Что такое веб-сайт и как сделать сайт самому
12443
Сайт – это один или несколько веб-документов, объединённых одним доменным именем. Веб-документы, в свою очередь, имеют определенную цель, тему и дизайн. Сайт может состоять как из одной, так и из нескольких страниц. На любой запрос Гугл выдаёт варианты ответов. Каждая такая страница является частью какого-либо сайта. Также страница в какой-нибудь социальной сети, где человек выкладывает свои фотографии и публикует посты, тоже является кусочком одного большого сайта.
Зачем нужен сайт
Компаниями и фирмами сайты создаются прежде всего в коммерческих целях, чтобы привлечь клиента. А частные лица извлекают для себя определенную пользу:
Общение. С нынешним ритмом жизни людям все чаще не хватает времени на встречи с друзьями. Зато зайти в социальную сеть, кинуть пару фотографий или пообщаться в комментариях — это хорошая альтернатива живому общению.
Обучение. Все больше набирают популярность интернет школы. Они создаются с целью обучить человека каким-нибудь навыкам, новым интернет-профессиям, иностранному языку и т.д. Поиск нужной информации: это может быть отзыв о купленном товаре, всевозможные лайфхак и т.д.
Все больше набирают популярность интернет школы. Они создаются с целью обучить человека каким-нибудь навыкам, новым интернет-профессиям, иностранному языку и т.д. Поиск нужной информации: это может быть отзыв о купленном товаре, всевозможные лайфхак и т.д.
Реклама. Интернет — это самая обширная площадка для размещения рекламы, а веб-сайты — это хорошая возможность заявить о себе и своём бизнесе.
Заработок. В наше время появилось немало профессий, связанных с заработком в интернете: копирайтер, менеджер по продажам, личный помощник, веб-дизайнер и другие.
Из чего состоит сайт
Дизайн – первое, на что мы обращаем внимание, заходя на сайт — это его визуальное оформление. То есть шрифты, цветовая композиция, кнопки, разделы и общий стиль сайта должны грамотно сочетаться и полностью соответствовать его тематике и контенту.
Контент – чтобы ознакомить пользователя с темой проекта, владелец размещает на страницах статьи, фотографии и иллюстрации, ссылки, видео- и аудиоматериалы.![]()
Код – все, что происходит в момент нажатия на любую кнопку или ссылку, закодировано программистами. Благодаря этому, происходит переадресация пользователя на нужную ему страницу, выполняются удаленные команды на сервере. В общем, все работает так, как было задумано создателями. Код делится на:
Интерфейсный
Серверный
Первый отвечает за все, что связано с дизайном, то есть за визуальное отображение страницы и положение всех элементов на ней. Для написания интерфейсного кода используют такие языки программирования как HTML, CSS, JavaScript.
Серверный код выполняет сложные запросы пользователей, такие как, например, создание нового пользователя и сохранение его в базу данных, обработка заказов в интернет магазине и так далее. В наличии серверного кода не нуждается лишь одностраничный сайт, так как тут нет возможности оформить заказ или создать аккаунт. В качестве серверных могут выступать такие языки программирования, как PHP, Java, Ruby.
Какие бывают сайты
Сейчас существует огромное количество площадок на разную тематику и направленных на различную целевую аудиторию. Так например, их можно разделить на:
Информационные. К ним можно отнести сайты, в которых человек найдёт для себя полезную информацию, чему-то научится или получит совет. Например, сайт рецептов, рыболовства и т.д.
Развлекательные. Тут могут быть открытые чаты для бесед на разные темы, знакомств; сборники анекдотов, смешных видеороликов, интересных историй.
Продажные создаются с целью продать товар и заработать деньги.
Сайт смешанного типа — преследует сразу несколько целей: развлечь аудиторию и продать товар. Сюда можно отнести социальные сети и блоги.
Сайт-визитка представляет собой несколько страниц, несущих информационный характер о компании, ее роде деятельности, о ее проектах и услугах, которые она предоставляет.
Сайт-каталог содержит в себе перечень и описание услуг или товаров с фотографиями и ценами, а также контактными данными.
Лендинг – это одностраничный сайт, направленный на представление товара или услуг и контактных данных.
К более сложным конструкциям относится сайт интернет магазин, который отличается от каталога тем, что человек может прямо через него оформить и оплатить заказ. Социальная сеть или блог нацелены на большую аудиторию с различными интересами и потребностями. Тут можно найти и полезную информацию, и развлекательную, и купить/продать товар/услуги.
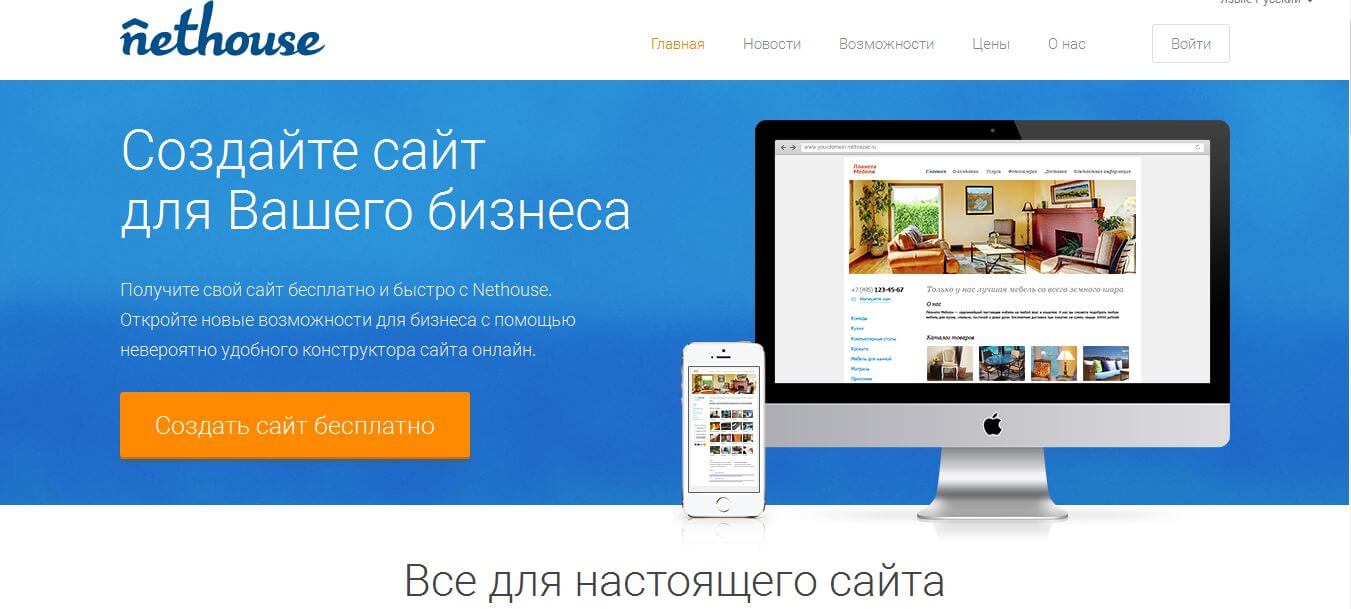
Как сделать сайт самому
Чтобы создать сайт самому, для начала необходимо определиться с его идеей, контентом, и какую роль он будет выполнять. Существуют фирмы, которые занимаются созданием интернет площадок. Там трудятся программисты, веб-дизайнеры, разработчики и другие специалисты, которые сделают все по Вашим предпочтениям.
