HTML5-видеоплееры, о которых вы должны знать
1. Plyr.io
Простой и гибкий плеер для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
2. Videojs
Еще один плеер, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
3. YouTube
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5. Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
4. Projekktor
Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
5. JPlayer
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.
6. Mediaelement.js
Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.
7. Afterglowplayer
Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Лучшие плагины HTML5-видеоплееров для WordPress
1. Responsive Video Embeds
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
2. Video Gallery WordPress Plugin
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
3. Youtube Channel Gallery
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
4. MediaElement.js
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Данная публикация представляет собой перевод статьи «12 best html5 video players you should know» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Бесплатные видео-плееры для Вашего сайта
Страница 1 из 2
По той или иной причине, многие вебмастера используют видеоплееры на своих сайтах. Онлайн видео-плеер предоставляет вам возможность создания собственного телевидения в веб-пространстве. Вы можете добавлять неограниченное количество видео и располагать их как вы хотите, по названиям альбома, имени исполнителя или году, все в ваших руках! Все, начиная от простой системы видео до HDTV может быть размещено на вашем сайте или блоге.
01. Flowplayer
Flowplayer — это видеоплеер с открытым исходным кодом (GPL 3) для веб-сайтов. С его помощью можно вставлять видео на ваши веб-страницы. Создан для владельцев сайтов, разработчиков, любителей, бизнеса и серьезных программистов. Используя Flowplayer Вы можете создать свой собственный плеер и разместить его на Вашем сайте.
Особенности:
- Он совершенно бесплатен, с открытым исходным кодом
- Вы можете создать свой плеер в считанные минуты
- Видео из любой точки мира — использование стандартных протоколов потокового видео RTMP или HTTP с наиболее распространенными веб-серверами Lighttpd, Apache, Nginx или IIS или поток видео из известных сетей Akamai, Amazon Cloudfront, Highwinds, HDDN, SimpleCDN и многое другое.
- Flowplayer создан при помощи технологии Flash, которая гарантирует, что 98% всех интернет-пользователей смогут просматривать видео. Также имеется уникальная JavaScript API.
Как установить:
Подробное руководство по установке.
02. Video LightBox
Video JS LightBox — бесплатная программа, которая поможет Вам легко подключить видео к веб-сайту, веб-странице или блогу, несколькими кликами мышки, без написания кода.
Video JS LightBox бесплатен для некоммерческого использования. Лицензионный сбор требуется только для использования на коммерческом веб-сайте.
Особенности:
- Вставляет flv, mp4, 3gp видео файлы
- Добавляет Youtube, Facebook, Google Video, Metacafe, Vimeo, MySpace видео
- Mac & Windows версии
- Автоматически создает уменьшенное изображение превью
- Добавляет заголовки
- Много великолепных тем галерей
- Встроенный FTP
Как установить:
Есть подробная инструкция по установке, созданная командой Video JS LightBox на их веб-сайте.
03. JW Player
JW Player
Особенности:
- Возможность изменения внешнего вида JW Player в соответствии с дизайном Вашего сайта.
- Хорошая система плагинов — с плагинами Ваш проигрыватель дополнительные возможности.
- Легкое управление видео
Как установить:
Это руководство поможет Вам установить JW Player. Во-первых, загрузите ZIP-архив с сайта разработчика, который содержит все, что Вам необходимо.
Шаг 1: Загрузите файлы проигрывателя на Веб-сайт — player.swf, yt.swf и swfobject.js. Удостоверьтесь, что Вы также загрузили все необходимые видео, аудио и/или изображения на Ваш сайт.
Шаг 2: Вставьте код проигрывателя на Вашу страницу . Замечание: если Вы помещаете файлы в различные каталоги, удостоверьтесь, что установили ссылки в этом коде соответственно.
<p>The player will show in this paragraph</p>
<script type=’text/javascript’ src=’swfobject.js’></script>
<script type=’text/javascript’>
var s1 = new SWFObject(‘player.swf’,’player’,’400′,’300′,’9′);
s1.addParam(‘allowfullscreen’,’true’);
s1.addParam(‘allowscriptaccess’,’always’);
s1.addParam(‘flashvars’,’file=video.flv’);
s1.write(‘preview’);
</script>
Здесь подробная инструкция по установке видеоплеера на Вашем сайте.
04. GDD FLVPlayer
GDD FLVPlayer является бесплатным программным обеспечением, чтобы воспроизведения FLV/mp4 файлов. С GDD FLVPlayer, Вы сможете легко воспроизводить свои видео FLV/mp4, поскольку он не требует сложных инструментов разработки Flash.
Возможности:
- Полностью настраеваемая панель управления
- Публикация Ваших FLV или mp4 видео на веб-сайте несколькими кликами мыши
- Добавляет видео к любому из Ваших Flash-проектов за секунды.
- Можно использовать свой собственный логотип в проигрывателе.
- Можно использовать любой размер видео.
- Плеер абсолютно бесплатен.
- Никаких специальных навыков программирования не требуется.
Как установить:
Простое руководство с практическими рекомендациями находится в ZIP-архиве с проигрывателем.
05. MC Media Player
MC Media Player — это Flash-проигрыватель предназначен для добавления видео, аудио и изображений на веб-страницы. Он может свободно использоваться как на некоммерческих, так и на коммерческих веб-сайтах.
В настоящий момент есть две версии проигрывателя: MC Classic (ранее известный как 20×360 Edition) и MC Altair (beta).
- MC Altair — однофайловый видеоплеер, легко установливается и хорошо настраивается. Поддерживает FLV и H.264.
- MC Classic — это было исходная версия проигрывателя, но он больше не разрабатывается.
Возможности:
- Настраиваемый интерфейс
- Возможность запуска как с сервера MC Media Player, так и с Вашего собственного сервера
- Изменяемый размер и формат изображения.
Как установить:
Есть Setup tool доступный на сайте MC Media Player, с помощью которого Вы можете создать свой собственный проигрыватель.
06. Video Player Pro
Video Player Pro — еще один удобный бесплатный видеоплеер, который можно легко сконфигурировать и быстро добавить на Ваш веб-сайт. Он бесплатен для персонального использования.
