ADI: Добавление видео на сайт | Центр Поддержки
Добавьте на сайт видео, чтобы продемонстрировать свой бренд, бизнес или товары, а также привлечь посетителей.
Есть несколько способов добавить видео на сайт. Вы можете добавить отдельные видео, отобразить свое видео в галерее или использовать видеоплеер Wix, чтобы продемонстрировать видео с дополнительными преимуществами более расширенных настроек и вариантов дизайна.
Содержание:
Добавление одиночного видео
Оживите сайт и его блоки, добавив видео. Видео — отличный способ развлечь посетителей сайта.
Чтобы добавить одиночное видео:
- Нажмите Добавить в верхней панели конструктора ADI.
- Нажмите Блок.
- Выберите блок, содержащий медиа-элемент.
- Наведите курсор на элемент и нажмите Редактировать.
- Нажмите Настройка рядом с медиа-элементом слева.
- Нажмите Видео в разделе Тип медиа.

- Нажмите Заменить и выберите, откуда вы хотите загрузить видео:
- Youtube / Vimeo: введите слово или фразу, чтобы найти видео, выберите его и нажмите Добавить.
Совет: переключитесь между видео Youtube и Vimeo, нажав на соответствующую опцию под строкой поиска. - Коллекция Wix: выберите бесплатное профессиональное видео из библиотеки Wix. Нажмите на видео, которое хотите загрузить, и нажмите ОК.
- Youtube / Vimeo: введите слово или фразу, чтобы найти видео, выберите его и нажмите Добавить.
Добавление видео в галерею
Вы можете добавить несколько видео в галерею. Загрузите свои видео, найдите профессиональные видео в библиотеке Wix или добавьте видео с YouTube или Vimeo.
Сначала добавьте на сайт галерею
- Нажмите Добавить в верхней панели конструктора ADI.

- Нажмите Блок.
- Нажмите Смотреть все и прокрутите вниз.
- Нажмите Медиагалерея и выберите, какую галерею вы хотите добавить на сайт.
Чтобы добавить видео в галерею:
- Нажмите на галерею в конструкторе ADI.
- Нажмите Управлять медиа слева.
- Нажмите + Добавить медиа.
- Нажмите Видео и выберите, откуда вы хотите загрузить:
- Загрузить: нажмите на видео, которое хотите загрузить, и нажмите Добавить на страницу.
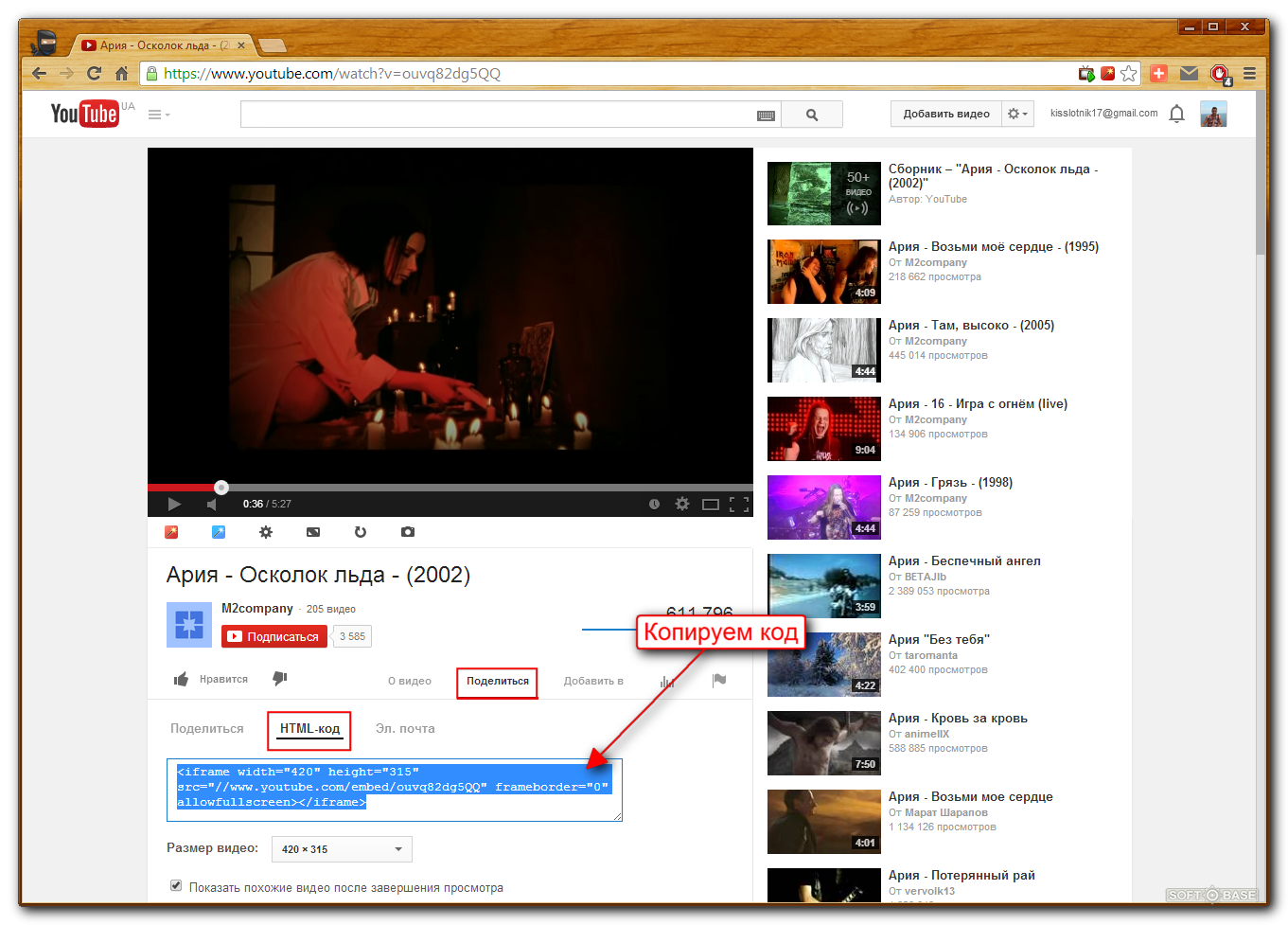
- Из YouTube: скопируйте веб-адрес видео с YouTube и нажмите Обновить галерею.
- Из Vimeo: скопируйте веб-адрес видео из Vimeo и нажмите
- Нажмите Готово (Done).
Добавление видеоплеера Wix
Видеоплеер Wix предлагает расширенные возможности для сайтов, которым требуется большое количество видео. С Wix Video вы также можете продавать и брать напрокат видео и вести прямую трансляцию, если это необходимо.
С Wix Video вы также можете продавать и брать напрокат видео и вести прямую трансляцию, если это необходимо.
Чтобы добавить Wix Video:
- Нажмите Добавить в верхней панели ADI.
- Нажмите Блок.
- Нажмите Видеоплеер. Если вы его не видите, нажмите Смотреть все и прокрутите вниз до Видеоплеера.
- Выберите макет.
- Настройте видеоплеер.
- (Необязательно) Выберите новый дизайн для плеера.
