. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Наши экраны плоские, но мы прилагаем все усилия, чтобы любой элемент на нём выглядел трёхмерными.
Возьмём кнопки. Даже в этой относительно «плоской» кнопке есть множество деталей, связанных со светом.
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Это всего лишь кнопка, но на ней уже есть 4 небольших эффекта от света. Это и есть главный урок. А теперь мы будет применять его ко всему.
Вот пара настроек из iOS 6 — «Не беспокоить» и «Уведомления». Она немного устарела, но может многому нас научить.
- Верхняя часть контрольной панели (inset control panel) отбрасывает небольшую тень.
- Проём для слайдера «On» располагается ещё глубже.
- Он имеет вогнутую форму, поэтому нижняя часть отражает больше света, чем верхняя.
- Иконки, наоборот, выпуклые. Видите яркий участок в верхней части иконок? Он представляет собой поверхность перпендикулярную к солнечному свету, следовательно, он поглощает и отражает его.
- У разделителя (divider notch) тень там, где не попадает солнечный свет, и наоборот.
Вот ещё один пример из моей старой работы.
Элементы, которые обычно имеют вогнутую форму:
- поля для ввода текста,
- нажатые кнопки,
- проёмы для слайдеров,
- радио-кнопки (неактивные),
- чекбоксы.
Элементы, которые обычно имеют выпуклую форму:
- кнопки (в ненажатом виде),
- сами слайдеры,
- контроллеры выпадающих меню,
- карточки,
- сама кнопка выбранной радио-кнопки,
- всплывающие окна.
Теперь когда вы знаете, вы будете везде это замечать.
А как же дизайн в стиле flat?
iOS 7 наделала много шума благодаря своему «плоскому дизайну». Он в буквальном смысле плоский. В нём нет никаких углублений или выступов — только линии и фигуры сплошного цвета.
Я, как и все, люблю чистый и простой дизайн, но я не думаю, что этот тренд на долго. Легкие трёхмерные эффекты в интерфейсах выглядят слишком естественно, чтобы от них полностью отказаться.
Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы (именно в них я рекомендую вам развиваться профессионально). Такие же чистые и простые, но с небольшими тенями, подсказывающими, что можно нажать или кликнуть.
В то время как я пишу эту статью, Google выпустила Material design. Это единый визуальный язык для всех продуктов компании, который, по своей сути, пытается имитировать физический мир.
Эта иллюстрация из руководства Material design показывает, как передать разную глубину с помощью разных теней.
Именно в этом направлении будет развиваться дизайн. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
Нельзя сказать, что он не имитирует физический мир, но в то же время он не похож на веб-дизайн 2006 года. В нём нет текстур, градиентов или отблесков. Я думаю, будущее за «полу-плоским» дизайном. А дизайн в стиле flat — это просто часть истории.
Правило № 2: Сначала чёрное и белое
Создавая дизайн в чёрно-белой палитре, до добавления цвета, вы сможете максимально упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении.В наши дни многие UX-дизайнеры увлечены подходом «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной.
Такой вид ограничений прекрасен. Это очищает сознание. Вы начинаете с более сложной проблемы (удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Вот вам ещё одно похожее ограничение: сделайте сначала чёрно-белый дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.
Только так можно создать «чистый» и «простой» интерфейс. А обилием цветов в разных местах его, наоборот, очень легко испортить. Чёрно-белый дизайн заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой хорошего дизайна.
Есть ситуации, когда такой подход не слишком полезен. Дизайну с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — нужен дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Делать дизайн для остальных гораздо сложнее.
Шаг 2: Как добавить цвет
Самое простое — это добавить только один цвет.
Один цвет на чёрно-белом сайте просто и эффективно притягивает взгляд.
Можно пойти ещё дальше и добавить два цвета или несколько оттенков одного тона.
Коды цветов на практике — что такое тон (hue)?В большинстве случаев на вебе используются HEX-коды цветов модели RGB. Для нас они являются абсолютно бесполезными. RGB плохо подходит для подбора цветов. Лучше использовать HSB (почти тоже самое что HSV или HSL).
HSB лучше, чем RGB, потому что эта модель ближе к тому, как мы воспринимаем цвет, и мы можем предсказывать, как изменение значений HSB повлияет на цвет.
Если вы впервые об этом слышите, то вот хороший путеводитель по HSB цветам.
Изменяя насыщенность и яркость одного и того же тона, можно создать палитру из множества цветов — тёмных, светлых, для фона, выделения и привлечения внимания. При этом они не будут рябить в глазах.
Использовать несколько оттенков одного или двух основных цветов — это самый лучший способ подчеркнуть или утопить отдельные элементы в дизайне, не испортив его.
Ещё несколько заметок о цвете
Цвет — это самая сложная часть графического дизайна. И хотя большинство статей о цвете недалёкие и вряд ли помогут вам в работе, есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Эта статья о том, что чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один классный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, посмотрите, какие цвета сочетают с ним лучшие дизайнеры в мире.
Правило № 3: Увеличьте белое пространство
Чтобы интерфейс выглядел красиво, позвольте ему дышать.В Правиле № 2 я говорил, что чёрно-белая палитра заставляет дизайнеров думать о макете и расположении элементов прежде, чем добавить цвет, и это хорошо. Теперь пришло время поговорить собственно о макете.
Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.
Если коротко, то всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтобы интерфейс выглядел красиво, вам нужно добавить много белого пространства.
Иногда даже слишком много.
Белое пространство, HTML и CSSЕсли вы, как и я, привыкли форматировать в CSS, где по умолчанию нет белого пространства, то пришло время отучиться от этой ужасной привычки. Начните думать, что белое пространство — первично. В самом начале есть только оно, и вы уменьшаете его, добавляя элементы на сайт.
Звучит как дзэн? Я думаю, именно поэтому люди продолжают делать наброски.
Начать с чистого листа значит начать именно белого пространства. Думайте об отступах и полях с самого начала. Всё, что вы рисуете, — это ваше сознательное решение по уменьшению белого пространства.
Если вы начнёте с кучи неотформатированного HTML, то о белом пространстве вы будете думать в последнюю очередь.
Вот концепт музыкального плеера от Piotr Kwiatkowski.
Обратите внимание на меню слева.
Вертикальное пространство между ссылками в меню в два раза больше самого текста. Это шрифт размером 12px, с такими же отступами сверху и снизу.
Или посмотрите на заголовки списков. Между словом «PLAYLISTS» и его подчёркиванием расстояние в 15px. Это больше, чем высота заглавной буквы шрифта! Я уже молчу о 25px между самим списками.
В верхнем правом углу тоже достаточно пространства. Текст «Search all music» занимает 20 % высоты панели навигации. У иконок похожие пропорции.
Пётр сознательно добавил сюда много белого пространства, и это окупилось сполна. Хотя это просто концепт, но в плане дизайна этот интерфейс мог бы посоперничать с лучшими музыкальными плеерами, которые сейчас есть.
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.
Или Википедия.
Конечно, можно поспорить, что такому редизайну не хватает функциональности. Но это хорошее место для старта.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
Анализируйте, что работает, а что нет.
В следующей части я расскажу об остальных 4 правилах красивых интерфейсов:
- Как накладывать текст на картинки.
- Как выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
Четко сформулированный набор принципов проектирования интерфейса сделает вас лучшим дизайнером, а не ограничит вашу креативность.
Мы, дизайнеры, часто проектируем интуитивно. Однако, чтобы стать по-настоящему великим дизайнером, вам нужно немного глубже вникнуть в проблему и определить принципы проектирования интерфейса, которые лежат в основе вашей работы.
Великолепный дизайн не рождается исключительно из творческого вдохновения. Вместо этого мы строим его на основе устоявшейся передовой практики.
Эти принципы дизайна интерфейса являются открытыми для обсуждения и толкования. Однако, мы можем сказать с уверенностью, что великолепный дизайн рождается не только из творческого вдохновения. Вместо этого мы строим его на основе передового опыта, накопленного в течение сотен лет проектирования и развившегося за последние несколько десятилетий, по мере того, как интерфейсы становятся все более изощренными.
В этой статье я хочу поделиться с вами 15 принципами проектирования интерфейса, которые формировали мои дизайны на протяжении многих лет. Я не утверждаю, что это исчерпывающий список, но надеюсь, что он послужит руководством для новичков и, возможно, вдохновит опытных дизайнеров.
Мы начнем с рассмотрения основ юзабилити.
1. Не заставляйте пользователя думать
Основная задача дизайнера – сделать интерфейсы интуитивно понятными. Мы должны предположить, что те, кто использует наши веб-сайты, будут отвлекаться или иметь ограниченное время. Их когнитивная нагрузка будет высокой и, вероятно, на сайт останется всего несколько секунд. Если в эти несколько секунд сайтом будет сложно пользоваться, пользователи откажутся от него, и ваш дизайн не справится со своей задачей.
2. Дело не в дизайне
Один из способов, с помощью которого дизайнеры усложняют взаимодействие с интерфейсом, заключается в том, что они ставят эстетику превыше юзабилити. Мы часто стремимся продемонстрировать наши дизайнерские навыки или поэкспериментировать с последними трендами дизайна, чем подрываем юзабилити сайта.
Суть сайта сводится к контенту и функциональности, а не к дизайну.
Важно помнить, что сайт – это в первую очередь контент и функциональность, а не дизайн. Дизайн помогает пользователю выяснить, что он хочет знать или сделать то, что ему нужно сделать. Дизайн никогда не должен занимать центральное место.
3. Предоставляйте пользователю контроль
Дизайн должен быть в первую очередь сфокусирован на то, чтобы дать пользователю ощущение контроля над своим опытом. Когда дизайн заставляет пользователя искать, как что-то сделать или, что-то еще хуже, нарушает базовую функцию Интернета (например, нажатие кнопки «Назад» или изменение размера текста), он терпит крах.
Предоставление пользователю элемента управления также означает контроль над циклической анимацией или автоматическим воспроизведением видео. Чем больше у пользователя контроля, тем он более расслаблен и восприимчив.
4. Проектируйте для взаимодействия
Важно помнить, что в конечном итоге Интернет представляет собой интерактивную среду, и наши проекты должны учитывать это. Кнопки должны выглядеть и вести себя, как кнопки. То же самое относится и к ссылкам.
Мы также должны тщательно подумать о влиянии взаимодействий пользователей. Что произойдет, если пользователь допустит ошибку? Как адаптируется дизайн, если пользователь изменит размеры браузера или переключит устройства?
Наконец, как насчет состояний по умолчанию для этих взаимодействий. Должен ли этот флажок быть отмечен или нет? Должен ли список стран по умолчанию указывать конкретную страну, или, что видит пользователь при первом входе в приложение? Все эти дизайн-решения имеют значение.
5. Фокусируйтесь на одном действии за раз
Из-за интерактивного характера дизайна в Интернете пользователям часто приходится выполнять множество взаимодействий. Тем не менее, это может их быстро перегрузить. Вот почему нам нужно сосредоточиться на одном действии за раз.
Это особенно важно, когда дело доходит до призывов к действию. Мы часто бомбардируем пользователей вторичными призывами к действию (например, подписка на список рассылки или подписка на нас в социальных сетях), когда основное действие остается незамеченным. Пользователи не могут воспринимать столько за раз.
6. Разбейте плотный контент на куски
Еще один способ избежать перегрузки пользователей – разбить контент на легче усваиваемые куски. Большие блоки текста, множество категорий продуктов или плоская информационная архитектура может перегружать пользователей, представляя слишком много информации за один раз.
Чтобы избежать этой проблемы, мы можем разбить контент на более мелкие группы, что облегчит усвоение информации. Например, мы можем разбить блок текста в примере ниже на разделы с заголовками или разделить навигацию по разным категориям.

