Как сделать адаптивное видео на сайте
В этом уроке вы узнаете, как добавить видео на сайт с помощью элементов <iframe> и <video>, а также как сделать контейнер с видео адаптивным.
Тег <iframe> позволяет воспроизводить видео со сторонних ресурсов, таких как YouTube и Vimeo. Элемент создаёт на странице вложенную область, в которую загружается другая html-страница (при наличии атрибута src) или любой другой контент. Элемент <iframe> не должен находиться внутри элемента <a> или <button>. Для элемента доступны глобальные атрибуты, а также собственные:
| Атрибут | Описание, принимаемое значение |
|---|---|
| height | Задаёт высоту фрейма в px. |
| name | Имя встраиваемого контента, не должно начинаться со знака _ и должно содержать больше одного символа. |
| sandbox | Набор ограничений для страницы, загруженной во фрейм. Если значение атрибута не указано, применяются все ограничения одновременно. Возможные значения: allow-forms — разрешает встроенному контенту отправлять формы allow-scripts — позволяет запуск скриптов, принадлежащих фрейму, кроме всплывающих окон allow-top-navigation — позволяет открывать ссылки, находящиеся внутри фрейма, в родительском окне allow-same-origin — позволяет обрабатывать содержимое фрейма как уникальное, отдельно от содержимого родительской страницы. |
| src | url встраиваемой страницы |
| srcdoc | Текст, описывающий содержимое встраиваемого документа. Может обрамляться тегами <p>, если нужно разделить текст на абзацы. |
| width | Ширина фрейма. |
Как сделать адаптивное видео на сайте
Рис. 1. Адаптивное видео на сайтеПерейти на страницу
1. Адаптивное HTML5 видео
Когда элемент <video>
<video controls poster="https://html5book.ru/wp-content/themes/papercuts/video/martynko.png" preload="none">
<source src="https://html5book.ru/wp-content/themes/papercuts/video/martynko.mp4" type="video/mp4">
</video>Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим элементу <video> следующие свойства:
video {
width: 100%;
height: auto;
max-height: 100%;
}2.
 Адаптивное видео с YouTube или Vimeo
Адаптивное видео с YouTube или VimeoВидео с YouTube или Vimeo добавляется на страницу с помощью элемента <iframe>. Для управления адаптивностью видеоплеера обернём фрейм дополнительным блоком с классом thumb-wrap. Получить код фрейма Vimeo можно по кнопке Share , далее значок тега. На YouTube нужно щёлкнуть правой кнопкой мыши по видео, далее «Копировать HTML-код».
Видео Vimeo
<div> <iframe src="https://player.vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </div>
Видео YouTube
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>Чтобы сделать адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах, воспользуемся следующим приёмом:
.thumb-wrap { position: relative; padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */ height: 0; overflow: hidden; } .thumb-wrap iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; border-width: 0; outline-width: 0; }
Как вставить видео с YouTube в WordPress
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Видеоинструкция
Использование технологии oEmbed
Копировать информацию из основного сайта WordPress не буду, а просто дам ссылку, по которой подробно рассказано о технологии oEmbed и приведён список сайтов, с которых можно вставить мультимедийный контент в ваш сайт.
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress. Давайте рассмотрим пример! 🙂
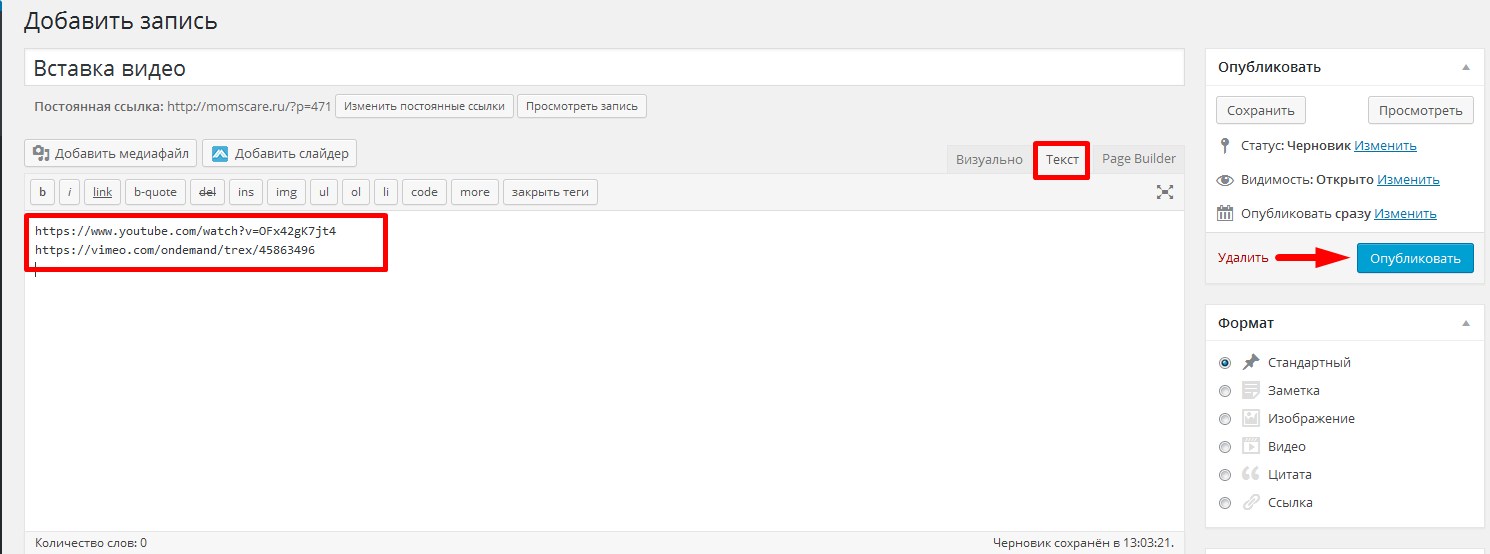
Возьмём, например, видео про Обзор сервиса TemplateMonster. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress. Я считаю это просто супер! 🙂
Ссылка преобразовалась в проигрывательЕдинственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого. Честно скажу — не знаю. Но те видео, которые я готовлю в 720p и в 1080p, без исключений растягиваются по всей ширине страницы.
Как обойти ситуацию с размером видео и задать максимальный
Если вам необходимо для видео с низким разрешением задать максимальную ширину контейнера, например, 900 пикселей, то необходимо вставлять ссылку на видео, обернув его в код embed, который регулирует некоторые свойства.
