Как вставить видео на сайт? Подробно!
В этой статье мы поговорим о том, как вставить видео на сайт и научимся:
- Размещать свои файлы на видео хостингах и отображать их на сайте.
- Загружать видео на свой хостинг и отображать их на сайте с помощью плеера.
Ни для кого не секрет, что видео с каждым годом становится все более популярным видом контента. Сегодня обычных пользователей уже не просто задержать на своем сайте или ресурсе только с помощью красивых картинок и хорошо написанных текстов, нужно видео которое сделает пребывание на сайте еще более интересным. Перейдем к инструкциям:
Как загрузить видео на Youtube:
- Первым делом Вам необходимо войти в свой аккаунт YouTube.
- Нажмите кнопку Добавить видео в верхней части страницы.
- Выберите ролик для загрузки. (Учитывайте, что видео не должно нарушать авторские права. Если Вы хотите наложить на видео известную музыку, то придется ее купить).
- Пока файл загружается заполните основную информацию о ролике и при необходимости дополнительные параметры.
- Чтобы добавить видео на YouTube, нажмите Опубликовать.
- Пока вы не нажмете кнопку Опубликовать, видео доступно только вам.
С более подробной инструкцией по загрузке видео на Youtube можете ознакомиться на странице supporta
Вставить на сайт видео с Youtube:
Чтобы вставить уже загруженное (имеющееся) на Youtube видео:
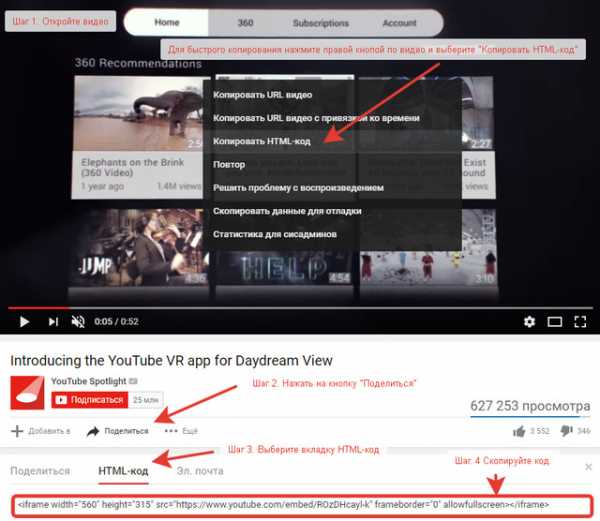
- Откройте интересующее Вас видео на Youtube;
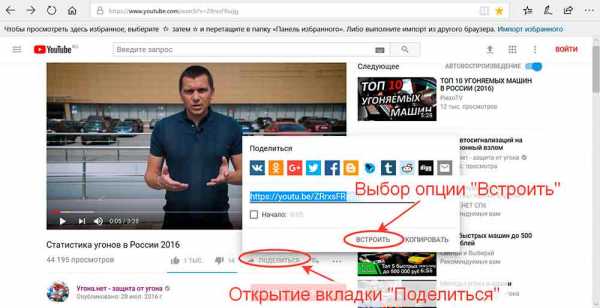
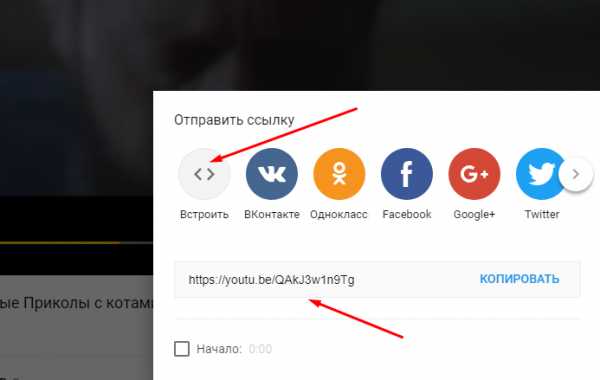
- Нажмите на находящуюся под видео кнопку «Поделиться»;
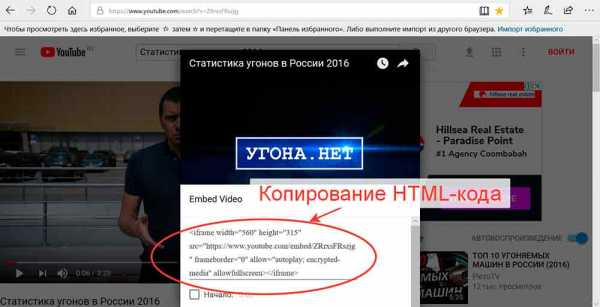
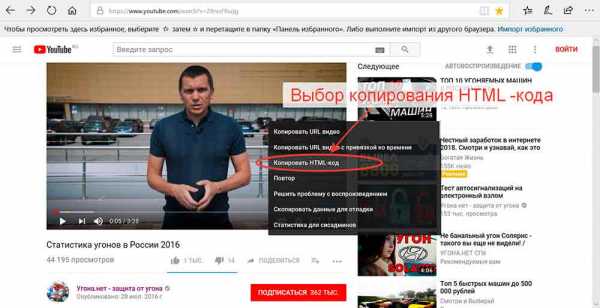
- Выберите вкладку «HTML» и скопируйте появившийся код; (Чтобы скопировать код быстрее: нажмите правой кнопкой мыши по видео и выберите пункт «Копировать HTML-код.)
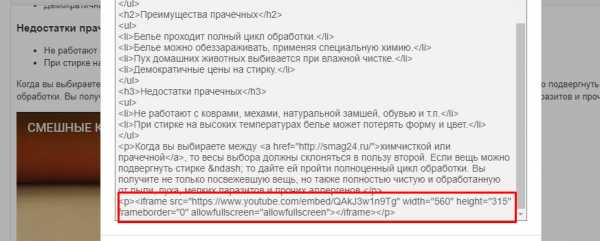
- Вставьте скопированный код в нужную часть сайта.
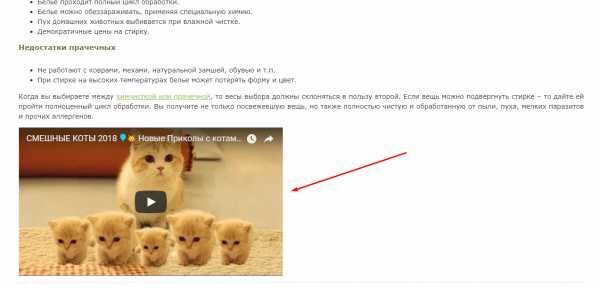
- Сохраните изменения и обновите страницу.
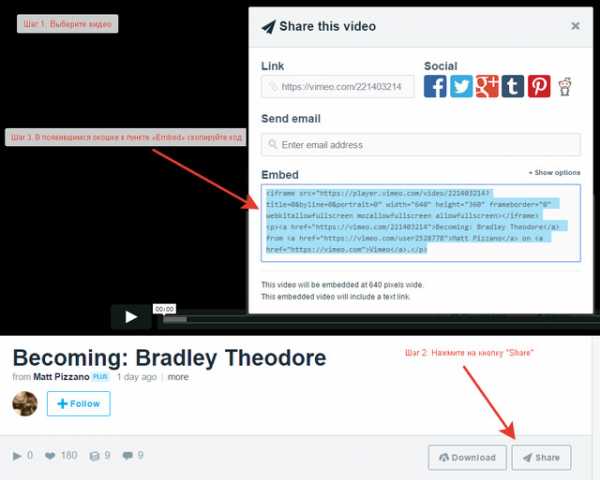
Вставить на сайт видео с Vimeo:
- Откройте понравившееся на Vimeo Вам видео;
- Нажмите на находящуюся под видео кнопку «Share»;
- В появившимся окошке в пункте «Embed» скопируйте код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с Rutube:
- Откройте нужное на RuTube Вам видео;
- Нажмите на находящуюся под видео кнопку «поделиться»;
- Выберите вкладку «Код вставки»
- Скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
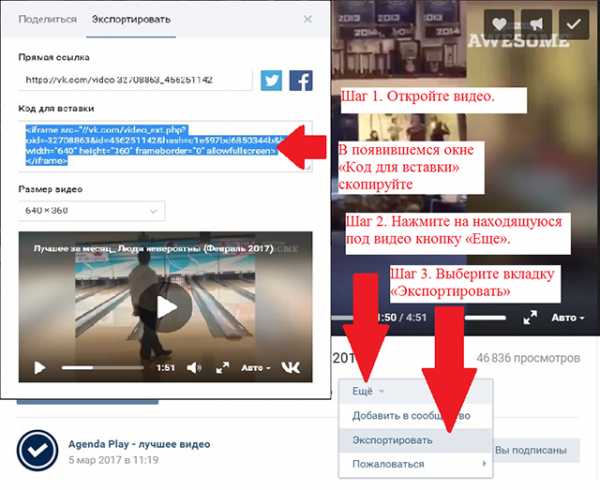
Вставить на сайт видео с VK (Вконтакте):
- Откройте видео; (Возможно понадобится авторизация).
- Нажмите на находящуюся под видео кнопку «Еще»;
- Выберите вкладку «Экспортировать» в появившемся окне «Код для вставки» скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Мы рассмотрели несколько способов вставки кода с видео которые уже загружены на один из популярных видео хостингов.
Теперь рассмотрим варианты воспроизведения видео с загруженным видео на свой сервер.
Вставить видео на сайт с помощью HTML5
Для этого способа Вам понадобится тег video
<span><<span>video</span>></span> <span><<span>source</span><span> src=<span>»URL»</span></span>></span> <span></<span>video</span>></span>
<span><<span>video</span>></span> <span><<span>source</span><span> src=<span>»URL»</span></span>></span> <span></<span>video</span>></span> |
- Загружаем на сервер видео;
- Копируем вышеуказанный код;
- Вставляем в нужную нам часть сайта скопированный код;
- Изменяем URL на путь к файлу который мы разместили на хостинге
- Сохраняем изменения и обновляем страницу.
Для тега video существует несколько атрибутов, так же некоторые из них встречаются в кодах которые предлагают популярные видео хостинги.
В первую очередь хотелось бы сказать о таких атрибутах как height (высота), width (ширина).
С их помощью вы можете настроить высоту и ширину области для воспроизведения видеоролика.
- src — это самый важный атрибут, он указывает путь к видеоролику.
- autoplay — воспроизведение видео сразу после загрузки страницы.
- loop — повтор воспроизведения видео по завершению
- poster — указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — загрузка видео вместе с загрузкой веб-страницы.
Вставить видео на сайт с помощью плеера
Сейчас в интернете есть множество различных плееров которые вы можете использовать на своем сайте. В качестве примера я выбрал один из популярных flowplayer.
- Скачайте плеер, а затем его разархивируйте;
- Создайте папку и поместите в нее файлы из архива;
- Подключите javascript-файл плеера к html-файлу. Для этого внутри тега head, пропишите следующий код:
<script src=»flowplayer.min.js»></script>
<script src=»flowplayer.min.js»></script>
Будьте внимательнее прописывая путь к файлу. Вы можете не создавать папку, а положить файл скрипта в любую другую папку например в папку с другими скриптами. - Теперь разместим сам плеер в коде страницы и соответственно видео файл.
<!— the player —> <div data-swf=»flowplayer.swf» data-ratio=»0.4167″> <video> <source type=»video/webm» src=»https://путь к вашему видео файлу если он в формате .webm»> <source type=»video/mp4″ src=»https://путь к вашему видео файлу если он в формате .mp4″> </video> </div>
<!— the player —>
<div data-swf=»flowplayer.swf» data-ratio=»0.4167″>
<video>
<source type=»video/webm» src=»https://путь к вашему видео файлу если он в формате .webm»>
<source type=»video/mp4″ src=»https://путь к вашему видео файлу если он в формате .mp4″>
</video>
</div>
Последнюю версию вы всегда можете скачать на официальном сайте. Нужна авторизация.
Как вставить код видео в html
Ранее мы рассмотрели как размещать свои файлы на видео хостингах и научились копировать нужный нам код. В этой части статьи разберем подробнее куда же вставлять скопированный нами код. И вкратце поговорим о настройках отображения.
Традиционно вид большинства html страниц выглядит примерно следующим образом:
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body>
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body> |
Для отображения нашего видео из видеохостинга такого как youtube, достаточно будет будет поместить скопированный код в тело сайта. В случае с плеером действий чуть больше.
Но так выглядит самая элементарная страница, на практике же тело сайта состоит из множества различных частей (блоков).
Например один из них div.
Мы можем разместить код нашего видео в блок и задать этому блоку нужные параметры … например выравнять по центру.
<div align=»center»> </div>
<div align=»center»> </div> |
Теме оформления блоков можно посвятить не одну статью. Но сейчас не об этом.
Найдите нужный блок и вставьте код Вашего видео перед, в или после него в зависимости от необходимости.
После сохраните изменения и обновите страницу для проверки.
Как вставить видео в статью WordPress
Чтобы разместить видео в статье или в странице wordpress достаточно перейти в режим «текст» и вставить код в нужную вам часть (здесь же вы можете изменять значения атрибутом, таких
На этом я заканчиваю статью надеюсь она была полезной для Вас.
mmechta.ru
как вставить видео на сайт
В нашу техническую поддержку присылают очень много вопросов, касательно того, как самостоятельно добавить тот или иной декоративный функционал в шаблон Moguta. В прошлой статье мы рассказали как добавить видео в фон сайта, а в этой, основываясь на ваших пожеланиях, мы расскажем, как добавить видео на страницу сайта.
Как вставить видео на сайт
Вставить видео на сайт очень просто. Всё, что нам понадобится — это несколько HTML строк.Итак, мы разберем несколько способов вставки видео на сайт:
- Вставить с помощью HTML
- Вставить видео с Youtube
- Как вставить видео с Rutube. Vimeo и прочих сайтов
- Как вставить видео в шаблон Moguta
Как вставить видео средствами HTML
Вставить видео с Youtube
Для того, чтобы вставить видео с сайта Youtube необходимо:
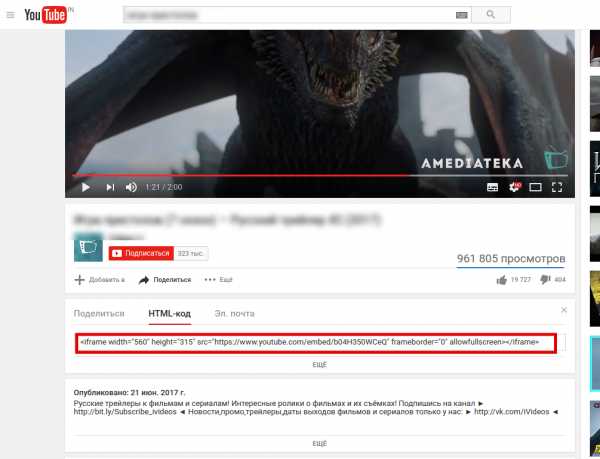
- Воспользоваться кнопкой «Поделиться«, которая находится сразу под роликом;
- Выбрать вкладку «HTML-код«;
- Скопировать сгенерированный код;
- Вставить скопированный код на сайт;
- Через атрибуты «width» и «height» настроить высоту и ширину блока видео, если это необходимо;

Как вставить видео с Rutube. Vimeo и прочих сайтов
Алгоритм вставки видео с различных видеосервисов такой же, как с Youtube.
- Нажать кнопку «Поделиться» или «Share«;
- Вставить сгенерированный код к себе на сайт;
- При необходимости стилизовать блок с видео;
Как стилизовать блок с видео
Во-первых, у тега video есть несколько атрибутов:
- autoplay — Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls — Добавляет панель управления к видеоролику.
- height — Задает высоту области для воспроизведения видеоролика.
- loop — Повторяет воспроизведение видео с начала после его завершения.
- poster — Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — Используется для загрузки видео вместе с загрузкой веб-страницы.
- src — Указывает путь к воспроизводимому видеоролику.
- width — Задает ширину области для воспроизведения видеоролика.
Во-вторых, код с видео можно обернуть в отдельный div и использовать CSS для стилизации
Как вставить видео в шаблон Moguta
Рассмотрим на примере вставки видео в форму обратной связи. Вставим первое видео на всю ширину контейнера, а второе отцентруем.
Через административную панель заходим Настройки — Шаблон;
Выбираем файл страницы, на которой хотим вставить видео;
Вставляем код в нужное место;
Добавляем второе видео в div и добавляем ему ширину, равную ширине видео, а также автоматические внешние отступы;

Теперь вы знаете как добавить видео на сайт из разных источников. Появились вопросы? — Пишите нам в группе, комментариях или тех поддержке. Мы будем рады помочь вам!
moguta.ru
Как добавить видео на сайт
Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
Все поля можно условно разделить на части: «Основное», «Подробности», «Дополнительные поля», «Опции», «Прочее», «Фильтры», «SEO».
Основное
- Категория. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
- Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.
Подробности
- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор. Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
- Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала. Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
- Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте. Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
- Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
SEO
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.
Опции
- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).
Фильтры
Поля со значениями фильтров появляются после создания фильтров.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Как добавить видео на сайт
www.ucoz.ru
Как вставить видео на сайт?
Рано или поздно традиционный формат ресурса может показаться скучным и несовременным, и перед любым веб-мастером появится вопрос: как вставить видео на свой сайт? Такая мера позволить оживить площадку, привлечь к ней больше посетителей. Также существуют проекты, где без видеоконтента не обойтись. Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Ролик — это комфортный и популярный способ подачи и оформления информации. Добавить его можно разными способами, это зависит от предпочтений, сложности и вида системы управления контентом (CMS). 
Основные варианты загрузки
Приготовьтесь к тому, что вам придется иметь дело с html-кодами, но это не так сложно, как может показаться изначально. Существует два способа:
- Использование видеохостингов (Youtube, Rutube). Здесь ролики уже переведены в цифровой формат, код формируется на хостинге автоматически. В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
- зарегистрируйтесь на сервисе. При наличии Google-аккаунта регистрация не нужна, вы можете воспользоваться им;
- после регистрации/входа через Google вам будет предложено создать собственный канал, а также предоставлена форма для заполнения. Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
- выберите файл у себя на компьютере и нажмите «Загрузить». Изображение зальется на хостинг, появится окно просмотра, а под ним — html-код. Его надо скопировать и перенести на страницу своего ресурса.

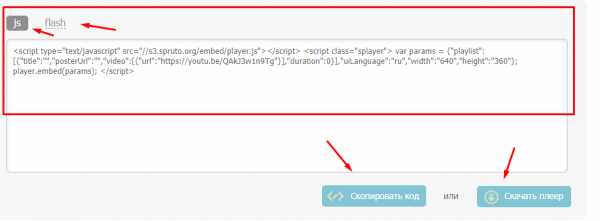
- Как вставить видео на сайт HTML, не пользуясь видеохостингом? Этот вариант более трудоемкий. Его применение требует установки flash-плеера, который будет воспроизводить контент. Можно подобрать любой, какой вам нравится, скачать архив с загрузочным файлом, создать на своем ресурсе папку и распаковать его в ней. Теперь следует перейти на страницу, где планируется размещение, и поработать с тегами. На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.

Тонкости вставки видеофайлов в WordPress
Поскольку эта CMS — часто используемая платформа, особенно для блогов, многих начинающих веб-мастеров интересует, как вставить видео на сайт WordPress.
Первый метод добавления видеофайлов — с помощью Youtube:
- выберите ролик или загрузите собственный на видеохостинг;
- скопируйте появившийся код ссылки;
- на своей площадке создайте новую страницу или запись;
- впишите код во вкладку «Текст»;
- нажмите «Опубликовать».
Обратите внимание: в таком случае вы не сможете управлять размерами загруженного файла.