Самое важное правило UX-дизайна гласит: «Все разбивают большие куски информации на маленькие, чтобы быстрее обрабатывать информацию».
7. Группируйте связанные элементы
Хотя разбивка контента может быть полезной во многих обстоятельствах, иногда вам нужно сделать обратное, визуально сгруппировав связанные элементы.
Возьмем в качестве примера, навигацию. Не заставляйте пользователя искать различные навигационные блоки по всему экрану. Соберите их вместе в похожую часть интерфейса.
8. Создайте сильную визуальную иерархию
В конечном счете, группировка и разбивка контента сводятся к созданию прочной визуальной иерархии вашего сайта. Но это выходит за рамки отношений между элементами.
Размер, цвет и расположение играют важную роль в создании визуальной иерархии и ориентировании пользователя по странице.
9. Будьте предсказуемы
Многие дизайнеры отчаянно хотят сделать что-то новое и инновационное. Они хотят делать что-то иначе, но это редко выходит хорошо. Когда ваши дизайны отклоняются от ожиданий людей, это сбивает их с толку и вызывает чувство беспокойства.
Мой совет: если вы хотите поэкспериментировать (и вам следует), сделайте это на сторонних проектах или на определенных веб-сайтах, где уместно исследование.
10. Используйте эстетику, чтобы вызвать у пользователей правильное настроение
Хотя дизайн предназначен для облегчения действий пользователя, это не единственная его роль. Несмотря на то, что ряд экспертов в области юзабилити, так считают, я не верю, что цель дизайна заключается только в функциональности.
Дизайн также должен вызывать у пользователя правильное настроение, будь то возбуждение, впечатление или доверие.
Дизайн игрового автомата является хорошим примером роли эстетики в формировании пользовательского опыта.
11. Изображения должны иметь четкую цель
Область представляющая опасность – это изображения. Дизайнеры часто загружают изображения, чтобы добавить на страницу «визуальный интерес», но это ошибка.
Вы должны иметь четкую цель для любых изображений, которые добавляете. Либо они должны поддерживать контент на странице, передавая информацию, либо мы должны спроектировать их так, чтобы поощрить конкретный ответ пользователя.
12. Поддерживайте инклюзивность
Когда мы используем изображения, мы также должны учитывать доступность. Более того, мы должны создавать целые веб-сайты для удовлетворения потребностей максимально широкой аудитории.
Опасно делать предположения о нашей аудитории и ее потребностях в доступности.
13. Соответствуйте ментальной модели пользователя
Другая область, в которой мы склонны делать предположения о пользователях, это то, как они организуют информацию у себя в голове. Это, как правило, проявляется в предположениях, которые мы делаем при создании информационной архитектуры сайтов или использовании нами языка.
Однако, маловероятно, что наши ментальные модели соответствуют моделям наших пользователей, потому что наши клиенты являются специалистами в области контента, который они хотят опубликовать в Интернете. Чем более осведомлен человек о предмете, тем больше его ментальная модель отклоняется от общей аудитории.
14. Тестируйте и проводите итерации
Чтобы побороть наши предположения о пользователях, мы должны проводить тесты. Тестирование очень важно для процесса проектирования в целом.
Великолепный дизайн не формируется полностью в голове дизайнера. Вместо этого он развивается путем проведения тестов и итераций.
Великолепный дизайн не формируется полностью в голове дизайнера. Вместо этого он развивается путем проведения тестирований и итераций. Поэтому наш процесс должен это отражать.
15. Приоритет производительности
Наконец, в Интернете приоритетом хорошего дизайна интерфейса должна быть производительность. Мы, дизайнеры, любим использовать изображения, видео и множество веб-шрифтов. Однако это окажет значительное негативное влияние на производительность веб-сайта.

Низкая производительность оказывает значительное влияние на конверсию и просмотры страниц.
Мы должны работать в рамках ограничений среды. В Интернете производительность имеет значение. Вы не можете предполагать, что у людей есть определенная пропускная способность. Поэтому нам необходимо проектировать для наименее оптимальной среды.
Принципы проектирования интерфейса – ограничения?
Я часто слышу, что подобные принципы ограничивают креативность и сдерживают инновации. Однако я не согласен. Дизайн — это не искусство. Он существует в рамках ограничений. Дизайн выполняет определенную работу, а искусство – это самовыражение.
Являются ли принципы дизайна интерфейса ограничением? Безусловно. Однако они не сдерживают творчество или инновации. Творчество и инновации случаются благодаря ограничениям, а не вопреки им.
Это урок, который мы все должны усвоить, если хотим стать лучшими дизайнерами. Работа в соответствии с такими принципами нам в этом поможет.
Мои правила дизайна хорошего интерфейса / Хабр
В этой статье я привожу примеры основных принципов или концепций, которыми руководствуюсь при проектировании десктопных интерфейсов. Не планирую выступать новатором или поучителем, но с радостью поделюсь набором установок, который помогает мне в работе.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Акценты и приоритеты
Каждый раз, проектируя интерфейс я задаю себе или клиенту вопрос: “Какая информация сейчас важна для конечного пользователя? Как мы распределим его внимание в конкретном случае?” Для этого в нашем вооружении есть цвет и его оттенки, размер шрифта, его интенсивность. В совокупности, правильно используя эти инструменты, мы “оставляем послание” пользователю, ведём его по нужному нам пути, концентрируя его внимание на самом важном.
Хороший пример, когда дизайнер дал пользователю понимание, что важно видеть отправителя, затем тему, а уже потом содержание или его @ник в системе:
Плохой пример, где дизайнер “утверждает”: важнее всего — аватарки, а с остальным как-нибудь разберётесь:
Отступы и их пропорциональность
Современный дизайн лёгок, прост и “насыщен воздухом”. Он наполнен дыханием. И не самую последнюю роль в формировании этих ощущений играют отступы. Значительные отступы помогают упростить подачу материала. Но они должны быть подчинены некоторой закономерности и пропорциональности. Я определяю для себя N пикселей в качестве базисного отступа, когда начинаю новый проект. Затем я использую 2N, 3N и так далее пропорциональность для создания визуального баланса, если где-то требуется бОльший отступ.
Хороший пример, когда дизайнер более менее соблюдает пропорциональность отступов:
Плохой пример, когда отступы практически базируются на генераторе случайных чисел:
Текст кнопки всегда первичнее иконки
Не забывайте, что именно текст является определяющим фактором того, какое ожидание или реакция предварительно сформируется у пользователя при виде кнопки. И лишь изображение иконки вторичным образом дополняет смысл. Изображение колокольчика с надписью “notifications” даёт нам некоторое представление о назначении этого функциона до того, как мы сделали клик. Аналогичный колокольчик без подписи в другом приложении приведёт нас к будильнику, хотя мы скорее всего будем ожидать появление экрана с уведомлениями. Я советую всегда наделять надпись бОльшим “весом” нежели иконки. Их я вообще считаю надувательством. Многие современные интерфейсы вполне способны обходиться и без них. Просто это было бы слишком скучно!
В целом хорошо:
Но можно сделать лучше:
Тоже выглядит неплохо:
И тут есть, где улучшить:
Не пытайтесь быть слишком понятными
Не все проектируемые интерфейсы обязаны быть интуитивно понятными. Существует множество сложных систем, с которыми мы обучались (!) взаимодействовать какое-то время. Возможно сейчас они кажутся нам простыми, но мы не отдаём отчёт, что были исследователями-первооткрывателями первые минуты, часы или более. И коль мы продолжаем работу внутри некоторой изначально сложной системы, видимо ничего не препятствовало нашему пути первых исследований. Скорее всего, дизайнер сделал свою работу настолько хорошо, что мы без труда освоили новую среду. Яркий пример из жизни: попытайтесь на миг представить, что вы не знаете значение математического знака “равно”. Согласитесь, эти две чёрточки — одна над другой, они совсем не кажутся интуитивно понятными. Просто когда-то в школе учитель математики обучил нас этому. Я призываю не пытаться быть понятнее, чем это требуется на минимально необходимом уровне.
В этом примере дизайнер был чрезмерно понятен с кнопкой закрытия:
А в этом примере дизайнер оказался чрезмерно понятен с возможностью добавления:
Перемещение курсора забирает силы
Мы не должны обязывать пользователя тянуться в другую часть экрана, чтобы получить расширенный функционал. Если пользователь работает со списком, то кнопка создания нового элемента должна быть поблизости. Или если мы порождаем новый попап кликом по кнопке слева внизу, то абсурдно заставлять пользователя тянуть курсор по диагонали направо вверх, чтобы окно закрыть.
Хороший пример, когда дизайнер предлагает закрыть попап в той же области, которая вызвала его порождение:
Плохой пример, когда дизайнер отдаляет функционал добавления элемента в список от самого списка:
Взаимосвязи расположений или единая плоскость
Это очередной приём балансировки интерфейса. Подобие сетки, если хотите. Например, вы используете трёхколонник. Находятся ли его заголовки в одной плоскости по оси X? Или расположение иконок с кнопками. Можно ли провести мнимую ось Y и обнаружить, что и те и другие аккуратно прилегают к ней? Если ответы утвердительны, дела идут хорошо. Это обусловлено тем, что зрительно человеку легче воспринимать табличный вид из-за структурированности данных. И мы при разработке интерфейса должны располагать элементы с некоторой табличной логикой.
Плохой пример с несостыковками:
Хороший пример с гармонией и соответствием:
Цвет имеет смысл
Избитое напоследок. Красное — тревога, зелёный — всё хорошо. Испокон веков для человека самое лучше восприятие текстовой информации, это чёрным по белому. Если вы используете много цветов без аргументации, вы создаёте хаос. Если вы окрашиваете элементы по смыслу, вы создаёте еще больше порядка.
Пример хаоса: (172 votes зеленым означает ли позитивное состояние? если, да то 280 visitors оранжевым — означает негативное по логике? отнюдь! дизайнер цветом лишь разделил цифры между собой)
Пример создания порядка и обоснование цвета (я просто добавил графики поверх чужого творчества)
Хороший пример незлоупотребления цветами:
В качестве эпилога….
Выражаю благодарность членам сообщества dribbble, за неформальное согласие предоставить свои работы для данного обзора. Хочу напомнить, что вышеизложенные принципы в дизайне интерфейса являются основными для меня. Я всегда держу их в уме при проектировании интерфейсов. Определитесь на чьей вы стороне… Вы хотите создавать интерфейсы для дизайнеров и работать на лайки (пример — 98% работ с behance) или вы стремитесь решать проблемы пользователя (dribbble)? Кстати, по-моему отличный пример того, как закрытость сообщества позволяет сохранять фокусировку на главном предназначении интерфейсов!
Чтобы создать удивительный сайт, дизайнерам не только требуются креативные идеи и навыки, но и нужен хороший инструмент для дизайна интерфейса . Это может сэкономить вам много времени и денег. Мы используем инструмент, чтобы выразить наши идеи и достичь желаемого эффекта, но дизайнеры часто не решаются выбирать, какой инструмент дизайна является лучшим для них. Сегодня я покажу вам некоторые удивительные инструменты дизайна интерфейса сайта в 2017 году.
Советы. Лучше использовать как можно больше бесплатной пробной версии инструментов: чем больше инструментов вы попробовали, тем меньше будет выбора.
Figma — это инструмент для совместной работы в реальном времени для различных проектов. Он держит всех на одной странице и поддерживает Windows и MacOS. Более того, Figma имеет инструменты тестирования iOS и может напрямую импортировать файлы Sketch.
Invision — один из лучших инструментов дизайна интерфейса веб-сайта, который может преобразовать статический дизайн в пригодные для использования прототипы.Вы можете использовать функции анимации и жестов, чтобы создать удивительный сайт. Кроме того, Invision также может быть использован для совместной работы команды.
Mockplus — это простой в освоении инструмент для создания прототипов, который содержит 3200 значков и более 200 компонентов. Он имеет восемь методов испытаний, который является наиболее полным инструментом в этой области. И я слышал, что в последнее время они выпустят корпоративную и командную версии, я не могу дождаться, чтобы увидеть ее уже. Mockplus еще предстоит пройти долгий путь, но я думаю, что в будущем Mockplus станет основным инструментом дизайна UI / UX для дизайнеров.
Он был разработан компанией MACROMEDIA, но теперь компания приобретена Adobe. Dreamweaver — лучший веб-редактор для создания веб-страницы и управления веб-сайтом. DW — это первый профессиональный инструмент для визуальной веб-разработки для веб-дизайнеров, который может быстро создать удивительную динамическую веб-страницу без платформ и ограничений браузера.
Flinto может помочь вам создать интерактивный прототип, который может работать в Интернете и на мобильных устройствах. И дизайнеры могут использовать статические изображения для создания прототипов.Он также может импортировать файлы Sketch.

