Как освоить веб-дизайн с нуля: пошаговое руководство
Веб-дизайн – это одно из молодых и востребованных направлений, которое в 2007 получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения.
Действительно ли это так и как освоить веб-дизайн с нуля – разберемся в сегодняшней статье.
Кто такой веб-дизайнерКто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником. На деле же веб-дизайнер – это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию. Но вот и здесь не все так просто, так как до прорисовки макета есть еще много шагов. Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
Когда человеку нужен сайт, он обращается в профессиональную студию либо ищет фрилансера в интернете. Затем идет обсуждение и заполняется особый документ – бриф, который позволяет исполнителю более детально изучить проблему заказчика. Следующим этапом составляется техническое задание, после его утверждения начинается разработка сайта. Так называемое «классическое» построение заключается в анализе целевой аудитории, прототипировании, создании макета, верстке, программировании и тестировании.
Затем идет обсуждение и заполняется особый документ – бриф, который позволяет исполнителю более детально изучить проблему заказчика. Следующим этапом составляется техническое задание, после его утверждения начинается разработка сайта. Так называемое «классическое» построение заключается в анализе целевой аудитории, прототипировании, создании макета, верстке, программировании и тестировании.
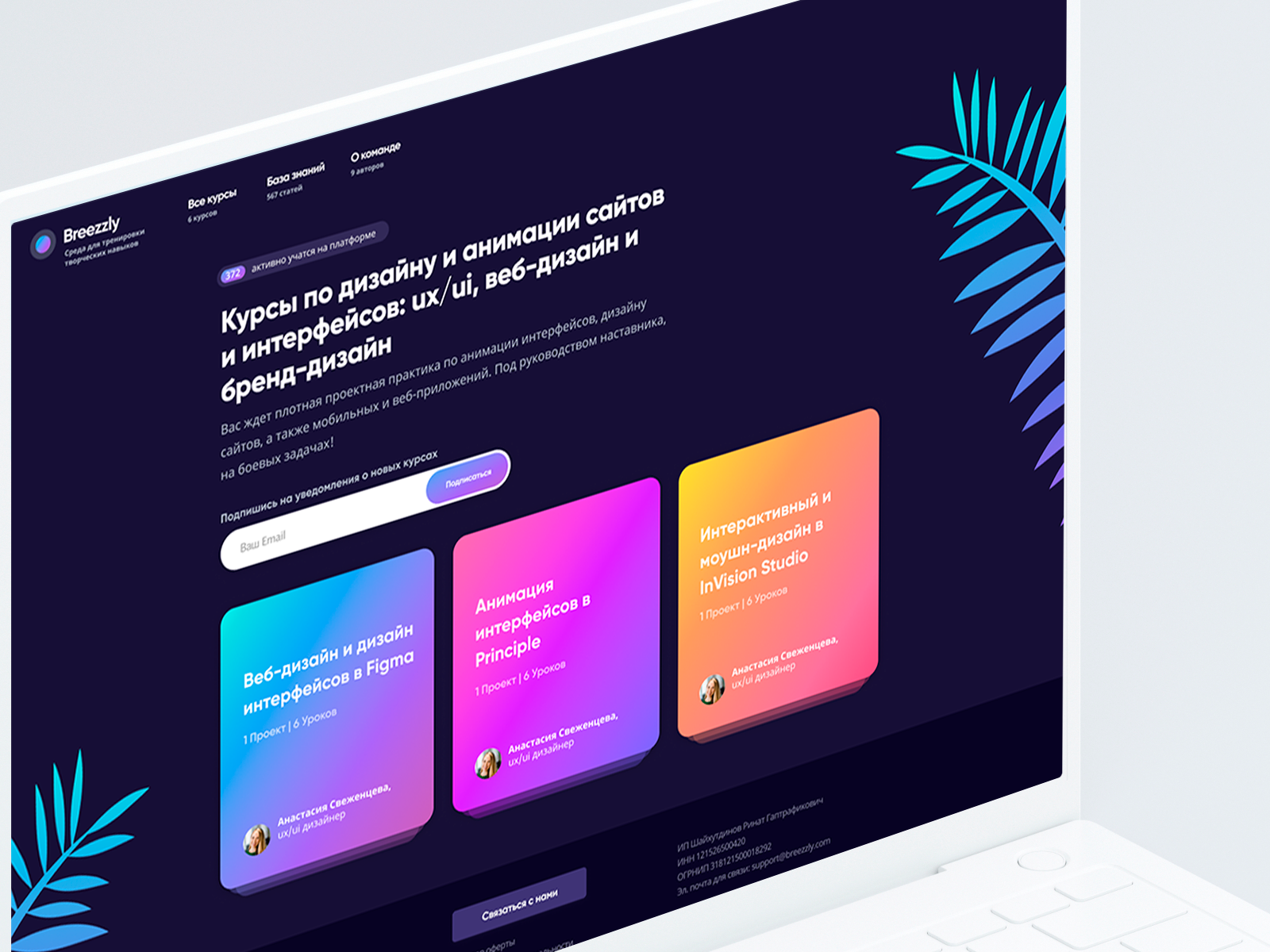
Если речь идет о студии, то веб-дизайнер в ней занимается только созданием макета, который чаще всего делается в Figma, но есть и те, кто работает в Photoshop, хотя это уже прошлый век.
Выглядит все это примерно так: фреймы, слои, элементы, сетка и много дизайна.
Зачастую веб-дизайнер в студии делает и прототип сайта – черно-белый, иногда даже графический вариант с кликабельными элементами. Он позволяет еще на этапе прототипирования понять, что нужно убрать и чего не хватает – в общем, прототип указывает на ошибки и дает возможность сделать итоговый результат таким, каким он должен быть.
Пример прототипа в Figma
