сайт | это… Что такое Веб-сайт?
Запрос «сайт» перенаправляется сюда; см. также другие значения.
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность.
Из-за проблем связанных с безопасностью протоколов HTTP и WAP, появилось защищенное Https соединение. Данное соединение использует протокол, похожий HTTP, но обладает высокой степенью безопасности. Такой тип соединения применяется в «личных кабинетах» пользователей интернет-магазинов. Данный метод соединения обретает все большую популярность.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах.
Содержание
|
История
Первый в мире сайт info.cern.ch появился в 1990 году.[1][2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.

- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
- Внешние сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель).
 Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка. - Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т.

- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель).
- Информационные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий cпецифическую узкотематическую информацию о какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике.
 Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Веб-сервис — услуга созданная для выполнения каких либо задач в рамках сети WORLD WIDE WEB:
- Доска объявлений.
- Каталог сайтов — например, Open Directory Project.
- Поисковые сервисы — например, Yahoo, Google.
- Почтовый сервис.
- Веб-форумы.
- Блоговый сервис.
- Файлообменный Пиринговый сервис — например, Bittorrent.
- Датахостинговый сервиc — например, Skydrive.
- Датаэдиторинговый сервиc — например, Google Docs.
- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Хранение видео — например, YouTube, Dailymotion.
- Cоциальные Медиа — например, Buzz.
- Комбинированные Веб сервисы (Социальные сети) — например, Facebook, Twitter.

- Комбинированные Веб сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
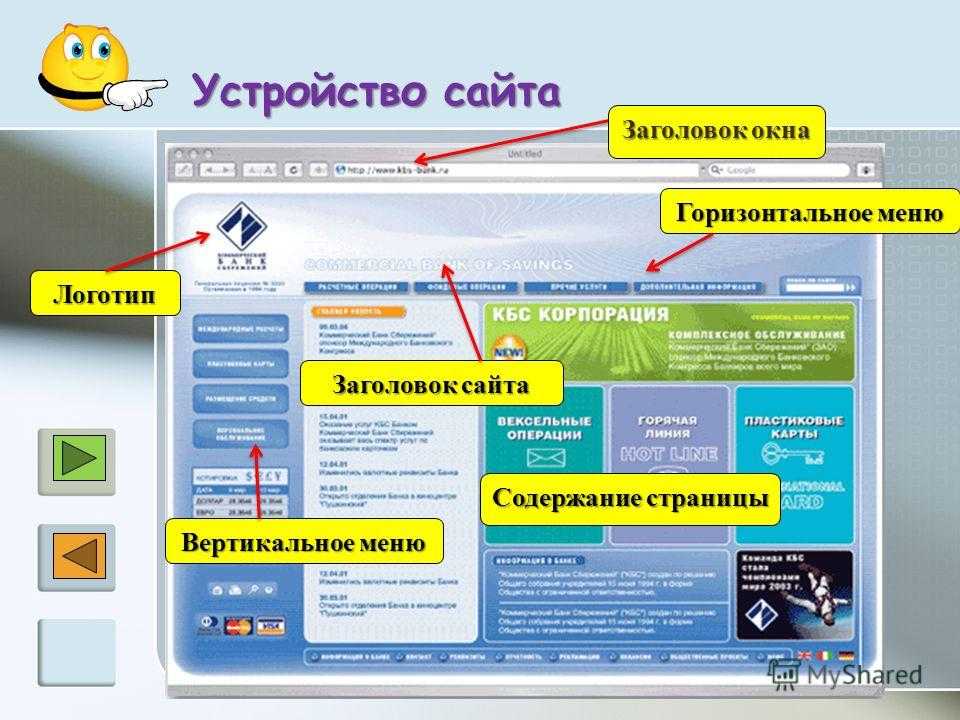
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Основная статья: Веб-дизайн
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д . Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется
Вёрстка
Основная статья: Вёрстка веб-страниц
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
Основная статья: Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
- несанкционированное изменение злоумышленниками (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются[3]:
- ревность
- выгода: злоумышленник рассылает со взломанного аккаунта спам
- воровство с целью возврата владельцу за деньги
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
Ниже представлены списки по данным компании Alexa Internet.
В мире
На 29 апреля 2010 года[4]:
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Facebook» (facebook.com) — социальная сеть.
- «YouTube» (youtube.com) — видеохостинг.
- «Yahoo!» (yahoo.com) — поисковая система и мультисервисный портал.
- «Windows Live» (live.com) — поисковая система.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
- «Baidu» (baidu.com) — китайская поисковая система.
- «Blogger» (blogger.com) — блог-платформа.
- «Microsoft Network» (msn.com) — поисковая система и мультисервисный портал.
- «Tencent_QQ» (qq.com) — информационный китайский портал наиболее распространённого в Китае сервиса мгновенного обмена сообщениями.
- «Twitter» (twitter.com) — социальная сеть и сервис микроблоггинга с использованием мгновенных сообщений, SMS или веб-интерфейса
В России
На 29 апреля 2010 года[5]:
- «Яндекс» (yandex.
 ru) — поисковая система и мультисервисный портал.
ru) — поисковая система и мультисервисный портал. - «Mail.ru» (mail.ru) — почтовый сервис и мультисервисный портал.
- «В Контакте» (vkontakte.ru) — социальная сеть.
- «Google» (google.ru) — поисковая система и мультисервисный портал (российское представительство).
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Одноклассники.ru» (odnoklassniki.ru) — социальная сеть.
- «Рамблер» (rambler.ru) — поисковая система и мультисервисный портал.
- «YouTube» (youtube.com) — видеохостинг.
- «Живой Журнал» (livejournal.com) — блог-платформа.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
Примечания
- ↑ http://www.w3.org/History.html
- ↑ http://info.cern.ch/
- ↑ Интернетная ломка. Частный корреспондент (22 декабря 2008).
- ↑ http://www.alexa.com/topsites
- ↑ http://www.alexa.com/topsites/countries/RU
Сайт — что это такое и какие они бывают?
Обновлено 24 июля 2021 Просмотров: 154 565 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. В статье «Что такое интернет и всемирная паутина» мы с вами узнали, где хранятся веб-сайты и как программа обозревателя (читайте что такое браузер?) находит до них путь-дорожку благодаря ДНС серверам, расположенным в глобальной сети Internet. Но, мы до сих пор не дали определения слову website. Давайте исправляться. Что же такое сайт?
ru. В статье «Что такое интернет и всемирная паутина» мы с вами узнали, где хранятся веб-сайты и как программа обозревателя (читайте что такое браузер?) находит до них путь-дорожку благодаря ДНС серверам, расположенным в глобальной сети Internet. Но, мы до сих пор не дали определения слову website. Давайте исправляться. Что же такое сайт?
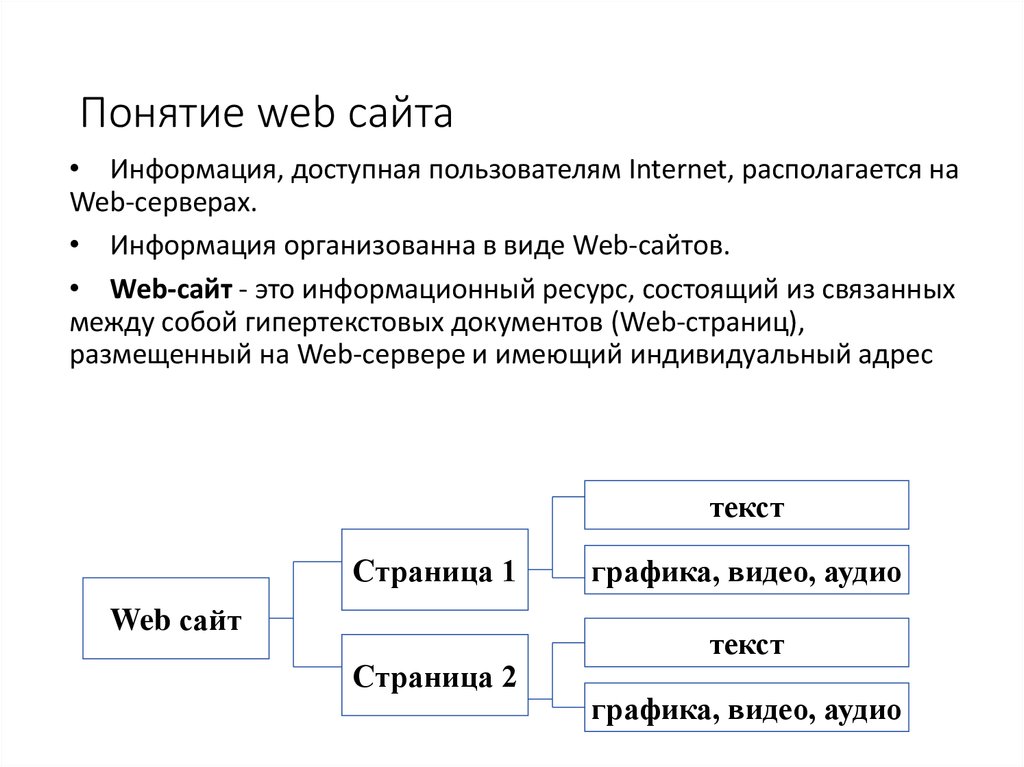
Итак, сайт — это совокупность веб документов, которые принадлежат одному физическому или юридическому лицу. Но главное это то, что все эти документы должны быть объединены одним доменным именем (что это такое?). Вот теперь мы дали исчерпывающее определение.
Что такое сайты и история их появления
Кому принадлежал первый в истории интернета Website? Ну, конечно же, создателю всемирной паутины WWW Тиму Бернерсу-Ли. Появился интернет в 1990 году.
Трудно сказать, сколько современные вебмастера наплодили ресурсов на данный момент, но то, что очень много, это еще слабо сказано. На самом деле слово «сайт» имеет точно такое же расплывчатое значение, как деньги (у меня есть деньги, и у Била Гейтса они тоже есть, но уровень наших доходов сильно разнится).
У Яндекса тоже есть Website и у Васи Пупкина он имеется. Однако понятия эти не сравнимы. Но тем не менее Вася Пупкин, получив в свое распоряжение web проект, имеет все же больше шансов обогатиться в сети, чем без оного (читайте про 17+ способов получения дохода в сети).
Ладно, давайте немного пройдемся по классификации ресурсов подпадающих под определение Site и на этом закончим марать бумагу (ой, простите, марать Internet). Ах да, еще про то, что такое Web 2.0 надо будет сказать пару слов.
Для начала давайте разделим веб-сайты на:
- Те, что построены на основе веб страниц, представляющих из себя реальные физические файлы (что это?) размещенные постоянно на жестком диске хостера. Этот способ создания сайтов несколько устарел и сейчас уже практически не пользуется спросом, хотя для создания визитки такой он вполне может подойти.
Более популярным способом является создание на базе так называемого движка сайта или CMS (Цмс), представляющего из себя по сути программу.
 Такой ресурс не хранит на хостинге файлы своих web страниц (он там хранит файлы программы). Тогда откуда же берутся страницы? Все просто. При запросе любого документа с этого сервера, это самое программное обеспечение генерирует страничку на лету.
Такой ресурс не хранит на хостинге файлы своих web страниц (он там хранит файлы программы). Тогда откуда же берутся страницы? Все просто. При запросе любого документа с этого сервера, это самое программное обеспечение генерирует страничку на лету.Причем, все эти странички будут отображаться в одном дизайне и управлять таким сайтом будет значительно проще (даже без знания Html и CSS). Примером могут служить бесплатные CMS Joomla или WordPress. Причем, про создание своего сайта, я написал отдельную статью.
- Еще более легкий способ могут предложить так называемые конструкторы сайтов, пример одного из которых вы найдете перейдя по этой ссылке.
По доступности веб-сайты можно разделить на те:
- Что доступны из сети интернет
- Для всех пользователей глобальной сети
- Только для зарегистрировавшихся на этом ресурсе (например, все те же биржи ссылок и статей GGL, Миралинкс или Адвего )
- Только для избранных (бесплатно по инвайтам или же на платной основе, аля адалт-платники)
- Те, что доступны только из какой-либо локальной сети (например, сайты используемые внутри локалки интернет провайдера, внутри сетки какого-либо предприятия и т.
 п.)
п.)
По содержимому сайты подразделяются на:
- Информационные или же контентные проекты (наверное, KtoNaNovenkogo.ru можно отнести именно к этому типу)
- Онлайн сервисы (ну, типа поисковых систем, хостингов, тех же бирж ссылок, каталогов и рейтингов…)
- Социальные сети (аля, «В контакте», Facebook, Google Plus или Twitter)
Что такое Веб 2.0 сайты?
Ну, и пару слов хочу сказать за Веб 2.0. Что это за сайты за такие? Довольно модное словосочетание появившееся в обиходе где-то в районе 2005 года. Что имели ввиду те, кто ввел его в обиход, сказать довольно трудно, но стало считаться, что все те интернет проекты, где за создание контента кроме вебмастеров стали отвечать и пользователи, можно относить к Web 2.0.
Получается, что все социальные сети, блоги и форумы — это сайты несомненно относящиеся к Веб 2.0. Почему? Не знаю. Так же считается, что о принадлежности к веб два ноль можно судить по наличию у ресурса RSS ленты, активному использованию технологии Аякс (позволяет изменять содержимое страницы без ее перезагрузки):
Сомнительно это как-то. Кроме того очень часто в Internet стало встречаться определение Web 2.0 по отношению к дизайну. Если картинки пытаются вылезти из экрана, отбрасывают глянцевые тени и прям-таки бьют по глазам, то это несомненно круть несусветная и, конечно же, Вебдванольный дизайн.
Кроме того очень часто в Internet стало встречаться определение Web 2.0 по отношению к дизайну. Если картинки пытаются вылезти из экрана, отбрасывают глянцевые тени и прям-таки бьют по глазам, то это несомненно круть несусветная и, конечно же, Вебдванольный дизайн.
Сомнительно, особенно в свете последних тенденций уклона дизайна в функциональный минимализм. В общем тут дело ясное, что дело темное. Наверное, каждый пользователь сам должен решать, какой дизайн или сайт считать веб-два-нольным, а какой нет. Надеюсь, что на ваш вопрос о том, что такое сайт и с чем его едят я ответил. Спасибо за то, что дочитали до конца.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Веб-сайт — Словарь — Линкбилдер
- Вход
- Регистрация
Веб-сайт – это система электронных документов, называемых веб-страницами, с текстовым, мультимедийным или другого рода содержанием, расположенная в компьютерной сети, по умолчанию Интернет, под определенным доменным адресом и принадлежащая физическому, либо юридическому лицу. Каждый сайт имеет свое уникальное название. Слово веб-сайт произошло от английского website, где web означает «паутина» или «сеть», а site – «место». Веб-документы обслуживаются веб-серверами, которые доставляют содержимое страниц пользователям с помощью специальных веб-протоколов.