Но если Вы решили создать сайт самостоятельно, то в этом деле Вам помогут конструкторы сайтов и CMS-системы. Данные инструменты легки в применении и не требуют никаких знаний в области программирования.
Конструктор сайтов — это приложение, которое позволяет создать площадку из готовых частей. То есть сначала существует пустая страница, которую можно заполнить нужными элементами, добавить цвета и изменить их размеры. Также можно взять готовый шаблон и отредактировать его под свои потребности. Основным минусом таких приложений является ограничение в функциональности, поэтому конструкторы сайтов не подойдут для сложных проектов с множеством задач. Но для блога, портфолио или небольшого интернет магазина вполне сгодится.
CMS-система — это такое программное обеспечение, с помощью которого можно создавать веб-страницы и наполнять их содержимым без умения программировать. При этом CMS-системы не ограничивают Вас в настройках и функциях, благодаря чему открываются новые возможности в создании, например, опросы или онлайн чаты внутри сайта. Можно также воспользоваться шаблоном и изменить его под себя без каких-либо ограничений, установить плагины и придумать дизайн.
Что нужно, чтобы сайт увидели люди
Хостинг — это место на сервере, предназначенное для хранения данных. Чтобы сайт видели люди, необходимо разместить его на хостинге с целью хранить там его данные, файлы, код и веб-документы. Хостинг можно создать у себя на компьютере, но легче и разумнее приобрести его у специализированной компании.
Доменное имя — это буквенное название сайта. Без доменного имени пришлось бы вводить в поисковике адрес хостингового сервера, который выглядит как набор цифр. Но его сложно запомнить. Поэтому придумали доменное имя, с помощью которого пользователь без труда найдет Ваш сайт в интернете.
Полезные статьи, связанные с веб-сайтом
Об авторе
Веб-сайт что это такое и для чего их создают — просто и понятно
Здравствуйте, уважаемые читатели. Сегодня будем разбираться с базовыми терминами. Не думайте, что будет скучно. Пусть даже вы имеете представление о том, о чем сегодня пойдет речь, кое-какая информация будет для вас новой. Уверяю.
Уверяю.
Веб-сайт что это такое, как выглядят его «внутренности», что необходимо, чтобы его создавать, для чего он нужен человеку и многое другое вы узнаете из этой статьи.
Как и всегда информация будет изложена простыми словами, так что даже у далекого от этой темы новичка не останется никаких вопросов. Зато появятся кое-какие знания, которыми не сможет похвастаться человек, который не уделил 5 минут изучению этого, казалось бы, элементарного вопроса.
1. Что такое — веб сайт
Итак, начнем с определения. Что же такое сайт. Это совокупность документов с гипертекстовой информацией, доступной в Интернете. Информационная система, площадка, на которой человек (администратор) выкладывает какие-то сведения, а посетитель страницы может ее воспринять. Все очень сложно. Соглашусь. Давайте как-то попроще.
Любой сайт – это папка с файлами, написанная при помощи языков программирования. Если вы откроете любой из них, то ровным счетом ничего не поймете. Благо, у нас есть браузер, который считывает информацию и предоставляет ее в готовом виде, доступном для восприятия любому пользователю. Я уже подробно описывал для чего нужны браузеры и как они работают, можете почитать эту информацию в этом блоге.
Я уже подробно описывал для чего нужны браузеры и как они работают, можете почитать эту информацию в этом блоге.
Конечно, не все программисты мастерски владеют этими языками. В работе им могут помогать программы для создания и написания кода. Это существенно облегчает жизнь разработчикам. Однако, вы должны знать, что даже если вы используете Wix и другие конструкторы для создания сайта, он все равно будет написан при помощи кода. Просто вы его не увидите.
Существуют также картотеки, базы, в которых собрана вся информация о страницах и сведениях, которые размещены на сайтах. Вы нередко сталкивались с этими штуками. Самые популярные из них – Яндекс и Гугл.
Стоит вам ввести слово «рецепт варенья», как поисковая система тут же проанализирует все документы, которые находятся в интернете и выдаст вам подходящие страницы с нужной информацией.
2. Из чего состоит сайт
Пока папка с сайтом находится на вашем компьютере, его никто не видит, для того, чтобы мир увидел ваш электронный ресурс его необходимо выложить на хостинг. В этом случае у публики будет к нему доступ. О том, что такое хостинг я тоже уже подробно рассказывал. Помимо хостинга у сайта должно быть еще и уникальное название (домен), в этом случае любой желающий сможет отыскать информацию о нем и получить доступ к нужной папке.