Как сделать сайт с видео как Youtube: инструкция, сколько стоит разработать
За время карантина и локдаунов видеостриминговые сервисы, например Netflix и YouTube, стали основным способом расслабиться или отвлечься. Мы смотрим фильмы и влоги везде: во время еды, лежа в кровати или в ванне, в спортзале и на пляже. В 2022 году такие веб-сайты все еще чувствуют себя хорошо: количество зрителей и их доходы продолжают расти, а вся статистика по инвестициям и просмотрам говорит о том, что в этой нише много перспектив для молодых стартапов.
Как сделать сайт как YouTube? С чего начать и куда обращаться за помощью? У нас есть ответы на эти вопросы. В этой статье разбираемся в разработке веб сайтов: какие функции нужны, сколько стоит сделать видеосервис и сколько по времени это займет. Погнали!
Так называют онлайн-платформу с большим количеством видеоконтента: фильмами, новостями, телешоу и музыкальными клипами. Выделяют несколько типов таких платформ в зависимости от того, кто создает контент:
- Сервисы с оригинальными фильмами и сериалами;
- с пользовательскими видеороликами;
- с ТВ-шоу.
YouTube — одна из крупнейших видеоплатформ, которая использует пользовательский контент. Это означает, что любой пользователь может загружать на сайт свои видео и смотреть, что запостили другие.
Интерфейс главной страницы
Чтобы узнать, как сделать сайт как YouTube, стоит начать с истории возникновения платформы. Вот краткий пересказ. В 2005 году трое сотрудников PayPal: Чад Херли, Стив Чен и Джавед Карим — основали свой стартап. Первые инвестиции пришли к ним от венчурных капиталистов. Сервис стал быстро набирать популярность, просмотры исчислялись миллионами, и уже в 2006 году его купила компания Google. К тому времени в YouTube работало всего 65 сотрудников.
После этого Google стала вкладывать в разработку веб сайта и пересмотрела бизнес модель стартапа: они запустили партнерскую программу для блогеров, локализовали интерфейс в других регионах и добавили платный оригинальный контент, в том числе фильмы и телешоу. Так YouTube начал быстро масштабироваться, и из простого сайта с короткими роликами стал одной из главных видеоплатформ в мире.
Немного фактов о YouTubeСейчас никого не удивишь словами о том, насколько популярен YouTube — это знают все. Но мы в Purrweb привыкли иметь дело с объективными фактами и цифрами, поэтому собрали интересную и малоизвестную статистику о YouTube.
Но мы в Purrweb привыкли иметь дело с объективными фактами и цифрами, поэтому собрали интересную и малоизвестную статистику о YouTube.
- В 2022 году YouTube остаетсяhttps://www.similarweb.com/top-websites/ вторым по посещаемости сайтом после Google. В среднем пользователи проводят на платформе 21 минуту.
- Первые деньги YouTube получил от венчурных капиталистов. Тогда самые большие вложения составили $11,5 млнhttps://www.smh.com.au/technology/youtube-founders-now-superstars-20061011-gdokrc.html и $8 млнhttps://www.nytimes.com/2006/10/12/technology/12hedges.html.
- В 2006 году Google купилаhttps://www.nbcnews.com/id/wbna15196982 YouTube за $1,65 млрд.
- В марте 2013 года на YouTube зарегистрировалосьhttps://www.reuters.com/article/us-youtube-users-idUSBRE92K03O20130321 1 миллиард активных пользователей в месяц (это почти 1/7 населения всей планеты!)
- YouTube доступенhttps://www.
 brandwatch.com/blog/youtube-stats/ на 80 различных языках.
brandwatch.com/blog/youtube-stats/ на 80 различных языках. - Каждую минуту пользователи загружаютhttps://www.tubefilter.com/2019/05/07/number-hours-video-uploaded-to-youtube-per-minute/ на платформу около 500 часов видео.
- Первое видео, которое появилось на YouTube, называлось «Я в зоопарке». Его можно найти до сих пор:
За 17 лет YouTube прошел путь от небольшого стартапа до одного из крупнейших веб-сайтов в мире. Повторить такой успех мечтают многие. Но как сделать сайт с видеоконтентом, который привлечет инвесторов и пользователей? Давайте разбираться, из чего же состоит разработка веб сайта и какие функции понадобятся сервису.
Основные функции YouTubeСейчас в это трудно поверить, но YouTube — это не первый сайт для пользовательского видеоконтента. В 2004 году, на год раньше, появился Vimeo. Если идея YouTube не была революционной, то что заставило инвесторов увидеть потенциал и вложить миллионы уже в первый год после его создания? Что такого многообещающего было в этом сайте? Ответ может скрываться в его функциональности.
Вот 4 основные функции сайта YouTube:
ПоискYouTube — это гигантское хранилище контента с сотнями и тысячами страниц, поэтому если вы думаете, как сделать сайт без поиска и навигации, наш ответ — никак. Это маст-хэв для подобных платформ. На сайте YouTube поиск находится в верхней части каждой страницы. Кроме простых фильтров по длине, количеству просмотров, дате загрузки и другим параметрам, у этой технологии есть еще одна фишка: алгоритм, который предсказывает поисковый запрос пользователя.
Вот как выглядит алгоритм прогнозирования поискового запроса
Любой блогер на YouTube хочет, чтобы его видео выдавалось первым в поиске. Для этого у сайта есть собственное SEO — программное обеспечение, которое предсказывает интерес пользователей на основе ключевых слов, а затем ранжирует результаты. Чтобы ролик попал в топ, ему нужно правильное описание и заголовок — все как у сайтов в поисковиках.
У авторов есть доступ к специальной панели с поисковой информацией — там можно посмотреть, какие слова ищут их подписчики и общая аудитория веб-сайта.
Разработка веб сайтов с собственным ПО для поисковой системы может стоить целое состояние. Такие сложные технологии можно добавлять по мере развития проекта и получения инвестиций, но вот поиск по сайту нужен еще на стадии MVP. Команда разработчиков,которую вы выбрали, должна знать , как сделать сайт как YouTube с панелью поиска и оптимальным бюджетом.
Профиль пользователяНа YouTube пользователи могут смотреть видео без регистрации, но если захотят оставить комментарий, подписаться на канал или поставить лайк — надо зарегистрироваться. Раньше мы уже упоминали, что веб-сайт принадлежит Google, поэтому вход на сайт синхронизируется с их системой. Получается, что все, у кого есть учетная запись Gmail, уже автоматически зарегистрированы на YouTube.
Вход на YouTube
Если вас интересует, как сделать сайт как YouTube и создать там с нуля личные профили, подумайте о своей аудитории и о том, какая информация от них вам понадобится. Базовый набор: имя, адрес электронной почты, возраст для тех регионов, где действуют ограничения на просмотр контента, и необязательная фотография.
Как сделать сайт как YouTube, который самостоятельно будет генерировать контент? Позаботиться об авторах заранее и создать для них отдельный экран со статистикой и всей нужной информацией. На YouTube такой раздел называется YouTube Studio, он помогает пользователям управлять своим каналом и анализировать аудиторию. Например, здесь можно узнать ключевые слова в поисковом запросе, посмотреть на дашборде статистику по каналу и каждому видео.
На YouTube нет разграничения по уровням доступа: каждый может и смотреть, и создавать ролики. Любой пользователь может зайти на YouTube Studio и начать загружать видео. Но чтобы зарегистрироваться в программе монетизации и получать доход от контента, блогерам потребуется определенное количество подписчиков и просмотров.
КомментарииЭта функция — ответ на вопрос, как сделать сайт интерактивным и вовлекающим. На YouTube все зарегистрированные профили могут оставлять комментарии, отвечать другим, а также ставить им лайки или дизлайки.
