Блог об email и интернет-маркетинге
Email маркетинг
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок. Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы.
Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5.
В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки.
Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно.
Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1.
И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом.
Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой.
Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику.
Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2.
Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров.
Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40.
Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки.
А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма.
Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма.![]() Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.
Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие. Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Блог об email и интернет-маркетинге
Email маркетинг
Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.
А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.Дизайн шаблона email рассылки — общие рекомендацииОснова электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался. К разработке шаблона стоит отнестись очень внимательно — в будущем он будет определять структуру и внешний вид ваших рассылок.Как не надо1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:картинка может не отобразиться;сложно менять макет — придется просить дизайнера переделывать картинку;если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам. 4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок.
4. Не делайте фон пестрым, иначе сложно читать основной текст:Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:Форматирование письма выглядит слишком пестрымКак надо1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:Шаблон для дайджеста статейВторой шаблон — для промо-рассылок:Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:Цветовые акценты в корпоративном шаблоне5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:Шаблон с основной информацией в первом экране прокрутки6. Придерживайтесь ширины письма 600 рх. Так email будет отображаться на экране любого почтового сервиса без горизонтальной прокрутки.7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок. 8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email.
8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично. Посмотреть пример дизайна рассылки с красивой и аккуратной версткой можно в письмах издательства «МИФ»:Гармоничная верстка рассылки издательства «МИФ»Адаптивный дизайн рассылкиБудет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.Как не надоНе пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:Результат ошибки в адаптивной верстке, когда блоки не перестроилисьКак надо1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам.
Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:Предпросмотр веб- и мобильной версии письма в редакторе SendPulseТекст в дизайне email рассылкиДаже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.Как не надо1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.
В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:Пестрый текст в рассылке детского магазина2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо1. Выберите один или два шрифта для email рассылки.2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact. 3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.
3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.5. Используйте размер шрифта не менее 14px.Цвет в дизайне письма для рассылкиОформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.Как не надо1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:Слишком явная граница в градиентеКак надо1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках. 2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения.
2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.Дизайн хедераХедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:Идентификация бренда в поле отправителя и хедере письмаКак не надо1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1.
Плюс ссылки в несколько строк занимают много места:Перегруженный хедер письма2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:Плохое качество картинки в шапке письмаКак надо1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:Новогодний атрибут в хедере письмаДизайн футера email рассылкиСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.Как не надо1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:Нечеткая информация в футере рассылкиКак надо1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:Дружелюбная подпись в футереИзображения в дизайне письма рассылкиФотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма. Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
Как не надо1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.Как надо1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG. 2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут.Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами. Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1.
Дизайн CTAВ email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.Как не надо1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:Короткая и светлая ссылка регистрации на вебинар теряется на фоне письмаКак надо1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов.
Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:Явный призыв к действию в рассылкеЧек-лист по дизайну email рассылкиЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
Регистрируйтесь и отправляйте свою первую рассылку!Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
20 типов всплывающих окон для использования на вашем веб-сайте [+10 новых примеров всплывающих окон]
Вы рассматривали возможность использования конструктора всплывающих окон для своей целевой страницы?
Вас беспокоит, что риск перевешивает награду?
Я тебя чувствую — ты не один волнуешься.
Дело в том, что всплывающие окна могут быть очень эффективными, особенно если вы используете их правильно и применяете передовой опыт.
В этой статье мы обсудим 20 типов всплывающих окон, которые вы можете использовать на своем сайте, с указанием плюсов и минусов каждого из них. Я позабочусь о том, чтобы вы были полностью информированы, чтобы вы могли принять решение со всей необходимой информацией, когда дело доходит до выбора подходящего всплывающего окна для вашего веб-сайта.
Поехали!
Вы хотите максимизировать потенциал своего присутствия в Интернете, да?
Вы хотите добиться успеха, используя каждую новую стратегию, доступную для вашего бизнеса, и превзойти своих конкурентов?
Тогда вам нужно использовать то, что доказало свою эффективность.
Тематические исследования наводняют многие компании, которые отмечают снижение показателя отказов на своих веб-сайтах до 40%. Мы видим, что коэффициент конверсии лидов составляет 6,39%, а 2000 лидов зафиксировано всего за три месяца.
Они могут вам не нравиться, но они работают. Они генерируют потенциальных клиентов, продажи и реальные деньги для вашей компании.
Итак, давайте рассмотрим пять способов их эффективного использования…
Click-Pop-Ups активируются, когда посетитель вашего веб-сайта или целевой страницы нажимает на указанную ссылку, изображение или слово.
Это единственное всплывающее окно, которое появляется из-за действия. Из-за этого они наименее навязчивы из всех всплывающих окон.
Вот как мы используем всплывающие окна (и как вы должны использовать):
- Разместите баннер в нижней части статей в блоге, рекламирующий всеобъемлющую электронную книгу по той же теме, что и статья.
- Сделайте баннер привлекательным, а заголовок контента четким и очевидным.
- Включите короткую аннотацию (предложение), иллюстрирующую ценность электронной книги.
- Соедините код всплывающего окна с изображением баннера, чтобы всплывающее окно появлялось при нажатии на изображение.

Почему это лучше, чем отправка трафика на целевую страницу генерации лидов?
Что ж, вам придется попробовать это самим, но наши тесты A/B в настоящее время показывают, что у нас более высокий коэффициент конверсии во всплывающем окне электронной книги, чем на наших целевых страницах электронных книг. Добавление всплывающего окна пропускает этап открытия другой вкладки (и ее последующей загрузки). Это означает, что трафик нашего блога быстрее получает доступ к нужному контенту. Ускорение процесса также побуждает наш трафик к принятию решения.
Подумай об этом. Большинство читателей блога, которые нажимают на баннер, предлагающий подробное руководство, хотят получить это подробное руководство. Причины, по которым не все из них конвертируются на соответствующей целевой странице, бесчисленны (страница загружается слишком медленно, что-то произошло вокруг них в реальном мире, что-то отвлекло их на другую вкладку и т. д. и т. д.). Если мы немного ускорим процесс, у нас будет меньше шансов, что потенциальные лиды решат отказаться.
Имеет смысл?
Всплывающие окна по времени появляются на целевой странице или веб-сайте после того, как посетитель остается там в течение определенного периода времени. Некоторые провайдеры позволяют устанавливать его только с шагом в несколько секунд (например, 10 секунд, 30 и 60 секунд). Другие (такие как Wishpond, кашель, кашель) позволяют вам проверить время, которое лучше всего подходит для вас, позволяя вам увидеть, что лучше всего работает: 26 секунд, 47 или 183.
Timed Pop-Ups лично мне не нравятся (ниже я объясню почему). Если вы хотите их использовать, я рекомендую вам очень тщательно проверить время появления всплывающих окон. Первоначально не опускайтесь ниже 30 секунд на страницах вашего блога и не превышайте 60 секунд на страницах вашего продукта.
Время имеет большое значение, так как вы не хотите слишком быстро шокировать свой трафик всплывающим окном на своей странице, но также вы не хотите настроить всплывающее окно для отображения только после того, как этот трафик уйдет. Проверьте свою Google Analytics, чтобы увидеть среднее время, которое ваш трафик проводит на странице, на которую вы хотите поместить всплывающее окно, и установите его на 10-20 секунд раньше этого среднего значения.
Проверьте свою Google Analytics, чтобы увидеть среднее время, которое ваш трафик проводит на странице, на которую вы хотите поместить всплывающее окно, и установите его на 10-20 секунд раньше этого среднего значения.
Всплывающие окна прокрутки — вот почему я не использую всплывающие окна с таймером (хотя проверьте их на себе, прежде чем верить мне на слово!)
Причина этого в том, что я использую всплывающие окна в первую очередь для статей в блогах. Мне нужно знать, что мой трафик на самом деле инвестируется в мой контент, прежде чем продвигать стратегию лидогенерации.
И здесь отлично работают всплывающие окна прокрутки. Они появляются, когда читатель (или посетитель целевой страницы) прокрутил определенный процент вашей страницы или статьи (но не раньше).
Это означает, что, когда я настраиваю всплывающее окно прокрутки, чтобы оно появлялось после того, как 70% страницы было прокручено (количество, которое я нашел наиболее успешным), я могу быть достаточно уверенным, что мой посетитель действительно заинтересован в том, что они смотрим.
Если я установлю всплывающее окно с таймером, я могу недооценить или переоценить скорость чтения или интерес посетителя.
Вот как я рекомендую настроить:
Вы заметите, что я настроил это всплывающее окно прокрутки, чтобы оно отображалось на странице моего блога. Я дополню всплывающее окно рекламой электронной книги (для привлечения подписчиков по электронной почте) и размещу его только на страницах, имеющих отношение к содержанию этой книги.
Я настроил его таким образом, чтобы он отображался на 70 % страницы моего блога, что означает, что читатель хорошо усвоил статью, но еще не закончил ее. Это означает, что если им не интересна электронная книга, которую я продвигаю, они, скорее всего, останутся на странице, чтобы закончить содержание.
Я также настроил его так, чтобы он появлялся 3 раза в неделю на каждого уникального посетителя, количество, которое я тщательно тестировал в прошлом и нашел, что оно лучше всего подходит для наших читателей.
