Как редактировать шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
Шаблон WordPress — это дизайн для соответствующей системы управления с особым оформлением для настройки сайтов. Это полностью готовых HTML код, со сверстанными страницами. Решение может активно использоваться для создания и настройки сайтов самых разных тематик.
Чем открыть шаблон WordPress?
Хочу сразу отметить, что если вы ничего не понимаете в кодах, CSS и HTML, то лучше не пытаться ничего делать. Ваши пробы редактирования шаблона могут привести к полной не функциональности сайта. Совсем другое, если какой-то урок четко прописывает действия и этапы выполнения, где написано откуда скопировать и куда вставить. Однако, подстрахуйтесь и сделайте бэкап данных (резервная копия), чтоб в любой момент восстановить сайт в изначальном виде.
Как менять шаблоны WordPress?
WordPress редактирование шаблона осуществляется несколькими способами. Каждый из них отличается своими особенностями и подходит для выполнения тех или иных изменений. Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Редактирование шаблона WordPress
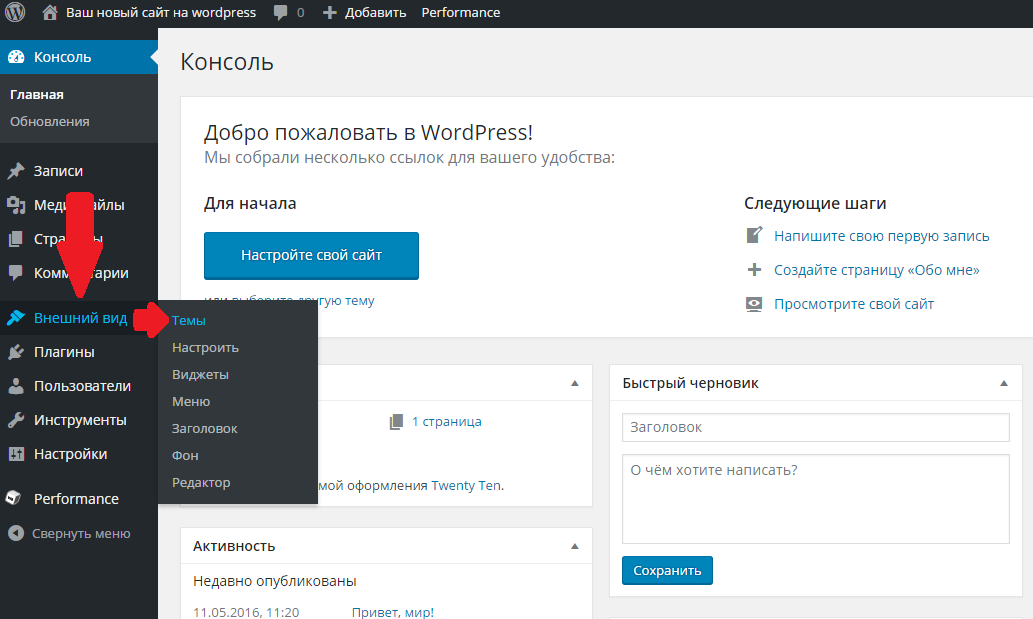
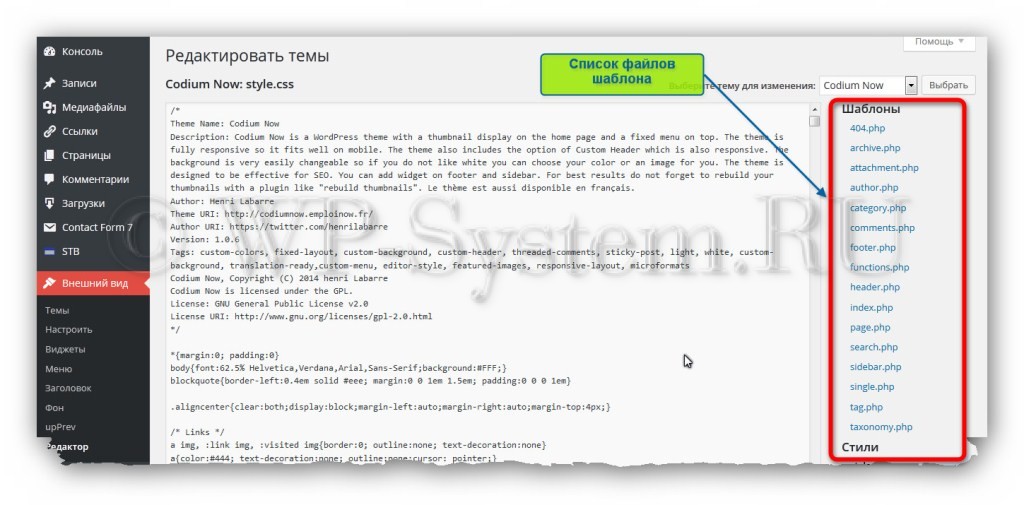
- Откройте админку WordPress.
- Далее выберите Внешний вид-Редактор.
- В колонке справа будут все файлы шаблона, которые можно редактировать. Выбираете нужный вам файл, измените его и жмете Обновить.
Такой способ удобен, если необходимо внести небольшие изменения. Редактировать через админку — быстро, несложно и не придется запускать специальные программы с вводом паролей. Из недостатков только — у редактора нет нумерации строк и подсветки кода, потому сложные и многочисленные редактирования будет делать неудобно.
Редактирование файлов используя файловый менеджер хостинга
Имея хороший хостинг с отличным файловым менеджером и дружелюбным интерфейсом, можно редактировать шаблон в нем.
Файлы WordPress шаблона, которые редактируются, размещены в папке: /wp-content/themes/название_вашего_шаблона/. Открываете ее и ищете необходимый для редактирования файл.
Редактирование темы на ftp
Планируете серьезно изменить свой шаблон, тогда используйте этот способ. Редактирование темы по ftp следует использовать для работы сразу с несколькими файлами, расположенными в различных папках:
- Запустите свой клиент ftp. Можно использовать Total Commander или же FileZilla для подключения клиента ftp. Проверьте соединение с вашим сайтом и откройте папку вашего шаблона: /wp-content/themes/название_вашго_шаблона/
- Файл, который планируете редактировать, скопируйте на локальный диск.
- Откройте данный файл в программе — редакторе кода и можете смело вносить все нужные изменения.
Чем редактировать шаблон WordPress?
Будет лучше, если тестовый вариант сайта был установлен локально. Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный
В меню указываете папку, которую нужно найти или функцию, или слово или тег, и Notepad++ безошибочно покажет файлы, в которых есть подобные вхождения. А далее выбираете нужный вам файл и вносите в них изменения. Благодаря имеющейся подсветке, работа по редактированию будет проще и удобнее.
Выводы
Как уже упоминалось в начале поста, если вы не уверены в своих силах и сомневаетесь в успехе дальнейшего редактирования, то лучше за это не браться. Но, понимая что и как делать, можно смело приступать к работе.
Определитесь какой сложности будет проводиться модернизация темы и определите самый удобный способ редактирования. Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
Как редактировать шаблон wordpress самому? Десятка лучших
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.
Разбираем структуру по кирпичикам
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.
СтруктураЧасто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.

- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
- Через админку.
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
АдминкаЧаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
ХостингКак работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
- Редактируем шаблон по
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Хостинг- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.

- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.
ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Поделитесь со своими друзьями
Настройка блога, или как редактировать шаблон wordpress
Речь этой статье пойдет о том, как менять различные элементы и преобразить внешний вид блога без особых знаний HTML и CSS.
Сразу хочу сказать, что сейчас многие темы, которые выпускаются в последнее время, имеют свои настройки в админзоне самого сайта. И здесь есть возможность на вкладке “Внешний вид”, менять в графическом редакторе настройки внешнего вида.
Но что делать, если таковых настроек нет или они вас по какой-то причине не устраивают, но тема шаблона очень нравиться и хорошо подходит. Так как же внести некоторые коррективы?
Сейчас попробуем разобраться в данной теме и научимся изменять некоторые стили.
Как редактировать шаблон wordpress — начнем с самого простого
Давайте начнем с самых простых вещей. Идем на свой блог и смотрим. Например, мы хотим изменить ширину текстового поля под контент. Увеличим ее за счет того, что сузим чуть-чуть область правого сайтбара (правая колонка).
