Как создать сайт? — База знаний uCoz
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
- Шаг 1. Регистрация в системе
- Шаг 2. Настройка безопасности аккаунта
- Шаг 3. Создание и первичная настройка сайта
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
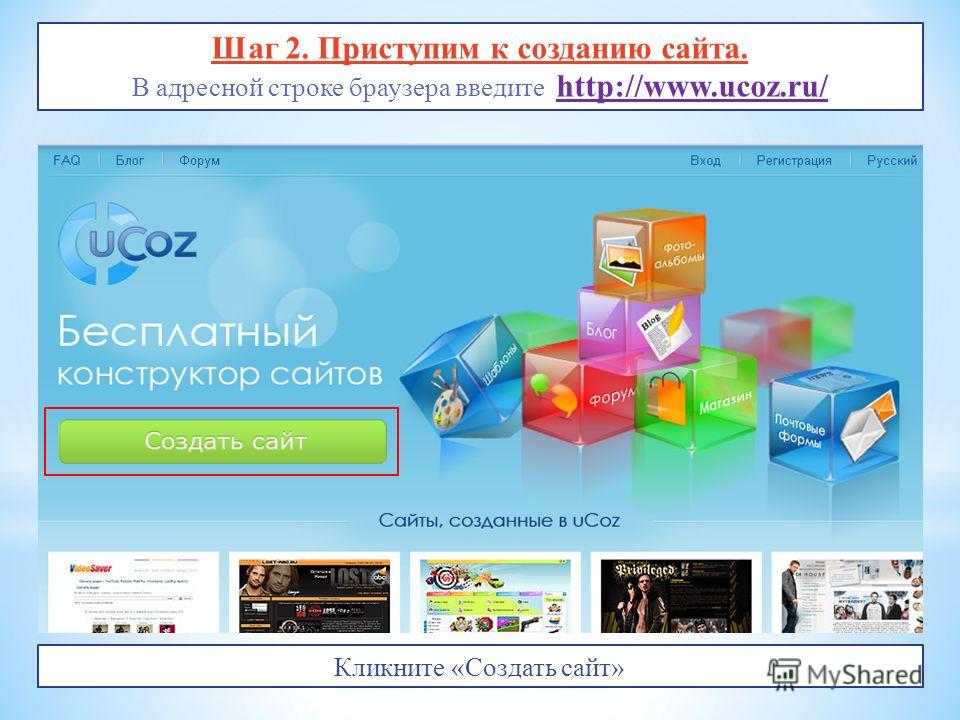
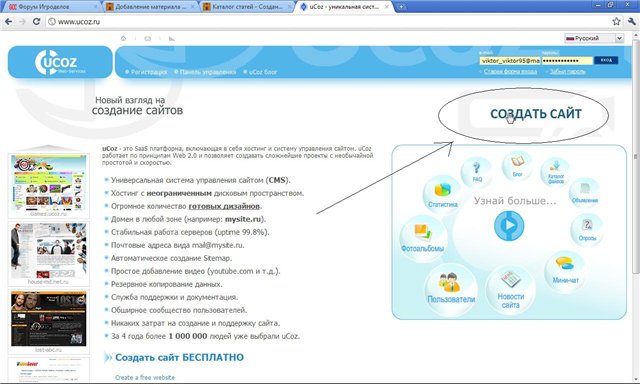
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (Пароль администратора): он будет использоваться для входа в панель администратора (http://ваш_сайт/admin) на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
Пароль, придуманный нами чуть ранее, относился к uID профилю.