Возможности:
- Комбинируют все Ваши фильмы в один большое профессиональный пакет.
- Video Player Pro доступен в различных версиях, в зависимости от Ваших потребностей.
- Не требует знания программирования для Flash.
Как установить:
Есть очень подробное учебное видео руководство, доступное онлайн.
07. VISCOM Web Player
VISCOM Web Player — бесплатный, кроссплатформенный проигрыватель видео для веб-сайт. Это — легкий и удобный способ добавить одно или множество видео на любой веб-сайт, включая онлайновое обучение или дистанционное обучение, на Ваш блог, Myspace или форум.
Возможности:
- Поддержка потокового flv-видео с Вашего веб-сайта.
- Поддержка xml-плейлиста, Вы можете добавить один фильм или множество в Ваш проигрыватель.
- Включение или Отключение видео-превьюшек.
- Поддержка полноэкранного режима во время воспроизведения.
- Легко настраиваемый веб-проигрыватель, не требующий знаний программирования.
- Имеются высококачественные темы для плеера: Youtube style, Quick time player style, Window media player style, Real player style, Standard player style.
08. SS4UPlayer
SS4UPlayer — гибкий интернет-видеоплеер, который поддерживает потоковую передачу и прогрессивную загрузку. Работет и под Windows и под Linux. Он поддерживает воспроизведение таких форматов как FLV, 264, MP4, MP3. У него есть широкий диапазон flashvar-настроек, которые могут быть установлены через JavaScript. Основанная на XML поддержка тем позволяет Вам полностью настраивать свой цвет, размер, уровень прозрачности, тип шрифта, цвет шрифта и размер шрифта.
Возможности:
- Вы можете загрузить свой персональный логотип.
- Поддержка Flash AS3 с классами и пакетами.
- Возможность загружать Ваше видео через Flash vars в javascript или через XML-файл
- Поддержка плейлистов, используя xml.
- Поддержка потоковой передачи и прогрессивная загрузки.
- Очень устойчивый и настраиваемый на всех уровнях.
Как установить:
Подробная инструкция по установке идет с каждым загружаемым ZIP-файлом проигрывателя. Или Вы можете непосредственно загрузить Руководство по установке в PDF-формате.
09. Anarchy Media Player
Anarchy Media Player — для всех кто хочет простоту использования при публикации аудиовизуального контента к сети, он позволяет вставлять любой mp3, Flash flv или Quicktime mov файл непосредственно на Вашу веб-странице, при этом скрывая ссылку для скачивания. Распространяется под лицензией GNU.
Как установить:
С подробной установкой можно ознакомится по ссылке.
Скачать
10. SublimeVideo
SublimeVideo — видеоплеер на HTML5, который позволит Вам легко встраивать видео на любую страницу, блог или сайт, используя последние современные веб-стандарты.
Производители браузеров все еще продолжают работать над полной поддержкой спецификации HTML5 для видео, поэтому на данный момент SublimeVideo находится все еще в экспериментальном состоянии и работает только в ограниченном количестве браузеров. Но долгосрочная цель состоит в том, чтобы заставить его работать во всех современных браузерах.
SublimeVideo скоро будет доступен абсолютно бесплатно (по крайней мере, для некоммерческого использования).
Возможности:
- Полнооконный режим — видео раскрывается в соответствии с размером окна браузера, может быть удобно, если Вы все еще хотите получить доступ к другим приложениям при просмотре видеофильма в Вашем браузере.
- Полноэкранный режим — в настоящий момент только поддерживается в последней сборке WebKit, Вы можете активировать этот режим щелкнув, при нажатой клавише Alt, по кнопке полного окна.
- Преимущества видео HTML5 — не требуются никакие плагины для браузера, нет зависимости от Flash.
- Своя JavaScript-библиотека.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Как создать видеоплеер на HTML5 с нуля
Сегодня мы заглянем за кулисы HTML5, и вы узнаете, как разработать плеер для сайта с нуля. Цель этого урока заключается в том, чтобы объяснить код таким образом, чтобы любой мог создать свой собственный видеоплеер:
Перед началом проекта нужно подготовить исходные материалы. Вам понадобятся:
- Пустой html документ;
- Два видеоролика (вы можете загрузить примеры видеороликов с бесплатных онлайн-источников, таких как PixaBay.com или Videezy.com). Убедитесь, что они оба формата .mp4;
- Обложка (изображение для презентации видео). Для этого можно скачать соответствующее изображение с Pexels.com или FreeImages.com;
- Иконки для управления плеером (можно воспользоваться такими сайтами, как FlatIcon.com или IconArchive.com).
Результат должен выглядеть примерно так:
В своем уроке я буду использовать:
- Изображение Белка;
- Архив контурных медиа кнопок;
- Шрифт Awesome стилизованный под видеоплеер;
- Бесплатный редактор кода Brackets, меня привлекла в нем удобная кнопка «Live Preview» (Предварительный просмотр), расположенная в правом верхнем углу, которая показывает результат работы на веб-странице после того, как вы сохранили отредактированный html-файл.
Теперь, когда мы выбрали и собрали все необходимые материалы, можно приступить к работе над кодом плеера для сайта HTML5.
Это базовый скелет HTML5 будущего видеоплеера. Он использует 10 основных строк кода, которые позволят видео отображаться на любой веб-странице с основными кнопками управления.
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции. Тег <controls> отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
Создаваемый плеер для сайта будет находиться в <div>, который в свою очередь будет содержать два других <div>:
Затем мы собираемся построить площадку для CSS-кода. Для этого я создал три идентификатора внутри большого тега div с именем video-player, поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега <video>, который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег <div> должен иметь уникальный идентификатор:
Далее я задаю каждому <div> необходимые атрибуты. Таким образом, у div video-tree есть video теги.
<Div> progress-tree отвечает за индикатор выполнения, поэтому имеет идентификатор «progress».
<Div> button-tree требует больше вашего внимания. Я вставил три кнопки: play (воспроизвести), back (назад) и next (вперед). Таким образом, каждая кнопка заключена в свой собственный тег <div>, имеет собственный идентификатор («play-button», «backward-button» и «forward-button») и размеры (100 на 100 пикселей для каждой кнопки).