Есть и второй вариант использования Ютуб:
- откройте ролик, который хотите поместить на своем ресурсе;
- под ним увидите иконку «Поделиться», кликнув по ней, перейдете на «Html-код»;
- продублируйте код у себя на ресурсе.
Этот способ позволяет задать параметры, разрешить/запретить показ похожих роликов после завершения выбранного, отключить панель управления, убрать название файла и пр.
Как вставить видео с компьютера на сайт? Разработчики движка учли и такую возможность. Каким образом это сделать:
- создавая страницу, кликните на «Добавить медиафайл», выберите требуемый, нажмите «Открыть»;
- проследите за тем, чтобы в графе «Вставить объект или ссылку» стояло «Вставить медиаплеер». Если вы считаете, что вам необходим плейлист, создайте его тут же;
- нажмите на иконку «Вставить в запись»;
- опубликуйте или обновите страницу.
У этого способа есть положительные и отрицательные стороны. К плюсам относится то, что загрузка происходит мгновенно, есть возможность управления плеером и дополнительные функции. Негативные моменты — ограничения на размер, записи занимают место на вашем хостинге, поддерживаются не все форматы.
CMS WordPress предоставляет плагины для загрузки видеофайлов, но если речь идет о простеньком ролике, нужды в них нет. Почему? Вы загружаете свою площадку дополнительным плагином, тратите время на поиск нужного инструмента, его установку и настройку опций. Перечисленные выше способы проще и быстрее.
Нюансы размещения видеоконтента на Joomla
Еще одна из популярных платформ, которыми пользуются веб-мастера. В стандартном наборе функций предоставляются решения для традиционных задач по разработке, но с добавлением медиафайлов здесь не все так хорошо. Существуют два варианта, как вставить видео на сайт Joomla. В первом снова придется обратиться к Youtube или Rutube. Последовательность действий точно такая же, как и в предыдущих примерах. Различия начинаются после копирования ссылки с видеохостинга:
- перейдите в административную панель Джумла, задействуйте менеджера плагинов и откройте с его помощью настройки текстового редактора TinyMCE. Он поставляется в стандартной комплектации и используется по умолчанию;
- в опциях редактора имеется список запрещенных к форматированию контента тегов. Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
- затем перейдите к менеджеру материалов, выберите интересующий, отключите визуальный редактор и добавьте скопированный код;
- активируйте визуальный редактор. Теперь вы можете видеть добавленный контент, который отобразится в пользовательской части ресурса.

Описанный выше способ того, как вставить видео с Ютуб на сайт, достаточно неудобен, лишает определенной доли защиты. Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Когда архив появится в вашем компьютере, установите его посредством менеджера плагинов. Что интересного предлагает AllVideos:
- Выбор шаблонов Select template.
- Папки для хранения медиафайлов Local Video Folder.
- Регулировка ширины Default width (in px) for videos и высоты Default height (in px) for videos плеера в пикселях.
- Прозрачность плеера Flash/MP4/WebM/OGG Theora video player transparency.
- Отображение управляющих компонентов плеера Display JW Player Controls.
Кроме всего прочего, плагин AllVideos обладает способностью воспроизводить ролики, сохраненные в определенной папке вашей площадки, и медиаконтент, размещенный на сторонних ресурсах.
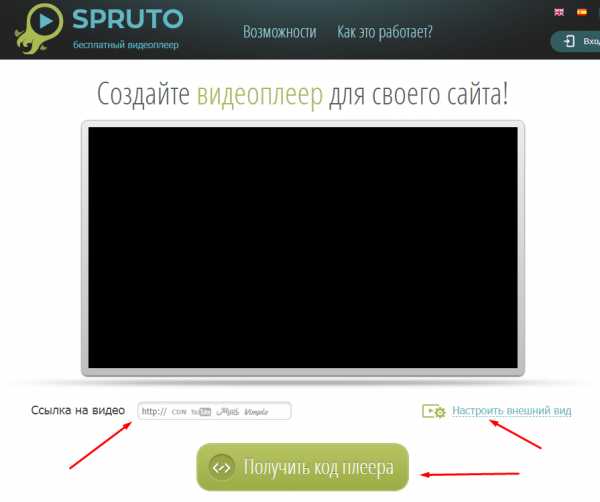
Как вставить видео на конструкторе
Размещение видео разберем на примере 1С-UMI ― одного из самых простых конструкторов сайтов. Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.