Комментарии на YouTube
Однако комментариям нужна модерация, чтобы удалять оскорбительные высказывания. На YouTube она автоматическая, а сейчас сайт тестирует еще одну новую функцию — они разрешают случайным блогерам устанавливать правила для комментариев на своем канале. Например, ограничения по темам или словам. Если вы уже задумываетесь, как сделать сайт как YouTube, то стоит точно следить за результатами их эксперимента. Потом этот опыт можно будет применять на других платформах.
Из чего состоит разработка веб сайтов: 7 шаговДва самых частых вопроса, которые мы слышим: «Как сделать сайт как YouTube с фрилансером?» и «Сколько стоит разработка сайта?». Про второй поговорим чуть дальше, а на первый отвечаем сразу — практически невозможно. Такие платформы, как YouTube или Netflix — это сложные приложения. Обычно за ними стоит команда специалистов: разработчики, UI/UX-дизайнеры, копирайтеры и QA-инженеры.
Рабочий процесс с IT-компанией на аутсорсе будет состоять из 7 этапов. Рассказываем, что ожидать на каждом.
Рассказываем, что ожидать на каждом.
🤔 Дисклеймер: Ниже описано, как сделать сайт с Purrweb и как выглядит наш процесс разработки. Если вы решите работать с нами, то мы сможем гарантировать, что не пропустим ни одного важного шага. За других — не обещаем.
1. Позаботьтесь о контентеПервый шаг: определить, какой контент вы будете использовать — пользовательские или оригинальные видео. Если вы собираетесь использовать фильмы и сериалы, то нужно заранее позаботиться об авторских правах. Тут вам потребуется помощь юристов, а разработчики присоединятся уже на следующем этапе.
2. Найдите команду разработчиковВопрос не в том, как сделать сайт, а в том, кто его будет разрабатывать. Чтобы выбрать опытную и надежную команду, заранее проверьте их портфолио и отзывы от предыдущих клиентов. Мы рекомендуем обратить особое внимание на прошлые кейсы — работала ли студия с аналогичными проектами и стеком технологий.
3. Подготовьте референсы, обсудите сценарии использования и ключевые функцииЧтобы узнать о ваших вкусах и предпочтениях, команда разработчиков попросит референсы. Заранее начните собирать то, что вам нравится — ссылки, скриншоты, подойдут и просто названия приложений. После этого специалисты составят карту пути пользователя и определят ключевые функции. Это поможет понять, как сделать сайт как YouTube с акцентом на удобный и приятный интерфейс.
Заранее начните собирать то, что вам нравится — ссылки, скриншоты, подойдут и просто названия приложений. После этого специалисты составят карту пути пользователя и определят ключевые функции. Это поможет понять, как сделать сайт как YouTube с акцентом на удобный и приятный интерфейс.
На этом этапе команда подготовит первые макеты приложения. Они нужны для того, чтобы определить логику приложения и визуальную концепцию, собрать UI-кит с цветами, шрифтами и всем необходимым. На основе этих материалов процесс разработки станет более понятным и прозрачным. Дизайнеры представят вам свои идеи и рекомендации, а вам останется выбрать, как будет выглядеть веб-сайт.
5. Получайте апдейты каждые 2 неделиБольшинство команд, включая Purrweb, работают спринтами — короткими промежутками, в которым мы фокусируемся на одной функции приложения. Две недели мы работаем только над ней, а в следующем спринте двигаемся к другому разделу. Это помогает нам расставлять приоритеты и оставаться организованными. После каждого спринта наш проджект-менеджер покажет вам промежуточные результаты, чтобы вы могли быть в курсе событий и быстро вносить исправления, когда потребуется.
После каждого спринта наш проджект-менеджер покажет вам промежуточные результаты, чтобы вы могли быть в курсе событий и быстро вносить исправления, когда потребуется.
Как сделать сайт как YouTube, чтобы он сразу заинтересовал инвесторов и клиентов? Как вариант, разработать сервис без ошибок. Никому не понравятся баги на сайте, они только вызовут у пользователей разочарование и раздражение. По этой причине тщательное тестирование перед релизом — обязательный пункт. На помощь придут QA-инженеры: они проверят каждый элемент и обнаружат потенциальный сбой еще до того, как он возникнет на сайте.
7. Разработайте маркетинговую стратегию, чтобы привлечь пользователейРабота над веб-сайтом не заканчивается релизом. Чтобы постоянно расширять аудиторию и выводить сайт в топ, вам понадобится план по продвижению. Если вы отдадите разработку команду на аутсорс, мы гарантируем, что у вас будет достаточно времени, чтобы подумать над промо-акциями и рекламными объявлениями.
Если вы добрались до этой части статьи, то, вероятно, задаетесь вопросом, сколько стоит разработка сайта, похожего на YouTube? Наша команда подготовила подробную разбивку по цене и срокам:
| Этап | Что мы делаем | Сколько часов занимает | Сколько недель занимает | Примерная стоимость |
| Оценка проекта | Обсуждаем идею приложения и оцениваем стоимость и сроки разработки | 1 день | — | бесплатно |
| UI/UX-дизайн | Разрабатываем пользовательские сценарии, придумываем концепцию дизайна, готовим дизайн каждого экрана | 180 часов | 6 недель | $7200 |
| Разработка приложения | Работаем над архитектурой и интерфейсом как на стороне клиента, так и на стороне сервера | 1600 часов | 18 недель | $64000 |
| Административная панель | Создаем инструменты для администратора, работы в профилями, восстановления пароля и внутренних уведомлений | 200 часов | параллельно разработке | $8000 |
| QA тестирование | Проверяем отсутствие ошибок перед релизом | 450 часов | параллельно разработке | $8100 |
| Проектный менеджмент | Управляем проектом разработки приложения и решаем административные задачи | на протяжении всего проекта | на протяжении всего проекта | 600$ 4500$ |
Если вы решите реализовать идею видеостримингового сервиса с нами, то разработка веб сайта обойдется вам примерно в $92000 долларов и займет около 5 месяцев.
Мы надеемся, что наше руководство «Как сделать сайт как YouTube» помогло вам определиться, с чего начать разработку и на что обращать внимание.
Purrweb — это команда специалистов, которая помогает создавать MVP мобильных и веб-приложений с фокусом на удобный интерфейс и улучшенным UX. Если вы хотите узнать, сколько стоит разработка сайта на основе вашей идеи, мы можем вам помочь.
Есть идея для приложения? Заполните форму ниже, и мы свяжемся с вами в ближайшее время.
Насколько публикация полезна?
Оцени эту статью!
66 оценок, среднее 4.4 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью тудаЛучшие способы использования видео на веб-сайтах
6 апреля 2023 г. · 14 мин чтенияВидео делает веб-сайты более привлекательными и повышает их рейтинг. Узнайте, как встроить его на свой сайт, какие типы использовать и как сделать это хорошо.
На дворе 2005 год. Вы щелкаете по профилю своего друга на MySpace, и — БАМ! — это полноценная слуховая атака в виде автоматически воспроизводимого видео.
Видео на веб-сайтах прошло долгий путь с тех мрачных дней. Во-первых, большинство из нас ушли от автоигры.
В наши дни создание веб-сайта с видео означает работу над повышением удобства посетителей. Не заставлять их закрывать глаза, затыкать уши и безумно щелкать.
Предприятия особенно привыкли думать о лучшем обучении, информировании и развлечении посетителей своих веб-сайтов.