В этом случае у публики будет к нему доступ. О том, что такое хостинг я тоже уже подробно рассказывал. Помимо хостинга у сайта должно быть еще и уникальное название (домен), в этом случае любой желающий сможет отыскать информацию о нем и получить доступ к нужной папке.
Давайте попробую объяснить чуть проще. У вас есть некая папка, на вашем компьютере. Никто из желающих не может получить к ней доступ, так как данные зашифрованы, а вы заботитесь о своей безопасности. Это нормально, ведь на компьютере хранится тонна приватных сведений не для посторонних глаз.
Где-то далеко-далеко у вашего «друга» есть флешка, доступ к которой может осуществить любой желающий. Этот друг предоставляет хостинг. Ваша задача передать, выложить, направить свою папку на его флешку, чтобы пользователи, как и вы, смогли бы увидеть проект. Ну, а чтобы отыскать нужный файл было элементарно, ему придумывают название, то есть используют домен.
Иногда сайты создаются прямо на этой флешке, если использовать «правильные» термины, она называется сервером. Некоторые хостинг-провайдеры предоставляют место у себя на диске бесплатно, но в этом случае они все равно будут преследовать свою выгоду. Об этом мне не хотелось бы говорить в рамках этой статьи. Полистайте этот блог и обязательно найдете всю информацию.
Некоторые хостинг-провайдеры предоставляют место у себя на диске бесплатно, но в этом случае они все равно будут преследовать свою выгоду. Об этом мне не хотелось бы говорить в рамках этой статьи. Полистайте этот блог и обязательно найдете всю информацию.
Мы плавно перешли к выгоде от создания сайта. Давайте лучше подробнее побеседуем об этом. Зачем создают сайты и какую пользу они приносят человечеству?
3. Какая выгода для создателя сайта
Сайт — это нематериальный актив, по сути, база, площадка, то же средство массовой информации, именно ее и продают администраторы. Некоторые занимаются распространением конкретных товаров, которые можно пощупать (телефоны, компьютеры, автомобили и так далее), другие меняют на деньги знания (книги, курсы, вебинары).
Реклама также может являться источником дохода для создателя сайта. Вы не продаете конкретный товар, а рассказываете о нем (или выставляете баннер) и получаете свой процент от продажи или нажатия на это сообщение.
4. Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
На самом деле, сделать свой сайт довольно просто в современном мире. Многие конструкторы очень хорошо зарекомендовали себя в этом качестве. Не буду рассказывать о преимуществах, подобных обзоров на Start-Luck можно найти не меньше десятка. Сразу выведу итог: один из лучших – Tilda. Именно с нее я и советую вам начать знакомство с сайтостроением.
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать «WordPress 4: пример создания блога». Все очень просто и доступно для новичка. Проблем точно не возникнет.
Курс «Wordpress 4 — пример создания блога».Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
youtube.com/embed/x_29t3IKULU?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Вот в принципе и все. Не забывайте о том, что у вас есть возможность подписаться на группу Start-Luck Вконтакте, которая поможет понять как зарабатывают деньги в интернете и даже начать свой информационный бизнес. До новых встреч и удачи.
О сайтах | Бесплатная энциклопедия веб-сайтов
О веб-сайтах
Если вы хотите узнать о веб-сайтах, вам сначала нужно разобраться в Интернете. Интернет подобен библиотеке различных типов книг. Эти книги называются веб-сайтами, в Интернете присутствуют миллионы веб-сайтов.
Вы можете найти различные типы веб-сайтов для различных целей, таких как информационные веб-сайты, развлекательные веб-сайты, деловые веб-сайты, образовательные веб-сайты и т. д. Эта библиотека доступна бесплатно в течение 24 часов в сутки, 7 дней в неделю, 365 дней и постоянно открыта для все . Вы можете получить к нему доступ в любое время в любом месте и для любой цели.
Вы можете получить к нему доступ в любое время в любом месте и для любой цели.
Если вы чувствуете себя плохо и вам нужна мотивация, вы просто найдете правильный выбор в Интернете, или если вы хотите исследовать какую-либо конкретную тему, вы найдете здесь почти все темы, которые вас интересуют, это лучшее вещь о сайте.
Что такое веб-сайт?
Технически мы определяем веб-сайты как « Веб-сайт — это совокупность общедоступных и перемежающихся страниц, известных как веб-страницы, которые используют одно доменное имя ’. Эти веб-страницы связаны друг с другом с помощью гиперссылок или просто ссылок. Когда мы нажимаем на эти ссылки, мы каждый раз перенаправляемся на новую веб-страницу.
Веб-сайты предназначены для работы, обучения, создания социальной инфраструктуры. Чтобы объединить свои навыки в одном месте. Мы ищем книги по всей этой обширной библиотеке одним щелчком мыши, и, следовательно, он направляет нас в ту часть библиотеки, где эти книги находятся.
Веб-сайты похожи на разные книги, расставленные на полках на странице результатов нашей поисковой системы . Нам просто нужно выбрать правильный, который удовлетворит наш информационный голод.
Мы живем в умном мире, где все, что мы используем, взаимодействуем и разрабатываем, имеет свою умную основу. Смартфоны, смарт-часы, смарт-устройства, смарт-телевизоры, многие смарт-технологии созданы Умнейшим из всех, «Человеком»!
Что заставило человека мыслить ярко и остроумно в этом техническом мире, так это изобретение компьютера, а затем и Интернета.
Каждый веб-сайт имеет свой веб-адрес, который содержит информацию о местоположении веб-страницы в Интернете. Веб-адрес также называется URL-адресом, что означает унифицированный указатель ресурсов 9.0006 , который присутствует на верхней панели над вашей веб-страницей. Обычно он начинается с HTTP или HTTPS.
Типы веб-сайтов
Давайте узнаем о типах веб-сайтов. Веб-сайты можно разделить на два типа: статические и динамические .
Веб-сайты можно разделить на два типа: статические и динамические .
Статический веб-сайт
Статические веб-сайты обычно представляют собой веб-сайты, которые собирают или предоставляют данные и информацию, но прямое взаимодействие с пользователем не допускается . Другими словами, статические веб-сайты содержат веб-страницы с фиксированным содержимым. Например. Веб-сайты с документацией, презентации, информационный бюллетень и т. д.
