Скорость загрузки сайта: 22 сервиса для анализа
В статье рассказывается:
- Почему нужно делать замеры скорости загрузки сайта
- Как повысить скорость загрузки сайта
- 22 сервиса для анализа скорости загрузки сайта
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
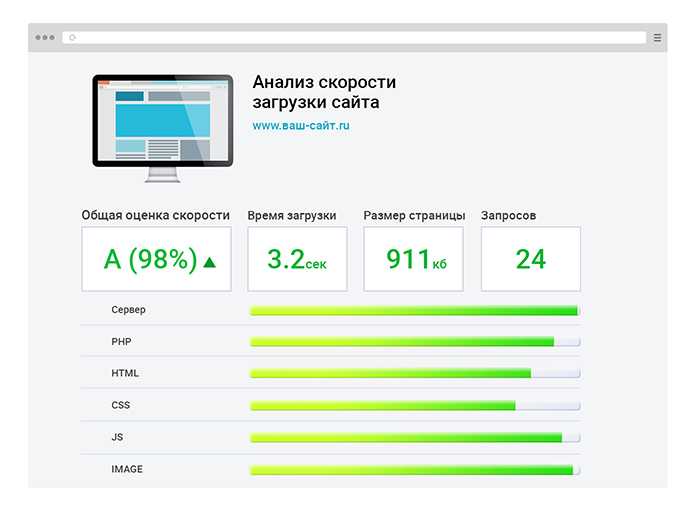
Скорость загрузки сайта входит в перечень наиболее важных параметров интернет-ресурса. Этот показатель влияет на его ранжирование в рейтинге поисковой выдачи. От него во многом зависит конверсия продаж. Необходимо регулярно проводить проверку скорости загрузки страниц сайта, используя специальные инструменты, и осуществлять мероприятия по улучшению этого показателя.
Почему важно замерять скорость загрузки сайта
Google считает, если страница сайта загружается более 5 секунд, существенно возрастает вероятность ухода пользователя на другой ресурс. В этом есть логика, поскольку в этом случае у посетителя возникает сомнение, стоит ли изучать интернет ресурс, если он не способен дать быстрый ответ.
- Привлечь больше клиентов. Этот момент особенно ощутим для мобильных версий страниц. По статистике, все больше посетителей сайтов используют для просмотра информации в интернете мобильные телефоны. Учитывая это обстоятельство, следует особое внимание уделить скорости загрузки для адаптивной версии.
- Повысить удобство работы пользователей. Это момент также имеет прямое отношение к привлечению потребителей. К примеру, разработчики сайта с продуманным дизайном, понятным интерфейсом и полезным контентом считают, что такой ресурс может обеспечить хорошую конверсию. И это может соответствовать действительности, но только в том случае, если все компоненты страниц будут загружаться достаточно быстро.
- Увеличить конверсию. Показатели конверсии растут с повышением скорости загрузки сайта. Это обеспечивается за счет «нетерпеливых» посетителей, которые не покидают ресурс после просмотра начальной страницы.

Таким образом, следует принять к вниманию, что все сайты, разработанные для продажи услуг или товаров, должны обеспечивать высокую скорость загрузки страниц и их стабильную работу.
Как ускорить загрузку сайта: 9 работающих способов
Низкая скорость загрузки сайта часто является причиной ухода посетителей. Потери страниц из-за этого недостатка могут быть очень существенными. Как было отмечено ранее, особенно важна скорость загрузки для пользователей, посещающих интернет-ресурсы со смартфонов.
Как ускорить загрузку сайтаДалее мы представим простые рекомендации, позволяющие минимизировать потери клиентов из-за медленной загрузки страниц. Чтобы реализовать такие советы вам не потребуются специальные знания и опыт работы в области продвижения ресурсов.
Оптимизируйте HTML-код и CSS-, JS-файлы
Прежде всего, следует позаботиться о «чистоте» кода, который передается браузеру посетителя интернет-ресурса. Без этого невозможна эффективная оптимизация скорости загрузки сайта.
Как минимизировать код для ускорения загрузки сайта:
- Уберите из кода лишние знаки, теги и элементы разметки. Для автоматизации загрузки страниц могут вставляться небольшие элементы в начале и конце HTML-кода сайта. Этот метод обеспечивает PHP буферизацию и является достаточно эффективным с точки зрения скорости загрузки. Нужно учитывать, что такое решение может увеличить нагрузку на оперативную память.