Это привело к росту популярности видеороликов на главной странице (часто в виде хорошего пояснения или промо). Кроме того, добавление видео на различные страницы, включая страницы продуктов и услуг, разделы о компании и карьере, целевые страницы, центры ресурсов, центры поддержки, блоги и многое другое.
Видео позволяет брендам увеличить время пребывания, повысить рейтинг, повысить конверсию и увеличить вовлеченность. Это выигрыш как для посетителей, так и для владельцев страниц.
В этом посте мы расскажем, почему вы можете захотеть добавить видео на свой веб-сайт. Узнайте, как это сделать, где их использовать, передовые методы, чтобы сделать это хорошо, и несколько примеров того, как это сделать эффективно.
Узнайте, как это сделать, где их использовать, передовые методы, чтобы сделать это хорошо, и несколько примеров того, как это сделать эффективно.
Получите бесплатный видеохостинг Размещайте, управляйте и делитесь своим видеоконтентом.
Бесплатная регистрация
- Содержание
- 1. Зачем использовать видео на веб-сайтах?
- 1.1 Видео на веб-сайтах может:
- 2. Как добавить видео на свой веб-сайт?
- 2.1 Как встроить видео с собственного хостинга на веб-сайты?
- 2.2 Как встроить видео, размещенное на сторонних сайтах, на веб-сайты?
- 2.2.1 Как встроить видео Vidyard на мой веб-сайт?
- 2.3 В чем разница между встроенными и лайтбоксовыми встраиваниями?
- 3. Где я могу использовать видео на своем веб-сайте?
- 3.1 Видео на главной странице
- 3.1.1 Рекомендуемый тип видео: Объяснение
- 3.2 Видео на странице продукта и/или услуги
- 3.2.
 1 Рекомендуемый тип видео: Демо
1 Рекомендуемый тип видео: Демо - 3.3 Видео на целевой странице 9002 3 3.3.1 Рекомендуемый тип видео: Промо-акции
- 3.4 Видео о странице
- 3.4.1 Рекомендуемый тип видео: Культура
- 3.5 Видео в блогах на веб-сайтах
- 3.5.1 Рекомендуемые типы видео: Лидерство идей и инструкции
- 3.6 Видео с историями клиентов
- 3.6.1 Рекомендуемый тип видео: пример из практики
- 3.7 Видео с портала поддержки
- 3.7.1 Рекомендуемый тип видео: с практическими рекомендациями
- 3.8 Видео со страницы вакансий
- 3.8.1 Рекомендуемый тип видео: Культура
- 4. Каковы передовые методы использования видео на веб-сайтах?
- 4.1 Сосредоточьтесь на качестве
- 4.2 Обратите внимание на размещение
- 4.3 Создавайте для доступности
- 4.4 Идите в короткую сторону
- 4.5 Выберите привлекательную миниатюру
- 4.6 Оперативно реагируйте
- 4.7 Сократите время загрузки
- 4.
 8 Тестируйте все
8 Тестируйте все - 5. Пусть видео на веб-сайтах приводит к результатам
У вашего веб-сайта есть миллисекунды, чтобы произвести хорошее впечатление на посетителя. И поскольку эти первые впечатления действительно важны, видео может помочь привлечь и удержать это внимание.
Это бросается в глаза и заманчиво — идеальная вещь, чтобы побудить ваших посетителей остаться немного дольше и посмотреть, что вы представляете.
Видео на веб-сайтах может:
- Увеличить посещаемость веб-сайта
- Привлечь посетителей
- Удержать людей на вашем сайте
- Улучшить позиции в поиске
- Увеличить конверсию
Чего же ты ждешь? Усильте свой сайт видео.
Простое встраивание видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Бесплатная регистрация
Как добавить видео на свой сайт?
Вы можете добавить видео на свой веб-сайт несколькими способами. Вот что вам нужно знать о каждом варианте.
Вот что вам нужно знать о каждом варианте.
Как встроить видео с собственного хостинга на веб-сайты?
Хотя точный процесс для этого несколько отличается в зависимости от службы, которую вы использовали для разработки и размещения своего веб-сайта, основы остаются прежними.
Чтобы добавить размещенное на собственном сайте видео на свой веб-сайт, вы загружаете его на сервер веб-сайта в виде файла изображения.
Самым большим преимуществом здесь является то, что вы полностью контролируете свой контент и вам не нужно беспокоиться об условиях обслуживания сторонней организации. Это также гарантирует, что ваше видео не содержит рекламы.
Однако есть несколько вещей, которые делают этот вариант более сложным, чем может показаться. Во-первых, видеофайлы, как правило, имеют большой размер, что может сильно увеличить нагрузку на сервер и хранилище. Эти ограничения могут привести к тому, что ваше видео будет загружаться медленно или даже зависать.
Кроме того, тип файла имеет некоторые недостатки, которые не стандартизированы для разных браузеров (не все браузеры будут воспроизводить все типы видеофайлов). Это означает, что в зависимости от того, какой тип файла вы используете, некоторые посетители вашего веб-сайта могут не иметь возможности его просматривать.
Это означает, что в зависимости от того, какой тип файла вы используете, некоторые посетители вашего веб-сайта могут не иметь возможности его просматривать.
Как встроить видео, размещенное на сторонних сайтах, на веб-сайты?
Более распространенным решением для встраивания видео на ваш веб-сайт является использование стороннего сервиса или CDN (сети доставки контента).
Существует множество вариантов видеохостинга, от бесплатных до решений корпоративного уровня.
Популярные бесплатные варианты включают такие сайты, как YouTube и Vimeo. Отчасти они, как правило, имеют некоторые недостатки, потому что их можно использовать бесплатно. А именно, реклама появляется в ваших видео, и сайты будут предлагать зрителям другой контент, даже когда они просматривают видео во встроенном месте. Это означает, что у вас нет контроля над опытом вашего зрителя. Это не значит, что вам не следует расширять свое присутствие на YouTube, но есть лучший способ управлять своим видеоконтентом на своем сайте.
Кроме того, существуют решения для видеохостинга, предназначенные для предприятий, которые предлагают различные бесплатные и платные планы для удовлетворения различных потребностей бизнеса.
С такой хостинговой платформой, как Vidyard, вы можете быстро и легко вставлять видео любой длины, добавлять призывы к действию в свой видеоконтент, настраивать видеоплеер, отслеживать зрителей и интегрироваться с другими инструментами, чтобы делать еще больше.
Как встроить видео Vidyard на мой веб-сайт?
Процесс будет выглядеть несколько иначе, если у вас есть бесплатная учетная запись Vidyard. Получите инструкции для этого в нашем Центре знаний.
- Найдите видео, которое вы хотите встроить в свою библиотеку Vidyard
- Нажмите кнопку Поделиться рядом с видео, чтобы открыть окно параметров общего доступа
- В окне нажмите кнопку , чтобы получить код для встраивания
- Переключить Хотите встроить это видео? Вкл.

- Выберите вариант встраивания (встроенный или лайтбокс для веб-сайтов)
- Нажмите Скопируйте код
- Вставьте код для встраивания в исходный HTML-код вашего веб-сайта
Легко встраивайте видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Бесплатная регистрация
В чем разница между встроенными и лайтбоксовыми встраиваниями?
Не совсем уверены, что отличает встроенные и лайтбоксы?