Adobe запустила Adobe XD в 2016 году. XD — это программное обеспечение для рисования на векторной основе, которое может легко создавать прототипы с помощью чертежных досок, а взаимодействие можно нажимать.
Photoshop — это инструмент для редактирования фотографий, который широко используется дизайнерами и фотографами для редактирования фотографий и изображений.
Это стандартное программное обеспечение для векторных иллюстраций для публикации, мультимедиа и онлайн-изображений, а также превосходный инструмент для обработки векторной графики.
Sketch — это приложение для рисования векторов для всех дизайнеров. Это позволяет нам гарантировать, что пользовательский интерфейс может быть поставлен на первое место, и таким образом мы можем сосредоточиться на адаптивном дизайне, а не на редактировании фотографий. Sketch — один из лучших инструментов веб-интерфейса для взаимодействия и анимации.
Этот инструмент дизайна интерфейса веб-сайта больше похож на Axure. Единственная разница между ними заключается в том, что Mockflow — это продукт, полностью основанный на окне просмотра веб-страниц. Это может помочь пользователям эффективно улучшить процесс планирования модели сущностей интерактивного пользовательского интерфейса.
Целью карандашного проекта является создание бесплатного и богатого ресурсами инструмента для создания диаграмм и прототипов GUI. Это простой в освоении инструмент дизайна веб-интерфейса для каждого дизайнера.
Это высококачественный инструмент веб-прототипирования, и вы можете создать красивый сайт без какого-либо кодирования. И он обладает удивительной библиотекой пользовательского интерфейса.

Если вы хотите стать профессиональным плотником, у вас должно быть много необходимых инструментов, таких как пила, молоток и так далее.И вы должны изучить функцию каждого инструмента, прежде чем использовать его. Аналогично, если вы хотите создать удивительный веб-сайт, вам нужен один из этих инструментов дизайна интерфейса веб-сайта, который поможет вам достичь своей цели. Инструмент может быть лучшим другом, когда вы используете его наиболее эффективно.
,26 лучших сайтов UX / UI Design Inspiration в 2018 году
Благодаря Интернету доступ к ресурсам дизайна довольно прост. С помощью нескольких нажатий и щелчков, вы можете найти вдохновение в любое время и в любом месте. В этой статье мы представляем лучшие 25 сайтов UX и UI дизайна для вдохновения.
17 лучших вдохновляющих дизайнов пользовательского интерфейса
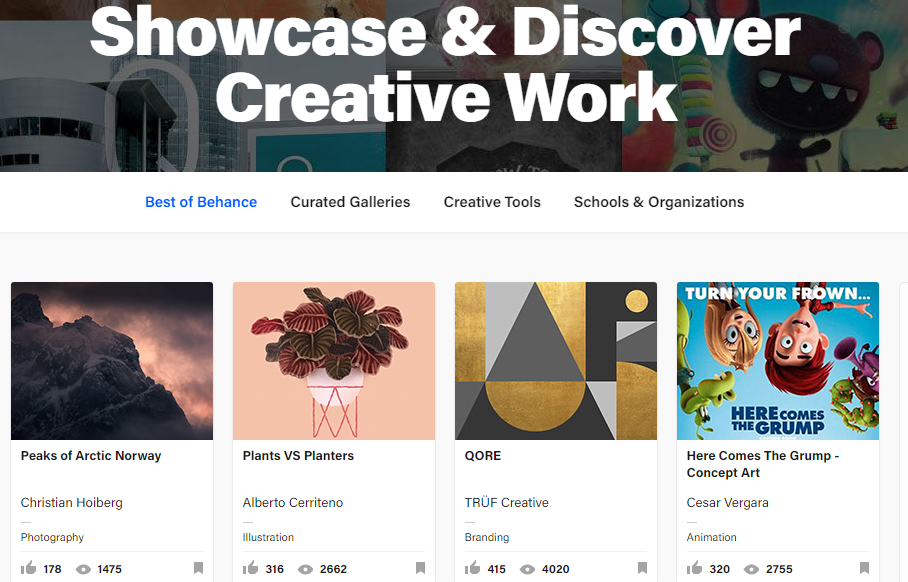
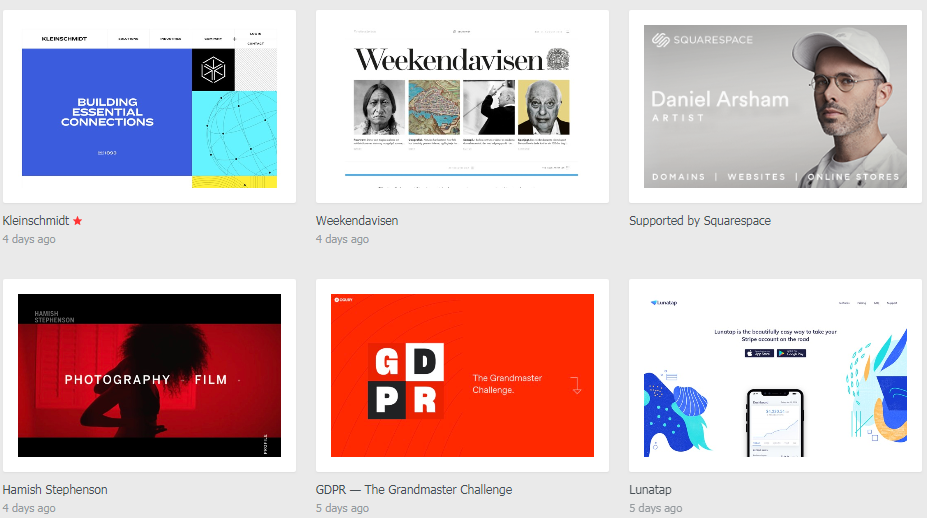
1. Behance
Behance — один из лучших вдохновляющих веб-сайтов для дизайнеров пользовательского интерфейса. Вы можете увидеть множество потрясающих творений разных дизайнеров со всего мира.Команда менеджмента Behance каждый день тщательно отбирает новые творческие работы из разных областей. Они включают дизайн, моду, иллюстрацию, промышленный дизайн, архитектуру, фотографию, изобразительное искусство, рекламу, типографику, анимацию, звуковые эффекты и многое другое.

2. Dribbble
Dribbble призывает дизайнеров загружать свои работы и делиться своим опытом проектирования с другими. Общее качество коллекции Дриббла очень высокое, и многие фотографы, дизайнеры и другие авторы любят показывать свои работы.Это не открыто для всех, хотя. Если вы хотите представить свою собственную работу, вам сначала нужно получить код приглашения от других дизайнеров.
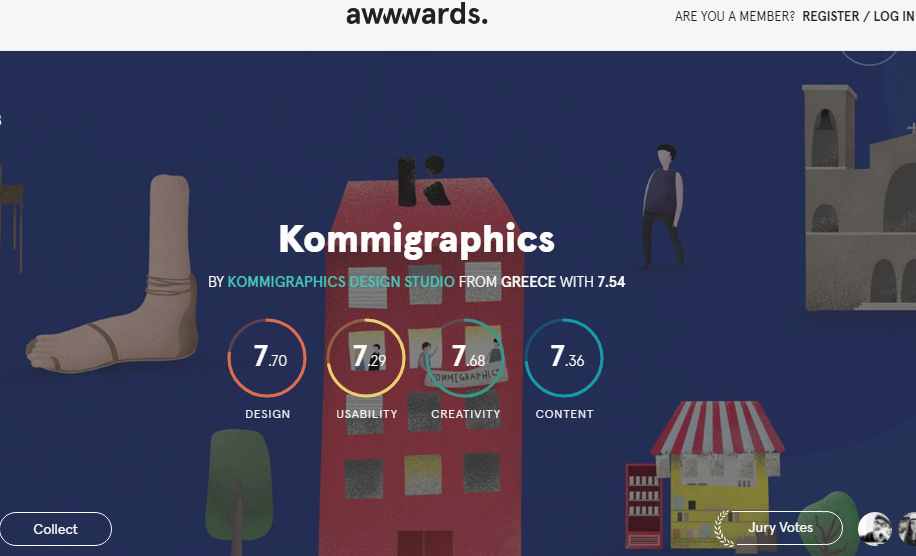
3. AWWWARDS
AWWWARDS отличается от Behance и Dribbble тем, что фокусируется на демонстрации дизайна веб-сайта. Он направлен на признание и продвижение лучших творческих веб-дизайна. Веб-разработчики могут представить свой веб-сайт на эту платформу, чтобы выиграть лучшую круглогодичную награду за представление.

Бонус: Pikbest
Pikbest — это высококачественная платформа шаблонов дизайна.Они стараются сделать графический дизайн проще, чем когда-либо. С их помощью вы сможете создавать самые впечатляющие дизайны и воплощать свои идеи в жизнь.
4. UI Movement
UI Movement фокусируется на дизайне пользовательского интерфейса и собирает лучшие работы из Dribbble. Если вас интересует анимация пользовательского интерфейса, вы можете легко найти лучший дизайн пользовательского интерфейса для любого элемента, который вам нужен.
5. Flickr
Flickr — это хостинг изображений и видео, где вы можете найти широкий спектр изображений — практически все и что угодно под солнцем.Вы также можете хранить свои собственные изображения. Было бы не сложно сказать, что все дизайнеры пользовательского интерфейса предпочитают это онлайн-приложение для управления фотографиями и обмена ими из-за высококачественных фотографий и видео, которые вы можете найти.