- Собрать в группы однотипные CSS и JS файлы одного типа. Сделать это можно, используя бесплатные PHP-приложения (к примеру, JCH Optimize, Cloudflare или Minify). Такие программы устанавливают в отдельную директорию, после чего, через них пропускают все файлы HTML-кода сайта.
Уберите лишние HTTP-запросы
Огромная часть мощностей системы приходится на загрузку элементов интернет-страниц. Сильно снижают производительность ресурса HTTP-запросы к JavaScript, картинки, CSS- и флэш-файлам.
Сокращение количества элементов страницы позволит уйти от «лишних» обращений к серверу и повысит скорость загрузки сайта.
Сделать это можно несколькими способами:
- Объединить часть картинок в один графический файл (CSS-спрайт).
- Применять встроенные (Inline) картинки, собранные в таблице стилей онлайн-страницы.
- Собрать в одном файле ряд однотипных CSS-файлов или скриптов.
- Уменьшить количество используемых скриптов и программных модулей.
Расположите JavaScript и CSS в нужном порядке
Специалисты советуют размещать файлы CSS в верхней части кода страницы, а JavaScript в нижней. В результате такой оптимизации загрузится статичная информация, а только после этого динамические элементы графики.
Анимационные элементы дизайна страницы, которым нужно больше мощностей для загрузки, не будут открываться в первую очередь и создавать неправильное представление у пользователя о сайте с первых мгновений. Таким образом, будет обеспечено плавное открытие контента страницы и повысится ее визуальная привлекательность.
Уменьшите число внешних скриптов
Внешними скриптами называют элементы кода, активирующиеся по ссылке на другие ресурсы. Переходы на сторонние сайты формируют дополнительные запросы к многочисленным серверам, замедляя загрузку страницы. Предотвратить такое замедление загрузки можно, используя, в большей мере, локальные скрипты, которые встроены в структуру первоначального кода сайта.
Безусловно, такая оптимизация несколько ограничивает возможности дизайна и функциональность ресурса, но выгода в виде высокой скорости загрузки с лихвой компенсирует эти недостатки.
Задействуйте функцию flush
Этот PHP-инструмент очищает буфер ввода. Функция flush дает возможность не ждать, пока сервер посетителя выполнит загрузку всего контента со страницы сайта, а выводить информацию по частям. При этом окно, открытое перед пользователем, не будет оставаться пустым, пока данные с сервера передаются браузеру. Оно будет постепенно заполняться загружаемым контентом. Такаю оптимизацию следует рекомендовать сайтам с высокой посещаемостью и сложным дизайном страниц.
Рекомендуем устанавливать функцию flush в начале исходного кода, сразу после head. Контент быстрее откроется из заголовка, а параллельно можно активировать загрузку элементов CSS и JavaScript.
Кэшируйте страницы
В результате кэширования обеспечивается хранение графики, JavaScript, CSS и других данных интернет-страницы в браузере посетителя. Таким образом, при повторном заходе часть файлов быстро загружается непосредственно из браузера, что значительно ускоряет процесс открытия сайта.
Для подключения функции кэширование в код заголовка можно добавлять запись expires. Для кеширования ресурсов, созданных на движке Вордпресс, могут использоваться плагины, имеющие бесплатные или частично платные функции, к примеру, W3 Total Cache, Cache Enabler или Zen Cach.
Кэшируйте страницыОтметим, что использовать кэширование стоит только для тех сайтов, которые уже полностью готовы к работе. При включении этой функции на этапе разработки ресурса, вносимые вебмастерами изменения, могут привести к неправильному отображению страниц в браузере.
Пользуйтесь CDN
Для сокращения времени передачи содержимого интернет ресурсов пользователям, была разработана сеть Content Delivery Network, которая состоит из дата-центров, расположенных в разных точках мира. В зависимости от удаленности устройства посетителя сайта от CDN-серверов, меняется время, затрачиваемое на передачу данных по содержанию страницы сайта.
Сеть CDN обеспечивает доступность информации для людей из разных уголков мира.