Динамические веб-сайты
Динамические веб-сайты также называются интерактивными веб-сайтами . Это часть технологии Web 2.0 и сообщества сайтов . Динамические сайты позволяют взаимодействовать с пользователями и другими посетителями сайта. Эти сайты содержат веб-страницы, которые генерируются в режиме реального времени. Примеры включают блоги, электронную коммерцию, календари или любой другой сайт, где информация должна обновляться каждый день.
Категории веб-сайтов
- Веб-сайты блогов
- Деловые веб-сайты
- Веб-сайты сообществ
- Веб-сайты электронной коммерции
- Образовательные веб-сайты
- Развлекательные веб-сайты
- Веб-сайты продуктов питания
- Веб-сайты отелей
- Информационные веб-сайты
- Веб-сайты фильмов
- Новости и СМИ Веб-сайты
- Веб-сайты платежных шлюзов
- Веб-сайты обзоров
- Веб-сайты поисковых систем
- Веб-сайты социальных сетей
- Сайты о спорте
- Сайты о технологиях
- Сайты о путешествиях
- Сайты о транспорте
- Видео сайты
Заметили сходства и различия между этими библиотеками? Теперь давайте изучим одну из наших книг в этой огромной интернет-библиотеке « о веб-сайтах ».
О нас
“ Энциклопедия веб-сайта, это СМИ! »
О веб-сайтах — это средство массовой информации, с помощью которого вы можете получить всю информацию о каждом веб-сайте, представленном в Интернете. это энциклопедия веб-сайтов , которая ведет своевременные записи о каждом веб-сайте в Интернете.
это энциклопедия веб-сайтов , которая ведет своевременные записи о каждом веб-сайте в Интернете.
Так же, как наши обычные энциклопедии, которые мы используем, чтобы читать, учиться и делиться своими знаниями с нашими коллегами, друзьями и семьей из разных источников; аналогично о веб-сайтах записывает онлайн-энциклопедию веб-сайтов о веб-сайтах в Интернете. Мы создаем энциклопедию веб-сайтов и предоставляем пользователям бесплатный доступ, где они могут проверить список веб-сайтов мы предоставляем.
О веб-сайтах — это энциклопедия веб-сайтов, где вы можете найти историю, факты, информацию, отзывы пользователей для любого веб-сайта в Интернете. About Websites — это свободно доступный веб-сайт, вам не нужно ничего платить за доступ к нашей огромной базе данных.
Вы можете проверить столько веб-сайтов, сколько захотите. Вы также можете зарегистрировать свой веб-сайт у нас, и вам нужно только владеть веб-сайтом и Интернетом. Наша команда проверит ваш веб-сайт, и если ваш веб-сайт пройдет наш тест на доверие, мы опубликуем информацию о вашем веб-сайте.
Наша команда проверит ваш веб-сайт, и если ваш веб-сайт пройдет наш тест на доверие, мы опубликуем информацию о вашем веб-сайте.
Информация о веб-сайтах предоставляется нам владельцами сайтов, а затем наша команда проверяет эту информацию. Мы провели несколько тестов, прежде чем публиковать информацию о любом веб-сайте и присвоить рейтинг каждому веб-сайту. Рейтинг веб-сайта основан на истории веб-сайтов, отзывах пользователей, возрасте домена, рейтинге в поисковых системах, трафике веб-сайта, ценности веб-сайта и многих других факторах.
Вы также можете просмотреть отзывы пользователей о любом веб-сайте и получить представление о том, как другие пользователи взаимодействуют с этим веб-сайтом. Любой желающий может поделиться своим опытом с любым веб-сайтом этой энциклопедии. Вы можете писать жалобы, отзывы или любые комментарии о любом веб-сайте и помогать другим, делясь своим опытом.
О возможностях веб-сайта- О веб-сайтах — это полностью бесплатный и надежный веб-сайт.

- Отличный пользовательский интерфейс.
- Списки веб-сайтов .
- Информация достоверна и проверена
- Веб-сайты разделены по жанрам.
- Доступ к недавним сообщениям можно получить непосредственно с домашней страницы.
- Записи посещаемости сайтов.
- История и другая информация об этих сайтах.
- Услуги и преимущества, предлагаемые этими сайтами.
- Онлайн-энциклопедия веб-сайта .
- Обеспечение ранжирования веб-сайтов
- Список лучших веб-сайтов на основе различных категорий.
- лучших веб-сайтов мира можно найти здесь.
- Вы даже можете представить свой веб-сайт, если его нет в списке.
Как мы все знаем, коллекция статей и статей, надлежащим образом отсортированных, образует энциклопедию. Энциклопедия веб-сайтов содержит коллекцию всех веб-сайтов в Интернете, отсортированных по различным категориям.
Наша энциклопедия веб-сайтов содержит всестороннюю и подробную информацию о веб-сайтах . Опытные и хорошо обученные исследователи собирают данные через Интернет и помещают их в наш пакет информации. Вся информация, представленная на нашем сайте, является точной, ясной, легко читаемой и понятной.
Вам не нужно ничего платить за доступ к нашей обширной базе данных в Интернете. Вы даже можете отправить свой веб-сайт, если он не указан в разделе «О веб-сайтах», чтобы попасть в список мировых сайтов. Мы проводим несколько тестов и даем им баллы, прежде чем размещать информацию о любом сайте на нашей странице . Наша команда проверит ваш сайт, и, если он прошел тест на доверие, мы разместим ваш сайт в нашем списке веб-сайтов .
Тест основан на трафике вашего веб-сайта, истории, популярности, отзывах пользователей, возрасте домена, рейтинге поисковой системы , и многие другие факторы. Наш список веб-сайтов предоставит вам все веб-сайты в огромном Интернете.
Наш список веб-сайтов предоставит вам все веб-сайты в огромном Интернете.