Встраиваемые видео отображают ваше видео прямо на веб-странице вместе с остальным контентом.
В приведенном ниже видео показан пример встроенного встраивания, в котором также рассказывается больше об этом типе встраивания.
Лайтбокс встраивает ваше видео в центр страницы, загружая видео в центр экрана и затемняя все остальные элементы страницы.
Видео ниже представляет собой пример встраивания лайтбокса, который также расскажет вам больше об этом типе встраивания.
Где я могу использовать видео на своем веб-сайте?
Видео можно размещать практически везде на вашем веб-сайте, от главной страницы до блога. Это лишь некоторые из самых популярных вариантов, а также типы видео, которые лучше всего подходят для каждого из них.
Видео на главной странице
Рекомендуемый тип видео: Объяснение
Вы, наверное, слышали, что ваша домашняя страница похожа на парадную дверь вашего веб-сайта: она задает тон всему вашему сайту. Это также может быть сделано или сломаться. Если ваша домашняя страница не привлекательна, посетители могут уйти, не проверив остальную часть вашего сайта.
Поскольку домашняя страница — это первое место, куда многие люди попадают на ваш веб-сайт, важно, чтобы она служила введением в вашу компанию и ваши продукты или услуги.
Объясняющие видеоролики, предоставляющие общий обзор, идеально подходят для домашних страниц именно по этой причине. Однако они не единственный ваш выбор.
Например, если ваш бренд уже известен нарицательным (например, Coca-Cola или Toyota), вы можете использовать свою ценную домашнюю страницу недвижимости, чтобы выделить новый продукт или рекламную акцию. Или, если на ваш сайт возвращаются посетители, вы можете захотеть показать видео о продукте в середине воронки, которое демонстрирует продукт в действии.
Видео на страницах продуктов и/или услуг
Рекомендуемый тип видео: Демо
Страницы продуктов и услуг рассказывают посетителям больше о том, что предлагает ваш бренд, в том числе о том, какие функции вы предлагаете, как они могут их использовать и даже о ценах.
Поскольку эти страницы содержат больше деталей, видео — отличный способ предоставить еще больше информации, не превращая страницу в огромную стену текста.
Демонстрационные видеоролики, которые показывают, как работает ваш продукт, и отвечают на некоторые ключевые вопросы о нем, хороши тем, что они позволяют глубже погрузиться в детали.
Учитесь у профессионалов
Узнайте от Тайлера Лессарда, главного специалиста по видеостратегии Vidyard, о том, как обзор продукта или демонстрационный видеоролик может полностью изменить работу в Интернете для ваших покупателей.
Видео на целевых страницах
Рекомендуемый тип видео: Рекламные ролики
Целевые страницы предназначены для конверсии. Независимо от того, пытаетесь ли вы заставить людей купить ваш продукт, заказать звонок с предложением о продаже или даже загрузить часть контента, ключевое значение имеет побуждение к действию.
Добавление видео на целевые страницы может повысить конверсию.
Промо-ролики, которые служат мини-трейлерами к тому, что вы продвигаете, — отличный способ создать шумиху и побудить людей сделать следующий шаг.
Учитесь у профессионалов
Команда Vidyard выбрала главное видео на целевой странице для наших информационных кампаний о продуктивности с использованием видеосообщений.
Видео о странице
Рекомендуемый тип видео: Культура
На странице «О компании» посетители могут узнать, что представляет собой ваша компания, кто ею руководит и какие у вас ценности.
Эта страница дает возможность поделиться с посетителями личностью вашей организации, а видео как никогда упрощает передачу этого человеческого элемента.
Культурные видеоролики, рассказывающие о людях из вашей руководящей команды или демонстрирующие компанию за кулисами, могут стать отличным способом установить здесь связь.
Видео в блогах на веб-сайтах
Рекомендуемые типы видео: Интеллектуальное лидерство и инструкции
Блоги предназначены для обучения людей. Видео — отличный инструмент обучения. (Да, действительно: зрители запоминают больше сообщения, когда смотрят его в видео, чем в тексте.)
Это брак, заключенный на небесах.
Рассмотрите возможность использования сочетания различных типов видео, чтобы развлекать людей, пока вы их информируете. Два из них, которые работают лучше всего, — это идейное лидерство и инструкции.
Два из них, которые работают лучше всего, — это идейное лидерство и инструкции.
Видеоролики с передовыми идеями, в которых рассказывается о новой концепции или точке зрения, побуждают зрителей думать о чем-то по-новому — верный способ удержать их внимание.
Видеоинструкции, в которых зрители шаг за шагом рассказывают о том, как что-то делать, не представляют сложности для людей, которые хотят получить практические знания.
Учитесь у профессионалов
Большинство статей в блоге Vidyard содержат видео-примеры. Видео в блоге ниже представлено в нашей соответствующей демонстрационной статье о продажах в реальном времени, а также на канале Sales Feed YouTube.
Видео с историями клиентов
Рекомендуемый тип видео: Практический пример
Истории клиентов — это хлеб с маслом в середине воронки продаж — в основном, они есть у каждого бренда.
Это отличный способ продемонстрировать, как ваш продукт или услуга помогли реальным людям в реальной организации добиться реальных результатов.
Видео с примерами из практики, которые рассказывают истории ваших клиентов, — отличный способ добавить аутентичности и достоверности вашим историям клиентов. Письменная цитата может быть подделана. Свидетельство от реального человека, которого они могут видеть, не может (по крайней мере, нелегко).
Видео портала поддержки
Рекомендуемый тип видео: How-To
Порталы поддержки, также известные как центры знаний, позволяют людям самостоятельно получать ответы на вопросы, связанные с продуктом.
Центры знаний позволяют людям обслуживать себя, а не обращаться к агенту службы поддержки. Они особенно важны для организаций с низкой ценой, где решения индивидуальной поддержки не масштабируются. Но на самом деле они являются ставками практически для любой организации, предлагающей продукт.
Видеоинструкции, в которых зрители проходят этапы, помогающие им достичь определенного результата, идеально подходят независимо от того, пробуют ли посетители новую функцию или пытаются решить повторяющуюся проблему.
Учитесь у профессионалов
База знаний Vidyard содержит ответы на вопросы о продукте. Статьи обычно включают в себя как письменные инструкции, так и экранные видео с практическими рекомендациями, которые точно показывают пользователям, что делать.
Видео со страницы вакансий
Рекомендуемый тип видео: Культура
Страница вакансий посвящена привлечению и найму самых лучших кандидатов для работы в вашей компании.
Они рассказывают о преимуществах работы в компании, рассказывают о ценностях и преимуществах и даже рассказывают истории реальных сотрудников.
Видеоматериалы о культуре, которые могут быть посвящены вашим существующим сотрудникам, позволят вам дать потенциальным кандидатам реальное представление о вашей организации. Вы можете продемонстрировать один день из жизни настоящего сотрудника, сделать обзор своего офиса, получить отзывы от людей о том, почему им нравится там работать, или даже показать, как ваша команда руководителей рассказывает о бизнесе. Небо это предел!
Небо это предел!
Руководство по 9 основным типам видео Узнайте, какие типы видео нужны вашему бизнесу, как их создавать, какое место они занимают в последовательности и многое другое. Получить руководство
Каковы некоторые рекомендации по использованию видео на веб-сайтах?
Теперь, когда вы знаете, что хотите разместить видео на своем веб-сайте, давайте посмотрим, как это сделать.