У кнопки воспроизведения есть своя временная шкала, которую я вставил в <div> с идентификатором «time-factor». Не забудьте также использовать ограничения времени «0: 00/0: 00», которые представляют собой время начала и момент времени, которого достигло видео.
После всего этого ваш «Live Preview» (Предварительный просмотр) должен выглядеть так:
Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS.
Сохраните файл html и откройте новый файл с именем «video-player.css». Не забудьте сохранить файл css в той же папке, где html.
Теперь вернитесь в файл html и добавьте в тег <head> атрибуты, которые свяжут файл html с css-файлом: <link rel = «stylesheet» type = «text / CSS» href = «video -player.css»>.
Независимо от структуры, которую вы хотите использовать в файле css, просто указываете элемент с id, который отметили в html-файле, указав в начале #. Так вы сообщите редактору кода, какую часть необходимо стилизовать первой:
Выше показан скриншот файла css. Я показал основной CSS, но с помощью этого языка можно сконструировать видеоплеер более сложными способами. Когда понятны основы, можно исследовать более сложные стили самостоятельно.
Я последовательно настроил все элементы создаваемого плеера в файле css.
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block. Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree, для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Для progress-tree я выбрал только цвет, и больше сосредоточился на ветке «progress», определяющей индикатор просмотра. Вам нужно выбрать для прогресс-бара цвет отличный от progress-tree, чтобы пользователи могли видеть, сколько осталось видео.
Для button-tree я создал две разные записи. Первая запись фокусируется только на ширине кнопок. Вторая запись управляет кнопками при горизонтальной перестройке с помощью команды «display: inline-block» и центрируется атрибутом «vertical-align: middle».
Этот CSS позволяет настроить плеер для сайта на ваше усмотрение.
На этом этапе вы должны снова сохранить проект, создать новый файл и назвать его «video-player.js». Сохраните файл в той папке, которую используете для этого проекта.
Затем нужно связать файл JavaScript с исходным файлом HTML5 строкой между тегом <link> и закрывающим тегом <head>. Например: <script type = «text / javascript» src = «video-player.js»> </ script>:
В приведенных выше строках JavaScript-кода я сосредоточился только на кнопке воспроизведения.
Сначала мы вводим идентификатор элемента, с которым хотим работать в первую очередь. В нашем случае это идентификатор «play-button». Затем необходимо прописать форму кнопке через GetElementbyID.
Далее, когда зритель нажимает на кнопку воспроизведения, мы обрабатываем «Click» с помощью метода addEventListener. Функция «playOrPause» заставляет кнопку «Воспроизвести» работать, как обычную кнопку воспроизведения, а также как кнопку «Пауза».
Затем в коде создания плеера для сайта вы описываете функцию playOrPause. Если видео приостановлено, нажатие кнопки активирует воспроизведение. Если не приостановлено (блок «else»), нажатие кнопки «Воспроизвести» остановит воспроизведение.
Вы можете поделиться своим опытом и мыслями относительно создания видеопроигрывателя в комментариях!
Данная публикация представляет собой перевод статьи «How to Build an HTML5 Video Player from Scratch» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
HTML5-видеоплеер для сайта: video js, jwplayer, kernel, playerjs
В данной статье мы обратимся к одному из наиболее важных и актуальных вопросов для вебмастера, а именно: как выбрать видеоплеер для сайта? Выделим несколько наиболее важных факторов, которые влияют на тот или иной выбор и пройдемся по самым популярным медиапроигрывателям.
К примеру, Вы планируете создать онлайн кинотеатр, где в огромном количестве будут представлены фильмы и сериалы. Либо торговую площадку с короткими видеороликами с описанием товара. Еще один вариант — площадка развлекательной тематики, где так же будет видеоконтент, но он будет встречаться изредка и не во всех статьях.
- Поддерживаемые форматы проигрывания:
3gp, mp4, AVI, OGG, flv и другие. Оптимально выбрать универсальный с этой точки зрения проигрыватель, чтобы воспроизводились все типы видеофайлов на всех устройствах.
- Хранение видеоматериалов
Файлы могут находиться на собственном сервере, либо же в арендованном объеме хранилища. В отдельных случаях достаточно использовать лишь ссылки на файлы. А кому-то подойдет вариант с заимствованным embed кодом. Отсюда вытекает следующий пункт — опция поделиться видео на сторонних ресурсах.
Такой инструмент служит для продвижения вебсайта, увеличения трафика за счет переходов на Ваш исходный сайт-источник или рост трафика в таких сервисах, как, например, яндекс.видео.
- Дополнительный функционал
А именно: различные расширения, плагины, интеграция сторонних материалов. Примером может служить обращение через установленный проигрыватель к API какого-либо видео-хостинга, live-портала, вебкам площадки. Отметим, что большинство из современных медиаплееров поддерживают данную функцию.
- Рекламные возможности
Пожалуй один из главных факторов. Выбор видеоплеера напрямую связан с последующими вариантами монетизации площадки. Не редко данный фактор является ключевым и направляющим для вебмастера. Поэтому еще на этапе создания основы сайта следует задуматься и о вариантах размещения рекламных материалов и, следовательно, самого проигрывателя, так как его гибкость позволит увеличить доход и сократить время на настройку и оптимизацию.
Мы составили список наиболее часто встречающихся онлайн-плееров, оценили их функционал и потенциал для использования, уделив основное внимание настройкам конструкторов и рекламным возможностям.
Playerjs.com
Представляет собой бесплатный html плеер : создал, скачал, установил. В базовом конструкторе более 400 настроек дизайна и поведения, не требующие навыков программирования, позволяющих индивидуализировать медиаплеер исключительно под Ваш стиль оформления. Отображение всех распространенных форматов в современных браузерах. Воспроизведение HTML5 Video, HTML5 Audio, HLS, DASH, YouTube, Vimeo. Playerjs является последней версией uppod — обновленный вид его конструктора.