Также может быть и более узкая направленность – это когда прототипом занимается отдельный специалист – проектировщик. В таком случае веб-дизайнер создает исключительно макет сайта, и на этом его компетенции заканчиваются. Далее на сцену выходят верстальщики, программисты и другие специалисты.
Все вышесказанное – это про студии, а вот во фрилансе все немного иначе. Как правило, веб-дизайнер, работающий на себя, может быть и дизайнером, и программистом, иногда даже и графическим дизайнером. То есть такой специалист разбирается в прототипировании, дизайне, верстке, программировании, маркетинге и многом другом. Программирование чаще всего на уровне понимания, как и верстка. Здесь все зависит от того, какой путь выбрал веб-дизайнер – создает он сайты на CMS или же на конструкторе. Если в дело вступает, например, WordPress, то без верстки и программирования тут не обойтись. В случае с конструктором потребуются лишь базовые знания верстки.
Но и все это не всегда обязательно: на фрилансе веб-дизайнер может хорошо себя чувствовать без языков программирования и прочего. Только дизайн и больше ничего – таких заказов можно найти много.
Стоит также сказать, что веб-дизайнер не рисует логотипы, не оформляет социальные сети, не создает фирменный стиль – все это про других специалистов.
Что ж, давайте подытожим вышесказанное: веб-дизайнер занимается дизайном сайтов, иногда их разработкой под ключ. Он знает основные правила дизайна, разбирается в верстке и программировании на базовом уровне. В общем, если вы мечтаете о современной творческой профессии, то дорога к веб-дизайну вам открыта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяКакие инструменты и навыки нужныОб инструментах я уже немного сказал – в первую очередь это Figma. Идеальная программа, которая позволяет создавать прототипы и макеты сайтов. В ней можно делать все – и карту сайта, и взаимодействия пользователей, и презентации. Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.
Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.
Другие инструменты:
- Photoshop – сегодня используется редко, может быть полезен, если нужно вырезать какой-то объект из фотографии. Однако и такую задачу сейчас можно решить без Фотошопа, например, с помощью специальных сервисов.
