все о профессии от навыков до зарплаты — Work.ua
HTML-верстальщик: все о профессии от навыков до зарплаты — Work.uaКем быть
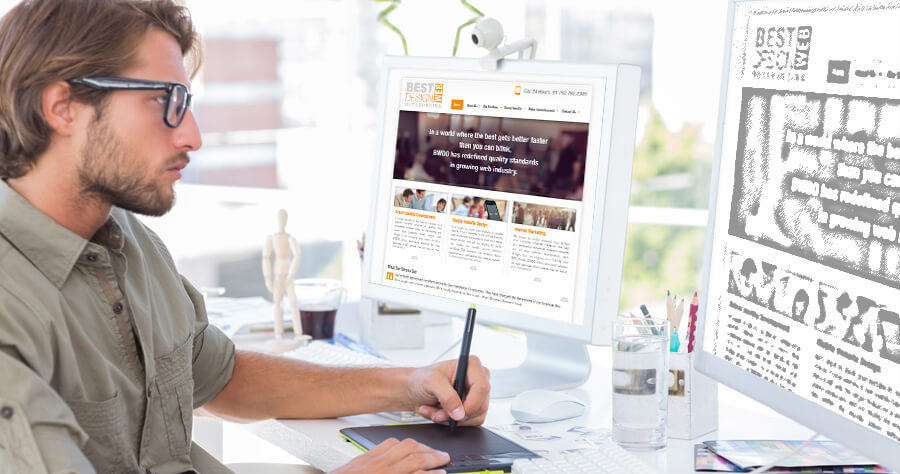
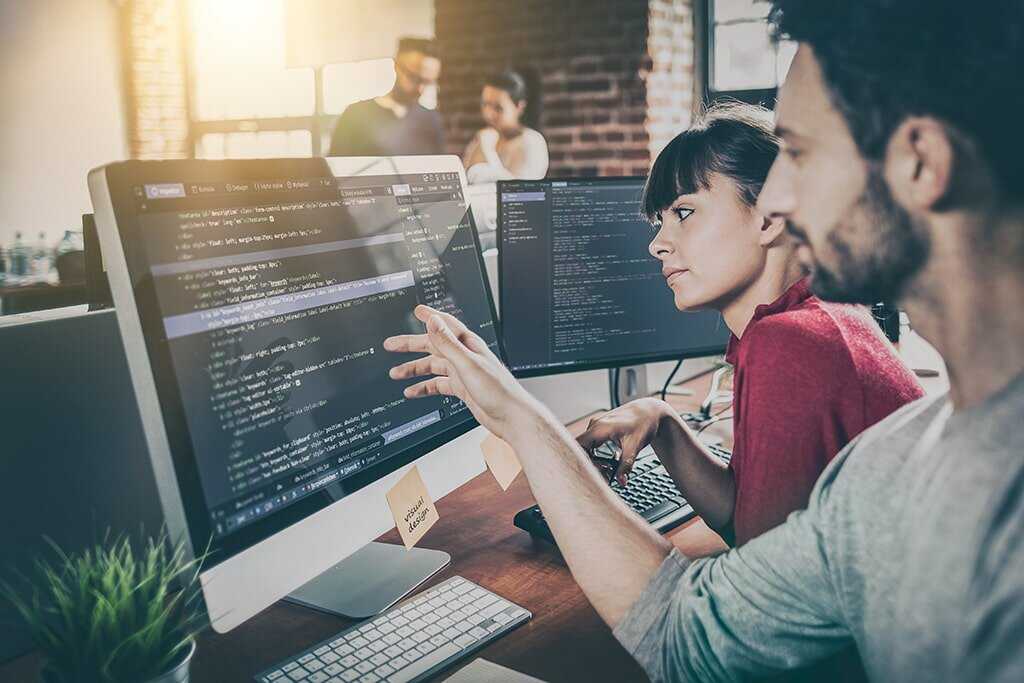
HTML-верстальщик — это тот, кто превращает нарисованный дизайнером макет в живой сайт, переводит картинку-макет на язык, понятный любому браузеру и видный посетителю.