1. Сосредоточьтесь на качестве
Ваша веб-страница ничего не выиграет от добавления плохо продуманного и плохо сделанного видео. Прежде всего, убедитесь, что ваше видео добавляет что-то к контенту вокруг него.
Качество не означает, что вам нужно модное оборудование для создания видео. На самом деле, вы можете создавать хорошие видео практически где угодно. Речь идет о том, чтобы вы хорошо справлялись с основами, такими как освещение и звук. Это может быть так же просто, как снимать возле окна для естественного освещения и уменьшения фонового шума.
2. Обратите внимание на размещение
Хотя размещение видео наверху является одним из наиболее очевидных (и популярных) способов добавления видео на веб-сайт, это не единственный вариант.
Решая, к какому месту относится ваше видео, подумайте о его контексте и его отношении к содержимому остальной части вашей страницы.
Видео, занимающие ценное место в верхней части страницы, должны привлечь зрителя и сообщить ему то, что ему нужно знать. Когда вы делаете свое видео фокусом своей страницы, другой контент на странице (например, копии, изображения и т. д.) служит для поддержки этого видео и его сообщения.
Художественные видеоролики должны быть качественно сняты, привлекать внимание и отражать общую идею, с которой вы хотите, чтобы пользователи ушли.
Другим вариантом видео, которое появляется в верхней части страницы, является фоновое видео, иногда называемое основным видео. Это беззвучные видеоролики, которые вы используете вместо фонового изображения. Движение помогает привлечь посетителей на страницу, а также служит визуальным эффектом, подчеркивающим ваш продукт.
Движение помогает привлечь посетителей на страницу, а также служит визуальным эффектом, подчеркивающим ваш продукт.
Вы можете поместить видео ниже по странице, потому что оно является вспомогательным материалом для основного события (каким бы оно ни было для вашей конкретной страницы. Скорее всего, ваше видео является информативным и помогает понять ваших посетителей. Эти видео также могут говорите конкретно о подразделе страницы, в котором они находятся.0003
2. Создание специальных возможностей
Создание доступных видео означает, что каждый имеет возможность наслаждаться вашим контентом. Но это не единственное преимущество. Это также означает лучшее вовлечение и более высокие шансы на ранжирование в результатах поиска.
Чтобы убедиться, что они доступны, убедитесь, что ваши веб-видео снабжены субтитрами, расшифровками и звуковыми описаниями. Также важно, чтобы они использовали доступный видеоплеер. Именно здесь стоит использовать стороннее хостинговое решение, которое потратило время на настройку своего сервиса для обеспечения доступности, а не создавать что-то с нуля самостоятельно.
3. Перейти на короткое время
В среднем 54% людей досмотрят видео независимо от его длины. Если это меньше минуты, более 60% просмотрят его полностью.
Укорочитесь, и вы повысите свои шансы на то, что большая часть вашей аудитории увидит ваше видео целиком.
В общем, мы рекомендуем, чтобы продолжительность видео на главной странице составляла от 30 до 60 секунд. Как долго вы будете идти, будет зависеть от того, на какой странице находится видео и какова его цель.
Объяснения обычно длятся от 60 до 90 секунд, тогда как демонстрация может длиться от двух до пяти минут. Определите продолжительность видео в соответствии с целями вашей страницы.
Средняя вовлеченность для видео разной длины
4. Выберите привлекательную миниатюру
Если бы ваше видео было фильмом, миниатюра была бы постером. Это то, что привлекает чье-то внимание и вызывает интерес к просмотру.
Вложите мысли в миниатюру. Если на вашей странице много фирменных элементов, подумайте о том, чтобы дополнить их пользовательской миниатюрой.
Что бы вы ни выбрали, убедитесь, что оно не загромождено, сфокусируйтесь на лицах (если они есть в вашем видео) и используйте высокое разрешение.
Прежде всего, убедитесь, что миниатюра дает понять, что это видео, то есть убедитесь, что на нем есть кнопка воспроизведения.
Получите больше просмотров ваших видео Каждый раз выбирайте идеальную миниатюру.
Зарегистрируйтесь бесплатно
5. Будьте отзывчивым
Наличие адаптивной страницы означает, что все элементы на ней (включая ваше видео) могут быть легко просмотрены независимо от того, какое устройство использует посетитель. Адаптивный дизайн хорошо работает и обеспечивает хорошее взаимодействие с пользователем как на настольных компьютерах, так и на мобильных устройствах.
Если вы самостоятельно размещаете свое видео, вам необходимо преобразовать его, чтобы включить версии разных размеров (подходящие для разных устройств). Если вы используете платформу видеохостинга, она должна сделать это за вас автоматически.
6. Сократите время загрузки
Скорость загрузки страницы может быть не самой интересной частью видеомаркетинга, но одной из самых важных.
Обязательно оптимизируйте свои видео, чтобы не замедлять время загрузки (в этом помогает использование стороннего видеохостинга).
Не уверены в времени загрузки? Используйте этот бесплатный инструмент Google, чтобы проверить скорость вашей страницы.
7. Тестируйте все
Вы тестируете все остальное на своем веб-сайте (правильно?), и ваше видео не должно быть исключением. Тестирование может помочь вам определить, что лучше всего работает для вашей аудитории. Это может быть от размещения вашего видео до внешнего вида миниатюры и так далее.
Пусть видео на веб-сайтах приводит к результатам
Теперь вы знаете, что добавление видео на ваш сайт — это отличный способ повысить вовлеченность посетителей и их интерес к вашему бренду. Стратегическое размещение видео на вашем сайте может помочь привлечь внимание к вашему бренду, легко передать ваше сообщение и повысить вероятность конверсии — попробуйте и посмотрите, какого эффекта вы можете добиться.
Легко вставляйте видео на свой веб-сайт Размещайте, управляйте и встраивайте видео — быстро.
Зарегистрироваться бесплатно
Этот пост был первоначально опубликован 8 октября 2020 года. Он был обновлен 6 апреля 2023 года. ходячая энциклопедия, полная (в основном бесполезных) мелочей. Когда она не создает тот контент, который вы *на самом деле* хотите читать, ее можно найти, изучая надписи кистью и танцуя свинг.
Создайте видео-сайт за 9 простых шагов (2023)
Если вы создатель контента и думаете о создании собственного видео-сайта, вы на правильном пути.
С каждым годом потребители смотрят все больше видеоконтента. Статистические данные сообщают, что онлайн-видео охватывают поразительные 92% интернет-пользователей.
В 2022 году взрослое население США тратило 157 минут в день на просмотр только цифрового видео. Ожидается, что к 2026 году это число достигнет 184 минут, что превысит традиционное время просмотра телепередач.
Хотите, чтобы ваш творческий бизнес был ориентирован на будущее и получал стабильный доход? Вот как сделать профессиональный видео-сайт с советами экспертов и примерами.
Как создать видео-сайт
- Определитесь с целью вашего видео-сайта
- Выберите платформу для видео
- Определите макет
- Загрузите видео
- Добавьте соответствующие страницы
- Подключиться платежная система
- Добавить бизнес-инструменты
- Создание OTT-приложения
- Предварительный просмотр, тестирование и запуск вашего видео-сайта.
1. Определитесь с целью вашего видео-сайта
Успешному видео-сайту нужна цель: чего вы пытаетесь достичь?
Создатели часто продают:
- Членство
- Услуги
- Видеоконтент с оплатой за просмотр
Но это всего лишь средство для достижения цели. Рассмотрим то, что вы собираетесь продавать через свой видео-сайт.