Доступно подключение счетчиков Я.Метрика и Google Analytics, установка своего логотипа, кнопки соцсетей и месседжеров, запоминание времени, плагин для WordPress, Javasript API, плейлисты, Кнопка Live, выбор качества изображения, выпадающие списки и многое другое. Помимо базовой, так же есть и лицензиаонная платная вресия, которая позволяет настроить webcam, голосования, опросы и получить расширенные данные через API. Подразделяется на Pro (19$/мес и 89$/год) и Enterprise версии (цена индивидуальна). Начиная с Pro есть возможность показа своих рекламных роликов и использование мид-роллов. Так же добавляется оперативный саппорт. Уже в базовой версии есть опция выбора провайдера рекламы. Реализовано отображение всплывающих информеров — оверлеев, тизерных прероллов и видеорекламы (технология VAST).
KVS Player или Kernel
Видеоплеер HTML5 с широким спектром разновидностей монетизации. Подразделяется на обычный и embed режимы для использования на других порталах через встраиваемый код.
Если вести речь о самом Kernel плеере, то он бесплатный. Включает в себя стандартный набор настроек, но при этом впечатляет обширными выбором вариантов монетизации: Pre-roll, post-roll и pause-roll. Размещение ссылки поверх воспроизведения, изображение при наведении курсора мыши, указание любого количество всплывающих баннеров в разное время показа медиаматериалов. Баннеры могут быть настроены на появление снизу, сверху, справа и слева, а также можно указать свой текст и ссылку в панели управления.
Функционал включает в себя автозапуск, сохранение пропорций, получение embed кода, логотип с url, текст на контролбаре, подключение до 5 потоков с различным качеством (при переключении — отправление по ссылке). Кернел является по умолчанию Flash проигрывателем, но также имеет базовый HTML5 для проигрывания на мобильных устройствах, поддерживаются FLV, F4V и MP4 форматы. Стоит отметить, что помимо Flash/HTML5, поддерживается также встроенный режим с отображением только для MP4 файлов.
Кернел отлично подойдет как видеоплеер для сайта html, так и для более сложных проектов.
Помимо этого, если Вы используете WordPress, то можно бесплатно подключить и использовать на своем портале плагин KVS FLV Player.
Проигрыватель KVS с мощной платформой, на одноименном «движке», подойдет для более требовательного клиента. Здесь есть полный доступ к API, настройка сервера, лицензия сателлита, branding free и др. Далее в зависимости от инструментов выделяют следующие пакеты: Basic — 99 $/домен, Advanced — 299$/домен, Ultimate — 499$/домен. Начиная с Advanced добавляется мультиформатность видеоматериалов. KVS имеет более широкие настройки и варианты оформления. Если же такое не требуется, то Kernel player, хоть и c меньшим функционалом, но со всеми возможными интеграциями, также отлично впишется в структуру Вашего портала.