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Вернёмся к нашему коду. Например, я хочу для всё того же видео про сервис TemplateMonster указать максимальную ширину в 600 пикселей. В этом случае мне нужно будет указать через пробел параметр width=»600″, например, так:
Результат на сайте будет следующим (специально вставляю в снимок экрана дополнительный текст, чтобы вы увидели разницу при указании ширины видео):
Использование тега embedВ общем, технология oEmbed позволяет вам безо всяких лишних заморочек вставлять видео на ваш сайт, но если вам необходимо использовать дополнительные возможности (например, скрыть элементы управления в проигрывателе, показывать похожие видео и тому подобное), тогда вам придётся использовать второй способ вставки видео, которые работает на всех системах управления сайтами, включая статические HTML.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте. Проблем при его использовании лично я не вижу, годами люди пользуются и все довольны. Посмотрим? 🙂
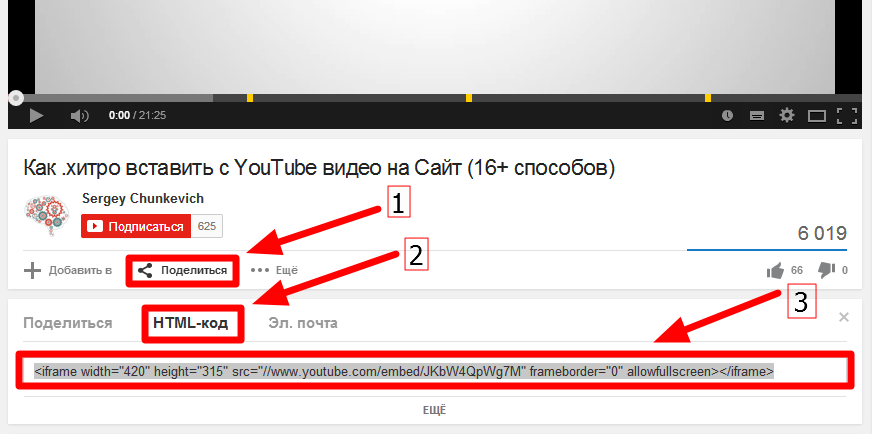
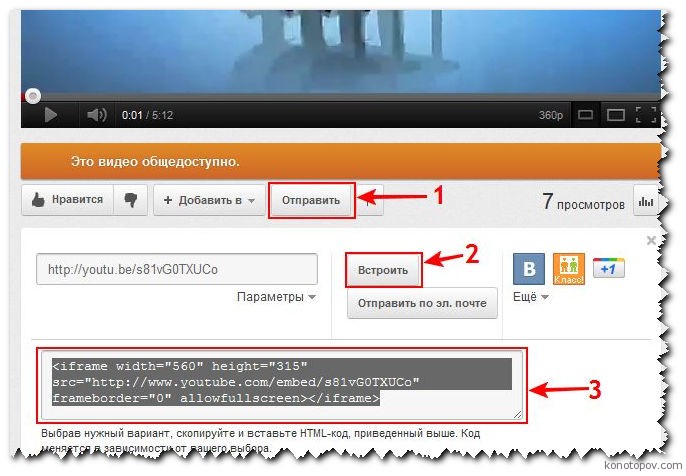
Тут нюанс в том, что надо проделать дополнительные действия, когда вы находитесь в нужном вам видео. В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»:
Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:
Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Рассматривать остальные возможности с «флажками» я не буду, т.к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео. Я, например, задам ширину в 600 пикселей, а высота видео пропорционально изменится, чтобы ваше видео было с точно такими же пропорциями, как вы его записывали.
После этого вы просто копируете ссылку на ваше видео по примеру из скриншотов выше и всё, вставляете его в режиме «Текст» вашего редактора. Подробнее об этом я рассказал в заметке Использование текстового редактора это курса.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому я настоятельно рекомендую переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.
Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress. Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
Как вставить видео на сайт?
- Главная
- ->
- Материалы
- ->
- Как вставить видео на сайт?
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Как вставить видео на сайт?
Зачастую бывает необходимо вставить на сайт видеоконтент, но при этом по каким-либо причинам Вы не хотите пользоваться сервисами, вроде YouTube или Vimeo.
В этом случае нужно искать альтернативные варианты. Одной из таких альтернатив может быть использование плеера Flowplayer для вставки видео на сайт.
В случае с использованием сервиса все предельно просто. Вы копируете код, который Вам предлагает сервис и вставляете в нужном месте в документ, где хотите видеть ролик.
Однако использование сервисов имеет определенные минусы:
— где-то Вы не можете загрузить видео больше некоторой установленной сервисом продолжительности
— где-то можете загрузить не больше N мегабайт за единицу времени
— какие-то сервисы и вовсе могут просто удалить загруженные Вами файлы
Для получения большего контроля над размещаемым Вами видеоконтентом, Вы можете использовать плееры другого типа — они встраиваются непосредственно в страницу, а видеофайл Вы располагаете на своем хостинге.
Один из плееров, позволяющих реализовать такую модель работы — это Flowplayer.
В видео Вы узнаете:
1. Где можно скачать Flowplayer
2. Какие файлы нам понадобятся для работы
3. Как подключить необходимые файлы к нашему документу
4. Какие форматы видео можно использовать
5. Где нужно указывать путь до воспроизводимого файла
6. Как задавать настройки воспроизведения для видеофайла
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
ЕИС «МУЗЫКА и КУЛЬТУРА» | Инструкции
(общая характеристика)
Портфолио профессиональной деятельности – это персональная страница сотрудника, на которой дана информация о личных и профессиональных достижениях.![]()
Портфолио доступно для заполнения любому зарегистрированному [1] пользователю системы «Музыка и культура». В личном кабинете необходимо выбрать пункт «Портфолио» — он позволяет автоматически сгенерировать доступную в сети и удобную для печати версию вашего портфолио.
Публиковать портфолио — если этот пункт выбран, то ваше портфолио становится доступно на портале Музыка и Культура для обзора, по ссылке, расположенной ниже.
Разместить резюме — если этот пункт выбран, данное портфолио попадает на страницу «Вакансии» вашего региона. Актуально для пользователей, которые ищут работу.
Фото должно быть размера 200х300 пикселей или пропорционального размера, иначе система может исказить загруженное изображение.
Все остальные поля заполняются в соответствии с их названиями, как в обычной анкете:
- сведения о повышении квалификации
- методическая деятельность
- отзывы
- творческая деятельность
- работа с учащимися
- результаты деятельности и достижений обучающихся за последние 5 лет
- пояснительная записка
- награды и поощрения
Заполнив поля до раздела Образование, вам нужно «Сохранить» результат.
В разделах Образование и Трудовая деятельность после заполнения всех требуемых полей нужно нажать кнопку «Добавить». Можно добавить несколько учебных заведений и/или мест работы в ваше портфолио.
Директора учреждений культуры могут проинформировать своих сотрудников о том, что они могут бесплатно зарегистрироваться в системе «Музыка и культура». У них появится личный кабинет, в котором станут доступными внутренняя почта, портфолио профессиональной деятельности, справочник учреждений культуры РФ и т.д.
Зарегистрированный сотрудник может присоединиться под свою школу или любое другое учреждение культуры, нажав кнопку «присоединиться», оставив заявку на вступление.
Смотрите примеры портфолио по следующим ссылкам:
- Пример портфолио преподавателя — http://muzkult.ru/portfolio/22120
- Пример страницы «Преподаватели» на школьном сайте, содержит ссылки на портфолио сотрудников школы — http://damdshi.
 krd.muzkult.ru/teachers
krd.muzkult.ru/teachers
[1] Для регистрации зайдите на главную страницу ЕИС Музыка и культура (muzkult.ru), слева нажмите кнопку «Регистрация». Пройдите пошаговую процедуру регистрации, которая начинается с ввода вашей электронной почты. Затем пройдите по ссылке, которая будет отправлена вам на электронную почту, завершите регистрацию.
Вставка видео, социальных сетей и встроенных фреймов—ArcGIS Enterprise Sites
В этом разделе
Делитесь видео с Facebook, Vimeo или медиа из социальных сетей YouTube и вставляйте iframe на свои сайты или страницы.
Для начала работы войдите на Portal for ArcGIS и щелкните Сайты на странице Обзор, чтобы просмотреть список ваших сайтов.
Подсказка:
Вы также можете редактировать сайт при просмотре в браузере. Убедитесь, что вы вошли в систему и найдите кнопку редактирования слева от вашего сайта.
Показать видео
Добавляйте карточки видео, чтобы встраивать видеоролики YouTube, Vimeo, или Facebook.
- Перетащите карточку Галереи в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте URL видеоролика из Facebook, Vimeo или YouTube в поле URL видео.
- В зависимости от источника видео могут появиться дополнительные опции, позволяющие конфигурировать отображение видео:
- Для видеороликов Facebook выберите Показать текст поста для показа количества лайков, комментариев, публикаций и другого текста. Выберите Всегда показывать подписи для отображения подписей видео.
- Для видеороликов Vimeo выберите Показать заголовок видео, Показать владельца видео, Показать уменьшенное изображения владельца видео и Циклическое воспроизведение видео.

- Для видео YouTube, выберите Показать значок YouTube и Циклическое воспроизведение видео.
- Щелкните кнопку копирования, расположенную рядом с URL видео, чтобы сохранить ссылку в буфер обмена, которую можно использовать по всему приложению.
- Щелкните Сохранить.