6. Land-book
Land-book посвящена красивому дизайну целевых страниц для дизайнеров, веб-разработчиков, владельцев продуктов и стартапов. В Land-book вы можете найти множество сайтов. Независимо от того, над каким проектом вы работаете, вы всегда найдете что-то, что вдохновит вас на создание чего-то лучшего.
7. Вдохновение сайта
SiteInspire — это демонстрация лучшего веб-дизайна и интерактивного дизайна. Вы можете искать дизайны через стили, типы, предметы и платформы. Все веб-сайты выбраны правильно, и вы также можете представить сайты, которые вы хотели бы видеть.

8. Mobbin
Mobbin представляет собой тщательно отобранную коллекцию новейших шаблонов мобильного дизайна из приложений, которые отражают лучшее в дизайне. Вы можете получить вдохновение от 130 приложений для iOS и более 6000 шаблонов.
9. Ecomm.design
Если вы хотите создать отличный сайт электронной коммерции, то этот сайт — ваш лучший выбор. Вы можете просмотреть коллекцию 2,027 сайтов электронной коммерции по каталогам, платформам, технологиям и трафику.

10. Lapa
Lapa была создана, чтобы помогать дизайнерам находить вдохновение в дизайне, учиться и совершенствовать навыки. Этот сайт представляет собой специализированную коллекцию высококачественных целевых страниц, которая обновляется ежедневно.
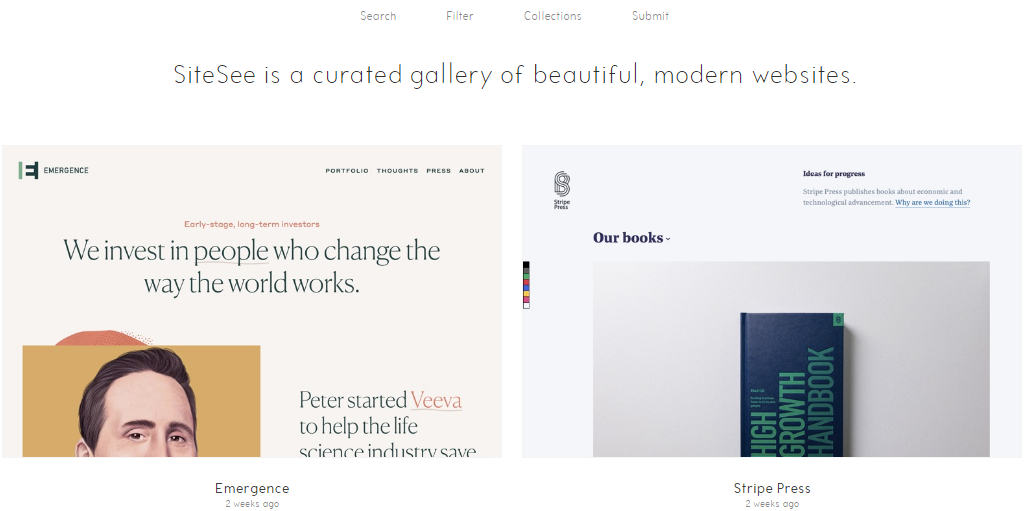
11.Sitesee
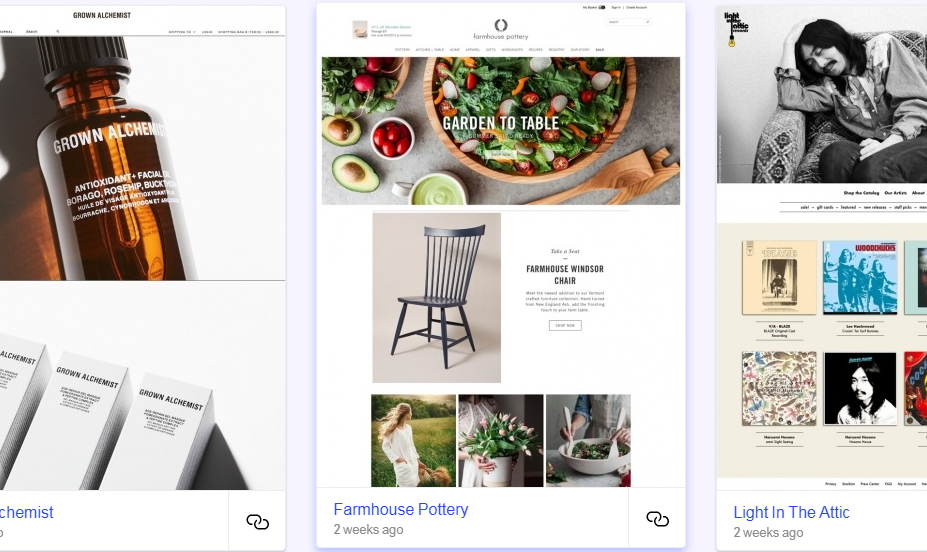
Sitesee — это кураторская галерея современных сайтов. Вы можете просматривать галерею по коллекциям.

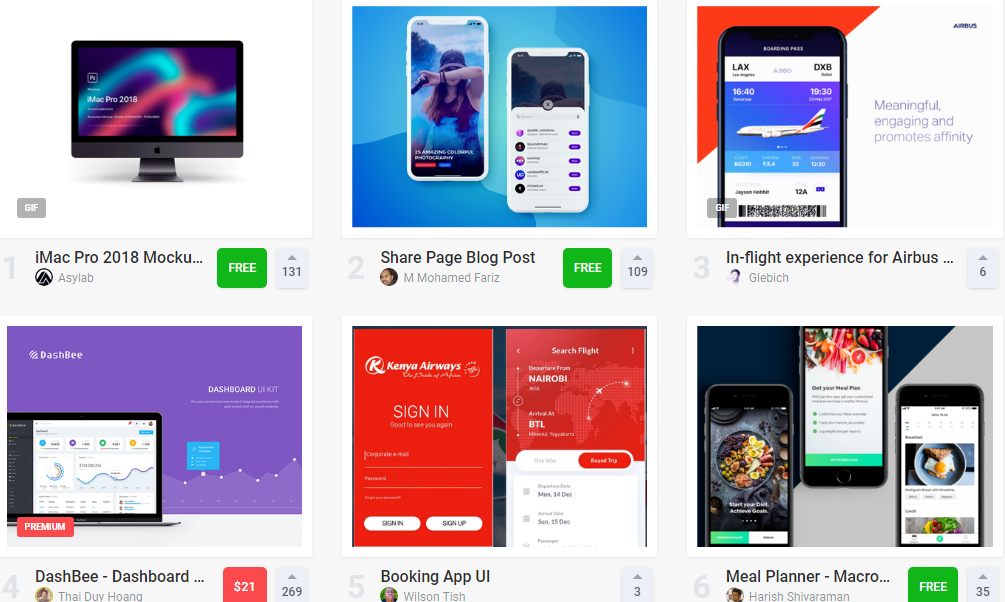
12. Pttrns
Pttrns — это лучшая коллекция шаблонов проектирования и ресурсов. Вы можете найти любые элементы дизайна, которые вам нужны, из двух блоков на панели навигации — один в соответствии с устройством (iPhone, iPad, Android, Watch) и другие категории.
13. Uplabs
Uplabs — это веб-сайт, на котором дизайнеры и разработчики могут находить и делиться ресурсами для создания приложений и сайтов.Каждый день Uplabs создает лучшие ресурсы для Web, iOS и macOS и Material Design: пользовательские интерфейсы, эксперименты, приложения с открытым исходным кодом, библиотеки и готовые к использованию продукты.

14. Onepagelove
One Page Love — ведущая витрина красивых веб-сайтов, шаблонов и ресурсов One Page. Также доступно большое количество шаблонов.
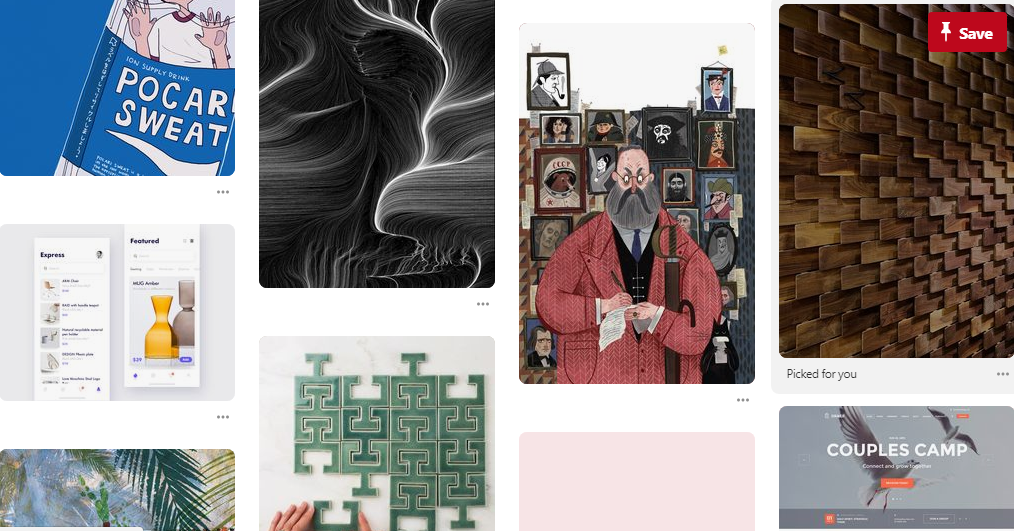
15. Pinterest
Pinterest — одна из лучших графических и видео платформ, где люди открывают для себя новые идеи и находят вдохновение для того, чтобы заниматься любимым делом.Эта платформа охватывает широкий спектр контента, включая дизайны, домашние украшения, рецепты блюд и т. Д. Пользователи Pinterest взаимодействуют друг с другом, любя, комментируя и переписывая работы друг друга.

16. CollectUI
CollectUI — это платформа, которая объединяет ежедневное вдохновение для пользовательского интерфейса. Они используют только снимки Dribbble, поэтому, если вы хотите оставить комментарий или связаться с дизайнером, вы должны пройти через Dribbble.
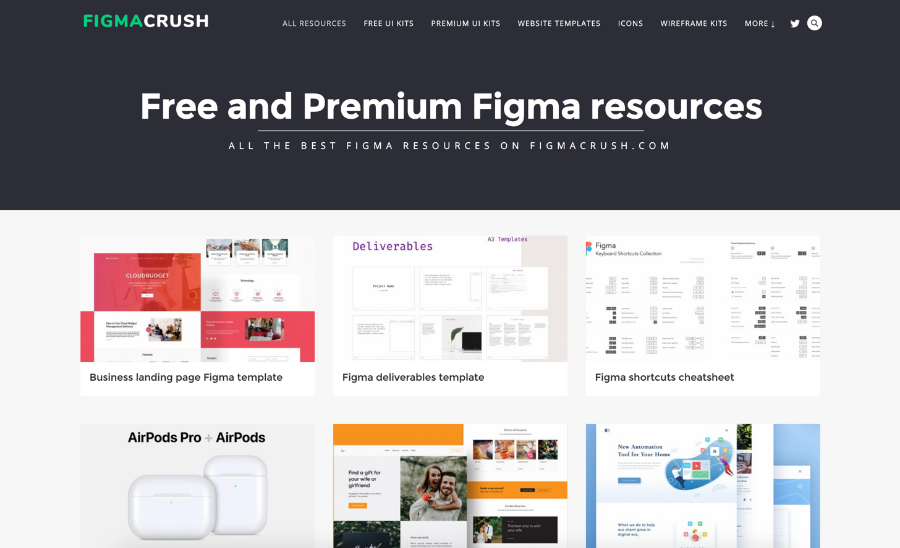
17. FigmaCrush
FigmaCrush — это самая большая коллекция дизайнерских ресурсов для Figma.Это список курируемых наборов пользовательского интерфейса Figma, шаблоны для мобильных устройств и веб-сайтов, иконки, каркасные наборы и все, что вдохновляет дизайнерские разработки Figma, созданные и распространяемые сообществом Figma.

