ТОП-10 бесплатных HTML-редакторов | DevEducation
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
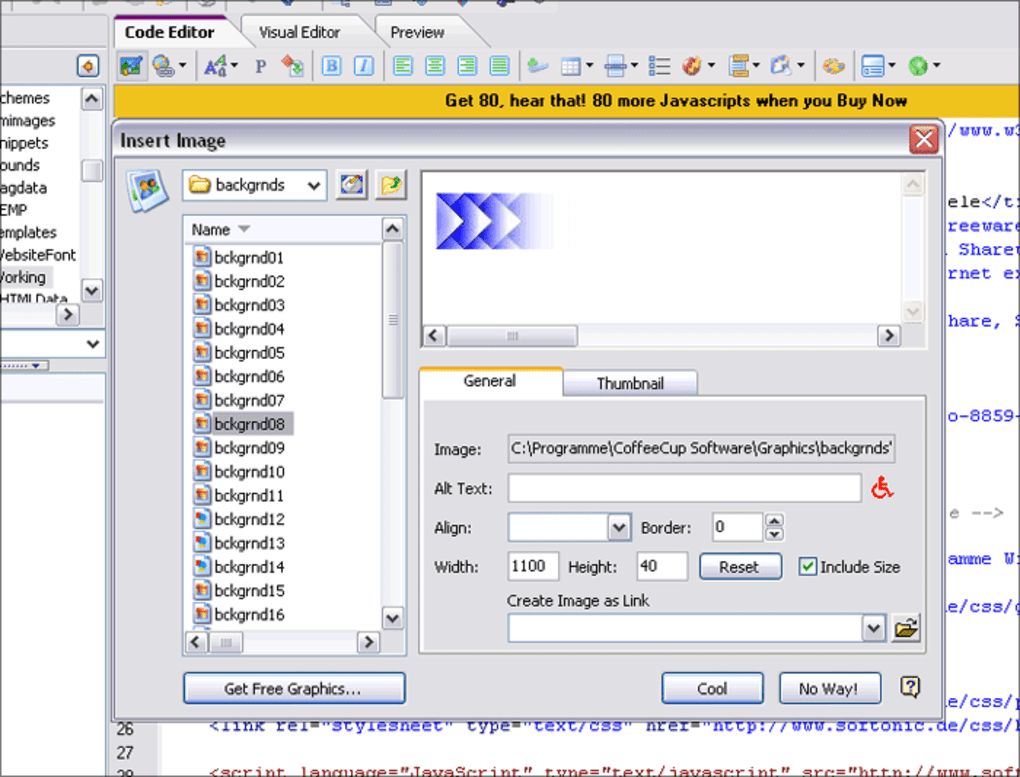
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.
Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
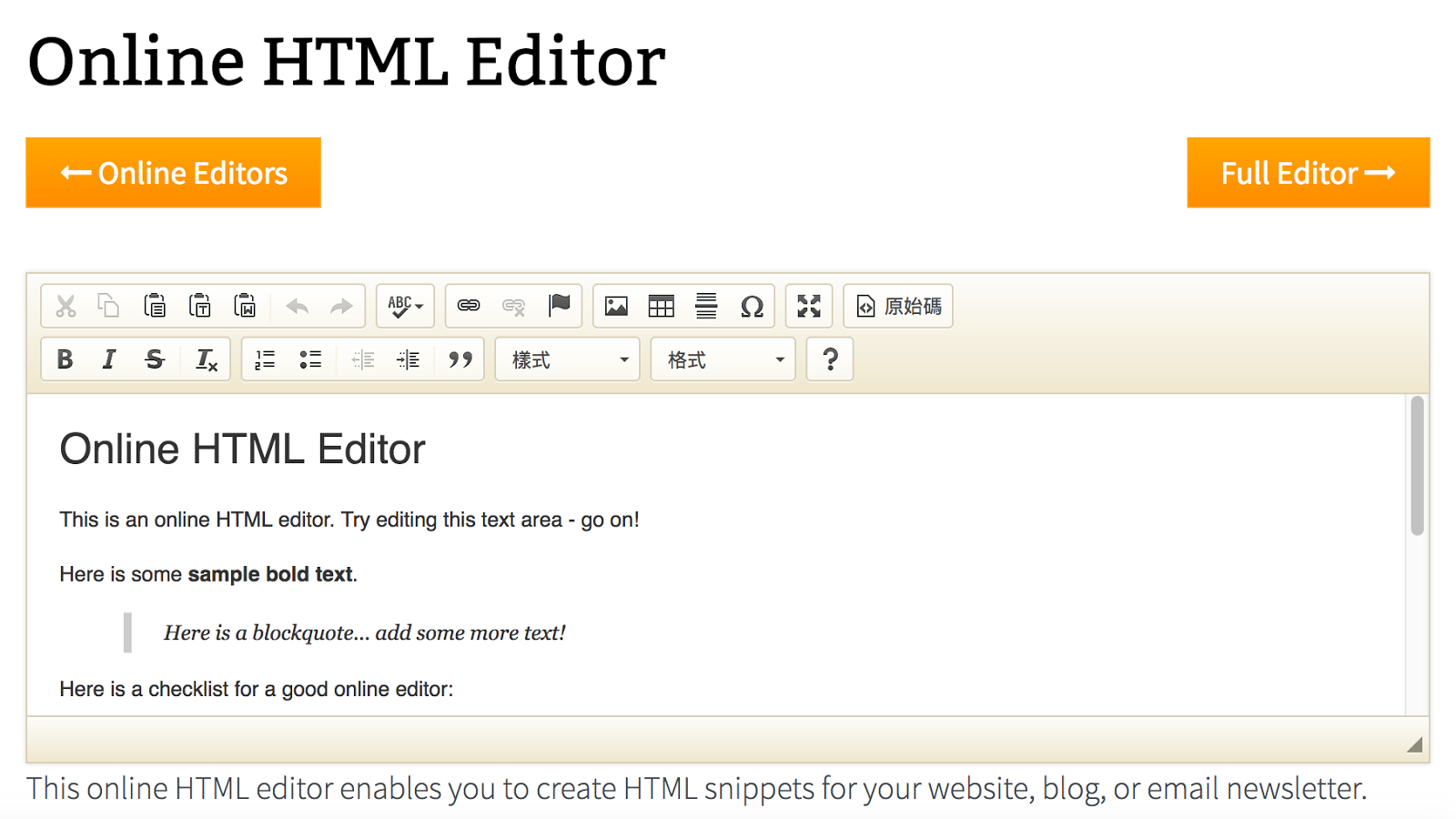
HTML-Online
Если вы зайдете на HTML-online.![]() com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения. Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Обзор Nicepage. Кроссплатформенный визуальный редактор сайта
Сегодня, чтобы создать современный и красивый сайт, можно обойтись без программистов и дизайнеров. На специальных площадках продаются тысячи шаблонов, а визуальные редакторы позволяют создать сайт с нуля без знания кода.
Nicepage — кроссплатформенный визуальный редактор сайтов для Joomla и WordPress.
Приложение доступно для Windows и macOS. Хотя по факту запускается веб-версия. Поэтому можно ничего не скачивать, делая всю работу онлайн. Также есть плагины для Joomla и WordPress.
Сам проект можно сохранить в виде готового набора файлов для Joomla, WordPress, html или изображения.
Для работы с Nicepage вам скорее понадобится опыт работы с графическими редакторами, чем с инструментами разработки. Интерфейс приложения разделён на три секции: список страниц сайта, редактор текущей страницы и набор инструментов.
Сходу я обратил внимание на доступные для редактирования инструменты. В отличие от Squarespace, Tilda и тому подобных сервисов, здесь вам действительно дают полноценные HTML5 возможности вёрстки.
Возможности редактора
Обычно в визуальных редакторах блоки можно располагать в строго определённых местах. В Nicepage любой блок можно расположить в любом месте страницы. Для этого его достаточно просто перенести мышкой.
При этом, как в фоторедакторах, есть возможность привязки к направляющим. Элементы можно распределять по слоям, выставлять отступы, указывать якоря, CSS-код и прочие HTML-атрибуты.
Элементы можно распределять по слоям, выставлять отступы, указывать якоря, CSS-код и прочие HTML-атрибуты.
Доступный набор инструментов зависит от выбранного элемента или типа страницы.
Вообще, редактор настолько похож на тот же Photoshop, что я не буду рассказывать про каждую его возможность. Просто представьте, что можно делать с изображениями в подобных инструментах — всё это же будет доступно и здесь. С поправкой на HTML, конечно же.
Самих элементов в Nicepage несколько десятков, с возможностью выбора более тонких настроек для каждого.
Любой элемент современной веб-страницы здесь доступен для выбора и полной настройки.
Чтобы не настраивать каждый элемент по отдельности, можно установить настройки темы. Здесь можно указать цветовую схему, шрифты, типографику, заголовки, структуру страниц.
Здесь же можно настроить SEO вашего будущего сайта. Также можно указать теги аналитики, рекламы, капчи, соглашение об обработке данных и многое другое.
Если вы хотите добавить интерактивности, то для элементов доступны различные эффекты анимации и паралакса. Для любого типа анимации можно указать свои триггеры вроде загрузки или прокрутки страницы.
Для любого типа анимации можно указать свои триггеры вроде загрузки или прокрутки страницы.
В качестве фонов можно использовать не только изображения, но и видео.
Шаблоны
Если вы не хотите создавать сайт с нуля, в Nicepage есть более 4000 шаблонов для WordPress, Joomla и HTML-сайта.
Причём шаблоны есть не только для готовых тем, но и для отдельных элементов сайта. Поэтому если вы не можете придумать дизайн кнопки, его можно взять из готового набора. После чего настроить под себя.
Сайты, созданные с помощью шаблонов или с нуля, автоматически оптимизированы под различные устройства.
В шапке Nicepage вам нужно просто переключиться на нужный тип устройства, и вы сразу же увидите, как ваш сайт будет выглядеть на нём.
Цены
Стоимость Nicepage тоже приятно радует. Лицензия покупается раз и на всю жизнь. Единственный подвох — обновления приложения доступны в течение года. При этом само приложение будет работать и через год, и через два без каких-либо ограничений.
Есть два типа лицензий: 1 — с хостингом; 2 — без хостинга. Сами лицензии отличаются по количеству элементов, доступных для добавления в один сайт, и ещё нескольким функциям. По большому счёту лицензии за $59 хватит большинству пользователей.
До установки Nicepage я не ожидал от этого инструмента чего-то интересного. Я уже привык, что подобные редакторы хоть и позволяют создать достаточно приличный и уникальный сайт, всё равно ограничены в своих возможностях.
Nicepage действительно даёт возможность настроить каждый элемент будущего сайта именно так, как нужно вам. Можно разработать уникальную и современную тему с нуля без использования готовых шаблонов или элементов сайта.
Попробовать
4 Лучших HTML Редактора, О Которых Вы Должны Знать
Сайт
access_time9 декабря, 2020
hourglass_empty6мин. чтения
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Определяя лучший HTML редактор, мы рассмотрим следующие решения:
- Atom — бесплатный редактор с открытым исходным кодом.
- Notepad ++ — редактор, разработанный для компьютеров под управлением Windows.
- Sublime Text — программное обеспечение, благодаря которому пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
- Adobe Dreamweaver CC — программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.

Нужен недорогой, но надёжный хостинг для вашего нового проекта? Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что такое редактор HTML?
Редактор HTML кода используется для написания основы сайта. И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с использованием редактора HTML также может быть переведён на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи созданы одинаковыми. Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Когда использовать редактор HTML?
Проще говоря, всегда! Редактор HTML неоценим как для начинающих, так и для более продвинутых разработчиков. Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Например, редактор уведомит вас, если вы забудете поместить конечный тег </ в элемент кода. Поэтому не ограничивайте себя, не используя редактор HTML.
Существует два типа редакторов: WYSIWYG и текстовые редакторы HTML. Давайте начнём с первого.
Текстовые HTML против WYSIWYG редакторов
WYSIWYG
WYSIWYG является аббревиатурой от What You See Is What You Get (Что вы видите, то и получаете). Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Тем ни менее, этот тип редактора может предоставить больше свободы и персонализированных опций. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, которая следует Руководству по доступности веб-контента (WCAG) (англ), чтобы люди с ограниченными возможностями могли просматривать её.
Лучший HTML редактор в 2020 году
Так как мы обсудили, что такое HTML редактор и когда его использовать, мы можем наконец погрузиться в изучение самих редакторов и выбрать лучший из них.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для работы, где мы будем проводить много времени, важно выбрать ту, которая действительно нам подходит. Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Atom
Atom — бесплатный редактор с открытым исходным кодом, разработанный командой GitHub. Atom — относительно новый продукт, который вышел в 2014 году и с тех пор набрал больших оборотов. Atom использует лицензию свободного ПО для своего пакета и поддерживается сообществом GitHub. Они стремятся сделать редактор, который бы работал, как продукт премиум-класса, но при этом оставался бесплатным. А также обеспечить гибкость в настройке самого программного обеспечения.
Что касается особенностей, этот редактор считаеться самым «взламываемым» — в хорошем смысле этого слова — текстовым редактором 21-го века. Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Давайте рассмотрим основные возможности Atom.
Ключевые особенности
- Atom по умолчянию имеет 81 встроенный пакет, но вы можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Открытый текстовый редактор. Редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разбить интерфейс на множество окон, чтобы вы могли открыть их рядом для сравнения и писать код.
Обзор дизайна
Атом предлагает довольно таки гладкий дизайн, не хуже тех, что у платных редакторов.
Почему разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом.

- Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция с Git и GitHub.
- Кроссплатформенное редактирование. Atom работает во всех операционных системах.
Доступно для: Windows, OS X и Linux (64-разрядная версия).
2. Notepad ++
Notepad ++ — это редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен в GitHub. Как и другие общественные проекты, редактор поддерживает сторонние плагины.
Notepad ++ отличается простотой. Notepad ++ очень лёгкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ прост, лёгок и быстр.
- Он поддерживает многоязычную среду разработки, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).