Что делает HTML-верстальщик
Верстальщик — это переводчик между дизайнером и программистом. Верстальщик берет то, что нарисовал дизайнер и переводит его из формата PSD в код. Верстая компонент, он обязан понимать, как этот компонент будет реализован программистом, и сверстать его так, чтобы он не развалился, когда программист добавит в него логику.
В связке дизайнер-верстальщик-программист он находится между молотом «красиво» и наковальней «выполняемо» для конкретного ресурса, ситуации и ТЗ заказчика.
Этот человек отвечает за то, чтобы все шрифты, размеры шрифтов, цвет и размеры различных элементов, кнопки на созданной им страничке точно совпадали с нарисованным макетом. А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
Сколько получает HTML-верстальщик
Зарплата верстальщика зависит от опыта, уровня владения HTML и CSS, знания кроссбраузерной и адаптивной верстки, немаловажен и регион, и размер компании, где работает специалист.
Вся Украина Удаленно
В среднем «HTML-верстальщик» в Украине зарабатывает 16500 грн. Это медиана заработных плат по данным из 26 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Это медиана заработных плат по данным из 26 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Какие навыки нужны HTML-верстальщику
- Понимание основ дизайна и композиции.
- Хорошее знание HTML, CSS. Это база, на которой строится работа.
- Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.п.
- Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создавать интерактивные сайты: с всплывающими окнами, слайдерами и пр.
- Умение создавать адаптативные сайты — то есть такие, которые корректно отображаются как на мониторе компьютера, так и на экранах мобильных устройств.
- Английский язык значительно облегчит работу.
 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе. - Еще понадобится терпеливость, усидчивость, внимательность к деталям.
- Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.
Преимущества и недостатки в работе HTML-верстальщика
Как сами HTML-верстальщики оценивают свою профессию
По данным опроса Work.ua среди зарегистрированных соискателей с опытом работы HTML-верстальщиком.
Карьерный рост
4.5
Зарплата
4.0
Удовлетворенность профессией
4.5
Безопасность
4.5
Баланс между работой и жизнью
4.0
Насколько востребованы HTML-верстальщики
По статистике, каждую минуту в сети появляется около 500 новых сайтов. И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
12
вакансий на сайте
Где учиться на HTML-верстальщика
- Научиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется окунуться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться.
- Высшее или средне-специальное техническое образование станет хорошим подспорьем в изучении верстки. Но они не являются обязательными.
- Выучиться на HTML-верстальщика можно и самостоятельно, но начать все же легче из базовых курсов HTML, CSS.
Еще больше информации про курсы и учебные заведения.
4 апреля, вторник
Другие профессии
Ивент-менеджер занимается продумыванием и организацией массовых мероприятий и праздников разного уровня сложности.
Контент-менеджер — это сердце и душа любого сайта или страницы в социальных сетях. Ведь все, что мы видим и читаем в интернете — это дело рук контентщиков.
Профессия «Верстальщик», обучение верстальщиков сайтов (html,css) с нуля
Профессия
Создаёт страницы с помощью HTML и CSS. Умеет пользоваться возможностями модулей Flex и Grid. Использует препроцессор SASS, шаблонизатор Pug и собирает проекты с помощью Gulp. Следит за доступностью сайта, создавая семантически правильную разметку. Создаёт компоненты и утилиты на Bootstrap. Верстает адаптивные проекты.