Поделиться одним постом Facebook
Отобразите один пост для выделения чего-либо.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любого публично опубликованного поста Facebook. Чтобы вставить правильный адрес URL, щелкните временную метку поста (дату или время в левом верхнем углу поста), а затем скопируйте новый URL в браузере, перед тем как редактировать свой сайт.
- При желании щелкните кнопку переключения для Показать текст поста, чтобы отобразить текст, связанный с сообщением.

- Щелкните Сохранить.
Отобразить Facebook временную шкалу
Отображение Facebook временной шкалы, события или сообщения для более глубокого изучения.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любой публично опубликованной страницы Facebook.
- При желании нажмите кнопку-переключатель, чтобы включить любую комбинацию из следующих параметров:
- Временная шкала позволяет отобразить вкладку шкалы под заголовком страницы. Выберите эту опцию, если вы хотите опубликовать свою ленту с событиями или сообщениями.
- Опция События отображает список представлений событий страницы.
- Опция Сообщения позволяет людям вводить и отправлять сообщения администратору страницы Facebook через Мессенджер Facebook.

- Опция Использовать большой заголовок позволяет увеличить размер заголовка страницы и добавить кнопку Отправить сообщение для связи людей через Мессенджер Facebook.
- Опция Показать фотографию обложки для отображения фотографии обложки страницы.
- Щелкните Сохранить.
Показать один твит
Отобразите один пост Twitter для выделения чего-либо.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любого публично опубликованного поста Twitter. Чтобы получить ссылку на конкретный твит, щелкните кнопку ещё в правом верхнем углу поста, а затем выберите Скопировать ссылку на твит.
- Можно также щелкнуть кнопку переключения, чтобы включить любую комбинацию следующих опций в меню Опции:
- Опция Показать темную тему инвертирует цвета отображения.

- Ширина сообщения Tweet позволяет выбрать размер вашего поста, используя следующие опции: Маленький, Средний, Большой.
- Опция Показать темную тему инвертирует цвета отображения.
- Опция Выбрать положение твита позволяет вам выбрать выравнивание По левому краю, По центру и По правому краю.
- Щелкните Сохранить.
Отобразить Twitter временную шкалу
Отобразите прокручиваемую временную шкалу Twitter.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любой публично опубликованной ленты Twitter.
- Можно также щелкнуть кнопку переключения, чтобы включить любую комбинацию следующих опций в меню Опции:
- Расширение по высоте позволяет показать больше сообщений Twitter.
- Ограничение твитов задает число твитов (до 20), отображаемых на временной шкале.

- Опция Показать темную тему инвертирует цвета отображения.
- Опция Показать заголовок предназначена для отображения заголовка. Точно так же выберите Показать колонтитул для отображения нижнего колонтитула.
- Опция Показать границу позволяет отобразить линию границы временной шкалы.
- Опция Показать фон удаляет или отображает фон.
- Щелкните Сохранить.
Встраивание ресурса с помощью карточки iframe
Вы можете использовать карточку iframe, чтобы встроить внешние ресурсы, такие как приложения, веб-карты или панели управления, используя URL.
Подсказка:
Iframes лучше всего подходят для отображения панелей управления и инфографики. Для других элементов, включая веб-приложения Experience Builder, страницы Insights, веб-карты, опросы и карты-истории, используйте карточку галереи, карточку веб-карты или карточку приложения.
При использовании iframes желательно ограничить число экземпляров двумя. Слишком большое количество iframe на одном сайте или странице может снизить производительность на мобильных устройствах. Независимо от использования iframe или других карточек, отображение не более 2 ключевых элементов позволяет получить более четкий и доступный дизайн. Для остальных элементов попробуйте использовать карточку галереи.
- Перетащите карточку iframe в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Укажите URL-адрес iframe и высоту фрейма. Не встраивайте код iframe с другого веб-сайта. Вставляйте только URL-адрес, который вы хотите встроить.
Чтобы гарантировать отобрадение ресурсов, даже при сбое первичного URL-адреса на небольших устройствах, можно задать вторичный URL, используя поле URL для мобильных устройств.
- Добавьте заголовок вашего iframe.

- Включите прокрутку, выбрав Автоматически.
Подсказка:
Прокрутка не всегда подходит для мобильных устройств, поскольку пользователь не всегда сможет пройти все приложение, если оно может только пролистываться. Убедитесь в работоспособности прокручиваемых iframe на мобильных устройствах перед закреплением изменений. - Щелкните Применить.
URL-адреса Iframe, использующие HTTP, не отображаются в режиме редактирования, в котором используется HTTPS. Сохраните и просмотрите сайт, чтобы проверить iframe.
- Щелкните Сохранить.
Отзыв по этому разделу?
Как вставить видео на WordPress сайт без плагинов и кода c YouTube, Vimeo
Как добавить видео на WordPress сайт
В этом уроке мы поговорим о том, как добавлять видео в записи и на страницы вашего блога. Одним из самых простых способов добавить видео на ваш сайт – это загрузить его на сайт один из сервисов, предоставляющих услуги бесплатного видеохостинга, таких как YouTube или Vimeo. После того, как ваше видео будет успешно загружено и конвертировано, можно скопировать «Код для вставки/Embed Code» и вставить в вашу запись. Однако благодаря встроенной функции вставки объектов WordPress, это можно сделать еще легче. Например, у меня есть классное видео, которое я хотел бы добавить на свой сайт. Все, что нужно сделать – это скопировать адрес этого видео, а затем вернуться к блогу и создать новую запись. Теперь необходимо вставить ссылку прямо в поле для контента. Я дам этой записи название и вставлю ссылку, которую была скопирована с сайта видеохостинга, а затем нажму «Опубликовать».
Одним из самых простых способов добавить видео на ваш сайт – это загрузить его на сайт один из сервисов, предоставляющих услуги бесплатного видеохостинга, таких как YouTube или Vimeo. После того, как ваше видео будет успешно загружено и конвертировано, можно скопировать «Код для вставки/Embed Code» и вставить в вашу запись. Однако благодаря встроенной функции вставки объектов WordPress, это можно сделать еще легче. Например, у меня есть классное видео, которое я хотел бы добавить на свой сайт. Все, что нужно сделать – это скопировать адрес этого видео, а затем вернуться к блогу и создать новую запись. Теперь необходимо вставить ссылку прямо в поле для контента. Я дам этой записи название и вставлю ссылку, которую была скопирована с сайта видеохостинга, а затем нажму «Опубликовать».
Если посмотреть на эту запись, можно увидеть, что WordPress не только вставил необходимое видео, но и идеально подогнал его размер. При желании, вы можете изменить размеры видеоплеера, в котором демонстрируется ролик. Выполняется это применением шорткодов (Shortcode API) – специальной функцией, предусмотренной в WordPress, начиная с версии 2.5. Не вдаваясь в подробное описание этих очень удобных инструментов, приведем вид шорткода для нашего случая (скачать шорткоды в текстовом формате):
Выполняется это применением шорткодов (Shortcode API) – специальной функцией, предусмотренной в WordPress, начиная с версии 2.5. Не вдаваясь в подробное описание этих очень удобных инструментов, приведем вид шорткода для нашего случая (скачать шорткоды в текстовом формате):
Шорткод для You Tube:
Шорткод для вставки видео с YouTubeШорткод для Vimeo:
Шорткод для вставки видео с VimeoЗдесь width и height соответственно ширина и высота плеера для демонстрации ролика. Обратите внимание: цифры размеров окна задаются в пикселях и записываются в кавычках. Вместо фраз «Ссылка на видео с YouTube» или «Ссылка на видео с Vimeo» подставляете скопированную на соответствующем сайте ссылку. Вы можете использовать данный способ добавления видео не только с сайта Vimeo, но и с многих других популярных ресурсов видеохостинга, включая Flickr, Instagram, SoundCloud, Twitter, YouTube и т.д.Вы также можете посетить эту страницу www.codex.WordPress.org/Embeds для получения более детальной информации.
