что это, анализ, примеры и чек-лист
- 1. Почему важно соблюдать основные принципы юзабилити?
- 2. 3 преимущества для бизнеса после аудита юзабилити
- 3. 5 действенных способов проверки
- 4. Чек-лист по юзабилити: что нужно проверять?
- 5. ТОП-6 инструментов для самостоятельного аудита
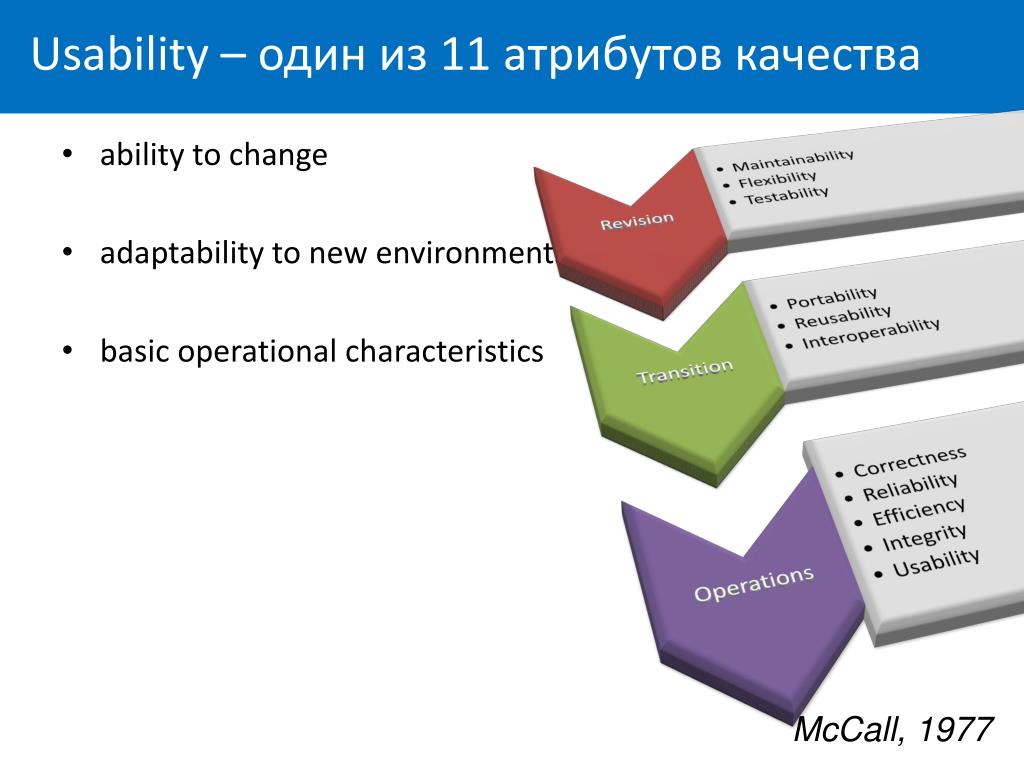
Юзабилити (с англ. Usability — удобство использования) — свойства веб-сайта либо приложения, позволяющие пользователям быстро достигать поставленных ими целей (прочесть статью, купить товар, воспользоваться услугой или просто найти нужную информацию). Это касается любых ресурсов: крупных новостных порталов, интернет-магазинов, коммерческих сайтов.
Большинство веб-проектов создаются с целью получения прибыли, в результате конверсия или выполнение пользователями целевых действий (например, звонок, заказ или покупка товара/услуги) становится приоритетом.
Именно потому так важно соблюдать основные принципы юзабилити, ведь это влияет на то, с какими чувствами посетитель сайта с него уйдет — довольным, получившим ответ на свой запрос или быстро покинет ресурс и перейдет к конкуренту, не найдя нужного.
Почему важно соблюдать основные принципы юзабилити?
Соблюдение основных принципов юзабилити положительно влияет на два основных фактора:
- посещаемость;
- конверсия.
Важно понимать — пользователи будут возвращаться на веб-ресурс только если им понравится на нем находится. Поэтому сайт должен быть не только удобным, но и максимально понятным: контент, навигация, последовательность действий. Из-за большого количества конкурентов практически у каждого ресурса его посетители не захотят долго разбираться с тонкостями и нюансами работы — проще перейти на другой более продуманный ресурс.
Соблюдая основные принципы юзабилити, вы исправите недочеты, что поможет привлечь новых потенциальных клиентов, удержать уже пользующихся вашими услугами и, соответственно, повысить продажи.
Основные моменты влияния юзабилити на посещаемость и конверсию:
- Анализ Kissmetrics показал, что более 40 % читателей уйдут с сайта, если скорость загрузки страниц составит более 3 секунд. Это же исследование показало — если нет контактной информации, почти 45% клиентов тут же уйдет к конкурентам.
- Данные анализа Landauer указывают на то, что предварительно проведенное тестирование юзабилити в дальнейшем снижает расходы на поддержку веб-сайта более чем в три раза.
- Исследование Creative Good доказало: интуитивно понятный путь для оформления заказа увеличивает количество покупателей на 40 %, средняя сумма заказа повышается на 10 %.
- Аналитики User Interface Engineering в своем исследовании показали: если клиенты получают полную информацию о товаре/услуге, общий объем продаж увеличивается в среднем на 25%.
Если будут соблюдены основные принципы юзабилити с навигацией, это подтолкнет потенциальных клиентов совершать необходимые целевые действия: позвонить представителям компании, скачать прайс, оформить товар, воспользоваться предложенной услугой и т. д. Это касается и грамотно продуманной структуры: если придется ждать обновления страницы или искать, как сделать определенное действие, человек уйдет; если с главной страницы не поймет, что делать дальше, чтобы купить товар или найти нужную ему статью, он уйдет.
д. Это касается и грамотно продуманной структуры: если придется ждать обновления страницы или искать, как сделать определенное действие, человек уйдет; если с главной страницы не поймет, что делать дальше, чтобы купить товар или найти нужную ему статью, он уйдет.
Попадая на главную нашего сайта, вы сразу можете понять, чем занимается наша студия
Есть признаки, которые указывают на необходимость проведения анализа юзабилити. Если вы заметили их, не откладывайте проверку — чем быстрее вы исправите ошибки, тем быстрее привлечете новых клиентов и увеличите прибыльность своего бизнеса.
Факторы, на которые стоит обратить внимание:
- низкий показатель глубины просмотров;
- жалобы посетителей на проблемы в работе веб-ресурса и сложности взаимодействия;
- высокий процент отказов;
- отсутствие целевых действий от посетителей: нет звонков, оформления товаров, регистрации на сайте и т. д.
При этом аудит сайта стоит проводить регулярно: тестирование юзабилити поможет вовремя исправлять ошибки и идти в ногу с трендами в современной интернет-индустрии.
3 преимущества для бизнеса после аудита юзабилити
Чтобы лучше понимать, почему так важно проводить анализ юзабилити, отметим преимущества, которые появляются после проведенного детального аудита.
Конкурентное преимущество
Люди ценят те компании, которые следят за своим веб-ресурсом, исправляют все баги, прислушиваясь к мнению пользователей. Если проводить работы над ошибками, ваши клиенты не будут уходить к конкурентам.
Поисковое продвижение и целевой трафик
Грамотный анализ юзабилити — один из инструментов, который поможет продвинуть сайт на более высокие позиции в поисковой выдаче. Чем удобнее и проще ресурс, тем лучше поведенческие факторы, снижается процент отказов, увеличивается время просмотра сайта. А если у веб-ресурса улучшаются эти показатели, поисковые системы будут быстрее продвигать его в ТОП.
Качественная оптимизация — вот что увеличивает входящий целевой трафик.
Еще одно важное преимущество для любого бизнеса — сокращение расходов на продвижение.
Веб-ресурсы, которые были созданы с соблюдением принципов юзабилити, наполняемые качественным контентом, не требуют вливания огромных бюджетов на продвижение.
Лояльность и повторные продажи
Клиент, который после посещения сайта остался доволен его удобством, смог без проблем найти нужную информацию, купить товар или заказать услугу, снова вернется. А еще будет рекомендовать этот ресурс своим знакомым. Таким образом, проводя анализ юзабилити и исправляя все ошибки, вы повышаете лояльность и привлекаете новых клиентов.
5 действенных способов проверки
Проверить удобство сайта можно разными способами — они отличаются и скоростью получения результатов, и их качеством.
Анализ статистики
В этом могут помочь Яндекс.Метрика, GoogleAnalytics, статистика Bitrix и другие аналогичные сервисы. Это бесплатно, но есть минусы — полученные с их помощью выводы имеют обобщенный характер и требуют понимания всех процессов для поиска и исправления ошибок.
Владельцам сайтов на Bitrix доступна собственная статистика
Отзывы
Самый удобный вариант — просто спросить пользователей веб-ресурса, что им нравится, что нет, какие моменты и почему они бы исправили. Можно даже сделать небольшой опрос. Преимущество этого варианта — простота реализации, ведь нужно просто сделать форму опроса и регулярно проверять полученную информацию. Но минус тоже есть — большинство посетителей чаще сообщают о проблемах, которые и так бросаются в глаза, а мелкие недочеты часто остаются незаметными.
Тестирование юзабилити
Тестируют сайты фокус-группы с помощью специализированных инструментов аудита:
- Нанимаются по определенным критериям люди, входящие в фокус-группу по тестированию (этим занимаются специальные компании).
- Им выдаются задания на выполнение определенных действий на сайте.
- Полученные результаты анализирует специалист по тестированию.
Плюс — этот способ позволяет найти решения на основе точных статистических данных. Минус — подобные исследования достаточно сложно реализовать.
Минус — подобные исследования достаточно сложно реализовать.
Наблюдение за действиями посетителей
Этот способ работает чуть иначе, чем тестирование: нужно набрать фокус-группу из знакомых, дать задание, используя вспомогательные инструменты аналитики, фиксирующие все действия посетителей, проверяя полученные выводы самостоятельно.
У такого способа есть плюсы: в результате вы получаете много полезной информации, определяете целевую аудиторию совершенно бесплатно. Но тут и главный минус: для обработки данных и получения правильных выводов нужно иметь определенный опыт наблюдений. Без этого невозможно понять и интерпретировать полученные данные для исправления найденных ошибок.
Проведение экспертизы
Самый дорогостоящий, но и надежный вариант — нанять специалистов, которые смогут определить все баги, используя не только предназначенные инструменты, но и личный опыт. Это поможет быстро найти все недочеты и быстро исправить их.
Чек-лист по юзабилити: что нужно проверять?
Аудит юзабилити поможет протестировать веб-ресурс и найти моменты, мешающие комфортному взаимодействию пользователя и сайта. Анализируя их, вы сможете сделать его более комфортным.
Анализируя их, вы сможете сделать его более комфортным.
Навигация
Структура
Она должна быть простой — это главное правило. Когда пользователь попадает на сайт, он должен сразу понимать, на какой странице находится, куда нажимать для совершения целевого действия. Если структура правильно разработана, посетителям не придется «путешествовать» по страницам, чтобы совершить какое-то действие.
Хлебные крошки
Сайтам со сложной структурой без «хлебных крошек» не обойтись. Они показывают взаимосвязь между страницами, помогают человеку понять, где он находится и быстрее перейти в другой раздел.
Это обязательный элемент любого интернет-магазина
Путь к покупке
Исследование Baymard institute показало, что более 25 % пользователей отказываются от покупки из-за сложного процесса оформления. Потому так важно, чтобы путь к оформлению заказа был простым и понятным: нет принуждения к регистрации на сайте, подтверждения через почту и смс и т. д.
д.
Выбор товара
Еще одно исследование, в этот раз от Web site design survey, показало, что более 80 % пользователей уйдут, если приходится тратить слишком времени на поиск товара на сайте. Поэтому путь от оформления корзины до приобретения должен быть максимально простым.
Поиск
Улучшая и упрощая поиск, вы улучшаете конверсию, ведь так вы поможете клиентам своего ресурса быстрее найти и оформить заказ. Следующие советы точно вам пригодятся:
- лучше всего располагать его в правом верхнем углу;
- длина запроса — около 30 символов;
- адаптивный поиск (если нет точного совпадения, поиск должен предлагать альтернативные варианты).
Реализация поиска на Amazon
Информация
Качество контента
Контент — вот что ищут посетители вашего веб-ресурса. Для информационных сайтов — это статьи, для онлайн-магазинов — описание товаров или услуг. Поэтому важно заполнять страницы веб-ресурса качественным и полезным контентом.
Советы по улучшению контента:
- Не использовать сложные термины и фразы — тексты должны быть написаны для людей максимально простым языком.
- Продумайте заголовки: они должны быть интересными, отражающими суть статьи.
- Перед публикацией проверьте все материалы на наличие ошибок.
- Оформляйте текст по всем правилам верстки: используйте фото и видео, выделяйте главное с помощью цитат, не забывайте про списки.
Многие владельцы сайтов, независимо от их направленности, уверены — писать длинные лонгриды не стоит, ведь их практически никто не читает. Вы удивитесь, но если текст написан интересно, он грамотно оформлен и принесет читателю пользу — размер совершенно не важен.
Подача товара
Перед приобретением потенциальные покупатели хотят узнать как можно больше о товаре или услуге: характеристики, стоимость, внешний вид, преимущества и недостатки, особенности применения. Ваша задача — помочь ему получить как можно больше информации.
Контакты
Многие владельцы онлайн-магазинов делают одну из главных ошибок: оставляют минимум контактной информации, например, только почту и форму обратной связи. Нет ни телефона, ни адреса, куда можно подъехать при появлении каким-то вопросов. Такой сайт не вызывает доверия у пользователей.
Важно показать, что вы, как компания, готовы к общению со своими клиентами: телефоны, адреса, иконки социальных сетей должны быть на каждой странице (чаще всего их размещают в футере).
Вот так выглядят контакты на нашем сайте
Интерфейс
Дизайн
Одна из ошибок владельцев веб-ресурсов — забывать об удобстве пользователей в погоне за красивым внешним видом. Но есть и другая крайность — абсолютное невнимание к правилам и трендам современного дизайна, в результате чего сайты выглядят как в начале «нулевых».
Важно найти «золотую середину»: внешний вид веб-ресурса должен быть приятен глазу и при этом отвечать современным тенденциям.Важно найти «золотую середину»: внешний вид веб-ресурса должен быть приятен глазу и при этом отвечать современным тенденциям.
Скорость загрузки
Один из важнейших показателей. Каким бы качественным не был ваш сайт, если страница грузится более трех минут, пользователь уйдет — это максимальное время ожидания.
Полезные советы:
- Откажитесь от использования большого количества графических элементов. Если без них не обойтись, например, в онлайн-магазинах, важно уменьшать их размеры: видео преобразовывать в GIF, загружать фото в формате WEBP.
- Удалите анимированные вставки, работающие на Flash. Обилие таких элементов отвлекает пользователей, а некоторых — очень раздражает.
- Снизьте до минимума количество рекламных баннеров — они тоже увеличивают вес страниц, действуют раздражающе.
При этом нужно найти «золотую середину», чтобы не сократить время загрузки страниц, нанеся удар по их содержанию.
PageSpeed Insights — один из инструментов, который не только поможет узнать скорость загрузки, но и покажет проблемы, влияющие на этот показатель.
Сайт: PageSpeed Insights
Страница 404
На многих сайтах эта страница оформлена не совсем корректно: она ведет словно в никуда. Настройте таким образом, чтобы посетитель, если попал на нее, смог перейти на главную, воспользоваться поиском и т. д.
Отсутствие битых ссылок
Если посетитель при пользовании сайтом находит несуществующие ссылки, у него может сложиться не самое приятное впечатление о веб-ресурсе. И как итог — он уходит к конкуренту, не совершив никакого целевого действия, то есть вы не только теряете потенциального клиента, но и ухудшаете поведенческие факторы.
Адаптивная версия
Сайт должен корректно отображаться на любых устройствах — это важный принцип юзабилити.
Если у пользователя, который заходит на веб-ресурс через смартфон, некорректно отображается список товаров или он из-за неправильной верстки не может совершить покупку, он уйдет к конкуренту.
ТОП-6 инструментов для самостоятельного аудита
Ручная проверка надежна, но может занять много времени. Кроме того, отсутствие опыта — частая причина появления новых проблем с юзабилити. Перечисленные ниже инструменты помогут этот процесс автоматизировать. Тем не менее хочется подчеркнуть — даже платные онлайн сервисы не помогут «реанимировать» ресурс, если на этапах его разработки и заполнения контентом были допущены грубые ошибки.
Кроме того, отсутствие опыта — частая причина появления новых проблем с юзабилити. Перечисленные ниже инструменты помогут этот процесс автоматизировать. Тем не менее хочется подчеркнуть — даже платные онлайн сервисы не помогут «реанимировать» ресурс, если на этапах его разработки и заполнения контентом были допущены грубые ошибки.
Кроме того, полученные в результате анализа результаты — это только 50 % успеха. Дальше их нужно правильно интерпретировать для выработки рекомендаций по улучшению юзабилити.
Яндекс.Метрика и Google Analytics
Самый популярный инструмент для тестирования в рунете. С его помощью фиксируются любые действия на страницах: клики, заполнение форм, копирование текста, заполнение форм, проведенное на сайте время, отказы и многое другое.
Останется проанализировать полученную информацию:
- Тепловая карта. Она показывает те области на страницах, на которые кликают чаще всего.
- Карта скроллинга.
 Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз.
Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз. - Аналитика форм. С ее помощью можно анализировать взаимодействие пользователей с формами: можно увидеть, на какие вопросы они чаще всего не отвечают и исключить либо переработать их.
Сайт: Яндекс.Метрика
Сайт: Google Analytics
Практическими такими же инструментами обладает и Google Analytics. Даже если вы не ставите поисковую систему Google в приоритет, часть пользователей все равно будет приходить оттуда, поэтому важно анализировать веб-ресурс и этим инструментом.
Hotjar
Помогает в сборе обратной связи (взаимодействие с формами, тепловые карты, тепловизор и т. д.). Лучше всего использовать в качестве дополнительного инструмента с Google Analytics или Яндекс.Метрика.
Главное преимущество — легкая интеграция сайта и сервиса, достаточно ввести ID. После этого пользователям будут доступны следующие данные:
- поведение посетителей на страницах сайта;
- карта передвижения мыши;
- данные о наиболее кликабельных частях страниц.

Данные доступны в визуализированных отчетах, что помогает лучше понять основные ошибки, требующие исправления.
Есть бесплатная тестовая версия, которой можно пользоваться 15 дней после регистрации. Если этого времени на аудит не хватит, воспользуйтесь расширенной версией сервиса с многочисленными инструментами. Правда, Hotjar стоит достаточно дорого — 99 € в месяц.
Сайт: hotjar.com
UsabilityHub
UsabilityHub предлагает 3 инструмента для онлайн-тестирования сайта или приложений. Нужно просто загрузить скриншоты:
- Navflow дает оценку удобства навигации;
- Fivesecondtest тестирует интерфейс;
- ClickTest формирует карту кликов.
Тестирование с помощью UsabilityHub напоминает Usabilla:
- Загрузите скриншоты, коротко опишите содержимое страниц.
- Укажите 5 вопросов, на которые пользователям нужно ответить при их изучении.
- Укажите количество страниц для просмотра.