Особенно полезна сеть доставки контента для информационных порталов, перегруженных данными, пользователи которых находятся далеко от места расположения серверов. Благодаря Content Delivery Network снижается время загрузки иностранных ресурсов, что обеспечивает повышение их рейтинга в поисковой выдаче. Это происходит потому, что загрузка данных осуществляется с сервера, который находится в стране пользователя максимально близко к нему.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19944
На сегодняшний день популярны следующие CDN (сети доставки контента):
- Google Cloud Content Delivery Network
- Amazon CloudFront
- Microsoft Azure Content Delivery Network
- Swarmify
- Akamai
- Limelight
- CloudFlare
- Rackspace Content Delivery Network.

Оптимизируйте графику и видео
Нужно подобрать верный формат для видеороликов и графики, потому что параметры файлов оказывают прямое влияние на скорость показа контента пользователям сайта.
Рекомендуемые форматы под разный веб-контент:
- SVG – для векторных картинок и простых деталей пользовательского интерфейса;
- PNG – для таблиц и невекторных картинок;
- JPG – для фотографий и других изображений;
- MPEG4 – для анимированных элементов и видеофайлов.
Для видеороликов и анимации будет доступен недавно созданный формат WEBM. Он поддерживает минимальный объем видео при сохранении такого же качества. Но WEBM не всегда поддерживается интернет браузерами (к примеру, отсутствует поддержка на платформах MacOS или Safari).
В связи с эти можно рекомендовать в основном использовать видео в формате WEBM, а в качестве альтернативы установить MPEG4. Если совместное использование таких форматов невозможно, рекомендуем остановиться на MPEG4.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 марта
Осталось 17 мест
Стоит подчеркнуть, что векторный формат (SVG) дает возможность масштабировать изображения без потери качества.
Этапы оптимизации изображений:
- Масштабирование картинки
- Перед загрузкой на сайт сжать файл.
Сменить хостинг
Наиболее кардинальный способ повышения скорости загрузки может быть связан со сменой хостера. Желание сэкономить на хостинге часто приводит к существенному снижению качества предоставляемых услуг, что может окончательно помешать ускорению сайта.
Если все мероприятия с наполнением сайта, плагинами и кодом не принесли положительных результатов, то это причина задуматься о том, чтобы подобрать другой сервер для размещения интернет ресурса. Сотрудничество с надежной хостинговой компанией, предоставляющей профессиональную техподдержку, даст вашему сайту новые ресурсы для ускорения загрузки. Изменения в работе ресурса будут отмечены вашей аудиторией.
22 инструмента проверки скорости сайта
- Be1.ru. Этот ресурс предназначен для вебмастеров, специалистов по SEO, копирайтеров и всех, кто занимается продвижением сайтов. Здесь предлагают проверку скорости интернет-ресурсов, а на деле оценивается время ответа сервера.
- Сервис запущен летом 2016 года.
- Можно проверить один сайт.
- Seolik.ru. Представляет собой комплекс инструментов, включающий проверку скорости загрузки сайта. Программа предоставляет недостаточно точную информацию. Скорее всего, это связано с использованием устаревшего алгоритма PageSpeed Insights от Google.

- Появился в конце зимы 2015 года.
- Можно проверить один сайт.
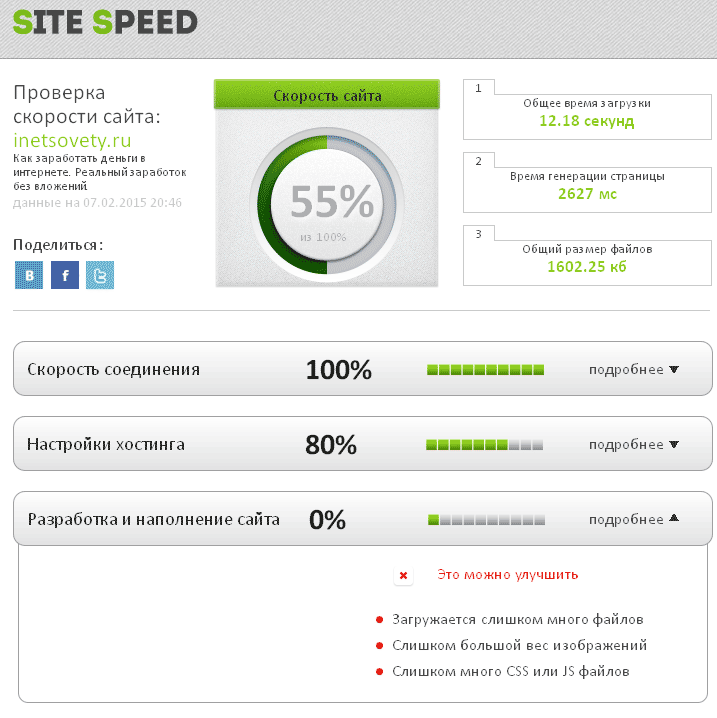
- Sitespeed.ru. Сервис от компании «Русоникс» позволяет быстро выполнить проверку скорости загрузки сайта.