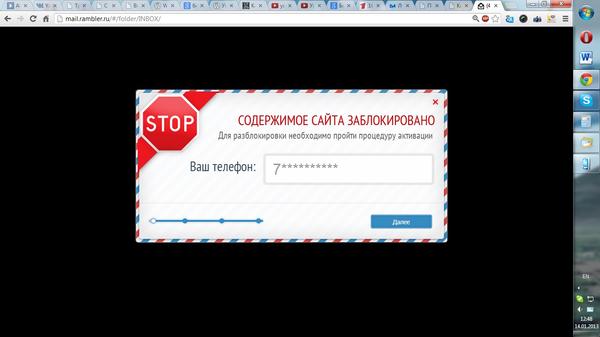
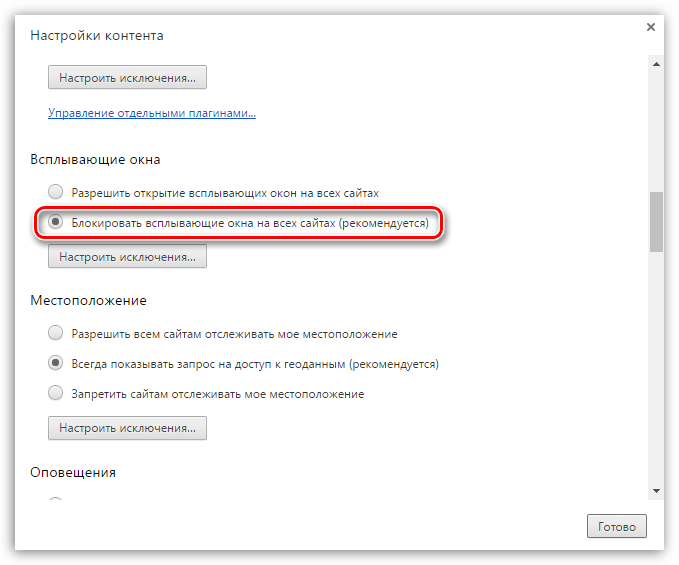
4. Всплывающие окна входа
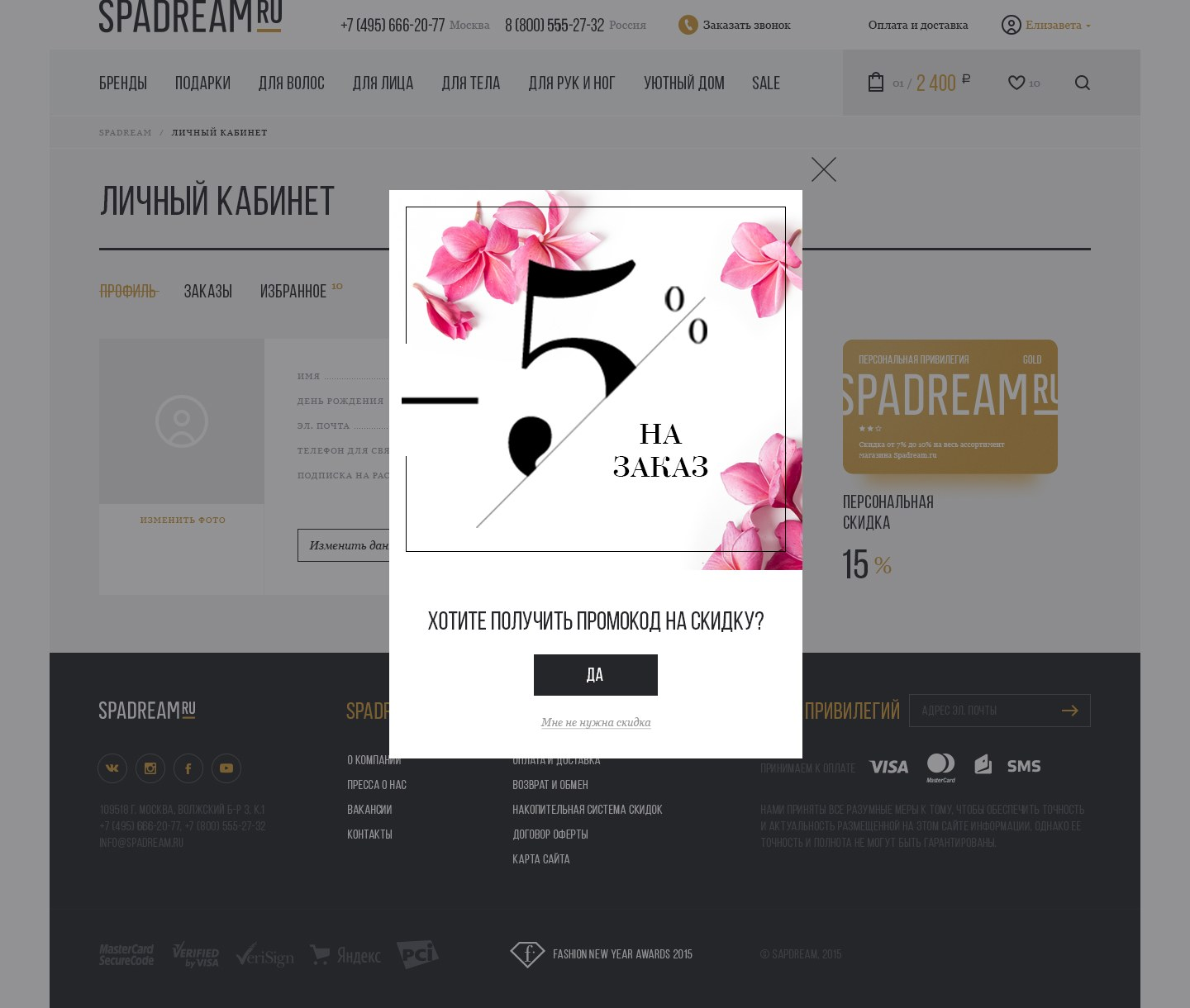
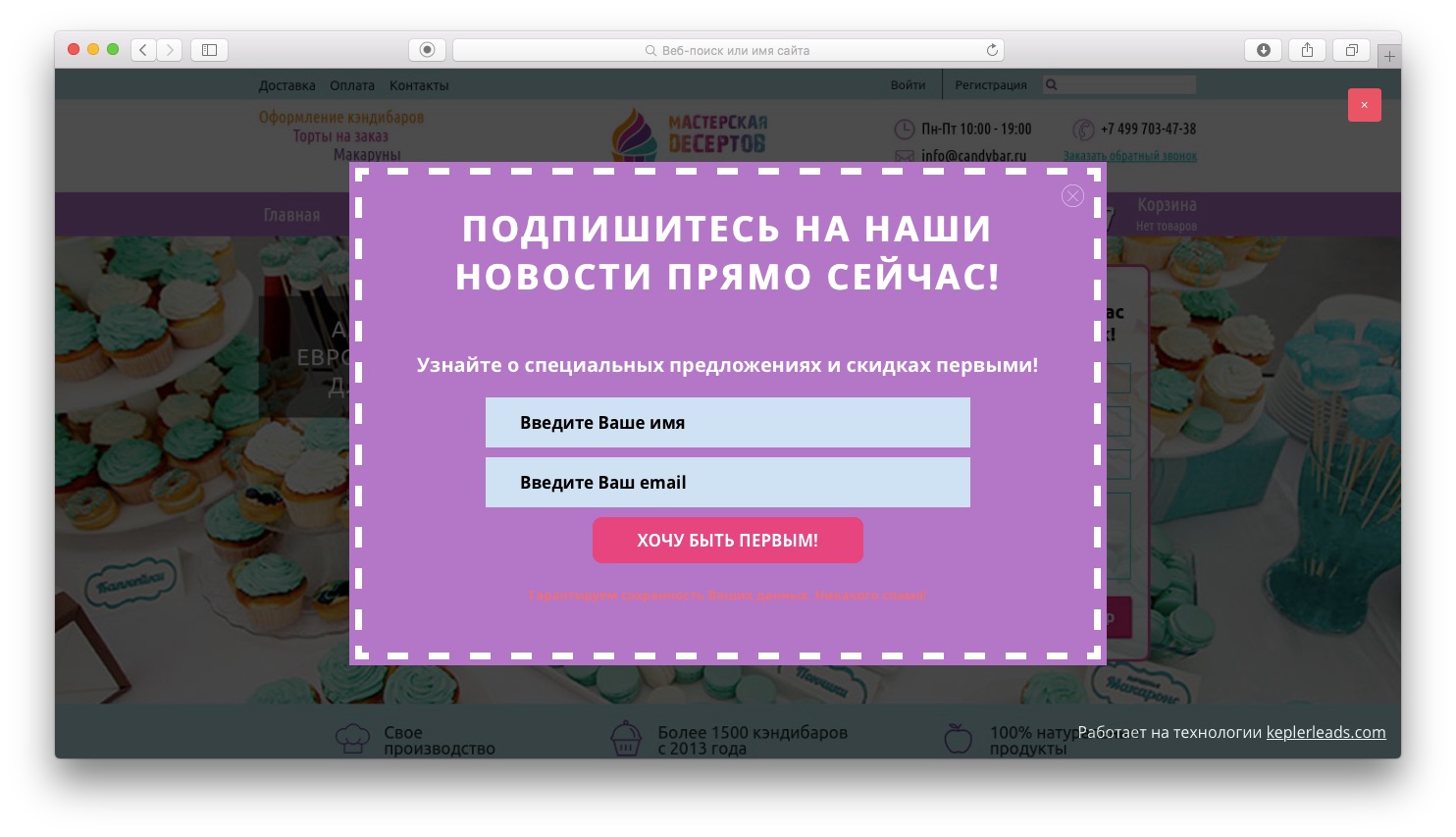
Всплывающие окна входа — одни из самых недооцененных (возможно, потому, что они одни из самых опасных) всплывающих окон, доступных онлайн-маркетологам, таким как мы.
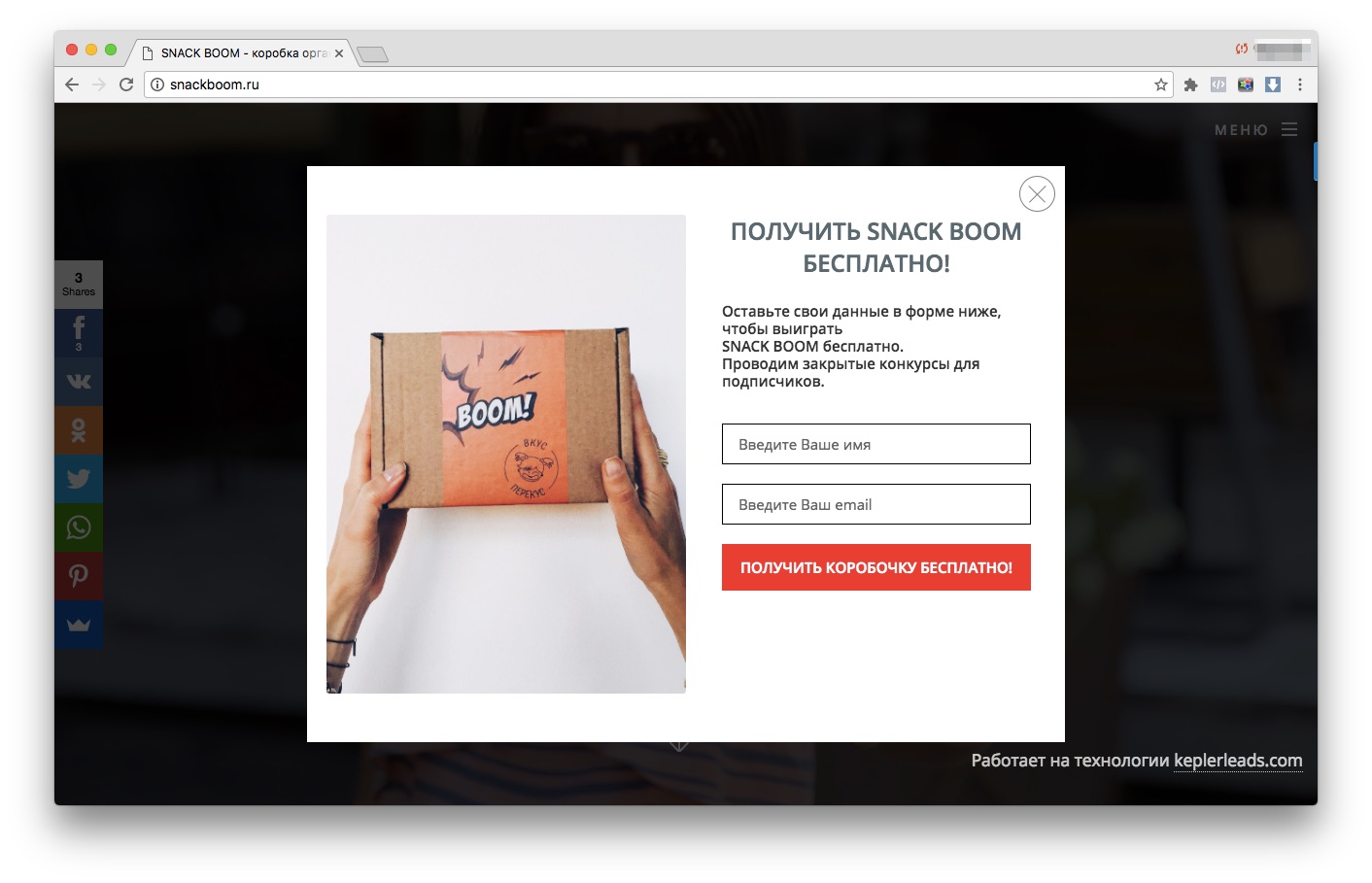
Они появляются сразу после загрузки целевой страницы или веб-сайта, по существу блокируя посетителя от просмотра страницы, которую он хотел увидеть, до тех пор, пока он не взаимодействует с ней.
Это означает, что всплывающие окна ввода появляются до того, как кто-либо увидит изображение вашей страницы, прочтет ее УТП или каким-либо образом сообщит о ценности вовлечения.
Звучит схематично, не так ли?
Дело в том, что всплывающие окна на самом деле крутые, если правильно их использовать.
Вот что я рекомендую;
- Запустите эксклюзивный онлайн-конкурс или акцию (например, скидка 50% на первый месяц подписки на ваш инструмент).
- Держите этот эксклюзивный конкурс при себе, продвигая его меньше, чем раньше.

- Когда трафик веб-сайта приходит на вашу главную страницу и проходит через ваши инструменты, направьте его на страницу с ценами (как обычно).
- Вместо того, чтобы позволить посетителям вашего веб-сайта видеть вашу обычную страницу с ценами, внедрите всплывающее окно входа, которое появляется, как только они заходят на страницу.
- Всплывающее окно для входа должно выглядеть примерно так: «Только ограниченное время! Получите скидку 50% на первый месяц подписки на [ваш инструмент]. Акция заканчивается сегодня в полночь!» с четкой и яркой кнопкой «Нажмите здесь, чтобы получить скидку» внизу.
Теперь я понимаю, что это звучит как реклама, и более уравновешенные, добросовестные владельцы бизнеса и менеджеры могут немного скептически относиться к этой тактике.
Я понял, я был в той же лодке, что и вы, всего пару недель назад. Но (как я уже сказал выше) всплывающие окна работают, и как только вы преодолеете эту брезгливость, и начнут поступать лиды и продажи, все будет в порядке.
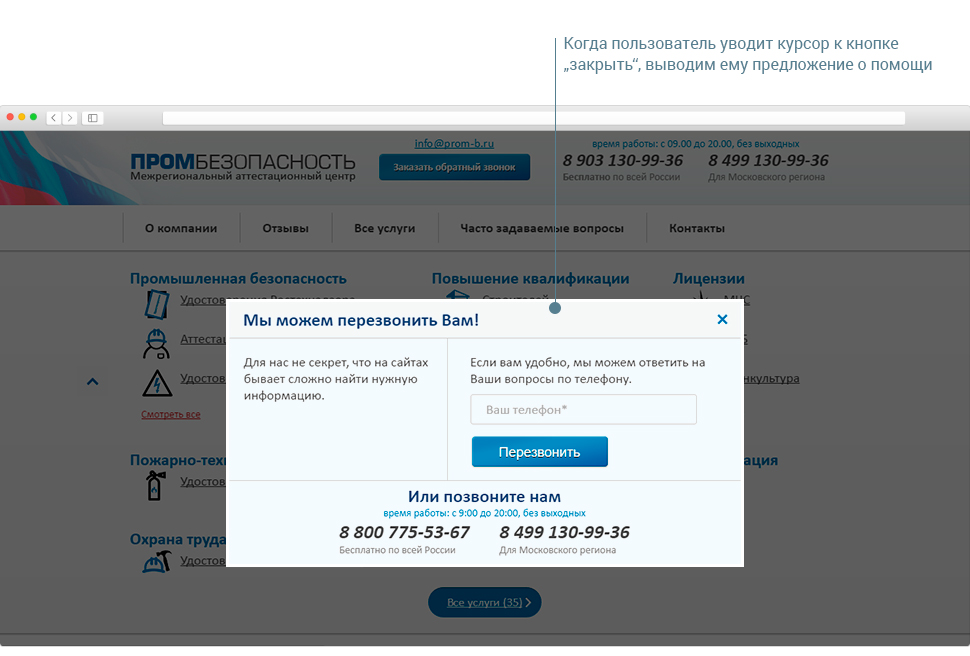
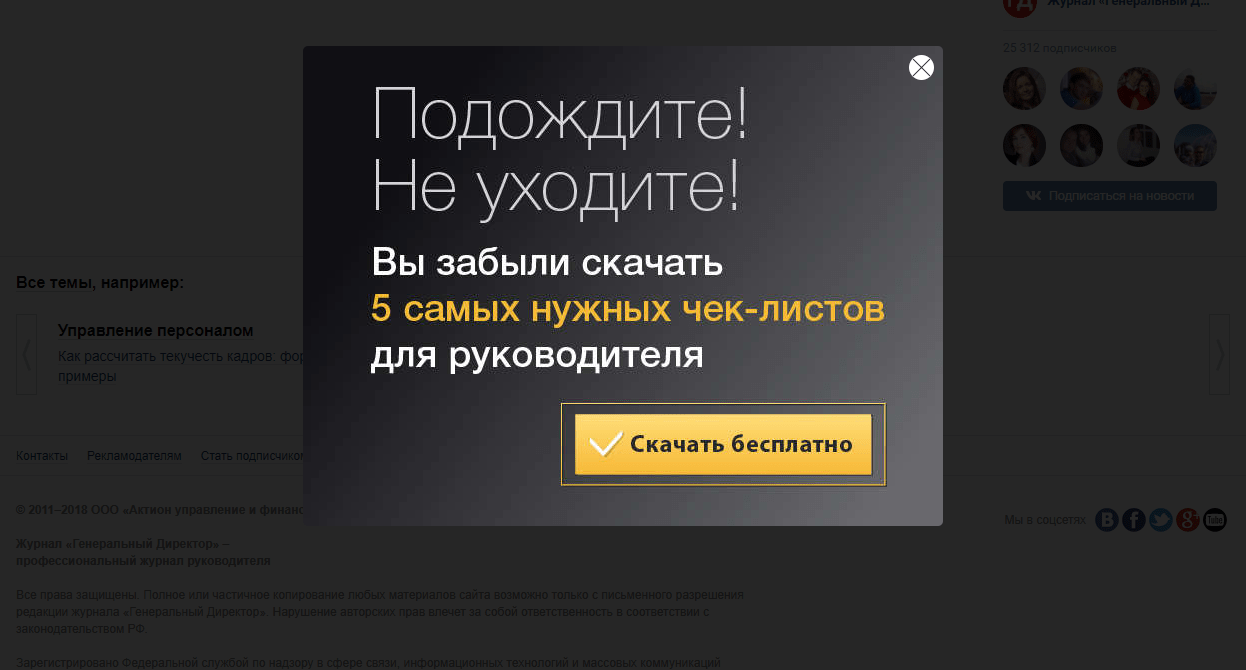
Наиболее распространенный тип всплывающих окон, всплывающие окна выхода используют программное обеспечение «отслеживания выхода», чтобы вычислить, когда посетитель вашей целевой страницы или блога планирует отказаться.
Exit Pop-Ups используют отслеживание мыши (да, мы немного продвинулись здесь, друзья) для измерения направления и скорости курсора, измеряя (с впечатляющей точностью), когда ваш трафик собирается закрыть вкладку, открыть другую или нажать кнопку «назад» в своем браузере.
И это их прерывает.
Всплывающее окно с выходом появляется как раз в тот момент, когда ваш посетитель собирается уйти, побуждая его совершить конверсию (возможно) с помощью кнопки призыва к действию, которую они пропустили, или предложения, о котором они не знали.
Учтите, что когда читатели вашего блога поглощают ваш ценный контент, они сосредоточены исключительно на этой задаче. Например, они не просматривают остальную часть вашей страницы, не проверяют ссылки на ваши электронные книги, другие статьи или демонстрацию продукта. Они читают, а не покупают.
Они читают, а не покупают.
Это не означает, что они не хотят конвертироваться или не заинтересованы в подписке на ваши лучшие советы, рекомендации и эксклюзивные предложения. Это просто означает, что они были сосредоточены на чем-то другом, когда вы давали им возможность.
всплывающих окна на выходе гарантируют, что они обращают внимание.
Вот что я рекомендую:
- Разместите всплывающее окно Exit Pop-Up на целевых страницах продукта и страницах привлечения потенциальных клиентов, а также в блоге.
- Создайте разные всплывающие окна для каждой страницы: предложите бесплатную демо-версию для страниц вашего продукта, «Вы уверены? всплывающее окно для ваших страниц привлечения потенциальных клиентов и всплывающее окно с рекламой электронной книги для вашего блога.
- Убедитесь, что вы не забрасываете своих читателей или посетителей всплывающим окном выхода каждый раз, когда они посещают ваш сайт. Проверьте, появляются ли всплывающие окна не более трех раз в неделю.

- Убедитесь, что вы не рассылаете спам существующим лидам или клиентам с помощью всплывающих окон, так как ничто не приводит к более быстрой отписке.
- Если вам нужно вдохновение, ознакомьтесь с этими примерами, чтобы узнать, как создать хорошее всплывающее окно выхода.
Суть всего этого упражнения в том, что вам нужно протестировать всплывающие окна. Немногие провайдеры всплывающих окон позволяют вам сразу же проводить A/B-тестирование всплывающих окон вашего бизнеса, поэтому присмотритесь к тому, который подходит вам лучше всего.
15 типов всплывающих окон, которые вы можете использовать
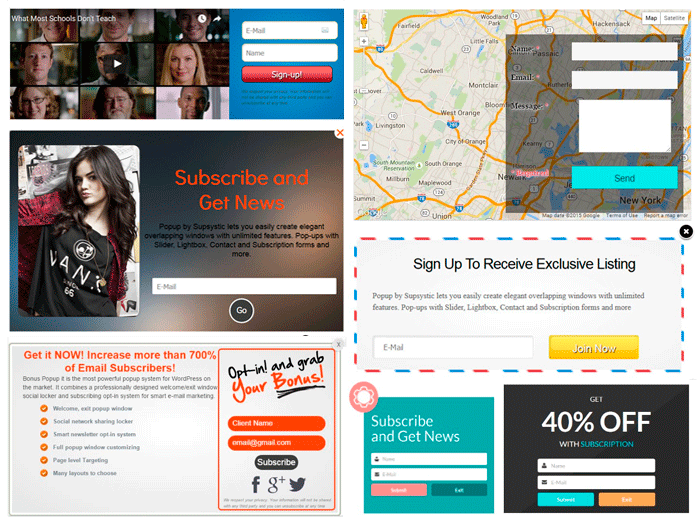
Мы выделили пять основных типов всплывающих окон, которые вы можете добавить на свой веб-сайт. В рамках этих форматов всплывающих окон существуют всевозможные типы всплывающих окон и примеры всплывающих окон. Вот десять различных конкретных типов всплывающих окон, которые вы можете попробовать.
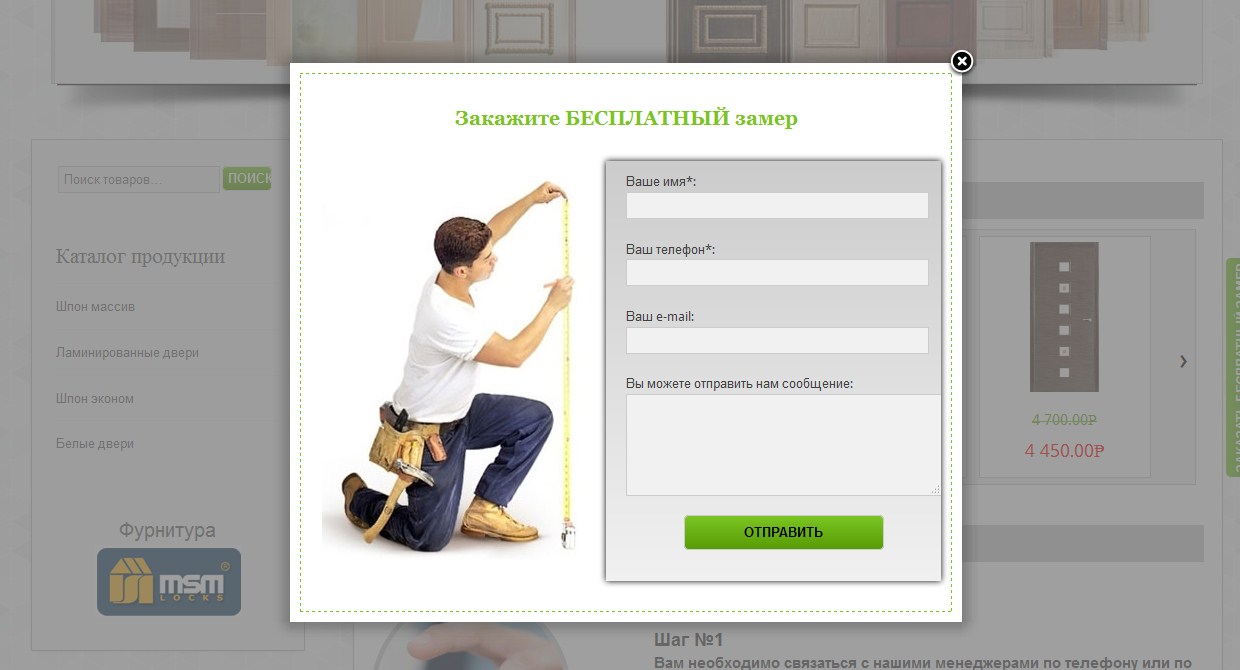
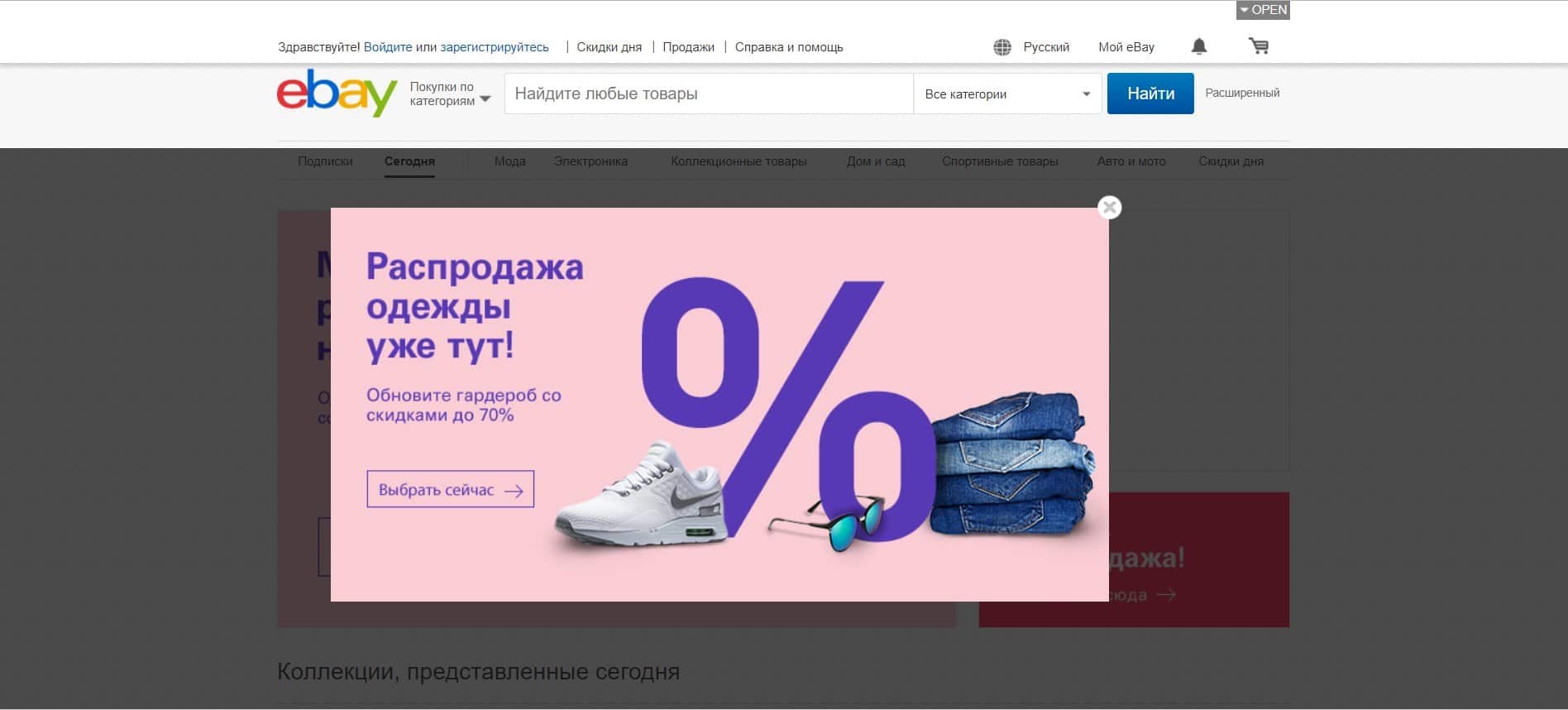
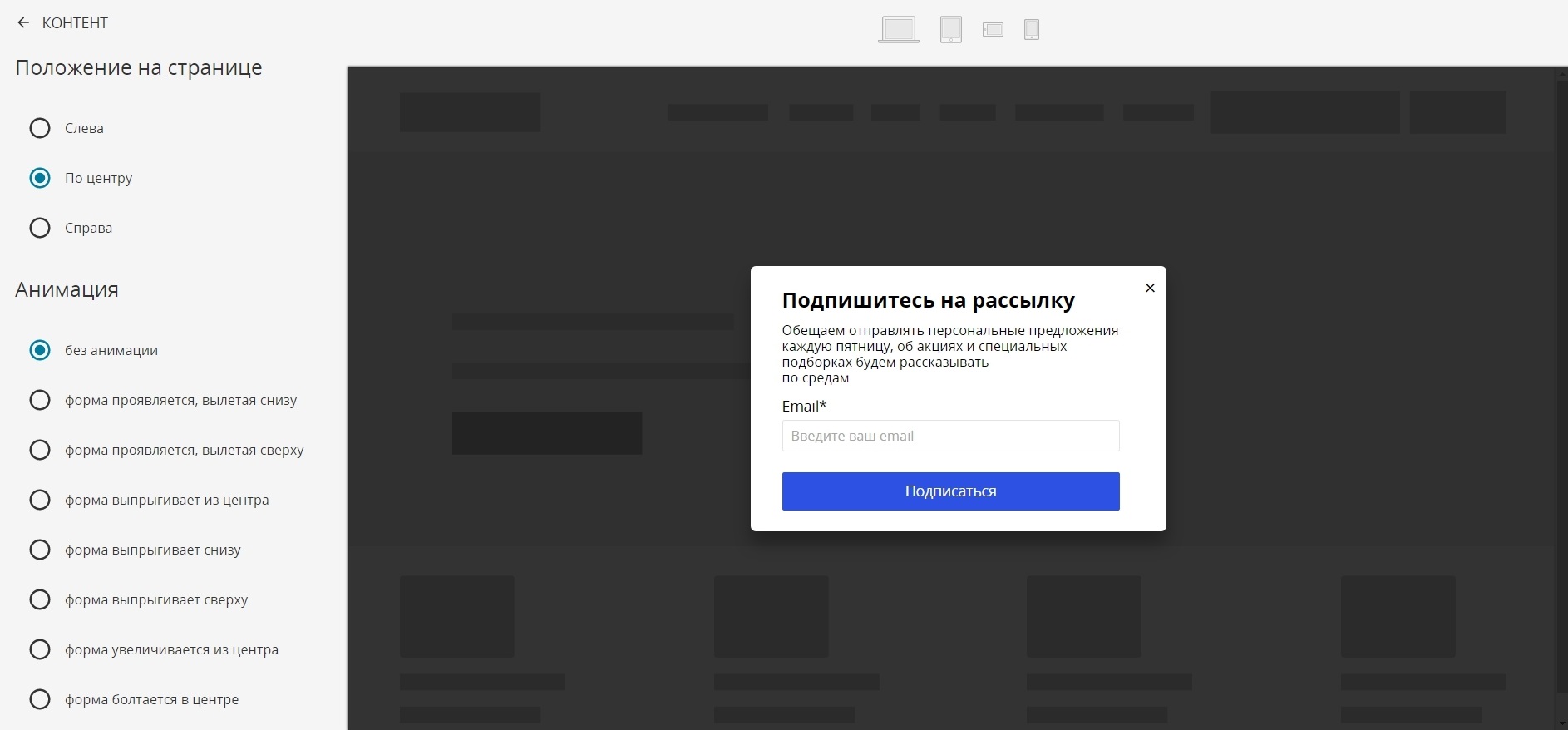
1. Всплывающие лайтбоксы
Попапы Lightbox — один из самых популярных типов всплывающих окон. Вы, вероятно, видели их на многих веб-сайтах, которые вы посещали.
Вы, вероятно, видели их на многих веб-сайтах, которые вы посещали.
Эти всплывающие окна появляются в меньшем окне поверх просматриваемой веб-страницы. Веб-страница на заднем плане становится темнее, а большое всплывающее окно над ней яркое и привлекает внимание.
Всплывающие окна Lightbox эффективны, потому что их невозможно пропустить. Если вы хотите продолжить просмотр веб-страницы, вы должны закрыть их.
Изображение: Wisepops2. Плавающие всплывающие окна
Эти популярные всплывающие окна немного тоньше, но все же очень эффективны. Они появляются в плавающем баннере, обычно в верхней части экрана.
Как и для любого всплывающего окна, вы можете задать время появления плавающих баннеров на экране в определенное время. Это может произойти, как только кто-то зайдет на ваш сайт после того, как проведет некоторое время на вашей странице или после того, как выполнит действие.
Плавающие баннеры более естественно вписываются в сайт, но они по-прежнему очень привлекательны. Это отличные всплывающие окна для рекламы ограниченной по времени скидки или специального предложения. Эти всплывающие окна часто сочетаются с таймером обратного отсчета для достижения большего эффекта.
Это отличные всплывающие окна для рекламы ограниченной по времени скидки или специального предложения. Эти всплывающие окна часто сочетаются с таймером обратного отсчета для достижения большего эффекта.
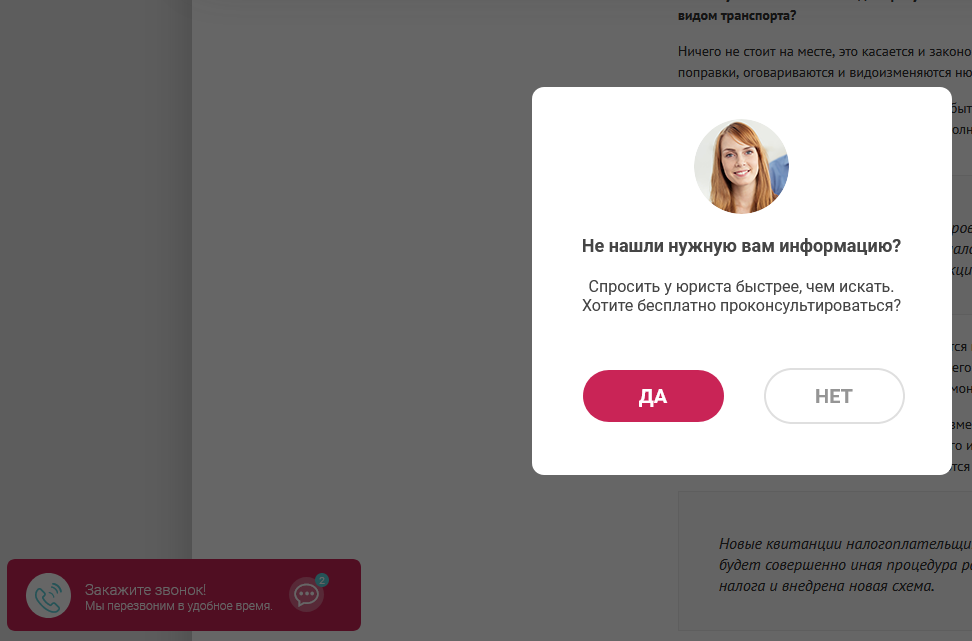
3. Да/Нет всплывающих окон
Всплывающие окна Да/Нет могут принимать различные формы. Это могут быть всплывающие окна выхода, всплывающие окна с лайтбоксом, всплывающие окна с прокруткой вниз и т. д. Важно то, что они предлагают два четких варианта: один да и один нет.
Они не должны буквально говорить «да» или «нет», им просто нужно иметь два варианта CTA. Один вариант выполняет задачу, которую вы хотите, чтобы пользователь сделал, другой закрывает всплывающее окно.
Эти всплывающие окна эффективны, потому что вы даете посетителям вашего сайта возможность легко закрыть всплывающее окно, если они не заинтересованы. Вы также можете оптимизировать дизайн всплывающего окна и формулировку CTA, чтобы сделать кнопку «да» намного более привлекательной, чем кнопку «нет». Например:
Например:
4. Да/Да всплывающие окна
Всплывающие окна «Да/Да» аналогичны всплывающим окнам «Да/Нет», за исключением одного существенного отличия — нет опции «нет». Это достигается за счет стратегической, умной формулировки CTA. Посетитель все еще может закрыть эти всплывающие окна, щелкнув за их пределами или нажав кнопку выхода.
Всплывающие окна Да/Да имеют две кнопки, ведущие на одну и ту же целевую страницу. Просто у них немного другие причины вести туда посетителя. Вот отличный пример этого:
Изображение: ОптинмонстрЭти всплывающие окна эффективны, потому что они удваивают ваши шансы на то, что посетитель выполнит нужное вам действие. Вы даете им два разных шанса нажать на ваш CTA по разным причинам. Это означает, что даже если им не нужен вариант 1, они все равно могут перейти по вашей ссылке для выбора варианта 2.
5. Геймифицированные всплывающие окна
Геймифицированные всплывающие окна — это очень весело, они превращают обычное всплывающее окно в интерактивную игру. Это часто можно увидеть в форме игры типа «крути колесо».
Это часто можно увидеть в форме игры типа «крути колесо».
Геймифицированные всплывающие окна хороши тем, что они привлекают много внимания. Даже если пользователь сначала не заинтересован в CTA, он может захотеть поиграть в игру просто для удовольствия. Затем, в зависимости от исхода игры, это может дать им повод выполнить какое-либо действие.
С игровым всплывающим окном, таким как игра с вращением колеса, вы также предлагаете своим посетителям множество различных вариантов. И когда они играют в игру, результат, который они получают, больше похож на приз, чем на маркетинговую акцию. Это отличный способ заставить посетителей выполнить что-то.
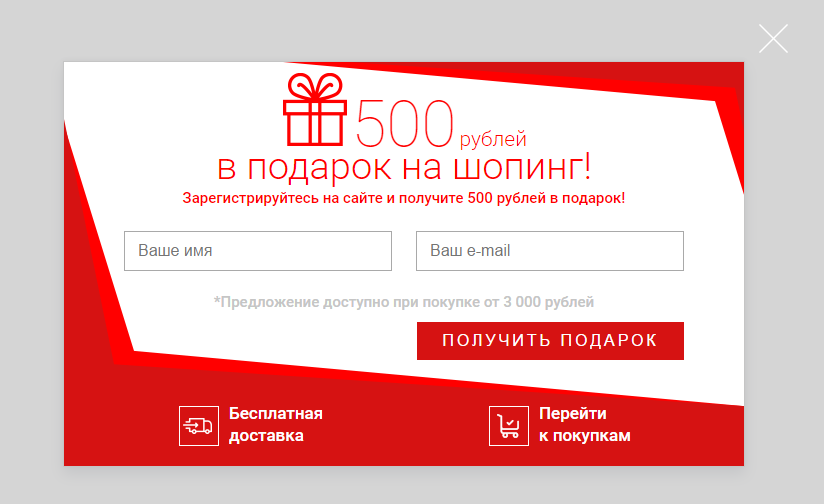
Изображение: SiteKit6. Полноэкранные всплывающие окна
Это самые агрессивные всплывающие окна. Как следует из названия, эти всплывающие окна занимают экран пользователя, закрывая все окно, которое он просматривает. Они могут закрыть всплывающее окно, но они не могут его пропустить.
Если ваши всплывающие окна не дают хороших результатов, и вы беспокоитесь о том, что ваши посетители просто не видят их, рассмотрите возможность преобразования меньшего всплывающего окна в полноэкранное.
7. Информационные всплывающие окна
Большинство всплывающих окон предназначены для того, чтобы побудить зрителя выполнить действие. Информационные всплывающие окна, с другой стороны, просто существуют, чтобы сообщить вашему посетителю о чем-то важном. У них нет CTA или кнопки действия. Вместо этого пользователь просто закрывает их и продолжает свое путешествие.
Информационные всплывающие окна — отличный способ сообщить важную информацию о вашем бизнесе (например, изменить часы работы) или подчеркнуть ценность вашего бизнеса (например, напомнить пользователям о распродаже на вашем веб-сайте).
8. Всплывающие окна лид-магнита
Всплывающие окна с лид-магнитами — одна из наиболее распространенных и эффективных стратегий, используемых для расширения списка адресов электронной почты. Эти всплывающие окна предлагают пользователю что-то ценное, например электронную книгу или курс, к которым он может получить доступ, указав адрес электронной почты.
Пользователям необходимо заполнить форму в этих всплывающих окнах. В идеале это короткая форма с минимальными требованиями к вводу (такими как имя и адрес электронной почты). Чтобы всплывающие окна с лид-магнитами были эффективными, они должны четко отображать ценность того, что они собирают.
Изображение: business2community9. Купоны/рекламные всплывающие окна
Эти всплывающие окна являются отличной стратегией для увеличения продаж и получения подписки на рассылку новостей. Они работают, предлагая купон на скидку или специальную акцию (например, бесплатную доставку или бесплатный подарок), к которым пользователи могут получить доступ, добавив свои адреса электронной почты. Затем награда автоматически отправляется им по почте.
Эти всплывающие окна хороши тем, что они предлагают посетителям веб-сайта чистую ценность. Они особенно полезны для предприятий электронной коммерции, поскольку интернет-магазины могут добавлять всплывающие окна купонов со стратегическими скидками на определенные продукты.
10. Всплывающие окна отказа от корзины
Всплывающие окна отказа от корзины являются важной стратегией развертывания интернет-магазинов. Эти всплывающие окна срабатывают, когда покупатели собираются бросить свои корзины. Обычно они отображают какое-то специальное предложение или скидку, чтобы помочь покупателю совершить покупку.
Это очень эффективная стратегия для восстановления потерянных продаж и увеличения доходов от электронной коммерции. Вы также можете запускать кампании по электронной почте и SMS для брошенных корзин, чтобы добиться того же эффекта.
Изображение: Scarlettos.com.au
11. Всплывающее окно для регистрации на вебинар
Всплывающие окна входа ставят вас на опасную территорию. Они прерывают посетителя, заходящего на вашу страницу — чертовски агрессивно.
Тем не менее, если все сделано правильно, всплывающие окна ввода могут иметь впечатляющие коэффициенты конверсии — до тех пор, пока вы поддерживаете свое прерывание. Если вы проводите вебинар, добавление всплывающего окна с записью — идеальный способ его продвижения. Просто убедитесь, что вы подчеркиваете ценность вашего вебинара.
Если вы проводите вебинар, добавление всплывающего окна с записью — идеальный способ его продвижения. Просто убедитесь, что вы подчеркиваете ценность вашего вебинара.
Это распространенная стратегия всплывающих окон, используемая для лидогенерации. Всплывающие окна (или «двухэтапная регистрация») избавляют от необходимости направлять трафик блога или целевой страницы на другую страницу вашего сайта. Всплывающие окна ускоряют процесс генерации лидов, а это означает, что больше лидов (быстрее) для вашего бизнеса.
Они также сокращают потребность в обширной оптимизации текста и целевой страницы, поскольку они гораздо более лаконичны и не требуют такой же энергии, как целевая страница.
Вот пример старого работающего всплывающего окна:
Почему это всплывающее окно работает?
- Всплывающее окно с кликом предоставляет вашим читателям возможность конверсии, пока они остаются на странице вашего блога, вместо того, чтобы отправлять их на совершенно новую вкладку и целевую страницу.
 Это означает, что у возможных лидов меньше времени на размышления, а значит, больше лидов для вашего бизнеса.
Это означает, что у возможных лидов меньше времени на размышления, а значит, больше лидов для вашего бизнеса. - Копия едина как для ссылки на изображение, так и для всплывающего окна, гарантируя, что люди, которые нажимают на изображение баннера, быстро и легко узнают, что они загружают правильный фрагмент контента.
- Всплывающее окно содержит краткую и эффективную информацию о преимуществах, USP и CTA (наиболее важные части любой страницы для привлечения потенциальных клиентов или продажи).
- Баннер содержит привлекающее внимание изображение, которое контрастирует с текстом в нижней части статьи в блоге и привлекает внимание.
Всплывающее окно – невероятно эффективный инструмент привлечения потенциальных клиентов. Они работают, помещая требуемое действие перед вашим читателем, настаивая на том, чтобы он сосредоточился на нем. Именно поэтому они так хороши для продвижения демо.
Разбивка всплывающих окон выхода:
- Читатели вашего блога пристально следят за вашим контентом.

- Когда люди сосредоточены на одной конкретной задаче или точке, они испытывают так называемую «слепоту по невнимательности», что в основном означает, что они не видят что-то очевидное (например, большую оранжевую кнопку CTA), когда они сосредоточены на чем-то подробном.
- Всплывающие окна, особенно всплывающие окна выхода, прорываются сквозь слепоту невнимательности, вставая между читателем и его точкой фокусировки.
- Это означает, что читатель, который отказывается (не потому, что ему это неинтересно, а просто потому, что он действительно не видит ваш вопрос), может вместо этого совершить конверсию.
14. Всплывающее окно прокрутки подписки на блог
Эти всплывающие окна лучше всего подходят для подписки по электронной почте, поскольку они требуют меньше запросов и могут быть доставлены людям в тот момент, когда они больше всего заинтересованы в вашем ценном контенте (электронная книга, технический документ, инфографика, отчет и т. д.). )
д.). )
Всплывающие окна с прокруткой — это мой выбор для подписчиков электронной почты, поскольку они показываются только тем читателям, которые достаточно вложены, чтобы прочитать не менее 70% статьи в блоге. По этой же причине очень важно не размещать всплывающее окно прокрутки в начале страницы (потому что читатель еще не извлек пользу из вашего контента) или в самом конце (потому что многие читатели уйдут, прежде чем прокрутить до страницы). самый низ страницы).
15. Всплывающее окно отчета по отрасли
Всплывающие окна с таймером немного сложнее, чем всплывающие окна с прокруткой, но их можно улучшить путем тестирования и настройки.
Я рекомендую вам зайти на страницу своего блога в Google Analytics и проверить среднюю продолжительность посещения ваших статей. Настройте свое всплывающее окно по времени, чтобы оно появлялось где-то между 10 и 20 секундами до того, как ваш средний читатель уйдет.
Эти всплывающие окна отлично подходят для предложения ценного контента, который позволяет глубже погрузиться в темы вашего блога, например, отраслевой отчет.
Заключение
Надеюсь, вы получили четкое представление о всплывающем окне веб-сайта и различных способах его добавления на свою страницу.
Да, всплывающие окна могут быть раздражающей частью онлайн-маркетинга, и если бы они не работали так чертовски хорошо, мы бы никогда не вложили столько времени и энергии в создание инструмента, который позволяет легко интегрировать их в вашу маркетинговую стратегию. .
Их можно использовать для привлечения потенциальных клиентов, повышения продаж как способа получения ответов на вопросы опроса и многого другого.
Но они работают хорошо, так что дерзайте.
Готовы начать работу со всплывающими окнами? Для начала ознакомьтесь с инструментом создания всплывающих окон Wishpond.
П.С. Приложения Wishpond для конкурса Facebook позволяют легко создавать лотереи, фотоконкурсы, конкурсы хэштегов в Instagram и многое другое. Ищете вдохновение? Ознакомьтесь с 25 творческими идеями конкурса Facebook, которые вы можете использовать сегодня.
37 типов всплывающих окон для использования на вашем веб-сайте (Полное руководство)
Вы ищете правильные типы всплывающих окон для своего веб-сайта, но не уверены в своих вариантах?
Большинство людей думают, что всплывающие окна — это универсальный вариант. Но на самом деле существует множество различных типов всплывающих окон, которые вы можете использовать в зависимости от своей цели.
В сегодняшней статье мы покажем вам 37 типов всплывающих окон, которые вы можете использовать на своем веб-сайте. Мы разделим эти всплывающие окна на 3 секции:
- Введите
- Цель
- Триггер
С помощью этих 3 категорий вы можете создать более 1300 различных типов всплывающих окон . Это означает, что вы можете получить максимально возможное количество конверсий, ничего не оставив на столе.
Но сначала давайте убедимся, что вы понимаете основы того, что такое всплывающие окна и почему они работают.
Что такое всплывающие окна и как они работают?
Всплывающее окно — это своего рода информационное или рекламное предложение, которое отображается поверх вашего контента и предназначено для быстрого привлечения внимания ваших пользователей.
Обычно всплывающие окна содержат призыв к действию (CTA) в попытке заставить посетителя сделать то, что вы от него хотите. Как вы увидите через минуту, действия, которые вы хотите, чтобы ваши посетители предприняли, могут варьироваться в зависимости от ваших маркетинговых целей.
И хотя вы, вероятно, знакомы с тем, что такое всплывающие окна, у вас может возникнуть вопрос: «Работают ли всплывающие окна?»
Внимание, спойлер: Да, они делают… если вы знаете, как сделать это правильно.
Видите ли, многие маркетологи попадают в ловушку использования одного типа всплывающих окон в каждой ситуации. Они возьмут стандартную всплывающую кампанию и разместят ее на каждой странице своего сайта. Потом они будут удивляться, почему показатели конверсии такие низкие.
Другими словами, они не понимают, почему никто не следует их призыву к действию.
Но за последние несколько лет технология всплывающих окон стала намного сложнее. Теперь вы можете показывать всплывающие окна определенным людям, в определенное время и в определенных местах на вашем сайте.
Это означает, что вы можете показывать свое всплывающее окно той части аудитории, которая с наибольшей вероятностью выполнит действие, которое вы хотите. В результате ваши коэффициенты конверсии растут, ваша аудитория растет, и вы делаете больше продаж.
И вот в чем дело: когда дело доходит до выбора типа всплывающего окна, у вас есть множество вариантов.
Вот 37 типов всплывающих окон, которые вы можете использовать на своем сайте, с разбивкой по:
- Тип
- Цель
- Триггер
Начнем.
Всплывающие окна по типам
В этом первом разделе мы классифицируем различные типы всплывающих окон, которые вы можете использовать на своем веб-сайте. Хорошо варьировать тип всплывающего окна, чтобы избежать усталости от рекламы. Это происходит, когда пользователи видят одно и то же объявление или тип всплывающего окна так часто, что начинают его отключать.
Хорошо варьировать тип всплывающего окна, чтобы избежать усталости от рекламы. Это происходит, когда пользователи видят одно и то же объявление или тип всплывающего окна так часто, что начинают его отключать.
Используя различные типы всплывающих окон на своем веб-сайте, вы можете постоянно привлекать и удерживать внимание своей аудитории.
Давайте подробнее рассмотрим типы всплывающих окон, которые вы можете выбрать.
1) Лайтбокс
Лайтбокс — самый распространенный тип всплывающих окон. Вы, наверное, видели их раньше:
Они появляются в новом окне меньшего размера поверх веб-страницы, которую вы сейчас просматриваете. Когда появляется всплывающее окно лайтбокса, оно делает фон вашего браузера темнее, чтобы действительно привлечь ваше внимание.
Хотя всплывающие окна с лайтбоксами можно использовать для многих целей, чаще всего они используются для расширения списка адресов электронной почты.
2) Да/Нет
Всплывающее окно Да/Нет представляет собой 2-3-страничную веб-форму (в зависимости от того, добавляете ли вы страницу «спасибо»), которая показывает простой вопрос «да или нет» на ваш посетитель:
Хотя вы можете подумать, что добавление дополнительного шага к вашему всплывающему окну снизит коэффициент конверсии, на самом деле все наоборот.
Это благодаря психологическому феномену, известному как эффект Зейгарник. Это показывает, что люди с большей вероятностью завершат процесс, начав его.
Поскольку многие всплывающие окна сразу запрашивают имя и адрес электронной почты, это может отпугнуть некоторых сомневающихся посетителей. Но, заранее задав простой вопрос «да» или «нет», вы с большей вероятностью побудите людей действовать после того, как они нажмут «да».
Всплывающие окна Да/Нет на самом деле помогли InternetSuccessGids повысить конверсию на 250%.
3) Да/Да
Всплывающие окна Да/Да похожи на всплывающие окна Да/Нет, но имеют особенность, которая делает их еще более эффективными.
В типичной кампании «да/нет» ваш вариант «да» перенаправит пользователей туда, куда вы хотите. Или они покажут новую страницу, где они могут указать свой адрес электронной почты.
Вариант «нет» просто закрывает кампанию.
Во всплывающем окне «Да/Да» оба варианта ведут в одно и то же место, но по разным причинам.
Итак, например, мы сделали всплывающее окно, в котором рассказывается о том, как провайдер веб-хостинга Bluehost предлагает бесплатное доменное имя при регистрации у них: их бесплатный домен.
Другой вариант «да» также приведет их к Bluehost, потому что не всем нужен новый домен. Им просто нужен веб-хостинг.
В любом случае оба типа пользователей хотят получить доступ к Bluehost, даже если они не хотят одного и того же.
Этот метод работает очень хорошо, если вы будете следовать этим общим советам:
- Первоначальное предложение приводит пользователей к услуге или продукту + чему-то еще ценному
- Второе предложение просто ведет пользователей к услуге или продукту
- У пользователей есть другой способ закрыть кампанию, обычно это маленькая кнопка «X» в правом верхнем углу
Если вы будете следовать этим правилам, вы можете ожидать массовых конверсий от своих кампаний «да/да».
4) Геймифицированные
Геймифицированные всплывающие окна действительно эффективны. Они превращают вашу стандартную попап-кампанию в игру, в которую люди могут играть. Наиболее распространенным из них является всплывающее окно с вращающимся колесом:
Они превращают вашу стандартную попап-кампанию в игру, в которую люди могут играть. Наиболее распространенным из них является всплывающее окно с вращающимся колесом:
Они отлично привлекают внимание ваших пользователей и дают им дополнительный стимул следовать вашему призыву к действию.
Чтобы сделать ваши игровые всплывающие окна эффективными, вы должны убедиться, что то, что вы предлагаете в качестве «приза», стоит того действия, которое вы от них ожидаете.
5) Прокрутка
Не каждое всплывающее окно должно быть в форме нового окна. На самом деле, некоторые из наиболее эффективных всплывающих окон более тонкие. Кампании с прокруткой — отличный пример.
Это небольшие боковые окна, которые появляются на веб-странице для предоставления посетителю информации или рекламных предложений. Они выглядят примерно так:
Всплывающие окна с прокруткой — отличный способ связаться с вашим посетителем таким образом, чтобы он не отвлекался от просмотра.
Эти кампании добавят немного разнообразия в вашу общую стратегию и могут стать отличным средством борьбы с усталостью от всплывающих окон.
6) Плавающая панель
Другой тип всплывающего окна — это плавающая панель. Эти кампании обычно выглядят так:
Теперь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампании, размещенные на вашем сайте».
Но помните, что вы можете добавить правила, чтобы ваши плавающие полосы появлялись, когда и где вы хотите. Это дает им такую же привлекательную силу, как и стандартное всплывающее окно с лайтбоксом.
Другими словами, ваши кампании с плавающей панелью не обязательно должны быть статическими элементами на вашем сайте. Они должны «всплывать» перед нужными посетителями в ключевые моменты пути клиента.
Плавающие полосы идеально подходят для информирования клиентов о новостях всего сайта, предложениях о бесплатной доставке или для создания срочности при срочных продажах.
Узнайте, как компания Kennedy Blue использовала плавающую всплывающую панель для увеличения продаж на 50%.
7) Полноэкранный
Полноэкранные всплывающие окна более агрессивны по своей природе, чем стандартные всплывающие окна с лайтбоксами, но в хорошем смысле. Они охватывают весь экран браузера, который просматривает ваш посетитель:
Это отличный способ привлечь внимание посетителя. Фактически, благодаря полноэкранным всплывающим окнам OptiMizeMyAirBnB увеличила свой список адресов электронной почты на 650% и увеличила продажи на 66%.
8) Всплывающие окна по клику
Всплывающие окна — это действительно круто, потому что их видят пользователи, которые заинтересованы в том, что вы предлагаете. Это означает, что вы получаете супер горячих потенциальных клиентов для этих кампаний.
В результате вы можете ожидать гораздо более высоких конверсий.
Они работают, встраивая триггер всплывающей кампании в закрепленный текст. Их легко встроить с помощью наших MonsterLinks™. Каждый раз, когда пользователь нажимает на MonsterLink™, появляется ваша всплывающая кампания:
Их легко встроить с помощью наших MonsterLinks™. Каждый раз, когда пользователь нажимает на MonsterLink™, появляется ваша всплывающая кампания:
Stays.net смогла увеличить свои ежемесячные продажи на 10%, используя одну из этих MonsterLink™.
Готовы начать использовать OptinMonster? Зарегистрируйтесь сегодня без риска с нашей 14-дневной гарантией возврата денег.
Всплывающие окна по целям
Теперь, когда мы рассмотрели типы всплывающих окон, пришло время проверить различные цели ваших кампаний.
Помните, всплывающие окна работают не только для того, чтобы получать больше писем. Они выполняют множество функций для развития вашего бизнеса.
Давайте рассмотрим 19 различных целей, которые могут быть у ваших всплывающих окон.
9) Информационное оповещение
Информационные оповещения позволяют пользователям узнать что-то о вашей компании. Это может быть чисто информационная информация, например, изменение часов работы вашего магазина или информация, которая приводит к призыву к действию.
Это похоже на информирование клиентов о предложении о бесплатной доставке, которое у вас есть с В магазин кнопка рядом с ним:
Какой бы ни была цель, эти всплывающие окна предоставляют вашим клиентам необходимую им информацию о вашей компании и продуктах.
10) Перенаправление страницы
Перенаправление страницы приведет вашего посетителя к соответствующей публикации или странице продукта. Часто это кампании «Да/Нет» или «Да/Да», где вариант «да» открывает новое окно.
Эти кампании отлично подходят для увеличения количества просмотров страниц на вашем веб-сайте за счет перенаправления читателей на соответствующий контент.
Это та же стратегия, которую Olyplant использовала для увеличения количества просмотров страниц на 157%.
Или они хорошо работают для вашей стратегии аффилированного маркетинга. Вы можете использовать вариант «да», чтобы перенаправить клиентов на страницу партнерского продукта.
11) Обход AdBlock
Знаете ли вы, что более 616 миллионов человек используют какую-либо технологию AdBlock? Это означает, что даже если у вас есть идеальная всплывающая кампания, правильный клиент может ее даже не увидеть.
Вот почему OptinMonster создал триггер, который позволяет вам специально просить пользователей отключить их AdBlock. Правильно, всплывающее окно, чтобы помочь пользователям увидеть ваше всплывающее окно!
Большинство людей хотят только блокировать спам-рекламу, но не понимают, что им не хватает специальных предложений. Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы увидеть рекламные предложения.
12) Вход пользователя
Всплывающие окна входа пользователя идеально подходят для улучшения пользовательского опыта. Во многих случаях пользователи перенаправляются дважды, прежде чем успешно войти в систему:
- Один раз, чтобы попасть на страницу входа
- И снова вернуться в торговый район
Но вы можете создать всплывающее окно входа в систему, которое позволяет избежать этих надоедливых перенаправлений:
Ваш пользователь просто нажмет «Войти», чтобы появилось всплывающее окно. Затем они вводят свои данные, нажимают Отправить и могут продолжить просмотр вашего сайта.
Затем они вводят свои данные, нажимают Отправить и могут продолжить просмотр вашего сайта.
13) Форма опроса
Есть старая поговорка: «Знание — сила». Но в бизнесе это неправильно. Это больше похоже на «Знание — это прибыль».
И лучший способ получить эти знания — опросы клиентов:
С помощью всплывающей формы опроса вы можете узнать больше о своих клиентах. С помощью этой информации вы можете персонализировать свои маркетинговые кампании или улучшить свой продукт.
Вы также можете лучше понять своего покупателя.
14) Загрузка лид-магнита
Если вы пытаетесь расширить свой список адресов электронной почты, вам следует использовать лид-магнит. Лид-магниты — это то, что ваша аудитория найдет ценным. Это может быть электронная книга, инфографика, специальный пост в блоге и многое другое.
Вот список из 69 лид-магнитов, которые вы можете использовать, если вам трудно найти идеи.
Всплывающие окна с лид-магнитом отображают ваш лид-магнит в обмен на некоторую контактную информацию. Пользователи могут ввести свой адрес электронной почты, чтобы загрузить лид-магнит:
Ваш клиент получает что-то ценное, вы расширяете свой список, и все выигрывают.
Входящий маркетинг смог увеличить конверсию на 189%, используя эту стратегию лид-магнита.
15) Регистрация на вебинар
Вебинары — важная часть любой маркетинговой стратегии. Но как заставить людей регистрироваться с вашего сайта?
Вы можете создать всплывающее окно регистрации на вебинар, чтобы сообщить пользователям о вашей предстоящей презентации:
Затем вы можете либо перенаправить их на целевую страницу вебинара, либо перейти к делу и получить их адрес электронной почты для отправки дополнительной информации.
Какую бы стратегию вы ни использовали, всплывающее окно регистрации на вебинар — отличный способ привлечь больше посетителей на ваше мероприятие.
16) Регистрация предзаказа
Многие маркетологи ошибаются, полагая, что они могут продавать продукт только тогда, когда он готов и доступен.
Но хороший способ увеличить общий объем продаж — начать принимать предварительные заказы. Это также может помочь вам покрыть часть затрат, необходимых для создания продукта.
С помощью всплывающего окна предварительного заказа вы можете представить свой новый продукт посетителям. Затем, как мы видели при регистрации на вебинар, вы можете:
- Перенаправить пользователей из всплывающего окна предварительного заказа на целевую страницу
- Сбор контактной информации для отправки заинтересованным клиентам формы предварительного заказа
В любом случае всплывающее окно для предварительного заказа значительно повысит ваши шансы на раннюю продажу.
17) Код купона/Акция
Хотите расширить свой список контактов и в то же время сделать своих клиентов счастливыми? Покажите им код купона или рекламное всплывающее окно, подобное этому:
Это позволит пользователям сэкономить деньги и даст вам ценную контактную информацию.
Обязательно обновляйте свои кампании по мере изменения вашей акции. Нет ничего более раздражающего, чем предложение просроченного кода купона.
18) Email optin
Это популярная цель для всплывающих окон: получение адреса электронной почты от вашего клиента. Причина, по которой это уникальное место в списке, заключается в том, что эти всплывающие окна фокусируются на только для получения адреса электронной почты .
Они не получают ваш адрес, профессию, возраст или любую другую демографическую информацию, которая может помешать пользователям зарегистрироваться. Эти всплывающие окна предназначены для получения имени и адреса электронной почты.
Вот и все.
Если вам нужна помощь в разработке стратегии маркетинга по электронной почте, вы можете ознакомиться с этими подробными руководствами:
- Маркетинг по электронной почте стал проще: пошаговое руководство
- Как провести успешную маркетинговую кампанию по электронной почте
На этих ресурсах есть все, что вам нужно, чтобы сделать ваши кампании по электронной почте более прибыльными.
19) Выбор номера телефона (для SMS)
Подобно всплывающему окну электронной почты, при выборе номера телефона вы получаете номер телефона вашего клиента. Таким образом, вы сможете улучшить свою стратегию SMS-маркетинга.
Новичок в SMS-маркетинге? Возможно, вы захотите прочитать этот пост: SMS-маркетинг: хорошее, плохое и не смей.
Этот ресурс даст вам больше причин, по которым всплывающие окна с номером телефона могут быть лучшей стратегией для вашего бизнеса.
20) Рекомендации по продуктам
Если вы хотите увеличить общую сумму, которую тратят ваши клиенты, вам следует рассмотреть всплывающее окно с рекомендациями по продукту.
Когда ваши клиенты просматривают определенные страницы продуктов, появляется всплывающее окно с другим элементом, который может быть им интересен.
Вот краткий пример:
В этом примере пользователь может добавить ремень к любой купленной паре джинсов. В качестве особого поощрения есть даже акция, если 2 предмета покупаются вместе.
В качестве особого поощрения есть даже акция, если 2 предмета покупаются вместе.
21) Дополнительные продажи товаров
Подобно предложениям товаров, дополнительные продажи товаров также рекомендуют сопутствующие товары. Но предлагаемые товары стоят дороже, чем то, что клиент сейчас просматривает или недавно купил.
Macy’s отлично справляется с дополнительными продажами:
Здесь они показывают всплывающее окно, которое отправляет покупателей на более дорогие летние платья. Это всплывающее окно появляется, когда покупатель добавил в свою корзину менее дорогие товары.
Цель всплывающего окна с дополнительными товарами проста: научить ваших клиентов тратить больше денег на ваши продукты с течением времени.
22) Продажа товаров по сниженным ценам
В отличие от дополнительных продаж, всплывающее окно по сниженным ценам показывает покупателям более дешевое предложение, чем они видели ранее.
Лучше всего их использовать, когда кто-то просмотрел элемент, но покинул страницу, не предприняв никаких действий.
Это хороший показатель того, что продукт может быть слишком дорогим для того места, где находится покупатель.
Если вы можете показать покупателю сопутствующий товар по более низкой цене, вам будет проще отправить его в воронку продаж. Со временем вы можете увеличить их среднюю покупку, пока у вас не появится лояльный клиент на всю жизнь.
23) Спусковой крючок
Всплывающее окно Tripwire используется, когда вы хотите подтолкнуть людей к так называемой «воронке Tripwire».
Вот основная концепция:
Предложите своей аудитории то, от чего они просто не смогут отказаться, потому что это такая выгодная сделка. Затем, после того, как они заплатят, вы показываете им более дорогой продукт (допродажа). Если они не покупают это, вы предлагаете другой продукт по более низкой цене (даунселл).
В конце концов, ваше всплывающее окно tripwire вовлекает ваших клиентов в эту воронку и даже оплачивает некоторые рекламные расходы по пути.
Рассел Брансон из Click Funnels отлично разбирается в этом. Он предложит вам книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в размере 5 долларов:
Как это приносит деньги?
Потому что, как только вы заплатите эти 5 долларов и попадете в его список адресов электронной почты, он сможет использовать комбинацию продуктов для снижения и увеличения продаж, чтобы увеличить доход. Со временем каждый пользователь, который платит 5 долларов, в конечном итоге тратит гораздо больше в среднем на свои продукты.
Всплывающее окно идеально подходит для привлечения клиентов в вашу воронку продаж, чтобы вы могли продавать им.
Хотите узнать больше? Посмотрите этот пост о том, как сделать воронку с растяжкой.
24) Брошенная корзина
Ни для кого не секрет, что брошенная корзина является огромной проблемой для владельцев бизнеса электронной коммерции. Фактически, брошенная корзина ежегодно приводит к упущенным продажам на сумму более 4 триллионов долларов.
Однако всплывающее окно отказа от корзины может изменить ситуацию. С помощью простого всплывающего окна вы можете вернуть посетителей, которые покидали свою корзину:
Фотограф Скотт Уайден использует всплывающее окно для отказа от корзины, чтобы восстановить 21,06% своих клиентов WooCommerce. Это означает, что на каждые 5 клиентов, пытающихся уйти до оформления заказа, он заставляет 1 из них вернуться.
25) Всплывающее окно о розыгрыше подарков
Онлайн-конкурс может многое сделать для вашего бизнеса. Это может:
- Расширить свой список адресов электронной почты
- Увеличьте количество подписчиков в социальных сетях
- Привлечение горячих лидов
- Создайте больше платежеспособных клиентов
И многое другое. Но иногда создание и продвижение онлайн-конкурса может быть сложной задачей.
Использование комбинации RafflePress и OptinMonster упрощает эту задачу.
Просто создайте свой вирусный конкурс с RafflePress, лучшим плагином для бесплатных раздач для WordPress.
Затем используйте короткий код, чтобы встроить конкурс во всплывающее окно OptinMonster.
Когда пользователи посетят ваш сайт, ваш конкурс получит больше внимания. Это приводит к большему количеству регистраций, большему количеству подписчиков и увеличению продаж вашей компании.
Если вам нужна помощь в этом процессе, ознакомьтесь со следующими 2 статьями:
- Как публиковать конкурсы RafflePress (используя короткие коды)
- Как использовать короткие коды WordPress с OptinMonster
В этих ресурсах есть все необходимое для создания пользовательского всплывающего окна с раздачей подарков.
26) Таймер обратного отсчета
Таймеры обратного отсчета идеально подходят для создания у ваших клиентов ощущения срочности. Они показывают посетителям вашего сайта, сколько времени они должны действовать, прежде чем сделка или акция исчезнут.
Это побуждает нерешительных покупателей нажать на курок и принять меры. Вот взгляните на стандартное всплывающее окно с обратным отсчетом:
Вот взгляните на стандартное всплывающее окно с обратным отсчетом:
С OptinMonster вы можете создать всплывающее окно с таймером обратного отсчета всего за несколько минут.
27) Уведомление о недавней активности
Уведомления о недавних действиях — это мощная форма социального доказательства для вашего веб-сайта. Эти небольшие всплывающие окна сообщают пользователям, когда кто-то взаимодействует с вашим брендом в Интернете.
Они мгновенно вызывают доверие у вашей аудитории, потому что это показывает, что у вашего бренда есть реальные поклонники.
Это может быть активность на вашем веб-сайте, например, когда кто-то подписывается на информационный бюллетень или регистрируется на вебинар:
Или это могут быть действия за пределами вашего сайта, например, когда кто-то оставляет вам отзыв на стороннем сайте, например Yelp или Google My Business.
Какое бы действие ни предпринималось, вы можете показать всплывающее окно, чтобы сообщить об этом трафику вашего сайта. И лучшим инструментом для этого является TrustPulse:
И лучшим инструментом для этого является TrustPulse:
TrustPulse создает уведомления о последних действиях за считанные минуты без необходимости кодирования. Вы можете настроить свое всплывающее окно так, чтобы оно выглядело, говорило и ссылалось на все, что вы хотите.
Кроме того, это буквально часть стоимости других платформ. Просто взгляните на раздел цен в следующем обзоре:
- FOMO, UseProof и TrustPulse: что лучше для социального доказательства?
Хотите начать? Зарегистрируйтесь в TrustPulse сегодня!
28) Уведомление о недавних продажах
Подобно уведомлению о недавней активности, которое мы только что видели, всплывающее окно с уведомлением о недавних продажах является более конкретным.
Эти всплывающие окна показывают, когда кто-то покупает продукт на вашем сайте в режиме реального времени:
Это использует маркетинговую тактику, известную как FOMO (страх упустить выгоду). Когда пользователи видят, что другие люди покупают ваши продукты, у них возникает желание купить их для себя.
Когда пользователи видят, что другие люди покупают ваши продукты, у них возникает желание купить их для себя.
В противном случае им кажется, что они упускают преимущества вашего продукта, которыми теперь пользуются другие потребители.
Опять же, лучший плагин для всплывающих окон с уведомлением о недавних продажах — TrustPulse. С точки зрения характеристик и цены лучшего варианта на рынке просто нет.
Зарегистрируйтесь в TrustPulse совершенно бесплатно!
Всплывающие окна по триггерам или целям
Теперь мы рассмотрели различные типы всплывающих окон, которые вы можете выбрать, и 19 различных целей, которые они могут преследовать.
Мы собираемся добавить еще один уровень в уравнение: триггеры и цели.
Триггеры всплывающих окон относятся к тому, что заставляет пользователя увидеть вашу всплывающую кампанию. Самое приятное то, что триггеры основаны на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту.
В конце концов, вы получаете больше потенциальных клиентов и настраиваетесь на более высокую конверсию.
То же самое можно сказать и о правилах таргетинга всплывающих окон. Это гарантирует, что ваши всплывающие окна будут показаны нужному сегменту вашей аудитории в зависимости от контента, который они просматривают.
Давайте рассмотрим 10 типов триггеров всплывающих окон и целей, которые вы можете использовать в своих кампаниях.
Или вы готовы начать с OptinMonster, чтобы протестировать их? Зарегистрируйтесь в OptinMonster сегодня, без риска.
29) Exit-Intent®
Всплывающие окна Exit-Intent® — отличный способ вернуть брошенных посетителей. Эти всплывающие окна появляются всякий раз, когда кто-то активно пытается покинуть ваш сайт:
Это огромно, потому что, как оказалось, 70% людей посещают ваш сайт никогда не возвращайся .
Вы можете вернуть этих посетителей, привлекая их внимание, если они попытаются уйти. Кроме того, всплывающие окна с намерением выйти теперь работают и для мобильных посетителей. Это означает, что вы даже можете настроить таргетинг на трафик вашего сайта, поступающий с их смартфонов.
Кроме того, всплывающие окна с намерением выйти теперь работают и для мобильных посетителей. Это означает, что вы даже можете настроить таргетинг на трафик вашего сайта, поступающий с их смартфонов.
Но насколько эффективны эти всплывающие окна? Очень.
Crossropes использовали простое всплывающее окно с намерением выйти, чтобы увеличить свой список адресов электронной почты на 900%.
30) Триггер прокрутки
Всплывающие окна триггера прокрутки заставляют кампанию появляться, когда пользователь прокручивает страницу вниз до определенного процента.
Это означает, что вы можете синхронизировать всплывающее окно с другим содержимым на вашей странице. Как это работает?
Допустим, у вас есть сообщение в блоге, в котором говорится о том, как увеличить трафик на полпути к контенту. Вы можете создать всплывающее окно с триггером прокрутки, которое будет появляться, когда ваш пользователь прокрутил вниз 50% страницы:
Когда ваши пользователи дойдут до этого раздела, они увидят всплывающее окно с соответствующим продуктом или предложением.
Триггеры прокрутки эффективны, потому что они отображаются для пользователей, которые проявляют явный интерес к теме вашего контента.
31) Время на странице
Триггер времени на странице заставляет ваше всплывающее окно появляться, когда посетитель остается на вашей странице в течение определенного времени (обычно от 10 до 60 секунд).
Подобно триггеру прокрутки, всплывающие окна времени на странице появляются только для пользователей, которые показывают, что они достаточно заинтересованы, чтобы оставаться на вашей странице.
Поскольку ваши пользователи больше заинтересованы в содержании вашей страницы, они с большей вероятностью будут действовать в соответствии с вашим призывом к действию.
32) Страничный
Как мы уже говорили в начале этой статьи, многие маркетологи совершают ошибку, создавая стандартное всплывающее окно и размещая его на каждой странице своего веб-сайта.
Но с OptinMonster вы можете создать всплывающее окно на основе страницы, чтобы показать уникальную кампанию для любой страницы вашего сайта.
Это означает, что вы всегда можете персонализировать всплывающее сообщение в соответствии с контентом, который просматривают ваши зрители. Поэтому, когда пользователи переходят на определенную страницу вашего сайта, появляется всплывающее окно.
Rich Page это всплывающее окно таргетинга на уровне страницы, чтобы увеличить число подписок на 316%:
С OptinMonster вы можете создать аналогичную кампанию всего за несколько минут.
33) На основе местоположения
Знаете ли вы, что вы можете ориентировать своих пользователей на основе их IP-адресов? Это означает, что вы можете показывать пользователям из определенного места уникальную всплывающую кампанию.
Это удобно в нескольких ситуациях. Например, если у вас есть строительный магазин, вы можете предлагать специальные акции людям в вашем районе.
Или, если вы предлагаете услуги в нескольких странах, вы можете сделать так, чтобы кампании отображались на языке, на котором говорят в регионе вашего пользователя:
Всплывающие окна на основе местоположения отлично подходят для персонализации вашей кампании для вашей аудитории.
И чем более личным вы сделаете свое сообщение, тем больше вероятность того, что посетитель будет конвертирован.
34) На основе файлов cookie
Всплывающие окна на основе файлов cookie помогают переориентировать кампании на трафик вашего сайта. На самом деле было показано, что ретаргетинг увеличивает доход до 4 раз.
Используя данные о ваших клиентах, которые у вас уже есть, вы можете показывать конкретные всплывающие окна для продажи вверх, вниз, перекрестные продажи… или любого другого вида продажи!
Поскольку вы знаете интересы своих клиентов, вы можете использовать всплывающие окна для перенацеливания файлов cookie, чтобы поднять персонализацию на новый уровень.
Вы даже можете использовать перенацеливание файлов cookie с поставщиком услуг электронной почты для создания пользовательских кампаний для постоянных клиентов. В результате этой персонализации вы увидите значительный рост прибыли.
35) Повторное вовлечение бездействия
С помощью датчика неактивности OptinMonster™ вы можете повторно вовлекать клиентов, которые перестали взаимодействовать с вашей страницей.
Если не было никакого взаимодействия с вашим сайтом, но окно браузера все еще открыто, появится всплывающее окно бездействия:
Вы можете использовать анимацию или звук, чтобы действительно привлечь внимание вашего клиента.
Это особенно полезно для посетителей, использующих смартфон. Это связано с тем, что более 80% мобильных покупателей никогда не заканчивают покупку своего продукта.
С помощью простого всплывающего окна, напоминающего о бездействии, вы перенаправляете внимание покупателя и проводите его через оформление заказа.
36) Расписание кампании
Всплывающее окно, запланированное на кампанию, появляется в определенное время в течение диапазона дат.
Отлично подходят для праздничных или сезонных распродаж. Их также можно использовать для запуска продуктов и других срочных предложений.
Чтобы повысить их эффективность, вы должны включить таймер обратного отсчета, чтобы создать ощущение срочности:
Независимо от того, как вы их используете, запланированные кампании всплывающие окна — отличный способ создать шумиху вокруг вашей ограниченной по времени акции.
Готовы начать праздничный сезон с Черной пятницы? Ознакомьтесь с этим списком лучших маркетинговых инструментов Balck Friday.
37) OnSite Follow Up®
Всплывающие окна OnSite Follow Up® невероятны. Они учитывают, как пользователи взаимодействуют с вашим веб-сайтом, чтобы показать другие всплывающие окна позже.
Преимущества этого огромны.
Вы можете значительно увеличить количество регистраций и продаж, настроив свои кампании на основе интересов ваших посетителей.
Это стратегия, используемая туристическим агентством Anywhere® для восстановления 56,24% отказов посетителей с помощью этого всплывающего окна:
Они также увеличили количество регистраций по электронной почте на 20%.
Заключительные мысли
В конце концов, всплывающие окна — один из самых мощных инструментов в вашем маркетинговом арсенале. И, как мы видели, универсального подхода не существует.
Как раз наоборот.
И если вам понравилась эта статья, вот несколько, которые вы также можете использовать для улучшения своей маркетинговой стратегии с помощью всплывающих окон:
- Как создать всплывающие окна лайтбокса для расширения списка
- 40 способов взлома всплывающих окон для увеличения числа подписчиков и увеличения дохода
- 40 известных брендов, использующих всплывающие окна, и почему вы должны делать то же самое
- 15 всплывающих окон электронной почты для расширения списка
Вы можете комбинировать типы всплывающих окон, цели и триггеры из этого сообщения, чтобы создать то, что вам нужно в любой конкретной ситуации.




 Это означает, что у возможных лидов меньше времени на размышления, а значит, больше лидов для вашего бизнеса.
Это означает, что у возможных лидов меньше времени на размышления, а значит, больше лидов для вашего бизнеса.