Как редактировать шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
Шаблон WordPress — это дизайн для соответствующей системы управления с особым оформлением для настройки сайтов. Это полностью готовых HTML код, со сверстанными страницами. Решение может активно использоваться для создания и настройки сайтов самых разных тематик.
Чем открыть шаблон WordPress?
Хочу сразу отметить, что если вы ничего не понимаете в кодах, CSS и HTML, то лучше не пытаться ничего делать. Ваши пробы редактирования шаблона могут привести к полной не функциональности сайта. Совсем другое, если какой-то урок четко прописывает действия и этапы выполнения, где написано откуда скопировать и куда вставить. Однако, подстрахуйтесь и сделайте бэкап данных (резервная копия), чтоб в любой момент восстановить сайт в изначальном виде.
Как менять шаблоны WordPress?
WordPress редактирование шаблона осуществляется несколькими способами. Каждый из них отличается своими особенностями и подходит для выполнения тех или иных изменений. Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Редактирование шаблона WordPress
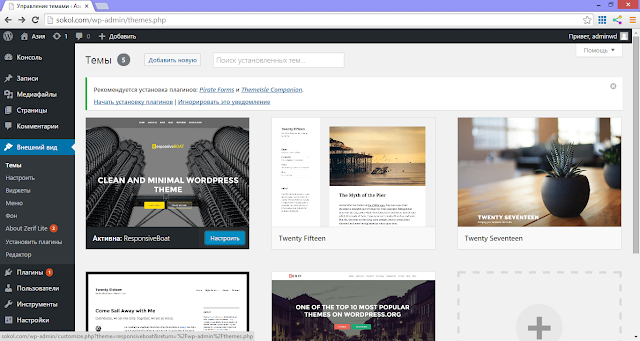
- Откройте админку WordPress.
- Далее выберите Внешний вид-Редактор.
- В колонке справа будут все файлы шаблона, которые можно редактировать. Выбираете нужный вам файл, измените его и жмете Обновить.
Такой способ удобен, если необходимо внести небольшие изменения. Редактировать через админку — быстро, несложно и не придется запускать специальные программы с вводом паролей. Из недостатков только — у редактора нет нумерации строк и подсветки кода, потому сложные и многочисленные редактирования будет делать неудобно.
Редактирование файлов используя файловый менеджер хостинга
Имея хороший хостинг с отличным файловым менеджером и дружелюбным интерфейсом, можно редактировать шаблон в нем. Этот способ также не требует запускания дополнительных программ, настройки подключений и копирования информации на ПК. А самое главное, подсвечивается код.
А самое главное, подсвечивается код.
Файлы WordPress шаблона, которые редактируются, размещены в папке: /wp-content/themes/название_вашего_шаблона/. Открываете ее и ищете необходимый для редактирования файл.
Редактирование темы на ftp
Планируете серьезно изменить свой шаблон, тогда используйте этот способ. Редактирование темы по ftp следует использовать для работы сразу с несколькими файлами, расположенными в различных папках:
- Запустите свой клиент ftp. Можно использовать Total Commander или же FileZilla для подключения клиента ftp. Проверьте соединение с вашим сайтом и откройте папку вашего шаблона:
- Файл, который планируете редактировать, скопируйте на локальный диск.
- Откройте данный файл в программе — редакторе кода и можете смело вносить все нужные изменения.
Чем редактировать шаблон WordPress?
Будет лучше, если тестовый вариант сайта был установлен локально. Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
В меню указываете папку, которую нужно найти или функцию, или слово или тег, и Notepad++ безошибочно покажет файлы, в которых есть подобные вхождения. А далее выбираете нужный вам файл и вносите в них изменения. Благодаря имеющейся подсветке, работа по редактированию будет проще и удобнее.
Выводы
Как уже упоминалось в начале поста, если вы не уверены в своих силах и сомневаетесь в успехе дальнейшего редактирования, то лучше за это не браться. Но, понимая что и как делать, можно смело приступать к работе.
Определитесь какой сложности будет проводиться модернизация темы и определите самый удобный способ редактирования. Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Как поменять шаблон на WordPress за 10 минут
Здравствуйте, сегодня ко мне пришла идея поменять шаблон на блоге, который мы делаем с самого начала уроков WordPress. Причин на смену темы несколько:
- последний по красоте понравился больше
- он немного функциональнее
- практически всем удовлетворяет мои требования (удобство навигации, сходство с тематикой и т.д.)