- Moqups – онлайн-сервис для прототипирования. Часто заменяется Фигмой, но подходит для более профессиональных прототипов сайтов и мобильных приложений.
- Illustrator

- Sublime Text – программа для верстальщиков. Используется только теми, кто занимается версткой. Как я говорил ранее, веб-дизайнер не равно верстальщик сайтов, но может им быть.
В общем-то, знание одной только Фигмы позволит вам стать веб-дизайнером и находить высокооплачиваемые заказы или работать в хорошей студии.
Но на одних инструментах не уехать, так как важны еще личные качества и софт-скиллы. Все это даже важнее любых инструментов. Вы можете быть гуру всех перечисленных программ, но если в личных качествах будут пробелы, то это сильно сыграет на вашем профессиональном росте.
Вот основные качества, которые необходимы, чтобы стать веб-дизайнером:
- Умение договариваться – чтобы решать конфликтные ситуации и общаться с клиентами конструктивно.
- Любопытство – для постоянного поиска новой информации. Я бы выбрал синонимами такие определения, как «увлеченность» или «заинтересованность в деятельности». Если вам будет действительно интересен веб-дизайн, то все это будет по умолчанию.

- Желание развиваться и целеустремленность – помогут попасть в крупные проекты. Здесь опять же об увлеченности и заинтересованности. Если вы будете гореть и делать, то эти качества придут сами.
- Усидчивость и внимательность – вот эти качества, пожалуй, самые важные. Даже если вы будете гореть веб-дизайном, то это быстро может кончиться, когда наступят сложности. Может ничего не получаться, будет казаться, что это не ваше – в таких случаях как раз поможет усидчивость.
Хочу озвучить одну мысль, которую должны понять все, кто планирует заниматься творческой профессией – не стоит думать, что от рождения вы не творческий. Если вам интересен веб-дизайн, и вы смотрите на чужие работы как на что-то невероятное, то знайте, что вы можете так же. Кому-то это может даваться проще, кому-то сложнее, но прийти к хорошему результату может каждый. Здесь уже все решает усидчивость.
С чего начать начинающему веб-дизайнеруРекомендую начать с базового изучения сайтов – надо понять, как их создают и оформляют, какие проблемы они решают, чем отличаются. Ответив на эти и другие вопросы, связанные с вебом, вы начнете понимать суть профессии веб-дизайнера. Следующий этап – изучение Фигмы маленькими шагами. Не стоит сразу становиться гуру Фигмы – это займет много времени. Достаточно изучить базовый функционал, а затем постепенно его наращивать.
Ответив на эти и другие вопросы, связанные с вебом, вы начнете понимать суть профессии веб-дизайнера. Следующий этап – изучение Фигмы маленькими шагами. Не стоит сразу становиться гуру Фигмы – это займет много времени. Достаточно изучить базовый функционал, а затем постепенно его наращивать.
Третий шаг – базовые навыки дизайна в вебе: из чего состоит сайт, как создается его структура, как различные графические элементы влияют на восприятие человека и так далее.
Четвертый шаг – тренировка, тренировка и еще раз тренировка. Как в спорте – если начали бегать и хотите результата, то продолжайте и улучшайте свои показатели.
Советую начинать с просмотра видеороликов на Ютубе – сейчас их огромное количество, хотя часть из них оторвана от реальности. Многие показывают крутые работы, учат, как их делать, выпускают клипы а-ля «Как сделать вау-эффект на сайте за 5 минут». Все это, конечно, круто, но на деле забывается уже на следующий день.
К роликам важно подходить комплексно и регулярно практиковаться. Если вы будете просто просматривать тысячу видео, то особого результата не будет. Будет казаться, что вы все усвоили и повторите точно так же через неделю, но это не так – скорее всего, вы забудете, как воплотить то или иное решение и будете возвращаться раз за разом к просмотренному гайду. Поэтому важно сразу в ходе ролика практиковать полученные знания.