Если по каким-либо причинам данный способ не работает на вашем блоге, либо вы просто хотите получить больше контроля над параметрами размещенного вами видео, вы можете вставлять видео в ваши записи вручную. Сначала задайте необходимый вам размер видео, затем скопируйте код для его вставки. После этого перейдите в панель администрирования и создайте новую запись либо страницу, и перед тем, как вы вставите код, убедитесь, что перешли в режим «Текст». Это важно, т.к. если вы вставите ссылку на видео в режиме «Визуальный», то WordPress просто отобразит текст кода вместо видео.
После того, как вы вставили код, вы можете использовать предварительный просмотр, либо сразу опубликовать вашу запись для того, что просмотреть, как выглядит ваше видео на странице блога. Добавление видео на WordPress сайт с помощью автоматической функции вставки объектов является наиболее простым, поэтому для большего удобства мы советовали бы вам использовать именно ее.
Кроме видео и фотографий, в блог можно добавлять и другие типы файлов. Более подробно мы остановимся на этом в следующем видео.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Как вставить видео на WordPress c YouTube, Vimeo (Уроки WordPress для начинающих)» на YouTube.
Встраивание видео и другого содержимого HTML в Adobe Muse
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно HTML. Обратите внимание, что оформление формы изменилось в соответствии с новым форматированием. Нажмите «Предварительный просмотр» или выберите «Файл» > «Предварительный просмотр страницы в браузере», чтобы посмотреть, как она будет отображаться на опубликованном сайте.
Этот метод можно использовать для управления различными элементами формы, которые добавляются в нее при вставке кода контактной формы, скопированного с Business Catalyst.
Изучите код, вставленный в верхнюю часть окна. Обратите внимание на два тега стиля вверху и внизу правил CSS, которые окружают их. Они имеют важное значение; без открывающих и закрывающих тегов стиля правила CSS не будут работать. Ниже эти два тега стиля приведены по отдельности:
<style type=»text/css»>
</группы стилей>
Открывающий и закрывающий теги стиля информируют браузер о том, что код содержит правила форматирования CSS. Всегда проверяйте наличие этих тегов в верхней части окна перед вставкой правил CSS.
При необходимости изменить оформление элементов формы нужно вызвать «класс» (т. е. имя различных элементов формы), указать свойство для обновления и настроить его атрибуты.
Рассмотрим строку кода ниже:
input.textarea {
background-color: #fff;
}
Слово «input.textarea» — это имя, назначенное одному из типов текстовых полей (т. е. его «класс»). Следующая строка вызывает свойство, которое необходимо изменить. В данном случае «background-color» означает цвет фона текстового поля. А после двоеточия атрибут «#fff» является сокращенным способом написания в коде CSS атрибута «#ffffff» (шестнадцатеричное значение белого цвета).
Говоря простым языком, вышеприведенное правило имеет следующий смысл: «задать для фона текстовых полей данного типа белый цвет».
Чтобы обновить форму, в качестве цвета фона текстового поля также можно назначить распространенный веб-цвет: красный. Следующий код задает для фона текстовых полей данного типа красный цвет:
input.textarea {
background-color: red;
}
Для написания правил CSS используется собственный язык. Как и при изучении любого нового языка, для овладения им нужна некоторая практика. Чтобы получить дополнительную информацию о синтаксисе (грамматике, используемой для написания этих правил), прочитайте руководства и справочные пособия CSS, бесплатно предоставленные в Интернете W3Schools.
Когда вы будете готовы приступить к редактированию собственных контактных форм, воспользуйтесь следующим списком для определения имени класса и связанных свойств, которые можно настроить для каждого элемента формы.
Встраивание видео на ваш веб-сайт
Видео — неотъемлемая часть нашей жизни, и его использование в Интернете повсеместно. В какой-то момент каждый веб-разработчик хочет добавить видео на свой сайт. Из этого туториала Вы узнаете, как это сделать — теперь давайте добавим видео на ваш сайт!Есть несколько очень простых способов встраивания видео на ваш веб-сайт, например, вы можете использовать следующий код:
Это нормально, если ваш видеоклип длится около 10 секунд, а пропускная способность и время буферизации не являются проблемой.
Если вы обнаружите, что ваше видео долго загружается на ваш сайт, вы всегда можете использовать YouTube. Это быстро, бесплатно и просто. Но компромисс в том, что вы теряете контроль над своим видео. Чтобы использовать YouTube, просто создайте учетную запись, загрузите видео, дождитесь его обработки, затем скопируйте и вставьте предоставленный код для встраивания на свой сайт. Проблема в том, что каждый может скопировать и вставить ваше видео на свой сайт. Если ваша цель — создать веб-сайт с эксклюзивным видеоконтентом, YouTube вам не подходит.
Если вы хотите показать эксклюзивное и / или оригинальное видео, вы, вероятно, либо создаете видео самостоятельно, либо получаете его из другого источника, например из PR-компании.
Если вы не прокручиваете собственное видео и получаете его из другого источника, то, скорее всего, вам придется изменить размер видео. По личному опыту, видеоклипы, которые я получил от PR-компаний, имеют размер 1280 x 720. Видео такого размера займет у большинства посетителей весь экран, и вы не сможете отображать элементы управления видео или какие-либо части вашего собственного сайта.Я долго боролся с этим вопросом. Я думал, что мне нужно открыть видео с помощью программного обеспечения для создания фильмов или сделать что-то сложное, чтобы изменить его размер. Затем я обнаружил, что все, что мне было нужно, это короткий фрагмент кода: масштаб, который можно задать как «подгонку», «аспект» или число. Аспект — лучший вариант, потому что он сохраняет исходное соотношение сторон видео в перспективе.
Если вы не используете код масштабирования, а просто используете ширину и высоту, вы обрежете видео.Кроме того, вы не увидите контроллер для воспроизведения, паузы, громкости и т. Д. Кроме того, вам нужно добавить дополнительные 16 пикселей к высоте видео, чтобы увидеть контроллер. Например, если размер видео 1280 x 720 и вы установили ширину 600 и высоту 400, тогда значительная часть видео будет обрезана и не будет видна посетителю; вы также не получаете управления. Использование масштаба устраняет необходимость добавления 16 пикселей, оно не обрезает видео, и вы получаете элементы управления.
Видео размером 70 МБ с такой шириной и высотой загружается довольно быстро с минимальной буферизацией; даже несмотря на то, что может потребоваться небольшое ожидание, большинство посетителей будут сидеть там в течение нескольких секунд, если они действительно хотят посмотреть видео, и они видят, что ползунок быстро увеличивается.
Если вы используете службу веб-хостинга и получаете большой всплеск трафика из-за популярности данного видео, вы можете понести дополнительные расходы из-за использования значительного количества ресурсов. Если вы наращиваете свой сайт и хотите присоединиться к высшей лиге, в конечном итоге это станет реальностью.
Другая потенциальная проблема заключается в том, что некоторые части вашей веб-страницы могут не загружаться или не работать до тех пор, пока видео не будет полностью загружено. Например, у меня есть вращающаяся серия изображений, которые не загружались и не отображались до завершения загрузки видео.Кроме того, я не мог использовать кнопки социальных сетей «Поделиться» до тех пор, пока видео не загрузилось. Эти проблемы возникли в Firefox и Internet Explorer, но в Chrome этих проблем не было. Если вам интересно, как выглядит мой сайт и видео, о котором я говорю, вы можете посмотреть его здесь. Показанный там видеоролик предоставлен PR-компанией EA Sports.
Для профессионального веб-сайта такие проблемы с загрузкой неприемлемы. Однако для любительского сайта эти недостатки можно рассматривать как незначительную — и временную — неудачу при наращивании объемов операций.
На этом этапе вы можете почувствовать себя немного застрявшим. У вас есть это великолепное, уникальное, эксклюзивное видео, которым вы хотите поделиться со всем миром, но вы хотите, чтобы они смотрели его на вашем сайте, а не на сайте хостинга. В то же время вы не в той точке, где у вас есть серверы и пропускная способность для поддержки 15-минутных видео без вашей аудитории, которая должна ждать 10 минут или более, пока видео буферизуется. Кроме того, вы не хотите, чтобы ваша веб-хостинговая компания взимала непомерные суммы, потому что ваш отличный видеоконтент засорял трубы.