Думаю, многие могут столкнуться с таким желанием: бродишь, бродишь по интернету и бац!
Да, такое, конечно, есть. В отличии от простой смены шаблона на локальном компьютере, на реальном сервере могут возникнуть «небольшие» трудности:
- Остановка работы блога
- Прекращение работы плагинов
- Другие ситуации, который не дают проводить блогу нормальную работу.

Пользователи WordPress, особенно новички, порою падают в панику: «Что же делать, вылезла какая-то ошибка, блог не работает… Верну-ка я обратно стараю тему».
Признаюсь, честно, сам сталкивался с такой ситуацией. Но как-то в один день перестал бояться менять шаблоны, так как меня жизнь «заставила» В старом шаблоне, на одном из моих блогов, была ошибка, которую я не знал как исправить, а помогла бы решить проблему смена шаблона, так как я сам не смог исправить ее.
- Первым делом, если у Вас «сложная» тема, сбросьте ее настройки. Так как моя тема на блоге, который мы сейчас рассматриваем не «сложная», покажу на примере этого блога.
Если шаблон «сложный» у нее есть своя настройка. Чтобы туда попасть, Вам нужно перейти по адресу:
И нажимаете «Сбросить настройки» или что-то в этом роде: - Скачиваете Вашу новую тему, проверяете ее антивирусом и плагином TAC.
 Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика.
Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика. - Если в шаблоне закодирован подвал (непонятные буковки и циферки в
- Заливаете тему на реальный сервер, то есть туда, где находятся все шаблоны нашего блога (папка /public_html/wp-content/themes/ как в случае с хостером Ютекс)
- Активируем тему в Админке
- Я пропускаю этот и следующий шаг, так как ошибок никаких не произошло при активации нового шаблона. Если Ваш блог указывает на какие-то ошибки, то отключите все плагины, кроме необходимых и активируйте новую тему
- Теперь включите один плагин и проверьте работоспособность блога, если все работает нормально, продолжайте дальше включать плагины по очереди.

- Так как в наш код нового шаблона не добавлены некоторые коды плагинов, нам нужно это исправить. Для этого откройте одноименные файлы старого шаблона и нового текстовым редактором Notepad++ (обязательно!).
Под этим я подразумеваю следующее: например, в одном окне у меня файл single.php старой темы, а в другом single.php нового шаблона. Где нахватает код плагина, я копирую с кода старого шаблона и вставляю в новый. Вот наглядный пример: - Да, конечно,сложно запомнить все плагины, которые были установлены на блог, поэтому я иногда пользуюсь картой блога для вспоминания того, какие плагины были у меня установлены.
По названию плагина я помню, в каком месте должен стоять код. Если же Вас затрудняет это, Вы можете «пробежаться» глазами по статьям из рубрики «Плагины».
- Итак, смОтрите какой плагин установлен, в старом шаблоне ищите нужный код и вставляете в новый, либо ищете те же самые коды в разделе «Плагины» в каждом отдельном уроке.
- Вот и все. На все это у меня ушло чуть более 10-ти минут.
В следующем уроке я Вам покажу отличные зарубежные ресурсы, где можно найти классные шаблоны WordPress и научу переводить их. Так что, подписывайтесь на RSS, потому что интересного и полезного материала будет еще очень много!
Удачи Вам!
___________________________
Следующий урок: Урок 35 Как перевести шаблон WordPress.
Измените тему — Служба поддержки WordPress.com
Вы можете менять тему своего сайта так часто, как пожелаете. Изменение темы позволяет изменить дизайн существующего содержимого веб-сайта, придав ему новый вид, без необходимости воссоздавать весь сайт заново. В этом руководстве объясняется, как переключать темы и следить за тем, чтобы ваш сайт выглядел именно так, как вам нравится.
В этом руководстве
Как переключать темы
Чтобы изменить тему вашего сайта, выполните следующие действия:
- Начиная с панели инструментов, перейдите к пункту Внешний вид → Темы . Вы увидите текущую тему вашего сайта вверху.
- Просмотрите доступные темы и выберите понравившуюся.
