Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
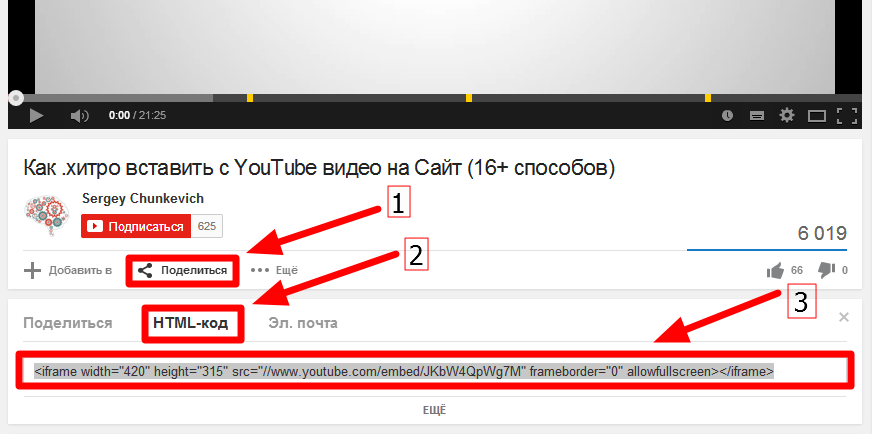
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку.
 Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте; - Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту.

- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Как встроить видео с YouTube на сайт WordPress?
Привет! В этой инструкции покажу, как встроить видео с YouTube в статью на сайте WordPress.
Рассмотрим несколько вариантов встраивания видео:
• В блочном редакторе статей Вордпресс через блоки «YouTube» и «HTML-код».
• В классическом редакторе через html-код. Если вам, как и мне, пользоваться этим редактором удобнее и привычнее.
А также разберем нюанс с адаптацией видеоплеера на мобильных.
Для тех, кто предпочитает посмотреть видео, выкладываю инструкцию ниже:
А также размещаю текстовый вариант.
Перейдем в редактор статей в Вордпресс. Для этого в консоли сайта нажмем «Добавить» – «Запись», и у нас откроется этот самый редактор.
Здесь нам предлагается ввести заголовок статьи и начать писать текст. Также при помощи иконки в виде плюсика мы можем добавлять различные блоки. В том числе блок с видео.
К примеру, сначала у нас идет текст и дальше, в определенном месте статьи, мы хотим добавить видео. Делаем в конце текста абзац клавишей Enter и нажимаем на плюсик для добавления блока.
В появившемся меню выбираем раздел «Вставки» – «YouTube».
Указываем ссылку на видео с Ютуба, которое хотим встроить.
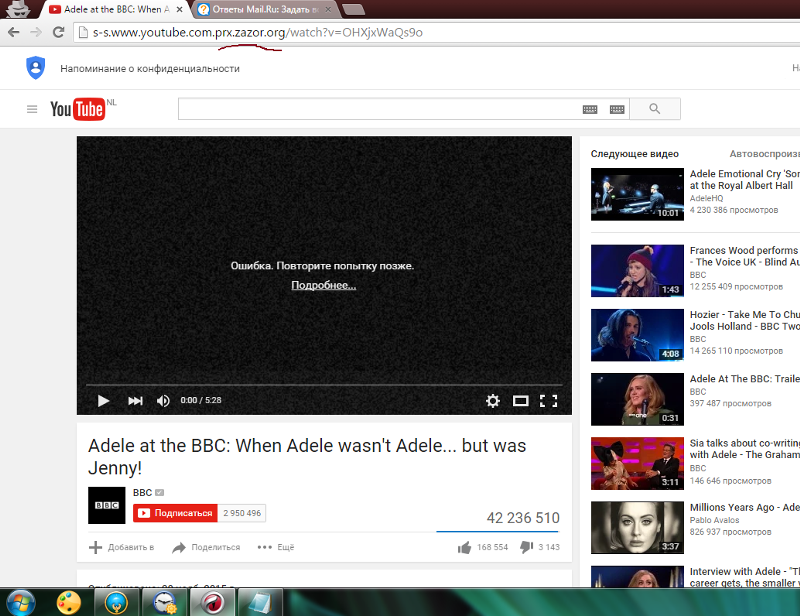
Где ее взять? Можно скопировать в строке браузера, открыв страницу просмотра видео.
А можно нажать под видео «Поделиться» и скопировать ссылку.
Если вы хотите, чтобы видео в статье проигрывалось с определенного времени, то поставьте галочку «Начало» и укажите время.
Скопированную ссылку добавьте в поле для встраивания URL в Вордпресс и нажмите «Вставить».
Получаем плеер с видео в статье.
Минус этого способа встраивания – мы не сможем задать доп. настройки проигрывателя, например, отключить панель управления (строку перемотки) и при необходимости поменять размеры проигрывателя.
Поэтому стоит рассмотреть второй вариант встраивания видео – через блок HTML-код.
Для этого удалим предыдущий блок с видео. Чтобы удалить тот или иной блок в статье, выделяем его левой кнопкой мыши, на появившейся панели жмем на троеточие – «Удалить блок».
И выберем другой блок для встраивания. Жмем на иконку плюсика. Выбираем раздел «Форматирование» – HTML-код.
В появившуюся строку нам надо добавить код видео с Ютуба. Где его взять?
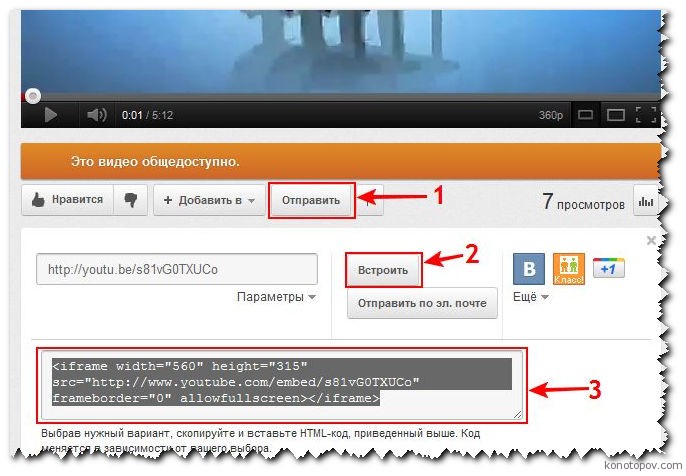
На странице просмотра видео под проигрывателем нажимаем «Поделиться».
Затем «Встроить»
В открывшемся окне справа от ролика будет его код для встраивания на сайт.
Здесь мы также можем указать время, с которого хотим включить проигрывание видео.
А в настройках ниже можно отключить показ панели управления видео.
Включение режима повышенной конфиденциальности означает, что видео встраивается на сайт без использования файлов куки. Тогда не будут сохраняться данные о просмотрах, и такое видео не будет попадать у пользователя в историю просмотра на Ютуб.
Полученный код нам нужно скопировать и добавить в блок HTML-код в Вордпресс. И здесь в коде мы видим размеры нашего плеера. При необходимости их можно менять, указывая свои значения.
Теперь предлагаю рассмотреть еще один вариант встраивания видео в статью, в классическом варианте редактора. Здесь вставка также происходит через html-код.
В этом варианте еще до начала публикации текста статьи мы нажимаем на иконку плюсика, заходим в раздел «Форматирование» и выбираем блок «Классический».
Таким образом, мы включаем классический вид редактора – с привычной панелью управления вверху – где есть все необходимые инструменты форматирования текста, встраивания картинок, ссылок и т. д.
д.
Ну а чтобы в классическом редакторе добавлять видео, нам нужно переключиться на режим кода.
Ставим курсор мыши внутрь классического блока. Затем нажимаем на троеточие на панели инструментов и выбираем «Редактировать как HTML».
Копируем код встраивания видео с Ютуб (где его брать я показывала выше). И добавляем по тексту статьи в режиме кода.
Ставим курсор и делаем отступ клавишей Enter от строки, после которой хотим добавить видео. Добавляем скопированный код видео.
Чтобы посмотреть, что у нас получилось, снова переходим в визуальный режим. Жмем по троеточию – «Редактировать визуально».
У вас может быть так, как у меня: из-за того что поле редактора узкое, видео обрезается. Однако в статье оно будет нормально отображаться.
Может быть еще так, что при вставке кода видео встанет не по центру, чтобы его отцентрировать, используем теги:
<center>КОД ВИДЕО</center>
Первый тег ставим до начала кода видео, а второй после. Теги добавляем в режиме html-кода. Должно быть вот так:
Теги добавляем в режиме html-кода. Должно быть вот так:
Чтобы посмотреть, как видео будет выглядеть в статье, нажмите сверху «Предпросмотр».
А чтобы опубликовать статью с видео, жмем по кнопке «Опубликовать».
Важный нюанс по адаптации видеоплеера на мобильных
Есть один маленький, но важный нюанс. Каким бы способом выше я не встраивала видео в статью – на мобильном плеер не адаптируется и обложка видео обрезается.
Отображение на мобильном можно проверить с помощью сервиса responsinator.com
Какие есть решения?
1) Использовать специальный плагин для адаптации видео на мобильном. Плагин называется FitVids for WordPress. Мы находим его в официальном каталоге Вордпресс, устанавливаем и активируем.
нажмите на скриншот для увеличения
После установки у вас появится уведомление о том, чтобы вы перепроверили настройки плагина. В принципе, здесь ничего можно не менять.
Единственное, если после активации плагина и проверки адаптивности, у вас ничего не изменится, тогда включите вот этот пункт «My theme is missing jQuery. Add jQuery 3.4.1 from Google CDN» (перевод: «В моей теме отсутствует jQuery. Добавить jQuery 3.4.1 из Google CDN»). И снова перепроверьте адаптивность.
2) Добавить специальный фрагмент кода в таблицу стилей вашей Вордпресс темы и заключить код для встраивания видео в специальный DIV блок.
Вот этот код нам надо добавить в файл Вордпресс-темы style.css:
.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
}
@media screen and (max-width: 767px) {
.youtube iframe {
width: 100%;
height: 100%;
}
}Заходим в раздел «Внешний вид» – «Редактор тем» – открываем файл style.css:
нажмите на скриншот для увеличения
Фрагмент кода добавляем в самый конец, сделав пробел. И сохраняем, нажав «Обновить файл».
И сохраняем, нажав «Обновить файл».
Теперь при встраивании видео с Ютуба его html-код надо заключить в блок DIV.
Вот эту часть:
<div>
Вставляем до начала кода видео.
А вот эту добавляем после:
</div>
Должно получиться вот так:
Важно: если один из способов у вас не работает, попробуйте второй.
Такими нехитрыми способами можно добавить видео в свои статьи на блоге Вордпресс. Рекомендую вам это делать, так как:
1) Наличие видео в статье улучшает поведенческие факторы – человек дольше времени проводит на сайте, просматривая видео. А это плюс для поискового продвижения.
2) Для удобства ваших читателей – ведь кому-то удобнее прочитать статью, а кто-то предпочтет посмотреть наглядную инструкцию в видео. Поэтому рекомендую делать контент в двух форматах – текст и видео.
Для вас плюс еще и в том, что выкладывая ролики на Ютуб, вы и оттуда бесплатный трафик на блог можете получать.
Благодарю вас за внимание!
Виктория
Особенности вставки видео с youtube на коммерческий сайт
При встраивании контента на сайт с видеохостинга youtube.com веб-технолог сталкивается с рядом типичных и нетипичных задач, решение которых отражено в данной статье. Конечно, можно обратиться за поиском к документации разработчиков http://developers.google.com/, но мы уже обобщили материал, изложенный там, исключили лишнее, адаптировали под нужды коммерческого сайта.
1. Вставка видеоролика с youtube на сайт.