JW Player
HTML5 player с высокой скоростью воспроизведения и собственной платформой JW platform. Адаптивная передача потока HLS и DASH позволяет получить контент без задержек буферизации.

Среди функционала данного медиаплеера для сайта заметно выделяются следующие опции: live-видео, API-интерфейсы, JW Analytics, CSS Skinning либо 9 готовых скинов, логотип и брендинг, воспроизведение без хронометража, закрытые титры и соответствие требованиям FCC, кнопки соцсетей, 360 и VR, адаптивность под мобильные. Jwplayer включает в себя следующие варианты внедрения рекламных интеграций: Overlay, VAST и VPAID, собственная статистика и доступ к API, с отслеживанием в реальном времени и применения различных фильтров, таргетинга. Стоит отметить, что внедрение рекламы осуществляется только в версии Enterprise. Кстати, о версиях: Предоставляется доступ на использование JW player за 5$/месяц — пакет Starter, до 50 видеофайлов и 15,000 воспроизведений. Для тех, кому необходим большой инструментарий, предлагаются следующие варианты: Premium: Проигрыватель HTML5, 500 видеороликов и 100 000 проигрываний — $ 25в месяц. Business: Live-трансляции, JW платформа, 1,500 роликов и 150 000 просмотров за $50 в месяц. Enterprise: Индивидуальные цены, интеграция своей рекламы, JW платформа. Кроме этого, возможно монетизировать данный и любой другой плеер, за счет рекламного формата embed
TN-Player — Flash/HTML5
Плеер с удобным конструктором и воспроизведением различных медиаформатов: mp4, flv, f4v, ogg, webm. Подойдет как хороший бесплатный медиаплеер для сайта. Перечень настроек и особенностей оформления включает в себя: добавление плейлистов, добавление постера, https-протокол, использование CSP (функция защиты контента), autoplay, адаптивность, изменение размеров, изменение цвета фона, добавление логотипа, фиксирование панели управления, crossdomain, выбор качества.