- Щелкните значок с тремя точками и выберите
- Решите, хотите ли вы добавить демо-контент или нет.
- Настройте тему в соответствии с инструкциями.
При переключении тем весь существующий контент сохраняется. Ничего не удаляется, поэтому переключение совершенно безопасно (и вы всегда можете вернуться к своей старой теме, если передумаете).
Предварительный просмотр темы перед переключением
Предварительный просмотр тем на основе блоков
При просмотре наших современных тем на основе блоков нажмите … (три точки) и выберите параметр Live demo , чтобы просмотреть пример сайта с примененной темой:
Если вы счастлив двигаться вперед с темой, нажмите кнопку Activate в правом верхнем углу.
Предварительный просмотр классических тем
На панели классических тем Live demo , использующих настройщик, вы увидите Попробуйте и настройте в верхней части окна, чтобы открыть тему в Настройщике с содержимым вашего сайта. загружен.
Нажмите, чтобы увеличить изображение.В Настройщике вы увидите, как ваш сайт выглядит в выбранной теме, не изменяя его внешний вид для посетителей. Вы можете изменить настройки, чтобы проверить, как новая тема будет выглядеть с вашим контентом.
Если вы довольны темой, нажмите Активировать и сохранить. Если нет, нажмите X , чтобы выйти без активации темы на вашем сайте. (Обратите внимание, что «Пробная версия» и «Настройка» не сохраняет черновую или промежуточную версию сайта, и любые внесенные вами изменения не повлияют на ваш действующий сайт, пока вы не нажмете кнопку «Активировать и сохранить» . )
)
Контент домашней страницы
При активации темы многие темы предлагают вам возможность добавить демонстрационный контент домашней страницы на ваш сайт.
Наши рекомендуемые темы — это темы, которые вы впервые видите при посещении Внешний вид → Темы . Когда вы активируете рекомендуемую тему, вы увидите две опции:
- Переключиться на эту тему, сохранив содержимое моей домашней страницы: Эта опция не добавляет демо-контент темы на ваш сайт. Ваш существующий контент будет представлен в новой теме.
- Заменить содержимое моей домашней страницы на домашнюю страницу темы: Эта опция добавит демо-контент темы на ваш сайт, так что ваша домашняя страница сразу же изменится в соответствии с тем, что вы видите на демо-сайте. Если у вас есть домашняя страница, над которой вы работали, она не будет удалена! Старая домашняя страница будет сохранена как черновик до Страницы → Черновики.

Если вы выберете тему, которая не предлагает демонстрационный контент, вы можете следовать руководству по установке, включенному в тему.
После переключения тем
При переходе на новую тему после этого следует проверить несколько вещей:
Домашняя страница
Правильно ли назначена домашняя страница? На панели инструментов перейдите в «Настройки » → «Чтение 9».0013, чтобы убедиться, что в качестве домашней страницы установлена правильная страница. Затем вы можете перейти на Pages и щелкнуть домашнюю страницу, чтобы отредактировать содержимое.
Вам нужно проверить свои меню, чтобы убедиться, что они отображаются в правильных местах и выглядят так, как вы хотите.
Виджеты
Вам нужно разместить свои виджеты в нужных местах. Как и меню, каждая тема поддерживает разные местоположения.
Пользовательский CSS
Единственное, что не будет перенесено с вашей темой, — это Пользовательский CSS, потому что он зависит от темы. Однако вы можете восстановить свой прошлый CSS по ссылке истории CSS, расположенной на Внешний вид → Настройка → Дополнительный CSS .
Однако вы можете восстановить свой прошлый CSS по ссылке истории CSS, расположенной на Внешний вид → Настройка → Дополнительный CSS .
Что случилось с моей домашней страницей?
Если вы выберете одну из рекомендуемых тем и решите заменить содержимое своей домашней страницы домашней страницей темы, ваша существующая домашняя страница будет перемещена в Черновики . Вот как вы можете снова сделать ее своей домашней страницей
- На панели инструментов нажмите Страницы .
- Нажмите на Черновики вкладка.
- В Черновики щелкните многоточие (три точки) рядом со своей старой домашней страницей.
- Выберите Опубликовать из раскрывающегося меню.
- После публикации исходной домашней страницы вернитесь на вкладку Published .