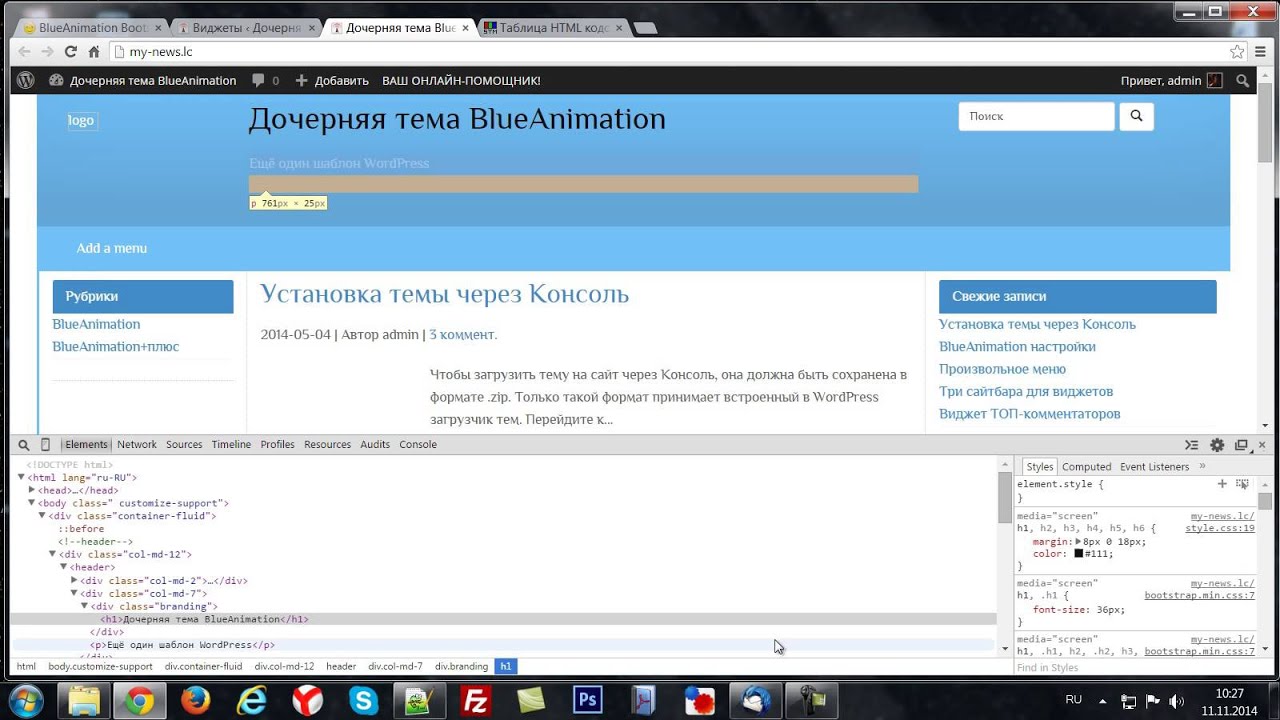
Сделать это очень просто. Щелкаем правой кнопкой мыши в той области, которую хотим изменить, в нашем случае это сейчас сайтбар, и выбираем в выпадающем меню просмотр кода элемента.
Делать это желательно в браузере Гугл Хром, другие браузеры тоже поддерживают эту функцию, но я привык делать это в Хроме.
Снизу появиться дополнительное окно во всю ширину экрана, где мы сможем посмотреть код страницы и отдельного элемента, а также все стили CSS к конкретной области или к элементу.
Также здесь можно предварительно внести какие-либо изменения и тут же в браузере посмотреть результат этих изменений, что достаточно удобно.
Еще мы можем сразу выяснить, где нам надо подкорректировать уже в самом шаблоне, чтобы изменения вступили в силу.
В видео я все наглядно на примере показываю.
Так вот, в этом окне, в левой его части мы видим код HTML, а справа стили CSS.
Когда мышкой наводим на какую-нибудь строчку (левая область), то вверху видим, что выделяется определенный элемент или область шаблона. Это означает, что данная строчка кода отвечает как раз за ту выделенную часть в нашем шаблоне.
Таким образом, находим нужный нам элемент, который хотим изменить, и щелкаем левой кнопкой мыши по строчке с кодом этого элемента.
Дальше мы сможем посмотреть справа его стиль и сразу попробовать внести какие-нибудь изменения. Затем, когда мы сделали то, что хотели, и увидели желаемый результат, то переходим в админ панель блога и редактируем файл стилей CSS. Сохраняем, идем на блог, обновляем страницу и видим, что изменения вступили в силу.
Таким образом, можно найти любой элемент в шаблоне, изменить его, узнать точное название для корректировки в основном файле шаблона.
Возможно, когда Вы все это сейчас читаете не сразу все понятно, о чем я говорю, поэтому я записал подробное видео, посмотрите его и вам сразу станет все понятно.
Ну что, сложно было? Думаю, нет. Но, если все-таки возникли какие вопросы или затруднения, пишите в комментариях. И прошу еще написать, полезен был ли вам этот урок по настройке внешнего вида блога.
Если полезна была Вам эта статья, пробежитесь по кнопочкам социальных сетей, возможно и вашим друзьям это необходимо знать.
(Всего посетителей: 2 389, сегодня: 3)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Как поменять шаблон на WordPress за 10 минут
Здравствуйте, сегодня ко мне пришла идея поменять шаблон на блоге, который мы делаем с самого начала уроков WordPress. Причин на смену темы несколько:
- последний по красоте понравился больше
- он немного функциональнее
- практически всем удовлетворяет мои требования
Думаю, многие могут столкнуться с таким желанием: бродишь, бродишь по интернету и бац! новый шаблон, который больше понравился, но заново все настраивать лень, страшно и т.п. Нас терзает боязнь, что надо все настраивать заново, переписывать коды и другие мелочи…
Да, такое, конечно, есть. В отличии от простой смены шаблона на локальном компьютере, на реальном сервере могут возникнуть “небольшие” трудности:
- Остановка работы блога
- Прекращение работы плагинов
- Другие ситуации, который не дают проводить блогу нормальную работу.
Пользователи WordPress, особенно новички, порою падают в панику: 
Признаюсь, честно, сам сталкивался с такой ситуацией. Но как-то в один день перестал бояться менять шаблоны, так как меня жизнь “заставила” В старом шаблоне, на одном из моих блогов, была ошибка, которую я не знал как исправить, а помогла бы решить проблему смена шаблона, так как я сам не смог исправить ее.
Как поменять шаблон WordPress
- Первым делом, если у Вас “сложная” тема, сбросьте ее настройки. Так как моя тема на блоге, который мы сейчас рассматриваем не “сложная”, покажу на примере этого блога.
И нажимаете “Сбросить настройки” или что-то в этом роде: - Скачиваете Вашу новую тему, проверяете ее антивирусом и плагином TAC. Лучше скачать шаблоны WordPress с надежных источников или с разработчика темы. Лично я скачал тему с официального сайта разработчика.
- Если в шаблоне закодирован подвал (непонятные буковки и циферки в
- Заливаете тему на реальный сервер, то есть туда, где находятся все шаблоны нашего блога (папка /public_html/wp-content/themes/ как в случае с хостером Ютекс)
- Активируем тему в Админке
- Я пропускаю этот и следующий шаг, так как ошибок никаких не произошло при активации нового шаблона. Если Ваш блог указывает на какие-то ошибки, то отключите все плагины, кроме необходимых и активируйте новую тему
- Теперь включите один плагин
 Лучше проверять работу блога после активации каждого плагина, так Вам будет проще найти плагин, из-за которого возникает ошибка.
Лучше проверять работу блога после активации каждого плагина, так Вам будет проще найти плагин, из-за которого возникает ошибка. - Так как в наш код нового шаблона не добавлены некоторые коды плагинов, нам нужно это исправить. Для этого откройте одноименные файлы старого шаблона и нового текстовым редактором Notepad++ (обязательно!).
Под этим я подразумеваю следующее: например, в одном окне у меня файл single.php старой темы, а в другом single.php нового шаблона. Где нахватает код плагина, я копирую с кода старого шаблона и вставляю в новый. Вот наглядный пример: - Да, конечно,сложно запомнить все плагины, которые были установлены на блог, поэтому я иногда пользуюсь картой блога для вспоминания того, какие плагины были у меня установлены.
По названию плагина я помню, в каком месте должен стоять код. Если же Вас затрудняет это, Вы можете “пробежаться” глазами по статьям из рубрики «Плагины». - Итак, смОтрите какой плагин установлен, в старом шаблоне ищите нужный код и вставляете в новый, либо ищете те же самые коды в разделе «Плагины» в каждом отдельном уроке.