9 лучших веб-сайтов, посвященных дизайну UX
18. Smashing Magazine
Smashing Magazine предоставляет дизайнерам UX разнообразные учебные ресурсы по веб-дизайну, дизайну приложений, веб-разработке и многим другим. Все их статьи хорошо написаны и написаны на UX дизайнеры наверняка многому научатся у них.

19. Блог Mockplus
Mockplus — более быстрый и простой инструмент для создания прототипов. Его блог охватывает широкий спектр тем, включая создание прототипов, дизайн UX, дизайн пользовательского интерфейса и т. Д., А также имеется множество шаблонов и ресурсов для бесплатного скачивания.
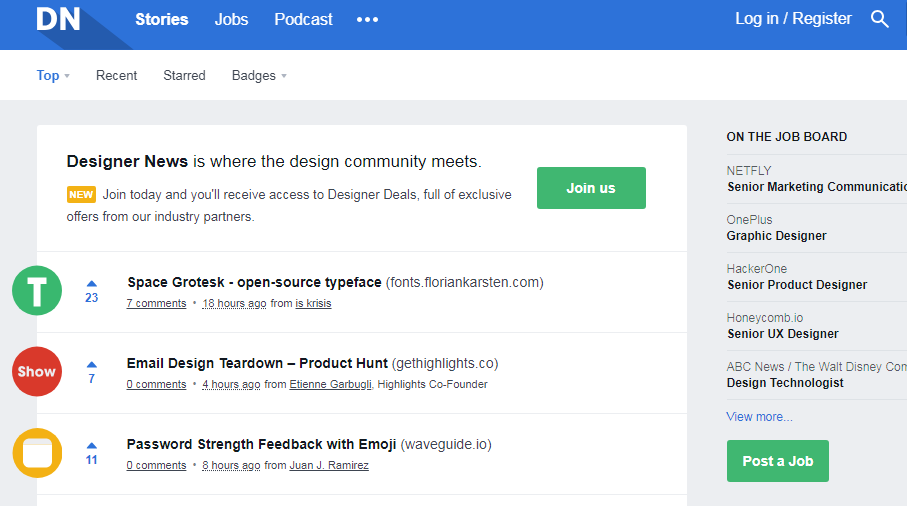
20. Designer News
Designer News — это сообщество дизайнерских форумов, где дизайнеры со всего мира делятся интересными ссылками и своевременными событиями, которые полезны для UX-дизайнеров.

21.UX Magazine
UX Magazine — это блог-платформа для дизайнеров UX. Вы можете легко получить самую свежую информацию о дизайне и тенденциях UX и даже подать заявку на работу UX на этой платформе.
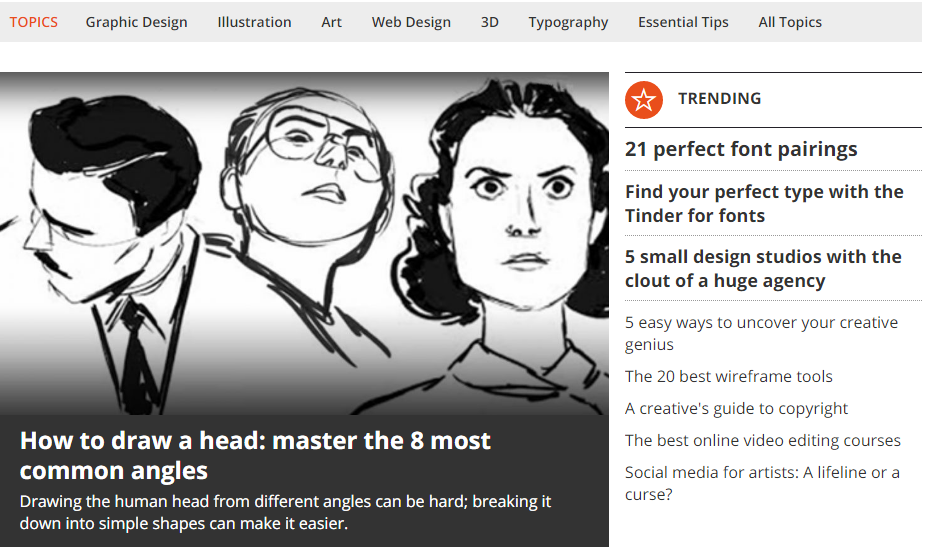
22. Creative Bloq
Creative Bloq — это профессиональная платформа ресурсов UX-дизайна, содержащая множество материалов о веб-дизайне, графическом дизайне, иллюстрациях и многом другом.

23. UX Design Edge
UX Design Edge предлагает не только качественные ресурсы для статей, но также предлагает курсы обучения UX и консультации.
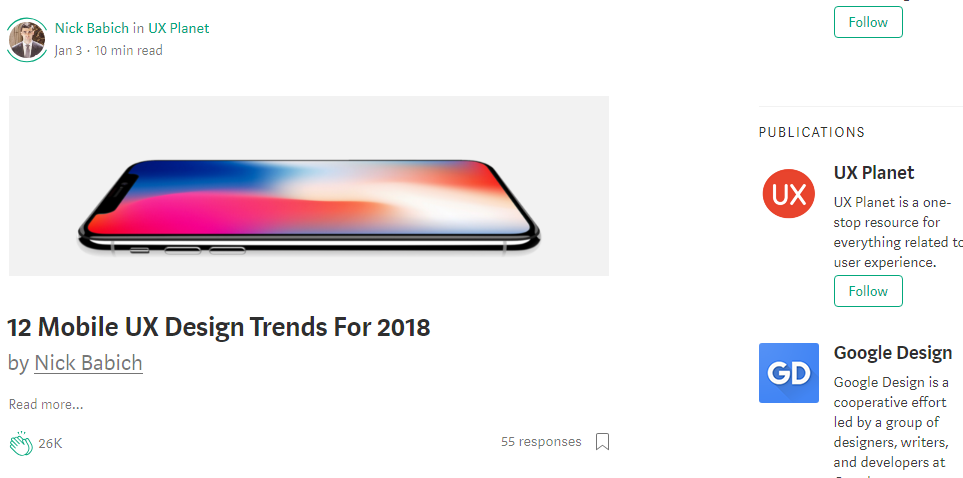
24. Средний
Средний — это комплексная блог-платформа с богатой коллекцией ресурсов по дизайну UX. Мы рекомендуем вам каждый день час или два читать новости и статьи о UX-дизайне на платформе.

25. Stack Exchange для взаимодействия с пользователем
Stack Exchange для взаимодействия с пользователями — это сайт вопросов и ответов для исследователей и экспертов в области пользовательского опыта. Любой может задавать вопросы. Любой может ответить. За лучшие ответы проголосовали и поднялись на вершину в Stack Exchange.
26. Фонд интерактивного проектирования
IDF — это организация интерактивного дизайна. У них есть огромная коллекция ресурсов UX-дизайна и интерактивного дизайна. Если вы хотите оттачивать свои навыки, обязательно добавьте в закладки IDF.
Заключение
Если вы хотите быть лучшим в своей игре, вам нужно постоянно оттачивать свои навыки и позволить творческому потенциалу развиваться. Отличный дизайн коренится в вдохновении. Мы надеемся, что дизайн вдохновляющих веб-сайтов, которыми мы поделились, поможет вам в вашем путешествии в качестве дизайнера.
,Вдохновение Андриан Валеану • 17 июня 2014 г. • 8 минут ЧИТАТЬ
С развитием технологий веб-сайты, а также веб-приложения стали все более и более отзывчивыми в последние годы или около того, предоставляя нам все больше и больше способов и методов, которые помогают пользователям взаимодействовать со своими коллегами . Одним из наиболее важных инструментов, который помог веб-сайтам стать более привлекательными и интерактивными, является дизайн пользовательского интерфейса .
Дизайн создается с учетом их потребностей, опыта пользователей, с учетом ориентированности на пользователя и удобства использования, а также всех других факторов, которые имеют отношение к улучшению интерфейса пользователей. Прочтите эту статью, чтобы узнать о некоторых из лучших примеров дизайна пользовательского интерфейса.
О шаблонах проектирования пользовательского интерфейса
Некоторые конструкции пользовательского интерфейса легко доступны с полями, а также со стрелками и первоисточником, который предлагает все типы релевантной информации о дизайне взаимодействия, его удобстве использования и различных других связанных факторах.
Также доступно еще несколько видов дизайнов с различными веб-приложениями. Некоторые из дизайнов находят фантастический баланс между содержанием и дизайном с темой, охватывающей различные части пользовательского интерфейса. Проект далее подразделяет тему User Science на три разные категории, называемые Доступность, Удобство использования и Информационная архитектура.
Создано несколько дизайнов, чтобы пользователи могли поделиться советами о том, как использовать пустое пространство, а улучшить пользовательский интерфейс и использовать цветовые профили Photoshop для создания веб-изображений.Существуют проекты, которые специально предназначены для авиакомпаний и тех, кто занимается бизнесом.
Некоторые из этих проектов используют набор ссылок на темы, посвященные проектам пользовательского интерфейса и их связи с сетью. Одним из ограничений дизайна пользовательского интерфейса для авиакомпаний является то, что многие такие ссылки не обновляются и их трудно использовать в современных условиях.
С другой стороны, несколько моделей делают упор на удобство использования . У них есть секция Alert box, которая помогает в удобстве использования пользователей.Другой тип дизайна делает акцент на превосходном дизайне взаимодействия и визуальном дизайне, который используется в реальном мире. Существует множество способов использования, навигации и поиска нужного контента на сайте. Это включает страницы тегов, которые содержат популярные ключевые слова, используемые в записях в витрине, которые разделены на три категории: ключевое слово, продукт и компания.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыВам также встретится дизайн, который более применим к таким категориям, как доступность, удобство использования, а также опыт пользователя. Другой красивый дизайн помогает пользователям исследовать множество шаблонов дизайна пользовательского опыта, таких как сборщики дат и двухпанельные селекторы. Это конкретное приложение нуждается в плагине Silverlight и может быть просмотрено с помощью Internet Explorer (хотя он работает правильно как в Firefox, так и в Safari) для достижения наилучших результатов.
Доступен другой тип дизайна пользовательского интерфейса с рядом шаблонов дизайна, которые включают в себя различные задачи сайта, такие как навигация по конкретному сайту, поиск определенного сайта, и некоторые очень простые взаимодействия, такие как слайд-шоу и другие инструменты, которые устанавливают связь с пользователями. , Несколько других типов проектов также сосредотачиваются на панировочных сухарях кроме слайд-шоу. Другой инструмент, Pattern Tap, помогает пользователям создавать свои наборы, и они могут выбирать из более чем 7000 пользовательских наборов.
Примеры дизайна пользовательского интерфейса