Почему разработчики любят Notepad ++
- Это абсолютно бесплатно.
- Расширяемый — вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый — разработчики могут персонализировать функции и интерфейс по своему вкусу.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настроить его под себя.
Доступно для: Windows и Linux (через Wine)
3. Sublime Text
Sublime Text — программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы убедиться, что программа постоянно обновляется. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, что позволяет плагину расширять свои функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенный. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых компьютерах, которыми они владеют.
Почему разработчики любят Sublime Text
- Мощный API и пакетная экосистема. Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код.
- Сплит редактирование. Разработчики могут использовать несколько мониторов и редактировать различные типы кода одновременно.
- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш, для поиска символов, строк или слов.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver является одним из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы. Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Ключевые особенности
- Dreamweaver позволяет писать код на любом основном языке программирования.
- Поддерживает текстовые и WYSIWYG режимы редактора.
- Полностью интегрирован с программной экосистемой Adobe.
- Потрясающая производительность и поддержка от Adobe Inc.
Почему разработчики любят Adobe Dreamweaver CC
- Разработка и предварительный просмотр.
 Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт. - Подтверждение кода и доступности страницы. С этой функцией проще следовать рекомендациям по доступности веб-материалов (WCAG).
- Доступ к творческим облачным библиотекам. Премиум-доступ к обильному запасу ресурсов в экосистеме Adobe. Из цветов, слов, графики, слоёв, символов и многого другого.
Обзор дизайна
Dreamweaver обладает превосходным внешним видом и потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
Доступно для: Windows и OS X
Заключение
Дополнительная помощь, чтобы писать код быстрее и эффективнее становится необходимостью, особенно в современном мире. Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и вы не ищите решение для компании разработчиков, вам, вероятно, вполне хватит бесплатного редактора.
Визуальный редактор, HTML или текст: как удобнее заполнять сайт?
22 июля 2019
Заметки программиста
Любой сайт нуждается в регулярном обновлении и дополнении информации. Размещать информацию хочется просто и качественно. А если её много, важна ещё и скорость. Административный раздел 1С-Битрикс дает возможность добавлять информацию на сайт при помощи трех инструментов. Рассмотрим особенности каждого из них.
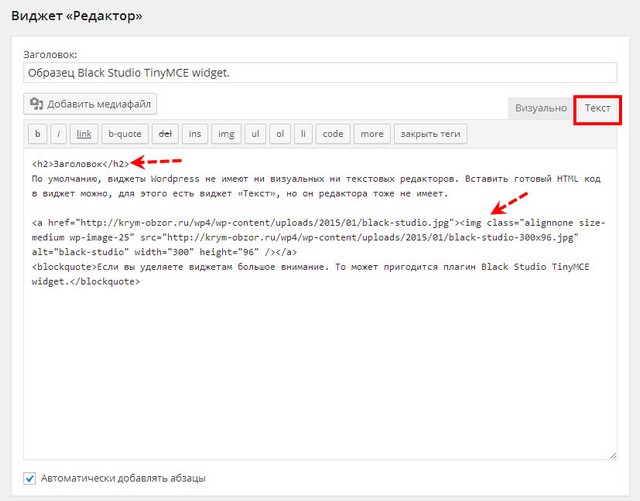
Текст
- Удаляет форматирование при вставке фрагмента из текстового редактора, сохраняя только переносы строк.
- Не содержит никаких инструментов для форматирования.
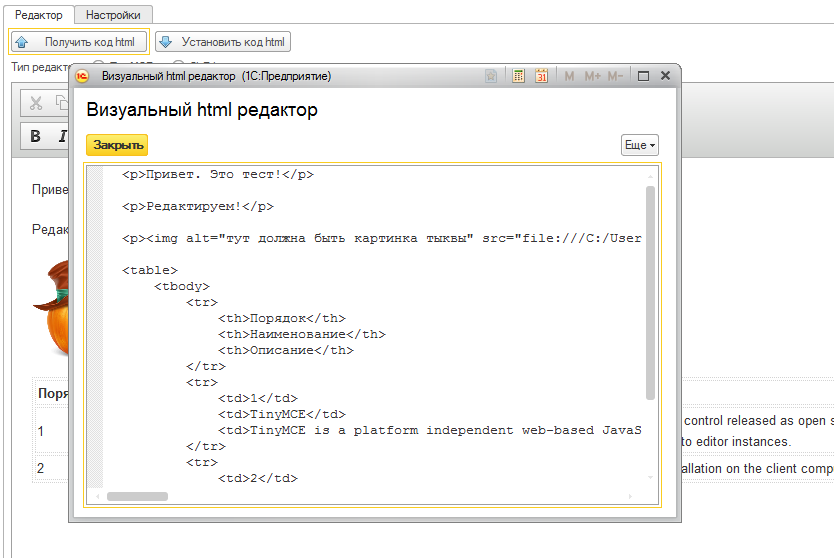
HTML
- Требует знания тегов разметки.
- Расстановка тегов вручную дает возможность учитывать все требования SEO.
- Нет типичной для HTML-редакторов подсветки кода.
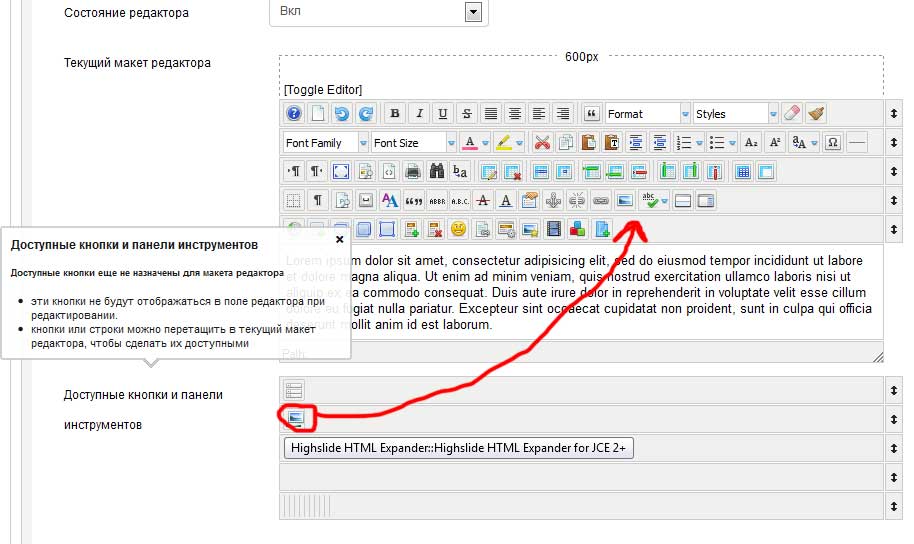
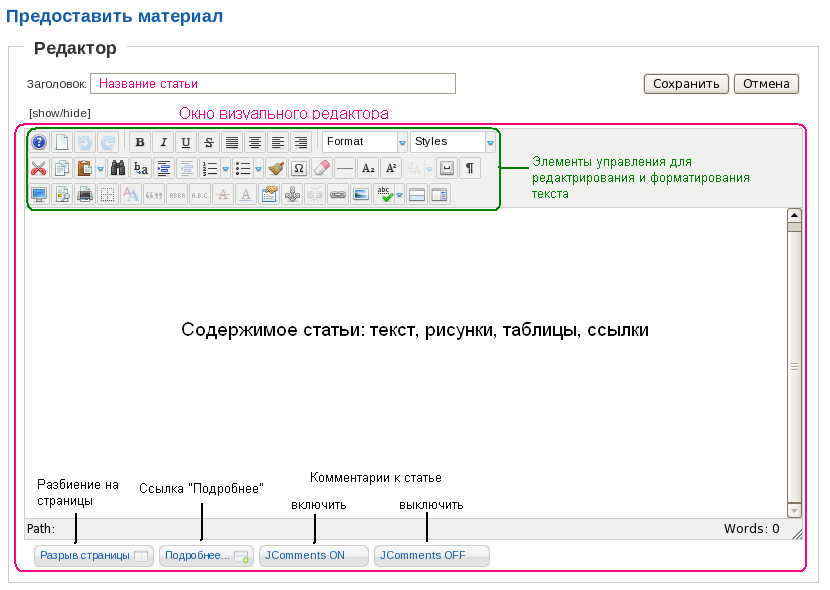
Визуальный редактор
- Простой, не требует специальных знаний.
- Позволяет сразу увидеть, как будет выглядеть страница.
- При вставке из текстового редактора, дает возможность сохранить форматирование фрагмента.
- Может вставлять лишние теги отступов, пустые абзацы и строки, загромождающие код.
- Без понимания основных принципов оформления текстов на сайте, можно упустить важные для SEO нюансы (заголовки разных уровней, списки).
Для наиболее быстрого и простого заполнения сайта имеет смысл последовательно использовать все три инструмента:
- Вставить текстовый фрагмент в режиме «текст».

- Отформатировать его в визуальном редакторе. Расставить заголовки, списки, абзацы.
- Просмотреть код и удалить лишние теги, если они есть.
Некоторым контент-менеджерам может оказаться удобнее другой вариант: предварительно создать HTML-код страницы в редакторе, и загрузить его на сайт уже готовым. В этом случае визуальный редактор поможет убедиться, что все теги расставлены верно и страница выглядит как задумывалось.
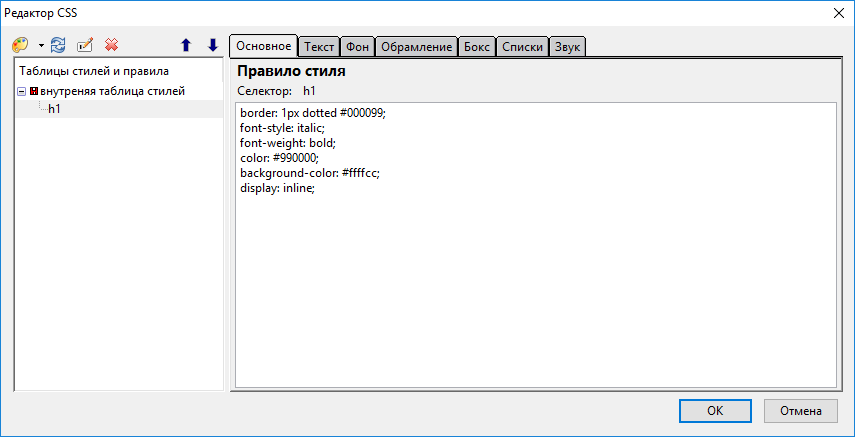
Редактор CSS. Визуальный редактор дизайна сайта. CMS SiteEdit
Для создания уникального дизайна сайта или изменения существующего, в программе CMS SiteEdit используетсяДля профессионалов реализован режим ручного редактирования кода CSS. Редактор вызывается клавишей «F3».
Редактор CSS — состоит из 2-ух частей:
1) Дерево элементов сайта — список форм и слоев сайта, расположенный в иерархическом порядке, предназначен для выделения необходимого элемента сайта.
- ПРИМЕЧАНИЕ: при выборе какого-либо элемента сайта, CSS редактор SiteEdit автоматически выделяет выбранный объект красной рамкой (на рисунке — это заголовок раздела).
2) свойства фона элементов сайта
3) границы элементов сайта
4) позиционирование элементов сайта
5) расположение текста
6) другие настройки элементов сайта
7) полосы прокрутки
Выбрав для редактирования в левом древовидном списке соответствующий слой, Вы сможете самостоятельно настроить его дизайн в панели свойств CSS (придать шрифт, расположить в нужном месте сайта, залить цветом, установить размер, установить фоновый рисунок и мн. др., на рисунке — это заголовок раздела).
Так последовательно (но совсем не обязательно!) выделяя и настраивая элементы сайта, можно достаточно легко создать собственный уникальный дизайн сайта.
Чтобы придать элементу сайта какое-либо свойство, достаточно всего лишь ввести соответствующее значение в предназначенное для этого поле или выбрать необходимое из списка.
- НАПРИМЕР: Вы хотите, чтобы все заголовки разделов всегда имели вид: 20 шрифт, жирный, Arial, а на заднем фоне была какая-либо картинка. Для этого на вкладке «Шрифт» панели свойств CSS нужно просто ввести в нужные поля: «20», «Arial», «bold» (см. рисунок выше)
ПРИМЕЧАНИЕ: сайт, на котором Вы сейчас находитесь, сделан с помощью рассматриваемого в этой статье CSS редактора, поэтому каждый обладатель системы создания и управления сайтом CMS SiteEdit, может самостоятельно создать сайт, который превзойдет все его лучшие ожидания.
С помощью визуального редактора CSS возможно воплотить практически любую идею web дизайна.
Благодаря этому инструменту процесс редактирования становится достаточно простым
и не требует знаний языка CSS, с помощью которого настраивается стиль
отображения каждого элемента сайта.
Более подробно о свойствах CSS и работе редактора CSS можно узнать из «Руководства пользователя SiteEdit».
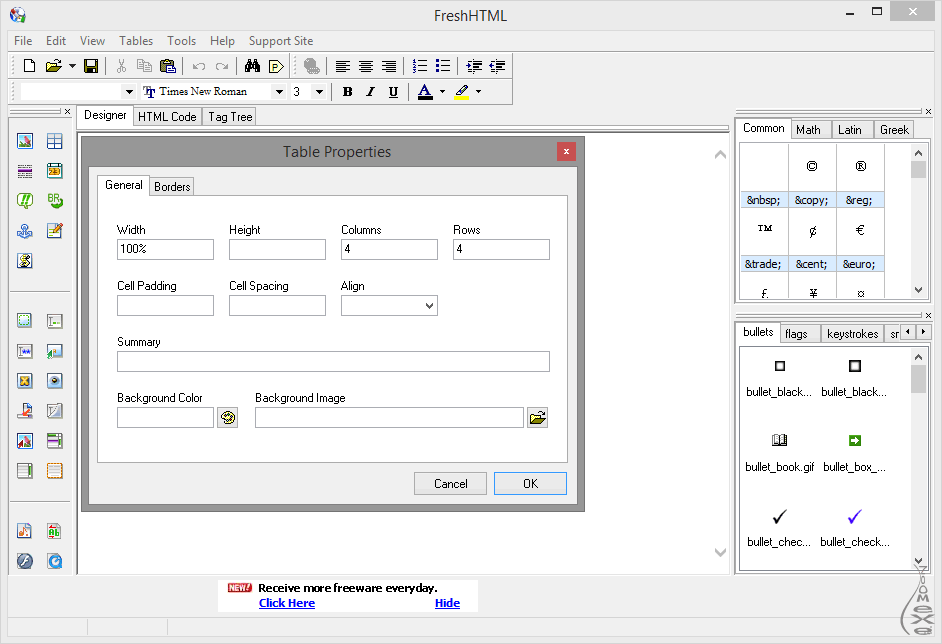
Создать сайт Вам поможет таблица:
«Поддержка и вывод свойств CSS различными браузерами»
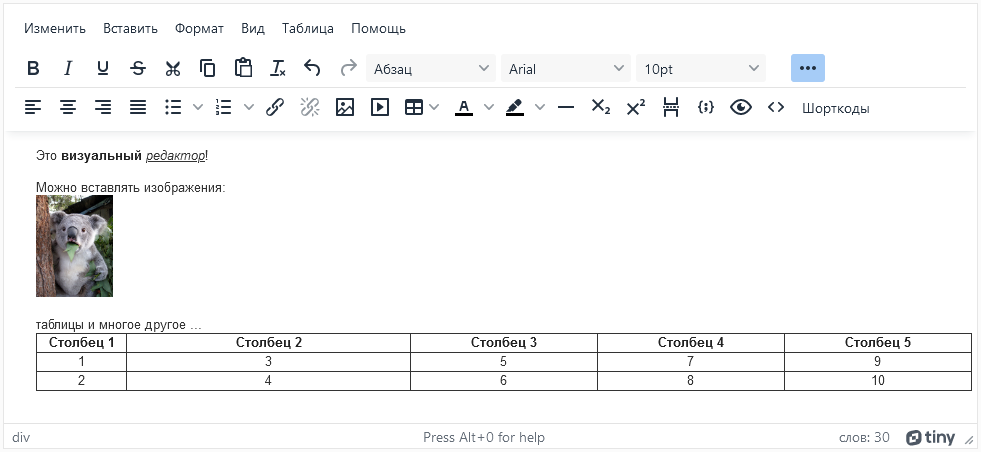
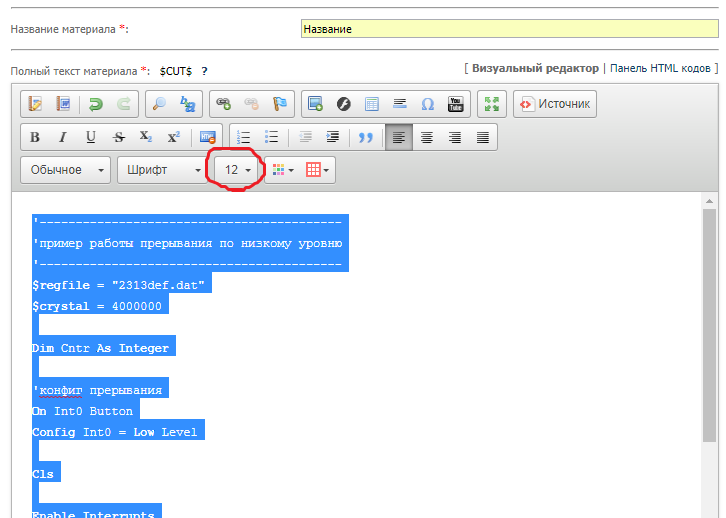
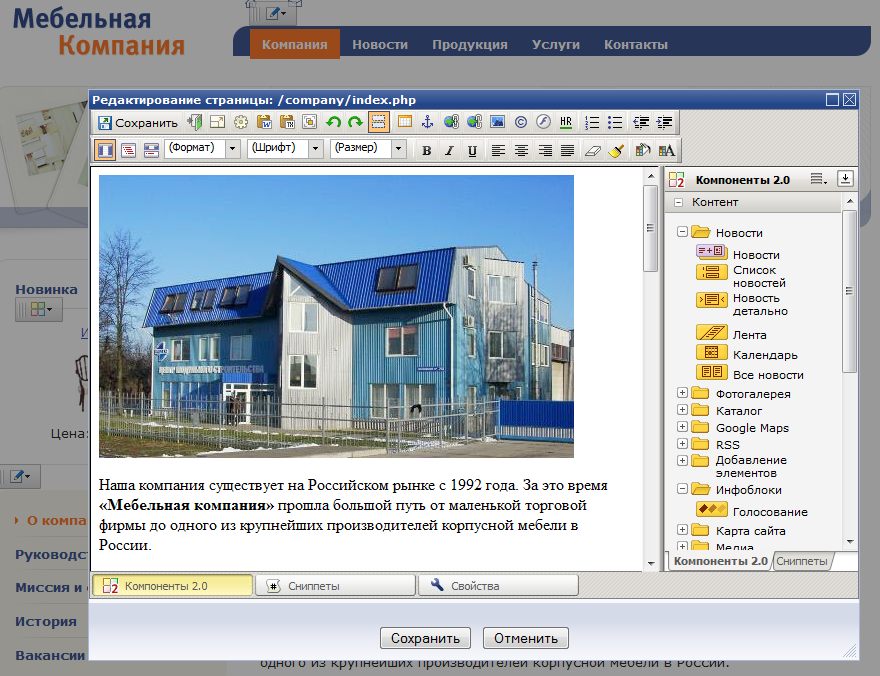
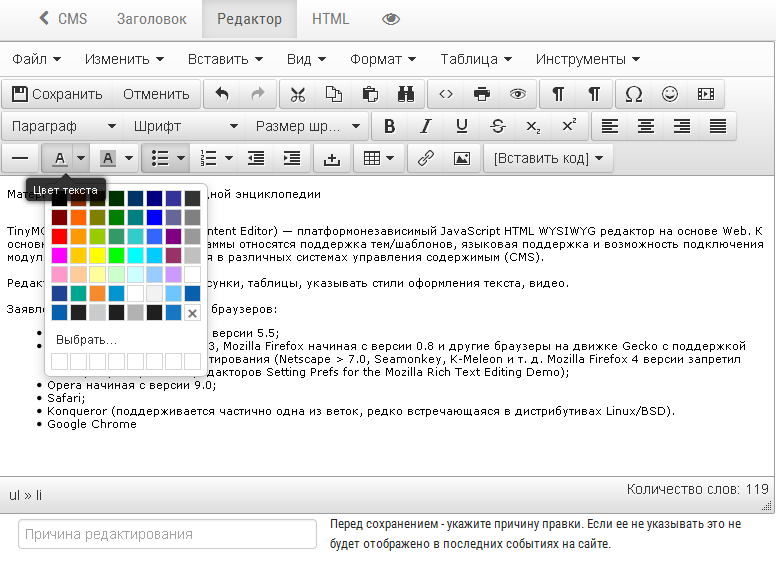
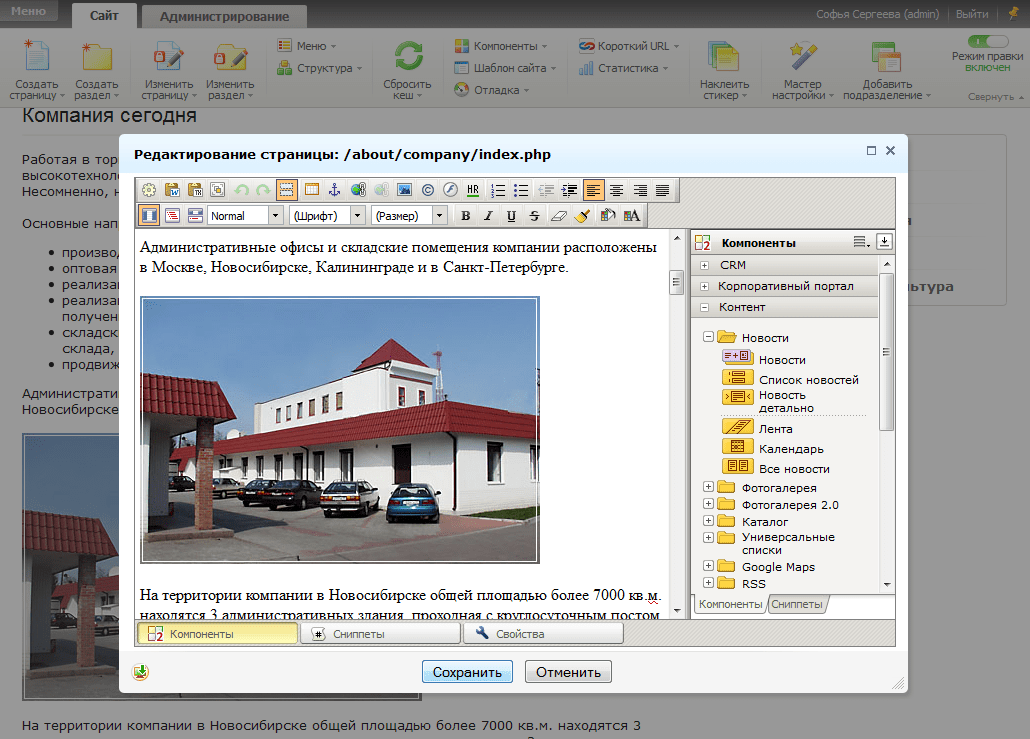
Панель редактирования страниц сайта (визуальный редактор)
Для редактирования созданного раздела или подраздела необходимо нажать на название пункта меню в панели администрирования сайта. Откроется следующее окно:
HTML-код. Отображает содержимое (HTML код) страницы без визуального редактора.
Применить типограф. Применение экранной типографики при вёрстке материалов.
Изменить. Позволяет вернуть или отменить действие; вырезать, копировать, вставить или вставить как текст; выделить всё.
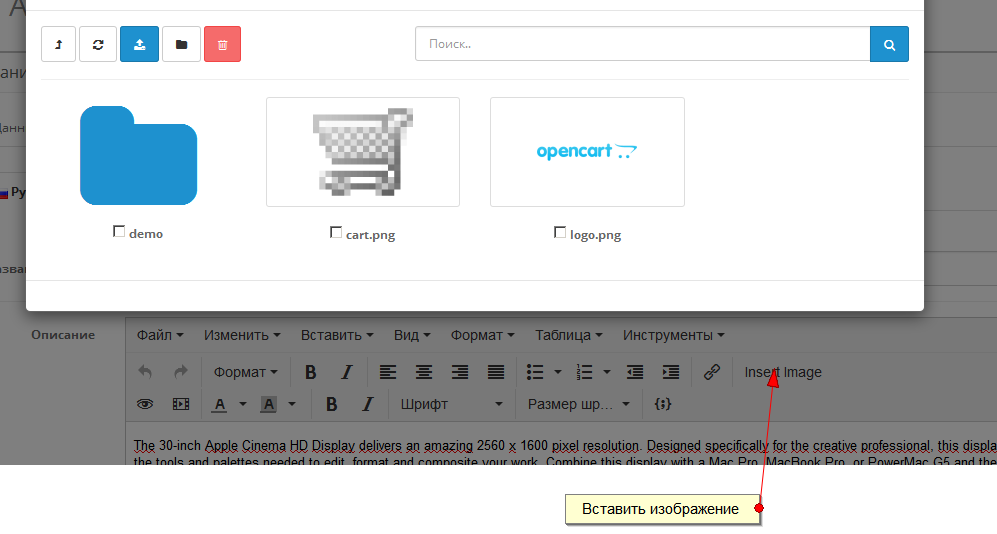
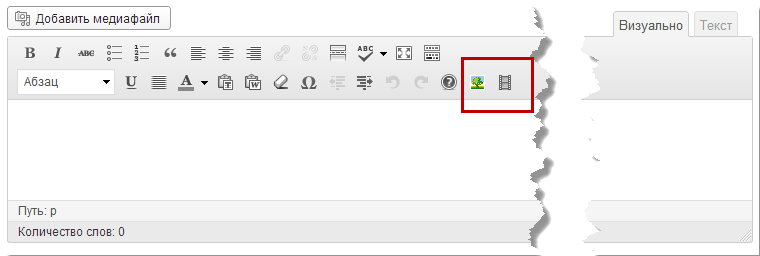
Вставить. Позволяет вставить/редактировать ссылку, видео, изображение или добавить горизонтальную линию.
Таблица. Позволяет вставить и редактировать таблицу, форматировать ячейку, столбец или строку таблицы.
Редактировать HTML-код. Отображает HTML код страницы.
Замена.
Полужирный (Ctrl+B). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Курсив (Ctrl+I). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Подчеркнутый (Ctrl+U). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Зачеркнутый. Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Подстрочный. Чтобы в редактируемом тексте поставить Подстрочный или Надстрочный индекс, необходимо нажать соответствующую кнопку.
Надстрочный. Чтобы в редактируемом тексте поставить Подстрочный или Надстрочный индекс, необходимо нажать соответствующую кнопку.
Цвет текста. Нажав на данную кнопку, можно изменить цвет шрифта выделенного или набираемого текста.
Нумерованный список. Нажав на данную кнопку, можно создать нумерацию/маркировку выделенного или набираемого текста.
Маркированный список. Нажав на данную кнопку, можно создать нумерацию/маркировку выделенного или набираемого текста.
Уменьшить отступ. Нажав на данные кнопки, можно уменьшить/увеличить отступ текста от края страницы. Также используется для создания вложенных (многоуровневых) списков.
Увеличить отступ. Нажав на данные кнопки, можно уменьшить/увеличить отступ текста от края страницы. Также используется для создания вложенных (многоуровневых) списков.
Цитата. Кнопка позволяет оформить цитату в редактируемом тексте.
Формат.
Шрифт. Нажатие этой кнопки позволяет изменить стиль шрифта выделенного или набираемого текста.
Размер.
После завершения редактирования страницы сайта необходимо нажать одну из кнопок: «Сохранить», «Сохранить и выйти», «Выйти без сохранения»
Если вы хотите сохранить сделанную страницу, следует нажать «Сохранить и выйти». Если вы не хотите сохранить результат работы, следует нажать кнопку «Выйти без сохранения».
Приятной работы в DIAFAN.CMS.
Bootstrap 3 — Визуальные редакторы
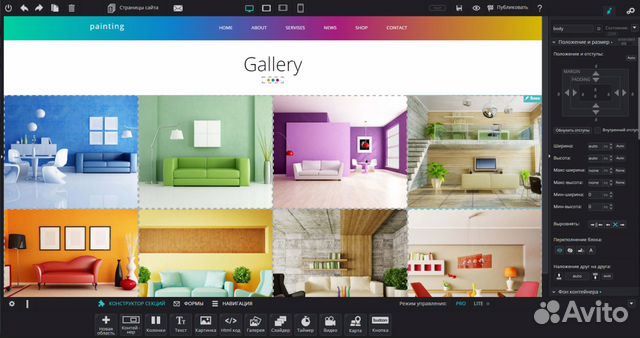
На этом уроке, мы рассмотрим визуальные редакторы для создания интерфейсов веб-сайтов на основе технологии Twitter Bootstrap.
Визуальные редакторы позволяют веб-разработчикам и дизайнерам создавать сайты без написания кода. Их основной принцип заключается в перетаскивании компонентов Twitter Bootstrap на холст с последующей их настройкой. Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Однако перед использованием визуальных редакторов желательно познакомиться с основными понятиями платформы Twitter Bootstrap, т.к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
Многие веб-разработчики предпочитают выполнять ручное кодирование веб-страниц, т.к. даже грамотное использование визуальных редакторов не всегда приводит к желаемому результату и «чистому» коду.
Рассмотрим наиболее популярные визуальные редакторы для создания интерфейсов веб-страниц на основе технологии Twiiter Bootstrap и их основные возможности.
Bootply – бесплатный визуальный редактор для создания веб-страниц с помощью платформы Twitter Bootstrap. Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем. Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
DIVSHOT – это веб-хостинг, который предназначен для размещения статических веб-сайтов. Разработка статических веб-приложений на DIVSHOT производится с помощью онлайнового визуального инструмента, в основу которого положена платформа Bootstrap.
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
LayoutIt! – это инструмент, который предназначен для создания разметки веб-страниц на основе компонентов платформы Twitter Bootstrap. Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
Pinegrow – это платное настольное приложение, которое позволяет Вам создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.
Pingendo – это бесплатное приложение, предназначенное для дизайнеров и разработчиков, чья деятельность связана с созданием адаптивных веб-страниц на основе популярной платформы Twitter Bootstrap. Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.
Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.
Визуальных редакторов для Twitter Bootstrap очень много, одни визуальные редакторы имеют больше функций, чем остальные, другие более простой и удобный интерфейс, третьи позволяют получить более «чистый» код и т.д. Инструменты, которые сочетают несколько этих преимуществ мы рассмотрели выше, теперь рассмотрим менее универсальные визуальные редакторы и представим их в виде списка.
Дорогие читатели, если вы знаете ещё какие-нибудь визуальные редакторы для Twitter Bootstrap и хотите с ними поделиться, то можете оставить комментарии к статье.
Использование Visual Composer Website Builder для создания веб-сайтов WordPress — Smashing Magazine
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он проработал в индустрии программного обеспечения, специализируясь на …
Больше о
Ник
↬
Последние 10 лет он проработал в индустрии программного обеспечения, специализируясь на …
Больше о
Ник
↬
Раньше создание веб-сайта было сложной задачей, которую могли выполнять только профессионалы, но ситуация изменилась. В этой статье Ник рассматривает инструмент Visual Composer Website Builder, который помогает упростить процесс создания страниц в WordPress.
(Это спонсируемая статья.) WordPress изменил способ создания веб-сайтов, и сегодня миллионы людей используют его для создания веб-сайтов. Но у этого инструмента есть несколько существенных ограничений — для создания веб-сайта требуется время и навыки программирования.
Даже если вы приобрели навыки программирования, переходить в код каждый раз, когда вам нужно решить проблему (добавить новый элемент пользовательского интерфейса или изменить параметры стиля для существующего), может быть утомительно. Слишком часто мы слышим: «Нам нужно больше работать, чтобы достичь наших целей.«Хотя упорный труд определенно важен, нам также необходимо работать умнее.
Сегодня я хотел бы рассмотреть инструмент, который позволит нам работать эффективнее. Представьте себе WordPress без дизайна и технических ограничений; инструмент, который сокращает необходимость вручную кодировать части вашего веб-сайта и освобождает вас для работы над более интересными и ценными частями дизайна.
В этой статье я рассмотрю Visual Composer Website Builder и создам реальный пример — целевую страницу для цифрового продукта — просто используя этот инструмент.
Что такое конструктор веб-сайтов Visual Composer?
Visual Composer Website Builder — это простой и мощный конструктор веб-сайтов с возможностью перетаскивания, который обещает изменить способ работы с WordPress. Он представил более интуитивный способ создания страницы — все действия, связанные с изменением визуальной иерархии и управления контентом, выполняются визуально. Этот инструмент уменьшает необходимость вручную кодировать части темы веб-сайта и освобождает вас для работы над ценными частями дизайна, такими как контент.
Контент — самое важное свойство вашего сайта.Это основная причина, по которой люди посещают ваш сайт — ради содержания. Стоит приложить много усилий для создания хорошего контента и использовать инструменты, которые помогут вам наилучшим образом доставлять контент посетителям с наименьшими усилиями.
Visual Composer и WPBakery
Visual Composer Website Builder — это конструктор от создателей WPBakery Page Builder. Если у вас была возможность использовать конструктор страниц WPBakery раньше, вы могли бы задаться вопросом, в чем разница между двумя плагинами.Давайте проясним эти два продукта:
Между ними есть несколько существенных различий :.
- Ключевое различие между WPBakery Page Builder и Visual Composer заключается в том, что WPBakery предназначен только для части содержимого, тогда как с помощью Visual Composer Website Builder вы можете создать полноценный веб-сайт (включая верхние и нижние колонтитулы).
- Visual Composer не основан на шорткоде, что помогает генерировать чистый код.
 Кроме того, отключение плагина не оставит вас в «аду шорткодов» (ситуация, когда шорткоды не могут отображаться без активированного плагина).
Кроме того, отключение плагина не оставит вас в «аду шорткодов» (ситуация, когда шорткоды не могут отображаться без активированного плагина).
Вы можете проверить полный список различий между двумя плагинами здесь.
Теперь Visual Composer Website Builder не является «продвинутой» версией WPBakery. Это совершенно новый продукт, созданный для удовлетворения растущих потребностей веб-профессионалов. Visual Composer — это не просто плагин; это мощная платформа, которую можно расширять по мере развития потребностей пользователей.
Краткий список возможностей Visual Composer
Пока я покажу вам, как работает Visual Composer в действии ниже, стоит отметить несколько ключевых преимуществ этого инструмента:
- Это редактор предварительного просмотра с функции перетаскивания и сотни готовых к использованию элементов контента, которые обеспечивают большую свободу дизайна.Вы можете мгновенно вносить изменения и видеть конечные результаты перед публикацией.