- Вот и все. На все это у меня ушло чуть более 10-ти минут.
В следующем уроке я Вам покажу отличные зарубежные ресурсы, где можно найти классные шаблоны WordPress и научу переводить их. Так что, подписывайтесь на RSS, потому что интересного и полезного материала будет еще очень много!
Удачи Вам!
___________________________
Следующий урок: Урок 35 Как перевести шаблон WordPress.
Как редактировать тему шаблон wordpress самостоятельно или с помощью программистов
После установки темы, шаблона WordPress, часто возникает вопрос — как изменить этот шаблон. Ведь действительно, какую-бы хорошую темы вы не выбрали-бы, предусмотреть всё, авторы тем не могут. Но ничего страшного, есть несколько путей, которыми можно воспользоватся.
Но ничего страшного, есть несколько путей, которыми можно воспользоватся.
Некоторые из этих методов, подойдут и начинающим вебмастерам. Ну а для некоторых, вам придется знать хотя-бы азы HTML, CSS, PHP.
Почему вообще возникает необходимость редактирования темы вордпресс? Причины могут быть разными. Кому-то мешает значок автора темы внизу страницы. Кто-то хочет изменить цвета сайта. Кто-то хочет изменить формат выводимой даты постов. Ну а кто-то, хочет просто поставить код счетчика, например, яндекс метрики или гугл аналитикс. Или просто рекламу вставить.
Есть несколько способов, изменить настройки вашей темы:
С помощью встроенного редактора
После того, как вы установили тему, шаблон WordPress, вам станет доступным встроенный визуальный редактор. Если вы не знаете HTML, CSS, PHP, то вам сюда. Откройте меню Внешний вид, и выберите пункт Настроить
После чего, вы попадёте в визуальный редактор шаблона WordPress
В зависимости от темы, здесь могут быть самые разные настройки. Одни создатели тем, дают минимальные настройки, как на скрине выше. В других можно изменить намного больше настроек: тип шрифта, цвет шрифта, фона, основной цвет и так далее, добавить фоновое изображение.
Также встречаются PRO темы, который имеют отдельный редактор, в котором вообще почти все прописано. Это может быть несколько вкладок с самыми разными настройками.
С помощью тех поддержки.
Если вы купили платную версию темы, но хотите внести в неё изменения, то вы можете заказать такие изменения у самих авторов. Конечно, это будет платная услуга, но зато, все будет сделано по высшему разряду.
К сожалению, русскоязычных производителей тем, совсем немного, и в большинстве случаев, даже PRO тему, вам придется покупать за рубежом. А это означает, что скорее всего, не будет русскоязычной поддержки. Но хуже того, если вам нужно что-то доруссифицировать, то не факт, что вам помогут.
Но есть и другой вариант. Заказать изменения у фрилансера. Есть биржи фриланса, и вы можете туда обратится. Понятное дело, вначале вы должны полностью определится, что именно вам нужно. Нужно изменить цвет заголовка, значит записываем в ТЗ. Нужно вставить фоновое изображение, снова дописываем в ТЗ. И вот так, вам нужно прописать каждое изменение. Да, и не забудьте загрузить файл темы в облако или хотя-бы её название.
Есть биржи фриланса, и вы можете туда обратится. Понятное дело, вначале вы должны полностью определится, что именно вам нужно. Нужно изменить цвет заголовка, значит записываем в ТЗ. Нужно вставить фоновое изображение, снова дописываем в ТЗ. И вот так, вам нужно прописать каждое изменение. Да, и не забудьте загрузить файл темы в облако или хотя-бы её название.
Затем, заходите на любую из бирж, создаёте задание, и получаете предложение. Смотрите на рейтинг претендентов, задавайте им вопросы, и делайте заказ.
На самом деле, таких бирж много, и вы можете выбрать любую.
Изменением кода темы
Окей, если вам нужны изменения, которых нет в родном редакторе темы WordPress, и вы не хотите из-за мелочи обращаться на биржу фриланса, то вы можете изменить нужный код самостоятельно. Для этого, вам нужно хотя-бы понимать, что представляют из себя PHP, HTML, CSS. В каких-то случаях, вам потребуется шапочное знание, ну а в некоторых, вам нужно будет знать их на продвинутом уровне.
Любая тема WordPress, состоит из нескольких файлов (от десяти до пары сотен, в зависимости от темы). Но основных файлов, не так много. Их можно увидеть и отредактировать во встроенном редакторе.
С помощью встроенного редактора
Перед тем, как начать редактировать код во встроенном редакторе тем, я вам советую установить плагин подсветки кода. Например HTML Editor Syntax Highlighter. Благодаря плагину подсветки, вам будет легче смотреть код. После чего, вам нужно перейти непосредственно к редактору темы. Для этого, зайдите в меню Внешний вид, и выберите пункт Редактор.
Вы увидите две области редактора. Посередине, окно редактирования. Справа, окно выбора файлов для редактирования.
Почти все темы WordPress, имеют шаблонную структуру.
Файл style.css. Этот файл отвечает за внешний вид вашего сайта. Каким будет цвет шапки, цвет текста, отступы и многое другое.
Файлы header.php, index.php, page.php, sidebar. php, footer.php и так далее. Эти файлы отвечают за функционал сайта. Если вы хотите добавить рекламный баннер в шапке сайта, то вам нужно изменить header.php, если вы хотите убрать или изменить значок копирайта в подвале сайта, то вам нужно изменить footer.php
php, footer.php и так далее. Эти файлы отвечают за функционал сайта. Если вы хотите добавить рекламный баннер в шапке сайта, то вам нужно изменить header.php, если вы хотите убрать или изменить значок копирайта в подвале сайта, то вам нужно изменить footer.php
К сожалению, в одной статье невозможно рассказать о всех возможных изменениях на всех темах. Различных тем у WordPress много. Наверное, тысячи, а может и того больше. И настроек на каждой из тем, тоже много. Ну вот например, как можно изменить значок копирайта в моей теме.
Для этого, открываем файл footer.php, прописываем своё значение, и нажимаем кнопку Обновить файл.
Внимание! Перед любыми изменениями в файлах темы, сделайте бэкап сайта.
С помощью файл менеджера хостинга
Практически любой хостинг, имеет свой собственный файл менеджер. Вы также можете зайти через него, скачать файл, исправить его в любом редакторе и загрузить обратно на хостинг.
Но помните, для редактирования, походят не все редакторы, Word и ему подобные не подойдут. Лучше использовать простой блокнот. А ещё лучше, использовать специальные программы для редактирования файлов на языках программирования, например Sublime Text.
Чтобы найти файлы темы, зайдите на сайт, найдите папку wp-content, перейдите в папку themes, выберите вашу активную тему. После этого, вы сможете отредактировать ваш файл.
С помощью FTP менеджера
Есть много различных файл менеджеров, с помощью которых можно зайти на свой сервер и отредактировать нужный вам файл. Например, это FTP менеджер File Zilla, или менеджер, встроенный в Total Commander. При регистрации на хостинге, вам должны были выслать данные для входа по FTP.
Запустите программу, введите эти данные, и вы сможете изменять файлы вашего сайта (не только файлы тем, но и другие файлы тоже).
Как видите, изменить тему WordPress, это вопрос нескольких кликов. Все это, благодаря полной открытости WordPress. Вы можете установить любую тему, и изменить ее так, как это нужно вам.
Но в тоже время, изменение оформления, часто может потребовать углубленного знания программирования. В этом случае, если вы не хотите вникать в профессию программиста, то вы можете заказать изменения.
Как изменить шаблон wordpress
Дата публикации: 2016-08-04
От автора: приветствую вас. Все, кто имеет сайты на wordpress, рано или поздно задумываются над вопросом, как редактировать wordpress шаблон. Это достаточно важное умение для любого веб-мастера. Давайте же разберемся.