К счастью, на эту проблему есть ответы. Одно из решений — это Amazon Web Services. Регистрация бесплатна, а стоимость использования их услуг исчисляется в пенни за ГБ. Вы платите только за те услуги, которыми пользуетесь по мере их использования. Нет никаких ежемесячных платежей или подписок.
Amazon Web Services не предоставляет пошаговых инструкций. Тем не менее, на сайте есть множество файлов справки и информации. Для загрузки видео вам необходимо использовать Amazon CloudFront вместе с корзиной Amazon S3.На странице Amazon CloudFront:
Чтобы использовать Amazon CloudFront, вы:
- Сохраните исходные версии файлов в корзине Amazon S3.
- Создайте дистрибутив, чтобы зарегистрировать эту корзину в Amazon CloudFront с помощью простого вызова API.
- Используйте доменное имя вашего дистрибутива на своих веб-страницах, в медиаплеере или в приложении. Когда конечные пользователи запрашивают объект, используя это доменное имя, они автоматически направляются в ближайшее периферийное местоположение для высокопроизводительной доставки вашего контента.
- Платите только за передачу данных и запросы, которые вы фактически используете.
3 лучших варианта встраивания видео на ваш сайт
Почти все видео, которые мы создаем на 522, распространяются в Интернете… в некоторой степени. Поэтому многие наши клиенты спрашивают нас, как встроить видео или интегрировать видео на их веб-сайт. В зависимости от требований существуют простые и очень сложные способы распространения видео в Интернете.
В этом сообщении блога мы хотели выделить несколько способов встраивать видео на ваш веб-сайт… быстро и эффективно.
Встраивание видео — какие у меня варианты?
- JW Player — разработанный LongTail Video, этот проигрыватель имеет как открытый исходный код, так и коммерческие варианты. Он поддерживает воспроизведение любого формата, который может обрабатывать Adobe Flash Player (FLV, MP4, MP3, AAC, JPG, PNG и GIF), а теперь также поддерживает HTML5. Решение предлагает ряд параметров настройки, подключаемых модулей и других дополнительных функций, которые действительно могут повысить ценность вашего веб-сайта.
- flowplayer — это решение также доступно бесплатно и позволяет быстро добавлять видеоконтент на ваш сайт. Flowplayer можно настроить с помощью html, css и javascript, что является большим преимуществом для тех, кто хочет создать более индивидуальный «внешний вид». flowplayer также доступен в коммерческих версиях, что позволяет удалить водяной знак и создать собственный брендинг.
- Video JS — этот параметр, основанный на требованиях HTML5, предоставляет возможности для резервного копирования Flash и встраивания HTML5.Точно так же Video JS можно настроить так, чтобы он соответствовал общему «внешнему виду» контента вашего веб-сайта.
Сейчас мы считаем, что это лучший выбор для встраивания видео на ваш веб-сайт. Несмотря на то, что есть такие варианты, как YouTube, Vimeo и другие платформы, эти решения позволяют вам контролировать свой контент и размещать видео там, где вам нравится. Раньше мы использовали все три решения. Мы настроили этих игроков и помогли нашим клиентам использовать их на своих веб-сайтах.
В будущем HTML5 определенно представит дополнительные альтернативы. Но пока вы должны быть готовы продемонстрировать свои видео с использованием Flash, HTML5 и множества других форматов.
Встроенные видео — Социальные плагины — Документация
Добавить код вручную
Помимо генератора кода, вы также можете встроить код вручную.
1. Получить URL-адрес видеопоста
Сначала вам нужно получить URL-адрес видеопоста , которым вы хотите поделиться.Видеопост должен быть общедоступным (см. FAQ), что обозначено серым значком мира сразу после времени публикации сообщения:
Для тестирования вы можете использовать этот пример URL :
"https://www.facebook.com/FacebookDevelopers/videos/10152454700553553/"
2. Загрузите JavaScript SDK
Чтобы использовать подключаемый модуль встроенного видеопроигрывателя или любой другой подключаемый модуль для социальных сетей, вам необходимо добавить Facebook JavaScript SDK на свой веб-сайт. Вам нужно загрузить SDK только один раз на странице, в идеале сразу после открывающего тега :
Дополнительную помощь по реализации SDK JavaScript можно найти в SDK JavaScript — Краткое руководство.
3. Поместите тег встроенного видеоплеера
Затем разместите тег Embedded Video Player в любом месте вашего веб-сайта. Замените {your-video-post-url} URL-адресом ваших сообщений.
4.Тестирование
Выполнив эти шаги, вы сможете протестировать свой встроенный видеоплеер. Завершенная интеграция будет выглядеть примерно так:
Мой веб-сайт Мой видеоплеер
Результат нашего тестового примера показан на снимке экрана ниже.
5. Настройка
Следуйте инструкциям ниже на этой странице, чтобы настроить размер, язык и другие параметры.
Грузовая поддержка
Существует несколько возможных способов добавления видео на ваш сайт, в зависимости от того, размещаете ли вы видео на своем сайте Cargo или на стороннем сайте, таком как Vimeo или Youtube.
Использование Youtube или Vimeo встраивания
И Youtube, и Vimeo предлагают простые коды встраивания, которые можно вставить прямо на любую страницу.На исходной странице вашего видео нажмите кнопку Поделиться. Найдите опцию Embed и скопируйте предоставленный код; этот код можно вставить прямо на вашу страницу через редактор содержимого Cargo.
Чтобы разместить встраивание Youtube или Vimeo внутри видеофона, вставьте URL-адрес страницы видео, а не код встраивания, в поле Введите URL-адрес видео .
Использование видеофайла
Для начала убедитесь, что используемое видео совместимо с браузером: используйте видео h364 и аудио AAC.В этой статье на сайте Dive Into HTML5 есть хорошее введение в создание веб-совместимого видео с помощью Handbrake.
Если у вас есть видеофайл, который вы хотите встроить прямо на страницу, начните с загрузки его в область личного хостинга файлов внутри редактора содержимого: Изображения →. Затем скопируйте URL-адрес видео и используйте его везде, где это необходимо, включая видео-фон.
После загрузки видеофайла откройте представление кода страницы и создайте тег видео для встраивания видеофайла:
Атрибут controls предоставляет доступ к основным элементам управления воспроизведением вашего видео; вы также можете настроить автоматическое воспроизведение, зацикливание или отключение звука, как в этом примере:
Есть и другие атрибуты, которые позволят вам контролировать, как ваше видео загружается и отображается.Дополнительные сведения об использовании тегов видео HTML5 см. В этой статье о HTML5 Rocks.
Вставить видео с YouTube или другого сайта
В PowerPoint для Microsoft 365 или PowerPoint 2019 вы можете вставить онлайн-видео с YouTube или Vimeo на слайд.
В PowerPoint для Microsoft 365 версии 1907 или более поздней вы также можете вставить онлайн-видео из Microsoft Stream, видеосервиса для предприятий — люди в организации могут загружать, просматривать и обмениваться видео друг с другом.
Видео воспроизводится прямо с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д. Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Вставить веб-видео
В веб-браузере найдите нужное видео.
Скопируйте URL-адрес веб-страницы из строки Address вашего браузера.
Вернитесь в PowerPoint и выберите слайд, на котором вы хотите разместить видео.
На вкладке Insert ленты выберите Video > Online Video .
В диалоговом окне Online Video вставьте URL-адрес, скопированный на шаге 2.
Выбрать Вставить .
Воспроизвести видео
Если видео вставлено успешно, вы можете воспроизвести его в обычном режиме или в режиме слайд-шоу.
Кнопка воспроизведения появляется на видео в обычном режиме просмотра.
В режиме слайд-шоу вы можете работать с видео так же, как в веб-браузере.
По умолчанию видео с YouTube и Vimeo воспроизводятся в «последовательности щелчков». Вы можете воспроизводить видео, не нажимая кнопку Play . Просто коснитесь пробела, чтобы перейти к следующему шагу в последовательности щелчков.
