Внутренняя страница | htmlbook.ru
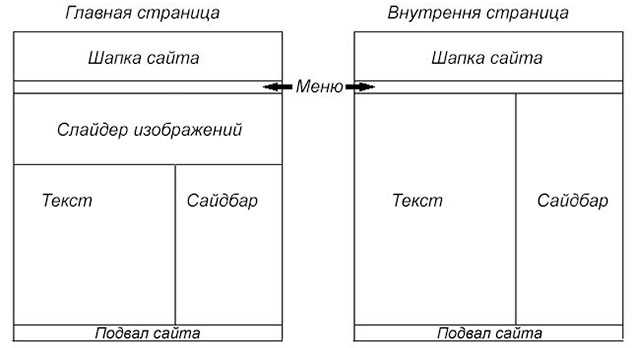
Внутренними будем называть все веб-страницы сайта кроме главной. Они основаны на двухколоночном фиксированном макете, где в правой колонке располагается навигация (ссылки по сайту) и блок с интересной информацией, а в левой текст статьи.
Двухколоночный макет
Это самый простой из существующих макетов после одноколоночного, неудивительно, что для его построения существует несколько способов. Воспользуемся сочетанием свойств float и margin-right, которые уже неоднократно упоминались в книге. Для правой колонки необходимо установить float со значением right, а для левой margin-right со значением равным ширине правой колонке и расстоянию между колонками. В коде при этом плавающий элемент идёт первым, поэтому вначале следует правая колонка.
<aside>Правая колонка</aside> <article>Левая колонка</article>
В стиле для элемента <aside> указываем его ширину (width) и включаем выравнивание по правому краю с помощью float. Для элемента <article> только указываем margin-right.
Для элемента <article> только указываем margin-right.
aside { /* Правая колонка */
width: 200px; /* Ширина правой колонки */
float: right; /* Обтекание */
}
article { /* Левая колонка */
margin-right: 240px; /* Отступ справа */
}Навигация на сайте
Традиционно для создания различных меню применяется список, иными словами, комбинация тегов <ul> и <li>. Это связано с тем, что маркированный список сам по себе напоминает меню, к тому же легко модифицируется с помощью стилей. Навигация на нашем учебном сайте сделана в виде вертикального меню, поэтому логично будет воспользоваться списком. Только его придётся изменить под наши нужды — убрать маркеры и выделить текущий пункт меню градиентным фоном и рисованным маркером (рис. 6.13).
Рис. 6.13. Вид меню на сайте
Код меню на всех страницах сайта практически одинаков (пример 6.20), только меняется текущий пункт.
Пример 6.20. Код меню
<ul> <li><a href="index.html">Главная страница</a></li> <li><span>Допущения</span></li> <li><a href="simple-iteration.html">Метод простых итераций</a></li> <li><a href="random-number.html">Метод случайных чисел</a></li> <li><a href="dixotomia.html">Метод дихотомии</a></li> <li><a href="golden-section.html">Метод золотого сечения</a></li> </ul>
Здесь класс current предназначен для выделения текущего пункта меню фоновым рисунком. Дополнительный тег <span> нужен для установки рисунка маркера. Можно было пойти другим путём и включить маркер через свойство list style-image, но браузеры такой маркер по-разному позиционируют, поэтому воспользуемся универсальным решением и вставим маркер как фоновый рисунок. Для начала необходимо подготовить изображения. Нам понадобится градиентный рисунок размером 192х25 пикселов (рис. 6.14). Почему размер этого рисунка равен не 200 пикселов, как ширина колонки? Мы опять воспользуемся той хитростью, что у нас цвет у градиента справа совпадает с цветом фона и плавно переходит к нему.
Рис. 6.14. Градиент для меню
В качестве маркера для текущего пункта меню ставится небольшое изображение на прозрачном фоне (рис. 6.15).
Рис. 6.15. Маркер пункта меню
Стиль для создания меню показан в примере 6.21.
Пример 6.21. Меню
ul.menu {
list-style: none; /* Убираем маркеры */
margin: 40px 0; /* Отступ сверху и снизу */
padding: 0; /* Поля */
}
ul.menu li {
padding: 5px; /* Поля */
font-size: 0.8em; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
ul.menu a, ul.menu span {
padding: 5px; /* Поля */
}
ul.menu li span {
padding-left: 25px; /* Поле слева */
background: url(images/bullet.png) no-repeat 5px center; /* Маркер */
}
ul.menu li.current {
background: #f9f2e2 url(images/menu-gradient.png) repeat-y; /* Градиент */
}Маркер выводится фоном, поэтому текст накладывается на него сверху. Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Блок «Интересная информация»
Блок представляет собой цветной прямоугольник, внутри которого выводится заголовок и текст. Под блоком отображается небольшая тень (рис. 6.16).
Рис. 6.16. Вид блока
Такую тень можно вывести в виде обычного изображения или фоновой картинки. Мы стараемся сделать код более эффективным, поэтому, чем меньше тегов используется, тем лучше. По возможности оформление необходимо переносить в стили, так что тень будем выводить стилевым свойством background. В блоке кроме тени используется фоновый цвет, нужно учесть этот момент и сделать рисунок тени на белом фоне (рис. 6.17), чтобы при наложении он перекрывал фон.
Рис. 6.17. Изображение тени
Код для блока получается достаточно простым и содержит только заголовок и текст.
<div>
<h4><img src="images/interest-title.png" alt="Интересная информация"
></h4>
<p>Средний самец льва имеет длину около трех метров и весит
от 180 до 230 килограмм.</p>
<p>Львы питаются не только убитыми животными, они также не
брезгуют падалью.</p>
</div>Заголовок блока в виде рисунка помещён внутрь тега <h4>, что позволяет при отключении изображений вывести альтернативный текст увеличенного размера. Сам стиль показан ниже.
