как выбрать сайт и где это сделать
5759
| How-to | – Читать 6 минут |
Прочитать позже
Александр Крикун
Директор Top-Bit
Зачем покупать сайт и что это может принести? Где его искать и как правильно выбрать сайт перед покупкой? Как распознать умышленную накрутку показателей сайта продавцом? Как определить цену и формировать свой бюджет на покупку? Рассмотрим эти вопросы подробнее.
Где можно купить сайт
Существует огромное количество различных бирж, магазинов и форумов, где можно купить или продать сайт. Ниже — несколько самых популярных из них.
Биржи:
- Telderi;
- Filippa;
- Megagroup.
Магазины:
- Top-Bit;
- Allsites.biz.
Форумы:
- SEOcafe.
 info;
info; - searchengines.guru;
- Pr-cy.ru.
Как выбрать сайт для покупки
Первое, на что надо обратить внимание при выборе, — это ваша цель. Для чего вам нужен сайт? Какой тематики? С доходом или без? Количество ключевых фраз и позиции сайта в поиске?
При этом для любой цели важна уникальность сайта и качество контента на нем. Обязательно проверьте тексты сайта на уникальность и информативность. Обратите внимание на оформление сайта и его внешний вид, если это имеет значение для ваших целей.
Не стоит забывать о возрасте сайта: чем старше ресурс, тем лучше. Данное правило универсально. От этого может зависеть количество посетителей.
Для новичков важно не просто найти и выбрать сайт для покупки, но и не нарваться при этом на обман.
Если вы задумываетесь о покупке сайта с историей, стоит проверить его прошлое — всегда ли сайт соответствовал одной тематике и не нарушал ли правила поисковых систем. Это можно сделать с помощью веб-архива. Еще один из важных критериев при отборе — зеркала или склейка сайта. Перед покупкой сайта обязательно проверьте, не склеен ли домен с другим.
Это можно сделать с помощью веб-архива. Еще один из важных критериев при отборе — зеркала или склейка сайта. Перед покупкой сайта обязательно проверьте, не склеен ли домен с другим.
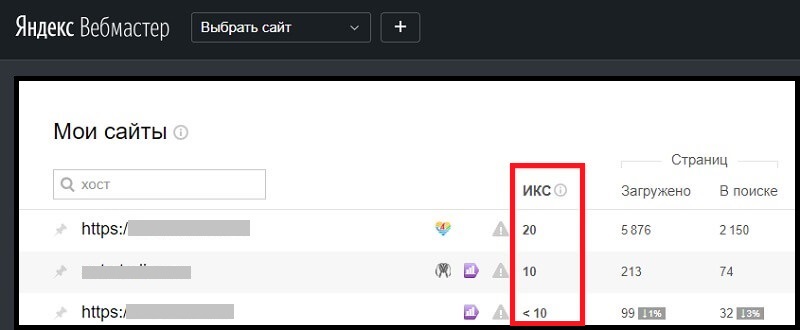
При покупке сайта с доходом важно обратить внимание на способы монетизации сайта, информацию о домене, показатель ИКС в Яндексе. Проверьте качество входящих и исходящих ссылок, чтобы избежать фильтров поисковых систем.
Анализируя монетизацию проекта, проверьте расположение рекламных блоков, использование каналов привлечения трафика и спрогнозируйте посещаемость после покупки сайта. Все эти показатели можно узнать на специальных сайтах: провести SEO-анализ — в Serpstat, проверить уникальность — на Text.ru, изучить источники трафика — в Similarweb.
Покупка сайта — задача нелегкая. Чтобы купить хороший сайт, надо проверить и проанализировать всю доступную информацию. Качество сайта, безусловно, повлияет на будущий результат — какими бы ни были ваши цели.
Как распознать умышленную накрутку показателей сайта продавцом
Чтобы проверить посещаемость сайта, нам понадобятся специальные сервисы аналитики — например, вышеупомянутые Similarweb или Serpstat. Они дадут приблизительную информацию о трафике. Точные цифры можно посмотреть в Яндекс.Метрике и Google Analytics, если у вас есть доступ к ним.
Они дадут приблизительную информацию о трафике. Точные цифры можно посмотреть в Яндекс.Метрике и Google Analytics, если у вас есть доступ к ним.
Обратите внимание не только на месячную или годовую посещаемость, но и на график. Нет ли резких скачков трафика? В некоторых случаях такие скачки объясняются сезонным спросом или запуском рекламных кампаний, но иногда это может свидетельствовать о запрещенных методах SEO-продвижения, которые вскоре станут причиной наложения фильтров.
Проверить, находится ли сайт под фильтрами уже сейчас, можно в специализированных сервисах — например, PR-CY.ru.
Как определить, адекватную ли цену просит продавец
Цена сайта зависит от многих факторов, которые мы рассматривали выше, и сильно варьируется в зависимости от его целей. Хороший сайт может стоить от $200 до $5 млн. В магазине Top-Bit минимальная стоимость сайта составляет $1.
Стоимость определяется исходя из пяти основных факторов:
Трудозатраты. Это время, потраченное всеми сотрудниками на создание сайта.
Это время, потраченное всеми сотрудниками на создание сайта.
Стоимость работы специалистов. Дизайнера, программиста, SEO-оптимизатора, редактора и других.
Уникальность. Здесь подразумевается как уникальность контента на сайте (это де-факто обязательное требование к любому сайту), так и уникальность всего проекта в целом на фоне конкурентов. Чем она выше — тем дороже ресурс.
Востребованность студии или исполнителя, создавшего сайт. Чем популярнее исполнитель, тем больше у него заказов, качественнее и дороже работы.
Репутация. Продавец, который может дать гарантию, будет выставлять большую цену, чем тот, кто ее не дает.
Эти критерии позволяют сопоставить цену и качество. Чтобы определить, сколько денег вам нужно для покупки сайта, необходимо определить цель сделки и тематику проекта, поскольку в каждой нише свои цены.
Покупать сайт напрямую обычно выгоднее, чем заказывать разработку с нуля в веб-студии, но в этом есть много минусов. У продавца цена будет ниже, но ответственность за сайт вы берете полностью на себя, поэтому стоит хорошо проверить человека, и только потом заключать с ним договор.
У продавца цена будет ниже, но ответственность за сайт вы берете полностью на себя, поэтому стоит хорошо проверить человека, и только потом заключать с ним договор.
Также не стоит забывать, что сайт требует постоянного поддержания. Расходы на продвижение и рекламу никто не отменял — как при создании, так и при покупке готового сайта.
Заключение
Перед покупкой сайта нужно проверить продавца или компанию, которая им владеет, и выяснить все детали. Проверить сайт на фильтры, индексацию, ранжирование в поиске, определить необходимые доработки.
Вам также понадобится проанализировать свои цели и возможности при покупке и помнить, что любому сайту потребуются дополнительные усилия и вложения на рекламу и продвижение, чтобы приносить максимальную прибыль.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 12 из 5 на основе 22 оценок
12 из 5 на основе 22 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как проверить отсутствие аффилиатов и выйти из-под аффилиат-фильтра
How-to
Denys Kondak
Медиаплан для контекстной рекламы малого и среднего бизнеса — как связать его с реальным миром
How-to
Denys Kondak
Как составить техническое задание на разработку и каким оно должно быть
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
полное руководство — Юрий Моисеев на vc.ru
В этой статье я хочу простыми словами рассказать о типах веб-сайтов, покажу, какие их особенности и необходимые элементы. https://sim-site.ru/kakoj-tip-sajta/Символстиля.рф Создание и продвижение сайтовОчень важно понимать цели создания сайта и функции. Я всегда задаю пару важных вопросов перед созданием сайта. Вот они:
22 просмотров
- Кто ваши потенциальные клиенты? Кто будет заходить на сайт?
- Какие функции должен выполнять сайт? Чего вы от него ждёте?
- Какие проблемы клиентов он решит?
- Что заставит пользователей захотеть вернуться?
- Что сделает ваш сайт неповторимым?
Какие бывают типы сайтов?
Мы определяем несколько основных типов сайтов, которые вы сможете встретить в интернете.
Одностраничный сайт Landing Page
Главная цель сайта целевой страницы — убедить посетителя совершить желаемое действие: купить товары, воспользоваться вашей услугой, записаться и пр. Лендинг пейдж должен вызвать интерес и желание купить.
Разработка лендинг пейдж в Сочи. Символстиля.рф
Преимущества Landing Page:
- высокая конверсия;
- нет лишних переходов по страницам, в итоге пользователь не отвлекается от темы;
- высокая скорость загрузки;
- высокая эффективность контекстной рекламы;
- хороший и яркий призыв к действию.
Персональный сайт
Персональный сайт продвигает вашу личность, ваши интересы, социальную значимость. Это идеальный выбор, чтобы заявить о себе, найти единомышленников, партнёров по бизнесу, и продать свои услуги.
Создание сайтов
Преимущества разработки персонального сайта:
- показывает ваше серьезное отношение и намерения;;
- показывает, что вы продвигаетесь в своей профессии;
- это самый эффективный вид развития личного бренда;
- это отличная возможность продвигать свой блог;
- это отличная возможность заявить о себе в интернете.
Сайт-визитка (Бизнес-сайт)
Разработка сайта-визитки — прекрасное решение для бизнеса любого уровня. Конечно, это прежде всего малый бизнес и микробизнес. Основная цель бизнес-сайта — представить в интернете компанию, продукты и услуги, предоставить основную информацию и дать как можно больше способов связи: почта, телефон, мессенджеры, социальные сети.
Разработка бизнес-сайта. Символстиля.рф
Преимущества сайта-визитки:
- сравнительно невысокая стоимость;
- простое управление сайтом: мы разрабатываем сайты на CMS WordPress, и вы сможете в удобном кабинете управлять сайтом;
- минимальные затраты на обслуживание;
- возможность развития в будущем и добавления новых страниц;
- отличный способ привлечь партнеров и клиентов.

Интернет-магазин
Разработка веб-сайта интернет-магазин — это ваше пространство онлайн-продаж. Ваша площадка для продажи товаров в интернете. Этот сайт имеет основную функцию — продать товары прямо с сайта. По сути, это сайт-каталог, где каждый товар показан максимально подробно, с функцией электронной коммерции.
Интернет-магазины. Символстиля.рф
Обычно интернет-магазин содержит большое число страниц и сложную структуру. Как правило, на сайте есть каталог товаров, категории и подкатегории товаров. сложные фильтры, которые упрощают для пользователя процесс поиска нужного товара на вашем сайте.Преимущества интернет-магазина:
- это не просто веб-сайт, а ваше онлайн-пространство для продажи товаров;
- возможность расширять свой бизнес, не выходя из дома;
- привлечение большого числа клиентов;
- возможность показать каждый товар во всех ракурсах, со всеми характеристиками.

Хотите узнать, какие ещё бывают сайты и узнать более подробно о каждом их них? Хотите убедиться, что вы поняли верно, какое сайт вам больше подходит? Читайте в нашей статье — https://sim-site.ru/kakoj-tip-sajta/Если вы уже определились, какой сайт вам нужен, или готовы это обсудить, я всегда рад провести бесплатную подробную консультацию. При общении я вникну в суть вашего направления и помогу вам подобрать самый подходящий вариант веб-сайта для вас. Таким образом, заказать разработку сайта под ключ стало невероятно просто.
самописный сайт или CMS? — Маркетинг на vc.ru
3960 просмотров
CMS (Система Управления Контентом) или движок сайта – набор специальных программ, написанных на PHP. После установки комплекса программ на хостинг или сервер, можно выполнить одну из следующих задач:
- создать интернет-магазин;
- создать блог;
- создать форум,
- создать визитку или корпоративный сайт.

Процесс осуществляется буквально в несколько кликов и зависит от функциональных особенностей движка, тогда как самописный сайт – это ресурс с написанным с нуля движком либо созданный на базе голой связки HTML + CSS (языка разметки и стилей).
Статистика
Порядка 99 процентов сайтов, проиндексированных поисковыми системами, работают под управлением различных движков. Последних достаточно большое количество – только популярных около сотни, а нишевых – десятки сотен.
Какие движки сайтов популярны в Рунете
Популярность CMS в определенной стране зависит от наличия:
- Русифицированной версии движка.
- Технической поддержки, готовой оказать необходимую помощь на русском языке.
- Размера комьюнити.
- Общего удобства пользования CMS.
- Числа модулей, решающих определенные задачи.
Наибольшего внимания со стороны начинающих интернет-предпринимателей, вебмастеров, SEO-специалистов и рядовых пользователей заслуживает WordPress (или WP) – бесплатный движок сайтов с огромным русскоязычным комьюнити, постоянными обновлениями и массой возможностей «из коробки».
Сегодня WordPress – это блоги, интернет-магазины, корпоративные сайты, визитки, посадочные страницы (Landing Page). Благодаря массе модулей, функционал неограничен и внутренняя оптимизация сайта под дальнейшее продвижение в поисковых системах доставляет минимум проблем в сравнении с другими движками, распространенными в Рунете.
Самописные ресурсы пользуются меньшей популярностью. Если ранее на биржах сайтов встречались сайты, написанные на собственном движке или HTML + CSS и это считали преимуществом, то сегодня люди понимают, насколько подобное решение будет проблематичным.
Самописные решения
Сайты на «голом» HTML + CSS или собственном движке обладают преимуществами и недостатками. Предлагаем подробнее остановиться на обеих сторонах медали.
Преимущества
К однозначным плюсам следует отнести:
- Отличную адаптацию под отдельные сайты с нестандартным функционалом. Например, доски объявлений или сайты автодилеров с возможностью подбора комплектации.
- Меньшая нагрузка на сервер или хостинг, так как отсутствуют дополнительные, бесполезные модули.