Каждый сайт имеет свое уникальное название. Слово веб-сайт произошло от английского website, где web означает «паутина» или «сеть», а site – «место». Веб-документы обслуживаются веб-серверами, которые доставляют содержимое страниц пользователям с помощью специальных веб-протоколов.
Основные виды сайтов
В зависимости от назначения Интернет-ресурса можно выделить несколько разновидностей веб-сайтов:
- Сайт-визитка призван представить своего хозяина в сети. Этот вид сайта состоит из небольшого числа страниц, на которых размещены краткие сведения о деятельности частного лица или малого предприятия, а также указаны контактные данные владельца.
- Корпоративный сайт – это интернет-представительство крупной коммерческой организации. Многостраничный и сложный по структуре ресурс предоставляет всю необходимую потенциальному клиенту информацию о товарах и услугах компании: основные сведения, новости, каталоги продукции, описания услуг, прайс-листы, обзорные статьи.
 Такие сайты часто включают в себя специальные закрытые информационные базы для сотрудников и контрагентов.
Такие сайты часто включают в себя специальные закрытые информационные базы для сотрудников и контрагентов. - Интернет-магазин – это полноценное торговое учреждение, реализующее продукцию через Интернет. Главное отличие этого вида сайтов от других в присутствии специального программного модуля, автоматизирующего процедуру купли-продажи. Сайт-магазин, как правило, имеет многоуровневую структуру и большое количество страниц с описаниями товаров, условиями доставки и прочей полезной информацией для покупателя.
- Блог – это своего рода личный дневник владельца. Автор регулярно добавляет в свой блог записи-посты с небольшими текстами, изображениями или видеозаписями, предлагая другим пользователям обсудить ту или иную тему. Читатели блога могут оставлять свои комментарии под каждой записью.
- Форум – это тематический сайт-конференция, предназначенный для общения пользователей, интересующихся заданной темой. Участник форума создает топик — тему с конкретным вопросом. Другие посетители сайта участвуют в обсуждении, отвечая на вопрос или комментируя мнение автора – создателя топика.
 Форум может существовать автономно или быть частью другого сайта. Все темы в конференции удобно систематизированы по разделам.
Форум может существовать автономно или быть частью другого сайта. Все темы в конференции удобно систематизированы по разделам. - Сайт-справочник – это электронный каталог, на страницах которого содержатся краткие и точные сведения по какому-либо предмету, структурированные в определенном порядке для удобства поиска. В зависимости от характера информации справочники бывают научными, учебными, популярными, бытовыми и общественно-политическими.
- Сайт-каталог – это усложненный вариант сайта-визитки. Наряду со всей необходимой информацией о деятельности организации здесь содержатся каталоги товаров и услуг с подробными описаниями, фотографиями и техническими характеристиками, а также доступные к скачиванию прайс-листы и другие компоненты.
- Веб-сервисы – это онлайновые службы, осуществляющие обмен данными между компьютерами. Сюда относятся поисковые системы, почтовые службы, веб-хостинги и веб-архивы. Веб-службы взаимодействуют между собой и обращаются к другим веб-серверам с помощью стандартизированных протоколов.

Классификация сайтов по физическому расположению
В зависимости от месторасположения сайтов различают локальные и общедоступные ресурсы.
Локальный сайт объединяет компьютеры, физически связанные между собой. Доступ к такому ресурсу возможен только с компьютера, подключенного к данной локальной сети. Обычно такой сайт содержит единые базы данных, предназначенные только для сотрудников компании.
Общедоступные ресурсы видны пользователям, подключенным к Интернету. Среди них выделяют открытые, полуоткрытые и закрытые сайты.
Открытые сайты доступны всем без ограничений, в том числе для размещения естественных ссылок.
Полуоткрытые сайты требуют от пользователя выполнения тех или иных предварительных действий: зарегистрироваться, отправить СМС, подписаться на рассылку и прочее.
Закрытые ресурсы предоставляют доступ строго ограниченному кругу лиц: сотрудникам организации, работникам правоохранительных органов или медицинских учреждений. Это связано с секретностью информации, содержащейся на страницах таких сайтов.
Типы веб-сайтов по технологии отображения
Веб-сайты также принято подразделять на следующие типы по технологии отображения:
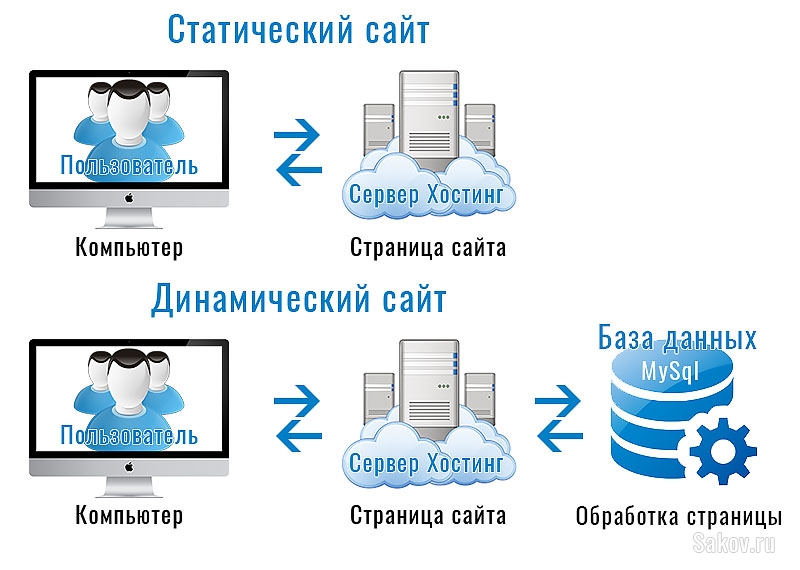
1. Статический веб-сайт – это набор неизменных HTML-страниц, связанных гиперссылками. Пользователь может только просматривать содержимое страниц. Такой сайт никак не регистрирует и не распознает в дальнейшем своих посетителей, не может разделить их на группы, предоставив разные условия доступа. На статических ресурсах отсутствует возможность интерактивного взаимодействия с пользователем, а также общения пользователей между собой. Процесс обновления информации может осуществляться только веб-мастером, которому придется вносить изменения во все существующие страницы. Преимуществом статических сайтов является высокая скорость загрузки страниц и повышенная устойчивость к взлому.
2. Динамический сайт создается на основе специальной программы и включает в себя контент, шаблоны и скрипты по отдельности. Из этих компонентов веб-страница формируется автоматически каждый раз, когда пользователь на нее заходит. Процесс создания динамического сайта гораздо более трудоемкий и дорогостоящий, но впоследствии такой сайт легко поддается обновлению и администрированию. Динамические веб-сайты позволяют распознавать посетителей, присваивать им разные статусы и осуществлять все виды интерактивного взаимодействия с пользователями. Существенным недостатком данного вида веб-сайтов считается повышенная нагрузка на сервер и связанное с этим падение скорости отображения страниц в случае большого количества посетителей. В отличие от статических ресурсов, динамические сайты больше подвержены взломам.
Процесс создания динамического сайта гораздо более трудоемкий и дорогостоящий, но впоследствии такой сайт легко поддается обновлению и администрированию. Динамические веб-сайты позволяют распознавать посетителей, присваивать им разные статусы и осуществлять все виды интерактивного взаимодействия с пользователями. Существенным недостатком данного вида веб-сайтов считается повышенная нагрузка на сервер и связанное с этим падение скорости отображения страниц в случае большого количества посетителей. В отличие от статических ресурсов, динамические сайты больше подвержены взломам.
3. Flash-сайт создается с применением анимационной технологии флэш. Такой сайт реагирует на действия посетителя «живой» анимацией, то есть меняющимися картинками и звуками. Для отображения этих эффектов пользователю необходимо установить на компьютер дополнительную программу, что не всегда возможно. Недостатками такого сайта для пользователя также считаются низкая скорость загрузки, дополнительный трафик и перегрузка ресурсов компьютера.
0 (0 голосов)
Добавление и управление веб-сайтами Webex в Control Hub
- Главная
- /
- Статья
01 июня 2022 г. | 3920 – просмотры | 4 – пользователи, которые сочли этот материал полезным
Добавление и управление веб-сайтами Webex в Control Hub
Можно настроить веб-сайты Webex и управлять ими в Control Hub. Можно добавлять и удалять веб-сайты Webex, а также перераспределять лицензии со старых веб-сайтов Webex на новые.
Эта статья для администраторов веб-сайта, которые управляют корпоративными учетными записями. Если у вас есть персональная учетная запись дляWebex Meetings, чтобы получить более подробную информацию, см. «Управление моей учетной записью».
Общие ограничения
веб-сайт Webex управления, например добавление, удаление или редактирование, будет недоступно до тех пор, пока не будет завершено веб-сайт Webex ожидается действие.
Ожидание выполнения действий обычно может занять до 24 часов, но может занять больше времени.

Рекомендуется не выполнять задачи, связанные с управлением пользователями, до тех пор, пока не будет завершено веб-сайт Webex действий.
Добавить >Webexвеб-сайт вControl Hub
Можно добавитьWebexвеб-сайты вControl Hubи решите, хотите ли вы управлять пользователями вWebexслужба администрирования веб-сайта или вControl Hub.Если вы приобрели службы Webex у партнера, обратитесь к партнеру при необходимости управлять веб-сайтом Webex в Control Hub.
| 1 | Войдите в Control Hub. |
| 2 | На навигационной панели слева под разделом Службы щелкните Совещание. |
| 3 | Щелкните Добавить веб-сайт. |
| 4 | Выберите подписку, в которую необходимо добавить новый веб-сайт, и нажмите Далее. |
| 5 | Щелкните Далее. |
| 6 | Введите имя веб-сайта, часовой пояс и укажите, где будет осуществляться управление пользователями. |
| 7 | Выберите Добавить веб-сайт, затем нажмите Далее. |
| 8 | Распределите лицензии между веб-сайтами и нажмите Сохранить. |
УдалитьWebexвеб-сайт вControl Hub
Можно удалитьWebexвеб-сайты под управлениемControl Hub. У вас должно быть по меньшей мере одноWebexсвязанных с вашей подпиской веб-сайта.
У вас должно быть по меньшей мере одноWebexсвязанных с вашей подпиской веб-сайта.
|
| 1 | Войдите в Control Hub. |
| 2 | На навигационной панели слева под разделом Службы щелкните Совещание. |
| 3 | Выберите веб-сайт, который необходимо удалить, и щелкните Удалить веб-сайт. |
| 4 | Щелкните Удалить. |
| 5 | Перераспределите лицензии, связанные с удаляемым веб-сайтом, и щелкните Удалить. |
ПерераспределениеWebexлицензии вControl Hub
Можно использоватьControl Hubчтобы перераспределить лицензии для другихWebex. Этот процесс может быть полезен, если необходимо переключить людей в вашей организации на другоеWebex. Этот параметр доступен только при управлении более чем однимWebexвеб-сайте вControl Hub.| 1 | Войдите в Control Hub. |
| 2 | На навигационной панели слева под разделом Службы щелкните Совещание. |
| 3 | Выберите веб-сайт и щелкните Перераспределить в области Лицензии и пользователи. |
| 4 | Перераспределите лицензии и щелкните Сохранить. |
ОпределитеWebexверсия веб-сайта вControl Hub
РазличныхWebexверсии веб-сайта могут иметь различные функции, поэтому важно знать версию веб-сайта.
| 1 | Войдите в Control Hub. |
| 2 | На навигационной панели слева под разделом Службы щелкните Совещание. |
| 3 | Выберите свой веб-сайт и щелкните Настройка веб-сайта. |
| 4 | В разделе Общие настройки выберите Информация о веб-сайте. |
| 5 | В разделе Информация о веб-сайте отображаются версия страницы веб-сайта и версия клиента. |
Webexуправление веб-сайтом вControl Hub
Существует несколько различий, с которые можно во время управленияWebexвеб-сайт вControl HubВместоWebexслужба администрирования веб-сайта. Можно настроитьWebexвеб-сайтов, управление пользователями и просмотр отчетовControl Hub.
НекоторыеWebexФункции и параметры настройки веб-сайта, недоступные при использованииControl Hubдля управленияWebexна сайте:
Просмотр отчетов
| 1 | Войдите в Control Hub. |
| 2 | На панели навигации слева под разделомОтслеживание перейдите в раздел Аналитика и выберите службу, для которой будут создаваться отчеты. |
Установить версию по умолчанию для новыхWebexСайтов
Партнеры Cisco могут установить значение по умолчаниюWebexверсии, которая устанавливается на новых веб-сайтах. Если установка версии по умолчанию включена, минимальную версию веб-сайта будет невозможно изменить для конкретного клиента. Указанная настройка не повлияет на клиентов, веб-сайты которых уже были подготовлены предварительно.| 1 | Войдите в Partner Hub. |
| 2 | На панели навигации слева под разделом Настройки прокрутите и выберите Webex. |
| 3 | В Cisco Webex Teams версии приложения выберите Пункт Подготовка новых веб-сайтов Webex с последней версией клиента или с помощью этого окна и выберите другойWebexверсии из раскрывающийся список. |
Была ли статья полезной?
Похожие статьи
Веб-сайт: что это и что это такое веб-сайт в интернете
Содержание
- Происхождение слова
- Значение слова
- Из чего состоит сайт
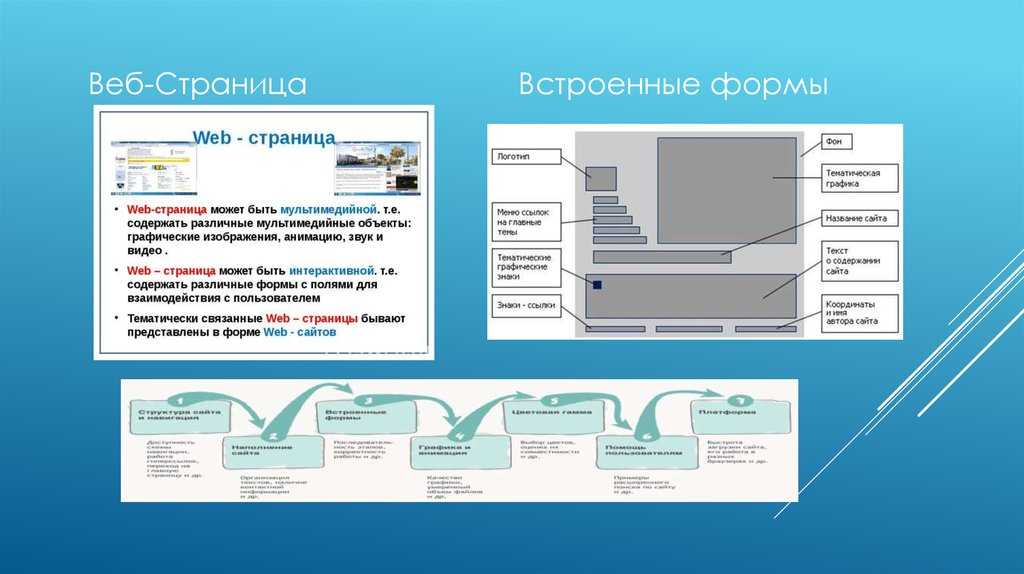
- Веб-страница
- Веб-сервер
- Браузер и поисковая система
- Инструменты, языки для создания
Распространенной причиной нашего ежедневного посещения сети является обилие загружаемой информации. Эта информация собирается из разных источников в виде файлов и веб-страниц, которые при группировке образуют интернет-сайт. Но, чтобы понять, как устроен этот процесс, давайте разберемся, как работает веб-сайт, что это означает в интернет-сленге.
Происхождение слова
Слово «веб-сайт» является транслитерацией английского слова website, что переводится как «место в сети, паутине». В 1989 году английский физик Тим Берненс-Ли изобрел Всемирную паутину (на англ. WWW – World Wide Web).
Ученый создал первый браузер, сервер, а затем сайт в Швейцарии, Европейской организации по ядерным исследованиям (CERN). Последний запущен 6 августа 1991 года. Его можно посетить по ссылке http://info.cern.ch/. Зная, что такое WWW, выделим веб-сайт.
Значение слова
Веб-сайт (или сайт) – это информационный ресурс, доступный в сети.
Его может создать частное лицо, компания или организация. В Интернете насчитывается от 1,3 до 1,8 млрд. сайтов. Вся их совокупность составляет Всемирную паутину (WWW). Яркие их примеры: www.google.com (самый посещаемый в мире), www.wikipedia.org.
Есть разные типы информационных ресурсов, включая электронные почты, блоги, форумы, новостные порталы, энциклопедии, поисковые системы, социальные сети, видеохостинги и пр.
Из чего состоит сайт
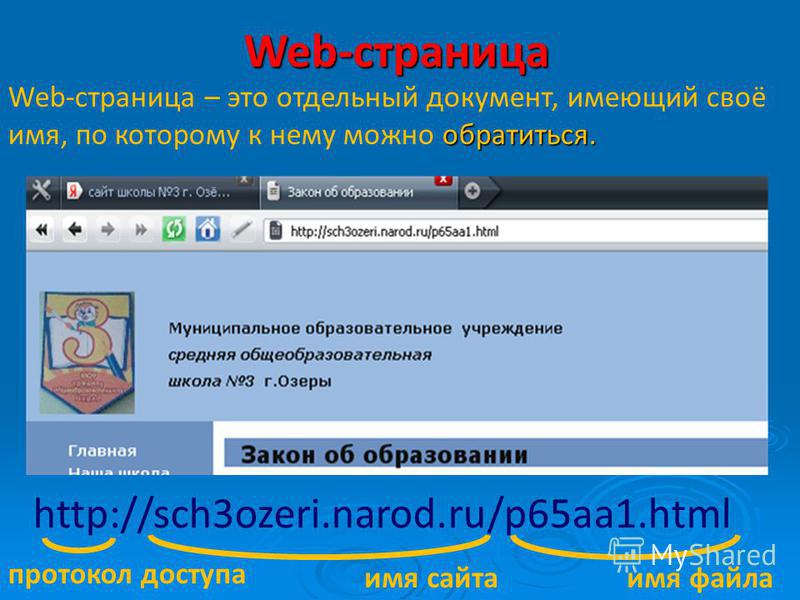
Веб-сайт состоит из интернет-страниц, сгруппированых, взаимосвязанных, под общим доменным именем. Он имеет отдельный адрес (URL – унифицированный указатель ресурса), посещаемый через Интернет. Для этого нужно ввести доменное имя в адресной строке браузера:
Доменное имяНесмотря на большое разнообразие сайтов, они имеют общие элементы:
- домашняя (индексная, главная) страница, открывающаяся при входе и ведущая к остальным страницам;
- навигационное меню – основное руководство по содержанию;
- нижний колонтитул с гиперссылками, с помощью которых посетитель переходит с одной страницы на другую, что значительно повышает удобство использования площадки.
Веб-страница
Веб-страница – это файл, отображаемый с помощью браузера. Такие файлы могут быть написаны с использованием языка HTML (гипертекстовой разметки) или других программных языков (CSS, JavaScript). На страницах могут размещаться гиперссылки на другие ресурсы, что помогает в навигации по сайту. Материал может содержать текст и мульмедийные файлы (изображения, аудио и видео). Она создается, хранится под уникальным URL на сервере, и доступна пользователям через браузер.
На страницах могут размещаться гиперссылки на другие ресурсы, что помогает в навигации по сайту. Материал может содержать текст и мульмедийные файлы (изображения, аудио и видео). Она создается, хранится под уникальным URL на сервере, и доступна пользователям через браузер.
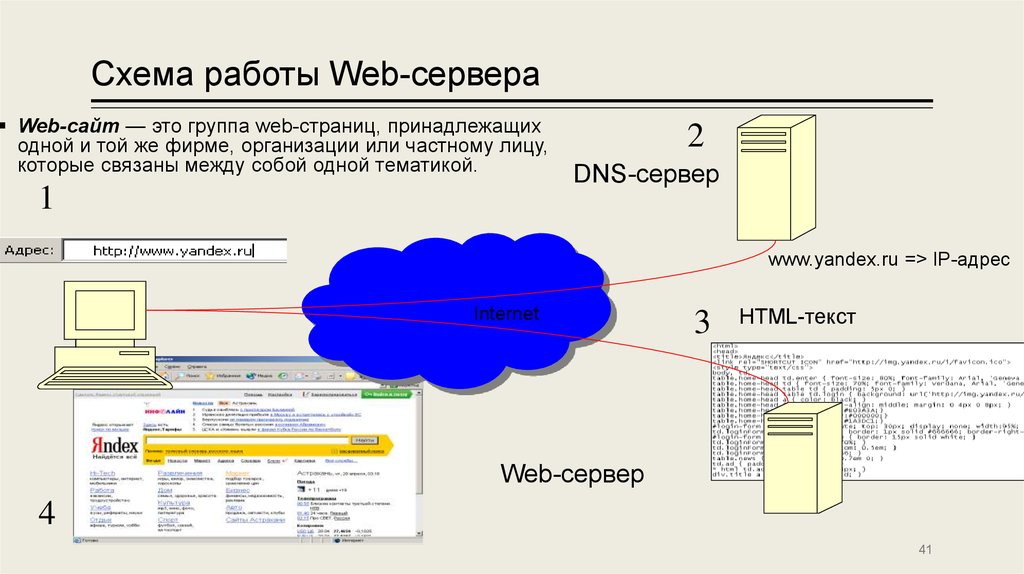
Веб-сервер
Веб-сервер – это носитель (компьютер), предназначенный для хранения, обработки, доставки ресурсов по запросам пользователей сети. Один сервер может обслуживать одну или несколько интернет-площадок. Один информационный ресурс может находиться на разных серверах. Размещение материала на сервере называется «хостингом».
Сервер принимает, обрабатывает входящие запросы пользователей сети на получение конкретного ресурса по протоколу передачи данных HTTP или HTTPS, сделанные через браузеры. Затем сервер отвечает, отправляя информацию в браузер или сообщением об ошибке, если не может выполнить запрос.
Браузер и поисковая система
Браузер – это программное приложение, устанавливамое на устройстве пользователя для доступа к Интернет-страницам. Для открытия страницы нужно запустить браузер (Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Opera), ввести в адресной строке ее URL. Если URL неизвестен, можно воспользоваться поисковой системой (Google, Bing, Yandex), чтобы найти его в Интернете. Браузер с помощью протокола передачи данных подключается к серверу, отправляя запрос на ресурс. Если сервер может выполнить запрос, он отправляет ответ в браузер, отображающий страницу на устройстве пользователя.
Для открытия страницы нужно запустить браузер (Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Opera), ввести в адресной строке ее URL. Если URL неизвестен, можно воспользоваться поисковой системой (Google, Bing, Yandex), чтобы найти его в Интернете. Браузер с помощью протокола передачи данных подключается к серверу, отправляя запрос на ресурс. Если сервер может выполнить запрос, он отправляет ответ в браузер, отображающий страницу на устройстве пользователя.
Браузер часто путают с поисковой системой, хотя это не одно и то же. Поисковая система представляет собой веб-сайт, помогающий найти данные о других ресурсах; а браузер – это программное обеспечение для подключения к серверу и отображения информации на устройстве пользователя. Путаница возникает, т. к. при запуске браузера он по умолчанию показывает окно поисковой системы.
Стартовая страница поисковой системы Google в браузере FirefoxИнструменты, языки для создания
Созданием веб-сайтов занимаются программисты-разработчики, владеющие стилями кодирования. Они создают интернет-площадки с использованием разных языков программирования, в зависимости от структуры, интерфейса, функционала, дизайна.
Они создают интернет-площадки с использованием разных языков программирования, в зависимости от структуры, интерфейса, функционала, дизайна.
Кроме стандартного написания исходного кода с помощью HTML, популярными языками программирования и технологиями являются JavaScript, Java, Python, PHP, CSS, MEAN, Ruby, Perl и др.
Популярные языки программированияДля пользователей без навыков программирования разработаны системы управления контентом (CMS). Это удобные решения, позволяющие управлять контентом отдельно от шаблона дизайна. Лидерами являются WordPress, Joomla, Drupal, Typo3, WooCommerce, Shopify, где доступно множество готовых макетов и плагинов для настройки площадки. Контент (текст, изображения, видео) обновляют с помощью редактора, похожего на конструктор.
Интерфейс административной панели WordPressЗная, что представляют собой веб-сайты и как они функционируют, ваше пребывание в Интернете станет еще более интересным и познавательным. Перейдите к изучению других сленговых слов, например, юзать, софт, чтобы поддержать любой разговор в сети.
ЧТО ТАКОЕ ВЕБ САЙТ? КАКАЯ ИСТОРИЯ ИХ ВОЗНИКНОВЕНИЯ И ВИДЫ ВЕБ САЙТОВ? ЧТО ТАКОЕ ВЕБ-СТРАНИЦА? ⋆ FutureNow
Твитнуть
У нас вы найдете исчерпывающую информацию, которую вам следует знать о веб-сайтах: что такое веб-сайт, история возникновения, что такое веб страница.
Что такое веб-сайт?Сайт или веб-сайт – это место расположение веб-страниц, связанных между собой, которые доступны через главную страницу веб сайта с помощью браузера. Например, URL адрес веб сайта FutureNow (Унифицированный локатор ресурсов) https://www.futurenow.com.ua
С нашей домашней страницы вы можете получить доступ к любой из веб-страниц, которая находится на нашем сайте.
Как открыть веб-сайт
?Для просмотра сайта требуется браузер (например, Internet Explorer, Edge , Safari, Firefox или Chrome). Вы читаете эту веб-страницу с помощью браузера.
Имея веб браузер, вы можете открыть веб-сайт, введя URL-адрес в адресной строке. Например, набрав “https://www.futurenow.com.ua”, откроется домашняя страница сайта FutureNow.
Например, набрав “https://www.futurenow.com.ua”, откроется домашняя страница сайта FutureNow.
Если вы не знаете URL сайта, который хотите посетить, вы можете воспользоваться поисковой системой, чтобы найти веб сайт в Интернете.
Когда был создан первый веб сайт?
Первый веб сайт был созданТимом Бернерс-Ли и запущено 6 августа 1991 года. Посетите и посмотрите первый веб-сайт. (Узнайте больше о истории Интернета и кто изобрел Интернет).
Сколько сайтов в Интернете?
По состоянию на январь 2018 года в Интернете насчитывалось от 1,3 до 1,8 миллиарда веб сайтов. Многие из этих веб-сайтов не используются либо не посещаются, но они существуют.
КАК ПРОВЕРИТЬ СКОРОСТЬ ИНТЕРНЕТА НА ПК И ТЕЛЕФОНЕ (ПРОЙТИ ТЕСТ)
Чем отличается сайт от веб-страницы и что такое веб страница?
Веб сайт – центральное место, которое содержит более одной веб-страницы или серию веб-страниц.
Например, FutureNow считается сайтом, который содержит сотни различных веб-страниц, включая страницу, которую вы сейчас читаете.
URL-адресом веб сайта является futurenow.com.ua, а веб-страницы – “url.htm.”
Веб-странице не требуется расширение файла (например . htm или . html), чтобы быть веб-страницей. Многие сайты разработаны для отображения страницы по умолчанию в каталоге (например, index.html) или настроены так, чтобы не видно расширения файлов.
Кто создает сайты в Интернете?
Любой бизнес, правительство, организация или человек может создать веб сайт в Интернете.
Сегодня Интернет состоит из миллиардов веб-сайтов, созданных миллиардами разных людей.
Вы тоже можете создать свой сайт или блог в Интернете.
Что вы можете сделать на веб сайте?
На большинстве веб-сайтов вы читаете информацию, содержащуюся на каждой веб-странице.
Если есть какие-то интересные гиперссылки вы переходите по этим ссылкам, нажимая на них, чтобы найти больше информации или выполнить действие.
Вы также можете слушать музыку, смотреть видео, покупать, общаться и делать многие другие вещи на многих сайтах.
ИНТЕРЕСНЫЕ ФАКТЫ ОБ ИНТЕРНЕТЕ: 19 НЕВЕРОЯТНЫХ ВЕЩЕЙ, КОТОРЫЕ ВЫ НЕ ЗНАЛИ
Типы веб сайтов
(классификация веб-сайтов)Сегодня в Интернете есть миллиарды веб-сайтов, которые можно отнести к одной из следующих типов категорий веб-сайтов. Имейте в виду, один сайт можно отнести к более чем одной категорий одновременно.
Например, веб-сайт одновременно может быть форумом, веб-почтой, блогом или поисковой системой.
- Архивный сайт.
- Блог (веб-журнал).
- Бизнес-сайт и корпоративный веб-сайт.
- Сайт сообщества.
- Содержательный сайт и информационный сайт.
- Сайт для знакомств.
- Сайт электронной коммерции.
- Игровой сайт.
- Правительственный сайт.

- Справочный сайт, сайт Q&A.
- Злонамеренный сайт.
- Сайт для обмена фото/видео.
- Зеркальный сайт.
- Сайт новостей.
- Сайт P2P и Torrent.
- Персональный сайт.
- Сайт личности.
- Школьный сайт.
- Сайт поисковой системы.
- Сайт социальных сетей.
- Сайт социальных новостей.
- Сайт веб-почты.
- Сайт Wiki.
Так что мы узнали что такое веб сайт, а знаете ли вы о существовании темной стороны Интернета – даркнета? и как зайти в даркнет?
Источник: www. computerhope.com
computerhope.com
— определение и значение
Веб-сайт или сайт — это виртуальное место во Всемирной паутине. Он содержит несколько веб-страниц и файлов данных, к которым пользователи Интернета могут получить доступ через браузер. Проводник, например, это браузер. Firefox, Chrome и Safari также являются браузерами.
Каждый веб-сайт имеет свой уникальный URL-адрес, т. е. адрес веб-сайта. Если вы введете этот адрес в верхней части браузера, появится домашняя страница вашего целевого веб-сайта.
Мы также можем записать слова «веб-сайт» и «веб-страница» как два слова, т. е. «веб-сайт» и «веб-страница».
Согласно онлайн- этимологическому словарю , термин «Веб-сайт» появился в английском языке в 1994 году. Он представляет собой комбинацию «Интернет», т. е. в смысле Интернета, плюс Сайт .
Этимология — это наука о происхождении слов и эволюции их значений с течением времени.
Веб-адрес каждого сайта начинается с ‘ http://’. «http» означает H yper T ext T ransfer P rotocol’, что позволяет извлекать связанные ресурсы из всемирной паутины (WWW).
Веб-сайт представляет собой набор веб-страниц. Мы создаем их с помощью html-кода. Мы используем браузеры, такие как Explorer, Safari или Firefox. Браузеры превращают код во что-то, что мы можем понять и использовать.Домашняя страница является страницей по умолчанию или начальной страницей в браузере. Другими словами, это вводная страница веб-сайта, которая обычно служит оглавлением для всего сайта.
Домашняя страница содержит гиперссылки на другие страницы того же или других сайтов.
Веб-сайт и веб-страницаВеб-страница — это не то же самое, что веб-сайт. Многие люди ошибочно используют эти два термина как синонимы.
Веб-сайт представляет собой набор веб-страниц. Например, https://www.nytimes.com — это веб-сайт New York Times. Он состоит из сотен тысяч веб-страниц. Гигантские сайты, такие как Википедия и Amazon , например, содержит миллионы веб-страниц.
Например, https://www.nytimes.com — это веб-сайт New York Times. Он состоит из сотен тысяч веб-страниц. Гигантские сайты, такие как Википедия и Amazon , например, содержит миллионы веб-страниц.
Книга представляет собой набор печатных страниц. Точно так же веб-сайт представляет собой набор веб-страниц.
Компьютеры, которые мы называем «серверами», хранят или размещают файлы или документы, составляющие веб-сайты. Когда вы указываете своему браузеру просмотреть веб-сайт, он отправляет запрос через Интернет на сервер, на котором размещен этот сайт. Затем сервер отвечает, отправляя эту страницу обратно в ваш браузер.
Браузер представляет эти данные на вашем экране в удобном для вас виде. Другими словами, браузер — это «интерпретатор».
На каждой веб-странице обычно есть гиперссылки, то есть слова или изображения, которые ведут вас куда-то. Они могут привести вас либо на другую веб-страницу на том же сайте, либо на другой веб-сайт. Они также могут привести вас к другой части той же страницы.
Они также могут привести вас к другой части той же страницы.
Веб-сайты могут иметь множество функций и использоваться в самых разных целях. Например, сайт может быть:
- коммерческий сайт
- личный сайт
- сайт некоммерческой организации
- правительственный сайт
- онлайн-школа или колледж
- интернет-газета или журнал
- сайт социальной сети
- развлекательный сайт
Все общедоступные веб-сайты вместе составляют Всемирную паутину. Мы также называем его Интернетом или WWW. Частные сайты, например сайты компаний и их сотрудников, обычно являются частью интрасети .
Многие сайты доступны по подписке, т. е. для присоединения необходимо подать заявку. Затем они дают вам имя пользователя и пароль, которые вы должны использовать каждый раз, когда входите в систему.
Газеты, журналы, игровые сайты и доски объявлений, например, являются веб-сайтами по подписке. Услуги электронной почты, сайты социальных сетей, сайт данных фондового рынка также требуют подписки.
Услуги электронной почты, сайты социальных сетей, сайт данных фондового рынка также требуют подписки.
Технические специалисты ЦЕРН создали первый веб-сайт. ЦЕРН расшифровывается как Organisation Européenne pour la Recherche Nucléaire (англ.: Европейская организация ядерных исследований).
Технические специалисты ЦЕРНа загрузили файл в Интернет, который тогда еще только зарождался.
Организация закрыла сайт в 1993 году, потому что к тому времени люди сочли его неактуальным. Однако в 2013 году его восстановили из-за его исторической важности.
Статические или интерактивные веб-сайтыСуществует два основных типа сайтов – интерактивные и статические:
– Интерактивные сайты являются частью сообщества сайтов Web 2.0. Они обеспечивают интерактивность между их владельцами и посетителями или пользователями. Проще говоря, на этом типе веб-сайта вы можете взаимодействовать с ним.
– Статические сайты собирают или предоставляют информацию. Однако они не допускают непосредственного интерактивного взаимодействия с пользователями или аудиторией.
В Интернете существует множество различных типов веб-сайтов, каждый из которых специализируется на определенном типе использования или содержании. Мы классифицируем их как:
— Партнерский — сайт с несколькими страницами, целью которых является продажа товара или услуги третьей стороны. Впоследствии владелец веб-сайта получает комиссию с продаж.
– Архив 9Сайты 0004 используются для сохранения ценного электронного контента. На самом деле, многие сталкиваются с угрозой исчезновения.
– Атака сайтов со злым умыслом. Другими словами, люди специально разрабатывают их для атаки на компьютеры, планшеты или смартфоны посетителей.
– Блоги (веб-журналы) обычно используются для публикации онлайн-дневников, которые часто включают дискуссионные форумы. Владельцы блогов называются «блогерами» .
Владельцы блогов называются «блогерами» .
– Краудфандинг Сайты – это платформы для сбора средств или спонсорства проектов. Люди могут предварительно покупать товары. Они также могут делать пожертвования.
В Википедии есть полный список различных типов веб-сайтов.
За последние двадцать шесть лет количество веб-сайтов во всем мире увеличилось с 1 в 1991 году до более чем одного миллиарда сегодня. Фактически, Сеть и Интернет полностью изменили то, как люди работают, отдыхают и развлекаются. (Источник данных: internetlivestats.com)
Самые популярные веб-сайты в миреНиже приведен список самых популярных веб-сайтов в мире по данным Alexa.com :
1. Google.com — поисковая система-гигант.
2. Youtube.com — место, где пользователи отправляют и просматривают видео.
3. Facebook.com – сайт социальной сети.
4. Baidu.com – ведущая поисковая система Китая.
5. Wikipedia.org – энциклопедия, использующая программное обеспечение вики.
6. Yahoo.com – интернет-портал и поставщик услуг.
7. Google.co.in — индийская версия Google.
8. Qq.com – крупнейший и наиболее часто используемый интернет-портал в Китае.
9. Reddit.com – новостные ссылки, созданные пользователями.
10. Taobao.com – торговая площадка.
У всех самых успешных веб-сайтов есть одна общая черта. У них очень простой вид и дизайн. Поэтому при разработке веб-сайта прежде всего следуйте принципу KISS. ПОЦЕЛУЙ означает K eep I t S простой, S глупый! Сложные сайты не работают!
Определение веб-сайта и значение | Английский словарь Коллинза
Видео: произношение
сайт
Примеры использования слова «веб-сайт» в предложении
сайт
На веб-сайте также есть информация о том, как вы можете поддержать ее.
Он научился пользоваться веб-сайтами и в результате нашел работу в рыболовном магазине.
Многие спрашивают меня об этом сайте.
СТУДЕНТЖаждущие работы создают веб-сайты, чтобы их заметили работодатели.
Веб-сайт доступен на 10 языках в 39 странах.
Карты их есть на автомобильных сайтах.
Но они также сказали, что планируют что-то сделать с сайтом.
Посетите веб-сайт, чтобы ознакомиться с полными условиями.
Интересуйтесь их онлайн-жизнью и веб-сайтами, которые они посещают.
902:12 Источники подтвердили, что пара рассталась после того, как история появилась на сайте News of the World.COBUILD Словосочетания
сайт
Показать больше. ..
..
Тенденции
сайт
На других языках
сайт
Британский английский: веб-сайт /ˈwɛbˌsaɪt/ СУЩЕСТВИТЕЛЬНОЕ
Веб-сайт представляет собой набор данных и информации о конкретном предмете, доступных в Интернете.
- Американский английский: веб-сайт /ˈwɛbsaɪt/
- Арабский: مَوْقِعُ الويب
- Бразильский португальский: веб-сайт сайт да Интернет
- Китайский: 网站
- Хорватский: веб-страница
- Чешский: webová stránka
- Датский: hjemmeside
- Голландский: веб-сайт
- Европейский испанский: siteio Web
- Финский: nettisivut
- Французский: веб-сайт
- Немецкий: веб-сайт
- Греческий: διαδικτυακή τοποθεσία
- Итальянский: site web
- Японский: ウェブサイト
- Корейский: 웹사이트
- Норвежский: nettside
- Польский: strona internetowa
- Европейский португальский: веб-сайт site da Internet
- Румынский: site web
- Русский: веб-сайт
- Латиноамериканский испанский: site Web
- Шведский: webbplats
- Тайский: เว็บไซต์
- Турецкий: интернет-сайтыi
- Украинский: веб-сайт
- Вьетнамский: trang web
Связанные условия
сайт
Быстрое задание
Обзор викторины
Вопрос: 1
—
Счет: 0 / 5
прилив
ничья
выходил, и песок был гладким и блестящим.
весло
руда
Другой он использовал как руль.
чай
кофе
что-то вам не по вкусу
Ваш счет:
Слово дня
ложный друг
слово или выражение на одном языке, которые, поскольку они похожи на слова на другом языке, часто ошибочно принимают за то же значение, например, Повестка дня на французском языке, что означает дневник, а не повестка дня
Подпишитесь на нашу рассылку
Получайте последние новости и получайте доступ к эксклюзивным обновлениям и предложениям
Зарегистрируйтесь
Неделя кодирования: 9 ключевых терминов для вашего технического глоссария
В честь Национальной недели кодирования мы проанализировали Интернет, чтобы составить список ключевых терминов, которые помогут улучшить ваши знания в области кодирования. Подробнее
В чем разница между поваром и плитой?
На этой неделе мы рассмотрим два слова, которые иногда путают: повар и плита. Улучшите свой английский с Collins.
Подробнее
Улучшите свой английский с Collins.
Подробнее
В чем разница между объявлением и рекламой?
На этой неделе мы рассмотрим два слова, которые иногда путают: объявление и реклама. Улучшите свой английский с Collins. Подробнее
Collins English Dictionary Apps
Загрузите наши приложения English Dictionary, доступные как для iOS, так и для Android. Подробнее
Collins Dictionaries for Schools
Наши новые онлайн-словари для школ обеспечивают безопасную и подходящую среду для детей. И самое главное, это приложение не содержит рекламы, так что зарегистрируйтесь сейчас и начните использовать его дома или в классе. Подробнее
Списки слов
У нас есть почти 200 списков слов из самых разных тем, таких как виды бабочек, куртки, валюты, овощи и узлы! Удивите своих друзей своими новыми знаниями! Подробнее
Оценка Scrabble
для «веб-сайта»:
12
Быстрое задание
Обзор викторины
Вопрос: 1
—
Оценка: 0 / 5
слышал
стадо
Дальше она не звучит.
двойной
дуэль
У меня есть гражданство Великобритании и США.
Ваш счет:
Создайте учетную запись и войдите, чтобы получить доступ к этому БЕСПЛАТНОМУ контенту
Зарегистрируйтесь сейчас или войдите, чтобы получить доступ
Что такое веб-дизайн? | Interaction Design Foundation (IxDF)
Сменить профессию не так сложно, как это часто представляется, особенно если у вас есть необходимые ресурсы, которые помогут вам измениться. Для многих веб-дизайнеров сейчас самое подходящее время переключиться на UX-дизайн. Начнем с того, что со сменой карьеры связан денежный прирост. По данным PayScale, веб-дизайнеры в США зарабатывают в среднем 46 000 долларов в год (1), а дизайнеры UX, с другой стороны, зарабатывают значительные 74 000 долларов (2). Во-вторых, возможности трудоустройства для дизайнеров UX стремительно растут: CNN сообщает, что только в США в течение следующих 10 лет будет создано 3 426 000 рабочих мест для дизайнеров UX (3). Кроме того, UX-дизайн — это значимая работа не только потому, что вы работаете над продуктом изнутри, но и потому, что, как показал DMI, UX-дизайн оказывает значительное влияние на бизнес. индекс S&P на 228%(4). Итак, где найти подходящие ресурсы, которые помогут вам изменить свою карьеру? Почему, вы читаете один прямо сейчас.
Кроме того, UX-дизайн — это значимая работа не только потому, что вы работаете над продуктом изнутри, но и потому, что, как показал DMI, UX-дизайн оказывает значительное влияние на бизнес. индекс S&P на 228%(4). Итак, где найти подходящие ресурсы, которые помогут вам изменить свою карьеру? Почему, вы читаете один прямо сейчас.
Для начала давайте кратко расскажем о том, что мы подразумеваем под «опытом пользователя». У продуктов есть пользователи, а пользовательский опыт (UX) — это просто опыт, который пользователь получает от использования этого конкретного продукта. Все идет нормально?
UX-дизайн — это искусство проектирования продуктов таким образом, чтобы они обеспечивали максимально возможный пользовательский опыт. Если это описание звучит широко, это потому, что природа UX-дизайна довольно широка. Создание оптимального UX включает в себя понимание психологии, дизайна взаимодействия, исследования пользователей и многих других дисциплин, но помимо всего этого — это итеративный процесс решения проблем (но об этом позже).
Вообще говоря, взаимодействие с пользователем можно разделить на 3 компонента: внешний вид, ощущение и удобство использования.
Внешний вид продукта заключается в использовании визуальных элементов для создания ощущения гармонии с ценностями пользователя, что вызывает доверие и доверие у пользователя. Речь идет о создании продукта, который не только хорошо выглядит, но и выглядит правильно.
Ощущение означает, что использование продукта должно быть максимально приятным и приятным. Он создается путем создания взаимодействий между пользователем и продуктом, а также реакции, которую они испытывают при (и после) использования продукта.
Наконец, удобство использования лежит в основе взаимодействия с пользователем. Проще говоря, если продукт непригоден для использования, его не спасет никакая симпатичная внешность, и единственное чувство, которое будут испытывать пользователи, — это гнев и разочарование. В идеале продукты должны быть персонализированы в соответствии с потребностями пользователя и обеспечивать функциональность предсказуемым образом.
Если вы все еще не уверены, нравится ли вам UX-дизайн, у нас есть несколько статей, которые помогут представить некоторые важные аспекты UX как карьеры:
Введение в юзабилити
Юзабилити и желательность
Что такое интерактивный дизайн?
Что общего между веб-дизайном и UX-дизайном?
Название должности «Веб-дизайнер» имеет множество определений, и действительно, то, что делает веб-дизайнер, во многом зависит от того, что требуется клиенту или проекту. Некоторые веб-дизайнеры просто создают визуальный дизайн и/или высокоточные интерактивные прототипы веб-сайта, оставляя кодирование веб-сайта разработчикам внешнего и внутреннего интерфейса. Однако большинство веб-дизайнеров участвуют как в проектировании, так и в (внешней) разработке веб-сайта. Некоторые веб-дизайнеры даже регулярно проводят исследования пользователей и тестирование в рамках своей работы (и если вы один из них, вы уже почти готовы к работе в UX-дизайне).
Но независимо от того, в чем заключается ваша работа веб-дизайнера, вот некоторые аспекты веб-дизайна, которые также можно найти в UX-дизайне.
Решение проблем
Веб-дизайнеры стремятся решать проблемы своих клиентов; UX-дизайнеры стремятся решить проблемы своих пользователей. Веб-дизайнеры работают с процессом решения проблем: сначала они выясняют проблемы своих клиентов, затем разрабатывают для них веб-решение, а затем приступают к разработке и тестированию веб-сайта перед его выпуском. И после запуска веб-сайта веб-дизайнеры часто участвуют в дальнейшем тестировании сайта, сборе отзывов от пользователей, а затем повторяют дизайн.
Этот итеративный процесс решения проблем похож на процесс проектирования UX (показан на изображении ниже). UX-дизайнеры начинают с исследования пользователей; очень важно познакомиться с потенциальными пользователями продукта и выяснить, в чем заключаются их проблемы, как их решить и как заставить пользователей хотеть и/или нуждаться в этом решении. Исследование пользователей часто проводится с помощью пользовательских интервью, наблюдений, демографических исследований, составления пользовательских историй и персонажей и т. д. После этого UX-дизайнеры создают дизайнерское решение, которое решает ключевые потребности пользователя, и часто возвращают прототип пользователям, чтобы проверить его достоверность. или удобство использования. После того, как продукт запущен, UX-дизайнеры собирают больше отзывов пользователей, которые переходят в новый раунд исследования пользователей, тем самым запуская процесс снова.
д. После этого UX-дизайнеры создают дизайнерское решение, которое решает ключевые потребности пользователя, и часто возвращают прототип пользователям, чтобы проверить его достоверность. или удобство использования. После того, как продукт запущен, UX-дизайнеры собирают больше отзывов пользователей, которые переходят в новый раунд исследования пользователей, тем самым запуская процесс снова.
Если вы уже проводили исследования пользователей в рамках своей работы веб-дизайнера, вы обнаружите, что это большое преимущество при переходе на UX-дизайн. Если нет, не беспокойтесь — у вас будет много возможностей узнать, как лучше всего проводить исследования пользователей (читайте дальше, чтобы узнать больше).
Эмоциональный дизайн
При разработке веб-сайтов веб-дизайнеры часто используют типографику, цвет и макет, чтобы формировать эмоции пользователей. Чувство доверия может быть создано, например, с помощью более темных цветов и шрифтов с засечками; Точно так же можно создать ощущение веселья, используя красочные образы и игривую типографику. Веб-дизайнеры знакомы с эмоциональным дизайном; то есть создание дизайна, вызывающего эмоции у пользователей. Дизайнеры UX также заинтересованы в эмоциональном дизайне, но в более широком масштабе — они заинтересованы в том, чтобы вызывать эмоции у пользователей на протяжении всего их опыта использования продукта.
Веб-дизайнеры знакомы с эмоциональным дизайном; то есть создание дизайна, вызывающего эмоции у пользователей. Дизайнеры UX также заинтересованы в эмоциональном дизайне, но в более широком масштабе — они заинтересованы в том, чтобы вызывать эмоции у пользователей на протяжении всего их опыта использования продукта.
Для этого UX-дизайнеры работают не только с типографикой и цветом, но и с психологией, моушн-дизайном, подбором контента и информационной архитектурой. Веб-дизайнеры, вносящие изменения, изначально понимают, что влечет за собой эмоциональный дизайн в UX; им просто нужно получить новые знания в других областях, чтобы повысить свою способность делать это в более широкой картине.
Междисциплинарный
Веб-дизайн — это междисциплинарная работа, где вам потребуются не только знания в области дизайна (типографика, теория цвета), но и навыки разработки веб-сайтов (HTML, CSS, JavaScript). Некоторые веб-дизайнеры также участвуют в дизайне взаимодействия, когда пишут код для анимации и взаимодействия с помощью CSS и/или JavaScript. UX-дизайн также является междисциплинарной областью, но, возможно, в этом смысле он перегружен. UX-дизайнерам необходимо использовать знания из области психологии, исследований пользователей, визуального дизайна и даже бизнеса, чтобы создать лучший UX для своих продуктов.
UX-дизайн также является междисциплинарной областью, но, возможно, в этом смысле он перегружен. UX-дизайнерам необходимо использовать знания из области психологии, исследований пользователей, визуального дизайна и даже бизнеса, чтобы создать лучший UX для своих продуктов.
Различия между веб-дизайном и UX-дизайном
Ориентированность на пользователя и ориентированность на технологии
Большая часть работы веб-дизайнера посвящена последним разработкам в области HTML, CSS и других языков программирования. из которых меняются и улучшаются с головокружительной скоростью. Какие браузеры поддерживают какие версии CSS? Будут ли CSS-анимации работать в Safari на Mac? Даже не заводи меня в Internet Explorer! Это может быть несколько вопросов (и разочарований), которые постоянно возникают у вас как у веб-дизайнера. Но UX-дизайн не связан с 9.0009 технология . Вместо этого его внимание сосредоточено непосредственно на пользователях — технология — это только средство для пользователей, чтобы получить то, что им нужно. Только сосредоточившись на пользователях, UX-дизайнеры могут создавать решения, отвечающие их конкретным потребностям и, в конечном счете, за которые пользователи будут готовы платить. UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности провести.
Только сосредоточившись на пользователях, UX-дизайнеры могут создавать решения, отвечающие их конкретным потребностям и, в конечном счете, за которые пользователи будут готовы платить. UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности провести.
UX — это больше, чем Интернет
UX дизайн не зависит от платформы. Его принципы и процессы применяются во многих различных областях за пределами веб-браузеров: в мобильных приложениях, программном обеспечении для настольных компьютеров и даже в аппаратных продуктах и торговых площадях. С другой стороны, область веб-дизайна строго привязана к веб-браузерам. Это означает, что UX-дизайнеры могут найти работу не только в перспективных областях, таких как технологические стартапы, но и в зрелых и стабильных отраслях, таких как производители автомобилей. Пока есть продукт, есть потребность в UX — и это действительно открывает перед вами мир возможностей.
Большое преимущество опыта веб-дизайна при переходе к дизайну UX
Актуальность фона веб-дизайна
Самым большим преимуществом перехода от веб-дизайна к дизайну UX является количество совпадений между двумя областями дизайна. Хотя верно то, что дизайн UX охватывает больше платформ, чем веб-браузер, значительная часть работы по дизайну UX по-прежнему выполняется для продуктов, которые, по крайней мере, частично основаны на Интернете (подумайте о веб-сайтах социальных сетей, таких как Facebook и Twitter, веб-приложениях, таких как Dropbox, и такие сервисы, как Google). Пересечение между веб-дизайном и UX-дизайном больше, если вы провели какое-либо исследование пользователей или итеративный процесс постоянного улучшения веб-сайта с помощью пользовательских данных.
Свободное владение терминологией дизайна и кодирования веб-сайтов также даст вам преимущество, которое нельзя игнорировать; в конце концов, UX-дизайн — это совместный процесс, в котором общение имеет решающее значение. Возможность использовать отраслевые термины во время разговора с коллегами определенно поставит вас в более выгодное положение, чем тот, кто пришел из сферы, не связанной с дизайном.
Возможность использовать отраслевые термины во время разговора с коллегами определенно поставит вас в более выгодное положение, чем тот, кто пришел из сферы, не связанной с дизайном.
Эстетика
Ваша способность создавать красивую эстетику в качестве веб-дизайнера также пригодится при переходе на UX-дизайн. Во-первых, эстетика — отличный инструмент для расширения ваших коммуникаций с внутренними заинтересованными сторонами. Как UX-дизайнер, вы должны постоянно представлять свои выводы и рекомендации внутренним заинтересованным сторонам (например, генеральному директору или менеджеру по продукту), и ваша способность создавать визуально приятные отчеты и презентации максимально усвоит ваши ключевые моменты.
Во-вторых, эстетика играет жизненно важную роль в UX-дизайне. Распространенный миф о UX-дизайне заключается в том, что удобство использования важнее эстетики, но это далеко не так. На самом деле исследование Стэнфордского проекта доверия с участием более 2500 участников показало, что почти половина из них оценивала доверие к веб-сайтам на основе их визуальной привлекательности (5). Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Переход от веб-дизайна к дизайну UX иногда может быть довольно простым, особенно если вы занимались некоторыми аспектами исследования пользователей в своей работе в качестве веб-дизайнера. Однако другим веб-дизайнерам нет причин для беспокойства. Вы сможете сделать рывок, если потратите некоторое время на изучение UX, отработаете некоторые навыки UX во время работы над веб-дизайном и создадите резюме, которое покажет ваше понимание UX-дизайна. Если вам интересно, где учиться, у вас есть множество вариантов, и мы выделили некоторые из лучших ниже.
Онлайн-курсы
Фонд дизайна взаимодействия
Дон Норман, ученый-когнитивист, придумавший термин «пользовательский опыт», назвал Фонд дизайна взаимодействия (да, это мы) «золотой жилой информации о дизайне взаимодействия». Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща по UX, дизайну продукта или взаимодействию человека с компьютером». К счастью, это образование не находится на уровне цен Лиги плюща. Мы взимаем небольшую ежегодную плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов по дизайну. Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща по UX, дизайну продукта или взаимодействию человека с компьютером». К счастью, это образование не находится на уровне цен Лиги плюща. Мы взимаем небольшую ежегодную плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов по дизайну. Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
У нас есть три курса (среди наших текущих предложений 32), которые специально разработаны, чтобы помочь людям войти в мир UX-дизайна. Вы изучите все области UX-работы и базовые навыки для практики UX-работы в разделе «Стать UX-дизайнером с нуля». В Get Your First Job as a UX (или Interaction Designer) вы сможете узнать, какой опыт в UX больше всего ищут работодатели, а также составить выигрышное сопроводительное письмо, резюме и портфолио, которые помогут вам получить собеседование на вакансию UX-дизайнера. Наконец, в разделе «Исследования пользователей — методы и лучшие практики» вы узнаете о лучших отраслевых практиках проведения надлежащих исследований пользователей и превращении результатов ваших исследований в полезные действия над вашим продуктом.
Наконец, в разделе «Исследования пользователей — методы и лучшие практики» вы узнаете о лучших отраслевых практиках проведения надлежащих исследований пользователей и превращении результатов ваших исследований в полезные действия над вашим продуктом.
Все остальные наши курсы по UX можно найти здесь.
Coursera
Вы также можете посетить Coursera, которая является отличным источником онлайн-обучения. Их курсы, как и наши, разрабатываются ведущими экспертами в своей области. Однако, в отличие от нас, они не специализируются на UX, и их курсы не всегда доступны, но когда они доступны, к ним можно получить доступ, как правило, за плату (за каждый курс).
Udemy
Udemy предлагает огромный выбор курсов практически по всем предметам, которые только можно себе представить. Udemy на самом деле не провайдер обучения, а брокер обучения, созданный людьми со всего мира. Таким образом, к их курсам применяется не так много способов контроля качества — хотя некоторые из них абсолютно блестящие, многие — нет.
Курсы в классе
Nielsen Norman Group
Если вы хотите изучить курсы в классе; мы рекомендуем придерживаться «громких имен» в отрасли, которые обеспечивают надежный и высококачественный опыт обучения. Одним из таких громких имен является Nielsen Norman Group, которая также является одной из самых известных консультантов по UX; они предлагают широкий спектр обучения в классе в разных местах по всему миру. Они недешевы, но если вы предпочитаете не проходить онлайн-обучение, это хорошая альтернатива.
Вы можете найти обучение Nielsen Norman Group здесь.
General Assembly
General Assembly — еще один вариант обучения в кампусе в стиле буткемпа. У них относительно короткие и интенсивные курсы, которые регулярно повторяются. Однако они имеют высокую цену и доступны только в некоторых местах.
Подробнее о General Assembly можно узнать здесь.
Университетские курсы
Если у вас много денег и времени, вы можете пойти дальше и получить степень бакалавра или магистра в университете. На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
Два примера программ такого типа:
Carnegie Mellon – программы HCI
York University – степень магистра в области технологий HCI
Университет не является дешевым вариантом, как с точки зрения вашего времени, так и денег, которые вы будете траты на это. Вы должны очень тщательно взвесить все за и против университетского курса, прежде чем решите пойти по этому пути.
Например, вот как мы разбиваем общие затраты на 4-летнее университетское образование:
HSBC, по данным Top Universities, обнаружил, что среднее университетское образование в США стоит 36 564 доллара в год(6). Это включает в себя плату за обучение, а также расходы на проживание. Для 4-летней степени это составляет 146 256 долларов, и это не считая затрат (таких как проценты) на получение кредита на учебу.
Кроме того, существует альтернативная стоимость ухода с работы и четырех лет обучения в университете. То есть доход, от которого вы отказываетесь, обучаясь в университете на дневном отделении. По данным переписи населения США, не имеющие высшего образования зарабатывают в среднем 27 351 доллар в год(7). За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
То есть доход, от которого вы отказываетесь, обучаясь в университете на дневном отделении. По данным переписи населения США, не имеющие высшего образования зарабатывают в среднем 27 351 доллар в год(7). За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
Суммируя фактические затраты и альтернативные издержки, вы получаете общую стоимость: колоссальные 255 660 долларов!
Если вы думаете, что все варианты сбивают с толку, вы можете начать с изучения окупаемости инвестиций для каждого типа обучения. У нас есть статья, в которой рассматривается возврат инвестиций от каждого из упомянутых выше типов обучения.
Работа в сети
Лучший способ найти работу в любой сфере — это использовать немного внутренних знаний и получить помощь от тех людей, которые уже занимаются тем, чем вы хотите заниматься. Раньше это была тяжелая работа, но сегодня вы можете просто выйти в интернет и пообщаться.
Мы рекомендуем LinkedIn всем, кто хочет создать профессиональную сеть; присоединяйтесь к группам UX и присоединяйтесь к беседе. Не бросайтесь сразу и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, а ищите работу только после того, как вы наладите отношения.
Не бросайтесь сразу и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, а ищите работу только после того, как вы наладите отношения.
Interaction Design Foundation также предлагает сетевые возможности как членам, так и нечленам. Наши участники могут создавать узкоспециализированные сети через предварительно разработанные форумы, которые позволяют сотрудничать между большими группами дизайнеров. Как участники, так и нечлены могут также посещать общественные мероприятия наших местных групп, участие в которых совершенно бесплатно. Узнать больше о местных группах можно здесь.
Вы также можете подумать о том, чтобы вступить в контакт с руководством сообщества дизайнеров, взаимодействуя с ними в социальных сетях. Мы предоставили список из двадцати отличных дизайнеров, с которыми вы можете взаимодействовать онлайн; вы можете расширить этот список настолько, насколько захотите, немного поработав с Google.
Наставничество и обратная связь
Мы обнаружили, что вам будет легче сменить карьеру, если вы найдете кого-то, кто будет вас наставлять и давать отзывы о ваших усилиях. Вы можете, конечно, найти наставника из вашей существующей профессиональной сети, если вы знаете кого-то, кто счастлив взять на себя эту роль. Если вы считаете, что это не сработает для вас, члены Лиги дизайна Interaction Design Foundation могут получить доступ к нашей сети экспертов по UX-дизайну и обратиться к наставнику из этой сети.
Вы можете, конечно, найти наставника из вашей существующей профессиональной сети, если вы знаете кого-то, кто счастлив взять на себя эту роль. Если вы считаете, что это не сработает для вас, члены Лиги дизайна Interaction Design Foundation могут получить доступ к нашей сети экспертов по UX-дизайну и обратиться к наставнику из этой сети.
Вывод
Перейти от веб-дизайна к UX-дизайну несложно. Вы можете развить свои существующие навыки в процессе обучения и выбрать тот вид обучения, который вам больше всего подходит. После этого вы сможете применить полученные знания на практике в качестве веб-дизайнера. Хорошей новостью является то, что вы уже говорите на языке дизайна, поэтому, как только вы немного попрактикуетесь в UX, вы будете готовы перевести свою карьеру в UX-дизайн и присоединиться к самой быстрорастущей части дизайнерской профессии в мире сегодня.
Ссылки и где узнать больше
Курс: Веб-дизайн для удобства использования:
https://www. interaction-design.org/courses/web-design-for-usability
interaction-design.org/courses/web-design-for-usability Исследование Payscale в Интернете Зарплаты дизайнеров — http://www.payscale.com/research/US/Job=Web_Designer/Salary
Исследование Payscale о зарплатах UX-дизайнеров — http://www.payscale.com/research/US/Job=UX_Designer /Зарплата
CNN сообщает о росте числа рабочих мест UX-дизайнера на 3,4 миллиона в следующие 10 лет – http://money.cnn.com/pf/best-jobs/2012/snapshots/43.html
Анализ инвестиций в дизайн, проведенный DMI — http://www.dmi.org/blogpost/1093220/182956/Design-Driven-Companies-Outperform-S-P-by-228-Over-Ten-Years—The-DMI -Design-Value-Index
Мифы UX: эстетика не важна, если у вас хорошее удобство использования — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you -have-good-us
Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study -нас
Доходы по образованию: Бюро статистики труда США – https://www.
 bls.gov/emp/chart-unemployment-earnings-education.htm
bls.gov/emp/chart-unemployment-earnings-education.htm
Определение веб-сайта – Глоссарий SEO
Наряду с классическим контента, такого как текст, интернет-сайты могут также включать изображения, такие как фотографии или видео, а также другие файлы. Кроме того, веб-приложения предоставляют пользователям возможность взаимодействовать с веб-сайтом. Подстраницы веб-сайта правильно описываются как веб-страницы. Альтернативные термины включают домашнюю страницу или интернет-сайт.
Создание веб-сайта
В 1990 году сотрудник исследовательского проекта CERN в Женеве опубликовал первый в мире веб-сайт. Всего три года спустя Всемирная паутина началась с веб-сайтов, к которым можно было обращаться по всему миру через интернет-соединение.
Первые сайты состояли почти исключительно из текста и нескольких картинок. В ходе коммерциализации Интернета и расширения полосы пропускания интернет-провайдерами веб-сайты становились все более и более сложными. Однако благодаря растущему мобильному использованию Интернета вновь появилась тенденция к упрощению дизайна.
Однако благодаря растущему мобильному использованию Интернета вновь появилась тенденция к упрощению дизайна.
Сегодня в мире насчитывается более 1,3 миллиарда веб-сайтов, от небольших сайтов с одним URL-адресом, которые можно создать с помощью конструктора домашней страницы, до сложных, профессионально созданных интернет-магазинов с тысячами подстраниц. Интересно, что большая часть интернет-сайтов, используемых по всему миру, недоступна через общедоступные сети. В некоторых случаях это внутренние интранет-сети компании, а в других случаях это контент «темной сети», доступ к которому возможен только с помощью определенных браузеров. Таким образом, фактическое количество веб-сайтов уже давно могло преодолеть упомянутый выше барьер в 1,3 миллиарда.
Глобальный трафик, связанный с веб-сайтами, создает ежедневный объем данных, превышающий четыре миллиарда гигабайт.
Структура веб-сайта
В настоящее время веб-сайт в основном состоит из множества веб-страниц. Эти веб-страницы представляют собой HTML-документы, которые хранятся в каталоге домена. Домен не следует путать с веб-сайтом. Домен — это интернет-адрес, через который можно вызывать содержимое веб-сайта.
Эти веб-страницы представляют собой HTML-документы, которые хранятся в каталоге домена. Домен не следует путать с веб-сайтом. Домен — это интернет-адрес, через который можно вызывать содержимое веб-сайта.
HITML — это не язык программирования, а язык описания страниц: в коде определяется, какой элемент в какой момент должен отображаться. Это означает, что в дизайне веб-сайта не используется изображение для всего сайта, скорее в коде определяется, как должны располагаться шрифт, цвета и, конечно же, возможные изображения или видео — в зависимости от того, что используется устройство (например, настольный компьютер или смартфон) для доступа к нему. Когда веб-сайт разработан с учетом требований мобильных устройств, это называется адаптивным дизайном.
Отдельные веб-страницы веб-сайта хранятся в каталогах, каждая из которых образует собственный URL-адрес. Если пользователь вводит этот URL-адрес, он может вызвать нужный веб-сайт. URL-адрес отдельных веб-сайтов также сохраняется поисковой системой и в так называемом «фрагменте поиска» с такими элементами, как метаописание, метазаголовок или расширенные фрагменты, отображаемые в результатах поиска в виде кликабельной ссылки.
Создание веб-сайтов
Домашнюю страницу можно создать с помощью простого текстового редактора. Это позволяет пользователям добавлять элементы HTML. Затем этот HTML-файл загружается в каталог или домен на сервере. Таким образом, клиент может вызвать веб-сайт с его содержимым через Интернет.
HTML-документы могут включать пути для других типов файлов, таких как файлы CSS или файлы JavaScript. Они увеличивают функциональность или могут влиять на макет веб-сайта.
Многие веб-мастера не запрограммировали отдельный веб-сайт, а используют либо «комплект для создания домашней страницы», либо так называемую «CMS», то есть системы управления контентом. Это программы, которые компании используют для простого и профессионального создания веб-сайтов. Популярные поставщики CMS включают WordPress, Joomla! и Викс.
Типы веб-сайтов
Во всемирной паутине можно найти множество типов веб-сайтов.
- Блоги: Это наиболее распространенная форма веб-сайтов в сети.
 Любой, кто хочет создать веб-сайт, в настоящее время в основном использует форму блога. Блог в своей первоначальной форме характеризуется тем, что частный пользователь пишет о проблемах со своей субъективной точки зрения и публикует их в своем блоге. Сегодня блоги используются для самых разных целей. Например, у компаний часто есть так называемый «корпоративный блог», в котором сотрудники пишут на актуальные для компании темы.
Любой, кто хочет создать веб-сайт, в настоящее время в основном использует форму блога. Блог в своей первоначальной форме характеризуется тем, что частный пользователь пишет о проблемах со своей субъективной точки зрения и публикует их в своем блоге. Сегодня блоги используются для самых разных целей. Например, у компаний часто есть так называемый «корпоративный блог», в котором сотрудники пишут на актуальные для компании темы. - Интернет-магазины: Интернет-магазин — это веб-сайт, предназначенный для онлайн-покупок. Сайт не только предлагает информацию о продуктах или услугах, но также предлагает клиентам возможность приобрести или заказать эти товары в Интернете.
- Веб-каталоги: На заре коммерческого Интернета поисковые системы были не такими эффективными, как сейчас. Поэтому пользователи часто использовали так называемые «веб-каталоги», чтобы найти интернет-сайты по определенной теме. В настоящее время веб-каталоги играют гораздо меньшую роль, поскольку они также часто используются для спама в поисковых системах.

- Порталы сравнения цен: Эти сайты предлагают покупателям возможность сравнить цены на определенный товар.
- Форумы: Члены форумов могут войти в систему и обсуждать выбранные ими темы онлайн.
- Новостные веб-сайты: Как правило, это цифровые формы классических новостных журналов. Сегодня цифровые версии имеют значительно больший охват, чем печатные издания.
- Социальные сети: Социальные сети, такие как Facebook или Twitter, представляют собой специальные веб-сайты, которые дают пользователям возможность взаимодействовать. Вам не нужен собственный домен для использования этих порталов.
Например, приложения, которые используются на смартфонах или компьютерах, не относятся к классическим веб-сайтам. Они сопоставимы с программным обеспечением, которое установлено на компьютере. Приложения отличаются тем, что обычно их можно использовать только при наличии подключения к Интернету. Приложениям для устройств Android могут быть присвоены собственные URI в рамках индексации приложений, и они будут проиндексированы Google. В этой форме приложения, в свою очередь, сопоставимы с классическими веб-сайтами. Однако они были разработаны исключительно для мобильных конечных устройств, а не для настольных ПК.
Приложениям для устройств Android могут быть присвоены собственные URI в рамках индексации приложений, и они будут проиндексированы Google. В этой форме приложения, в свою очередь, сопоставимы с классическими веб-сайтами. Однако они были разработаны исключительно для мобильных конечных устройств, а не для настольных ПК.
Что такое веб-сайт? Различные типы веб-сайтов (статические и динамические)
Веб-сайты, без сомнения, являются самым важным элементом Интернета. Термин часто используется непоследовательно, поэтому, чтобы раз и навсегда внести ясность, эта статья отвечает на вопрос: что такое веб-сайт?
Центральная страница веб-сайта называется домашней страницей. Обычно это первая страница, которую вы видите при вызове веб-сайта, и ее также можно назвать «стартовой страницей» или «страницей индекса». С этого момента пользователь углубляется в подстраницы сайта.
Содержание
- Вам нужен собственный сайт?
- Создание веб-сайта
- Динамические и статические веб-сайты
- Сравнение статических и динамических веб-проектов
- Путь к вашему собственному веб-сайту веб-дизайн для более продвинутых
- Самопрограммируемые HTML-сайты: профессиональное решение
Конструктор сайтов от IONOS
MyWebsite — это готовое решение для вашего профессионального присутствия в Интернете, включая личного консультанта!
SSL-сертификат
Домен
Поддержка 24/7
Вам нужен собственный сайт?
Цифровое веб-присутствие позволяет отображать в Интернете такой контент, как тексты, изображения и видео. Есть много причин, по которым деловым людям нужна цифра 9.Представительский веб-сайт 0003: для информирования потенциальных клиентов о продуктах и услугах, для представления компании, для связи с различными отделами или для распространения товаров в Интернете. Частным пользователям веб-сайт дает возможность активно участвовать в общественных делах. Существуют также личные сайты, которые содержат информативный материал или используются для развлечения. Обзор самых популярных сайтов можно найти ниже.
Есть много причин, по которым деловым людям нужна цифра 9.Представительский веб-сайт 0003: для информирования потенциальных клиентов о продуктах и услугах, для представления компании, для связи с различными отделами или для распространения товаров в Интернете. Частным пользователям веб-сайт дает возможность активно участвовать в общественных делах. Существуют также личные сайты, которые содержат информативный материал или используются для развлечения. Обзор самых популярных сайтов можно найти ниже.
Размещая ссылку на собственный сайт рядом с профилем в социальной сети, вы увеличиваете шансы на привлечение внимания потенциальных работодателей, заинтересованных лиц или единомышленников.
Большой охват веб-сайта, безусловно, является одной из причин роста числа интернет-сайтов в последние годы:
Нажмите здесь, чтобы загрузить инфографику о фактах и цифрах определенных веб-сайтов.
Создание веб-сайта
Многие компании размещают ссылку на свой веб-сайт на своих визитных карточках или в электронной подписи. Когда этот адрес вводится в поле поиска браузера (известное как универсальный указатель ресурса, URL), стартовая страница веб-сайта 9появляется 0004. В зависимости от размера веб-сайта посетители сайта имеют возможность доступа к подстраницам веб-сайта. Гиперссылки или просто «ссылки» используются для соединения отдельных HTML-документов веб-сайта. Ссылки на важные подстраницы (например, отделы, категории продуктов или репрезентативные информационные страницы) обычно объединены в навигации и могут быть найдены в заголовке веб-сайта. Они отображаются на каждой подстранице веб-сайта, а не только на главной странице. Навигация помогает пользователю сориентироваться и увидеть общую структуру веб-сайта . Ссылки на дополнительные подстраницы также могут быть размещены в текстовых и графических элементах содержимого веб-сайта. Нижний колонтитул внизу страницы часто содержит ссылки на дополнительную информацию, например, о владельце сайта и правовой базе.
Когда этот адрес вводится в поле поиска браузера (известное как универсальный указатель ресурса, URL), стартовая страница веб-сайта 9появляется 0004. В зависимости от размера веб-сайта посетители сайта имеют возможность доступа к подстраницам веб-сайта. Гиперссылки или просто «ссылки» используются для соединения отдельных HTML-документов веб-сайта. Ссылки на важные подстраницы (например, отделы, категории продуктов или репрезентативные информационные страницы) обычно объединены в навигации и могут быть найдены в заголовке веб-сайта. Они отображаются на каждой подстранице веб-сайта, а не только на главной странице. Навигация помогает пользователю сориентироваться и увидеть общую структуру веб-сайта . Ссылки на дополнительные подстраницы также могут быть размещены в текстовых и графических элементах содержимого веб-сайта. Нижний колонтитул внизу страницы часто содержит ссылки на дополнительную информацию, например, о владельце сайта и правовой базе.
3 способа присутствовать и развиваться в Интернете
Получите доступ к собственному домену. Завоюйте доверие с помощью собственного адреса электронной почты. Привлекайте посетителей с помощью собственного веб-сайта.
Динамические и статические веб-сайты
Если цель состоит в том, чтобы ваш сайт выполнял роль цифровой визитной карточки, то статического веб-сайта обычно достаточно. HTML-документы с нужной информацией создаются и сохраняются под собственным URL-адресом на веб-сервере. Когда пользователь вводит веб-адрес, ему предоставляется статический HTML-документ, который выглядит точно так же, как хранящийся на сервере. Но что происходит, когда веб-сайту необходимо регулярно добавлять новый контент? На статическом веб-сайте необходимо вручную вносить изменения в HTML-код каждой отдельной подстраницы веб-проекта. При использовании динамических веб-сайтов этого ручного шага можно избежать, поскольку веб-сервер заново создает веб-сайты каждый раз, когда они вызываются. Вместо того, чтобы постоянно выдавать статические HTML-страницы без изменений, сервер автоматически корректирует содержимое страницы в соответствии с последним обновлением. Динамический сайт основан на строгом разделении контента и макета . Оба аспекта собираются при входе на сайт в браузере. Поэтому для динамических веб-сайтов требуются более высокопроизводительные серверы, чем для статических веб-сайтов, а также база данных, такая как MySQL, с помощью которой сервер может управлять элементами веб-сайта. Как правило, динамические веб-сайты полагаются на заранее определенные макеты и шаблоны дизайна, которые наполнены соответствующим контентом. Благодаря своей гибкости динамические веб-сайты являются более популярным выбором.
Вместо того, чтобы постоянно выдавать статические HTML-страницы без изменений, сервер автоматически корректирует содержимое страницы в соответствии с последним обновлением. Динамический сайт основан на строгом разделении контента и макета . Оба аспекта собираются при входе на сайт в браузере. Поэтому для динамических веб-сайтов требуются более высокопроизводительные серверы, чем для статических веб-сайтов, а также база данных, такая как MySQL, с помощью которой сервер может управлять элементами веб-сайта. Как правило, динамические веб-сайты полагаются на заранее определенные макеты и шаблоны дизайна, которые наполнены соответствующим контентом. Благодаря своей гибкости динамические веб-сайты являются более популярным выбором.
Сравнение статических и динамических веб-проектов
Путь к вашему собственному веб-сайту
В зависимости от типа и размера предполагаемого веб-сайта существует три возможности создания персонального веб-сайта . Раньше было обычной практикой писать полный исходный код веб-сайта самостоятельно с помощью HTML-редактора, но сейчас существует множество конструкторов веб-сайтов и систем управления контентом, которые предоставляют более удобные решения. Если у вас нет соответствующего опыта программирования, вы можете выбрать одного из множества узкоспециализированных провайдеров, которые профессионально создадут и управлят вашим веб-сайтом за разумную плату.
Раньше было обычной практикой писать полный исходный код веб-сайта самостоятельно с помощью HTML-редактора, но сейчас существует множество конструкторов веб-сайтов и систем управления контентом, которые предоставляют более удобные решения. Если у вас нет соответствующего опыта программирования, вы можете выбрать одного из множества узкоспециализированных провайдеров, которые профессионально создадут и управлят вашим веб-сайтом за разумную плату.
Если вы можете об этом мечтать, мы можем это построить!
Нет времени создавать сайт? Давайте позаботимся об этом! С услугой дизайна MyWebsite наша опытная команда дизайнеров веб-сайтов создаст веб-сайт агентского качества для вашего бизнеса или проекта за небольшую цену!
Бессрочный домен
SSL-сертификат
Учетная запись электронной почты
Наборы для создания веб-сайтов: стартовый блок для вашего присутствия в Интернете
Вам не нужно быть экспертом в области программирования, чтобы создать свой собственный интернет-сайт. С помощью набора для создания веб-сайтов вы можете создать и запустить свой собственный веб-сайт всего за несколько кликов, выбрав один из множества готовых шаблонов и дизайнов. Эти блоки можно систематически настраивать с помощью предустановленных параметров в редакторе «что видишь, то и получаешь» (WYSIWYG). Все изменения, которые вы вносите, можно увидеть с помощью функции предварительного просмотра на экране. Когда макет готов, отдельные веб-страницы можно заполнить контентом, например текстом, изображениями или видео. Если комплект для создания веб-сайтов используется в сочетании с услугой веб-хостинга, готовый веб-сайт можно сразу же разместить в Интернете. Создание веб-сайта с помощью комплекта дает множество преимуществ: их можно спроектировать без знаний программирования . Корректировки могут быть легко выполнены через редактор. Недостатком, однако, является ограниченная гибкость системы конструктора, поскольку она ограничена только настройками дизайна по умолчанию и только для статических веб-сайтов.
С помощью набора для создания веб-сайтов вы можете создать и запустить свой собственный веб-сайт всего за несколько кликов, выбрав один из множества готовых шаблонов и дизайнов. Эти блоки можно систематически настраивать с помощью предустановленных параметров в редакторе «что видишь, то и получаешь» (WYSIWYG). Все изменения, которые вы вносите, можно увидеть с помощью функции предварительного просмотра на экране. Когда макет готов, отдельные веб-страницы можно заполнить контентом, например текстом, изображениями или видео. Если комплект для создания веб-сайтов используется в сочетании с услугой веб-хостинга, готовый веб-сайт можно сразу же разместить в Интернете. Создание веб-сайта с помощью комплекта дает множество преимуществ: их можно спроектировать без знаний программирования . Корректировки могут быть легко выполнены через редактор. Недостатком, однако, является ограниченная гибкость системы конструктора, поскольку она ограничена только настройками дизайна по умолчанию и только для статических веб-сайтов.
Системы управления контентом: веб-дизайн для более продвинутых
Если вы готовы немного углубиться в создание веб-сайта и не боитесь языков программирования, таких как HTML или PHP, вы можете использовать систему управления контентом (CMS) для обеспечения гибкости. При установке на веб-сервер CMS управляет содержимым веб-сайта отдельно от шаблона дизайна в базе данных и создает динамический веб-сайт при каждом доступе пользователя. Системы управления контентом популярны как для личного, так и для коммерческого использования, поскольку высокоэффективная CMS доступна в виде программного обеспечения с открытым исходным кодом и поэтому обычно бесплатна. Лидеры рынка включают WordPress, Joomla, Drupal и Typo3 , для которых в Интернете доступно множество шаблонов и плагинов, которые позволяют настроить ваш веб-сайт.
Контент, такой как тексты, изображения и видео, можно обновлять с помощью редактора, похожего на конструктор веб-сайтов. Этот тип CMS называется «интерфейс». Редакционные задачи могут выполняться с помощью CMS даже теми, кто не очень хорошо владеет компьютером. Безопасная работа веб-сайта включает в себя больше, чем просто установка программного обеспечения, поэтому CMS всегда должен контролироваться администратором. Эта задача включает в себя обновление программного обеспечения и контроль за производительностью системы управления. Администратор работает в бэкенде, поэтому важно иметь базовые знания соответствующего языка программирования CMS.
Редакционные задачи могут выполняться с помощью CMS даже теми, кто не очень хорошо владеет компьютером. Безопасная работа веб-сайта включает в себя больше, чем просто установка программного обеспечения, поэтому CMS всегда должен контролироваться администратором. Эта задача включает в себя обновление программного обеспечения и контроль за производительностью системы управления. Администратор работает в бэкенде, поэтому важно иметь базовые знания соответствующего языка программирования CMS.
Самопрограммируемые HTML-сайты: профессиональное решение
Если вы хотите полностью настроить свой веб-сайт, вам необходимо самостоятельно запрограммировать исходный код HTML-документа или персональные шаблоны CMS с нуля. Эта опция действительно доступна только частным пользователям, если они обладают необходимыми знаниями или готовы их приобрести. Многие компании отдают на аутсорсинг программирование отдельных веб-сайтов вместо того, чтобы нанимать специалистов.
Можно создать очень простой статический веб-сайт, если у вас есть базовые знания HTML и CSS (каскадные таблицы стилей). Новички могут положиться на редакторы, работающие по принципу WYSIWYG. Таким образом, вы можете в любой момент увидеть влияние исходного кода на структуру, макет и элемент дизайна веб-сайта. Поскольку профессиональные веб-сайты должны соответствовать определенным стандартам безопасности, а также визуальным и функциональным аспектам, рекомендуется обратиться за помощью к программисту, веб-дизайнеру или соответствующему агентству, когда речь идет о бизнес-сайте.
Новички могут положиться на редакторы, работающие по принципу WYSIWYG. Таким образом, вы можете в любой момент увидеть влияние исходного кода на структуру, макет и элемент дизайна веб-сайта. Поскольку профессиональные веб-сайты должны соответствовать определенным стандартам безопасности, а также визуальным и функциональным аспектам, рекомендуется обратиться за помощью к программисту, веб-дизайнеру или соответствующему агентству, когда речь идет о бизнес-сайте.
Что важно для вашего собственного сайта?
Размещать контент в Интернете проще, чем когда-либо, но перед тем, как веб-сайт появится в сети, вы должны проверить каждую отдельную подстраницу на юридическую достоверность, чтобы избежать юридической конфронтации , которая может оказаться дорогостоящей.
- Авторские права в Интернете: Законы об авторском праве также существуют в Интернете. Если вы включаете тексты, изображения, видео или музыкальные файлы на свой веб-сайт без предварительного получения разрешения, вы подвергаетесь судебному преследованию.
 Вы можете использовать материалы, защищенные авторским правом, только с согласия правообладателя. Программное обеспечение также подпадает под категорию авторских прав, и использование шаблона может вызвать проблемы, если программист явно не сделал его доступным для бесплатного использования.
Вы можете использовать материалы, защищенные авторским правом, только с согласия правообладателя. Программное обеспечение также подпадает под категорию авторских прав, и использование шаблона может вызвать проблемы, если программист явно не сделал его доступным для бесплатного использования.
Доменные имена за 1 доллар
Зарегистрируйте отличные TLD менее чем за 1 доллар в первый год.
Зачем ждать? Получите свое любимое доменное имя сегодня!
Matching email
SSL certificate
24/7/365 support
- Website creation
- HTML
- Encyclopedia
- Typo3
- WordPress
Современная веб-разработка: основы
- Веб-разработка
Тенденции, движущие веб-разработкой, отходят от статического веб-присутствия и все больше движутся в направлении интерактивного контента. Несмотря на то, что такие языки, как HTML и CSS, по-прежнему доминируют, все большее число разработчиков предпочитают серверный язык программирования PHP для динамических веб-сайтов. Языки сценариев на стороне клиента, такие как JavaScript, позволяют сайту реагировать на действия пользователя…
Современная веб-разработка: основыКак осуществляется доступ к веб-сайтам?
- Веб-разработка
Чтобы получить доступ к веб-странице в браузере, вам просто нужно ввести URL-адрес в адресную строку веб-браузера, и запрашиваемый веб-сайт появится на вашем экране. Это кажется достаточно простым, но процесс, происходящий в фоновом режиме, очень сложен. Узнайте о том, что происходит при доступе к веб-сайту — от преобразования URL-адреса до соответствующего IP-адреса посредством передачи данных,. ..
..
Введение в HTML5
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Введение в HTML5Что такое браузер?
- Веб-разработка
Google Chrome, Mozilla Firefox и другие браузеры — это ворота в Интернет. Но что такое браузер и как он работает? Обычно бесплатное программное обеспечение браузера собирает для нас коды, изображения и другие ресурсы таким образом, чтобы мы могли просматривать веб-сайты и совершать покупки в интернет-магазинах. В дополнение к стандартным элементам, которые есть в каждом браузере, есть дополнительные функции и…
В дополнение к стандартным элементам, которые есть в каждом браузере, есть дополнительные функции и…
Как работают сайты? | Веб-хостинг Doteasy
Содержание
Что такое электронная почта домена?
- Узнайте о доменных именах
- Зачем мне доменный адрес электронной почты?
- Как создать адрес электронной почты домена?
- Электронная почта для вашего бизнеса: Gmail и адрес электронной почты домена
- Как должен выглядеть адрес электронной почты профессионального домена?
- Как переключиться с бесплатного провайдера электронной почты на электронную почту своего домена
- Что делать, если ваш веб-хостинг не предоставляет хостинг электронной почты
- Изменение записи MX вашего домена
- Универсальный псевдоним: хорошая идея или нет?
- Пользовательский адрес отправителя для электронных писем с заказами
Доступ к электронной почте домена
- Информация о конфигурации вашего почтового клиента
- POP3 или IMAP — какой из них следует использовать?
- Вход в учетную запись электронной почты домена через веб-почту
- Веб-почта и почтовый клиент
- Доступ к электронной почте домена: Google Apps против Doteasy
- Доступ к электронной почте домена: Office 365 против Doteasy
- Доступ к вашей электронной почте с помощью Horde
- Доступ к электронной почте с помощью RoundCube
- Доступ к электронной почте вашего домена с помощью встроенного почтового приложения Windows 10
- Доступ к электронной почте вашего домена с помощью Mac Mail
- Доступ к электронной почте с помощью Outlook 2013 и Outlook 2016
- Доступ к электронной почте домена с помощью Office 365 (Exchange Online)
- Доступ к электронной почте вашего домена с помощью Mozilla Thunderbird
- Доступ к электронной почте вашего домена в Windows Live Mail
- Настройка электронной почты домена с помощью Google Apps
- Импорт вашей учетной записи электронной почты домена в вашу учетную запись Gmail
Доступ к электронной почте домена — мобильный
- Доступ к электронной почте вашего домена на iPhone
- Доступ к электронной почте вашего домена на устройстве Android
Настройка учетных записей электронной почты домена
- Электронная почта cPanel Использование диска
- Настройка квоты хранения почтового ящика для учетной записи электронной почты домена
- Настройка параметров переадресации учетной записи электронной почты домена
- Настройка параметров автоответчика для учетной записи электронной почты домена
Фильтры электронной почты и правила для учетных записей электронной почты домена
- Понимание фильтров и правил электронной почты на почтовой платформе cPanel
- Настройка фильтров электронной почты учетной записи электронной почты домена на почтовой платформе cPanel
- Настройка фильтров электронной почты учетной записи электронной почты домена на платформе SmarterMail
Вложения электронной почты
- Отправка писем с вложениями (веб-почта cPanel)
- Отправка писем с вложениями (SmarterMail)
Удаление сообщений электронной почты и учетных записей электронной почты
- Удаление писем в RoundCube
- Удаление писем в Horde
- Удаление писем в SmarterMail
- Удаление учетных записей электронной почты пользователей домена
Электронные подписи
- Что такое подпись электронной почты
- Создание электронной подписи в почтовом клиенте
- Создание электронной подписи на мобильном телефоне
- Создание электронной подписи в RoundCube
- Создание электронной подписи в Horde
- Создание электронной подписи в SmarterMail
- Создание электронной подписи глобального домена в SmarterMail
Спам
- СПАМ — что это такое и почему я их получаю?
- Остановка спама на шлюзе
- Как настроить SpamAssassin в cPanel
- Защита ваших учетных записей электронной почты: SpamAssassin и система защиты электронной почты Doteasy
Система защиты электронной почты Doteasy
- Заказ и вход в систему защиты электронной почты Doteasy
- Изменение параметров отображения Doteasy Email Protection
- Настройка правил отправителем
- Настройка правил по доменным именам
- Защита ваших учетных записей электронной почты: SpamAssassin и система защиты электронной почты Doteasy
Распространенные проблемы с электронной почтой
- Помогите! Я не могу получить доступ к своей учетной записи электронной почты домена!
- Помогите! Мои письма пропали!
- Недоставленные электронные письма: что, почему и как
- Моя электронная почта занесена в черный список?
- Как обновить порт SMTP, настройки SSL и аутентификацию SMTP
- Как устранить проблемы с получением электронной почты в почтовом клиенте
- Как устранить проблемы с получением электронной почты в веб-почте
- Помогите! Я могу получать, но не могу отправлять электронные письма из своего почтового клиента!
- Помогите! Я не могу отправлять и получать электронные письма в своем почтовом клиенте!
Хостинг веб-сайтов
- Как работают веб-сайты?
- Как работают домены
- Что такое хостинг веб-сайтов?
- Как найти пакет хостинга, который лучше всего подходит мне
- Использование домена, которым вы уже владеете
- Регистрация доменного имени
Прежде чем приступить к созданию собственного веб-сайта и запуску его в Интернете, важно знать, как работают веб-сайты.
Вот некоторые основные термины:
- Веб-сайт — это просто набор кодов веб-страниц — кодов, описывающих макет, формат и содержание страницы.
- Веб-сервер — это подключенный к Интернету компьютер, который получает запрос веб-страницы, отправленный вашим браузером.
- Браузер подключает ваш компьютер к серверу через IP-адрес. IP-адрес получается путем перевода доменного имени. ( Не волнуйтесь, эта часть выполняется автоматически вашим браузером, поэтому вам не нужно искать IP-адреса самостоятельно. )
Другими словами, для отображения вашего веб-сайта в Интернете вам потребуется:
- Веб-сайт
- Доменное имя
- Сервер набор веб-страниц, изображений и других элементов, связанных вместе для формирования более крупного структурированного документа. Думайте о веб-сайте как о книге, а каждая отдельная страница — это веб-страница.
Веб-сайт может состоять из одной страницы или содержать тысячи страниц.
 На каждой странице будет свой текст, изображения и другие элементы. Затем все веб-страницы и элементы помещаются в папку и сохраняются на вашем веб-сервере.
На каждой странице будет свой текст, изображения и другие элементы. Затем все веб-страницы и элементы помещаются в папку и сохраняются на вашем веб-сервере.Каждая веб-страница написана кодами, и эти коды описывают расположение, формат и содержание страницы. Наиболее распространенным языком кодирования, используемым для создания веб-страниц, является HTML.
Создание веб-сайта
Но то, что веб-страница написана в кодах, не означает, что вам нужно быть ИТ-специалистом, чтобы создать ее самостоятельно. На самом деле, вам даже не нужно знать код или обладать какими-либо техническими навыками или знаниями для создания веб-сайта в настоящее время. Технологии значительно продвинулись вперед, и существует множество создателей веб-сайтов, которые позволяют создавать функциональные и профессионально выглядящие веб-сайты без особых технических знаний.
Если у вас практически нет технических знаний и опыта , лучше всего использовать конструктор веб-сайтов для создания своего веб-сайта.
 Большинство конструкторов веб-сайтов на рынке предназначены для людей, не разбирающихся в технологиях:
Большинство конструкторов веб-сайтов на рынке предназначены для людей, не разбирающихся в технологиях:- Все работает в Интернете. Нечего скачивать, нечего устанавливать. Просто откройте веб-браузер, введите URL-адрес конструктора веб-сайтов, войдите в систему и начните создавать свой веб-сайт.
- Технические знания не требуются. Конструкторы веб-сайтов создаются и управляются профессионалами, поэтому вам не нужно возиться с техническими аспектами. Вы можете создать весь свой веб-сайт со всеми прибамбасами, даже не касаясь ни одной строки кода.
- Это визуально. Создатели веб-сайтов обычно используют редактор WYSIWYG (что видишь, то и получаешь), который позволяет создавать веб-сайт, перетаскивая элементы веб-сайта в нужное место.
- Профессионально разработанные шаблоны. Вам не нужно беспокоиться о несоответствии цветовых схем или разрозненной компоновке, поскольку большинство конструкторов веб-сайтов поставляются с обширной библиотекой профессиональных шаблонов дизайна.

Примеры простых в использовании конструкторов сайтов включают Website.com, Wix, Weebly и Squarespace. Все планы веб-хостинга Doteasy включают БЕСПЛАТНУЮ услугу Website.com Website Builder. Нажмите здесь, чтобы узнать больше о сервисе Website.com Website Builder.
Для тех, кто обладает некоторыми техническими знаниями и опытом и хочет создать мощный, гибкий, индивидуально настроенный веб-сайт, всегда есть возможность выбрать систему управления контентом, такую как WordPress или Joomla. Но имейте в виду, что эти приложения для создания сайтов часто имеют крутую кривую обучения.
Доменное имя
Доменное имя — это адрес, который вы вводите в адресную строку веб-браузера, чтобы попасть на веб-сайт. Пример доменного имени: www.doteasy.com. Доменное имя уникально для веб-сайта. Другими словами, два веб-сайта не могут иметь одно и то же доменное имя.
Хотя это правда, что вам не обязательно нужно собственное доменное имя для вашего веб-сайта.
 Многие разработчики веб-сайтов предлагают бесплатные планы с бесплатным адресом веб-сайта. Но эти бесплатные адреса веб-сайтов имеют форму поддомена. . Например, если ваш конструктор веб-сайтов — «example.com», ваш бесплатный веб-адрес может быть http://yourname.example.com .
Многие разработчики веб-сайтов предлагают бесплатные планы с бесплатным адресом веб-сайта. Но эти бесплатные адреса веб-сайтов имеют форму поддомена. . Например, если ваш конструктор веб-сайтов — «example.com», ваш бесплатный веб-адрес может быть http://yourname.example.com .Этот тип веб-адреса создает много проблем:
- Ваш веб-сайт становится «заложником» — поскольку вы не являетесь владельцем example.com, вы также не владеете поддоменами или подпапками этого домена. имя. Разработчик веб-сайта имеет право создавать и удалять любые поддомены и/или подпапки по своему усмотрению, с предупреждением или без него.
- Многие клиенты не хотят иметь дело с компанией, у которой нет собственного доменного имени. Персональное доменное имя (и адрес электронной почты персонализированного домена) дает вам профессионализм, авторитет и доверие, которые нужны вам и вашему бизнесу.
- Поисковые системы, такие как Google и Bing, отдают предпочтение доменным именам, а не поддоменам.

Пользовательские доменные имена не являются бесплатными, но в настоящее время вы можете легко получить их бесплатно у многих поставщиков услуг, подписавшись на годовой план обслуживания.
Веб-сервер
Веб-сервер — это компьютер, который получает запрос веб-страницы, отправленный вашим браузером.
Подумайте вот о чем: ваша компания ищет сотрудников на только что открывшуюся вакансию, и вы отвечаете за написание объявления о вакансии. Возможно, вы создали самое убедительное объявление, но если вы не разместите его на доске объявлений, никто его не увидит.
То же самое и с веб-сайтами. Вы можете создать самый потрясающий веб-сайт, но если он не загружен на веб-сервер, он не будет доступен или просмотрен в Интернете.
Вы, конечно, можете настроить свой собственный сервер дома, но это потребует огромного количества знаний, времени и ресурсов (например, мощность и подключение к Интернету). Платить поставщику услуг веб-хостинга было бы более логичным, экономичным и практичным решением.
 Подумайте, похоже ли это на аренду места на сервере веб-хостинга. За ежемесячную плату провайдеры веб-хостинга позволяют вам использовать пространство на своих серверах для размещения вашего веб-сайта, и, поскольку это их сервер, они заботятся обо всех технических аспектах настройки и обслуживания сервера, а также обо всех необходимых ресурсах. для запуска сервера, так что вам не нужно ни о чем беспокоиться.
Подумайте, похоже ли это на аренду места на сервере веб-хостинга. За ежемесячную плату провайдеры веб-хостинга позволяют вам использовать пространство на своих серверах для размещения вашего веб-сайта, и, поскольку это их сервер, они заботятся обо всех технических аспектах настройки и обслуживания сервера, а также обо всех необходимых ресурсах. для запуска сервера, так что вам не нужно ни о чем беспокоиться.Как все это объединяется
Допустим, вы открываете веб-браузер и вводите доменное имя, ваш браузер отобразит веб-страницы с введенным вами доменным именем.
Но задумывались ли вы, как ваш веб-браузер узнает, какую информацию отображать?
Каждый веб-сайт будет иметь адрес веб-сайта или доменное имя, и каждое доменное имя привязано к IP-адресу веб-сервера, на котором оно находится. IP-адреса управляются и отслеживаются через сервер доменных имен (или сокращенно DNS).
DNS работает очень похоже на приложение Contacts на вашем мобильном телефоне — вы открываете приложение Contacts , вводите имя человека, и ваш мобильный телефон возвращается с номером телефона человека и другой контактной информацией, которую вы могли ввести.



 Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
 Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
 ru) — поисковая система и мультисервисный портал.
ru) — поисковая система и мультисервисный портал. Такой ресурс не хранит на хостинге файлы своих web страниц (он там хранит файлы программы). Тогда откуда же берутся страницы? Все просто. При запросе любого документа с этого сервера, это самое программное обеспечение генерирует страничку на лету.
Такой ресурс не хранит на хостинге файлы своих web страниц (он там хранит файлы программы). Тогда откуда же берутся страницы? Все просто. При запросе любого документа с этого сервера, это самое программное обеспечение генерирует страничку на лету. п.)
п.) Такие сайты часто включают в себя специальные закрытые информационные базы для сотрудников и контрагентов.
Такие сайты часто включают в себя специальные закрытые информационные базы для сотрудников и контрагентов. Форум может существовать автономно или быть частью другого сайта. Все темы в конференции удобно систематизированы по разделам.
Форум может существовать автономно или быть частью другого сайта. Все темы в конференции удобно систематизированы по разделам.








 interaction-design.org/courses/web-design-for-usability
interaction-design.org/courses/web-design-for-usability  bls.gov/emp/chart-unemployment-earnings-education.htm
bls.gov/emp/chart-unemployment-earnings-education.htm  Любой, кто хочет создать веб-сайт, в настоящее время в основном использует форму блога. Блог в своей первоначальной форме характеризуется тем, что частный пользователь пишет о проблемах со своей субъективной точки зрения и публикует их в своем блоге. Сегодня блоги используются для самых разных целей. Например, у компаний часто есть так называемый «корпоративный блог», в котором сотрудники пишут на актуальные для компании темы.
Любой, кто хочет создать веб-сайт, в настоящее время в основном использует форму блога. Блог в своей первоначальной форме характеризуется тем, что частный пользователь пишет о проблемах со своей субъективной точки зрения и публикует их в своем блоге. Сегодня блоги используются для самых разных целей. Например, у компаний часто есть так называемый «корпоративный блог», в котором сотрудники пишут на актуальные для компании темы.
 Вы можете использовать материалы, защищенные авторским правом, только с согласия правообладателя. Программное обеспечение также подпадает под категорию авторских прав, и использование шаблона может вызвать проблемы, если программист явно не сделал его доступным для бесплатного использования.
Вы можете использовать материалы, защищенные авторским правом, только с согласия правообладателя. Программное обеспечение также подпадает под категорию авторских прав, и использование шаблона может вызвать проблемы, если программист явно не сделал его доступным для бесплатного использования. На каждой странице будет свой текст, изображения и другие элементы. Затем все веб-страницы и элементы помещаются в папку и сохраняются на вашем веб-сервере.
На каждой странице будет свой текст, изображения и другие элементы. Затем все веб-страницы и элементы помещаются в папку и сохраняются на вашем веб-сервере. Большинство конструкторов веб-сайтов на рынке предназначены для людей, не разбирающихся в технологиях:
Большинство конструкторов веб-сайтов на рынке предназначены для людей, не разбирающихся в технологиях:
 Многие разработчики веб-сайтов предлагают бесплатные планы с бесплатным адресом веб-сайта. Но эти бесплатные адреса веб-сайтов имеют форму поддомена. . Например, если ваш конструктор веб-сайтов — «example.com», ваш бесплатный веб-адрес может быть http://yourname.example.com .
Многие разработчики веб-сайтов предлагают бесплатные планы с бесплатным адресом веб-сайта. Но эти бесплатные адреса веб-сайтов имеют форму поддомена. . Например, если ваш конструктор веб-сайтов — «example.com», ваш бесплатный веб-адрес может быть http://yourname.example.com .
 Подумайте, похоже ли это на аренду места на сервере веб-хостинга. За ежемесячную плату провайдеры веб-хостинга позволяют вам использовать пространство на своих серверах для размещения вашего веб-сайта, и, поскольку это их сервер, они заботятся обо всех технических аспектах настройки и обслуживания сервера, а также обо всех необходимых ресурсах. для запуска сервера, так что вам не нужно ни о чем беспокоиться.
Подумайте, похоже ли это на аренду места на сервере веб-хостинга. За ежемесячную плату провайдеры веб-хостинга позволяют вам использовать пространство на своих серверах для размещения вашего веб-сайта, и, поскольку это их сервер, они заботятся обо всех технических аспектах настройки и обслуживания сервера, а также обо всех необходимых ресурсах. для запуска сервера, так что вам не нужно ни о чем беспокоиться.