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
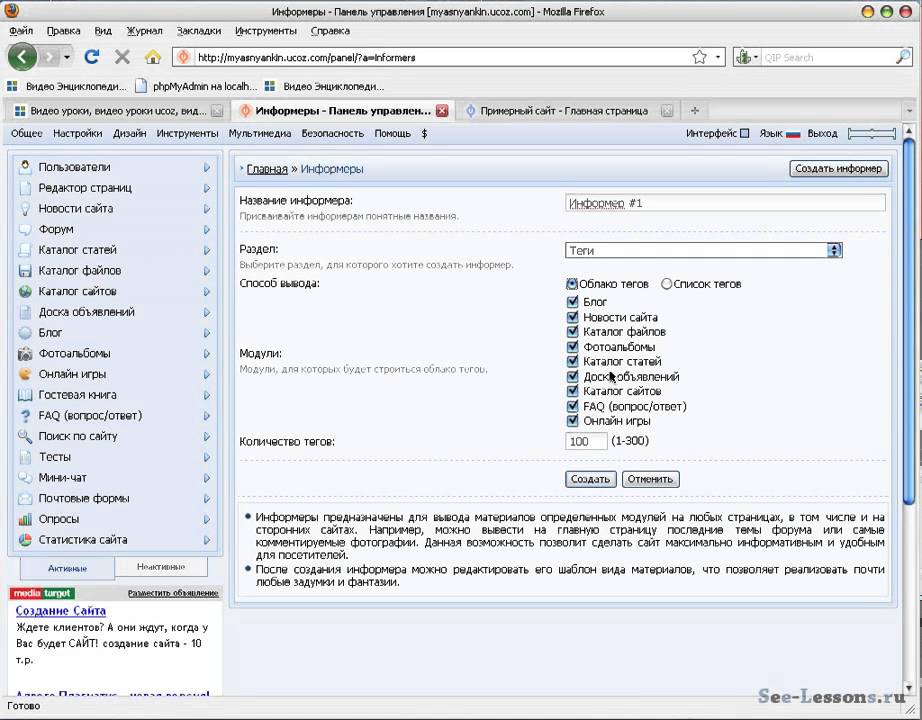
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
uCoz создание сайта — полный бесплатный видео-курс
За 4 года существования сайта основной темой моих заметок и видеоуроков была система управления сайтом uCoz. Большинство моих подписчиков ждут новые видеоуроки именно по этой теме, и многие новые посетители приходят на этот сайт как раз в поисках видеоуроков помогающих разобраться в uCoz и побыстрее сделать сайт. Мне подумалось, что пора бы объеденить все наработки и структуриовать их в виде курса, дабы новичкам было удобнее изучать систему по этим урокам. Эта страница будет всегда на видном месте, чтобы новичкам было удобнее изучать материал. Все вновь добавленные видеоуроки будут попадать сразу сюда. И пусть с этими уроками в ucoz создание сайта для вас станет простой задачей.
Мне подумалось, что пора бы объеденить все наработки и структуриовать их в виде курса, дабы новичкам было удобнее изучать систему по этим урокам. Эта страница будет всегда на видном месте, чтобы новичкам было удобнее изучать материал. Все вновь добавленные видеоуроки будут попадать сразу сюда. И пусть с этими уроками в ucoz создание сайта для вас станет простой задачей.
Создать сайт бесплатно
uCoz создание сайта — основы
- Регистрация и начала работы
- Регистрация и прикрепление к сайту домена
- Подключение и отключение модулей uCoz
- Управление категориями в контент-модулях
- Создание информера «последние комментарии»
- Создание информера 5 популярных записей
- Перенаправление главной страницы, обзор Общих настроек сайта
- Импорт RSS ленты другого сайта
- Подключение и работа с модулем «Статистика сайта»
- Проверка орфографии на сайте uCoz
- Создание поддоменов в uCoz
- Использование FTP для загрузки файлов на сайт
- Скрипт уведомления о битой ссылке
- Редирект главной страницы на любую (статья)
- Чат для uCoz
- Дополнительное меню
- Многоуровневое меню
- Подключение почты для домена от Яндекс
Дизайн сайта
- Установка иконки сайта (favicon)
- Редактирование наблона информера на примере HTML кода информера «Последние комментарии»
- Смена шаблона сайта из библиотеки uCoz
- Установка стороннего шаблона сайта на uCoz
- Каталог сайтов со скриншотами
Раскрутка сайта
- Подключение Яндекс.