- Повышенная скорость работы. Причина та же – отсутствие дополнительных модулей, которые нередко не отключаются в CMS.
- Отсутствие нагрузки на базу данных (при использовании «голого» HTML со стилями).
- Высокий уровень защиты при корректном подходе к написанию собственной CMS, так как большинство «лазеек» или «Backdoors» в движках известны хакерам.
Недостатки
К минусам разработки с нуля стоит отнести:
- Проблематичность разработки новой CMS (например, повышенные денежные траты и сложность составления технического задания для программистов).

- Отсутствие возможности создания новых страниц или категорий в пару кликов (в случае использования сайта, написанного только на HTML).
- Потребность в понимании основ HTML и CSS для обновления информации на сайте.
Готовые CMS
Ниже мы познакомимся с часто используемыми движками сайтов, а пока предлагаем остановиться на наиболее интересных плюсах и минусах движков.
Преимущества
К однозначным плюсам относятся:
- Простота использования. Большинство движков имеют удобные администраторские панели с разделением возможностей по пользовательским категориям (администратор, модератор, редактор, пользователь). Где у каждой группы собственные права доступа. Например, у модератора – возможность редактирования комментариев, размещения статей, а у редактора – написание статей и отправка на модерацию.
- Создание страниц, категорий, редактирование мета-данных – предельно простые процессы.
 В ряде CMS имеются встроенные визуальные редакторы либо возможность установить данных модуль в качестве дополнения, что делает необязательным знание PHP, HTML и CMS даже при редактировании скелета сайта.
В ряде CMS имеются встроенные визуальные редакторы либо возможность установить данных модуль в качестве дополнения, что делает необязательным знание PHP, HTML и CMS даже при редактировании скелета сайта. - Невысокая нагрузка на сервер или хостинг при правильной оптимизации работы CMS.
- Большинство проблем движка решаются с последующими обновлениями, включая нахождение способов взлома хакерами.
- Оказание своевременной технической поддержки (актуально для большинства платных CMS).
- Наличие широкого русскоязычного комьюнити (только для популярных в Рунете CMS).
- Наличие огромного количества модулей, расширяющих функционал (превращение блоговой платформы в интернет-магазин, подключение расширений для более тонкой оптимизации страниц для дальнейшего продвижения в поисковых системах).
- Низкая стоимость CMS (либо использование бесплатного движка) – это выгоднее, чем разработка ресурса с нуля.

Недостатки
Не обошлось без минусов и здесь. Предлагаем ознакомиться с недостатками ниже:
- Требуется установка на хостинг, сервер. Минус условный, так как большинство хостинг-провайдеров предлагает установку ряда бесплатных и платных CMS в один клик.
- Нужно разбираться в настройках движка, чтобы не было дополнительной нагрузки на сервер.
- Некоторые модули, позволяющие расширить функционал, платные.
Какую CMS выбрать
«Бесплатный сыр бывает только в мышеловке» — выражение не про WordPress. Движок прост в установке, работает на любом хостинг с поддержкой PHP, БД MySQL и Апаче. Изначально платформа является блоговой, но благодаря огромному комьюнити, большому числу модулей, он легко расширяется – вплоть до размещения на базе CMS WordPress интернет-магазина.
Знание HTML и CSS необязательно, везде имеются визуальные редакторы, позволяющие и контент разместить, и сайт под собственные нужды настроить.
Популярность движка сказалась на стоимости работы специалистов. Высокий уровень конкуренции заставил большинство снизить расценки на оказание услуг по разработке либо доработке сайтов, так что суммы исчисляются не сотнями тысяч, а десятками – иногда тысячами.
Удобная панель администратора позволяет в несколько кликов осуществлять:
- Создание страниц.
- Редактирование кода темы (без копания кода в файлах движка).
- Редактирование меню.
- Добавление виджетов.
- Установку плагинов, обновление последних.
Статьи размещаются по рубрикам, также их можно найти по датам и меткам (аналог хэштегов в социальных сетях). Если структура кажется излишне простой, достаточно установить модуль и построить структуру желаемой сложности – вплоть до задания отдельных страниц с собственными мета-данными по тегам (меткам), их комбинациям.
WordPress – отличный вариант для разных сценариев использования: от сайта-визитки до полноценного интернет-магазина. Даже крупного. Что касается последнего, то узкоспециализированный движок Shop Script, представляющий собой мощную платформу для создания ИМ (интернет-магазинов), будет эффективнее.
Даже крупного. Что касается последнего, то узкоспециализированный движок Shop Script, представляющий собой мощную платформу для создания ИМ (интернет-магазинов), будет эффективнее.
Shop Script – платформа для интернет-магазинов
Shop Script – платформа, позволяющая продавать товары через интернет. Создана более 17 лет назад. За это время добавилось большое количество возможностей для развития бизнеса в интернете и увеличение прибыли. Среди преимуществ следует отметить:
- Необходимый функционал включен в базовый пакет.
- Возможность интеграции с рядом интернет-сервисов (более 100 штук).
- Свободный перенос на собственных хостинг, сервер с бесплатным обновлением в течение года.
- Маркетинговый раздел для управления акциями, купонами и даже А/Б-тестированием.
- Возможность подключения CRM-системы.
- Учет товара с помощью «МойСклад», «1С», «Бизнес.
 ру» (один либо несколько складов).
ру» (один либо несколько складов). - Наличие внутреннего анализа продаваемых товаров.
- Сотни тем с возможностью редактирования без знания языков программирования – через визуальный редактор.
- Платные и бесплатные плагины в собственном магазине.
Заключение
Отталкиваться в выборе между CMS или самописным сайтом следует в зависимости от требуемого функционала. Если он реализован в движке или его реализация возможна с помощью готового модуля, следует отдать предпочтение WordPress. А при создании интернет-магазина различной сложности лучше выбирать узкоспециализированную платформу Shop Script.
Мой телеграм канал — https://t.me/marketolog_moscow
Интернет-маркетолог с аналитическим подходом к продвижению Цымбалюк Андрей.
Что выбрать: сайт или маркетплейс
Доля электронной коммерции в России ежегодно растет более чем на 30%. Особенно на стремительный рост сегмента повлияла пандемия. Самые популярные варианты онлайн-площадок для предпринимательства – маркетплейсы и собственные интернет-магазины.
Самые популярные варианты онлайн-площадок для предпринимательства – маркетплейсы и собственные интернет-магазины.
Сегодня некоторые начинающие владельцы интернет-магазинов считают, что для развития бизнеса можно ограничиться лишь работой с маркетплейсами (Ozon, Яндекс Маркет, Wildberries) и не создавать собственный сайт. Действительно ли это так? Разберемся.
Особенности и преимущества сайта
В наши дни сделать свой собственный веб-сайт уже достаточно просто, даже без посторонней помощи. Самый простой способ создания – конструктор сайтов, например, Nethouse. После запуска и регистрации домена вы получаете удобный инструмент для продаж с максимально полным функционалом: это и аналитика, и удобные CRM-системы, и уникальность вашего бренда, которая запомнится клиенту, благодаря чему он с большей вероятностью придет к вам снова.
Однако, увы, создание сайта не равно активным продажам: важно помнить, что для продвижения бизнеса нужно потратить средства, силы и время, и порой немалые. Так, например, если речь идет о достаточно крупном интернет-магазине, разработка и поддержка сайта могут потребовать значительного вложения финансов, если вы решите нанять специалиста или обратиться в веб-студию.
Так, например, если речь идет о достаточно крупном интернет-магазине, разработка и поддержка сайта могут потребовать значительного вложения финансов, если вы решите нанять специалиста или обратиться в веб-студию.
Помимо человека для поддержки сайта вам понадобятся также сотрудники, которые будут отвечать за продажи и консультации, а значит, придется подумать и о системе обработки заказов, телефонии и прочих сопутствующих нюансах. Кроме этого, в таком случае ваши продажи напрямую будут зависеть от бюджета на рекламу: чем больше рекламный бюджет, тем выше продажи – и наоборот.
Особенности и преимущества маркетплейса
Для начала, что такое маркетплейс? С английского это слово можно перевести как «торговая площадка», то есть это некая платформа для онлайн-продажи и покупки самых разных товаров и услуг от различных продавцов. Среди известных российских маркетплейсов можно назвать такие, как Яндекс Маркет, Wildberries, OZON, Lamoda и другие.
Основной отличительной чертой таких сервисов является тот факт, что сами маркетплейсы товары для реализации не выкупают, то есть до момента продажи конечному покупателю они остаются во владении продавца. На площадке могут быть представлены тысячи различных товаров, как уникальных, так и одинаковых. При этом у разных продавцов цены могут отличаться.
Сам маркетплейс берет некую абонентскую плату за размещение или комиссию от продаж. Кроме того, у некоторых таких площадок могут быть дополнительные платные услуги, например, продвижение или хранение товара на складах (которые, как и пункты выдачи, есть во множестве населенных пунктов).
Работа с маркетплейсом удобна за счет того, например, что сервис уже раскручен, успешно развивается без ваших усилий, а значит, уже сам по себе привлекает некое количество клиентов. Кроме этого, здесь уже есть настроенные способы оплаты, разные виды аналитики и прочие инструменты, важные для работы и продаж.
Разумеется, есть и нюансы: помимо комиссий и абонентской платы маркетплейсу, возможны и другие траты, например, оплата хранения на складе товара, который так и остался невостребованным. Также, в отличие от собственного сайта, у вас будет выше конкуренция: ведь на одной странице с вашим товаром будет также и аналогичная продукция другого предпринимателя. Ну и конечно, коммуникация с клиентом через маркетплейс будет куда беднее, нежели на своем отдельном сайте.
Что же выбрать?
На этот вопрос, увы, нет однозначного ответа, все очень индивидуально и зависит от каждого конкретного случая. Для разных сфер, стадий развития бизнеса и прочих условий ответ на вопрос «Что лучше?» будет отличаться.
Так, например, если у вас крупный бизнес или вы планируете сделать его таковым в будущем, если вам нужен достаточно обширный функционал для комфортной работы и продаж, если у вас ЦА, которая вряд ли станет пользоваться маркетплейсами – выбирайте вариант с собственным сайтом. Маркетплейс в этом случае может послужить дополнительной, но не основной точкой сбыта.
Маркетплейс в этом случае может послужить дополнительной, но не основной точкой сбыта.
Если ваш бизнес стабилен, но не отличается особыми масштабами, можно использовать любой из вариантов. Например, сайт может быть довольно простым, но со всей необходимой информацией, а маркетплейс будет полезен с точки зрения удобной и настроенной логистики.
Если же у вас стартап и пока нет возможности вложиться в запуск и раскрутку своего сайта, или вы только прощупываете почву, чтобы определить, насколько ваш товар востребован на рынке, или ваша аудитория – это в основном пользователи маркетплейсов, то и выбор в их пользу очевиден.
Однако не забывайте, что можно использовать оба варианта! Сейчас все больше компаний используют и маркетплейс, и сайт.
Во-первых, даже если не пойдет с одним из каналов продаж, у вас остается второй. Во-вторых, таким образом вы как раз можете понять, какой из этих способов в вашем случае эффективнее, где больше вашей ЦА – и при необходимости выбрать только одну из площадок. В-третьих, так вы увеличиваете долю своего присутствия на рынке, повышая шансы потенциального клиента найти ваш товар и приобрести его. Да и выйти за пределы родного региона, например, так будет проще: в пределах своего города/края можно использовать сайт, а для доставки в другие регионы страны удобно будет пользоваться возможностями и мощностями маркетплейсов.
В-третьих, так вы увеличиваете долю своего присутствия на рынке, повышая шансы потенциального клиента найти ваш товар и приобрести его. Да и выйти за пределы родного региона, например, так будет проще: в пределах своего города/края можно использовать сайт, а для доставки в другие регионы страны удобно будет пользоваться возможностями и мощностями маркетплейсов.
[Азбука клиента] Как выбрать подрядчика для создания сайта? — CMS Magazine
Ежедневно, получая вопросы о стоимости создания сайта от потенциальных заказчиков, я сталкиваюсь с одними и теми же типичными ошибками.
Самый простой пример — заказчик отправляет письма с просьбой оценить сроки и стоимость своего проекта сразу по нескольким электронным адресам. Рекордное число адресатов, с которым мне довелось столкнуться, было около 200. Мало того, что непонятна цель такого мероприятия, ведь сложно предположить, что отправитель всерьез собирается обработать две сотни ответов. Но и в целом подобная переписка оборачивается сущим кошмаром — компании-разработчики начинают дружно отвечать на запрос , используя функцию «Ответить всем». В конечном счете все это превращается в веселую вечеринку коллег-конкурентов, на профессиональном сленге называемую «чатик».
В конечном счете все это превращается в веселую вечеринку коллег-конкурентов, на профессиональном сленге называемую «чатик».
Смех-смехом, но выбор подрядчика среди многообразия компаний (на момент написания этой статьи в России насчитывается свыше 10 000 разработчиков интернет-проектов) для любого заказчика является очень сложной задачей. Кроме, пожалуй, тех случаев, когда это уже десятый сайт в его практике, и он успел собрать все шишки за предыдущие девять раз.
В этой статье я решил дать свои рекомендации о том, как организовать выбор подрядчика, затратив на это минимум сил и времени, и получить качественный результат.
Выберите правильного сотрудникаЯ серьезно. Не стоит поручать «сбор ценовых предложений» секретарю. При всем уважении к этой замечательной профессии, я сомневаюсь, что именно этот сотрудник должен решать такую задачу.
Как правило, сайт лежит в зоне ответственности маркетинга, IT или связей с общественностью.
