Фрейм сайта — что это такое и как сделать фрейм
Привет, друзья! Сегодня в Анапе дождь и пока я сижу в номере, решила для вас написать статью о том, что такое фрейм сайта и как сделать фрейм быстро и легко. На сегодняшний день такой вид сайта облегчает работу с продвижением партнерских программ, чтобы прятать в нём длинные партнерские ссылки, которые не нравятся социальным сетям и другим сайтам.
Сегодня в этой статье я вам расскажу о том, что такое фреймовый сайт, для чего он нужен и как его можно создать всего за 5 минут. Фрейм сегодня может сделать абсолютно любой человек, имея всего партнерскую ссылку и хостинг. Поэтому советую внимательно дочитать эту статью до конца и уже после прочтения вы уже сегодня сможете пользоваться этой классной возможностью создавать такие сайты. Итак, давайте начнём.

Что такое фрейм?
Давайте для начала разберёмся, что же такое фрейм.
Озвучу вам описание фрейма так, как написано в Векипедии:
То есть, вы можете встраивать в свой сайт содержимое другого сайта, используя партнерскую ссылку. Получается, что ваша партнерская ссылка будет вшита во фрейм, а в строке браузера будет ссылка с вашим доменом (сайтом) и это будет выглядеть так, как будто это ваш сайт.
Фреймовый сайт предназначен больше для использования для работы с партнерскими программами, где очень важно не раскидывать людям длинные партнерские ссылки, а давать красивую ссылку с уже встроенной в него партнерской ссылки, переходя по которой человек тут же закрепляется за вами и при его покупке с этого сайта – вы получаете свои комиссионные. Если вам интересно узнать, что такое партнерские программы и как можно на них зарабатывать, вы можете ознакомиться в этой статье.
Как выглядит фреймовый сайт
Например, я сделала фреймовый сайт по партнерской ссылке на обучающую программу Евгения Вергуса (смотрите на ссылку ниже).
http://lp.verangel.ru/matricavergus, где lp.verangel – мой домен, а matricavergus – это название файла на хостинге.
Перейдя по этой ссылке, вы видите, что это сайт Евгения Вергуса, который он сам делал, но в строке браузера стоит не его домен, а мой домен. Таким образом и работает фрейм.
Для чего нужен фреймовый сайт
Во-первых, для человека, который видит такую ссылку больше доверия, чем к какой-то длинной непонятной ссылке.
Во-вторых, это повышает количество кликов по такой ссылке, что повышает возможность получить больше комиссионных с партнерской программы.
Для того, чтобы сделать самому такой сайт не нужно каких-то специальных знаний и навыков, как подумает наверно каждый человек. Достаточно сделать всего несколько несложных действий и ваш фреймовый сайт уже готов.
Для фреймового сайта создать лучше отдельный домен, на котором вы будете размещать все свои фреймы, не засоряя свои основные домены.
Как создать фрейм сайта
Для того, чтобы создать фрейм сайта, много ума и знаний не нужно. Вы просто можете скачать готовый html код, где вы просто добавляете свою партнерскую.
Вот пример такого кода (смотрите скрин ниже):

Скачать этот html код вы можете здесь
Далее, после того, как вы скачали html код, вы должны его открыть с помощью одного текстового редактора, который называется Notepad++.
Скачать Notepad++ бесплатно вы можете на этом сайте.
Кстати, в файл с кодом вы можете вставлять также код ретаргетинга перед тегом

Если вы не знаете, как создавать код ретаргетинга Вконтакте, вы можете узнать в моей новой статье, которая скоро выйдет. Подписывайтесь на мою рассылку здесь и получайте извещения о новых статьях на моём блоге.
Итак, вы скачали html код фрейма и текстовый редактор Notepad++. Далее вам нужно проделать некоторые действия.
Пошаговая настройка фрейма
Создайте на рабочем столе отдельную папочку под названием «Фреймы». В неё поместите файл с html кодом и отдельную папочку с партнерскими сайтами. У меня выглядит это так (смотрите на скриншоте ниже):

В папке «код фрейма» у вас будет постоянно находится один и тот же файл с html кодом, который вы будете каждый раз копировать и вставлять в папку с партнерским сайтом. Вот так это выглядит (смотрите скриншот ниже):

В папке «Фреймы» у вас также будут находиться папки с готовыми файлами, которые нужно будет просто закидывать на хостинг. Вы можете им дать нужные названия, чтобы не путаться. Смотрите, как это сделано у меня на скриншоте ниже:

Чтобы создать новый фреймовый сайт, вам нужно будет сначала создать папку с названием партнерского инфопродукта. Например, курс «Бизнес на диване». И в эту папку вы помещаете пустой файл с html кодом, который вы скачали выше в этой статье и сохранили в своей папке (смотрите скриншот ниже):

После того, как вы поместили в папку с названием партнерского инфопродукта пустой файл с html кодом, этот файл вы открываете с помощью текстового редактора Notepad++, который вы также скачали в этой статье чуть выше (ссылка выше в статье). Вы нажимаете на этот пустой файл index.html, кликаете по нему правой кнопкой мыши и перед вами выпадает меню, где сверху у вас появляется программка Notepad++ (смотрите скриншот ниже как это выглядит):

После того, как вы нажали в меню на Notepad++, перед вами появляется сам html код, где вам нужно будет добавить партнерскую ссылку, прописать название партнерского инфопродукта и всё это сохранить, нажав на значок дискеты. Вот как это выглядит – смотрите ниже на скриншоте:

Теперь у вас готов ваш файлик и вам сейчас нужно будет поместить на ваш хостинг. Я на сегодняшний день пользуюсь хостингом Leohost. Это очень удобный и качественный хостинг с отличной тех. поддержкой и возможностью создавать на нём домены. Я им пользуюсь уже 2 года и я им очень довольна. Поэтому, если вы не знаете где найти хороший хостинг, то можете зарегистрироваться на хостинге
Чтобы зарегистрироваться на хостинге, вам нужно будет сначала зарегистрироваться в социальной сети Леопейс и после этого подключить хостинг. Регистрация бесплатная. О том, как зарегистрироваться на этом сайте, посмотрите эту видеоинструкцию.
Жмите здесь, чтобы зарегистрироваться на хостинге Leohost
Схема переноса фрейма сайта на хостинг
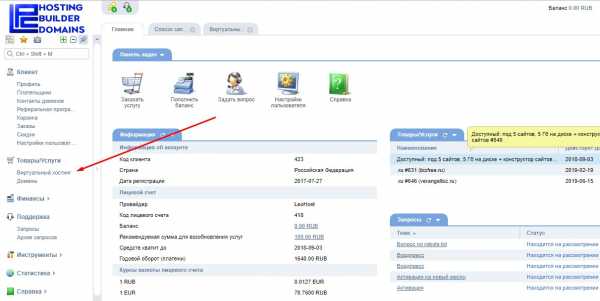
Итак, при регистрации на хостинге вы заполняете все необходимые данные и нажимаете на «Регистрация». После этого, вам на почту придет логин и пароль для входа на хостинг. После входа на хостинг Leohost, вы попадаете на главную страницу и нажимаете на левой панели «Виртуальный хостинг» (смотрите на скриншоте ниже):

Теперь вы попали на страницу, где вам нужно нажать на строчку, где указан ваш бесплатный хостинг и на кнопку сверху «Перейти» (смотрите скриншот ниже):

После этого вы попадаете в ISP manager, где вы будете управлять своими доменами и файлами. Именно туда мы с вами будем добавлять наш файлик с html кодом. Для этого у вас должен быть свой домен, который вы должны добавить на этот хостинг или купить на этом хостинге. Если вы будете перемещать свой домен на хостинг, то вы должны прописать DNS сервера хостинга Leohost на вашем сайте-регистраторе, на котором вы покупали свой домен. Я их укажу ниже.
DNS сервера хостинга Leohost:
ns1.leohost.pro
ns2.leohost.pro
Также и при покупке домена на хостинге Leohost нужно будет также прописать эти DNS сервера.
Если вы не знаете, что такое домен и как покупать домен, то прочитайте эту статью, где я рассказываю подробно как регистрировать домен на похожем хостинге Offerhost, где такая же панель управления. Если вы что-то не поймёте или у вас не получится, пишите в комментариях, я вам помогу.
Итак, продолжаем. После того, как вы перешли в ISP manager, вы нажимаете на вкладку на левой панели «Менеджер файлов», где у вас появятся все ваши сайты (смотрите скриншот ниже):

Далее вы нажимаете на папку «WWW» — корневую папку сайта (смотрите скриншот ниже):

Перед вами отобразится ваш домен (сайт) или несколько сайтов, как у меня (смотрите скриншот ниже):

Здесь вы выбираете нужный вам домен (сайт), в который вы будете встраивать свой фреймовый сайт. У меня это мой поддомен lp.verangel.ru. У вас здесь будет пусто, если вы не покупали здесь домены и не перемещали сюда свои домены. Чтобы здесь появились ваши сайты, вам нужно будет на этом хостинге купить домен. Если вы не знаете, как это делать, прочитайте эту статью, где я рассказываю, как это сделать на хостинге с такой же панелью.
Если вы хотите тоже создать свой поддомен, то посмотрите ниже моё видео, где я подробно показываю по шагам как это правильно сделать.
**
После того, как вы выбрали свой домен (сайт), нажимаете на него два раза мышкой, и вы попадаете в папку своего домена, куда вы будете вставлять файл с html кодом. Если вы до этого не создавали фреймовых сайтов, то внутри папки у вас будет пусто.
Итак, вы нажимаете кнопку «Создать» (смотрите скриншот ниже):

Далее у вас появится страница, где в выпадающем меню вы выбираете слово «Каталог». Дальше вы пишите название вашего продвигаемого инфопродукта на латинском языке в поле «Название» и нажимаете кнопку «ОК» (смотрите скриншот ниже):

Теперь в вашей папке «Менеджер файлов» появится данный каталог. После того, как вы его найдете, нажмите на него 2 раза, и он откроется. После того, как вы на него нажали, внутри каталога вы нажимаете на кнопку «Закачать», которая находится чуть выше (смотрите скриншот ниже):

Далее вы нажимаете на кнопку «Выберите файл» и находите файл с измененным html кодом и нажимаете «ОК» (смотрите скриншот ниже):

Теперь в вашем каталоге появится файл, который называется index.html (смотрите скриншот):

Вот ваш фрейм сайта и готов! Если у вас получилось сделать его на этапе прочтения этой статьи, то вы молодцы! Если же что-то не получилось, пишите вопросы в комментариях. Или попробуйте заново пройтись по инструкции и сделать с начала. У вас обязательно получится!
Теперь завершающий момент! Теперь вам надо проверить, работает ли фреймовый сайт на вашем домене. Для этого вы копируете строчку с названием сайта до знака (/), вставляете в строку браузера и нажимаете на клавиатуре «ENTER» (смотрите скриншот):

И вот что у нас получается (смотрите скриншот):

Ваш фреймовый сайт готов! Теперь вы можете спокойно распространять этот фреймовый сайт везде и будьте уверены, что люди будут относится к нему очень лояльно.
С первого раза вам покажется это очень долгой и трудной процедурой. Но с каждым разом это у вас будет уже получатся всё быстрее и быстрее. Я сейчас делаю фреймовый сайт за 2 минуты. Хотя когда-то у меня на это уходил где-то час 🙂
Согласитесь, что фрейм очень сильно выручает, когда нужно прорекламировать очень длинную партнерскую ссылку с длинным хвостом, которую, кстати, некоторые люди специально урезают, чтобы не выплачивались комиссионные партнеру, а чтобы оплата была напрямую автору инфопродукта.
Вот и всё, друзья, я буду заканчивать свою такую длинную статью. Надеюсь, для вас она была очень полезна и вы смогли её применить у себя в бизнесе или любом проекте.
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
Напишите в комментариях, получилось у вас создать фреймовый сайт? Если у вас возникли вопросы, задавайте ниже в комментариях! Напишите, какую информацию вы бы хотели видеть в следующих статьях!
P.S. НЕ ЗАБУДЬТЕ скачать мою бесплатную pdf инструкцию 5 шагов до первых денег на партнерках, где я рассказываю о своём опыте заработка на партнерских программах и делюсь очень важными фишками. Благодаря подробной пошаговой инструкции вы сможете заработать свои первые деньги на партнерках и превратить это в прибыльный инфобизнес.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей в социальных сетях

verangel.ru
Что такое фреймы (iframe) в HTML — примеры как сделать и вставить фрейм
В статье о фреймах в HTML я расскажу о том что это такое, как их правильно использовать и вставлять.
В переводе с английского, фрейм это рамка. И в HTML (что такое HTML?) значение похожее. Фрейм — это совершенно отдельный прямоугольный элемент (область) окна браузера, который содержит и показывает свой HTML-документ. Да, в вместе с другими документами в одном и том же окне браузера. Чудеса!
Фрейм это как отдельная ячейка таблицы, содержание которой подгружается с другой страницы. Фреймы универсальны и независимы друг от друга, каждый из фреймов размещенных на странице может иметь свой адрес и свои подгружаемые стили.
Самое главное, что если вы нажмете на ссылку во фрейме, подгружаться это все дело будет внутри фрейма, не затрагивая остальные элементы вебсайта. Именно поэтому фреймы раньше довольно часто использовались для навигации по сайту. Сейчас используют классический вариант (как вставить правильно ссылку в HTML?)
На сегодняшний день, в 2016 году, использовать фреймы на сайтах не рекомендуется в основном представителями поисковых сервисов. Связано это с тем что ПС приводят пользователя на определенную страницу, определяя ее текстовую релевантность, а вот во фрейме вебмастер может подгружать что угодно, поэтому поисковый робот сталкивается с препятствиями определения релевантности такой страницы.
Но небольшим элементам сайта это не вредит — например когда идет речь о встраивании видео при помощи iframe с видеохостинга Youtube.com.
Правила вставки фреймов
Свойства фрейма определяется тегом <frame> — он поддерживается во всех браузерах (в т.ч. мобильных). Тег <frame> помещается в контейнер <frameset>. И, если фрейм участвует в определении свойств одного фрейма, то фреймсет дополнительно размечает страницу сайта на области. И уже в эти области, вы можете подгрузить фрейм с параметром src=»».
Пример синтаксиса:
<frameset>
<frame src=»ссылка на подгружаемый документ» name=»имя фрейма»>
</frameset>
Надеюсь вы обратили внимание на то, что в этом теге не требуется закрывающий тег типа </frame>, а вот для <frameset> — требуется. Список атрибутов фреймов:
- bordercolor — определяет цвет пограничной линии (границы)
- frameborder — задает рамку вокруг фрейма или ее отсутствие
- name — используется для задания уникального имени (не обязателен, но рекомендован) — это нужно чтобы иметь возможность задавать ссылку к конкретному фрейму
- noresize — параметр для определения возможности пользовательского редактирования (мышкой) размера области фрейма
- scrolling — задает отображение внутрифреймовой прокрутки в том случае если содержимое фрейма не помещается в его физические размеры, может принимать следующие значения: yes, no, auto
- src — последний и самый главный параметр — в нем указывается путь (адрес) к файлу или странце, которую вы хотите подгрузить внутри фрейма
- marginwidth — с помощью этого параметра можно задать отступ от содержимого фрейма до его левого края
- marginheight — а с помощью этого параметра мы задаем отступ от содержимого фрейма до его верхнего края
Пример использования трех <frame> и двух <frameset>:
<frameset>
<frame src=»header.html» name=»headerFrame» scrolling=»no» noresize>
<frameset>
<frame src=»1.html» name=»Frame1″ scrolling=»no» noresize>
<frame src=»2.html» name=»Frame2″>
</frameset>
</frameset>
Либо такой вариант, показываю для примера использования вместе с разметкой html страницы:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset rows=»10%, 80%, 10%» >
<frame>
<frame>
<frame>
</frameset>
</html>
Результат:

Еще пример:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset rows=»100, *» >
<frame>
<frameset cols=»200, *» >
<frame>
<frame>
</frameset>
</frameset>
</html>
Результат:

Последний пример фрейма в HTML:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset cols=»20%, *» >
<frame>
<frameset rows=»30%, *» >
<frame>
<frame>
</frameset>
</frameset>
</html>
Результат:

Как вы видите, frameset в данном случае указывает браузеру, как разбить окно браузера на две-три области — в данном случае тег используется вместо тегов
. Подобное построение шаблона сайта называется фреймовой структурой.Фреймсет тоже имеет параметры:
- rows — определяет количество горизонтальных областей, на которые будет разбито окно: для задания четырех горизонтальных областей с шириной 25% нужно задать параметр rows=»25%, 25%, 25%, 25%»
- cols — аналогично горизонтальным областям, только теперь определение вертикальных областей
А для того чтобы фреймсет не имел рамок, используйте следующие атрибуты: border=»0″ frameborder=»0″.
Frame — плюсы и минусы фреймов
Теперь, после того как я рассказал вам теорию и показал на практике HTML код с использованием фреймов, настало время упомянуть о преимуществах и недостатках сайтов, использующих фреймы в своей структуре.
К сожалению, безусловное преимущество только одно — на персональный компьютер интернет-пользователя загружается меньшее количество байтов информации. Так происходит от того, что шапка с меню загружаются один-единственный раз (благодаря чему сокращается время загрузки). Основной контент загружается как и на остальных сайтах — много раз.
К еще большему сожалению, недостатки тоже есть и, увы, их целых три:
1. Структура фреймов может запутать даже бывалого вебмастера.
2. Из-за того что меню располагается в отдельном файле, пользователь который находит отдельную страницу в поисковой системе переходит на нее и не имеет навигации, ведь если мы вставим еще одну навигацию на эту страницу, на основной она будет дублироваться.
3. Несмотря на то, что все браузеры поддерживают фреймы, не все из них поддерживают фреймовую структуру. Поэтому необходимо делать двойную работу, размещая внутри тегов
теги — который будут отображаться, если браузер не поддерживает фреймовую структуру. То есть в любом случае мы делаем сайт без фреймов (для тех браузеров, которые их не поддерживаю) — зачем нам тогда фреймовая структура?Это значит, что не имеет смысла создавать фреймовую структуру у сайта, если для этого нет каких-то конкретных причин. Я кратко расскажу о том, что это могут быть за причины.
Так где все-таки возможно применять фреймы?
Чаще всего это справочно-административные системы:
1. Для оформления оглавления. Размещение вертикального столбца очень удобно для пользователя, чтобы он в любой момент мог к нему обратиться, не обращаясь к кнопке «Назад». Так, оглавление справочной систему будет всегда под рукой сотрудника или пользователя.
2. Для оформления неподвижных элементов административной системы — графических элементов, таблиц, важных ссылок. Чтобы они были всегда доступны, а остальная часть прокручивалась бы в другом фрейме.
3. Для оформления форм и результатов запросов. Очень удобно в одном фрейме вводить данные, а в соседнем — получать ответ на запрос или видеть введенные данные в какой-то важной таблице.
Читайте также:
- Подробные рекомендациии о том, как правильно оформить сайт в интернете.
На этом все, но помните, что в HTML5 не допускается использование <frame>, <noframes> и <frameset> — потому что технология устаревшая и не поддерживается. Взамен этого разработчики спецификации HTML5 предлагают нам использовать тег <iframe> для отображения плавающего или встроенного в сайт фрейма.
blogwork.ru
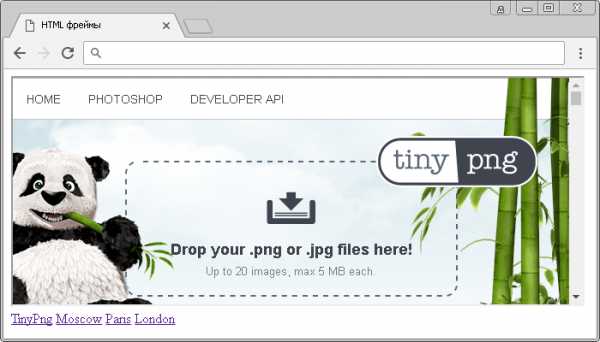
HTML Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif». Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Пример: Убираем границу между фреймами
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Фреймы без границ</title>
</head>
<frameset cols="100,*" frameborder="0" framespacing="0" frameborder="no" border="0">
<frame src="frame_left.html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Управление границей фреймов</title>
</head>
<frameset rows="150, *" border="10" bordercolor="red" frameborder="1" frameborder="yes">
<frame src="frame_top.html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т.е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right.html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
| frame_topic | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ссылка на другой фрейм</title>
</head>
<frameset rows="100, *">
<frame src="frame_topic.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html" name="frame_right">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe.htm"></iframe>Пример: Плавающий фрейм
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Плавающий фрейм</title>
</head>
<body>
<iframe src="demo_iframe.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML:
Попробуй сам<iframe src="demo_iframe.html">
</iframe>Пример HTML:
Попробуй сам<iframe src="demo_iframe.html">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Пример HTML:
Попробуй сам<iframe src="demo_iframe.html" name="chapter" align="right">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h3>Оглавление</h3>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe.html" name="iframe1"> </iframe> <a href="#">Смайлик</a> </body> </html>
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Фреймы: что это такое для SEO, их недостатки и возможности
Термин «фрейм» пришел к нам из английского языка. В переводе это слово означает «рамка» и представляет собой отдельную область окна. По своей структуре такой участок является полностью законченным HTML-документом.
Отдельные фреймы делят окна браузера на участки, которые размещаются рядом. При этом внутрь каждого из фреймов загружается собственная полноценная страница. Фреймовая технология до сих пор вызывает много споров, но нужно сказать, что пик ее популярности уже прошел. В данный момент эта технология считается устаревшей, и обычные фреймы больше не поддерживаются в HTML5.
История технологии
Сегодня можно констатировать, что решение об отходе от работы с фреймовой технологией окончательно принято. На сайте https://www.w3.org/TR/html5-diff/#obsolete-elements четко указано, что обычные теги для создания такой структуры frame, frameset и noframes являются устаревшими. В качестве аргумента приводятся данные о том, что использование такой структуры отрицательно отражается на юзабилити сайтов и их доступности в сети.
Но современные технологии поддерживают элемент IFRAME. Его использование позволяет вставлять фреймы в текстовые блоки на страницах. При этом такие элементы имеют возможность выравнивания относительно самого текста. Важный момент: изменять размеры встроенных фреймов нельзя в принципе. У них отсутствует соответствующий атрибут для изменения размеров.
В будущем без скачкообразных изменений технологии дальнейшее применение фреймов маловероятно. И стоит помнить, что ведущая организация по стандартизации интернет-технологий – W3C – явно указала на то, что такие структуры не должны использоваться разработчиками сайтов.
То есть фреймы в принципе не должны применяться для структуры страниц при создании новых ресурсов. А вот при поддержке и доработке имеющихся сайтов знание особенностей технологии и их использование будет весьма полезным и продуктивным.
Преимущества фреймов
Среди преимуществ фреймовой технологии – простота использования, высокая скорость работы, возможность точного позиционирования информации в определенных местах окна.
Применение фреймов обеспечивает экономию на объеме передаваемого трафика в процессе работы с сайтом. Ведь при обращении к другому разделу информации обычно происходит обновление только одного участка страницы, а не всего ее кода.
Такая структура обеспечивает интересные возможности навигации по контенту ресурсов. Ведь внутри окна браузера в соседних фреймах можно просматривать различные информационные блоки. Пользователям важно знать, что поиск по фрейму равнозначен выполнению такой операции на отдельной странице.
В процессе работы с сайтом можно динамически менять размеры отдельного участка, что тяжело реализовать с использование других технологических решений.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов накапливались постепенно, но на сегодня они достигли порогового значения. Среди основных недостатков выделяют:
- Неудовлетворительное юзабилити. Сегодня доля пользователей мобильных устройств и планшетов с небольшим разрешением экрана растет и уже превышает число тех, кто посещает сайты со стационарных компьютеров и ноутбуков. И здесь применение фреймов создает серьезные проблемы с адаптивностью страниц при их отображении на различных устройствах. Эта проблема на сегодня практические не имеет решения.
- Ухудшение доступности сайта для различных программ. Увеличение количества дополнительных программ (например, экранные дикторы) выявляет гораздо худшую доступность информации для считывания.
- Неверное отображение страниц. Часто верстка страниц с такой структурой выглядит в браузерах некорректно с точки зрения дизайна. И это связано с особенностями технологии. С точки зрения SEO использование фреймов в html-верстке страницы весьма нежелательно.
- Наличие единого адреса для всей структуры. В результате внутренние страницы такого сайта невозможно добавить в закладки. Это приводит к неудобствам в работе пользователей.
- Некорректная индексация поисковиками. Наличие на сайте нескольких полноценных документов, из которых формируется одна страница, заметно затрудняет работу поисковых систем. Это приводит к существенным ошибкам при индексации. Как следствие – неправильное определение тематики и адресов страниц, выпадение критически важного контента из индексации.
- Непрестижность. Это довольно необычный недостаток для ресурсов в сети. И все же нужно сказать, что факт устаревания верстки сайтов на фреймах приводит к тому, что авторы и владельцы таких ресурсов считаются ретроградами. Но есть отдельные исключения. Даже современные сайты, в которых размещаются чаты, обычно используют работу с фреймами.
Индексирование фреймов поисковиками
Информация, которая поступает из поисковых систем, однозначно говорит нам, что сайты с фреймами индексируются заметно медленнее. При этом часто возникают ошибки, связанные с самой структурой. Ведь в каждом из фреймов отображается полноценная интернет-страница. И в базу индексации может попадать именно такая часть сайта.
Негативный момент такой индексации – при переходе на внутреннюю часть страницы пользователь обычно не видит меню и другие навигационные механизмы. И это неудивительно. Нужно понимать, что обновить фрейм – это не решение проблемы в данном случае. Ведь все навигационные механизмы размещаются в другом контейнере.
Еще одна проблема заключается в том, что часто основная страница контейнерной структуры содержит только заголовок, описание метатегов и тег FRAMESET. И это вроде бы логично – ведь осмысленное содержание размещается в отдельных документах. Именно их посетитель сайта увидит на странице в рамках.
Но вот поисковый робот такую страницу практически никогда не индексирует. Он не находит на ней содержания, полезного для посетителей. Поисковые боты настроены таким образом, что они стараются получить и проиндексировать информацию, размещенную внутри тега body. Именно там происходит поиск полезного для пользователя контента. А на фреймовой странице такого тега нет, он заменяется на FRAMESET.
Частично эту проблему можно решить с применением NOFRAMES. Но на многих сайтах при обращении к нему отдается только информация о том, что браузер не поддерживает фреймы. И для просмотра страницы нужно использовать другую программу.
Такие случаи создают много проблем пользователям, которые при переходе на сайт не видят меню и другую информацию, которая должна отображаться. В случае размещения на сайте фреймов его параметры с точки зрения SEO снижаются. При этом статистика поведения пользователей говорит о том, что авторитет ресурса у поисковых систем падает. Это однозначно отрицательно сказывается на посещаемости сайтов.
Особенно тяжело поисковым системам и индексирующим ботам обрабатывать вложенные и множественные кадровые структуры. Тот факт, что каждый контейнер имеет все признаки отдельного документа, но не содержит полноценную навигационную и другую информацию, дополнительно усложняет ситуацию.
Облегчить работу поисковых систем можно за счет применения правильной перелинковки на страницах. В этом случае необходимо продублировать все ссылки меню, чтобы их можно было найти внутри каждой отдельной части страницы. Но это заметно усложняет и замедляет работу по оптимизации сайта и обновлению информации на нем.
Опыт многих оптимизаторов и вебмастеров также говорит о том, что страницы на фреймах не получают высоких мест в поисковой выдаче. Это происходит даже в том случае, если они попадают в базу индексации.
Особенности продвижения сайтов во фреймах
Некоторые системы поиска неправильно или очень некорректно индексируют файлы с фреймовой структурой. В результате индексная база заполняется не адресами родительских ресурсов (так, как должно было быть), а ссылками на дочерние сайты.
Чтобы минимизировать проблемы индексации сайтов, основанных на фреймах, при их описании применяются специальные теги и параметры. Основным элементом контейнерной структуры является frameset. Именно он заменяет в исходном коде стандартный body;. Каждый отдельный контейнер в структуре описывается frame. Его количество в коде страницы отвечает числу отдельных участков, отображающихся в окне браузера при просмотре.
Указанные теги стоит расположить на главной странице сайта, а затем продублировать содержание внутри каждого из них.
wiki.rookee.ru
Создание фреймов | htmlbook.ru
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
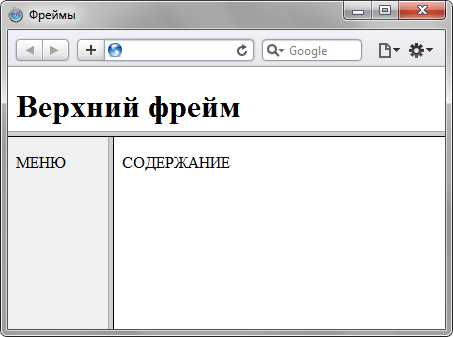
Для создания фрейма используется тег <frameset>, который заменяет тег <body> в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги <frame>, которые указывают на HTML-документ, предназначенный для загрузки в область (рис. 13.1).

Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100 пикселов, а правая — оставшееся пространство, заданное символом звездочки. Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие таблиц.
В теге <frame> задается имя HTML-файла, загружаемого в указанную область с помощью атрибута src. В левое окно будет загружен файл, названный menu.html (пример 13.2), а в правое — content.html (пример 13.3). Каждому фрейму желательно задать его уникальное имя, чтобы документы можно было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body>
<p>МЕНЮ</p>
</body>
</html>В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Содержание сайта</title>
</head>
<body>
<p>СОДЕРЖАНИЕ</p>
</body>
</html>Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).

Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize.
htmlbook.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <iframe> создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы.
Тег <iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между элементами <iframe> и </iframe>.
Синтаксис
<iframe>...</iframe>Атрибуты
- align
- Определяет как фрейм будет выравниваться по краю, а также способ обтекания его текстом.
- allowtransparency
- Устанавливает прозрачный фон фрейма, через который виден фон страницы.
- frameborder
- Устанавливает, отображать границу вокруг фрейма или нет.
- height
- Высота фрейма.
- hspace
- Горизонтальный отступ от фрейма до окружающего контента.
- marginheight
- Отступ сверху и снизу от содержания до границы фрейма.
- marginwidth
- Отступ слева и справа от содержания до границы фрейма.
- name
- Имя фрейма.
- sandbox
- Позволяет задать ряд ограничений на контент загружаемый во фрейме.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- seamless
- Определяет, что содержимое фрейма должно отображаться так, словно оно является частью документа.
- src
- Путь к файлу, содержимое которого будет загружаться во фрейм.
- srcdoc
- Хранит содержимое фрейма непосредственно в атрибуте.
- vspace
- Вертикальный отступ от фрейма до окружающего контента.
- width
- Ширина фрейма.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IFRAME</title>
</head>
<body>
<iframe src="banner.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>htmlbook.ru
примеры применения, различии с frame
8.9KЭлемент
Frames
Что же делает <iframe>?
Как вставить страницу в страницу HTML? Для этого нужно использовать <iframe>, который создает в текущем документе встроенный фрейм, в котором отображается другой HTML-документ.
Отображение
Display block.
Пример кода
<iframe src="https://www.youtube.com/embed/owsfdh5gxyc" frameborder="0" allowfullscreen></iframe>
Еще в старые недобрые времена веб-дизайна было много <frame> элементов, портящих жизнь каждого разработчика. Они почти всегда были плохим подходом к дизайну. К счастью, элемент <frame> был объявлен устаревшим в HTML5. Но <iframe> или «встроенный фрейм» по-прежнему доступен. Будет ли он устаревшим в следующей версии? Может, стоит его избегать? Есть несколько допустимых вариантов использования этого элемента при создании HTML страницы. Но нужно понять, что это такое и как оно работает, чтобы избежать ошибок.
Оба этих элемента позволяют создать отдельный HTML-документ. Ссылка на содержимое документа, на который ссылается текущая веб-страница, указывается в атрибуте src.
<!—Вы можете сделать так --> <iframe src="http://example.com"></iframe> <!—Но вы не можете сделать так --> <iframe> <!DOCTYPE html> <html> <head> . . . </head> <body> . . . </body> </html> </iframe>
Основное различие между <iframe> и <frame> заключается в том, что <iframe> обеспечивает соблюдение правила, о том, что HTML документ в приоритете. Содержимое <iframe> отображается внутри элемента, который является частью текущего документа. В качестве примера рассмотрим это встроенное видео, взятое из YouTube:
<iframe src="https://www.youtube.com/embed/M2kSJbLbIgQ" frameborder="0" allowfullscreen></iframe>
Видео явно на HTML странице, а не на какой-то отдельной панели. элемент сломал эту парадигму и позволил документу осуществлять контроль над окном браузера, разбив его на несколько мелких панелей (фреймов), каждая из которых отображает отдельный документ. Все другие различия между и вытекают из этого основного различия.
Когда-нибудь вам может попасться задача по обновлению старого сайта, который был построен с использованием фреймов. Возможно, вы захотите использовать <iframe> и фиксированную ширину макета, чтобы воссоздать тот же кошмар из независимых панелей и подокон. Но вы не сможете использовать атрибут target, чтобы открыть ссылку в отдельном фрейме. Вы можете начать искать решения на JavaScript. Пожалуйста, не делайте этого.
Существует несколько допустимых вариантов использования <iframe> для создания HTML страницы:
- встраивание стороннего медиа контента;
- встраивание собственного медиа контента через кроссплатформенный документ;
- встраивание примеров кода;
- встраивание сторонних «апплетов» в качестве форм оплаты.
А вот некоторые ужасные варианты использования <iframe>:
- Фотогалерея;
- форум или чат.
Если вам нужно встроить независимые, уже существующие HTML-документы в текущий, используйте <iframe>. Если же вы строите все с нуля, нет никаких причин разбивать дизайн страницы на несколько самостоятельных документов. Особенно если они на самом деле не являются независимыми частями контента.
| Название атрибута | Значение | Описание |
| sandbox | Allow-same-origin Allow-top-navigation Allow-forms Allow-scripts | Задает ряд ограничений на контент, загружаемый во фрейм. Задается перед тем, как создать HTML страницу. |
| scrolling | yes no auto | Определяет показывать скроллы в фрейме или нет. Является устаревшим в HTML5. Вместо него используйте CSS. |
| Name | название | Задает имя фрейма. |
| Align | left right top middle bottom | Определяет выравнивание фрейма относительно окружающих элементов. Является устаревшим. Вместо него используйте CSS. |
| frameborder | yes (или 1) no | Используется для включения отображения границы вокруг фрейма. Является устаревшим в HTML5. Вместо него используйте CSS. |
| longdesc | URL | Используется, чтобы указать URL-адрес страницы, которая содержит длинное описание содержания фрейма. Является устаревшим. Вместо него используйте CSS. |
| marginwidth | пиксели | Используется для контроля ширины отступа от содержания до границы фрейма. Является устаревшим. Вместо него используйте CSS. |
| src | URL | Определяет URL-адрес документа для отображения в IFRAME. |
| vspace | пиксели | Устанавливает вертикальные отступы от фрейма до окружающего контента. Является устаревшим. Вместо него используйте CSS. |
| width | пиксели % | Определяет ширину фрейма на HTML странице. |
Данная публикация представляет собой перевод статьи «<iframe>» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