 Вебмастер и Яндекс.Метрика (статья)
Вебмастер и Яндекс.Метрика (статья) - Экспорт RSS канала в FeedBurner
- Добавление кнопок социальных закладок
- Добавление сайта в рейтиги TOP100 и размещение счётчиков
- SEO-оптимизация сайта (статья)
- Создание страницы сайта в социальной сети Вконтакте
- Создание страницы сайта в социальной сети Facebook
- Регистрация в Twitter
- Скрипт переключения виджетов социальных сетей
- Установка панели социальных закладок от Share42.com
- Подключение Яндекс.Вебмастер (статья+видеообзор от Яндекс)
Безопасность
Подпишись на наш канал в Telegram или VK — первым узнавай о бесплатных вебинарах и курсах, а так же скидках на платное обучение.
- Вирус на сайте uCoz определение(статья)
- Борьба со спамом в комментариях
- Смена пароля администратора (статья)
Конечно это далеко не полный справочник по uCoz, но используя эти уроки вы вполне можете создать свой первый сайт в uCoz без посторонней помощи. А подписавшись на мою страницу в социальной сети «Вконтакте» (виджет вверху в правой колонке) вы сможете не только напрямую задать мне вопрос но и заказать видеоурок по интересующей вас теме, разумеется бесплатно.
А подписавшись на мою страницу в социальной сети «Вконтакте» (виджет вверху в правой колонке) вы сможете не только напрямую задать мне вопрос но и заказать видеоурок по интересующей вас теме, разумеется бесплатно.
Создать сайт бесплатно
Если вам не знакомы HTML, CSS, JavaScript и JQuery, если вы не знаете какой программой и как подготовить графику для сайта то вам обязательно пригодятся следующие видеокурсы.
- Gimp бесплатный видеокурс Антона Лапшина — поможет вам освоить бесплатный графический редактор Gimp, с помощью которого вы сможете готовить изображения для вашего сайта;
- Бесплатные курсы по HTML и CSS Евгения Попова помогут избавится от большинства вопросов связанных с редактированием дизайна сайта;
- Бесплатный курс по PhototShop — поможет вам освоить и эту коммерческую программу для работы с растровой графикой. С помощью photoshop большинство вбе-дизайнеров создают шаблоны для сайтов;
- Бесплатный курс по jQuery — поможет вам освоить работу с этой JavaScript библиотекой и добавить в свои сайты интерактивных элементов.

ucoz видеокурс
uCoz Обзор конструктора сайтов uKit
Московский сайт uCoz предлагает множество услуг. Его стандартный сервис предназначен для опытных веб-разработчиков, но у него также есть платформа электронной коммерции в uShop, набор A/B-тестирования в uLanding и профессиональная утилита для создания сайтов в Divly. Он также предлагает услуги по созданию веб-сайтов в форме uKit. Этот конструктор сайтов с функцией перетаскивания для тех, кто не является разработчиком, позволяет быстро создавать чистые, красивые и отзывчивые сайты. К сожалению, дизайн не особенно податлив, и uKit не хватает некоторых интересных, закулисных функций, которые делают привлекательными другие конструкторы веб-сайтов, таких как параметры настройки мобильного сайта и встроенная отчетность по статистике.
Начало работы с uKit
Щелкнув по опции «Личный» на домашней странице uCoz.com, вы перейдете к вышеупомянутому, предназначенному для разработчиков, сборщику uCoz , а не uKit, что вызывает значительную путаницу. Фактически, вы должны прокрутить вниз до uKit. Вы можете избежать этой проблемы, указав в браузере ukit.com, а не ucoz.com.
Фактически, вы должны прокрутить вниз до uKit. Вы можете избежать этой проблемы, указав в браузере ukit.com, а не ucoz.com.