Останется изучить полученный отчет. У сервиса есть бесплатная версия, но также как и у Usabilla у нее ограниченный функционал.
Сайт: usabilityhub.com
OptimalWorkshop
С помощью OptimalWorkshop можно тестировать архитектуру сайта, анализировать удобство пользования веб-ресурсом для улучшения его структуры. Для аудита просто загрузите скрины страниц, продумайте основные вопросы. Минус OptimalWorkshop в том, что придется самостоятельно искать тех, кто будет участвовать в тестировании.
Сервис условно бесплатный, поскольку обладает ограничениями в количестве тестировщиков и вопросов.
Сайт: optimalworkshop.com
SitePolice
Завершает список SitePolice. Есть возможность переключения на российский язык.
Тестирование с его помощью организовано следующим образом:
- Владелец выставляет веб-ресурс на тестирование, записывает вопросы о сайте для получения ответов и выбирает тариф.

- Пользователи, которые будут получать за свои ответы баллы (их конвертируют в деньги) тестируют ресурс и затем пишут отчет. Причем каждый из них должен ответить на два вопроса «Способы решения выявленных проблем» и «Общий вывод после юзабилити».
Сервис достаточно качественный, помогает увидеть основные ошибки. Главный минус — он платный, нет тестовой версии.
Сайт: sitepolice.ru
Полный чек-лист для аудита юзабилити сайта: основные принципы usability
Время прочтения: 7 минут
О чем статья?
- Почему важно соблюдать принципы юзабилити сайтов?
- Принципы юзабилити web-ресурса
- Тестирование юзабилити

Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку. Если он не найдет развернутых ответов на интересующие вопросы в виде статьи, видео, графики — произойдет то же самое.
- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.

Анализ юзабилити важен для того, чтобы исправить недоработки текущего сайта и повысить продажи, и еще важнее — чтобы с самого начала разработать удобный для пользователей сайт.
Принципы юзабилити web-ресурса
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т.к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации. А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.
Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.
Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.
4. Общение с пользователем
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.
Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты. Все это — составные части юзабилити веб сайта.
6. Ненавязчивое предложение помощи
Не нужно настаивать на общении. Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала. В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.
Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.
7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова. Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.
8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн. И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно. Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.
Пример удачной карты сайта
10. Форма регистрации и заказа: чем лаконичнее — тем лучше
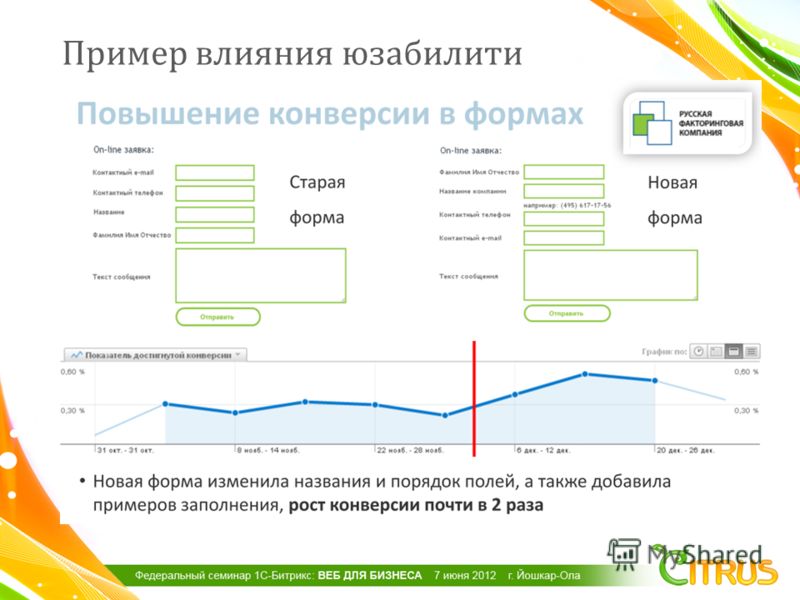
Чем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей. Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т. д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.
д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.
11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.
Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно. Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь. Современный дизайн склонен к минимализму: на странице — только самое важное.
Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Тестирование юзабилити
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.
Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрики. Чтобы оценить юзабилити своими силами, нужно набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Автор: Виктория Закирова, копирайтер<br> Соавтор: Алевтина Данилова, руководитель отдела юзабилити «Ашманов и партнёры»
Что такое юзабилити или 7 основных правил юзабилити сайта | by Ринат Шайхутдинов
Иллюстрация Lily: https://dribbble.com/shots/4880858-Video-BackgroundЧто такое юзабилити, почему этот параметр считается важным, как он влияет на конверсию и какие действия можно предпринять для улучшения юзабилити сайта.
Вы читаете перевод фундаментальных исследований Nielsen Norman Group, которые они описали в статье “Top 10 Mistakes in Web Design”.
Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
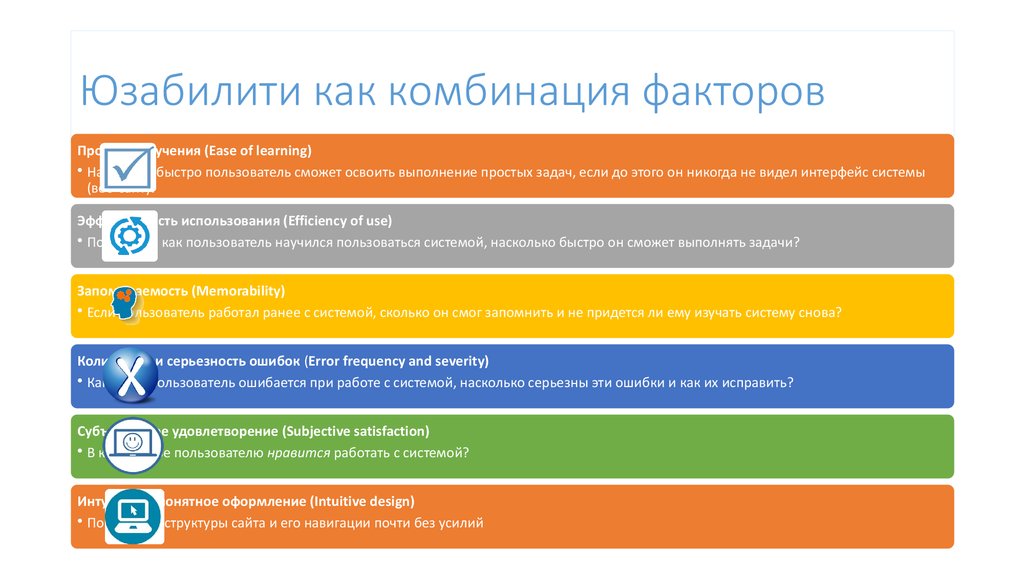
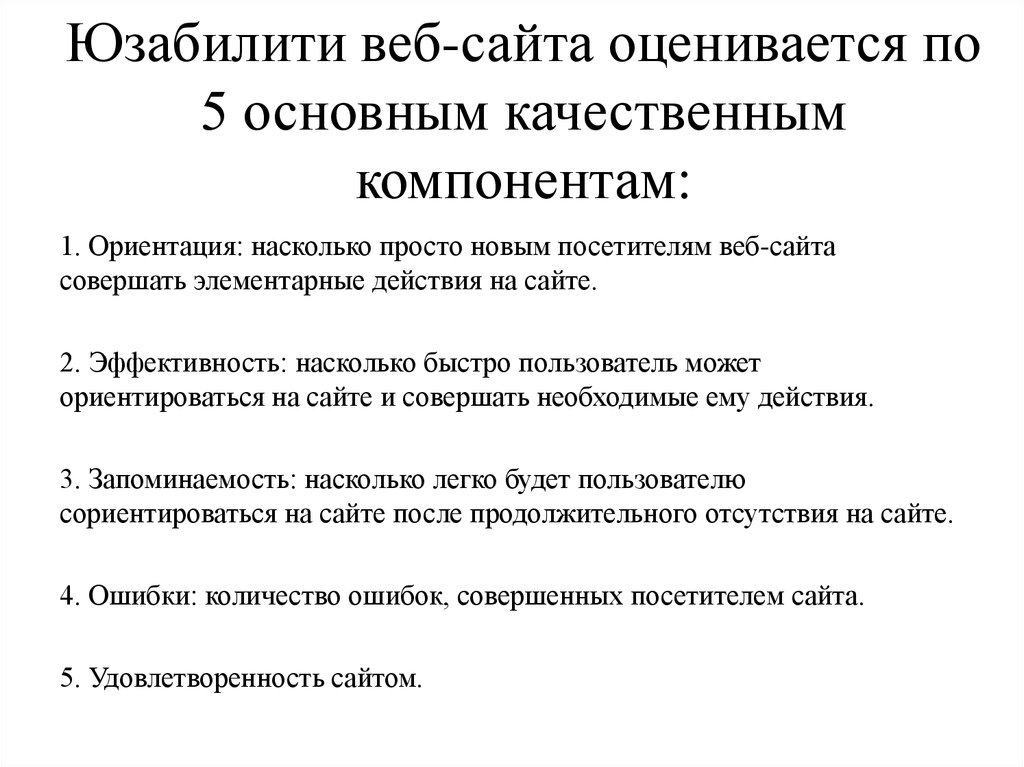
Юзабилити — это качественный показатель простоты и удобства использования сайта. Юзабилити оценивается по 5 качественным критериям:
- Легкость в изучении: насколько просто новым посетителям веб-сайта совершать элементарные действия, т.е. не мешает ли им навигация, различные всплывающие окна, реклама или видео;
- Эффективность: насколько быстро пользователь может ориентироваться на сайте и совершать необходимые ему действия;
- Запоминаемость: насколько легко пользователь может сориентироваться на сайте после того, как он вернется спустя месяц;
- Ошибки: как много ошибок совершают пользователи и как легко они разбираются в чем дело;
- Удовлетворенность: уровень удовольствия от пользования сайтом. На него влияет множество аспектов, среди них: история, навигация, подача и другие.

Есть и другие качественные критерии, но мы считаем ключевым — полезность. А еще, юзабилити и полезность лежат в основе практичности. Давайте разберем их подробнее:
- Полезность — дает ли сайт то, что ищет пользователь;
- Юзабилити — насколько легок и удобен сайт в использовании;
- Практичность сайта = юзабилити + полезность.
Если сайт сложно использовать — посетитель его закроет. Если главная страница не отвечает на вопросы “что именно тут предлагают?” и “это похоже на то, что я искал?”, то пользователь тоже закроет сайт.
Посетитель ни за что не будет пытаться разобраться в интерфейсе. У него в соседних вкладках уже открыто много сайтов такой же тематики.
Просто запомните одно простое правило — первое правило электронной коммерции: если пользователь не может найти товар — он не сможет его купить.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook | Instagram, Telegram
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Существует множество способов улучшения юзабилити сайта, самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу представителей потенциальной аудитории сайта; у них действительно должна быть потребность разобраться с каким-либо вопросом;
- Дать группе задание. Задачи должны находиться на пересечении интересов пользователей и бизнес-целей. К примеру задача может звучать так: вашему сыну нужен велосипед, зайдите на сайт и купите подходящий;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга в этом вам помогут).
Это очень важный момент, на который стоит обращать внимание — проводить тестирование нужно на каждом испытуемом по-отдельности и наблюдать за его действиями и решениями проблем. Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Чтобы найти самые грубые ошибки на сайте достаточно всего 5 человек. Поэтому, вместо того, чтобы проводить один дорогостоящий тест, организуйте несколько простых последовательных тестов. Опираясь на результаты которых, вносите правки в контент сайта, и, по мере возникновения новых сложностей у пользователей — постоянно улучшать свой сайт. Метод повторного тестирования — самый выгодный и ресурсов экономный способ улучшить юзабилити сайта. Чем больше версий сайта вы протестируете — тем лучше.
Юзабилити — критерий, который стоит учитывать на всех стадиях разработки сайта. И именно вследствие этого стоит проводить тестирования быстро и просто. Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируйте старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.
- Проведите оценку сайтов конкурентов — это хороший (а главное — бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать сайт лучше и лучше чем у конкурентов.

- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создайте напечатанные версии интерфейсов сайта и протестируй их. Помните: потратить время на корректировку бумажных прототипов в разы экономнее, чем тестировать и вносить правки в живую систему.
- Отметьте успешные правки. Правки после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводите тест уже не на бумаге, а на компьютере. И тестируй сайт после каждого нового исправления.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.
- Проведите тестирование еще раз напоследок, после того, как все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные нюансы могут появиться как раз после того, как вы выложите сайт на живой.

Не откладывайте юзабилити тестирование на самый последний момент, чем позднее вы начнете это делать, тем больше ресурсов потребуется на исправление.
Если вы запускаете тестирование хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию. Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой.
Главное — изолировать помещение от внешних факторов. Основными условиями проведения юзабилити тестирования являются наличие правильно подобранных испытуемых, сформулированных заданий и присутствие наблюдателя, который будет модерировать процесс тестирования.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →
https://itunes.apple.com/ru/app/mental-notes/id993592407?l=ru&ls=1&mt=8Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Посмотреть каталог курсов →
breezzly. ru
ruчто это такое, основные принципы и правила usability тестирование сайта – Wezom
Юзабилити. Что это за «зверь» и почему все так с ним носятся? Что сделать для того, чтобы «usability» получилось идеальным? Как оно вообще влияет на работу сайта и поисковое продвижение в целом? Очень много вопросов, поэтому сразу перейдем к делу.
Что такое юзабилити сайта?
В переводе с английского означает «удобство использования». То есть юзабилити — это качественная оценка простоты и комфорта работы с ресурсом. Человек должен без проблем передвигаться по сайту, находить необходимое, сканировать глазами информацию, не теряясь в запутанном функционале и куче лишних элементов.
Представьте, что вы пришли в новый супермаркет закупаться крупами. Гречка находится в одном месте, рис — почти в конце зала. «Ну какой умник расставлял товары?» — возмутитесь вы. Размещалось бы все в одном месте — выбирать было бы гораздо удобнее.
Приблизительно так можно охарактеризовать юзабилити web-ресурса. Когда все понятно, структурировано и на своем месте, пользователю проще ориентироваться на сайте.
Когда все понятно, структурировано и на своем месте, пользователю проще ориентироваться на сайте.
Почему важно соблюдать принципы юзабилити сайтов
Все просто: правильная навигация стимулирует посетителя на целевое действие: звонок в компанию, покупку продукции, указание своих контактов, заказ услуги и т. д. Необходимо четко выстроить повествование и структуру сайта. Стоит посетителю «заблудиться» на несколько секунд, он тут же разочаруется и с большой вероятностью уйдет на другой ресурс.
Допустим, человек вошел на стартовую страницу и ничего не понял о работе компании. Он без сожалений закроет вкладку. Важно дать посетителю ответы на его вопросы с первых секунд пребывания на сайте, и тогда он, вероятнее всего, пойдет дальше.
Соблюдать основные принципы юзабилити нужно и по причине посещаемости. Пользователь будет возвращаться на сайт лишь тогда, если ему понравилось с ним работать. А для этого необходимо всесторонне адаптировать ресурс к предпочтениям посетителей: тексты, навигацию, интерфейс, последовательность действий и т. д. Главное — не усложняйте!
д. Главное — не усложняйте!
Как юзабилити влияет на SEO-продвижение
Связь самая прямая. Хорошее юзабилити подразумевает быструю загрузку страниц, наличие всех нужных контактов, мультибраузерность, отсутствие битых ссылок и т. д. Если есть проблемы, пользователи будут покидать сайт. Если они уходят, поисковые роботы воспринимают такой ресурс недостаточно хорошим и хуже его ранжируют. Следовательно, рейтинги падают, добиться высоких позиций в выдаче очень сложно.
Прямое влияние юзабилити на посещаемость и конверсию не подвергается сомнениям. Прорабатываете его = добавляете эффективности раскрутке = повышаете продажи.
Принципы юзабилити веб-сайта
Дизайн web-сайта
Оформление интерфейса играет далеко не последнюю роль в восприятии ресурса посетителем. Дизайн включает много критериев, по которым вы можете оценить удобство веб-сайта:
- простые графические элементы с продуманным расположением;
- соответствие текста дизайну;
- легкое общее восприятие сайта;
- подходящие целевой аудитории картинки;
- отсутствие ошибок;
- креативность и соответствие актуальным тенденциям.

Графика не должна быть такой, от которой рябит в глазах. Разумеется, и минимализм уместен не везде, но лучше склоняться в его сторону.
Антипример дизайна сайта:
Логическая структура сайта
Разбудите сеошника среди ночи, и он уверенно скажет, что структура очень важна. При входе на сайт посетителю должно быть понятно, куда идти, на что нажимать, какая информация там поджидает. Грамотная организация ресурса будет ему только на пользу.
Кстати, не забывайте структурировать и сам контент. Если размещаете длинный текст-руководство, сделайте оглавление со ссылками. Пользователь сможет кликнуть по ним и перейти в нужный раздел статьи, не прокручивая колесико мыши миллион раз.
Важная информация на сайте
Большинство пользователей концентрируются на верхнем левом углу, причем взгляд падает на первые несколько абзацев. Информация в самом низу воспринимается уже чуть хуже.
Убедитесь в этом сами:
При распределении материала учитывайте такую закономерность и выносите основное на верхнюю левую часть страницы. Пользователь сможет бегло пробежаться по ней и увидеть главный посыл.
Пользователь сможет бегло пробежаться по ней и увидеть главный посыл.
Навигация по веб-сайту
Желательно, чтобы навигация была одинаковой на протяжении всех страниц. Это улучшит восприятие, не будет сбивать посетителя с толку.
Вот пара советов насчет повышения удобства навигации:
В хедере устанавливайте логотип компании или магазина. При этом лучше размещать его на всех страницах, делать кликабельным и дублировать в футере.
Размещайте на всех страницах сайта меню первого уровня и оставляйте здесь основные разделы: о нас, оплата и доставка, отзывы, главные категории каталога и т. д. Лучше, чтобы оно было фиксированным. Пример:
Ссылки оставляйте заметными. Пользователь должен видеть, что анкор кликабельный и по нему можно перейти. Не нужно «сливать» ссылки с остальным текстом, так как они будут незаметными, следовательно, бессмысленными.
Упомянутые рекомендации актуальны и для интернет-магазина, и для сайта услуг.
Коммуникация с пользователем
Завершенная регистрация, обработанный заказ, удаленная страница — необходимо, чтобы посетитель оставался в курсе происходящего. Если он уже зарегистрирован в системе, объясните, как быть дальше. В том случае, если заказ принят, укажите номер, примерное время ожидания звонка. Если оказался на странице 404, подскажите, как отыскать нужный раздел или вернуться назад.
Ненавязчивое предложение помощи
Вынуждать человека общаться — не лучшее решение. Не стоит настойчиво догонять его крупными всплывающими окнами с предложением о помощи в выборе, цветными полосками с номером телефона и т. д. Это выглядит навязчиво и отталкивает.
Согласитесь, иногда хочется прийти в магазин и спокойно изучить товары, но настойчивые консультанты отбивают всю охоту. Нужна помощь? Вы сами обратитесь. Точно так стоит делать и на сайте. Если у покупателя возникнут вопросы, он напишет в онлайн-чат или наберет номер.
Кстати, нужно, чтобы окно консультанта легко скрывалось, поэтому крестики и прочие элементы делайте заметными. В идеале форма изначально должна быть скрыта.
В идеале форма изначально должна быть скрыта.
Хороший пример:
Упрощенная форма регистрации и заказа
Не заставляйте пользователя вводить кличку кота или вспоминать свой первый адрес электронной почты. Оставьте для ввода в форме регистрации только необходимые сведения. Проще — лучше. Современные принципы юзабилити вынуждают разработчиков сокращать формы до минимума, нещадно откидывая все лишнее.
Посмотрите на эти два примера:
Разница всего в несколько полей, но первую форму заполнять хочется меньше.
Заметное длинное поле поиска
Дайте человеку возможность найти поисковую строку без труда. Желательно указать прямо в ней или рядом слово «поиск», чтобы пользователю было проще сориентироваться, как здесь:
Не рекомендуем делать поле слишком большим. Оптимальной считается длина на 27 знаков. Желательно, чтобы пользователь смог увидеть запрос полностью и исправить в нем ошибки.
Скорость загрузки сайта
В наше время пользователи очень нетерпеливы, медленная загрузка страниц их раздражает. Убедитесь, что на вашем сайте нет такой проблемы. Проверить скорость можно с помощью бесплатных инструментов PageSpeed Insight, Pingdom Website Speed Test, Load Impact. Вы сможете оценить текущую ситуацию и понять, стоило ли работать над увеличением скорости.
Убедитесь, что на вашем сайте нет такой проблемы. Проверить скорость можно с помощью бесплатных инструментов PageSpeed Insight, Pingdom Website Speed Test, Load Impact. Вы сможете оценить текущую ситуацию и понять, стоило ли работать над увеличением скорости.
Как повысить юзабилити сайта?
Есть много способов улучшения удобства ресурса. Самый эффективный — провести тест и определить точки роста.
Тестирование юзабилити
Оно будет включать три шага:
- Сбор группы. Это должны быть представители ЦА, у которых на самом деле есть потребность разобраться с работой ресурса.
- Выдача заданий. Задачи ставятся разные, максимально приближенные к реальности, например: вашей дочери нужно купить ноутбук для школы; зайдите на сайт и закажите подходящий.
- Наблюдение за процессом. Модератор отслеживает взаимодействие респондента с сайтом, смотрит, с какими трудностями он сталкивается.
Количество тестируемых человек возможно любое, но зачастую достаточно до 10. Важно, чтобы это не были люди, знакомые с проектом, например, другие сотрудники компании. Необходимо проверять юзабилити на представителях целевой аудитории.
Важно, чтобы это не были люди, знакомые с проектом, например, другие сотрудники компании. Необходимо проверять юзабилити на представителях целевой аудитории.
Чек-лист по юзабилити сайта
Как понять, что ваш ресурс соответствует принципам удобства? Провести аудит юзабилити и найти моменты, которые мешают комфортному взаимодействию посетителя с сайтом. Оценить стоит ряд критериев.
Навигация:
Структура. Уже упоминалось о том, что она должна быть простой. При разработке сайта сразу делайте все так, чтобы пользователь интуитивно предвидел дальнейшие действия.
Хлебные крошки. В случае со сложной структурой это мастхев. Хлебные крошки показывают взаимную связь между страницами, помогают переходить с одного раздела на другой в один клик. Пример:
Путь к заказу. Согласно исследованиям Baymard institute, свыше 25% посетителей отказываются от покупки из-за сложной процедуры оформления.
 Сделайте путь простым и понятным, без принуждений к регистрации, подтверждения по почте и т. д.
Сделайте путь простым и понятным, без принуждений к регистрации, подтверждения по почте и т. д.Поисковая строка. Упрощайте поиск и помогайте покупателям быстрее найти товар и оформить заказ.
Все это важные конверсионные элементы.
Информация:
Качество контента. В случае с информационными ресурсами это статьи, для магазинов — тексты в каталогах, описания. Заполняйте страницы качественным и полезным контентом. Меньше сложных фраз и терминов, интересные заголовки, отсутствие ошибок, хорошая структура — вот ключ к успеху.
Контактные данные. Не ограничивайтесь одним лишь телефоном или почтовым адресом. Такие сайты не вызывают доверия. Покажите, что вам нечего скрывать, что в любой момент можете помочь обратившемуся клиенту. Оставьте телефоны, адреса, иконки соцсетей и т. д.
Подача продукта. Дайте исчерпывающую информацию о товаре. Укажите характеристики, стоимость, покажите фото внешнего вида, опишите особенности применения.

Это поможет закрыть возражения и вопросы пользователя.
Интерфейс:
Дизайн. О нем мы вспоминали выше. Удобный, простой и современный, а не как из начала нулевых.
Отсутствие битых ссылок. Попадание на пустые страницы вызывает у посетителей не самые приятные впечатления. Убедитесь, что битых ссылок у вас нет.
Адаптивная версия. Сайт должен корректно отображаться на любых устройствах. Если блоки съезжают при просмотре через смартфон, шрифт слишком мелкий, кому-то следует поработать над адаптивностью.
Вот эти «три кита» помогут проверить юзабилити сайта.
Инструменты для самостоятельного юзабилити аудита
Проверять удобство ресурса вручную — пустая трата времени. Для этого есть много полезных сервисов.
Google Analytics
Сервис всемирной поисковой системы Google позволяет отслеживать и фиксировать все действия посетителей: заполнение форм, копирование текста, время на сайте и т. д. Вам остается проанализировать все данные. При этом учитывайте, что анализ юзабилити, независимо от приоритетного поисковика, лучше проводить в двух инструментах. Все потому, что часть пользователей все равно приходит из второго.
д. Вам остается проанализировать все данные. При этом учитывайте, что анализ юзабилити, независимо от приоритетного поисковика, лучше проводить в двух инструментах. Все потому, что часть пользователей все равно приходит из второго.
Hotjar
Сервис прекрасно справляется со сбором обратной связи, но лучше работает в сочетании с двумя упомянутыми. То есть пользуйтесь им как дополнительным инструментом аудита. Hotjar легко интегрируется в сайт по ID. После этого вам становятся доступными следующие данные:
- поведение пользователей на страницах;
- карта передвижения мышки;
- сведения о самых кликабельных частях страницы.
Сервис составляет визуализированные отчеты, помогающие лучше разобрать ошибки.
UsabilityHub
В этом инструменте доступно 3 сервиса онлайн-тестирования веб-сайтов и приложений. Вам только необходимо:
- загрузить скрины и кратко описать содержимое страницы;
- задать 5 вопросов, на которые нужно ответить респондентам;
- указать число страниц для просмотра.

Останется проанализировать сформированный отчет.
SitePolice
Еще один тестировщик с возможностью включения русского языка. Вам нужно выставить сайт на аудит, записать вопросы о нем для сбора ответов и выбрать тариф. Респонденты тестируют ресурс и составляют отчет.
Учтите, что инструмент полностью платный. Тестовой версии нет.
Optimal Workshop
Сервис для проведения анализа юзабилити позволяет тестировать архитектуру ресурса, удобство пользования им с целью улучшения структуры. Чтобы провести аудит, потребуется загрузить скриншоты страниц и опять-таки продумать вопросы. Но респондентов придется искать самостоятельно.
В заключение
Хороший сайт без юзабилити — ничто. Улучшая удобство использования ресурса, вы увеличиваете показатели конверсии. А кому нужен сайт без конверсий? Суть закономерна.
Применяйте рекомендации по улучшению юзабилити сайта, тестируйте разные варианты и внедряйте оптимальные решения. Все в ваших руках.
Все в ваших руках.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
3.2857/5
Полезность
Проголосовали 7
Как вам статья?
как сделать ресурс удобным для пользователей
Любой коммерческий сайт или лендинг должен мотивировать посетителей совершать целевые действия — подписываться на рассылку, совершать покупку, оставлять заявку на обратный звонок и т. д. Если этого не происходит, значит в процессе разработки были допущены ошибки. Пользователей может отталкивать дизайн, неудобная навигация между разделами, медленная скорость загрузки страниц или неинтересный контент. Другими словами, человек закроет вкладку с сайтом и больше на него не вернется, если вы проигнорируете принципы юзабилити.
Что такое юзабилити сайта
В переводе с английского usability — это «удобство», «функциональность», «практичность», «возможность использования». Этот термин широко используется в среде разработчиков и вебмастеров, означает уровень сложности интерфейса программы, сайта или приложения. О том, что такое юзабилити сайта, можно сказать простыми словами — это то, насколько пользователям удобен и понятен ресурс.
О том, что такое юзабилити сайта, можно сказать простыми словами — это то, насколько пользователям удобен и понятен ресурс.
От удобства сайта зависит вероятность совершения целевого действия. Если у ресурса непонятная и/или сложная структура, многоуровневая вложенность страниц, неудобная навигация, то, скорее всего, пользователь быстро закроет вкладку. Вернуть его на такой сайт вряд ли получится.
Юзабилити сайта оценивают не только посетители ресурса, но и поисковые системы. Команда Яндекса еще в 2011 году сообщила, что научила поиск определять, насколько ресурсы удобны и полезны для пользователей. Вот уже 8 лет поисковая система при ранжировании сайтов учитывает логичность структуры, понятность системы навигации и удобство интерфейса, расположение и объем рекламных материалов. Например, если людям неудобно взаимодействовать с ресурсом, а реклама перекрывает основной контент или затрудняет доступ к нему, то такой сайт будет ранжироваться ниже.
Основные параметры и единицы измерения
Говоря о том, что такое юзабилити, нужно упомянуть об основных параметрах и единицах измерения. У этого понятия есть пять количественных показателей:
У этого понятия есть пять количественных показателей:
- Обучаемость — легко ли пользователям выполнить ряд основных задач при первом взаимодействии с незнакомым интерфейсом.
- Эффективность — насколько быстро пользователи выполняют основные задачи при повторном взаимодействии с интерфейсом ресурса.
- Запоминаемость — как быстро пользователь научиться взаимодействовать с интерфейсом снова, если на время перестанет посещать ресурс.
- Ошибки — какое количество ошибок совершит пользователь, будут ли они серьезными и можно ли их исправить.
- Удовлетворенность — приятно ли пользователю взаимодействовать с интерфейсом ресурса, удобен и понятен ли он ему.
Помимо качественных составляющих, у юзабилити сайта есть и вполне конкретная единица измерения, которую называют стоимостью взаимодействия. Под этим термином понимают количество физических и умственных усилий, которые приходится прикладывать пользователям, чтобы достичь определенной цели. Стоимость взаимодействия может быть низкой, средней и высокой. Низкая СВ присуждается тому интерфейсу, при взаимодействии с которым пользователь почти не прилагает усилий, чтобы добиться нужного результата.
Стоимость взаимодействия может быть низкой, средней и высокой. Низкая СВ присуждается тому интерфейсу, при взаимодействии с которым пользователь почти не прилагает усилий, чтобы добиться нужного результата.
При проектировании и разработке сайта крайне желательно сделать стоимость взаимодействия максимально низкой. Для этого нужно выполнить комплекс работ — сократить количество кликов до цели, увеличить скорость загрузки страниц, исключить отвлекающие факторы, создать логическую структуру сайта и понятный интерфейс.
Каким должен быть сайт: рекомендации от Якоба Нильсена
При создании сайтов разной тематики и типа нужно учитывать массу нюансов. Например, решения, которые применимы для корпоративных сайтов, вряд ли приживутся в интернет-магазинах или блогах. Хотя бы потому что эти ресурсы выполняют разные задачи и требуют от пользователей совершения разных целевых действий. Однако, общие рекомендации, которые помогут сделать сайт удобным и полезным для посетителей, все же есть.
Навигация
Крайне желательно сделать на всех страницах сайта одинаковую навигацию. Это поможет пользователям быстрее разобраться в том, как устроен ресурс, и упростит поиск информации. Улучшить навигацию на сайте можно за счет:
- размещения на каждой странице ресурса логотипа с активной ссылкой на главную;
- добавления контактной информации в хедере и футере;
- создания меню первого уровня на всех страницах сайта;
- реализации «хлебных крошек».
Помимо этого, необходимо показать пользователям, что является, а что не является ссылками. Для выделения линков можно использовать подчеркнутый шрифт, отличный от основного контента цвет текста, другой размер шрифта и т. п.
Внутренний поиск на сайте
Корректный и удобный внутренний поиск поможет пользователям быстрее найти необходимую информацию. Сделать поиск удобным несложно. Для этого нужно:
- разместить поисковую строку на видном месте — чаще это верхний правый угол каждой страницы сайта;
- ограничить длину поля для ввода запроса — не больше 30 символов;
- реализовать функцию проверки корректности запросов — поиск должен уметь распознавать запросы с ошибками и предлагать возможно искомые варианты;
- сделать поиск внутренним — если пользователь будет видеть результаты глобального поиска, то, вполне возможно, он перейдет на другие ресурсы;
- оформить страницу с результатами поиска по подобию выдачи поисковых систем — в привычном интерфейсе пользователи быстрее разберутся и найдут то, что им нужно.

Якоб Нильсен считает, что поиск с искусственным интеллектом, который может распознавать любые запросы пользователей, целесообразнее использовать на сайтах, которые содержат более 1 000 страниц. Небольшие ресурсы — от 100 до 1 000 страниц — вполне могут обойтись простым поисковым механизмом. На сайтах, содержащих менее 100 страниц, функцию поиска может взять на себя грамотно продуманная навигация.
Дизайн сайта
Дизайн должен соответствовать тематике сайта и быть приятным глазу. Для каждой страницы необходимо продумать расположение основных блоков и элементов. Желательно подготовить несколько шаблонов, показать их фокус-группе и определить оптимальный вариант верстки.
Постарайтесь не использовать кричащие цвета. Если они присутствуют в айдентике, то минимизируйте их количество в дизайне ресурса. Например, если элементы фирменного стиля выдержаны в красно-зеленой гамме, не стоит делать на сайте зеленый фон и красный шрифт — можно обойтись небольшим логотипом на всех страницах или применить один из цветов для оформления верхнего меню.
Самостоятельно продумать идеальный для пользователей дизайн сайта у вас вряд ли получится. Чтобы не экспериментировать с мнением потенциальных клиентов, обратитесь к профессионалам. Они подберут несколько вариантов оформления, сверстают макеты страниц и помогут выбрать оптимальный вариант.
Тексты
Текстовый контент — важная составляющая любого сайта. Тексты должны не только закрывать вопросы пользователей, но и быть привлекательными внешне. Именно поэтому необходимо подобрать удобный для восприятия шрифт, кегль и цвет.
Забудьте про яркий фон, контрастные цвета, замысловатые шрифты, радужные предложения и мигающие абзацы — они заставят пользователей побыстрее закрыть вкладку.
Чтобы пользователям хотелось возвращаться на сайт и изучать контент, нужно:
- Публиковать интересные для целевой аудитории материалы. Пользователи будут читать как короткие заметки, так и лонгриды, если они будут им интересны.

- Размещать важную информацию в самом верху. Не стоит делать длинных подводок, начинать издалека, постепенно переходя к смыслам. Если контент в течение 3–5 секунд не зацепит посетителей, они закроют вкладку и никогда больше не зайдут на сайт.
- Структурировать тексты. Тексты, разбитые на логические абзацы, дополненные списками и уместными изображениями, читать приятнее и интереснее, чем длинные простыни.
- Дополнять каждый материал оглавлением. Оно необходимо тем, кто привык читать по диагонали, быстро отыскивая нужную информацию. Если пользователь будет долго скроллить материал, но так и не найдет интересного для себя контента, то он закроет сайт и не станет переходить на него в будущем.
- Вычитывать тексты перед публикацией. Орфографические, пунктуационные, речевые и стилистические ошибки негативно скажутся на репутации ресурса и компании.
Чтобы задержать пользователей на сайте, добавьте к каждому материалу в блоге блок рекомендуемых публикаций. Настройте его таким образом, чтобы в нем были преимущественно релевантные тексты. Посетители будут вам благодарны за это.
Настройте его таким образом, чтобы в нем были преимущественно релевантные тексты. Посетители будут вам благодарны за это.
Как улучшить юзабилити сайта: план действий и пять основных правил
Найти типовые ошибки юзабилити в интерфейсе сайта непросто. Полагаться только на собственное мнение, мнение знакомых или родных не стоит, так как оно субъективно. Лучше решать такую задачу следующим образом:
- Подобрать фокус-группу. Тестировщиков подбирают в соответствии с портретами ЦА (целевой аудитории) сайта. Например, будет неразумно спрашивать у группы мужчин, насколько удобен и полезен сайт с форумом для будущих мам.
- Составить план тестирования. У тестирования юзабилити сайта должен быть четкий план, иначе будет сложно обрабатывать полученные данные. Лучше сформировать список вопросов и задач в соответствии с тематикой и типом ресурса. В плане тестирования интернет-магазина обязательно должны быть такие пункты, как удобство поиска товара и релевантность результатов, добавление и удаление товара из корзины, сложность связи с онлайн-консультантом.

- Проконтролировать работу тестировщиков. Специалистам необходимо действовать по плану, но при этом отмечать все недочеты. Глобальные и незначительные ошибки юзабилити нужно зафиксировать.
- Исправить выявленные ошибки юзабилити. Недочеты на сайте нужно устранить. Если бюджет ограничен, то каждой ошибке можно присвоить оценку по 10-балльной шкале, а затем начать устранять в соответствии с приоритетом.
- Провести повторное тестирование. После исправления ошибок юзабилити необходимо провести повторное тестирование.
Такой цикл повторяют до тех пор, пока все недоработки не будут исправлены. На такие работы, конечно же, понадобится время и деньги. Если вы ограничены в ресурсах, можно пробежаться по пяти основным правилам юзабилити. Результаты будут не такими детальными и точными, но глобальные недочеты вы все же выявите.
Правило № 1: 7 пунктов
Человеческий мозг не способен концентрировать внимание на более чем 5–9 объектах. Яркий тому пример — списки в текстах. Если в них больше 5–7 пунктов, вы начинаете забывать о том, что было в начале этого списка.
Яркий тому пример — списки в текстах. Если в них больше 5–7 пунктов, вы начинаете забывать о том, что было в начале этого списка.
О правиле семи пунктов стоит помнить, когда вы проектируете структуру ресурса. Если она будет состоять из множества разделов и подразделов, не связанных между собой логически, то посетители будут путаться, теряться в страницах сайта и уходить с него.
Правило № 2: две секунды
Пользователи не любят ждать. Если страница сайта будет загружаться дольше двух секунд, они, вероятнее всего, закроют вкладку. Постарайтесь увеличить скорость загрузки страниц, достигнув оптимального значения — 1–2 секунды. Порой лучше отказаться от видео в слайдере на главной, отдав предпочтение минималистичному дизайну. Пользователи будут вам благодарны.
Правило № 3: три клика
Пользователи ленивы по природе. Они не хотят делать десятки кликов, чтобы добраться до нужной информации. Чем меньше движений, тем лучше. Идеально, если с главной до любой другой страницы посетители будут добираться за 3 клика.
Идеально, если с главной до любой другой страницы посетители будут добираться за 3 клика.
Правило № 4: закон Фиттса
В 1954 году Пауль Фиттс опубликовал закон, касающийся сенсорно-моторных процессов. В нем он связал время и точность движения, расстояние перемещения. Фиттс считал, что чем дальше или точнее человеку приходится выполнять движение, тем больше усилий и времени он потратит — на выполнение этого движения и его корректировку.
Закон Фиттса часто используют разработчики, проектируя графические интерфейсы. Этот закон помогает определить размеры элементов интерфейса, их расположение и взаимное расположение на странице. В интерфейсах, разработанных с учетом закона Фиттса, пользователи легче ориентируются и затрачивают меньшее количество усилий, чтобы совершить нужное действие.
Правило № 5: перевернутая пирамида
Этот принцип пропагандирует сам Якоб Нильсен. По его мнению, пользователям необходимо давать сначала полезную выжимку или итоговый вывод, затем раскрывать ключевые моменты и другую информацию. Такой принцип подачи контента помогает задержать на сайте тех посетителей, которые привыкли тратить минимум времени на поиск необходимой информации.
Такой принцип подачи контента помогает задержать на сайте тех посетителей, которые привыкли тратить минимум времени на поиск необходимой информации.
Юзабилити сайта — показатель, от которого зависит объем трафика. Если ресурс будет неудобным для пользователей, они это запомнят и, скорее всего, не вернутся на него вновь. Вы упустите не только позиции в результатах выдачи поисковых систем, но и заявки.
Если вы считаете, что у вашего сайта проблемы с юзабилити, и они сказываются на действиях пользователей, обратитесь к специалистам. Они найдут типичные ошибки и недоработки, разработают детальный план действий по их устранению. Вы ничего не теряете — все работы специалисты выполнят только после получения от вас согласия.
Что такое юзабилити: критерии, примеры — Определение
Юзабилити — это показатель качества сайта, с помощью которого оценивают его простоту и удобство использования.
На нашем YouTube-канале в записи вебинара Мария Зайцева, руководитель отдела интернет-маркетинга Bquadro Agency, рассказала о юзабилити, структуре сайта и технической оптимизации.
Почему юзабилити так важно?
Юзабилити представляет собой комплексную оценку сайта. Она зависит от удобства навигации, структуры, качества контента, оформления текстов, дизайна и ряда технических характеристик. Юзабилити влияет на время пребывания пользователей на сайте, уровень конверсии и лояльность потребителей.
Например, первое впечатление пользователей на 94% зависит от дизайна. Более того, 48% посетителей считают его показателем надежности бизнеса. Согласно статистике, человек оценивает внешний вид сайта всего 2-3 секунды. Поэтому, у вас есть буквально мгновение, чтобы произвести хорошее первое впечатление на посетителей, заинтересовать их и удержать.
Сайт с низкой скоростью загрузки, плохой цветовой гаммой и сложной навигацией однозначно оттолкнет пользователя. Вот почему
для продвижения компании, ее товаров и услуг так важен высокий уровень юзабилити. Далее вы узнаете, по каким основным критериям его оценивают.
Критерии оценки юзабилити сайта
Выделяют пять критериев оценки юзабилити. Ниже вы подробнее ознакомитесь с каждым из них.
- Легкость в изучении. По этому критерию оценивают простоту работы с сайтом. Изучают удобство навигации и наличие отвлекающих факторов таких как реклама или множественные pop-up.
- Эффективность. На основании этого критерия оценивают насколько быстро пользователь может ориентироваться на сайте и решать свои задачи.
- Запоминаемость. Этот критерий помогает оценить, насколько легко посетители ориентируются на сайте спустя месяц.
- Ошибки. На основании этого критерия изучают количество ошибок, сделанных пользователями и выявляют, насколько легко они смогли их решить.
- Удовлетворенность. Этот критерий помогает оценить, насколько пользователи довольны работой с сайтом.
Теперь, когда вы знаете, что влияет на юзабилити и на основании каких критериев его оценивают, самое время узнать, как протестировать удобство и простоту использования сайта.
Как протестировать юзабилити сайта?
Тестирование сайта проводят, чтобы оценить его удобство и качество перед запуском, увеличить конверсии и улучшить функционал. Есть два пути оценки юзабилити. Первый подразумевает подключение тестировщиков, а второй заключается в самостоятельной работе. Ниже мы рассмотрим, как самому провести тестирование сайта. Вот основные этапы этого процесса.
- Проанализируйте скорость загрузки сайта. По статистике, 79% клиентов откажутся от повторной покупки в интернет-магазине, если у него долго загружаются страницы. Среднее время загрузки сайта не должно превышать 2-3 секунды. Однако, у высозагруженных приложений данный показатель выше. Поэтому, стоит провести анализ сайтов конкурентов и высчитать среднее время загрузки.
- Оцените удобство функционала. Изучите меню, качество поиска по сайту, проверьте все кнопки. Убедитесь, что при нажатии на логотип клиенты смогут попасть на главную страницу.

- Проанализируйте дизайн. Оцените цветовую гамму сайта и всех его элементов. Убедитесь, что ссылки оформлены в едином стиле. Проанализируйте соотношение размеров изображений, расположение текстовых блоков и их удобочитаемость. Помните, в дизайне главное, чтобы пользователь мог легко найти на сайте нужный продукт или услугу и решить свою проблему. Ничто не должно отвлекать или мешать ему выполнить конверсионные действия.
- Проведите маркетинговый анализ и выявите существующие проблемы. Оцените работу службы поддержки, удобство каналов коммуникации и найдите те препятствия, которые мешают купить товар или услугу. На этом этапе также можно изучить сайты конкурентов, чтобы увидеть, что можно улучшить.
- Составьте отчет и разработайте план по улучшению сайта. Систематизируйте собранные данные и проанализируйте их. Продумайте пошаговый план действий для решения выявленных проблем и повышения юзабилити.
При самостоятельном тестировании сайта можно использовать Google Analytics Content Experiments. Он позволяет проанализировать различные изменения и увидеть, как они влияют на уровень конверсии и показатель отказов. Чтобы узнать поведенческие факторы пользователей, выявить наиболее и наименее кликабельные элементы сайта, используют «Карту кликов» Яндекс.Метрики и статистику Google Analytics.
Он позволяет проанализировать различные изменения и увидеть, как они влияют на уровень конверсии и показатель отказов. Чтобы узнать поведенческие факторы пользователей, выявить наиболее и наименее кликабельные элементы сайта, используют «Карту кликов» Яндекс.Метрики и статистику Google Analytics.
Помимо этих инструментов еще применяют платные сервисы вроде AskUsers. С их помощью проводят тестирование среди пользователей, схожих с целевой аудиторией. Читайте дальше, чтобы узнать, как повысить юзабилити сайта.
Как повысить юзабилити сайта?
Для повышения удержания посетителей на сайте и увеличения продаж, следуйте рекомендациям ниже:
- оптимизируйте скорость загрузки страниц;
- проработайте шапку и футер сайта, убедитесь, что в них есть вся необходимая информация;
- улучшите главную страницу, сделайте ее цепляющей и информативной;
- используйте краткие и понятные призывы к действию;
- адаптируйте сайт под мобильные устройства;
- устраните лишнюю информацию;
- сделайте навигацию простой и удобной;
- используйте минимальное количество шрифтов и их цветов;
- создайте максимально простой способ оплаты и регистрации,
- продумайте минимальное количество обязательных полей;
- если у вас не налажена коммуникация с пользователями, добавьте релевантный канал для связи, например, форму обратной связи,
- живой чат, виджеты мессенджеров и социальных сетей, кнопку обратного звонка.

Помните, какой бы классный продукт вы не предлагали, юзабилити решает все. Поэтому нельзя пренебрегать дизайном, навигацией, расположением текстов, размером шрифтов, качеством изображений и другими составляющими сайта. Для повышения юзабилити важно продумать каждую деталь и убрать все лишнее. Далее вы ознакомитесь с хорошими примерами сайтов разных компаний.
Примеры сайтов с хорошим юзабилити
Одежду и обувь бренда Nike носят как профессиональные спортсмены, так и любители. Возрастная категория клиентов компании варьируется от нуля и до ста лет. Среди фанатов бренда есть футболисты, баскетболисты, бегуны,регбисты, теннисисты и просто те, кто любит активный образ жизни. Поэтому, продукты на сайте разделены на основании их назначения, пола клиентов и вида спорта. Благодаря такому подходу, несмотря на широкий ассортимент, каждый клиент легко может найти для себя необходимый продукт.
Сайт Apple — это идеальный пример минималистичного дизайна. В верхней строке меню расположены категории товаров и строка поиска. С помощью интерактивного логотипа пользователь в любой момент может вернуться на главную страницу. Обратите внимание, что нет никаких лишних кнопок и текстовых блоков. Ничто не отвлекает внимание пользователя от изучения сайта и продуктов компании.
В верхней строке меню расположены категории товаров и строка поиска. С помощью интерактивного логотипа пользователь в любой момент может вернуться на главную страницу. Обратите внимание, что нет никаких лишних кнопок и текстовых блоков. Ничто не отвлекает внимание пользователя от изучения сайта и продуктов компании.
Образовательный журнал Tilda Education содержит руководства, статьи, видеоуроки и курсы на такие темы как SEO, SMM, контент-маркетинг, дизайн сайтов и так далее. Чтобы пользователи не потерялись среди обучающих материалов и легко находили необходимые темы, на первом экране сайта есть строка поиска, которая позволяет всего за несколько секунд найти нужные ответы. У сайта Tilda Education легкая навигация, грамотно продуманный дизайн и структура.
Хорошее юзабилити улучшает пользовательский опыт, а также способствует повышению продаж и конкурентоспособности. Поэтому, проводите тестирования, а также опрашивайте целевую аудиторию, чтобы шаг за шагом совершенствовать дизайн, структуру и функционал сайта.
Ресурсы
- На этом сайте вы ознакомитесь с базовыми критериями полноценного юзабилити.
- В Serpstat узнаете о сервисах для проверки юзабилити.
- В этой статье прочитаете о преимуществах анализа юзабилити для бизнеса.
- На сайте vc.ru ознакомитесь с правилами юзабилити.
Обновлено: 15.04.2022
принципов юзабилити сайта | 5 ключевых принципов хорошего юзабилити веб-сайта
Простота использования — это обычное ожидание того, что сайт будет считаться хорошо спроектированным.
За последние несколько лет мы привыкли к определенным стандартам веб-дизайна.
Чтобы произвести неизгладимое впечатление на ваших посетителей, вам необходимо создавать возможности, выходящие за рамки простого, удобного веб-сайта.
Это не означает, что удобство использования стало менее важным.
Он просто играет другую роль в веб-дизайне, формируя основу для удобного взаимодействия с пользователем.
Юзабилити означает дизайн, ориентированный на пользователя.
И дизайн, и процесс разработки ориентированы на потенциального пользователя, чтобы убедиться, что его цели, ментальные модели и требования выполнены. И создавать продукты, которые эффективны и просты в использовании.
Вот 5 ключевых принципов юзабилити веб-сайта. Обязательно учтите это в своем следующем проекте.
1. Наличие и доступность
Если люди пытаются получить доступ к вашему веб-сайту, и он не работает по какой-либо причине, ваш веб-сайт становится бесполезным.
Мало того, что пользователи будут разочарованы, вы также будете терять новых клиентов и доход каждый раз, когда ваш сайт недоступен.
Вот несколько основных сведений о доступности.
- Время безотказной работы сервера . Важно убедиться, что ваши посетители не получат сообщение об ошибке при попытке загрузить ваш сайт.
 Инвестируйте в хороший хостинг. Инвестируйте в хороший хостинг. Мы никогда не экономим здесь, найдите хорошего веб-хостинга, на который вы можете положиться.
Инвестируйте в хороший хостинг. Инвестируйте в хороший хостинг. Мы никогда не экономим здесь, найдите хорошего веб-хостинга, на который вы можете положиться. - Неработающие ссылки — Дважды проверьте, что на вашем сайте нет мертвых ссылок. Инструменты SEO, такие как Ahrefs и Screaming Frog, просканируют ваш сайт и найдут все неработающие ссылки.
- Адаптивность к мобильным устройствам – Убедитесь, что ваш сайт поддерживает различные размеры экранов и медленные соединения. Google также перешел на индекс «сначала мобильные», что означает, что они индексируют мобильные версии сайтов. Таким образом, отличный мобильный сайт поможет вам улучшить результаты поиска.
Amazon.com
Amazon.com — прекрасный пример доступного веб-сайта по нескольким причинам.
Во-первых, десктопная версия сайта оптимизирована как для планшетов, так и для десктопных экранов. Макет является гибким и настраивается автоматически при уменьшении размера экрана. Для мобильных устройств существует явная версия сайта с чистым интерфейсом, меньшим количеством беспорядка и четкой иерархией контента. Эта урезанная мобильная версия прекрасно работает даже при медленном мобильном интернет-соединении.
Для мобильных устройств существует явная версия сайта с чистым интерфейсом, меньшим количеством беспорядка и четкой иерархией контента. Эта урезанная мобильная версия прекрасно работает даже при медленном мобильном интернет-соединении.
Во-вторых, у Amazon.com почти нет простоев. Очевидно, это то, что вы ожидаете от компании такого размера. Тем не менее, история постоянной доступности делает Amazon надежной и заслуживающей доверия сервисной платформой.
И последнее, но не менее важное: Amazon активно заботится о своей доступности. На своем веб-сайте они заявляют: «Мы всегда ищем способы улучшить удобство использования сайта для наших клиентов, в том числе для людей с ограниченными возможностями». Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт с более чистым представлением контента.
2. Ясность
Можно сказать, что в основе удобства использования лежит ясность.
Если вы отвлечете или запутаете своих посетителей, им либо потребуется больше времени, чтобы найти то, за чем они пришли, либо они могут вообще забыть о своей первоначальной цели. В любом случае, они не будут воспринимать ваш веб-сайт как удобный для пользователя, и есть вероятность, что они уйдут недовольными и не собираются возвращаться.
В любом случае, они не будут воспринимать ваш веб-сайт как удобный для пользователя, и есть вероятность, что они уйдут недовольными и не собираются возвращаться.
Посетители приходят на ваш сайт с определенными целями. Ваша задача — помочь им достичь этих целей как можно быстрее. Если вам удастся это сделать, ваши посетители будут довольны, и вы заложите основу для положительного опыта.
Ясный и удобный дизайн может быть достигнут с помощью:
- Простота – Сосредоточьтесь на том, что важно. Если вы не будете отвлекать своих посетителей, они с большей вероятностью будут делать то, что вы от них хотите.
- Знакомство – Придерживайтесь того, что люди уже знают. Нет ничего плохого в том, чтобы искать вдохновение на других сайтах.
- Консистенция – Не будь милым. Создайте единый интерфейс для всего веб-сайта, чтобы ваши посетители не беспокоились.
- Руководство – Возьмите своих посетителей за руку.
 Не ожидайте, что ваши посетители будут изучать ваш сайт самостоятельно. Вместо этого проведите их через ваш сайт и покажите им, что вы можете предложить.
Не ожидайте, что ваши посетители будут изучать ваш сайт самостоятельно. Вместо этого проведите их через ваш сайт и покажите им, что вы можете предложить. - Прямая обратная связь — Обратная связь необходима для любого взаимодействия. В тот момент, когда люди взаимодействуют с вашим сайтом, не забудьте указать на успех или неудачу их действий.
- Хорошая информационная архитектура . Поймите ментальные модели ваших посетителей и то, как они ожидают, что вы структурируете контент на своем сайте.
Apple
Компания Apple известна своими экономичными и удобными продуктами.
Крайняя простота бренда и акцент на том, что действительно важно, также можно найти на их веб-сайте.
Общий вид очень элегантный и минималистичный. Здесь много пустого пространства, и только соответствующий контент представлен в чистом и прямолинейном виде. Классическое верхнее навигационное меню содержит логотип и кнопку «Домой», магазин, различные категории товаров, ссылку на страницу поддержки и функцию поиска. Нижний колонтитул сайта содержит классические вторичные ссылки, такие как Условия использования и Политика конфиденциальности.
Нижний колонтитул сайта содержит классические вторичные ссылки, такие как Условия использования и Политика конфиденциальности.
Ничто не отвлекает, что упрощает достижение целей на сайте.
Например, выбрав категорию «Mac» в верхней панели навигации, вы получите визуальный обзор различных доступных продуктов Mac. Кроме того, вы получаете дополнительную навигацию со списком всех сопутствующих товаров, относящихся к этой категории. Четкий дизайн делает веб-сайт таким же интуитивно понятным в использовании, как и все другие продукты Apple.
3. Обучаемость
Обучаемость — еще один важный аспект удобства использования.
Ваша цель должна заключаться в разработке интуитивно понятных интерфейсов — интерфейсов, которые не требуют инструкций или даже длительного процесса проб и ошибок, чтобы разобраться в них. Ключом к интуитивно понятному дизайну является использование того, что люди уже знают, или создание чего-то нового, что легко освоить.
К настоящему времени люди знакомы со многими концепциями дизайна, используемыми в Интернете. Последовательно используя эти концепции, вы оправдываете ожидания своих посетителей. Так вы поможете им быстрее достичь своих целей. Нам, людям, нравятся модели и узнавание, поэтому мы лучше справляемся со знакомыми ситуациями, чем с незнакомыми.
Последовательно используя эти концепции, вы оправдываете ожидания своих посетителей. Так вы поможете им быстрее достичь своих целей. Нам, людям, нравятся модели и узнавание, поэтому мы лучше справляемся со знакомыми ситуациями, чем с незнакомыми.
Если вы используете новые концепции в своем дизайне, обязательно применяйте их последовательно и помогайте людям на начальном этапе обучения. Например, вы можете предложить дополнительную информацию или инструкции при первом использовании вашего сайта или продукта. Сделайте его простым и наглядным, чтобы помочь людям запомнить новые концепции.
Microsoft
Компания Microsoft изменила дизайн своего веб-сайта в прошлом году.
Хотя дизайн очень свежий и современный, макет сайта классический и соответствует тому, что большинство из нас знает о веб-сайтах. В левом верхнем углу есть логотип, сообщающий нам, где мы находимся. В правом верхнем углу есть поле поиска, позволяющее нам искать на сайте любой случайный термин. Ниже находится верхнее навигационное меню с основными категориями контента сайта. При нажатии на ссылки мы получаем раскрывающееся меню со всем содержимым, доступным в этой категории.
Ниже находится верхнее навигационное меню с основными категориями контента сайта. При нажатии на ссылки мы получаем раскрывающееся меню со всем содержимым, доступным в этой категории.
Затем идет большой визуальный элемент заголовка, в котором чередуются четыре разных изображения. За заголовком следует то, что мы знаем как область содержимого с вертикальным подменю навигации, в котором представлены различные темы, которые можно «обнаружить», и некоторый выделенный контент. Ниже находится раздел социальных сетей и обширная область нижнего колонтитула, в которой представлены другие сайты Microsoft и множество дополнительных ссылок.
Сайт очень чистый и удобный. Знакомая раскладка помогает людям быстро найти то, что они ищут.
4. Достоверность
Достоверность является важным аспектом любого веб-сайта.
Даже если люди найдут контент, который ищут, если они вам не доверяют, этот контент бесполезен. Ваш веб-сайт может вызывать у посетителей скептическое отношение к вашему бизнесу по разным причинам, включая то, существуете ли вы на самом деле, ваша репутация или качество вашего контента.
Важно, чтобы люди знали, что вы настоящая компания с настоящими людьми. Предложите четкую страницу «О нас» вместе с вашими контактными данными и, если возможно, физическим адресом.
Конечно, ваш контент также играет важную роль в восприятии доверия к вашему сайту. Убедитесь, что вы честны и точны в своем содержании. Избегайте ошибок, таких как неправильная грамматика или опечатки. Не скромничайте в своем опыте. Если вы являетесь экспертом в своей области, убедитесь, что люди знают об этом. Например, вы можете показать сторонние отзывы, рекомендации по работе или количество ваших подписчиков в социальных сетях, чтобы привлечь посетителей.
Л’Ореаль
Бренд L’ORÉAL отлично справляется с созданием доверия в Интернете.
Помимо профессионального дизайна, который соответствует изысканной репутации бренда, они предлагают множество высококачественных материалов для демонстрации своего опыта.
Например, целый раздел содержит информацию об исследованиях и инновациях. Это свидетельствует о вовлеченности бренда в профессиональные исследования и отражает высокое качество его продукции. Другой раздел контента посвящен обязательствам, демонстрируя, что бренд серьезно относится к своим социальным обязательствам.
Это свидетельствует о вовлеченности бренда в профессиональные исследования и отражает высокое качество его продукции. Другой раздел контента посвящен обязательствам, демонстрируя, что бренд серьезно относится к своим социальным обязательствам.
Помимо фактического исследования, бренд также использует отзывы экспертов и фотографии знаменитостей, таких как Джулия Робертс, чтобы убедить людей в качестве и популярности своей продукции. Еще одним показателем доверия является то, что с L’ORÉAL очень легко связаться. Бренд доступен не только через социальные сети, но также легко найти физический адрес и номер телефона.
5. Релевантность
И последнее, но не менее важное: релевантность способствует удобству использования веб-сайта.
Недостаточно, чтобы ваш веб-сайт был понятным, ваш контент также должен быть релевантным. Опять же, очень важно, чтобы вы знали своих пользователей и то, почему они посещают ваш сайт.
Начните с определения ваших пользователей. Во-вторых, поговорите с ними, чтобы узнать, каковы их цели при посещении вашего сайта. В-третьих, определите пользовательские сценарии, демонстрирующие, в какой ситуации люди посещают ваш сайт, чтобы найти какой контент. Любое дизайнерское решение, которое вы принимаете, должно привести к созданию более удобного веб-сайта для ваших пользователей.
Во-вторых, поговорите с ними, чтобы узнать, каковы их цели при посещении вашего сайта. В-третьих, определите пользовательские сценарии, демонстрирующие, в какой ситуации люди посещают ваш сайт, чтобы найти какой контент. Любое дизайнерское решение, которое вы принимаете, должно привести к созданию более удобного веб-сайта для ваших пользователей.
Nike
Компания Nike проделала образцовую работу по расстановке приоритетов своего контента с упором на своих пользователей.
Бренд предлагает спортивную одежду и снаряжение для различных видов спорта. Заходя на их веб-сайт, вы можете либо просматривать их магазин по мужчинам, женщинам или детям, либо просматривать по видам спорта. Вместо того, чтобы группировать людей только по возрасту или полу, Nike распознает своих посетителей как спортсменов в определенной дисциплине.
Например, если вы ищете новые кроссовки для бега, вам все равно, сколько теннисных кроссовок или кроссовок для занятий спортом в помещении, которые у них есть. Nike позволяет вам просматривать их магазин в соответствии с вашей конкретной целью.
Nike позволяет вам просматривать их магазин в соответствии с вашей конкретной целью.
Удобство использования означает тестирование, тестирование и еще раз тестирование
Хорошее удобство использования не достигается за одну ночь.
Это требует тщательного исследования пользователей и итеративного подхода постоянного тестирования и уточнения.
Удобство использования зависит от того, доступен ли ваш веб-сайт, понятен ли он, заслуживает ли он доверия, удобен для изучения и актуален ли он для людей, которые его используют.
7-шаговое руководство по удобству использования веб-сайта
You are here: Home / Business / 7-шаговое руководство по юзабилити веб-сайта
Автор Дивья Рават
Сеть — это не художественная галерея. И перед всеми ценителями искусства и веб-дизайнерами, возьмем на себя обиду, позвольте мне уточнить, заявив, что сеть ценит и требует удобства использования . Простота и удобство использования не только упрощают достижение целей, но и приводят к более высоким коэффициентам конверсии.
Владельцы веб-сайтов и дизайнеры вкладывают много сил и средств в разработку, продвижение и поддержку веб-сайта. Следовательно, имеет смысл инвестировать в его удобство использования , то есть легкость, с которой пользователь может достичь своих целей на этом веб-сайте.
Удобство использования имеет далеко идущие последствия для бизнеса, а не только для достижения цели – он улучшает конверсию посетителей. Например, когда на веб-сайте используется реклама с оплатой за клик (PPC), удобство использования помогает улучшить показатель качества и конверсию, тем самым снижая общую стоимость привлечения клиентов. Это также помогает повысить скорость действий, поскольку клиент понимает веб-сайт, продукт, услугу или контент. По другим причинам, например, почему веб-сайт Юзабилити важно для любой компании, я советую прочитать статью под названием «Почему Юзабилити веб-сайта важно для компании», которая была опубликована в этом блоге.
Но что делает сайт притягательным для всех и в то же время удобным для использования? В этой статье я предложу ряд руководящих принципов, которые, как я полагаю, делают именно это:
1. Хороший пользовательский интерфейс
Веб-сайты портфолио обычно имеют очень творческий пользовательский интерфейс, чтобы продемонстрировать своей целевой аудитории свои возможности дизайна и разработки (Источник: http://aylis.com/)Веб-сайты должны быть разработаны с учетом целевой аудитории. Если ваш веб-сайт посвящен моде, вы можете добавить больше креативных элементов, чего, возможно, не будет, если вы разрабатываете корпоративный веб-сайт для бизнеса.
В то же время один и тот же веб-сайт не будет выглядеть одинаково при доступе к нему с разных устройств и браузеров. Поскольку существуют различные комбинации устройства, операционной системы и браузера, можно прибегнуть к инструментам онлайн-тестирования, таким как Browsershots, чтобы визуализировать, как один и тот же веб-сайт будет отображаться в нескольких веб-браузерах. Точно так же существует ряд эмуляторов для таких устройств, как iPhone и iPad. Хотя эти эмуляторы иногда немного ненадежны, они могут обеспечить относительно точную и экономичную визуализацию.
Точно так же существует ряд эмуляторов для таких устройств, как iPhone и iPad. Хотя эти эмуляторы иногда немного ненадежны, они могут обеспечить относительно точную и экономичную визуализацию.
2.
Навигация Удобство использования Пользователи обычно читают содержимое веб-страницы в форме F. На этом изображении показаны тепловые карты из исследований отслеживания взгляда пользователей. (Источник: Useit.com)Плохая навигация всегда будет оставаться одной из главных причин, по которой пользователи покидают веб-сайт. Обратите внимание на то, где вы размещаете свои элементы навигации , как вы их называете и как вы различаете основную, второстепенную и служебную навигацию . Эти руководящие принципы также должны распространяться на связь юзабилити и навигационной цепочки юзабилити . Почувствуйте и подумайте, как ваш пользователь будет перемещаться по вашему сайту, и помните, что то, как вы видите свою организационную структуру, как правило, не совпадает с тем, как ее видит ваш пользователь!
Исследования показали, что обычно пользователи читают веб-страницы в форме f. Таким образом, имеет смысл разместить всю важную информацию, такую как логотип сайта и первичные навигация с левой стороны. Для больших веб-сайтов хорошим приемом будет отображение внутренних страниц/категорий на левой боковой панели. Для некоторых примеров того, что хорошо, а что плохо навигации , хорошим местом для начала будет эта статья в Smashing Magazine. Тем не менее, можно найти различные хорошие ресурсы, даже с помощью простого поиска Google
Таким образом, имеет смысл разместить всю важную информацию, такую как логотип сайта и первичные навигация с левой стороны. Для больших веб-сайтов хорошим приемом будет отображение внутренних страниц/категорий на левой боковой панели. Для некоторых примеров того, что хорошо, а что плохо навигации , хорошим местом для начала будет эта статья в Smashing Magazine. Тем не менее, можно найти различные хорошие ресурсы, даже с помощью простого поиска Google
3. Функциональность поиска
Поскольку они ежедневно используют поисковые системы, пользователи ожидают, что ваши функции поиска будут выглядеть и вести себя так же, как и основные поисковые системы. Любое отклонение в дизайне и функциональности, скорее всего, приведет их в замешательство. Хотя некоторые утверждают, что навигация удобство использования важнее, чем поиск удобство использования , поиск удобство использования нельзя недооценивать. Это связано с тем, что пользователи, как правило, прибегают к поиску, если не могут найти искомый контент. Кроме того, пользователи будут использовать функцию поиска, если они ищут определенный продукт на веб-сайтах электронной коммерции.
Кроме того, пользователи будут использовать функцию поиска, если они ищут определенный продукт на веб-сайтах электронной коммерции.
На самом деле, для крупных веб-сайтов электронной коммерции рекомендуется, чтобы помимо традиционного механизма поиска была также доступна опция расширенного поиска, позволяющая посетителям уточнять свои поисковые запросы путем выбора таких параметров, как цена, бренд имена и отзывы. Полный набор рекомендаций о том, как сделать поисковый интерфейс удобным для использования, вы можете прочитать в статье «10 Удобство использования Руководство по проектированию интерфейса поиска».
4. Контент
Юзабилити Беспорядочный контент сделает ваш сайт юзабилити кошмаром (и да, этот снимок экрана сделан с сайта 2012 года!) Владельцам веб-сайтов необходимо тщательно сбалансировать графику и контент в правильных сочетаниях в зависимости на их целевую аудиторию. На самом деле, контент, который является аутентичным и точным, повышает коэффициент доверия к веб-сайту, который его содержит. Контент должен быть четким, точным и хорошо отформатированным. В то же время, может быть, чем поделиться, и не весь контент помещается на одной странице. В этом случае контент может быть разбит на несколько страниц и связан с основной статьей — так же, как я сам делаю в этой самой статье. И, говоря о лучших рекомендациях по контенту, я бы посоветовал прочитать «10 рекомендаций по написанию полезного и дружественного к SEO контента».
Контент должен быть четким, точным и хорошо отформатированным. В то же время, может быть, чем поделиться, и не весь контент помещается на одной странице. В этом случае контент может быть разбит на несколько страниц и связан с основной статьей — так же, как я сам делаю в этой самой статье. И, говоря о лучших рекомендациях по контенту, я бы посоветовал прочитать «10 рекомендаций по написанию полезного и дружественного к SEO контента».
5. Изображения для поддержки контента
Веб-страница без изображений очень скучна и трудна для чтения (Источник: Chrisguitars.com)Хотя этот пункт можно было бы включить в раздел «Контент или пользовательский интерфейс», я привожу его отдельно из-за его важность. Изображения играют очень важную роль в поддержке контента и могут предоставить пользователю возможность быстро просмотреть статью. Как известно, изображение говорит 1000 слов, поэтому оно может быть очень удобным, чтобы избавиться от необходимости писать длинные веб-статьи.
6.
 Видео для улучшения контента Такие сайты, как YouTube, позволяют очень легко вставлять видео на свои веб-сайты или в презентации
Видео для улучшения контента Такие сайты, как YouTube, позволяют очень легко вставлять видео на свои веб-сайты или в презентацииПользователи обычно проводят от 10 до 20 секунд на веб-странице, если только содержимое не привлекает их внимание. Помимо хорошего контента и изображений, еще одним способом привлечь их внимание является поддержка вашего контента видео. Как и изображения, видео можно использовать для поддержки контента или акцентирования внимания на конкретном моменте.
7. Быстрая загрузка веб-страниц
Как упоминалось в предыдущем пункте, пользователи быстро покидают страницы, если они не увлечены их содержанием. Теперь представьте, как быстро пользователи покинут веб-страницу, если этот контент загружается очень долго! Такова важность быстрой загрузки веб-страниц, что Google ввел скорость сайта в свой алгоритм ранжирования поиска. Это связано с тем, что их исследования подтвердили, что «более быстрые сайты создают счастливых пользователей» и «когда сайт отвечает медленно, посетители проводят на нем меньше времени». Чтобы оценить скорость вашего веб-сайта, вы можете использовать такие инструменты, как Google PageSpeed, Yahoo! YSlow и WebPageTest.
Чтобы оценить скорость вашего веб-сайта, вы можете использовать такие инструменты, как Google PageSpeed, Yahoo! YSlow и WebPageTest.
Final Words
Как правило, всегда не забывайте ставить себя на место своих пользователей, прежде чем принимать какое-либо решение, связанное с вашим веб-сайтом. Вероятность того, что вы споткнетесь в этих туфлях, действительно очень мала! Что ж, это мои 7 основных рекомендаций по улучшению удобства использования веб-сайта . Каковы ваши?
Хотите узнать больше?Если вы хотите…
- узнать все подробности юзабилити-тестирования
- получить простые в использовании шаблоны
- научиться правильно оценивать удобство использования система/услуга/продукт/приложение/и т. д.
- узнайте, как сообщить результат вашему управление
… тогда подумайте о том, чтобы пройти онлайн-курс «Дирижирование» Юзабилити-тестирование.
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс User Experience. Удачи на вашем пути обучения!
Удачи на вашем пути обучения!
(Главное изображение: Адрианна Кальво через Pexels)
Рубрики: Бизнес С тегами: Юзабилити, Рекомендации по юзабилити
О Дивья Рават
Дивья пишет статьи на такие темы, как SEO, SMO и другие стратегии веб-маркетинга и развития. Она также работает с Inetzeal, SEO-компанией, которая последние 6 лет предлагает различные услуги, такие как услуги по написанию статей. у вас много времени, но он должен знать основные факты юзабилити.
Что — определение юзабилити
Юзабилити — это атрибут качества , который оценивает, насколько просты в использовании пользовательские интерфейсы. Слово «юзабилити» также относится к методам повышения простоты использования в процессе проектирования.
Удобство использования определяется 5 компонентами качества :
- Обучаемость : Насколько легко пользователям выполнять основные задачи при первом знакомстве с дизайном?
- Эффективность : Как быстро пользователи изучат дизайн, как быстро они смогут выполнять задачи?
- Запоминаемость : Когда пользователи возвращаются к дизайну после периода его неиспользования, насколько легко они могут восстановить свои навыки?
- Ошибки : Сколько ошибок совершают пользователи, насколько серьезны эти ошибки и насколько легко они могут исправить ошибки?
- Удовлетворение : Насколько приятно пользоваться дизайном?
Есть много других важных атрибутов качества. ключевой утилита , которая относится к функциональности дизайна: выполняет ли он то, что нужно пользователям?
ключевой утилита , которая относится к функциональности дизайна: выполняет ли он то, что нужно пользователям?
Удобство использования и полезность одинаково важны и вместе определяют полезность чего-либо: не имеет большого значения, что что-то легко, если это не то, что вам нужно. Также нехорошо, если система гипотетически может делать то, что вы хотите, но вы не можете заставить это произойти, потому что пользовательский интерфейс слишком сложен. Чтобы изучить полезность дизайна, вы можете использовать те же методы исследования пользователей, которые улучшают удобство использования.
- Определение Utility = предоставляет ли он необходимые вам функции .
- Определение Удобство использования = насколько легко и приятно использовать эти функции.
- Определение Полезный = удобство использования + полезность .
Почему удобство использования важно
В Интернете удобство использования является необходимым условием выживания. Если веб-сайтом сложно пользоваться, люди покидают . Если на главной странице не указано, что предлагает компания и что пользователи могут делать на сайте, люди покидают . Если пользователи теряются на веб-сайте, они покидают . Если информация на веб-сайте плохо читается или не отвечает на ключевые вопросы пользователей, они покидают . Обратите внимание на закономерность здесь? Нет такой вещи, как пользователь, читающий руководство к веб-сайту или иным образом тратящий много времени на то, чтобы разобраться с интерфейсом. Есть много других доступных веб-сайтов; уход — это первая линия защиты, когда пользователи сталкиваются с трудностями.
Если веб-сайтом сложно пользоваться, люди покидают . Если на главной странице не указано, что предлагает компания и что пользователи могут делать на сайте, люди покидают . Если пользователи теряются на веб-сайте, они покидают . Если информация на веб-сайте плохо читается или не отвечает на ключевые вопросы пользователей, они покидают . Обратите внимание на закономерность здесь? Нет такой вещи, как пользователь, читающий руководство к веб-сайту или иным образом тратящий много времени на то, чтобы разобраться с интерфейсом. Есть много других доступных веб-сайтов; уход — это первая линия защиты, когда пользователи сталкиваются с трудностями.
Первый закон электронной коммерции заключается в том, что если пользователи не могут найти продукт, они не могут и купить его.
Для интрасетей удобство использования зависит от производительности сотрудников. Время, которое пользователи тратят впустую, блуждая по вашей внутренней сети или обдумывая сложные инструкции, — это деньги, которые вы тратите впустую, платя им за то, чтобы они были на работе, не выполняя работу.
Время, которое пользователи тратят впустую, блуждая по вашей внутренней сети или обдумывая сложные инструкции, — это деньги, которые вы тратите впустую, платя им за то, чтобы они были на работе, не выполняя работу.
Текущие передовые методы требуют затрат около 10% бюджета дизайн-проекта по удобству использования. В среднем это более чем удвоит желаемые показатели качества веб-сайта (получив показатель улучшения 2,6) и чуть менее чем удвоит показатели качества интрасети. Для программных и физических продуктов улучшения, как правило, меньше, но все же существенны, если вы делаете упор на удобство использования в процессе проектирования.
Для внутренних дизайнерских проектов подумайте об удвоении удобства использования, сократив вдвое бюджет на обучение и удвоив количество транзакций, выполняемых сотрудниками в час. Для внешнего дизайна подумайте об удвоении продаж, удвоении количества зарегистрированных пользователей или потенциальных клиентов или удвоении любого другого KPI (ключевого показателя эффективности), мотивирующего ваш дизайн-проект.
Как повысить удобство использования
Существует множество методов изучения юзабилити, но самым основным и полезным является пользовательское тестирование , которое состоит из 3 компонентов:
- Соберите несколько репрезентативных пользователей , таких как клиенты сайта электронной коммерции или сотрудники интрасети (в последнем случае они должны работать за пределами вашего отдела).
- Попросите пользователей выполнить репрезентативных задач с дизайном.
- Соблюдать что делают пользователи, где они преуспевают и где у них возникают трудности с пользовательским интерфейсом. Заткнись и позволь пользователям говорить.
Важно тестировать пользователей индивидуально и позволять им самостоятельно решать любые проблемы. Если вы поможете им или направите их внимание на какую-либо конкретную часть экрана, вы загрязните результаты теста.
Чтобы определить наиболее важные проблемы удобства использования дизайна, обычно достаточно протестировать 5 пользователей. Вместо того, чтобы проводить большое и дорогостоящее исследование, лучше использовать ресурсы для запуска множества небольших тестов и пересмотра дизайна между каждым из них, чтобы вы могли исправить недостатки удобства использования по мере их выявления. Итеративный дизайн — лучший способ повысить качество взаимодействия с пользователем. Чем больше версий и идей интерфейса вы протестируете с пользователями, тем лучше.
Вместо того, чтобы проводить большое и дорогостоящее исследование, лучше использовать ресурсы для запуска множества небольших тестов и пересмотра дизайна между каждым из них, чтобы вы могли исправить недостатки удобства использования по мере их выявления. Итеративный дизайн — лучший способ повысить качество взаимодействия с пользователем. Чем больше версий и идей интерфейса вы протестируете с пользователями, тем лучше.
Пользовательское тестирование отличается от фокус-групп, которые являются плохим способом оценки юзабилити дизайна. Фокус-группы имеют место в исследованиях рынка, но для оценки дизайна взаимодействия вы должны внимательно наблюдать за отдельными пользователями, когда они выполняют задачи с пользовательским интерфейсом. Слушать то, что говорят люди, вводит в заблуждение: нужно смотреть, что они на самом деле делают.
Когда работать над удобством использования
Удобство использования играет роль на каждом этапе процесса проектирования. Возникающая в результате потребность в нескольких исследованиях является одной из причин, по которой я рекомендую проводить индивидуальные исследования быстро и дешево. Вот основные шаги:
Вот основные шаги:
- Прежде чем приступить к работе над новым дизайном, протестируйте старый дизайн , чтобы определить хорошие части, которые следует сохранить или подчеркнуть, а также плохие части, которые доставляют неудобства пользователям.
- Если вы не работаете с интрасетью, протестируйте разработки своих конкурентов , чтобы получить дешевые данные о ряде альтернативных интерфейсов, которые имеют функции, аналогичные вашему собственному. (Если вы работаете с интрасетью, прочтите ежегодник по дизайну интрасети, чтобы узнать о других разработках.)
- Провести полевое исследование , чтобы увидеть, как пользователи ведут себя в своей естественной среде обитания.
- Сделайте бумажных прототипов одной или нескольких новых дизайнерских идей и протестируйте их. Чем меньше времени вы потратите на эти дизайнерские идеи, тем лучше, потому что вам нужно будет изменить их все на основе результатов тестирования.

- Усовершенствуйте проектные идеи, которые лучше всего тестируются, путем многократных итераций , постепенно переходя от низкоточных прототипов к высокоточным представлениям, которые запускаются на компьютере. Тестируйте каждую итерацию.
- Проверьте дизайн на соответствие установленным рекомендациям по удобству использования , будь то ваши собственные предыдущие исследования или опубликованные исследования.
- После того, как вы определитесь с окончательным проектом и реализуете его , протестируйте его еще раз. Тонкие проблемы с юзабилити всегда возникают во время реализации.
Не откладывайте пользовательское тестирование, пока у вас не будет полностью реализованного проекта. Если вы это сделаете, будет невозможно исправить подавляющее большинство критических проблем юзабилити, которые выявляет тест. Многие из этих проблем, скорее всего, носят структурный характер, и для их устранения потребуется серьезная перестройка архитектуры.
Единственный способ добиться высокого качества взаимодействия с пользователем — начать пользовательское тестирование на ранней стадии процесса проектирования и продолжать тестирование на каждом этапе.
Где проверить
Если вы проводите хотя бы одно исследование пользователей в неделю, стоит создать специальную лабораторию юзабилити. Однако для большинства компаний вполне нормально проводить тесты в конференц-зале или офисе — при условии, что вы можете закрыть дверь, чтобы не отвлекаться. Важно то, что вы получаете реальных пользователей и сидите с ними, пока они используют дизайн. Блокнот — единственное необходимое оборудование.
Принципы удобства использования веб-сайтов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Взгляните на домашнюю страницу вашего сайта. Сколько элементов? 20? Тридцать? У вас есть несколько несогласованных ссылок на разные части вашего сайта? У вас есть всплывающее окно, которое скрывает страницу? У вас есть — о ужас — счетчик посещений? Если ответ на любой из этих вопросов положительный, ваш веб-сайт, вероятно, слишком сложен, и вы можете упустить преимущества хорошего юзабилити веб-сайта.
Но не верьте нам на слово: посмотрите на сайты, завоевавшие награды, и вы заметите одну и ту же тему: многие из них невероятно просты и удобны в использовании. Это по ряду причин. Во-первых, простые веб-сайты выглядят лучше. Во-вторых, простота и ясность являются ключевыми элементами, делающими веб-сайты удобными для использования, а удобство использования веб-сайтов является одним из наиболее важных факторов эффективного веб-дизайна.
Иллюстрация OrangeCrushВ этом руководстве мы рассмотрим ключевые принципы юзабилити веб-сайта. Мы расскажем, что это такое и как оно связано (и чем отличается) с дизайном пользовательского опыта (UX) и дизайном для обеспечения доступности. Затем мы проведем вас через процесс использования принципов удобства использования веб-сайта для разработки вашего сайта.
- Что такое удобство использования веб-сайта?
- 5 принципов веб-юзабилити
- Удобство использования и доступность
- Дизайн для удобства использования веб-сайта
- Тестирование на удобство использования
- Удобство использования — важная часть отличного дизайна веб-сайта
Что такое удобство использования веб-сайта?
—
Начнем с основ: что такое юзабилити сайта?
Удобство использования веб-сайтов — это характеристика веб-сайтов и способ их разработки, ориентированный на потребности пользователя. Он использует ориентированные на пользователя процессы проектирования, чтобы гарантировать, что веб-сайты эффективны и просты в использовании для людей, которые их фактически используют, а не для людей, которые их разработали.
Он использует ориентированные на пользователя процессы проектирования, чтобы гарантировать, что веб-сайты эффективны и просты в использовании для людей, которые их фактически используют, а не для людей, которые их разработали.
Однако помимо этого основного определения кроется множество сложностей. На самом деле, вы быстро поймете, что сделать ваш сайт удобным для использования (сделав его простым!) — одна из самых сложных задач в веб-дизайне.
Ясность и полезность — две цели удобства использования веб-сайта, и дизайнеры должны отдавать приоритет обоим. Другими словами, перед веб-дизайнерами стоит задача создавать веб-сайты, которые не просто выглядят привлекательно, но и работают именно так, как ожидают от них пользователи, а это непростая задача даже для самого опытного дизайнера.
5 принципов веб-юзабилити
—
Веб-юзабилити можно разбить на пять ключевых принципов: доступность, ясность, узнаваемость, достоверность и релевантность. Вот краткое определение каждого из них:
Вот краткое определение каждого из них:
- Доступность . Доступность — это просто то, насколько легко получить доступ к вашему веб-сайту. Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи.
- Чистота . Ясность — основа юзабилити веб-сайта. Посетители приходят на ваш сайт с конкретными целями, и мы обещаем, что эти цели не включают в себя проверку ваших навыков веб-дизайна! Если дизайн вашего сайта отвлекает или сбивает с толку посетителей, им либо потребуется больше времени, чтобы найти то, за чем они пришли, либо они могут вообще забыть о своей первоначальной цели и уйти. В любом случае они уходят недовольными и вряд ли вернутся.
- Признание . Распознавание — это способ описания процесса обучения, который предпринимают пользователи при посещении нового сайта. Возможно, вам не кажется, что ваш веб-сайт нужно изучать, чтобы им можно было пользоваться, но на самом деле все сайты требуют хотя бы нескольких секунд для оценки, прежде чем пользователь сможет с ними взаимодействовать.
 Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче.
Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство из них будет искать логотип в верхнем левом углу экрана, чтобы сделать это. Если ваш веб-сайт работает по-другому, им придется потратить несколько секунд на изучение того, как вернуться на главную страницу. Когда вы проектируете для удобства использования, старайтесь, чтобы кривая обучения была как можно короче. - Достоверность . Даже если клиенты могут легко найти контент или функции, которые они ищут, если они не доверяют этому, веб-сайт хуже, чем бесполезен для них. Есть много способов продемонстрировать свой авторитет с помощью дизайна вашего веб-сайта, например, быть прозрачным в отношении вашего бизнеса и целей.
- Релевантность . Релевантность, пожалуй, самая сложная проблема юзабилити, потому что она описывает, насколько интересен контент, который ваши клиенты видят на вашем сайте. Создание привлекательного контента включает в себя тщательное определение вашей целевой аудитории, определение того, что они хотят, и максимально четкое удовлетворение их потребностей.

Эти пять принципов являются наиболее важными аспектами удобства использования веб-сайта. Но может быть трудно увидеть, как эти элементы реализованы в реальном мире, поэтому давайте рассмотрим пример. Пожалуй, лучший пример удобства использования веб-сайта: Amazon.com.
Через AmazonAmazon во многих отношениях оптимизирован для удобства использования. Во-первых, десктопная версия сайта оптимизирована как для планшетов, так и для десктопных экранов. Каждая страница является динамической, и базовый макет каждой страницы подстраивается под размер экрана пользователя. Отдельный мобильный сайт имеет более понятный интерфейс и четкую иерархию контента и оптимизирован для работы с более медленными интернет-соединениями. Amazon.com также почти не имеет простоев, несмотря на миллионы пользователей на сайте каждый день.
Такое удобство использования не случайно. На своем веб-сайте Amazon прямо заявляет о своей приверженности удобству использования: «Мы всегда ищем способы улучшить удобство использования сайта для наших клиентов, в том числе для людей с ограниченными возможностями». Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт из-за более четкого представления контента.
Для программ чтения с экрана они особенно рекомендуют свой мобильный сайт из-за более четкого представления контента.
Юзабилити веб-сайта в сравнении с доступностью и UX
—
Юзабилити, как практика и особенность веб-дизайна, имеет некоторые общие элементы с концепцией доступности. Но есть ключевое отличие: удобство использования относится ко всем пользователям, тогда как доступность обычно относится к тем пользователям, у которых есть какие-либо ограничения.
Инновационное сочетание изображения и текста может улучшить доступность и удобство использования. Дизайн Spoon lancer Доступность, как мы более подробно объясняем в нашей статье о доступном веб-дизайне, означает разработку веб-сайтов и приложений таким образом, чтобы они были доступны для людей с ограниченными возможностями. Это может означать обеспечение совместимости веб-сайта с различными вспомогательными устройствами или просто использование продуманного дизайна. По данным за 2012 год, почти каждый пятый американец имеет ту или иную инвалидность. Во всем мире примерно один миллиард человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциального отчуждения пользователей.
Во всем мире примерно один миллиард человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциального отчуждения пользователей.
Проектирование для удобства использования включает в себя многие из тех же методов, что и проектирование для специальных возможностей, но расширяет их. На самом деле, доступность лучше всего рассматривать как подмножество удобства использования: обе цели направлены на то, чтобы сделать ваш веб-сайт удобным для использования как можно большим количеством людей, но доступность , в частности , направлена на то, чтобы сделать его удобным для посетителей с ограниченными возможностями. Например, вы можете решить использовать высококонтрастный текст, чтобы пользователям с нарушениями зрения было легче пользоваться вашим сайтом. Возможно, вы обнаружите, что этот текст легче увидеть пользователям смартфонов, и что, используя его, вы делаете свой веб-сайт более удобным для 9 0182 все пользователя.
Юзабилити веб-сайта также часто путают с другим родственным подходом к веб-дизайну: взаимодействием с пользователем (UX). Юзабилити веб-сайта лучше всего рассматривать как подмножество UX, поскольку UX обычно обозначает более широкую область изучения и дизайна, чем просто веб-взаимодействия. UX включает в себя все, от взаимодействия человека с машиной до антропологии искусственного интеллекта. В большинстве обучающих курсов по пользовательскому опыту подчеркивается, что информация, на которую они опираются, применима к невероятно широкому спектру контекстов и устройств, а не только к веб-сайтам.
UX означает обеспечение согласованных интерфейсов на нескольких устройствах. Дизайн Майка Барнса С точки зрения веб-дизайна это означает, что цель удобства использования — сделать этот веб-сайт простым в использовании, а цель UX-дизайна — обеспечить четкий, интуитивно понятный и, в конечном счете, приятный опыт работы с веб-сайтом. Подумайте о них так: если проектирование для удобства использования — это разработка простой панели навигации, на освоение которой у пользователя уходит меньше секунды, то проектирование для UX — это проектирование этой навигации и любых кнопок на веб-сайте, выделяющихся жирным цветом, выделяющимся на фоне экрана. фон, привлекая к ним внимание пользователей.
фон, привлекая к ним внимание пользователей.
Дизайн для удобства использования веб-сайтов
—
В этот момент вы можете подумать, что эти общие принципы кажутся немного далекими от фактического процесса проектирования веб-сайтов. Но на самом деле все наоборот. Основные принципы удобства использования веб-сайта определяют эффективный дизайн и должны играть роль во всех вариантах дизайна, которые вы делаете при создании своего веб-сайта.
Четкая навигационная структура является ключом к удобству использования в Интернете. Дизайн MercClass
Соблюдение этих принципов не только сделает ваш веб-сайт лучше, но и сэкономит вам деньги на веб-дизайне. Когда вы с самого начала разрабатываете свой веб-сайт с учетом потребностей пользователей, вы оптимизируете процессы проектирования и разработки.
Следуйте этой дорожной карте, чтобы убедиться, что ваш следующий веб-сайт максимально удобен в использовании.
1. Исследование пользователей
Исследование пользователей, возможно, является наиболее важной частью проектирования удобства использования веб-сайта. Прежде чем приступить к разработке своего сайта, и даже если вы наняли для этого веб-дизайнера, вы должны выяснить, что вашим пользователям нужно и чего они хотят от вашего сайта, с помощью исследования пользователей.
Прежде чем приступить к разработке своего сайта, и даже если вы наняли для этого веб-дизайнера, вы должны выяснить, что вашим пользователям нужно и чего они хотят от вашего сайта, с помощью исследования пользователей.
Возможно, вас удивит то, что вы найдете. Например, возможно, что большинство ваших клиентов заходят на ваш сайт, чтобы найти адрес вашего физического магазина, а не покупать ваши товары в Интернете, но эта информация скрыта на глубоко скрытой странице «контакты». . Это легко исправить: просто переместите свое местоположение на главную страницу.
Например, пользователи, которым нужна подписка на доставку тортов, должны знать, как работает подписка. Дизайн веб-сайта от DSKY Существует несколько способов проведения этого исследования, но карты пути пользователя могут быть очень эффективным способом для дизайнеров визуализировать то, как посетители перемещаются по сайту. Нарисуйте этот путь навигации, чтобы получить представление о том, как пользователи будут перемещаться по вашему веб-сайту, а затем конкретизируйте этот набросок, чтобы создать эффективный дизайн.
При разработке дизайна для удобства использования веб-сайта помните, что нет необходимости изобретать велосипед. Хотя инновации и творческие подходы к дизайну могут выглядеть великолепно, иногда лучше придерживаться дизайна, который пользователи знают, как использовать. Именно такой подход использовала Microsoft при последнем изменении дизайна своего веб-сайта. Эстетика дизайна выглядит современно, но макет сайта — тот, который мы видели и использовали тысячи раз раньше.
По своей сути домашняя страница Microsoft имеет очень простую структуру. Через Microsoft.com Давайте разберем это: в левом верхнем углу есть логотип, сообщающий нам, где мы находимся. В правом верхнем углу есть поле поиска, позволяющее нам искать сайт по ключевым словам. В той же строке, что и поле поиска, есть кнопка для входа в систему и отображение корзины покупок. Мы уже видели все эти элементы веб-дизайна и уже знаем, что они означают. Другими словами, сайт соответствует тому, что большинство людей ожидает от сайта.
2. Структура
Следующим шагом в проектировании юзабилити веб-сайта является использование информации, полученной в результате исследования пользователей, для создания фундаментальной структуры вашего веб-сайта.
Сюда должны входить некоторые уточняющие и поисковые вопросы о содержании вашего веб-сайта. Хорошие вопросы для изучения включают:
- Что ищут посетители моего веб-сайта?
- Какой контент наиболее важен для посетителей?
- Какая информация нужна каждому посетителю, а какая актуальна только для некоторых посетителей?
Для устоявшихся предприятий, которые имеют долгую историю успеха, множество линеек продуктов и многочисленные инновационные рекламные кампании, может возникнуть тенденция помещать все это в центр главной страницы. Это ошибка: размещение слишком большого количества информации на вашем веб-сайте ошеломит ваших посетителей и заставит их уйти.
Вместо этого определите три (максимум) задачи, которых хотят достичь ваши посетители, и дайте каждой из них отдельный раздел на вашем веб-сайте. На этом этапе вы должны быть в состоянии набросать навигационную структуру вашего веб-сайта на бумаге. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простоту дизайна и повысить удобство использования.
На этом этапе вы должны быть в состоянии набросать навигационную структуру вашего веб-сайта на бумаге. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простоту дизайна и повысить удобство использования.
Отличным примером простого, но эффективного структурного дизайна является веб-сайт Nike.
Как и на веб-сайте Microsoft, навигация Nike очевидна. Через Nike.com Бренд предлагает спортивную одежду и снаряжение для разных видов спорта, а также для разных типов людей. Когда вы впервые попадаете на сайт, вы можете выбрать, как вы хотите перемещаться по нему: вы можете выбрать просмотр их магазина мужчинами, женщинами или детьми, или вы можете просматривать их по видам спорта. Например, если вы ищете новые кроссовки для бега, вам все равно, сколько теннисных кроссовок или кроссовок для занятий спортом в помещении, которые у них есть. На веб-сайте Nike очень легко найти именно то, что вы ищете, и только то, что вы ищете.
3. Наймите веб-дизайнера
Следующим шагом в создании удобного веб-сайта является найм веб-дизайнера. Даже если вы в конечном итоге сделаете большую часть фактического создания своего сайта самостоятельно, работа с опытным веб-дизайнером для создания внешнего вида веб-сайта — это способ гарантировать, что принципы удобства использования веб-сайта, которые мы рассмотрели, будут управлять вашим дизайном.
Помните, что все отличные веб-сайты работают по одним и тем же принципам удобства использования, но это не значит, что все они выглядят одинаково. Когда вы ищете подходящего веб-дизайнера, работайте с тем, кто создает не только хорошо работающие веб-сайты, но и веб-сайты, которые эффективно продвигают свои бренды.
Проверка юзабилити веб-сайта
—
Вот ключевой момент, который следует помнить, когда дело доходит до юзабилити-тестирования: хороший дизайн — это процесс, а не событие. Организациям необходимо постоянно проверять удобство использования своих сайтов и использовать полученные результаты, чтобы сделать свои веб-сайты еще лучше . Вы не можете делать предположения о выборе, сделанном вашими дизайнерами и разработчиками в процессе сборки, вы должны проверить их. Тот факт, что структура, которую они использовали, выглядела хорошо на бумаге, не означает, что конечный пользователь будет иметь беспроблемный опыт.
Вы не можете делать предположения о выборе, сделанном вашими дизайнерами и разработчиками в процессе сборки, вы должны проверить их. Тот факт, что структура, которую они использовали, выглядела хорошо на бумаге, не означает, что конечный пользователь будет иметь беспроблемный опыт.
По этой причине юзабилити-тестирование является первым и последним шагом в процессе веб-дизайна.
Юзабилити-тестирование обычно включает набор добровольцев и просьбу их использовать ваш веб-сайт. Отслеживая их клики, движения мыши и поведение, вы можете определить потенциальные болевые точки или недостатки в дизайне. Участник может озвучить любые проблемы, которые у него были, а также озвучить свои отзывы.
В ходе этого процесса вы, как правило, обнаружите два типа проблем. Один тип будет поведенческим: ваши посетители не могут легко увидеть, как что-то сделать на вашем сайте. Второй будет техническим, если что-то не работает так, как должно.
Каким бы ни был результат вашего юзабилити-тестирования, вы должны использовать эти идеи, чтобы вернуться к шагу один выше. Разработка веб-сайта означает, что вы должны постоянно оценивать опыт своих пользователей и постоянно стремиться его улучшить. В противном случае они просто уйдут в другое место.
Удобство использования — важнейшая часть отличного дизайна веб-сайта
—
Удобство использования веб-сайта не является обязательным. Это мера, которая может быть применена к любому веб-сайту и описывает, насколько эффективен ваш веб-сайт и является ли ваш веб-сайт эффективной инвестицией.
Эту простую мысль можно легко забыть. Дизайн вашего веб-сайта может хорошо подойти для менеджеров, когда они его протестируют, но они знают, чем занимается ваш бизнес и как он работает. Это может быть совершенно другая история для ваших пользователей. Переориентация вашего дизайна на ваших пользователей и на то, чего они хотят достичь, может сделать ваш сайт более удобным для использования. Другими словами, упрощение использования вашего веб-сайта означает, что им будет пользоваться больше людей. А сделать его проще в использовании лучше всего, работая в сотрудничестве с веб-дизайнером.
Другими словами, упрощение использования вашего веб-сайта означает, что им будет пользоваться больше людей. А сделать его проще в использовании лучше всего, работая в сотрудничестве с веб-дизайнером.
Нужен веб-дизайн, который выглядит великолепно и учитывает потребности пользователей?
Наши дизайнеры могут создать удобный, уникальный веб-сайт для вашего бренда.
Получить дизайн сайта
Простое руководство по удобству использования веб-сайта – передовой опыт 2022 г.
Вы когда-нибудь покидали веб-сайт, потому что им было трудно пользоваться?
Возможно, вы не смогли найти нужную страницу. Или, может быть, в их навигационном меню не было того, что вам нужно. Или, возможно, было слишком много всплывающих окон и рекламы.
Как бы то ни было, вы не стали мириться с запутанным веб-сайтом, даже если на нем было то, что вам нужно.
То же самое относится и к вашему веб-сайту. Если ваш сайт неудобен для пользователя, он никогда не будет успешным. Вот почему удобство использования веб-сайта должно быть главным приоритетом в 2022 году.
Вот почему удобство использования веб-сайта должно быть главным приоритетом в 2022 году.
Плохой пользовательский опыт влияет на показатель отказов вашего сайта, рейтинг кликов и (в конечном итоге) вашу прибыль. Если пользователь недоволен веб-сайтом, он просто найдет другой веб-сайт, который соответствует его потребностям.
Как только они уходят, их уже нет: 88% онлайн-пользователей вряд ли вернутся на веб-сайт после неудачного опыта.
Но следование рекомендациям по удобству использования веб-сайта также повысит коэффициент конверсии, поскольку посетители с большей вероятностью останутся и будут открыты для ваших призывов к действию и других предложений.
Большинство владельцев веб-сайтов не осознают, что их сайт неудобен для пользователя.
Очевидно, никто не собирается умышленно усложнять жизнь своим клиентам. Но иногда мы так привыкаем к нашим сайтам, что не замечаем, что с ними что-то не так.
Это также может произойти, если мы не предпримем преднамеренных усилий, чтобы обеспечить удобство использования и доступность нашего веб-сайта для большого количества людей.
Это мое вдохновение для написания этого руководства. Я хочу показать вам лучшие практики, которым вам нужно следовать в 2022 году, чтобы сделать ваш сайт удобным для пользователей. Следуйте инструкциям и убедитесь, что эти принципы применяются к вашему веб-сайту.
Как убедиться, что ваш веб-сайт удобен для пользователя
Ниже приведены восемь рекомендаций, которые помогут сделать ваш веб-сайт максимально удобным и доступным:
- Оптимизация для мобильных устройств
- Следуйте стандартам WCAG
- Придерживайтесь общих элементов дизайна
- Создать визуальную иерархию
- Упростить навигацию
- Установить доверие
- Убедитесь, что содержимое разборчиво
- Будьте последовательны
Давайте углубимся.
Оптимизация для мобильных устройств
Это само собой разумеется, но, к удивлению, я все еще попадаю на веб-сайты, которые не были оптимизированы для мобильных пользователей.
Это дико, ведь 92% всех интернет-пользователей выходят в интернет с мобильного устройства.
Эти мобильные пользователи делают больше, чем просто просматривают страницы со своих устройств; они же покупают.
Ожидается, что к 2021 году мобильная коммерция вырастет на 22,3% или на 3,56 триллиона долларов. На самом деле, если вы не будете искать за границей, вы можете оставить много денег на столе. Например, примерно 75% продаж электронной коммерции в Китае приходится на мобильные устройства.
Итак, первое, что вам нужно сделать, это убедиться, что ваш сайт оптимизирован для мобильных устройств. Даже после того, как это будет сделано, вы все еще можете внести улучшения, чтобы повысить удобство использования веб-сайта для мобильных пользователей.
Существует множество способов сделать свой веб-сайт удобным для мобильных устройств. Например, возможно, самый быстрый способ — использовать адаптивную тему для своего сайта. Это темы, которые адаптируют ваш контент к разным размерам экрана (см. ниже).
ниже).
Когда кто-то просматривает веб-страницы с настольного компьютера, ему легко щелкнуть почти в любом месте экрана. На рабочем столе нет ничего плохого в том, чтобы поместить ваш призыв к действию или другие кликабельные элементы в угол.
Это не относится к мобильным устройствам, где 75% пользователей перемещаются и кликают, используя большой палец, а 49% кликают одной рукой. Подумай об этом. Как часто вы пользуетесь телефоном одной рукой, особенно когда идете или занимаетесь чем-то другим?
Как видно из этого рисунка, на экране больше мест для взаимодействия одной рукой. Если у вас есть кнопки в этих красных зонах, это расстроит людей на вашем мобильном сайте.
Им неудобно пытаться дотянуться до углов, и они могут даже нажать на что-то другое по ошибке. Если они перейдут на неправильную страницу, это будет неприятно, так как это добавит шагов в их процесс.
Таким образом, даже если ваш веб-сайт прошел тест на удобство для мобильных устройств, это не обязательно означает, что он полностью оптимизирован для удобства пользователей. Ваш макет все еще должен быть оптимизирован и удобен для навигации одной рукой. Ниже приведен хороший пример этого из приложения NYT.
Ваш макет все еще должен быть оптимизирован и удобен для навигации одной рукой. Ниже приведен хороший пример этого из приложения NYT.
Обратите внимание, что все наиболее важные элементы располагаются по центру и находятся в пределах досягаемости большого пальца при прокрутке вниз.
Следуйте стандартам WCAG
Руководство по доступности веб-контента (WCAG) было создано для того, чтобы веб-сайты могли удовлетворять потребности людей с ограниченными возможностями. WCAG также время от времени обновляется, поэтому важно часто проверять, какие изменения были внесены (следующее обновление ожидается в 2021 году).
Примерно 1,2 миллиарда человек во всем мире имеют ту или иную форму инвалидности. Вы не хотите препятствовать или дискриминировать кого-либо, кто посещает ваш сайт. Каждый имеет право на хороший опыт.
Вот некоторые из категорий инвалидности, которые могут повлиять на то, как люди воспринимают веб-страницы:
Слуховая инвалидность
Слуховые инвалидности охватывают людей от слабослышащих до полной глухоты. Если ваш веб-сайт основан на видео, музыке и других средствах, связанных со звуком, вы должны убедиться, что дизайн вашего сайта соответствует им.
Если ваш веб-сайт основан на видео, музыке и других средствах, связанных со звуком, вы должны убедиться, что дизайн вашего сайта соответствует им.
Например, вы должны добавить подписи ко всему видеоконтенту. Убедитесь, что подписи отображаются достаточно долго, чтобы люди могли прочитать и обработать информацию.
Когнитивные
Лица с когнитивными нарушениями могут страдать от широкого круга проблем, включая психические расстройства, а также неврологические проблемы, такие как болезнь Альцгеймера и слабоумие. Таким образом, этим людям может быть трудно запоминать вещи или сосредоточиться на задаче в течение длительного периода времени.
Чтобы их разместить, вы должны максимально упростить свой сайт. Например, не набивайте меню навигации кучей разных опций. Эксперт по веб-юзабилити Стив Круг говорит, что основным правилом должно быть «Не заставляйте меня думать!» Это применимо здесь.
Физические
Физические недостатки ограничивают способность человека двигаться. Это может включать их способность ходить, использовать свои конечности или иметь полный двигательный контроль над своим телом. Сюда также входят люди, перенесшие ампутацию.
Это может включать их способность ходить, использовать свои конечности или иметь полный двигательный контроль над своим телом. Сюда также входят люди, перенесшие ампутацию.
Пользователи должны иметь возможность исследовать ваш веб-сайт с минимальным количеством движений. Например, не заставляйте их бесконечно прокручивать страницу, чтобы получить доступ к нужной странице. Убедитесь, что кнопки навигации также находятся в пределах легкой досягаемости.
Речь
Нарушения речи могут включать все, от заикания до немоты. Таким образом, такие программы, как голосовое управление, будут очень сложными или даже невозможными для этих пользователей.
Убедитесь, что любое программное обеспечение вашего веб-сайта, требующее голосовой функции, также подходит для тех, кто не может говорить. Например, вы можете добавить возможность ввести то, что им нужно.
Зрение
Около 300 миллионов человек в мире страдают дальтонизмом. Это не обязательно означает, что они видят в черно-белом цвете. Это просто означает, что они по-разному обрабатывают определенные цвета. Вы должны убедиться, что на вашем веб-сайте не используются конфликтующие цвета, которые не могут быть обработаны людьми с нарушениями зрения.
Это не обязательно означает, что они видят в черно-белом цвете. Это просто означает, что они по-разному обрабатывают определенные цвета. Вы должны убедиться, что на вашем веб-сайте не используются конфликтующие цвета, которые не могут быть обработаны людьми с нарушениями зрения.
Избегайте чередующихся цветов фона и мигающих огней на вашем веб-сайте. Эти элементы могут спровоцировать судороги у людей, страдающих чувствительностью к свету.
WCAC руководствуется четырьмя основными принципами соблюдения своих стандартов веб-доступности.
Если ваш веб-сайт воспринимается, работает, понятен и надежен как можно большему количеству людей, вы соответствуете этим стандартам.
Придерживайтесь общих элементов дизайна
При разработке веб-сайта может возникнуть соблазн проявить творческий подход. Может быть, креативность является частью имиджа вашего бренда, или, может быть, вы просто хотите поэкспериментировать с чем-то новым. Но креативность в конечном итоге лучше работает для таких элементов, как маркетинг, чем для общего дизайна и функциональности.
Есть причина, по которой эти передовые методы проверены временем. Так что сохраните эту инновацию для своих продуктов и маркетинговых кампаний. Когда дело доходит до удобства использования, в ваших же интересах следовать общепринятым передовым методам веб-дизайна.
У людей есть определенные ожидания, когда они попадают на веб-сайт. Позвольте мне привести вам аналогию, чтобы продемонстрировать мою точку зрения.
Чего вы ожидаете, когда заходите в сеть ресторанов быстрого питания, таких как McDonald’s? Вы стоите в очереди, делаете заказ на кассе, а когда еда будет готова, вам звонят. Это довольно стандартный опыт.
Но что, если вы пришли в McDonald’s, и сотрудник усадил вас за столик. Они принесли вам несколько меню и спросили, что вы хотите выпить. Затем они вернулись через пять минут, чтобы принять ваш заказ, имитируя изысканный ужин.
Это не то, что вы ожидаете от Макдональдса. Вам нужна быстрая еда и быстрое обслуживание. Конечно, это творческий и уникальный подход, но он нарушает поток клиентов, негативно подрывая их ожидания в отношении этого опыта. В процессе это фактически мешает их опыту.
В процессе это фактически мешает их опыту.
Теперь примените ту же концепцию к своему веб-сайту. Если вы попытаетесь изобрести велосипед, это не будет хорошим опытом для ваших посетителей, которые привыкли к определенному способу.
Согласно этому исследованию, это наиболее стандартные элементы, которые люди ожидают увидеть при посещении веб-сайта:
- Логотип в верхней части экрана
- Контактная информация в правом верхнем углу экрана
- Горизонтальная навигация по главному меню в заголовке вверху каждой страницы
- Строка поиска в шапке
- Социальные сети следуют за значками в нижнем колонтитуле
В ваших же интересах следовать этим рекомендациям. Не размещайте панель поиска в нижнем колонтитуле и располагайте меню вертикально в правой части экрана. Это только запутает ваших посетителей.
Тем не менее, есть области, в которых можно проявить немного больше творчества. Это включает в себя такие вещи, как ваш логотип, дизайн CTA и изображения заголовка.
Вот хороший пример от наших друзей из Crazy Egg.
Эта тепловая карта была разработана путем отслеживания того, где посетители QuickSprout нажимали больше всего. Обратите внимание, что эта страница следует рекомендациям по размещению элементов навигации, а также самого контента. Это потому, что он придерживается общей визуальной иерархии, что приводит нас к…
Создать визуальную иерархию
Глазу человека требуется 2,6 секунды, чтобы остановиться на области веб-сайта, которая вызовет его первое впечатление. Это то, что происходит непроизвольно.
Что это означает с точки зрения удобства использования вашего сайта? Вы должны сделать так, чтобы вашим посетителям было легко понять, на что они смотрят.
Представьте себе, что вы попали на веб-сайт с 20 изображениями на главной странице. Куда смотреть в первую очередь? Вот хороший пример плохого дизайна от наших друзей из штата Олд Лайн:
Это беспорядочно, ошеломляюще и привлекает внимание во многих направлениях, вы не знаете, на чем сосредоточиться. Это не очень хороший пользовательский опыт.
Это не очень хороший пользовательский опыт.
Вместо этого создайте визуальную иерархию, показывающую пользователям наиболее важные части вашего веб-сайта. Это означает размещение наиболее важных элементов страницы (например, изображений, призывов к действию) в естественных фокусах.
Вот пример. Посмотрите на эти четыре круга и расположите их в порядке важности.
Даже если вы ничего не знаете об этих кругах и о том, что они обозначают, вы все равно знаете, что синий самый важный, за ним следует зеленый. Вот так выглядит визуальная иерархия.
Таким образом, если самый важный элемент контента на вашей домашней странице, представляющий ценность для посетителя, расположен в виде желтого круга, это вредит пользовательскому опыту.
Без визуальной иерархии люди могут перейти на неправильную страницу или сосредоточиться на несущественных компонентах вашего веб-сайта. Это не то, чего вы хотите.
Это факторы, которые необходимо учитывать при разработке визуальной иерархии для удобства использования веб-сайта.
- Размер. Чем больше, тем лучше.
- Цвет. Яркие цвета привлекут внимание посетителей.
- Контраст. Разнообразные цвета могут подчеркивать (или ослаблять) элементы на вашей странице.
- Негативное пространство. Пространства, которые вы не используете, так же важны, как и те, которые вы используете.
- Выравнивание. Посетители обычно читают сверху вниз и слева направо, когда они попадают на веб-страницу по образцу F.
Помните об этом для создания простого и понятного дизайна. Это улучшит взаимодействие с пользователем, а также повысит их шансы на достижение таких целей, как подписка на информационный бюллетень или покупка продукта.
Упрощение навигации
Простота навигации, пожалуй, самый важный аспект удобства использования, особенно для предприятий электронной коммерции. Упрощение навигационных элементов не только делает дизайн более чистым, но также помогает направлять посетителей на целевые страницы для совершения конверсии.
Как пользователь переходит с главной страницы на страницу оформления заказа? Сколько времени это занимает? Сколько кликов им нужно сделать?
Все эти факторы необходимо учитывать. Посмотрите на 10 главных причин отказа от корзины.
Как видите, две из трех основных причин отказа от корзины связаны с навигацией. Цена была единственным фактором, который получил более высокую оценку.
Хотя побуждение клиентов к регистрации учетной записи может иметь решающее значение для вашей общей бизнес-стратегии, вы должны найти более простой и удобный способ сделать это.
Простая навигация должна быть приоритетом для всех веб-сайтов, даже если они не продают товары на платформе электронной коммерции.
Допустим, вы ведете простой блог. Как посетители попадают с главной страницы на ваш блог? Как организованы записи в вашем блоге? Могут ли они искать определенный пост?
Все это связано с навигацией.
Интерактивный контент также попадает в эту категорию. Если текст на вашей домашней странице кликабельный и приводит людей на другую целевую страницу, он должен быть четким. Сделайте очевидным, что определенные изображения, текст и другие ресурсы кликабельны. Измените цвет, подчеркните его или превратите этот текст в кнопку. В противном случае людям будет сложно понять, куда нажимать.
Если текст на вашей домашней странице кликабельный и приводит людей на другую целевую страницу, он должен быть четким. Сделайте очевидным, что определенные изображения, текст и другие ресурсы кликабельны. Измените цвет, подчеркните его или превратите этот текст в кнопку. В противном случае людям будет сложно понять, куда нажимать.
Завоевание доверия
Люди не будут иметь хорошего пользовательского опыта на вашем веб-сайте, если они посчитают его ненадежным. Доверие должно быть установлено сразу. В противном случае посетители будут чувствовать себя небезопасно во время навигации.
Будьте прозрачны в отношении контента, цен и контактной информации. Не заставляйте людей рыскать по всему вашему сайту, чтобы найти эти вещи.
Вот чего ожидают люди, когда попадают на домашнюю страницу.
Учитывая эти цифры, как, по вашему мнению, будет восприниматься веб-сайт, если на главной странице нет информации о продукте, контактной информации или страницы «О нас»? Он будет отрицательным.
Рядом с каждым товаром должны быть четко указаны цены. Если пользователю нужно щелкнуть или перейти на другую страницу, чтобы просмотреть цены, это не оптимально для его опыта.
Есть исключения. Например, платформы SaaS и другие поставщики услуг иногда имеют цены в других местах. В этих случаях поможет наличие специальной страницы с четко обозначенными ценами.
Это в первую очередь обходной путь для предложения больших скидок, которые они не могут рекламировать из-за отношений с производителем.
Создание четких и видимых элементов безопасности (HTTPS/SSL, значки и т. д.) также имеет большое значение для установления доверия. Как только вы завоюете доверие к своему веб-сайту, ваши посетители будут чувствовать себя непринужденно.
Они не будут беспокоиться о мошенничестве или переходе по спам-ссылке. Это повысит их шансы на взаимодействие с вашим контентом и конверсию.
Убедитесь, что ваш контент читабелен
Тот факт, что шрифт будет круто смотреться для вашей следующей татуировки, не означает, что он должен быть на вашем веб-сайте. Если люди не смогут прочитать текст на вашем сайте, они уйдут.
Если люди не смогут прочитать текст на вашем сайте, они уйдут.
Так что, пожалуйста, оставьте шрифты Papyrus и Jokerman для презентации вашего пятиклассника в PowerPoint. Вместо этого взгляните на некоторые из лучших шрифтов, которые будут сочетаться в 2022 году.0003
Даже после того, как вы выберете шрифт, это не обязательно означает, что ваш контент будет разборчивым. Вам также нужно подумать о выборе цвета, длине абзаца, кернинге и интервалах.
Допустим, вы выбрали стандартный шрифт, вроде того, который я сейчас использую для этой записи в блоге. Он хорошо читается, но не в том случае, если вы сделаете текст желтым и поместите его на оранжевый фон.
Люди не читают слово в слово. Подумай об этом. Когда вы просматриваете веб-сайт, вы, вероятно, просто пытаетесь найти информацию, которая наиболее важна для вас. Ваш читатель сделает то же самое.
Итак, ваш контент должен легко сканироваться. Возможно, вы сканируете этот пост в блоге прямо сейчас. Вот почему я пишу короткими абзацами и добавляю много заголовков, изображений и маркеров.
Если бы каждый раздел представлял собой один большой блок текста, его было бы трудно читать. Но если сделать его разборчивым и доступным для сканирования, это улучшит взаимодействие с пользователем.
Будьте последовательны
Ваш веб-сайт должен иметь последовательность от страницы к странице. Если вы постоянно меняете темы и макеты, это будет слишком запутанно.
Например, давайте проанализируем эту страницу продукта от Lululemon.
Вы увидите все эти элементы на страницах товаров:
- Изображения товаров слева
- Название продукта вверху справа
- Цена ниже наименования продукта
- Описание справа
- Выбор цвета ниже описания
- Добавить в корзину справа внизу
Все очень просто и понятно. В этом макете нет абсолютно ничего плохого.
Теперь представьте, что вы просматриваете этот веб-сайт и попадаете на эту страницу. Может быть, вы добавили товар в корзину; возможно, нет. Но в любом случае, вы решаете посмотреть еще несколько продуктов.
Но в любом случае, вы решаете посмотреть еще несколько продуктов.
Если вы перейдете на другую страницу продукта, и она не будет выглядеть идентично этой, вы сильно запутаетесь. Все эти элементы должны быть согласованы на каждой странице.
Заключение
Удобство использования веб-сайта может создать или разрушить его успех. Если у посетителей не будет хорошего опыта, они не вернутся.
Вот почему вы должны помнить о лучших методах удобства использования веб-сайтов. Это поможет вам создать веб-сайт, который будет доступен не только большему количеству посетителей, но и поможет достичь целей продаж и привлечь потенциальных клиентов:
- Оптимизация для мобильных устройств. Держите элементы веб-сайта в пределах досягаемости большого пальца.
- Доступность веб-сайта. Убедитесь, что ваш веб-сайт может быть прочитан и доступен большему количеству людей.
- Общие элементы дизайна. Знакомый дизайн позволяет новым посетителям легко ориентироваться на вашем сайте.