- Два способа редактирования страницы — с помощью внешнего редактора и в виде дерева . Древовидное представление позволяет перемещаться по элементам, доступным на странице , и значительно упрощает процесс проектирования.
- Готовые шаблоны WordPress для всех типов страниц — от целевых страниц и портфолио до бизнес-сайтов с выделенными страницами продуктов, потому что редактировать существующий шаблон намного проще, чем начинать с нуля с пустой страницы.
- Visual Composer работает с любой темой (то есть можно интегрировать конструктор веб-сайтов Visual Composer в ваши существующие темы )
- Адаптивный дизайн «из коробки». Все элементы и шаблоны адаптивны и готовы к работе с мобильными устройствами. Вы можете настроить скорость отклика для каждого независимого столбца.
- Редактор верхнего, нижнего и бокового колонтитула. Обычно верхний колонтитул, нижний колонтитул и боковая панель определяются используемой вами темой.
 Когда веб-специалистам нужно их изменить, они обычно переходят на код.Но с помощью Visual Composer вы можете быстро и легко изменить макет, используя только визуальный редактор. Эта функция доступна в Премиум-версии продукта.
Когда веб-специалистам нужно их изменить, они обычно переходят на код.Но с помощью Visual Composer вы можете быстро и легко изменить макет, используя только визуальный редактор. Эта функция доступна в Премиум-версии продукта. - Впечатляющая коллекция надстроек (можно получить надстройки из Hub или получить их от сторонних разработчиков)
Также есть три функции, которые выделяют Visual Composer из толпы. Вот они:
1. Visual Composer Hub
Visual Composer Hub — это облако, в котором хранятся все элементы, доступные пользователям.По сути, это похоже на систему дизайна , которая постоянно обновляется и в которой вы можете получить новые элементы, шаблоны, элементы, блоки (скоро).
(Большой предварительный просмотр) Отличительной особенностью Visual Composer Hub является то, что вам не нужно обновлять плагин, чтобы получить новые элементы — вы можете загружать элементы, когда они вам нужны. В результате ваша настройка WP не перегружена множеством неиспользуемых элементов.
2. Новый технический стек
Visual Composer Конструктор веб-сайтов построен на новом стеке технологий — он работает на ReactJS и не использует шорткоды WordPress.Это помогает добиться лучшей производительности — команда Visual Composer провела серию внутренних тестов и показала, что страницы, созданные с помощью Visual Composer, загружаются на 1–1,5 секунды быстрее, чем те же макеты, воссозданные с помощью WPBakery.
3. API
Visual Composer Конструктор веб-сайтов имеет хорошо документированный открытый API. Если у вас есть навыки программирования, вы можете расширить Visual Composer своими собственными пользовательскими элементами, которые могут быть полезны для некоторых пользовательских проектов.
Как создать целевую страницу с помощью Visual Composer
В этом разделе я покажу, как создать целевую страницу для цифрового продукта под названием CalmPod (вымышленная домашняя колонка) с помощью нового конструктора веб-сайтов Visual Composer.
Наше путешествие начинается с интерфейса WP, где нам нужно создать новую страницу — дать ей название и нажать кнопку «Редактировать с помощью Visual Composer».
(Большой предварительный просмотр)Создание макета для целевой страницы
Процесс Создание страницы начинается с создания соответствующего макета. Обычно создание макета целевой страницы требует много времени и усилий. Дизайнеры должны попробовать множество разных подходов, прежде чем найти тот, который лучше всего подходит для контента. Но Visual Composer упрощает задачу для дизайнеров — он предоставляет список готовых к использованию макетов (доступен в опции Добавить шаблон ).Итак, все, что вам нужно сделать для создания новой страницы, — это найти подходящий макет из списка доступных опций и посмотреть, как он работает с вашим контентом.
Вы можете начать с пустой страницы или выбрать готовый шаблон. (Большой превью) Но для нашего примера мы выберем шаблон Startup Page . Этот шаблон применяется автоматически, как только мы щелкаем символ +, поэтому все, что нам нужно сделать, — это изменить его в соответствии с нашими потребностями.
Каждый макет в Visual Composer состоит из строк и столбцов.Строка — это основа, определяющая логическую структуру страницы. Каждая строка состоит из столбцов. Visual Composer дает вам возможность контролировать количество столбцов в строке.
(Большой предварительный просмотр)Совет : Обратите внимание, что Visual Composer использует разноцветные границы для единиц пользовательского интерфейса. Когда мы выбираем строку, мы видим границу синего цвета, когда мы выбираем столбец, мы видим границу оранжевого цвета. Эта функция может быть чрезвычайно ценной, когда вы работаете над созданием сложных макетов.
(Большой предварительный просмотр) (Большой предварительный просмотр) Самое замечательное в Visual Composer заключается в том, что мы можем настраивать все свойства макета — добавлять / удалять элементы или изменять их параметры стиля (например, поля, отступы между элементами).Например, нам не нужно углубляться в код, чтобы изменять размеры столбцов; мы можем просто перетащить границы отдельных элементов.
Важно отметить, что мы можем использовать визуальный редактор или древовидное представление элементов для изменения отдельных свойств элементов пользовательского интерфейса.
(Большой превью)Щелчком по значку «Pen» мы активируем экран с индивидуальными свойствами стиля для элемента.
(большой превью)Stretch Content
Visual Composer позволяет сделать макет как прямоугольным, так и растянутым.Если вы установите переключатель «Растянуть содержимое» в положение «Вкл.», Макет будет во всю ширину.
(большой превью)Изменение заголовка страницы
Visual Composer позволяет пользователям изменять заголовок страницы. Сделать это можно в настройках макета. Давайте дадим нашей странице следующее название: «C almTech: лучший цифровой помощник».
(большой превью)Теперь пора добавить верхнее меню на нашу целевую страницу. Предположим, у нас есть следующее меню в WP:
(Большой предварительный просмотр) И мы хотим разместить его в верхней части нашей вновь созданной целевой страницы. Для этого нам нужно перейти в Visual Composer -> Headers (поскольку верхняя часть страницы является местом по умолчанию для навигации) и создать новый заголовок.
Для этого нам нужно перейти в Visual Composer -> Headers (поскольку верхняя часть страницы является местом по умолчанию для навигации) и создать новый заголовок.
Как только мы нажмем кнопку «Добавить заголовок», мы увидим экран с просьбой предоставить заголовок для страницы — давайте назовем его «Верхний заголовок». Это техническое название, которое поможет нам идентифицировать этот объект.
(большой превью)Затем Visual Composer направит нас в Hub, где мы можем добавить все необходимые элементы пользовательского интерфейса в наш заголовок.Поскольку мы хотим иметь меню, мы набираем «меню» в поле поиска. Hub предоставляет нам две опции: основное меню и сэндвич-меню. В нашем случае мы будем использовать * Базовое меню *, потому что у нас ограниченное количество вариантов навигации верхнего уровня и мы хотим, чтобы все они были видны все время (скрытая навигация, такая как «Сэндвич-меню», может быть плохой для обнаружения).
(Большой превью) Наконец, нам нужно выбрать источник меню (в нашем случае это будет Главное меню , то, что есть в WP) и изменить внешний вид опций навигации.
Давайте изменим выравнивание меню (переместим его вправо).
(превью в большом разрешении)И все. Теперь мы можем использовать настройки нашей страницы заголовка. Давайте изменим нашу домашнюю страницу, добавив заголовок. Наведите курсор на элемент * Выберите свой заголовок *, и вы увидите кнопку Добавить заголовок .
(Большой предварительный просмотр)При нажатии на кнопку в левой части экрана появляется диалоговое окно, предлагающее выбрать заголовок. Давайте выберем из списка вариант Верхний заголовок .
(большой превью)После того, как мы выберем заголовок, вы увидите меню вверху страницы.
(Большой превью) Основополагающий принцип хорошей навигации гласит, что меню навигации должно быть доступно для пользователей все время. Но, к сожалению, на многих веб-сайтах верхнее меню навигации скрывается при прокрутке. Такое поведение заставляет пользователей прокручиваться назад к началу, чтобы перейти на другую страницу. Это приводит к ненужным затратам на взаимодействие. К счастью, есть простое решение этой проблемы — мы можем закрепить верхнее меню.Закрепленное меню остается видимым все время, независимо от того, где находится пользователь на странице.
Это приводит к ненужным затратам на взаимодействие. К счастью, есть простое решение этой проблемы — мы можем закрепить верхнее меню.Закрепленное меню остается видимым все время, независимо от того, где находится пользователь на странице.
Чтобы включить закрепление, нам нужно повернуть переключатель Sticky для нашего заголовка на (для всего контейнера Menu) и добавить маржу в 50 пикселей к верхнему краю поля .
(большой превью)При прокрутке целевой страницы вы заметите, что заголовок остается видимым все время.
Сопряжение изображения с текстом
Далее начинается действительно захватывающая часть — нам нужно описать наш продукт нашим посетителям.Чтобы произвести хорошее впечатление с первого раза, нам нужно предоставить отличные изображения в сочетании с четким описанием. Текстовое описание и изображение продукта (или изображения) должны работать вместе и побуждать посетителей узнавать больше о продукте.
Нам нужно заменить изображение по умолчанию нашим изображением. Нажмите на изображение и загрузите новое. Мы будем использовать изображение с фоном дротика, поэтому нам также нужно изменить фон для контейнера. Нам нужно выбрать строку и изменить параметр цвета фона.
Нажмите на изображение и загрузите новое. Мы будем использовать изображение с фоном дротика, поэтому нам также нужно изменить фон для контейнера. Нам нужно выбрать строку и изменить параметр цвета фона.
Затем нам нужно добавить текстовый раздел слева от изображения. В западном мире пользователи просматривают страницу слева направо, поэтому посетители прочитают текстовое описание и сопоставят его с изображением. Visual Composer использует объект Text Block для хранения текстовой информации. Давайте заменим текст, поставляемый с темой, на наш собственный текст «CalmTech — революционный динамик, который адаптируется к своему местоположению». Давайте также изменим цвет текста, чтобы сделать текст более релевантным теме (белый для заголовка и оттенок серого для субтитров).
(Большой превью)Создание группы элементов
У нас есть изображение продукта и текстовое описание, но по-прежнему отсутствует один элемент. Как вы, наверное, догадались, это призыв к действию (CTA). Хорошие дизайнеры создают не просто отдельные страницы, а целостный путь пользователя. Таким образом, чтобы сделать путешествие пользователя приятным, важно направлять его на этом пути. В то время, когда посетители читают необходимую информацию, жизненно важно предоставить им следующий логический шаг, и CTA — именно то, что нужно для этой роли.
Хорошие дизайнеры создают не просто отдельные страницы, а целостный путь пользователя. Таким образом, чтобы сделать путешествие пользователя приятным, важно направлять его на этом пути. В то время, когда посетители читают необходимую информацию, жизненно важно предоставить им следующий логический шаг, и CTA — именно то, что нужно для этой роли.
В нашем случае нам понадобятся два призыва к действию — «Купить сейчас» и «Узнать больше». Сначала должна стоять кнопка с призывом к действию «Купить сейчас», и она должна быть более привлекательной (мы ожидаем, что пользователи нажмите здесь). Таким образом, нам нужно сделать его более контрастным, а кнопка «Узнать больше» должна быть полой.
Visual Composer упрощает настройку общих параметров для элемента пользовательского интерфейса (например, пробела), а также индивидуальных параметров стиля. Поскольку мы заинтересованы в изменении отдельных свойств, нам нужно нажать «Изменить» для конкретной кнопки.
(превью в большом разрешении)Использование анимации для передачи динамики и рассказа историй
Люди ежедневно посещают десятки различных веб-сайтов. На таком высококонкурентном рынке веб-профессионалам необходимо создавать действительно запоминающиеся продукты. Один из способов достижения этой цели — сосредоточиться на улучшении взаимодействия с пользователем.
На таком высококонкурентном рынке веб-профессионалам необходимо создавать действительно запоминающиеся продукты. Один из способов достижения этой цели — сосредоточиться на улучшении взаимодействия с пользователем.
Можно привлечь посетителей к взаимодействию с продуктом, передав некоторую динамику. Если вы сделаете сайт менее статичным, у посетителей больше шансов запомнить его.
Visual Composer позволяет вам выбирать из нескольких предопределенных CSS-анимаций определенного элемента. Когда мы открываем варианты дизайна для любого элемента пользовательского интерфейса, мы можем найти опцию Animate . Когда мы выбираем опцию анимации, она срабатывает, когда элемент будет виден в окне браузера.
(превью в большом разрешении)Final Polishing
Давайте посмотрим, как наша страница выглядит для посетителей нашего сайта. Очевидно, что у него две проблемы:
- Он выглядит немного незаконченным (у нас нет логотипа веб-сайта),
- Элементы имеют неправильные пропорции (текст перекрывает изображение, поэтому макет выглядит несбалансированным).