Ukit имеет достойную цену. За 10 долларов США в месяц (7 долларов США в месяц, выплачиваемых ежегодно) Премиум-план дает вам неограниченное количество страниц, посетителей, хранилища и сайтов, круглосуточную поддержку и удобный для мобильных устройств сайт. Базовый уровень за 15 долларов в месяц (10,50 долларов в месяц, выплачиваемый ежегодно) добавляет поддержку чата в реальном времени и цели Google Analytics. Далее уровень электронной коммерции (25 долларов в месяц или 17,50 долларов в месяц с годовой оплатой) основан на базовом, предлагая варианты электронной коммерции. Наконец, уровень Pro за 40 долларов в месяц (28 долларов в месяц, выплачиваемый ежегодно) позволяет добавлять собственный HTML-код на ваш сайт. Цены Ukit соответствуют тому, что вы платите за многие конструкторы веб-сайтов, включая Squarespace (12–40 долларов в месяц). В отличие от «Выбор редакции» Дуда, у uKit есть бесплатный уровень, но вы должны использовать URL-адрес под брендом uKit.
Ukit предлагает выбор шаблонов, который очень похож на те, которые вы видите в Wix и других конструкторах сайтов «сделай сам». На выбор предлагается 37 категорий, в том числе специальные опции, такие как «Дизайн ногтей» и «Мастер татуировки». Всего мы насчитали 306 шаблонов. Предварительный просмотр шаблона показывает, как образец сайта выглядит на экранах компьютеров, планшетов и смартфонов в книжной и альбомной ориентации. Последнее уникально, учитывая, что мы еще не видели этого в других конструкторах сайтов. У вас также есть выбор цветовых концепций для каждого шаблона. Нет дополнительных тегов для сортировки и нет мастера, чтобы сузить выбор, поэтому этот шаг может быть сложным для начинающих создателей веб-сайтов.
Similar Products
4.5
Outstanding
Wix Website Builder
4.0
Excellent
Duda Website Builder
4.5
Outstanding
Gator Website Builder
3.5
Good
Squarespace Website Builder
3. 5
5
Хорошо
Weebly Website Builder
3.5
Хорошо
Strikingly Website Builder
4.0
Отлично
GoDaddy Websites + Конструктор маркетинговых сайтов
3.5
Хорошо
Конструктор сайтов Simvoly
Среднее
Веб-сайт PageCloud 60Builder 6015
Следующим шагом будет выбор адреса вашего сайта на домене сервиса ukit.me/usluga.me/ulcraft.com. На данный момент нет возможности зарегистрировать собственное доменное имя — вы застряли с доменом в форме [sitename].ulcraft.com до более поздней стадии процесса публикации (подробнее об этом чуть позже). Затем вы отвечаете на короткую серию вопросов о названии вашей компании, адресе и учетных записях в социальных сетях. Наконец, вы попадаете в четко оформленный, современный, привлекательный интерфейс для создания сайтов.
Редактирование вашего сайта
Как и в случае с Duda, на левой панели инструментов отображается сетка плиток с параметрами для добавления элементов на страницу шаблона.
При наведении курсора мыши на любой элемент страницы вверху появляются элементы управления. Если это блок, вы можете нажать значок шестеренки, чтобы изменить его структуру, например, с объекта с отступом (полем пустого пространства) на объект, который заполняет всю ширину экрана. Вы также можете дважды щелкнуть элемент, чтобы получить доступ к определенным настройкам на боковой панели.
Виджет Soundcloud позволяет вам ввести URL-адрес песни и воспроизвести ее на вашем сайте, но вы не можете настроить ее на автоматическое воспроизведение. Виджет видео позволяет добавлять фильмы Vimeo, YouTube или Facebook на свою страницу, но вы не можете загружать свои личные видео. Элемент SlideShare позволяет отображать файлы PowerPoint, PDF-файлы и документы Word на вашем сайте. Несколько других сторонних виджетов на боковой панели включают LiveChat, MailChimp и JivoChat. Значки социальных сетей обеспечивают хороший контроль над вашими учетными записями и службами, но их цвета ограничены выбранным вами шаблоном. Другой вариант — добавить виджет AddThis, который использует стандартные цвета различных социальных сетей. Вы также можете добавить панели каналов со страниц Facebook, а также учетных записей Twitter, Instagram и Pinterest.