Пользовательский интерфейс основан на нейтральном сером, который создает непринужденную и формальную атмосферу. Это также умело уравновешивает все всплески ярких цветов и графики.
Чистый монохромный фон и много пустого пространства создают основу для информации достаточно эффективно, представляя ее в приятной форме. Все аккуратно и тщательно организовано.
Автосервис Финал


Предполагается, что проект будет работать с большой массой данных, поэтому неудивительно, что таблицы, правильное форматирование и спокойная базовая цветовая схема являются тремя фундаментальными кирпичиками, которые лежат в основе дизайна.Навигация по закладкам слева — приятное прикосновение, которое сразу бросается в глаза. Хотя макет представляет собой не что иное, как обычную сетку, его очень удобно просматривать.
Сайт о событиях и музыке


Сайт спланирован до мелочей. Каждая составляющая занимает свое законное место и не вступает в конфликт с другими. Дизайн представляет собой альянс красок, аранжировки и пустого пространства, что обеспечивает превосходное взаимодействие с пользователем.Здесь хранится много мультимедийного контента. Тем не менее, тема не чувствует себя подавляющим вообще.
пакет пользовательского интерфейса импрессионистов


Продукт говорит сам за себя. Он был создан, чтобы удивить своих владельцев большим потенциалом. Пакет разбит на несколько блоков, содержащих множество полезных, качественных и качественных графических материалов. Он помогает в создании любого интерфейса, который вам нужен, начиная с базового корпоративного сайта и заканчивая сложным мобильным приложением.Поставляется с 200 иконками и несколькими вариантами цвета, он вооружен до зубов.
MOD ’CRM система


Портал использует темные цвета, которые очень полезны для интерфейса, а также создают приятную атмосферу. Идеальный контраст между фоном и передним планом, естественно, выделяет содержание и выделяет важные детали. Это не выглядит мрачным; напротив, он чувствует себя утонченным, утонченным и элегантным.
комплект цифрового приложения для iPad


Дизайн соответствует высоким стандартам Apple.Это гладкий, полированный и выдающийся. Плоский стиль, обогащенный небольшими поворотами, такими как кнопки с приятным градиентом и тонкими тенями, дает фантастический результат. Хотя цветовая схема довольно яркая, черный цвет, используемый в качестве основного цвета, сохраняет гармонию.
Tripilot


Tripilot — типичный пример эпохи скеоморфизма. Сшитый эффект, глянцевые металлические поверхности, используемые для крошечных ручек на слайдере, выпуклые кнопки с сильными тенями, аккуратно обработанные отверстия, веревки: все добавляет атмосферу этого периода.При этом макет остается классическим, отображая содержимое в виде одной или двух колонок. Основная окраска также довольно общая.
Мобильное приложениеDaelim Museum


Пользовательский интерфейс создает впечатление хорошо сбалансированного, тщательно разработанного проекта, в котором учитываются такие жизненно важные факторы, как удобочитаемость, информационная иерархия и взаимодействие с пользователем. Несмотря на интенсивный контент, он все равно выглядит приятным и удобным для просмотра и навигации. Каждый экран представляет собой симбиоз контента и интервалов, которые прекрасно сочетаются друг с другом.
Futurico Пользовательский интерфейс Pro


Это пакет бдительно созданных базовых компонентов для создания прототипов пользовательских интерфейсов различной сложности в короткие сроки. Поставляется в двух цветовых вариантах (темный и светлый) , с двумя сотнями предметов (включая виджеты, профили, мультимедийные проигрыватели, слайдеры и многое другое) , двумя образцами предопределенных дизайнов.
Pandora User Interface Kit для устройств iOS


Набор призван стать отличным инструментом для создания интерфейсов для приложений iPhone и iPad.Как ожидается, каждый предмет может похвастаться элегантным внешним видом и острыми краями, а также поддержкой дисплеев сетчатки.
Этот обширный выбор добавляет процветания любому дизайну, а также быстро привносит некоторую жизнь в вашу идею. Все компоненты представлены в пяти оболочках (базовые, из кожи, дерева, ткани и трикотажа) и могут быть изменены без ущерба для качества. Более того, версии прекрасно взаимодействуют друг с другом, предлагая много возможностей для творчества.
Интерфейс приложенияCamera Genius


Приложение намагничивается своим выдающимся дизайном интерфейса, который получает свою красоту от скейоморфных деталей.Переключатель на заголовке, текстура темной кожи, используемая для фона, кнопка в центре, которая имеет тонкий трехмерный вид, рамки для фотографий для демонстрации альбомов и многое другое завершают тон и дух проекта, заманивая пользователей в концепцию.
DGI Landstævne 2013


Сайт использует классический макет с горизонтальной полосой, чтобы профессионально обрабатывать весь контент. Дифференциация цвета используется для тщательного различения одного раздела от другого, что делает работу с пользователем более удобной и приятной.Есть множество фото фонов; однако, поскольку каждая область занимает весь экран браузера, этот факт не смущает посетителей.
Мобильный веб-интерфейс / Mekanist.net


Это еще один интерфейс в нашей коллекции, который должен справляться с большим количеством контента. В этом случае модульная система была мудрым решением, поскольку она избавляет сайт от грязного и грязного внешнего вида. Все аккуратно организовано в сеточную структуру, которая поддерживается надлежащим количеством пустого пространства.Цветовая гамма также хорошо продумана: выбор универсального белого — выигрышное решение.
Редизайн сайта о путешествиях 

Портал старается придерживаться четкого вида, простой навигации и интуитивно понятного макета. Хотя на первый взгляд кажется, что содержание немного тяжелое, все бдительно организовано в колонки, и у посетителей есть шанс изучить проект, не теряясь. Тщательный выбор цвета также усиливает тему. Синий и зеленый используются для фокусирования внимания на важных деталях, а белый и светло-серый — для контента.
Концепция интерфейса пользователя IMDB


Шаблон демонстрирует хорошее использование проверенной временем грид-системы, которая приводит все в порядок. Художники добились визуальной четкости. Макет интуитивно понятен и легко сканируется, тогда как изображения не бомбардируют аудиторию. В результате у макета есть дружественная эстетика, которая приглашает посетителей исследовать проект более тщательно.
Intel Enthusiast 2012


Пользовательский интерфейс имеет большой характер и индивидуальность.Раздел «Добро пожаловать» с острой игривой нотой просто завораживает. Остальная часть макета стандартна и предсказуема: содержимое разбито на столбцы с широкими желобами и умным форматированием. Тон задается блестящим фоном фото на заголовке. Боковая панель справа и фиксированная нижняя навигация — интересные приемы, которые обогащают пользовательский опыт.
приложение EasyJet для iPhone


Оранжевый оттенок правит здесь, создавая атмосферу дружелюбия, а также привнося приятные черты в интерфейс.В сочетании с нейтральным серым и белым они вместе выполняют всю тяжелую работу: распределяют содержимое, подчеркивают CTA и придают приоритет жизненно важным функциям. Что касается структуры, то так и должно быть: просто, естественно и понятно.
F.L.A.X — Voice Activated Assistant