Самое важное – не бойтесь. Редактировать что-либо обычно всегда проще, чем создавать с нуля. Это справедливо и для wordpress шаблонов. Чтобы разобраться, как его изменять, необходимо для начала определить его структуру. Итак, шаблон или тема состоит, по сути, из двух вещей:
Непосредственно php-файлы, которые и формируют содержимое сайта + css-файл style.css, в котором описаны все стили
Дополнительные папки и файлы. Это могут быть дополнительные css-файлы, шрифты, скрипты и т.д. Все это добавляется по желанию в зависимости от сложности шаблона
PHP-файлы и их редактирование
Чтобы полноценно редактировать php-файлы в wordpress-темах, вы должны владеть хотя бы основами этого языка. То есть хотя бы понимать базовый синтаксис языка, самые простые понятия. Ну или как минимум вы должны уметь пользоваться справочником. Например, по функциям wordpress есть хороший справочник – wp-kama.ru.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Собственно, давайте начнем с более простого – самой структуры шаблона. Его формируют разные php-файлы. Вообще сядьте сейчас и подумайте, что есть на любом сайте (ну или почти на любом)? Во-первых, это шапка. То есть верхняя часть, где обычно располагается логотип, заголовок, описание проекта и прочая информация. Во-вторых, это основная часть для вывода контента. В-третьих – боковая колонка. Или даже несколько колонок. В-четвертых, подвал сайта.
В-третьих – боковая колонка. Или даже несколько колонок. В-четвертых, подвал сайта.
Так вот, если все это понимать, уже становится легче, потому что в wordpress шаблоне все php-файлы тоже разбиты по частям сайта или определенным. То есть:
header.php – здесь лежит шаблон шапки;
sidebar.php – боковая колонка;
Это именно структурные части. Ну а что же с контентной? Ну тут нужно понимать, что в основной области может располагаться запись, страница, список записей, результаты поиска и т.д. Соответственно, для каждого есть свой шаблон:
single.php – шаблон для одиночной записи;
page.php – одиночная страница;
archive.php – вывод архивных записей;
index.php – вывод главной страницы сайта.
search.php – вывод результатов поиска.
Ну еще можно сказать о таком необязательном шаблоне, как category.php. Он, как можно догадаться, отвечает за вывод постов в рубриках. Но обычно его не создают, так как с этой задачей справляется и archive.php. Вот скриншот php-файлов в простом шаблоне:
Тут можно выделить еще 2 файла:
404.php – отвечает за вывод страницы с ошибкой 404.
functions.php – этот файл содержит различные функции для шаблона. Например, с его помощью создаются произвольные виджеты, добавляются различные возможности в шаблон. Если вы не разбираетесь в php и wordpress-функциях, то этот файл лучше вообще не трогать. Да и обычно он никак не влияет на внешний вид сайта, а только на работоспособность различных возможностей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Важное дополнение
Все, что мы рассмотрели, это лишь основные php-файлы, которые создаются при разработке любого wordpress-шаблона. Но никто не мешает разработчику добавить свои шаблоны, и вот они уже могут называться как угодно. Хотя обычно толковый разработчик называет эти файлы так, что по названию примерно понятна задача файла. Например, content-meta.php. По названию можно догадаться, что в файле содержиться мета-информация о контенте. То есть это может быть имя автора, время публикации, кол-во просмотров и комментариев и т.д.
Например, content-meta.php. По названию можно догадаться, что в файле содержиться мета-информация о контенте. То есть это может быть имя автора, время публикации, кол-во просмотров и комментариев и т.д.
Что-то стало вам понятней? Ну хотя бы то, что если вам нужно изменить что-то в шапке, то лезть нужно в header.php, а если добавить какую-нибудь форму подписки после каждой статьи, то в single.php. Ну и конечно, любые изменения внешнего вида уже существующих и новых элементов производятся через таблицу стилей – style.css. Но для этого нужно хотя бы немного разбираться в css.
Далее, соответственно, открываем нужный файл и смотрим, что в нем есть. Вообще плясать нужно от непосредственно вашей задачи. То есть что вам конкретно нужно изменить в шаблоне. Рассмотрим, что можно сделать.
Изменение внешнего вида уже имеющихся элементов
Например, в шапке у вас заголовок, и вы хотите сделать его синим, а не зеленым, допустим. Что делать? Открываете сайт в браузере Yandex Browser или Google Chrome, далее жмете F12. Перед вами появится отладчик. Раскрываете там структуру сайта. Отладчик подсвечивает вам блок на сайте, к которому относится тот или иной тег.
Приведу пример с главной страницей нашего сайта. Допустим, захочется нам изменить 4-й блок навигации – наши курсы. Как это сделать?
Заходим на главную, жмем F12, появляется отладчик. Начинаем раскрывать нужный тег. Для этого нажимайте на треугольник. Базовые знания html тут вам, конечно, тоже пригодятся. Например, вы должны понимать, что все содержимое сайта лежит в теге body. Короче, вы должны найти искомый элемент.
Вот, в нашем случае элемент найден. Это ссылка с классом nav4. Нас с вами в первую очередь интересует именно класс или идентификатор, так как его мы будем искать в таблице стилей.
Все, когда эта информация найдена, вам остается открыть style.css, нажать Ctrl + F для поиска и ввести там название класса. В нашем случае nav4. Конечно, с webformyself это сделать не получится, потому что у вас просто нет доступа к сайту, но вот со своим шаблоном без проблем.
Соответственно, находим в таблице стилей наш селектор и смотрим, какие стили для него прописаны. К слову, это можно сделать даже в отладчике, он показывает эту информацию сбоку или ниже, в зависимости от расположения панели.
Вы можете отключать нужные стили или переписывать их, чтобы видеть, как это влияет на сайт. Отладчик будет показывать все изменения. Конечно, они будут видны только вам, потому что для реального изменения сайта нужно иметь доступ к нему.
Если говорить вкратце, то это то, как выглядит изменение элементов. Теперь давайте рассмотрим другую сторону редактирования шаблона.
Редактирование php-файлов, добавление или удаление элементов
В принципе, что-то удалить обычно проще, чем что-то добавить. До удаления можно додуматься чисто интуитивно. Например, выводиться у вас перед статьей дата публикации, а вы хотите ее перенести под статью. Вы даже чисто интуитивно можете открыть single.php и найти там блок, в котором будут слова вроде date, time и т.д. Выделить его, вырезать и вставить после вывода статьи.
А вот чтобы что-то добавить, вам нужно чуть-чуть лучше знать html и php. Или хотя бы уметь пользоваться справочником по wordpress-функциям и общим справочником по html-тегам.
Добрый день, уважаемые читатели! Сегодня подробно изучим структуру, гибкую настройку темы WordPress своими руками.
Для начала о том, зачем нужна настройка шаблона WordPress опытному веб-мастеру и новичку:
- Практически все настройки блога завязаны на редактировании кода – чаще всего css или html. Во многих руководствах по ВордПрессу специалисты рассказывают, что для достижения результата нужно отредактировать файл темы. Если вы не совсем понимаете, о чем идет речь, как редактировать тему WordPress, самое время осваивать новый материал.
- Создавая или редактируя блог, вы установили загруженный шаблон. Все бы хорошо, но он криво встал и нуждается в небольшой доработке. Как добавить или убрать функциональные блоки, новые элементы дизайна? Знаний CSS, HTML маловато или вообще нет – с чего начинать работу? Знакомство со структурой позволит понять, как работает сайт изнутри, какие функции выполняет каждый элемент.

Разбираем структуру по кирпичикам
Если изобразить HTML-код как один большой квадрат, шаблон можно разбить на несколько частей: шапку сайта, контентную область, сайдбар, футер.
Структура
Часто приходится редактировать такие файлы:
- index.php. Он позволяет вывести главную страничку.
- header.php. Шапка сайта или его верхняя часть. Независимо от того, на какую именно страницу переходит посетитель сайта, шапка остается неизменной.
- style.css. Стилевой элемент, используемый для настройки внешнего вида шаблона WordPress.
Мы назвали 3 элемента, которые редактируют чаще остальных. Кроме них, есть другие:
- single.php – демонстрация записей.
- page.php – статическая web-страница.
- sidebar.php. Сайдбар с виджетами.
- functions.php – php-функции.
- footer.php. Он же подвал сайта, остается неизменным.
- category.php. Отвечает за вывод страничек по конкретной категории.
- tag.php. Вывод по тегу.
- archive.php. Записи за год или месяц.
- search.php. Поиск WordPress. Когда посетителю нужно найти конкретный материал, статью или файл, search.php в шаблоне помогает искать контент.
- comments.php. Аудитория сайта может дискутировать между собой, оставлять комментарии и отзывы. Чтобы настроить отображение комментариев, используют файл php.
- php. Еще один важный файл, отвечающий за ошибку 404.
В некоторых темах могут появляться другие файлы. Разбираться, какую функцию выполняют они, нужно отдельно в каждом конкретном случае.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
Админка
Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
Хостинг
Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.