Решим первую задачу. Перейдите в раздел заголовков и выберите наш верхний заголовок. Щелкните элемент «+» и выберите объект Одно изображение . Загрузите новое изображение (значок). Обратите внимание, что мы можем изменить размер изображения прямо в Visual Composer. Давайте сделаем размер нашего значка 50 x 50 пикселей (в разделе Размер ).
(превью в большом разрешении)Пришло время решить вторую проблему. Выберите первый столбец и настройте размер текста (установите размер 40 для подзаголовка).Вот как наша страница будет выглядеть после изменений.
(Большой превью)Заключение
Visual Composer Website Builder упрощает процесс создания страниц в WordPress. Процесс веб-дизайна становится не только быстрым и легким, но и более увлекательным, потому что дизайнеры имеют гораздо больше творческой свободы для выражения своих идей. А когда у веб-профессионалов будет больше творческой свободы, они смогут предложить лучшие дизайнерские решения.
Начало работы с Divi Builder
Что такое Visual Builder?
Divi Builder существует в двух формах: стандартный «Back-end Builder» и внешний «Visual Builder».«Оба интерфейса позволяют создавать точно такие же типы веб-сайтов с одинаковыми элементами контента и настройками дизайна. Единственное отличие — интерфейс. Back-end Builder находится внутри панели управления WordPress, и к нему можно получить доступ вместе со всеми другими стандартными настройками WordPress. Он находится внутри пользовательского интерфейса WordPress и заменяет стандартный редактор сообщений WordPress. Он отлично подходит для быстрых изменений, пока вы находитесь на панели инструментов, но он также ограничен панелью управления и отображается как представление вашего веб-сайта на основе блоков. В этом руководстве мы сосредоточимся только на визуальном построителе.
В этом руководстве мы сосредоточимся только на визуальном построителе.
С другой стороны, совершенно новый Visual Builder позволяет создавать страницы в интерфейсе вашего веб-сайта! Это потрясающий опыт, который позволяет создавать дизайн намного быстрее. Когда вы добавляете контент или настраиваете параметры дизайна внутри визуального конструктора, ваши изменения появляются мгновенно. Вы можете щелкнуть по странице и просто начать печатать. Вы можете выделить текст и настроить его шрифт и стиль. Вы можете добавлять новый контент, строить свою страницу и смотреть, как все происходит прямо у вас на глазах.
Включение Visual Builder
Когда вы вошли в свою панель управления WordPress, вы можете перейти на любую страницу в интерфейсе вашего веб-сайта и нажать кнопку «Включить Visual Builder» на панели администратора WordPress, чтобы запустить визуальный конструктор.
Если вы редактируете свою страницу в серверной части, вы можете переключиться на визуальный конструктор, нажав кнопку «Включить Visual Builder», которая находится в верхней части внутреннего интерфейса Divi Builder (обратите внимание, что сначала необходимо включить Divi Builder до появления кнопки визуального конструктора).
Основы работы с Visual Builder
СилаDivi заключается в Visual Builder, конструкторе страниц с перетаскиванием, который позволяет создавать практически любой тип веб-сайтов, комбинируя и упорядочивая элементы контента.
Конструктор использует три основных строительных блока: разделы, строки и модули. Их совместное использование позволяет создавать бесчисленное множество макетов страниц. Секции — это самые большие строительные блоки, в которых размещаются группы строк. Ряды находятся внутри секций и используются для размещения модулей.Модули размещаются внутри рядов. Это структура каждого веб-сайта Divi.
Разделы
Самыми простыми и крупными строительными блоками, используемыми при разработке макетов с помощью Divi, являются разделы. Они используются для создания больших групп контента, и это первое, что вы добавляете на свою страницу. Есть три типа секций: Обычная, Специальная и Полная. Обычные секции состоят из рядов столбцов, а секции полной ширины состоят из модулей полной ширины, которые расширяют всю ширину экрана. Специальные разделы позволяют создавать более сложные макеты боковой панели. Для получения дополнительной информации об использовании разделов перейдите к нашему подробному руководству по разделам.
Специальные разделы позволяют создавать более сложные макеты боковой панели. Для получения дополнительной информации об использовании разделов перейдите к нашему подробному руководству по разделам.
рядов
строк размещаются внутри разделов, и вы можете разместить любое количество строк внутри раздела. Есть много разных типов столбцов на выбор. Как только вы определите структуру столбцов для своей строки, вы можете разместить модули в желаемом столбце. Нет ограничений на количество модулей, которые вы можете разместить в столбце. Для получения дополнительной информации об использовании строк перейдите к нашему подробному руководству по строкам.
Модули
Модули — это элементы контента, из которых состоит ваш сайт. Каждый модуль Divi может поместиться в столбец любой ширины, и все они полностью отзывчивы.
Создание первой страницы
Три основных строительных блока (разделы, строки и модули) используются для создания вашей страницы.
Добавление первого раздела
Прежде чем вы сможете что-либо добавить на свою страницу, вам сначала нужно добавить раздел. Разделы можно добавить, нажав синюю кнопку (+).При наведении курсора на раздел, который уже существует на странице, под ним появляется синяя кнопка (+). При нажатии новый раздел будет добавлен под разделом, над которым вы сейчас наведены.
Разделы можно добавить, нажав синюю кнопку (+).При наведении курсора на раздел, который уже существует на странице, под ним появляется синяя кнопка (+). При нажатии новый раздел будет добавлен под разделом, над которым вы сейчас наведены.
Если вы открываете новую страницу, то ваш первый раздел будет добавлен автоматически.
Добавление первой строки
После того, как вы добавили свой первый раздел, вы можете начать добавлять в него строки столбцов. Раздел может содержать любое количество строк, и вы можете смешивать и сопоставлять строки с разными типами столбцов для создания различных макетов.
Чтобы добавить строку, нажмите зеленую кнопку (+) внутри любого пустого раздела или нажмите зеленую кнопку (+), которая появляется при наведении курсора на любую текущую строку, чтобы добавить новую строку под ней. После того, как вы нажмете зеленую кнопку (+), вы увидите список типов столбцов. Выберите желаемый столбец, и тогда вы готовы добавить свой первый модуль.
Добавление вашего первого модуля
модулей можно добавлять внутри рядов, и в каждом ряду можно разместить любое количество модулей.Модули — это элементы содержимого вашей страницы, а Divi содержит более 40 различных элементов, которые вы можете использовать для создания. Вы можете использовать базовые модули, такие как текст, изображения и кнопки, или более сложные модули, такие как слайдеры, галереи портфолио и магазины электронной коммерции. У нас есть индивидуальные руководства для каждого модуля Divi, поэтому, если вы хотите узнать больше о типах модулей, которые предоставляет Divi, обязательно вернитесь на главную страницу документа и просмотрите раздел «Модули».
Чтобы добавить модуль, нажмите серую кнопку (+) внутри любого пустого столбца или нажмите серую кнопку (+), которая появляется при наведении курсора на модуль на странице, чтобы добавить новый модуль под ним.После того, как вы нажмете кнопку, вы увидите список модулей. Выберите желаемый модуль, и он будет добавлен на вашу страницу, и появится панель настроек для модуля. Используя эту панель настроек, вы можете начать настройку вашего модуля.
Используя эту панель настроек, вы можете начать настройку вашего модуля.
Конфигурирование и настройка разделов, строк и модуля
Каждую секцию, строку и модуль можно настроить различными способами. Вы можете получить доступ к панели настроек элемента, щелкнув значок шестеренки, который появляется при наведении курсора на любой элемент на странице.
Откроется панель настроек для указанного элемента. Каждая панель настроек разбита на три вкладки: «Содержание», «Дизайн» и «Дополнительно». Каждая вкладка предназначена для быстрого и легкого доступа к разнообразным настройкам Divi и их настройки. На вкладке «Контент» вы, конечно же, можете добавлять контент, такой как изображения, видео, ссылки и ярлыки администратора. На вкладке «Дизайн» мы разместили все встроенные настройки дизайна для каждого элемента. В зависимости от того, что вы редактируете, вы можете одним щелчком мыши управлять широким спектром настроек дизайна; в том числе: типографика, интервалы (отступы / поля), стили кнопок и многое другое. Чтобы подробно изучить вкладку «Дизайн», ознакомьтесь с нашим руководством по настройке дизайна. Наконец, если вам нужен еще больший контроль, вы можете перейти на вкладку «Дополнительно», где вы можете применить собственный CSS, настроить видимость в зависимости от устройства и (в зависимости от того, какой элемент вы редактируете) выполнить еще более точную настройку.
Чтобы подробно изучить вкладку «Дизайн», ознакомьтесь с нашим руководством по настройке дизайна. Наконец, если вам нужен еще больший контроль, вы можете перейти на вкладку «Дополнительно», где вы можете применить собственный CSS, настроить видимость в зависимости от устройства и (в зависимости от того, какой элемент вы редактируете) выполнить еще более точную настройку.
Сохранение страницы и доступ к настройкам страницы
Для доступа к общим настройкам страницы щелкните фиолетовый значок док-станции в нижней части экрана. Это расширит панель настроек и предоставит вам различные варианты.Вы можете открыть настройки своей страницы, щелкнув значок шестеренки. Здесь вы можете настроить такие параметры, как цвет фона страницы и цвет текста. Вы также найдете кнопки «Сохранить» и «Опубликовать», а также переключатели предварительного просмотра.
Начните свой дизайн с помощью готовых макетов
Отличный способ начать новую страницу — это начать работу с готового макета. Divi поставляется с более чем 20 готовыми макетами, которые охватывают различные распространенные типы страниц, такие как «О нас», «Контакты», «Блог», «Портфолио» и т. Д.Вы можете загрузить их, а затем заменить демонстрационный контент своим. Ваша новая страница будет закончена раньше, чем вы это узнаете! Чтобы узнать больше об использовании готовых макетов, обязательно ознакомьтесь с нашим подробным руководством по готовым макетам.
Divi поставляется с более чем 20 готовыми макетами, которые охватывают различные распространенные типы страниц, такие как «О нас», «Контакты», «Блог», «Портфолио» и т. Д.Вы можете загрузить их, а затем заменить демонстрационный контент своим. Ваша новая страница будет закончена раньше, чем вы это узнаете! Чтобы узнать больше об использовании готовых макетов, обязательно ознакомьтесь с нашим подробным руководством по готовым макетам.
Сохранение собственных макетов в библиотеке
Помимо использования готовых макетов, поставляемых с Divi, вы также можете сохранять свои собственные творения в библиотеке Divi. Когда дизайн сохраняется как макет Divi в библиотеке Divi, его можно загружать на новые страницы.Чем больше вы пополняете свою библиотеку любимыми дизайнами, тем быстрее вы сможете создавать новые веб-сайты. Для более подробного ознакомления с библиотекой Divi обязательно ознакомьтесь с нашим специальным учебным пособием по библиотеке Divi
. Чтобы сохранить элемент в библиотеке, щелкните значок библиотеки, который существует при наведении курсора на любой элемент и на панели настроек страницы. После добавления элемента в библиотеку он появится на вкладке «Добавить из библиотеки» при добавлении новых макетов, разделов, строк и модулей Divi.
После добавления элемента в библиотеку он появится на вкладке «Добавить из библиотеки» при добавлении новых макетов, разделов, строк и модулей Divi.
Хорошо, у вас есть основы. Пришло время копнуть глубже!
Итак, теперь вы добавили на свою страницу свои первые разделы, строки и модули. Вы изменили их настройки и начали создавать и настраивать свой дизайн. У вас есть основы, но есть еще много чему поучиться. У нас есть десятки и десятки руководств, которые охватывают каждый аспект Divi. Я рекомендую вам вернуться на главную страницу документации и прочитать все до единого. К тому времени, как вы закончите, вы станете мастером Divi!
Расширение возможностей Divi за счет дополнительных модулей, дочерних тем и макетов
Один из самых больших активов Divi — это страстное сообщество дизайнеров и разработчиков.На торговой площадке Divi создатели Divi создавали и делились удивительными ресурсами Divi, такими как пользовательские модули Divi, дочерние темы Divi и готовые макеты Divi. Использование дочерних тем и макетов — отличный способ быстро запустить новые веб-сайты, а модули Divi раскрывают потенциал Divi, предоставляя вам больше строительных блоков.
Использование дочерних тем и макетов — отличный способ быстро запустить новые веб-сайты, а модули Divi раскрывают потенциал Divi, предоставляя вам больше строительных блоков.
лучших и худших конструкторов веб-сайтов 2021: обзоры и сравнение
Конструкторы веб-сайтов стали действительно хорошими за последние несколько лет. Я профессиональный веб-разработчик, но сейчас я в основном использую конструкторы сайтов.Я все еще кодирую, но только если создаю что-то уникальное, например веб-приложение.
Для обычных веб-сайтов — малых предприятий, интернет-магазинов, портфолио художников и блогов — просто и быстрее использовать конструктор веб-сайтов.
Чтобы быть ясным, конструктор веб-сайтов — это инструмент без кода, перетаскивания , который также предоставляет хостинг и домены . Таким образом, CMS, такая как WordPress, не является конструктором сайтов.
Примечание: Моя работа поддерживается партнерскими комиссиями. Подробнее »
Я очень рекомендую Squarespace.
 Это лучший конструктор сайтов, который я чаще всего выбираю для своих личных проектов.
Это лучший конструктор сайтов, который я чаще всего выбираю для своих личных проектов.Что понравится
- Шаблоны — Squarespace известна своими превосходными шаблонами. Это субъективно (до некоторой степени), но я считаю, что у Squarespace лучшие шаблоны среди всех разработчиков веб-сайтов.
- Лучшие в своем классе функции — Особенности продуманы. Squarespace постоянно превосходит конкурентов в таких функциях, как настройка шаблонов, ведение блогов, программное обеспечение для планирования, фотогалереи и даже более необычные функции, такие как хостинг подкастов и пожертвования.
- Яблоко конструкторов веб-сайтов — Squarespace подобна Apple конструкторов веб-сайтов. Он интуитивно понятен, тщательно продуман и продуман.
Что не нравится
- Может иметь кривую обучения — По сравнению с другими конструкторами веб-сайтов, Squarespace может иметь кривую обучения.