Итак, первая и наиболее часто встречающаяся задача – это вставка видеоролика на сайт. Для решения этой задачи необходимо найти нужное видео на сайте http://youtube.com и вставить код следующего вида на свою страницу:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"/>
Здесь VIDEO_ID – идентификатор необходимого нам видео, например, ‘xw6wYcyI-Aw‘.
Этот код также Вы можете получить автоматически, нажав на странице с видео на youtube кнопку “Поделиться» и выбрав пункт “html-код». В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
После вставки кода мы получим страницу следующего вида:
2. Объединение youtube роликов в плейлист.
Зачастую нам нужно вывести на страницу не один ролик, а несколько, объединенных в плейлист канала на http://youtube.com.
В таком случае код нужно модифицировать следующим образом:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
То есть в атрибут ‘src’ нужно добавить параметр ‘?list=PLAYLIST_ID’, где PLAYLIST_ID – идентификатор плейлиста, например ‘PL-QXPTHVI31NwIGf9XtUbUOEAZv9BQQwv‘. И тогда вставленное видео будет иметь следующий вид:
Стоит учесть тот момент, что в качестве картинки видео будет указываться не миниатюра для видео VIDEO_ID, а картинка, заданная в качестве миниатюры для всего плейлиста. В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
3. Вставка нескольких youtube-видео из одного плейлиста на страницу.
Если вставить несколько видео стандартным способом, то мы получим следующую страницу:
Решение:
сформировать плейлист вручную, и тогда у каждого видео будет своя миниатюра. Для этого нужно сформировать список идентификаторов видеороликов плейлиста, разделенных между собой запятыми, и добавить его в атрибут src параметром ‘playlist’.
Пример:
<?
$playlist='jwTpFlrZkoo,mLoh50B4MJo,jZ7aGMbFJQ4,-0zy4srVqOY,ld-4vksQ6p0, rKZJVOyu9R0, 60kVgv5rbrQ, SHBd04IX7YQ, Zgs3AJQu_0I';
?>
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www. youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
В таком случае страница примет нужный нам вид:
4. Замена картинки на youtube-видео.
При использовании стандартных способов вставки видеоролика на страницу нет возможности управлять расположением элементов управления плеера, поэтому иногда кнопка “play» находится прямо в области лица человека, снятого на видео, что может быть недопустимым на коммерческих сайтах, использующих видеоотзывы клиентов.
Стандартная миниатюра выглядит так:
Видим, что и кадр не особо удачный, и кнопка начала воспроизведения находится не там, где нам хотелось бы.
Есть два решения:
1) Замена стандартной картинки пользовательской.
Выбираем кадр видео, подходящий на роль миниатюры. Затем в фотошопе или другом графическом редакторе обрезаем картинку так, чтобы область лица была в левой или правой части кадра. Заходим в менеджер видео на
http://youtube.com/ и загружаем свой значок видео:
И получаем такое отображение видео:
2) Подготовка миниатюры с подписью.
Мы видим, что примерно 50% области миниатюры видео не несет смысловой нагрузки, поэтому на этом месте можно разместить блок либо о сути видео, либо о владельце канала, либо с любой другой продающей информацией. И тогда миниатюра примет такой вид:
5. Проигрывание youtube ролика с определенного момента.
Бывают случаи, когда необходимо начать проигрывать видео, например, со второй минуты.
Тогда можно в атрибут src добавить параметр «start», и воспроизведение начнется с нужной нам секунды.
Пример:
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
В примере воспроизведение начнется с шестидесятой секунды.
6. Автовоспроизведение youtube ролика.
Чтобы видео начало проигрываться сразу после загрузки страницы, нужно добавить параметр «autoplay=1»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?autoplay=1" frameborder="0"></iframe>
7. Отключение показа похожих youtube видеороликов.
Отключить показ похожих видео после конца воспроизведения ролика можно, прописав параметр «rel=0»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?rel=0" frameborder="0"></iframe>
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
Ссылка на видео и HTML-код для вставки видео на сайт c YouTube
Интерфес на YouTube поменялся и статья «Как получить HTML-код для вставки на сайт видео с YouTube» немного устарела, хотя все принципы получения HTML-кода видео для вставки на сайт остались прежними. К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
К тому же хочется ещё затронуть вопрос о том, как получить просто ссылку на видео с Ютуба. Поэтому решил обновить материал и добавить в него информацию про ссылку на видео. Итак, обо всём по порядку:
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт c YouTube
Кнопка «Поделиться» для получения ссылки на видео и HTML-кода для вставки видео на сайт находится справа под заголовком видео YouTube (под самим видео). Рядом с кнопками лайков и прочими ссылками по пользовательскому управлению видео.
Для того, чтобы открыть панель со ссылкой на видео и HTML-кодом для вставки, нужно найти эту кнопку и кликнуть по ней один раз левой кнопкой мышки:
Как скопировать ссылку на видео YouTube
После того, как открыто всплывающее окно со ссылками, нужно обратить внимание на строчку типа:
https://youtu.be/lNRu0M5jMygОна находится под кнопками социальных сетей. Именно эта ссылка и является ссылкой на выбранное видео на Ютубе. Скопировать её можно выделив мышкой и нажав
Скопировать её можно выделив мышкой и нажав Ctrl + C, а можно просто кликнуть мышкой по кнопке «Копировать». После копирования ссылку можно отправить по электронной почте, в мессенждере, вставить в пост в соц.сетях или разместить в виде ссылки у себя на сайте. О том, что ссылка скопирована будет уведомление в нижнем левом углу экрана «Ссылка скопирована в буфер обмена»:
Как получить HTML-код для вставки на сайт видео с YouTube
Кнопка «Встроить» HTML-код с YouTube
Для того, чтобы получить HTML-код для вставки на сайт видео с YouTube нужно кликнуть левой кнопкой мышки один раз по кнопке в виде <> с названием «Встроить». Эта кнопка первая в верхнем ряду кнопок со ссылками на соц.сети:
Копирование HTML-кода для вставки на сайт видео с YouTube на широких экранах
На широких экранах при раскрытии нового всплывающего окна в нижнем правом углу будет ссылка-кнопка «Копировать». После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
После клика по этой кнопке, HTML-код для вставки видео с Ютуба будет скопирован в буфер обмена. Об этом будет сообщено в надписи в нижнем правом углу экрана: «Ссылка скопирована в буфер обмена». После этого, полученный код можно вставлять в HTML-документ.
Код выглядит например так:
<iframe src="https://www.youtube.com/embed/lNRu0M5jMyg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>Ну и конечно картинка, как найти эту кнопку «Копировать» на Ютубе:
Копирование HTML-кода для вставки на сайт видео с YouTube на узких экранах
На узких экранах кнопки «Копировать» почему-то дизайнерами YouTube не предусмотрено, поэтому HTML-код для вставки нужно скопировать вручную. Для этого нужно кликнуть один раз левой мышки в любое место, где расположен код:
После этого весь код для вставки на сайт выделится, останется нажать только Ctrl + C, чтобы он попал в буфер обмена, после этого его можно будет вставить в HTML-код страницы на сайте:
Для тех, кто привык пользоваться мышкой для копирования, нужно кликнуть правой кнопкой мышки по выделенному HTML-коду. Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Откроется контекстное меню браузера. Из него нужно выбрать пункт «Копировать»:
Резюме:
Таким образом можно быстро найти и скопировать либо ссылку на видео с YouTube, либо HTML-код для вставки на сайт видео.
Как вставить видео с YouTube в публикацию на сайте Joomla. Вставка тега iframe в админке Joomla.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Как красиво вставить видео из YouTube
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →При тестировании плагина Pro Player Дмитрий, один из читателей блога, заметил, что плагин работает не совсем корректно.
Дело в том, что Pro Player создает в базе данных две таблицы. Одна таблица — это настройки плагина, и она занимает очень мало места. А вот вторая таблица получается просто огромной, и она постоянно растет, если вы активно добавляете видео в блог с помощью этого плагина. В эту таблицу плагин помещает все коды, которые обычно нужно вставлять в пост для вывода видео из YouTube, а так же полное оформление каждого ролика (плагин использует красивые скины для плеера). А оформление это немаленькое, и, сохраняя его каждый раз, плагин так раздувает базу данных, что блог начинает откровенно тормозить. В одном моем блоге Pro Player создал таблицу размеров в 120 мегабайт (!!!), и не собирался на этом прекращать. Благодаря Дмитрию, который не поленился заглянуть в базу данных, удалось обнаружить такое странное поведение плагина. В итоге с этим плагином пришлось распрощаться, а базу данных строчно почистить. А жаль, красивый плагин. И что же можно найти ему взамен?
А вот вторая таблица получается просто огромной, и она постоянно растет, если вы активно добавляете видео в блог с помощью этого плагина. В эту таблицу плагин помещает все коды, которые обычно нужно вставлять в пост для вывода видео из YouTube, а так же полное оформление каждого ролика (плагин использует красивые скины для плеера). А оформление это немаленькое, и, сохраняя его каждый раз, плагин так раздувает базу данных, что блог начинает откровенно тормозить. В одном моем блоге Pro Player создал таблицу размеров в 120 мегабайт (!!!), и не собирался на этом прекращать. Благодаря Дмитрию, который не поленился заглянуть в базу данных, удалось обнаружить такое странное поведение плагина. В итоге с этим плагином пришлось распрощаться, а базу данных строчно почистить. А жаль, красивый плагин. И что же можно найти ему взамен?
Конечно же полностью заменить плагин Pro Player другим не получится, но все же подобные плагины существуют. Один из них — youtube with style. Этот плагин позволяет вставлять видео из YouTube, заменяя оформление видеоролика на свое.
Свой плеер у плагина ничем не хуже стандартного ютюбовского, и мне он нравится даже больше — стильное темное оформление, ненавязчивые элементы управления.
Плагин, помимо того, что заменяет оформление плеера на свое, так же умеет вставлять видео из YouTube, не покидая админки — в форме вставки медиафайлов появляется закладка YouTube, в которой можно с помощью поиска найти любой ролик, и вставить его в пост одним кликом.
Так же найденный видеролик можно тут же просмотреть еще до вставки.
Помимо вставки видео стандартным методом можно так же использовать и шорткод, причем в качестве аргументов шорткода можно использовать как ID ролика, так и полный адрес. Примеры вставки шорткода:
По-умолчанию формат вставки шорткода такой:
В шорткоде можно в качестве параметров указывать не только ID ролика или адрес, но и размеры плеера:
Скачать youtube with style Мне нравитсяНе нравитсяИспользование видео из Интернета в Pages, Numbers и Keynote
Воспроизведение видео YouTube и Vimeo в документах, таблицах и презентациях на устройствах iPhone, iPad, iPod touch и компьютерах Mac.
Скопируйте интернет-адрес (URL) видео с веб-сайта YouTube или Vimeo, а затем добавьте его в свой документ. Вы и пользователи, с которыми вы поделились документом, можете воспроизводить видео прямо в документе. Для воспроизведения видео требуется подключение к Интернету.
Эта функция может быть доступна не во всех странах или регионах.
Добавление видео из Интернета на iPhone или iPad
- Скопируйте URL-адрес видео:
- Если вы используете браузер, такой как Safari, найдите видео на веб-сайте YouTube или Vimeo, нажмите на URL-адрес в адресной строке вверху страницы, снова нажмите на него, а затем нажмите «Копировать». Убедитесь, что выбрана вся ссылка, например https://youtu.
 be/nnZeDt2c8Yo.
be/nnZeDt2c8Yo. - Если на вашем устройстве установлено приложение YouTube или Vimeo, найдите видео, нажмите кнопку «Поделиться» в видео, затем нажмите «Копировать ссылку».