Как выглядит настройка в админке ВордПресса?
Если при выборе тематики для сайта вы скачали сочные и красивые темы WordPress, отредактировать их можно в админке блога. Вам даже не придется копаться в коде. Предлагаем ознакомиться с пошаговым руководством:
Хостинг
- Открываем раздел «Внешний вид», переходим в «Настроить».
- В открывшемся окошке прописываем название вашего сайта, делаем его краткое описание. Когда вы нажмете «Сохранить», эта информация отобразится в шапке сайта. Меняйте цвет фона, фоновое изображение – это и многое другое можно делать в настройках.
- Большинство изменений производятся в категориях «Внешний вид», «Имя темы», загружается фавикон, логотип. Опций действительно много, и для тех, кто не хочет (не умеет) работать с кодом, это просто находка.
Настройки внешнего вида
ТОП-10 бесплатных шаблонов
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Заключение
На этом все – мы разобрали 3 основных способа редактирования тем WordPress и 10 лучших шаблонов для сайта. Выбирайте тот, который по душе и как раз соответствует вашей тематике. Желаем успехов!
Как создать крутой аватар с помощью Gravatar?
Аватар – лицо любого блоггера да и просто владельца аккаунта на форуме и пользователя Вконтакте. При этом поставить аватар в WordPress не так просто.
При этом поставить аватар в WordPress не так просто.
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
Как поменять дизайн шаблона WordPress
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
В этом нам и поможет фаербаг.
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.д.
- width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы , что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email [email protected]
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.
Как редактировать тему WordPress — po’quello сайты на ВордПресс и ещё
Настройки главной страницы wordpress почти целиком зависят от установленной темы, вопрос «как редактировать главную страницу wordpress» возникает очень быстро и во многих темах, есть темы где к статической странице жестко привязана определённая страница, есть где надо поправить мелочь, но именно на неё настроек нет. Для правки остальных страниц обычно легко можно использовать конструктор или задавать шаблоны, а вот с главной это не всегда проходит.
Настройки главной страницы которые есть в ВордПресс, и которые влияют на дальнейшие действия находятся в боковом меню админ-панели ВП, — выбираете «Настройки» и далее «Чтение», ещё вариант — в боковом меню «Внешний вид», «Настроить» ( или «Настроить» в верхнем админ-меню ) и далее в визуальном варианте «Настройки главной страницы».
Настраивается выбор «На главной странице отображать» либо статическую страницу, либо последние записи.
В темах проблемы жесткой привязки главных страниц бывают и с статическими страницами и с страницами записей, при выборе статической страницы, выбор домашней (главной) страницы и страницы записей не всегда обязателен, смотрите, пробуйте варианты.
От выбора статической страницы или записи зависит какой файл будет включать ВордПресс — page.php (front-page.php) или home.php (index.php).
Когда редактируем тему wordpress на уровне кода надо помнить что правка может привести при последующей активации темы к вываливанию сайта, в том числе и из админки , то есть доступа не будет ни к сайту, ни к админке вордпресс. Выход из неприятной ситуации конечно банален — зайти через панель сайта, и уже в менеджере файлов сайта всё поправить, или заменить убитый файл рабочим по ftp, но надо помнить и предусмотреть чтобы такая возможность была под рукой. Код файлов php влияет на поведение и расположение блоков. Следует учитывать что цвета, шрифты, размещение на странице и т. п. можно обычно вывести настройками в css файлах.
Как изменить шаблон страницы в WordPress
Выбор шаблона страницы
Ваши файлы темы должны включать шаблон страницы по умолчанию (с именем page.php). Ваша тема также может иметь один или несколько настраиваемых шаблонов страниц, например, для отображения содержимого в более широких столбцах. Или вы, возможно, создали свой собственный шаблон.
Экран редактирования страницы: Вы можете назначить настраиваемый шаблон для любой отдельной страницы, используя раскрывающийся список Шаблон на экране редактирования страницы (часть модуля атрибутов страницы).Вы можете найти настройки на панели инструментов WordPress > Pages . Вы можете создать новую страницу или отредактировать существующую.
- Выберите шаблон из списка (например, Моя пользовательская страница ).
- Нажмите кнопку Обновить (или Сохранить черновик , если он еще не опубликован).
Экран «Все страницы»: Параметры быстрого и массового редактирования на экране «Все страницы» также имеют раскрывающиеся списки шаблонов.
Список шаблонов будет отображаться, только если:
- В папке активной темы есть как минимум один файл настраиваемого шаблона страницы. Если вы измените тему, шаблоны страниц в ранее активированной теме отображаться не будут.
- Вы просматриваете экран для редактирования страницы: шаблоны страниц , а не , являются опцией по умолчанию для сообщений или пользовательских типов сообщений.
Вы также можете импортировать готовые шаблоны , которые вам нужно только немного настроить, и они готовы к работе.
OrbitFox поставляется с отличной библиотекой шаблонов, которую вы можете использовать бесплатно. Вам просто нужно установить плагин, перейти в библиотеку шаблонов на панели инструментов WordPress в настройках плагина и импортировать ваши любимые шаблоны.
Как настроить тему WordPress (5 пошаговых способов)
Если вы установили тему WordPress, но она вам не подходит, вы можете расстроиться. Вам доступно множество вариантов настройки тем WordPress.
Задача состоит в том, чтобы найти правильный способ сделать это.
В этом посте я расскажу вам о вариантах настройки вашей темы WordPress, помогу решить, какая из них вам подходит, и покажу, как это сделать безопасно и эффективно.
Хотите посмотреть видео версию?Параметры настройки темы
Прежде чем мы углубимся и начнем вносить изменения в вашу тему, стоит понять, какие есть варианты, поскольку они подходят для разных ситуаций.
Вот обзор доступных вам опций:
- Если вы хотите добавить функциональности к своей теме, установите плагин.
- Используйте настройщик на экранах администратора WordPress, чтобы настроить шрифты, цвета и, возможно, макет, в зависимости от вашей темы.
- Если вы работаете с темой компоновщика страниц, используйте ее функции, чтобы настроить дизайн своего сайта.
- Если вы установили тему фреймворка, используйте одну из доступных дочерних тем для настройки вашего сайта вместе с любыми возможными вариантами настройки, которые принадлежат экранам администратора.
- Если ваша тема предназначена для вашего сайта и вам это удобно, отредактируйте код темы напрямую.
- Если вы хотите отредактировать код сторонней темы, создайте дочернюю тему.
Если вы хотите отредактировать код, вам доступен ряд опций, от использования редактора блоков до настройщика и вплоть до редактирования файлов. Мы рассмотрим их все в этой статье, но давайте начнем с самого простого варианта: установки плагина.
Вам действительно нужно настроить свою тему?
Иногда вам совсем не нужно настраивать тему: вместо этого вам нужно установить плагин.
Темы определяют дизайн вашего сайта: то, как он выглядит, и как отображает контент. Плагины добавляют дополнительную функциональность.
Если изменения, которые вы хотите внести, касаются функциональности, а не дизайна, подумайте об установке плагина самостоятельно. Это может быть плагин, который вам нужно написать, тот, который вы загружаете из каталога плагинов, или тот, который вы покупаете.
Если вы захотите отредактировать файл functions.php в своей теме, спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если да, этот код должен быть включен в плагин, а не в вашу тему.
Хорошие примеры того, что вы бы использовали плагин вместо темы, включая добавление виджетов, регистрацию пользовательских типов сообщений и таксономий, создание настраиваемых полей и добавление дополнительных функций, таких как магазин или улучшения SEO.
Настройка темы WordPress с помощью экранов администратора WordPress
Если изменения, которые вы хотите внести, связаны с дизайном и относительно просты, вы можете сделать их через экраны администратора. Настройщик предоставляет вам множество возможностей для настройки вашей темы: то, что вам доступно, будет зависеть от вашей темы.И вы можете увидеть что-то под названием «Редактор» в меню «Внешний вид». Избегайте этого по причинам, которые я вскоре опишу.
Настройка вашей темы с помощью настройщика
Самый простой способ настроить тему WordPress — использовать настройщик WordPress.
Вы можете получить доступ одним из двух способов:
- При просмотре своего сайта (когда вы вошли в систему) щелкните ссылку Настроить на панели администратора в верхней части экрана.
- На экранах администратора нажмите Внешний вид> Настроить .
Это приведет вас к настройщику.