Устранение неисправностей
Не все онлайн-видео с этих сайтов можно встраивать.Вы должны проверить на сайте видео, чтобы узнать, можно ли встроить определенное видео.
На вашем компьютере требуется Internet Explorer 11
Примечание. Приложения и службы Microsoft 365 не будут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и следует политике жизненного цикла продукта, на котором он установлен.
Для воспроизведения видео в PowerPoint на вашем компьютере должен быть установлен Internet Explorer 11. Вам не обязательно использовать его для просмотра веб-страниц; вам просто нужно установить его, потому что, по сути, PowerPoint нужна его технология для воспроизведения видео в Windows.
Если ваша операционная система Windows 10, значит, у вас уже установлен Internet Explorer 11. Если у вас более старая версия Windows, вы можете перейти на эту страницу загрузок Internet Explorer для получения инструкций.
Хотите вместо этого вставить видео со своего компьютера?
Подробности см. В разделе «Вставка и воспроизведение видеофайла с компьютера».
Условия использования и политика конфиденциальности
Vimeo:
YouTube:
Microsoft Stream:
SlideShare.net:
В PowerPoint 2016 вы можете вставить онлайн-видео с кодом встраивания или искать видео по имени.Затем вы можете воспроизвести его во время презентации.
Видео воспроизводится прямо с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д. Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Вставьте онлайн-видео с кодом для вставки
Найдите видео, которое хотите вставить, на YouTube или Vimeo.
Под видеокадром щелкните Поделиться , а затем щелкните Встроить . (Если вы не нажмете Embed , вы в конечном итоге скопируете неправильный код.)
Щелкните правой кнопкой мыши код внедрения iFrame и выберите Копировать .
Если выделенный текст, который вы копируете, начинается с «http», СТОП.Это неправильный код для копирования. Вернитесь к шагу 2 и нажмите Встроить :
.В PowerPoint щелкните слайд, на который нужно добавить видео.
На вкладке Insert щелкните Video > Online Video .
В поле из кода внедрения видео вставьте код внедрения и щелкните стрелку.
На слайд помещается прямоугольник видео, который можно перемещать и изменять размер по своему усмотрению. Чтобы просмотреть видео на слайде, щелкните правой кнопкой мыши прямоугольник видео, выберите Preview , а затем нажмите кнопку воспроизведения на видео.
Найдите видео на YouTube по названию
Щелкните слайд, к которому вы хотите добавить видео.
На вкладке Insert щелкните Video > Online Video .
В поле Search YouTube введите имя видео, которое вы хотите вставить, и нажмите Enter.
Выберите видео из результатов поиска и нажмите Вставить .
На слайд помещается прямоугольник видео, который можно перемещать и изменять размер по своему усмотрению. Чтобы просмотреть видео на слайде, щелкните правой кнопкой мыши прямоугольник видео, выберите Preview , а затем нажмите кнопку воспроизведения на видео.
Предварительный просмотр видео
Когда прямоугольник видео появится на слайде, выберите его, щелкните его правой кнопкой мыши и выберите Предварительный просмотр .
На видео появится кнопка воспроизведения.
Нажмите кнопку видео Воспроизвести .
Поскольку видео находится на веб-сайте, а не на самом деле в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
На вашем компьютере требуется Internet Explorer 11
Примечание. Приложения и службы Microsoft 365 не будут поддерживать Internet Explorer 11 с 17 августа 2021 года.Узнать больше. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и следует политике жизненного цикла продукта, на котором он установлен.
Для воспроизведения видео в PowerPoint на вашем компьютере должен быть установлен Internet Explorer 11. Вам не обязательно использовать его для просмотра веб-страниц; вам просто нужно установить его, потому что, по сути, PowerPoint нужна его технология для воспроизведения видео в Windows.
Если ваша операционная система Windows 10, значит, у вас уже установлен Internet Explorer 11. Если у вас более старая версия Windows, вы можете перейти на эту страницу загрузок Internet Explorer для получения инструкций.
Хотите вместо этого вставить видео со своего компьютера?
Подробности см. В разделе «Вставка и воспроизведение видеофайла с компьютера».
На слайд в PowerPoint можно встроить содержимое из Slideshare.net, веб-сайт для обмена презентациями, инфографикой и документами.
На Slideshare.net любой контент, который можно встроить в другое место, имеет кнопку Поделиться . Эта кнопка открывает окно, в котором вы можете скопировать код для встраивания, например для видео.
Найдите на Slideshare.net контент, который хотите встроить.
Нажмите кнопку Поделиться под рамкой содержимого.
Коды обмена отображаются в кадре видео.
Установите флажок с именем Встроить .
Когда вы это сделаете, весь текст в поле станет выделенным.
Щелкните выделенный текст правой кнопкой мыши и выберите Копировать .
Текст, который вы скопировали, содержит больше информации, чем вам нужно, поэтому его необходимо обрезать и повторно скопировать.
Вставьте скопированный текст в текстовый редактор, например Word или Блокнот.
Выделите часть текста, которая начинается с . Скопируйте этот текст.
Это код для вставки содержимого в PowerPoint.
В PowerPoint перейдите к слайду, на который вы хотите вставить содержимое.
На ленте панели инструментов выберите вкладку Insert , выберите Video , а затем выберите Online Video .
Откроется диалоговое окно Вставить видео .
Вставьте код внедрения в поле с именем из кода внедрения видео , а затем нажмите Enter.
PowerPoint требуется некоторое время, чтобы впитать содержимое.Когда это будет сделано, на вашем слайде появится черный прямоугольник.
Для просмотра содержимого нажмите кнопку «Слайд-шоу». в правом нижнем углу окна PowerPoint.
Требования
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности каждого веб-сайта провайдера.
SlideShare.нетто
Vimeo
YouTube
В PowerPoint 2013 вы можете вставить онлайн-видео, а затем воспроизвести его во время презентации.
Видео воспроизводится прямо с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д.Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Найдите видео на YouTube по названию
Щелкните слайд, к которому вы хотите добавить видео.
На вкладке Insert щелкните Video > Online Video .
В поле Search YouTube введите имя видео, которое вы хотите вставить, и нажмите Enter.
Выберите видео из результатов поиска и нажмите Вставить .
На слайд помещается прямоугольник видео, который можно перемещать и изменять размер по своему усмотрению.Чтобы просмотреть видео на слайде, щелкните правой кнопкой мыши прямоугольник видео, выберите Preview , а затем нажмите кнопку воспроизведения на видео.
Переключитесь на вкладку Воспроизведение ленты, чтобы выбрать способ и время воспроизведения видео:
Предварительный просмотр видео
Когда прямоугольник видео окажется на слайде, выберите его, затем выберите вкладку Воспроизведение на ленте PowerPoint.
В левом конце вкладки Воспроизведение нажмите кнопку Предварительный просмотр .
На вашем компьютере требуется Internet Explorer 11
Примечание. Приложения и службы Microsoft 365 не будут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером.Internet Explorer 11 является компонентом операционной системы Windows и следует политике жизненного цикла продукта, на котором он установлен.
Для воспроизведения видео в PowerPoint на вашем компьютере должен быть установлен Internet Explorer 11. Вам не обязательно использовать его для просмотра веб-страниц; вам просто нужно установить его, потому что, по сути, PowerPoint нужна его технология для воспроизведения видео в Windows.
Если ваша операционная система Windows 10, значит, у вас уже установлен Internet Explorer 11.Если у вас более старая версия Windows, вы можете перейти на эту страницу загрузок Internet Explorer для получения инструкций.
Хотите вместо этого вставить видео со своего компьютера?
Подробности см. В разделе «Вставка и воспроизведение видеофайла с компьютера».
Требования
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности каждого веб-сайта провайдера.
YouTube видео в PowerPoint 2010 перестали работать. YouTube недавно прекратил поддержку Adobe Flash Player, который PowerPoint 2010 использует негласно для воспроизведения видео YouTube, встроенного в слайд.
В результате этого изменения вы больше не можете воспроизводить видео в PowerPoint 2010. Вместо этого вы получаете сообщение об ошибке: «Встроенные во Flash видео больше не поддерживаются».