Видео
Обзор Squarespace (1:16)Shopify — лучший конструктор для электронной коммерции — отчасти потому, что он предназначен только для веб-сайтов электронной коммерции.Другие мои рекомендуемые конструкторы веб-сайтов предлагают функции электронной коммерции, но Shopify предлагает только функции электронной коммерции.
Что понравится
- Магазин приложений — Интернет-магазинам часто требуются необычные функции — например, художник может захотеть предложить дополнительную продажу подарочной упаковки. Вместо того, чтобы помещать все эти функции в ядро Shopify, Shopify позволяет вам добавлять эти функции по отдельности в виде приложений. Это чрезвычайно важно, . Он сохраняет ядро Shopify в чистоте и дает возможность сторонним разработчикам использовать Shopify.Shopify имеет значительно больше приложений, чем любой другой конструктор сайтов электронной коммерции.
- Инновационные функции — Shopify постоянно запускает инновационные функции.
 Например, Shopify Payments , Shopify Дополненная реальность и Shopify Fulfillment . Конкуренты редко успевают за темпом.
Например, Shopify Payments , Shopify Дополненная реальность и Shopify Fulfillment . Конкуренты редко успевают за темпом. - Интуитивно понятный — Интерфейс Shopify ясен и интуитивно понятен — особенно по сравнению с другими конструкторами веб-сайтов электронной коммерции, которые часто раздуты и перегружены.
Что не нравится
- Кривая обучения — Shopify мощный инструмент, но обучение требует времени. Проверьте Square или Squarespace, если вам нужен более простой конструктор сайтов электронной коммерции.
Видео
Обзор Shopify (1:38)Webflow требует обучения, но он мощный. Это дает гибкость внешнего программирования без необходимости кодирования.
Что понравится
- Инструмент нестандартного дизайна — Webflow — выдающийся инструмент индивидуального дизайна.Вы можете создавать свои собственные темы с нуля без каких-либо ограничений.

- CMS — Webflow — один из немногих конструкторов веб-сайтов, который включает в себя полную CMS, которая позволяет определять пользовательские коллекции с такими полями, как форматированный текст, фотографии, файлы и многое другое.
- Freelancer & Team Support — Webflow включает отдельный, более удобный интерфейс (называемый Editor ), который вы можете передать клиентам и командам. Они также включают в себя функцию биллинга клиентов white-label.
Что не нравится
- Learning Curve — Webflow не боится сложности.Вам нужно будет понять основы веб-дизайна. К счастью, их канал на Youtube — отличное место для обучения.
Видеообзор
Обзор Webflow (1:01)- Инструмент нестандартного дизайна — Webflow — выдающийся инструмент индивидуального дизайна.Вы можете создавать свои собственные темы с нуля без каких-либо ограничений.
После приобретения Weebly в 2018 году Square Online — это то, что я рекомендую всем, кто ищет простой в использовании конструктор веб-сайтов.
Что понравится
- Простота использования — Square Online — это то, что я рекомендую всем, кто не разбирается в технологиях.

- Отличная электронная коммерция — Хотя Square Online не так мощна, как Shopify, она по-прежнему предлагает впечатляющий набор функций электронной коммерции, а также проста в использовании.
- Щедрый бесплатный план — Square Online предлагает лучший бесплатный план среди разработчиков веб-сайтов. Он включает в себя множество функций и даже бесплатную поддержку по телефону.
Что не нравится
- Ограниченная настройка — Наиболее заметным ограничением является то, что на страницу можно добавлять только разделов — вы не можете просто добавлять отдельные элементы.Благодаря этому Square Online может чувствовать себя резаком для печенья.
Видео
Обзор Square Online (0:49)- Простота использования — Square Online — это то, что я рекомендую всем, кто не разбирается в технологиях.
Самое важное, что нужно понимать в Wix, — это то, что у него есть неструктурированный редактор , который отличается от конкурентов.
Что нравится
- Неструктурированный редактор — неструктурированный редактор Wix позволяет перетаскивать элементы в любое место на странице — без ограничений.

- Множество функций — Самый широкий набор функций из всех конструкторов веб-сайтов. Включает: заказ ресторана, распространение музыки, запись на прием и многое другое.
- 500+ тем — Хотя качество нестабильно, Wix предлагает больше тем, чем большинство разработчиков веб-сайтов.
Что не нравится
- Неструктурированный редактор — Подождите. Разве это не относится к категории What To Like ? Ага! Хотя неструктурированный редактор является гибким, он также содержит ошибки и обходные пути, которых нет в других конструкторах веб-сайтов.Смотрите мой обзор Wix, чтобы узнать больше.
Видео
Обзор Wix (0:45)- Неструктурированный редактор — неструктурированный редактор Wix позволяет перетаскивать элементы в любое место на странице — без ограничений.
Carrd предназначен для простых одностраничных веб-сайтов — вот и все. Он хорошо работает для личных сайтов и целевых страниц.
Что нравится
- Целенаправленный дизайн — Все темы и функции сосредоточены на создании одностраничных веб-сайтов.

- Низкая цена — Carrd намного дешевле конкурентов. Он начинается с 19 долларов в год за план с поддержкой пользовательских доменных имен и без рекламы.
- Настраиваемый — Вы можете настраивать широкий спектр стилей — люди даже воссоздали страницы Amazon с помощью Carrd.
Что не нравится
- Learning Curve — вам нужно сосредоточиться на таких понятиях, как контейнеры и классы CSS. Проверьте Strikingly, если вы ищете более простой в использовании конструктор одностраничных сайтов.
Видео
Редактор Carrd (0:17)- Целенаправленный дизайн — Все темы и функции сосредоточены на создании одностраничных веб-сайтов.
Почетные упоминания
Конструктор веб-сайтов GoDaddy значительно улучшился за последние несколько лет — в целом он прост в использовании, но ограничен.
Что понравится
- Простота использования — GoDaddy действительно прост в использовании.
 Рекомендую всем, кто не разбирается в технологиях.
Рекомендую всем, кто не разбирается в технологиях. - Дополнительные инструменты — В состав конструктора веб-сайтов входит несколько бизнес-инструментов: планирование встреч, электронный маркетинг, управление социальными сетями, инструмент графического дизайна и простая CRM.
Что не нравится
- Limited — Перед тем, как выбрать GoDaddy, вы должны понимать несколько основных ограничений.Например, вы не можете добавлять отдельные элементы на веб-сайт и часто не можете настроить простой стиль.
- Плохая электронная торговля — GoDaddy не хватает основных функций электронной торговли. Это слабое место в конструкторе сайтов GoDaddy. Смотрите мой обзор для получения дополнительной информации.
Видео
Godaddy Editor: добавление раздела.- Простота использования — GoDaddy действительно прост в использовании.
WordPress.com — это не WordPress — или, по крайней мере, это не то, что большинство людей называют WordPress.
 Большинство людей знают WordPress как WordPress.org, популярную систему управления контентом с открытым исходным кодом (CMS).
Большинство людей знают WordPress как WordPress.org, популярную систему управления контентом с открытым исходным кодом (CMS).Что понравится
- Экосистема WordPress — WordPress.com позволяет вам установить любую тему WordPress или плагин, если вы используете один из их более дорогих планов.
- Блоги — WordPress начинался как платформа для ведения блогов, и WordPress.com унаследовал фантастические возможности ведения блогов.
Что не нравится
- Застрял между — вы обнаружите, что переключаетесь между WordPress.com и редактор WP-Admin. Наличие двух отдельных редакторов с перекрывающимися обязанностями может сбивать с толку — особенно для пользователей, плохо знакомых с WordPress.
- Нет Live Preview — WordPress.com не является визуальным редактором с функцией перетаскивания. Вместо этого это редактор на основе форм, который отделяет содержимое страниц от дизайна.

Видео
WordPress.com: Добавление новой страницыВ Webnode есть стильные темы и простой конструктор сайтов.К сожалению, иногда бывает слишком просто .
Что понравится
- Темы — Сильная коллекция свежих, современных тем.
- Простота использования — Интерфейс часто ясный и простой.
Что не нравится
- Настройка — Невозможно установить собственный цвет для вашей темы. Вместо этого вы выбираете из предустановленных цветов … Это означает, что вы не можете использовать цвета собственных брендов, если не можете редактировать код CSS — не идеально!
Видео
Webnode: The Editor
Наименьшая оценка
Сайты Google бесплатны — нет платных планов.Тем не менее, Google Sites не возглавляет мой список бесплатных конструкторов сайтов.

What To Like
- Free — Сайты Google полностью бесплатны. Вы даже можете добавить собственное доменное имя, хотя это требует некоторых технических знаний.
- Интегрируется с продуктами Google — Например: вы можете ограничить доступ к веб-сайту для членов вашей организации Google Apps и встроить календари, карты, документы, слайды, таблицы и формы Google.
Что не нравится
- Темы — Все темы Сайтов Google имеют одинаковый макет с ограниченными возможностями настройки.Вы можете выбрать цвет акцента для своей темы, но не , где применить цвет акцента. Нет выбора шрифта.
- Отсутствующие функции — Функции, которые были бы стандартными для других конструкторов веб-сайтов (например, ведение блогов, электронная торговля), часто не включаются в Сайты Google.
Видео
Сайты Google: посмотрите на редактор и темы.
В отличие от других конструкторов веб-сайтов в этом списке, Site123 не имеет визуального редактора с функцией перетаскивания.Вместо этого вы редактируете свой сайт, заполняя формы.
Что не нравится
- Редактор — вместо визуального редактора вы редактируете элементы с помощью формы лайтбокса, поэтому вам нужно переключаться между редактором и предварительным просмотром веб-сайта, чтобы все выглядело так, как вы хотите . Разочарование.
- Необычные ограничения — Например, заголовок страницы в навигации должен быть таким же, как и в фактическом заголовке страницы. Что?!
Видео
Редактор форм Site123.Неуклюжий и устаревший редактор веб-сайта Yola практически не изменился за последние несколько лет, так что есть некоторые признаки того, что это улучшится.
Что не нравится
- Непонятный интерфейс — Непонятные значки и кнопки по всему интерфейсу.
 Часто излишне сбивает с толку.
Часто излишне сбивает с толку. - Редактор лайтбоксов — Редактирование выполняется в лайтбоксе, который также закрывает ваш веб-сайт, поэтому вы не можете видеть свои изменения по мере их внесения.
Видео
Редактор лайтбоксов Yola.- Непонятный интерфейс — Непонятные значки и кнопки по всему интерфейсу.
Adobe объявила, что больше не будет разрабатывать новые функции для Muse, и прекратила техническую поддержку для нее.
Я настоятельно рекомендую вам использовать что-нибудь другое. Вы можете найти список альтернатив Adobe Muse здесь.
Webs была приобретена Vistaprint в 2011 году. С тех пор она практически заброшена.
Так почему же Vistaprint отказалась от Webs? Что ж, с 2011 года Vistaprint запустила собственный конструктор сайтов.Думаю, они решили, что запускать два конструктора сайтов не стоит.
Приобретение продуктов и отказ от них — обычное дело для разработчиков веб-сайтов. К сожалению, такие компании, как Vistaprint, никогда не сообщают об этом клиентам, а это отстой.

Не беспокойтесь о Homestead. Их лучшие дни давно прошли.
Homestead была приобретена Intuit в 2007 году, а затем продана Endurance International Group (EIG) в 2012 году. EIG имеет репутацию плохой поддержки клиентов и плохого времени безотказной работы серверов.
В 2017 году Homestead начала лицензировать свое программное обеспечение на SiteBuilder.com — другой компании EIG, — но, как ни странно, Homestead на самом деле стоит на дороже , чем SiteBuilder.com.
Так что, если вы действительно, действительно хотите использовать Homestead, просто сэкономьте немного денег и используйте SiteBuilder.com вместо этого — это то же самое программное обеспечение!
У меня было два разных случая, когда в биллинговой системе 1 & 1 были «ошибки».
Это плохая репутация.
2014
После просмотра пунктов 1 и 1 (и регистрации с помощью собственной кредитной карты) они выставили мне счет через несколько недель после того, как я отменил подписку.

Служба поддержки клиентов сказала мне, что иногда система генерирует «сумасшедшие счета».
Биллинговые системы НЕ должны генерировать «сумасшедшие» счета.
2018
Я снова зарегистрировался для тестирования биллинговой системы 1 & 1. Когда пришло время попробовать отменить, платежная система не позволила мне отменить. Он продолжал выдавать мне ошибку, которая гласила: «Нет отменяемых отдельных элементов!»
Итак, я купил другой продукт с 1 & 1 (rankCoach Pro) и попытался отменить его.Это также дало мне ту же ошибку при попытке отменить.
Итак, я позвонил в службу поддержки, и они объяснили, что они отправляют сообщения об ошибках, если клиент пытается отменить заказ в течение первых 30 дней, если клиент случайно отменяет продукт.
Гах !!
SiteBuilder.com принадлежит EIG — конгломерату, владеющему несколькими разработчиками веб-сайтов: Homestead, WebsiteBuilder.com и Sitey.
Все эти конструкторы веб-сайтов используют одно и то же программное обеспечение, но цены на некоторые из них отличаются от других.
 Например, Homestead.com значительно дороже.
Например, Homestead.com значительно дороже.Что меня действительно беспокоит, так это то, что WebsiteBuilder.com раньше автоматически добавлял товары в тележки покупателя, не сообщая об этом покупателю.
Это произошло совсем недавно, в 2018 году. Обычно WebsiteBuilder.com добавлял обновление «SiteLock» в вашу корзину покупок, не сообщая вам об этом. Вы должны были заметить это и отменить выбор:
Во время оформления заказа WebsiteBuilder.com автоматически добавляет обновление SiteLock в ваш пакет.Если вы этого не заметите, он будет автоматически добавлен в ваш аккаунт.
Ни одна компания не должна подсовывать что-либо в корзину покупателя. Это крайне враждебно настроенные клиенты !!
Я попросил WebsiteBuilder.com подтвердить, что они делали это в прошлом и никогда не делают:
Этот обмен электронной почтой просто продолжался и продолжался …
Я просто не могу с чистой совестью рекомендовать компанию это враждебно относилось к своим клиентам.
 Может быть, через несколько лет я еще раз посмотрю, но не в ближайшее время.
Может быть, через несколько лет я еще раз посмотрю, но не в ближайшее время.Редактор веб-сайта Web.com очень разочаровывает — боковые панели закрывают большие фрагменты веб-сайта, а это означает, что я не мог даже увидеть свой веб-сайт полностью на ноутбуке обычного размера! Но это далеко не худшее:
Что не нравится:
- 13 месяцев в году — Если вы прочтете мелкий шрифт Web.com, то заметите, что их «ежемесячные» планы технически рассчитаны на 28 дней. — что означает, что пользователи платят 13 месяцев в году. Ух ты.
- Плохая политика отмены — Вам необходимо позвонить в службу поддержки, чтобы отменить Web.com. Когда я звонил, меня дважды переводили, прежде чем я получил поддержку 2-го уровня. Служба поддержки уровня 2 неоднократно спрашивала, почему я отменяю подписку / как они могут заставить меня остаться / бла, бла, бла. Я просто повторял: , пожалуйста, закройте мой аккаунт .