Настройщик WordPress
На скриншоте выше я установил бесплатную тему ColorMag, которая имеет множество параметров настройки. В настройщик добавлены разделы для функций дизайна, включая изображение заголовка, социальные сети, цвета категорий и вкладку «Параметры дизайна», на которой можно перейти к дополнительным вкладкам, где вы можете вносить изменения в макет и дизайн своего сайта.
Различные темы имеют разные параметры настройки, но кажется, что новые темы постоянно добавляют их все больше и больше.Если вы найдете тему, которая вам нравится, но она вам не подходит, вы можете обнаружить, что ее настройка дает вам именно тот дизайн и макет, который вам нужен.
Редактор тем (и почему его не использовать)
На экранах администратора вы можете заметить опцию под названием «Редактор тем», к которой можно перейти через Внешний вид> Редактор тем .
Редактор тем WordPress
Это дает вам доступ к файлам в вашей теме, что означает, что вы можете напрямую редактировать их.
Не надо.
Даже если вы умеете писать CSS или PHP, редактировать файлы в вашей теме подобным образом — очень плохая идея по двум причинам:
- Если вы купили или загрузили тему стороннего производителя, любые внесенные вами изменения будут потеряны при следующем обновлении темы (и вам следует постоянно обновлять тему в целях безопасности).
- Что еще более важно, если вы сделаете изменение, которое нарушит работу вашего сайта, оно не будет отслеживаться и предыдущая версия файла не будет изменена.Вы можете безвозвратно сломать сайт.
Если вы хотите отредактировать код в своей теме, вы должны сделать это с помощью редактора кода (ознакомьтесь с лучшими бесплатными редакторами HTML), и вам не следует редактировать файлы на своем действующем сайте, пока вы его не протестируете. на промежуточной площадке. Если вам нужно отредактировать стороннюю тему, вы должны сделать это через дочернюю тему. Подробнее об обоих позже в этом посте.
WordPress знает, насколько небезопасно использовать редактор тем: он даже выдает предупреждение, когда вы пытаетесь получить к нему доступ.
Предупреждение не использовать редактор тем WordPress
Примите совет WordPress: не используйте редактор тем!
Использование конструкторов страниц и фреймворков для настройки вашей темы WordPress
Большая часть тем WordPress имеет параметры настройки, что означает, что вы можете вносить изменения в дизайн и макет с помощью Настройщика.
Но некоторые темы идут дальше и предназначены для расширения и значительной настройки. Эти темы называются рамками тем.
Другой вариант — использовать плагин, который позволяет создавать свой сайт с помощью удобного интерфейса: они называются построителями страниц.
Использование конструктора страниц для настройки вашей темы
ПлагиныPage Builder разработаны, чтобы упростить вам настройку дизайна вашего сайта с помощью интерфейса, который позволяет вам видеть, что вы получаете.
Вы устанавливаете подключаемый модуль компоновщика страниц с совместимой темой, а затем используете параметры, которые он дает, чтобы создать свой сайт именно так, как вы этого хотите.
Один из самых известных конструкторов страниц — Elementor, но вы можете узнать о некоторых альтернативах в нашем обзоре конструкторов страниц.
Конструкторы страницпозволяют редактировать сообщения и страницы с помощью интерфейса перетаскивания, что означает, что вы можете видеть, как будет выглядеть ваш контент, и можете сделать каждую страницу уникальной.
Ниже я использую конструктор страниц Elementor с совместимой с ним темой Hello Elementor.
Интерфейс Elementor
Конструкторы страниц дают вам большую гибкость при выборе макета и дизайна ваших страниц.Если вы привыкли к конструктору веб-сайтов, например Wix, они могут облегчить переход на WordPress. А если вы предпочитаете интерфейс WYSIWYG для вашего контента WordPress, они могут помочь вам быстро создать свои страницы.
Использование структуры темы для настройки вашей темы
Альтернативой компоновщикам страниц являются фреймворки тем. Это наборы тем, предназначенные для совместной работы. Есть одна родительская тема, которая является фреймворком, и несколько дочерних тем, которые вы можете использовать для настройки основной темы и придания ей желаемого вида.
Примером фреймворков тем является Divi, в котором есть параметры настройки, которые позволяют еще больше настраивать дизайн дочерней темы, включая интерфейс перетаскивания, аналогичный интерфейсу конструкторов страниц.
Тема Divi
Рекомендуемая литература: Divi vs Elementor: сравнение плагинов WordPress Page Builder
Редактирование кода вашей темы WordPress
Если вам удобно редактировать CSS и / или PHP, вы можете отредактировать код в своей теме, чтобы настроить свою тему.
Это дает вам максимальную степень контроля.
Если вы редактируете собственную тему, которая относится к вашему сайту и была разработана специально для него, вы можете вносить изменения непосредственно в тему. Но если вы работаете со сторонней темой и хотите ее отредактировать, вам следует создать дочернюю тему, чтобы не потерять свои изменения при следующем обновлении темы.
Редактирование файлов темы
Первый шаг к редактированию вашей темы WordPress — это понять, какие файлы темы что контролируют, а какие вам нужно будет отредактировать.
Таблица стилей
Каждая тема WordPress имеет таблицу стилей с именем style.css. Он содержит весь код для стилизации вашего сайта: макет, шрифты, цвета и многое другое.
Если вы хотите изменить цвета в своей теме, например, вы должны внести изменения в таблицу стилей. Если вы хотите добавить новый шрифт, вы должны использовать таблицу стилей, чтобы применить его к различным элементам, таким как основной текст и заголовки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасОбратите внимание при редактировании таблицы стилей: специфичность означает, что код элемента не всегда исходит от того места, где вы думаете. Элементы будут наследовать стиль от других элементов, которые находятся над ними в иерархии страницы, если вы не добавите стиль, специфичный для нижнего элемента.
Чтобы узнать, какой CSS влияет на какие элементы на странице, вы можете использовать инспектор в своем браузере для просмотра CSS (Chrome DevTools в этом примере):
Проверка кода на сайте WordPress с помощью Chrome DevTools
Затем вы можете использовать это для написания нового CSS, нацеленного на отдельные элементы или диапазон элементов или классов на странице.
Если все эти разговоры об элементах, классах и специфике новы для вас, возможно, вы захотите воздержаться от прямого редактирования CSS вашей темы. По крайней мере, пока вы не узнаете больше о CSS и о том, как он работает.
Файл функций
Еще один файл, который присутствует практически в каждой теме, — это файл функций (functions.php). Это файл, который заставляет кучу вещей работать в вашей теме. Внутри него вы можете найти код для регистрации функций темы, таких как избранные изображения, виджеты и многое другое.
Если у вас возникнет соблазн добавить функциональный код в свою тему, вы можете добавить его именно здесь. Но будьте осторожны: в большинстве случаев вам действительно стоит писать плагин. Спросите себя:
Хотел бы я сохранить эту функциональность, если бы в будущем сменил тему?
Если да, напишите плагин вместо добавления кода в файл функций. Плагины не обязательно должны быть большими: ничто не мешает вам создать их на пару строк кода.
Файл функций написан на PHP, так что вам необходимо с ним ознакомиться.Не копируйте слепо код, найденный в поиске Google: найдите время, чтобы выяснить, что этот код делает, и понять его. Таким образом, вы с меньшей вероятностью добавите код, который не так хорош, как должен быть.
Файлы шаблонов тем
Большинство файлов в теме — это файлы шаблонов темы. Это файлы, которые определяют, какой контент WordPress выводит на данной странице, и выбираются в соответствии с иерархией шаблонов.
Если вы хотите изменить способ вывода контента для определенного типа сообщения, страницы или архива, вам нужно будет либо отредактировать один из этих файлов, либо создать новый.
Например, предположим, что в вашей теме есть файл archive.php, который используется для вывода страниц архива для категорий и тегов. Вы хотите изменить способ вывода тегов. Итак, вы создаете файл с именем «tag.php», который будет основан на archive.php с вашими настройками.
Опять же, будьте осторожны при редактировании файлов: они могут сломать ваш сайт. Всегда сначала проверяйте локальную установку с помощью такого инструмента, как DevKinsta и / или промежуточного сайта.
Какой из этих типов файлов вам нужно отредактировать, вы должны делать это правильно.Прочтите раздел ниже о передовых методах, чтобы узнать, как отредактировать код таким образом, чтобы не нарушить работу вашего сайта и не вызвать проблем с безопасностью.