Вставка плеера на сайт возможна по одному файлу, списком и целым плейлистом. Важным является наличие прямой ссылки на файл. Для вебмастера доступны следующие рекламные форматы: Pre-Roll, Pause-Roll, Post-Roll, Overlay в виде тизерных объявлений и VAST Pre-Roll с функцией пропуска через «n» секунд. Данные опции настраиваются внутри конструктора и внедряются в код вместе с медиаплеером. При этом рекламу можно полностью отключить, используя веб плеер для сайта лишь для воспроизведения роликов. Использование единого кабинета для управления, как самим проигрывателем, так и рекламы в нем, экономит время вебмастеру.
Video JS
HTML5 плеер с открытым кодом и множеством подключаемых плагинов. Одним из преимуществ выделяют его постоянство отображения в различных браузерах. Среди уже включенных в js video player функций и настроек по умолчанию, присутствуют: принудительное переключение к Flash, в случае проблем с отображением, работоспособность во всех браузерах, независимая библиотека, 100% поддержка стилей CSS. Отдельно отметим возможность подключения огромного количества плагинов ввиду открытости кода. Пример: videojsABdm (позволяет оставлять/отображать комментарии на временной шкале), плагины для Vimeo, Youtube, Dash и т.п., плагин videojs-share для формирования ссылок и embed и т.д. Просторы для монетизации video js также широки, как и функционал, и зависят лишь от умения прикрутить ту либо иную настройку. Наличие открытости заметно расширяет горизонты. В библиотеке GitHub, можно найти различные плагины по внедрению таких интеграций, как: подключение аннотации для внедрения ссылок и preview, overlay, VAST и VPAID pre-roll, плагина для размещения рекламных вставок на временной шкале и др. VJS является полностью бесплатным. Также если какой-либо опции не достает в библиотеке, то всегда можно создать/заказать и подключить нужный плагин самостоятельно.

На этом наш обзор завершен. Пишите в комментариях какой медиапроигрыватель используете Вы и какие еще онлайн-плееры следует осветить в будущих статьях. Всем успехов и высоких доходов!
17blog.teasernet.com
11 эффективных HTML5 видео-плееров
HTML5 стал новым стандартом для показа видео в Интернете. Когда Стив Джобс (генеральный директор компании Apple Inc) говорит в своем открытом письме озаглавленном как «Мысли о Flash», что с развитием HTML5, Adobe Flash не будет являться необходимым для просмотра видео или любого другого веб-контента. Элемент видео или видео-плеер на HTML5 очень упрощает все, поскольку с ним, вы можете вставлять видео в веб-страницы без использования Flash, плагинов или других элементов управления ActiveX, а также обеспечения обратной совместимости. HTML5 также увеличил свою популярность, когда появились iPhone Apple, IPAD и Android телефоны, так как их браузеры не поддерживают Flash. Теперь все больше и больше разработчиков веб-дизайна вынуждены создавать свои веб-сайты с помощью HTML5.
В этой подборке вы найдете 11 эффективных HTML5 видео-плееров. Большинство из них также имеют инструкцию по установке видео на ваш сайт, что может значительно облегчить вам вашу работу.
Плеер Projekktor
Этот плеер абсолютно бесплатен, открытое программное обеспечение(GPL) HTML5-плеер написан на чистом JavaScript, но использует Flash, когда нет встроенной поддержки H.264. Плеер поддерживает воспроизведение видео в полноэкранном масштабе. Панели управления настраиваются путем редактирования одного CSS файла.

Плеер FryPlayer
FryPlayer это быстрый и простой в использовании плеер, с открытым исходным кодом HTML5, работающий на JQuery JavaScript. ОН предлагает полезные свойства, такие, как способность замены скинов, буферизация, полноэкранный режим и клавиши быстрого доступа.

VideoJS
VideoJS удивительный HTML5 видео плеер, с встроенным Javascript и CSS, что помогает детектировать кодеки. И исполняет резервную функцию поддержания Flash, если не поддерживается другое. Он использует новый элемент HTML — видео тег, который встроен в современных браузерах и JavaScript для добавления пользовательских элементов управления, новые функциональные возможности и исправляет ошибки кросс-браузера.

Видео-плеер SublimeVideo
SublimeVideo является открытым ресурсом HTML5, рабочим видеоплеером, который позволяет воспроизводить видео без необходимости плагинов для браузеров или Flash, независимо от того будет это ваш Iphone, iPad или Android смартфон, а также другие мобильные платформы.

Видео-плеер Moovie
Свободно контролируемая видео-библиотека на HTML 5 контролируемая MooTools.

Плеер MediaElement.js
Это видео и аудио проигрыватель на HTML5 в чистом HTML и CSS с резервной поддержкой Flash Silverlight и функцией совмещаемой его с любым браузером.

Плеер Mooplay
Mooplay удивительный HTML 5 видео плеер, который построен на MooTools. Mooplay полностью настраиваемый и имеет большие возможности, включая его способность интегрировать субтитры в видео, которые работают с Ajax и синхронизируют с видео (.srt и .sub форматы поддерживаются).