.interest {
background: #f2efe6 url(images/shadow.png) no-repeat 0 100%;
/* Параметры фона */
padding: 10px; /* Поля */
font-size: 0.9em; /* Размер шрифта */
}
.interest h4 {
margin: 0 0 -10px; /* Отступы в заголовке */
}Фоновый рисунок прижимается к нижнему краю блока, поэтому в параметрах background указываем left bottom или 0 100%, как в примере.
вёрсткаградиент
HTML по теме
- Тег <article>
- Тег <aside>
- Тег <ul>
CSS по теме
- float
- margin-right
- width
Внутренние ссылки сайта какие из них самые ценные?
Прежде чем контент начнет ранжироваться, ему нужны ссылки. Google считает ваши публикации и страницы самыми классными, если они связаны с какой-то информацией в Мировой Паутине. Внутренние ссылки также связывают контент и дают поисковым системам общее представление о структуре сайта. Они могут устанавливать иерархию, позволяя придать большую ценность ссылкам на самые важные, по вашему мнению, страницы и публикации.
Google считает ваши публикации и страницы самыми классными, если они связаны с какой-то информацией в Мировой Паутине. Внутренние ссылки также связывают контент и дают поисковым системам общее представление о структуре сайта. Они могут устанавливать иерархию, позволяя придать большую ценность ссылкам на самые важные, по вашему мнению, страницы и публикации.
Так что правильная стратегия построения внутренних ссылок может усилить ваше SEO!
Содержание
- Почему внутренние ссылки сайта так важны для Google?
- Взаимосвязь контента
- Ценность ссылок
- Внешние и внутренние ссылки сайта
- Создание стратегии построения внутренних ссылок сайта
- Идеальная структура
- Связывание содержимого важных статей: пример
- Не забывайте про внутренние ссылки с главной
- Связь с классификацией
- Ссылки на связанные статьи
- Ссылки на популярные или похожие публикации
- Еще больше о внутренних ссылках сайта
- No-follow ссылки
- Якорные тексты (анкоры)
- Займемся перелинковкой!
Почему внутренние ссылки сайта так важны для Google?
Google использует ссылки, чтобы узнать о тематически похожем контенте на вашем сайте и его ценности.
Взаимосвязь контента
Google проверяет веб-сайты, переходя по внешним и внутренним ссылкам с помощью специального бота. Этот робот попадает на главную страницу сайта, начинает её отображать и переходит по первой найденной ссылке.
По ссылкам поисковая система определяет взаимосвязь между разными страницами, публикациями и другим контентом. Так Google узнает, какие страницы сайта освещают определенную тему.
Ценность ссылок
В дополнение к взаимосвязи контента поисковая система делит ценность ссылок между всеми ссылками на сайте. Часто главная страница сайта оценивается выше всего, потому что на нее ведет больше всего обратных ссылок.
Эта ценность будет разделена между всеми ссылками, найденными на главной странице. Ценность ссылки, назначенная следующей странице, будет разделена межу всеми обратными ссылками на неё, и так далее.
Поэтому самая свежая публикация получит большую ссылочную ценность, если вы будете ссылаться на нее с главной страницы сайта, а не только со страницы категории. И поисковая система будет быстрее находить последние публикации, если на них есть указания с главной страницы.
И поисковая система будет быстрее находить последние публикации, если на них есть указания с главной страницы.
Если вы поняли, как внутренние ссылки сайта влияют на свою ценность, то догадаетесь, что чем больше страниц ссылается на публикацию, тем больше её ценность. Поскольку Google считает страницу с большим числом обратных ссылок более важной, вы повышаете её шансы на более высокие позиции в поисковой выдаче.
Внешние и внутренние ссылки сайта
Каждый веб-сайт состоит из внутренних и внешних ссылок. Внутренние ссылки сайта соединяют страницы и сообщения на вашем собственном веб-сайте, а внешние ссылки соединяют вашу страницу с другими проектами. В этом посте мы сосредоточимся на внутренних ссылках и на то, что они означают для SEO.
Что касается внешних ссылок, здесь важно понимать: “Чем больше внешних ссылок на ваш сайт, тем больше шансов выйти в топ”. О том как правильно выбирать ресурсы для создания внешних ссылок, показано в видеокурсе “Секреты практического SEO”
Создание стратегии построения внутренних ссылок сайта
Для SEO очень важно анализировать и улучшать стратегию построения внутренних ссылок на регулярной основе. Добавляя правильные внутренние ссылки, вы будете уверены, что поисковая система понимает актуальность страниц, их ценность и взаимосвязь между ними.
Добавляя правильные внутренние ссылки, вы будете уверены, что поисковая система понимает актуальность страниц, их ценность и взаимосвязь между ними.
Идеальная структура
Владельцы сайтов должны представлять структуру своего ресурса в виде пирамиды с самым важным контентом на её вершине. Эти статьи называются ключевым контентом. Должно быть много ссылок на самый значимый контент с тематически похожих страниц, расположенных ближе к вершине пирамиды.
Так страницы с важным контентом получат большую ценность ссылок. Но вы должны также поставить ссылки с этих страниц на подстраницы, связанные тематически. Внутренняя перелинковка тематически связанного контента покажет поисковым системам, какие страницы содержат похожую информацию по конкретной теме.
Идеальный сайт выглядит как пирамида
Связывание содержимого важных статей: пример
На нашем веб-сайте у нас есть важная статья, которая называется «Анализ ключевых слов для SEO. Пошаговое руководство». Мы хотим, чтобы этот пост оценивался по всем связанным поисковым запросам как [анализ ключевых слов] в результатах поиска Google.
Мы хотим, чтобы этот пост оценивался по всем связанным поисковым запросам как [анализ ключевых слов] в результатах поиска Google.