Помимо достойного выбора виджетов, в uKits отсутствует большая галерея сторонних виджетов Wix. Это особенно ограничивает, потому что uKit требует, чтобы у вас была учетная запись уровня Pro, чтобы добавлять любые фрагменты HTML на ваш сайт.
Служба строго соответствует стандартам адаптивного дизайна, поэтому у вас есть ограниченный контроль над размещением элементов веб-сайта. Вы не можете просто размещать объекты именно там, где вы хотите, в любом месте страницы. По умолчанию они также занимают всю ширину страницы, но после некоторых экспериментов мы нашли способ добавлять столбцы, перетаскивая элементы сбоку от текущего объекта страницы. Таким образом вы можете добавить до шести столбцов, что, вероятно, все, что вам нужно для веб-страницы стандартной ширины. Если вы уменьшите ширину браузера, эти расположенные рядом элементы быстро вернутся к занимаемой полной ширине страницы.
Текстовые элементы можно изменять напрямую, когда вы нажимаете на них, через крошечное меню для форматирования, цвета и SEO. Позиционирование текста является гибким, хотя текст должен быть привязан к существующим элементам, а не находиться в любом месте на вашей странице. Перемещение вверх и вниз по странице происходит медленно, но в целом работает.
Вы добавляете страницы сайта из той же левой панели инструментов, нажав на значок страницы. У вас есть только два варианта: Страница и Новости (для блогов). Вы можете добавить описание страницы и ключевые слова для SEO-продвижения. Страницы отображаются в верхней части навигации сайта, и если вы превысите разумное количество страниц, переполнение появится в раскрывающемся списке. Вы можете дублировать страницу и перемещать ее вверх и вниз в навигации. Чтобы создать вложенные подменю, вы должны зайти в настройки страницы. В отличие от других конструкторов веб-сайтов, uKit не позволяет просто перетаскивать подстраницу на запись родительской страницы.
Режим панели инструментов «Дизайн» позволяет изменить цвет фона сайта или использовать вместо него изображение. Здесь есть общие цветовые схемы, цвета фона, параметры шрифта для всего сайта, а также настройки верхнего и нижнего колонтитула. Вы также можете изменить шаблон дизайна в любое время, в отличие от выбора редакции Gator.
Вы также можете изменить шаблон дизайна в любое время, в отличие от выбора редакции Gator.
Работа с изображениями
После перетаскивания элемента изображения на страницу появляется фотография-заполнитель, которую можно легко обрезать, масштабировать или прикрепить к ней подпись. Ukit упрощает добавление собственных фотографий. Вы можете перетащить их в диалоговое окно «Библиотека изображений», где все, что вы загружаете, сохраняется для последующего использования. Вы также можете выбрать из приличной коллекции стоковых фотографий (с платой за использование), использовать фотографии из Facebook или ввести URL-адрес изображения. В отличие от Wix, uKit не позволяет загружать, продавать или брать напрокат видео, которые вы загружаете на хост конструктора сайтов.
Одна вещь, которой не хватает в uKit, — это встроенная возможность редактирования фотографий, помимо вышеупомянутой обрезки. Вращение, по крайней мере, очень помогло бы. Виджет «Галерея» представляет собой простую сетку изображений, которую посетитель щелкает для более полного просмотра. Вы можете изменить вид сетки на коллаж или слайд-шоу с кинолентой внизу. Он отлично работает, но другие сборщики предлагают больше способов форматирования, с закругленными углами и тому подобное.
Вы можете изменить вид сетки на коллаж или слайд-шоу с кинолентой внизу. Он отлично работает, но другие сборщики предлагают больше способов форматирования, с закругленными углами и тому подобное.