Но я бы советовал поручить это дело, исходя не из зоны ответственности. Поручите этот вопрос специалисту, который больше всех в вашей компании заинтересован в создании нового сайта. Это может быть руководитель отдела продаж или директор по развитию бизнеса.
Безусловно, можно собрать и рабочую группу из представителей нескольких отделов, в равной степени заинтересованных в задаче. Например, маркетинг, IT и руководитель компании — для организаций средних размеров такой триумвират встречается довольно часто.
В этом случае важно не перестараться. Однажды я приехал на переговоры, где меня встретили около десяти представителей заказчика. Вместо продуктивного диалога большую часть времени они переругивались между собой, споря о внутренних делах компании, не имевших прямого отношения к новому сайту.
Определитесь с целями создания сайтаДля этого достаточно будет честно ответить на следующие вопросы:
— Что вас не устраивает в нынешнем сайте?
Односложный ответ «дизайн устарел» , к сожалению, не годится. Ваша компания создавала сайт не ради красоты, а ради решения конкретных задач. Так какие из задач сайт перестал решать достаточно успешно?
Ваша компания создавала сайт не ради красоты, а ради решения конкретных задач. Так какие из задач сайт перестал решать достаточно успешно?
— Для кого создается сайт?
Лучше выделить до трех основных целевых групп пользователей.
Еще лучше, если вы сможете охарактеризовать каждую из них.
— Чего вы ожидаете от нового сайта?
Сайт не всегда создается ради увеличения продаж. Целями могут быть, например, снижение нагрузки на call-center компании, автоматизация входящих заказов, формирование имиджа, соответствующего позиционированию компании и т.д.
— Какие критерии будут использоваться при оценке уровня успеха или неуспеха нового сайта?
Увеличение числа посетителей сайта? Или их вовлеченности (числа просмотренных страниц)? Увеличение числа заказов? Или увеличение среднего чека? Решать вам. Главное, чтобы критерии были, как минимум, достижимыми и измеряемыми.
Запишите полученные ответы. Они пригодятся при общении с разработчиками.
На данном этапе вы можете не иметь понятия о том, сколько может стоить создание вашего проекта. Но вы совершенно точно можете ответить на вопрос: «Какой максимальный бюджет вы готовы выделить на разработку сайта?».
Добейтесь от руководства компании хотя бы верхней допустимой границы, так как она во многом определит перечень подходящих кандидатов.
Выберите небольшой круг потенциальных подрядчиковОдин из самых сложных и ответственных моментов. На данном этапе вашей задачей является получение списка из 3–5 потенциальных исполнителей. Существует довольно много способов его составления. Я перечислю наиболее действенные с моей точки зрения.
Выбор компаний из отраслевых рейтингов
На сегодняшний день наиболее авторитетными рейтингами являются:
1. ratingruneta.ru/ratings — Рейтинг отраслевого издания «CMS Magazine».
2. www.tagline.ru — Рейтинг аналитического агентства Тэглайн.
3. www.ruward.ru — Сравнительно молодой рейтинг, позиционирующий себя как «индекс».
У каждого из них своя методология оценки, но все они неидеальны. ТОП-10 компаний у всех трех рейтингов более или менее совпадают. Но, стоит отметить, что компании, стоящие на соседних позициях, могут работать в совершенно разных нишах.
Разработчики понравившихся сайтов
Скорее всего вы встречали в сети сайты, вызвавшие у вас неподдельное восхищение: они были удобны, функциональны, хорошо выглядели и отлично работали.
Как правило, в нижней части сайта можно найти копирайт, указывающий авторство.
Рекомендации знакомых и коллег
Популярный в России метод. Ничего плохого в нем нет. Если работой компании остался доволен предыдущий наниматель, это дает небольшую надежду на то, что и вы останетесь удовлетворены.
Но все-таки 100% гарантии в этом случае нет. И если вы решили составлять свой список по рекомендациям, обязательно проделайте работу по предварительному изучению потенциальных подрядчиков. Не всегда то, что подошло соседу, подойдет и вам.
Не всегда то, что подошло соседу, подойдет и вам.
Настало время познакомиться с возможными участниками тендера поближе.
Изучение портфолио работ
Первое, что стоит сделать, — посетить сайт компании и внимательно изучить несколько работ, выполненных в течение двух последних лет.
Более старые работы изучать смысла нет. Отрасль меняется настолько стремительно, что трехлетние работы зачастую выглядят настоящими динозаврами, и вины разработчика в этом нет.
Если у компании нет сайта (бывает и такое), можно связаться с ее представителями и попросить выслать презентацию или хотя бы простой перечень выполненных работ.
Не ограничивайтесь только просмотром кейсов на страницах самих студий. Обязательно посетите сами сайты. Часто бывает так, что в портфолио разработчика проект выглядит шедеврально, а при посещении сайта складывается совсем иное впечатление.
На что следует обратить внимание:
— Проекты должны вам понравиться. Если в портфолио компании нет работ, вызывающих у вас желание поработать с ней, нет никаких оснований считать, что именно при работе с вами случится прорыв.
Если в портфолио компании нет работ, вызывающих у вас желание поработать с ней, нет никаких оснований считать, что именно при работе с вами случится прорыв.
— Постарайтесь влезть в шкуру того пользователя, для которого делался тот или иной сайт. Если это сайт магазина мебели — попробуйте выбрать шкаф для собственной гостиной. Вам удобно? Все ли понятно и логично? Удалось ли выбрать шкаф, наконец?
— Корректно ли работает сайт? При его посещении может выясниться, что половина страниц разваливается, ссылки не работают, а вместо текстов красуется что-нибудь вроде «Раздел в стадии наполнения».
Изучение специализации компании
Это только на первый взгляд все студии занимаются одним и тем же — созданием сайтов.
Сегодня на рынке уже появились определенные специализации, и можно выделить следующие основные типы компаний:
Студия Валерия Комягина, кстати, относится к третьей группе — веб-инженеров.
Региональная принадлежность компании
Ничего плохого в компаниях из регионов нет. Они сегодня на равных конкурируют с московскими и петербургскими разработчиками, которые исторически считаются сильнейшими.
Они сегодня на равных конкурируют с московскими и петербургскими разработчиками, которые исторически считаются сильнейшими.
Однако, если собрать в один пул представителей нескольких регионов, пусть даже работающих в очень близких сегментах рынка, можно получить ощутимый разлет цен.
Наличие «звездных клиентов» и наград
Если у студии богатое портфолио с обилием громких имен — это опытная компания, которая умеет работать с требовательным и, зачастую, капризным клиентом. Услуги такой компании будут дороже, чем той, в числе которых никому не известные заказчики. Пусть даже для них выполнены и очень хорошие работы.
Эти простые рекомендации наверняка помогут вам найти «команду мечты».
В следующий раз я расскажу о том, как действовать дальше, когда вы уже, с одной стороны, определились с тем, каким будет ваш проект и сколько вы готовы на него потратить, а с другой — присмотрелись к некоторым разработчикам и примерно поняли, кто что делает.
Оригинал: http://www. internet-design.ru/blog/choice/
internet-design.ru/blog/choice/
Как выбрать платформу для сайта — Web-automation.ru
Выбор конструктора веб-сайтов, также известного как платформа для веб-сайтов, сродни выбору фундамента при строительстве дома. Все, что последует, внешний вид, функциональность, взаимодействие с пользователем, обслуживание, добавление и многое другое будет определяться этим выбором. Самый важный вопрос при выборе правильной платформы для создания вашего веб-сайта — это то, что вы планируете достичь с помощью своего веб-сайта. Одни платформы лучше подходят для электронной коммерции, другие — для безопасности. Все следующие платформы веб-сайтов имеют свои уникальные сильные и слабые стороны. Идея состоит в том, чтобы выбрать платформу, которая не только работает для вас сегодня, но и может расти с той же скоростью, что и ваш бизнес.
Как правило, рекомендуется выбирать конструктор веб-сайтов с системой управления контентом CMS, поскольку это может обеспечить вам более удобное управление вашим сайтом. CMS позволяет размещать изображения, видео, PDF-файлы и многое другое. Как правило, это значительно упрощает редактирование и расширение вашего веб-сайта. Также проще организовать и контролировать 1 базу данных со всей необходимой информацией.
CMS позволяет размещать изображения, видео, PDF-файлы и многое другое. Как правило, это значительно упрощает редактирование и расширение вашего веб-сайта. Также проще организовать и контролировать 1 базу данных со всей необходимой информацией.
WordPress
WordPress — ведущая в мире платформа CMS. Примерно 40% всех веб-сайтов работают на WordPress, а на рынке CMS WordPress занимает ошеломляющую долю рынка в 60,8%.
Есть много причин, по которым WordPress считается эталоном для платформ веб-сайтов CMS. WordPress — это квинтэссенция платформы, которая может делать все хорошо. Интерфейс удобен для пользователя, и существует огромное количество плагинов, более 55 000 из каталога плагинов WordPress, которые помогут вам легко добавить функциональность на ваш сайт. Плагин WooCommerce, который работает для превращения сайта WordPress в сайт электронной коммерции, используется на 22% из 1 миллиона лучших в мире веб-сайтов электронной коммерции. Вот краткий обзор нескольких чрезвычайно популярных плагинов WordPress:
- Yoast — для поисковой оптимизации
- NextGEN – для галерей изображений
- Gravity Forms — добавляет захват лидов на ваш сайт
- Jet Pack — чтобы помочь увеличить посещаемость веб-сайта, время загрузки веб-сайта, одновременно добавляя уровень защиты от хакеров веб-сайта.

WordPress широко известен своей простотой использования. Вы можете добавлять страницы, изображения, сообщения в блогах и многое другое без жесткого кодирования. Трудно найти функцию, которую нельзя выполнить с помощью плагина WordPress. Это не означает, что WordPress предназначен только для простых веб-сайтов. С квалифицированным разработчиком и опытной командой SEO WordPress эта платформа может конкурировать с любым создателем веб-сайтов.
Возможно, самая важная причина выбора WordPress заключается в том, что он никуда не денется. Это единственная платформа для веб-сайтов, за которой стоит больше всего рабочей силы. Значительное количество людей в настоящее время пишет новые плагины и улучшает уже доступные плагины. Могут быть другие платформы, которые могут превзойти WordPress в определенных областях, но ни одна из них не предлагает полную функциональность и простоту использования, как WordPress. В большинстве случаев WordPress — лучший выбор.
Drupal
Drupal — это масштабная платформа для веб-сайтов. Он чем-то похож на WordPress в том смысле, что обе они являются системами управления контентом (CMS), позволяющими пользователям управлять содержимым своего веб-сайта, отображая его четким и логичным образом.
Он чем-то похож на WordPress в том смысле, что обе они являются системами управления контентом (CMS), позволяющими пользователям управлять содержимым своего веб-сайта, отображая его четким и логичным образом.
Одним из преимуществ Drupal по сравнению с другими платформами CMS, такими как WordPress, является его многоязычная функциональность. Если вы ищете веб-сайт с контентом на нескольких языках, вам может подойти Drupal. WordPress предлагает плагины, которые могут это сделать, но у Drupal это встроено в его ядро.
Одной из вещей, за которые хвалят Drupal, является его безопасность. Многие крупномасштабные операции, требующие высокого уровня безопасности, управляются через Drupal. Самым известным из них должен быть nasa.gov. Drupal может быть довольно сложным для неопытных разработчиков веб-сайтов.
Если вы выберете Drupal, вам нужно хотя бы немного уметь работать с HTML и PHP, так как эта платформа больше ориентирована на разработчиков.
Tilda
Tilda — это конструктор сайтов, в основном ориентированный на создание целевых страниц и лонгридов. Что в этом интересного? Во- первых, это привлекательный дизайн. Само собой разумеется, что сервис в конечном итоге придерживается своей подачи—его интерфейс имеет минималистичный, свежий и креативный вид. Вызывает ощущение перспективности и желание с ней работать. Первое впечатление вполне приятное.
Что в этом интересного? Во- первых, это привлекательный дизайн. Само собой разумеется, что сервис в конечном итоге придерживается своей подачи—его интерфейс имеет минималистичный, свежий и креативный вид. Вызывает ощущение перспективности и желание с ней работать. Первое впечатление вполне приятное.
Бизнес-сайты, блоги, интернет-магазины — конструктор сайтов позволяет создавать такие же типы сайтов, как и остальные сервисы. Но это не главное в нем. Изначально упор был сделан на создание лендингов—одностраничных сайтов с публицистическим контентом. Целевая аудитория включает журналистов, рассказчиков и специалистов по маркетингу.
Magento
Magento — это высокопроизводительное и масштабируемое решение для веб-сайтов электронной коммерции или крупных онлайн-компаний. Magento предлагает универсальность, расширенные функции поисковой оптимизации, отслеживание продуктов и продаж в режиме реального времени в сочетании с возможностью подключения к сторонним поставщикам для поддержания отношений и увеличения продаж. Magento удобна для мобильных устройств для пользователей планшетов и смартфонов и полна полезных функций для интернет-магазинов и онлайн-покупателей, таких, как цифровые купоны и рекламные акции.
Magento удобна для мобильных устройств для пользователей планшетов и смартфонов и полна полезных функций для интернет-магазинов и онлайн-покупателей, таких, как цифровые купоны и рекламные акции.
Если вы хотите иметь крупномасштабный бизнес, связанный с электронной коммерцией, Magento может стать платформой для вас. Все остальные платформы в этом списке предлагают функции электронной коммерции, но Magento посвятил свои разработки электронной коммерции.
Joomla
Joomla — еще одна CMS-платформа для веб-сайтов. Запущенная в 2005 году, Joomla считается более сложной в использовании, чем WordPress, хотя и более простой, чем Drupal. Вам по-прежнему нужно будет иметь представление о HTML и PHP, но панель инструментов более удобна для пользователя, чем Drupal. Основным применением Joomla является электронная коммерция, а также сайты социальных сетей. Joomla также предпочтительнее WordPress для крупномасштабных операций. Некоторые из наиболее известных сайтов, которые будут созданы с использованием Joomla, включают веб-сайт The Hill.