Добавляя внутренние ссылки сайта из других соответствующих статей, таких как «Основы SEO: что такое ключевое слово» и «Как выбрать идеальное ключевое слово» в основной статье, Google поймет, что статья с важным содержанием содержит большую часть информации об этом ключевом слове.
Таким образом, в конечном счете, Google будет выше оценивать содержание основной статьи над другими, более мелкими сообщениями о поиске ключевых слов.
Не забывайте про внутренние ссылки с главной
Помимо перелинковки тематически связанных публикаций и страниц, ключевой контент можно сделать более весомым, если добавить на него ссылки с главной страницы или верхнего меню. Это обеспечит самым важным публикациям и страницам большую ценность ссылок и усилит их в глазах Google.
Связь с классификацией
Если вы ведете блог, может быть полезным добавление внутренних ссылок на классификатор, к которому принадлежит публикация. Дополнительные ссылки на категории и тэги помогают Google понять структуру блога, а посетителям – легче ориентироваться в тематически связанных публикациях.
Дополнительные ссылки на категории и тэги помогают Google понять структуру блога, а посетителям – легче ориентироваться в тематически связанных публикациях.
Ссылки на связанные статьи
Мы уже говорили, что ссылки на тематически связанные статьи помогают поисковым системам понять структуру сайта. Но также они помогают перейти на одну или несколько тематически связанных статей в конце публикации. Есть много плагинов, которые позволяют добавлять целые секции с похожими статьями к вашим текстам.
Если вы используете нечто похожее, рекомендуем проверить, действительно ли указанные статьи – самые подходящие по тематике. Если вы так не считаете, прописывание ссылок вручную будет лучшим решением.
Ссылки на популярные или похожие публикации
Речь идет о создании внутренних ссылок на самые популярные или последние публикации на сайте. Эта секция должна добавляться в боковую панель блога или подвал сайта, чтобы выводиться для всех страниц и публикаций.
Создание секции с популярными или последними публикациями приносит определенные бонусы, так как ценность ссылки передается к связанным публикациям от множества различных страниц и текстов. Кроме того, вашим посетителям будет легче добраться до этих статей, что естественным образом увеличит трафик – а это уже хороший знак для Google.
Кроме того, вашим посетителям будет легче добраться до этих статей, что естественным образом увеличит трафик – а это уже хороший знак для Google.
Еще больше о внутренних ссылках сайта
No-follow ссылки
Скорее всего, на вашем сайте есть ссылки, которые не имеют значения для SEO. Например, пользовательская ссылка для входа на сайт, которая обычно размещается на главной странице, не должна забирать на себя часть ссылочной ценности, так как ей не нужны высокие позиции в поисковой выдаче.
Предотвратить потерю ценности ссылки можно с помощью тэга <no-follow >. Этот тэг говорит поисковым системам, что по найденной ссылке не нужно делать переход, и ценность не теряется.
Вы могли подумать: «О, так я буду ставить no-follow для менее важных ссылок, чтобы более важные получили больше ценности». Раньше это работало, но сейчас Google стал умнее. Теперь, похоже, если вы добавляете тэг <no-follow> к ссылке на какую-то страницу, последняя теряет всю свою ссылочную ценность (даже ценность ссылок с тех страниц, где этот тэг не указан).
Так что имеет смысл уменьшить количество ссылок на странице вместо назначения каким-то из них <no-follow>.
Имейте в виду, что добавление этого тэга не скрывает целевую страницу из поисковой выдачи. Если вы хотите полностью спрятать от поисковых машин публикацию или страницу, используйте тэг <no-index>. Он сообщает Google, что найденный результат не нужно отображать и индексировать для выдачи в результатах поиска.
Якорные тексты (анкоры)
Как только вы определились, какие ссылки должны быть на странице, и какие страницы должны получить ссылочную ценность, важно установить правильный якорный текст. Якорь (текст ссылки, анкор ссылки) – активируемый по щелчку мышки текст, который видит пользователь. Например, якорный текст для трех внутренних ссылок на картинке ниже показаны красными стрелками.
Переоптимизированный якорный текст может навредить вашему сайту. Под переоптимизацией имеется в виду использование во всех анкорах ключевых слов.
Раньше вы могли вставлять во все тексты ссылок одно и то же ключевое слово, и Google лучше ранжировал ваш сайт по этому ключу. Теперь поисковая система стала достаточно сообразительной, чтобы понять – текст вокруг анкора говорит о релевантности ключевого слова больше, чем сам якорь.
Теперь поисковая система стала достаточно сообразительной, чтобы понять – текст вокруг анкора говорит о релевантности ключевого слова больше, чем сам якорь.
Поэтому убедитесь, что текст ссылки выглядит естественно в общем контексте: использование ключевых слов необходимо, но не нужно тыкать один и тот же ключ во все анкоры.
Без ссылок ваш контент не будет ранжироваться! С четкой стратегией построения внутренних ссылок сайта, вы можете указывать поисковым системам на тематически связанный, самый важный и ценный контент.
Следуя рекомендациям выше, и Google, и ваши посетители лучше разберутся в сайте, что автоматически повысит шансы ресурса на высокие позиции в рейтинге.
Продолжить чтение: “Структура сайта полное руководство”
Источник: Yoast.com
Как улучшить дизайн ваших внутренних веб-страниц
Как владелец веб-сайта, вы понимаете важность отличного дизайна. Хорошо спроектированный веб-сайт может помочь вам привлечь и удержать клиентов, повысить узнаваемость бренда и повысить удобство использования вашего веб-сайта.
Однако многие владельцы веб-сайтов сосредотачиваются на дизайне своей домашней страницы и забывают о важности дизайна внутренних страниц. В этой статье мы дадим советы о том, как улучшить дизайн ваших внутренних страниц, чтобы помочь вам достичь ваших бизнес-целей.
Анализ вашего текущего дизайна
Прежде чем вносить какие-либо изменения в дизайн вашего веб-сайта, важно понять ваш текущий дизайн.