Зарабатывание денег с помощью сайта uKit
На панели виджетов uCoz нет простого виджета кнопки PayPal, поэтому, если вам нужна простая кнопка «Пожертвовать» или «Купить», вам понадобится учетная запись уровня Pro, чтобы вы могли ввести код виджета PayPal. К сожалению, Gator позволяет добавлять коммерцию на все уровни. Для полной электронной коммерции uKit использует многофункциональную онлайн-корзину Ecwid и программное обеспечение для витрины. На самом деле вам нужен Эквид для продажи цифровых загрузок. Мы добавили это на тестовую страницу, и дизайн магазина прекрасно соответствовал дизайну нашего сайта.
Вы можете подключить свою учетную запись Эквида или создать ее прямо из конструктора сайтов. Эквид проведет вас через шестишаговый мастер настройки вашего магазина.
Мобильный сайт и ведение блога
Поскольку uKit использует адаптивный дизайн, любой созданный вами сайт автоматически форматируется, чтобы хорошо выглядеть на экранах мобильных устройств. Существуют представления редактирования для планшетов и мобильных устройств, и вы можете перетаскивать элементы и виджеты в этом представлении. Не у каждого конструктора сайтов есть эта опция — некоторые позволяют вам только видеть мобильное представление, но не редактировать в нем, а у некоторых отсутствует даже эта скудная функция — так что спасибо uKit за то, что он думает наперед.
Когда вы добавляете страницу новостей, uKit создает страницу блога с приличной формой для сообщений. Это позволяет добавлять ссылки, изображения, видео и разделитель «Подробнее» для длинных сообщений. Вы можете включить или отключить комментирование (для чего требуется учетная запись Disqus) и запланировать запуск публикации на более позднюю дату и время. В целом, это отличный инструмент для ведения блога — не слишком перегруженный опциями и не слишком ограниченный.
В целом, это отличный инструмент для ведения блога — не слишком перегруженный опциями и не слишком ограниченный.
Публикация вашего сайта
Нам нравится, что uKit позволяет завершить создание сайта перед его публикацией с помощью четкой желтой кнопки «Опубликовать», когда вы будете готовы. После того, как вы опубликуете свой сайт, окно сообщения предложит регистрацию домена, чтобы вы могли, например, отправлять людей на techlover.com, а не на techlover.ulcraft.com. Как обычно, на коробке также представлены ссылки для публикации вашего сайта в Facebook и Twitter, а также ссылка для просмотра сайта в реальном времени. Даже если вы не готовы опубликовать сайт, вы можете создать резервную копию в любой момент создания сайта.
Как и большинство простых онлайн-конструкторов сайтов, uKit страдает от блокировки: невозможно переместить ваши страницы на другой сервис веб-хостинга. Если это важно для вас, обратите внимание на Weebly, конструктор веб-сайтов, который позволяет использовать весь код и ресурсы вашего сайта. Точно так же Squarespace позволяет вам переключиться на хост WordPress по вашему выбору.
Точно так же Squarespace позволяет вам переключиться на хост WordPress по вашему выбору.
К сожалению, в uKit отсутствует встроенная статистика посещений сайта. Вы должны пройти все этапы, необходимые для настройки и подключения учетной записи Google Analytics, чтобы получать отчеты о трафике. Это дает массу вариантов отслеживания, но обратите внимание, что эта статистика всегда задерживается на день. Встроенная статистика, например, предоставляемая Weebly, как правило, предоставляется почти в реальном времени.
Вы переходите на страницу продвижения на панели управления, чтобы начать управлять драйверами трафика на свой сайт. Здесь кнопка «Анализ веб-сайта» сообщает вам, действительно ли ваше творение готово к продвижению. Например, наш сайт не имел достаточно качественного исходного текста, чтобы его можно было рассматривать для продвижения. Как только ваш сайт будет готов, uKit предлагает инструменты Search Console и Business Listing, чтобы повысить вашу видимость в Интернете. Это важно, так как люди, создающие сайты, могут не осознавать, что их сайты не появятся в основных поисковых системах без определенных усилий, включая отправку их в поисковые системы и подтверждение права собственности.
Это важно, так как люди, создающие сайты, могут не осознавать, что их сайты не появятся в основных поисковых системах без определенных усилий, включая отправку их в поисковые системы и подтверждение права собственности.
Ограниченные возможности обслуживания клиентов
Чего не хватает uKit, так это всесторонней службы поддержки. Конечно, есть поддержка 24/7, но это исключительно по электронной почте. Вариантов живого чата не существует. Когда мы отправили вопрос через контактную форму, мы получили ответ в течение часа, что очень быстро. В общем, живой чат был бы гораздо полезнее. С другой стороны, у uKit есть надежная база знаний со статьями по большинству основных вопросов о создании сайтов.
Отличное время безотказной работы
Время безотказной работы веб-сайта является одним из наиболее важных аспектов услуги хостинга. Если ваш сайт не работает, клиенты не смогут найти вас или получить доступ к вашим продуктам или услугам.
Мы использовали инструмент мониторинга веб-сайтов, чтобы отслеживать время безотказной работы нашего тестового сайта, размещенного на uKit, в течение 14-дневного периода. Каждые 15 минут инструмент пингует наш веб-сайт и выдает предупреждение, если он не может связаться с сайтом в течение как минимум 1 минуты. Данные тестирования показывают, что uKit невероятно стабилен; на самом деле, за двухнедельный период тестирования он не падал ни разу. Вы можете быть уверены, что uKit послужит надежной основой для веб-сайта.
Каждые 15 минут инструмент пингует наш веб-сайт и выдает предупреждение, если он не может связаться с сайтом в течение как минимум 1 минуты. Данные тестирования показывают, что uKit невероятно стабилен; на самом деле, за двухнедельный период тестирования он не падал ни разу. Вы можете быть уверены, что uKit послужит надежной основой для веб-сайта.
5 вещей, которые вам нужно знать о веб-хостинге
Вы можете (в большинстве случаев) сделать это с помощью uKit
Обладая современным, простым в использовании интерфейсом, uKit предоставляет множество инструментов, необходимых для создания удобного для мобильных устройств, пригодного для коммерции и последовательно выглядящего сайта. Его инструмент для ведения блога превосходен, и он позволяет вам решать, когда публиковать. Кроме того, uKit сохраняет ваши изображения (но не видео) в онлайн-хранилище для повторного использования — приятный штрих. Однако вы не получаете обширную галерею сторонних опций виджета или встроенную статистику сайта. Для более качественных услуг вы не ошибетесь, выбрав «Выбор редакции» Duda, Gator и Wix.
Для более качественных услуг вы не ошибетесь, выбрав «Выбор редакции» Duda, Gator и Wix.
Дополнительные советы по веб-хостингу и рекомендации по созданию веб-сайта см. в наших руководствах «Как создать веб-сайт» и «10 простых, но действенных советов по SEO для увеличения трафика на ваш веб-сайт».
Нравится то, что вы читаете?
Подпишитесь на Lab Report , чтобы получать последние обзоры и лучшие советы по продуктам прямо на ваш почтовый ящик.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Спасибо за регистрацию!
Ваша подписка подтверждена. Следите за своим почтовым ящиком!
Подпишитесь на другие информационные бюллетени
Обзор конструктора веб-сайтов: uCoz — веб-дизайн и стратегия от Newhouse Studios, Phoenix AZ
By Brenda 4 комментария
Я где-то читал, что конструктор сайтов uCoz — лучший конструктор сайтов в Восточной Европе. Это первый 🙂
Мое первое впечатление, что этот uCoz действительно может быть лучшим конструктором сайтов в Восточной Европе. Почему? Потому что они понимают, что им нужно сообщить на своей домашней странице, чтобы кто-то более подробно изучил их продукт. Что я сразу замечаю, так это все их функции, причем самые важные, такие как формы электронной почты, блоги и фотоальбомы, вызываются на их домашней странице. У них есть готовые примеры сайтов, созданных с помощью их инструмента. И у них есть своего рода бесплатное предложение, а также.
Итак, на первый взгляд кажется, что они действительно понимают. Они получают то, что нужно людям, когда они ищут конструктор веб-сайтов, и они не заставят вас копаться в информации.
Для конкретной отрасли?
Нет. Этот инструмент можно использовать в любой отрасли.
Этот инструмент можно использовать в любой отрасли.
Ценообразование
Я очень верю в возможность попробовать перед покупкой, особенно с технологическими инструментами. Конструктор сайтов uCoz можно получить бесплатно или за 3,09 доллара.или за 5,49 долл. США, или за 6,49 долл. США, или за 8,99 долл. США, или за 10,99 долл. США в месяц. Вау! Теперь это большой выбор. (Дорогой uCoz, могу я предложить вам прочитать «Как люди решают».)
Независимо от того, согласны вы со мной или нет по поводу слишком большого количества вариантов, я думаю, вы согласитесь, что они отлично подходят для того, чтобы предлагать абсолютно бесплатный вариант. Они будут размещать рекламу на вашем сайте, но на самом деле человек может получить от них приличный сайт бесплатно. Впечатленный.
Вам нужна бесплатная помощь в подготовке вашего сайта? Прохладный. Вот бесплатная загрузка, которую я создал специально для вас.
Мобильный?
На этом вечеринка заканчивается. Я не вижу никаких разговоров о мобильных сайтах в основной части их сайта. Покопавшись в форумах, вижу, что есть какой-то шаблон КПК, который можно настроить. Это звучит громоздко, особенно после прочтения некоторых сообщений об этой функции.
Я не вижу никаких разговоров о мобильных сайтах в основной части их сайта. Покопавшись в форумах, вижу, что есть какой-то шаблон КПК, который можно настроить. Это звучит громоздко, особенно после прочтения некоторых сообщений об этой функции.
В каком браузере работает Конструктор сайтов?
Конкретно не говорят. Большинство не упоминают об этом, поэтому мы предполагаем, что их продукт работает в самых последних версиях IE, FF и Chrome. Если кто-то узнает иначе, пожалуйста, дайте мне знать.
Поисковая оптимизация?
Сайт uCoz ничего не говорит о возможностях поисковой системы, кроме статистики. Судя по их примерам сайтов, можно ввести некоторую пользовательскую метаинформацию. Я не уверен, можно ли использовать код Google Analytics.
Функции блога?
Хотя они не уточняют, какие именно функции блога они предлагают, я просмотрел ряд сайтов, созданных с помощью их инструмента, и обнаружил, что ведение блога можно выполнять с помощью этого инструмента.
Простота использования
На главной странице указано, что «управлять веб-сайтом так же просто, как управлять БЛОКАМИ». Ниже вы найдете части сайта, которые можно перемещать, перетаскивая их на странице. Это действительно здорово и заставляет меня поверить, что работать в их конструкторе будет так же легко.
Что не было так аккуратно, так это их панель управления, которая выглядит громоздкой.
Использовать собственный URL?
Да.
Мое первое впечатление
У uCoz есть хорошие и плохие стороны. По сайтам их клиентов я вижу, что с помощью этого инструмента были созданы серьезные и надежные сайты. Это редко можно увидеть с помощью инструмента для создания веб-сайтов с помощью перетаскивания, и я думаю, что это говорит о стабильности системы. Но я думаю, что этот инструмент меня немного пугает тем, что он настолько надежен, что может поразить кого-то, у кого никогда раньше не было сайта, и ему нужно быстро создать простой сайт для своего бизнеса, не подвергаясь долгому обучению.

 Вебмастер и Яндекс.Метрика (статья)
Вебмастер и Яндекс.Метрика (статья)