- Terrible Password Security — Чтобы отменить учетную запись, Web.com требует, чтобы пользователи дали свой пароль по телефону службе поддержки клиентов. Это ОЧЕНЬ ОПАСНО . Базы данных предназначены для шифрования паролей, так что даже разработчик не сможет их увидеть. Многие люди используют один и тот же пароль для нескольких служб, поэтому сохранение секретности паролей КРИТИЧНО.
Редактор
Эти боковые панели закрывают большую часть вашего веб-сайта.
Общие вопросы
Как насчет WordPress?
WordPress — это не конструктор сайтов, это CMS. Есть важные отличия:
- Настройка хостинга — Вам необходимо установить WordPress на веб-хостинге.Конструкторы веб-сайтов включают хостинг.
- Редактор — Конструкторы веб-сайтов обычно представляют собой визуальный редактор с перетаскиванием. Редактором WordPress по умолчанию является Gutenberg , который представляет собой редактор форм WYSIWYG, который не отображает предварительный просмотр вашей страницы в реальном времени.

- Открытый исходный код — WordPress является бесплатным продуктом с открытым исходным кодом, а конструкторы веб-сайтов — это платный продукт от компании.
Какой лучший бесплатный конструктор сайтов?
Вот честная правда: большинство компаний не хотят давать вам что-то бесплатно.Вместо этого они наложат на ваш сайт ограничения, которые помогут вам перейти на новую версию.
Вот два примера ограничений:
- Без доменных имен — Большинство бесплатных конструкторов веб-сайтов не позволяют добавлять собственное доменное имя.
- Рекламные объявления — Большинство бесплатных конструкторов веб-сайтов включают рекламу на бесплатных веб-сайтах:
Подробнее об этом см. Мой обзор лучших бесплатных конструкторов веб-сайтов.
Пример рекламы на бесплатном сайте.Можете ли вы переместить свой сайт подальше от конструктора сайтов?
Нет, к сожалению, нельзя.
Очень сложно переместить существующий веб-сайт в другой конструктор веб-сайтов без простого копирования текста и изображений вручную.
Вам может быть интересно: D o Создатели веб-сайтов делают это только для того, чтобы клиенты были с ними?
Не обязательно. Существуют веские технические причины, по которым веб-сайт конструктора веб-сайтов нельзя переместить:
- Современные веб-сайты — это не документы — Современный веб-сайт — это не файлы, которые можно просто перемещать с сервера на сервер.Современные веб-сайты, созданные с помощью конструкторов веб-сайтов, полагаются на совокупность технологий (например, сети доставки контента). Невозможно представить себе, как можно отделаться от них … Фактически, часть того, что вы покупаете, когда покупаете конструктор веб-сайтов, — это свобода от беспокойства об этих базовых технологиях.
- Большинство функций требует обработки на стороне сервера. — Конструкторы веб-сайтов не просто создают статические ресурсы HTML, CSS и Javascript, которые доставляются сервером. Любая динамическая функция (электронная торговля, формы) требует определенного уровня обработки на стороне сервера.

Следует ли мне зарегистрировать свое доменное имя в моем конструкторе сайтов?
Верю. Так проще.
Но это также вопрос компромиссов.
Вы также можете зарегистрировать свое доменное имя у стороннего провайдера, такого как Namecheap, и подключить его к своему конструктору веб-сайтов. Это позволит вам контролировать свое доменное имя, несмотря ни на что.
Обратной стороной является то, что вам нужно будет работать с DNS, чтобы все настроить. Это может быть сложно, если вы не знакомы с DNS.
Лично я чаще всего использую Squarespace для своих сайтов, и мне удобно регистрировать свое доменное имя через них.
Как разместить электронную почту?
Большинство разработчиков веб-сайтов обеспечивают интеграцию с Gmail, которая стоит около 5 долларов США за пользователя в месяц. (Такую цену устанавливает Google.)
Это недешево, но работает — и поэтому я обычно так и поступаю!
Автор Стив Бенджаминс
Я занимаюсь созданием веб-сайтов более 20 лет, и веб-сайты были представлены в Wired, The Next Web, Smashing Magazine, The Huffington Post и Forbes. Читать дальше →
Читать дальше →
13 отличных конструкторов страниц WordPress, которые избавят вас от программирования (2019)
Не так давно визуальных конструкторов страниц не существовало. Это означало, что любому, кто не разбирался в программировании, не повезло, если он хотел запустить простую страницу продаж для своего бизнеса или целевую страницу, чтобы рассказать о новом изобретении.
Приходилось полагаться исключительно на веб-разработчиков и дизайнеров, а это требовало значительных затрат. Более того, эти разработчики и дизайнеры должны были работать с CSS и HTML, чтобы внести даже малейшее изменение стиля на веб-сайт — задача, которая занимала гораздо больше времени, чем кто-либо мог бы себе позволить.
В конце концов, появились шорткоды, которые ускорили процесс разработки для тех, кто хотел полностью отказаться от HTML.
Но настоящая революция началась с конструктора страниц WordPress — впечатляющего дополнения к WordPress, которое превратило проектирование в более визуальную процедуру.
Веб-разработчики теперь могут создавать больше сайтов за меньшее время (уступая место большему количеству клиентов и денег). Кроме того, новичкам и стартапам не нужно полагаться на дорогого разработчика, потому что они могут создать веб-сайт с элементами перетаскивания для таких элементов, как карусели, изображения, видео, столбцы, галереи продуктов, портфолио и многое другое.
В чем смысл конструктора страниц WordPress?
Вы когда-нибудь пробовали создать что-то настолько простое, как страница «Свяжитесь с нами»? Вы можете включить форму с полями для имени пользователя, веб-сайта, адреса электронной почты и сообщения. Затем вы можете вставить карту, которая ведет к вашим офисам, вместе с некоторыми ссылками на ваши страницы поддержки и информацией о вашей компании. Не забывай свой номер телефона!
Несмотря на то, что страница «Свяжитесь с нами» является одной из самых элементарных страниц для создания, для завершения процесса без визуального конструктора требуется приличное количество форматирования, кодирования и головной боли. Тем не менее, когда вы устанавливаете конструктор страниц WordPress, все это меняется. Опытные разработчики могут не только ускорить процесс разработки, но и новичкам больше не нужно беспокоиться об этом запутанном коде.
Тем не менее, когда вы устанавливаете конструктор страниц WordPress, все это меняется. Опытные разработчики могут не только ускорить процесс разработки, но и новичкам больше не нужно беспокоиться об этом запутанном коде.
Кроме того, большая часть контента отображается на экране так же, как и на вашем веб-сайте. Больше никаких настроек и нажатия кнопки предварительного просмотра! Как мы и предполагали, страница «Связаться с нами» — это почти самая простая веб-страница, которую вы можете создать, но конструктор страниц WordPress предлагает еще больше преимуществ, когда у вас есть строки за строками контента.
Возьмем, к примеру, домашнюю страницу электронной коммерции. Для такой страницы может потребоваться следующее:
- Слайдер для отображения последних рекламных акций.
- Галерея продуктов WooCommerce с самыми популярными товарами в магазине.
- Кнопка «Добавить в корзину» для последней версии.
- Список отзывов от прошлых клиентов.

- Таймер обратного отсчета, сообщающий о выпуске самого последнего продукта.
- Навигационное меню вверху, которое направляет клиентов к лучшим категориям.
- Кнопки социальных сетей.
- Анимированные заголовки, объясняющие вашу компанию и продукты, которые она продает.
На организацию всего этого уходит довольно много времени, но конструктор страниц WordPress потенциально может сократить это время до 20 минут, если вы привыкнете к интерфейсу конструктора. После этого лучшие построители страниц позволяют изменять положение столбцов и содержимого, изменять их размер, настраивать столбцы, отступы, цвета и многое другое. Лучшая часть? Эти задачи обычно выполняются с помощью мыши.
Краткий список лучших вариантов конструктора страниц WordPress в 2019 году
Мы подробно поговорим о каждом построителе страниц WordPress, но если вы хотите сразу же попробовать их, не стесняйтесь просмотреть список ниже.
- Элементор
- GeneratePress с секциями
- Бобр Строитель
- Divi
- Конструктор страниц WP
- Конструктор страниц от SiteOrigin
- Визуальный композитор
- Сэндвич для компоновщика страниц
- Кислород
- Живой композитор
- Визуальный конструктор страниц от MotoPress
- Brizy
- Строитель Themify
Найдите лучший конструктор страниц WordPress для своего веб-сайта
В Интернете существует довольно много конструкторов страниц WordPress, и это затрудняет выбор одного из них. Хорошая новость заключается в том, что мы сократили ваш выбор до тех, которые имеют отличные рейтинги и невероятные функции на основе наших тестов.
Хорошая новость заключается в том, что мы сократили ваш выбор до тех, которые имеют отличные рейтинги и невероятные функции на основе наших тестов.
Для нас также важно, чтобы конструкторы страниц были совместимы с большинством тем WordPress. Итак, мы выделим лучших из лучших и поговорим о некоторых ситуациях, в которых вы можете предпочесть один конструктор страниц WordPress другому.
1. Elementor
Elementor доступен в виде бесплатного плагина, но у вас также есть возможность заплатить за версию Pro.Версия Pro начинается с 49 долларов за один сайт и до 199 долларов за неограниченное количество сайтов. Как вы обнаружите, благодаря перечисленным ниже функциям и простоте использования Elementor это довольно выгодно.
Бесплатная загрузка Elementor предлагает простой, но мощный конструктор страниц WordPress с одним из самых быстрых интерфейсов, которые вы можете найти. Все происходит мгновенно, от редактирования в реальном времени до мгновенной загрузки страницы. Стандартные функции конструктора страниц включают анимацию, разделители фигур, градиентный фон и эффекты заголовков.Существует даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете выбирать. Бесплатная версия Elementor также удобна для мобильных устройств, с некоторыми удобными инструментами для режима обслуживания, страниц в стадии разработки, целевых страниц и т. Д.
Стандартные функции конструктора страниц включают анимацию, разделители фигур, градиентный фон и эффекты заголовков.Существует даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете выбирать. Бесплатная версия Elementor также удобна для мобильных устройств, с некоторыми удобными инструментами для режима обслуживания, страниц в стадии разработки, целевых страниц и т. Д.
Elementor Конструктор страниц WordPress
Что касается общей производительности и набора функций, не имеет значения, используете ли вы профессиональную или бесплатную версию. В основном это зависит от того, что вам нужно для вашего конкретного сайта. Тем не менее, Pro-версия Elementor — прекрасная вещь.
Для начала, Elementor Pro включает более 26 виджетов для создания идеальных страниц, будь то для электронной коммерции, портфолио или обычного бизнес-сайта. Например, вы можете вставлять кнопки, страницы и комментарии Facebook по всему сайту, а также пользоваться преимуществами виджетов WooCommerce, таких как категории, продукты или модули элементов. Редактор интерактивных форм означает, что вам больше не нужно проводить время в серверной части, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для вставки на другие страницы или веб-сайты.
Редактор интерактивных форм означает, что вам больше не нужно проводить время в серверной части, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для вставки на другие страницы или веб-сайты.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- В бесплатной версии есть шаблоны, область быстрого дизайна и действительно живой дизайн.
- Платная версия начинается с 49 долларов за один сайт.
- Вам не придется устанавливать другие плагины для обслуживания, в ближайшее время и для целевых страниц.
- Сохраните отредактированные виджеты для использования на всем вашем сайте.
- Выбирайте из более чем 26 виджетов, некоторые из которых включают видео, кнопки, значки, значки социальных сетей, галереи изображений и счетчики.
- Вы можете перевести свой веб-сайт на десятки других языков.
- API разработчика открыт для расширения и интеграции плагина Elementor в другие системы.

Не забудьте также ознакомиться с нашим интервью с Беном Пайнсом, разработчиком Elementor.
2. GeneratePress с разделами
GeneratePress — это бесплатная тема WordPress, но нам нравится рассматривать ее как упрощенное решение для построения страниц, идеально подходящее для начинающих веб-мастеров, блогеров и разработчиков, которым нужен простой и быстрый визуальный конструктор.Кроме того, вы можете добавить удобную надстройку Sections премиум-класса, чтобы включить функцию перетаскивания в интерфейс GeneratePress.
Начнем с самой темы. GeneratePress — это простая, легкая и бесплатная тема WordPress с восторженными отзывами и красивым макетом для целевых страниц, блогов, бизнес-сайтов и страниц продаж. Трудно определить рынок, на котором вы не смогли бы использовать тему GeneratePress, поскольку она такая современная и чистая. Излишне говорить, что если вы устали от неуклюжих и медленных тем, вам стоит попробовать GeneratePress.Большая часть редактирования выполняется через живой редактор WordPress при работе с бесплатной темой, но вы получаете доступ ко всем модулям (надстройкам), включая разделы, когда выбираете премиум-версию темы.
GeneratePress (разделы)
Без разделов, GeneratePress представляет собой безумно быстрый способ создать красивый веб-сайт. Тем не менее, когда вы добавляете модуль «Разделы», он открывает множество возможностей для дизайна. Короче говоря, модуль позволяет вам добавить раздел, а затем добавить в него содержимое, такое как мультимедиа, текст, заголовки, цвета и цвета фона.Итак, вы можете составить список функций вашего продукта, выделив жирным шрифтом текст, изображения и ссылки.
Как мы уже упоминали, сочетание GeneratePress и Sections обеспечивает скорость. Создав все разделы, вы можете перемещать их с помощью интерфейса перетаскивания. Секции накладываются друг на друга, поэтому большая часть движения происходит по вертикали.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- GeneratePress предоставляет возможность создавать профессиональные веб-сайты и управлять ими за считанные минуты.
- Существует бесплатная тема, которая творит чудеса, но у вас есть возможность заплатить около 40 долларов за премиальную тему с более чем 14 модулями (включая разделы).

- В модуле «Разделы» добавлена столь желанная функция перетаскивания, поэтому все, что вам нужно сделать, — это перемещать фрагменты контента, чтобы организовать их.
- Вы можете разместить премиум-версию GeneratePress на неограниченном количестве сайтов. Другими словами, разработчику или агентству нужно будет заплатить всего 40 долларов, чтобы иметь тему для всех клиентов.
- Вы получаете несколько других замечательных модулей для таких вещей, как цвета, WooCommerce, типографика, меню, заголовки страниц, блоги, фон, интервалы и крючки.
- Вы получаете тщательно проработанные оптимизации производительности, такие как динамическое кэширование CSS, вариант по умолчанию для системного стека шрифтов (без файлов шрифтов), без jQuery и мелкие элементы Font Awesome.
3. Beaver Builder
Beaver Builder предлагает надежный конструктор страниц WordPress для творческих людей, которые все еще жаждут чего-то большего, чем простота предыдущих конструкторов. Существует как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства строителей. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 99 долларов.
Существует как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства строителей. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 99 долларов.
White-labeling предлагается в плане агентства (399 долларов США), поэтому очевидно, что сотрудники Beaver Builder также думают о домах для развития с клиентами.
Что касается конструктора страниц WordPress, он позволяет вам получить полный контроль над элементами дизайна, начав с современных и красивых шаблонов и очистив свой сайт с помощью системы перетаскивания.Beaver Builder может похвастаться точностью с визуальным конструктором, который ставит его впереди других опций с привередливыми элементами управления.
Beaver Builder Конструктор страниц WordPress
Живое, интерфейсное редактирование — это то, где Beaver Builder тренирует свои мускулы, поскольку вам не нужно постоянно нажимать кнопку предварительного просмотра или гадать при внесении изменений. Это удобный конструктор для мобильных устройств, а поддержка WooCommerce полезна для тех интернет-магазинов. Вы можете сохранять и повторно использовать строки и модули для дальнейшего использования, а также использовать короткие коды и виджеты, когда сторонние плагины не интегрируются с Beaver Builder.
Это удобный конструктор для мобильных устройств, а поддержка WooCommerce полезна для тех интернет-магазинов. Вы можете сохранять и повторно использовать строки и модули для дальнейшего использования, а также использовать короткие коды и виджеты, когда сторонние плагины не интегрируются с Beaver Builder.
Наряду с многоразовыми шаблонами, открытым API и функцией импорта / экспорта трудно найти конструктор страниц WordPress, который имел бы столько же функций, как Beaver Builder.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Оперативное редактирование через интерфейс работает в режиме реального времени, поэтому нет никаких догадок, и вам не нужно ждать, пока изменения отразятся на вашем экране.
- Конструктор страниц прекрасно работает с WooCommerce.
- Некоторые из премиальных планов поставляются с темой Beaver Builder, которая имеет простой, но мощный дизайн и несколько замечательных предустановок для создания десятков различных стилей одним нажатием кнопки.