- Щелкните меню с многоточием (три точки) рядом с самой последней опубликованной страницей (это домашняя страница, которую вы только что повторно опубликовали из черновиков).

- Выберите Сделать домашней страницей из выпадающего меню.
- Наконец, нажмите на многоточие (три точки) рядом с домашней страницей, созданной темой.
- Щелкните Корзина , чтобы переместить эту страницу в раздел Корзина страницы.
Вернуться к предыдущей теме
Можно передумать. Если вы активируете тему, а позже решите, что хотите восстановить прежний вид своего сайта, все, что вам нужно сделать, это повторно активировать предыдущую тему, которая была на вашем сайте. Если вы не уверены, какая тема у вас была раньше, перейдите к Jetpack → Журнал активности , чтобы просмотреть запись последних действий, предпринятых на вашем сайте:
Далее: Загрузить тему.
Как правильно изменить тему WordPress (полное руководство)
Планируете ли вы изменить тему WordPress на своем веб-сайте? WordPress позволяет пользователям очень легко изменять и управлять темами на своем сайте.
Тем не менее, вы должны помнить, что изменение внешнего вида вашего работающего веб-сайта является важным событием. Вам нужно помнить об определенных вещах до и после смены темы, чтобы не потерять данные и трафик веб-сайта.
В этой статье мы покажем вам, как правильно изменить тему WordPress с помощью пошагового контрольного списка.
Вот краткий обзор того, что вы узнаете из этой статьи:
- Что нужно сделать перед изменением темы WordPress
- Как установить тему WordPress
- Как изменить тему WordPress без выхода в эфир
- Как изменить Тема WordPress на живом сайте
- Как изменить тему WordPress вручную из базы данных
- Что нужно сделать после изменения темы WordPress
Что нужно сделать перед изменением темы WordPress
Хотя изменить тему можно буквально за несколько кликов, вы должны принять некоторые меры предосторожности перед началом процесса.
Мы рекомендуем вам просмотреть следующий контрольный список, чтобы убедиться, что процесс изменения вашей темы WordPress проходит гладко и вы не потеряете важные данные.
1. Скопируйте фрагменты из текущей темы
Некоторые опытные пользователи WordPress любят настраивать свой веб-сайт, добавляя фрагменты кода непосредственно в файл functions.php своей темы.
Поскольку эти изменения были внесены один раз, о них обычно забывают.
Если вы или ваш веб-разработчик внесли эти изменения, обязательно просмотрите файлы вашей текущей темы и запишите весь дополнительный код, который вы добавили ранее. Это позволит вам добавить их позже в файл functions.php вашей новой темы или плагин WordPress для конкретного сайта.
Подробнее читайте в нашем руководстве о том, как правильно добавить пользовательский код в WordPress.
2. Проверка времени загрузки
Прежде чем менять тему, вы должны проверить время загрузки вашего веб-сайта, чтобы вы могли легко сравнить различия во времени загрузки страниц после внесения изменений на свой веб-сайт.
Помните, что скорость WordPress является важным фактором для пользовательского опыта и SEO, поэтому вам нужно убедиться, что новая тема работает быстрее, чем предыдущая.
Вы можете проверить скорость своего сайта с помощью инструмента тестирования скорости WordPress. Дополнительные инструкции см. в нашем руководстве о том, как запустить тест скорости сайта.
Убедитесь, что вы проверили время загрузки главной страницы, а также некоторых внутренних страниц.
3. Не теряйте код отслеживания
Некоторые пользователи добавляют код отслеживания аналитики непосредственно в файлы темы. Кроме того, существуют темы WordPress, которые позволяют добавлять код AdSense или Analytics на панель настроек.
Одна из самых частых ошибок новичков — игнорировать эти коды.
Убедитесь, что вы скопировали все коды отслеживания, чтобы вы могли добавить их на свой новый сайт после смены темы.
Чтобы гарантировать это в будущем, мы всегда рекомендуем пользователям устанавливать Google Analytics с помощью подключаемого модуля, такого как MonsterInsights, а для других кодов отслеживания мы рекомендуем использовать подключаемый модуль верхнего и нижнего колонтитула.
4. Сделайте полную резервную копию
Перед изменением темы всегда рекомендуется создавать резервные копии ваших сообщений, изображений, плагинов и базы данных.