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
3 900 ₽ в месяц
Учитесь сколько нужно, отменить подписку можно в любой момент
Что включено в профессию
167 текстовых уроков
3 дипломных проекта
130 упражнений в тренажере
632 проверочных теста
Помощь в «Обсуждениях»
Доступ к остальным программам
Получить доступ к программе
Кому подойдёт обучение
- Новичкам, которые хотят освоить профессию с нуля
- Тем, кто уже пробовал учиться самостоятельно, но чувствует потребность в наставнике
- Тем, кто пробовал учиться на сторонних курсах, но до сих пор испытывает сложности в самостоятельном написании кода
Учим необходимому
HTML5
Язык разметки веб-страниц. Базовый инструмент для формирования контента на сайте с помощью специальных конструкций разметки
Базовый инструмент для формирования контента на сайте с помощью специальных конструкций разметки
CSS
Таблицы стилей веб-страниц. Отвечают за визуальное оформление сайта, анимации интерфейсов, адаптации страниц под разные разрешения и разные устройства
Доступность
Использование сайта людьми с ограниченными возможностями. Доступ к странице с помощью клавиатуры и скринридера
Адаптивность
Стилизация страницы под разные устройства и разрешения экранов. Один из ключевых навыков в 21 веке
Фреймворк Bootstrap
Использование всех возможностей фреймворка Bootstrap для создания собственных компонентов, а так же использования готовых средств
Инструменты автоматизации (SASS, Pug, Gulp)
Расширение возможностей при написании HTML и CSS. Автоматизация рутинных задач с помощью Gulp
Инфраструктура
Помимо навыков вёрстки, необходимы знания по инструментам, позволяющие грамотно организовать рабочее место: командная строка, Git, NPM, линтеры
Хотите подробностей? Покажите мне всё!
Программа курса Верстальщик
1.
 Основы вёрстки и позиционирования Создадите первые страницы с помощью HTML и CSS. Изучите основные свойства оформления элементов на странице. Познакомьтесь с базовыми навыками анимации и типографики. Установите и научитесь пользоваться системой контроля версии git и редактором Visual Studio Code. Научитесь пользоваться командной строкой. Наполните своё портфолио на GitHub первым лендингом.
Основы вёрстки и позиционирования Создадите первые страницы с помощью HTML и CSS. Изучите основные свойства оформления элементов на странице. Познакомьтесь с базовыми навыками анимации и типографики. Установите и научитесь пользоваться системой контроля версии git и редактором Visual Studio Code. Научитесь пользоваться командной строкой. Наполните своё портфолио на GitHub первым лендингом.Программа наставника
Вебинары, масскодинги (практика в решении задач вместе с наставником)
Настройка окружения (npm, stylelint, htmlhint)
Отладка кода (Chrome DevTools)
Поиск технической информации
Организация задач с помощью Kanban-доски (Trello)
Курсы
Теория, квизы, практика в тренажере
Основы современной верстки
Developer Tools
Верстка
Основы верстки контента
селекторы
Доступность
CSS: Позиционирование элементов
позиционирование
HTML-элементы
вёрстка
CSS: Основы Flex
CSS Flex
CSS адаптивность
Верстка
Основы командной строки
терминал
команды linux
Введение в Git
github
рабочая директория
клонирование
восстановление
JS: Настройка окружения
eslint
prettier
зависимости
Итоговый проект
Когнитивные искажения
Создайте и опубликуйте свою первую вёрстку. В первом проекте вы примените знания, пройденные в курсах. Используете позиционирование и встретитесь с основными задачами, которые решаются с помощью Flex. Во время вёрстки вы узнаете о распространённых когнитивных искажениях и научитесь их преодолевать.
Подробнее
В первом проекте вы примените знания, пройденные в курсах. Используете позиционирование и встретитесь с основными задачами, которые решаются с помощью Flex. Во время вёрстки вы узнаете о распространённых когнитивных искажениях и научитесь их преодолевать.