Настройка сторонней темы с помощью дочерней темы
Если тема, которую вы используете на своем сайте, принадлежит стороннему поставщику, и вы хотите отредактировать код, вам потребуется создать дочернюю тему.
Это связано с тем, что если вы отредактируете тему напрямую, а затем обновите ее (что необходимо), вы потеряете все внесенные изменения.
Создание дочерней темы состоит из четырех шагов:
- Создайте новую папку в wp-content / themes .
- В этой папке создайте таблицу стилей. В этой таблице стилей сообщите WordPress, что это дочерняя тема вашей существующей темы.
- Добавьте копии файлов, которые вы хотите редактировать, в дочернюю тему и отредактируйте их там.
- Активируйте дочернюю тему на своем сайте.
WordPress всегда будет использовать файл из дочерней темы для вывода содержимого, если в родительской теме нет файла выше по иерархии.Если есть две версии одного и того же файла, он будет использовать версию из дочерней темы. Это означает, что ваш новый файл в дочерней теме будет иметь приоритет над файлом из родительской темы.
Лучшие практики для настройки тем WordPress
Итак, вы планируете настроить свою тему. Прежде чем приступить к внесению изменений, следуйте этим советам, чтобы убедиться, что вы делаете это безопасно и не нарушите работу своего сайта, не сделаете его уязвимым для атак или не потеряете код.
Если возможно, настройте, не редактируя код
Если вы можете сделать свои настройки через настройщик или где-нибудь еще на экранах администратора, это безопаснее, чем редактирование кода.
Редактируйте код только в том случае, если вы знакомы с CSS (для таблицы стилей) и PHP (для других файлов темы) и знаете, как это делать безопасно.
Используйте местный сайт разработки для внесения изменений
Если вы редактируете код в своей теме или создаете дочернюю тему для внесения изменений, вам следует выполнить разработку в локальной установке WordPress с установленной темой и копированием содержимого с вашего действующего сайта.
Таким образом, у вас есть зеркало вашего действующего сайта для тестирования ваших изменений.Работа на локальном сайте не повлияет на ваш действующий сайт и может быть быстрее.
Даже если вы используете настройщик, может быть полезно использовать локальную версию вашего сайта для тестирования, поскольку вы можете опубликовать свои изменения и протестировать их, не затрагивая работающий сайт.
После того, как вы протестировали изменения в своей теме, вы можете загрузить ее на свой действующий сайт или, что еще лучше, вы можете протестировать ее на промежуточном сайте, а затем опубликовать.
Использовать контроль версий
Когда вы вносите изменения в свою тему, вы должны использовать контроль версий, чтобы отслеживать изменения.
В самом простом случае это означает изменение номера версии темы и сохранение копий обеих версий. Но если вы хотите правильно управлять версиями, вам нужно использовать такую службу, как GitHub, для отслеживания ваших изменений.
Таким образом, если изменение вызывает проблемы, вы можете легко откатить его, не внося изменений вручную.
Контроль версий еще более полезен, если вы работаете в команде, так как вы сможете видеть, что делают другие участники. Обязательно прочтите наше руководство по git vs Github.
Используйте промежуточный сайт для проверки изменений
Если у вас есть доступ к промежуточному сайту (например, к бесплатному промежуточному сайту Kinsta, который поставляется со всеми планами), тестирование этого перед активацией новой версии вашей темы (или новой дочерней темы) на вашем действующем сайте — самый безопасный способ продолжить. .
установка myKinsta
Это связано с тем, что любой локальный сайт будет иметь некоторые отличия от вашего действующего сайта: он находится на другом сервере (созданном на вашем локальном компьютере), на нем может быть запущена другая версия PHP или любые другие инструменты, которые запускают ваш сайт.
Сделайте копию своего действующего сайта на промежуточном сервере, а затем загрузите и активируйте новую тему. Тщательно протестируйте свой сайт, чтобы убедиться, что все работает, а затем вы можете отправить изменения на свой действующий сайт.
Сделайте вашу тему адаптивной
Любые изменения, которые необходимо внести в свою тему, должны работать как на мобильных устройствах, так и на компьютерах.
В связи с тем, что все больше и больше людей получают доступ к Интернету через мобильные телефоны и индекс «Сначала мобильные» от Google, вероятно, сейчас важнее, чтобы ваша тема работала на мобильных устройствах, чем на компьютерах.Таким образом, любые изменения, которые вы вносите в свою тему, должны быть адаптированы для мобильных устройств или, если необходимо, в первую очередь для мобильных устройств.
В основном это будет применяться к любым изменениям, которые вы вносите в свой стиль или макет: убедитесь, что новый макет работает на мобильных устройствах и что вы добавили медиа-запросы, чтобы макет адаптировался к разным размерам экрана.
Если ваша тема не адаптируется, это отрицательно скажется на вашем рейтинге в поисковых системах и коэффициентах конверсии.
Если у вас нет доступа к множеству различных мобильных устройств для тестирования, вы можете использовать такой инструмент, как BrowserStack, чтобы посмотреть, как ваш сайт выглядит на разных устройствах.Вы также можете использовать инструменты разработчика в своем браузере и адаптивные представления в настройщике.
Адаптивные инструменты в настройщике WordPress
Убедитесь, что ваши настройки не влияют на доступность
Любые изменения в вашей теме также должны быть доступны для пользователей с ограниченными возможностями или сенсорными нарушениями.
Речь идет не только о том, чтобы ваш сайт работал с программами чтения с экрана: для большого количества людей важны другие соображения, такие как цветовые схемы и размер шрифта.
Если вы вносите изменения в свою тему, чтобы сделать цвета ярче или текст меньше, подумайте еще раз: это может затруднить чтение или взаимодействие людей с вашим сайтом.
Прежде чем вносить какие-либо изменения, воспользуйтесь средством проверки доступности, чтобы протестировать свой сайт и убедиться, что он не исключает людей.
Придерживайтесь стандартов кодирования WordPress
Если вы редактируете код в своей теме или создаете дочернюю тему, вы должны убедиться, что ваш код соответствует стандартам кодирования WordPress.
Эти стандарты существуют для обеспечения единообразия и качества кода и предотвращения беспорядка в коде. Существуют стандарты для PHP, CSS и JavaScript, поэтому найдите время, чтобы проверить те, которые имеют отношение к вам, и убедитесь, что вы им следуете.
Если ваша существующая тема WordPress хорошо закодирована, и вы пишете любой новый код в соответствии с этим, вы на пути к обеспечению соответствия вашего кода. Не забудьте добавить комментарии к любым изменениям, которые вы вносите в тему, чтобы вы или другие знали, что вы сделали, когда вернетесь к работе над кодом в будущем.Вы можете подумать, что не забудете, но по прошествии нескольких месяцев на удивление легко забыть, почему вы отредактировали строку кода.
Хотите настроить тему #WordPress, чтобы сделать ее уникальной? Вариантов масса! Выберите подходящий вариант из нашего подробного руководства! 👚👔Нажмите, чтобы написать твитСводка
Настроить тему WordPress не так уж и сложно. Иногда это простой случай использования Настройщика для внесения изменений в шрифты, цвета или ваш значок (обязательно прочтите наше подробное руководство по шрифтам WordPress).В других случаях вам нужно создать новую дочернюю тему, чтобы добавить в тему новый файл шаблона.
Параметры, которые у вас есть для настройки вашей темы, включают использование плагина или настройщика, непосредственное редактирование кода темы WordPress или создание дочерней темы.
Подберите подходящий вариант и безопасно внесите изменения, не нарушая работу вашего сайта.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как просматривать и редактировать файлы тем WordPress
Темы, также известные как шаблоны, представляют собой скины, которые вы используете для изменения внешнего вида вашего веб-сайта WordPress. С помощью пары щелчков мыши вы можете перейти от простого белого дизайна к дизайну с эффектными цветами и функциями. Однако не все темы подходят для каждого дизайна или темы.Вот когда в игру вступает модификация.
Изменяя файлы темы, вы можете дополнительно настроить веб-сайт WordPress. Изменение цвета шрифта, добавление мест размещения изображений и многое другое можно сделать прямым редактированием.
В сегодняшнем уроке я покажу вам, как просматривать и редактировать файлы тем WordPress. Это простой способ эффективно изменить функциональность вашего веб-сайта.
Поиск файлов тем или шаблонов WordPress
Самое сложное при редактировании тем состоит в том, что разработчики не всегда создают их одинаково.Иногда создатель назовет файл иначе, чем то, что использовал бы другой. В этом уроке я демонстрирую плагин под названием «What The File».