Одним из преимуществ Joomla по сравнению с другими платформами CMS является возможность использовать несколько шаблонов или тем для разных частей контента. Это обеспечивает большую гибкость, чем, например, WordPress.
Weebly
Weebly предлагает более начальный подход к разработке веб-сайтов. С конструктором перетаскивания, который очень удобен для пользователя и не требует опыта программирования. То, что вы получаете в простоте, вы теряете в настраиваемости. Weebly была куплена Square и строит свои предложения для электронной коммерции, но они еще не достигли уровня других платформ.
Если вы хотите быстро создать веб-сайт без особых хлопот или вам нужно работать с разработчиком, Weebly может вам подойти. Если вы хотите масштабировать свой бизнес и / или хотите создать индивидуальное присутствие на веб-сайте, это может быть проблематично.
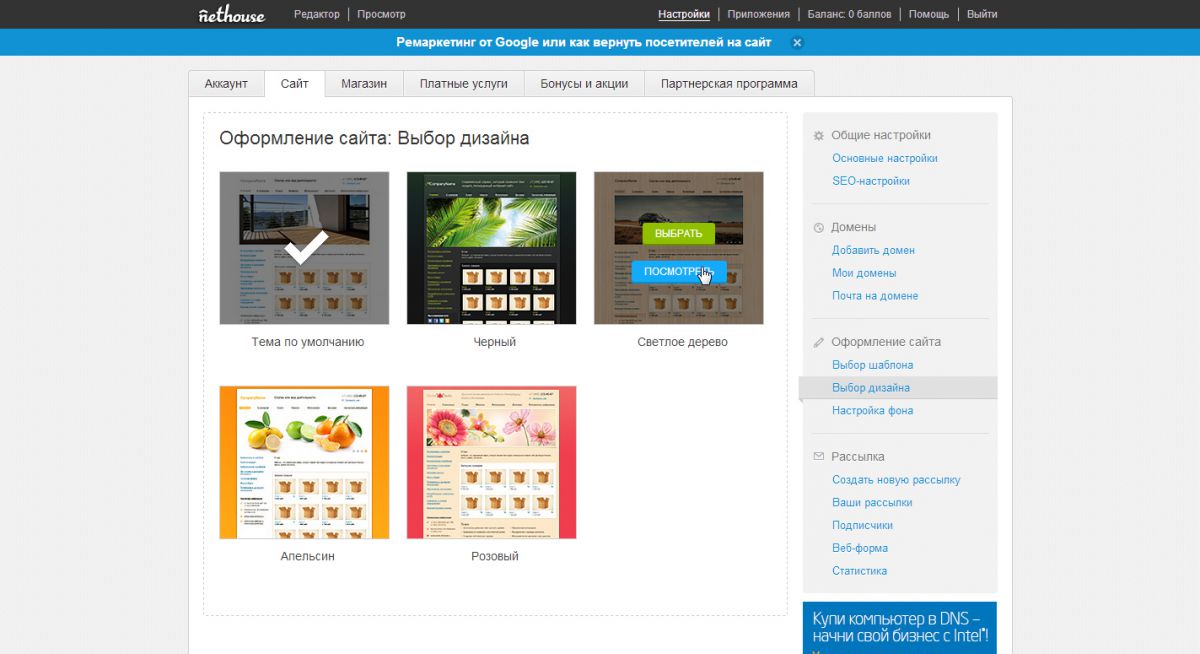
Выберите дизайн веб-сайта, который подходит для вашего малого бизнеса
Перейти к содержимому
В наши дни кажется, что дизайнов веб-сайтов столько же, сколько и предприятий.![]()
Вообще-то в этом есть смысл. Предприятия так же индивидуальны и уникальны, как и их владельцы. А если нет, то они ничем не выделяются среди конкурентов.
Итак, как сделать свой бизнес-сайт отличным от конкурентов, если вы понятия не имеете, как создать веб-сайт?
Ну, у вас есть несколько вариантов:
- Нанять веб-дизайнера
- Используйте шаблон дизайна веб-сайта для бизнеса и попробуйте сделать его по-своему, обладая некоторыми базовыми навыками кодирования
- Используйте простой инструмент для создания веб-сайтов для малого бизнеса, чтобы создать собственный сайт без навыков программирования
Правильный ответ для вас будет зависеть от конкретных потребностей вашего бизнеса в веб-сайте. Если вам нужно много пользовательских функций или расширенных функций, вы можете рассмотреть возможность работы с веб-дизайнером. Если ваши потребности довольно стандартны, но вам нужен точный контроль, несколько настраиваемых элементов и у вас есть некоторые базовые навыки кодирования, шаблон бизнес-сайта может быть лучшим вариантом для вас.
Для меня, владельца малого бизнеса, без программирования, без создания веб-сайтов, самый простой (и быстрый) способ создать бизнес-сайт — использовать простой в использовании конструктор веб-сайтов. И, если честно, мне нравится конструктор сайтов Constant Contact на базе искусственного интеллекта.
Серьезно, конструктор сайтов Constant Contact невероятно прост. Вы можете просто ввести свою основную информацию, перетащить нужные элементы на свой сайт, нажать «Опубликовать» и *БАМ*… вы в сети! Это потрясающе.
Но давайте пока отложим это в сторону. Независимо от того, что вы выберете для создания своего бизнес-сайта, важно знать, что вы хотите от своего веб-сайта, прежде чем приступить к работе. Итак, начнем с…
Дизайны и шаблоны бизнес-сайтов
Существует множество шаблонов дизайна бизнес-сайтов, многие из которых, вероятно, будут работать, но как выбрать тот, который лучше всего подходит для вашего бизнеса?
Хотя иногда вы можете найти независимые дизайны шаблонов веб-сайтов, мы рекомендуем вам выбрать один из них на хостинге вашего веб-сайта. Если вы решите создать свой веб-сайт с помощью шаблона, а не универсального конструктора веб-сайтов, вам необходимо убедиться, что выбранные вами шаблоны безопасны, быстро загружаются и адаптируются к мобильным устройствам.
Если вы решите создать свой веб-сайт с помощью шаблона, а не универсального конструктора веб-сайтов, вам необходимо убедиться, что выбранные вами шаблоны безопасны, быстро загружаются и адаптируются к мобильным устройствам.
После этого нужно хорошенько подумать о своем бизнесе, своем брендинге и своих целях, чтобы выбрать то, что нужно.
Вместо того, чтобы сосредотачиваться только на том, как вы хотите, чтобы ваш веб-сайт выглядел, вы должны также тщательно продумать, что ваши потенциальные клиенты хотят от вашего веб-сайта. Какие у них будут вопросы? Каковы будут их колебания? Определите ответы, а затем соответствующим образом спланируйте свой выбор веб-сайта.
Чем тщательнее вы выберете свой проект, тем меньше работы вам придется сделать в будущем, когда вы начнете строить.
Какой дизайн и структура подходят для вашего бизнеса?
Иногда очевидно, что дизайн веб-сайта не подходит для вашего бренда. Если ваша юридическая фирма известна тем, что занимается деликатными делами, вы хотите держаться подальше от дизайна с большим количеством забавной анимации, изящных фотогалерей и инновационных красочных элементов дизайна. Противоположное верно, скажем, для иллюстратора.
Противоположное верно, скажем, для иллюстратора.
Другие дизайны, которые могут выглядеть достаточно хорошо для вашего бренда, могут не обладать необходимой вам функциональностью. Если вам нужно передать много информации, макет с большим количеством пустого пространства может не подойти для мобильных устройств. Ключевым моментом является изучение и предварительный просмотр нескольких дизайнов и шаблонов, прежде чем решить, какой из них подходит для вашего бренда.
Точка зрения клиента
Самое важное, что нужно учитывать, — это клиент и то, как он будет взаимодействовать с вашим веб-сайтом. Если ваш бизнес в основном кирпичный и вам нужен веб-сайт только для отображения вашей контактной информации и часов работы, то одностраничный веб-сайт может иметь больше смысла, чем сайт с несколькими страницами, который прячет вашу контактную страницу.
Прежде чем приступить к разработке веб-сайта, представьте своего идеального клиента или, что еще лучше, поговорите с бывшими клиентами, если можете. Спросите их, какие вопросы у них возникали при поиске похожих товаров или услуг. Вы также можете просмотреть веб-сайты конкурентов и посмотреть, что у них работает, а что можно улучшить. Если у вас есть какие-либо болевые точки или вопросы без ответов при поиске на их сайтах, обязательно переместите их в начало списка того, что вы хотите от своего сайта.
Спросите их, какие вопросы у них возникали при поиске похожих товаров или услуг. Вы также можете просмотреть веб-сайты конкурентов и посмотреть, что у них работает, а что можно улучшить. Если у вас есть какие-либо болевые точки или вопросы без ответов при поиске на их сайтах, обязательно переместите их в начало списка того, что вы хотите от своего сайта.
Выбор дизайна для вашего бизнес-сайта остается за вами!
Прежде чем вы начнете сомневаться в себе, думая, что не можете выбрать правильный дизайн для своего веб-сайта, потому что не знаете, что такое хороший дизайн, позвольте мне сказать вам, что вы ошибаетесь. Если вы посмотрите на несколько веб-сайтов, ваш любимый обязательно будет с самым простым и понятным дизайном, на котором есть ответы на все ваши вопросы.
Конструктор сайтов Constant Contact автоматически создает для вас несколько вариантов дизайна, которые вы можете легко просмотреть, пока не найдете что-то идеальное для вашего бизнеса.Выберите макеты, которые привлекли ваше внимание, и пропустите их через фильтр ваших (и ваших клиентов) потребностей, ответив на эти два вопроса:
- Подходит ли этот шаблон для моего бизнеса?
- Сможет ли любой посетитель легко понять и использовать мой веб-сайт?
Ваша интуиция, вероятно, лучше всего подходит для принятия решения о том, какой шаблон подходит для вашего бренда и ваших клиентов.
Если сомневаетесь, будьте проще
Что бы вы ни выбрали, сведите все к тому, что вам нужно. Если вам не нужна ни галерея, ни магазин, ни что-то большее, чем простой трехстраничный сайт, то выбирайте это. Если вы знаете, что ваши клиенты хотят читать столько контента, сколько вы можете им дать, добавьте блог. В любом случае, чем лучше дизайн веб-сайта подходит для вашего бизнеса, тем полезнее он будет для ваших клиентов.
Простой способ создать бизнес-сайт
Теперь, когда у вас есть представление о том, как выбрать шаблон дизайна веб-сайта, я предлагаю вам ознакомиться с конструктором веб-сайтов Constant Contact. Наш интеллектуальный конструктор веб-сайтов на базе искусственного интеллекта может сделать все это за вас.
Просто ответьте на несколько простых вопросов, и вы получите быстрый, безопасный и адаптированный для мобильных устройств шаблон. Благодаря множеству предлагаемых цветовых комбинаций вы можете настроить столько, сколько хотите, не нарушая его. Вы даже можете создать свой собственный логотип! Как это круто?
Вы даже можете создать свой собственный логотип! Как это круто?
Бесплатная регистрация
Ривер Карти
Ривер Карти — разработчик контента в Constant Contact. Специализируясь на интернет-маркетинге, она любит трудности и награды, помогая малым предприятиям и некоммерческим организациям максимизировать свои маркетинговые усилия. Когда она не работает над новой маркетинговой кампанией, вы можете найти ее на улице фотографирующей или свернувшейся калачиком у теплого огня и пишущей.
11 Ключевые факторы, которые следует учитывать при выборе участка для строительства дома
Содержание
Процесс проектирования и строительства коммерческого или жилого здания не начинается правильно.
Существует множество важных факторов и этапов, которые позволят вам построить идеальное или идеальное здание, соответствующее вашему образу жизни.
Одним из ключевых этапов, на который необходимо обратить внимание, является процесс выбора площадки. Большинство инженеров-строителей, домовладельцев и архитекторов почти не обращают на это внимания. Однако это наиболее важный аспект всех процессов, которые делают процесс планирования и строительства здания успешным и удовлетворительным.
Большинство инженеров-строителей, домовладельцев и архитекторов почти не обращают на это внимания. Однако это наиболее важный аспект всех процессов, которые делают процесс планирования и строительства здания успешным и удовлетворительным.
Точно так же процесс выбора участка может оказаться довольно сложным для многих людей, особенно для тех, кто не имеет опыта в обследовании или анализе участков.
Речь идет не только о посещении объекта и проведении осмотра, но и о знакомстве со всеми особенностями объекта, что позволит вам иметь достаточное представление о том, как начать проектирование и строительство здания.
Вы должны отметить эти функции и убедиться, что вы работаете над тем, чтобы использовать их в своих интересах, когда вы начинаете процесс планирования.
Важнейшие факторы, которые следует учитывать при выборе участка
Ниже приведены наиболее важные моменты, которые вы должны учитывать, если хотите иметь хороший участок для проектирования и строительства любого здания.
1. Определите причину или цель размещения вашего плана на участке
Этот фактор следует учитывать в первую очередь при выборе места для любого типа плана или строительства. Вы должны быть в состоянии четко определить свои цели и задачи для сайта.
Собираетесь ли вы построить на нем жилой или коммерческий объект? Или вы хотите построить хорошо оборудованную современную ферму для растений и скота?
Знание цели создания участка поможет вам эффективно спланировать проект и придать процессу строительства чувство направления.
2. Расположение и доступность
Постарайтесь узнать адрес и всю важную информацию о месте, где расположен объект. Можно ли найти сайт через Google Maps? Легко ли он доступен? Возможность найти ответы на подобные вопросы даст вам преимущество.
Близость участка к дороге, шоссе, транспортной системе, аэропорту и другой инфраструктуре, которые облегчат жизнь жильцам предполагаемого здания.
3. Доступ к коммуникациям и сырью
Для того, чтобы любое строительство или строительный проект были успешными, он должен осуществляться в месте, где есть легкий доступ к инфраструктуре и коммуникациям. Должно быть электричество, водоснабжение, здравоохранение, торговый центр, хорошая система утилизации отходов и так далее.
Другим важным фактором, который вы должны учитывать, является близость к сырью, которое будет использоваться для планирования или строительства. Это поможет вам сэкономить на транспортировке или импорте сырья на площадку. Вы также получите достаточно ресурсов в вашем распоряжении, чтобы выполнить задание.
Это одинаково важно, если вы планируете построить производственное предприятие. Быть рядом с сырьем, необходимым для производственного процесса, будет очень выгодно для вас в долгосрочной перспективе.
4. Знание своих конкурентов
Если вы планируете построить на участке коммерческое здание, вам необходимо изучить местность и узнать, кто, вероятно, будет вашим конкурентом. Это поможет вам правильно спланировать свое планирование, чтобы иметь преимущество над ними.
Это поможет вам правильно спланировать свое планирование, чтобы иметь преимущество над ними.
Используя правильный инновационный механизм, вы можете превзойти своих конкурентов и быстро получить высокую отдачу от инвестиций.
Однако не забудьте убедиться, что ваш сайт расположен в нужном месте, где проживают ваши целевые клиенты. Если это будет сделано, вы гарантированно добьетесь успеха в своем бизнесе на сайте.
5. Изучите здание/землю, окружающую участок
Окружающая земля и/или здание могут неблагоприятно повлиять на ваше планирование, если не принять надлежащих мер. Поэтому вы должны постараться тщательно изучить здание(я) или землю, которая окружает ваш участок.
Если здание слишком высокое, это может повлиять на вентиляцию и препятствовать солнечному свету во время вашего планирования. Точно так же, если участок окружен землей, вы должны определить, как земля может негативно повлиять на ваше планирование.
На некоторых неиспользуемых землях вокруг участка могут размножаться вредители и другие насекомые, если они густо заросли; они также могут содержать опасных животных.
Итак, вы должны спланировать, как бороться с этими факторами, чтобы предотвратить их негативное влияние на ваш сайт.
6. Ландшафт, размер, форма и топография
Необходимо тщательно учитывать эти четыре фактора. Знание размера и формы позволит вам эффективно получить план, который идеально подходит. Размер участка должен быть в состоянии оставить место для будущего расширения, а форма должна быть ровной и лишенной каких-либо острых углов.
Следует также надлежащим образом отметить топографию и ландшафт. Есть ли на участке уклон? Если это так, вы должны определить тип уклона, чтобы спроектировать здание таким образом, чтобы он не оказывал отрицательного влияния на конструкцию впоследствии.
7. Безопасность и природа района
Защита жизни и имущества очень важна в любом жилом районе. Поэтому к этому фактору нельзя относиться легкомысленно. Сделайте свои выводы о системе безопасности, доступной на сайте и в его окрестностях, прежде чем что-либо начинать.
Поэтому к этому фактору нельзя относиться легкомысленно. Сделайте свои выводы о системе безопасности, доступной на сайте и в его окрестностях, прежде чем что-либо начинать.
Знание уровня преступности в местности позволит вам принимать обоснованные решения и принимать меры предосторожности для защиты себя, своей семьи, сотрудников и имущества.
Природа района также очень важна. Ваши соседи дружелюбны? Наполнена ли окружающая среда токсичными элементами? Не страдает ли сам объект от какого-либо загрязнения, которое может быть опасным для здоровья человека?
На эти, среди других важных вопросов, вы должны получить ответы перед тем, как выбрать сайт.
8. Право и финансы
Собрав достаточно информации о сайте и его окружении, постарайтесь сделать выводы о законах или правилах, регулирующих деятельность в этом районе.
Есть места, где правительство принимает законы об ограничениях, которые должно иметь место.
Эти ограничения могут включать в себя свободное пространство, которое должно быть оставлено спереди и по бокам участка, пропорцию участка, на котором должна быть застроена, и требуемую высоту здания, которое необходимо возвести. Изучение законов и их эффективное соблюдение убережет вас от каких-либо проблем с правительством.
Кроме того, вы должны быть в состоянии определить стоимость всего, особенно стоимость сайта, коммунальных услуг и других платежей, которые вы, вероятно, понесете в будущем. Убедитесь, что все расходы или платежи соответствуют вашему бюджету, чтобы не стать банкротом.
9. Знать тип почвы
На конкретном участке могут находиться разные типы почвы. Следовательно, вы должны уделить должное внимание почве, которую можно получить на вашем участке, и определить, идеально ли она подходит для строительства.
Вы же не хотите, чтобы в конце концов здание треснуло или вышло из строя из-за типа грунта, используемого для фундамента.
Поэтому узнайте безопасную несущую способность грунта, чтобы иметь возможность спроектировать фундамент и конструктивную систему, которые будут работать эффективно и результативно.
Независимо от того, является ли почва на вашем участке глинистой, песчаной, каменистой или болотистой, вы сможете использовать ее в своих интересах, если определите ее компоненты и характеристики.
10. Погодные условия
Каждое место имеет свои погодные условия. Вы должны определить погодные условия вашего сайта, прежде чем начинать какой-либо план. Если происходят какие-либо стихийные бедствия, такие как землетрясения, ураганы или извержения вулканов, вы должны попытаться узнать о них, чтобы понять, что поставлено на карту, прежде чем двигаться дальше.
11. Природные особенности
Дар природы придает ценность и эстетику участку, если он правильно используется. Везде, где расположена площадка, должен быть беспрепятственный доступ естественного света и воздуха.
Определите направление ветра и постройте климатически чувствительное здание, которое будет удобно для жителей.
Естественная растительность вокруг участка, такая как растения, деревья и цветы, может быть использована для повышения ценности и красоты участка, если планировщик участка эстетически склонен к созданию дизайна, который будет гармонировать с природой.
Если это будет успешно реализовано, сайт станет шедевром и будет цениться еще десятилетия.
Выберите правильное место
Разработка идеального плана для вашего здания станет проще и более целенаправленной, если вы выберете для него правильное место. Чтобы сделать это успешно, необходимо учитывать вышеперечисленные факторы.
Как выбрать дизайн веб-сайта для вашего бизнеса
Веб-сайты — это витрины интернет-магазинов для демонстрации ваших товаров и услуг. Выбирая дизайн веб-сайта, вы хотите, чтобы он удовлетворял клиентов и представлял ваш бизнес.
Ценности вашего бренда послужат отправной точкой при создании сайта. Вам также необходимо учитывать опыт посетителя. Каждая особенность дизайна должна соответствовать компоненту общей цели вашего веб-сайта.
Владея своим дизайном, вы можете проиллюстрировать свой бизнес уникальным способом. Вот 5 основных моментов, которые следует проанализировать при выборе дизайна веб-сайта для вашего сайта электронной коммерции.
1. Дизайн для эмоций
Каждый день люди испытывают множество эмоций. Внешние факторы могут влиять на клиентов, вызывая чувство счастья, печали или гнева. Когда они посещают ваш сайт, это ваш шанс вызвать у них положительные эмоции.
Эффектный эмоциональный дизайн вызовет у посетителей ощущение удовольствия и безопасности. Затягивает, как ребенка в кондитерской. Алан Смит, автор статей в Usability Geek, добавляет контекста:
«Понимайте эмоциональную цель и полезность каждого выбора дизайна, который вы делаете, или плохой выбор может вернуться, чтобы преследовать вас. Выбирайте шрифты, которые соответствуют вашему корпоративному имиджу, а не конфликтуют с ним. Собирая веб-сайт вместе, убедитесь, что все отдельные части подходят друг другу, а также вашему сообщению».
Выбирайте шрифты, которые соответствуют вашему корпоративному имиджу, а не конфликтуют с ним. Собирая веб-сайт вместе, убедитесь, что все отдельные части подходят друг другу, а также вашему сообщению».
TOMS иллюстрирует эмоции на своем веб-сайте с помощью дизайна заголовка, ориентированного на общественную инициативу. Бренд хочет объединить людей, чтобы положить конец насилию с применением огнестрельного оружия, и использует знак мира как сплоченный жест.
Дизайн веб-сайтов направлен на то, чтобы вызвать интерес у потенциальных потребителей. Обращаясь к их эмоциям, вы даете им возможность ощутить индивидуальность вашего бренда.
2. Дизайн для рассказывания историй
One Spot сообщает, что «сообщения, представленные в виде историй, могут быть в 22 раза более запоминающимися, чем просто факты». Это исследование — отличная возможность для вашего бренда сосредоточиться на сторителлинге.
При разработке дизайна для повествования цель состоит в том, чтобы привлечь внимание вашей аудитории и убедить ее просмотреть больше страниц с обещанием ценности. Привлечение посетителей по пути означает, что они проводят на вашем сайте больше времени, чем ваши конкуренты.
Привлечение посетителей по пути означает, что они проводят на вашем сайте больше времени, чем ваши конкуренты.
Думайте о своей домашней странице как о закуске, где потенциальные клиенты могут сразу увидеть ценности вашего бренда. Основной курс — это дополнительные страницы вашего сайта, вроде блога или товарных страниц.
Beardbrand выделяет свою ленту в Instagram как функцию рассказывания историй. Каждое изображение предлагает взглянуть изнутри на образ жизни бренда и на то, чего следует ожидать клиентам.
Не обязательно рассказывать грандиозную историю на каждом сантиметре вашего участка. Рассказывание историй может формироваться в вашем выборе шрифтов, значков и кнопок. Выбор слов тоже имеет значение. Например, будете ли вы использовать слово «сумка для покупок» или «корзина для покупок»?
Будь смелым. Используйте дизайн своего веб-сайта, чтобы воплотить в жизнь историю вашего бренда.
3. Дизайн для навигации
Навигация помогает посетителям изучить ваш онлайн-бренд. Когда все сделано правильно, это приведет вашу аудиторию к тому, что больше всего важно для клиента.
Когда все сделано правильно, это приведет вашу аудиторию к тому, что больше всего важно для клиента.
Насколько важен дизайн навигации? Дэвид Хус, руководитель отдела маркетинга The Good, предлагает свою точку зрения:
«Навигация по сайту может улучшить или испортить впечатления ваших посетителей. В конце концов, навигация по сайту без логической, четко определенной структуры похожа на попадание в центр сложного лабиринта без карты и системы отсчета. Это ошеломляет, разочаровывает и в целом неприятно — не совсем тот эффект, на который вы надеетесь».
Тепловая карта и инструменты записи удобства использования помогают понять поведение посетителей на вашем сайте. Затем вы можете использовать это понимание, чтобы улучшить организацию своего контента.
KitchenAid выводит навигацию на совершенно новый уровень. Вместо того, чтобы использовать только текст, компания добавляет изображения, чтобы направлять посетителей по желаемому пути. Это очень удобно для занятого интернет-покупателя.
Навигация играет важную роль в дизайне вашего веб-сайта. Представьте свой бизнес с помощью простого в использовании меню и хорошо организованного макета. Ваши клиенты будут любить вас за это.
4. Дизайн для обеспечения доступности
В дизайне веб-сайтов упускается из виду доступность. Бренды хотят привлечь на свой сайт как можно больше людей, но часто забывают о различных потребностях своих потребителей.
В широком смысле доступность заключается в том, чтобы разрабатывать продукты, услуги и бренды таким образом, чтобы они подходили для всех, включая разные способности. Например, если бы у вас был физический магазин, вы бы построили пандус для людей, пользующихся инвалидными колясками.
Тот же принцип применим и к онлайн-покупателям. Вы можете добавить замещающий текст ко всем своим изображениям; таким образом программы чтения с экрана могут произносить текст людям с нарушениями зрения.
Чтобы помочь людям с цветовой слепотой, вы можете использовать символы вместе с цветами для передачи сообщения. Вы можете добавить восклицательный знак, чтобы обозначить важность.
Вы можете добавить восклицательный знак, чтобы обозначить важность.
Nike понимает важность доступности. Вы можете перемещаться по его веб-сайту с помощью клавиатуры. С помощью клавиши табуляции потребитель может перемещаться по различным разделам веб-страницы.
Специальные возможности — это больше, чем просто дополнение к вашему веб-сайту. Это ваш путь к обслуживанию всех потребителей и знакомству их с вашим брендом.
5. Дизайн для покупок
Покупки должны приносить удовольствие. Вы хотите, чтобы потребители чувствовали себя комфортно, просматривая последние продукты и добавляя товары в свои корзины.
Отношения бренда и потребителя основаны на доверии. Люди хотят покровительствовать заслуживающим доверия предприятиям. Никто не любит возвращать дефектные продукты или писать негативные отзывы на Yelp.
С дизайном вы можете излучать доверие с помощью отзывов реальных клиентов, страницы с честными ценами (без скрытых платежей) и любых последних достижений бренда. Эти элементы повышают целостность вашего бренда. Сюзан Уорд, эксперт по малому бизнесу и писатель, соглашается:
Эти элементы повышают целостность вашего бренда. Сюзан Уорд, эксперт по малому бизнесу и писатель, соглашается:
«Успешные веб-сайты электронной коммерции также предоставляют четкую и доступную информацию об обслуживании клиентов и контактную информацию. Необходимость просмотреть 50 страниц, чтобы найти адрес электронной почты, напечатанный мелким шрифтом внизу страницы, вызовет у вашего потенциального клиента чувство тошноты, а не хорошее чувство».
Кроме того, хороший дизайн позволяет легко совершать покупки. Fenty Beauty выделяет свои рекомендуемые продукты, используя категории и изображения. Такой дизайн ускоряет процесс совершения покупок.
Продвиньте свой бренд вперед с помощью дизайна, вызывающего доверие. Ваша миссия — дать клиентам повод вернуться на ваш сайт.
Представляйте свой бизнес
Дизайн вашего веб-сайта является отражением вашего бизнеса. Потратьте время, чтобы решить, как вы хотите, чтобы клиенты воспринимали ваше присутствие в Интернете. Чтобы более эффективно управлять своим веб-сайтом, воспользуйтесь услугами веб-дизайна HostGator.
Чтобы более эффективно управлять своим веб-сайтом, воспользуйтесь услугами веб-дизайна HostGator.
Шайла Прайс
Шайла Прайс создает и продвигает контент. Она живет на пересечении цифрового маркетинга, технологий и социальной ответственности. Родом из Луизианы, Шейла выступает за доступ к возможностям удаленной работы. Свяжитесь с ней в Твиттере: @shaylaprice.
Как выбрать конструктор веб-сайтов — Полин Уайлс Дизайн веб-сайта
Как я тестировала инструменты
Поскольку лучший способ оценить инструмент — это иметь в виду конкретную цель, я поставил перед собой задачу воссоздать этот простой веб-сайт: savesaffronsweeting. ком.
(Если вам интересно, я сделал это в 2020 году, чтобы отделить писательскую жизнь и публикации книг от работы над дизайном веб-сайта. На сборку и доработку в Carrd у меня ушло около полдня.)
Который инструменты, которые я пробовал
Одна из лучших особенностей Carrd — низкая годовая стоимость (19 долларов за план Pro), поэтому я намеренно выбрал для тестирования инструменты по «бюджетной» цене, желательно с бесплатными опциями. Однако я был удивлен, насколько дорогими становятся большинство инструментов, когда вы отказываетесь от их бесплатного плана.
Однако я был удивлен, насколько дорогими становятся большинство инструментов, когда вы отказываетесь от их бесплатного плана.
Поскольку я хотел попробовать сборщики с помощью перетаскивания, вы заметите, что я не включил в этот список вариант самостоятельного размещения WordPress:
Мой совет для вас при оценке инструмента
Вам необходимо выясните, какие из следующих функций важны для вас , прежде чем погрузиться в пробу заманчивого конструктора веб-сайтов или того, который предлагает ваш друг. Я обнаружил, что в некоторых случаях я потратил несколько часов на изучение инструмента и борьбу с внешним видом моего тестового веб-сайта, прежде чем столкнулся с чем-то, что я считал остановкой шоу. Итак, чтобы избавить вас от этого разочарования, вот на что я рекомендую обратить внимание.
Насколько длинным и некрасивым является (бесплатное) доменное имя?
Если вы используете бесплатный план, большинство инструментов предоставят вам адрес веб-сайта, который не будет привлекательным. Но некоторые хуже других. Например, в Wix я создал paulinewiles1.wixsite.com/savingsaffronsweeting Ого! Теперь, очевидно, этому не помогло громоздкое имя, которое я выбрал для своего сайта (последняя часть этого URL-адреса), но какое бы имя вы ни выбрали, , вы не захотите рекламировать что-то столь громоздкое, как это.
Но некоторые хуже других. Например, в Wix я создал paulinewiles1.wixsite.com/savingsaffronsweeting Ого! Теперь, очевидно, этому не помогло громоздкое имя, которое я выбрал для своего сайта (последняя часть этого URL-адреса), но какое бы имя вы ни выбрали, , вы не захотите рекламировать что-то столь громоздкое, как это.
Насколько навязчива реклама?
В бесплатном плане ожидайте увидеть либо плагин для инструмента, который вы использовали, либо баннерную рекламу, либо и то, и другое. Убедитесь, что вы можете жить с этими , прежде чем слишком волноваться о вашем новом сайте. Помните, реклама, танцующая на экране, сигнализирует вашим посетителям, что вы на самом деле не заботитесь о них.
Каковы ограничения?
Особенно в бесплатном плане обязательно будут ограничения на количество страниц, место для хранения ваших изображений и функциональные возможности (такие как формы, интеграции и другие виджеты), которые вы можете использовать. Для инструмента, который вы рассматриваете, найдите страницу с ценами и сравните, что вы получаете на каждом уровне.
Для инструмента, который вы рассматриваете, найдите страницу с ценами и сравните, что вы получаете на каждом уровне.
Инструмент вообще работает?!
Важная часть моей работы — убедить таких людей, как вы, в том, что вы не слишком технофобны, чтобы иметь веб-сайт! Я был встревожен тем, что 3 инструмента, которые я пробовал, содержали ошибки и не работали должным образом. Будьте уверены, если вы просто не можете заставить функцию работать, и она работает не так, как описано в справочной документации, есть большая вероятность, что виноват инструмент, а не вы. В этом случае стоит сменить браузер и попробовать еще раз, но если вы все еще разочарованы, сократите свои потери и двигайтесь дальше.
Выбор макета: насколько вы ограничены?
Чтобы было ясно, дать возможность новичкам создавать веб-сайты с помощью механизма перетаскивания — это технологический триумф. Нет никаких причин, по которым вы должны понимать множество ловушек, которые может повлечь за собой этот подход, но большинство этих инструментов пытаются удержать вас на прямом и узком пути, ограничивая ваш выбор того, что и где вы можете разместить. (И если вы найдете инструмент, который этого не делает, пожалуйста, проверьте свой веб-сайт в разных браузерах и на разных устройствах!)
(И если вы найдете инструмент, который этого не делает, пожалуйста, проверьте свой веб-сайт в разных браузерах и на разных устройствах!)
В попытке избавить вас от дизайнерского хаоса инструмент мешает вам делать то, что вы хотите. Иногда это нормально: вы будете творчески использовать макеты, которые доступны и , и при необходимости настраивать свой дизайн. В других случаях тот факт, что вы не можете добавить кнопку призыва к действию (CTA) прямо там, где вам это нужно, откровенно говоря, мешает. Обратите внимание на это. Любой инструмент, который не поддерживает кнопки CTA в нужном месте , должен идти в конец списка. Не полагайтесь на текстовые ссылки в качестве важного следующего шага, который должен сделать ваш посетитель.
Можно ли изменить шаблон/тему после запуска?
Во многих случаях вы не можете изменить общий вид и макет после начала работы, и это нормально. Как указано выше, для этого есть веская причина. Просто имейте в виду, что вы можете потратить несколько часов, если не сможете настроить ключевые элементы , такие как изображения заголовков или макеты меню, поэтому уделите пристальное внимание положению этих элементов, прежде чем тратить слишком много времени на проектирование.
Мобильная отзывчивость?
Почти все эти конструкторы веб-сайтов заявляют об адаптивном дизайне, или, другими словами, о том, что ваш веб-сайт должен автоматически хорошо выглядеть и хорошо работать на маленьком экране. Достаточно сказать, что я видел несколько самодельных веб-сайтов, которые выглядят ужасно, с текстом, изображениями, столбцами в неправильном порядке и так далее. Пожалуйста, пожалуйста проверьте ваш сайт внимательно!
Можете ли вы указать свои собственные цвета?
Если вы только начинаете, у вас нет собственного фирменного стиля, палитры или изображений, возможно, вам не нужно заботиться о выборе точных цветов для своего веб-сайта. Но если у вас уже есть палитра, которую вы хотите использовать, имейте в виду, что большинство инструментов, которые я пробовал не позволял (на мой взгляд) дать адекватную цветовую спецификацию . Некоторые из них вообще почти не давали выбора, в то время как другие работали лучше, но все же не с полным контролем. Например, если «ваш» синий — #2344AE, вам не нужно использовать #4C5CAD.
Например, если «ваш» синий — #2344AE, вам не нужно использовать #4C5CAD.
Стоимость сертификата SSL?
Не будем вдаваться в подробности, но если на вашем веб-сайте нет сертификата SSL, некоторые браузеры даже не позволят посетителю увидеть вашу страницу. Неважно, что вы не собираете информацию и не обрабатываете платежи, в современном мире это отображается как 9.0035 https не подлежит обсуждению. Если у вас бесплатный план, я надеюсь, что ваш инструмент устроит это за вас (вместе с вашим уродливым URL-адресом!), но как только вы подключите свое собственное доменное имя, следите за изрядной доплатой за SSL . Я был потрясен тем, что Jigsy требует за это 49 долларов в год, и я боюсь, что после того, как вы изрядно попотеете, создавая свой сайт, вы можете просто вздохнуть и заплатить. (Для сравнения, Carrd позаботится о вашем SSL бесплатно, и вы даже пальцем не пошевелите.)
Стоимость доменного имени
Я не заметил никаких инструментов, которые вынуждают покупать домен вашего веб-сайта у них, но многие из них предлагают это «для удобства». Что меня раздражало, так это неоправданно высокая цена за это, особенно в том случае, когда ваш домен первый год халява. Как и многие другие вещи в жизни, они потом вырывают это у вас обратно! В качестве руководства, если вы покупаете свое доменное имя у Google, адрес .com в настоящее время стоит 12 долларов США в год. Гораздо больше, чем это, и ваш инструмент для создания сделок обдирает вас.
Что меня раздражало, так это неоправданно высокая цена за это, особенно в том случае, когда ваш домен первый год халява. Как и многие другие вещи в жизни, они потом вырывают это у вас обратно! В качестве руководства, если вы покупаете свое доменное имя у Google, адрес .com в настоящее время стоит 12 долларов США в год. Гораздо больше, чем это, и ваш инструмент для создания сделок обдирает вас.
Дополнительные возможности?
Если вам нужны «дополнительные» функции, такие как интернет-магазин или блог, очень важно, чтобы вы четко это понимали, прежде чем выбирать инструмент для создания веб-сайтов. Одна вещь, которую я заметил с тех пор, как начал свой бизнес, заключается в том, что веб-сайт означает очень разные вещи для разных людей, поэтому опасно предполагать, что нужная вам функция автоматически включается. Например, моя любимая платформа Carrd.co не подходит для ведения блога. (И вот почему я думаю, что это нормально.)
Резюме: Сделайте паузу перед погружением
Чем больше вы будете думать о потребностях своего веб-сайта, прежде чем начнете пытаться выбрать (и изучить) инструмент, тем лучше. Я знаю, что может быть интересно засучить рукава и начать разрабатывать свой веб-сайт, но вы рискуете потратить (и потратить впустую) много часов, прежде чем упрется в потенциальную кирпичную стену.
Я знаю, что может быть интересно засучить рукава и начать разрабатывать свой веб-сайт, но вы рискуете потратить (и потратить впустую) много часов, прежде чем упрется в потенциальную кирпичную стену.
Чтобы получить дополнительную помощь в планировании веб-сайта, загрузите мой бесплатный начальный комплект веб-сайта здесь .
А на следующей неделе я поделюсь с вами тремя лучшими конструкторами веб-сайтов для людей с низким уровнем технологий и небольшим бюджетом.
Связанный: WordPress против Squarespace против Carrd: что лучше в 2022 году?
•
Хотите, чтобы ваш веб-сайт создавался профессионалами?
Если к настоящему моменту вы чувствуете страх перед созданием собственного веб-сайта, вы можете нанять меня, чтобы создать для вас красивый сайт и принять все технические решения, с которыми вы столкнетесь. После тщательного планирования я спроектирую, создам и запущу ваш сайт всего за 2 недели. Запланируйте время для бесплатного и дружеского разговора о вашем проекте здесь:
Веб-сайт, блог или веб-сайт с блогом? – Go WordPress
Благодаря удобным платформам, таким как WordPress, еще никогда не было так просто установить присутствие в Интернете. Однако это часто приводит к совершенно новой дилемме: следует ли создавать веб-сайт, блог или веб-сайт с блогом?
Однако это часто приводит к совершенно новой дилемме: следует ли создавать веб-сайт, блог или веб-сайт с блогом?
К счастью, вам не нужно принимать это решение вслепую. В этом полном руководстве мы рассмотрим иногда тонкие различия между этими подходами. Таким образом, вы будете лучше подготовлены к принятию правильного решения для вашего проекта.
В этом посте мы объясним преимущества и недостатки каждого варианта. Затем мы поделимся простым способом создания блога или веб-сайта. В завершение мы даже покажем вам, как добавить блог на существующий веб-сайт. Давайте начнем!
Разница между блогами и веб-сайтами
Блог — это тип веб-сайта. Однако, в отличие от традиционных сайтов, блоги обычно представляют свой контент в обратном хронологическом порядке. Это означает, что самый новый контент отображается первым:
Напротив, типичный веб-сайт использует страницы для организации и представления информации. Некоторыми распространенными примерами являются домашняя страница и страница «Контакты». Большая часть этого контента статична и не обновляется часто.
Большая часть этого контента статична и не обновляется часто.
Как правило, блоги ведутся отдельными лицами или небольшими группами, которые обмениваются информацией в разговорной и неформальной манере. Это резко контрастирует с веб-сайтами, которыми часто управляет большая команда людей. Есть также множество сайтов, представляющих целый бизнес, благотворительность или организацию.
Блоги, как правило, имеют раздел комментариев, где читатели могут взаимодействовать с автором и своими коллегами. На сайтах обычно нет раздела комментариев. Вместо этого они часто собирают отзывы посетителей с помощью форм или специальной страницы:
Когда дело доходит до выбора между блогом и веб-сайтом, можно взять лучшее из обоих миров. На многих веб-сайтах также есть блоги:
Компании используют эти блоги как часть своих стратегий контент-маркетинга. Это потому, что привлекательный и регулярно обновляемый блог может помочь привлечь трафик на ваш сайт. Это также может повысить ваш авторитет, представив вас как идейного лидера в вашей отрасли.
Существуют отдельные платформы и конструкторы, предназначенные для помощи в создании блога или веб-сайта. Тем не менее, WordPress — это гибкий вариант, в котором есть все, что вам нужно — независимо от того, выбираете ли вы сайт, блог или даже веб-сайт с сопутствующим блогом.
Как выбрать между блогом и веб-сайтом
На этом этапе вам может быть интересно, какой подход лучше всего подходит для ваших нужд. Нет универсального ответа. Вариант, который подходит именно вам, будет зависеть от ваших целей, поэтому давайте рассмотрим несколько ключевых соображений.
1. Веб-сайт
Если вы представляете компанию, предпринимателя или организацию, веб-сайт может стать быстрым и простым способом заявить о себе в Интернете. Веб-сайт с блогом также может помочь повысить вашу позицию в результатах поиска и привлечь трафик на ваш сайт. Тем не менее, поддержание блога в актуальном состоянии — это постоянное обязательство.
Когда потенциальный клиент посещает ваш блог и видит, что он не обновлялся в последнее время, он может задаться вопросом, активен ли ваш бизнес. По этой причине блог, который не обновлялся месяцами или даже годами, зачастую хуже, чем полное отсутствие блога.
По этой причине блог, который не обновлялся месяцами или даже годами, зачастую хуже, чем полное отсутствие блога.
Поэтому, если вы небольшая организация или стартап с ограниченным временем, может иметь смысл выбрать только веб-сайт. Это позволяет вам сосредоточиться на более насущных областях вашего бизнеса, поскольку статический сайт требует меньше обслуживания с течением времени.
Если вы выберете подход, основанный только на веб-сайте, очень важно, чтобы сайт представлял вашу организацию в наилучшем свете. Это может означать показ положительных отзывов клиентов, красивых изображений продуктов и ярких отзывов:
Ваш сайт также должен предоставлять потенциальным клиентам всю информацию, необходимую им для того, чтобы решить, подходит ли им ваш бизнес. Например, если вы управляете рестораном, вам нужно отобразить полное меню с ценами и информацией об аллергии.
Посетители также должны иметь возможность связаться с вами напрямую, если у них возникнут какие-либо вопросы. Вы можете легко добавить контактную форму на свой сайт, используя встроенный блок контактной формы WordPress.com.
Вы можете легко добавить контактную форму на свой сайт, используя встроенный блок контактной формы WordPress.com.
Даже если вы не ведете блог, все равно есть способы сделать ваш сайт свежим. Если у вас есть учетные записи в социальных сетях, добавление этих каналов на ваш веб-сайт может сделать его более активным и привлекательным. Вы можете встраивать контент из своих каналов Facebook, Instagram, Twitter и YouTube, используя блоки для встраивания WordPress.com.
2. Блог
Если вы управляете бизнесом или организацией, вам обычно будет полезно создать несколько основных страниц. Например, вам, вероятно, понадобится страница «О компании», где вы сможете представить потенциальных клиентов вашей организации.
Вы даже можете создать онлайн-портфолио, где сможете продемонстрировать свои работы. Это означает, что веб-сайт или веб-сайт с блогом почти всегда являются лучшим выбором для бизнеса, благотворительных организаций и других организаций.
Однако в некоторых случаях имеет смысл создать отдельный блог. В этом случае ваш блог — это, скорее всего, весь ваш продукт. Например, вы можете планировать монетизировать свой контент, добавляя релевантные партнерские ссылки:
В этом случае ваш блог — это, скорее всего, весь ваш продукт. Например, вы можете планировать монетизировать свой контент, добавляя релевантные партнерские ссылки:
Кроме того, вы можете размещать рекламу рядом со своими сообщениями в блоге. Некоторые люди создают блог для продвижения какого-либо события или просто пишут для удовольствия. Например, вы можете начать вести блог о путешествиях или еде. В этих сценариях вам может вообще не понадобиться традиционный веб-сайт.
Если вы создаете отдельный блог, важно регулярно публиковать новый контент. Предполагая, что у вас плотный график публикаций, боты поисковых систем должны регулярно сканировать ваш блог и индексировать ваш контент. Это отлично подходит для вашей поисковой оптимизации (SEO).
Публикуя много нового контента, вы также будете иметь постоянный поток материалов для публикации в социальных сетях. Это резко контрастирует со статическим сайтом, который обычно состоит из основных страниц, которые редко меняются. Хотя вы можете создавать микросайты или целевые страницы для разных кампаний, это занимает гораздо больше времени, чем написание нового поста в блоге.
Хотя вы можете создавать микросайты или целевые страницы для разных кампаний, это занимает гораздо больше времени, чем написание нового поста в блоге.
Основным недостатком является то, что вам нужно будет создавать весь этот новый контент. Ваш блог будет таким же интересным и привлекательным, как и его самые последние записи, поэтому очень важно поддерживать его в актуальном состоянии. Таким образом, прежде чем выбрать отдельный блог, вам нужно тщательно подумать, есть ли у вас на это время.
3. Веб-сайт с блогом
Многие люди ведут блог вместе со своим веб-сайтом из-за преимуществ контент-маркетинга. Регулярная публикация информативных статей — один из лучших способов улучшить ваш рейтинг по релевантным ключевым словам.
Вы даже можете привлечь внимание авторитетных сторонних веб-сайтов, которые затем будут ссылаться на ваш контент. Другие люди могут делиться вашими сообщениями в социальных сетях, что, в свою очередь, связывает вас с совершенно новой аудиторией. Блог может принести пользу даже самому маленькому сайту:
Блог может принести пользу даже самому маленькому сайту:
Это потому, что все это означает увеличение трафика на ваш контент. Как только эти люди зайдут на ваш блог, они могут решить изучить больше вашего сайта. Это включает в себя любые продукты или услуги, которые вы предлагаете. Вы даже можете поощрять такое поведение, включив в свои сообщения множество внутренних ссылок.
Самое главное, регулярно публикуя информативный контент, вы можете дать посетителям повод вернуться. Это означает больше возможностей превратить этих людей в платных клиентов или сотрудников.
Вы даже можете использовать свой блог в своей маркетинговой стратегии по электронной почте. Это может включать создание списка рассылки, чтобы уведомлять вашу аудиторию каждый раз, когда вы публикуете новый контент. Таким образом, вы можете собирать потенциальных клиентов и отправлять этим людям дополнительные сообщения.
Независимо от того, являетесь ли вы бизнесом, благотворительной организацией, фрилансером или кем-то еще, блог может вывести ваш веб-сайт на новый уровень. Однако создание пятизвездочного контента требует времени. По этой причине блог с веб-сайтом может быть не лучшим выбором для небольших команд, предпринимателей, стартапов или кого-либо еще, у кого уже есть длинный список дел и ограниченное время.
Однако создание пятизвездочного контента требует времени. По этой причине блог с веб-сайтом может быть не лучшим выбором для небольших команд, предпринимателей, стартапов или кого-либо еще, у кого уже есть длинный список дел и ограниченное время.
Как начать работу с WordPress
Когда дело доходит до выбора между веб-сайтом или блогом, есть явное совпадение. Поэтому не стоит торопиться с этим решением. Было бы мудро взглянуть на свои нужды шире.
Также следует учитывать, что ваши требования со временем могут измениться. Например, веб-сайт может представлять собой лучший вариант для вашего стартапа сейчас. Однако по мере роста вашего бизнеса вы можете нанять больше сотрудников и получить возможность вести блог.
Именно здесь гибкая, универсальная платформа может спасти жизнь. В системе управления контентом WordPress (CMS) есть все необходимое для запуска блога или веб-сайта. Вы даже можете добавить блог на существующий веб-сайт WordPress.
Чтобы начать работу с WordPress, перейдите на домашнюю страницу WordPress. com. Затем нажмите кнопку Запустить свой веб-сайт :
com. Затем нажмите кнопку Запустить свой веб-сайт :
Теперь вы можете ввести свой адрес электронной почты и создать пароль. При желании вы можете зарегистрироваться, используя существующие учетные данные Apple или Google.
После создания учетной записи вам необходимо выбрать доменное имя. Это важное решение, поскольку оно сразу сообщает посетителям, о чем ваш сайт.
Чтобы найти свой идеальный домен, введите несколько связанных ключевых слов или имя, которое вы хотите использовать для своего веб-сайта. Затем мы предложим несколько вариантов:
Приняв решение, вы сможете выбрать план. Ваш домен предоставляется бесплатно в течение первого года с любым тарифным планом WordPress.com. Или вы можете создать бесплатный веб-сайт и домен.
Приняв решение, вы попадете на экран с двумя вариантами: Записать или Создать . Следующие шаги будут различаться в зависимости от того, создаете ли вы блог или веб-сайт.
Вариант 1: Создать веб-сайт
Если вы хотите создать веб-сайт, нажмите Начать создание . Откроется экран, на котором вы можете выбрать тему для своего нового сайта. Это определит его внешний вид.
Откроется экран, на котором вы можете выбрать тему для своего нового сайта. Это определит его внешний вид.
После выбора WordPress предложит вам добавить контент на ваш сайт. Параметры могут различаться в зависимости от вашей темы, но обычно вы начинаете с добавления названия сайта. Это знакомит посетителей с вашим контентом и позволяет им узнать, чего ожидать от вашего бренда.
Вы также можете добавить дополнительный контент, щелкнув любой раздел, а затем выбрав блок из появившегося всплывающего окна. Например, вы можете добавить привлекательную графику или текст, предоставляющий дополнительную информацию о вашем бизнесе.
Просто промойте и повторяйте, пока не будете довольны первоначальным дизайном. Когда вы будете готовы к запуску, нажмите Publish .
Большинство веб-сайтов состоят из нескольких страниц. Чтобы добавить больше страниц на свой сайт, щелкните значок W в верхнем левом углу. Затем выберите Приборная панель . Это приведет вас к панели управления WordPress. Здесь вы можете добавить больше страниц на свой веб-сайт, нажав Страницы > Добавить новую :
Это приведет вас к панели управления WordPress. Здесь вы можете добавить больше страниц на свой веб-сайт, нажав Страницы > Добавить новую :
Теперь вы можете дать странице заголовок и начать добавлять контент. Просто продолжайте повторять этот процесс, чтобы заполнить свой сайт.
Вариант 2: Создать блог
Если вы хотите создать отдельный блог, нажмите кнопку Начать писать . Затем вы можете дать своему блогу имя и ввести слоган.
Описательное релевантное название мгновенно помогает посетителям понять, о чем ваш блог. Между тем, слоган — это короткое заявление, которое появляется прямо под вашим заголовком. Вы можете думать о слогане как о слогане или подзаголовке, который предоставляет дополнительную информацию о вашем блоге WordPress.
Когда будете готовы, нажмите Продолжить . Если вы чувствуете вдохновение, вы можете сразу перейти к Начать писать .
Это запустит редактор сообщений WordPress, где вы сможете начать создавать свой первый пост. Если вы хотите сделать его живым, просто нажмите Опубликовать . Вот и все!
Если вы хотите сделать его живым, просто нажмите Опубликовать . Вот и все!
Имейте в виду, что вы всегда можете добавить в свой блог позже. Если вы решите добавить статические страницы, чтобы сделать его полноценным веб-сайтом, это не проблема. Вы можете легко сделать это, добавив страницы в панель управления WordPress (через страниц > Добавить новую ).
Как добавить блог на существующий веб-сайт WordPress
То, что у вас нет времени или желания вести блог сейчас, не означает, что ваш веб-сайт не получит от него пользы в будущем. По мере того как ваш сайт начинает привлекать больше трафика, вы можете подумать, что блог может помочь поддержать ваш растущий бизнес. Хорошая новость заключается в том, что WordPress позволяет легко добавить блог на существующий веб-сайт.
Если у вас уже есть веб-сайт со страницами, вам потребуется создать новую страницу для размещения своего блога. Для этого перейдите на страниц > Добавить новую .
Вы можете назвать эту страницу как угодно, но вы можете использовать легко узнаваемый заголовок, например Блог . Затем вы можете нажать Опубликовать , чтобы сделать эту страницу живой. ( Подсказка: перед публикацией на эту страницу не следует добавлять какой-либо контент. Опубликовать эту пустую страницу и выполнить следующий шаг — это все, что вам нужно сделать, чтобы создать этот специальный динамический архив будущих сообщений в блоге ).
Чтобы превратить обычную страницу WordPress в блог, перейдите к пункту 9.0035 Настройки > Чтение . Затем выберите Статическая страница :
Теперь вы можете открыть раскрывающееся меню Домашняя страница и указать страницу, которую вы хотите использовать в качестве обычной домашней страницы вашего сайта. Затем откройте раскрывающееся меню Страница сообщений и выберите только что созданную страницу блога:
Теперь вы можете настроить, как WordPress будет отображать ваш блог. Это включает в себя указание, сколько сообщений будет размещено на одной странице. Для каждой публикации, которую вы публикуете, вы также можете выбрать, отображать ли полный текст или только отрывок. Когда вы завершили свой выбор, нажмите на Сохранить изменения .
Это включает в себя указание, сколько сообщений будет размещено на одной странице. Для каждой публикации, которую вы публикуете, вы также можете выбрать, отображать ли полный текст или только отрывок. Когда вы завершили свой выбор, нажмите на Сохранить изменения .
Заключение
Выбор между созданием блога или веб-сайта может показаться сложной задачей. К счастью, с правильной системой управления контентом (CMS) вам не обязательно придерживаться своего первоначального решения.
Выбрав WordPress, вы можете настроить свой подход в соответствии с меняющимися потребностями вашего проекта. Благодаря нашей гибкой системе страниц и постов легко передумать и добавить блог на существующий сайт. Вы даже можете добавить статические страницы веб-сайта в блог.
Готовы начать свой собственный блог?
Ознакомьтесь с нашим БЕСПЛАТНЫМ курсом по ведению блога, чтобы узнать о ведении блога, построить свою стратегию и запустить свой сайт!
Или
Присоединяйтесь к нашему веб-семинару «Быстрый старт»: ведение блога по запросу или в прямом эфире с одним из наших экспертов.
Бесплатный курс
Присоединиться к вебинару
Нравится:
Нравится Загрузка…
5 советов по выбору шаблона конструктора веб-сайтов
Выбор шаблона веб-сайта может быть сложной задачей, поскольку существует множество бесплатных и платных альтернатив Выбери из. Шаблон сайта — это общий стиль и дизайн вашего сайта. Например, он включает в себя все основные функции, такие как сочетания цветов, формат текста, общая структура и компоненты стиля, которые являются частью шаблона. Короче говоря, шаблон вашего веб-сайта является подлинным изображением вашего бизнеса и оказывает значительное влияние на взаимодействие с пользователем.
Первоначально люди не были поклонниками готовых шаблонов веб-сайтов, потому что несколько десятилетий назад большинство готовых шаблонов были неуклюжими, создавали головную боль для SEO и просто не были такими успешными, как индивидуальный дизайн. Однако времена изменились. Сегодня шаблоны веб-сайтов специально разработаны, чтобы помочь вам настроить сайт с минимальным опытом программирования или без него.
На рынке доступны тысячи привлекательных готовых профессиональных шаблонов веб-сайтов. Это поможет вам создать привлекательный веб-сайт, соответствующий вашему бренду. Но вы должны знать, как выбрать шаблон сайта, чтобы выйти на рынок. В этом руководстве мы дадим вам несколько советов по выбору профессиональных шаблонов веб-сайтов, которые лучше всего подходят для создания высококлассного веб-сайта для вашего бренда.
Содержание
Как выбрать лучший шаблонСамым приятным аспектом создания собственного веб-сайта, конечно же, является выбор шаблона, подходящего для того типа сайта, который вы хотите создать.
Прежде всего, вы должны определить цель своего веб-сайта. Вы компания? Вы журналист? Вы самозанятый дизайнер? Подумайте, какой сайт вы действительно хотите? Это повлияет на внешний вид вашего веб-сайта и атрибуты, которые вы хотите использовать в выбранном вами дизайне. Изучите сайты ваших оппонентов и знакомых. Какова их форма и расположение? Возможно, вы сможете получить некоторые дизайнерские идеи, просмотрев сопоставимые веб-сайты и увидев, как они соотносятся с вашим видением и вашим собственным.
После этого вам нужно будет решить, хотите ли вы использовать платный шаблон конструктора веб-сайтов или бесплатный. Однако при поиске лучших профессиональных шаблонов веб-сайтов недорогие не обязательно являются минусом. Тем не менее, вы должны проверить как можно больше дизайнов, чтобы убедиться, что они соответствуют вашим требованиям.
Easy SiteBuilder При использовании конструктора веб-сайтов, такого как Easy Site Builder от MonsterHost, вы должны дважды подумать, прежде чем использовать дизайн для фактического создания веб-сайта. Есть даже расширенная функция, позволяющая изменять шаблон после его выбора. Тем не менее, вы не можете изменить шаблон, поэтому убедитесь, что вы выбрали правильный шаблон, прежде чем начать.
Подробнее о том, как работает простой конструктор сайтов.
Значение готового шаблона веб-сайтаМногие считают, что для того, чтобы веб-сайт выглядел превосходно; его всегда нужно строить с нуля. Однако, это не так. В настоящее время в Интернете доступны десятки профессиональных шаблонов веб-сайтов. Все, что вам нужно сделать, это выбрать лучший шаблон дизайна из миллионов доступных. В результате вы понимаете важность выбора подходящего шаблона.
С другой стороны, выбор идеального шаблона дизайна будет трудным. Если вы хотите привлечь внимание клиентов и удержать их, ваш сайт должен иметь внешний вид и функциональность реального бизнеса. В этом посте вы найдете несколько полезных советов, которые помогут сделать процесс выбора максимально комфортным. О чем важно помнить, ища шаблон конструктора сайтов. Давайте начнем!
5 лучших советов по выбору шаблона веб-сайтаНиже приведен список из 5 лучших советов по выбору шаблона веб-сайта:
1. Подумайте о своих целях
Подумайте о своих целях Какова именно цель вашего веб-сайта? Цель вашего веб-сайта должна соответствовать целям вашей компании. Возможно, вы хотите улучшить релевантный трафик, создать базу данных электронной почты, создать индивидуальный опыт для клиентов или увеличить свои доходы. Все это замечательно, но это всего лишь долгосрочная цель. Даже при выборе шаблона дизайна веб-сайта у вас должны быть четкие стратегические цели.
Каждый тип веб-сайта имеет свои уникальные особенности. В профессиональном веб-мире одной из типичных ошибок является игнорирование специфики сайта. Веб-сайт для электронной коммерции должен выделять товары, кнопки вызова должны быть легко видны покупателям, а фотографии должны соответствовать высоким стандартам. Веб-сайт компании должен быть впечатляющим, а его макет должен приносить уверенность, силу и безопасность. Веб-сайт, предназначенный для детей, должен быть забавным, а используемые цвета должны выражать радость, фон может быть комичным и т. д. Это лишь несколько второстепенных аспектов, касающихся веб-сайтов.
д. Это лишь несколько второстепенных аспектов, касающихся веб-сайтов.
Если у вас есть знания об этом, вы будете знать, по какому пути идти при выборе шаблона дизайна. Эти качества должен знать каждый, кто выбирает шаблон для своего нового сайта.
2. Выберите адаптивный дизайн шаблона 5 советов по выбору шаблона конструктора веб-сайтов для вашего сайта 4Хотя почти все последние шаблоны конструкторов веб-сайтов являются адаптивными, они не гарантируют, что они обеспечат превосходный интерфейс для мобильных устройств. Сегодня многие веб-сайты проходят мобильный тест Google, но имеют настолько ужасный пользовательский интерфейс, что бесполезны на смартфонах. В результате вы должны выбрать шаблон с удобным для мобильных устройств макетом. Поскольку регулируемая функция позволяет вашему веб-сайту автоматически подстраиваться под различные формы и размеры дисплея.
Это очень важно, поскольку большинство ваших клиентов — молодежь и представители поколения Z, которые часто совершают покупки в Интернете со своих смартфонов. Поэтому шаблон вашего сайта должен быть совместим с мобильными устройствами.
Поэтому шаблон вашего сайта должен быть совместим с мобильными устройствами.
Он должен отлично выглядеть на любом устройстве, которое используют ваши клиенты, и он должен иметь возможность перехода от квадратного к широкоэкранному, а также без затруднений. Если посетитель сайта остается и совершает покупку, постоянный опыт имеет решающее значение. Вы хотите предложить своим потребителям все причины остаться, поэтому убедитесь, что они могут посещать ваш сайт с любого гаджета. Выберите шаблон конструктора веб-сайтов, который легко адаптируется и создан для преобразования зрителей.
Большинство тем на веб-сайтах предлагают демонстрации, с которыми можно поиграть перед покупкой. Поэтому перед покупкой обязательно проверьте шаблоны как на мобильных устройствах, так и на планшетах.
В прошлом адаптивный дизайн был необязательным, но все изменилось, и теперь большинство шаблонов отражают адаптивность. Однако некоторые темы по-прежнему не поддерживают мобильные дизайны. Держитесь подальше от этих аномалий.
Держитесь подальше от этих аномалий.
Предварительно созданный шаблон для людей, не разбирающихся в технологиях, — отличный вариант. Тем не менее, потребители все еще надеются, что он будет достаточно настраиваемым, чтобы настроить веб-сайт либо для создания нового бренда, либо для интеграции его с текущим. Это может быть полезно для таких вещей, как создатель логотипа или конструктор целевой страницы. Однако не все проекты доступны в Интернете. В этом случае вы можете выбрать профессиональные шаблоны веб-сайтов со всеми необходимыми встроенными виджетами и надстройками в соответствии с вашим бизнесом.
•
Гибкость Помимо перечисленных выше технических качеств, вам нужен шаблон, обеспечивающий большую гибкость. Почему? Потому что впоследствии вы сможете настроить свой веб-сайт. Вы хотите, чтобы ваш сайт больше соответствовал бренду вашей компании. Вы можете изменить шрифт, цвета, размер и другие элементы в определенных шаблонах. Хорошо иметь гибкость, но это может поставить под угрозу функционирование, поэтому действуйте осторожно. Вместо этого выберите стиль, который очень похож на то, как вы хотели, чтобы выглядел ваш сайт. Таким образом, вам не придется много настраивать.
Вы можете изменить шрифт, цвета, размер и другие элементы в определенных шаблонах. Хорошо иметь гибкость, но это может поставить под угрозу функционирование, поэтому действуйте осторожно. Вместо этого выберите стиль, который очень похож на то, как вы хотели, чтобы выглядел ваш сайт. Таким образом, вам не придется много настраивать.
Основной способ — подумать о шаблонах, которые включают характеристики из различных дисциплин. Например, не ограничивайтесь шаблонами моделирования. Если вы хотите создать веб-сайт или блог о фотографии, выберите лучший вариант в разделах фотографии или дизайна. Они могут иметь характеристики, которые вы ищете аналогичным образом.
4. Доступность поддержки клиентов При выборе шаблона дизайна не игнорируйте необходимость отличной поддержки. В Интернете доступны миллионы бесплатных и платных шаблонов, однако не все из них работают должным образом. Есть шанс, что ваш шаблон может иметь сбой или ошибку, которую разработчик может быстро исправить. Поэтому перед покупкой убедитесь, кто предоставляет вам шаблон и предлагает ли он обслуживание клиентов?
Поэтому перед покупкой убедитесь, кто предоставляет вам шаблон и предлагает ли он обслуживание клиентов?
•
В вашей обувиВ основном мы обращаемся к новичкам и нетехническим специалистам, которые ищут шаблоны. Это указывает на то, что они никогда раньше не занимались программированием, моделированием или написанием сценариев. При добавлении нового материала или работе с конфигурациями блоков могут возникать различные технические и другие проблемы. Из-за отсутствия опыта у нового пользователя, заходящего на домашнюю страницу, это может вызвать недоумение. Здесь может помочь помощь. Пользователи должны иметь возможность не только связаться со службой поддержки напрямую, но и воспользоваться видеоуроками и пошаговыми инструкциями, которые могут оказаться еще более полезными. Дополнительные ресурсы, такие как блоги, статьи, живые чаты и системы продажи билетов, будут полезны.
Перед покупкой проверьте, довольны ли клиенты шаблона обслуживанием, которое он предоставляет. В идеальном шаблоне есть разработчик, который может быстро диагностировать проблему. Они также регулярно выпускают обновления, чтобы гарантировать, что шаблон продолжает работать хорошо.
В идеальном шаблоне есть разработчик, который может быстро диагностировать проблему. Они также регулярно выпускают обновления, чтобы гарантировать, что шаблон продолжает работать хорошо.
Вы можете быть очень рады начать свой бизнес, просто выберите шаблон и сразу создайте свой сайт. В то же время, этот метод помогает вам запустить свой сайт. Но учтите, что добиться успеха — совсем другое дело.
Выбрать плохой шаблон, а затем постепенно добавлять элементы, сложнее, чем вы могли бы ожидать. Однако огромное количество людей, покупающих шаблоны, возлагают на них определенные надежды, и им следует выделять средства и ресурсы, чтобы избежать неудовлетворенности шаблоном. Большинство из них идут бесплатно, но в большинстве случаев у этих шаблонов должны быть серьезные проблемы, такие как отсутствие обслуживания клиентов, низкий уровень качества.
Мы не говорим, что люди должны игнорировать важность бесплатных шаблонов, но в определенных ситуациях вы должны быть более бдительными. Напротив, не всегда можно использовать критерий «больше денег — выше качество».
Напротив, не всегда можно использовать критерий «больше денег — выше качество».
Наиболее важным предложением является выбор шаблона без особого внимания к элементу затрат. Так что не ставьте себя в ситуации спешки, когда вам нужно принять быстрое решение, очистить голову, успокоиться, найти шаблон, который подходит вам лучше всего, и помочь вам в будущем.
СутьТаким образом, выбор подходящего шаблона может задеть человека за живое. Потому что сегодня вы должны достичь всех критериев проекта и ожиданий пользователей. Вот почему мы подготовили статью выше, описывающую ценность готового шаблона веб-сайта и дающую пять эффективных советов по выбору профессиональных шаблонов веб-сайтов.
В настоящее время, чтобы создать достойный сайт, не нужно быть опытным дизайнером. Теперь вы можете создавать релевантные веб-страницы, не имея опыта в веб-дизайне, благодаря полностью готовым шаблонам веб-сайтов. Вам нужно только выбрать лучший шаблон, обеспечивающий превосходное качество и полученный из надежного источника, который предлагает расширенную функцию с интеллектуальными и мобильными устройствами.




 В ряде CMS имеются встроенные визуальные редакторы либо возможность установить данных модуль в качестве дополнения, что делает необязательным знание PHP, HTML и CMS даже при редактировании скелета сайта.
В ряде CMS имеются встроенные визуальные редакторы либо возможность установить данных модуль в качестве дополнения, что делает необязательным знание PHP, HTML и CMS даже при редактировании скелета сайта.
 ру» (один либо несколько складов).
ру» (один либо несколько складов).