- Вы получаете десятки модулей перетаскивания, включая (но не ограничиваясь) фотографии, текстовые редакторы, разделители, аккордеоны, призывы к действию, счетчики номеров, формы подписки и таблицы цен.
- Агентский план обеспечивает white label, сетевые настройки и платформу веб-публикации DIY для идеальной среды для обслуживания ваших клиентов.
- Все ваши макеты можно сохранить и повторно использовать где-нибудь на вашем веб-сайте. Вы можете даже попробовать перенести некоторые из этих макетов на другие веб-сайты.
4. Divi
Divi зарекомендовала себя благодаря впечатляющим разработчикам Elegant Themes. Как и во всех продуктах Elegant Themes, вы должны стать участником, чтобы разблокировать все плагины, темы и другие интересные функции, которые предлагает Elegant Themes. Это центр для разработчиков и агентств, которым требуется библиотека, полная плагинов WordPress и тем WordPress. Тем не менее, членство начинается всего с 89 долларов в год, так что против этого сложно спорить.
Когда дело доходит до Divi Builder, это жемчужина, которая предоставляет бесконечное количество возможностей компоновки.Вы можете использовать его на любой теме, воспользовавшись 46 модулями контента. Например, некоторые из модулей включают:
- Аккордеон
- Аудиоплеер
- Барная стойка
- Комментарии
- Разделитель
- Электронная почта для подтверждения
- Портфолио
- Слайдер
- Свидетельство
Конструктор страниц Divi WordPress
Divi Builder позволяет использовать несколько столбцов, но некоторые из наиболее интригующих дизайнов на веб-сайте Elegant themes показывают длинный контент для блогов и целевых страниц.Фактически, Elegant Themes утверждает, что Divi идеально подходит для рассказа увлекательной истории с вертикальным отображением изображений и интерактивных элементов.
Простые параметры конфигурации гарантируют, что вам не нужно ничего знать о кодировании. Однако вы можете добавить свой собственный CSS, если вы не можете найти что-то в Divi или если вы хотите добавить совершенно уникальный элемент. Как и во многих конструкторах страниц WordPress в этом списке, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши.Вы даже можете скрыть или заблокировать определенный модуль в серверной части, если хотите сохранить его на потом или запретить другим редактировать.
Однако вы можете добавить свой собственный CSS, если вы не можете найти что-то в Divi или если вы хотите добавить совершенно уникальный элемент. Как и во многих конструкторах страниц WordPress в этом списке, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши.Вы даже можете скрыть или заблокировать определенный модуль в серверной части, если хотите сохранить его на потом или запретить другим редактировать.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- С 46 модулями содержимого Divi имеет одну из самых больших библиотек элементов веб-сайта на выбор.
- У вас даже есть несколько красивых шаблонов, чтобы начать работу.
- Дублировать, отключать и блокировать элементы.
- Divi предоставляет уникальную функцию «сворачивания» для консолидации вашего обзора и очистки области для менее загроможденного дизайна.
- Divi также предлагает неограниченное количество повторов и отмен.
 Следовательно, вы можете вернуться к редакции, сделанной в далеком прошлом, и по-прежнему вернуться к этой редакции.
Следовательно, вы можете вернуться к редакции, сделанной в далеком прошлом, и по-прежнему вернуться к этой редакции.
5. WP Page Builder
WP Page Builder, бесплатный конструктор страниц WordPress, вышел на рынок 1 августа 2018 года и уже успел зарекомендовать себя. Функции, предоставляемые этим конструктором страниц, существуют не просто так. Было сказано, что команда Themeum потратила годы на исследования и разработки, чтобы создать идеальный продукт.
Плагин WP Page Builder
Элегантный и простой дизайн этого конструктора страниц поможет вам быстрее понять его, даже если вы никогда раньше не использовали какой-либо конструктор страниц. Панель инструментов очень проста для понимания, что делает использование строк и столбцов еще проще. Надстройки созданы для выполнения определенного набора задач и могут выполнять их безупречно. Раздел библиотеки позволяет сохранить любую строку, состоящую из набора надстроек, в любой момент вашей работы. Эта функция позволяет повторно использовать вашу работу, что позволяет сэкономить много времени.
Предварительно разработанные блоки и макеты WP Page Builder — довольно полезные элементы. Просто воспользовавшись функцией простого перетаскивания, вы можете создать одну страницу одним щелчком мыши. Эти блоки очень богаты содержанием и предлагают отличный дизайн. Пакеты макетов — отличный инструмент для создания готовой страницы за секунды. Пакеты содержат одну или несколько страниц, что позволяет использовать только одну страницу из пакета. Если вы хотите узнать больше об этом решении, вы можете прочитать наш подробный обзор WP Page Builder здесь.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Конструктор страниц фокусируется на редактировании внешнего интерфейса, чтобы предоставить пользователю отличное визуальное представление своей работы. Это идеальный продукт для тех, кто любит редактировать в реальном времени.
- Простая функция перетаскивания этого конструктора страниц позволит вам использовать его надстройки, блоки, макеты для перемещения и управления ими на любой странице.