Подробнее
2. Адаптивная вёрстка и использование SASS
Научитесь адаптировать свои страницы для различных устройств. Начните использовать новый модуль CSS Grid и расширьте возможности написания CSS используя препроцессор SASS. Освойте методы создания доступных сайтов, которые помогут людям удобно и быстро ориентироваться в вашем проекте используя только клавиатуру или screenreader. Добавьте в портфолио ещё один проект с адаптивностью и используя препроцессоры. Научитесь строить архитектуру вашего проекта и разбивать страницу на компоненты.Программа наставника
Вебинары, масскодинги (практика в решении задач вместе с наставником)
Постпроцессоры (зачем, почему и для кого)
Прокачка с помощью OpenSource (где искать проект и как перестать бояться)
От макета до деплоя (makefile, docker, хостинги)
Инженерная культура
Курсы
Теория, квизы, практика в тренажере
Трудоустройство
стажировка
резюме
портфолио
первая работа
CSS: Адаптивность сайта
Viewport
Гибкие макеты
Media Queries
CSS: Вёрстка на Grid
вёрстка
CSS Grid
SASS: Основы работы
Препроцессоры CSS
Миксины
SASS: Программирование
Препроцессоры CSS
Функции SASS
CSS: Transform (трансформация объектов)
CSS Transforms
CSS перспектива
Итоговый проект
Портал «Music Box»
Во втором проекте вы создадите две страницы музыкального портала «Music Box». Проект является логическим продолжением первого проекта. В нём вы вернётесь к созданию вёрстки по методологиям OOCSS и Atomic CSS. В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
Проект является логическим продолжением первого проекта. В нём вы вернётесь к созданию вёрстки по методологиям OOCSS и Atomic CSS. В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
3. Автоматизация задач и использование Bootstrap
Автоматизируйте свою работу с помощью Gulp и HTML-препроцессора Pug. Научитесь создавать свою среду для разработки проектов, в которой всё, что нужно — ввести одну команду в консоли. Познакомьтесь с фреймворком Bootstrap и узнайте, что он глубже, чем о нём принято думать. Станьте мастером создания своих компонентов и утилит.Программа наставника
Вебинары, масскодинги (практика в решении задач вместе с наставником)
Построение архитектуры проекта (директории, скрипты, файлы)
Flex или Grid (различия и области применения)
Эффективная работа (горячие клавиши, организация рабочего пространства, слепая печать)
Программирование на препроцессорах CSS (возможности, рабочие кейсы)
Будущее CSS (новые стандарты)
Курсы
Теория, квизы, практика в тренажере
Трудоустройство для разработчиков
стажировка
портфолио
первая работа
опенсорс
HTML: Препроцессор Pug
Миксины
Шаблонизатор
Bootstrap 5: Основы верстки
CSS адаптивность
Bootstrap 5
Gulp
Таск-менеджер
Автоматизация работы
Итоговый проект
Мессенджер «Hexlet Chat»
Создайте свои компоненты и утилиты используя все доступные средства. При выполнении проекта вы используете все знания, которые приобрели в профессии. Структурно проект имеет две страницы и 5 различных экранов. Проект адаптируется под мобильные и десктопные устройства. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
При выполнении проекта вы используете все знания, которые приобрели в профессии. Структурно проект имеет две страницы и 5 различных экранов. Проект адаптируется под мобильные и десктопные устройства. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
Очень много практики
→ 130+ упражнений для выполнения в браузере, домашние задания с моментальной автопроверкой. Выполняйте их, когда вам удобно
→ 3 проекта для портфолио на GitHub – по одному для каждого учебного модуля. Начинаем с простого и погружаемся в разработку для реального бизнеса
→ 11 Open Source проектов Хекслета — научитесь работать с чужим кодом, оформлять пулреквесты. Это ваш опыт реального продакшна и +100 очков в карму программиста
→ 150 тестовых заданий от наших партнеров – работайте с базой типовых задач из настоящих проектов. Это придаст уверенности на собеседованиях
Поможем с трудоустройством