F.L.A.X обладает характерной техно-вибрацией, которая создается фоном изображения и гладким и полированным графическим материалом. Эффект полутонов значительно усиливает тему.Повседневная цветовая гамма, в которой синий и зеленый цвета играют главные роли, также способствует созданию атмосферы. Интерфейс отлично передает настроение приложения и отражает идею.
Заключение
Каждый интерфейс предназначен для установления своего режима общения с пользователями. Они принимают различные решения, чтобы соответствовать идее проекта, оставить хорошее первое впечатление и, конечно, быть тем местом, где посетители будут чувствовать себя комфортно.
Для этих целей некоторые из них создают деловую атмосферу с небрежным языком, чистой структурой и традиционными цветами, в то время как другие предпочитают смешивать и сочетать несколько стилей, включать в себя полуреалистичные элементы и использовать оригинальные цветовые схемы для достижения наилучшего результата.Все примеры по-своему креативны и впечатляющи, а какой из них ваш любимый?
Как то, что вы читаете? Подпишитесь на наши главные истории.
,Что такое дизайн пользовательского интерфейса?
Научитесь проектировать с учетом потребностей и ожиданий вашего пользователя, применяя Десять руководящих принципов по пользовательскому интерфейсу Якоба Нильсена и Рольфа Молича. Эти эвристики нашли отражение во многих продуктах, разработанных некоторыми из самых успешных компаний в мире, таких как Apple, Google и Adobe. Дальнейшее свидетельство того, как их проектные группы включают эти правила в процесс проектирования, отражено в руководствах по пользовательскому интерфейсу, опубликованных и распространенных этими компаниями.Эта статья научит вас, как следовать десяти основным правилам в вашей работе над дизайном, чтобы вы могли еще больше повысить удобство использования, полезность и желательность ваших проектов.
Nielsen и 10 руководств по проектированию пользовательского интерфейса Molich
Якоб Нильсен, известный консультант по веб-юзабилити и партнер в группе Nielsen Norman, и Рольф Молич, еще один выдающийся эксперт по юзабилити, в 1990-х годах составили список из десяти руководств по разработке пользовательского интерфейса. Заметьте, что существует значительное совпадение между эвристикой Нильсена и Молича и «восемью золотыми правилами» Бена Шнейдермана.Эти 10 практических правил еще раз повторяют восемь золотых правил Шнейдермана через 4 года после первоначальной публикации Шнейдермана.
- Видимость состояния системы . Пользователи всегда должны быть проинформированы о работе системы с понятным и хорошо видимым статусом, отображаемым на экране в течение разумного периода времени.
- Матч между системой и реальным миром . Дизайнеры должны стремиться отразить язык и концепции, которые пользователи найдут в реальном мире, исходя из того, кем являются их целевые пользователи.Представление информации в логическом порядке и совмещение ожиданий пользователей, основанных на их реальном опыте, уменьшит когнитивное напряжение и облегчит использование систем.
- Пользовательский контроль и свобода . Предложите пользователям цифровое пространство, в котором возможны шаги назад, включая отмену и повтор предыдущих действий.
- Соответствие и стандарты . Разработчики интерфейса должны убедиться, что графические элементы и терминология поддерживаются на одинаковых платформах.Например, значок, представляющий одну категорию или концепцию, не должен представлять другую концепцию при использовании на другом экране.
- Предотвращение ошибок . По возможности проектируйте системы так, чтобы потенциальные ошибки были сведены к минимуму. Пользователям не нравится, когда их заставляют обнаруживать и устранять проблемы, которые могут иногда выходить за рамки их уровня знаний. Исключение или пометка действий, которые могут привести к ошибкам, являются двумя возможными способами предотвращения ошибок.
- Признание, а не отзыв. Минимизируйте когнитивную нагрузку, сохраняя релевантную информацию на дисплее, пока пользователи изучают интерфейс. Человеческое внимание ограничено, и мы способны хранить только около пяти элементов в нашей краткосрочной памяти за один раз. Из-за ограничений кратковременной памяти разработчики должны обеспечить, чтобы пользователи могли просто использовать распознавание, а не вызывать информацию из разных частей диалога. Распознать что-либо всегда легче, чем вспомнить, потому что распознавание включает в себя восприятие сигналов, которые помогают нам проникнуть в нашу обширную память и позволяют всплыть соответствующей информации.Например, мы часто находим формат вопросов с несколькими вариантами ответов проще, чем вопросы с короткими ответами на тесте, потому что он требует от нас только распознать ответ, а не вспомнить его из нашей памяти.
- Гибкость и эффективность использования . С увеличением использования появляется потребность в меньшем количестве взаимодействий, которые обеспечивают более быструю навигацию. Это может быть достигнуто с помощью сокращений, функциональных клавиш, скрытых команд и макросов. Пользователи должны иметь возможность настраивать или адаптировать интерфейс в соответствии со своими потребностями, чтобы частые действия можно было выполнить с помощью более удобных средств.
- Эстетичный и минималистский дизайн . Держите беспорядок к минимуму. Вся ненужная информация конкурирует за ограниченные ресурсы внимания пользователя, которые могут препятствовать извлечению в памяти пользователем соответствующей информации. Поэтому отображение должно быть сведено только к необходимым компонентам для текущих задач, в то же время предоставляя четко видимые и однозначные средства навигации по другому контенту.
- Помогите пользователям распознавать, диагностировать и устранять ошибки .Разработчики должны исходить из того, что пользователи не могут понять техническую терминологию, поэтому сообщения об ошибках почти всегда должны быть изложены простым языком, чтобы при переводе ничего не терялось.
- Справка и документация . В идеале мы хотим, чтобы пользователи перемещались по системе, не прибегая к документации. Однако, в зависимости от типа решения, может потребоваться документация. Когда пользователям требуется помощь, убедитесь, что она легко определена для конкретной задачи и сформулирована таким образом, чтобы помочь им выполнить необходимые шаги для решения стоящей перед ними проблемы.
Google Inc., многомиллиардная технологическая компания, безусловно, производит проекты, отражающие вышеуказанную эвристику. Джон Уайли, главный дизайнер Google Search в 2012 году, однажды сказал:
«Когда я думаю о дизайне и создании отличного пользовательского опыта, я обычно думаю о нем с точки зрения трех вещей: удобство использования, полезность и желательность».
Nielsen и Molich 10 руководств по пользовательскому интерфейсу довольно хорошо охватывают эти три ключевых компонента пользовательского опыта, а это значит, что вы, вероятно, сможете улучшить пользовательский опыт ваших проектов, следуя этим рекомендациям!
Узнайте, как Adobe интегрирует десять руководств по проектированию пользовательских интерфейсов Nielsen и Molich
Adobe Systems Incorporated, крупная североамериканская компания по разработке компьютерного программного обеспечения, является отличным примером того, как проекты, отражающие десять руководств по пользовательскому интерфейсу Nielsen и Molich, могут привести к успеху для компании ,Один из их самых популярных продуктов, Adobe Photoshop, который является редактором растровой графики, обладает характеристиками хорошо разработанного пользовательского интерфейса, отражающего эти рекомендации.
Мы более подробно рассмотрим, как Adobe Photoshop отражает каждое из этих руководящих принципов, чтобы вдохновить вас на улучшение удобства использования, полезности и желательности ваших собственных дизайнов, включив 10 практических правил в вашу собственную работу.
1. Видимость состояния системы
Photoshop отлично информирует пользователя о том, что происходит с программой, визуально показывая, к чему привели его действия, когда это возможно.Например, когда пользователи перемещают слои в палитре слоев, они могут визуально видеть представленный слой как физически перетаскиваемый в пространстве.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Графический курсор переходит от представления открытой руки к сжатой руке, когда пользователь перетаскивает слой в палитре слоев. Это облегчает мгновенное понимание состояния системы.Кроме того, выбор Adobe «руки» является отличным примером второй рекомендации, когда система соответствует реальному миру.
2. Соответствие системы реальному миру
Пример Photoshop, имитирующий реальный мир в терминах и представлениях, которые будут понятны их целевым пользователям, — это то, где они разрабатывают информационную структуру и терминологию для отражения той же формулировки, которую мы использовали бы в мир фотографии или печатных СМИ. Для представления цвета используются знакомые понятия и термины, такие как RGB, Hue / Saturation / Brightness и CMYK, а различные инструменты, такие как инструмент Dodge и Burn, имитируют традиционную технику темной комнаты для фотографий.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Photoshop Dodge Tool и Burn Tool имитируют традиционную технику фотолаборатории для фотографий
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
В Photoshop используется термин «Экспозиция», который широко используется в мире фотографии.
3. Пользовательский контроль и свобода
Photoshop очень хорош в предоставлении пользователям контроля на каждом этапе пути. Когда пользователь вносит изменения в изображение или добавляет различные художественные эффекты, он может быстро и легко сделать шаг назад, если он допустит ошибку, например.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Пользователи находятся под контролем, так как они могут сделать шаг назад или шаг вперед в меню «Правка», или в качестве альтернативы они могут использовать сочетания клавиш Photoshop, например, такие как Alt + Ctrl + Z.
4. Согласованность и стандарты
Photoshop поддерживает стандартную компоновку и внешний вид, когда дело доходит до строки меню. Они также используют общеизвестную терминологию, такую как «Новый…», «Открыть…», «Сохранить как…» и т. Д.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Меню «Файл» в Photoshop отображает множество хорошо знакомых параметров.
5. Предотвращение ошибок
Чтобы пользователи не могли совершать ошибки, Photoshop предоставляет краткое описание или метку инструментов, когда пользователь наводит на них курсор, чтобы убедиться, что пользователи используют соответствующий инструмент для выполнения поставленной задачи.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Пользователь наводит курсор на значок ластика, и Photoshop отображает метку «Инструмент ластика».
6. Распознавание, а не напоминание
Независимо от того, делаете ли вы выбор из меню художественных фильтров или открываете новый файл изображения, Photoshop предоставляет пользователям пример выбора, чтобы сделать правильный выбор. Это позволяет пользователю визуально распознавать то, что он ищет, вместо того, чтобы вспоминать имя или вводить его для поиска. Возможно, вы сталкивались с другими программами для редактирования фотографий, которые просят вас вспомнить и ввести имя файла, с которым вы хотите работать.Это действительно может быть действительно трудно вспомнить, поскольку это часто что-то с эффектом: 29412_09342.JPG.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Пользователь может визуально распознать изображение заката по его миниатюре и выбрать его.
7. Гибкость и эффективность использования
Одна из многих причин, по которой частым пользователям нравится Photoshop, — это гибкость и эффективность.Пользователи могут использовать его гибкость, организовывая и добавляя в свое рабочее пространство, а также повышая эффективность, сохраняя его для будущего использования.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Photoshop дает частым пользователям возможность сохранять предпочтительные настройки рабочего пространства.
8. Эстетичный и минималистичный дизайн
Панель инструментов в Photoshop отображает только значки и аккуратно заправлена в сторону, чтобы помочь свести к минимуму беспорядок и сохранить минималистский эстетический вид.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Панель инструментов Photoshop минималистична и позволяет избежать беспорядка, представляя инструменты только значками.
9. Помощь пользователям в распознавании, диагностике и восстановлении после ошибок
При возникновении ошибки Photoshop предоставляет диалог, который позволяет пользователю узнать, что пошло не так и как это исправить.
Автор / правообладатель: Adobe Systems Incorporated.Условия авторского права и лицензия: добросовестное использование
В этом сообщении об ошибке, связанной с неправильным использованием пользователем штампа клона, Photoshop объясняет, что пошло не так, причину и почему пользователю следует поступить оттуда.
10. Справка и документация
Справка и документация могут быть легко доступны через строку главного меню. Оттуда вы можете найти множество справочных тем и учебных пособий о том, как в полной мере использовать программу.
Автор / правообладатель: Adobe Systems Incorporated.Условия авторского права и лицензия: добросовестное использование
В окне отображается информация о том, как создавать ролловеры в контексте веб-графики. Пользователь также может видеть список тем в боковом меню.
10 шагов для улучшения юзабилити, полезности и желательности путем реализации Руководства по проектированию пользовательского интерфейса Nielsen и Molich
Как дизайнер, вы должны иметь возможность критиковать свои собственные проекты, а также работу других с хорошо поддерживаемыми рассуждениями ,Применение 10 эмпирических правил Nielsen и Molich при оценке дизайна интерфейса поможет вам распознать любые потенциальные проблемы, а также поможет вам и вашей команде создать лучший опыт для ваших пользователей. Вот рабочая таблица, с которой вы можете попрактиковаться, изучая навыки распознавания того, были ли эти правила применены и когда эти правила были нарушены. Наконец, пришло время улучшить веб-сайт или приложение путем дальнейшей реализации 10 рекомендаций.
Скачать PDF здесь .
Take Away
Если вы будете следовать 10 рекомендациям по пользовательскому интерфейсу Nielsen и Molich, вы будете проектировать с учетом удобства использования, полезности и желательности. Так же как дизайнеры успешных компаний, таких как Apple, Google и Adobe, вы сможете поддерживать свои дизайнерские решения с помощью тщательно проработанной эвристики и быть уверенными в создании дизайнов, которые могут быть полезными и красивыми. Чтобы попрактиковаться в распознавании этих 10 практических правил, продолжайте и выполните упражнение, описанное в прикрепленном файле из приведенного выше раздела.