Вы можете использовать плагин резервного копирования WordPress для создания резервной копии всего вашего сайта. Убедитесь, что вы загрузили эту резервную копию на свой компьютер, прежде чем двигаться дальше.
Этот шаг гарантирует, что вы сможете легко восстановить свой веб-сайт, если что-то пойдет не так.
5. Содержимое боковой панели
Боковые панели используются для добавления различных виджетов, включая социальные ссылки, рекламные объявления, формы подписки или контактную форму.
Запишите эти изменения. Если к виджету добавлен какой-либо пользовательский код, убедитесь, что вы скопировали и вставили этот код на свой компьютер, чтобы вы могли повторно использовать его в своей новой теме.
6. Держите свой сайт в режиме обслуживания
Рекомендуется переводить ваш сайт в режим обслуживания, когда вы вносите в него изменения. Вы же не хотите, чтобы ваши посетители видели строящийся сайт, верно?
Вы же не хотите, чтобы ваши посетители видели строящийся сайт, верно?
Для этой цели мы рекомендуем использовать плагин SeedProd. Это популярный плагин WordPress, который позволяет вам легко создавать красивые страницы, которые скоро появятся, и страницы в режиме обслуживания для вашего сайта.
Вы можете использовать бесплатную версию SeedProd, чтобы включить режим обслуживания. Существует также версия Premium, которая включает в себя готовые шаблоны, расширенные функции настройки и интеграцию с инструментами электронного маркетинга.
Чтобы ваш сайт оставался в режиме обслуживания, вам необходимо установить и активировать плагин SeedProd. Если вам нужна помощь, следуйте нашему пошаговому руководству по установке плагина WordPress.
Затем перейдите к SeedProd » Страницы в панели администратора WordPress и нажмите «Настроить страницу режима обслуживания».
После этого вам нужно будет выбрать шаблон для страницы режима обслуживания. Вы также можете использовать пустой шаблон и создать страницу с нуля.
Вы также можете использовать пустой шаблон и создать страницу с нуля.
Чтобы выбрать шаблон, просто наведите указатель мыши на миниатюру и щелкните значок галочки.
Теперь вы можете использовать конструктор страниц SeedProd с перетаскиванием, чтобы настроить страницу режима обслуживания. Просто добавьте новые блоки, перетащив их из меню слева.
SeedProd позволяет добавлять стандартные блоки для текста, изображений, кнопок и заголовков. Он также предлагает расширенные блоки, включая контактные формы, бесплатные раздачи, варианты обмена в социальных сетях и многое другое.
Не забудьте сохранить изменения, нажав кнопку «Сохранить» в правом верхнем углу. После этого перейдите на вкладку «Настройки страницы» и измените статус страницы, переключившись на «Опубликовать».
После этого вы можете перейти на страницу SeedProd » Pages , чтобы включить режим обслуживания. Все, что вам нужно сделать, это переключить режим обслуживания на «Активный».
Как установить тему WordPress
После соблюдения вышеуказанных мер предосторожности следующим шагом будет установка темы, которую вы хотите использовать на своем сайте.
На ваш выбор доступны тысячи бесплатных и платных тем WordPress. Тот факт, что вы читаете эту статью, означает, что вы, вероятно, нашли подходящую тему для своих нужд.
Если вы еще не выбрали тему, мы настоятельно рекомендуем вам следующие темы WordPress:
1. Divi
Divi — одна из самых популярных тем WordPress на рынке. Он работает на основе перетаскивания Divi Builder, который позволяет вам легко создавать веб-сайты любого типа.
Он поставляется с более чем 20 готовыми макетами и 46 различными элементами контента. Вы можете легко настроить каждый элемент своего сайта и видеть изменения в режиме реального времени.
2. Астра
Astra — легкая и оптимизированная по скорости тема WordPress. Он совместим с различными плагинами для создания страниц, такими как SeedProd, Beaver Builder, Divi и Visual Composer.
Это перевод и RTL-готовая тема. Это позволяет вам запустить свой веб-сайт на любом языке и даже создать многоязычный веб-сайт.