Присоединяйтесь к
Карьерному треку
— это наш сервис для тех, кто ищет первую работу в IT. Мы расскажем, как правильно составлять резюме и писать сопроводительные письма. А еще подберем вакансии и стажировки в партнерских компаниях и подготовим к собеседованиям
Мы расскажем, как правильно составлять резюме и писать сопроводительные письма. А еще подберем вакансии и стажировки в партнерских компаниях и подготовим к собеседованиям
Наши выпускники работают в известных компаниях
Наставники
Азамат Шарафутдинов
HTML-верстальщик в крупной российской компании. Верстает с 2012 года. Более 100 проектов в портфолио – от Landing Page до порталов и интернет-магазинов. Не боится сложных задач, а также терминов Gulp, SASS(SCSS), PUG
Анастасия Батарей
В веб-разработке с 2016 года. Начинала как фронтенд-разработчик, но потом с головой ушла в дизайн. Сейчас работает верстальщиком в дизайн-команде, где может совмещать свои навыки разработки и интерес к UX
Анна Русяева
Начинала с вёрстки и разработки приложений на Angular, Ionic и React Native. Основала собственную веб-студию. Активно помогает ребятам в освоении профессии: наставничает на учебных проектах, читает и пишет курсы по вёрстке и JS
Даниил Григорьев
Выпускник колледжа информационных технологий и Московского Энергетического Института. Более 4 лет трудится на должности фронтенд-разработчика в различных IT-компаниях. Пришел наставником на Хекслет, чтобы показать новобранцам, что сложные вещи на самом деле простые
Более 4 лет трудится на должности фронтенд-разработчика в различных IT-компаниях. Пришел наставником на Хекслет, чтобы показать новобранцам, что сложные вещи на самом деле простые
Сертификат
Работодатели ценят выпускников Хекслета, сертификат — подтверждение того, что вы серьезно поработали над собой и имеете хорошую перспективу стать первоклассным специалистом
Обучение в браузере: теория, тесты, упражнения
Истории успеха
Сергей Ампилов
г. Москва
Тогда я начал смотреть в сторону онлайн-курсов. Особо не вникая и не теряя времени, начал скупать всё подряд. Курсы верстки HTML, CSS. Потом курсы frontend – JavaScript, React. Я проходил одновременно 2-3 курса в ускоренном режиме. Сил уходило много, а прогресс был почти нулевой. Потому что тупо повторяя за преподавателем, как оказалось, ничему научиться нельзя. Я приуныл. И однажды, листая бесконечные отзывы под очередным ютубовским роликом, обнаружил ссылку на Хекслет и несколько комментариев, что там учат хорошо.
Я тем же вечером стартанул на бесплатных курсах и через два дня купил платную подписку. Я реально залип. И, о чудо! У меня пошел прогресс. Я наконец-то начал программировать. Сам! Хоть и на учебных задачах, хоть и очень медленно! Но дело пошло.
Читать полностью
Вячеслав Быков
г. Москва
После Хекслета собеседования на Middle Frontend разработчика были только в радость. Ты просто рассказываешь всё, о чем читал на протяжении полугода, и делишься опытом с проектов. Тестовых заданий уж точно бояться не стоит, здесь я делал вещи и посложнее. Всего прошел шесть собеседований, после которых получил пять офферов. Дальше выбирал по принципу более интересного стека и команды, в одиночку работать я уж точно теперь не хочу.
Ну и, конечно, приятный бонус: зарплаты у мидлов гораздо интересней, а зона ответственности меньше, чему у фулстек-самоучки 😉
Читать полностью
Роман Авилов
г. Хабаровск
После оплаты появилось некое спокойствие: учебная траектория есть, осталось только учиться. Теория плюс практика — то что нужно. Задачи были и лёгкие, и трудные, и очень трудные. Одну три дня решал.
Теория плюс практика — то что нужно. Задачи были и лёгкие, и трудные, и очень трудные. Одну три дня решал.
Работу нашел через телеграм-чат местного IT-сообщества. Откликнулся на вакансию. Проект только запускался, и меня взяли фронтом на React. Будущий начальник посмотрел мой домашний проект. Вопросы были не по теории, а именно по практическому применению знаний и по проекту.