Веб-сайты, которые легко найти
Домашняя страница о веб-сайтах состоит из веб-сайтов, отсортированных по различным жанрам, начиная с бизнеса, электронной коммерции, образования, развлечений, информации, фильмов, социальных сетей, технологий, путешествий и многих других. Сегодняшняя онлайн-энциклопедия живет в комфорте веб-страниц, организованных в виде массива результатов поиска, отображаемых в интерфейсе нашей поисковой системы.
Но, О веб-сайтах непосредственно направляет вас на пути к тем веб-сайтам, которые вы ищете. Вы можете получить всю необходимую информацию, связанную с сайтом, который вы хотите просмотреть, а затем перейти на основной веб-сайт.
В современном мире, основанном на Интернете, мы, люди, стали зависимыми от Интернета до такой степени, что теперь мы даже создали «Интернет-трафик » здесь! Интернет трафик есть не что иное, как поток данных внутри всей сети сетей, т. е. в Интернете. Чрезмерное использование Интернета создает трафика изо дня в день. Ведь все мы знаем о регулярном трафике на дорогах, вызванном нашими транспортными средствами и невыносимом для нас, а иногда и раздражающем. Но это не относится к интернет-трафику .
е. в Интернете. Чрезмерное использование Интернета создает трафика изо дня в день. Ведь все мы знаем о регулярном трафике на дорогах, вызванном нашими транспортными средствами и невыносимом для нас, а иногда и раздражающем. Но это не относится к интернет-трафику .
Наш Интернет является домом для миллионов и миллиардов веб-сайтов. Каждый веб-сайт, находящийся здесь, борется друг с другом, чтобы получить больше трафика на своем сайте. На нашем сайте о веб-сайтах вы даже можете проверить трафика на разных веб-сайтах, их историю и то, как они набирают популярность, чтобы стать одним из самых популярных сайтов в Интернете. Трафик постепенно увеличивается день ото дня, так как пользователь все больше склоняется к Интернету.
Обзоры веб-сайтов
Вы даже можете проверить отзывы пользователей о различных веб-сайтах в Интернете и получить представление об их опыте и пользовательском интерфейсе на этом сайте. Любой желающий может поделиться своим опытом в нашей веб-энциклопедии и стать частью нашего сообщества участников. Вы также можете писать жалобы, обзоры и комментарии о других веб-сайтах и делиться своим опытом с этим миром через платформу «О веб-сайтах».
Любой желающий может поделиться своим опытом в нашей веб-энциклопедии и стать частью нашего сообщества участников. Вы также можете писать жалобы, обзоры и комментарии о других веб-сайтах и делиться своим опытом с этим миром через платформу «О веб-сайтах».
Помогает в ранжировании в поисковых системах
Как известно, веб-сайт представляет собой набор веб-страниц и идентифицируется по доменному имени. После того, как веб-сайт был создан, он получает все больше и больше трафика в зависимости от его типа. Как только он приобретает трафик и популярность в Интернете, различные поисковые системы ранжируют эти веб-сайты, чтобы они отображались на странице поиска.
Чтобы повысить рейтинг веб-сайта в поисковой системе, владельцы веб-сайтов практикуют SEO, где SEO означает оптимизацию для поисковых систем. SEO — это процесс улучшения количества и качества трафика веб-сайта или веб-страницы непосредственно из вашей поисковой системы.
Существует множество факторов, влияющих на рейтинг в поисковых системах , таких как безопасность, доступность, обратные ссылки, скорость страницы (зависит от времени, необходимого для загрузки сайта как на мобильных, так и на настольных компьютерах), удобство для пользователя, возраст домена, URL-адрес, авторитет, контент, способность сканирования, трафик, вовлеченность пользователей и т. д. Вам необходимо выполнить все критерии для ранжирования сайта – самого высокого или самого высокого места в поисковой выдаче (странице результатов поисковой системы).
Список популярных веб-сайтов
О веб-сайтах также поддерживает списков лучших веб-сайтов на основе их рейтинга и популярности в Интернете. Эти Списки веб-сайтов считают полезным для исследователей и других пользователей вести учет и получать информацию о веб-сайтах в Интернете. Мы также предоставляем рейтинги веб-сайтов в нашей энциклопедии на основе различных факторов с нашей стороны.
Мы также предоставляем рейтинги веб-сайтов в нашей энциклопедии на основе различных факторов с нашей стороны.
Мы предоставляем список веб-сайтов почти из каждого поля. Лучшие веб-сайты отсортированы в соответствии с их категориями. Мы перечисляем лучших веб-сайтов мира на основе таких критериев, как развлекательные веб-сайты, образовательные веб-сайты, информационные веб-сайты и многое другое.
Веб-разработка также является искусством, и каждый разработчик на этой планете старается сделать свое творение более художественным и уникальным с их точки зрения. Эти разработчики и усилия всей их команды, состоящей из дизайнеров, авторов контента, тестировщиков и других конечных пользователей, делают их способными конкурировать в битве за попадание в число Лучшие веб-сайты мира .
Мы составили список из лучших веб-сайтов на основе 10 лучших критериев. К ним относятся 10 лучших образовательных веб-сайтов, 10 лучших развлекательных веб-сайтов, 10 лучших веб-сайтов с фильмами, 10 лучших веб-сайтов социальных сетей, 10 лучших веб-сайтов электронной коммерции и многие другие в каждой категории, а также веб-сайты, перечисленные среди лучших веб-сайтов мира.
лучший веб-сайт в мире рейтинги основаны на тестах и стандартах, предложенных интернет-рейтингерами перед разработчиками. Им нужно сделать свой сайт полностью эффективным и достаточно надежным, чтобы завоевать популярность в Интернете и войти в число самых популярных сайтов в поисковой системе. Заняв позицию среди лучших веб-сайтов , их путешествие на этом не заканчивается. На их пути встречается все больше проблем и препятствий, и от них требуется сохранять последовательность.
Каждый веб-сайт со своей стороны пытается попасть в число лучших веб-сайтов , поэтому конкуренция бесконечна. Предоставляя список лучших веб-сайтов, мы мотивируем разработчиков и других читателей участвовать в этом конкурентном мире и занимать место среди лучших веб-сайтов.