Astra можно легко интегрировать с плагином WooCommerce, поэтому вы можете легко создать интернет-магазин без особых хлопот. Вы также можете настроить верхний и нижний колонтитулы, макет и многое другое с помощью настройщика тем WordPress.
Наша любимая часть Astra — это все шаблоны начальных веб-сайтов, с которыми она поставляется.
3. StudioPress
Genesis — самая популярная тематическая структура WordPress, созданная командой StudioPress. Вы можете создавать потрясающие веб-сайты, используя платформу Genesis и другие темы StudioPress.
Если вы не знаете, StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress.
Самое приятное то, что вы получите более 35 тем StudioPress бесплатно, если подпишетесь на любой тарифный план хостинга WP Engine.
4.
 OceanWP
OceanWPOceanWP — адаптивная и многоцелевая тема WordPress. Он предлагает несколько демонстрационных шаблонов, созданных для разных профессий и предприятий.
Он совместим с основными плагинами конструктора страниц. Вы также можете использовать различные расширения, чтобы вывести свой сайт на новый уровень.
5. SeedProd
SeedProd — лучший конструктор сайтов для WordPress с помощью перетаскивания. Мы уже упоминали, что вы можете использовать его для создания страницы режима обслуживания. Но вы также можете использовать его для создания пользовательской темы WordPress без написания кода.
SeedProd поставляется с более чем 28 профессионально разработанными темами, которые помогут вам начать работу. Вы можете легко настроить темы с помощью готовых блоков, смарт-разделов и тегов шаблонов WordPress.
После того, как вы выбрали тему, вам необходимо установить ее на свой сайт WordPress. Вы можете использовать любой из следующих 3 методов для установки темы WordPress:
- Использование параметра поиска темы WordPress
- Загрузка темы с панели инструментов WordPress
- Установка темы с использованием FTP
Вы можете обратиться за помощью к нашему руководству для начинающих о том, как установить тему WordPress.
Как изменить тему WordPress без запуска
После того, как вы установили новую тему, вы готовы переключать темы.
Тем не менее, всегда рекомендуется протестировать тему, прежде чем переключаться на нее на активном веб-сайте.
Таким образом вы сможете проверить совместимость новой темы с вашими существующими плагинами и убедиться, что все работает должным образом.
Существует два способа изменения темы WordPress без публикации:
1. Предварительный просмотр в реальном времени
По умолчанию WordPress позволяет предварительно просмотреть тему на веб-сайте, не изменяя ее.
Для этого перейдите к Внешний вид » Темы на левой боковой панели панели администратора.
На этой странице вы увидите все установленные темы на вашем сайте. Вам нужно навести указатель мыши на тему, которую вы хотите просмотреть, и нажать на Кнопка просмотра в реальном времени .
Это откроет вашу новую тему в настройщике тем WordPress. Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
Теперь вы можете протестировать новую тему и убедиться, что все работает правильно.
2. Плагин Theme Switcha
Другим вариантом является использование плагина Theme Switcha. Это позволяет вам предварительно просмотреть новую тему, не активируя ее.
Во-первых, вам необходимо установить и активировать этот бесплатный плагин. Затем перейдите в Settings » Theme Switcha с левой боковой панели вашей панели администратора.
На странице настроек выберите параметр «Включить переключение тем», а затем прокрутите страницу вниз и нажмите Сохранить изменения .
Этот плагин теперь будет отображать все ваши установленные темы внизу этой страницы. Нажмите на новую тему, чтобы просмотреть ее на новой вкладке веб-браузера.
Как изменить тему WordPress на действующем сайте
После того, как вы протестировали новую тему, пришло время начать процесс переключения темы на вашем сайте WordPress.
Для этого перейдите в Внешний вид » Темы на левой боковой панели панели администратора WordPress.
На этой странице вам нужно навести курсор мыши на тему, которую вы хотите использовать, а затем нажать кнопку Активировать , чтобы изменить тему WordPress.
Теперь вы можете посетить главную страницу своего веб-сайта, чтобы увидеть новую тему в действии.
Как изменить тему WordPress вручную
Иногда ошибка может сделать вашу панель администратора WordPress недоступной. В этом случае вы не сможете изменить тему, используя описанный выше метод.
Чтобы восстановить свой веб-сайт, вам необходимо восстановить его из резервной копии или устранить ошибку WordPress, вызывающую проблему.