Мне дали время подумать, я подумал и согласился, о чём не жалею. Зарплата, кстати, выросла в два раза. Новый проект предполагал TypeScript. Я его не знал, но сошлись на том, что внедрим постепенно. Теперь я люблю TypeScript.
Да, забыл сказать, сейчас мне 43 года 🙂
Читать полностью
Денис Солодухин
г. Долгопрудный
Меня повысили на работе. Мне 40 лет. У меня двое маленьких детей. Есть первая работа в жизни, которая мне настолько нравится, что когда еду домой, то, бывает, проезжаю остановку, потому что меня прёт от новой задачи.
Понимаю, мой апгрейд стал возможен благодаря ребятам из Хекслета, которые грамотно организовали, настроили и реализовали пожалуй лучшую систему обучения. Что очень важно, ребята не останавливаются на достигнутом.
Что очень важно, ребята не останавливаются на достигнутом.
‘Даже в 40 лет можно реализовать казалось бы невозможное: изучить программирование с нуля и устроиться на работу.’
Читать полностью
Владислав Гончаренко
Stamford, USA
Когда я прошёл нужные темы на Хекслете и почувствовал, что третий глаз на ООП открылся, начал рассылать резюме. В какой-то момент наткнулся на курсы в EPAM. Так как курс по Java на Хекслете дал мне огромный и правильно структурированный багаж знаний, то я с легкостью прошел все собеседования и сам курс EPAM, который длился несколько месяцев. Окончив курс, не узнал ничего нового, связанного с джавой. Но впервые в жизни в процессе обучения достиг уровня, на котором мог помогать окружающим, а не спрашивать постоянно что-то у людей вокруг.
Вот с тех самых пор я и работаю в EPAM. Пришел туда Junior, стал Middle через полгода, а ещё через полтора сдал экзамен, стал Senior и уехал в США.
Читать полностью
Дарья Харитонова
г. Санкт-Петербург
Санкт-Петербург
Выбирая формат обучения, я решила, что вместе учиться намного веселее. Тогда группы только-только собирались стартовать, поэтому я оказалась в числе первопроходцев. Не знаю как остальным, а мне формат полностью зашел — были и коллективные созвоны, и кодинг по зуму и мемы в слаке. Многие сомневались, что времени наставника на всех не хватит, но у нас, кажется, никто на это не жаловался.
В итоге работаю программистом уже третью неделю и когда иду на работу, в моей душе взрываются фейерверки и поют птички. Хекслет делает очень важную штуку — учит правильным подходам, идти не легким путем, а верным.
Читать полностью
Сергей Желудков
г. Москва
Во втором проекте начинают использоваться дополнительные библиотеки, которые не изучаются в курсах — и вот тут было просто оцепенение. Что это? Как это работает? Кто-то начал жаловаться, что этого не было в курсах и как теперь самостоятельно разбираться в этом. И вот ответ от Кирилла Мокевнина перевернул мое сознание на тот момент. Он сказал, что сейчас существуют тонны разных библиотек и материалов, но основная задача Хекслета — не обучить нас пользоваться всеми этими библиотеками, а научить нас мыслить как разработчики, разбираться и копаться в библиотеках, в документации и в итоге учиться самостоятельно.
Он сказал, что сейчас существуют тонны разных библиотек и материалов, но основная задача Хекслета — не обучить нас пользоваться всеми этими библиотеками, а научить нас мыслить как разработчики, разбираться и копаться в библиотеках, в документации и в итоге учиться самостоятельно.
Читать полностью
Виктория Музычук
г. Москва
Признаюсь сразу — я пришла на Хекслет всего лишь попробовать. Сама не заметила, как погрузилась в него с головой. Мы очень многое прошли вместе: были как падения — страх, неуверенность, отчаяние даже, так и взлеты — радость, удовлетворение, ощущение собственной значимости. Ощущение огромной, неописуемой благодарности к этому проекту и людям, которые с каждым днем делают его лучше. Недавно исполнился год, как я учусь на Хекслете. Год, как я учусь программированию. Отметила эту дату прохождением испытательного срока на должности PHP-разработчика. До сих пор не могу в это поверить.