Есть два способа обойти эту проблему, описанные ниже Установите надстройку, которая может воспроизводить видео, или обновитесь до более новой версии PowerPoint.
Используйте надстройку LiveWeb для вставки и воспроизведения онлайн-видео
Это задача для терпеливых мастеров, которым удобно самостоятельно устанавливать и настраивать программное обеспечение. Мы постарались тщательно обрисовать необходимые шаги.
Ниже приведены три процедуры, которые помогут вам. Первые две нужно выполнить только один раз: они устанавливают и настраивают надстройку. Когда они будут выполнены, вы можете использовать третью процедуру, чтобы вставить онлайн-видео на слайд в PowerPoint 2010.
Щелкните заголовок раздела ниже, чтобы открыть его и просмотреть подробные инструкции:
Закройте Office 2010.
Перейдите на домашнюю страницу надстройки LiveWeb и щелкните ссылку для загрузки для пользователей PowerPoint 2007/2010/2010/2016 (32-разрядная / 64-разрядная версия) .
Сжатый файл lwsetup40.zip загружается на ваш компьютер. Для начала вы распаковываете его, чтобы иметь возможность использовать файлы.
В проводнике щелкните правой кнопкой мыши файл .zip и выберите Извлечь все .
В диалоговом окне Извлечь выберите Показать извлеченные файлы после завершения , а затем щелкните Извлечь .
Несжатый файл копируется на ваш компьютер.
Дважды щелкните lwsetup.exe , чтобы начать установку надстройки LiveWeb на свой компьютер.
Далее вы рассмотрите ряд вариантов, прежде чем надстройка будет установлена на ваш компьютер.
Нажмите Да , чтобы приложение могло вносить изменения в ваше устройство.
В диалоговом окне InstallShield Wizard нажмите Next .
Прочтите лицензионное соглашение, выберите Я принимаю условия лицензионного соглашения , а затем щелкните Далее .
(Вы должны принять лицензионное соглашение, чтобы иметь возможность использовать надстройку.)
Папка установки по умолчанию — C: \ Program Files (x86) \ Shyam Pillai \ LiveWeb. Измените его, если хотите, а затем нажмите Далее .
Теперь все параметры настроены: Нажмите Установить .
Дождитесь завершения установки и затем нажмите Готово , чтобы выйти из процесса установки.Теперь вы готовы использовать надстройку.
Откройте Office 2010 из меню Пуск .
На вкладке Файл на ленте панели инструментов щелкните Параметры .
В диалоговом окне Параметры PowerPoint выберите центр управления безопасностью на левой панели, а затем щелкните Параметры центра управления безопасностью .
В диалоговом окне Центр управления безопасностью в Параметры макросов выберите Отключить все макросы с уведомлением , а затем нажмите ОК .
Центр управления безопасностью не отключает макросы автоматически. Это заставляет вас выбирать, включать или отключать их самостоятельно. В этом случае мы включим их.
На левой панели диалогового окна щелкните Параметры ActiveX , выберите Запрашивать меня перед включением всех элементов управления с минимальными ограничениями , а затем щелкните ОК .
Выберите надстройки на левой панели. В нижней части списка Управление выберите Надстройки PowerPoint , а затем щелкните Перейти .
Нажмите Добавить новый , чтобы добавить надстройку LiveWeb в свой список.
Перейдите в папку, в которую вы установили LiveWeb на шаге 9 предыдущей процедуры, выберите LiveWeb.ppam , а затем нажмите OK .
Надстройка LiveWeb установлена и готова к использованию в PowerPoint 2010.
Иногда надстройка не отображается в списке, но работает правильно. Щелкните Close и прочтите следующие шаги, чтобы использовать его.
В веб-браузере перейдите на YouTube.Найдите видео, которое вы хотите вставить на слайд. Скопируйте адрес https: веб-страницы.
В PowerPoint 2010 на вкладке Вставить ленты, рядом с правым концом, нажмите кнопку веб-страница .
Откроется диалоговое окно LiveWeb .
В диалоговом окне нажмите Далее .
В верхнем поле вставьте адрес (из шага 1) видео, которое вы хотите вставить. Затем нажмите Добавить , а затем Далее .
Убедитесь, что Да, обновлять веб-страницу автоматически (обновление в реальном времени) установлен флажок , а затем нажмите Далее .
На шаге № 3 нажмите Далее , если вы сначала не хотите изменить какие-либо дополнительные настройки для вашего видео.
Нажмите Готово .
Нажмите ОК в окне сообщения.
Сохраните презентацию. Теперь вы готовы протестировать видео в режиме слайд-шоу.
Нажмите F5, чтобы начать слайд-шоу.Как только видео начнется, нажмите кнопку полноэкранного режима, чтобы развернуть видеокадр.
Если после переключения в полноэкранный режим экран выглядит так, нажмите один раз Ctrl + знак плюса на клавиатуре, чтобы развернуть видео:
На этом этапе видео должно заполнить экран.
При необходимости нажмите «Воспроизвести», чтобы начать воспроизведение видео.
Обновите PowerPoint до более новой версии, если можете.
Если у вас есть возможность выполнить обновление, мы рекомендуем вам это сделать, чтобы обойти эту проблему, которая не может быть решена:
Вы можете обновить Office 2010 до более новой версии , которая не использует Adobe Flash Player для воспроизведения видео YouTube и, следовательно, не имеет той же проблемы, что и PowerPoint 2010.
Чтобы обновление было полезным, вам необходимо использовать версию Windows, которая поддерживает выбранную вами версию Office. Для Office 2013 требуется Windows 10, Windows 8.1, Windows 8 или Windows 7. Для Office 2016 требуется Windows 10, Windows 8.1, Windows 8 или Windows 7 с пакетом обновления 1.
Если вы хотите всегда иметь последнюю версию Office, вы можете стать подписчиком Microsoft 365. Нажмите, чтобы попробовать или купить и сравнить подписку с разовой покупкой.
Требования
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности веб-сайта провайдера.
В PowerPoint в Интернете вы можете вставить онлайн-видео с YouTube или Vimeo на слайд. (Если у вас есть подписка на Microsoft 365 для бизнеса или образования, вы также можете вставить онлайн-видео из Microsoft Stream.)
Видео воспроизводится прямо с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д.Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Вставить онлайн-видео
На отдельной вкладке в веб-браузере найдите нужное видео.
Скопируйте адрес веб-страницы из адресной строки браузера.
Переключитесь на PowerPoint в Интернете и выберите слайд, на котором вы хотите разместить видео.
На вкладке Insert ленты в группе Media выберите Online Video .
В диалоговом окне Online Video вставьте адрес, который вы скопировали на шаге 2.
Выбрать Вставить .
Видео будет вставлено на слайд. Вы можете перемещать видео, перетаскивая его мышью, и вы можете изменять размер видеокадра, выбирая угол и перетаскивая его.
Для воспроизведения видео необходимо запустить слайд-шоу. На ленте переключитесь на вкладку View и в группе Start Slide Show выберите From Current Slide .
(Если вы отключили упрощенную ленту, у вас нет вкладки Slide Show ; вместо этого используйте вкладку View , чтобы начать слайд-шоу.)
Откроется слайд-шоу, и затем вы можете нажать кнопку воспроизведения, чтобы начать.
Дополнительную информацию см. В разделе Воспроизведение видео в PowerPoint в Интернете.
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности каждого веб-сайта провайдера.
Microsoft Stream:
Vimeo:
YouTube:
Обрезка видео
PowerPoint для Интернета не может обрезать видео, а онлайн-видео нельзя обрезать. Если у вас есть видео, которое вы хотите обрезать, вы должны сохранить его на свой компьютер, а затем вставить его на слайд в настольной версии PowerPoint.
Разница между встраиванием и загрузкой видео в WordPress
WordPress позволяет очень легко работать с видео всех типов, однако — в чем разница между встраиванием видео на страницу WordPress и загрузкой видео в WordPress? Вы можете сделать то же самое, но я думаю, что встраивание видео WordPress может быть лучше.