Например, вы можете продавать чувство принадлежности, как Сара Бет Йога. Сара Бет продает растущую библиотеку видео о йоге и процветающее сообщество для участников.
Сара Бет продает растущую библиотеку видео о йоге и процветающее сообщество для участников.
Зачем фокусироваться на сообществе? Что ж, на членском сайте с зоной сообщества наблюдается более низкий уровень оттока (6,06%), чем на сайтах без таковой (10,46%).
Вы также можете продавать рекомендации или обещания. Elite Guitarist, например, обещает, что вы научитесь играть на классической гитаре под руководством опытных инструкторов.
То, что вы решите продавать, зависит от вашей аудитории. Кому вы планируете продавать? Что они ценят больше всего? Ответьте на эти вопросы, прежде чем думать о видеоплатформах и дизайне веб-сайтов.
2. Выберите видеоплатформу
Когда вы определитесь, кому будете продавать, следующим шагом будет выбор правильной видеоплатформы. Видеоплатформа помогает вам управлять контентом, подписчиками и доходом в одном месте.
С хорошей видеоплатформой вы можете сосредоточиться на том, что у вас получается лучше всего: на создании отличного контента.
Uscreen — это видеоплатформа, позволяющая размещать видео в Интернете. Вы также можете настроить свой собственный видео-сайт с помощью интуитивно понятных инструментов дизайна, сэкономив деньги по сравнению с наймом дизайнера.
С Uscreen зрители получают отличные впечатления от просмотра. Пользователи могут наслаждаться контентом благодаря функции категории «Стиль Netflix».
Обратите внимание, как Means TV, первый корпоративный потоковый сервис, позволяет зрителям легко просматривать различные программы.
Uscreen также предоставляет:
- Высококачественный видеоплеер с элементами управления мультимедиа.
- Полный набор инструментов членского маркетинга.
- Возможность планировать выпуск контента.
- Видео CMS для загрузки, систематизации и распространения видео.
- Варианты монетизации видео.
- Просмотр в реальном времени.
Цены начинаются с 79 долларов США в месяц плюс 0,50 доллара США за подписчика. Вы также можете протестировать Uscreen с 14-дневной бесплатной пробной версией.
Вы также можете протестировать Uscreen с 14-дневной бесплатной пробной версией.
У Uscreen было то, что я хотел и в чем нуждался как создатель. Я чувствовал, что они меня понимают.
Сара Бет, основательница Sarah Beth Yoga
3. Выберите макет
Разработка веб-сайта для вашего бренда — это прекрасная возможность продемонстрировать свою индивидуальность. Благодаря шаблонам веб-сайтов более половины (58%) владельцев членства создают свои сайты без агентства или дизайнера.
Uscreen помогает быстро создать и запустить собственный видео-сайт с помощью шаблонов, упрощающих продажи. У них также есть встроенные функции для демонстрации видео, конвертации посетителей и продажи членства.
Начните с выбора темы из библиотеки тем и добавления ее в свою библиотеку.
Затем настройте веб-сайт в админке Uscreen.
Конструктор веб-сайтов Uscreen также позволяет:
- Добавить собственный бренд и дизайн.

- Настройте все страницы вашего веб-сайта без кода.
- Добавьте и отредактируйте код для дополнительной настройки.
Все, что вам нужно сделать, это подключить свой брендинг и видео. Тогда у вас есть красивый, профессионально выглядящий веб-сайт, который поможет вам выделиться из толпы. При разработке убедитесь, что ваш веб-сайт выглядит так же, как ваши учетные записи в социальных сетях и на YouTube.
4. Загрузите свое видео
Следующим шагом будет загрузка вашего контента на ваш видео-сайт.
Наличие контента на вашем веб-сайте до его настройки обеспечит основу, которую вы можете использовать для создания своего веб-сайта. Вы можете увидеть, как Coreology Live искусно использует миниатюры, описания и категории для демонстрации контента на своем видео-сайте электронного обучения здесь:
После загрузки видео вам необходимо оптимизировать каталог контента. Вы можете сделать это, создав интуитивно понятные категории, описательные заголовки видео и привлекательные миниатюры для ваших видео.
Нажмите здесь, чтобы посмотреть видео -> youtube.com/watch?v=8BCa5hme1DU
Отображение вашего контента таким образом может улучшить взаимодействие с пользователем и предоставить контекст для вашего веб-сайта. Это приведет к более высокому коэффициенту конверсии.
5. Добавить соответствующие страницы
Создание веб-сайта с видео включает в себя создание различных страниц для просмотра посетителями. Эти страницы информативны, привлекательны и помогают убедить людей потреблять ваш контент.
Некоторые страницы, которые можно добавить на ваш веб-сайт, включают:
- Домашняя страница : Ваша домашняя страница знакомит посетителей с вашим видео-сайтом.
 Он объясняет, что вы предлагаете (см. шаг 1), и убеждает их зарегистрироваться. Произведите отличное первое впечатление, включив элементы главной страницы, такие как привлекательное главное изображение, выделение каталога контента и отзывы клиентов.
Он объясняет, что вы предлагаете (см. шаг 1), и убеждает их зарегистрироваться. Произведите отличное первое впечатление, включив элементы главной страницы, такие как привлекательное главное изображение, выделение каталога контента и отзывы клиентов. - Видеотека. На этой странице собраны все видео, которые вы можете предложить. Он предоставляет зрителям дополнительную информацию, такую как доступные плейлисты, описания видео, время просмотра и даты выпуска.
- Страница регистрации. Эта страница предоставляет зрителям необходимую информацию о тарифных планах и пакетах. Это также позволяет им зарегистрироваться быстро и легко.
- О нас. На этой странице представлен краткий обзор вашего веб-сайта с подпиской на видео и миссии вашего бизнеса. Создайте страницу, которая рассказывает вашу историю и укрепляет доверие между вами и посетителями.
- Часто задаваемые вопросы. Некоторые создатели также включают страницу поддержки, которая отвечает на вопросы зрителей.
 У Сары Бет Йоги, например, есть простая страница часто задаваемых вопросов, на которой перечислены часто задаваемые вопросы с ответами и возможностью связаться со службой поддержки, если это необходимо.
У Сары Бет Йоги, например, есть простая страница часто задаваемых вопросов, на которой перечислены часто задаваемые вопросы с ответами и возможностью связаться со службой поддержки, если это необходимо.
Страницы, которые вы включаете в свой веб-сайт с видео, различаются в зависимости от вашего бизнеса. Birdietime, эксклюзивный веб-сайт с видео по запросу (VOD), который предлагает элитные уроки гольфа, предоставляет более конкретные страницы об их планах обучения и о том, как работает членство.
Обратите внимание, как Birdietime использует текст ссылок, например «Планы тренировок» и «Наши тренеры», чтобы помочь посетителям найти нужную им информацию. Посетители могут просмотреть видеоколлекцию Birdietime и увидеть более подробную информацию об их тренерах и ценах, прежде чем принять решение.
6. Подключить платежную систему
Перед запуском видео-сайта вам необходимо подключить его к платежной системе. Это позволит вам предоставить клиентам возможность оплаты и поможет вам получать деньги быстрее.
Вы можете выбрать одного из четырех платежных провайдеров с Uscreen:
- Stripe
- PayPal
- Uscreen Payments
- Authorize.net
Многие создатели подключаются к Stripe. Но если Stripe недоступен в вашей стране, Uscreen Payments — отличная альтернатива.