- Появился осенью 2012 год.
- Сервис предоставляет возможность проверки одного сайта и дополнительно предлагает хостинг.
- Проверка может осуществляться только для российских пользователей.
22 инструмента проверки скорости сайта
- Pr-cy.ru. Анализ происходит через площадку PageSpeed Insight. Проверка через этот сервер, может быть неточной.
- Google PageSpeed Insights. Является популярнейшим сервисом для анализа скорости загрузки сайта. Этому инструменту доверяют все веб-специалисты. Но использовать его постоянно не стоит, так как здесь искусственно ограничивается скорость измерения до усредненных данных. Работая с этим сервисом желательно параллельно использовать GTmetrix или подобные ресурсы.
- Работает с мая 2012 года.

- Есть возможность проведение проверки с европейских серверов.
- Версия 2019 года Think With Google.
- Работает с мая 2012 года.
- PingdomTools. Не совсем понятно, почему, но этот сервис является одним из самых популярных в РФ. Его используют для оценки скорости сайта. Это платный, практичный и полезный инструмент.
- Сервис работает с июля 2006 года.
- Есть возможность произвести оценку скорости из Америки и ряда европейских стран.
- WebPagetest. Неплохой, многофункциональный, но не совсем удобный сервис. Он был создан техническими специалистами для своих коллег. Можно увидеть видеоотчеты с секундомером по скорости загрузки сайта. Есть возможность производить оценку сразу нескольких сайтов.
- Начал свою работу в апреле 2009 года
- Есть возможность производить оценку загрузки из Америки.
- Monitis.
- Появился в 2015 году.
- По удобству для пользователей и дизайну ресурс несколько устаревший, при работе возникают некоторые сложности.
 Есть возможность производить оценку из Соединенных Штатов.
Есть возможность производить оценку из Соединенных Штатов.
- Web Site Optimization. По всей видимости, это единственный инструмент, с помощью которого можно выяснить, в течение какого времени загрузится определенный сайт при скорости соединения 14, 5к. К примеру, ресурс vc.ru при такой скорости интернета загружается примерно 22 минуты.
- Появился в апреле 2003 года. Ресурс не обновляли с 2008.
- Dotcom-Monitor. Есть возможность проверить время загрузки сайта сразу из 25-ти стран. Тест скорости загрузки сайта производится дважды: с кэшем и без него. Производится замер PageSpeed. Оформление сервиса неброское.
- Появился в конце осени 2014 года.
- GTmetrix. Создатели этой программы создали невероятно удобный и быстрый сервис с современным дизайном. Замер показателя PageSpeed не обновлялся и использует алгоритм ноября 2018 года.Есть возможность бесплатного хранения истории проверок, предоставляет видеоотчет загрузки.
 Можно посмотреть подробный отчет по скорости загрузки страниц по каждому запросу.
Можно посмотреть подробный отчет по скорости загрузки страниц по каждому запросу.- Разработан в Канаде, запущен в феврале 2010 года.
- Нет серверов в РФ.
- Sitespeed.me. Можно провести оценку скорости загрузки сайта из 7-ми стран. Этот сервис был создан пакистанцем с лондонской фирмой. Весь функционал заточен под проверки.
- Разработан в Лондоне, работает с июля 2014 года.
- Dareboost. Качественный ресурс с возможностью создания видеоотчета загрузки. Предполагает последовательный переход к каждому этапу без права вернуться назад. Можно сканировать скрипты. Дизайн современный. Разработчики крутые!