Встраивание или загрузка?
Когда вы загружаете видео в WordPress, вы берете сам видеофайл и загружаете его в свою учетную запись веб-хостинга.Затем вы можете использовать WordPress для отображения проигрывателя видео и воспроизведения видео на своем веб-сайте.
Когда вы встраиваете видео, вы размещаете видео в другом месте и просто делаете ссылку на него. Как вы на него ссылаетесь, вы можете увидеть видеоплеер на своем веб-сайте на WordPress. Не имеет значения, что видео размещено где-то еще, например, на YouTube.
Итак, какой метод лучше всего подходит для вас?
Преимущества встраивания видео
Есть несколько причин, по которым вам следует встраивать видео с другой службы хостинга, а не пытаться размещать видео самостоятельно.Такие сервисы, как YouTube, лучше справятся с оптимизацией видео для просмотра в Интернете. В таком сервисе, как YouTube, у вас есть возможность понизить качество видео на стороне пользователя — там, где у вас может не быть такой возможности при самостоятельной обработке видеохостинга.
Когда вы впервые загружаете свое видео на платформу публикации видео, такую как YouTube, вы также упрощаете публикацию своего видео и его находку. YouTube обрабатывает все сокращения ссылок и быстрые ссылки на все популярные социальные сети.Кроме того, с вашим видео на YouTube — его могут найти обычные зрители YouTube, которые могут не видеть ваш контент на вашем веб-сайте. Это, в свою очередь, побудит их посетить ваш веб-сайт, чтобы узнать больше о вашем бизнесе, хобби и т. Д.
Видео также будет воспроизводиться быстрее и в лучшем качестве при размещении в другом месте. Это принесет пользу вашей общей поисковой оптимизации. Есть еще много плюсов в размещении ваших видео на внешнем веб-сайте или в сервисе.
Есть ваши основные различия между встраиванием видео в блог и попыткой самостоятельно разместить видеофайл.Если вы загружаете свое видео в WordPress, вы упускаете массу потенциальных зрителей и оптимизируете, которые могут предоставить услуги видеохостинга.
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая с компаниями веб-хостинга и владея ими. Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Помогает ли встраивание видео YouTube в SEO?
Если вы упорно трудятся, чтобы на вашей SEO игры, то вы пытаетесь все, что вы можете.И это здорово! Одна из областей, которая может вас заинтересовать, — это встраивание видео. Что лучше для SEO: встроить видео YouTube на ваш сайт или разместить видео через свой домен? Ниже мы расскажем вам о преимуществах и некоторых возможных недостатках.
Причины встраивания видео с YouTubeВозможно, вы заметили, что YouTube сейчас считается поисковой системой, и у нее все хорошо. Сейчас это поисковая система номер два в мире. Итак, вы знаете, что людям интересно смотреть видео с объяснениями, которые они ищут, а не читать их.
Размещение видео вместе с контентом вашего блога может помочь поразить обе части вашей аудитории. Тем, кто не против или хочет читать, и тем, кто предпочел бы посмотреть видео.
Будьте уверены в создании видеоконтента перед началом работыМы поговорим о встраивании видео как можно лучше. Это означает, что вы по возможности сами снимаете видео, а не используете видео других людей. Создание собственного видеоконтента может быть дорогостоящим, если вы хотите высокого качества, что вы и делаете.Это дороже, если вы не знаете, каковы ваши цели при его создании. Вы пытаетесь увеличить количество репостов, подписчиков в социальных сетях, нарастить обратные ссылки, привлечь трафик или увеличить количество конверсий? Осознание ожиданий от этого типа контента поможет, когда вы начнете использовать его в своей стратегии SEO.
Возможные преимущества встраивания видео YouTube Увеличение средней продолжительности сеанса и более высокая вовлеченностьЕсли на вашей веб-странице есть видео, которое представляет интерес для ваших пользователей, они будут оставаться на этой странице дольше просто из-за времени просмотра.Видео также являются отличным способом увеличить количество репостов и повысить вашу заметность в социальных сетях.
Обратные ссылкиКогда вы используете YouTube для размещения своего видео, у вас появляется больше возможностей для обратных ссылок. Кто-то может ссылаться только на видео YouTube (что не поможет вам получить ссылочный вес, но все равно хорошо) и / или страницу, на которой размещены видео, что даст вам желаемую обратную ссылку. И, если они действительно ссылаются только на видео YouTube, у пользователей все еще есть возможность перейти на веб-страницу, на которой размещены видео, поскольку у вас будут ссылки на страницу в вашем описании.Дело в том, что размещение видео на YouTube просто дает пользователям больше возможностей найти вас.
Возможность получить рейтинг в поисковой выдаче Google и YouTubeЕсли у вас есть видео на YouTube или вы вообще присутствуете на YouTube, вы также будете ранжироваться в их поисковой выдаче. Когда вы встроили видео на свой веб-сайт, вы можете получить рейтинг как на Google, так и на YouTube. Помните, когда мы упоминали, что YouTube преуспевает в качестве поисковой системы? Было бы здорово, если бы вы присутствовали на обеих платформах.
Преимущества размещения видео на YouTubeПросто чтобы подтвердить то, что я сказал о размещении вашего видео в вашем собственном домене или нет, имейте в виду, что YouTube размещает ваше видео бесплатно. Размещение видео на вашем веб-сайте и размещение его может быть дорогостоящим. Вы также можете увидеть там аналитику для своего видео, что, конечно же, полезно и обязательно для успешной стратегии.
Преимущества размещения видео на вашем веб-сайтеХотя это здорово, что YouTube бесплатный, многое выходит из-под вашего контроля, когда ваше видео находится на YouTube.Вы не можете сказать, какие рекламные объявления будут появляться в вашем видео и вокруг него. Вы также можете быть не тем, кто действительно появляется на странице результатов, это может быть ваше видео, но YouTube — это то место, где заканчивается поиск. Видео на вашем веб-сайте всегда приведет пользователя на вашу страницу, а не на сторонний сайт.
Независимо от того, где размещено видео, суть в том, что видео на вашем веб-сайте, скорее всего, увеличит вовлеченность, а это то, что мы хотим для SEO.
Возможные недостатки встроенного видео Более медленная загрузкаЕсли вы размещаете видео в своем домене, есть вероятность, что время загрузки может быть медленнее.Это повредит вашему SEO, в отличие от того, что вы хотите получить при встраивании видео. Для загрузки видео на YouTube также может потребоваться время, что может расстроить пользователя. Это также может привести к тому, что человек полностью уйдет с вашего сайта, чтобы найти другое видео.
У вас должен быть интересный контентЕсли вы не хотите или не можете создавать высококачественные видео, то на их создание не стоит тратить время, усилия или деньги. Если ваш контент не является по-настоящему информационным, если в нем слишком много чуши и если качество продукции низкое, пользователи не станут вам сразу доверять.Наличие большого количества видео — это не способ использовать видеоконтент для вашей стратегии SEO.
Что нужно помнить: расширенные фрагменты кодаКогда вы размещаете видео на своем веб-сайте, вы хотите убедиться, что вы добавляете код, необходимый для вашего HTML, чтобы предоставить Google расширенный фрагмент. Это приведет к увеличению количества кликов, потому что люди, естественно, хотят нажимать на результат, который содержит больше информации.
Если вас интересуют видео на вашем веб-сайте, SEO-стратегия или вам даже нужна полная перестройка нашего сайта, свяжитесь с нами! Мы предлагаем бесплатные маркетинговые аудиты нашими экспертами, чтобы узнать, где находится ваш веб-сайт и как его лучше всего улучшить.Безвоздмездно!
.
 thumb-wrap {
position: relative;
padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */
height: 0;
overflow: hidden;
}
.thumb-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-width: 0;
outline-width: 0;
}
thumb-wrap {
position: relative;
padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */
height: 0;
overflow: hidden;
}
.thumb-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-width: 0;
outline-width: 0;
} krd.muzkult.ru/teachers
krd.muzkult.ru/teachers