какие бывают и как пользоваться
Операторы для уточнения и расширения запросов Операторы поиска по страницам и сайтам Операторы-фильтры по дате, языку и типу файла Как ещё можно уточнить и расширить поис
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Операторы Яндекса — это специальные слова и символы, которые уточняют, расширяют или фильтруют поисковые результаты. Ручное управление помогает находить нужную информацию быстрее и проще.
Операторы можно использовать — поодиночке или в комбинациях — для разных задач, но чаще они нужны в SEO и конкурентном анализе.
В блоге Unisender уже разбирали поисковые операторы Google. В Яндексе есть как аналогичные, так и уникальные.
Операторы для уточнения и расширения запросов
Кавычки «» или “” — для точного запроса
Оператор ищет фразу или предложение целиком как есть — с учётом порядка слов и их форм. Например, запрос «Пролить на это дело чистую водицу» поможет найти страницы, которые содержат эту цитату.
Кавычки дают мощные комбинации с другими операторами.
Восклицательный знак «!» — поиск конкретной словоформы
Чтобы найти результаты, где слово написано в определённом падеже и числе, нужно поставить перед ним восклицательный знак. Можно использовать «!» как для каждого слова в поисковом запросе, так и для отдельных. Например, !управление !рассылками
Далеко не всегда оператор работает как надо. Бывает, часть результатов действительно содержит указанную словоформу, а другая — нет. Если нужно сделать точный запрос, где все слова должны быть в определённой форме, гораздо лучше сработают кавычки.
Плюс «+» — поиск страниц, где обязательно встречается слово
Например, по запросу купить +игру в выдаче появляются документы, в заголовках или текстах которых точно есть слово «игра». Падеж или число не важны, главное, сам факт вхождения. А вместо соседнего слова из запроса могут встречаться синонимы, похожие варианты. Например, «покупка» или «продажа» вместо «купить».
Минус «-» — исключить слова из поиска
Работает как знак плюса, только наоборот. Например, через запрос Юнисендер -блог, можно найти страницы, где есть слово «Юнисендер», но нет слова «блог».
Если поставить знак минус перед числом, Яндекс будет считать его отрицательным, но не станет исключать соответствующие результаты. Чтобы убрать все страницы с конкретным числом, нужно взять его в любые кавычки: лапки или ёлочки.
Звёздочка «*» — подставить любое слово и найти все варианты
Оператор подойдет, если нужно найти пропущенное слово в какой-то цитате. Или изучить похожие на запрос ключевые фразы, которые используют на других сайтах.
Или изучить похожие на запрос ключевые фразы, которые используют на других сайтах.
Пример комбинации с другими операторами: «заказать * продвижение» -SEO. Такой запрос может помочь узнать, какие ещё услуги рекламируют конкуренты, какие эпитеты могут использовать для слова «продвижение».
Как и оператор «+», работает довольно непредсказуемо. С какими-то запросами хорошо, с какими-то не очень. В сочетании с кавычками результаты лучше, но всё равно не идеально.
Операторы поиска по страницам и сайтам
«Url» — поиск по страницам с определённым адресом
Оператор можно использовать для проверки индексации (сайт показывается в поиске или нет), количества страниц в разделе, их сниппетов (анонсов, описаний в поисковой выдаче). Есть два способа:
Указать полный адрес, например,
- Задать категорию, где есть вложенные страницы. Например, синтаксис url:ru.
 wikipedia.org/wiki/* выдаст все страницы, адрес которых содержит «ru.wikipedia.org/wiki/», а текст или заголовок — «синтаксис».
wikipedia.org/wiki/* выдаст все страницы, адрес которых содержит «ru.wikipedia.org/wiki/», а текст или заголовок — «синтаксис».
Если адрес включает различные символы — скобки, двойные и одинарные кавычки, нижнее подчеркивание, — URL нужно заключить в кавычки. Например, url:«www.alfacapital.ru/individual/pifs/opifa_akn/»
«Inurl» — найти по ключевым словам в URL
Яндекс умеет искать слова и фразы не только в основном тексте, но и в других элементах страницы, в том числе в URL. Например, по запросу SEO inurl:unisender.com в результатах появятся документы, где в адресе точно встречается ключ «SEO».
«Site» — поиск по страницам конкретного сайта (и его поддоменам)
Оператор очень похож на «Url», подходит для тех же целей. Отличие в том, что «Url» ограничивает поиск по заданному адресу, а «site» проверяет и основной домен, и поддомены.
Например, по запросу дизайн site:glvrd.ru Яндекс покажет все страницы сайта «Главред», где есть слово «дизайн».
«Host» — поиск страниц с заданным словом на хосте
Ещё один аналог операторов «Site» и «Url». Имя хоста прописывается в формате «www.домен второго уровня.домен верхнего уровня». В общем, как обычный адрес сайта, только с www.
Допустим, нужно найти страницы по email-маркетингу на сайте Unisender. Запрос будет выглядеть так: email-маркетинг host:www.unisender.com
Похожим образом работает запрос с оператором «rhost». Но для него нужно записать адрес в обратном порядке. Например, email-маркетинг rhost:com.unisender.www
«Domain» — оставить сайты на определённом домене
Этот поисковый оператор Яндекса пригодится, когда нужно найти по запросу сайты, которые расположены в определённой доменной зоне. То есть относятся к конкретному региону или тематике. Например, заказать цветы domain:ru
Операторы-фильтры по дате, языку и типу файла
«Mime» — поиск файлов
Можно исключить из выдачи веб-страницы, а оставить только файлы определенного формата. Например, личный финансовый план mime:xls поможет найти соответствующие шаблоны, опубликованные на различных сайтах.
Например, личный финансовый план mime:xls поможет найти соответствующие шаблоны, опубликованные на различных сайтах.
Поддерживаемые типы файлов: pdf, xls, ods, rtf, ppt, odp, swf, odt, odg, doc.
«Lang» — оставить страницы на одном языке
Допустим, по какому-то английскому термину нужно посмотреть, что пишут на русскоязычных сайтах. Или наоборот. Пример: email lang:en
«Date» — отфильтровать страницы по датам
Например, чтобы получить самую свежую информацию. С оператором можно работать несколькими способами:
- Выбрать конкретную дату. Например, нужно найти мероприятия за 9 сентября 2019 года. Запрос будет выглядеть так: мероприятие date: 20190909
- Выбрать дату до или после указанной. Если нужно найти страницы, где указано более позднее число, ставим знак >. Если более раннее — знак <. К примеру, фестиваль date: >20181010
- Указать определённый период.
 В таком случае между датами нужно поставить «..». Например, фестиваль date: 20181010..20211010
В таком случае между датами нужно поставить «..». Например, фестиваль date: 20181010..20211010
Для работы с оператором Date важно обязательно указывать год. А день и месяц можно заменить знаком «*».
Как ещё можно уточнить и расширить поиск
Обратить внимание на поисковые подсказки. Если начать вводить запрос в поисковую строку, Яндекс показывает похожие фразы, которые начинаются так же. С подсказками можно сделать более точный запрос.
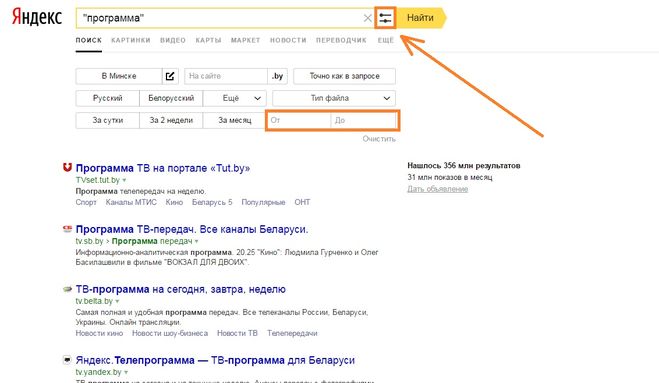
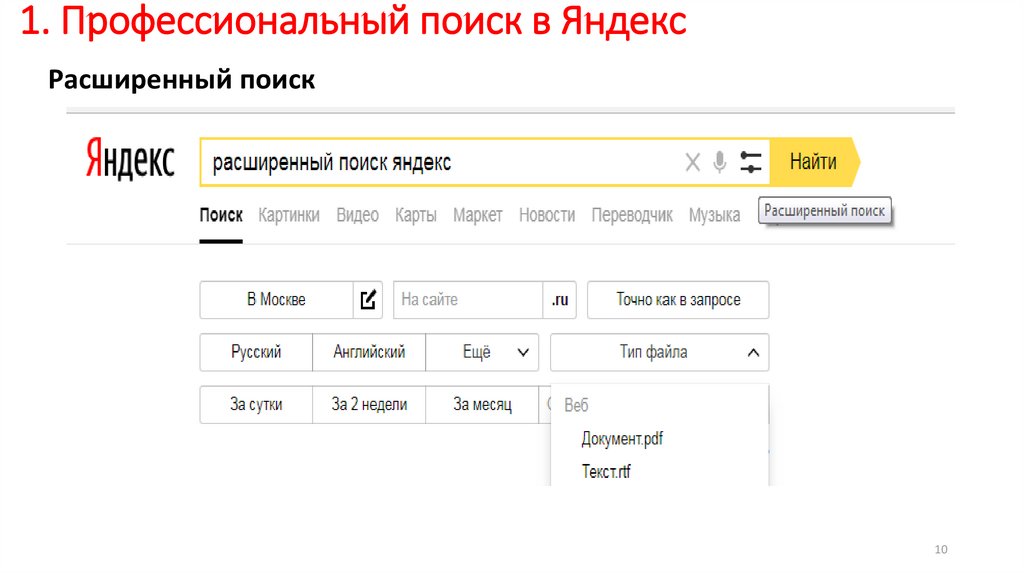
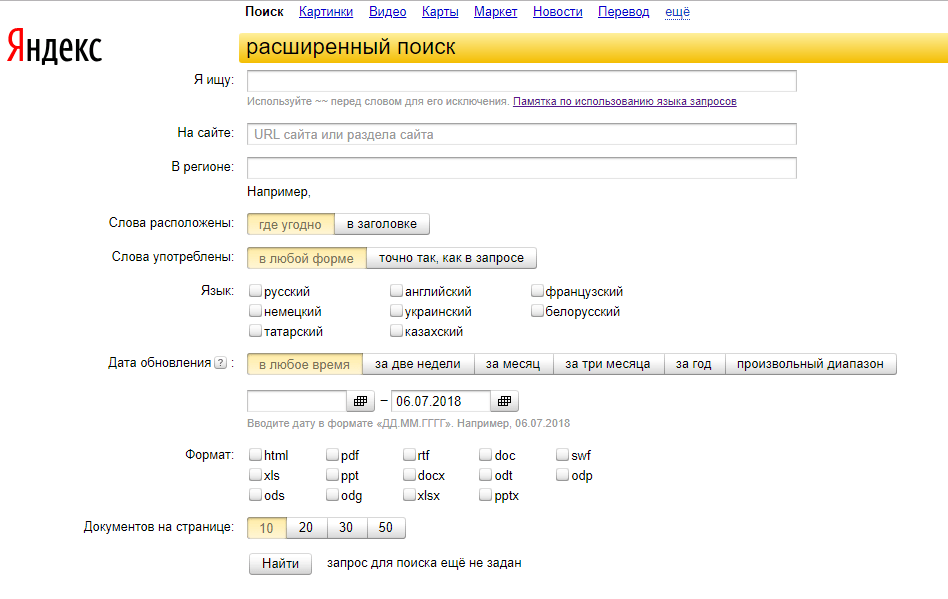
Воспользоваться расширенным поиском. Для этого нужно нажать на кнопку настроек и задать параметры: период, локацию, язык.
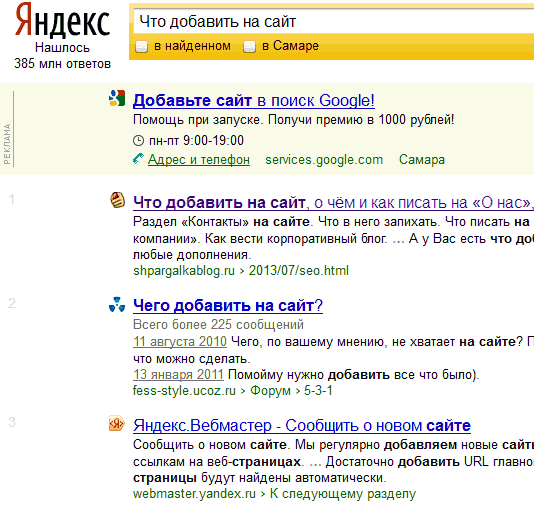
Изучить популярные вопросы. Этот блок тоже может подсказать, как лучше сделать правильный запрос (или, например, лучше оптимизировать свой блог). «Популярные вопросы» появляются в ответ на информационные запросы, например, «дизайн», «что такое лендинг», «маркетинг это».
Проверить, что ищут другие люди. Ещё один способ подобрать похожие запросы.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Язык поисковых запросов Яндекса — операторы поисковых запросов
33000
Время прочтения: 5 минут
Тэги: Яндекс,SEO, продвижение сайтов, поисковое продвижение
О чем статья?
- Как конкретизировать поиск при помощи встроенного функционала поисковика;
- Как использовать операторы;
- Операторы для поиска служебной информации о сайтах.
Кому полезна статья?
- Пользователям поисковой системы Яндекс;
-
Оптимизаторам, веб-мастерам.

Проводя поиск запросов, Яндекс не учитывает разницу форм слова, не различает синонимы и за счет этого может выдать много ненужной информации. Сузить выдачу и получить более релевантный результат помогут различные виды поиска и операторы Яндекса.
Правила поиска в Яндексе
Разнообразные возможности уточнить запрос предоставляет сама поисковая система.
Расширенный поиск Яндекс позволяет настроить фильтры по региону и временному периоду.
Персональный поиск подключается, когда пользователь авторизован в Яндексе. Поисковая система собирает статистику и улучшает качество поиска для конкретного аккаунта. Показывает поисковые подсказки по запросам, которые он вводил ранее. Если пользователь часто заходит на определенный сайт, то выдача включает его в первую очередь, даже если он не находится в топе.
Поисковые подсказки экономят время пользователей, предлагая варианты поисковых фраз непосредственно во время ввода запроса. Основаны на информации сети о том, что ищут пользователи.
Основаны на информации сети о том, что ищут пользователи.
Фильтрация поиска. Главная страница поисковика внизу справа выводит кнопку «Настройки» , а в ней «Настройки портала». Здесь можно выбрать режим фильтрации поиска: без ограничений, умеренный, семейный. Умеренный стоит по умолчанию. В этом режиме «взрослый» контент показывается только при явном поисковом запросе. В семейном режиме не показывается никогда, его стоит выбирать, если компьютером пользуются несовершеннолетние. В режиме «без ограничений» выдача показывает контент для совершеннолетних наравне с другим.
До августа 2020 года работал также «Поиск людей» по открытым профилям социальных сетей. В настоящее время эта страница закрыта, функционал перенесен в обычный поиск Яндекса.
Как использовать операторы
Язык запросов Яндекса включает в себя операторы. Это символы и команды, при помощи которых пользователь задает некоторые условия. Ставятся, если не указано иначе, перед отмечаемым словом без пробела.
Поиск слова в заданной форме — оператор !
По умолчанию весь поиск ведется без учета морфологии языка, т.е. слово ищется в любом падеже, склонении и числе. ! помогает найти слово в определенной форме.
Учтите, что оператор надежно разделяет единственное и множественное числа имен существительных. Если же значение имеет существительное в форме какого-либо падежа, даже с оператором в выдачу попадает также именительный падеж. То же и с поиском глагола в определенном спряжении – в выдаче будут страницы с инфинитивом.
Поиск по цитате — оператор « »
Помогает найти точную фразу или отрывок текста. Полезен, когда вы например, проверяете данные в статье или докладе, взятые из открытых источников и приведенные без его указания. Включите в скобки требуемый запрос. Формат кавычек » » или « » неважен. Если поисковая система не нашла точный отрывок, появится предупреждение, что точного совпадения не нашлось, показан результат поиска без кавычек.
Поиск по цитате с пропущенным словом — оператор *
Позволяет найти совпадения, когда в цитате пропущена часть текста. Применяется только в сочетании с предыдущим оператором, ставится в месте пропущенных слов. Пример: «В декабре 2017 рост индекса заработной платы составил * в Москве».
Поиск с обязательным словом — оператор +
Если задан многословный запрос, в выдачу попадают страницы, где присутствуют не все слова. Поставьте + перед теми из них, которые вам необходимы. Например, пользователи +административная панель +Битрикс. Это заметно сузит поиск и избавит вас от огромного количества страниц с абстрактными «пользователями» в выдаче.
Поиск без определенного слова — оператор –
Работает по аналогии с предыдущим, но исключает слова из поиска. Помогает найти страницы, на которых есть запрос, но без некоторых уточнений. Минус можно ставить как с основной, так и с цифровой клавиатуры.
Поиск на выбор — оператор |
Сообщает Яндексу, что надо искать страницы, на которых присутствует хотя бы одно слово из запроса, не обязательно все вместе. В отличие от предыдущих операторов, отделяется пробелом.
Учтите, что с января 2018 года Яндекс перестал поддерживать ~ & && << () !!
Проверь своего подрядчика
Если ваш сайт продвигается SEO-компанией, но продвижение не дает ожидаемых результатов, мы предлагаем провести аудит текущего поискового продвижения. Наша экспертиза поможет выявить существующие проблемы.
Информация о сайте с помощью операторов
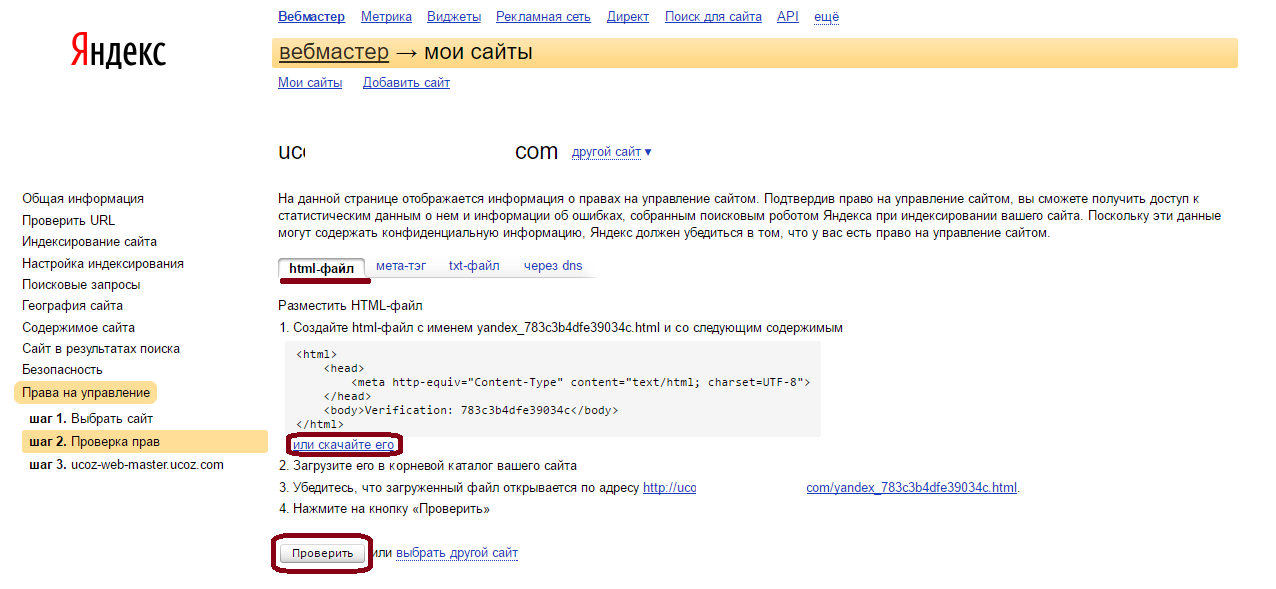
Веб-мастера и seo-специалисты могут в работе использовать операторы-команды, при помощи которых информация по запросам выводится с конкретных сайтов. В их конце всегда ставится двоеточие. При вводе запроса указывайте главное зеркало сайта, его можно определить в Вебмастере Яндекс.
Поиск по страницам, размещенным по определенному адресу — url:
Запрос url:полный URL — найдет страницы, содержащие запрос и размещенные по данному url
Запрос url:имя хоста/категория/* — поиск запроса на страницах, чем адрес называется с указанного.
Поиск по поддоменам и страницам сайта — site:
Запрос site: адрес сайта ищет все документы с запросом, которые есть на страницах данного сайта.
Поиск по домену — domain:
Значение аналогично предыдущим и ищет по страницам на заданном домене. Может быть как домен верхнего уровня, так и любой другой.
Поиск по хосту — host:
Записывается следующим образом: запрос host:www.домен второго уровня.домен верхнего уровня (например, запрос host:www.ashmanov.com).
Ищет страницы на конкретном хосте. Точно такие же данные дает оператор url: с именем хоста.
Поиск по хосту — rhost:
Похож на оператор host:, но необходим обратный порядок записи. Например, запрос rhost:com.ashmanov.www покажет все страницы с запросом на домене. А запрос rhost:com.ashmanov найдет их на всех поддоменах домена.
Поиск по типу файла, языку и дате изменения
-
Оператор mime: помогает найти слово в документах, которые размещены не на странице, а в файлах. Укажите нужный формат. Доступны форматы: doc, docx, xls, xlsx, rtf, ppt, pdf, odt, swf, odp, odg, pptx, html, ods. Пример: mime:rtf
-
Оператор lang: ищет текст на нужном языке. Языки, доступные для поиска: русский (ru), немецкий (de), украинский (uk), казахский (kk), белорусский (be), татарский (tt), английский (en), турецкий (tr), французский (fr). Пример: lang:fr
-
Оператор date: ищет документы и страницы, которые соответствуют определенным временным промежуткам. Сопровождается атрибутами, представленными на рисунке:
Рекомендованные запросы в Яндексе
Летом 2017 г. в панели Вебмастера появился новый инструмент для seo-оптимизаторов «Рекомендованные запросы». Его цель — помочь мастерам сосредоточиться на целевых поисковых запросах, по которым страница с большей вероятностью попадет в топ выдачи.
Его цель — помочь мастерам сосредоточиться на целевых поисковых запросах, по которым страница с большей вероятностью попадет в топ выдачи.
В панели Яндекс.Вебмастера перейдите в раздел «Поисковые запросы», выберите «Рекомендованные запросы» и подтвердите. Система будет около недели собирать статистику. После чего в панели появится информация о четырех показателях: прогноз показов; прогноз кликов; прогноз цены клика; текущая позиция страницы в поиске.
Полученные данные используйте в seo-оптимизации и для контекстной рекламы.
Выводы:
-
Язык запросов — специально созданный язык для обращения к поисковой системе. Язык Яндекса обрабатывает запросы без учета морфологии, но исправляет ошибки и опечатки, работает с операторами.
-
В Яндексе работают несколько видов поиска: расширенный, семейный, персональный. Для быстроты поиска созданы поисковые подсказки.
-
При поиске используйте операторы, которые ведут поиск запросов в заданной словоформе или без заданных слов, ищут полные и неполные цитаты.

-
Для работы можно использовать операторы, которые помогают искать слова в пределах одного домена, поддомена, хоста, урла, временного промежутка.
-
Доступен поиск по временным параметрам, а также по файлам одного типа или на одном из 9 языков.
-
Используйте инструмент Вебмастера «Рекомендованные запросы» для оптимизации страниц и увеличения траффика на сайт.
Как продвигать финансовые услуги в условиях высокой конкуренции
#SEO, #финансы
СтатьяКак размещать рекламу в поисковых подсказках Яндекс
#контекстная реклама, #SEO, #Яндекс
СтатьяКак продвигать сайты новостей и СМИ
#SEO, #контент-маркетинг
Материал подготовили Светлана Сирвида-Льорентэ, Татьяна Минина
Теги: SEO
Скрипт поиска по сайту на основе Яндекс.
 XML.
XML.Скачать скрипт поиска по сайту на основе Яндекс.XML (28.11.2010):
Версия 0.6 (windows-1251)
Версия 0.6 (utf-8)
Назначение:
Организация на сайте поиска основанного на функциональных возможностях предоставляемых сервисом Яндекс.XML.
Пример реализации поиска по сайту, организованного на базе данного скрипта: https://steelsafe.ru/.
Возможности:
- На официальной странице реализации XML-поиска приведен рабочий пример PHP-скрипта. Главной отличительной особенностью нашего варианта является использование асинхронных запросов — XMLHttpRequest — иначе известных, как технология Ajax. То есть, при выполнении поиска и выводе данных не производится перезагрузка страницы. Ответ полученный от Яндекс.XML подгружается в фоне и моментально выводится, что позволяет сделать поиск максимально быстрым и удобным пользователю.
- Существует возможность добавления поля поиска на любую страницу сайта. При вводе запроса в таком поле производится перевод на основную страницу поиска и вывод искомых результатов.
 Таким образом можно создать, так называемое, сквозное поле поиска на всех страницах вашего сайта.
Таким образом можно создать, так называемое, сквозное поле поиска на всех страницах вашего сайта. - Поиск по сайту реализованный на базе Яндекс.XML, работает по всем страницам находящимся в индексе Яндекса.
Требования:
Для добавления на ваш сайт данного скрипта необходимо соблюсти условия оговоренные в лицензии бесплатного сервиса Яндекс.XML. Ниже перечислены основные пункты:
- Сервер должен иметь выделенный IP, который необходимо зарегистрировать на странице Яндекс.XML. При необходимости, свяжитесь с хостером, услуга получения выделенного IP, может быть платной. Впрочем, как правило, плата очень небольшая.
- Ограничение на максимальное число запросов с сайта в сутки — не более 1000. Этого числа, в большинстве случаев, более чем достаточно. Для сайтов подключенных к Рекламной Сети Яндекса ограничение по количеству запросов не применяется, но необходимо установить код статистики указанный в 7 параграфе лицензии сервиса Яндекс.XML.
- На странице отображения результатов поиска должна стоять ссылка на Яндекс.
 XML.
XML.
Если вышеназванные условия не вызвали у вас проблем, можно переходить к установке, настройке и проверке скрипта.
Установка:
Установка заключается в разархивировании и загрузке файлов в каталог search на вашем сайте. Для настройки скрипта следует открыть текстовым редактором файл config.php и внести в него следующие изменения:
Впишите в переменную $aLocal[«ip»] ваш выделенный IP сервера, который был зарегистрирован на Яндекс.XML.
Пример:
$aLocal[«ip»] = «*.*.*.*»;
Впишите в переменную $aLocal[«url»] ваш адрес для совершения запроса, который можно найти на странице настроек.
Пример:
$aLocal[«url»] = «http://xmlsearch.yandex.ru/xmlsearch?user=name&key=********»;
Впишите в переменную $aLocal[«host»] домен или поддомен вашего сайта.
Пример для домена:
$aLocal[«host»] = «php-myadmin.ru»;
Пример для поддомена:
$aLocal[«host»] = «forum.php-myadmin.ru»;
Для проверки наличия в PHP обязательных расширений, а также корректности конфигурационных директив, запустите скрипт (search/test.
 php).
php).
Если при запуске search/test.php вы не видите никаких ошибок, а только поле поиска, попробуйте воспользоваться им и поискать что-нибудь на сайте.
Теперь у вас есть рабочий, но голый шаблон страницы поиска, который следует встроить в страницу сайта. Процедура встраивания крайне индивидуальна, но ниже будут перечислены все обязательные условия необходимые для работы скрипта исходя из которых вы сможете впоследствии создать собственную страницу поиска.
Добавление на сайт:
- Для добавления формы поиска на страницу вашего сайта воспользуйтесь примером в файле (search/index.php).
Обратите внимание на php код, который отвечает за передачу запросов с других страниц сайта:
<?php
$sSearch_text = (isset($_REQUEST[«find»]) && strlen($_REQUEST[«find»]) > 2)
? htmlspecialchars($_REQUEST[«find»]) : «»;
?>
Обязательными являются строки подключения файла каскадых стилей (search/search.
 css) и JavaScript (search/search.js).
css) и JavaScript (search/search.js).<link href=»search.css» rel=»stylesheet» type=»text/css» />
<script type=»text/javascript» src=»search.js»></script>И наконец, блок HTML кода внутри комментариев: «Поиск. Начало.» и «Поиск. Конец.»
- Для добавления поля поиска на любых других страницах вашего сайта, воспользуйтесь примером формы из файла (search/test.php). Здесь обязательным является только HTML код внутри комментариев «Вставка поля поиска. Начало.» и «Вставка поля поиска. Конец.»
- Оформление цвета, размера шрифта и т. д. осуществляется редактированием стилей в файле (search/search.css). Смотрите комментарии в нем.
После завершения всех подготовительных работ, удалите файлы search/test.php и search/readme.txt.
— Обсуждение скрипта на форуме
Как создать поиск по сайту с помощью Google, Яндекса и плагинов
20659
| How-to | – Читать 13 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — УДОБСТВО
Инструкцию одобрил
Tech Head of SEO в TRINET. Group
Group
Рамазан Миндубаев
Пользователи приходят на сайт за определенным контентом. Чтобы обеспечить удобный доступ ко всем материалам ресурса, необходимо добавить на сайт функцию поиска. Реализовать поиск текста на сайте можно с помощью готовых программных решений.
Содержание
- Использование расширенного поиска на сайтах
- Как добавить поиск Google на сайт
- Как добавить поиск Яндекса на сайт
- Как внедрить поиск на сайт с помощью модулей
5.1. Живой ajax-поиск для сайтов на OpenCart
5.2. Поиск Google для сайтов на WordPress - Как сделать поиск по сайту на HTML своими руками
- Как добавить голосовой поиск на сайт
- Заключение
- FAQ
Использование расширенного поиска на сайтах
Большинство систем управления контентом (CMS) поддерживает встроенные решения для поиска, однако они не всегда обладают всем необходимым функционалом. Поэтому многие владельцы предпочитают добавлять на сайт «живой поиск» с выпадающими подсказками, с помощью которого пользователи сразу видят рядом со своим запросом подходящие результаты:
Пример живого поиска на сайте
Также можно реализовать рабочий поиск с учетом дополнительных фильтров по категории, размеру, цвету, модели и прочим параметрам:
Пример реализации поиска с уточнением категории товара
Использование поиска по сайту можно анализировать с помощью Google Analytics и применять эти данные для улучшения SEO. Благодаря анализу данных можно узнать, что находят/не находят пользователи и создавать посадочные страницы, изменять навигацию, переименовывать категории и т.д.
Благодаря анализу данных можно узнать, что находят/не находят пользователи и создавать посадочные страницы, изменять навигацию, переименовывать категории и т.д.
Чтобы включить сбор данных о поиске на сайте нужно узнать, какой используется параметр для этой функции. Увидеть его можно в строке URL-адреса при поиске на сайте. Например, может использоваться параметр /search/?search=»запрос пользователя» либо search.php?s=»поисковый запрос»:
Параметры поиска в строке браузера
Затем перейдем в раздел «Администратор» Google Analytics и выберем нужное представление. В настройках включим отслеживание поиска по сайту:
Включение отслеживания поиска по сайту в Google Analytics
После этого добавим параметры поиска и, при необходимости, категории, используемые на сайте:
Указание параметров запроса для отслеживания поиска по сайту
Параметр категории также можно узнать из адресной строки при расширенном поиске в конкретной категории. После внесения параметров нажмем «Сохранить».
После внесения параметров нажмем «Сохранить».
Просмотреть поисковые запросы посетителей можно в разделе «Поведение» — «Поиск по сайту»:
Статистика поиска по сайту
Как добавить поиск Google на сайт
На сайт можно добавить поиск Гугл. В начале необходимо получить идентификатор поисковой системы:
Добавление поиска Google на сайт
Данный метод можно применять, чтобы добавить поиск Google на любые сайты вне зависимости от используемой CMS.
Заполним поля, указав адрес своего сайта, нужный язык и название поисковой системы. После этого нажмем «Создать»:
Добавление поиска Google на сайт
Затем нужно получить html-код для размещения на сайте:
Получение кода поиска Google для сайта
Скопируем полученный код на сайт:
Код системы пользовательского поиска Google
Как добавить поиск Яндекса на сайт
Как альтернативу поиску с помощью Google, на любой сайт можно также установить поиск с помощью Яндекса:
Поиск Яндекс для сайта
Преимущества поиска с помощью Яндекса:
- Яндекс поиск будет учитывать различные варианты написания слов, в том числе и неправильные — с использованием другой раскладки и грамматическими ошибками;
- можно задавать настройки синонимов на сайте: например, пользователь, который введет запрос «шторы голубого цвета», найдет на ресурсе страницу с товаром «шторы лазурного цвета»;
- можно менять дизайн и цветовую схему, чтобы настроить красивый вариант формы поиска;
- можно использовать стандартные поисковые подсказки и сделать дополнительные: при вводе определенных слов пользователь будет видеть предложенные варианты запросов;
- можно уточнять критерии поиска, указав временной период публикации, категорию, формат и другие параметры;
- в отчете по статистике доступны все запросы пользователей за интересующий период, отображается количество показов и кликов.

Чтобы добавить поиск Яндекса на собственный проект, нужно перейти в раздел установки и следовать инструкциям. Для добавления поиска должны быть подтверждены права на сайт в панели Яндекс.Вебмастер.
Поиск по сайту от Яндекс и Google работает по страницам попавшим в индекс поисковых систем, соответственно, если страницы нет в индексе, то она и не попадет в поиск по сайту, рекомендуем учитывать данный фактор.
Как внедрить поиск на сайт с помощью модулей
Добавить быстрый расширенный поиск можно с помощью соответствующих модулей для своей CMS. Рассмотрим примеры бесплатных расширений, которые можно быстро установить на сайт.
Живой ajax-поиск для сайтов на OpenCart
[Free] Ajax live search — бесплатный плагин живого ajax-поиска для интернет-магазинов на OpenCart.
Модуль ajax-поиска для OpenCart
Модуль совместим с OpenCart 2-3 версий, поддерживает мультиязычность, быстро и просто устанавливается, не изменяя исходный код ресурса.
Чтобы установить модуль, скачаем архив для нужной версии OpenCart:
Выбор модуля нужной версии OpenCart
В загруженном архиве необходимо поменять расширение: .zip на .xml:
Изменение расширения модуля поиска
После этого нужно загрузить данный файл через административную панель сайта. Перейдем в «Установщик дополнений» и нажмем «Загрузить».
Загрузка модуля
После установки либо удаления модулей OpenCart необходимо обновлять кэш модификаторов, иначе изменения не отобразятся на сайте. Перейдем в раздел «Менеджер дополнений» и нажмем «Обновить»:
Обновление кэша после загрузки модуля
После этого перейдем в «Дополнения», установим там модуль «Ajax Live Search» и перейдем к его редактированию:
Редактирование модуля поиска
Здесь можно настроить работу модуля в соответствии с собственными предпочтениями. После этого поменяем статус модуля, выбрав «Включено»:
Включение модуля Ajax live search
Затем можно проверить работу поиска на сайте:
Проверка работы модуля на сайте
Модуль установлен корректно, на сайте работает улучшенный поиск.
Поиск Google для сайтов на WordPress
В магазине дополнений WordPress можно найти различные варианты плагинов поиска. Рассмотрим установку плагина WP Google Search, позволяющего добавить форму поиска Google на собственный сайт:
Плагин поиска WP Google Search
Данный плагин позволит тонко настроить стиль оформления окна поиска, добавить автозаполнение, использовать журналы со статистикой запросов посетителей сайта.
Перейдем в раздел «Плагины» и выберем «Добавить новый». Затем найдем плагин по названию и нажмем «Установить»:
Установка плагина поиска
После установки жмем «Активировать». После этого нужно настроить поиск, перейдя в появившийся раздел «WP Google Search»:
Активация плагина поиска WP Google Search
Для работы плагина понадобится настроить поиск Google, как это было описано ранее в пункте 2.
После этого вернемся в админку WordPress и перейдем в «Редактор».
Редактор в админке WordPress
Затем нужно отредактировать и обновить шаблон страницы page.php, добавив в нужное место строку поиска с помощью скопированного кода:
Добавление кода поиска в page.php
Последний пункт действий — вернуться в настройки пользовательского поиска Google и скопировать идентификатор поисковой системы:
Идентификатор поиска Google
Этот код внесем в админку сайта:
Настройка плагина поиска WP Google Search
После этих действий на всех страницах сайта, кроме главной, появится поиск Google:
Пример поиска Google на сайте
Проверив работу поиска, увидим, что он корректно отображает страницы сайта после рекламных результатов:
Поиск Google на сайте WordPress
Для добавления поиска на главную страницу нужно отдельно править шаблон front-page.php и добавлять в него код поиска.
Как сделать поиск по сайту на HTML своими руками
Если вы владеете навыками программирования и готовы написать код для поиска самостоятельно, то можно создать форму поиска с помощью HTML и CSS своими руками. Для этого добавьте в нужное место сайта строку поиска с помощью такого кода:
Для этого добавьте в нужное место сайта строку поиска с помощью такого кода:
<div>
<input type="text" placeholder="Поиск по сайту">
</div>
/* После этого добавьте стили CSS, например, задайте внешний вид окна поиска таким образом:*/
.mysearch input[type=text] {
float: left; /* Выравниваем строку поиска по левому краю, а все остальные элементы обтекают ее по правому краю.*/
background: #e0d1d1; /* Устанавливаем цвет фона */
padding: 10px;/* Задаем поля вокруг текста */
border: 2px solid black; /* Устанавливаем рамку */
margin-top: 15px; /* Задаем отступ сверху */
margin-right: 12px; /* Задаем отступ справа */
font-size: 14px; /* Указываем размер шрифта */
}Как добавить голосовой поиск на сайт
В последнее время приобрел большую популярность голосовой поиск, который доступен на подавляющем большинстве мобильных устройств. Чтобы улучшить юзабилити сайта и привлечь на него дополнительную аудиторию, добавьте голосовой поиск на свой проект.
Для добавления голосового поиска на сайт можно использовать Web Speech API — бесплатную технологию движка Chromium, которая позволяет преобразовывать голос в текст с помощью добавления на свой ресурс определенного кода JavaScript. Такое распознавание голоса можно внедрять в поиск любого веб-сайта или онлайн-магазина.
Также для добавления голосового поиска можно использовать плагины и модули нужной CMS, например, Voice Search или Universal Voice Search для сайтов на WordPress.
Плагины для голосового поиска WordPress
Сергей Кокшаров «Как получать больше трафика из голосового поиска»
Заключение
Удобный поиск на сайте важен для любого крупного ресурса. Организовать расширенный поиск на сайте можно, используя специальные модули либо готовые решения от поисковых систем.
Поиск с помощью Google или Яндекс на сайте позволяет кастомизировать и настраивать интерфейс, использовать дополнительные параметры и быстро получать подробную статистику запросов посетителей сайта.
Как работает система поиска на сайте?
Поиск на сайте работает на основе скрипта, который обрабатывает текст, введенный пользователем в форму поиска. Скрипт поиска может быть встроен в CMS, добавлен с помощью кода, предлагаемого поисковыми системами, или написан самостоятельно на PHP и других языках программирования.
Как сделать поиск по сайту?
Поиск на сайте можно добавить с помощью плагинов и модулей CMS, например, установив модуль Ajax live search для интернет-магазина на OpenCart. Для сайтов WordPress подойдет плагин WP Google Search, который позволяет внедрить на ресурс поиск Google.
Как добавить строку поиска Google на сайт?
Google позволяет создать систему пользовательского поиска. Для этого нужно указать адрес своего сайта и получить идентификатор, после чего будет сгенерирован код для добавления на ресурс. После внедрения HTML-кода на сайте будет отображаться строка поиска Google.
Как добавить Яндекс поиск на сайт?
Чтобы добавить Яндекс.Поиск на свой сайт, подтвердите на него права в Яндекс.Вебмастере. Затем перейдите в раздел установки Яндекс.Поиска и следуйте инструкциям. Учитывайте, что пользовательский поиск на сайте будет осуществляться только по страницам, которые находятся в индексе Яндекса.
Как включить голосовой поиск на сайте?
Для включения голосового поиска на сайте можно использовать плагины и модули, например, плагин WordPress Universal Voice Search. Также для включения голосового поиска на любых сайтах подойдет Web Speech API — бесплатная технология движка Chromium, осуществляющая распознавание голоса в текст.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.8 из 5 на основе 5 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое ROI в маркетинге, как посчитать показатель и почему он важен
How-to
Анастасия Сотула
Что такое ремаркетинг и как его настроить
How-to
Анастасия Сотула
Как увеличить конверсию сайта и какой она должна быть
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
настройка и оформление в Яндекс.Вебмастере
Чем больше информации о сайте показано в результатах поиска, тем чаще пользователи выбирают его. В этой статье мы рассмотрим рекомендации нового раздела Яндекс.Вебмастера « Представление в поиске» и научим управлять настройками отображения сайта в Вебмастере, чтобы пользователи не уходили на сайты конкурентов.
Раздел «Представление в поиске» в Яндекс.Вебмастер
Следование всем рекомендациям, которые мы дадим ниже, еще не гарантирует вам того, что настроенный специальный ответ или расширенный сниппет будут отображаться в поиске. Решение о показе принимает поисковый робот. Но работать над привлекательностью своего сайта в поисковой выдаче, безусловно, необходимо, т.к. это повышает трафик в разы, да и просто удобно для пользователей.
Решение о показе принимает поисковый робот. Но работать над привлекательностью своего сайта в поисковой выдаче, безусловно, необходимо, т.к. это повышает трафик в разы, да и просто удобно для пользователей.
Список настроек в «Представления в поиске
Читайте также SEO-анализ конкурентов для продвижения и не только: пошаговое руководство
Специальные ответы
Специальные ответы — это элементы поисковой выдачи, которые можно увидеть в полной версии Яндекса справа от результатов на странице поиска, а в мобильной версии они могут располагаться над или между результатами поиска. Скорее всего вы уже встречали их. Выглядят они так:
Пример блока «Специальные ответы»
Самостоятельно добавить или повлиять на специальные ответы не получится, поскольку это решают алгоритмы Яндекса. Но есть предположение, что специальные сотрудники поисковой системы анализируют наиболее популярные запросы и если на них можно дать краткий исчерпывающий ответ, то такую информацию добавляют в специальные ответы. Подробнее можно почитать здесь.
Но есть предположение, что специальные сотрудники поисковой системы анализируют наиболее популярные запросы и если на них можно дать краткий исчерпывающий ответ, то такую информацию добавляют в специальные ответы. Подробнее можно почитать здесь.
Колдунщик Турбо-страниц
Еще один элемент поиска, который выводится также справа от результатов выдачи. В этом блоке показываются турбо-страницы, которые отвечают на запрос пользователя. Увидеть колдунщик Турбо-страниц можно только в полной версии Яндекса.
Чтобы ваш сайт попал сюда – необходимо подключить турбо-страницы.
Колдунщик Турбо-страниц
А чтобы подключить турбо-страницы, например, для интернет-магазина, нужно сделать следующее:
- Сформируйте файл в формате YML из ваших товаров. При этом должны соблюдаться требования Яндекс.Маркета для такого файла.
- Загрузите файл YML в Вебмастер, во вкладке «Турбо-страницы» – «Источники» в поле «Ссылка на источник»:
- Подождите, когда файл проверится и будет статус «Без ошибок».

- Передвиньте чек-бокс в крайнее правое положение:
- Готово. Через пару часов можете любоваться турбо-страницами!
Загрузка файла YML
Настройка турбо-страниц
Организация
В этом блоке на странице выдачи показывается вся основная информация о компании. Здесь можно увидеть:
- Адрес.
- Время работы.
- Ссылки на аккаунты в соцсетях.
- Отзывы о компании.
- Меню и посещаемость организации.
Но чтобы это увидеть – ваша компания должна быть добавлена в Яндекс.Справочник. Как это сделать смотрите в нашем видео.
Блок «Организация» на странице поиска в полной версии Яндекса
В мобильной версии блок «Организация» выглядит так:
Блок «Организация» на странице поиска в мобильной версии Яндекса
Новости
Если у вас новостной сайт, то есть шанс попасть в блок новостей на выдаче. Для этого нужно стать партнеромЯндекс.Новостей и выполнить настройку для отправки новостей в данный сервис. Наверняка вы уже встречались с этим блоком, вводя фразу, наподобие «новости Брянска» и видели такое:
Для этого нужно стать партнеромЯндекс.Новостей и выполнить настройку для отправки новостей в данный сервис. Наверняка вы уже встречались с этим блоком, вводя фразу, наподобие «новости Брянска» и видели такое:
Пример блока новостей
Сниппет
Под сниппетом понимается блок информации, который отображается на странице результата поиска. Он состоит из двух основных частей: заголовка и описания, но может содержать дополнительную полезную информацию о сайте. Какую именно мы и рассмотрим ниже.
Пример сниппета
Заголовок и описание
Заголовок сайта на странице выдачи может формироваться из метатега Title, а описание из метатега Description.
Title — это текст, который дает пользователю понять, что находится на странице, о чем она. От того, каким привлекательным будет этот текст зависит желание человека перейти на ваш сайт. Но существуют требования к Title со стороны поисковых систем:
- он должен соответствовать содержимому (контенту) страницы;
- краток и при этом информативен;
- привлекать внимание, но не обманывать пользователя.

Пример отображения Title на странице выдачи
Description — еще один важный метатег страницы сайта, на основании которого может формироваться описание страницы в результатах поиска. В него попадает информативный и релевантный запросу текст.
К Description так же есть ряд требований со стороны Яндекса, а именно:
- он должен быть уникален для всех страниц сайта;
- отличаться от Title;
- содержать краткую информацию о странице без переспама ключевыми словами, рекламой, с правильно выстроенными предложениями;
- соответствовать языку страницы;
Пример отображения Description на странице выдачи
Favicon
Фавиконка — это маленькая картинка, которая показывается рядом с вашим сайтом в результатах поиска. Она служит для дополнительного привлечения внимания к сайту и удобства поиска нужного сайта среди других на странице выдачи. Еще фавиконку можно увидеть в закладках браузера и в избранном.
Еще фавиконку можно увидеть в закладках браузера и в избранном.
Пример Favicon
Чтобы добавить фавиконку на сайт, сделайте следующее:
- В корень сайта загрузите картинку размером: 16 × 16, 32 × 32 или 120 × 120 пикселей в формате ICO (рекомендуемый), GIF, JPEG, PNG, BMP;
- В код главной страницы сайта между тегами <head></head> добавьте: <link rel=»icon» href=» https://example.com/favicon.ico" type=»image/x-icon»>
- Проверьте отображение фавиконки в браузере:
- Подождите примерно пару недель, пока робот Яндекса посетит сайт и увидит изменения.
- Проверьте отображение фавиконки на странице выдачи:
Вот где надо проверять корректность добавления фавиконки
Отображение фавиконки на странице поисковой выдачи
Знаки
Сайты, которые имеют большУю посещаемость и постоянный трафик, выделяются специальными знаками среди других в поиске. У каждого знака есть свои требования, которым должен соответствовать сайт, чтобы его получить.
У каждого знака есть свои требования, которым должен соответствовать сайт, чтобы его получить.
Перечень всех знаков качества сайта, которые могут быть присвоены:
- Популярный сайт;
- Выбор пользователя;
- Быстрый сайт;
- Защищенное соединение;
- Турбо-страницы;
- Авиакомпания;
- Посольство;
- Визовый центр;
- Сервисный центр;
- Бренд;
- Навигационный ответ;
- Подтвержденный профиль;
- Официальный сайт по данным Яндекс.Справочника;
- Официальный дилер по данным Авто.ру;
- Организация из реестра ЦБ РФ;
- Сервис Яндекса.
Перечислим основные принципы, по которым выдаются знаки:
- Автоматические алгоритмы рассчитывают какому сайту стоит выдать тот или иной знак в результатах поиска;
- Все сайты являются равноправными с точки зрения алгоритмов Яндекса;
- В разных странах прогресс набора знаков и их наличие может отличаться;
- Яндекс может изменять алгоритмы присвоения знаков без уведомления об этом;
- результаты работы и исходные данные алгоритмов постоянно меняются, поэтому поисковик не дает гарантий появления знаков у конкретных сайтов;
- процесс ранжирования страниц в поиске зависит от многих факторов.
 Может быть такое, что страница сайта, который не имеет специального знака, будет находиться в поиске выше, если она более релевантна запросу.
Может быть такое, что страница сайта, который не имеет специального знака, будет находиться в поиске выше, если она более релевантна запросу.
Примеры знаков в выдаче:
Знаки «Популярный сайт» и «Официальный сайт»
Знак «Выбор пользователей»
Знак турбо-страницы сайта
Посмотреть знаки качества своего сайта можно нажав на треугольничке рядом и перейдя по ссылке “Информация о сайте”:
Ссылка «Информация о сайте»
HTTPS
Все сайты, которые используют защищенное соединение, получают специальный знак в виде замочка:
«Замочек» – значит сайт работает по https
Перевести сайт на протокол https можно получив SSL-сертификат и выполнив специальные настройки сервера.
Протокол https позволяет защитить персональные данные пользователей сайта от перехвата, а также от подмены контента в процессе загрузки страницы.
Подробнее о переходе на https читайте в нашей статье.
Картинки
В сниппет могут попасть картинки вашего сайта, если они размечены с помощью микроразметки Schema.org.
Пример отображения картинки в сниппетах
Чтобы внедрить микроразметку на сайт советуем обратиться за помощью к программистам, поскольку данная работа требует специальных знаний.
Быстрые ссылки
С помощью быстрых ссылок ваш сниппет выглядит более информативно и позволяет пользователю быстрее найти нужную информацию. Создаются такие ссылки автоматически для наиболее посещаемых разделов сайта.
Блок быстрых ссылок в сниппете сайта
Просмотреть и редактировать их можно в одноименном разделе Вебмастера:
Ссылка на раздел редактирования быстрых ссылок
Галерея статей
Если на сайте подключены турбо-страницы, то в сниппете сайта можете обнаружить галерею статей. Она представлена в виде ссылок на популярные материалы сайта.
Она представлена в виде ссылок на популярные материалы сайта.
Пример галереи статей для сайта web-c.ru
В среднем для формирования такого сниппета потребуется около двух недель.
Товар
Товарный сниппет формируется при условии, что к сайту подключены турбо-страницы и в карточке товара имеется не менее пяти картинок. Показывается он при запросе конкретного товара и может содержать изображения, цену, информацию о доставке, характеристики и описание товара.
Пример товарного сниппета
Список товаров
В мобильной выдаче можно заметить списки товаров, которые выводятся с картинками, ценами и названиями популярных товаров. Такая галерея создается автоматически на страницах товарных категорий, но при условии, что на сайте подключены турбо-страницы.
Пример списка товаров на товарной странице интернет-магазина в мобильной выдаче
Рейтинг, телефон и адрес
У многих сайтов в поиске показывается адрес, телефон и даже рейтинг. Это очень полезно для пользователей и позволяет максимально быстро получить основную информацию о компании.
Это очень полезно для пользователей и позволяет максимально быстро получить основную информацию о компании.
Чтобы на вашем сайте был такой же сниппет — достаточно просто добавить сайт в Яндекс.Справочник.
Пример сниппета с рейтингом, телефоном и адресом
Читайте также Продвижение сайта в поисковых системах: 7 этапов работ, которые выведут ваш сайт в ТОП
Для чего всё это?
После внедрения всех вышеперечисленных возможностей от Яндекса вы можете увидеть красивый и эстетически привлекательный сниппет своего сайта в поиске. Сайт с таким сниппетом не останется незамеченным среди пользователей и обязательно получит новых посетителей.
-
Ну а если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.

Всего доброго и удачи в бизнесе!
P.S. Не забывайте подписаться на нашу рассылку, чтобы не пропускать интересные материалы по интернет-маркетингу, блок подписки находится сразу под статьей ↓.
Операторы поиска Google: самый полный список
36 мин — время чтения
Июн 22, 2021
Поделиться
Google давно стал первым помощником в поиске любой интересующей пользователя информации. Эти объемы данных настолько велики, что алгоритмы выдачи не всегда выдают в ТОП то, что мы ищем на самом деле. И тогда приходится тратить на поиск гораздо больше времени, чем ожидалось.
Чтобы искать информацию быстро и точечно, существуют так называемые операторы поиска Google. Это специальные команды и наборы символов, которые сужают выборку по нужным критериям, сокращая время поиска информации.
Операторы можно использовать самостоятельно либо в комбинации с другими операторами — таким образом, результаты поиска будут еще точнее. Все это можно делать с помощью Google либо специальных сервисов для парсинга. Настроив программу, вы быстро достанете нужную информацию с сайтов за считанные часы и в удобном для вас формате.
Все это можно делать с помощью Google либо специальных сервисов для парсинга. Настроив программу, вы быстро достанете нужную информацию с сайтов за считанные часы и в удобном для вас формате.
Разобравшись в принципах работы всех основных операторов, вы также сможете их использовать для внутренней и внешней оптимизации сайта. С помощью операторов поиска намного легче подбирать ресурсы для размещения внешних ссылок, удалять устаревшие файлы и дубли, исправлять ошибки индексации, выполнять технический аудит сайта и многое другое.
Мы собрали самые актуальные и рабочие поисковые команды Google в одном месте и проиллюстрировать примеры их использования, чтобы вместе с вами разобраться в их предназначении и полезности для SEO.
Команды поиска в Google
При выполнении поиска при помощи команд и операторов Google поисковая выдача может варьироваться в зависимости от ваших настроек браузера, IP и того, какой Google вы выбрали. Например, google.com — это глобальная поисковая система, и ее результаты выдачи будут отличаться от google. ru — локального поисковика для российской аудитории.
ru — локального поисковика для российской аудитории.
Также оператор можно использовать перед или после ключевого запроса. Чтобы получить более точные результаты, команды можно комбинировать и группировать.
| Оператор | Пример | Зачем использовать |
| – | seranking -википедия | Исключает слова из результатов поиска |
| $/€ | SEO анализ $39 | Ищет цены на услуги или товары в указанной валюте |
| * | анализ *SEO/PPC | Ищет ключи, между которыми есть одно или несколько слов |
| ” ” | “SEO-инструменты на одной платформе” | Находит точное совпадение введенной фразы или слова |
| OR или (|) | Анализ слов по параметрам OR подбор ключевых слов | Ищет контент, где используется один из указанных в запросе ключей |
| AND | оператор поиска AND Google | Отображает результаты всех ключей (их может быть 2 и больше), которые объединены этим оператором |
| in или to | $39 in евро | Конвертирует валюту и числовые величины |
| ( ) | (SEO) seranking | Группирует несколько запросов или операторов |
| site: | site:seranking. ru seo-аудит ru seo-аудит | Ищет страницы определенного сайта |
| site: * – | site:*prom.ua -www | Проверяет поддомены сайта. Позволяет узнать, проиндексированы на них страницы |
| site: inanchor: – | inanchor:seranking.ru -site:seranking.ru | Находит безанкорные ссылки |
| ( ) inanchor: OR – site: | (inanchor:allo.ua OR inanchor:eldorado.ua) -site:seranking.ru -site:allo.ua -site:eldorado.ua | Ищет страницы сайтов с брендовыми анкорами |
| site: before: | site:allo.ua/blog before:2021-04-01 | Находит на страницах блогов материалы до указанной даты публикации |
| site: after: before: | site:seranking.com/ru/blog after:2021-03-01 before:2020-04-01 | Определяет периодичность публикаций материалов в блогах конкурентов |
| cache: | cache:seranking.com/blog/what-is-seo/ | Позволяет увидеть актуальный кэш страницы |
| related: | related:https://seranking. com/ru/competitor-traffic-research.html com/ru/competitor-traffic-research.html | Ищет сайты с похожим контентом |
| source: | seo source: vc | Находит новости в Google News заданной тематики из конкретного новостного источника |
| map: | map:kyiv | Ищет запросы по картам |
| movie: | movie:seo | Находит фильмы и расписание сеансов по введенному запросу |
| weather: | weather:николаев | Находит прогноз погоды для указанного города |
| stocks: | stocks:microsoft | Выводит информацию о торгах на бирже |
| define: | define:продвижение | Находит значения слов, предлагая результаты выдачи из достоверных источников |
| filetype: | поисковая оптимизация filetype:pdf | Ищет документы в соответствии с их расширением: pdf, doc, xls, ppt, txt, svf, avi, mov, а также архивы zip и rar и др |
| site: filetype: | site:ozon. ru filetype:pdf ru filetype:pdf | Комбинация находит разные типы документов и файлов на конкретном сайте |
| AROUND(X) | seo AROUND(2) smm | Ищет слова на различных страницах, которые будут находиться друг от друга через указанное число слов — X |
| AROUND(X) inurl | seo AROUND(2) smm inurl:blog | Комбинация команд отображает подсказки для заголовка к новой статье |
| intext: | партнерская программа intext:seranking | Показывает страницы, которые содержат указанное слово в тексте |
| intext: -site: | intext:ozon.ru -site:ozon.ru | Показывает сайты, на которых упомянуты конкуренты |
| site: -site: intext: “ ” | site:https://seranking.com/ru/blog/ -site:https://seranking.com/ru/blog/kak-sozdat-kartu-sajta/ intext:”sitemap” | Подбирает страницы на сайте для внутренней перелинковки |
| allintext: | allintext:мониторинг обратных ссылок | Находит страницы, содержащие все указанные слова в тексте |
| intitle: | intitle:SEO и диджитал-маркетинг для новичков | Выводит страницы, содержащие указанное слово в заголовке |
| intitle: “ “ OR | seo intitle: “партнерский материал” OR intitle:”гостевой пост | Комбинация находит ресурсы, готовые публиковать партнерские материалы и вечные ссылки |
| intitle: “ ” site: | intitle:“инструменты для seo” site:https://seranking. com/ru/ com/ru/ | Комбинация ищет страницы, которые будут иметь одинаковый тайтл |
| intitle: “ ” OR site: | продвижение intitle:“seo” OR intitle:”smm” site:.ru | Комбинация сужает поиск сайтов до конкретного региона или зоны |
| allintitle: | allintitle:аудит страницы онлайн | Находит страницы, содержащие все указанные слова в тайтле в любой последовательности |
| site: allintitle: | allintitle:аудит сайта site:seranking.ru | Комбинация находит страницы с ключевым словом в тайтле |
| inurl: | inurl:одностраничный сайт | Показывает страницы, содержащие указанное слово в URL |
| site: -inurl: | site:dorami.com.ua -inurl:https | Комбинация находит незащищенные страницы на сайте |
| inurl: -website.ru | seo inurl:blog -seranking.ru | Комбинация находит сайты конкурентов, которые ведут свои блоги |
| site: inurl: | site:russianflower. ru inurl:rozy ru inurl:rozy | Комбинация находит страницы сайта с нужным анкором в урлах, которые можно перелинковать между собой |
| allinurl: | allinurl:индексация сайта | Находит страницы, содержащие все указанные слова в URL |
| .. | Каннский кинофестиваль 2019..2020 | Показывает результаты по запросу за определенный промежуток времени |
| location: | location:”kyiv” iphone | Ищет новости в Google News с учетом указанной локации |
| loc:placename | loc:”kyiv” iphone | Показывает результаты с учетом указанной локации после двоеточия |
| inanchor: | inanchor:sony lens | Ищет страницы с указанным после двоеточия слова в составе анкора |
| allinanchor: | allinanchor:sony lens | Ищет страницы со всеми указанными после двоеточия словами в анкоре |
| blogurl: | blogurl:seranking.ru | Ищет URL блога на указанном домене |
Основные операторы поиска
1.
 – исключает слова из результатов поиска
– исключает слова из результатов поискаЕсли в запросе присутствует слово или термин, который необходимо исключить из результатов поиска и не ассоциировать его с введенным запросом, следует вставить знак – (минус) перед этим словом.
Пример использования: seranking -википедия
В нашем примере мы получаем сайты, которые содержат ключ seranking, и исключаем слово «википедия» из результатов.
Пример использования: Скорсезе -Таксист
Здесь все результаты будут содержать информацию о Скорсезе, но исключать его фильм «Таксист».
2. $/€ ищет цены в конкретной валюте
Удобный оператор по поиску цен на услуги или товары в указанной валюте. Он также может корректно работать с евро (€). Но не работает с такими символами валют, как рубль (₽), гривна (₴), британский фунт (£).
Пример использования: ipad €
В результатах поиска мы увидим варианты цен на iPad в евро.
Чтобы выполнить поиск цен, необходимо после символа $ ввести нужное число.
Пример использования: SEO анализ $39
3. * ищет ключи, между которыми есть одно или несколько слов
Оператор может искать страницы с запросом, в котором также есть произвольное или неизвестное слово/фраза.
Пример использования: анализ *SEO/PPC
В результате вы увидите страницы с запросами «анализ» и «SEO/PPC», между которыми есть одно или несколько слов. То есть оператор * может заменять любое количество слов, которые находятся между введенными фразами или словами.
Пример использования: поход * обувь
4. “ ” находит точное соответствие
При заключении запроса в кавычки поисковая система будет искать точное совпадение введенной фразы или слова в выдаче.
Пример использования: “SEO-инструменты на одной платформе”
Поисковый оператор Google “ ” полезен тем, что он не учитывает синонимы, а ищет точное использование слова или фразы. Он позволяет узнать, к примеру, не используется ли ваш контент где-либо еще недобросовестными пользователями.
С помощью комбинации команд -, site:, “ ” можно найти в сети контент, который был позаимствован с вашего сайта.
Пример использования: -site:seranking.ru “Отслеживание позиций сайта в режиме реального времени во всех поисковых системах”.
Фрагмент этого текста найден еще на 9 ресурсах.
5. OR или | ищет страницы с одним из указанных в запросе ключей
Осуществляет поиск контента, где используется один из указанных в запросе терминов. Аналогом оператора ОR является команда | (вертикальная черта). Операторы работают одинаково, поэтому можно использовать любой из них.
Пример использования: Анализ слов по параметрам OR подбор ключевых слов
Важно! Этот оператор следует записывать в верхнем регистре (OR), чтобы поисковая система не принимала его за обычное ключевое слово.
Пример использования c вертикальной чертой: Анализ слов по параметрам | подбор ключевых слов
6.
 AND отображает результаты всех указанных ключей
AND отображает результаты всех указанных ключейAND показывает результаты всех слов и словосочетаний (их может быть 2 и больше), которые объединены этим оператором.
Пример использования: оператор поиска AND Google
Примечание: обычный поиск Google уже давно использует AND по умолчанию. Но оператор показывает свою эффективность в сочетании с другими операторами. Не забывайте также использовать AND в верхнем регистре.
Пример использования: tesla AND jobs AND California
7. in конвертирует валюту и различные числовые величины
Понятный оператор, использование которого запускает конвертацию валют и любых числовых величин.
Пример использования: $39 in евро
Умеет превращать километры в метры, доллар в евро, килограммы в граммы и т. д.
Пример использования: 100км/ч in миль/ч
Официальная справка Google предоставляет подробную информацию о том, какие величины и единицы измерения поддерживаются поиском.
8. ( ) группирует запросы
Позволяет группировать несколько запросов или операторов.
Пример использования: (SEO OR SMM) seranking
В примере мы увидим комбинацию операторов поиска OR и ( ), где отображается один из ключей, SEO или SMM, в сочетании с seranking.
Операторы расширенного поиска Google
Внимание! В командах поиска Google между спецсимволом и поисковым запросом пробел не нужен. В противном случае результаты выдачи будут некорректными.
Пример: запрос site:seranking.ru сработает, а site: seranking.ru (добавлен пробел после двоеточия) — нет.
9. site: ищет страницы определенного сайта
Этот оператор Google позволяет ограничить поиск страницами указанного ресурса. С его помощью можно узнать, уникален ли ваш контент или существуют дубли на сайтах конкурентов (комбинация с оператором точного соответствия “ ”), быстро проверить индексацию сайта, искать документы и файлы на страницах ресурсов (комбинация с filetype:), найти сайты-доноры для внешних публикаций (комбинация с intext:), страницы с ключевым словом в тайтле (комбинация с allintitle:) и многое другое.
Пример использования: site:seranking.ru seo-аудит
site:, url, запрос и в результате поисковая система выдаст вам результаты, которые будут содержать введенный запрос на конкретном сайте.
Стоит отметить, что обычный запрос почти не отличается от работы оператора site:, но его микс с другими операторами и командами позволяет значительно расширить возможности поиска.
Примеры комбинации с другими операторами:
- С помощью комбинации site:, *, – можно проверить поддомены сайта и узнать, проиндексированы ли на них страницы.
Пример использования: site:*prom.ua -www
Символ * необходимо поставить перед доменом, а также исключить www — зеркала сайтов.
- С помощью комбинации site:, inanchor:, – можно найти безанкорные ссылки.
Пример использования: inanchor:seranking.ru -site:seranking. ru
ru
- С помощью комбинации ( ), inanchor:, OR, -, site: можно отыскать страницы сайтов с брендовыми анкорами.
Пример использования: (inanchor:allo.ua OR inanchor:eldorado.ua) -site:seranking.ru -site:allo.ua -site:eldorado.ua
- С помощью комбинации команд site:, before: можно найти на страницах блогов материалы до указанной даты публикации.
Пример использования: site:allo.ua/blog before:2021-04-01
- С помощью комбинации site:, after:, before: можно определить периодичность публикаций материалов в блогах конкурентов.
Пример использования: site:seranking.com/ru/blog after:2021-03-01 before:2020-04-01
10. cache: показывает актуальный кэш страницы
Позволяет увидеть актуальный кэш страницы сайта. Это нужно для того, чтобы узнать, успел ли поисковик увидеть внесенные изменения на странице.
Чтобы посмотреть на сайт глазами поисковых роботов, то есть в чистом текстовом виде, выберите вкладку «Текстовая версия» на той же странице.
Пример использования: cache:seranking.com/blog/what-is-seo/
Например, когда мы меняли баннеры на блоге SE Ranking, поисковику понадобилось пару дней, чтобы обновить кэш. На скриншоте Google еще не увидел изменения, и кэш страницы показывал ее старую версию.
Оператор ищет сайты с похожим контентом. Удобно использовать команду для поиска конкурентов.
Пример использования: related:seranking.ru
Благодаря этому оператору можно найти и изучить своих прямых конкурентов, чтобы разработать концепцию продвижения своего продукта, которая будет от них отличаться.
Пример использования: related:https://seranking.com/ru/competitor-traffic-research.html
12. source: показывает новости
Оператор, который позволяет найти новости в Google News заданной тематики из конкретного новостного источника.
Пример использования: seo source: vc
Пример использования: погода source: ria. ru
ru
Оператор необходимо ввести во вкладке «Новости» в формате: запрос source:источник. Система выведет список новостей, связанных с используемым запросом.
13. map: ищет по Google Maps
Оператор используется для поиска запроса по картам.
Пример использования: map:kyiv
Пример использования: map:odessa
14. movie: выдает видео и киносеансы
Находит видео и фильмы по введенному после двоеточия запросу без пробела.
Пример использования: movie:seo
Пример использования: movie:javascript
Если показ фильма, который вы ищете, будет в кинотеатре неподалеку от вашего местоположения, поиск также выдаст расписание сеансов.
Пример использования: movie:Круэлла
15. weather: показывает прогноз погоды
Данный оператор поможет найти прогноз погоды на несколько дней вперед для указанного города.
Пример использования: weather:киев
Пример использования: weather:николаев
Результаты выводятся в сниппете, но также показывают результаты и с других онлайн-источников.
16. stocks: показывает цены на конкретных биржах
Вывод информации о торгах на бирже. Можно посмотреть цены на акции, ставки и пр.
Для этого нужно ввести название компании после двоеточия.
Пример использования: stocks:microsoft
Пример использования: stocks:Сбербанк
17. define: находит определение слова
Оператор позволяет находить значения слов, предлагая результаты выдачи из достоверных источников.
Пример использования: define:продвижение
Пример использования: define:Семантическое ядро
18. filetype: находит определенный формат
С помощью этого оператора можно найти конкретные типы документов в соответствии с их расширением: pdf, doc, xls, ppt, txt, svf, avi, mov, а также архивов zip и rar и др.
Пример использования: поисковая оптимизация filetype:pdf
Если вы, например, хотите узнать все о поисковой оптимизации и ищете не опубликованные в различных блогах статьи, а справочные документы и руководства, используйте комбинацию запрос filetype:тип расширения документа.
При комбинации операторов site: и filetype: можно найти разные типы документов и файлов на конкретном сайте.
Пример использования: site:ozon.ru filetype:pdf
19. AROUND(X) ищет страницы по фразам, расположенным через определенное количество слов
С помощью этой команды можно найти слова на различных страницах, которые будут находиться друг от друга через указанное число слов — X.
Пример использования: seo AROUND(2) smm
В нашем примере осуществляется поиск слов SEO и SMM, которые должны находиться на расстоянии не более 2 слов друг от друга — seo AROUND(2) smm.
С помощью комбинации команд Google AROUND(X) и inurl можно попробовать найти подсказки для заголовка к вашей новой статье. Введите AROUND(X) между уже подобранными к посту ключевыми словами, а для того, чтобы поиск осуществлялся не в категориях сайта, а именно в статьях, укажите inurl:blog.
Пример использования: seo AROUND(2) smm inurl:blog
20. intext: ищет страницы с определенным словом в тексте
Еще один поиск по сайту. Google команда выводит страницы, которые содержат указанное слово в тексте.
Пример использования: партнерская программа intext:seranking
Партнерская программа intext:seranking показывает результаты, которые отвечают запросу seranking и содержат «партнерская программа» в тексте страницы.
Примеры комбинации с другими операторами:
- С помощью комбинации команд intext:, -, site: можно найти сайты, на которых упомянуты ваши конкуренты и как следствие — подобрать для себя список сайтов-доноров, которые также могут рассказать и о вашем бренде своей аудитории.
Пример использования: intext:ozon.ru -site:ozon.ru
- С помощью комбинации команд site:, -, site:, intext:, “ ” (в кавычки заключаем поисковый запрос)можно подобрать страницы на своем сайте для внутренней перелинковки.
 Например, к свежей статье в блоге мы можем подобрать более поздние посты для перелинковки.
Например, к свежей статье в блоге мы можем подобрать более поздние посты для перелинковки.
Пример использования: site:https://seranking.com/ru/blog/ -site:https://seranking.com/ru/blog/kak-sozdat-kartu-sajta/ intext:”sitemap”
Вводим следующий запрос: site:https://seranking.com/ru/blog/ -site:https://seranking.com/ru/blog/kak-sozdat-kartu-sajta/ intext:”sitemap” и подбираем для себя статьи с похожим основным ключевым запросом, чтобы их перелинковать.
21. allintext: ищет страницы, на которых есть определенные фразы
Находит страницы, содержащие все указанные слова в тексте.
Пример использования: allintext:мониторинг обратных ссылок
Пример использования: allintext:se ranking блог
allintext:мониторинг обратных ссылок показывает страницы, в тексте которых есть слова «мониторинг», «обратных» и «ссылок».
Allintext: нельзя комбинировать с другими командами поиска Google. |
22. intitle: находит ресурсы с определенным словом в заголовке
Оператор выводит страницы, содержащие указанное слово в заголовке (тайтле).
Пример использования: intitle:SEO и диджитал-маркетинг для новичков
Слово, указанное после двоеточия без пробела, будет в тайтле, а остальные слова оператор будет искать в любой части контента.
Примеры комбинации с другими операторами:
- С помощью комбинации операторов intitle:, “ ”, OR можно найти ресурсы, готовые публиковать партнерские материалы и вечные ссылки.
Пример использования: seo intitle: “партнерский материал” OR intitle:“гостевой пост”
Вводим запрос seo intitle: “партнерский материал” OR intitle:“гостевой пост” и поиск находит ресурсы, к которым можно обращаться по поводу публикаций.
- С помощью комбинации команд intitle:, “ ”, site: можно искать страницы, у которых одинаковый тайтл.

Пример использования: intitle:“инструменты для seo” site:https://seranking.com/ru/
По запросу intitle:“seo” site:https://seranking.com/ru/ нашлась одна страница с указанным тайтлом.
- С помощью комбинации команд intitle:, “ ”, OR, site: можно сузить поиск сайтов до конкретного региона или зоны.
Пример использования: продвижениеintitle:“seo” OR intitle:”smm” site:.ru
Так при введении запроса продвижение intitle:“seo” OR intitle:“smm” site:.ru найдены материалы по seo и smm продвижению в RU зоне.
23. allintitle: находит ресурсы с определенной фразе в заголовке
Находит страницы, содержащие все указанные слова в заголовке (title), причем неважно, в какой последовательности. Этот параметр поможет найти вхождения основных ключей в title и понять, какие ключи и с какой частотой используют ваши конкуренты.
Пример использования: allintitle:аудит страницы онлайн
allintitle:аудит страницы онлайн показывает страницы, которые содержат слова «аудит» и «страницы» «онлайн» в заголовке.
С помощью комбинации запросов site:, allintitle: можно найти страницы с ключевым словом в тайтле.
Пример использования: allintitle:аудит сайта site:seranking.ru
При запросе allintitle:аудит сайта site:seranking.ru будут найдены страницы с тайтлом «аудит сайта».
По запросу allintitle:шаблоны site:canva.com вы увидите страницы на сайте canva.com со словом «шаблоны» в заголовке.
Пример использования: allintitle:шаблоны site:canva.com
24. inurl: находит ресурсы с определенным словом в URL-адресе
Показывает страницы, которые содержат указанное слово в URL.
Пример использования: inurl:одностраничный сайт
Слово после оператора поиска будет в самом URL, а остальные слова — в любой части текста.
Примеры комбинации с другими операторами:
- С помощью комбинации операторов site:, – , inurl: можно найти на сайте незащищенные страницы.

Пример использования: site:dorami.com.ua -inurl:https
По запросу site:dorami.com.ua -inurl:https найдена одна незащищенная страница.
- С помощью комбинации команд inurl:, – можно найти сайты конкурентов, которые ведут свои блоги.
Пример использования: seo inurl:blog -seranking.ru
По запросу seo inurl:blog -seranking.ru осуществляется поиск блогов по основному ключевому слову за исключением указанного при помощи оператора – (минус) домена.
- С помощью комбинации site:, inurl: можно искать страницы сайта с нужным анкором в URL-ах, которые можно перелинковать между собой.
Пример использования: site:russianflower.ru inurl:rozy
Внимание! Для этого способа важно, чтобы на сайте были человекопонятные URL-ы — ЧПУ.
25. allinurl: находит страницы с определенной фразой в URL-адресе
Находит страницы, которые содержат все указанные слова в URL.
Пример использования: allinurl:индексация сайта
allinurl:индексация сайта показывает страницы, которые содержат «индексация», «сайта» в URL.
Пример использования: allinurl:bikes ebay
Операторы поисковых запросов Google, которые работают частично
Это Google-операторы, которые выполняют свои функции не в полной мере и не всегда будут выдавать корректные результаты.
26.
..работает с диапазоном чисел. В нашем примере мы видим результаты по запросу «Каннский кинофестиваль за 2019 и 2020 годы».
Пример использования: Каннский кинофестиваль 2019..2020
27.
location:Ищет новости в Google News с учетом указанной локации.
Пример использования: location:”kyiv” iphone
28.
loc:placenameИщет результаты с учетом указанной локации после двоеточия.
Пример использования: loc:”kyiv” iphone
29.
 inanchor:
inanchor:Ищет страницы с указанным после двоеточия слова в анкоре.
Пример использования: inanchor:sony lens
30.
allinanchor:Ищет страницы со всеми указанными после двоеточия словами в анкоре.
Пример использования: allinanchor:sony lens
31.
blogurl:Поиск URL блога на отдельном указанном домене.
Пример использования: blogurl:seranking.ru
Программируемая поисковая система и операторы Google
Если на вашем сайте появилось много контента, а тегов и рубрикатора уже недостаточно, вам стоит задуматься, как помочь посетителям находить нужные публикации с помощью поиска. Чтобы помочь пользователям быстро и качественно находить нужный контент, подключите программируемую поисковую систему. Это официальная технология Google, которая позволяет бесплатно подключить и кастомизировать поиск под ваши нужды, независимо от того, на какой CMS работает сайт.
Вы также можете создавать тематическую поисковую систему, которая позволит загружать выборку сайтов определенной тематики. Например, вы создали сайт о фотографии и хотите, чтобы пользователи видели в результатах выдачи ответы, связанные с этой тематикой на вашем сайте, на сайтах аффилиатов или в целом в сети.
Пользователи смогут искать страницы с интересующими их ключами только на определенных сайтах. Например, по запросу «камера» тематическая система будет показывать сайты о фотоаппаратах, а не о камере в значении закрытого пространства.
В чем же преимущества для вебмастеров?
- Программируемая поисковая система совершенно бесплатна. Конечно, тот же WordPress предлагает десятки плагинов для настройки поиска, но зачем ставить третесторонние программы, если можно использовать всю силу поисковика Google?
- Вы сами выбираете, что может находить пользователь: контент на вашем сайте или в добавок видеть другие сайты из интернета.
- Вы можете загружать список сайтов вашей тематики, чтобы посетители могли находить нужный контент в соответствии с указанными ключами.

- Сделайте поисковую страницу в стиле вашего сайта. Вы можете выбрать готовый дизайн или создать новый.
Программируемая поисковая система также позволяет:
- продвигать и уточнять результаты поиска, использовать автозаполнение;
- работать с Google AdSense;
- интегрироваться с Google Аналитикой и изучать поведение пользователей;
- одновременно искать информацию на нескольких сайтах по вашей тематике;
- предоставлять пользователям информацию в нужном им формате;
- использовать поиск Google на своем сайте с выводом релевантного контента.
Как работает программируемый поиск
Чтобы создать собственную поисковую систему, необходимо на странице программируемой поисковой системы ввести адреса сайтов, в которых будет осуществляться поиск. Выбрать язык и дать название созданной поисковой системе.
Теперь код программируемого поиска можно добавить на свой сайт или же осуществлять поиск информации в интернете (общедоступный URL).
Как настроить тематическую поисковую систему
После того как вы создали поисковую систему, выберите опцию «Настройка» слева на панели управления и перейдите во вкладку «Основные сведения». Пролистайте вниз страницы и в поле «Ограничение страниц с помощью типов schema.org» введите до 10 тематик, которые вы хотите загрузить.
Если вы хотите, чтобы в результаты включались страницы со всей сети, а не только с сайтов из вашего списка, удалите все из списка «Сайты, на которых выполняется поиск». Обновите страницу.
| Для еще более точного поиска данный инструмент можно комбинировать с операторами Google. |
Заключение
Операторы поиска Google приходят на помощь тогда, когда необходимо сузить выдачу результатов, чтобы найти максимально быстро ту информацию, которая нам нужна.
Совсем необязательно использовать все существующие команды в своей работе. Тем более, что некоторые операторы запросов Google полезны только в паре с другими командами. Достаточно подобрать несколько наиболее оптимальных для себя, и они помогут вам получить представление о возможностях SEO и аудита, которые вы иначе не смогли бы определить.
Достаточно подобрать несколько наиболее оптимальных для себя, и они помогут вам получить представление о возможностях SEO и аудита, которые вы иначе не смогли бы определить.
9650 views
Создание и настройка поиска — Яндекс Поиск по сайту. Справка
На пяти шагах создания поиска вы настраиваете область поиска, а также дизайн формы поиска и результатов поиска. В результате вы получаете HTML-код и можете вставить его на свой сайт.
- Шаг 1. Область поиска
- Шаг 2. Форма поиска
- Шаг 3. Результаты поиска
- Шаг 4. Проверка результатов поиска
- Шаг 5. Код для вашего сайта
- Реконфигурация
На первом шаге вы определяете область поиска (т. е. набор страниц, охваченных вашим поиском), поисковые имена и другие общие свойства.
- Техническое название вашего поиска
- Имя поиска в стандарте Opensearch
- Семейный фильтр
- Область поиска
Имя, которое будет отображаться на странице. Только вы сможете это увидеть.
Только вы сможете это увидеть.
Вы можете ввести имя поиска для OpenSearch. Это имя, которое ваши посетители могут использовать для добавления вашего поиска в качестве поисковой системы браузера.
Если вы создавали поиск до того, как Яндекс Поиск начал поддерживать OpenSearch, ему автоматически присваивалось имя, например, «Яндекс Поиск #2023403». Мы рекомендуем вам изменить его, чтобы он лучше отражал вашу направленность поиска.
На первом этапе вы определяете область поиска (т. е. набор страниц, охваченных вашим поиском), имена для поиска и другие общие свойства.
Чтобы исключить из поиска страницы, содержащие нецензурную брань и порнографию, настройте семейный фильтр. Настройки фильтра аналогичны соответствующим настройкам большого поиска.
Примечание. Ваши темы поиска будут работать только для ранее созданных поисков. Категории и темы больше не доступны для новых поисков.
Укажите область поиска, т. е. список сайтов для включения в поиск. Вы можете указать до 50 адресов сайтов или их разделов.
Вы можете указать до 50 адресов сайтов или их разделов.Щелкните Добавить сайты и исключения.
Список адресов сайтов или их подразделов через пробел.
Настройка исключений.
Щелкните Добавить.
- Поиск в поддоменах
По умолчанию поиск выполняется по всем перечисленным адресам и их поддоменам. Например, если вы добавите
mysite.com,subdomain.mysite.comтакже окажется в области поиска. Чтобы исключить субдомены, перейдите к .- Исключения
Вы можете исключить определенные страницы из области поиска. Исключения применяются ко всей области поиска, включая темы поиска.
В списке исключений можно указать точные адреса документов или их маски для исключения целых разделов сайта. Например:
Если вы уже указали сайт вручную, вы можете добавить или удалить исключения с помощью раздела Исключения точно так же, как вы делаете это для сайтов.

Если ваша область поиска состоит только из тем поиска, вы можете добавить исключения, нажав Добавить сайты и исключения .
На втором этапе вы настраиваете дизайн формы поиска. Его настройки отображаются автоматически под Предварительный просмотр формы поиска : здесь вы можете увидеть, как ваша форма будет выглядеть на странице сайта. Обратите внимание: на вашем сайте форма автоматически растягивается до доступной ширины.
Примечание.
По умолчанию предлагается прозрачный фон формы, поэтому вам не нужно выбирать цвет формы, соответствующий цветовой схеме вашего сайта.
Код полученной формы доступен на последнем шаге создания поиска.
На третьем этапе вы настраиваете результаты поиска. Самое главное — решить, где вы хотите отображать результаты поиска ( Показать результаты раздела).
У вас есть два варианта:
На странице Яндекса, с вашим логотипом, заголовком и нижним колонтитулом (опция Показать результаты на Яндексе).

На странице вашего сайта (опция Показать результаты на своей странице). Если вы выбрали этот вариант, укажите URL-адрес страницы, которая будет содержать код результатов поиска. Код доступен на последнем шаге создания поиска.
Настройки вашего дизайна для результатов поиска (цвета, форматирование текста, стили шрифта) автоматически отображаются в разделе Предварительный просмотр результатов поиска .
На четвертом шаге вы можете проверить настроенный вами поиск. Дизайн формы должен соответствовать настроенным вами параметрам, а результаты поиска не должны выходить за пределы указанной области поиска.
Если поиск или форма не работают должным образом, дважды проверьте настройки, сделанные на предыдущих шагах. Если ошибка повторяется, напишите нам, указав свой логин и имя неисправного поиска.
На пятом шаге вы получаете код формы поиска и результатов поиска (если вы хотите отображать результаты поиска на своем сайте).
Яндекс автоматически определяет кодировку сайта, но если автоматическое определение не помогло, вы можете указать кодировку текста вручную.
Выбор языка влияет на несколько параметров поиска:
Язык результатов поиска и форма поиска.
Область поиска и ранжирование результатов (запрос, введенный в английской форме, с большей вероятностью вернет страницы на английском языке).
Язык поисковых подсказок, формируемых по умолчанию.
Выбрав язык формы поиска, вы можете скопировать его код и вставить в HTML-код страницы вашего сайта.
Код формы Яндекс.Поиска по сайту помещается внутрь элемента

 wikipedia.org/wiki/* выдаст все страницы, адрес которых содержит «ru.wikipedia.org/wiki/», а текст или заголовок — «синтаксис».
wikipedia.org/wiki/* выдаст все страницы, адрес которых содержит «ru.wikipedia.org/wiki/», а текст или заголовок — «синтаксис». В таком случае между датами нужно поставить «..». Например, фестиваль date: 20181010..20211010
В таком случае между датами нужно поставить «..». Например, фестиваль date: 20181010..20211010

 Таким образом можно создать, так называемое, сквозное поле поиска на всех страницах вашего сайта.
Таким образом можно создать, так называемое, сквозное поле поиска на всех страницах вашего сайта. XML.
XML. php).
php). css) и JavaScript (search/search.js).
css) и JavaScript (search/search.js).