Если вы будете просто просматривать тысячу видео, то особого результата не будет. Будет казаться, что вы все усвоили и повторите точно так же через неделю, но это не так – скорее всего, вы забудете, как воплотить то или иное решение и будете возвращаться раз за разом к просмотренному гайду. Поэтому важно сразу в ходе ролика практиковать полученные знания.
Например, если вы смотрите, как работает Фигма, то возьмите и откройте ее сразу, не повторяйте действия точь-в-точь как на видео, а попробуйте сами разобраться и понять, как все устроено. Только в таком случае будет прогресс.
Вот лучшие русскоязычные каналы, которые хорошо прокачают вас в веб-дизайне с нуля:
- WAYUP & Андрей Гаврилов – рассказывает о работе веб-дизайнера на фрилансе. Канал включает множество роликов как по Figma, так и по верстке сайтов.
- Alexey Bychkov: веб-дизайн и фриланс – блог о веб-дизайне. Если хотите разобраться в Фигме с нуля, то лучше начать с этого канала. Помимо Фигмы, есть и уроки по After Effects, Photoshop, Illustrator, а также много видеоматериала по веб-фрилансу.

- Max Shirko – рассказывает о трендах в веб-дизайне, показывает, как улучшить дизайн сайта в несколько кликов. Рекомендую приступать к этому каналу, когда вы уже получите первичные навыки и будете разбираться в веб-дизайне немного больше, чем на базовом уровне.
Этих трех каналов вам вполне хватит, чтобы стать веб-дизайнером-новичком, который сможет сделать макет сайта в Фигме и даже в формате HTML+CSS+JS.
Что делать дальшеВ целом, дизайн строится на насмотренности: чем больше вы изучите других работ, тем выше будет ваш уровень креативности. Повторюсь еще раз, что вы сможете делать крутые работы, если потратите на это много времени. Даже если у вас ничего не будет получаться, то это не говорит о том, что это не ваше. Если вы хотите стать крутым веб-дизайнером, то у вас все получится.
Найти работы других дизайнеров вы можете на специальных сервисах:
- Behance
- Land Book
- Awwwards
- Dribbble
На первых порах об анализе работ сложно говорить, так как, скорее всего, вы не будете понимать логику дизайнера из-за нехватки опыта. Поэтому лучше всего взять несколько работ и попробовать их повторить в Фигме. Когда багаж знаний будет наполнен, вы сможете анализировать работы и будете понимать, как все устроено.
Поэтому лучше всего взять несколько работ и попробовать их повторить в Фигме. Когда багаж знаний будет наполнен, вы сможете анализировать работы и будете понимать, как все устроено.
Также многие говорят, что нужно регулярно мониторить вышеперечисленные сервисы, чтобы вдохновляться и развиваться. С этим не поспоришь, но не стоит принимать это как должное. На первых порах это может показаться не таким увлекательным занятием, и в итоге вы будете себя заставлять. Не нужно заставлять – все придет со временем. Когда вы будете «в теме», тогда и руки сами будут идти в сервисы для вдохновения, а Фигма будет открываться сразу же после запуска ноутбука.
ЗаключениеВеб-дизайнер – это современная профессия, не требующая высшего образования, но нужадающаяся в особых усилиях и усидчивости. Старт может показаться сложным, ведь нужно изучить много нового, практиковаться, разбираться, корректировать ошибки и развивать софт-скилы. Но если не сдаваться на пути и идти к своей цели, то все обязательно получится. Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.
Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.