Мы предоставляем информацию о различных веб-сайтах и о том, сколько они стоят, чтобы получить признание среди лучших веб-сайтов. Даже если ваш сайт не стоит того, чтобы быть в топе, помните одну вещь,
Даже если ваш сайт не стоит того, чтобы быть в топе, помните одну вещь,
«Просто имейте в виду,
Мы никогда не ошибаемся в жизни
Просто есть тысячи
опыт обучения
9000 4 Это не сработало…Расскажите себе
Вы не неудачники…
Сбалансируйте свою жизнь
Укрепите свой разум
Просто подтвердите слой…
9033 2 Вы добьетесь процветания
Если вы можете осмелиться…»
Следовательно, вы всегда должны стараться изо всех сил и «осмелиться побеждать в своих плавниках». всего лишь небольшое усилие может даже привести вас на сайты с самым высоким рейтингом в мире.
Следовательно, даже если ваш веб-сайт не зарегистрирован в О веб-сайтах , зарегистрируйте его сегодня и расскажите миллионам пользователей о своем веб-сайте. Отправьте информацию о своем веб-сайте нашей команде и ждите ответа от нас. Как только ваш веб-сайт пройдет наш тест на доверие, мы опубликуем информацию о вашем веб-сайте в этой великой энциклопедии.
Как только ваш веб-сайт пройдет наш тест на доверие, мы опубликуем информацию о вашем веб-сайте в этой великой энциклопедии.
Итак, имейте в виду, » Где информация о веб-сайтах объединяется, это О веб-сайтах ! “
Основы парсинга веб-страниц. Как очистить данные с веб-сайта в… | by Songhao Wu
Как очистить данные с веб-сайта на Python
Опубликовано в·
Чтение: 9 мин.·
15 июля 2020 г. Фото Franck V из Unsp плеткаМы всегда говорим «Мусор в мусоре». вне» в науке о данных. Если у вас нет данных хорошего качества и количества, скорее всего, вы не получите много информации из них. Веб-скрейпинг — один из важных методов автоматического извлечения сторонних данных. В этой статье я расскажу об основах парсинга веб-страниц и использую два примера, чтобы проиллюстрировать два разных способа сделать это в Python.
Что такое Web Scraping
Web Scraping — это автоматический способ извлечения неструктурированных данных с веб-сайта и их сохранения в структурированном формате. Например, если вы хотите проанализировать, какие маски для лица могут лучше продаваться в Сингапуре, вы можете собрать всю информацию о масках для лица на веб-сайте электронной коммерции, таком как Lazada.
Например, если вы хотите проанализировать, какие маски для лица могут лучше продаваться в Сингапуре, вы можете собрать всю информацию о масках для лица на веб-сайте электронной коммерции, таком как Lazada.
Можете ли вы очистить данные со всех веб-сайтов?
Скрапинг увеличивает посещаемость веб-сайта и может привести к выходу из строя сервера веб-сайта. Таким образом, не все веб-сайты позволяют людям выполнять парсинг. Как узнать, какие сайты разрешены, а какие нет? Вы можете посмотреть файл robots.txt на сайте. Вы просто помещаете robots.txt после URL-адреса, который хотите очистить, и вы увидите информацию о том, позволяет ли хост веб-сайта вам очищать веб-сайт.
файл robots.txt Google.comВозьмем для примера Google.com
Как видите, Google не разрешает парсинг для многих своих дочерних веб-сайтов. Тем не менее, он допускает определенные пути, такие как «/m/finance», и, таким образом, если вы хотите собирать информацию о финансах, то это абсолютно легальное место для парсинга.
Другое замечание, что вы можете видеть из первой строки на User-agent. Здесь Google указывает правила для всех пользовательских агентов, но веб-сайт может дать определенному пользовательскому агенту специальное разрешение, поэтому вы можете обратиться к информации там.
Как работает просмотр веб-страниц?
Веб-скрапинг просто работает как бот, просматривающий разные страницы веб-сайта и копирующий вставку всего содержимого. Когда вы запускаете код, он отправляет запрос на сервер, и данные содержатся в полученном вами ответе. Затем вы анализируете данные ответа и извлекаете нужные части.
Как мы делаем парсинг в Интернете?
Итак, мы здесь. Существует 2 разных подхода к парсингу веб-страниц в зависимости от того, как веб-сайт структурирует свое содержимое.
A подход 1: Если веб-сайт хранит всю свою информацию в интерфейсе HTML, вы можете напрямую использовать код для загрузки содержимого HTML и извлечения полезной информации.
Ниже приведены примерно 5 шагов:
- Проверка HTML-кода веб-сайта, который необходимо просканировать
- Доступ к URL-адресу веб-сайта с помощью кода и загрузка всего HTML-содержимого на странице читаемый формат
- Извлеките полезную информацию и сохраните ее в структурированном формате
- Для информации, отображаемой на нескольких страницах веб-сайта, вам может потребоваться повторить шаги 2–4, чтобы получить полную информацию.
Плюсы и минусы этого подхода: Это просто и прямолинейно. Однако, если структура внешнего интерфейса веб-сайта изменится, вам необходимо соответствующим образом скорректировать свой код.
Подход 2: Если веб-сайт хранит данные в API и веб-сайт запрашивает API каждый раз, когда пользователь посещает веб-сайт, вы можете имитировать запрос и напрямую запрашивать данные из API
Шаги:
- Проверьте сетевой раздел XHR URL-адреса, который вы хотите просканировать
- Найдите запрос-ответ, который дает вам данные, которые вы хотите get), а также заголовок и полезная нагрузка запроса, имитируйте запрос в своем коде и извлекайте данные из API.
 Обычно данные, полученные от API, имеют довольно аккуратный формат.