- Создан французскими разработчиками. Запущен в феврале в 2014 году.
- GiftofSpeed. Есть проверки скорости загрузки сайта из 8-ми стран, однако РФ в этот список не включена. Разработчики создали около шестнадцати бесплатных инструментов для анализа различных параметров, влияющих на ускорение загрузки сайта.
 Это ресурс для ускорения интернет площадок под ключ. Эксперты сервиса пишут большое количество полезных материалов для SEO по ускорению!
Это ресурс для ускорения интернет площадок под ключ. Эксперты сервиса пишут большое количество полезных материалов для SEO по ускорению!- Создан в Голландии, работает с апреля 2015 года.
- Uptrends. Неплохая платформа для оценки скорости загрузки сайта. Предоставляет автоматизированную проверку. Есть возможность сохранять историю проверок, но это платная услуга. Можно бесплатно узнать скорость загрузки со смартфона или ПК.
- Разработан в Голландии, работает с декабря 2014 года.
- Varvy. Сервис предлагает анализ по СЕО, адаптивности дизайна и скорости загрузки сайта. Патрик Секстон рассказывает, что специально создал этот инструмент бесплатным, так как очень хочет улучшить наш мир.
- Создан филиппинскими специалистами, запустили в августе 2015 года.
- KeyCDN. Можно произвести оценку скорости загрузки, включая HTTP/2. Есть проверка из четырнадцати стран, а также продажа услуг хостинга.
- Запущен в апреле 2015 года, создан в Швейцарии.

- Запущен в апреле 2015 года, создан в Швейцарии.
- Site24x7. Создан в Индии специалистами компании ZOHO. Есть возможность проверки из Санкт-Петербурга и Москвы. Сервис представляет отчет по первому и последнему байту, а также показывает время ответа. Позволяет анализировать ряд параметров, имеющих отношение к ускорению сайта.
- Создан индийскими разработчиками, был запущен в июне 2007 года.
22 инструмента проверки скорости сайта
- SmallSeoTools. Очень странный инструмент. Оценивает скорость загрузки сайта на интернет модемах.
- Создан в Лондоне, был введен в работу в ноябре 2018 года.
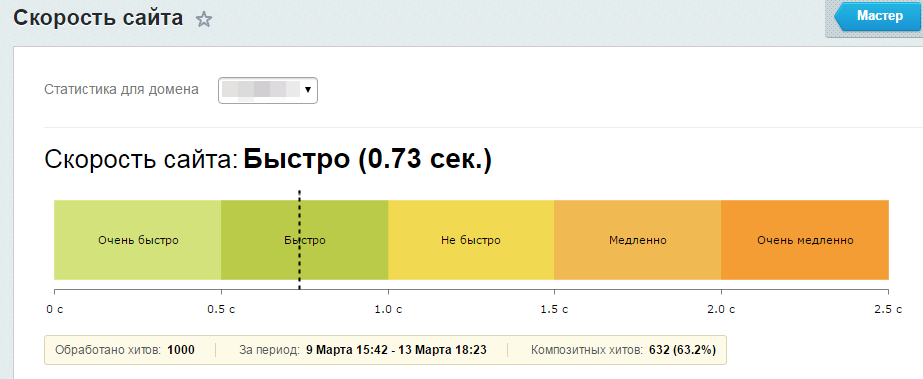
- Яндекс. Вебмастер. На сегодняшний день является популярнейшим инструментом для оценки скорости. Время ответа сервера Яндекс. Вебмастер показывает в миллисекундах. Ресурс демонстрирует код ответа сервера, который должен быть одного типа: 200 ок. Если у вас он в другом виде (405,302 и т.п.), то прежде, чем заниматься скоростью, следует решить другие проблемы сайта.
- mobiReady.
 Еще один очень интересный, а главное бесплатный ресурс на английском языке– mobiReady. Сервис дает возможность увидеть, как смотрится ваш сайт на всех устройствах с разным расширением монитора, что очень важно при тестировании мобильной версии. Еще вам будет предоставлен подробный отчет с перечислением всех недостатков сайта.
Еще один очень интересный, а главное бесплатный ресурс на английском языке– mobiReady. Сервис дает возможность увидеть, как смотрится ваш сайт на всех устройствах с разным расширением монитора, что очень важно при тестировании мобильной версии. Еще вам будет предоставлен подробный отчет с перечислением всех недостатков сайта. - Whichloadsfaster. Хороший ресурс, позволяющий сравнивать скорость загрузки своего сайта и конкурирующих площадок.Вы сможете сравнить, у кого и во сколько раз выше скорость загрузки сайта.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Измерьте скорость веб-сайта с помощью cURL из терминала Ubuntu
В следующей статье мы рассмотрим, как мы можем измерять время отклика сайта с терминала с помощью cURL. Это интересно знать, так как это может сильно повлиять на пользовательский опыт.
Независимо от того, являетесь ли вы веб-разработчиком или управляете сервером, вы будете знать, что скорость это то, что всегда должно быть готово. Важно, чтобы все работало правильно, чтобы пользователи не расстраивались, заходя на ваш сайт.
Важно, чтобы все работало правильно, чтобы пользователи не расстраивались, заходя на ваш сайт.
Далее мы увидим некоторые команды, чтобы иметь возможность измерить время отклика веб-сайта. С ними мы сможем проверить время в секундах в разных полях как http, так и https страниц. Мы будем делать все из командной строки Ubuntu с помощью cURL,
Индекс
- 1 Используйте cURL для измерения скорости загрузки
- 1.1 С веб-сайтов с HTTP
- 1.2 С сайтов с HTTPS
С веб-сайтов с HTTP
cURL имеет множество доступных опций, среди которых мы можем найти -w, что будет полезно для распечатать информацию на стандартный вывод после завершенной операции. Он также предлагает нам переменные, которые мы можем использовать для проверки различного времени отклика веб-сайта.
Чтобы достичь этого измерения, мы собираемся использовать некоторые из переменных, которые можно найти в официальная документация cURL. Они могут быть переданы в заданном формате как буквальная строка или внутри файла.
Они могут быть переданы в заданном формате как буквальная строка или внутри файла.
Переменные, которые мы будем использовать, будут следующими:
- time_namelookup → Время в секундах. Взят от начала до завершения разрешения имени.
- time_connect → Время в секундах. От запуска до завершения TCP-соединения с удаленным хостом или прокси.
- time_pretransfer → Время в секундах, которое потребовалось от начала до начала передачи файла. Сюда входят все команды перед передачей и согласования, относящиеся к задействованным протоколам.
- time_starttransfer → Время в секундах, которое потребовалось от начала до передачи первого байта. Сюда входит time_pretransfer, а также время, которое потребовалось серверу для вычисления результата.
- time_total → Общее время в секундах, в течение которого длилась вся операция. Разрешается в миллисекундах.

к выполнить команду, которую мы собираемся смонтировать с предыдущими переменными, нам останется только открыть терминал (Ctrl + Alt + T) и написать:
curl -s -w '\nTiempo de respuesta para: %{url_effective}\n\nLookup Time:\t\t%{time_namelookup}\nConnect Time:\t\t%{time_connect}\nPre-transfer Time:\t%{time_pretransfer}\nStart-transfer Time:\t%{time_starttransfer}\n\nTotal Time:\t\t%{time_total}\n' -o /dev/null http://www.google.comПоскольку записывать его в терминал каждый раз, когда мы хотим его использовать, может стать немного неудобно, мы можем записать его в файл.
Внутри файла, которому я дам имя контроль-скорость-web.txt, вам необходимо вставить следующий код:
\nTiempo de respuesta para: %{url_effective}\n\nLookup Time:\t\t%{time_namelookup}\nConnect Time:\t\t%{time_connect}\nPre-transfer Time:\t%{time_pretransfer}\nStart-transfer Time:\t%{time_starttransfer}\n\nTotal Time:\t\t%{time_total}\nПосле сохранения и возврата в терминал мы можем используйте этот файл, набрав следующий синтаксис:
curl -s -w "@control-velocidad-web.txt" -o /dev/null http://www.google.com
Приведенная выше команда будет работать на тихий режим благодаря -s, с -w распечатать информацию в стандартный вывод. Для перенаправить вывод на / dev / null давайте использовать -o.
С сайтов с HTTPS
Если нас интересует использование этого теста для сайтов HTTPS, мы можем выполнить команду в терминале (Ctrl + Alt + T):
curl -s -w '\nTiempo de respuesta para: %{url_effective}\n\nLookup Time:\t\t%{time_namelookup}\nConnect Time:\t\t%{time_connect}\nAppConnect Time:\t\t%{time_appconnect}\nRedirect Time:\t\t%{time_redirect}\nPre-transfer Time:\t%{time_pretransfer}\nStart-transfer Time:\t%{time_starttransfer}\n\nTotal Time:\t\t%{time_total}\n' -o /dev/null https://ubunlog.comВ этом формате используются дополнительные временные переменные в дополнение к указанным выше. А это:
- time_appconnect → Время в секундах, которое потребовалось с самого начала до завершения подключения SSL / SSH / etc к удаленному хосту.

- time_redirect → Время в секундах, которое заняло все шаги перенаправления до начала финальной транзакции. Рассчитайте общее время выполнения для нескольких перенаправлений.
Как и в предыдущем случае, его также можно записать в файл. Как и в предыдущем случае, я буду вызов контроль-скорость-web.txt, а внутри вам нужно будет вставить:
\nTiempo de respuesta para: %{url_effective}\n\nLookup Time:\t\t%{time_namelookup}\nConnect Time:\t\t%{time_connect}\nAppConnect Time:\t\t%{time_appconnect}\nRedirect Time:\t\t%{time_redirect}\nPre-transfer Time:\t%{time_pretransfer}\nStart-transfer Time:\t%{time_starttransfer}\n\nTotal Time:\t\t%{time_total}\nСохраняем файл и обратно в терминал, мы можем используйте его с синтаксисом:
curl -s -w "@control-velocidad-web.txt" -o /dev/null https://ubunlog.com
Для получения дополнительной информации вы можете проконсультируйтесь с cUrl документация или страница руководства:
man curl
Кomo значения времени отклика изменятся из-за разных факторов, желательно провести различные тесты и установить среднюю скорость. Мы также увидим, что доступ к веб-сайту через HTTP обычно намного быстрее, чем через HTTPS.
Мы также увидим, что доступ к веб-сайту через HTTP обычно намного быстрее, чем через HTTPS.
GTmetrix PRO Цены | GTmetrix
Показать больше планов ›
Выберите срок
Ежегодно Ежемесячно
Сэкономьте 15% на годовом плане!
Все цены стоят
Ключевые функции
Смонируемые слоты
Еженедельные тесты по требованию
Ежедневные кредиты API 0/#api-credits">API credits</a> you have for use with the GTmetrix API.</p><p><a href="/api/docs/2.0/">Learn more</a>.</p>»/>
. Хранение данных (месяцы) . Площадки для тестирования премиум-класса Тестирование мобильных устройств e. no API access or Monitoring available).</p>»/> Отчеты в формате PDF с белой этикеткой Отслеживаемые слоты 1 Еженедельные тесты по запросу 30 Ежедневные кредиты API 5 Срок хранения данных (месяцы) 1 Почасовой мониторинг Ежедневный максимум Минимальный план для тех, кому нужно больше функций и тестов по запросу. 10,67 долл. США в месяц Оплата по 128 долл. Выберите Отслеживаемые слоты 3 Еженедельные тесты по требованию 175 Ежедневные кредиты API 25 Срок хранения данных (месяцев) 6 Почасовой мониторинг Ежедневный максимум Соло
 США в год
США в год Начальный уровень
Рекомендуемый
Отлично подходит для фрилансеров или малых предприятий, чтобы начать мониторинг производительности.
21,25 долл. США
в месяц
Оплата по 255 долл. США в год
Выберите
Отслеживаемые слоты
6
Еженедельные тесты по требованию
200
Ежедневные кредиты API
50
Срок хранения данных (месяцев)
6
Ежечасный мониторинг
Рост
Лучше всего подходит для тех, кому нужно больше мониторинга для нескольких страниц и сценариев.