Плеер FlareVideo
FlareVideo является открытым ресурсом и бесплатным видео HTML5 плеером, который автоматически подключается к Flash, когда браузер несовместим или не поддерживает HTML 5. Все элементы управления могут быть легко настроины с помощью CSS. Показывает на полный экран.

Плеер Dplayer
Этот HTML5 видео-плеер на JavaScript, что помогает пользователю легко вставлять видео в любую страницу, блог или сайт, использующие новейшие веб-стандарты.

Видео-плеер Akamai’s Open Video Player
Это открытый ресурс, видео плеер с HTML5 кодом. Он упростит задачи и уменьшит время, необходимое для создания гибких HTML5-видео приложений. Этот плеер поможет вам доставить контент через HTTP.

Плеер LeanBack Player
LeanBack видео-плеер с открытым исходным кодом HTML5, который поддерживает субтитры с помощью HTML5 трек элемента и даже имеет встроенный в полноэкранном режим.

Автор – blueblots
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Проигрыватель видео для сайта JW Player
Разархивируем скачанный файл. В корне нашего сайта создаем папку, к примеру videoplayer, и из разархивированной папки переносим туда файл player.swf . В этой же папке создаем еще одну папку, например videoclips, туда мы будем складывать видеофайлы.
Вставляем на страничку сайта, на которой мы хотим разместить видео, следующий код:
1 2 3 4 5 6 7 8 9 10 11 | <script type='text/javascript' src='jwplayer.js'></script>
<script type='text/javascript'>
jwplayer('mediaspace').setup({
'flashplayer': 'http://www.MySite.ru/videoplayer/player.swf',
'file': 'http://www.MySite.ru/videoplayer/videoclips/MyClips.flv',
'controlbar': 'bottom',
'width': '360',
'height': '240'
});
</script> |
Либо, если страничка не позволяет использовать JavaScript, например, сайты, сделанные на Drupal без без соответствующих фильтров, то код будет следующим:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' name='single1'> <param name='movie' value='http://www.MySite.ru/videoplayer/player.swf'> <param name='allowfullscreen' value='true'> <param name='allowscriptaccess' value='always'> <param name='wmode' value='transparent'> <param name='flashvars' value='file=http://www.MySite.ru/videoplayer/videoclips/MyClips.flv'> <embed type='application/x-shockwave-flash' id='single2' name='single2' src='http://www.MySite.ru/videoplayer/player.swf' width='360' height='240' bgcolor='undefined' allowscriptaccess='always' allowfullscreen='true' wmode='transparent' flashvars='file=http://www.MySite.ru/videoplayer/videoclips/MyClips.flv' /> </object> |
В коде меняем высоту width=240 и ширину height=360 на необходимые, вместо MySite.ru указываем свой сайт и вместо MyClips.flv название файла вашего клипа. Обращаю внимание на то, что название сайта, клипа, высота и ширина видеоокна во втором коде (который без JavaScript) встречаются несколько раз.
Вот пример видео, вставленного на страничку с помощью кода, приведённого выше:
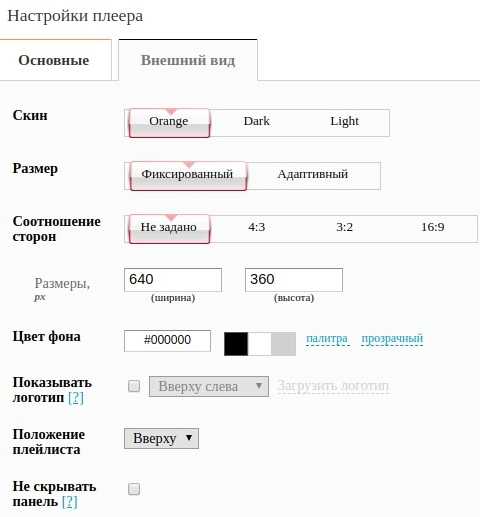
Приведённый вариант плеера является наиболее простым и не имеет собственных настроек. О тонких настройках внешнего вида и функционала JW Player рассказывается в статье Настройки внешнего вида, тулбара и воспроизведения видео JW Player.
Как я указал в начале статьи, этот плеер позволяет просматривать видео с сайта YouTube. При воспроизведении видео через JW Player, а не напрямую с YouTube, видеоокно освобождается от ютубовского хлама, замусоривающего ролик, как то вставки всплывающей рекламы, список похожих клипов, открытия страницы сайта YouTube и т.п.
Код в этом случае примет следующий вид:
1 2 3 4 5 6 7 8 9 10 11 | <script type='text/javascript' src='jwplayer.js'>
<script type='text/javascript'>
jwplayer('mediaspace').setup({
'flashplayer': 'http://MuSite/videoplayer/player.swf',
'file': 'file=http://www.youtube.com/watch?v=MUe0Uh20GPc',
'screencolor': '000000',
'controlbar': 'bottom',
'width': '360',
'height': '265'
});
</script> |
Либо вариант для страницы без поддержки javascript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' name='single1'> <param name='movie' value='http://MuSite/videoplayer/player.swf'> <param name='allowfullscreen' value='true'> <param name='allowscriptaccess' value='always'> <param name='wmode' value='transparent'> <param name='flashvars' value='file=http://www.youtube.com/watch?v=MUe0Uh20GPc&screencolor=000000'> <embed type='application/x-shockwave-flash' id='single2' name='single2' src='http://MuSite/videoplayer/player.swf' width='360' height='265' bgcolor='undefined' allowscriptaccess='always' allowfullscreen='true' wmode='transparent' flashvars='file=http://www.youtube.com/watch?v=MUe0Uh20GPc&screencolor=000000' /> </object> |
Как и в предыдущем случае, в коде надо изменить MuSite на URL Вашего сайта, и вместо моего адреса ютубовского файла http://www.youtube.com/watch?v=MUe0Uh20GPc подставить свой.
Пример воспроизведения видеофайла, размещённого на видеообменнике YouTybe (это видео я сделал в Photoshop, материал о его создании здесь):
При таком типе воспроизведения от всех атрибутов YouTube остаётся только иконка, избавиться от неё не представляется возможным. Приходится выбирать, размещать ли видео у себя на хостинге и занимать место, ведь видеофайлы бывают и очень больших размеров, либо смотреть видео с ютубовской иконкой, но зато размещать нахаляву.
Как вставить фоновую картинку (заставку) видео, сделать автоматическое воспроизведение ролика при загрузке и обновлении страницы, а также, как сделать непрерывное (циклическое) воспроизведение видео, рассказано здесь
rugraphics.ru
Адаптивный видеоплеер для вашего сайта
Недавно запарился темой что тоже надо делать адаптивный дизайн для сайта, и так как у меня сайт по тематике музыкальное видео, то пришлось думать как найти простой способ сделать резиновыми встроенные клипы с You Tube с сохранением пропорций и автоматически независимо от того каким методом вы адаптируете сайт. Вообщем нашёл способ которым поделюсь, может его уже все знают но я подобного материала не увидел на этом сайте. Короче для владельцев кино сайтов точно подойдёт.При вставке содержимого из внешнего источника код обычно содержит iframe, типа
Код
<iframe src=»http://www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″></iframe>
1.Чтобы сделать встроенный контент адаптивным, вам придется добавить вокруг iframe содержащий упаковщик. У вас получится следующая разметка:
Код
<div>
<iframe src=»http://www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″>
</iframe>
</div>
2.Следующий шаг – добавить стили этому новому упаковщику и iframe внутри него.
Во-первых, назначаем стили содержащему упаковщику с классом .video-container, можно в таблице стилей применить следующий фрагмент кода:
Код
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
Он делает следующее:
Установка position на relative дает возможность применить абсолютное позиционирование к самому iframe, до чего мы вскоре доберемся.
Значение padding-bottom высчитывается из соотношения размеров видео. В данном случае форматное соотношение составляет 16:9, что означает высоту в 56,25% от ширины. Для видео с соотношением 4:3 устанавливаем padding-bottom на 75%.
Значение padding-top установлено на 30 пикселей, чтобы оставалось место под хром — это особенность видеороликов YouTube.
height установлена на 0, так как нужную высоту элементу дает padding-bottom. Мы не устанавливаем ширину, потому что она будет меняться автоматически вместе с адаптивным элементом, содержащим этот div.
Установив overflow на hidden, мы гарантируем, что любой «вылезший» за этот элемент контент будет скрыт из вида.
Нам также нужно назначить стили самому iframe. Добавьте в свою таблицу стилей следующее:
Код
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
Целью этого кода являются iframe’ы внутри контейнеров с классом .video-container. Давайте разберем его:
Абсолютное позиционирование использовано потому, что у содержащего элемента высота равна 0. Если бы iframe был нормально позиционирован, мы тоже назначили бы ему высоту в 0.
Свойства top и left помещают iframe точно в содержащий элемент.
Свойства width и height гарантируют, что видео займет 100% пространства, используемого содержащим элементом (который на самом деле установлен с отступом).
Если это сделать, видео отныне станет менять размер вместе с шириной экрана. Вот как это будет смотреться (скриншоты сделал со своего сайта в доказательство что работает): 

Вообщем это в CSS:
Код
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
ну и в итоге если код плеера в $MESSAGE$:
Код
<div>$MESSAGE$</div>
либо упаковываем сразу код плеера, не знаю как у вас реализованно.
Источник http://webformyself.com/
zornet.ru