Однако, если у вас нет резервной копии, вы можете изменить тему вручную с помощью phpMyAdmin.
Этот метод позволяет сообщить WordPress, какую тему использовать, изменив информацию в базе данных.
Во-первых, вам нужно подключиться к вашему веб-сайту с помощью FTP-клиента и перейти в папку /wp-content/themes/.
Здесь вы сможете увидеть все темы, которые в данный момент установлены на вашем сайте. Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Вы также можете установить тему WordPress через FTP, если вы ее не видите.
Затем вы хотите записать имя папки темы, которую вы хотите использовать, потому что она понадобится вам позже.
После этого вам нужно зайти в cPanel вашей учетной записи хостинга WordPress. На этой странице вам нужно будет прокрутить вниз до раздела «Базы данных» и нажать phpMyAdmin .
Как только вы войдете в phpMyAdmin, вы увидите список баз данных в левой части экрана. Просто нажмите на базу данных, которую вы используете для своего сайта WordPress.
Далее он покажет вам список таблиц в этой базе данных. Вам нужно нажать на таблицу «wp_options», чтобы открыть ее.
Примечание : По умолчанию WordPress использует wp_ в качестве префикса для имен таблиц. Однако можно использовать другой префикс базы данных, как показано на изображении выше.
Теперь вам нужно найти строки шаблона и таблицы стилей на правой панели.
Затем щелкните ссылку Edit в строке «template», чтобы открыть редактор.
Здесь вам нужно изменить значение в поле option_value на имя темы, которую вы хотите использовать. Обычно оно совпадает с именем папки в папке /wp-content/themes/, которую вы скопировали ранее.
Когда вы закончите, нажмите кнопку Перейти , чтобы сохранить изменения. Затем повторите тот же процесс для строки «таблица стилей».
После внесения изменений в обе строки вы можете перейти на свой веб-сайт, чтобы увидеть новую тему в действии.
Действия после смены темы
После того, как вы изменили тему на своем веб-сайте, вам нужно позаботиться о некоторых вещах, прежде чем отключать режим обслуживания.
Вы можете проверить следующий контрольный список того, что нужно сделать после смены темы WordPress:
1. Протестируйте свой веб-сайт
Во-первых, вам нужно убедиться, что все функции, плагины и виджеты работают правильно.
Вам следует уделить некоторое время тестированию своего веб-сайта и проверить различные элементы, включая сообщения, раздел комментариев, изображения и контактную форму.
2. Кроссбраузерная совместимость
Браузеры имеют тенденцию отображать некоторые вещи по-разному.
Чтобы убедиться, что ваш веб-сайт хорошо отображается во всех основных браузерах, вам следует протестировать его в различных веб-браузерах, включая Google Chrome, Firefox, Safari и Internet Explorer.
3. Добавьте код отслеживания
После того, как вы протестировали функции и кросс-браузерную совместимость, вы должны добавить на свой сайт аналитику и код отслеживания AdSense.
Вы можете использовать подключаемый модуль MonsterInsights, чтобы добавить код отслеживания Google Analytics. Это позволит вам правильно настроить аналитику и просматривать подробную статистику сайта прямо в панели управления WordPress.
4. Отключение режима обслуживания
Вы можете отключить режим обслуживания на своем сайте, чтобы он заработал.
Если вы используете плагин SeedProd, просто перейдите на страницу SeedProd » Pages на панели инструментов WordPress и нажмите переключатель «Неактивно», чтобы отключить режим обслуживания.
5. Проверка времени загрузки
Вам нужно снова зайти на веб-сайт Pingdom, чтобы проверить время загрузки домашней страницы после смены темы.
Затем сравните это со временем загрузки, когда была установлена ваша старая тема. Если вы видите какие-либо существенные различия, вы можете следовать нашему руководству, чтобы улучшить скорость WordPress.
6. Мониторинг показателя отказов
После переключения тем вы должны отслеживать показатель отказов вашего сайта.
Если ваша новая тема неудобна для пользователя и сложна в навигации, это может увеличить показатель отказов вашего сайта.
Вы можете добавить связанные сообщения, виджет популярных сообщений и хлебные крошки, чтобы уменьшить показатель отказов и увеличить количество просмотров страниц.


 Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика.
Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика.