все о профессии от навыков до зарплаты — Work.ua
HTML-верстальщик: все о профессии от навыков до зарплаты — Work.uaКем быть
HTML-верстальщик — это тот, кто превращает нарисованный дизайнером макет в живой сайт, переводит картинку-макет на язык, понятный любому браузеру и видный посетителю.
Что делает HTML-верстальщик
Верстальщик — это переводчик между дизайнером и программистом. Верстальщик берет то, что нарисовал дизайнер и переводит его из формата PSD в код. Верстая компонент, он обязан понимать, как этот компонент будет реализован программистом, и сверстать его так, чтобы он не развалился, когда программист добавит в него логику.
В связке дизайнер-верстальщик-программист он находится между молотом «красиво» и наковальней «выполняемо» для конкретного ресурса, ситуации и ТЗ заказчика.
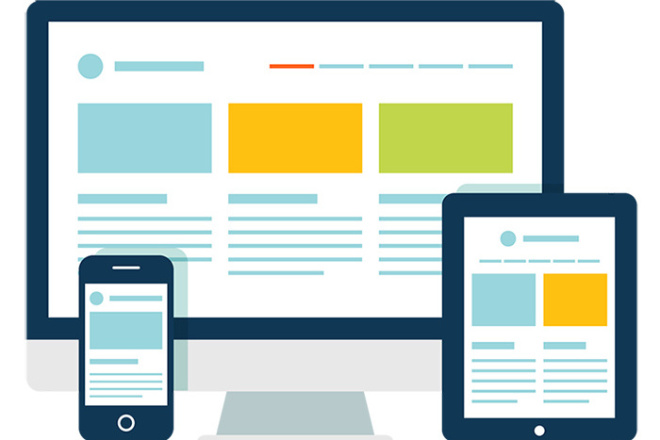
Этот человек отвечает за то, чтобы все шрифты, размеры шрифтов, цвет и размеры различных элементов, кнопки на созданной им страничке точно совпадали с нарисованным макетом. А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
Сколько получает HTML-верстальщик
Зарплата верстальщика зависит от опыта, уровня владения HTML и CSS, знания кроссбраузерной и адаптивной верстки, немаловажен и регион, и размер компании, где работает специалист.
Вся Украина Удаленно
В среднем «HTML-верстальщик» в Украине зарабатывает 23000 грн. Это медиана заработных плат по данным из 29 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Это медиана заработных плат по данным из 29 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Какие навыки нужны HTML-верстальщику
- Понимание основ дизайна и композиции.
- Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.п.
- Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создавать интерактивные сайты: с всплывающими окнами, слайдерами и пр.
- Умение создавать адаптативные сайты — то есть такие, которые корректно отображаются как на мониторе компьютера, так и на экранах мобильных устройств.
- Английский язык значительно облегчит работу.

- Еще понадобится терпеливость, усидчивость, внимательность к деталям.
- Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.
Преимущества и недостатки в работе HTML-верстальщика
Как сами HTML-верстальщики оценивают свою профессию
По данным опроса Work.ua среди зарегистрированных соискателей с опытом работы HTML-верстальщиком.
Карьерный рост
4.5
Зарплата
4.0
Удовлетворенность профессией
4.5
Безопасность
4.5
Баланс между работой и жизнью
4.0
Насколько востребованы HTML-верстальщики
По статистике, каждую минуту в сети появляется около 500 новых сайтов.
15
вакансий на сайте
Где учиться на HTML-верстальщика
- Научиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется окунуться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться.
- Высшее или средне-специальное техническое образование станет хорошим подспорьем в изучении верстки. Но они не являются обязательными.
- Выучиться на HTML-верстальщика можно и самостоятельно, но начать все же легче из базовых курсов HTML, CSS.
Еще больше информации про курсы и учебные заведения.
4 апреля, вторник
Другие профессии
Помощник руководителя — это человек, который помогает начальнику во всех делах. Без него руководитель не вспомнит даже дорогу к своему кабинету, потому помощник или ассистент становится, по факту, вторым по важности человеком в компании.
Профессия водителя весьма романтична. Ведь большую часть времени водитель проводит наедине с дорогой, своими мыслями и «баранкой».
Верстка сайта: профессия html верстальщик
В наше время интернет и, в частности, сайты, являются неотъемлемой частью жизни. Но как же появляются эти самые сайты, как создаются и кто за этим стоит? Конечно, разработкой сайтов занимаются несколько различных специалистов, но созданием сайта, а именно вёрсткой и кодом, занимается html-верстальщик.
Кто же такие эти верстальщики? Сейчас подробнее расскажем.
HTML-верстальщик – это специалист, который превращает дизайн из макета в код и, соответственно, делает сам сайт, который потом мы посещаем, либо находим через поисковую систему. Верстальщик делает сначала построение самого сайта/лендинга, а потом «оживляет» его стилями и скриптами: вставляет изображения, делает блоки цветными, а кнопки и прочие элементы кликабельными.
Верстальщик делает сначала построение самого сайта/лендинга, а потом «оживляет» его стилями и скриптами: вставляет изображения, делает блоки цветными, а кнопки и прочие элементы кликабельными.
Обучение
Для того чтобы работать верстальщиком, необязательно иметь высшее образование по IT-специальности. Для этого существует множество курсов: как платных, так и бесплатных, в свободном доступе в интернете. Можно, конечно, быть и самоучкой, но для лучшего результата следует пройти несколько курсов. Обучение обычно длится от нескольких месяцев до двух лет, в зависимости от самого курса. Есть курсы «экстерном», которые могут занять всего пару недель.
Приведём несколько примеров курсов, на которых вы можете обучиться html-вёрстке. Данные курсы не являются рекламой, а приведены как пример.
- Курс «Профессия HTML верстальщик»
Данный курс предлагает получить профессию за 8 недель, а после курса – трудоустройство
в веб-студию или работа на фрилансе. Курс включает в себя множество технологий, а именно: изучение кода и CSS-стилей, основы программирования, работу с макетами в Figma и Photoshop, адаптивную вёрстку и т.д.
Курс включает в себя множество технологий, а именно: изучение кода и CSS-стилей, основы программирования, работу с макетами в Figma и Photoshop, адаптивную вёрстку и т.д.
К урокам прилагаются видеоматериалы, чат для общения, домашние задания и консультации с наставниками.
Стоимость курса зависит от его формата
- Курс «Веб-вёрстка»
В этом курсе вам предлагают научиться работать с макетами, форматированием кода и адаптивной вёрсткой. Длительность курса 6 месяцев, по окончании которых вы будете иметь 2 работы в портфолио и пожизненный доступ к материалам курса.
Стоимость курса будет зависеть от того, выберете вы полную оплату, или же будете брать рассрочку.
- Видеокурс «Вёрстка — быстрый старт»
Здесь вы научитесь делать разметку для элементов, стилизовать их, а также получите основы Javascript.
Этот курс предлагает несколько бесплатных видеоуроков, а для доступа к остальным урокам вам нужно будет заплатить.
Если же вы ограничены в финансах или же просто хотите сами обучиться профессии html-верстальщика, в интернете в свободном доступе есть сотни бесплатных видеоуроков, которые ничуть не хуже платных курсов. Нужна только мотивация, много свободного времени и желания выучиться на эту интересную профессию.
Нужна только мотивация, много свободного времени и желания выучиться на эту интересную профессию.
Обязанности
У html-верстальщика есть много обязанностей по вёрстке и поддержанию сайта/лендинга, но мы опишем несколько основных.
- Знание графических редакторов и умение с ними работать. Самые распространённые графические редакторы – это Figma и Photoshop. Тут в обязанности html-верстальщика входят умение разбирать макеты, обработка и вырезание изображений, разбор заголовков, текста и шрифтов. Без опыта работы с графическими редакторами практически невозможно создать сайт/лендинг, поскольку их создание начинается именно с работы дизайнера, который воплощает пожелания клиента в картинку, а уже верстальщик будет из этой картинки делать будущий сайт/лендинг.
- Знание кода, CSS-стилей и хотя бы базовых скриптов. Тут всё просто: без этих знаний невозможно сделать сам код. Но даже если вы знаете html, то без стилей вы не сможете украсить страницу, а без скриптов и нужных плагинов вы не сделаете слайдеры, поп-ап окошки и прочие прелести, которые украшают и оживляют страницу.

- Умение сделать адаптив. Адаптив сайта – это его корректное отображение на разных устройствах и экранах, будь то большой монитор, или же маленький мобильный телефон. В наше время многие для просмотра сайтов пользуются именно телефонами, отчего делаем вывод: в обязанности html-верстальщика входит умение сделать адаптив сайта/лендинга так, чтоб он красиво смотрелся на разных устройствах.
- Выгрузка на домен/создание архива. По окончании вёрстки сайта/лендинга верстальщику нужно либо выгрузить все нужные файлы на домен клиента по FTP-доступам, либо сформировать из файлов архив и предоставить его клиенту. Но для выполнения этого пункта html-верстальщику необходимо сделать несколько действий, чтоб у клиента всё корректно работало. Мы написали подробную инструкцию «Публикация сайта: чек-лист» (https://convertmonster.ru/blog/marketing-blog/publikacziya-sajta-chek-list/).
- И наконец, одной из необходимых обязанностей html-верстальщика является поддержка свёрстанного им сайта/лендинга, а именно: по просьбе клиента менять стили и тексты, добавлять слайдеры и изображения, подключать нужные скрипты и плагины, а так же следить за тем, чтоб всё работало корректно.

Конечно, у верстальщиков есть и другие обязанности, но эти являются самыми основными, без которых работать html-верстальщиком сложно, или практически невозможно.
Зарплата
И, наконец, подойдём к одной из самых животрепещущих тем: зарплата верстальщика сайтов. Эта профессия оплачивается довольно хорошо, и конечно, чем лучше ваш навык и чем больше опыт работы, тем больше зарплата. При просмотре вакансий на сайтах люди в первую очередь смотрят на размер заработной платы. Если указанная сумма нас не устраивает, мы просматриваем следующие вакансии.
Давайте рассмотрим несколько вакансий на примере сайта https://hh.ru/
В среднем, зарплата html-верстальщика варьируется от 40 000 ₽ до 70 000 ₽, и зависит от региона, требований в вакансии и графика работы: удалённо или в офисе, полная или частичная занятость. Также важным фактором является опыт работы верстальщика, соответственно: чем больше опыт, тем выше будет зарплата. Но, как говорится, нет предела совершенству. Всегда можно проходить дополнительно другие курсы, чтобы повышать свою квалификацию, а с ней и зарплату.
Всегда можно проходить дополнительно другие курсы, чтобы повышать свою квалификацию, а с ней и зарплату.
Из всего этого можно сделать вывод: если вы хотите работать в IT-сфере, любите создавать код или хотите сменить род деятельности на что-то более креативное, профессия html-верстальщика вам подойдёт. Главное не забывать, что периодически стандарты вёрстки меняются, и нужно время от времени обновлять свои знания, проходить различные курсы, либо следить за изменениями в этой сфере.
Получайте бесплатные уроки и фишки по интернет-маркетингу
описание, где получить в России, перспективы
Категория: Дизайн
Верстальщик – специалист по структурированию и формированию печатных текстов. Изначально профессия относилась к типографскому делу, изданию книг, газет и т.д. В настоящее время работа верстальщика сместилась в область электронных изданий. При том, что производство печатных изданий так же сохранилось, хотя и в меньших масштабах. Профессиональная задача верстальщика заключается в создании удобного и корректного тестового блока, включающего в себя собственно текст, сопутствующие изображения и видеоматериалы. Он отвечает за подбор шрифта, масштабирование блоков, удобство и информативность веб-изданий или печатных материалов.
Он отвечает за подбор шрифта, масштабирование блоков, удобство и информативность веб-изданий или печатных материалов.
Второе значение профессии относится к WEB-технологиям и созданию сайтов. При создании сайтов верстальщик воплощает макет дизайна (то есть рисунок) в HTML и CSS код.
О профессии
Вузы 33
Какие ЕГЭ сдавать
Зарплаты: сколько получает Верстальщик
*Начинающий: 30000 в месяц
Опытный: 60000 в месяц
Профессионал: 120000 в месяц
* — информация по зарплатам приведна примерно исходя из вакансий на профилирующих сайтах. Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Востребованность профессии
Профессия веб-верстальщика востребована и популярна. Это объясняется большим количеством сайтов, нуждающихся в качественном контенте. Специалисты в верстке интернет-изданий не останутся без работы в обозримой перспективе. При этом рынок печатных изданий сужается. Со временем популярность професии типографского верстальщика будет снижаться.
Специалисты в верстке интернет-изданий не останутся без работы в обозримой перспективе. При этом рынок печатных изданий сужается. Со временем популярность професии типографского верстальщика будет снижаться.
Для кого подходит профессия
Работа верстальщика в современном варианте предполагает хорошее знание языков программирования, специализированного программного обеспечения, владение методологией верстки сайтов. Такая профессия подходит для тех, кто обладает:
- Системным мышлением;
- Усидчивостью и аккуратностью;
- Способностями к программированию;
- Умением работать в команде;
- Широким кругозором и творческим подходом к решению задач.
Карьера
Карьера верстальщика печатных и электронных изданий заключается в приобретении опыта работы, репутационном и профессиональном росте. Продвижение по административной лестнице в данной профессии не предусмотрено. Как правило, профессиональный верстальщик работает по найму. При этом существует возможность удаленной работы или выполнения нескольких заказов параллельно. Доход веб-верстальщика напрямую зависит от его квалификации. Средний заработок рядового верстальщика составляет около 1000 $. При выполнении крупных заказов профессионал высокого уровня может рассчитывать на доход до 2-3 тыс. $ в месяц.
Доход веб-верстальщика напрямую зависит от его квалификации. Средний заработок рядового верстальщика составляет около 1000 $. При выполнении крупных заказов профессионал высокого уровня может рассчитывать на доход до 2-3 тыс. $ в месяц.
Обязанности
Веб-верстальщик занимается версткой сайтов. Разработкой концепции и наполнением контентом сайта занимается, как правило, другой специалист. Исходя из этого, в обязанности верстальщика входит:
- Разработка и создание макета сайта;
- Адаптация веб-страниц под любые пользовательские устройства, браузеры, операционные системы.
- Интеграция страниц в готовые программные решения;
- Написание кодов с использованием соответствующего ПО;
- Выполнение технических заданий от заказчика;
- Исправление ошибок и переработка уже действующих сайтов.
Обязанности верстальщика, работающего в печатном издании, в целом схожи и так же включают в себя работу с профессиональными программами.
Оцените профессию:12345678910
Профессия больше подходит тем, кому нравятся следующие предметы в школе:ИЗОчерчениеинформатика
Похожие профессии
Web-дизайнер
Архитектор виртуальности
Архитектор ландшафтов
Бренд-дизайнер
Стилист
Ювелир
Модельер
Графический дизайнер
Дизайнер интерьеров
Дизайнер мебели
Дизайнер носимых энергоустройств
Дизайнер шрифтов
Ландшафтный дизайнер
Обойщик мебели
Композер
Предметный дизайнер
Профессия Верстальщик — ТОП курсов по вёрстке сайтов для начинающих
В наше время создание сайтов — актуальная задача и профессия — возможность для многих освоить новую профессию, получать заказы или создавать сайты для себя и зарабатывать на этом.
С чего начать? Научитесь верстать
На старте вам будут необходимы базовые знания и навыки создания сайтов, а именно знания по HTML/CSS верстке сайтов.
Вёрстка сайтов — это создание страниц сайта с использованием специальных языков, которые для этого предназначены HTML и CSS. С помощью HTML создаётся структура/каркас визуальной составляющей сайта. Соответственно, без HTML верстка просто невозможна!
HTML – это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Можно сказать, что вы как бы размечаете/ описываете с помощью HTML, где будут размещены: заголовок, изображения, меню, описания/тексты и т.д.
Работу с HTML можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Каскадная таблица стилей CSS (Cascading Style Sheets) придаст индивидуальный стиль, раскрасит в яркие сочные цвета, ваши уже размеченные страницы.
В CSS собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
1. Курсы по вёрстке сайтов, с которых рекомендуем начать
Интерактивный курс HTML/CSS – вёрстка сайтов на практике
Курс рассчитан на тех кто не любит много теории и готов «сразу в бой». На практике вы изучите основы языков HTML и CSS, научитесь создавать адаптивные HTML страницы сайта. В процессе курса сверстаем многостраничный сайт, адаптированный под мобильные устройства.
Курс Основы HTML/CSS — верстка сайтов с нуля
Курс рассчитан для тех кто любит для начала изучить побольше теории. Это наглядная видео-Азбука HTML/CSS — самые-самые основы в практике, как создаются сайты на HTML своими руками. Также этот курс помогает разобраться, как самостоятельно находить и исправлять ошибки при написании кода. Потому что помогает закрыть пробелы в самых основах знаний HTML/CSS — базовых языков, без которых сегодня не существует ни один сайт в интернете.
Потому что помогает закрыть пробелы в самых основах знаний HTML/CSS — базовых языков, без которых сегодня не существует ни один сайт в интернете.
С помощью данных курсов вы сможете быстро войти в процесс создания сайтов и освоить на практике основы HTML/CSS.
По итогам прохождения вы имеете свое первое портфолио из созданных в процессе учёбы сайтов. А параллельно курсу сможете создать свой первый собственный сайт, например о себе.
2. Профессиональный уровень
После получения первых знаний по вёрстке, можно переходить на профессиональный уровень, чтобы получать первые заказы или зарабатывать, создавая сайты.
Начальный уровень профессии верстальщик — это умение верстать по макету, используя HTML и CSS.
Следующий уровень — это обязательное владение HTML, CSS и JavaScript. На этом уровне владения веб-вёрсткой профессия называется и верстальщик, и frontend-разработчик.
Чёткой границы между верстальщиком и frontend-разработчиком не определено, по сути эти понятия не различаются. Все различия в большинстве случаев сводятся не к названию, а к компетенциям, которыми владеет человек.
beONmax предлагает 2 профессиональных курса по созданию сайтов с нуля для начинающих. В них вы пройдёте полный цикл от работы с дизайн-макетом сайта до создания полноценного сайта на практике. Курсы ведут профессиональные эксперты-преподаватели с многолетним опытом создания сайтов для компаний и фриланс-заказов.
Курс ВЕБ-разработчик — с нуля до результата
Полный пошаговый курс из 97 уроков + практика для frontend-разработчиков. Освойте все современные инструменты и технологии разработки сайтов и начните зарабатывать на этом.
— HTML5, CSS3, Bootstrap, JavaScript — на реальных проектах
— Photoshop, Avocode, Figma, Zeplin — работа c графикой для веб
— FlexBox, Sass/Scss/Less, БЭМ, Git/GitHub, Gulp, CSS Grid
— Личный сайт-портфолио, где разместите все свои проекты, созданные в этом и других курсах
Курс Верстальщик сайтов — HTML 5, CSS 3, Bootstrap, JavaScript
Курс включает 3 базовых технологии верстальщика: HTML5, CSS3, JavaScript, а также HTML-framework Bootstrap и другие дополнительные профессиональные инструменты.
Научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Разберётесь с нарезкой макетов Photoshop, Figma, Zeplin.
Освоите базовые принципы работы с документацией.
В данных курсах применяется системный подход и рассматриваются все шаги и этапы разработки сайтов от идеи сайта до оптимизации. Если в начальных курсах длительность видео-уроков составляла около 5ч чистого времени, то длительность каждого из этих курсов будет около 25-35ч чистого видео с практикой от преподавателя. Если вы нацелены на обучение всерьез — будьте готовы к тому, что обучение может занять от 1 до 3-х месяцев и более. Время того стоит — вы научитесь создавать свои проекты или выполнять заказы и хорошо зарабатывать на фрилансе.
ИТАК, ПОДВЕДЁМ ИТОГИ
Пройдя данные курсы вы:
— Получите системные знания по основам HTML/CSS и практические навыки профессиональной вёрстки сайтов
— Получите практику создания сайтов, которой часто реально не хватает
— На практике создадите 5-10 разнообразных проектов в личное портфолио
— Создадите свой личный сайт-портфолио, куда сможете разместить все созданные проекты для демонстрации потенциальным заказчикам и работодателям
— Сможете начать поиск работы и рассматривать вакансии на должность Junior fronend-разработчик/верстальщик сайтов
— Сможете выполнять свои первые заказы на фриланс.
Кто-то даже возьмёт в реализацию первые заказы даже в процессе обучения
— Определитесь с направлениями своего дальнейшего развития в профессии веб-разработчика
3. Расширение своих навыков
Пройдя обучения базовым технологиям создания сайтов, вы сможете определиться с дальнейшим своим развитием как профессионала в данной области.
Направлений развития много:
— углубления в верстку и frontend-разработку
— освоение новых технологий, фреймворков, библиотек
— применение полезных инструментов для профессиональных веб-разработчиков
— backend-разработка
— применение фреймворков и CMS в разработке сайтов
— оптимизация и продвижение сайтов
— веб-дизайн
— и многое другое
На beONmax каждый студент может попробовать разные направления и определиться: что ему больше нравится, что получается, куда хочется углубиться. Для этого и существует единая подписка.Курсы доступны по единой подписке — от 90руб в месяц — без дополнительных оплат за новые курсы (которые будут опубликованы во время действия вашей подписки).
beONmax – образовательная платформа для обучения во всех сферах IT/Web: программирование, верстка, создание сайтов, дизайн и веб-дизайн, маркетинг и продвижение.
Вы можете учиться у разных преподавателей, перенимая опыт и знания у каждого.
Благодарим вас за ваш выбор!
Именно вместе с вами мы смогли сохранить лучшие цены на качественное обучение.
Стремительный рост числа довольных студентов и высокопрофессиональная работа нашей команды и руководства позволили сделать качественное обучение доступным для каждого!
Делитесь информацией, если наши курсы вам понравятся, ваше активное участие в распространении информации о качественном и доступном обучении позволит сохранить цены очень доступными и в будущем.
Включайтесь!
Учитесь у лучших!
Открывайте свои новые возможности!
команда beONmax
Также смотрите Статью-навигатор по курсам beONmax, которая поможет вам разобраться какие IT-профессии вы можете получить, купив подписку.
где учиться на верстальщика HTML и CSS
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
HTML/CSS
OTUS
95.5
45 000 ₽
-
4 месяца
Сайт школы
Основы вёрстки сайта
Нетология
91.5
0 ₽
-
0.5 месяцев
Сайт школы
Основы вёрстки сайтов, тариф «Базовый»
Loftschool
90. 8
8
22 500 ₽
1 857 ₽/мес
1.5 месяц
Сайт школы
Вёрстка — быстрый старт
Loftschool
90.8
2 290 ₽
-
0.5 месяцев
Сайт школы
HTML основы
Loftschool
90.8
1 190 ₽
-
0.2 месяцев
Сайт школы
Веб-вёрстка
Skillbox
90.0
33 810 ₽
2 818 ₽/мес
6 месяцев
Сайт школы
Профессиональная вёрстка
GeekBrains
83. 2
2
11 970 ₽
-
1 месяц
Сайт школы
Онлайн-курс по HTML, тариф PRO
HEDU (IRS.academy)
0.0
24 550 ₽
-
0.5 месяцев
Сайт школы
Онлайн-курс по основам HTML5 и CSS3
Shultais Education
0.0
3 900 ₽
-
1 месяц
Сайт школы
Вёрстка на HTML и CSS — востребованный навык для создания и обновления веб-сайтов. В основном, курсы по вёрстке сайтов рассчитаны на широкую аудиторию и не требуют специальной подготовки. За несколько месяцев вы получите необходимые навыки, чтобы начать карьеру в IT.
Средняя зарплата верстальщика. Источник: rabota.ru
Кроме верстальщиков, курсы HTML и CSS будут полезны тем, кто связан с IT-индустрией и работает в digital: контент-менеджеру, веб-дизайнеру, копирайтеру, веб-мастеру и начинающему веб-разработчику.
Чему вы научитесь на курсах по HTML-вёрстке
HTML-верстальщик — это специалист, который «переводит» макет дизайнера в понятный браузеру язык разметки HTML. Он создаёт структуру web-страниц (заголовки, иллюстрации, списки) и стили сайта. Верстальщик должен уметь писать HTML-код, знать CSS-стили, понимать, как правильно оформить графику на странице и расположить на ней элементы.
На курсах для верстальщиков вы научитесь работать по современным стандартам вёрстки:
- создавать веб-страницы с помощью HTML;
- стилизовать их с помощью свойств CSS;
- публиковать в GIT;
- использовать кроссбраузерную вёрстку;
- разбираться в макетах дизайнеров;
- создавать адаптивные сайты под мобильные устройства (и любые разрешения экранов).

Навыки вёрстки сайтов — надёжный фундамент для дальнейшего развития в профессии. Следующим этапом обучения может стать администрирование CMS (WordPress, MODX и т. д.) или создание визуальной части приложений, написанных на JavaScript. Из верстальщика вы сможете вырасти во frontend-разработчика: в этом помогут курсы по frontend-разработке.
Большинство школ проводит занятия по вёрстке онлайн, в формате видеоуроков с практическими заданиями. По итогам обучения вы получите диплом или сертификат, будете использовать в работе над сайтом изученные технологии, пополните портфолио новыми проектами.
Читайте также:
Подборка курсов по веб-разработке для начинающих web-разработчиков и желающих ими стать
Алена Колычева
10 мин.
Подборка курсов по верстке сайтов на HTML и CSS
HTML/CSS
Курс предназначен для новичков, начинающих веб-разработчиков, уже знакомых с основами HTML/CSS, веб-дизайнеров, интересующихся вёрсткой сайтов.
Вы научитесь работать с макетами, семантической разметкой, основным стеком технологий и приёмов в веб-вёрстке, фреймворками. Вы будете верстать сайт по макету, делать его адаптивным, тестировать на различных устройствах. В конце обучения у вас будет готовый проект.
Обучение проходит онлайн — вебинары, общение в Slack, домашние задания и обратная связь. Вебинары транслируются дважды в неделю по 2 академических часа, доступны в записи в личном кабинете. Домашнее задание рассчитано на 2-3 часа самостоятельной работы, выдаётся раз в 2 недели.
Стоимость обучения за курс:
45 000 ₽
Уровень сложности
для новичков
Длительность
4 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
да
Документ по окончании
сертификат
Перейти на страницу курса
Основы вёрстки сайта
Пройти обучение будет полезно разработчикам, дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов. Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
В программе курса 5 занятий и 16 практических заданий.
Стоимость обучения за курс:
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Основы вёрстки сайтов, тариф «Базовый»
Курс можно проходить без опыта в вёрстке. Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Прохождение программы занимает около 100 часов. Студенты получают задания по понедельникам и изучают материал самостоятельно в удобном для себя темпе. Каждая неделя включает в себя 3-4 обучающих видеоурока, 1 групповую практику и 1 воркшоп с наставником. Выпускной проект — многостраничный сайт компании.
Стоимость обучения за курс:
22 500 ₽
Рассрочка:
1 857 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
1.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Вёрстка — быстрый старт
Программа подходит для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект.
На курсе Вы будете верстать макет со статичным лейаутом, научитесь писать разметку для элементов и стилизовать их, реализуете интерактивные части при помощи JavaScript. Видеокурс состоит из 10 модулей с практикой, рассчитан на самостоятельное прохождение.
Стоимость обучения за курс:
2 290 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
HTML основы
Курс подходит для слушателей без подготовки.
Вы познакомитесь с языком разметки HTML (Hypertext Markup Language), разберёте его структуру, особенности и области применения. Курс состоит из 23 видеоуроков, рассчитанных на самостоятельное изучение материала.
Стоимость обучения за курс:
1 190 ₽
Уровень сложности
для новичков
Длительность
0.2 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
нет
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Веб-вёрстка
Курс подойдёт для новичков в разработке, начинающих верстальщиков, фрилансеров. Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Курс состоит из 29 практических модулей, распределённых на 160 видеоуроков. Вы будете учиться онлайн в комфортном для себя режиме и выполнять практические задания.
Стоимость обучения за курс:
33 810 ₽
Рассрочка:
2 818 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
6 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Перейти на страницу курса
Профессиональная вёрстка
Курс подойдёт для имеющих базовые знания в вёрстке сайтов. Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Стоимость обучения за курс:
11 970 ₽
Уровень сложности
для специалистов
Длительность
1 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по HTML, тариф PRO
Курс подходит для всех, кто связан с веб-разработкой. Не требует специальной подготовки, подходит для новичков.
Не требует специальной подготовки, подходит для новичков.
На курсе вы научитесь верстать сайт, вносить коды в страницу, менять стили отдельных блоков или всего сайта. Вы научитесь использовать и структурировать данные: заголовки, иллюстрации, списки и прочие элементы. Курс состоит из 9 видеоуроков, рассчитанных на 18 часов самостоятельного обучения.
Стоимость обучения за курс:
24 550 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
да
Формат обучения
вебинар
Домашние задания
да
Обратная связь
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по основам HTML5 и CSS3
Курс подходит для новичков, не требует предварительной подготовки. Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Вы получите базовые навыки, необходимые для вёрстки сайтов: узнаете, как подбирать HTML-теги и CSS-свойства, работать с изображениями, текстом, формами, отправлять данные методами POST и GET и проверять вёрстку на валидность.
Программа состоит из 87 видеоуроков с закрепляющими материал практическими заданиями.
Стоимость обучения за курс:
3 900 ₽
Уровень сложности
для новичков
Длительность
1 мес.
Демо доступ
да
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Курсы верстальщика длятся до полугода. В основном такие курсы не требуют специальной подготовки, а пройти их будет полезно не только тем, кто хочет быть верстальщиком. Владеть вёрсткой сайта будет полезно для многих специалистов IT-индустрии и для тех, кто работает в digital.
HTML КУРС. Онлайн курс Обучение верстке и созданию сайтов HTML5 и CSS3. Онлайн школа WebCademy.
Сергей Кашковский
Ведущий дизайнер — веб и полиграфия.
HTML верстка 5-й поток
За чем пришел на курс
За знаниями html & css.
Результат
Вход в профессию / необходимые предметные основы. Во время обучения сделал редизайн своего сайта. Хорошо прокачал свой уровень в верстке сайтов.
Отзыв
Большое спасибо за обучение! Юрий Ключевский – отличный преподаватель. Как педагог по образованию, могу от себя сказать, что созданный Юрием курс очень хорош для новичков в знаниях html & css. Методика – интенсив, плавный, верно построенный; интересный, не напрягающе-нудный, и если есть возможность и желание делать домашние задания, вы никак не останетесь по окончанию этого курса без самостоятельно сделанных и разобранных преподавателем работ-сайтов.
Евгений Юсупов
Фрилансер, веб-дизайнер
HTML верстка 5-й поток
За чем пришел на курс
По роду деятельности я связан с различными интернет-проектами, и мне просто необходимо знать и общаться на одном языке с программистами и веб-дизайнерами, и по этому я решил изучить целиком и полностью это направление. Поначалу самостоятельно разбирался в материале, но потом решил, что лучше знания получить от профессионала своего дела, которым Юрий Ключевский является целиком и полностью.
Результат
Самое главное, что база получена, а дальше, как говорил мой дедушка-чекист, — дело техники.
Отзыв
Если вы хотите получить знания по HTML и CSS, то я рекомендую этот курс от Юрия Ключевского! Доступно и понятно о сложных технических моментах и терминах! Если вам интересно то, что скрыто под «капотом» сайта, если вы самостоятельно хотите сделать сайт с нуля до его запуска или просто научиться этому ремеслу, то для начала советую получить знания от профи.
Огромное спасибо! Рекомендую как профессионала своего дела.
Аделя Закирова
UX дизайнер
HTML верстка 6-й поток
За чем пришла на курс
Я ux дизайнер, и мне было необходимо узнать и эту часть жизненного цикла веб интерфейсов. Заниматься самой требует много времени, а при плотном рабочем графике, стараешься экономить каждую минуту.
Результат
Здесь я получила самые необходимые знания, постепенно увеличивалась сложность, и поэтому казалось, что все понятно, но это конечно заслуга Юрия. Я была на курсе слушателем, но, тем не менее, теперь могу сделать простенький сайт, и понять, что написано в коде других сайтов.
Отзыв
Курс очень прикладной, практика, практика, практика. Это мне очень понравилось. Современные технологии, методологии, разные языки. Все это то, что действительно нужно для того чтобы начать работать в данной сфере. Если кто-то действительно ищет возможность для старта в мире верстки, веб программирования, фронтенда, то курс будет очень полезным.
Дмитрий Алексеев
Веб-дизайнер, фрилансер
HTML верстка 5-й поток
За чем пришел на курс
Учиться вёрстке
Результат
Структура верстки стала понятна сама по себе, теперь, если придется, я смогу разобраться в ранее неизвестных мне приемах или функциях и подключить их в свой проект. В итоге мы научились создавать сайты, которые мой знакомый дизайнер оценил как современные и с актуальными «фишками». Самый тренд!))
Отзыв
Курс очень эффективный. Юрий излагает материал настолько понятно и структурированно, что я мог не присутствовать на ночных (в моем часовом поясе) вебинарах и всё равно делать задания. Инструменты, которыми он учит пользоваться, ускоряют верстку в несколько раз, превращая её из рутинной нудятины в нормальный творческий рабочий процесс. Почти круглосуточное сопровождение: от проверки заданий до советов по оптимизации кода. Мне кажется, что Юрий проверял работы гораздо быстрее, чем группа их создавала))
Сергей Максименко
HTML верстка 6-й поток
За чем пришел на курс
Я решил что-то поменять в свой жизни. Я подумал, что IT (web) — самое то.
Я подумал, что IT (web) — самое то.
Результат
Хорошо понял необходимые для работы основы. Для себя следующим шагом вижу — изучение JavaScript, JQuery
Отзыв
Я решил пройти курсы и о чем не жалею. Потому что: 1. Все доступно. 2. Юра помогал по тем вопросам. которые возникали в ходе выполнения заданий. 3. Достаточно много материала, который еще нужно переваривать и т.д. Всем рекомендую!
Егор Максимов
HTML верстка 6-й поток
За чем пришел на курс
Решил сделать свой первый шаг в сторону web разработки.
Результат
Хорошая база, которая дает понять, в каком направлении развиваться дальше.
Отзыв
Настоятельно советую курс Юрия по верстке сайтов! Обучение систематизировано таким образом, что на протяжении всего курса ты получаешь только те знания, которые нужны новичку на данном этапе, ничего лишнего. Информативный и сбалансированный курс, опытный преподаватель, адекватная цена. Советую всем интересующимся пройти этот курс, а Юрию желаю успехов!
Антон Макаров
HTML верстка 6-й поток
За чем пришел на курс
Решил найти работу, которая будет нравиться, и приносить не плохие деньги. Остановился на верстке, понравилось, но многое не получалось. Хотелось большего. Решил пройти курсы
Остановился на верстке, понравилось, но многое не получалось. Хотелось большего. Решил пройти курсы
Результат
На многое открыл глаза, многое узнал. На курсах все сжато и быстро, а когда оглядываешься назад, то понимаешь, как «высоко» ты уже в верстке, и понимаешь, куда дальше. Понял, как построить работу, с чего начинать, а что можно отложить на потом. Освоил новые программы и работу с ними. Далее можно будет и фрилансом заняться, так сказать отточить полученные навыки, а в будущем думаю на более углубленные курсы пойти.
Отзыв
На курсах ничего лишнего, занудного и скучного. Помимо теории, много практики. Причем практики с подробным объяснением каждой запятой. И даже если после этого, что-то не понятно можно поинтересоваться у сокурсников или, что самое главное, у самого лектора, который на удивление отвечает очень быстро.
Саша Кондрашова
HTML верстка 6-й поток
За чем пришла на курс
Очень люблю Flat-дизайн, красивые минималистичные сайты — слабость моя. Поэтому давно мечтала создавать такие же, но знакомые программисты говорили, что года 2 нужно, чтоб научиться. Поэтому верстка так и оставалась у меня на уровне фантазий.
Поэтому давно мечтала создавать такие же, но знакомые программисты говорили, что года 2 нужно, чтоб научиться. Поэтому верстка так и оставалась у меня на уровне фантазий.
Результат
Базовый курс освоен. Начало положено. Теперь можно самостоятельно практиковаться и углублять свои знания! Теперь, закончив курс, я чувствую себя почти гениальной))
Отзыв
В ленте ВК наткнулась на набор группы на курс, зашла ради любопытства. Отзывы реальных учеников и цена были приятными, поэтому я загорелась и решила, что ничего не теряю.)
Смущала 7-часовая разница во времени. (я из Вадивостока) Но Юрий меня успокоил. Каждый вебинар я смотрела в записи, в удобное для себя время).
Тема для меня новая. Сложная. Информации много! Иногда даже мозг закипал, и я чувствовала себя глупой телкой (не без этого)) Но процесс обучения грамотно выстроен и интересен! Очень многое зависит от преподавателя! Юра классный преподаватель! Если у вас реальный интерес к созданию сайтов, то очень рекомендую, не пожалеете!
Валерий Пуртов
HTML верстка 6-й поток
За чем пришел на курс
Решил в ближайшее время перейти на удаленную работу и стал определяться с интернет-профессиями, всегда хотел создавать сайты и искал, как этому научиться.
Результат
На этом курсе изучили все основные темы по верстке, а также затронули и даже попробовали более углубленные штуки, такие как PHP, JS, Ajax, WordPress.
Отзыв
Очень понравился сам процесс обучения, информации было много, но так как вебинары проходили не каждый день, было время всю ее «переварить» и усвоить.
Еще понравилась система учета домашних заданий с отметками за выполнение, что заставляло делать все задания во время и не отставать от однокурсников. Всем советую пройти этот курс, не пожалеете. Спасибо Юрию за курс, все очень профессионально сделано и организовано.
Дмитрий Шинкарюк
HTML верстка 6-й поток
За чем пришел на курс
Устал от офисной работы и решил, что нужно менять профессию, чтобы делать работу из любого места. Решил, что стану фронт-эндером. В первую очередь, занялся азами — html/css. Зарегался на html-academy, стал проходить курс, но чем дальше уходил, тем больше понимал, что что-то не так. Я знал теги, знал свойства и атрибуты, понимал логику разметки, но что с этим знанием делать? Я будто научился ездить на велосипеде, ни разу на него не сев. Вычитал, что удобнее всего материал усваивается за личным проектом, но не знал, как вообще создать сайт. Мне было необходимо обучение на практике.
Вычитал, что удобнее всего материал усваивается за личным проектом, но не знал, как вообще создать сайт. Мне было необходимо обучение на практике.
Результат
Я получил гораздо больше, чем рассчитывал, и ещё до окончания курса уже отбил его стоимость.
Сейчас я пока не работаю в сфере, хоть и выполнил пару маленьких заказов — перепрохожу курс заново, чтобы быть точно уверенным в своей компетентности. Так же здорово, что все учебные материалы со мной останутся, систематично разложенные по папкам, со всеми примерами и ответами.
Отзыв
Планирую идти дальше, углубляться в FE, после перепрохождения курса вернуться к изучению JS и его фреймворков, немного больше узнать о PHP(который, кстати, немного тоже рассматривается в рамках этого курса), Python, и софте для разработки UI/UX, вроде Adobe xd.
Цена курса невысокая, длительность — что надо, и самое главное: охватываются все необходимые темы. Очень хороший курс. Материал подаётся плавно, местами с рывками вперёд, но эти рывки необходимы, это своеобразные барьеры, которые хочется преодолеть, чтобы подсмотреть, что ждёт дальше. Курс рекомендую! Спасибо Юрию за составление такой программы обучения, профессионализм и отзывчивость!
Курс рекомендую! Спасибо Юрию за составление такой программы обучения, профессионализм и отзывчивость!
Ольга Бейл
Фрилансер
HTML верстка 6-й поток
За чем пришла на курс
Мне приходится часто ездить, и я задумалась о смене профессии на фриланс.
Результат
Теперь я разбираюсь в предмете и моя цель — накопить опыт работы в новой сфере и углублять знания!
Отзыв
С момента оформления и до начала занятий у вас будет время, чтобы ознакомиться с видео с вводным материалом и о том, как подготовить свой компьютер к работе, так что уже будет понимание самых основ. Курс очень насыщенный (см. программу на сайте), материал подается интересно и в тоже время доступно, очень много инфо и для самостоятельного развития.
Курс интересный, позволяет за короткое время и низкую стоимость освоить новую профессию, материала много и в разной форме, преподаватель и куратор курса всегда на связи и помогут, да и вообще все на курсе веселые и отзывчивые! =
Борис Нестеров
HTML верстка 6-й поток
За чем пришел на курс
Сам процесс онлайн обучения считал не очень привлекательным, потому что при выборе курсов опираться можно лишь на шаблонное описание программы обучения и на сайт автора. Выбирал несколько недель, кое-где оставлял заявки, но везде отказывался по разным причинам. И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
Выбирал несколько недель, кое-где оставлял заявки, но везде отказывался по разным причинам. И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
Результат
Получил знания, которые пригодятся на практике.
Отзыв
Уроки построены логично, есть обратная связь со слушателями, затрагиваются моменты, которые пригодятся в будущем. В общем уверенно могу сказать, что оно того стоит. Скайп-чат с группой и пройденный материал останется у вас, и это вообще джек-пот! Юрию желаю успехов и плюсиков в чат!
Марк Салабутин
HTML верстка 5-й поток
За чем пришел на курс
Освоить профессию HTML-верстальщика.
Результат
После того как прошёл курс «Верстка сайтов HTML5/CSS3» я получил огромное количество полезного материала поданного в интересной форме, который пригодится в карьере веб-разработчика.
Отзыв
Благодаря тому, что автор имеет отличные навыки преподавателя, каждый урок был увлекательный и лёгкий для понимания. Юрий всегда отвечал на мои вопросы и помогал разобраться с любыми проблемами. Грамотно построенные домашние задания, при выполнении которых я укреплял знания полученные на вебинарах. Данный курс включал в себя очень актуальные темы, которые ценятся работодателями в сфере веб-разработки. Огромное спасибо Юрию за данный курс, так как это отличная возможность получить актуальную и востребованную профессию.
Ольга Нарыжная
HTML верстка 5-й поток
За чем пришла на курс
Я имела представление о HTML и CSS из различных бесплатных ресурсов, но верстать что-то более-менее серьезное не могла.
Результат
На курсе мы продвигались от простого к сложному, и это помогло мне упорядочить имеющиеся знания и приобрести новые, а также получить практический опыт верстки. Теперь я смело могу взяться за вёрстку не очень сложного шаблона с элементами Java script, и самое главное — я знаю, куда мне двигаться дальше, чтобы оттачивать свои знания.
Отзыв
Для меня данный курс оказался очень полезным и эффективным. На практике мы сверстали несколько работ, причем все непонятные моменты Юрий разъяснял очень подробно в индивидуальном порядке. Ценно и то, что помимо HTML и CSS мы рассмотрели полезные инструменты разработчика, о которых я и не догадывалась. От души благодарна Юрию за его труд, желаю творческих успехов, и надеюсь на дальнейшее общение.
Татьяна Solange
HTML верстка 4-й поток
За чем пришла на курс
Пришла на курс с нулевыми знаниями в области веб-дизайна, чтобы начать самой создавать веб странички грамотно и интересно.
Результат
Осталась с приятными впечатлениями, копилочкой идей, и с багажом знаний и навыков.
Отзыв
Очень благодарна Юрию за терпение, за подробные, конструктивные разъяснения. Курс великолепен и максимально наполнен всем необходимым. Конечно, курс прошёл в интенсивном режиме, зато очень эффективно. Так что всем желающим познать тайны HTML и CSS очень рекомендую. Говорят, время — деньги, потому не стоит растрачивать время на поиски тьюториалов — всё есть в одном курсе. Еще раз спасибо нашему учителю
Говорят, время — деньги, потому не стоит растрачивать время на поиски тьюториалов — всё есть в одном курсе. Еще раз спасибо нашему учителю
Сергей Галена
Менеджер
HTML верстка 4-й поток
За чем пришел на курс
Начинал курс с нулевыми знаниями в область HTML, CSS да и вообще всего, что касается разработки веб-страниц, Landing page и.т.д. На работе возникла потребность в освоение нашей фирмы интернета. Подумали , посовещались, и решили, что-то найти, подходящее для изучения
Результат
Благодаря такому интенсиву очень хорошо произошло запоминание принципов и алгоритмов верстки сайтов.
Отзыв
Главные фишки в курсе:
1. Его продуманная последовательность от самых основ, до библиотек, фишек.
2. Интенсивность курса, несмотря на очень большой объем работы.
Хотел бы порекомендовать этот курс всем — абсолютно всем — от начинающих до квалифицированных специалистов.
Александр Шандыга
HTML верстка 4-й поток
За чем пришел на курс
Начинал изучать верстку сам. Прошёл почти до конца онлайн тренажёр на codecademy, смотрел тюториалы на YouTube, по частицам собрал некоторые знания. Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Прошёл почти до конца онлайн тренажёр на codecademy, смотрел тюториалы на YouTube, по частицам собрал некоторые знания. Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Результат
Курс помог структурировать уже имеющиеся знания + приобрести новые навыки. Главное понял и немного изучил сам процесс верстки.
Отзыв
Я доволен курсом и преподавателем. Хочется отметить, что Юрий всегда готов помочь, то есть в «нерабочее время».
Анна Косаревская
HTML верстка 4-й поток
За чем пришла на курс
Хотела изучать HTML и CSS, но не знала, с чего начать, вернее, с какой стороны подойти к такому «зверю».
Результат
Курс был отличным стартом и дал тот объем знаний, который теперь позволяет мне УВЕРЕННО погружаться в более глубокое изучение HTML и CSS. Теперь меня не пугают никакие title, div, webkit, ul, meta, bootstrap, font-weight, padding и другие неведанные мне ранее звери)))
Отзыв
Если вы новичок, то данный курс вам очень подойдет. Вы сразу окунетесь в самую суть процесса и быстро увидите результаты своих стараний — не сложные рабочие странички на вашем же сайте. Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Вы сразу окунетесь в самую суть процесса и быстро увидите результаты своих стараний — не сложные рабочие странички на вашем же сайте. Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Антон Погребцов
HTML верстка 6-й поток
За чем пришел на курс
Нужны были чёткие знания, для начала работы в html.
Результат
Прочувствовал на своей шкуре, что такое html, css, photoshop и прочее добро. Познакомился с кучей технологий, которые облегчают жизнь и гарантируют адаптивность верстки для различных браузеров и устройств. Вообще по окончанию вышел после курса с высоко поднятой головой.
Отзыв
Курс очень интенсивный информации много, запомнить трудно все сразу, поэтому ни в коем случае нельзя халтурить, и выполнять домашние задания нужно в срок, нельзя отставать ни в коем случае. Курс отлично структурирован.
Курс отлично структурирован.
Анна Козлова
HTML верстка 4-й поток
За чем пришла на курс
Были нужны знания по веб-разработке. Нужна была практика (очень много практики) + ментор, который бы направил на нужную информацию.
Результат
Разобралась в трудных моментах с версткой и теперь, не используя туториалы и уроки, могу спокойно верстать страницы используя фрэймеворки и без них. Наконец нашла человека, который бы дал хороший стартовый пинок для работы в верстке =)).
Отзыв
Этот курс хорош для совсем начинающих и для тех кто не первый раз видит HTML и CSS. Хотелось бы еще раз сказать большое спасибо за терпение и время которое Юрий потратил на объяснения одних и тех же вещей помногу раз. Помогло (и все еще помогает) это все-таки.
Инна Коломиец
HTML верстка 2-й поток
За чем пришла на курс
Усовершенствовать свои знания.
Результат
Знания верстки у меня уже были, но благодаря курсу я смогла узнать все тонкости, разобраться в деталях, более подробно изучить все нюансы. Сейчас я уже изучаю php и интеграцию готовой верстки на bitrix, но когда у меня возникают вопросы по верстке, я без сомнения обращаюсь к Юре, он всегда поможет и подскажет, за что я очень благодарна.
Сейчас я уже изучаю php и интеграцию готовой верстки на bitrix, но когда у меня возникают вопросы по верстке, я без сомнения обращаюсь к Юре, он всегда поможет и подскажет, за что я очень благодарна.
Отзыв
Хочу порекомендовать этот курс всем, кто хочет учить html и css с нуля, а также тем, кто хочет усовершенствовать свои знания.
Отмечу, что Юра отличный учитель, он очень доступно и понятно объясняет. Мне понравилось, что он очень правильно продумал структуру курса, благодаря чему курс очень легок в изучении и очень понятен. Детальное объяснение всех ошибок в д/з и видеозапись, это очень полезно и удобно. Записывайтесь на курс, не сомневайтесь, учитесь и все у Вас получится!
Сергей Кулаковский
HTML верстка 3-й поток
За чем пришел на курс
В разработке веб сайтов я видел перспективу открытия собственного дела, которое не требует больших вложений извне и способно подняться только с помощью хорошей идеи и в дальнейшем ее реализации. Начинал самостоятельное изучение HTML , CSS и на протяжении месяца я уже имел некоторый результат, успел сверстать 3 небольшие странички. Но мне мое продвижение показалось очень долгим, я прекрасно понимал, что в изучении чего-либо нового нужен опытный наставник
Но мне мое продвижение показалось очень долгим, я прекрасно понимал, что в изучении чего-либо нового нужен опытный наставник
Результат
Сейчас после прохождения курса я имею все необходимое для того чтобы сверстать почти любую страничку, дело остаётся только в практике. Чем больше практики, тем лучше закрепляются обретенные знания.
Отзыв
Начали мы учить все с азов, и уже с первого занятия начали применять полученные знания на практике. С каждым занятием получали все больше новых знаний, все больше новых источников с сопутствующими материалами. В начале изучения у меня было около двух закладок по изучению данной профессии, сейчас у меня их более 48.
За время курса было сверстано несколько страничек, каждая из которых предоставляла возможность закрепить пройдённый материал. С первого же занятия нам прививались правильные нормы верстки: семантичность страниц, читабельность кода, и многое другое. Был рассмотрен ряд сопутствующих программ, типа Photoshop , Brackets и Sublime.
Данный курс я очень рекомендую в качестве начала, если вас интересует данное направление. В конце концов, вы получаете хорошие базовые знания и опытного наставника, который даже после окончания курса готов оказать свою поддержку, помочь найти выход из трудных ситуаций, с которыми можно столкнуться при верстке.
Валерий Молчанов
HTML верстка 1-й поток
За чем пришел на курс
Хотел начать изучать html. До курса мои знания были на уровне «есть html, в нем есть какие-то теги, и из них получается страничка».
Результат
Сейчас, после прохождения курса, я могу сверстать практически любую страничку, при этом она будет семантична, и адекватно выглядеть на любом устройстве. Конечно, еще можно и нужно подучить всякие вещи, типа js, php, wordpress (если конечно ориентироваться на front-end разработчика широкого уровня), но благодаря курсу, и в частности Юрию, я получил достаточно мощный старт в знаниях (html5, css3, гриды, медиа-запросы, адаптивность, немного photoshop’а, и много сопутствующего), особенно в практике.
Отзыв
Прошел курс, и остался очень доволен. На занятиях, после прохождения базовых вещей, в качестве домашних задания, мы начали верстать странички по шаблонам, при том, шаблоны достаточно насыщенные — блоки, картинки, формы, меню. Сложно, сначала непонятно, но интересно. Опять же, спасибо Юрию: на любой вопрос, который возникал в процессе урока (как работает та или иная технология, или сервис), или в процессе выполнения домашнего задания, (почему какой-то блок, или меню не хочет выглядеть так, как их накодили), всегда был понятный подробный ответ, «объяснение на пальцах», почему именно так. В общем лично я остался доволен обучением, ни разу не пожалел вложенные деньги, все-таки инвестиции в себя, в свое образование и будущее.
Виктория Рустамова
HTML верстка 2-й поток
За чем пришла на курс
Хотела начать изучение html и css. Пришла с практически нулевыми знаниями.
Результат
Получила знание и понимание, как сверстать страницу и основные моменты по созданию сайтов.
Отзыв
Понравился тренер, Юрий. Я не понимаю, откуда у него столько свободного времени?! Он был доступен практически в любой час, готов был ответить на вопросы, и в режиме он-лайн разобрать проблему — даже если это неурочное время! Рассказывал очень понятно, системно, не возникало ощущения «галопом по Европе». Все изучали, пока не будет понятно, и дз обязательно нужно было сделать и сдать. Если хотите начать изучение html и css, то советую этот курс!
Знакомство с конструктором | Webflow University
В этом уроке:
- Доступ к Designer
- Анатомия Designer
- Многопользовательская совместная работа
- Почему Designer представляет собой онлайн-приложение
Webflow Designer позволяет создавать структуру сайта , проектируйте внешний вид, добавляйте контент, взаимодействия, анимацию и пользовательский код для создания полнофункциональных веб-сайтов, целевых страниц, прототипов, презентаций и многого другого.
В конструкторе вы можете визуально управлять содержимым HTML, задавать свойства CSS и создавать взаимодействия без написания кода JavaScript. Когда вы создаете свой веб-сайт, Designer создает чистый, семантический, готовый к использованию в Интернете код.
Доступ к Designer
Существует 3 способа доступа к Webflow Designer:
- Из Dashboard , нажав миниатюру проекта
- Из настроек проекта , нажав Designer 0004 в верхней панели инструментов проекта
- Из Редактора нажав кнопку Меню в левом нижнем углу Редактора и выбрав Designer
Требования к Designer: поддерживаемые браузеры официально
9000 поддерживает Конструктор в последней версии Chrome или вечнозеленой версии Safari, а также 2 версии для различных циклов обновления. Webflow также неофициально поддерживает использование всех современных браузеров.
Platform feature
IE
Edge
Chrome
Safari
Firefox
iOS Safari
Chrome for Android
Designer
x
x
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Редактор и менеджер данных
x
9 Ever green0062 +2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Dashboard
x
Evergreen
+2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
.0062
15+*
Evergreen
+3
10.1+*
Evergreen +3
Evergreen +3
Evergreen +3
Interactions
x
12+ *
Evergreen
+3
10. 1 + *
1 + *
Evergreen +3
Evergreen +3
Evergreen +3
* Учительную степень Броузера. Поддерживают зависимость от таков. поддержку в Edge). Подробности можно узнать по адресу:
- CSS-преобразования 3d — используется взаимодействиями
- CSS-переходы — используется взаимодействиями
- CSS flexbox — используется панелью макета стиля
- CSS-фильтры — используются взаимодействиями
- CSS-сетка — будет использоваться панелью макета стиля
15 июня 2022 г. Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Webflow ни при каких обстоятельствах не поддерживает IE 9 или IE 10. Узнайте больше об этом решении.
Полезно знать: Вечнозеленый браузер — это браузер, который обновляется автоматически, а это означает, что у большинства людей есть самая новая, автоматически обновляемая версия.
Если у вас возникнут проблемы с использованием Webflow в экспериментальных браузерах, сообщите о проблеме в категории экспериментальных браузеров на форуме Webflow.
Примечание: Вы можете определить версию используемого браузера и операционной системы с помощью What’s my Browser.
Требования к дизайнеру: поддерживаемые разрешения экрана
Дизайнеру требуется монитор или ноутбук с шириной экрана не менее 1268 пикселей. Это требование представляет собой сумму левой боковой панели, холста конструктора и правой боковой панели.
Анатомия Конструктора
Конструктор состоит из основного холста и набора панелей инструментов и панелей. Ниже приводится обзор:
- Левая панель инструментов и панели
- Холст
- Верхняя панель
- Нижняя панель навигации
- Правые панели
Левая панель инструментов
Левая панель инструментов содержит набор ссылок и инструментов, позволяющих структурировать веб-проект. Значки в верхней части левой панели инструментов скрывают многие панели дизайнера:
Значки в верхней части левой панели инструментов скрывают многие панели дизайнера:
- Главное меню
- Панель добавления элементов
- Панель символов
- Панель навигатора
- Панель страниц
- Панель CMS
- Панель активов
- Панель настройки
- Панель аудитов
- Найти что угодно Поиск инструмента
- Панель видеоуроков
- Настройки справки
Электронная торговля0008
, когда вы щелкните ICON Webflow, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON, вы видите ICON. меню, позволяющее перейти к Dashboard , Editor или Project settings текущего открытого проекта.
Панель добавления элементов — ярлык: A Откроется панель «Добавить», где можно добавить элементы с панели «Элементы» или готовые макеты с панели «Макеты».
Откроется панель символов, откуда можно добавить символы с панели «Символы»
Навигатор — сочетание клавиш: Z в настоящее время включены. Здесь вы можете визуально взаимодействовать с этими элементами. Узнайте больше о навигаторе. Панель страниц — ярлык: PОткроется панель страниц, где мы можем упорядочивать настройки страниц и управлять ими. Подробнее о панели «Страницы».
Панель CMSОткрывает панель Коллекции CMS, где можно создавать и изменять Коллекции и элементы Коллекции.
Панель электронной торговлиОткрывает панель электронной торговли, где вы можете создавать и изменять продукты и категории продуктов. Здесь вы также увидите заказы, которые вы получили. Узнайте больше о панели электронной торговли.
Панель ресурсов Открывает панель ресурсов. Отсюда вы можете загружать и упорядочивать ресурсы, которые вы используете или на которые ссылаетесь в своем проекте. Узнайте больше о панели «Ресурсы».
Отсюда вы можете загружать и упорядочивать ресурсы, которые вы используете или на которые ссылаетесь в своем проекте. Узнайте больше о панели «Ресурсы».
Открывает панель настроек, где вы можете установить различные настройки, такие как настройки поиска и Настройки резервного копирования .
Панель «Аудит» — ярлык: UОткрывает панель «Аудит», где вы можете решить распространенные проблемы, связанные с доступностью в вашем проекте. Подробнее о панели «Аудит».
Инструмент быстрого поиска — сочетание клавиш: Command + E (на Mac) или Control + E (на Windows) Открывает инструмент быстрого поиска, представляющий собой мощную панель поиска в Designer, которая ускорит ваш рабочий процесс и повысьте свою эффективность при создании Webflow. Узнайте больше о Быстрый поиск.
Открывает панель видеоуроков, где вы можете просмотреть все видеокурсы Webflow.
Настройки справки предоставляют вам инструменты, облегчающие использование Designer.
- Справка и обратная связь — позволяет просматривать справочные руководства Webflow прямо в конструкторе. Отсюда вы также можете перейти к руководствам университета Webflow, видеокурсам или форуму Webflow. Или вы можете отправить нам отзыв или запрос о помощи.
- Сочетания клавиш — показывает сочетания клавиш, которые помогают ускорить рабочий процесс проектирования в Designer. Вы также можете увидеть эти ярлыки, нажав Shift + / .
- Предварительный просмотр CSS — показывает CSS, сгенерированный для выбранного элемента на холсте. Этот предварительный просмотр также позволяет нам копировать сгенерированный CSS для использования в любом месте.
Холст
Основной областью конструктора является холст. Здесь вы можете взаимодействовать со страницей в режиме реального времени. Вы можете выбирать элементы, перемещать их и редактировать содержимое прямо на странице. Узнайте больше о холсте.
Здесь вы можете взаимодействовать со страницей в режиме реального времени. Вы можете выбирать элементы, перемещать их и редактировать содержимое прямо на странице. Узнайте больше о холсте.
Верхняя панель
Верхняя панель предоставляет еще один набор настроек просмотра, а также некоторые полезные инструменты для сохранения, публикации и даже экспорта вашего сайта. Начиная с левой стороны, рядом с кнопкой меню и двигаясь вправо, у вас есть следующий набор инструментов:
Индикатор страницыПоказывает, на какой странице вы сейчас находитесь. И когда вы нажимаете на этот индикатор, он открывает панель страниц.
Индикатор страницы Предварительный просмотрПереключение между режимом предварительного просмотра и режимом разработки конструктора, позволяя вам увидеть, как ваш проект будет выглядеть после публикации.
Переключатель предварительного просмотра Кнопки точек останова Эти значки, расположенные в середине верхней панели, позволяют переключаться между различными точками останова, чтобы просматривать и редактировать дизайн вашего проекта на этих точках останова. Узнайте больше о точках останова.
Узнайте больше о точках останова.
Позволяет отменять или повторять действия, выполненные в Designer, такие как применение стиля или удаление элемента.
СохранитьПоказывает, когда ваша работа сохраняется – обозначено серыми многоточиями (…). а когда ваша работа будет сохранена – отмечена зеленой галочкой. Ваша работа в Конструкторе сохраняется автоматически. Вы можете вручную сохранить свой проект, нажав CMD+S в Mac или CTRL+S в Windows. Щелчок по этому значку не сохранит ваш проект.
Код экспортаПозволяет экспортировать код текущего проекта, подготовленный и загружаемый в виде ZIP-файла. Учить больше.
Поделиться Этот параметр позволяет включить и поделиться ссылкой предварительного просмотра на текущую страницу конструктора с друзьями или сообществом и персоналом Webflow, когда вам нужен совет или помощь в дизайне. Эта ссылка открывает Конструктор в режиме только для чтения и позволяет любому, у кого есть доступ, просматривать макет и дизайн проекта и управлять ими. Изменения не могут быть внесены в ваш проект, когда он открыт в режиме только для чтения. Он используется только для устранения неполадок и в целях исследования.
Эта ссылка открывает Конструктор в режиме только для чтения и позволяет любому, у кого есть доступ, просматривать макет и дизайн проекта и управлять ими. Изменения не могут быть внесены в ваш проект, когда он открыт в режиме только для чтения. Он используется только для устранения неполадок и в целях исследования.
Отсюда вы также можете пригласить соавторов и разрешить им редактировать содержимое вашего сайта.
Позволяет выбрать место для публикации и мгновенно опубликовать изменения либо в вашем поддомене, либо в личном домене. Учить больше.
Нижняя панель навигации
Панель кнопок показывает иерархию выбранного элемента. Вы можете увидеть, где он расположен, внутри каких других родительских элементов. Вы даже можете выбрать любой родительский элемент, щелкнув его метку в этой навигационной цепочке.
Правые панели
Третий основной раздел — панели справа, дают вам чрезвычайно детальный контроль над вашими элементами.
Здесь у вас есть 4 основные панели:
- Панель стилей (S)
- Панель настроек элемента (D)
- Диспетчер стилей (G)
- Панель взаимодействий (H)
Предоставляет доступ ко всем свойствам CSS, доступным для выбранного элемента. Вы можете просто ввести эти значения в соответствующие поля и сразу увидеть стиль, примененный к вашим элементам на холсте. Учить больше.
Панель настроек элемента — ярлык: DПредоставляет доступ к различным настройкам, доступным для выбранного элемента.
Диспетчер стилей — ярлык: GОтображает полный список классов, комбинированных классов и тегов, которые вы создали или отредактировали в своем проекте. Это быстрый способ переименовать или даже очистить любой стиль, который больше не используется. Учить больше.
Панель взаимодействий — ярлык: H Позволяет создавать взаимодействия и применять их к выбранному элементу. Учить больше.
Учить больше.
Совместная работа нескольких пользователей
Если у вас групповой план, несколько человек не могут получить одновременный доступ к одному и тому же проекту Webflow в Designer.
Редактор, с другой стороны, позволяет нескольким людям одновременно редактировать статическое и динамическое содержимое. Человек также может работать в Конструкторе, даже если в Редакторе одновременно работает несколько человек. Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде.
Почему Designer — это онлайн-приложение
Webflow Designer — это онлайн-приложение/размещенная программа, потому что мы считаем, что инструменты веб-дизайна должны позволять вам проектировать в браузере и сразу видеть результаты. Вот еще несколько причин, по которым Webflow является размещенной программой, а не загружаемой:
- What you see is what you get (WYSIWYG) — в Webflow все, что вы делаете, напрямую влияет на HTML и CSS вашего сайта.
 Поэтому то, что вы видите в Webflow, всегда совпадает с тем, что вы видите при публикации своего сайта.
Поэтому то, что вы видите в Webflow, всегда совпадает с тем, что вы видите при публикации своего сайта. - Быстрая отправка обновлений и улучшений — как размещенное приложение, мы можем разрабатывать, тестировать и отправлять новые функции и исправления ошибок на наши серверы за считанные минуты. Таким образом, все всегда используют последнюю и лучшую версию Webflow.
- Настоящая совместная работа — поскольку рабочие процессы веб-дизайна становятся все более совместными, наличие онлайн-платформы упрощает доступ и редактирование веб-сайта для целых команд.
- Есть много других причин — от хостинга в облаке до предельно простой обработки форм и создания инструментов, которые развиваются вместе с передовыми веб-технологиями — преимущества со временем становятся все более очевидными. Думаем, вы согласитесь.
Как создать макет и дизайн веб-сайта (без каких-либо дизайнерских навыков!)
Если вы пытаетесь создать веб-сайт для фрилансеров для клиентов или просто пытаетесь создать свое портфолио, вы, возможно, столкнулись с этой загадкой:
Как создать веб-сайт, если у вас нет навыков веб-дизайна?
Кроме того, если вы новичок в HTML, ознакомьтесь с этим руководством о том, как написать очень простой HTML-сайт с нуля! (с пошаговым видео)
Вот несколько вариантов:
- Вы можете нанять веб-дизайнера, который создаст для вас дизайн, но (хорошие) дизайнеры недешевы.

- Вы можете найти дешевого дизайнера на Fiverr или Upwork, но вы знаете, что это может быть рискованно.
- Или вы можете загрузить бесплатную или премиальную тему или шаблон, но иногда они не делают всего, что вы от них хотите.
Еще один вариант для вас — научиться базовым навыкам верстки и дизайна веб-сайтов, а также создать собственный внешний интерфейс.
Вы не станете выдающимся дизайнером за то время, которое вам понадобится, чтобы прочитать эту статью. А для сложных веб-сайтов вам может понадобиться работа с профессиональным дизайнером.
Но я считаю, что вы можете научиться планировать и разрабатывать простые веб-сайты, которые подойдут большинству малых предприятий.
Этот метод включает:
- Изучение основ визуального построения веб-сайтов,
- И исследовать существующие веб-дизайны, чтобы черпать вдохновение и идеи для себя.
На самом деле это стратегия, которую я использовал для создания веб-сайта Coder Coder! Конечно, это довольно простой дизайн, ничего лишнего. Но иногда простота — это все, что вам нужно.
Но иногда простота — это все, что вам нужно.
Как только вы освоите основы верстки и дизайна для Интернета, вы сможете создавать собственные веб-сайты, которые сможете использовать для своего портфолио и клиентов-фрилансеров.
И, конечно же, каждый созданный вами веб-сайт будет приносить вам опыт. Со временем вы сможете создавать все более и более сложные конструкции, продолжая практиковать свое ремесло.
Вот основные этапы этого процесса:
- Определите основы вашего веб-сайта
- Спланируйте макет вашего веб-сайта
- Соберите дизайн
- Создание конечного продукта
Каждый шаг будет подпитываться исследованиями — просмотром других веб-сайтов, чтобы увидеть, что они делают, и извлечением частей, которые вы хотите повторно использовать для своего веб-сайта.
Одно важное замечание: я вовсе не призываю вас воровать CSS или изображения, которые вам не принадлежат. (Во-первых, вы ничему не научитесь, работая копированием и вставкой. ) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то подобного.
) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то подобного.
1. Определите основы вашего веб-сайта
Прежде чем вы начнете выбирать цвета или шрифты, давайте ответим на несколько общих вопросов об этом веб-сайте:
1. Какой бизнес будет продвигать веб-сайт?
Пиццерия, фотостудия или книжный магазин? Любой вид бизнеса может извлечь выгоду из веб-сайта, поэтому вы можете выбрать что угодно.
Для наших целей здесь мы выберем вымышленную кофейню под названием Central Coffee. Потому что все любят кофе, верно?
2. Какие страницы будут на сайте?
Некоторыми общими страницами могут быть домашняя страница, страница с информацией, страница контактов и страницы, относящиеся к отрасли, в которой находится бизнес.
Лучший способ выяснить страницы и другие общие структурные аспекты некоторые быстрые онлайн-исследования.
2. Изучите существующие веб-сайты
Проверьте другие существующие веб-сайты для аналогичных видов бизнеса. Посмотрите на 3-4 таких сайта и посмотрите, какие у них есть страницы.
Посмотрите на 3-4 таких сайта и посмотрите, какие у них есть страницы.
Попробуйте обратить внимание на то, как устроен сайт, и сделайте заметки:
- Какие страницы есть на сайте,
- Что такое общий стиль,
- Как легко ориентироваться и находить вещи,
- И все, что вас заинтересует.
Одним из хороших мест для поиска примеров веб-сайтов является Theme Forest. Он имеет массу бесплатных и премиальных шаблонов веб-сайтов и тем WordPress. И если вы придерживаетесь самых популярных тем, вы знаете, что, как правило, они будут примерами хорошего дизайна.
Вот пример одной кофейни из темы, которую я нашел.
The7
Страниц:
Одностраничный сайт с разделами: Главная, О нас, Расположение, Предложения, Меню, Новости, Пресса, Сообщения в блоге
Стиль:
Современный и чистый, с хорошими фотографиями
Навигация:
Простая навигация
А вот несколько веб-сайтов, которые я нашел по запросу «кофейня в Чикаго»:
The Wormhole Coffee
Страницы:
Домашняя страница, Блог, Местоположение/Контакты, Вакансии
Стиль:
Вроде современный; фотографии магазина более ностальгические
Навигация:
Не сразу видно, что это кофейня. Немного сложно ориентироваться на сайте.
Немного сложно ориентироваться на сайте.
Caffe Streets
Страницы:
Одностраничный сайт, разделы: Home, Caffe (о нас), Menu, жарка, Time Machine (соки), контактная форма
Стиль:
Простой и современный (Squarespace)
Навигация:
Довольно простая навигация; Мне нравится липкая строка меню вверху, которая прокручивает вас до каждого раздела.
Build Coffee
Страницы:
Одностраничный веб-сайт, разделы: Домашняя страница, О нас, Часы работы, Местоположение, Магазин, Кейтеринг, События, Контакты
Стиль:
Простой, дизайн представляет собой сочетание фотографии в полный рост между участками белого фона с текстом.
Навигация:
довольно легко навигация
SAWADA CofFE в основном о фотографии, и текст кажется почти запоздалым
Навигация:
Немного сложно ориентироваться — почти не видел гамбургер-меню в правом углу.
3. Запишите заметки для собственного веб-сайта
Теперь, просмотрев несколько веб-сайтов кофеен, мы получили гораздо лучшее представление о том, какие функции являются общими. И у нас есть некоторые идеи о том, что, по нашему мнению, работает, а что нет.
Основываясь на ваших исследованиях, теперь вы можете начать делать заметки для своего сайта.
Для Central Coffee, я думаю, мы будем придерживаться простого одностраничного веб-сайта со следующими разделами:
- Заголовок
- Дом
- Около
- Меню
- Местоположение/контакт
- Нижний колонтитул
4. Спланируйте макет вашего веб-сайта
Теперь, когда мы определились со скелетом сайта, мы наполним каждую страницу или раздел элементами, которые мы хотим поместить в каждую из них. Макет, который мы в итоге создадим, также называется каркасом .
В вайрфрейме мы еще ничего не разрабатываем, то есть пока никаких шрифтов, цветов или фотографий. Мы просто выясняем, какой контент нам нужен, и примерно, где он будет находиться на странице. На данный момент это больше похоже на план или схему.
Мы просто выясняем, какой контент нам нужен, и примерно, где он будет находиться на странице. На данный момент это больше похоже на план или схему.
Заголовок
Мне нравится верхняя панель навигации на демонстрационной странице Seven Coffee и на веб-сайте Caffe Streets.
Однако на обеих этих страницах он расположен по центру, и я бы предпочел, чтобы он был выровнен по левому краю, сначала логотип, а затем разделы.
Это для настольной версии. Для планшетов и мобильных устройств по умолчанию у нас будет только логотип и меню-гамбургер в заголовке.
Щелчок по гамбургеру откроет меню вне холста, которое будет скользить справа, чтобы отобразить навигацию по разделам.
Домашняя страница
Поскольку это одностраничный сайт, «домашней страницей» будет то, что вы изначально видите на экране при загрузке веб-сайта. И мне нравится, что у Seven Coffee есть небольшой слоган под названием.
Я думаю, здесь у меня будет фоновое изображение (например, Build Coffee) с текстом поверх него. Это будет одинаково как на десктопе, так и на мобильном телефоне.
Это будет одинаково как на десктопе, так и на мобильном телефоне.
О нас
На всех веб-сайтах есть небольшой раздел «О нас», некоторые с фотографиями. Я добавлю абзац о кафе, а также включу несколько фотографий интерьера магазина, чтобы побудить пользователей захотеть посетить его.
Меню
Каждый из веб-сайтов обрабатывает меню по-разному:
- Seven Coffee имеет сетку пунктов меню с ценами,
- Caffe Streets просто список предметов,
- и Build и Sawada ссылаются на PDF-файлы меню.
Лично я ненавижу, когда я просматриваю веб-сайт на своем телефоне и мне приходится загружать PDF-файл. Поэтому я собираюсь придерживаться упрощенного меню с напитками и продуктами питания, а также добавить несколько фотографий.
Местоположение/контакт
Я хочу разместить адрес, время работы и контактную информацию внизу сайта. Я предполагаю, что пользователи начнут с верхней части сайта и прокрутят свой путь вниз.
Призыв к действию внизу ответит на вопрос «Что теперь?» Это поможет посетителям принять меры, в частности, узнать, как добраться до кафе и, надеюсь, посетить его!
Нижний колонтитул
Нижний колонтитул будет минимальным. Это будет просто небольшая полоска с информацией об авторских правах.
Это будет просто небольшая полоска с информацией об авторских правах.
5. Создайте полный каркас
Здесь представлены полные каркасы настольной и мобильной версии веб-сайта. Я создал их с помощью бесплатного онлайн-инструмента под названием Mockflow. Они позволяют вам создать один проект бесплатно, и у них есть платные планы, если вы хотите более одного проекта.
Он довольно прост в использовании, и мне нравится вариант схематичного стиля, потому что это весело 🙂
(Щелкните миниатюры, чтобы просмотреть полные изображения в новой вкладке)
6. Определитесь с основными спецификациями дизайна
Опять же, мы не собираемся делать сверхдетализированные и причудливые стили. Однако нам нужно выяснить некоторые основы… такие вещи, как:
Цветовая схема
Цветовая схема — это просто разные цвета, которые вы используете на веб-сайте. Думайте об этом, как о покраске и украшении вашего дома. Обычно вы предпочитаете придерживаться нейтральных тонов, таких как серый и белый, для большинства пространств. И один или два ярких акцентных цвета для важных элементов, которые вы хотите выделить, таких как ссылки и кнопки.
Обычно вы предпочитаете придерживаться нейтральных тонов, таких как серый и белый, для большинства пространств. И один или два ярких акцентных цвета для важных элементов, которые вы хотите выделить, таких как ссылки и кнопки.
Если вам нужно вдохновение, в Canva есть образцы цветовых палитр, которые вы можете попробовать.
Для веб-сайта Central Coffee я собираюсь использовать осеннюю коллекцию по этой ссылке Canva — это теплая цветовая палитра, основанная на коричневых тонах.
Я пытаюсь вызвать то ностальгическое, уютное чувство, которое ассоциируется с кофейнями.
Шрифты
Возвращаясь к веб-сайтам, почти все они используют шрифт без засечек (т. Я бы выбрал простой шрифт для большей части вашего текста, а затем вы можете пойти немного более причудливо с более тяжелым шрифтом для заголовков и заголовков.
Google Fonts — отличное место для поиска шрифтов, которые вы можете бесплатно загрузить на свой веб-сайт. Только не берите слишком много, потому что каждое семейство шрифтов, вес и стиль добавят дополнительную нагрузку на сайт.
Изображения/фотографии
Выберите общий стиль или настроение, которые соответствуют типу бизнеса, которым занимается веб-сайт. Для кофейни, как правило, лучше использовать привлекательные фотографии с мягким светом, уютом или ностальгией для внутренних снимков, людей, болтающих и отдыхающих в кофейне, а также изображения еды и напитков.
Для иллюстраций и логотипов есть несколько бесплатных онлайн-инструментов графического дизайна, которые поставляются с изображениями, которые вы можете использовать на своем веб-сайте. Некоторые примеры:
- Canva
- Вектор
- Снэппа
7. Создайте веб-сайт!
Теперь у нас есть вайрфреймы, чтобы показать нам, как все устроено. И у нас есть рекомендации по дизайну, которые помогут определить стили внешнего интерфейса.
Поскольку у нас нет дизайнера для создания подробных PSD-файлов, мы просто продолжим и начнем создавать веб-сайт из только что нарисованных каркасов.
Вот как я обычно подхожу к созданию внешнего интерфейса веб-сайта:
- Настройка файлов веб-сайта
- Создайте и структурируйте папки и файлы.
- Запустите средство запуска задач. (Для этого проекта я использую Gulp.)
- Создайте отдельный файл HTML для каждого шаблона.
Затем выполните следующие шаги для каждого HTML-шаблона:
- Создайте структуру скелета с основными элементами HTML.
- Создайте элементы страницы один за другим.
- Для каждого элемента добавьте стили CSS, предварительно убедившись, что каждый раздел расположен правильно.
- Проверяйте, как страница выглядит в браузере во время работы, продолжая вносить исправления.
Убедитесь, что ваш веб-сайт адаптивен
Во время создания сайта рекомендуется проверить, чтобы ваши стили выглядели безупречно на настольных компьютерах, планшетах и мобильных устройствах.
Вы можете легко проверить стили рабочего стола на своем компьютере с помощью различных браузеров. Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые эмулируют веб-сайты на различных мобильных устройствах.
Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые эмулируют веб-сайты на различных мобильных устройствах.
Имейте в виду, что любой инструмент эмуляции не будет на 100% точно соответствовать тому, что увидит реальный телефон или планшет. Поэтому при тестировании своих стилей вы в конечном итоге захотите проверить их на реальном телефоне, когда веб-сайт находится в Интернете.
Вот несколько эмуляторов устройств, которые можно использовать для проверки отображения веб-сайта:
- Responsinator.com (бесплатно)
- Screenfly от Quirktools (бесплатно)
- Browserstack (платный) — Browserstack позволяет тестировать виртуальные машины на реальных устройствах.
Готовый продукт!
Вот скриншот готового веб-сайта Central Coffee:
Вы можете сами проверить настоящий сайт на моей странице Github.io.
Вот так я спроектировал и создал веб-сайт, не нанимая дизайнера.
Надеюсь, этот пост был вам полезен! Дайте мне знать любые ваши мысли в комментариях ниже.
Не хотите пропустить сообщение? Если вы еще не подписались, нажмите здесь , и вы получите уведомление, когда в блоге появится новая запись.
Похожие сообщения
Изучите HTML, создав этот супер простой веб-сайт Создайте идеальную адаптивную сетку с помощью CSS Создание адаптивного макета веб-сайта с помощью flexbox (Пошаговое руководство)Дизайн веб-макетов, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр взаимодействия с Kove®
Взаимодействие Kove®
Посмотреть годовой отчет Monetone
Годовой отчет Monetone
Просмотр макетов презентаций
Макет презентации
Просмотр экранов Kove®
Экраны Kove®
Посмотреть clppng — Изучение макета
clppng — Исследование макета
Посмотреть офск.

Offscr.
Посмотреть научный журнал — Целевая страница
Научный журнал — Целевая страница
Посмотреть журнал 365
365 Магазин
Посмотреть макеты фигур Voume
Макеты форм Voume
Посмотреть платформу вдохновения для брендинга
Платформа вдохновения для брендинга
Посмотреть личное портфолио — Дизайн целевой страницы
Личное портфолио — Дизайн целевой веб-страницы
Посмотреть макеты журналов Arc Magazine
Макет магазина Arc Исследования
Просмотреть журнал Skate – макет
Журнал Skate — макет
Посмотреть руководство по фотографии — макет
Руководство по фотографии — макет
Посмотреть страницу тематического исследования
Пример страницы
Вид павильона Шинкеля – Посадка
Павильон Шинкеля – Посадка
Посмотреть Р.
 А. — Исследование фолио
А. — Исследование фолиоР.А. – Фолио исследования
Просмотр покупок в виртуальной реальности — макеты
VR Shopping — макеты
Посмотреть Арт-Платформу – Макет
Арт-платформа — Макет
Посмотреть арт-платформу — Карты
Арт-платформа – карты
Посмотреть примитив
Примитив
Посмотреть страницу о творческой студии
О странице творческой студии
Посмотреть веб-сайт Гудфилда
Веб-сайт Goodfield
Посмотреть журнал SICKY
Журнал SICKY
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Как создать макет веб-сайта, который будет конвертироваться за 10 простых шагов
Помимо того, что сайт загружается быстро, полезно знать, как разработать макет веб-сайта, который будет конвертироваться, если вы надеетесь чтобы найти наибольший успех в Интернете.
Когда дело доходит до макета, тот, который хорошо работает, — это больше, чем просто «красивый» или простой в использовании.
Среднестатистический посетитель решит, нравится ему ваш сайт или нет менее чем за полсекунды. Если вы хотите получить преимущество в своей области, ваш макет должен основываться на науке о конверсии.
Вот что это значит.
Все тонкости разработки макета веб-сайта, который работает
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов выбора вы предоставляете людям, тем больше времени им потребуется, чтобы сделать выбор. Хотя более длительное пребывание на сайте может быть полезным для бизнеса, слишком большое количество опций может расстроить посетителей, а это противоположно тому, что вам нужно.
Урок состоит в том, чтобы сделать макет интуитивно понятным. Меню должно включать общие термины, например, «О нас» или «О нас», «Свяжитесь с нами» или «Свяжитесь с нами», а также «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ перечислить свое меню — назвать свой блог «Musings», а свои услуги — «Наш хлеб с маслом». Загадочный сайт никогда не конвертируется хорошо.
Вместо этого используйте элементы меню и общий язык на своем сайте, чтобы ваши посетители могли быстро и легко понять их.
Шаг 2. Используйте свободное пространство
Упрощение макета вашего сайта заключается в интенсивном использовании пустого пространства.
Это означает не просто оставлять пустое пространство между изображениями и абзацами, что, конечно, важно. Это также означает использовать негативное пространство, чтобы направлять посетителей в том направлении, в котором вы ожидаете, например, с помощью вашего призыва к действию.
Удачная иллюстрация полезного использования пустого пространства на главной странице Google. Здесь очень ясно, что посетители должны делать, и нет беспорядка, который мог бы их сбить с толку.
Здесь очень ясно, что посетители должны делать, и нет беспорядка, который мог бы их сбить с толку.
Проще не бывает. Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, которым, конечно же, является конверсия.
Шаг 3. Осознайте, что цвета имеют значение
85% покупателей отмечают, что цвет в значительной степени влияет на их решение о покупке. Психология цветов важна для маркетологов, особенно когда речь идет о веб-дизайне и верстке.
Вам предлагается исследовать и тестировать цветовые схемы, на которые ваша аудитория может реагировать больше всего. Правильные цвета могут вызывать определенные эмоции. Кроме того, такие вещи, как демографические данные, могут повлиять на то, как ваши посетители воспринимают ваш сайт.
Чтобы найти подходящую цветовую схему, используйте цветовой круг и найдите дополнительные цвета (находящиеся напротив друг друга) или аналогичные цвета (находящиеся рядом друг с другом на круге).
Эти цветовые схемы могут придать вашему сайту глубину и сделать его более интересным, удерживая людей на сайте достаточно долго, чтобы они могли принять положительное решение о покупке.
Шаг 4: Правильное форматирование убедительной копии
Как веб-дизайнер, вы можете предпочесть оставить веб-копию настоящему копирайтеру. Тем не менее, вы все равно должны знать, где должен быть размещен текст для максимальной конверсии, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен быть размещен в центре главной страницы, чтобы передать ценностное предложение бренда. Каждая последующая страница должна содержать заголовок, говорящий об актуальности содержания этой страницы.
Исследования показывают, что лучше всего размещать текст буквой «F» после заголовка, так как именно так люди читают контент в Интернете.
Если на вашем веб-сайте будет много текста, разбейте содержимое на блоки и отформатируйте его для скиммеров, чтобы все посетители сайта могли легко его читать.
Обратите внимание, как компания State Farm решила разбить свой контент на маленькие приятные разделы, чтобы облегчить поиск того, что вы хотите, для глаз и ума.
Шаг 5: Четко определите результат
Веб-макет с высокой конверсией фокусируется на действиях, которые должны совершать посетители.
Лучшие макеты помогают вашим посетителям пройти весь процесс. Ваши призывы к действию должны быть на видном месте, чтобы они бросались в глаза и были замечены без особых усилий.
Если вы хотите, чтобы ваши посетители звонили, заполняли форму или делились своим контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки А в точку Б, с точкой Б, конечно, является окончательным преобразованием.
Шаг 6: Не бойтесь брать взаймы
Вместо того, чтобы изучать все нюансы создания макета сайта, взгляните на другие сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться преимуществами всех исследований и испытаний, в которых участвовали ваши конкуренты.
Если вам нравятся их макеты, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти дизайны, чтобы сделать макет еще более предсказуемым и интуитивно понятным.
Шаг 7. Адаптивность
Посетители вашего веб-сайта в пять раз чаще отказываются от него, если ваш сайт не оптимизирован для мобильных устройств. Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Суть в том, чтобы убрать как можно больше необходимости прокручивать, щелкать и смахивать по мере необходимости. Поместите наиболее важную информацию о сгибе, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox почти не задает вопросов относительно того, что он ожидает от вас. Вы можете зарегистрироваться справа, щелкнуть простое двухшаговое меню навигации или прокрутить вниз, чтобы узнать больше. Даже на мобильных устройствах нет необходимости прокручивать или свайпать. Вы просто делаете свой выбор.
Вы просто делаете свой выбор.
Убедитесь, что ваш сайт одинаково работает на всех устройствах, как это делает CrazyEgg. От настольных компьютеров до самых маленьких экранов посетителям предлагается один и тот же простой выбор и приятный для глаз дизайн.
Шаг 8: Расскажите о своих предложениях и улыбающихся лицах
Исследования показывают, что более крупные и привлекательные изображения повышают коэффициент конверсии.
Помимо размера и качества, изображения, которые вы выбираете для макета своего сайта, должны быть целеустремленными. Они должны демонстрировать ваши товары или услуги в лучшем свете, а всех людей с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: Стратегически размещайте эмблемы доверия и элементы социального подтверждения
Посетители вашего веб-сайта хотят знать, что вашей организации можно доверять, например, с информацией о файлах cookie, а также с личными данными и данными кредитной карты.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социального доказательства.
Эмблемы доверия включают логотипы популярных брендов, которые пользуются вашими услугами или продуктами. Примеры социального доказательства могут включать логотипы клиентов, отзывы довольных клиентов, ссылки на тематические исследования клиентов и видеоролики с историями клиентов.
Продуктивная платформа Asana включает в себя как отзывы довольных клиентов, так и выдающиеся логотипы брендов, повышая фактор доверия со стороны всех посетителей сайта.
Анализатор контента Grammarly — еще один бренд, который сообщает своим посетителям, что они будут в лучшей компании, размещая отзывы довольных пользователей прямо на своей домашней странице.
Используйте эти примеры, чтобы повысить фактор доверия, который вы передаете своей аудитории, и вы увидите хороший прирост подписчиков и покупок.
Шаг 10: Продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вам нужно больше конверсий, ваша задача — постоянно тестировать каждый элемент вашего сайта. Например, простое действие по изменению кнопок призыва к действию может привести к значительному увеличению количества регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к повышению коэффициента конверсии на 21%. Эти результаты были бы невозможны без адекватного тестирования.
Будьте осторожны, и всегда тестируйте , используя новейшие инструменты и процессы.
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, на которых реализован простой и удобный дизайн макета.
Unbounce использует дополнительные цвета (оранжевый и синий). Сайт использует пустое пространство, чтобы привлечь внимание к заголовку. Посетителям сайта предоставляется два основных варианта выбора. Или они могут щелкнуть четко обозначенный призыв к действию в правом верхнем углу.
Есть и другие варианты, но они для тех, кто захочет их поискать. И когда они будут искать, эти элементы будет нетрудно найти. Понятно, что должны делать посетители, и сайт, несомненно, испытывает множество конверсий в натуральной форме.
И когда они будут искать, эти элементы будет нетрудно найти. Понятно, что должны делать посетители, и сайт, несомненно, испытывает множество конверсий в натуральной форме.
Платформа электронной коммерции Shopify также предоставляет простое меню и использует много пустого места, чтобы привлечь посетителей к конверсии. Изображения большие и качественные, а призывы к действию выделяются и привлекают внимание.
Вам также предлагается перейти на другие ваши любимые веб-сайты. Все это время думайте о том, как устроены эти сайты и как вы можете взять примеры, чтобы добавить их в свой собственный макет.
10 советов и идей по макету веб-сайта для создания более привлекательного сайта
Нет необходимости переделывать веб-сайт, чтобы сделать его более привлекательным. Подводя итог посту, вот десять простых приемов для более привлекательного макета, предназначенного для конвертации.
Использовать реальных людей
Обменяйте любые стандартные или стоковые фотографии на фотографии реальных людей, особенно когда речь идет о внедрении эмблем доверия, таких как отзывы и тематические исследования.
Посетители вашего сайта будут больше сопереживать реальным людям, чем обычным фотографиям.
Упростите свое меню
Если вы считаете, что ваше меню слишком сложное, сократите его.
Добавьте подменю для создания иерархии тем, например, поместите все свои продукты под заголовком «Продукты» или услуги под заголовком «Услуги». Только самые важные пункты меню должны быть видны, но даже глубокие страницы должны быть легко найдены.
В качестве примечания добавьте опцию поиска, чтобы посетителям было еще проще находить интересующий их контент.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если можете. Чем меньше вариантов, тем быстрее и с большей вероятностью ваши посетители будут действовать. Если в настоящее время вы предлагаете слишком много вариантов, удалите некоторые из них, чтобы было ясно, чего вы ожидаете от своей аудитории.
Удалить и увеличить изображения
Если у вас слишком много изображений, ваш сайт может показаться перегруженным. Попробуйте вырезать некоторые из них для облегчения просмотра страниц.
Попробуйте вырезать некоторые из них для облегчения просмотра страниц.
Если у вас есть изображения, увеличьте их, чтобы их было легче просматривать на экране любого размера.
Изменение цветовой схемы
Используйте цветовой круг и экспериментируйте с различными цветовыми схемами, принимая во внимание предпочтения ваших посетителей и постоянно тестируя различные цветовые схемы, чтобы найти наиболее подходящую.
Учитывать намерения посетителей
Люди, посещающие ваш веб-сайт, скорее всего, думают об одном действии.
Например, они хотят узнать больше или купить. Примите во внимание эти мотивы при выборе макета вашего сайта. Если им нужна информация, те самые детали, которые они ищут, должны быть в центре внимания в тот момент, когда они переходят на эту конкретную страницу.
Добавить эмблему доверия
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт. Создавайте тематические исследования и добавляйте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Они могут улучшить конверсию, заставляя людей чувствовать себя в безопасности при просмотре, подписке и покупке.
Объясните, как связаться с вами
Посетители никогда не должны искать способы связаться с вашей организацией, особенно если им нужна помощь. Рассмотрите возможность добавления чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Увеличьте количество конверсий с помощью иерархии контента
Думайте как один из ваших посетителей, посетите свою домашнюю страницу и выполните поиск на своем веб-сайте, чтобы найти то, что вам нужно. Легко ли найти информацию, которую вы ищете, или вы слишком много раз нажимаете, чтобы перейти к более глубоким страницам вашего сайта?
Эти типы ролевых упражнений помогут вам сократить макет вашего веб-сайта до такого, который приведет ваших клиентов к информации, которую они ищут, а затем, в конечном итоге, к конверсии.
Узнайте мнение ваших посетителей
Если вы хотите знать, как разработать макет веб-сайта, который будет конвертировать, почему бы не получить информацию непосредственно от ваших посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего веб-сайта
Обратите внимание на высокоуровневые показатели сайта
Google Analytics предлагает информацию о том, сколько у вас новых и повторных посетителей, сколько времени они проводят на той или иной целевой странице и как часто они возвращаются после посещения только одной страницы..
Начните наблюдать за вашей пользовательской навигацией
Crazy Egg позволяет легко увидеть, как ваши посетители взаимодействуют с вашим сайтом, когда это происходит. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсор, кликают по сайту и какие формы заполняют.
A/B-тестирование различных элементов макета
Основываясь на своих наблюдениях за поведением пользователей, вы можете легко тестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, не зная кода.
Применив приведенные выше советы на практике, продолжайте тестировать свой сайт, а затем сохраните те самые элементы, которые повышают конверсию.
В конце концов, вы получите суперсайт, сочетающий в себе все лучшие элементы для достижения максимального успеха.
Заключение
Как дизайнеры сайтов, так и маркетологи должны знать, как спроектировать макет веб-сайта для достижения максимальной конверсии.
Это означает, что нужно узнать о своей аудитории и о том, чего они хотят. Это означает выяснить, как донести важную информацию естественным и интуитивно понятным образом. Прежде всего, это означает простоту без большого беспорядка.
Если вы чувствуете, что ваш сайт сейчас не на высоте, не беспокойтесь. Начните вносить небольшие коррективы на свой сайт, основываясь на реальном поведении клиентов, и вы все равно сможете выйти вперед.
Если учесть, что простое обновление веб-сайта с целью придания ему более современного дизайна может повысить конверсию на 33 %, вам может помочь всего одно действие.
Затем продолжайте добавлять и тестировать элементы макета вашего веб-сайта, чтобы сделать его еще более удобным для пользователей.
В свою очередь, вы обязательно ощутите значительный прирост конверсии вашего сайта.
Создайте идеальный макет сайта за 27 шагов
Разработка макета веб-сайта не должна быть сложной, особенно если вы знаете типичные ошибки, которых следует избегать. В этом посте мы рассмотрим шаги, которые необходимо предпринять для достижения идеального макета веб-сайта. Мы расскажем, что должен знать и делать каждый новый создатель веб-сайтов, прежде чем начинать новый проект, и на что им следует обратить внимание, чтобы не ошибиться.
Эти шаги охватывают не только аспекты дизайна, но и общие советы по рабочему процессу. На этой странице мы рассмотрим, как приступить к работе, и основные этапы рабочего процесса проектирования, а на странице 2 вы найдете общие советы по подходу к разработке макета веб-сайта и советы по завершению проекта. Следуйте этому совету, и вскоре вы окажетесь на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомарном дизайне как о способе структурирования вашего сайта.
Следуйте этому совету, и вскоре вы окажетесь на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомарном дизайне как о способе структурирования вашего сайта.
Все еще ищете хост? Ознакомьтесь с нашим руководством по лучшим услугам хостинга веб-сайтов (откроется в новой вкладке) и лучшим создателям веб-сайтов (откроется в новой вкладке) прямо сейчас. И это не рассматривается здесь, но не забывайте свои страницы с ошибками! Взгляните на нашу подборку лучших страниц 404 (откроется в новой вкладке) для вдохновения.
Начало работы
01. Определите, что означает успех
Докопайтесь до цели вашего проектаПрежде чем приступить к работе, вы должны знать, для чего вы проектируете. Помимо описания сайта, вам нужно знать, какие ожидания от него. Возьмем, к примеру, новостной сайт. Какова цель? Это делается для того, чтобы сделать как можно больше показов рекламы или чтобы обеспечить наилучшее впечатление от чтения? Как эти цели будут измеряться?
Хорошие редизайны — это не обязательно самые яркие, а те, которые улучшают производительность с течением времени. Разговор с вашими клиентами перед началом вашего дизайна является ключом к определению всего этого. Вам нужно узнать, какие у них проблемы и цели, помимо письменного ТЗ (техническое задание).
Разговор с вашими клиентами перед началом вашего дизайна является ключом к определению всего этого. Вам нужно узнать, какие у них проблемы и цели, помимо письменного ТЗ (техническое задание).
02. Понять текущий сайт
Чаще всего участие дизайнера в проекте не происходит изолированно. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам нужно будет понять существующую систему, и если ваш проект призван бросить ей вызов, найти возможности для ее развития или следовать ей такой, какая она есть.
Варианты безграничны. Понимание того, что есть с точки зрения дизайна, является ключевым, если вы хотите двигаться быстро и понимать, где есть возможности для инноваций, в отличие от необходимости бросать вызов тому, что было установлено, и выходить из себя как человек, неспособный понять требования.
Предлагая интерактивную концепцию или дизайн «внешний вид», вы должны убедиться, что вы и клиент как можно скорее окажетесь на одной странице. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
Как только первоначальная концепция будет утверждена, вы можете немного расслабиться и приступить к производству. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы предложить вторую, более подходящую концепцию.
04. Сначала займитесь макетом
Это кажется очень очевидным, но я слишком часто замечал, что дизайнеры сразу бросаются в работу, прежде чем задуматься о проблеме, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы нельзя решить с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать компоновку (щелкните значок в правом верхнем углу, чтобы увеличить)(откроется в новой вкладке)
Когда меня попросят создать внешний вид макета веб-сайта, первое, что я делаю, это придумываю структуру верхнего уровня, которая решает все проблемы дизайна. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает навигацию и такие компоненты, как боковые и нижние панели.
Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает навигацию и такие компоненты, как боковые и нижние панели.
Если вы подойдете к дизайну с этой точки зрения, у вас будет четкое представление о том, что нужно вашему макету при разработке разделов за пределами главной страницы.
06. Добавление сетки
Пример сетки 978 с базовой линией 10 пикселейЭто так просто, как кажется. Прежде чем приступить к разработке чего-либо, вам нужна правильная сетка. Нет веских оправданий для того, чтобы начать без сетки, а если вы этого не сделаете, уверяю вас, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать расположение различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создать адаптивные шаблоны, чтобы вы были последовательны с точки зрения интервалов, а также многих других вопросов дизайна.
Чтобы узнать, как это сделать, ознакомьтесь с этим руководством по созданию сетки, которая адаптируется ко всем размерам экрана (откроется в новой вкладке).
07. Выберите типографику
Практическое правило заключается в использовании не более двух разных шрифтов в макете веб-сайта.Изучение различных шрифтов и цветов является частью этапа исследования проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших фрагментов текста, и будьте более игривыми с заголовками и призывами к действию. Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов (откроется в новой вкладке) или список бесплатных шрифтов (откроется в новой вкладке). Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
08. Выберите цветовую тему
Такие инструменты, как Color Hunt, помогут вам выбрать палитру(открывается в новой вкладке)
В процессе выбора набора гарнитур вы должны начать изучать, какие цвета вы будете использовать. использовать в интерфейсе, фонах и тексте. Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
использовать в интерфейсе, фонах и тексте. Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно последовательно применять их в макете веб-сайта в зависимости от функциональности каждого элемента. Подумайте о макете таких сайтов, как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких ограничений по цвету для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
Если вы застряли, взгляните на наш список лучших инструментов для работы с цветом для веб-дизайнеров (открывается в новой вкладке).
09. Упрощение макета
В простых макетах легче ориентироваться(открывается в новой вкладке)
Чем проще структура сайта, тем легче пользователям ориентироваться. Каждый раздел должен рассказывать историю; ему нужна причина и окончательный результат для пользователя. Макет должен помочь содержанию выделить самые важные части этой истории.
На самом деле на странице не должно быть слишком много призывов к действию — все должно сводиться к финалу «Что я могу здесь сделать?»
Подумайте о самом простом макете, который вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов, вы будете удивлены, как трудно сохранить простоту.
10. Усовершенствуйте каждый компонент
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft MusicОтноситесь к каждому компоненту так, как если бы он мог быть представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Должен признаться, что этот совет не мой. Я слышал это в предыдущем агентстве и был потрясен тем, насколько ясным и правдивым было это заявление.
Каждый компонент должен быть разработан так, как если бы он был лучшим из когда-либо существовавших компонентов. Иногда дизайнеры оставляют определенные части сайта последними в своем списке дел и в конечном итоге не проявляют к ним особого уважения.
11. Познакомьте клиентов с вашими решениями
Избегайте большого раскрытия своей работы. Одна из целей частого общения с клиентом — избежать неожиданностей при раскрытии своей работы. Временами, когда я представлял свой прогресс, я находил более полезным брать их с собой в путешествие и показывать, с чего я начал, соображения, которые у меня были при прохождении той или иной задачи, и куда я, наконец, приземлился, вместо того, чтобы просто показывать конец пути без контекста.
Сделав это, вы обнаружите, что они либо согласны с вашими выводами, либо в какой-то момент вашего прохождения укажут на недостаток или дополнительный вариант, который вы, возможно, не рассмотрели. В любом случае у вас будет разговор, и клиент почувствует себя более заинтересованным, так как он является частью процесса.
12. Думайте в движении
Движение необходимо при разработке интерактивных приложений Движение необходимо при разработке интерактивных приложений. Ни один дизайн больше нельзя оценивать сам по себе или как статическую композицию; каждый компонент определяется его отношениями с системой, и для правильной передачи этих отношений необходимо движение. Движение может иллюстрировать динамические эффекты содержимого или интерактивные состояния в макете. Для этой второй цели я рекомендую немного углубить ваши проекты в прототипирование.
Ни один дизайн больше нельзя оценивать сам по себе или как статическую композицию; каждый компонент определяется его отношениями с системой, и для правильной передачи этих отношений необходимо движение. Движение может иллюстрировать динамические эффекты содержимого или интерактивные состояния в макете. Для этой второй цели я рекомендую немного углубить ваши проекты в прототипирование.
13. Прототип, прототип, еще раз прототип
Прототип — лучший способ протестировать взаимодействиеПрототип — лучший способ протестировать взаимодействие и технологию. Существует множество инструментов для создания прототипов (откроется в новой вкладке), которые упрощают работу в настоящее время, и вам не нужно быть гуру программирования, чтобы создавать эффективные прототипы. Это еще один способ заинтересовать вашего клиента концепциями и идеями, которые в противном случае потребовали бы подробного объяснения.
Следующая страница: Подход к проектированию и завершение
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Макет веб-сайта: начало работы и рабочий процесс проектирования
Следующая страница Макет веб-сайта: подход к дизайну и завершение
Клаудио Гульери — независимый дизайнер и креативный директор. Клаудио (открывается в новой вкладке) отвечал за управление и реализацию интерактивных возможностей для таких клиентов, как Google, Kayak, EA, CNN, Nickelodeon, Microsoft, History Channel и Motorola и многих других. Ранее он работал CD в Elephant, работая на Apple, руководил отделом дизайна в Fantasy Interactive в качестве директора по дизайну и помогал таким компаниям, как Lonely Planet или MixPanel, создавать и улучшать свои цифровые продукты.
Клаудио (открывается в новой вкладке) отвечал за управление и реализацию интерактивных возможностей для таких клиентов, как Google, Kayak, EA, CNN, Nickelodeon, Microsoft, History Channel и Motorola и многих других. Ранее он работал CD в Elephant, работая на Apple, руководил отделом дизайна в Fantasy Interactive в качестве директора по дизайну и помогал таким компаниям, как Lonely Planet или MixPanel, создавать и улучшать свои цифровые продукты.
30 лучших примеров макетов веб-сайтов и идей для веб-дизайна
Важно первое впечатление. Как сказал Уилл Роджерс: «У вас никогда не будет второго шанса произвести первое впечатление». Исследования также показали, что человеку требуется от семи секунд до двух минут, чтобы сформировать первое впечатление. Когда дело доходит до дизайна веб-сайтов, этот процесс признания еще короче. Итак, как привлечь внимание посетителей с первого взгляда? Ну, вы всегда можете попытаться улучшить макет вашего сайта. Чтобы помочь вам в этом и вдохновить вас, я перечислил 30 лучших примеров макетов веб-сайтов и популярных дизайнерских идей. Давайте проверим их!
Давайте проверим их!
1. Ginventory
Идея макета веб-сайта: четкий фокус
Ginventory — это самый популярный справочник по джину и тонику в мире. Когда на вашем сайте есть четкий фокус, он будет привлекать внимание посетителей к этой точке. Вы можете поместить важную информацию в эти области, чтобы выделить их. Для дизайнеров очень полезно установить четкий фокус. Вы можете использовать изображения, типографику, яркие цвета или другие вещи, чтобы создать фокус. Однако может быть сложно использовать фокусы, когда веб-сайты насыщены контентом. Чтобы продемонстрировать услугу или продукт, это всегда хороший выбор, чтобы сделать его в центре внимания.
Идея макета веб-сайта : Рекомендуемое изображение для отображения фирменного стиля
Diker — это группа строительных и архитектурно-планировочных компаний, базирующаяся в Берлине, Германия. Дизайнер обозначил основные характеристики и атрибуты фирменного стиля. Они были использованы в качестве основы для общей структуры и архитектуры веб-сайта. Для обеспечения удобства использования веб-сайта использовались современные методы кодирования и тестирования.
Они были использованы в качестве основы для общей структуры и архитектуры веб-сайта. Для обеспечения удобства использования веб-сайта использовались современные методы кодирования и тестирования.
Дизайн не загроможден лишними элементами, что полностью направляет внимание пользователя на товар.
Изображения дают возможность установить эмоциональную связь с посетителями — большая, смелая фотография или иллюстрация объекта делает сильное заявление и производит ошеломляющее первое впечатление. Этот макет отлично подходит, когда вам нужно продемонстрировать только один продукт/услугу и сфокусировать на нем внимание пользователя. Если вы хотите создать сайт, который может быстро продавать товар, используйте этот тип макета.
3. Деревянная точка
Идея макета сайта: элементы дизайна, соответствующие бренду и продуктам
Wooden Dot — это дизайнерская и производственная фирма, где вы можете найти деревянную мебель и осветительные приборы. Когда вы открываете эту веб-страницу, экран меняет цвет с темного на яркий. Эта дизайнерская идея перекликается с темой ее осветительных приборов. Использование качественных и полноразмерных изображений также способствует продвижению их деревянной мебели. На этом сайте не так много слов. Вы можете просто найти несколько слоганов на изображениях. Именно качество фотографии заставляет макет работать. Вместе с искусным эхом этот сайт создает ощущение свежести и элегантности.
Эта дизайнерская идея перекликается с темой ее осветительных приборов. Использование качественных и полноразмерных изображений также способствует продвижению их деревянной мебели. На этом сайте не так много слов. Вы можете просто найти несколько слоганов на изображениях. Именно качество фотографии заставляет макет работать. Вместе с искусным эхом этот сайт создает ощущение свежести и элегантности.
4. Чехов
Идея макета веб-сайта: макет с разделенным экраном
Чехов использует макет с разделенным экраном, придавая двум равным частям контента одинаковую важность. Поставив два предмета рядом, дизайнер создает контраст, который отлично привлекает внимание. Сочетание ярких цветов и анимации создает и предоставляет пользователям богатый и динамичный опыт. Если ваш сайт должен предложить два совершенно разных варианта пути пользователя, вы можете попробовать использовать макет с разделенным экраном. Но избегайте использования слишком большого количества контента в разделенных разделах. Дизайн с разделенным экраном не расширяется по мере роста контента. Поэтому лучше не использовать этот тип макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
Дизайн с разделенным экраном не расширяется по мере роста контента. Поэтому лучше не использовать этот тип макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
5. Невозможное бюро
Идея макета сайта: текстовый дизайн
Невозможное бюро создано командой многопрофильных и любознательных цифровых специалистов. Некоторые дизайнеры склонны использовать текстовый дизайн, потому что этот метод сделает макет чистым и простым. Этот тип дизайна в первую очередь светлый на изображениях с однотонным фоном. Этот тип макета может создать ощущение чистоты и минимализма. Макет этого веб-сайта отличается крупным текстом на черном фоне. Когда вы наводите курсор на любой столбец, он загорается и меняется на яркий градиент. Вы можете прокручивать вверх и вниз, чтобы показать или скрыть окно.
6. 1917
Идея макета веб-сайта: элементы дизайна с высоким эффектом погружения
1917 — отмеченный наградами веб-сайт, созданный для продвижения фильма «1917». Макет полностью изменил традиционные представления о дизайне, дав посетителям эффект погружения. Вы действительно можете пройтись по окопам и попытаться выполнить ту же миссию, что и герои фильма. Высокоинтерактивные элементы также позволяют вам проверять свои карты и использовать другие инструменты. Это отличный пример, из которого вы можете почерпнуть новые идеи для своего следующего проекта. Тем не менее, есть одна вещь, которую вы должны учитывать. Этот тип макета обязательно будет включать в себя тяжелые элементы дизайна, которые могут быть палкой о двух концах.
Макет полностью изменил традиционные представления о дизайне, дав посетителям эффект погружения. Вы действительно можете пройтись по окопам и попытаться выполнить ту же миссию, что и герои фильма. Высокоинтерактивные элементы также позволяют вам проверять свои карты и использовать другие инструменты. Это отличный пример, из которого вы можете почерпнуть новые идеи для своего следующего проекта. Тем не менее, есть одна вещь, которую вы должны учитывать. Этот тип макета обязательно будет включать в себя тяжелые элементы дизайна, которые могут быть палкой о двух концах.
Идея макета веб-сайта : Эффект прокрутки параллакса
Time thee Roussilhe — это сайт-резюме дизайнера Тимоти Руссиль. Это просто, но креативно. Он добавляет эффект параллакса, чтобы обеспечить впечатляющие впечатления. Когда вы прокручиваете вниз, появляются и исчезают коробки. Что удивительно, так это то, как все коробки используют эффект параллакса; вы чувствуете, что смотрите фильм, просматривая сайт.
Если вы хотите создать веб-сайт с крутыми элементами, используйте эффект параллакса. Но помните, что макет должен быть простым, и используйте чистую цветовую схему, чтобы избежать беспорядка в дизайне.
Идея макета веб-сайта : Фиксированная боковая панель навигации
Счастье Abscissa использует фиксированную боковую панель навигации для отображения всего макета. Главное меню является важным элементом пользовательской навигации. Он сообщает пользователю, где он находится и куда он хочет пойти.
Обычно мы видим верхнюю горизонтальную навигацию, но здесь мы видим вертикальную колонку слева в качестве боковой панели. Главное, чтобы панель оставалась видимой и доступной, в то время как остальная часть страницы изменяется по мере того, как пользователи прокручивают страницу вверх и вниз.
Этот сайт также использует эффект параллакса. При прокрутке вниз макет меняется и отображается только текст в сопровождении одного украшения.
Если вы создаете веб-сайт, который содержит только несколько вариантов навигации, вы можете рассмотреть этот макет. Это может гарантировать, что все параметры будут видны, когда пользователи просматривают вашу страницу. Кроме того, вы можете добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую посетители могут легко найти на боковой панели.
9. Паркур Канада
Идея макета веб-сайта: две вертикальные колонки
Parcours Canada — это специализированный веб-сайт, на котором отдельные лица и семьи могут бронировать поездки. Веб-сайт имеет типичный дизайн с вертикальной прокруткой и размещает контент в две колонки. Это помогает пользователям более организованно проверять информацию как в вертикальном, так и в горизонтальном направлениях. Кроме того, при наведении курсора на турпакет изображение будет меняться и переключаться на другое. Маршруты путешествий можно сразу проверить на карте.
10. Grammarly
Идея макета веб-сайта: сбалансированный макет с освежающими градиентами
Grammarly — полезный цифровой помощник для письма. На сайте все правильно устроено. В макете чувствуется минималистская и симметричная красота. Когда посетители прокручивают домашнюю страницу вниз, они узнают, как работает этот инструмент и почему им нужна эта услуга. Использование градиентов придает макету довольно расслабляющий вид. Градиент соответствует цвету их логотипа. Несмотря на то, что макет относительно прост, чистый и минималистичный макет по-прежнему демонстрирует большую способность привлекать внимание пользователей.
На сайте все правильно устроено. В макете чувствуется минималистская и симметричная красота. Когда посетители прокручивают домашнюю страницу вниз, они узнают, как работает этот инструмент и почему им нужна эта услуга. Использование градиентов придает макету довольно расслабляющий вид. Градиент соответствует цвету их логотипа. Несмотря на то, что макет относительно прост, чистый и минималистичный макет по-прежнему демонстрирует большую способность привлекать внимание пользователей.
11. Good Mens Goods
Идея макета сайта: модульная компоновка
Good Mens Goods от дизайнера Great Simple. В конструкции использована модульная компоновка. Этот макет также соответствует принципам материального дизайна Google. Модульные макеты, также известные как карточные или блочные макеты, становятся все более популярными. Тип макета полностью отличается от типичной сетки, где каждая область сайта помещена в модуль или контейнер. По сравнению с другими макетами этот метод создаст обтекаемый вид, поскольку формат может меняться в соответствии с различными методами отображения.
12. Nomadic Tribe
Идея макета веб-сайта: потрясающее видео и красочные элементы
Nomadic Tribe — один из самых привлекательных веб-сайтов, которые я когда-либо видел. Когда вы заходите на эту страницу, вы начинаете увлекательное путешествие с племенами, коренными народами и путешественниками-единомышленниками. Помимо потрясающего видео, шрифты на этом сайте также динамичны и игривы. Кроме того, огромное значение имело сочетание разных оттенков розового, оранжевого и желтого. Когда вы прокрутите вниз, вы увидите несколько избранных историй, которые вы можете проверить. Макет хорошо организован с четкой логикой и качественными изображениями.
Идея макета веб-сайта: Сетка карточек
Сборка предлагает замечательные портфолио проектов с использованием карточек в сетке. Карточки позволяют вам обслуживать большое количество интерактивных данных в удобоваримой форме. Это помогает посетителям найти контент, который им нравится, и дает возможность погрузиться в детали, просто щелкнув или коснувшись карточки.
Этот макет также популярен в адаптивном дизайне макетов. Сетки карт отлично работают с различными элементами, такими как размер, интервал, количество столбцов и экранов — с возможностью отображения множества элементов с одинаковой иерархией. Итак, если у вас есть сайт с большим количеством контента, сетка карточек — идеальный выбор.
14. Apple
Идея макета веб-сайта: пиксельные изображения и краткое описание
Apple — один из лучших веб-сайтов с ведущими макетами. Сочетание идеальных до пикселя изображений и кратких описаний выявляет лучшее друг в друге. Когда посетители заходят на домашнюю страницу Apple, они склонны к дальнейшему изучению других подстраниц. В верхней части главной страницы есть фиксированная панель навигации. Это статическое меню позволяет посетителям легко погрузиться во внутреннюю часть веб-сайта без чрезмерного количества кликов и прокрутки.
15. Mailchimp
Идея макета сайта: простые ссылки и понятные заголовки
Mailchimp — один из самых известных сервисов электронного маркетинга. Макет сочетает в себе простые ссылки с четко обозначенными заголовками, чтобы посетителям было легко узнать больше. Цвета приятны для глаз. Белое пространство между каждым элементом также достаточно широкое. Общая планировка удобна для навигации. Вы можете прокрутить вниз, чтобы легко найти нужную информацию. Изображения, которые использует этот сайт, подобраны вручную. Хотя ссылок много, все они правильно расположены в разных разделах страницы.
Макет сочетает в себе простые ссылки с четко обозначенными заголовками, чтобы посетителям было легко узнать больше. Цвета приятны для глаз. Белое пространство между каждым элементом также достаточно широкое. Общая планировка удобна для навигации. Вы можете прокрутить вниз, чтобы легко найти нужную информацию. Изображения, которые использует этот сайт, подобраны вручную. Хотя ссылок много, все они правильно расположены в разных разделах страницы.
16. HubSpot
Идея макета веб-сайта: симметричный макет
HubSpot — это платформа для продаж, маркетинга, обслуживания клиентов и многого другого. На сайте особое внимание уделяется симметричной компоновке. Когда вы прокручиваете страницу вниз, изящный и хорошо организованный макет заставит вас задержаться и изучить больше. Использование фонового цвета полезно для глаз и выглядит расслабляюще. Кроме того, сетка не имеет внешних линий, что создает ощущение простора. Информация, которую они предоставляют, относится к делу. Здесь нет кусков слов или изображений. Предоставляется только основная информация, которая вам нужна.
Здесь нет кусков слов или изображений. Предоставляется только основная информация, которая вам нужна.
Идея макета веб-сайта : Макет с несколькими столбцами
Medium — популярный веб-сайт для ведения блогов, который предоставляет читателю огромное количество информации в удобной для восприятия форме. Он использует сетку из нескольких столбцов для создания сложной иерархии и объединяет текст и иллюстрации, облегчая посетителям сканирование, чтение и быстрое понимание страницы. Существует зрительный ритм, позволяющий глазу естественным образом перемещаться от одного блока к другому.
Этот макет похож на макет журнала и является хорошим выбором для публикаций со сложной иерархией и большим объемом содержимого на странице.
Есть одна вещь, которая выделяет дизайн: когда вы погрузитесь в более глубокую страницу, вы увидите, что страница статьи находится в макете с одним столбцом. Это облегчает чтение даже длинных статей, которые требуют прокрутки вниз.
Идея макета веб-сайта : Коробки — большая коробка шириной с заголовок и несколько коробок меньшего размера
Напитки имеют макет с большой коробкой шириной с заголовок; и несколько меньших коробок, каждая из которых занимает часть площади экрана большей коробки. Количество меньших коробок может варьироваться от двух до пяти. Каждое из полей может быть ссылкой, ведущей на более крупную и сложную страницу.
Это универсальный макет, который можно использовать как для отдельных сайтов, похожих на портфолио, так и для корпоративных сайтов/сайтов электронной коммерции. Вы можете соединить коробки, чтобы рассказать историю. Большую коробку можно использовать для демонстрации продуктов, в то время как меньшие коробки могут содержать дополнительную информацию о продукте.
19. Dropbox
Идея макета веб-сайта: интерактивные и асимметричные элементы
Dropbox — это служба облачного хранения, которую иногда называют онлайн-службой резервного копирования, которая часто используется как служба обмена файлами. Макет динамичный и интерактивный. Когда посетители приходят на этот веб-сайт, они могут учиться, регистрироваться или прокручивать вниз, чтобы узнать больше. Есть урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным. Использование жирного шрифта выделяет важную информацию, которую этот сайт хочет предоставить. Цвета однородные и хорошо сочетаются друг с другом. Это делает макет аккуратным, чистым и организованным. Интерактивные элементы побуждают посетителей исследовать страницу, прокручивая ее вверх и вниз.
Макет динамичный и интерактивный. Когда посетители приходят на этот веб-сайт, они могут учиться, регистрироваться или прокручивать вниз, чтобы узнать больше. Есть урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным. Использование жирного шрифта выделяет важную информацию, которую этот сайт хочет предоставить. Цвета однородные и хорошо сочетаются друг с другом. Это делает макет аккуратным, чистым и организованным. Интерактивные элементы побуждают посетителей исследовать страницу, прокручивая ее вверх и вниз.
20. StudioPress
Идея макета веб-сайта: иллюстрации в плоском дизайне
StudioPress — это известная структура тем для WordPress. Макет имеет приглушенные цвета и минимум элементов. Вместе с иллюстрациями в плоском дизайне они создают чистую, аккуратную и понятную домашнюю страницу. Заголовки большие и достаточно смелые, чтобы любой мог понять, что этот сайт может сделать для вас с первого взгляда. Прокрутив вниз, вы познакомитесь с различными функциями, которые они предлагают. Все они хорошо оформлены и иллюстрированы.
Все они хорошо оформлены и иллюстрированы.
21. Trefecta
Идея макета веб-сайта: фиксированная боковая панель
Trefecta — это веб-сайт по продаже электронных велосипедов с классической боковой панелью. В левой части экрана закреплена панель с простым меню и логотипом компании. Панели навигации необходимы и считаются важным инструментом, помогающим пользователям находить определенные части страницы. Посетителям будет проще проверять разные части страницы или даже другие страницы, когда панель навигации закреплена в определенной области страницы.
Идея макета веб-сайта : Асимметричный макет
Отель Casangelina , один из десяти лучших скальных отелей в мире, расположен на скалах побережья Амальфи. На этом веб-сайте используется асимметричный макет, в котором отсутствует равенство между двумя частями страницы. Асимметрия — давняя излюбленная техника в мире искусства; и в последнее время стал популярным среди веб-дизайнеров.
Обратите внимание, что асимметрия отличается от дисбаланса. Цель асимметрии — создать баланс, когда невозможно или нежелательно использовать одинаковый вес для двух секций. Использование асимметрии позволяет создать напряжение и динамизм. Асимметрия способствует лучшему сканированию, концентрируя внимание пользователя на отдельных объектах (фокальных точках). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер побуждает посетителя оставаться визуально вовлеченным.
Этот тип макета можно использовать, когда дизайнеры хотят создать интересные и неожиданные макеты, сохраняя при этом направленный акцент. При правильном применении асимметрия может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже через пустоту. Посмотрите, как Dropbox четко показывает точки фокусировки в приведенном ниже примере.
Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет подходит не для каждого сайта. Лучше всего подходит для минималистичных макетов.
Лучше всего подходит для минималистичных макетов.
Добавить акцент на цвет. Асимметрия основана на идее о том, что объект с большим визуальным весом первым привлечет внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы придать визуальный вес определенным частям дизайна.
23. Shopify
Идея макета веб-сайта: понятный призыв к действию и избранные истории
Shopify – это веб-сайт электронной коммерции, который позволяет любому создать интернет-магазин и продавать свою продукцию. В смелом и четком слогане упоминается, что любой и где угодно может начать свой бизнес. CTA хорошо продуман и организован. Использование синего фона выделяет белые буквы. Когда вы прокручиваете вниз, вы можете увидеть как симметричные, так и асимметричные элементы, представленные в организованном порядке. Есть видео и истории, которые вы можете проверить. Кстати, в конце страницы есть глобус, который можно крутить.
24. Undersight.co
Идея макета веб-сайта: крайний срок и галерея изображений
Undersight. co — это сайт-портфолио дизайнера Эдуардо Нуньеса. Макет представляет собой организованную комбинацию базовой сетки и текстового дизайна. Эта тенденция дизайна довольно популярна среди дизайнов портфолио электронной коммерции. Обычно они имеют несколько больших заголовков вверху и соответствующие коммерческие описания. В теле веб-страницы есть коллекция различных изображений, например, фотографии продукта. Undersight.co — типичный пример. Страница состоит из заголовков, выделенных жирным шрифтом, и блоков изображений для демонстрации проектов.
co — это сайт-портфолио дизайнера Эдуардо Нуньеса. Макет представляет собой организованную комбинацию базовой сетки и текстового дизайна. Эта тенденция дизайна довольно популярна среди дизайнов портфолио электронной коммерции. Обычно они имеют несколько больших заголовков вверху и соответствующие коммерческие описания. В теле веб-страницы есть коллекция различных изображений, например, фотографии продукта. Undersight.co — типичный пример. Страница состоит из заголовков, выделенных жирным шрифтом, и блоков изображений для демонстрации проектов.
Идея макета веб-сайта: Одна большая фотография с четким призывом к действию
Основным элементом этого макета является одна большая фотография, которая используется в качестве фона для страницы. Он используется для ознакомления посетителей с содержанием сайта. Этот макет имеет возможность произвести сильное первое впечатление и поощряет взаимодействие с пользователем
Этот макет отлично подходит, когда вы хотите меньше говорить и больше показывать. Поскольку макет и сообщение вращаются вокруг одного изображения, очень важно использовать идеальное изображение. Тщательно выбирайте изображение, чтобы не отправить неверное сообщение или не ввести посетителей в заблуждение.
Поскольку макет и сообщение вращаются вокруг одного изображения, очень важно использовать идеальное изображение. Тщательно выбирайте изображение, чтобы не отправить неверное сообщение или не ввести посетителей в заблуждение.
Используйте видео вместо изображений, чтобы привлечь посетителей. Возможно, стоит использовать видео вместо фото, особенно когда нужно продемонстрировать что-то в действии.
26. Crazy Egg
Идея макета веб-сайта: одна страница с минимальным описанием
Crazy Egg — это веб-сайт, цель которого — помочь посетителям улучшить свои собственные страницы. Схема предельно проста. Есть только заголовок, в котором упоминается, для чего этот сайт. Затем появляется окно, в котором вы можете ввести веб-ссылку, чтобы проверить, что произойдет. Этот вид одностраничного макета с минимальным описанием действительно мощный. Он ориентирован исключительно на поощрение посетителей вставлять свой URL-адрес для просмотра тепловой карты. Затем вы узнаете, что есть бесплатная пробная версия, и сразу же подключитесь.
27. Марк Джейкобс
Идея макета сайта: качественные изображения и иллюстрации
Марк Джейкобс — американский эксперт в области моды, и этот сайт продает его продукцию. В макете использованы качественные изображения и иллюстрации. Сайт имеет минималистичный, но изысканный вид. Больше всего привлекает внимание посетителей креативный копирайтинг. Динамические образы время от времени меняются. Вы сможете прокрутить вниз и выбрать лучший вариант для себя. У него не слишком много описания. Вся информация представлена качественными изображениями и четкими иллюстрациями.
28. Slack
Идея макета веб-сайта: уникальные иллюстрации
Slack — это платформа обмена сообщениями на основе каналов, где разные люди могут работать вместе. Сайт имеет мягкий светлый фон, который приятен для глаз по сравнению с белым фоном. Это следует учитывать при разработке веб-страниц. Кроме того, есть пара уникальных иллюстраций, показывающих интерфейс и использование их продуктов. При прокрутке вниз в верхней части страницы появится всплывающее меню. Это дает пользователям легкий доступ к более подробному изучению этого веб-сайта. Вы можете попробовать бесплатно, поговорить с продавцами и проверить список их продуктов.
При прокрутке вниз в верхней части страницы появится всплывающее меню. Это дает пользователям легкий доступ к более подробному изучению этого веб-сайта. Вы можете попробовать бесплатно, поговорить с продавцами и проверить список их продуктов.
29. NOC Coffee
Идея макета сайта: креативный макет с разделенным экраном
NOC Coffee — это сайт, где кофе встречается с креативным дизайном. Этот сайт имеет разделенный экран с необычным расположением навигационного меню. Обычно навигационные меню не размещаются посередине экрана. Тем не менее, этот творческий макет делает это и хорошо сочетается с фоном. Когда вы наведете на него курсор, появятся изображения и описание для каждой категории. Кроме того, две половины экрана хорошо сочетаются друг с другом.
30. Asana
Идея макета веб-сайта: контрастные цвета с разделенными страницами
Asana — это инструмент управления задачами, который помогает командам организовывать, отслеживать и управлять своей работой.





 Кто-то даже возьмёт в реализацию первые заказы даже в процессе обучения
Кто-то даже возьмёт в реализацию первые заказы даже в процессе обучения

 Поэтому то, что вы видите в Webflow, всегда совпадает с тем, что вы видите при публикации своего сайта.
Поэтому то, что вы видите в Webflow, всегда совпадает с тем, что вы видите при публикации своего сайта.