Статьи на тему: Веб-дизайн, разработка сайтов
Темы:- Веб-дизайн, разработка сайтов
- Поисковое продвижение и оптимизация сайтов
- Реклама, PR, брендинг
- Контекстная реклама
- Вирусный маркетинг, социальные сети, блоги
- Копирайтинг
- Техническая поддержка
- Истории интернет-брендов
- Онлайн курсы и обучение
Корпоративный сайт: что это такое и зачем он нужен
5 2431
MVP и разработка сайта
5 617
Что такое адаптивный дизайн, и почему адаптивная верстка дороже?
4 799
Как должен выглядеть продающий сайт для бизнеса
8 1190
Создание мобильных приложений: этапы разработки
3 1057
Адаптивный дизайн сайта: что это такое, как сделать верстку
5 1465
Как составить грамотное техзадание на разработку сайта
4 1389
7 1589
Что выбрать: Yii или Zend ?
7 850
WordPress или конструктор сайта — что лучше?
9 2341
Плюсы и минусы запуска сайта на NetCat
5 1022
Преимущества и недостатки разработки на Yii
8 1342
Что такое интернет-портал?
11 5384
Этапы создания интернет-портала
12 1822
Чем отличается портал от сайта?
127 13501
Что такое Favicon для сайта?
20 968
Сайт-визитка или лендинг — что лучше?
18 1587
Как мы разрабатывали интернет-магазин мужской одежды DTMD на 1С-Битрикс
16 834
Как формируется стоимость сайта и почему лучше заказывать его разработку через агентство
30 1369
Уникальный или шаблонный дизайн сайта
20 1730
10 золотых правил дизайнера по типографике
21 1444
Зачем проводить тестирование сайта?
135 3700
Сайт визитка — старт вашего бизнеса!
32 1939
Секреты создания успешного сайта
28 2148
Как подобрать цвета для дизайна сайта?
129 4185
Front-end, Back-End и Full-stack, описание и отличия
135 22465
Корпоративный сайт — его задачи и требования к разработке
138 4203
Тренды веб-дизайна в 2019 году
48 1895
Платный Bitrix VS бесплатная Joomla
79 1849
Как создать план разработки сайта?
59 2815
Как добавить иконку (favicon) на сайт?
149 2768
Что такое верстка сайта?
378 43348
Что такое адаптивный дизайн сайта?
39 2240
HTML5 – новый тренд в программировании
25 1695
Виды доработки интернет сайтов
42 2644
Веб-дизайн будущего: тренды 2018 года
136 2823
Как составить ТЗ на разработку сайта?
250 7660
Редизайн сайта: что нужно учесть при обновлении сайта
127 3755
Как создать корпоративный сайт?
143 3446
Этапы создания Landing Page
138 4448
Разработка мобильных приложений для бизнеса
137 3386
Разработка мобильного приложения для iOS
127 3777
Что такое ЧПУ?
52 1761
Разработка сайтов недвижимости
132 3888
Инфографика — раскрученный тренд или действенный инструмент?
301 5894
HTML – история развития языка разметки гипертекста
412 20125
Веб-дизайн – направление, которое не стоит на месте
37 1403
CAST. CMS – универсальная система управления
CMS – универсальная система управления
43 1530
UMI.CMS – система управления под лозунгом «Удобство для людей»
16 1269
Почему стоит выбирать 1С-Битрикс в качестве системы управления сайтом?
128 2319
Преимущества создания сайта на NetCat
125 1854
Редизайн уже продвигаемого сайта: как сохранить позиции и трафик, наиболее частые ошибки, как их избежать
15 1218
Сайт-визитка: какому бизнесу нужен именно такой тип сайта, преимущества, особенности
59 7131
Какие языки программирования используются при создании сайтов
375 89926
Пятерка актуальных направлений в Web-дизайне
65 4814
Работа с готовыми конструкторами сайтов: достоинства и недостатки
14 1534
Landing Page и сайт-визитка: конкуренты или несравнимые понятия?
16 4853
Корпоративный сайт как продолжение фирменного стиля компании
41 4682
Как сделать посетителей сайта постоянными?