Читать полностью
Корпоративное обучение для команд и организаций
Подробнее
Хекслет
C 2012 года на рынке онлайн-образования. Около 17 000 человек обучаются на платформе ежемесячно. Более 30 компаний-партнеров гарантированно собеседуют наших выпускников.
Около 17 000 человек обучаются на платформе ежемесячно. Более 30 компаний-партнеров гарантированно собеседуют наших выпускников.
Вопросы и ответы
Получится ли совмещать обучение в Хекслете с работой?
Многие наши студенты так и делают: учатся и работают одновременно. Мы понимаем, не у всех есть возможность посвящать всё время обучению. Поэтому сделали формат асинхронным. Доступ к платформе открыт 24/7, вы проходите уроки, когда удобно вам и учитесь в своем темпе.
Мы рекомендуем выделять 15-20 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его на годы, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Как начать обучение?
Достаточно просто зарегистрироваться, сразу после регистрации вам будут доступны первые курсы профессии. Проходите их бесплатно, чтобы понять, как устроено обучение на Хекслете и подходит ли оно вам.
Чтобы пройти профессию полностью, нужно оформить подписку.
Как проходит обучение?
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. Программа разделена на модули. В конце каждого модуля вы создадите проект — настоящее приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах. Но даже если кажется, что всё понятно, мы рекомендуем поработать с наставником хотя бы пару месяцев ближе к концу учёбы — так тоже можно. Наставник проверит проекты и подскажет, как их улучшить, чтобы «прокачать» портфолио, поделится опытом выполнения тестовых заданий и поиска работы.
Как оплатить?
Мы принимаем карты МИР, а также Visa и MasterCard любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем курсам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.
Бесплатная консультация
И дружеская беседа. Ответим на вопросы, подскажем, с чего начать в зависимости от текущего опыта. А вы решите, подойдет ли вам Хекслет
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Поймали заявку на консультацию!
Скоро позвоним
Инструменты дизайна и программное обеспечение
Структура. ингредиенты
Перетащите элементы HTML без стиля для полного контроля или используйте готовые элементы для сложных элементов, таких как ползунки, вкладки, фоновые видео и т. д.
Добавление элементов страницы
Создание повторно используемых компонентов
Превратите панели навигации, нижние колонтитулы, формы регистрации и многое другое в компоненты, которые можно повторно использовать, поддерживать, создавать варианты или изменять на лету на всем веб-сайте с минимальными затратами как один клик.
Создание компонентов
Упорядочивание элементов
Просмотр и реорганизация структуры элементов ваших страниц в Навигаторе — и убедитесь, что ваши страницы остаются доступными для всех
Управление структурой элементов
Дизайн с реальным содержанием
Работайте напрямую с данными CMS и продуктами электронной коммерции, чтобы создать свой сайт с реальным содержанием, а не с фиктивными данными.
StyleСоздавайте макеты flexbox и grid, а затем оформляйте каждый элемент до совершенства.
Адаптивный дизайн в Webflow
Структура
ResponsivenessClassesLayoutTypographyColor
Launch
ClassesLayoutTypographyColorResponsiveness
Publish
Export
Create reusable CSS classes
Work with a CSS-based class system to make style changes across multiple elements at the same time.
Webflow чертовски хорош. Я чувствую, что вы, ребята, первые, кто построил правильный UX на основе стилей и CSS.
Пол Айриш
Инструменты Chrome Dev, Google
Создавайте макет по-своему
От flexbox и сетки CSS до встроенного блока и абсолютного позиционирования — у вас есть полный контроль над макетом.
Тонкая настройка типографики
Используйте любой шрифт и настраивайте все, от отслеживания до высоты строки.