- Это позволяет вам отключить или скрыть любой существующий элемент для очистки позже и позволит вам сохранить их для дальнейшего использования.
- У вас будет доступ к нескольким предварительно разработанным блокам и пакетам макетов, которые позволят вам работать быстрее, не беспокоясь о новой концепции дизайна.
- Все дополнения бесплатны. Если вы хотите использовать профессиональные функции конструктора страниц, не теряя ни копейки, то WP Page Builder — это то, что вам нужно.
- Использование WP Page Builder не требует навыков программирования, но если вы хотите применить более продвинутый дизайн, вы можете воспользоваться настраиваемой опцией CSS.
6. Конструктор страниц от SiteOrigin
Page Builder от SiteOrigin имеет как бесплатную, так и премиум-версию за 29 долларов. Вы можете загрузить комплект виджетов SiteOrigin, не указывая адрес электронной почты и не платя дополнительную плату. Предлагаемые виджеты включают модули для Google Maps, заголовки, сетки изображений, таблицы цен, карусели сообщений и многое другое. Совместите это с гибким конструктором страниц WordPress, и вы получите простой интерфейс для создания контента для всех уровней опыта.
Совместите это с гибким конструктором страниц WordPress, и вы получите простой интерфейс для создания контента для всех уровней опыта.
Это простая система перетаскивания, использующая сеточную технологию и интеграцию с SiteOrigin и сторонними виджетами. Следовательно, вы можете создать свой веб-сайт, используя некоторые из более знакомых виджетов, которые поставляются с вашей темой. В конструкторе страниц есть возможность редактирования внешнего интерфейса в реальном времени, но у вас также есть возможность перемещать элементы в конструкторе внутренних страниц. Это обеспечивает простую панель инструментов в верхней части вашего контента с кнопками для добавления виджетов, добавления строк, использования готовых модулей или просмотра вашей истории.
Конструктор страниц SiteOrigin
Как мы уже говорили выше, Page Builder от SiteOrigin предоставляется бесплатно без необходимости обновления для поддержки или обновлений. Однако вы можете перейти на премиум-версию, если вам нужны дополнительные надстройки, такие как SiteOrigin Custom Post Type Builder, которые могут помочь в дальнейшем улучшении вашего сайта.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Если вы заинтересованы в удобном конструкторе страниц WordPress без ценника.Сюда входит большая коллекция бесплатных виджетов.
- Вы не возражаете против решения собственных проблем службы поддержки клиентов на форумах или в документации.
- Вам нужен конструктор страниц для внутреннего и внешнего интерфейса.
- Конструктор страниц SiteOrigin предоставляет элегантную и простую панель инструментов, которую легко понять. Вы можете добавлять самые важные элементы, такие как строки и виджеты.
- SiteOrigin прекрасно интегрируется со своими собственными виджетами и любыми другими сторонними виджетами, которые могут быть на вашем сайте.
7. Visual Composer
За Visual Composer стоит сильная команда! Он разработан создателями WPBakery, одного из самых популярных конструкторов страниц, продаваемых на CodeCanyon. Помимо простоты использования, он также содержит множество функций, которые понравятся веб-разработчикам среднего и продвинутого уровней.
Например, вы получаете более 50 элементов премиум-контента и 100 предустановленных макетов. Более 40 шаблонов дизайна сетки помогут вам начать правильную работу, и вы не ошибетесь, выбрав более 200 эксклюзивных надстроек сторонних производителей.Visual Composer предоставляет как внешние, так и внутренние визуальные редакторы. Интерфейсное решение показывает вам результаты в реальном времени по мере того, как вы настраиваете свой веб-сайт, в то время как внутренний редактор — это скорее интерфейс на основе сетки с модулями, которые можно перетаскивать.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress!
Visual Composer Конструктор страниц WordPress
Как вы уже могли предположить, при работе с подключаемым модулем Visual Composer кодирование не требуется.Фактически, разработчики добавили нечто, называемое «древовидным представлением», которое превращает ваш конструктор в многоуровневый интерфейс, очень похожий на Photoshop или Sketch Layers.
Если наступает время, когда вы не можете заставить элемент дизайна выглядеть правильно или вы хотите проявить творческий подход и сделать часть своего сайта полностью уникальной, вы можете воспользоваться настраиваемыми разделами CSS или Javascript. Это можно сделать глобально или локально, когда вам может понадобиться добавить определенный стиль ко всему сайту.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Используйте простой редактор перетаскивания для перемещения и управления макетом и элементами по странице.
- Покупка отдельно стоит всего 59 долларов.
- Технически вы получаете редактор 3-1 с серверной частью, интерактивным редактором внешнего интерфейса и представлением в виде дерева.
- Visual composer позволяет скрывать элементы и сохранять их на будущее, очищая область дизайна и напоминая вам о модуле.
- Конструктор страниц WordPress не требует знания кода, но у тех, кто достаточно опытен, есть полный контроль над настраиваемыми областями CSS и Javascript.
8. Сэндвич для компоновщика страниц
Page Builder Sandwich в основном работает как бесплатный плагин, но есть возможность перейти на Page Builder Premium, что дает вам более 1700 дополнительных векторных иконок, настроенную версию Google Maps, сотни шорткодов и плагинов, а также возможность добавьте свой собственный CSS.
Нам нравится сэндвич с конструктором страниц для начинающих, поскольку он основан в основном на визуальном конструкторе страниц внешнего интерфейса. Таким образом, вам не нужно думать о проектировании серверной части, избавляя от необходимости что-либо знать о коде. Элементы перетаскивания довольно простые, с простыми текстовыми полями и изображениями. Вы можете настраивать цвета и размеры с помощью мыши и видеть все ваши изменения в режиме реального времени.
Сэндвич для компоновщика страниц
Несмотря на отсутствие внутреннего редактора перетаскивания, Page Builder Sandwich прекрасно интегрируется с редактором контента WordPress по умолчанию.Таким образом, вы можете вернуться к этому редактору, чтобы настроить изображения или текст, но код из визуального редактора не испортится.
Этот конструктор страниц WordPress представляет собой несколько упрощенную версию таких опций, как Divi и Elementor, но он творит чудеса, если вы хотите убрать беспорядок. Например, 10 полностраничных шаблонов хороши в качестве отправной точки, но другие конструкторы страниц имеют библиотеки большего размера.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия достаточно проста, чтобы средний веб-мастер мог приступить к проектированию без обучения.
- Премиум-версия содержит сотни плагинов и шорткодов, а также тысячи векторных иконок.
- 10 шаблонов страниц поставляются вместе с плагином, поэтому вам не нужно создавать свой сайт с нуля.
- Конструктор страниц WordPress представляет собой красивый интерфейсный редактор в реальном времени, и он не противоречит никаким изменениям, внесенным в внутренний редактор WordPress.
9. Кислород
Приложение Oxygen немного отличается от обычного конструктора страниц WordPress, поскольку оно работает через отдельный модуль песочницы, который все еще подключен к WordPress, но на самом деле это то, что я считаю отдельным.Один аспект, который мне действительно нравится в Oxygen, заключается в том, что он вырезал большинство основных вкладок и панелей инструментов, которые вы обычно видели бы в WordPress, и сосредоточился только на параметрах конструктора страниц, таких как кнопки для создания контейнеров, абзацев и текстовых блоков.
Oxygen продается по фиксированной цене 99 долларов. Это включает 30-дневную гарантию возврата денег и пожизненные обновления для неограниченного количества веб-сайтов. Таким образом, вам не нужно постоянно платить ежегодную плату за простую поддержку и обновления.
Конструктор страниц Oxygen WordPress
Суть Oxygen — создавать сайты за считанные минуты, а готовые компоненты позволяют быстро создавать собственные проекты.HTML-элементы также включены на тот случай, если вы хотите создать свой сайт более традиционным способом. Oxygen имеет функцию импорта / экспорта для быстрого перемещения дизайнов с одного сайта на другой. Кроме того, вы можете использовать Oxygen вместе с другими конструкторами страниц, такими как Visual Composer, Beaver Builder и Elementor. Это серьезное преимущество, если вы найдете определенные функции в каждом конструкторе страниц WordPress, который вам нравится.
На мой взгляд, интерфейс Oxygen похож на интерфейс Photoshop. Это легко понять, если вы немного поупражняетесь, и в нем есть огромное количество инструментов, если вы научитесь ими пользоваться.Однако я считаю это довольно пугающим для новичка. Тем не менее, более опытные разработчики сочтут это полезным, особенно с поддержкой Javascript, HTML, PHP и CSS.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Oxygen обеспечивает полную возможность кодирования (с Java, HTML, PHP и CSS) вместе с надежным визуальным конструктором внешнего интерфейса.
- Вы можете комбинировать Oxygen с другими конструкторами страниц, такими как Elementor, на всякий случай, если вам нравятся функции обоих.
- Этот конструктор страниц WordPress предоставляет вам постоянные обновления и поддержку, и вы можете использовать его на любом количестве клиентских сайтов.
10. Live Composer
Live Composer — еще один бесплатный конструктор страниц WordPress с открытым исходным кодом, поэтому вы можете перейти на сайт и загрузить плагин, введя свой адрес электронной почты и имя. Он предлагает интерфейс перетаскивания, поэтому вам не нужно ничего знать о кодировании. Редактор создает адаптивный дизайн и содержит более 40 модулей контента для быстрой и легкой разработки.
ВLive Composer есть две темы для начала работы над дизайном, а также специальная интеграция с WooCommerce, которую вы можете купить за 69 долларов. Это обеспечивает полную настройку всего, от страниц продуктов до страниц корзины.
Live Composer Конструктор страниц WordPress
Единственная часть, за которую вам придется заплатить, — это если вам нужна поддержка WooCommerce или одно из многих расширений. Расширения продаются пакетом за 49 долларов.
Помимо этого, плагин Live Composer является базовым, но интуитивно понятным конструктором для всех уровней навыков.Я хотел бы видеть более полный список модулей в бесплатной версии, но при необходимости вы можете воспользоваться расширениями.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Вам не нужно платить ни цента за конструктор страниц.
- Вы можете оплатить полное перетаскивание редактора WooCommerce.
- Компания также продает премиальные расширения для таких вещей, как Карты Google, встраивание видео, изображения галереи и анимация.
11.Визуальный конструктор страниц от MotoPress
Visual Page Builder от MotoPress не так широко распространен, как некоторые из наиболее популярных конструкторов страниц в этом списке, но это доступное решение (29 долларов США) с поддержкой всех тем, страниц, сообщений и пользовательских типов сообщений. Он сочетается с редактором WordPress для создания полностью визуального интерфейса редактирования. Не говоря уже о том, что плагин совместим с несколькими сайтами WordPress, если у вас есть сеть сайтов.
Стандартный плагин предлагает несколько готовых тем и многоязычный интерфейс для изменения текста вашего сайта, чтобы все были понятны.Даже если вас интересует только полная поддержка Woocommerce или включенные веб-шрифты Google, стоит взглянуть на Visual Page Builder от MotoPress.
Визуальный конструктор страниц
Кроме того, вы можете выбрать личные пакеты или пакеты для разработчиков, чтобы получить доступ к коллекции премиальных надстроек. Некоторые из надстроек включают:
- Подставка для белых этикеток
- Видео-слайдеры и видео-лайтбоксы
- Google Карты Pro
- Таблицы цен
- Простая форма для связи
- Горячие точки изображения
- Модуль обратного отсчета
- Расширенное дополнение WooCommerce
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Это один из самых дешевых конструкторов страниц премиум-класса.
- Плагин больше ориентирован на построитель визуальных страниц в реальном времени, поэтому он отлично подходит, если вас не интересует серверная часть.
- Вы получаете небольшую поддержку WooCommerce в стандартном плагине.
- Конструктор страниц WordPress включает в себя несколько готовых шаблонов страниц и тем.
12. Brizy
Brizy может быть одним из новейших плагинов для построения страниц на рынке, но он разработан командой из ThemeFuse, которая создавала темы WordPress в течение многих лет.Это делает их закаленными ветеранами темы и пространства WordPress, и они узнали, что пользователям нужно и чего они хотят. Они сосредоточены на том, чтобы максимально упростить создание страниц для вашего веб-сайта.
Есть бесплатная и профессиональная версия Brizy. Предпродажная версия (предлагается в течение ограниченного времени) начинается с более высокой цены — 231 доллар. Это может показаться высокой платой, но, в отличие от большинства других конструкторов премиум-класса, это не подписка. Вы платите один раз, и вы получаете все функции и обновления, которые они выпускают, на всю жизнь, и вы можете использовать их на неограниченном количестве сайтов!
Brizy плагин для создания страниц WordPress
Brizy имеет все необходимое, чтобы приступить к проектированию, не зная кода.Все можно одним щелчком мыши или перетащить.
Вот почему вам стоит рассмотреть этот конструктор страниц WordPress:
- Уникальное лицензирование предпродажной версии. Заплатите один раз и получите пожизненные обновления и возможность использования на всех ваших сайтах WordPress.
- Один из лучших пользовательских интерфейсов, которые мы видели в плагине для построения страниц.
- Более 150 готовых блоков, которые можно перетащить на вашу страницу.
- Имеет отличную функцию автоматического сохранения, которая означает, что вы никогда не потеряете свою работу.
- Имеет группу в Facebook, где можно общаться с другими пользователями Brizy за дополнительной поддержкой и идеями.
13. Themify Builder
Themify Builder имеет явное преимущество в том, что он встроен во все темы Themify, поэтому, если вы наткнетесь на тему Themify из коллекции, которая соответствует вашим потребностям, вам не нужно беспокоиться об интеграции стороннего конструктора страниц WordPress или оплате ничего лишнего. Themify Builder продается за 39 долларов, но при этом вы получаете только конструктор, а не какие-либо интересные надстройки Themify Builder.На мой взгляд, вам лучше заплатить 59 долларов, чтобы получить все надстройки вместе со сборщиком.
Themify Строитель
Существует также версия Builder Lite, которую вы можете скачать бесплатно.
Начнем с функций бесплатного конструктора. Начнем с того, что у конструктора страниц есть адаптивные элементы для всех разрешений. Редактирование предварительного просмотра в реальном времени устраняет необходимость возиться с сервером, в то время как модуль перетаскивания по умолчанию включает в себя следующее: текст, аудио, аккордеон, галерею, публикацию, виджет и многое другое.В бесплатную версию включены некоторые дополнительные инструменты, такие как функция импорта / экспорта, модули копирования и вставки, возможность перетаскивания ширины столбцов и функция отмены / повтора.
Themify Page Builder премиум-класса предлагает больше для опытных разработчиков, поскольку в нем есть область для ввода вашего собственного CSS. Это открывает всевозможные возможности настройки, а также хорошо сочетается с функцией многоразовых частей для создания пользовательских модулей CSS и их повторного использования в других местах. Основным преимуществом премиум-версии является наличие более 60 предустановленных макетов компоновщика.Вы также получаете более 60 анимационных эффектов и адаптивный стиль для максимально реалистичного дизайна в центре дизайна.
В этой версии также расширен контроль версий, так как он позволяет сохранять макеты с неограниченным количеством версий. Наконец, надстройки помогают превратить ваш конструктор страниц WordPress в один из немногих плагинов, которые вам нужны. Некоторые из надстроек позволяют:
- Слайд-шоу
- Бесконечные сообщения
- Машинка эффект
- Слайдер фонового видео
- Карты Pro
- Прогресс-бара
- Хронология
- Счетчики
- Отображение изображения A / B
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия включает функции, за которые вам часто приходится платить с другими конструкторами страниц WordPress.Основная причина, по которой вы выберете платную версию, — это если вам нужны определенные макеты компоновщика, эффекты анимации или десятки надстроек Themify.
- Платная версия доступна по цене, и вы можете сделать небольшое обновление, чтобы получить доступ к десяткам уникальных надстроек.
- Themify Builder имеет более 60 готовых макетов компоновщика и 60 эффектов анимации.
- Это необычный инструмент, позволяющий скрыть некоторые элементы веб-сайта в зависимости от используемого устройства.
- У вас также есть возможность использовать собственный CSS, на случай, если вы захотите вернуться к более традиционным методам проектирования.
Gutenberg (Скоро появится)
Мы также не можем позволить вам уйти, не упомянув хотя бы Гутенберга, который представляет собой новый редактор для WordPress.
Гутенберг
Их цель — облегчить редактирование и создание контента, особенно для тех, кто только начинает работать с WordPress. Они используют «маленькие блоки» и надеются добавить более продвинутые варианты компоновки. Это похоже на то, что некоторые называют конструктором страниц. Однако он все еще находится в стадии бета-тестирования, поэтому мы все ждем, чтобы увидеть, что из этого получится.Предполагается, что он будет поставляться с WordPress 5.
Дополнительные конструкторы страниц и многоцелевые темы
На рынке так много компоновщиков страниц, что мы не можем охватить их все, но вот несколько дополнительных, которые заслуживают упоминания.
И, конечно же, мы не можем забыть популярные темы, такие как Avada и X WordPress Theme. В Avada есть собственный встроенный Fusion Builder, а тема X имеет как Visual Composer, так и собственный Cornerstone. Cornerstone также продается отдельно.Но мы рассмотрим многоцелевые темы более подробно в другой публикации.
Минусы Конструктора страниц
Как и у любого продукта или плагина, всегда есть несколько минусов. Вот некоторые из них, о которых следует помнить:
- Некоторые конструкторы страниц могут увеличить время загрузки вашего сайта. Это потому, что они должны загружать дополнительные CSS и JS, чтобы все работало на вас без кода. Мы всегда рекомендуем тестировать скорость вашего сайта WordPress до и после установки конструктора страниц.
- Вы берете на себя обязательство и привязываетесь к этому конструктору страниц для дизайна.Убедитесь, что вы выбрали тот, который регулярно обновляется и в нем есть все необходимое для длительного использования.
Теперь ваша очередь выбрать лучший конструктор страниц WordPress
Вы обязательно найдете самые разные результаты, когда будете искать в Google конструкторы страниц WordPress. Надеюсь, это руководство позволит вам свести к минимуму ваши варианты и принять обоснованное решение, основанное на вашем бюджете, уровне опыта и желаемых функциях.
Чтобы вам было немного легче, вот несколько окончательных выводов:
- Если вы хотите получить максимальную отдачу от вложенных средств (множество функций по хорошей цене): Рассмотрите Elementor, Divi, Beaver Builder или Brizy.
- Если вас интересует быстрый и простой конструктор страниц: Попробуйте GeneratePress с разделами, конструктор страниц от SiteOrigin или конструктор страниц WP.
- Если вам нужен бесплатный конструктор страниц WordPress: Попробуйте Elementor, Page Builder Sandwich, Live Composer или Page Builder от SiteOrigin.
- Если вам нужен более мощный конструктор страниц с поддержкой расширенного кодирования: Посмотрите на Divi, Themify, Visual Composer или Oxygen.
Если у вас есть какие-либо вопросы о лучших конструкторах страниц WordPress, сообщите нам об этом в комментариях ниже.Также поделитесь своим опытом работы с конструкторами страниц, которые вы использовали, чтобы другие могли узнать больше.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Скачать бесплатно! Никогда не заканчивается! PageBreeze Free HTML Editor — это удостоенный наград HTML Editor , который имеет и visual (WYSIWYG) и режимы HTML-тега / источника .Дизайн бесплатного HTML-редактора PageBreeze подчеркивает простоту и удобство использования. Вы обнаружите, что будете создавать великолепно выглядящие веб-сайты практически мгновенно — практически без обучения! PageBreeze Free HTML Editor — это , полностью бесплатная загрузка для личного использования, срок действия никогда не истечет. Получите бесплатную копию сейчас (около 8 МБ). Версия 5.0 теперь доступна! Изображения Сяо © Didade.com, 2013.
Системные требования
Лицензия и распространение бесплатного HTML-редактора PageBreezePageBreeze Free HTML Editor полностью бесплатен для личного, некоммерческого или образовательного использования.Там нет скринов, нет, требуется регистрация, а программное обеспечение никогда не истечет . Если вы используете PageBreeze в своей работе или в коммерческом бизнесе для целей, не связанных с оценкой, вы должны получить недорогую лицензию на PageBreeze Professional, которая включает в себя множество дополнительных функций . Вы можете распространять установочный файл PageBreeze Free HTML Editor любым способом, при условии, что вы не вносите в него никаких изменений. Вы можете предоставить PageBreeze своим клиентам или включить его в другие продукты (например, учетную запись веб-хостинга), если вы не продаете программное обеспечение отдельно. Получите бесплатный HTML-редактор PageBreeze прямо сейчас!Размер загрузки около 8 МБ. Твитнуть |
Visual Composer — Конструктор сайтов №1 для WordPress
Что такое Visual Composer?
Visual Composer Website Builder — это интерактивный редактор перетаскивания для WordPress, который позволяет создавать страницы и управлять контентом.Visual Composer имеет простой в использовании интерфейс, что означает, что он подходит для новичков и профессионалов (например, веб-разработчиков и агентств) для создания веб-сайтов для вашего бизнеса или клиентов.
Истинная сила редактора заключается в Visual Composer Hub. Бесплатная облачная торговая площадка, которая дает вам доступ к более чем 300 готовым к использованию элементам, шаблонам и расширениям. Благодаря регулярным обновлениям контента Visual Composer Hub гарантирует, что вы можете создать веб-сайт любой сложности, не касаясь строчки кода.
Как настоящий конструктор веб-сайтов, Visual Composer позволяет вам выбирать предпочтительные макеты, дизайн заголовков, нижний колонтитул, боковые панели и контент с помощью одного интерфейса.
Для опытных пользователей Visual Composer API позволяет создавать элементы содержимого на основе React для пользовательских проектов.
Конструктор сайтовVisual Composer разработан для повышения производительности. Он не только дает вам быстрый визуальный редактор, но и создает чистый HTML-код, который положительно влияет на ваше SEO.
Каковы особенности и преимущества Visual Composer?
Конструктор веб-сайтовVisual Composer предлагает 4 основных преимущества:
- Позволяет создавать веб-сайты с помощью интерактивного редактора внешнего интерфейса с помощью перетаскивания, чтобы мгновенно увидеть окончательный результат вашей страницы.
- Доступ к бесплатной облачной торговой площадке (Visual Composer Hub) для загрузки готовых к использованию элементов контента, шаблонов и расширений.
- Он предоставляет мощные возможности дизайна для создания идеального дизайна и применения фоновых эффектов (например,параллакс или видео) без кодирования
- Он позволяет создавать адаптивные веб-сайты с автоматическими настройками отзывчивости или настраивать макет для любого типа устройства.
Подписка Visual Composer Premium предлагает полный опыт создания веб-сайтов:
- Выберите макет страницы, дизайн верхних, нижних колонтитулов и боковых панелей
- Полный доступ к торговой площадке Visual Composer Hub для загрузки элементов, шаблонов, расширений и стоковых изображений
- Предоставляет профессионалам инструменты для более быстрого создания веб-сайтов с использованием глобальных шаблонов, импорта / экспорта.
- Options проектирует пользовательские страницы, настраивает ваш сайт на техническое обслуживание и контролирует верхние и нижние колонтитулы во всем мире
- Доступ к элементам совместимости с наиболее популярными плагинами и сервисами WordPress
- Доступ к библиотекам значков премиум-класса и фоновым эффектам
- Дизайн страниц с использованием динамического контента из полей WordPress, настраиваемых полей, WooCommerce и ACF
- Доступ к премиальной поддержке
Преимущества двигателя WP.
Конструктор веб-сайтовVisual Composer проходит регулярные тесты производительности и совместимости со службами WP Engine, чтобы гарантировать высокую производительность и правильное кэширование.
С точки зрения пользователей, клиенты WP Engine получают надежный конструктор веб-сайтов, позволяющий быстрее управлять своим контентом. Сэкономьте время на управлении контентом и сосредоточьтесь на своих основных бизнес-целях.
Более того, чистый вывод Visual Composer и беспрецедентная производительность WP Engine положительно сказываются на скорости вашего сайта и рейтинге SEO.
Как начать работу с Visual Composer?
Конструктор веб-сайтовVisual Composer доступен для бесплатной и премиальной подписки в зависимости от требуемых функций.
Бесплатную версию можно скачать на https://visualcomposer.com/download/ или в официальном репозитории плагинов WordPress: https://wordpress.org/plugins/visualcomposer/
Премиум-подписка на плагин доступна по адресу https://visualcomposer.com/premium, где вы можете выбрать один из 3 различных типов лицензий по цене от 59 долларов в год.
О Visual Composer.
Команда Visual Composer имеет более чем 8-летний опыт разработки плагинов WordPress с упором на управление контентом.
Он известен тем, что создал один из первых и до сих пор самый популярный конструктор страниц для WordPress — WPBakery Page Builder с более чем 5 миллионами активных пользователей.
Опыт и отзывы, полученные за эти годы, позволяют команде Visual Composer регулярно выходить за рамки и предлагать первоклассные решения сообществу WordPress.
плюсов и минусов использования визуального редактора конструктора сайтов | Marketpath
Визуальные редакторы — это инструменты для экономии времени, которые помогут вам поддерживать и редактировать свой веб-сайт, целевые страницы, интернет-магазин и сообщения в блогах. Новые инструменты для создания веб-сайтов привносят в эту область волну инноваций, но выбор между конструкторами веб-сайтов с перетаскиванием и полагаться на них может быть сложной задачей. Хотя конструкторы веб-сайтов, использующие визуальные редакторы, идеально подходят для людей, которые не хотят глубоко погружаться в код HTML, они могут разочаровывать дизайнеров, разработчиков и редакторов.При этом, безусловно, есть как преимущества, так и недостатки последнего воплощения платформ и инструментов визуального редактирования. Здесь мы выделим некоторые из основных плюсов и минусов конструкторов визуальных редакторов, которые помогут вам понять, в каком направлении двигаться при создании или управлении вашим сайтом.
Плюсы Visual Editor Website Builders
Опыт веб-разработки: дополнительно
Вам не нужно быть разработчиком, чтобы создать веб-сайт с платформой визуального редактора.Благодаря интерфейсу перетаскивания вы получаете то, что видите. Таким образом, вам не нужно много знать код, что делает эти инструменты обязательными, если вы не хотите тратить время на изучение кода. С другой стороны, если вы действительно хотите настроить код, вы можете столкнуться с препятствием, и это может расстраивать. Тем не менее, визуальные редакторы не требуют передовых навыков веб-дизайна. Кроме того, все инструменты легко доступны, поэтому вы можете без проблем вносить изменения, такие как добавление изображения или изменение формы. Простой интерфейс и функции редактора перетаскивания просты в использовании, и это сокращает время, необходимое для внесения изменений или создания страниц.
Улучшение основных визуальных редакторов с помощью подключаемых модулей
Визуальные редакторыимеют широкий набор встроенных инструментов, но по своей сути они просты. Если у вас есть опыт работы с визуальными редакторами, возможно, вы ищете способы настроить свои страницы. К счастью, вы можете установить плагины, совместимые с визуальными редакторами. Расширения предлагают больше инструментов, которые позволяют улучшить настройку. Плагины, такие как Elementor, помогают устранять сбои, поддерживают создание полной темы и гибкое создание всплывающих окон.Параметры динамического стиля позволяют отказаться от более общих форматов на основе шаблонов.
Минусы Visual Editor Website Builders
Одна область для хранения контента
На стандартных платформах визуальных редакторов области содержимого ограничиваются страницей, которую вы создаете. Это может быть неудобно, потому что, если вы хотите, чтобы призыв к действию (CTA) отображался на нескольких страницах, вам нужно создать его, скопировать и вставить на каждую страницу, на которой он должен появляться. Некоторые визуальные редакторы предлагают эту функцию, которая может быть известна под разными именами — блоки многократного использования, глобальные данные, блоки содержимого и сниппеты.Если эта функция важна для вас, вам нужно полагаться на редактор или плагины, которые ее предлагают.
Слишком негибкий для технических маркетологов и разработчиков
Для новичков визуальные редакторы предоставляют заставки, но для экспертов они могут быть ограничивающими. Плагины могут содержать дополнительные навороты, но многие разработчики, маркетологи и дизайнеры разочаровываются в иногда жестких функциях визуальных редакторов. Негибкие визуальные редакторы определенно проблематичны для любого сотрудника агентства, которому требуется гибкость дизайна.
Сбои формата
Многие пользователи считают, что вставка в визуальные редакторы и из них плохо работает. Это может лишить вас смысла полагаться на этот тип программного обеспечения в первую очередь. Если вы хотите внести быстрые изменения, вы можете столкнуться с ошибками форматирования, когда контент выглядит нормально в редакторе, но не на вашей странице.
Анализ затрат и выгод
Для новичков и тех, кто просто хочет быстро создать сайт, преимущества визуальных редакторов перевешивают затраты.Конечно, они не требуют большого опыта и могут быть улучшены с помощью плагинов. Ваши клиенты также могут оценить простоту. Когда дело доходит до работы вашего агентства, не ограничивайте себя ограниченной функциональностью или сборкой дорогостоящих и уязвимых плагинов. Вам доступны платформы CMS, которые работают так, как вам и вашему клиенту. Вам нужен полный набор встроенных функций CMS, которые помогут вам добиться результатов.
Гибкие инструменты Marketpath для вашего агентства, команды и клиентов
ВMarketpath работает опытная команда разработчиков и предлагается широкий спектр масштабируемых и настраиваемых услуг.Если вы разочарованы своим визуальным редактором, обратитесь в Marketpath за альтернативным решением. Marketpath помогает достичь результатов для ваших клиентов благодаря универсальности, скорости и возможностям. Такие параметры, как повторно используемые блоки, редакторы WYSIWYG и инструменты персонализации, позволяют техническим пользователям использовать HTML или CSS, чтобы весь контент отображался именно так, как они хотят.
Готовы ощутить разницу? Бесплатно, пока вы не выйдете в эфир!
Зарегистрируйтесь сейчас
.



 Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
 Кроме того, отключение плагина не оставит вас в «аду шорткодов» (ситуация, когда шорткоды не могут отображаться без активированного плагина).
Кроме того, отключение плагина не оставит вас в «аду шорткодов» (ситуация, когда шорткоды не могут отображаться без активированного плагина).
 Когда веб-специалистам нужно их изменить, они обычно переходят на код.Но с помощью Visual Composer вы можете быстро и легко изменить макет, используя только визуальный редактор. Эта функция доступна в Премиум-версии продукта.
Когда веб-специалистам нужно их изменить, они обычно переходят на код.Но с помощью Visual Composer вы можете быстро и легко изменить макет, используя только визуальный редактор. Эта функция доступна в Премиум-версии продукта.
 Это лучший конструктор сайтов, который я чаще всего выбираю для своих личных проектов.
Это лучший конструктор сайтов, который я чаще всего выбираю для своих личных проектов.
 Например, Shopify Payments , Shopify Дополненная реальность и Shopify Fulfillment . Конкуренты редко успевают за темпом.
Например, Shopify Payments , Shopify Дополненная реальность и Shopify Fulfillment . Конкуренты редко успевают за темпом.



 Рекомендую всем, кто не разбирается в технологиях.
Рекомендую всем, кто не разбирается в технологиях. Большинство людей знают WordPress как WordPress.org, популярную систему управления контентом с открытым исходным кодом (CMS).
Большинство людей знают WordPress как WordPress.org, популярную систему управления контентом с открытым исходным кодом (CMS).


 Часто излишне сбивает с толку.
Часто излишне сбивает с толку.

 Например, Homestead.com значительно дороже.
Например, Homestead.com значительно дороже. Может быть, через несколько лет я еще раз посмотрю, но не в ближайшее время.
Может быть, через несколько лет я еще раз посмотрю, но не в ближайшее время.






 Следовательно, вы можете вернуться к редакции, сделанной в далеком прошлом, и по-прежнему вернуться к этой редакции.
Следовательно, вы можете вернуться к редакции, сделанной в далеком прошлом, и по-прежнему вернуться к этой редакции.