19 1362
Интернет-магазин: возможности использования
16 1148
7 причин создания собственного сайта
18 2963
Создание виртуального тура: сам себе экскурсовод
14 992
Создание специализированных сайтов
17 1586
HTML: начало всех начал
26 2245
Десять ошибок юзабилити
15 1094
Восемь основных правил юзабилити
20 1139
Изготовление сайта. Правильная связь с клиентами
Правильная связь с клиентами
14 1015
Преимущества, которые дают CMS при изготовлении сайтов
75 5223
Создаем Google Sitemap
24 1412
Коды ответов (ошибок) HTTP сервера
55 5918
Основные ошибки изготовления сайтов и веб-дизайна
85 3119
SiteSwan представляет революционную программу обучения для начинающих веб-дизайнеров Эта комплексная учебная программа специально разработана для расширения возможностей начинающих предпринимателей, которые ищут идеальные возможности для бизнеса. С SiteSwan каждый может начать свой собственный бизнес в области веб-дизайна, даже без предварительного опыта, и получить инструменты, обучение и поддержку, необходимые для достижения успеха.
Учебная программа SiteSwan В сегодняшнюю цифровую эпоху иметь сильное присутствие в Интернете необходимо для предприятий всех типов. Спрос на профессиональные веб-сайты продолжает расти, предоставляя уникальную возможность людям, желающим начать свой предпринимательский путь. С программой обучения SiteSwan они могут подключиться к этой процветающей отрасли и построить успешный бизнес веб-дизайна с нуля.
Спрос на профессиональные веб-сайты продолжает расти, предоставляя уникальную возможность людям, желающим начать свой предпринимательский путь. С программой обучения SiteSwan они могут подключиться к этой процветающей отрасли и построить успешный бизнес веб-дизайна с нуля.
Программа обучения SiteSwan предлагает структурированный учебный план, который охватывает как технические, так и деловые аспекты веб-дизайна. Даже те, у кого нет опыта, узнают основы веб-дизайна, включая компоновку, оптимизацию и принципы проектирования. Программа также обеспечивает глубокое понимание платформы SiteSwan, которая позволяет любому эффективно создавать потрясающие веб-сайты без какого-либо программирования или технических знаний.
Что отличает программу обучения SiteSwan, так это ее направленность на развитие бизнеса. Люди получают ценную информацию об идентификации целевого рынка, эффективных стратегиях продаж, управлении клиентами и масштабировании своего бизнеса в области веб-дизайна. Опытные инструкторы SiteSwan, лидеры в отрасли, проведут их через программу, гарантируя, что они приобретут навыки, необходимые для успеха на конкурентном рынке веб-дизайна.
Опытные инструкторы SiteSwan, лидеры в отрасли, проведут их через программу, гарантируя, что они приобретут навыки, необходимые для успеха на конкурентном рынке веб-дизайна.
«Мы очень рады представить программу обучения SiteSwan начинающим предпринимателям, — сказал Джастин Герена, генеральный директор SiteSwan. «Наша цель — предоставить людям, ищущим идеальные возможности для бизнеса, знания и поддержку, необходимые им для создания процветающего бизнеса в области веб-дизайна. С SiteSwan вам не нужен предыдущий опыт, чтобы начать успешное предприятие в области веб-дизайна».
Регистрация на программу обучения SiteSwan доступна исключительно для всех активных пользователей Agency и Pro Plan на платформе SiteSwan без дополнительной оплаты. Чтобы узнать больше и начать свой бизнес-путешествие по веб-дизайну, посетите https://www.siteswan.com/.
О SiteSwan:
SiteSwan — это ведущая платформа веб-дизайна, которая позволяет предпринимателям создавать профессиональные веб-сайты и управлять ими. Благодаря своим интуитивно понятным инструментам и комплексным функциям SiteSwan позволяет людям эффективно создавать потрясающие веб-сайты, даже не имея навыков программирования или технических знаний. Миссия SiteSwan — предоставить начинающим предпринимателям инструменты, обучение и поддержку, необходимые для достижения успеха в цифровой среде.
Благодаря своим интуитивно понятным инструментам и комплексным функциям SiteSwan позволяет людям эффективно создавать потрясающие веб-сайты, даже не имея навыков программирования или технических знаний. Миссия SiteSwan — предоставить начинающим предпринимателям инструменты, обучение и поддержку, необходимые для достижения успеха в цифровой среде.
Контактная информация
Тони-Джой Инкандела
Менеджер по маркетингу
[электронная почта защищена]
800-462-9814
Связанное видео
9000 2 https://www.youtube.com/watch?v=z5AtUFq31GEИСТОЧНИК: SiteSwan
Да, теперь ИИ может создать целый веб-сайт из текстовой подсказки
Похоже, следующее очевидное чудо генеративного ИИ уже здесь. Мы видели генераторы ИИ для преобразования текста в изображение и даже текст в видео. А теперь текст на сайт. Несколько компаний работают над моделями ИИ, которые, по-видимому, могут создать полноценный динамический веб-сайт из простой текстовой подсказки.
А теперь текст на сайт. Несколько компаний работают над моделями ИИ, которые, по-видимому, могут создать полноценный динамический веб-сайт из простой текстовой подсказки.
Это конец веб-дизайна? Вероятно, нет — по крайней мере, пока. Dora AI все еще находится в стадии альфа-тестирования, и пока не ясно, будет ли он таким же универсальным, как шаблоны лучших конструкторов веб-сайтов. Тем не менее, похоже, что это может быть впечатляющим инструментом для всех, кому нужен быстрый простой сайт (см. Наш выбор лучших генераторов ИИ для инструментов преобразования текста в изображение и лучшие учебные пособия по искусству ИИ, чтобы узнать больше, как их использовать) .
Dora — это конструктор веб-сайтов без кода, который использует текстовый генератор искусственного интеллекта для создания веб-сайта с 3D-анимацией и взаимодействиями. Есть очередь на получение доступа к альфа-версии, но, судя по вступительному видео, она позволит любому быстро создать сайт, даже не тратя время на выбор из кучи готовых шаблонов.
В изящном видео показано, как Дора создает дизайн веб-сайта из текстовой подсказки «создать веб-сайт для космического корабля SpaceX». Похоже, что получившийся дизайн можно затем настроить с помощью дополнительных подсказок для определенных элементов, например, «заменить 3D-моделью».
Дора говорит, что может генерировать 3D-объекты и анимацию, что также сокращает время. Ведущий дизайнер Фэй Чжэн говорит на Product Hunt: «Сочетая великолепие генеративного ИИ с интуитивно понятными инструментами без кода, мы надеемся предоставить каждой команде и каждому человеку неограниченную гибкость дизайна, преодолевая технические и учебные барьеры».
Неясно, действительно ли рекламный ролик использует только ИИ или он был создан вручную для демонстрации концепции. И, конечно же, есть еще много всего, что нужно для того, чтобы запустить и запустить сайт. Нам придется дождаться доступа, чтобы увидеть, насколько универсален и точен этот инструмент.
Дора — не единственный стартап, работающий над веб-конструктором, который использует ИИ для создания или клонирования дизайна сайта. Есть также Gamma, которая занимается созданием веб-сайтов, а также документов и колод, и 10Web (см. видео выше). Ознакомьтесь с нашим выбором лучшего программного обеспечения для веб-дизайна и лучших конструкторов веб-сайтов, чтобы найти более традиционные варианты для ваших сайтов).
Есть также Gamma, которая занимается созданием веб-сайтов, а также документов и колод, и 10Web (см. видео выше). Ознакомьтесь с нашим выбором лучшего программного обеспечения для веб-дизайна и лучших конструкторов веб-сайтов, чтобы найти более традиционные варианты для ваших сайтов).
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.