Анализ вашего текущего внутреннего дизайна страницы — важный шаг в улучшении общего дизайна вашего сайта. Это может помочь вам определить области для улучшения, определить, что работает, а что нет, и послужить отправной точкой для вашего редизайна. Вот несколько конкретных примеров того, как вы можете проанализировать текущий дизайн внутренней страницы:
Используйте Google Analytics, который может предоставить ценную информацию о производительности вашего веб-сайта. Вы можете использовать его для отслеживания поведения пользователей, контроля времени загрузки страниц и выявления важных страниц с высоким показателем отказов. Анализируя эти данные, вы можете определить, какие страницы требуют наибольшего внимания, и соответствующим образом расставить приоритеты в своих усилиях по редизайну.
Анализируя эти данные, вы можете определить, какие страницы требуют наибольшего внимания, и соответствующим образом расставить приоритеты в своих усилиях по редизайну.
Проведите аудит контента, чтобы определить, что работает, а что нет. Вы можете использовать такие инструменты, как SEMrush или Screaming Frog, для сканирования вашего веб-сайта и выявления страниц с недостаточным содержанием, дублирующимся или устаревшим содержимым. Удаляя или обновляя эти страницы, вы можете улучшить взаимодействие с пользователем и сделать свой веб-сайт более ценным для ваших читателей.
Проверьте соответствие внутренних страниц и убедитесь, что ваш шрифт, цветовая схема и навигация одинаковы на всех страницах.
Попросите реальных пользователей протестировать ваш веб-сайт, чтобы определить области, требующие улучшения. Для проведения тестов вы можете использовать такие инструменты, как UserTesting или Hotjar. Наблюдая за тем, как пользователи взаимодействуют с вашим сайтом, вы можете определить, где пользователи застревают.
Проанализируйте веб-сайты конкурентов, чтобы узнать, что у них работает. Ищите веб-сайты в вашей отрасли, которые имеют похожую целевую аудиторию, и анализируйте их дизайн, содержание и удобство использования. Определив, что ваши конкуренты делают хорошо, вы можете включить эти элементы в дизайн своего собственного веб-сайта.
Определение потребностей пользователей
Как только вы лучше поймете дизайн своего веб-сайта, пришло время определить потребности ваших пользователей.
Понимание потребностей и поведения ваших пользователей может помочь вам создать более удобный веб-сайт. Проведение исследований пользователей — эффективный способ определить болевые точки и области для улучшения.
Вы можете использовать такие инструменты, как опросы, формы обратной связи и опросы пользователей, чтобы собирать отзывы от ваших пользователей.
Вот несколько примеров вопросов для опроса или интервью, которые помогут вам определить потребности пользователей:
- Какова основная цель посещения нашего веб-сайта?
- Какие функции или функции вы хотели бы видеть на нашем веб-сайте?
- Насколько легко или сложно найти то, что вы ищете на нашем сайте?
- Что вас больше всего расстраивает на нашем сайте?
- Какие другие веб-сайты, которые предоставляют аналогичные услуги или продукты, вы используете?
- Как часто вы посещаете наш сайт и почему?
- Вы рекомендовали наш сайт другим? Если да, то почему?
- Какие улучшения вы предлагаете для нашего сайта?
- Насколько важна для вас мобильность при использовании нашего веб-сайта?
- Вы находите наш веб-сайт привлекательным?
Передовой опыт проектирования внутренних страниц
Согласованность является ключевым моментом при разработке внутренних страниц. Вы хотите, чтобы ваш веб-сайт имел единообразный внешний вид, чтобы пользователи могли легко перемещаться по нему. Вот несколько вещей, о которых следует помнить при обновлении веб-сайта
Вы хотите, чтобы ваш веб-сайт имел единообразный внешний вид, чтобы пользователи могли легко перемещаться по нему. Вот несколько вещей, о которых следует помнить при обновлении веб-сайта
- Используйте одни и те же элементы навигации на всем веб-сайте, такие как меню, хлебные крошки и ссылки.
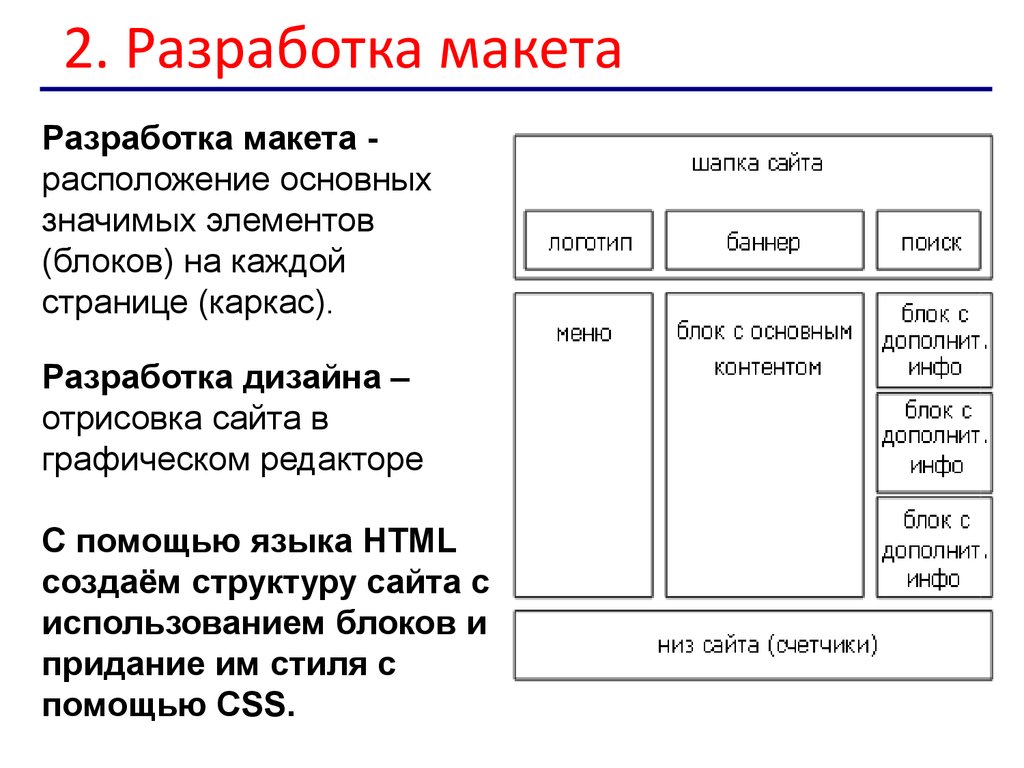
- Сохраняйте одинаковый макет на всех страницах, например размещение логотипа, верхнего и нижнего колонтитула и содержимого.