- Если вы используете браузер, такой как Safari, найдите видео на веб-сайте YouTube или Vimeo, нажмите на URL-адрес в адресной строке вверху страницы, снова нажмите на него, а затем нажмите «Копировать». Убедитесь, что выбрана вся ссылка, например https://youtu.
- В Pages, Numbers или Keynote коснитесь в документе места, в котором планируете разместить видео. В Keynote убедитесь, что вы находитесь в режиме просмотра слайдов.
- Нажмите кнопку «Вставить» , затем кнопку «Медиа» , а затем «Веб-видео».
- Нажмите в поле «Введите URL», затем нажмите «Вставить».
- Нажмите «Вставить».*
Чтобы посмотреть видео, коснитесь кнопки «Воспроизвести» в видео в документе. Возможно, вам придется еще раз коснуться кнопки «Воспроизвести». Посмотреть видео можно в режиме редактирования или в режиме чтения.
Вы можете перетащить видео на странице, чтобы переместить его, а также изменить его размер, расположить и выровнять видео так же, как вы это делаете с другими объектами. Кроме того, можно добавить заголовки и подписи к видео.
* Некоторые URL-адреса, скопированные из приложения Vimeo, могут не работать. Чтобы скопировать URL-адрес, если у вас установлено приложение Vimeo, найдите видео с помощью веб-браузера, нажмите и удерживайте его в результатах поиска, затем нажмите «Копировать». После этого вы можете добавить видео в свой документ.
Добавление заголовков и подписей
- Нажмите видео в документе, затем нажмите кнопку «Формат» .
- Коснитесь «Веб-видео», коснитесь «Заголовок и подпись», затем включите нужные параметры.
- Дважды нажмите текст заполнителя, а затем введите заголовок или подпись. Если текст не помещается, перетащите маркеры выделения в текстовом поле. Если вы не видите маркеры выделения, нажмите за пределами поля, а затем нажмите на текст один раз.
Добавление видео из Интернета на Mac
- В браузере, например Safari, скопируйте URL-адрес видео:
- Найдите видео на веб-сайте YouTube или Vimeo.

- Выберите полный URL-адрес в адресной строке, например https://youtu.be/nnZeDt2c8Yo.
- Выберите меню «Правка» > «Копировать».
- Найдите видео на веб-сайте YouTube или Vimeo.
- В Pages, Numbers или Keynote щелкните в документе место, в котором планируете разместить видео.
- Нажмите кнопку «Медиа» на панели инструментов, затем выберите «Веб-видео».
- Выберите «Редактировать» > «Вставить», затем нажмите «Вставить».
Поддерживаемые ссылки на видео по умолчанию вставляются в документ или таблицу в виде веб-видео. Чтобы изменить эту настройку, выберите «Pages» или «Numbers» > «Настройки», затем снимите флажок рядом с пунктом «Вставить ссылки YouTube и Vimeo как веб-видео».
Чтобы посмотреть видео, нажмите кнопку «Воспроизвести» в видео в документе. Возможно, вам придется щелкнуть по кнопке «Воспроизвести» еще раз.
Вы можете перетащить видео на странице, чтобы переместить его, а также изменить его размер, расположить и выровнять видео так же, как вы это делаете с другими объектами. Кроме того, можно добавить заголовки и подписи к видео.
Кроме того, можно добавить заголовки и подписи к видео.
Добавление заголовков и подписей на компьютерах Mac
- Выберите видео, нажмите кнопку «Формат» , затем нажмите «Веб-видео» в инспекторе.
- Выберите нужные варианты.
- Дважды нажмите текст заполнителя, а затем введите заголовок или подпись.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Как вставить плейлист youtube на сайт
В этой заметке я расскажу, как вставить видео плейлист на ваш сайт, не зависимо от того находится он на вордпресс, Joomla, DLE или Blogger. Вам не придется устанавливать для этого дополнительные плагины или пользоваться сторонними сервисами. Мы сделаем всё при помощи добавления кода на страницу вашего блога.
Плейлист – это серия следующих друг за другом видеороликов. Добавление интересного и полезного плейлиста в статью вашего сайта может надолго задержать посетителя, но это произойдет лишь в том случае, если тематика плейлиста будет строго соответствовать теме статьи, дополнять ее, материал будет изложен интересно и доходчиво.
Добавление интересного и полезного плейлиста в статью вашего сайта может надолго задержать посетителя, но это произойдет лишь в том случае, если тематика плейлиста будет строго соответствовать теме статьи, дополнять ее, материал будет изложен интересно и доходчиво.
Вам может быть также интересно, как вставить видео в блог ЖЖ
Где взять ссылку на плейлист
Смотрите на видео или читайте статью ниже
- Сначала нужно найти плейлист нужной тематики. Набираем в поиске Youtube ключевое слово и задаем фильтр “Плейлисты”. Смотрите скриншот ниже с порядком действий:
Результаты поиска:
Вы можете перейти по ссылке из названия (выделено красной рамкой на скрине). Тогда вы попадете в окно просмотра видео из плейлиста. Если вы перейдете по ссылку “Просмотреть весь плейлист”, то попадете на страницу с перечнем видео. Чаще всего вы будете иметь дело с первым вариантом. - Итак вы на странице плеера youtube. Скопируйте ссылку страницы:
Пример: Ссылка на плейлист —
https://www. youtube.com/watch?v=NEPWOPcx43k&list=PLo1IuCm4SoLj74J2EgtZp5fZgjsxNxPOl
youtube.com/watch?v=NEPWOPcx43k&list=PLo1IuCm4SoLj74J2EgtZp5fZgjsxNxPOl
Из него нужно вычленить id плейлиста. Это код, который идет после &list=
В примере id плейлиста PLo1IuCm4SoLj74J2EgtZp5fZgjsxNxPOl
Подставьте ID плейлиста вместо ID, выделенного в ссылке https://www.youtube.com/playlist?list=ID красным, и вы попадете на страницу просмотра плейлиста, откуда можно взять код для встраивания. На этой странице нажмите на стрелочку, выделенную красной рамкой (смотри скриншот ниже). Далее кнопка «встроить» и копируйте код.
Если вы находитесь на странице просмотра плейлиста:
Здесь также нужно скопировать ссылку страницы и вычленить оттуда id.
Ссылка на страницу плейлиста в примере:
https://www.youtube.com/playlist?list=PLo1IuCm4SoLj74J2EgtZp5fZgjsxNxPOl
id плейлиста – это набор символов, идущих после знаков ?list=
В примере id – PLo1IuCm4SoLj74J2EgtZp5fZgjsxNxPOl
Как мы видим, что id одного плейлиста, полученного разными способами совпадает. Это значит, что мы все делаем правильно.
Это значит, что мы все делаем правильно.
Как вставить плейлист Youtube на сайт
- еперь вам нужно поставить найденный id в код:
<iframe src="https://www.youtube.com/embed/videoseries?list=PLx0sYbCqOb8TBPRdmBHs5Iftvv9TPboYG" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Вместо ID (PLx0sYbCqOb8TBPRdmBHs5Iftvv9TPboYG) подставьте свой.
Результат наших действий:
Как встроить плейлист с собственного канала Youtube на блог
Если у вас есть свой канал Youtube, и вы создаете плейлисты, добавляя в них свои или чужие видео (нет никакой разницы), то вы можете поделиться ссылкой или найти код для встраивания следующим способом:
Перейдите в раздел “Творческая студия” –> Раздел «Плейлисты» -> перейдите на страницу интересующего плейлиста, кликнув по его названию.
На странице плейлиста нажмите на кнопку “Изменить”:
Теперь нажмите «Встроить» и скопируйте html-код:
Чуть ниже вы найдете ссылку на плейлист для социальных сетей. Также вы можете использовать ссылку, чтобы поделиться в Whats App, Viber или Telegram.
Как встроить видео с YouTube на веб-сайт
Согласно опросу, проведенному ezoic, 60% крупных издателей размещают видеоролики с YouTube на своих веб-сайтах. В чем основная причина такой популярности YouTube? Это потому, что он позволяет людям бесплатно размещать видео даже на корпоративных веб-сайтах. И бесплатные функции всегда заманчивы, не так ли?
И, если вы создатель видео на Youtube, вы знаете, что создание видео — это только половина процесса. Настоящая сделка заключается в том, чтобы делиться видео на всех платформах социальных сетей и, разумеется, на вашем веб-сайте.
Итак, как добавить или встроить видео Youtube на свой сайт? Что ж, если вы ищете ответ на этот вопрос, вы попали в нужное место, потому что эта статья предназначена только для вас. Здесь мы составили подробное руководство о том, как добавлять или встраивать видео YouTube на ваш сайт.
Здесь мы составили подробное руководство о том, как добавлять или встраивать видео YouTube на ваш сайт.
В этом уроке мы обсудили:
- Что такое встраивание видео
- Почему вы должны встраивать видео на свой сайт
- Как встраивать видео в WordPress
- Как встраивать видео в Wix
- Как встраивать видео в HTML
Без лишних слов, давайте начнем…
Что такое встраивание видео?
Прежде чем мы рассмотрим шаги по встраиванию видео YouTube на ваш веб-сайт далее в этом блоге, давайте сначала узнаем, что такое встраивание видео и как оно работает.
Встраивание видео — это фрагмент кода, который вы добавляете на свой сайт. Код отображает видео из его источника. С его помощью вам не нужно размещать файл на своем сайте для отображения видео.
Встроенные видео помогают ускорить загрузку вашего сайта. Вы даже можете выбрать одну из множества услуг видеохостинга.
Почему вы должны встраивать видео на свой сайт
90% информации, которую мы потребляем, является визуальной, и они передаются в 60 000 раз быстрее, чем тексты! В нескольких исследованиях уже подчеркивалась ценность визуального контента в этом новом цифровом мире.
Более 51% специалистов по маркетингу говорят, что видеоконтент имеет самую высокую рентабельность инвестиций. Таким образом, если вы добавите видео YouTube на свой сайт, это привлечет внимание людей к вашему сайту. Вы можете добавить свою точку зрения к чужому видеоконтенту, чтобы привлечь больше внимания.
Например, сайт обзоров фильмов и новостей RadioTimes размещает трейлеры на YouTube к своим статьям. Это не только делает статью интересной, но и привлекает наше внимание.
Некоторые преимущества добавления или встраивания видео YouTube на ваш веб-сайт включают: —
- Серверы Youtube воспроизводят видео.Это означает, что вам не нужно беспокоиться о пропускной способности или хранилище.
- Плеер YouTube оптимизирован для воспроизведения на любом устройстве и в любом браузере. С надежностью проблем не будет.
- Ваша аудитория получит удовольствие от просмотра видео! Бонус!
Найдите видео компании или профессионала, которым вы восхищаетесь. Убедитесь, что содержание видео правильно соответствует вашей целевой аудитории. И начните встраивать их видео в контент вашего сайта.
Убедитесь, что содержание видео правильно соответствует вашей целевой аудитории. И начните встраивать их видео в контент вашего сайта.
Например, если вы консультант по контент-маркетингу, найдите на YouTube видеоролики по контент-маркетингу и вставьте их в сообщения на своем веб-сайте или в блоги.
Предположим, вы владелец ресторана и ведете блог о еде. Вы можете создать свои собственные видеоролики с рецептами на Youtube и встроить ссылку в свой блог о еде. Таким образом вы сможете привлечь на свой сайт больше посетителей.
Как встроить или добавить видео Youtube в WordPress
Вы можете добавлять или встраивать видео Youtube в WordPress даже с закрытыми глазами! Да, это так просто. Если вы действительно беспокоитесь о том, как добавить видео с YouTube на веб-сайт, то мы вам поможем!
В этом руководстве мы дадим вам три различных метода добавления или встраивания видео YouTube в WordPress.Прокрутите вниз …
Метод 1. Добавление / вставка видео YouTube простым и классическим способом
Самый простой способ добавить видео YouTube — скопировать и вставить URL-адрес видео. Как это сделать? Итак, шаг —
Как это сделать? Итак, шаг —
Шаг 1. Скопируйте URL-адрес видео
Предположим, у вас есть блог о еде, и вы хотите добавить на свой веб-сайт видео с рецептом яблочного пирога. Во-первых, выберите свой любимый видеоролик с рецептом яблочного пирога на Youtube.
Затем перейдите к опции «Поделиться», которая отображается прямо под видео с рецептом пирога.Нажмите кнопку «Поделиться», и откроется окно с URL-адресом видео. Или вы можете уменьшить рабочую нагрузку, просто скопировав URL-адрес из браузера в верхнюю часть экрана.
Шаг 2. Пришло время вставить URL-адрес.
Затем добавьте или отредактируйте сообщение или страницу в WordPress и вставьте URL-адрес видео в поле «Начать запись». После того, как вы вставите URL-адрес, WordPress отобразит видео внутри редактора.
Вы можете сохранить сообщение из предварительного просмотра встроенного или добавленного видео в свой блог.
Теперь вы знаете самый простой способ добавить / встроить видео Youtube на свой сайт WordPress. Тем не менее, есть несколько альтернативных методов, которыми вы можете попробовать стать профессионалом.
Тем не менее, есть несколько альтернативных методов, которыми вы можете попробовать стать профессионалом.
Метод 2: Добавить / встроить видео Youtube с помощью блока Youtube
Вы можете встраивать видео YouTube с помощью блока YouTube в свои сообщения или страницы WordPress. Вот как….
Шаг 1. Для начала скопируйте URL-адрес видео Youtube.
Как упоминалось ранее, вы можете скопировать URL-адрес предпочитаемого видео прямо из верхней части экрана.Или вы можете нажать на опцию «Поделиться» видео.
Шаг 2. Нажмите кнопку «+ (Добавить блок)».
Затем откройте редактор WordPress, выберите опцию «+ (Добавить блок)», которая отображается в верхнем левом углу страницы WordPress. Откроется окно со всеми доступными блоками контента.
Шаг 3. Нажмите на блок YouTube.
Перейдите в раздел «Встраивание» и нажмите на блок YouTube. Кроме того, вы можете добавить блок YouTube, просто выполнив поиск в поле поиска в списке блокировки.
Шаг 4. Введите или вставьте URL-адрес видео
Теперь вы можете ввести или вставить URL-адрес видео YouTube в отображаемое поле. Затем нажмите кнопку «Встроить». Теперь WordPress встроит ваше предпочтительное видео YouTube в сообщение или страницу WordPress.
Метод 3. Встраивание / добавление видео YouTube с помощью видеоблока
Вы можете использовать видеоблок WordPress для добавления видео в свой контент. Вот процесс…
Шаг 1. Скопируйте URL-адрес видео
Каждый метод встраивания видео YouTube начинается с этого простого процесса.Скопируйте URL-адрес предпочитаемого видео с канала YouTube.
Шаг 2. Выберите опцию «+ (Добавить блок)».
Затем выберите значок «+» в верхнем левом углу страницы WordPress. Он откроет коробку со всеми блоками.
Шаг 3: Щелкните значок видеоблока
Теперь щелкните значок видеоблока в разделе «Общие блоки». Как и в предыдущем методе, вы можете искать в блоке видео, выполнив поиск видео в списке блокировки.
Шаг 4: Вставьте URL-адрес видео
Вы увидите опцию «Вставить из URL-адреса», и туда вам нужно вставить URL-адрес видео YouTube.Затем щелкните символ «⮐ (Возврат)». Теперь ваше видео будет встроено в вашу страницу WordPress.
Как встроить или добавить видео с Youtube на Wix
Если вы не являетесь пользователем WordPress и используете Wix в качестве своего веб-сайта, то мы тоже вас поддержим! Здесь мы упомянем два метода, которые вы можете попробовать сразу же, чтобы добавить / встроить видео YouTube.
Метод 1: Добавить / встроить видео YouTube с использованием URL-адреса
Шаг 1. Скопируйте URL-адрес видео YouTube
Откройте страницу Youtube, выберите видео и скопируйте URL-адрес прямо из браузера.Или нажмите кнопку «Поделиться» под видео и скопируйте URL.
Шаг 2. Добавьте видео из редактора Wix
Нажмите на значок «+» в левой части редактора Wix. Откроется окно, в котором вы можете выбрать опцию «видео». Затем в разделе «Одиночная игра» вы можете выбрать предпочтительный источник видео. В этом случае выберите вариант YouTube.
Шаг 3. Вставьте URL-адрес видео YouTube
Теперь выберите параметр «Изменить видео», чтобы вставить URL-адрес видео YouTube.Здесь вы можете изменить настройки видео, настроив параметры управления и воспроизведения.
Шаг 4. Разместите видео
Кроме того, на веб-сайте Wix вы можете перетаскивать, чтобы изменить размер и положение видео YouTube соответствующим образом.
Метод 2: встраивание видео YouTube в Wix с помощью кода для встраивания
Если вам нужен дополнительный контроль при добавлении видео YouTube на свой сайт, вы можете использовать код для встраивания. Процесс так же прост, как использование URL-адреса.
Шаг 1. Скопируйте код для встраивания YouTube
Перейдите на страницу YouTube, выберите видео и нажмите кнопку «Поделиться», которая отображается ниже. Здесь вы найдете; «Встроить», нажмите на эту опцию. Теперь вы получите код для встраивания; вы можете скопировать код отсюда.
Здесь вы найдете; «Встроить», нажмите на эту опцию. Теперь вы получите код для встраивания; вы можете скопировать код отсюда.
Шаг 2. Вставьте код для встраивания на сайт Wix
Теперь нажмите на значок +, доступный в редакторе Wix. Затем выберите в списке опцию Еще. Под опцией Еще вы найдете HTML iframe. Теперь просто вставьте код для встраивания YouTube в iframe HTML.
Как встроить видео в HTML
Итак, мы оставили базовый метод напоследок! Как встроить или добавить видео с YouTube на любой HTML-сайт? Что ж, вот шаги,
Шаг 1: Отредактируйте HTML
Сначала перейдите в раздел публикации страницы вашего веб-сайта, где вы хотите увидеть видео YouTube.Затем выберите вариант редактирования, найдите место в HTML, куда вы хотите добавить видео. Поместите курсор в таком темпе.
Шаг 2: Скопируйте код для вставки
Перейдите к видео Youtube, которое вы хотите добавить. Нажмите на опцию «Встроить» под кнопкой «Поделиться». Скопируйте код для вставки.
Шаг 3. Вставьте код встраивания YouTube в HTML
Теперь вставьте код встраивания YouTube в место HTML, которое вы нашли на предыдущем шаге. Сохраните пост или опубликуйте его прямо сейчас. Видео YouTube появится именно там, где вы хотели его посмотреть.
Давайте расшифруем некоторые часто задаваемые вопросы
1. Как вы можете установить конкретное время начала для вашего видео?Средняя продолжительность концентрации внимания вашей аудитории, вероятно, составляет 30 секунд. А когда вы вставляете видео, заполненное скучными отрезками времени, аудитория имеет тенденцию уходить с вашего сайта. Вот почему лучше всего начинать видео с того места, где вы хотите. Вы можете добавить определенное время начала в свое видео, выполнив следующие простые шаги:
- Откройте видео YouTube, выберите опцию «Поделиться».

- Нажмите на опцию «Встроить».
- Выберите время, в которое вы хотите начать видео.
- После того, как вы выбрали время, включите опцию «Начать в» в поле «Вставить видео».
- Введите время, которое вы выбрали.
- Время будет добавлено и обновлено в вашем коде для вставки.
- Скопируйте код для вставки.
- Откройте свой веб-сайт, вставьте код и нажмите «Опубликовать».
Тада! Вы установили время начала для вашего видео.
2.Как добавить время окончания для своего видео на YouTube?
Точно так же, как добавление определенного времени начала, вы можете избавиться от лишних слов в видео, добавив конкретное время окончания. Вы можете легко назначить время окончания с помощью следующих простых шагов:
- Откройте видео YouTube, выберите опцию «Поделиться».
- Нажмите на опцию «Встроить».
- Включите опцию запуска в, введите выбранное время и скопируйте код.
- Вставьте код на страницу своего веб-сайта.

- Снова вернитесь к выбранному ранее видео YouTube.Выберите время, когда вы хотите закончить видео.
- Например, если вы хотите закончить видео через 5 минут 20 секунд, перейдите туда и щелкните видео правой кнопкой мыши.
- Он откроет ящик; там вы можете выбрать опцию «Копировать URL видео в текущее время».
- Откройте блокнот и временно вставьте ссылку. По этой ссылке будет указано время окончания, которое вы выбрали в секундах.
- Теперь вернитесь на свой веб-сайт, введите время окончания из блокнота в код для вставки. Это будет выглядеть так: («начало = время; конец = время»)
- Нажмите «Обновить» и «Опубликовать».
В следующий раз, когда вы будете вставлять видео с YouTube, выполните этот процесс. Установить конкретное время никогда не будет так просто.
3. Какой метод встраивания лучше всего подходит для вас?
Каждый из этих методов создает блокировку YouTube из URL-адреса. Итак, вы можете выбрать любой способ. Ни один из них не лучше или лучше других.
Ни один из них не лучше или лучше других.
Функции, которые можно получить с YouTube Встроенные плагины
Методы, упомянутые ранее, просты и быстры. Однако вы можете использовать плагины для встраивания YouTube, чтобы добавить на свой сайт множество дополнительных функций.Вот некоторые плагины для встраивания YouTube, которые вы можете попробовать: —
- YotuWp
- YouTube by EmbedPlus
- Feed Them Social
- Videozoom
- Gallery
- WP YouTube Lyte
- YourChannel
Теперь, если вы хотите узнать наше мнение о какой из них лучше всего подойдет вам для добавления или встраивания видеороликов Youtube на свой веб-сайт, тогда мы предложим вам использовать WP YouTube Lyte. Это позволяет вам изменять стиль игры и внешний вид игрока. С его помощью вы даже можете LazyLoad загружать свои видео.Более того, он был протестирован на максимальную кроссбраузерность. Некоторые другие особенности WP YouTube Lyte:
- High Responsive Embeds
- Multi-Lingual
- Force HD
- Efficient Rendering
Некоторые функции, которые вы получите от плагинов встраивания:
- Plugins помогут вам улучшить параметры конфиденциальности для встроенных видео на вашем веб-сайте.

- Вы можете создать элегантную галерею для своих видео с помощью таких плагинов, как YouTube Gallery.
- Вы можете лениво загружать все встроенные видео с YouTube с помощью WP YouTube Lyte.
- Вы можете управлять визуальными настройками, чтобы настроить цвет, размер и другие параметры видео.
- Вы получите возможность создавать анимацию и эффекты наведения в видео.
- Плагин YouTube Gallery отлично подходит для создания красивых галерей.
- Плагин YotuWP лучше всего подходит для создания макетов галереи.
- Feed Them Social лучше всего подходит для извлечения видео из разных социальных сетей.
Заключение
Если вы по-прежнему используете на своем веб-сайте только текстовый контент, вы упускаете много времени! К настоящему времени, я думаю, вы уже знаете, какое будущее ждет визуальный контент. И с помощью этих простых руководств вы можете воплотить это будущее в реальность.
В этой статье мы рассмотрели подробное руководство о том, как легко добавлять / встраивать видео YouTube на ваш сайт. Используйте это руководство, чтобы повысить просмотры, поисковый рейтинг и привлечь потенциальных клиентов в мгновение ока.
Используйте это руководство, чтобы повысить просмотры, поисковый рейтинг и привлечь потенциальных клиентов в мгновение ока.
Кроме того, мы предоставили вам список плагинов, чтобы без проблем добавлять видео Youtube на ваш сайт! С помощью этих руководств вы можете представить видео таким образом, чтобы заинтересовать вашу аудиторию и заставить их возвращаться снова и снова!
Кейт Уильям
Контент-маркетолог SurveySparrow
Как встроить видео YouTube, не показывая похожие видео
Еще в 2018 году YouTube изменил способ работы своих кодов встраивания на сторонних сайтах.Это произошло довольно тихо и без особого анонса, но это довольно важный сдвиг в том, как ведет себя встраивание YouTube, поэтому мы подумали, что нам лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы можете использовать встраивание видео в дальнейшем
Вот как настройки встраивания видео, которые использовались по умолчанию, выглядели по умолчанию, когда вы выбрали встраивать код видео в любое видео YouTube до октября 2018 года. (См. Ниже) — извинения за качественный снимок экрана здесь — мы взяли его для прогулки, которую мы сделали на эта техника, поскольку это была единственная запись о том, как она была раньше.)
(См. Ниже) — извинения за качественный снимок экрана здесь — мы взяли его для прогулки, которую мы сделали на эта техника, поскольку это была единственная запись о том, как она была раньше.)
Вот как это выглядит сейчас (см. Ниже)
Как видите, два из четырех исходных параметров управления кодом встраивания были удалены, включая очень важную « Показывать предлагаемые видео по окончании видео». Снимите отметку с параметра «Показать предлагаемые видео», чтобы убедиться, что ваше видео только что закончилось и в нем не было ссылок на другие видео. Это уже не так.
Так что в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы просто потеряли простой способ контролировать, будут ли связанные видео отображаться пользователю после того, как встроенное видео закончило воспроизведение.Связанные видео ссылки могут вызвать у вас проблемы, если вы позволите им запускаться беспрепятственно. Вы можете этого не осознавать, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе индивидуальных недавних привычек и предпочтений пользователей YouTube, а также контекста встроенного вами видео. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят различные видео, это может привести к появлению заметных визуальных ссылок на видео вашего конкурента в окне для встраивания видео на веб-сайте вашего бренда.Это не идеальный результат.
Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят различные видео, это может привести к появлению заметных визуальных ссылок на видео вашего конкурента в окне для встраивания видео на веб-сайте вашего бренда.Это не идеальный результат.
Давайте посмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Standard embed — вот как выглядит код встраивания для тех, кому интересно.
Если вы воспроизведете вышеуказанное видео до конца, вы заметите, что получаете много похожих видео, которые YouTube сочтет актуальными для вас.При нажатии на любую из этих опций откроется новая вкладка браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, давайте теперь взглянем на стандартный код встраивания, куда мы вручную добавили старый «? Rel = 0» в URL-адрес встраивания
(мы выделили дополнительный код ? Rel = 0 , чтобы вы могли видеть, где это вставляется.)
С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Так что же с этим делать? Что ж, у вас есть еще несколько вариантов.
Вариант 1 Используйте код «? Rel = 0»
Добавление ? Rel = 0 в конец вашей ссылки на видео YouTube было именно тем, что добавлялась в исходной опции «показывать предлагаемые видео по окончании видео», когда вы снимали флажок в этом поле управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращался стартовый экран тонального сигнала. Теперь он будет отображать похожие видео с того же канала, что и встроенное вами видео.Итак, если у вас есть много встроенных видео в свой блог и вы использовали уловку rel? = 0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах, на которых встроены видео с YouTube. Если вы только что добавляли стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещены некоторые проблемы, связанные с использованием встраиваемых материалов YouTube для воспроизведения ваших собственных видео. помните — если у вас есть встроенные видео с других каналов YouTube, вы все равно будете получать другие видео с их каналов, рекомендованных.Мы не нашли способа остановить это, но если вы знаете такой, свяжитесь с нами.
На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращался стартовый экран тонального сигнала. Теперь он будет отображать похожие видео с того же канала, что и встроенное вами видео.Итак, если у вас есть много встроенных видео в свой блог и вы использовали уловку rel? = 0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах, на которых встроены видео с YouTube. Если вы только что добавляли стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещены некоторые проблемы, связанные с использованием встраиваемых материалов YouTube для воспроизведения ваших собственных видео. помните — если у вас есть встроенные видео с других каналов YouTube, вы все равно будете получать другие видео с их каналов, рекомендованных.Мы не нашли способа остановить это, но если вы знаете такой, свяжитесь с нами.
Мы обнаружили, что вы не можете добавить код «? Rel = 0», если вы включили режим повышения конфиденциальности, когда загрузили код для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
Если бы вы сделали это, код выглядел бы примерно так:
, но не теряйте время зря.Это не повлияет.
Используйте специальный платный сервис видеохостинга, такой как Vimeo, для любого вашего видео, которое вы хотите встроить, и получите обратно весь свой контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог встроены сторонние видеоролики, вы можете найти их на Vimeo и использовать встроенный код Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в способе работы кода встраивания видео YouTube, мы утверждаем, что доступность всех видео ваших брендов через Vimeo, а также на YouTube стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с похожими видео, которые не допускаются к сделке без приглашения.
Выше вы можете увидеть такое же видео, загруженное в Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить собственный видеоплеер, который мы можем применить к этому видео или ко всем нашим вставкам видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в настраиваемый проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип в формате PNG, который будет использоваться вашим проигрывателем, и привязать этот логотип к любой странице по вашему желанию. У вас также есть полный контроль над поведением плеера в конце видео.В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его дать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что невозможно было запечатлеть их все на одном снимке экрана, поэтому мы собрали короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которой есть отличные функции для пользовательских плееров и встраивания, которые могут помочь вам сохранить контроль.
Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которой есть отличные функции для пользовательских плееров и встраивания, которые могут помочь вам сохранить контроль.
Стоит ли вам по-прежнему размещать видео на YouTube?
Ну, так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос — ДА! Не выливайте ребенка вместе с водой из ванны.Размещение вашего видеоконтента на YouTube — один из лучших способов убедиться, что он будет виден людям, которые его ищут, и у нас есть ряд предложений по оптимизации этого видеоконтента, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам может потребоваться переосмыслить, как вы используете встраивание видео на своем собственном веб-сайте. Маркетологи тратят много времени, денег и ценных ресурсов на привлечение трафика на свои веб-сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Однако последнее, чего вы хотите, — это чтобы часть этого трафика вернулась на YouTube, возможно, в решающий момент в процессе принятия решения о покупке. Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор в отношении того, как видео будут вести себя на вашем веб-сайте. Как мы уже отмечали, вам необязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор в отношении того, как видео будут вести себя на вашем веб-сайте. Как мы уже отмечали, вам необязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как контент вашего веб-сайта использует встраиваемые видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в дальнейшем.При правильной настройке вы можете избежать встраивания видео, которое непреднамеренно вернет посетителей вашего веб-сайта на YouTube или к видеоконтенту вашего конкурента.
Законно ли встраивать видео YouTube в сообщение в блоге?
YouTube — непростой сайт. Законность, окружающая его, как крупнейшего видеохоста в мире, представляет собой лабиринт. Неудивительно, что практически каждый аспект рано или поздно подвергается тщательной проверке.
Неудивительно, что практически каждый аспект рано или поздно подвергается тщательной проверке.
А сейчас давайте поговорим о законности встраивания видео на ваш сайт, прежде всего в сообщения в блогах.Можно поговорить о большем, чем вы думаете, но это также более четкая линия, чем многие думают.
Заявление об ограничении ответственности: я не юрист, и я не обращался к юристу для написания этой статьи. Я всегда могу ошибаться, поэтому не воспринимайте мои слова как юридические советы. Если вы оказались в ситуации, когда против вас могут быть возбуждены судебные дела, проконсультируйтесь с настоящим юристом по авторским правам, прежде чем полагаться на сообщение в блоге, которое какой-то незнакомый чувак пишет в Интернете.
Когда вы являетесь владельцем видео
В первом сценарии часть обсуждения будет исключена из остальной части этого поста, поэтому я расскажу об этом сейчас, поэтому мне не нужно делать оговорки в каждом другом разделе.
По сути, если вы являетесь владельцем контента и загрузили видео, это на 100% законно встраивать видео на свой веб-сайт. Это ты! Не может быть причины, по которой вам было бы незаконно встраивать его. Единственное возможное исключение было бы, если бы вы создали контент, а затем продали его, авторские права и все такое, кому-то другому. Если этот другой пользователь решит, что он не хочет предоставлять другим людям доступ к этому контенту, вы встраиваете его в нарушение авторских прав.
Это ты! Не может быть причины, по которой вам было бы незаконно встраивать его. Единственное возможное исключение было бы, если бы вы создали контент, а затем продали его, авторские права и все такое, кому-то другому. Если этот другой пользователь решит, что он не хочет предоставлять другим людям доступ к этому контенту, вы встраиваете его в нарушение авторских прав.
Единственный случай, который я могу придумать, где это могло произойти, — это если вы являетесь создателем контента с навыками работы с видео, и люди нанимают вас для создания своих видео, подобно тому, как писателям-призракам платят за написание контента для блогов, электронных книг и тому подобное, и не прикреплены их имена. Если я напишу книгу как призрак, а затем выложу ее на свой личный веб-сайт в качестве портфолио, это вызовет некоторые удивления, верно? Мне заплатили за ее написание, но мое имя не указано как автор. Чтобы затем утверждать, что я написал, это будет нарушением соглашения или контракта, который я подписал на производство контента.
Видеоконтент работает точно так же, поскольку он все еще является контентом. Если я подпишу договор о передаче прав на видео, у меня больше не будет прав на это видео. Все очень просто. Теперь другое дело, делает ли это незаконным встраивание. Просто может быть незаконным — или, по крайней мере, нарушением контракта — утверждать, что я сделал это, когда меня наняли, чтобы сделать это, так сказать, «под столом».
Аргумент изображения
Это аргумент, который я встречал в нескольких местах, в первую очередь в TurboFuture.Это так. Если вы размещаете изображение на своем веб-сайте, у вас должно быть прав на воспроизведение этого изображения. Есть множество сообщений в блогах, написанных о законности изображений в блогах, в том числе на этом сайте.
При добавлении изображения на ваш сайт используется это изображение. Чтобы использовать изображение, вам нужно разрешение. Либо вы должны быть правообладателем, либо вам нужно разрешение правообладателя, либо изображение должно быть лицензировано в соответствии с лицензией Creative Commons, которая позволяет бесплатное использование изображения. Существуют дополнительные ограничения и проблемы с использованием изображений, когда они используются в коммерческих целях. Лицензирование изображений — это беспорядок.
Существуют дополнительные ограничения и проблемы с использованием изображений, когда они используются в коммерческих целях. Лицензирование изображений — это беспорядок.
Это усугубляется тем фактом, что очень немногие веб-мастера действительно это понимают. Существует широко распространенная и совершенно неверная точка зрения, что «если это онлайн, то это честная игра». Просто прочтите некоторые аргументы в «За разоблачение». Художники постоянно этим занимаются. «Если бы они не хотели, чтобы я взял его, они бы не выложили его в интернет!» Ну, нет, они размещают это в сети как часть своего портфеля, чтобы продавать свои услуги.Это не дает вам прав на его использование. Единственная причина, по которой они не подают в суд, состоит в том, что судебные процессы стоят больших денег, а большинство артистов довольно бедны.
Аргумент TurboFuture состоит в том, что встраивание видео аналогично использованию изображения на вашем сайте. Владелец видео автоматически сохраняет авторские права — и это правда — и для его использования вам необходимо получить разрешение. Это правда?
Это правда?
Что ж, одна из самых больших проблем с использованием изображений заключается в том, что их легко сохранить и загрузить на свой сайт, что и делает большинство людей.Вы не встраиваете изображение из другого источника, вы используете его локально. Это означает, что для этого вы, скорее всего, откажетесь от атрибуции. Видео, встроенное с YouTube, по-прежнему является видео, размещенным на YouTube. У него по-прежнему есть ссылка на ведущего видео со всей необходимой информацией. Вы также не обрезаете логотипы или заглавные буквы из видео; вся исходная информация, авторство и даже призывы к действию все еще там.
Аргумент изображения разваливается просто потому, что видео не являются изображениями.Конечно, это высокоскоростной набор неподвижных кадров, но это не означает, что они подчиняются одним и тем же законам.
Условия использования YouTube
Официальные условия использования YouTube — это довольно большой документ, полный текста и мелкого шрифта, который почти все, кто пользуется сайтом, замалчиваются, в том числе и я. Когда вы или кто-либо еще в последний раз читали полные Условия использования или Лицензионное соглашение? Я просмотрел несколько из них, когда это актуально для статьи, которую я пишу, но я никогда не читал ее полностью при подписке на услугу.
Когда вы или кто-либо еще в последний раз читали полные Условия использования или Лицензионное соглашение? Я просмотрел несколько из них, когда это актуально для статьи, которую я пишу, но я никогда не читал ее полностью при подписке на услугу.
В данном случае в условиях YouTube есть пункт, который имеет отношение к нашему обсуждению. В частности, он находится в разделе 6, подраздел C. Я процитирую его здесь:
- «… отправляя Контент на YouTube, вы тем самым предоставляете YouTube всемирную, неисключительную, бесплатную, сублицензируемую и передаваемую лицензию на использование, воспроизведение, распространение, подготовку производных работ, отображение и выполнение контента в связи с сервисом и бизнесом YouTube (а также его правопреемников и аффилированных лиц), включая, помимо прочего, продвижение и распространение части или всего Сервиса (и его производных работ) в любых медиаформатах и через любые медиа-каналы.Вы также предоставляете каждому пользователю сервиса неисключительную лицензию на доступ к вашему Контенту через Сервис, а также на использование, воспроизведение, распространение, отображение и исполнение такого Контента, как это разрешено функциональными возможностями сервиса и в соответствии с настоящими Условиями обслуживания.
 Вышеуказанные лицензии, предоставленные вами в отношении видеоконтента, который вы отправляете в Службу, прекращаются в коммерчески разумный срок после того, как вы удалите свои видео из Службы. Однако вы понимаете и соглашаетесь с тем, что YouTube может сохранять, но не отображать, распространять или выполнять серверные копии ваших видео, которые были удалены или удалены.Вышеупомянутые лицензии, предоставленные вами в пользовательских комментариях, которые вы отправляете, являются бессрочными и безотзывными ».
Вышеуказанные лицензии, предоставленные вами в отношении видеоконтента, который вы отправляете в Службу, прекращаются в коммерчески разумный срок после того, как вы удалите свои видео из Службы. Однако вы понимаете и соглашаетесь с тем, что YouTube может сохранять, но не отображать, распространять или выполнять серверные копии ваших видео, которые были удалены или удалены.Вышеупомянутые лицензии, предоставленные вами в пользовательских комментариях, которые вы отправляете, являются бессрочными и безотзывными ».
Глубокий вдох. Уф. Это лот . В этом длинном юридическом абзаце много чего говорится, так что давайте разберемся с ним.
Загружая контент на YouTube, вы предоставляете YouTube неисключительную лицензию на использование вашего видеоконтента. Они могут использовать отрывки из вашего видео в своем маркетинге, встраивать ваши видео на свои страницы в качестве примеров хорошего или плохого контента и, как правило, поступать с ним по своему усмотрению, пока контент остается на YouTube. Если вы решите удалить видео, у YouTube будет «коммерчески разумный срок» , чтобы запретить использование вашего контента. Таким образом, вы не можете удалить видео и сразу же подать в суд на YouTube за его использование в рекламе; вы должны дать им разумное количество времени, чтобы удалить и заменить его. Кроме того, они могут хранить копии вашего контента на локальном сервере, что они делают как для целей идентификатора контента, так и для целей легального архивирования, а также для его восстановления, если вы решите отменить его удаление без повторной загрузки.
Если вы решите удалить видео, у YouTube будет «коммерчески разумный срок» , чтобы запретить использование вашего контента. Таким образом, вы не можете удалить видео и сразу же подать в суд на YouTube за его использование в рекламе; вы должны дать им разумное количество времени, чтобы удалить и заменить его. Кроме того, они могут хранить копии вашего контента на локальном сервере, что они делают как для целей идентификатора контента, так и для целей легального архивирования, а также для его восстановления, если вы решите отменить его удаление без повторной загрузки.
Здесь важно то, что вы также предоставляете каждому пользователю YouTube лицензию на доступ к вашему контенту, а «использовать, воспроизводить, распространять, отображать и воспроизводить такой контент, как это разрешено функциями YouTube и условиями обслуживания».
Другими словами, если это разрешено условиями YouTube, любой пользователь YouTube может встраивать ваш контент, не спрашивая вашего разрешения, потому что вы уже ДАЛИ им разрешение, просто загрузив свой контент на YouTube.
Или, чтобы превратить его в человека, выполняющего встраивание: если контент общедоступен на YouTube, и если функция встраивания включена в видео, это на 100% приемлемо для встраивания видео в ваш контент, если вы его использование соответствует полным условиям обслуживания.
Если человек, который загрузил видео, отключил встраивание — используя этот процесс — он говорит «это видео не может быть встроено». Вы не можете встроить его, даже если попытаетесь; вам придется обойти ограничение, используя iFrames или загрузив и повторно загрузив видео, что противоречит условиям обслуживания.То же самое касается других ограничений, например «это видео недоступно в вашей стране».
Когда видео не принадлежит пользователю, добавившему видео
Есть еще один сценарий, с которым вы можете столкнуться, когда видео, которое вы встраиваете, не загружено пользователем, создавшим видео. Украденный и загруженный фильм. Песня или музыкальное видео, скопированные с другого сервиса и загруженные. Вы знаете, что делать; YouTube полон таких вещей. Законно ли встраивать контент?
Вы знаете, что делать; YouTube полон таких вещей. Законно ли встраивать контент?
Ответ здесь немного туманный, поэтому я скажу и да, и нет.
Да, встраивание содержания разрешено. Вы не размещаете контент и не украли его. У вас есть определенная ответственность проявить хотя бы некоторую должную осмотрительность, чтобы найти первоначального владельца любого фрагмента контента, на который вы хотите ссылаться или использовать, но вы не обязаны отказываться от этого. В отношении контента, нарушающего авторские права, YouTube и правообладатель обязаны выявлять и пресекать нарушения авторских прав.
Могут ли вас подать в суд за встраивание видео, загруженного кем-то, кому не принадлежит контент? Может быть. Не знаю. Закон об авторском праве сейчас в беспорядке, и я не могу найти прецедента. Однако честно говоря, ни один правообладатель вряд ли станет преследовать того, кто встраивает контент; они хотят преследовать вора контента. Единственное исключение может быть, если вы используете этот контент на коммерческой странице и зарабатываете на этом значительные деньги. Владелец авторских прав может счесть целесообразным подать на вас в суд за зарабатывание денег на их содержании.
Единственное исключение может быть, если вы используете этот контент на коммерческой странице и зарабатываете на этом значительные деньги. Владелец авторских прав может счесть целесообразным подать на вас в суд за зарабатывание денег на их содержании.
Также вероятно нарушение условий использования AdSense (или Google Рекламы), чтобы показывать рекламу на странице, содержащей украденный контент.Встроенные видео, которые определены как украденные, могут засчитываться и могут повлечь за собой штрафные санкции в отношении вашего аккаунта Google Рекламы.
Соответствующие пункты условий использования YouTube также находятся в разделе 6.
- Подраздел B: «Вы несете единоличную ответственность за свой собственный Контент и последствия отправки и публикации вашего Контента в Сервисе. Вы подтверждаете, заявляете и гарантируете, что владеете или имеете необходимые лицензии, права, согласия и разрешения на публикацию Контента, который вы отправляете; и вы предоставляете YouTube лицензию на все патенты, товарные знаки, коммерческую тайну, авторские права или другие права собственности на такой Контент для публикации в Службе в соответствии с настоящими Условиями обслуживания.
 ”
” - Подраздел D: «Вы также соглашаетесь с тем, что Контент, который вы отправляете в Сервис, не будет содержать материалов, защищенных авторским правом третьих лиц, или материалов, на которые распространяются права собственности третьих лиц, если только у вас нет разрешения от законного владельца материала или вас иным образом имеют законное право публиковать материалы и предоставлять YouTube все лицензионные права, предоставленные здесь ».
В основном: любой, кто отправляет контент на YouTube, заявляет, что является лицензированным правообладателем или представителем с законным правом загружать контент.Если кто-то ворует контент, а вы встраиваете его, это не ваша проблема, это проблема вора. Вы можете быть обязаны сообщить о нарушении авторских прав, но это не ваши авторские права в полицию, поэтому я бы не стал особо беспокоиться об этом.
Просто имейте в виду, что если вы встраиваете контент от похитителя контента, этот контент, скорее всего, исчезнет, когда против него будет вынесено предупреждение о нарушении авторских прав, и контент будет удален или аккаунт будет удален. Ваше встраивание не будет долговечным.Лучше найти исходную версию и встроить ее в свой пост.
Ваше встраивание не будет долговечным.Лучше найти исходную версию и встроить ее в свой пост.
Кенни — блоггер и профессионал в области сетевых технологий. Он использует ведение блогов и контент-маркетинг в качестве стартовой площадки для малых предприятий, стремящихся расширить свое присутствие в Интернете.
вставок | WordPress.org
Очень просто встроить видео, изображения, твиты, аудио и другой контент на свой сайт WordPress.
Начиная с WordPress 5.0, редактор блоков создал более простой способ встраивания контента на наш сайт WordPress.С помощью встроенного блока просто скопируйте URL-адрес и вставьте в блок.
Для каждого конкретного блока есть несколько вариантов настройки. Вы можете найти инструкции для каждого блока в таблице ниже или в списке всех основных блоков.
Наверх ↑
Вы можете использовать все:
| Служба | Блок | Тип вставки | С | |||
|---|---|---|---|---|---|---|
| Amazon Kindle мгновенный предварительный просмотр | Amazon Kindle Block | Видео | Видео | Amazon Kindle Block | Видео | 9 |
| Animoto | Animato Block | Видео | WordPress 4. 0 0 | |||
| Cloudup | Cloudup Block | Видео, галереи, изображения | WordPress 4.4 | |||
| WordPress 3.0 | ||||||
| DailyMotion | DailyMotion Block | Видео | WordPress 2.9 | |||
| Facebook решил закрыть конечную точку oEmbed. | пост, активность, фото, видео, медиа, вопрос, примечание | WordPress 4.7 | ||||
| Flickr | Flickr Block | Видео и изображения | WordPress 2.9 | |||
| Giphy | Анимированные GIF-файлы | WordPress 4,7 | 905 | Изображения | WordPress 3.9 | |
| Facebook решил закрыть конечную точку oEmbed. | Изображений | WordPress 3. 5 5 | ||||
| Issuu | Issuu Block | Документы | WordPress 4.0 | |||
| Kickstarter | Kickstarter Block | 905 Блок Meetup.com | Разное | WordPress 3.9 | ||
| Mixcloud | Блок Mixcloud | Музыка | WordPress 4.0 | |||
| Photobucket | Изображения | WordPress 2.9 | ||||
| Reddit Block | Сообщения и комментарии | WordPress 4.4 | 905 905 WordPress Reverbation Block||||
| Scribd | Scribd Block | Документы | WordPress 2.9 | |||
| SlideShare | SlideShare Block | Презентации слайд-шоу | WordPress 3.5 | |||
| SmugMug | SmugMug Block | Разное | WordPress 3. 0 0 | |||
| SoundCloud | SoundCloud Block | Музыка | WordPress 3.5 | |||
| Spotify | Spotify Block | Музыка | WordPress 3.6 | |||
| TED | TED Block | Видео | WordPress 4.0 | |||
| TikTok | Блок TikTok | Видео | WordPress 5.4 | |||
| Tumblr | Tumblr Block | Разное | WordPress 4.2 блокировка в Twitter | 905 905 коллекция, лайки, Момент | WordPress 3.4 | |
| VideoPress | Блок VideoPress | Видео | WordPress 4.4 | |||
| Vimeo | Видео | WordPress 2.9 | ||||
| Каталог плагинов WordPress | Плагины | WordPress 4. 4 4 | ||||
| WordPress.tv | WordPress.tv Блок | Видео | WordPress 2,9 | |||
| YouTube | Видео||||||
| YouTube YouTube | Блок WordPress 2.9
Заметки
- Twitter — в старых версиях WordPress есть проблемы со встраиванием https, просто удалите s из https, чтобы исправить.
- YouTube — только общедоступные и «частные» видео и плейлисты — «частные» видео не встраиваются.
- Tumblr — распознаются только сообщения (name.tumblr.com/post/etc), а не отдельные изображения (name.tumblr.com/image)
Из-за решения Facebook закрыть конечную точку oEmbed для встраивания Facebook и Instagram ссылок, блок не будет больше работать после 24 октября 2020 года. Издателям, которые хотят встроить ссылки Facebook и Instagram на свои сайты, потребуется учетная запись разработчика и appid, а также предоставить токен аутентификации при обращении к конечной точке. Документация Facebook: создать приложение
Документация Facebook: создать приложение
Наверх ↑
Чтобы встроить видео или другой объект в сообщение или страницу, поместите его URL-адрес в область содержимого. Убедитесь, что URL-адрес находится в отдельной строке и не имеет гиперссылок (доступен для щелчка при просмотре сообщения).
Например:
Посмотрите это классное видео:
http://www.youtube.com/watch?v=dQw4w9WgXcQ
Это было классное видео.
WordPress автоматически превратит URL-адрес во встраивание YouTube и предоставит предварительный просмотр в визуальном редакторе.
Другой вариант — заключить URL в шорткод « встроенный ».
// ПРИМЕЧАНИЕ: Удалите пробел между '[' и 'embed' при попытке.
[вставлять] http://www.youtube.com/watch?v=dQw4w9WgXcQ [/ вставлять]
Если WordPress не может встроить URL-адрес, сообщение будет содержать гиперссылку на URL-адрес.
Наверх ↑
Функция простого встраивания в основном основана на oEmbed, протоколе для сайта A (например, вашего блога), запрашивающего у сайта B (например, YouTube) HTML-код, необходимый для встраивания контента с сайта B.
oEmbed был разработан, чтобы избежать необходимости копировать и вставлять HTML с сайта, на котором размещен носитель, который вы хотите встроить. Он поддерживает видео, изображения, текст и многое другое.
Наверх ↑
Нет, не по умолчанию. WordPress будет встраивать только URL-адреса, соответствующие внутреннему белому списку. Это сделано в целях безопасности.
Наверх ↑
Добавление поддержки для дополнительного веб-сайта зависит от того, поддерживает ли сайт oEmbed.
Добавление поддержки для сайта с поддержкой oEmbed # Добавление поддержки для сайта с поддержкой oEmbed
Если сайт поддерживает oEmbed, вам нужно вызвать wp_oembed_add_provider (), чтобы добавить сайт и формат URL во внутренний белый список.
Наверх ↑
Добавление поддержки для сайта без встроенного ПО # Добавление поддержки для сайта без встроенного ПО
Вам необходимо зарегистрировать обработчик с помощью wp_embed_register_handler () и предоставить функцию обратного вызова, которая генерирует HTML.
Наверх ↑
Удаление поддержки сайта с поддержкой oEmbed # Удаление поддержки сайта с поддержкой oEmbed
Если вы хотите удалить поставщика с поддержкой oEmbed, вам нужно вызвать wp_oembed_remove_provider.
Наверх ↑
Начиная с версии 4.4, WordPress поддерживает обнаружение oEmbed, но имеет серьезные ограничения на то, какой тип контента может быть встроен через сайты, не внесенные в белый список.
В частности, контент HTML и видео фильтруется, чтобы разрешить только ссылки, цитаты и окна iframe, и они дополнительно фильтруются для предотвращения вставки вредоносного контента. Затем HTML-код модифицируется, чтобы он был изолирован, а также на него накладываются дополнительные ограничения безопасности.
Однако, если вы чувствуете, что достаточно осведомлены, чтобы не требовать этого уровня безопасности, вы можете предоставить пользователям uniltered_html (администраторам и редакторам) возможность встраивать данные с веб-сайтов, которые имеют теги обнаружения oEmbed в своих .
Содержимое обнаружения oEmbed для типов «ссылка» и «фото» не так сильно фильтруется таким образом, однако оно должным образом экранируется в целях безопасности и предотвращения отображения любого вредоносного содержимого на сайте.
Наверх ↑
- oEmbed.com — Официальный сайт oEmbed с техническими деталями спецификации
Наверх ↑
- 2.9:
- Введение встроенной поддержки Embeds.
- 3.0:
- Добавлено: SmugMug, FunnyOrDie
- 3.4:
- 3.5:
- 3.6:
- 3.9:
- Удалено: Qik (служба закрывается в апреле 2014 года)
- 4.0:
- Major переработка кода превью, показывающего встраивания в редакторе wp.mce.views.
- Добавлено: CollegeHumor, Issuu, Mixcloud, плейлисты YouTube, выступления на TED
- Удалено: Viddler (удалено из-за того, что служба закрыла их конечную точку oEmbed)
- 4.1:
- 4.
 2:
2:- Добавлено: Kickstarter, Tumblr
- Удалено: Revision3
- 4.4:
- Добавлено: ReverbNation, Cloudup, Reddit, SpeakerDeck, VideoPress
- Удалено: Blip
- 4.4.1:
- Удалено: Rdio (Служба отключена)
- 4.5:
- Добавлено: Twitter Moment, collection
- 4.7:
- Добавлено: профиль в Twitter, список, лайки
- Добавлено: сообщение в Facebook, активность, фото , видео, СМИ, вопрос, примечание
- 5.1:
- Переименовано: Сервис PollDaddy был переименован в Crowdsignal
- 5.6:
- Добавлен раздел о редакторе блоков для встраивания, создан новый столбец для ссылок на документацию редактора блоков, примечание о Facebook и Instagram, заканчивающемся OAuth, обновлен Кодекс ссылки, добавлен новый журнал изменений и переупорядочена страница.
- Добавлено: TikTok
- Удалено: Blip, Hulu, CollegeHumor, FunnyOrDie.
 com и Vine
com и Vine
- Обновлено 2020-12-08
- Добавлен раздел о редакторе блоков для встраивания, создан новый столбец для ссылок на документацию редактора блоков, примечание о прекращении OAuth в Facebook и Instagram, добавлен новый журнал изменений, обновлены ссылки Кодекса и переупорядочена страница.
- Добавлено: TikTok
- Удалены: Blip, Hulu, CollegeHumor, FunnyOrDie.com и Vine; Некоторые внешние ссылки, которые нарушали нашу политику внешних ссылок или были устаревшими.
|
Как встроить видео в WordPress (с примерами)
Как и изображения, видео — это фантастические инструменты для привлечения, вовлечения и возвращения посетителей на ваш сайт. Встраивание видео также может помочь вашей странице повысить рейтинг в поиске Google. Таким образом, мы хотели бы поделиться некоторыми методами встраивания видео в WordPress и показать вам несколько плагинов, которые помогут вам во встраивании видео.Давайте начнем.
Встраивание видео также может помочь вашей странице повысить рейтинг в поиске Google. Таким образом, мы хотели бы поделиться некоторыми методами встраивания видео в WordPress и показать вам несколько плагинов, которые помогут вам во встраивании видео.Давайте начнем.
Как вставлять видео в сообщения или страницы
В этом разделе мы рассмотрим, как вставлять видео YouTube. Имейте в виду, что очень похожие шаги применимы и к другим популярным платформам для обмена видео.
oEmbed Method
oEmbed — это протокол, который позволяет встраивать видео, изображения, текст и многое другое путем ввода исходного URL-адреса для мультимедиа, которое вы хотите встроить.
Это самый простой способ встраивать видео в WordPress, и для этого вам не нужны знания программирования.Вот шаги:
- Зайдите на YouTube.
- Найдите видео, которое хотите встроить.
- Наведите указатель мыши на строку URL-адреса и скопируйте URL-адрес видео.
- Теперь перейдите в визуальный редактор WordPress.

- Вставьте URL-адрес видео, и WordPress автоматически встроит видео.
Пример:
Окончательный результат:
Метод iframe
Второй метод позволяет вам настроить, как ваше видео будет отображаться в вашем сообщении или на странице.Вы можете сделать это, выполнив следующие действия:
- Нажмите кнопку Поделиться над кнопкой подписки на видео YouTube.
- Нажмите Вставить .
- Вам будет представлен код iframe и некоторые поля параметров. Первое поле позволит вам вставить видео YouTube, которое начинается в определенное время.
 Чтобы настроить время, вам нужно сначала посмотреть видео, а затем сделать паузу в нужное время. Вы также можете включить элементы управления проигрывателем, такие как воспроизведение / пауза, громкость и кнопку быстрой перемотки вперед, установив другие флажки.
Чтобы настроить время, вам нужно сначала посмотреть видео, а затем сделать паузу в нужное время. Вы также можете включить элементы управления проигрывателем, такие как воспроизведение / пауза, громкость и кнопку быстрой перемотки вперед, установив другие флажки. - Скопируйте код Iframe и перейдите в визуальный редактор WordPress.
- Перейдите из визуального режима в текстовый и вставьте код для встраивания.
Вставить видео на боковую панель
Если вы предпочитаете добавлять видео на боковую панель, а не вставлять их в сообщение, выполните следующие действия, чтобы узнать, как встроить видео в боковую панель WordPress:
- С панели администратора , перейдите в Внешний вид -> Настроить и нажмите Виджеты .
- У вас может быть несколько областей боковой панели, куда вы хотите добавить свои видео. Выберите предпочтительную боковую панель и нажмите кнопку Добавить виджет .
- Теперь введите «видео» в поле поиска.

- Теперь, когда у вас есть виджет видео в левой части интерфейса. Нажмите кнопку Добавить видео и выберите Вставить из URL-адреса.
- Затем скопируйте и вставьте URL-адрес видео с YouTube в поле.
- После появления предварительного просмотра видео нажмите кнопку Добавить в виджет для подтверждения.
- Вы можете ввести заголовок видео в виджете видео с левой стороны.
- Наконец, нажмите кнопку Сохранить и опубликовать , чтобы начать работу.
WordPress поддерживает автоматическое встраивание для платформ, отличных от YouTube. Вы также можете встраивать свои сообщения и твиты Facebook в свой WordPress. Ниже приведен список платформ, поддерживающих функцию автоматического встраивания WordPress.
- Vimeo
- Flickr
- DailyMotion
- Hulu
- Photobucket
- Scribd
- SlideShare
- SoundCloud
- Spotify
- TED
- WordPress каталог
- Tumblrin
- каталог Tumblrintv
Почему вы не должны загружать видео на свой хостинг
Почему бы просто не загружать видео прямо на ваш сайт? Для этого есть несколько причин, которые мы рассмотрим ниже.
Свести к минимуму использование ресурсов сервера
Загрузка видео потребует ресурсов вашего сервера. Более того, если вы используете общий хостинг, вы также повлияете на другие веб-сайты, которые используют те же ресурсы, что и вы. Для управления видео также могут потребоваться дополнительные плагины, которые, в свою очередь, также потребуют ваших ресурсов.В результате снизится производительность вашего сайта, чего можно избежать, встроив свои видео.
Увеличьте посещаемость, видимость и количество публикаций
YouTube — третий по посещаемости веб-сайт в мире. Таким образом, загрузка вашего видео на Youtube будет генерировать больше посетителей и трафика, а не загружать его на ваш собственный сайт. Также легче управлять своими видео через YouTube.
Плагины для встраивания видео
Вы узнали, что процесс встраивания видео в WordPress прост для понимания и работы.Однако указанные ниже плагины для встраивания видео могут помочь вам еще лучше встраивать видео и управлять ими.
1. Встраивание видео и генератор эскизов
Этот бесплатный плагин WordPress — идеальный выбор, если вы хотите превратить свой веб-сайт в видео-ориентированный. Используя этот плагин, вы получите доступ к нескольким различным видеопроигрывателям, таким как Video.js, Mediaelement.js, JW Player 6 или Adobe Strobe Media Playback Flash Player. Размер видео будет изменен, и они точно впишутся в дизайн вашего веб-сайта, независимо от того, какой проигрыватель вы выберете.Этот плагин также будет генерировать миниатюру видео.
2. ARVE Advanced Responsive Video Embedder
Этот плагин может быть наиболее полным плагином для поддержки встраивания видео в WordPress. Этот дружественный к SEO плагин может указать заголовок, описание и дату загрузки встроенного видео, что поможет вам при индексации. Как следует из названия, также поддерживается адаптивное встраивание видео. Все это доступно без дальнейшего усложнения метода встраивания, поскольку вы можете вставить URL-адрес так же, как и в случае с методом oEmbed.
3. YouTube Embed
Этот плагин для встраивания создан специально для тех, кто часто встраивает видео с YouTube. YouTube Embed имеет несколько интересных ключевых функций. Вы можете создавать свои собственные списки воспроизведения видео и рекомендовать их на основе истории поиска пользователя. Этот плагин также поддерживает динамическое изменение размера видео, которое идеально сочетается с любыми адаптивными темами.
Заключение
Видео обогащают ваш контент и приносят пользу вашему сайту. Хотя вы можете загружать свои видео, рекомендуется их встраивание.Поскольку вы только что узнали о некоторых методах встраивания видео на свой веб-сайт и теперь знаете список плагинов для управления ими, почему бы не попробовать? У вас есть опыт встраивания видео в WordPress? Поделитесь ими с нами в разделе комментариев ниже.
Артурас — опытный автор технического содержания. Обладая обширными знаниями о WordPress и веб-хостинге для своей команды, он стремится писать первозданный контент на любую тему, связанную с ИТ. Еще он любит собак.
Еще он любит собак.
YouTube — Поддержка — WordPress.com
Вот как вы можете легко использовать видео YouTube в своих сообщениях и на страницах, а также в областях виджетов и в оставляемых вами комментариях.
Содержание
Обзор
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочтите ниже, чтобы узнать больше примеров и настроек.
↑ Содержание ↑
Встроить с URL
Чтобы быстро встроить видео YouTube, просто скопируйте URL-адрес видео из адресной строки браузера во время просмотра видео:
Вставьте URL-адрес в блок YouTube при создании черновика сообщения или страницы. Вы также можете вставить его в новую строку (то есть в пустой блок абзаца), и он будет автоматически преобразован в блок YouTube.
Вы также можете вставить его в новую строку (то есть в пустой блок абзаца), и он будет автоматически преобразован в блок YouTube.
Об остальном позаботимся мы! Вы сразу увидите видео внутри редактора:
Если вы используете классический редактор, вам нужно будет вставить URL-адрес в визуальном редакторе в отдельную строку. Вы должны использовать полную ссылку на видео YouTube, а не короткую ссылку, чтобы видео было встроено.
↑ Содержание ↑
Вставить с помощью шорткода
Чтобы изменить размер и параметры видео, используйте шорткод.Вы можете сделать это, скопировав URL-адрес видео:
Затем создайте короткий код, используя формат ниже. Обязательно замените URL-адрес, указанный здесь, на URL-адрес вашего видео. Вы можете добавить шорткод на любую страницу или сообщение, используя блок шорткода.
Примечание: шорткод не даст вам предварительного просмотра видео в вашем редакторе, вам нужно сначала просмотреть или опубликовать свой пост.
[ youtube https://www.youtube.com/watch?v=WVbQ-oro7FQ ]
↑ Содержание ↑
Параметры настройки видео
Вы можете указать ширину и высоту встроенного видео, добавив & w =... или & w = ... & h = ... на шорткод. Он автоматически адаптируется к длине содержимого вашей темы и предоставит вам предпочтительные размеры.
Вы можете ограничить похожие видео, чтобы показывать только видео с того же канала, добавив & rel = 0 . YouTube не предлагает возможности полностью отключить похожие видео.
Например, этот шорткод:
[ youtube https://www.youtube.com/watch?v=_Oh22ROTQCE&w=640&h=385 ]
создает это видео, которое уже, чем встраивание по умолчанию, без пользовательских настроек ширины и высоты:
Дополнительные примеры:
В настоящее время мы поддерживаем следующие оптимизации:
↑ Содержание ↑
Вставить плейлист
Вы также можете встроить плейлист YouTube вместо одного видео. Просто скопируйте URL-адрес плейлиста из адресной строки браузера во время просмотра плейлиста:
Просто скопируйте URL-адрес плейлиста из адресной строки браузера во время просмотра плейлиста:
Обязательно скопируйте полный URL, включая & list =… в конце. Это копирует весь плейлист вместо одного видео.
Затем вставьте его в блок YouTube или добавьте в качестве шорткода в блок шорткода, используя формат ниже.
[ youtube https://www.youtube.com/watch?v=_mDxcDjg9P4&list=PL-edf9crl0NaavjRedvfFFhMvOTvFpDVI ]
Плейлист будет выглядеть так, как показано ниже — вы можете просмотреть его еще до публикации поста:
↑ Содержание ↑
В зависимости от расположения областей виджетов вашей темы вы также можете встроить видео YouTube в боковую панель или нижний колонтитул, скопировав и вставив шорткод в текстовый виджет.Вам нужно будет использовать этот формат:
[ youtube https://www.youtube.com/watch?v=_Oh22ROTQCE ]
↑ Содержание ↑
Если хотите, вы также можете встраивать видео с YouTube, когда оставляете комментарии на любом сайте WordPress.com. Просто возьмите URL-адрес любого видео YouTube и вставьте его прямо в поле комментария:
После того, как ваш комментарий будет опубликован / одобрен, вы сможете смотреть видео прямо из области комментариев.
↑ Содержание ↑
Прямая трансляция на YouTube
Вы можете транслировать прямую трансляцию с помощью YouTube и встроить ее во время или после мероприятия на свой сайт WordPress.com.
Чтобы создать прямую трансляцию на своем сайте, вам нужно начать с YouTube, включив прямые трансляции на странице настроек.
На панели инструментов YouTube нажмите «Канал »> «События в прямом эфире»> «Включить ». У вашего аккаунта должна быть хорошая репутация, чтобы можно было проводить прямые трансляции в соответствии с правилами YouTube.
После включения прямых трансляций вы можете запустить новый поток, перейдя в «Диспетчер видео »> «Прямые события»> «Запланировать новое событие».
Для продолжения видео необходимо присвоить заголовок, а также установить параметры конфиденциальности. Вы можете встроить поток, установленный на Unlisted или Public на свою страницу, однако поток, установленный на Private , будет показывать только пустое видео.
После того, как вы заполнили информацию и выбрали настройку конфиденциальности, нажмите Go Live Now .Появится отдельное окно и загрузится страница Google Hangouts Live. Это может занять некоторое время в зависимости от скорости вашего соединения.
Когда появятся зеленые кнопки Start Broadcast , вы готовы начать потоковую передачу. В правом нижнем углу нажмите Ссылки , а затем скопируйте ссылку на страницу YouTube из окна.
Затем перейдите на свою страницу WordPress.com или разместите там, где вы хотите, чтобы это видео появилось. Вставьте ссылку в блок YouTube и, когда будете готовы, нажмите Опубликовать .
Теперь вы можете начать трансляцию, и пользователи могут щелкнуть воспроизведение встроенного видео на вашем сайте WordPress.com, чтобы транслировать событие. Трансляция идет с небольшой задержкой, и пользователям может потребоваться немного подождать и / или обновить страницу, чтобы начать трансляцию, как только вы выйдете в эфир.
Когда мероприятие закончится, видео останется на месте и может быть просмотрено посетителями в будущем. Если вы предпочитаете не показывать видео онлайн после прямой трансляции, вы можете установить для мероприятия значение «Приватное» на YouTube или просто удалить ссылку со своей страницы в WordPress.com.
Более подробное руководство по параметрам, доступным при настройке Live Event, можно найти в руководстве по поддержке Google для Live Streaming.

 Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте; youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
 youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
 be/nnZeDt2c8Yo.
be/nnZeDt2c8Yo.



 Вышеуказанные лицензии, предоставленные вами в отношении видеоконтента, который вы отправляете в Службу, прекращаются в коммерчески разумный срок после того, как вы удалите свои видео из Службы. Однако вы понимаете и соглашаетесь с тем, что YouTube может сохранять, но не отображать, распространять или выполнять серверные копии ваших видео, которые были удалены или удалены.Вышеупомянутые лицензии, предоставленные вами в пользовательских комментариях, которые вы отправляете, являются бессрочными и безотзывными ».
Вышеуказанные лицензии, предоставленные вами в отношении видеоконтента, который вы отправляете в Службу, прекращаются в коммерчески разумный срок после того, как вы удалите свои видео из Службы. Однако вы понимаете и соглашаетесь с тем, что YouTube может сохранять, но не отображать, распространять или выполнять серверные копии ваших видео, которые были удалены или удалены.Вышеупомянутые лицензии, предоставленные вами в пользовательских комментариях, которые вы отправляете, являются бессрочными и безотзывными ».  ”
” 2:
2: com и Vine
com и Vine Процесс: перейдите в меню
Процесс: перейдите в меню Щелкните страницу редактирования>
Щелкните страницу редактирования> Этот гаджет даст вам возможность вставить код для встраивания и настроить размер видеокадра. Смотрите видео справа.
Этот гаджет даст вам возможность вставить код для встраивания и настроить размер видеокадра. Смотрите видео справа.
 Чтобы настроить время, вам нужно сначала посмотреть видео, а затем сделать паузу в нужное время. Вы также можете включить элементы управления проигрывателем, такие как воспроизведение / пауза, громкость и кнопку быстрой перемотки вперед, установив другие флажки.
Чтобы настроить время, вам нужно сначала посмотреть видео, а затем сделать паузу в нужное время. Вы также можете включить элементы управления проигрывателем, такие как воспроизведение / пауза, громкость и кнопку быстрой перемотки вперед, установив другие флажки.