- Визуальная иерархия. Помогает вашим читателям сосредоточиться на самом важном на вашем веб-сайте.
- Простая навигация. Убедитесь, что все ваши навигационные кнопки используются специально, и направляйте своих читателей по правильному пути.
- Достоверность. Оправдайте ожидания ваших читателей на каждой из ваших страниц.
- Разборчивое и сканируемое содержимое. Не забивайте читателя кучей текста, который он не будет читать.
- Согласованность от страницы к странице. Сохраняйте единую тему, макет и цвет на всем веб-сайте.
Используйте это руководство в качестве справочного материала для реализации этих компонентов на своем веб-сайте. Как только вы это сделаете, вы получите выгоду от довольных посетителей сайта, которые будут конвертироваться и будут возвращаться в будущем.
Удобство использования веб-сайта — 5 принципов создания веб-сайтов, которые нравятся пользователям
UX — это цифровой кислород.
Я сказал то, что сказал; это заставляет нас дышать.
И если вы вообще используете какой-либо цифровой продукт или услугу (заметьте, вы используете их прямо сейчас), вы бы поняли, что я имею в виду. Если бы не хороший UX-дизайн, мы бы задыхались, пытаясь выполнить простую задачу.
Я на веб-сайте с плохим UX-дизайном:
Все это было бы большой головоломкой .
Я не дизайнер UX, но я большой энтузиаст UX, особенно юзабилити. А мастер юзабилити Стив Круг однажды сказал: «не заставляй меня думать».
Я, например, считаю это главным принципом удобства использования веб-сайта. Если нам нужно думать, когда мы проходим через пользовательский опыт, это не лучше, чем головоломка — простая или сложная.
Но сегодня мы здесь, чтобы услышать, что говорят эксперты, поэтому давайте поговорим о:
- Что мы подразумеваем под удобством использования веб-сайта,
- Почему вам необходимо улучшить удобство использования веб-сайта,
- Джейкоб общие принципы дизайна взаимодействия Нильсена и
- 5 принципов удобства использования современных веб-сайтов
Без лишних слов, давайте приступим к делу. Не волнуйся; Я не буду заставлять вас думать (слишком много).
Не волнуйся; Я не буду заставлять вас думать (слишком много).
Что подразумевается под удобством использования веб-сайта?
Веб-юзабилити относится к уровню простоты использования, с которым посетители и пользователи сталкиваются на веб-сайте или цифровом продукте. Тем не менее, эта концепция выходит далеко за рамки простого «удобства использования». Удобный веб-сайт — это тот, который последовательно, легко, вызывает привыкание и наиболее безошибочным способом использования. Прежде всего, эффективность, результативность и удовлетворение, а во-вторых, запоминаемость, обучаемость, доступность, ясность и другие качества определяют удобство использования сети.
Конечно, по сегодняшним меркам, когда упоминается юзабилити в Интернете, мы представляем себе визуальный дизайн, пользовательские интерфейсы, удобство для пользователя и, возможно, Стива Круга.
И мы на самом деле не склонны так думать, но веб-юзабилити — это нечто большее.
И это подводит нас к…
Почему вам необходимо улучшить удобство использования веб-сайта
Удобство использования — незаменимая часть дизайна взаимодействия с пользователем, и, по сути, оно важно по всем причинам, по которым важен UX.
Но в более широком смысле нам нужно смотреть на удобство использования с точки зрения разработчиков и пользователей.
Для разработчика удобство использования — это качественный и количественный показатель успеха продукта/программного обеспечения/веб-сайта. Это также упрощает работу разработчиков, создавая руководство по тому, как пользователь должен работать с указанным продуктом/программным обеспечением/веб-сайтом.
Для пользователя удобство использования составляет половину опыта : это то, что делает обучение, взаимодействие, понимание и запоминание выполнимыми.
Таким образом, удобство использования имеет решающее значение как для создателя, так и для аудитории веб-сайта.
Но зачем улучшать его, когда вы уже находитесь на разумном уровне удобства использования?
Ну и что, если ваши пользователи испытывают небольшие затруднения при выполнении определенной задачи? Или какая разница, что ваши разработчики не знают, когда элемент сайта нужно оптимизировать или нет?
Давайте также посмотрим на это шире, с точки зрения генерального директора.
Сколько времени требуется пользователям, чтобы уйти навсегда, если продукт не работает должным образом или просто непригоден для использования ?
Позвольте мне ответить на все эти вопросы: люди не покупают у вас, и ваши текущие пользователи уходят, прежде чем вы даже это осознаете.
Вот почему вам нужно постоянно улучшать удобство использования веб-сайта.
Теперь поговорим о некоторых принципах.
10 общих принципов интерактивного дизайна Якоба Нильсена
Прежде чем мы перейдем к нашему выбору принципов юзабилити в 2022 году, давайте поговорим о половине Nielsen Norman Group, Якобе Нильсене, который также является культовым автором, наиболее известным благодаря книге Designing Web Usability (1999).
Джейкоб Нильсен однажды был назван New York Times «гуру юзабилити веб-страниц» , и я бы поверил NYT на слово, чтобы взглянуть на его эмпирические правила в отношении юзабилити веб-сайтов сегодня.
1- Видимость состояния системы
Видимость состояния системы означает, что пользователи должны постоянно получать информацию о том, где они находятся и , что происходит вокруг них и в процессе, в котором они находятся в , чтобы дать им чувство контроля.
Как пользователи, индикация процента заряда батареи на наших телефонах или экраны загрузки, информирующие нас текстом «загрузка…», являются отличным примером этого в нашей повседневной цифровой среде.
2- Соответствие между системой и реальным миром
Чтобы пользователи почувствовали себя знакомыми с вашим продуктом или веб-сайтом и чтобы они поняли простые элементы и задачи, эти 9Элементы и задачи 0028 должны напоминать свои реальные аналоги в вашей системе.
Очень современным и забавным примером может служить то, как некоторые переключатели темного режима имеют значок солнца/луны.
Андрей Богданов на Dribbble3- Пользовательский контроль и свобода
Принцип пользовательского контроля и свободы напрямую связан со случайными действиями пользователя и необходимостью аварийного выхода из этих действий.
отменить, выйти, отменить и повторить кнопки, с которыми мы сталкиваемся каждый день, размещены там, где они есть, потому что разработчики и UX-дизайнеры придерживались принципа контроля и свободы пользователя.
4- Согласованность и стандарты
Согласованность и стандарты относятся к принципу, который имеет прямое отношение к тому, что он читает, согласованность и стандарты. Это означает, что , если ваша отрасль относится к чему-то определенным образом, не меняйте это и не усложняйте понимание пользователями.
Nielsen также упоминает внутреннюю и внешнюю согласованность. Если вы назвали кнопку «выход» и если она выводит пользователей из системы при нажатии, не называйте другую кнопку, которая переводит пользователей на предыдущую страницу, «выходом».
5- Предотвращение ошибок
Как обработать ошибку?
Прежде всего, убедившись, что этого не произойдет. Например, «, вы уверены, что хотите удалить это? Сообщение типа », которое мы получаем ежедневно, является отличным примером дизайна удобства использования, основанного на предотвращении ошибок.
Если система позволяет пользователям случайно что-то удалить, это ошибка в глазах пользователей, но если она предотвращает их от такой аварии, удобство использования продукта автоматически повышается.
6- Узнавание вместо припоминания
И мы вернулись к принципу «не заставляй меня думать».
Если определенная функция вашего продукта или веб-сайта требует, чтобы пользователи вернулись в свою загрузку памяти, чтобы получить информацию о том, как ее использовать, , тогда ваши пользователи вспоминают что-то.
Но если это строится на формирующей привычку мышечной памяти, это означает, что они распознают те же самые функции.
Например, поскольку обновления Instagram постоянно меняют макет, мне приходится вспоминать, что принесло последнее обновление. Оно медленно, но верно становится все менее удобным приложением, но об этом в другой раз.
7- Гибкость и эффективность использования
Согласно Nielsen, хорошей практикой юзабилити является предоставление опытным пользователям возможности настраивать и персонализировать веб-сайт или продукт с помощью ярлыков и дополнительных настроек, не усложняя процесс для опытных пользователей. начинающие пользователи.
В конце концов, сегодняшние новички завтра станут экспертами. Все дело в удобстве использования.
8- Эстетичный и минималистичный дизайн
Минимализм — лучший друг удобства использования.
Это связано с тем, что чем меньше элементов пользовательского интерфейса , тем меньше когнитивной нагрузки он создает.
Еще одна крутая цитата Стива Круга для вас: «Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось». И это также работает для дизайна пользовательского интерфейса.
Вы бы поняли, что я имею в виду, если бы когда-нибудь посетили веб-сайт Zara.
9- Помогите пользователям распознавать, диагностировать и устранять ошибки
Некоторые ошибки невозможно предотвратить.
В такие моменты правила Джейкоба Нильсена гласят: пусть пользователи увидят это, поймут, что есть проблема, и вернутся к тому времени, когда проблемы не было.
Мы довольно часто сталкиваемся с состояниями ошибок, но прямо сейчас происходит то, чего Нильсен не предвидел. Мы начинаем получать от этого удовольствие.
10- Справка и документация
Последнее правило Nielsen для тех случаев, когда оптимизация удобства использования все же может оказаться недостаточной для решения проблем пользователей.
В такие моменты лучше иметь справочную и вспомогательную документацию, тщательно написанную и легко понятную, и еще лучше сделать вспомогательную документацию доступной для пользователей в тот момент, когда они в ней нуждаются.
Мне кажется, он имел в виду функцию центра ресурсов UserGuiding, как вот здесь 👉
Хочешь протестировать?
Итак, это все от Джейкоба Нильсена. Впечатляет, что почти все из предложенных им принципов юзабилити не изменились за 28 лет.
Неудивительно, что Интернет-журнал также назвал его «королем юзабилити».
Но что, если вы не создаете веб-сайт или продукт с нуля? Что, если вам нужны быстрые и действенные принципы юзабилити, чтобы сразу приступить к оптимизации юзабилити?
Что мы можем вынести из эвристики юзабилити Nielsen и заставить ее работать прямо сейчас?
5 ключевых принципов, которым необходимо следовать, чтобы повысить удобство использования веб-сайта прямо сейчас
Создание идеального веб-сайта с наилучшим удобством использования требует времени и денег, но всем нам сейчас нужно более позитивное взаимодействие с пользователем.
Существуют улучшения удобства использования, над которыми можно работать без полной переделки веб-сайта.
Вот некоторые.
1- Чем меньше, тем лучше: ясность
Ясность — одна из основных черт положительного пользовательского опыта.
Последнее, что вы хотели бы услышать от пользователя, это то, что он слишком отвлекся, чтобы выполнить задачу, ради которой он пришел на ваш сайт.
Для новичка некоторые элементы могут сделать пользовательский интерфейс примерно таким:
Вот почему вы можете избавиться от некоторых ненужных элементов на своем сайте, особенно от главной страницы. Даже если вы не можете вмешиваться в элементы адаптивного дизайна, удаление отвлекающих изображений может иметь большое значение для исправления плохого дизайна.
2- Лучшая адаптация: обучаемость
Ваш веб-сайт можно легко обучать; это то, что мы хотим, как есть.
Но онбординг пользователей может иметь большое значение для повышения удобства использования веб-сайта, особенно если процесс адаптации также разработан в соответствии с основными принципами удобства использования.
Более того, вам вообще не нужно будет менять свой веб-сайт, поскольку существуют сторонние инструменты без кода, разработанные для улучшения взаимодействия с пользователем за счет лучшего обучения пользователей.
Процедура адаптации Vieworks на базе UserGuiding
Все веб-продукты требуют регистрации. Почему бы не сделать свою игру лучшей с помощью UserGuiding?
3- Первое впечатление имеет значение: запоминаемость
Пока вы пробуете различные методы оптимизации удобства использования, нельзя упускать из виду одну вещь.
Текущие пользователи уже знакомы с вашим веб-сайтом/продуктом. Вы должны делать свои новые модификации таким образом, чтобы они радовали как новичков, так и опытных пользователей.
Позвольте мне вернуться к истории редизайна Instagram, о которой мы говорили выше.
источник
Новый макет приложения настолько отличался от того, к чему привыкли пользователи, что в течение нескольких недель все нажимали на кнопку «катушки», чтобы опубликовать фотографию.
Чтобы убедиться, что пользователи узнают и не вспомнят ваш пользовательский интерфейс, важно воздерживаться от больших рисков. Если, конечно, вы не Инстаграм.
4- Продолжайте оптимизировать: удовлетворенность пользователей
Независимо от того, можете ли вы получить в свои руки новый редизайн веб-сайта, соответствующий лучшим модификациям удобства использования, или свести ваши попытки к этому с меньшими затратами и затратами времени, одно можно сказать наверняка: ничто никогда не бывает идеальным.
Меняются пользователи, меняются тенденции UX и принципы юзабилити.
Все, что мы знаем, это то, что лучше продолжать искать лучшее для максимального удовлетворения пользователей. Зная, что 63% лучших приложений в Google Play Store обновляются каждый месяц, это может придать вам силы воли.
5- Лучше всего протестировать: пользовательское тестирование
Наконец, самым важным принципом юзабилити в списке является юзабилити-тестирование.
Будь то макет страницы или отзывчивость небольшого элемента пользовательского интерфейса, тестирование удобства использования необходимо для любого продукта или веб-сайта, который планируется выпустить.
Будь то партизанское тестирование или A/B-тестирование, если у вас есть средства, некоторая форма пользовательского тестирования с реальными пользователями поможет не только выявить проблемы с удобством использования, но и поможет в процессе проектирования.
Заключение
Удобство использования веб-сайтов вряд ли является новой темой в области дизайна прямо сейчас. Поскольку вопрос юзабилити обсуждается уже несколько десятилетий, вы можете подумать, что первоначальные принципы устарели, но мы здесь.
Удобство использования может показаться простым в реализации, но оно требует глубокого анализа и множества тестов удобства использования. Однако это не означает, что быстрые или небольшие проекты по оптимизации юзабилити все еще могут иметь место, прежде чем в конечном итоге перейти к редизайну веб-сайта.





 Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз.
Позволяет «глазами» пользователя увидеть, что он делает на сайте, например, просматривает контент или прокручивает вниз.


 Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.




 Сделайте путь простым и понятным, без принуждений к регистрации, подтверждения по почте и т. д.
Сделайте путь простым и понятным, без принуждений к регистрации, подтверждения по почте и т. д.






 Инвестируйте в хороший хостинг. Инвестируйте в хороший хостинг. Мы никогда не экономим здесь, найдите хорошего веб-хостинга, на который вы можете положиться.
Инвестируйте в хороший хостинг. Инвестируйте в хороший хостинг. Мы никогда не экономим здесь, найдите хорошего веб-хостинга, на который вы можете положиться. Не ожидайте, что ваши посетители будут изучать ваш сайт самостоятельно. Вместо этого проведите их через ваш сайт и покажите им, что вы можете предложить.
Не ожидайте, что ваши посетители будут изучать ваш сайт самостоятельно. Вместо этого проведите их через ваш сайт и покажите им, что вы можете предложить.