Каждая система управления контентом или конструктор индивидуальны, имеют свои правила и особенности. Если у вас есть намерение загрузить увлекательный или полезный материал самостоятельно, в интернете можно найти множество пособий, статей и видеороликов на тему того, как вставлять видео на сайт.
Если вы только собираетесь создавать собственный веб-сервис, но не имеете достаточного количества времени на это, создайте сайт на 1С-UMI и воспользуйтесь услугой «Сайт за вас» мы готовы выполнить работы «под ключ». Оформим и наполним релевантным контентом, окажем дополнительные услуги по сопровождению. Вам требуется лишь связаться с менеджерами UMI, позвонив по телефону или написав на электронный адрес. Мы подберем решения, соответствующие вашим задачам.
umi.ru
Как вставить видео на сайт?
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.

На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
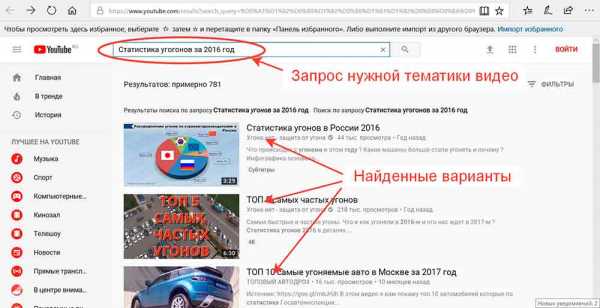
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.

Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;

- В появившемся окошке скопируйте код «Embed».

Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».

2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.

Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».

2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).

3. Сохраните страницу, нажав на кнопку внизу.
Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
nubex.ru
Как вставить видео и аудио. Урок HTML
Содержание:
Урок наглядно покажет: как вставить видео на веб-страницу любой версии html. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.

Вначале о том, как вставить видео на страницу с любой версией HTML (4.01, HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере (IE не ниже v.9) и каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3.2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload=»auto» — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги P и A с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т.е. задать ему свои настройки:

При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Учимся делать видео для продвижения в интернете
Автор: С. Панфёров
Компактная книга по созданию видео различных типов для продвижения в интернете чего угодно. Ролики позволят рекламировать себя, бренд, товары или услуги на своём сайте, в Инстаграм, YouTube и др. социальных сетях. Вы получите исчерпывающую информацию о записи скринкастов и «живого» видео, создании анимационных роликов и о монтаже видео смешанного состава. Получите представление об основах видео-маркетинга, о публикации роликов в интернете и немножко профессиональных секретов.
Скачать книгу
Содержание:
webmastersam.ru
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».

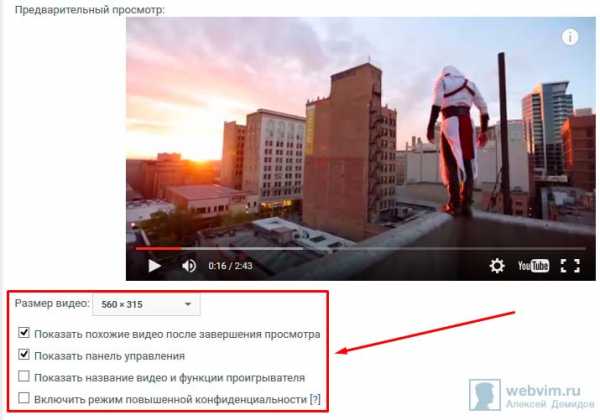
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.

Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.

Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
webvim.ru