Где узнать больше
Чтобы найти больше информации о «Расширении объяснительной силы эвристики юзабилити» Якоба Нильсена, посетите:https://static.aminer.org/pdf/PDF/000/089/679/enha .. ,
Ссылки и где узнать больше
Изображение героя: Автор / Владелец авторских прав: Barry Schwartz. Flickr. Условия авторского права и лицензия: CC BY-NC 2.0
Курс: Шаблоны проектирования пользовательского интерфейса для успешного программного обеспечения:
https: // www.взаимодействия-design.org/courses/ui-design-patterns-for-successful-software
Научитесь проектировать с учетом потребностей и ожиданий вашего пользователя, применяя Десять руководящих принципов по пользовательскому интерфейсу Якоба Нильсена и Рольфа Молича. Эти эвристики нашли отражение во многих продуктах, разработанных некоторыми из самых успешных компаний в мире, таких как Apple, Google и Adobe. Дальнейшее свидетельство того, как их проектные группы включают эти правила в процесс проектирования, отражено в руководствах по пользовательскому интерфейсу, опубликованных и распространенных этими компаниями.Эта статья научит вас, как следовать десяти основным правилам в вашей работе над дизайном, чтобы вы могли еще больше повысить удобство использования, полезность и желательность ваших проектов.
Nielsen и 10 руководств по проектированию пользовательского интерфейса Molich
Якоб Нильсен, известный консультант по веб-юзабилити и партнер в группе Nielsen Norman, и Рольф Молич, еще один выдающийся эксперт по юзабилити, в 1990-х годах составили список из десяти руководств по разработке пользовательского интерфейса. Заметьте, что существует значительное совпадение между эвристикой Нильсена и Молича и «восемью золотыми правилами» Бена Шнейдермана.Эти 10 практических правил еще раз повторяют восемь золотых правил Шнейдермана через 4 года после первоначальной публикации Шнейдермана.
- Видимость состояния системы . Пользователи всегда должны быть проинформированы о работе системы с понятным и хорошо видимым статусом, отображаемым на экране в течение разумного периода времени.
- Матч между системой и реальным миром . Дизайнеры должны стремиться отразить язык и концепции, которые пользователи найдут в реальном мире, исходя из того, кем являются их целевые пользователи.Представление информации в логическом порядке и совмещение ожиданий пользователей, основанных на их реальном опыте, уменьшит когнитивное напряжение и облегчит использование систем.
- Пользовательский контроль и свобода . Предложите пользователям цифровое пространство, в котором возможны шаги назад, включая отмену и повтор предыдущих действий.
- Соответствие и стандарты . Разработчики интерфейса должны убедиться, что графические элементы и терминология поддерживаются на одинаковых платформах.Например, значок, представляющий одну категорию или концепцию, не должен представлять другую концепцию при использовании на другом экране.
- Предотвращение ошибок . По возможности проектируйте системы так, чтобы потенциальные ошибки были сведены к минимуму. Пользователям не нравится, когда их заставляют обнаруживать и устранять проблемы, которые могут иногда выходить за рамки их уровня знаний. Исключение или пометка действий, которые могут привести к ошибкам, являются двумя возможными способами предотвращения ошибок.
- Признание, а не отзыв. Минимизируйте когнитивную нагрузку, сохраняя релевантную информацию на дисплее, пока пользователи изучают интерфейс. Человеческое внимание ограничено, и мы способны хранить только около пяти элементов в нашей краткосрочной памяти за один раз. Из-за ограничений кратковременной памяти разработчики должны обеспечить, чтобы пользователи могли просто использовать распознавание, а не вызывать информацию из разных частей диалога. Распознать что-либо всегда легче, чем вспомнить, потому что распознавание включает в себя восприятие сигналов, которые помогают нам проникнуть в нашу обширную память и позволяют всплыть соответствующей информации.Например, мы часто находим формат вопросов с несколькими вариантами ответов проще, чем вопросы с короткими ответами на тесте, потому что он требует от нас только распознать ответ, а не вспомнить его из нашей памяти.
- Гибкость и эффективность использования . С увеличением использования появляется потребность в меньшем количестве взаимодействий, которые обеспечивают более быструю навигацию. Это может быть достигнуто с помощью сокращений, функциональных клавиш, скрытых команд и макросов. Пользователи должны иметь возможность настраивать или адаптировать интерфейс в соответствии со своими потребностями, чтобы частые действия можно было выполнить с помощью более удобных средств.
- Эстетичный и минималистский дизайн . Держите беспорядок к минимуму. Вся ненужная информация конкурирует за ограниченные ресурсы внимания пользователя, которые могут препятствовать извлечению в памяти пользователем соответствующей информации. Поэтому отображение должно быть сведено только к необходимым компонентам для текущих задач, в то же время предоставляя четко видимые и однозначные средства навигации по другому контенту.
- Помогите пользователям распознавать, диагностировать и устранять ошибки .Разработчики должны исходить из того, что пользователи не могут понять техническую терминологию, поэтому сообщения об ошибках почти всегда должны быть изложены простым языком, чтобы при переводе ничего не терялось.
- Справка и документация . В идеале мы хотим, чтобы пользователи перемещались по системе, не прибегая к документации. Однако, в зависимости от типа решения, может потребоваться документация. Когда пользователям требуется помощь, убедитесь, что она легко определена для конкретной задачи и сформулирована таким образом, чтобы помочь им выполнить необходимые шаги для решения стоящей перед ними проблемы.
Google Inc., многомиллиардная технологическая компания, безусловно, производит проекты, отражающие вышеуказанную эвристику. Джон Уайли, главный дизайнер Google Search в 2012 году, однажды сказал:
«Когда я думаю о дизайне и создании отличного пользовательского опыта, я обычно думаю о нем с точки зрения трех вещей: удобство использования, полезность и желательность».
Nielsen и Molich 10 руководств по пользовательскому интерфейсу довольно хорошо охватывают эти три ключевых компонента пользовательского опыта, а это значит, что вы, вероятно, сможете улучшить пользовательский опыт ваших проектов, следуя этим рекомендациям!
Узнайте, как Adobe интегрирует десять руководств по проектированию пользовательских интерфейсов Nielsen и Molich
Adobe Systems Incorporated, крупная североамериканская компания по разработке компьютерного программного обеспечения, является отличным примером того, как проекты, отражающие десять руководств по пользовательскому интерфейсу Nielsen и Molich, могут привести к успеху для компании ,Один из их самых популярных продуктов, Adobe Photoshop, который является редактором растровой графики, обладает характеристиками хорошо разработанного пользовательского интерфейса, отражающего эти рекомендации.
Мы более подробно рассмотрим, как Adobe Photoshop отражает каждое из этих руководящих принципов, чтобы вдохновить вас на улучшение удобства использования, полезности и желательности ваших собственных дизайнов, включив 10 практических правил в вашу собственную работу.
1. Видимость состояния системы
Photoshop отлично информирует пользователя о том, что происходит с программой, визуально показывая, к чему привели его действия, когда это возможно.Например, когда пользователи перемещают слои в палитре слоев, они могут визуально видеть представленный слой как физически перетаскиваемый в пространстве.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Графический курсор переходит от представления открытой руки к сжатой руке, когда пользователь перетаскивает слой в палитре слоев. Это облегчает мгновенное понимание состояния системы.Кроме того, выбор Adobe «руки» является отличным примером второй рекомендации, когда система соответствует реальному миру.
2. Соответствие системы реальному миру
Пример Photoshop, имитирующий реальный мир в терминах и представлениях, которые будут понятны их целевым пользователям, — это то, где они разрабатывают информационную структуру и терминологию для отражения той же формулировки, которую мы использовали бы в мир фотографии или печатных СМИ. Для представления цвета используются знакомые понятия и термины, такие как RGB, Hue / Saturation / Brightness и CMYK, а различные инструменты, такие как инструмент Dodge и Burn, имитируют традиционную технику темной комнаты для фотографий.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Photoshop Dodge Tool и Burn Tool имитируют традиционную технику фотолаборатории для фотографий
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
В Photoshop используется термин «Экспозиция», который широко используется в мире фотографии.
3. Пользовательский контроль и свобода
Photoshop очень хорош в предоставлении пользователям контроля на каждом этапе пути. Когда пользователь вносит изменения в изображение или добавляет различные художественные эффекты, он может быстро и легко сделать шаг назад, если он допустит ошибку, например.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Пользователи находятся под контролем, так как они могут сделать шаг назад или шаг вперед в меню «Правка», или в качестве альтернативы они могут использовать сочетания клавиш Photoshop, например, такие как Alt + Ctrl + Z.
4. Согласованность и стандарты
Photoshop поддерживает стандартную компоновку и внешний вид, когда дело доходит до строки меню. Они также используют общеизвестную терминологию, такую как «Новый…», «Открыть…», «Сохранить как…» и т. Д.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Меню «Файл» в Photoshop отображает множество хорошо знакомых параметров.
5. Предотвращение ошибок
Чтобы пользователи не могли совершать ошибки, Photoshop предоставляет краткое описание или метку инструментов, когда пользователь наводит на них курсор, чтобы убедиться, что пользователи используют соответствующий инструмент для выполнения поставленной задачи.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Пользователь наводит курсор на значок ластика, и Photoshop отображает метку «Инструмент ластика».
6. Распознавание, а не напоминание
Независимо от того, делаете ли вы выбор из меню художественных фильтров или открываете новый файл изображения, Photoshop предоставляет пользователям пример выбора, чтобы сделать правильный выбор. Это позволяет пользователю визуально распознавать то, что он ищет, вместо того, чтобы вспоминать имя или вводить его для поиска. Возможно, вы сталкивались с другими программами для редактирования фотографий, которые просят вас вспомнить и ввести имя файла, с которым вы хотите работать.Это действительно может быть действительно трудно вспомнить, поскольку это часто что-то с эффектом: 29412_09342.JPG.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Пользователь может визуально распознать изображение заката по его миниатюре и выбрать его.
7. Гибкость и эффективность использования
Одна из многих причин, по которой частым пользователям нравится Photoshop, — это гибкость и эффективность.Пользователи могут использовать его гибкость, организовывая и добавляя в свое рабочее пространство, а также повышая эффективность, сохраняя его для будущего использования.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Photoshop дает частым пользователям возможность сохранять предпочтительные настройки рабочего пространства.
8. Эстетичный и минималистичный дизайн
Панель инструментов в Photoshop отображает только значки и аккуратно заправлена в сторону, чтобы помочь свести к минимуму беспорядок и сохранить минималистский эстетический вид.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторского права и лицензия: добросовестное использование
Панель инструментов Photoshop минималистична и позволяет избежать беспорядка, представляя инструменты только значками.
9. Помощь пользователям в распознавании, диагностике и восстановлении после ошибок
При возникновении ошибки Photoshop предоставляет диалог, который позволяет пользователю узнать, что пошло не так и как это исправить.
Автор / правообладатель: Adobe Systems Incorporated.Условия авторского права и лицензия: добросовестное использование
В этом сообщении об ошибке, связанной с неправильным использованием пользователем штампа клона, Photoshop объясняет, что пошло не так, причину и почему пользователю следует поступить оттуда.
10. Справка и документация
Справка и документация могут быть легко доступны через строку главного меню. Оттуда вы можете найти множество справочных тем и учебных пособий о том, как в полной мере использовать программу.
Автор / правообладатель: Adobe Systems Incorporated.Условия авторского права и лицензия: добросовестное использование
В окне отображается информация о том, как создавать ролловеры в контексте веб-графики. Пользователь также может видеть список тем в боковом меню.
10 шагов для улучшения юзабилити, полезности и желательности путем реализации Руководства по проектированию пользовательского интерфейса Nielsen и Molich
Как дизайнер, вы должны иметь возможность критиковать свои собственные проекты, а также работу других с хорошо поддерживаемыми рассуждениями ,Применение 10 эмпирических правил Nielsen и Molich при оценке дизайна интерфейса поможет вам распознать любые потенциальные проблемы, а также поможет вам и вашей команде создать лучший опыт для ваших пользователей. Вот рабочая таблица, с которой вы можете попрактиковаться, изучая навыки распознавания того, были ли эти правила применены и когда эти правила были нарушены. Наконец, пришло время улучшить веб-сайт или приложение путем дальнейшей реализации 10 рекомендаций.
Скачать PDF здесь .
Take Away
Если вы будете следовать 10 рекомендациям по пользовательскому интерфейсу Nielsen и Molich, вы будете проектировать с учетом удобства использования, полезности и желательности. Так же как дизайнеры успешных компаний, таких как Apple, Google и Adobe, вы сможете поддерживать свои дизайнерские решения с помощью тщательно проработанной эвристики и быть уверенными в создании дизайнов, которые могут быть полезными и красивыми. Чтобы попрактиковаться в распознавании этих 10 практических правил, продолжайте и выполните упражнение, описанное в прикрепленном файле из приведенного выше раздела.
Где узнать больше
Чтобы найти больше информации о «Расширении объяснительной силы эвристики юзабилити» Якоба Нильсена, посетите:https://static.aminer.org/pdf/PDF/000/089/679/enha .. ,
Ссылки и где узнать больше
Изображение героя: Автор / Владелец авторских прав: Barry Schwartz. Flickr. Условия авторского права и лицензия: CC BY-NC 2.0
Курс: Шаблоны проектирования пользовательского интерфейса для успешного программного обеспечения:
https: // www.взаимодействия-design.org/courses/ui-design-patterns-for-successful-software