Как дизайнер, не занимающийся кодированием, я получаю интуитивное удовольствие от доведения адаптивной типографики до совершенства с помощью Webflow.
Джейн Портман
UI Завтрак
Определите глобальные образцы цвета
и обновите каждый экземпляр цвета за одно редактирование.
Запуск -публикация прямо в Интернет, или отдачи чистый код
Структура
Запуск
Publishexport
Publish
.

Публикация на первоклассном хостинговом стеке, который может обрабатывать любой трафик, который вы на него набрасываете. Поддержка SSL и соответствие стандарту ISO 27018 для вашего спокойствия.
Простое редактирование и публикация
Благодаря интуитивно понятному пользовательскому интерфейсу клиенты и коллеги могут обновлять контент прямо с холста.
Полная платформа
Интеграция маркетинговых инструментов, сбор данных форм, хранение резервных копий и многое другое.
Экспорт
Код экспорта для загрузки
Загрузите ZIP-архив со всеми вашими HTML, CSS, JavaScript, изображениями и другими активами в рамках наших платных планов.
Добавьте свой собственный код
Расширьте возможности Webflow, добавив собственный код на страницу, в
или перед любой страницы.Кроссбраузерная совместимость
Протестировано для работы во всех современных браузерах, поэтому вам не нужно тратить время на тестирование и исправление ошибок после проектирования.
Планы и цены | Webflow
Часто задаваемые вопросы
Мы готовы ответить на любые ваши вопросы о планах, ценах и поддерживаемых функциях.
Рабочее пространство и планы участка
Что такое рабочее пространство?
Рабочая область — это общее пространство, куда вы можете приглашать коллег и клиентов для совместной работы над сайтами.
Что такое сайт?
Сайт — это веб-сайт или прототип, который вы создаете в Webflow.
В чем разница между планом Workspace и Site?
Каждый сайт, созданный в Webflow, автоматически находится внутри рабочей области. Платные планы Workspace специально открывают возможность приглашать других людей для совместной работы и создания в Webflow. Обновленные рабочие пространства также дают вашей команде возможность создавать больше бесплатных сайтов.

Каждый сайт Webflow начинается с бесплатного начального уровня. Когда вам нужно масштабировать этот сайт и опубликовать его в личном домене, вы можете обновить этот конкретный сайт с помощью платного плана сайта.
Узнайте больше в этом видео
Нужен ли мне план Workspace и Site?
Когда вы регистрируетесь в Webflow, вы автоматически получаете бесплатный план Starter Site и бесплатную Starter Workspace. Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более одного рабочего места, два неразмещенных сайта или функции совместной работы (например, разрешения на публикацию).
Сколько рабочих областей я могу иметь?
Рабочие пространства предназначены для того, чтобы вы могли организовывать и создавать свои сайты, а также приглашать людей строить вместе с вами.
 У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.
У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.Сколько платных планов сайта я могу иметь в своем Workspace?
Любой уровень Workspace может поддерживать неограниченное количество платных планов Site. Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.
Могу ли я в любое время отменить подписку на сайт?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Могу ли я отменить свой тарифный план Workspace в любое время?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.

Возможности и поддержка
Какую поддержку предоставляет Webflow?
Мы предоставляем поддержку клиентов по электронной почте и стараемся отвечать на все запросы в течение 48 часов. Те, у кого есть платные рабочие места, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
Могу ли я разместить свой веб-сайт в другом месте?
Вы можете экспортировать свой сайт и разместить его где угодно с любым из наших платных тарифных планов Workspace без указания авторства.
Примечание. Динамическое содержимое необходимо экспортировать для каждой коллекции, и формы перестанут работать.
Могут ли мои клиенты или коллеги загружать свой собственный контент?
В тарифных планах CMS и Business Site клиенты и соавторы могут использовать редактор для редактирования и публикации нового контента в любое время.


 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
 У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.
У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.