- Используйте одинаковые шрифты и размеры шрифтов на всех страницах, чтобы обеспечить единообразие общего визуального стиля веб-сайта.
- Использовать одинаковую цветовую схему на всем веб-сайте
- Используйте высококачественные типы графики и изображений на всех страницах, включая размер, формат и стиль.
- Используйте согласованное форматирование текста, например заголовки, подзаголовки и стили абзаца.
- Используйте одинаковую структуру содержимого на всех страницах, например, используйте маркеры, списки и таблицы
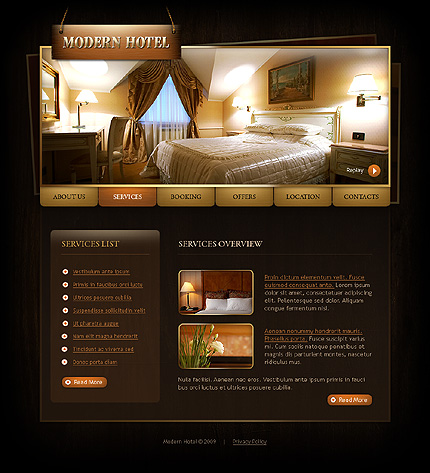
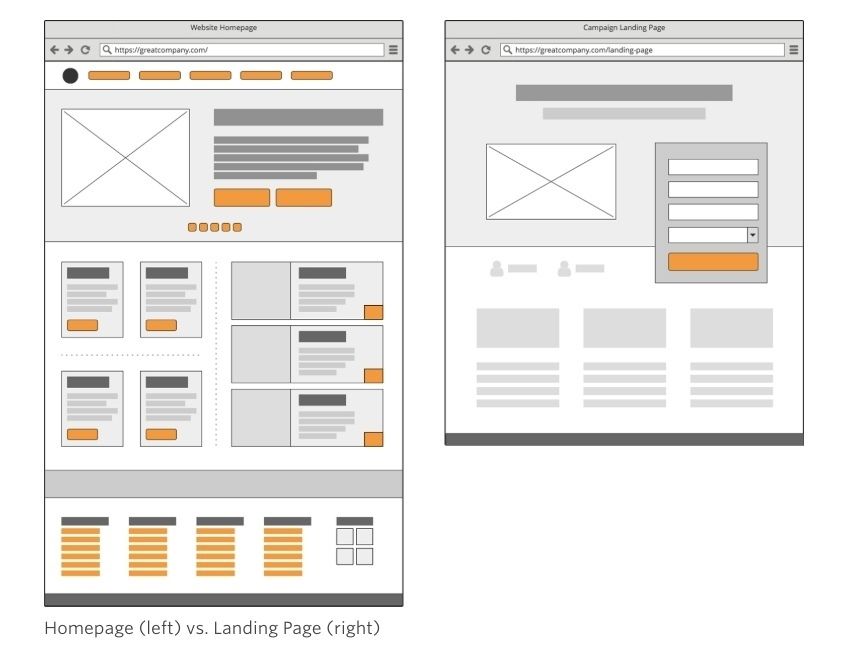
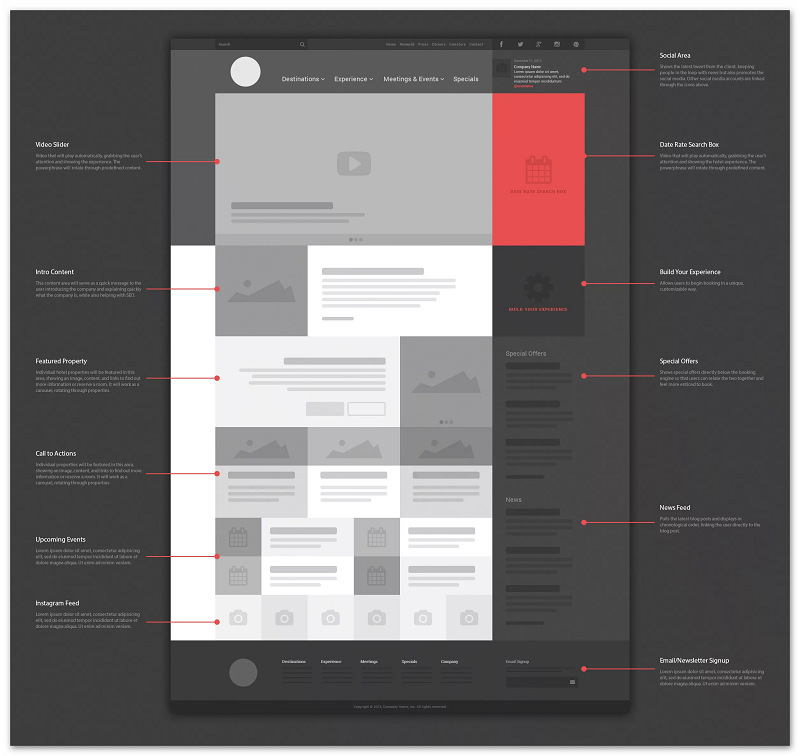
Пример дизайна главной страницы
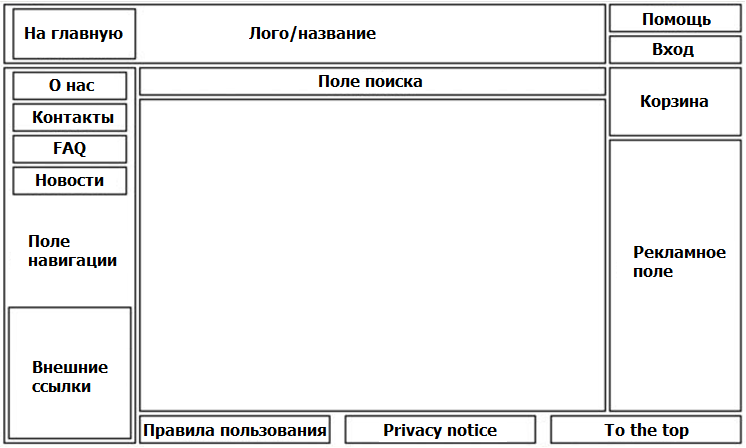
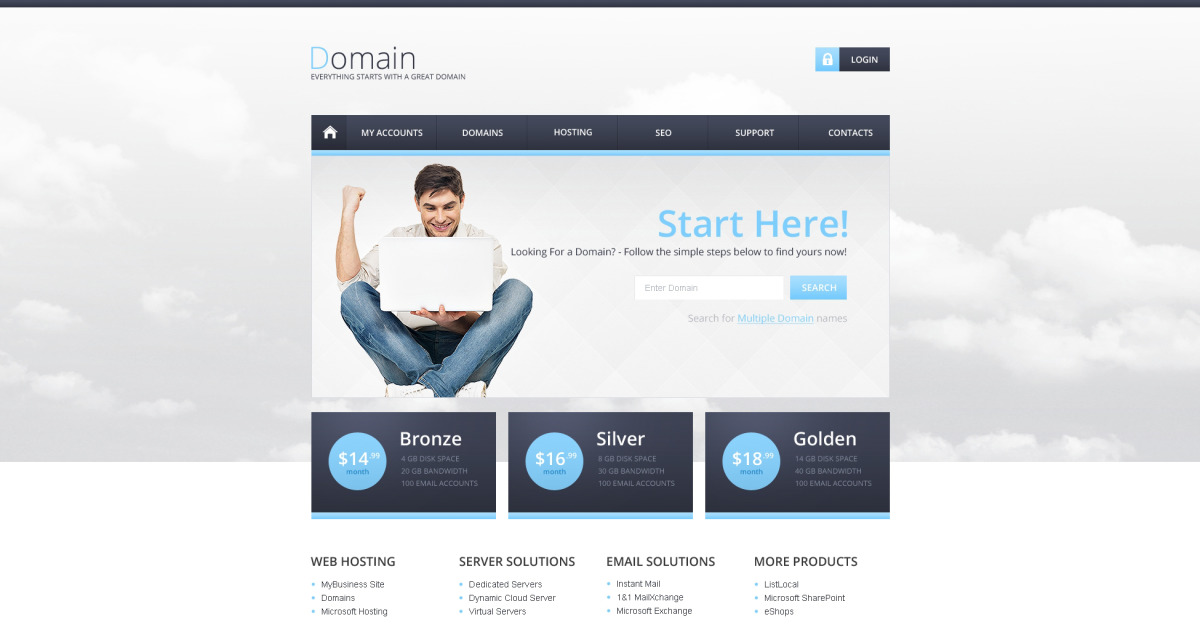
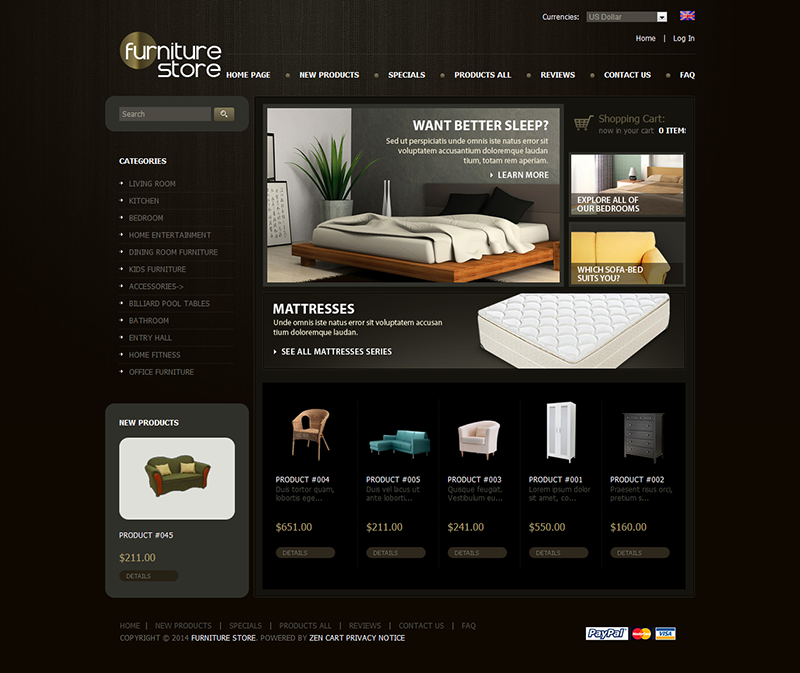
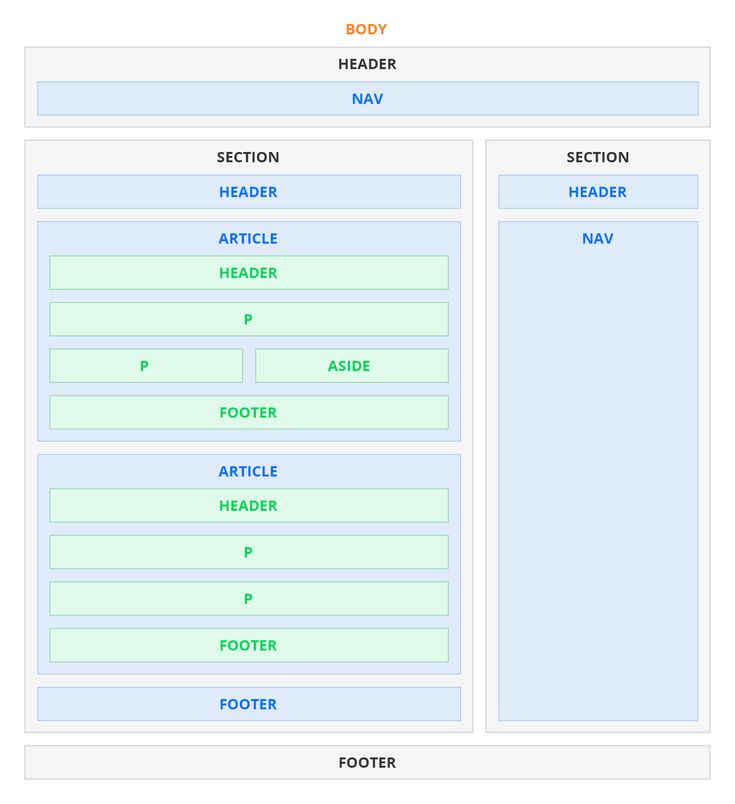
Пример согласованного макета внутренней веб-страницы
Создание привлекательного контента
 Чтобы сделать содержимое ваших внутренних веб-страниц привлекательным:
Чтобы сделать содержимое ваших внутренних веб-страниц привлекательным:- Используйте привлекательные изображения, видео, инфографику,
- Пишите броские заголовки, которые привлекут внимание читателя и заставят его хотеть читать дальше.
- Используйте приемы повествования, чтобы заинтересовать читателей и вызвать у них эмоциональную заинтересованность в содержании.
- Используйте короткие абзацы, подзаголовки и маркеры, чтобы разбить содержимое
- Используйте примеры из реальной жизни, тематические исследования и отзывы, чтобы сделать ваш контент привлекательным и привлекательным.
- Используйте юмор, чтобы сделать ваш контент более приятным для чтения.
- Используйте викторины, опросы, обзоры и другие интерактивные элементы, чтобы стимулировать участие читателей.
- Предоставляйте действенные советы и советы, которые читатели могут использовать для решения проблемы или улучшения своей жизни.
Использование призывов к действию (CTA)
Призыв к действию (CTA) — это кнопка или ссылка, побуждающая пользователей выполнить определенное действие, например подписаться на информационный бюллетень или совершить покупку.
Эффективные призывы к действию могут помочь повысить конверсию и достичь ваших бизнес-целей. При разработке CTA важно использовать контрастные цвета и размещать их на видном месте на вашем веб-сайте.
Выберите некоторые из этих призывов к действию для своего веб-сайта.
Внутренние ссылки
Пока вы обновляете дизайн своих внутренних страниц, рекомендуется также сделать некоторые внутренние ссылки.
Связывание страниц вашего веб-сайта — довольно важный аспект оптимизации веб-сайта, который может помочь сделать ваш веб-сайт более удобным для пользователя и видимым для поисковых систем.
Ссылаясь на релевантные страницы вашего сайта, вы можете помочь пользователям быстрее найти нужный им контент. Это может сделать их работу на вашем сайте более плавной и приятной.
Имея внутренние ссылки, указывающие на соответствующий контент, пользователи с большей вероятностью будут оставаться на вашем веб-сайте в течение более длительного периода времени и взаимодействовать с вашим контентом, что снижает показатель отказов вашего веб-сайта.
Внутренние ссылки также могут помочь сделать ваш веб-сайт авторитетным источником информации и помочь в поисковой оптимизации с использованием ссылочного капитала (ценность и авторитет, передаваемые между веб-страницами через гиперссылки).
Вот несколько советов по настройке структуры ссылок между вашими страницами.
Первым шагом в создании стратегии внутренних ссылок является проведение аудита контента вашего веб-сайта . Это поможет вам понять, какой контент у вас есть и как он организован.
Лучший способ провести аудит:
- Собрать данные на каждой странице вашего веб-сайта, включая URL-адрес, заголовок страницы, метаописание и любую другую важную информацию, которую вы хотите проанализировать. Вы можете использовать такой инструмент, как Screaming Frog или SEMrush, для сканирования вашего сайта и сбора этих данных.

- Оцените качество контента на каждой странице. Учитывайте такие факторы, как удобочитаемость, точность и релевантность. Определите страницы с некачественным контентом, которые необходимо улучшить или удалить.
- Проверьте, как пользователи взаимодействуют с контентом на каждой странице. Посмотрите на такие показатели, как показатель отказов, время на странице и просмотры страниц, чтобы определить страницы с низкой вовлеченностью.
- Определите ключевые слова, по которым вы хотите ранжироваться, и проверьте, насколько ваш текущий контент соответствует этим ключевым словам. Ищите возможности оптимизировать существующий контент или создавать новый контент для этих ключевых слов.
Как только вы хорошо разберетесь в содержании своего веб-сайта, вы можете приступить к определению релевантных страниц для ссылок. Это могут быть страницы с похожими темами или страницы с более подробной информацией по конкретной теме.
Компания Google является большим поклонником кластеров контента, поэтому было бы неплохо сгруппировать фрагменты контента, которые связаны друг с другом.
Кластеры контента
Чтобы создать кластеры контента, сначала выберите широкую тему, которую вы хотите охватить, например «дизайн веб-сайта.
Создайте обширный фрагмент контента (также называемый основной публикацией), в котором представлен обзор темы, например «Контрольный список дизайна веб-сайта — 16 шагов к созданию потрясающего веб-сайта WordPress».
После создания основной части добавьте более подробные статьи, относящиеся к основной теме, например:
«Доменные имена: все, что вам нужно знать» и
«Самая важная 41 страница для размещения на вашем веб-сайте».
Свяжите свой основной пост со вспомогательными статьями и свяжите вспомогательный контент друг с другом.
Используйте релевантных ключевых слов в своем контенте и оптимизируйте его для поисковых систем. Это облегчает пользователям поиск вашего контента при поиске связанных тем.
Продолжайте добавлять новое вспомогательное содержимое по мере необходимости.
Вот еще один пример кластера контента для темы «садоводство»:
- Основной контент: «Руководство по садоводству для начинающих»
- Вспомогательный контент: «Как правильно выбрать почву для своего сада», «10 простых в выращивании растений для начинающих», «Преимущества совместной посадки»
- Связывание: Руководство для начинающих связано с каждой вспомогательной статьей, а каждая вспомогательная статья связана друг с другом.
- Оптимизация: контент оптимизирован для поисковых систем с использованием соответствующих ключевых слов, таких как «советы по садоводству» и «руководство по садоводству для начинающих».
- Обновление: Вспомогательный контент регулярно обновляется новыми советами и советами
Якорный текст
Ссылаясь на статьи, посты в блогах, инфографику, диаграммы и изображения в своих статьях, используйте соответствующий якорный текст.
Если вы раньше не слышали этот термин, якорный текст — это текст, который появляется в гиперссылке. Важно использовать описательный анкорный текст, который точно отражает содержание страницы, на которую делается ссылка. Это может помочь поисковым системам понять взаимосвязь между связанными страницами и улучшить взаимодействие с пользователем.
Важно использовать описательный анкорный текст, который точно отражает содержание страницы, на которую делается ссылка. Это может помочь поисковым системам понять взаимосвязь между связанными страницами и улучшить взаимодействие с пользователем.
Вот пример анкорного текста:
… Советы по поиску идеального доменного имени для вашего бизнеса.
Слова «доменное имя для вашего бизнеса» считаются якорным текстом, и они связаны с документом, в котором говорится о доменных именах. Идите вперед и нажмите на ссылку, чтобы увидеть, как это работает.
Хотя внутренние ссылки важны, важно не переусердствовать. Слишком много ссылок может сделать ваш контент спамным и подавляющим для пользователя. Вместо этого сосредоточьтесь на ссылках на наиболее релевантные и ценные страницы.
Регулярно обновляйте свои внутренние ссылки, чтобы убедиться, что они по-прежнему актуальны и представляют ценность для пользователя. Это может включать обновление текста привязки, добавление новых ссылок или удаление устаревших ссылок.
Как владелец веб-сайта, вы должны регулярно проверять свой веб-сайт, обновлять существующий контент и тестировать различные элементы дизайна, чтобы убедиться, что ваш веб-сайт продолжает предоставлять то, что нужно вашим клиентам.
Если вы не знаете, как создавать веб-страницы, и вам нужна помощь, свяжитесь с нами.
Ивана Кац из Websites 4 Small Business — отмеченный наградами веб-дизайнер, создающий веб-сайты для развития вашего бизнеса. Она предоставляет непревзойденные услуги веб-дизайна в соответствии с вашим бюджетом.
Конечный результат? Профессиональные сайты, сделанные на заказ, которые придают вашему бизнесу дополнительную привлекательность, необходимую для того, чтобы выделиться среди конкурентов и оказать влияние.
Независимо от того, являетесь ли вы совершенно новым бизнесом или устоявшимся, готовым улучшить свое цифровое присутствие, Ivana поможет вам очень быстро вывести свой бизнес в Интернет. Ее веб-сайты профессиональны, адаптированы под ваш бюджет и дают серьезный импульс вашему бизнесу.
Загрузите БЕСПЛАТНУЮ копию книги «Ultimate Website Design Secrets Blackbook — 10 пуленепробиваемых стратегий создания невероятно успешного веб-сайта»
Внутренние дизайны страниц, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр внутренней прокрутки страницы
внутри прокрутки внутренней страницы
- Просмотр Yoora — Внутренние страницы
Yoora — Внутренние страницы
Посмотреть внутреннюю страницу службы
Внутренняя сервисная страница
View Investate — Платформа для инвестиций в недвижимость — О странице
Investate — Платформа для инвестиций в недвижимость — О странице
Посмотреть герой внутренней страницы Creative Studio
Герой внутренней страницы Creative Studio
View Booster О нас / Страница компании — Шаблон WF
Booster О нас / Страница компании — Шаблон WF
Просмотр остатков ИТ – внутренние страницы
Остатки ИТ — внутренние страницы
Посмотреть страницу с ценами (подстраницы) — Fianceo
Страница цен (подстраницы) — Fianceo
Просмотр страницы статьи – Ади
Страница статьи – Ади
Просмотр Heylink — Внутренние страницы
Heylink — Внутренние страницы
Просмотр VILDMARK* — Внутренняя страница
VILDMARK* — Внутренняя страница
Посмотреть вакансии Remodelmate
Карьера Remodelmate
Просмотр формата взаимодействия с внутренней страницей планировщика Ikea
Взаимодействие внутренней страницы планировщика Format Ikea
Просмотр веб-дизайна для Ecodenta — внутренняя страница продукта
Веб-дизайн для Ecodenta — внутренняя страница продукта
Просмотр Velvetmoon — полностраничный блог
Velvetmoon — полностраничный блог
View M.