Обычно данные, полученные от API, имеют довольно аккуратный формат. - Извлечение полезной информации, которая вам нужна
- Для API с ограничением размера запроса вам потребуется использовать «цикл for» для многократного извлечения всех данных
Плюсы и минусы этого подхода: Это определенно предпочтительный подход, если вы можете найти запрос API. Полученные данные будут более структурированными и стабильными. Это связано с тем, что по сравнению с внешним интерфейсом веб-сайта компания с меньшей вероятностью изменит свой внутренний API. Однако он немного сложнее первого подхода, особенно если требуется аутентификация или токен.
Различные инструменты и библиотеки для парсинга веб-страниц
Существует множество различных инструментов парсинга, не требующих программирования. Тем не менее, большинство людей по-прежнему используют библиотеку Python для парсинга веб-страниц, потому что она проста в использовании, а также вы можете найти ответ в ее большом сообществе.
Наиболее часто используемая библиотека для парсинга веб-страниц в Python — это Beautiful Soup, Requests и Selenium .
Beautiful Soup: Помогает анализировать документы HTML или XML в удобочитаемом формате. Это позволяет вам искать различные элементы в документах и помогает быстрее находить необходимую информацию.
Запросы: Это модуль Python, в котором вы можете отправлять HTTP-запросы для получения содержимого. Это поможет вам получить доступ к содержимому HTML или API веб-сайта, отправив запросы Get или Post.
Selenium: Он широко используется для тестирования веб-сайтов и позволяет автоматизировать различные события (щелчок, прокрутка и т. д.) на веб-сайте для получения желаемых результатов.
Вы можете использовать Requests + Beautiful Soup или Selenium для очистки веб-страниц. Selenium предпочтительнее, если вам нужно взаимодействовать с веб-сайтом (события JavaScript), а если нет, я предпочту Requests + Beautiful Soup, потому что это быстрее и проще .
Веб-скрейпинг Пример:
Постановка задачи: Я хочу узнать о местном рынке масок для лица. Меня интересует цена онлайн-маски для лица, скидки, рейтинги, проданное количество и т. д.
Пример подхода 1 (загрузить HTML для всех страниц) — Lazada:
вы можете щелкнуть правой кнопкой мыши и выбрать «проверить»)
Проверить страницу Lazada в ChromeHTML, чтобы узнать цену на Lazada. Я вижу, что все данные, которые мне нужны, заключены в элемент HTML с уникальным именем класса.
Шаг 2: Получите доступ к URL-адресу веб-сайта с помощью кода и загрузите все HTML-содержимое страницы
# импортировать библиотекуЗапрос содержимого перед применением Beautiful Soup
из bs4 import BeautifulSoup
import request# Запрос на веб-сайт и загрузку HTML-содержимого
url='https: //www.lazada.sg/catalog/?_keyori=ss&from=input&q=mask'
req=requests.get(url)
content=req.text
Я использовал библиотеку запросов для получения данных с веб-сайта. Вы можете видеть, что пока у нас есть неструктурированный текст.
Шаг 3: Форматирование загруженного контента в читаемый формат
soap=BeautifulSoup(content)
Этот шаг очень прост, и мы просто анализируем неструктурированный текст в Beautiful Soup, и вы получаете следующее.
Содержимое HTML после использования Beautiful SoupФормат вывода гораздо более удобочитаем, и вы можете искать в нем различные элементы или классы HTML.
Шаг 4. Извлеките полезную информацию и сохраните ее в структурированном формате
Этот шаг требует некоторого времени, чтобы понять структуру веб-сайта и выяснить, где именно хранятся данные. В случае с Lazada он хранится в разделе Script в формате JSON.
raw=soup.findAll('script')[3].text
page=pd.read_json(raw.split("window.pageData=")[1],orient='records')
#Хранить данные
для элемента в page. loc['listItems','mods']:
loc['listItems','mods']:
brand_name.append(item['brandName'])
price.append(item['price'])
location.append(item['location' ])
description.append(ifnull(item['description'],0))
rating_score.append(ifnull(item['ratingScore'],0)) Я создал 5 разных списков для хранения различных полей данных, которые я нуждаться. Я использовал здесь цикл for, чтобы пройтись по списку элементов в документах JSON внутри. После этого я объединяю 5 столбцов в выходной файл.
#сохранить данные в выводОкончательный вывод в формате Python DataFrame
output=pd.DataFrame({'brandName':brand_name,'price':price,'location':location,'description':description,'rating score':rating_score})
Шаг 5: Для информации, отображаемой на нескольких страницах веб-сайта, вам может потребоваться повторить шаги 2–4, чтобы получить полную информацию.
Если вы хотите очистить все данные. Во-первых, вы должны узнать об общем количестве продавцов. Затем вы должны перебирать страницы, передавая добавочные номера страниц, используя полезную нагрузку для URL. Ниже приведен полный код, который я использовал для очистки, и я перебираю первые 50 страниц, чтобы получить контент на этих страницах.
Ниже приведен полный код, который я использовал для очистки, и я перебираю первые 50 страниц, чтобы получить контент на этих страницах.
для i в диапазоне (1,50):
time.sleep(max(random.gauss(5,1),2))
print('page'+str(i))
payload['page'] =i
req=requests.get(url,params=payload)
content=req.text
суп=BeautifulSoup(content)
raw=soup.findAll('script')[3].text
page=pd.read_json (raw.split("window.pageData=")[1],orient='records')
для элемента в page.loc['listItems','mods']:
brand_name.append(item['brandName'] )
price.append(item['price'])
location.append(item['location'])
description.append(ifnull(item['description'],0))
rating_score.append(ifnull(item['ratingScore'],0))
Пример подхода 2 (запрос данных напрямую из API) — Ezbuy:
Шаг 1. Проверьте сетевой раздел XHR URL-адреса, который вы хотите просканировать, и найдите запрос-ответ, который дает вам данные, которые вам нужны можно увидеть из Сети, что вся информация о продукте указана в этом API под названием «Список продуктов по состоянию». Ответ дает мне все данные, которые мне нужны, и это запрос POST.
Ответ дает мне все данные, которые мне нужны, и это запрос POST.