Подключить платежную систему просто:
- В админке Uscreen нажмите Настройки .
- Щелкните Поставщики платежей.
- Выберите поставщика и просмотрите комиссию за транзакцию.
Следуйте инструкциям для подключения вашего видеосайта.
7. Добавление бизнес-инструментов
Как создатель, вы привыкли работать с небольшой командой или самостоятельно. Иногда полезно иметь небольшую дополнительную помощь, чтобы превратить ваш видео-сайт в продавца.
В дополнение к шаблонам и платежным функциям Uscreen предлагает полный набор маркетинговых инструментов для упрощения управления вашим бизнесом.
В админке под Маркетинг вы можете найти инструменты для:
- Проведение розыгрышей.
- Настройка реферальных программ.
- Создание кампаний по электронной почте.
- Допродажи по подписке на дизайн.
- Изготовление купонов и подарочных карт.
- Отправка push-уведомлений.
Uscreen также имеет несколько встроенных интеграций со сторонними приложениями, чтобы узнать больше о ваших клиентах и продавать им.
Вы можете найти эти интеграции на вкладке «Настройки» на панели инструментов. Затем нажмите Интеграция для подключения к таким приложениям, как Mailchimp, Google Analytics, Hotjar, Facebook и другим.
8. Запустите свои приложения Over-The-Top (OTT)
Приложения OTT позволяют вашим клиентам получать доступ к вашему контенту в приложении, специально разработанном для мобильных устройств, таких как:
- Смартфоны.
- Умные телевизоры.

- Таблетки.
OTT-приложения эффективны для создателей видео. Наши данные показывают, что этот популярный формат видео может:
- Повысить вовлеченность в среднем на 20 %0024
- Увеличьте количество постоянных посетителей в среднем в 10 раз
- Увеличьте количество клиентов в среднем в 8 раз
Когда-то создание видеоприложения было сложной задачей. Однако с поставщиком платформы OTT, таким как Uscreen, все просто. Вы можете легко арендовать приложение с белой маркировкой, собственным брендом и уникальным контентом.
Наши разработчики создадут для вас приложение, доступное для тестирования в течение 4 недель на ioS, Android, AppleTV, AndroidTV, Roku, Amazon FireTV. Затем вы можете запустить его на телевизорах и мобильных устройствах ваших клиентов и отпраздновать?
Наличие приложений в дополнение к моему членскому сайту изменило игру. Приложения являются точками продажи. Теперь люди хотят иметь доступ ко всему со своих устройств, будь то телефон или телевизор.
Сара Бет, основательница Sarah Beth Yoga
ОБУЧЕНИЕ: Как создать приложение для потокового вещания — полное руководство на 2023 год
9. Предварительный просмотр, тестирование и запуск видео-сайта начало, а не конец. Некоторые элементы, которые необходимо проверить перед запуском, включают:
- Протестируйте свой веб-сайт и убедитесь, что ваши видео хорошо представлены.
- Дважды проверьте, все ли ваши ссылки и изображения работают.
- Отправьте свой видеосайт друзьям и родственникам, чтобы получить отзывы.
Кроме того, регулярно посещайте свой сайт, чтобы добавлять новый контент, обновлять фирменный стиль или анонсировать новые видео и продукты.
Советы по созданию успешного веб-сайта с видео
Будь это ваш первый или пятый веб-сайт с видео, вот несколько советов, которые следует учитывать при его создании:
- Предложите бесплатную пробную версию.
 Наличие кнопки подписки на бесплатную пробную версию на вашей главной странице даст зрителям тизер вашего контента (и улучшит конверсию. Около 52% людей, которые подписываются на бесплатную пробную версию, становятся постоянными платными клиентами.
Наличие кнопки подписки на бесплатную пробную версию на вашей главной странице даст зрителям тизер вашего контента (и улучшит конверсию. Около 52% людей, которые подписываются на бесплатную пробную версию, становятся постоянными платными клиентами. - Получить хорошее доменное имя. Ваше доменное имя — это цифровой адрес, по которому люди найдут вас в Интернете. Если вы уже создали бренд, вам нужно подобрать близкое к нему доменное имя, чтобы клиенты запомнили вас и позже находили ваш бизнес. , Если занята версия «.com», вы всегда можете найти альтернативный домен верхнего уровня (TLD), например .tv или .co.
- Добавьте улики и социальные доказательства. Склонность к конформизму — это человеческая потребность делать то, что делают другие люди. Докажите, что другие выбрали ваш бизнес как лучший выбор. Это могут быть одобрения влиятельных лиц, отзывы клиентов, логотипы СМИ «Как видно в…» и печати доверия, связанные с любыми ассоциациями и наградами.

- Подготовьте свою стратегию видеомаркетинга. Составьте план по сбору основного трафика воронки с вашего канала YouTube, платформ социальных сетей и поисковых систем (SEO). Создайте свое присутствие в Интернете и собирайте электронные письма от заинтересованных людей, чтобы продвигать свой сайт с видеоподпиской и получать больше дохода.
- Инвестируйте в хорошее программное обеспечение и продукты для своего нового веб-сайта. Как только вы создадите веб-сайт с видео, с него будет сложно перейти. Проведите исследование, прежде чем выбрать правильные онлайн-инструменты, и найдите те, которые будут расти вместе с вами по мере вашего роста.
Станьте создателем собственного веб-сайта с видео
Если вы следовали этому пошаговому руководству, ваш новый веб-сайт для обмена видео должен быть готов к работе.
Uscreen предлагает вашим зрителям наилучшие возможности просмотра по запросу. От брендинга и настройки до прямых трансляций, премиум-сообщества и приложений без кода — вы можете получить все это на одной платформе и развивать свой творческий бизнес.



 brandwatch.com/blog/youtube-stats/ на 80 различных языках.
brandwatch.com/blog/youtube-stats/ на 80 различных языках. 1 Рекомендуемый тип видео: Демо
1 Рекомендуемый тип видео: Демо 8 Тестируйте все
8 Тестируйте все

 Он объясняет, что вы предлагаете (см. шаг 1), и убеждает их зарегистрироваться. Произведите отличное первое впечатление, включив элементы главной страницы, такие как привлекательное главное изображение, выделение каталога контента и отзывы клиентов.
Он объясняет, что вы предлагаете (см. шаг 1), и убеждает их зарегистрироваться. Произведите отличное первое впечатление, включив элементы главной страницы, такие как привлекательное главное изображение, выделение каталога контента и отзывы клиентов. У Сары Бет Йоги, например, есть простая страница часто задаваемых вопросов, на которой перечислены часто задаваемые вопросы с ответами и возможностью связаться со службой поддержки, если это необходимо.
У Сары Бет Йоги, например, есть простая страница часто задаваемых вопросов, на которой перечислены часто задаваемые вопросы с ответами и возможностью связаться со службой поддержки, если это необходимо.

 Наличие кнопки подписки на бесплатную пробную версию на вашей главной странице даст зрителям тизер вашего контента (и улучшит конверсию. Около 52% людей, которые подписываются на бесплатную пробную версию, становятся постоянными платными клиентами.
Наличие кнопки подписки на бесплатную пробную версию на вашей главной странице даст зрителям тизер вашего контента (и улучшит конверсию. Около 52% людей, которые подписываются на бесплатную пробную версию, становятся постоянными платными клиентами. 