42,50 долл. США
в месяц
Оплата по 510 долл. США в год
Выберите
Отслеживаемые слоты
12
Еженедельные тесты по требованию
300
Ежедневные кредиты API
100
Срок хранения данных (месяцев)
6
Ежечасный мониторинг
Дополнительно
Нажмите здесь, чтобы добавить.» data-btn-plan=»growth» data-add_on=»pdf_custom»>
Проверка скорости и производительности веб-сайта
- Тест производительности
- Анализ веб-страницы
- Сравнение
- Синтетический мониторинг
- Путь пользователя
Dareboost предоставляет не требующую установки услугу для проверки скорости любой веб-страницы одним щелчком мыши. Более продвинутый, чем обычный бот, наш сервис Real Browser Testing (на основе Google Chrome) позволяет вам запускать реалистичные тесты с широкими возможностями настройки, воспроизводящие те же условия, что и ваши реальные пользователи.
Более продвинутый, чем обычный бот, наш сервис Real Browser Testing (на основе Google Chrome) позволяет вам запускать реалистичные тесты с широкими возможностями настройки, воспроизводящие те же условия, что и ваши реальные пользователи.
Получите доступ к полному набору метрик и данных, связанных с производительностью и качеством внешнего интерфейса, а также с пользовательским интерфейсом (UX).
пример теста скоростиПодписка не нужна! Запустите бесплатно свой первый веб-тест производительности
Запустите тест скорости вашего веб-сайта
Индекс скорости или запуск рендеринга — это некоторые показатели, предоставляемые Dareboost, связанные с UX.Воспроизведение видео, диафильм и анализ UX
Наши отчеты о тестировании включают не только все необходимые технические показатели для полной диагностики веб-качества, но и ключевые показатели, связанные с UX.
С помощью видеоанализа загрузки вашей веб-страницы Dareboost вычисляет 3 индекса: Начальный рендеринг, Визуально завершенный и Индекс скорости, которые широко считаются наиболее важными показателями, когда речь идет о веб-производительности с точки зрения пользователей.
Чтобы получить еще более точное представление о загрузке вашей страницы, в наших отчетах есть функция воспроизведения, которая позволяет воспроизводить видео загрузки, а также просмотр диафильма для анализа каждого шага загрузки страницы.
Лучшее понимание веб-производительности: Waterfall, Timeline
Помимо основных показателей веб-эффективности, наши отчеты также предоставляют необходимые инструменты для веб-экспертов. Наша функция Waterfall (временная шкала) отображает загруженные запросы и ответы HTTP и позволяет вам проверять отправленные и полученные заголовки.
Наши отчеты также содержат результаты API Performance.Timing, чтобы полностью понять процесс загрузки вашей веб-страницы, с событиями, связанными с загрузкой DOM (domInteractive, domContentLoaded, domComplete и т. д.).
Индекс скорости или запуск рендеринга — это некоторые показатели, предоставляемые Dareboost, связанные с UX.13 испытательных площадок по всему миру
Обслуживание международной аудитории? У Dareboost есть обширный список из 13 тестовых зондов по всему миру, чтобы вы могли проверить скорость своего веб-сайта в различных регионах мира: Гонконге, Лондоне, Париже, Вашингтоне, округ Колумбия, и многих других… Ознакомьтесь с полным списком наших тестовых зондов, чтобы найти их.





 Есть возможность производить оценку из Соединенных Штатов.
Есть возможность производить оценку из Соединенных Штатов. Можно посмотреть подробный отчет по скорости загрузки страниц по каждому запросу.
Можно посмотреть подробный отчет по скорости загрузки страниц по каждому запросу. Это ресурс для ускорения интернет площадок под ключ. Эксперты сервиса пишут большое количество полезных материалов для SEO по ускорению!
Это ресурс для ускорения интернет площадок под ключ. Эксперты сервиса пишут большое количество полезных материалов для SEO по ускорению!
 Еще один очень интересный, а главное бесплатный ресурс на английском языке– mobiReady. Сервис дает возможность увидеть, как смотрится ваш сайт на всех устройствах с разным расширением монитора, что очень важно при тестировании мобильной версии. Еще вам будет предоставлен подробный отчет с перечислением всех недостатков сайта.
Еще один очень интересный, а главное бесплатный ресурс на английском языке– mobiReady. Сервис дает возможность увидеть, как смотрится ваш сайт на всех устройствах с разным расширением монитора, что очень важно при тестировании мобильной версии. Еще вам будет предоставлен подробный отчет с перечислением всех недостатков сайта.
 txt" -o /dev/null http://www.google.com
txt" -o /dev/null http://www.google.com