Шаг 2: В зависимости от типа запроса (отправить или получить), а также заголовка запроса и полезной нагрузки смоделируйте запрос в своем коде и получите данные из API. Обычно данные, полученные от API, имеют довольно аккуратный формат.
s=requests.session()#Define API url
url_search='https://sg-en-web-api.ezbuy.sg/api/EzCategory/ListProductsByCondition'#Define заголовок для почтового запроса
headers={'user-agent':'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/83.0.4103.116 Safari/537.36'}#Define полезная нагрузка для формы запроса
data={
"searchCondition":
{"categoryId":0,"freeShippingType":0,"filter: [],"keyWords":"mask"},
"limit": 100,
"смещение": 0,
"язык": "en",
"dataType": "новый"
}req=s.post(url_search,headers=headers,json=data)
Здесь я создаю Запрос HTTP POST с использованием библиотеки запросов. Для почтовых запросов вам необходимо определить заголовок запроса (настройка запроса) и полезную нагрузку (данные, которые вы отправляете с этим почтовым запросом). Иногда здесь требуется токен или аутентификация, и вам нужно будет сначала запросите токен, прежде чем отправлять запрос POST. Здесь нет необходимости извлекать токен, и обычно просто следуйте тому, что находится в полезной нагрузке запроса в сети, и определяйте «пользовательский агент» для заголовка.
Для почтовых запросов вам необходимо определить заголовок запроса (настройка запроса) и полезную нагрузку (данные, которые вы отправляете с этим почтовым запросом). Иногда здесь требуется токен или аутентификация, и вам нужно будет сначала запросите токен, прежде чем отправлять запрос POST. Здесь нет необходимости извлекать токен, и обычно просто следуйте тому, что находится в полезной нагрузке запроса в сети, и определяйте «пользовательский агент» для заголовка.
Еще одна вещь, которую следует отметить, это то, что внутри полезной нагрузки я указал предел как 100 и смещение как 0, потому что я обнаружил, что это позволяет мне запрашивать только 100 строк данных за один раз. Таким образом, что мы можем сделать позже, так это использовать цикл for для изменения смещения и запроса дополнительных точек данных.
Шаг 3: Извлеките полезную информацию, которая вам нужна
#прочитайте данные обратно в виде файла json
j=req.json()# Сохраните данные в полях
для элемента в j['products']:
price.append(элемент['цена'])
location.append(item['originCode'])
name.append(item['name'])
ratingScore.append(item['leftView']['rateScore'])
количество.append(item['rightView ']['text'].split(' Sold')[0]#Объединить все столбцы вместе
output=pd.DataFrame({'Name':name,'price':price,'location':location,' Rating Score':ratingScore,'Quantity Sold':quantity})
Данные из API обычно довольно аккуратны и структурированы, поэтому я просто читал их в формате JSON, после чего извлекал полезные данные в разные столбцы. и объединить их вместе в качестве выходных данных.Вы можете увидеть выходные данные ниже.
Вывод данных маски для лица EZbuyШаг 4: Для API с ограничением на размер запроса вам потребуется использовать «цикл for» для повторного получения всех данных
#Define API url
url_search='https:// sg-en-web-api.ezbuy.sg/api/EzCategory/ListProductsByCondition'#Определить заголовок для почтового запроса
headers={'user-agent':'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/ 537,36 (KHTML, например Gecko) Chrome/83.0.4103.116 Safari/537.36'} для i в диапазоне (0,14000,100):
time.sleep(max(random.gauss(3,1),2))
print(i)
data={
"searchCondition":
{"categoryId":0,"freeShippingType":0,"filters":
[],"keyWords":"mask"},
"limit": 100,
"смещение": i,
"язык": "en",
"dataType": "новый"
}
req=s.post(url_search,headers=headers,json=data)
j=req. json()
для товара в j['products']:
price.append(item['price'])
location.append(item['originCode'])
name.append(item['name'])
ratingScore.append(item['leftView']['rateScore'])
quantity.append(item['rightView']['text'].split('Продано')[0])#Объединить все столбцы вместе
output=pd.DataFrame({'Name':name,'price':price,'location':location,'Rating Score':ratingScore,'Quantity Sold':quantity})
Вот полный код для очистки все строки данных о масках для лица в Ezbuy. Я обнаружил, что общее количество строк составляет 14 тыс., и поэтому я пишу цикл for, чтобы пройти через число возрастающих смещений, чтобы запросить все результаты. Еще одна важная вещь, на которую следует обратить внимание, это то, что я установил случайный тайм-аут в начале каждого цикла. Это потому, что я не хочу, чтобы очень частые HTTP-запросы вредили трафику веб-сайта и были обнаружены веб-сайтом.
Я обнаружил, что общее количество строк составляет 14 тыс., и поэтому я пишу цикл for, чтобы пройти через число возрастающих смещений, чтобы запросить все результаты. Еще одна важная вещь, на которую следует обратить внимание, это то, что я установил случайный тайм-аут в начале каждого цикла. Это потому, что я не хочу, чтобы очень частые HTTP-запросы вредили трафику веб-сайта и были обнаружены веб-сайтом.
Наконец, Рекомендация
Если вы хотите очистить веб-сайт, я бы посоветовал сначала проверить наличие API в сетевом разделе , используя команду inspect. Если вы сможете найти ответ на запрос, который предоставит вам все необходимые данные, вы сможете создать стабильное и аккуратное решение. Если вы не можете найти данные в сети, вам следует попробовать использовать запросы или Selenium для загрузки HTML-контента и использовать Beautiful Soup для форматирования данных. Наконец, используйте тайм-аут, чтобы избежать слишком частых посещений веб-сайта или API.



 Обычно данные, полученные от API, имеют довольно аккуратный формат.
Обычно данные, полученные от API, имеют довольно аккуратный формат. text
text  loc['listItems','mods']:
loc['listItems','mods']:  append(элемент['цена'])
append(элемент['цена'])  0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/ 537,36 (KHTML, например Gecko) Chrome/83.0.4103.116 Safari/537.36'} для i в диапазоне (0,14000,100):
0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/ 537,36 (KHTML, например Gecko) Chrome/83.0.4103.116 Safari/537.36'} для i в диапазоне (0,14000,100):