Этот плагин добавит в вашу верхнюю панель WordPress функцию, которая позволит вам видеть имя используемого файла. Это удобный инструмент, если вы не знаете, какие типы файлов нужно изменить, чтобы изменить внешний вид вашего сайта.
В WordPress перейдите в раздел «Плагины» и установите «What The File».
После активации плагина вы можете посетить свой веб-сайт.На верхней панели инструментов WordPress вы увидите функцию What The File. Щелкните этот инструмент, чтобы отобразить отображаемые типы файлов.
Нажмите «Части шаблона», чтобы просмотреть все файлы, относящиеся к просматриваемой странице. Это разделы, которые вы отредактируете, если захотите внести в код собственные изменения.
Вы можете написать части вашей темы, чтобы облегчить редактирование позже. Как вы можете видеть на изображении выше, всего три части находятся на главной странице этого конкретного веб-сайта.
- front-page.php
- content.php
- navigation.php
Все три из этих файлов используются для создания домашней страницы темы ColorMag. Ваши шаблоны могут сильно отличаться в зависимости от разработчика.
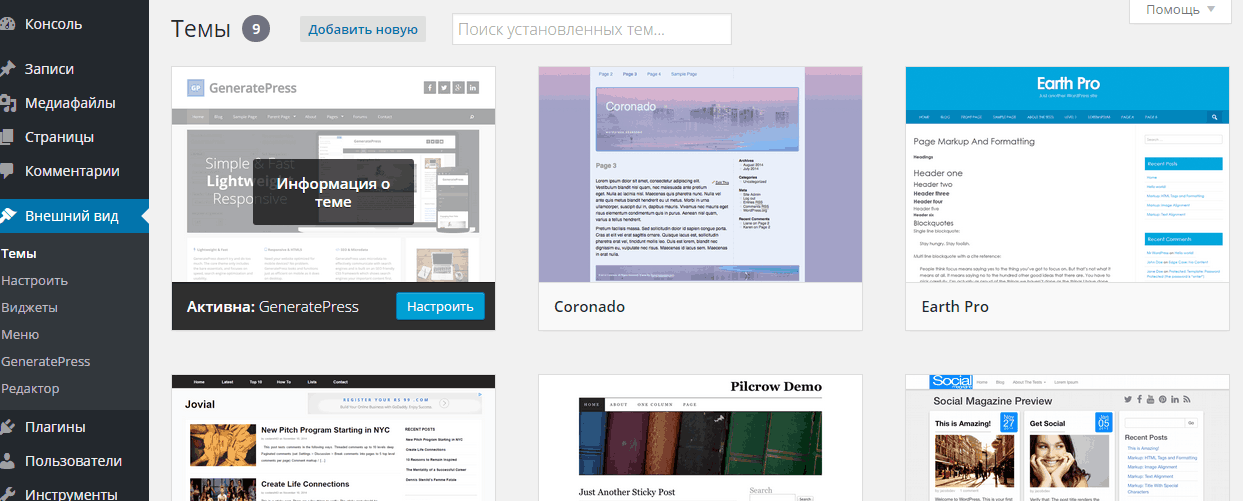
Но какую тему вы сейчас используете, ? К сожалению, этот инструмент не сообщает вам об этом. Чтобы узнать, какая тема используется на вашем сайте, перейдите в область «Внешний вид» WordPress и обратите внимание на отображаемую тему «Активная».
Редактирование файлов темы
Важно отметить, что любые изменения, внесенные в тему, могут быть перезаписаны, если этот шаблон получит обновление от разработчика.Однако многие владельцы веб-сайтов решают эту проблему, используя вместо этого дочерние темы.
Кроме того, всегда не забывайте создавать резервные копии вашего веб-сайта WordPress, прежде чем вносить изменения в код вручную. Последнее, что вы хотите сделать, это сломать свой сайт из-за неправильного или неправильного ввода. Резервная копия даст вам возможность быстро восстановиться в случае, если что-то пойдет не так.
С учетом сказанного, давайте посмотрим, как вы можете редактировать файлы вашего шаблона.
Использование файлового менеджера cPanel
Самый простой способ получить доступ к файлам WordPress — через файловый менеджер cPanel.Это инструмент редактирования, который встроен непосредственно в вашу хостинговую платформу и имеет множество функций. Фактически, вы можете сделать полную резервную копию zip-файла вашего сайта в файловом менеджере.
Чтобы открыть этот инструмент, щелкните ссылку «Диспетчер файлов» в cPanel.
Откроется окно, содержащее все каталоги и файлы вашей учетной записи хостинга. Щелкните папку с надписью «public_html». Здесь находится ваш сайт.
Теперь большая часть правок, которые вы, вероятно, сделаете, будет относиться к конкретной теме, которую вы используете.Дважды щелкните каталог «wp-content».
Щелкните в каталоге с надписью «themes».
Щелкните в каталоге тем шаблона, который вы используете. Это тема, которую вы нашли ранее в разделе «Внешний вид WordPress».
Чтобы открыть редактор файлового менеджера, выберите файл, который хотите отредактировать, и нажмите «Редактировать».
Появится новое окно, в котором вы сможете выбрать метод редактирования, который вы хотите использовать. В большинстве случаев вы просто собираетесь использовать кодировщик utf-8, встроенный непосредственно в cPanel.На этом экране нажмите кнопку «Редактировать», чтобы получить доступ к файлу.
Появится новое окно с кодировкой для этого конкретного файла. Отсюда вы можете внести изменения в код, чтобы настроить свой сайт. Когда вы закончите настройку кода, нажмите кнопку «Сохранить изменения» в правом верхнем углу.
Ваши модификации сразу же появятся на сайте.
Использование редактора WordPress
WordPress поставляется с базовым редактором кода, встроенным в его фреймворк.Это дает вам прямой доступ к файлам темы, чтобы вы могли вносить изменения. Однако у этого редактора есть два основных недостатка: сложнее создавать резервные копии, и у вас нет полного доступа ко всем файлам веб-сайта.
По умолчанию редактор предоставляет вам доступ только к файлам, относящимся к шаблону. Что хорошо, если это все, что вам нужно. Если вам нужно изменить другие файлы вне темы, вам придется использовать либо упомянутый ранее файловый менеджер, либо приложения FTP.Я объясню FTP через мгновение.
Чтобы получить доступ к редактору WordPress, перейдите в область «Внешний вид» и нажмите «Редактор».
По умолчанию на этом экране будет отображаться тема, которая в данный момент активна в WordPress. Щелкните файл, который хотите отредактировать, в правом столбце редактора.
Возможно, один из лучших способов создать резервную копию файла, который вы собираетесь редактировать в WordPress, — это скопировать и вставить исходный код в текстовый редактор. Например, вы можете скопировать код редактируемого файла прямо в Блокнот, если вы используете ПК, и сохранить его.
Внесите необходимые корректировки кодирования на главном экране редактирования.
После внесения изменений нажмите кнопку «Обновить файл» внизу. Ваши изменения будут отражены на веб-сайте.
Использование программ FTP
Протокол передачи файлов или FTP — полезный инструмент, если вы хотите редактировать файлы или создавать резервные копии. Это программы, которые предоставляют вам прямой доступ к файлам вашего хостинга. Хотя у большинства из них нет собственного программного обеспечения для редактирования, программы FTP по-прежнему предлагают способ глубже изучить работу сайта.
FileZilla — одна из самых популярных программ FTP, которую вы можете использовать бесплатно. Это приложение поддерживает операционные системы Windows, Mac и Linux, его можно быстро и легко загрузить и установить. Даже если вы решите не использовать его для редактирования файлов, FileZilla очень полезен, если вы хотите загружать изображения массово или создавать полную резервную копию своего сайта на компьютер.
Для настройки FTP вам необходимо создать учетные записи для подключения и пароли для доступа к серверу. Нажмите «Учетные записи FTP» в cPanel, чтобы создать подключения к веб-сайту.
Настройка является частью WordPress
Одна из главных причин, почему WordPress является такой мощной и популярной платформой для создания веб-сайтов, — это возможность настройки. Независимо от того, устанавливаете ли вы плагины для функций или кодируете элементы вручную, система достаточно гибкая. Просто убедитесь, что вы вносите правильные изменения. Добавление слишком большого количества плагинов или использование неправильных методов кодирования может привести к взлому веб-сайта.
Как часто вы активируете новые темы? Какие функции вы хотели бы видеть в теме вместо настройки кода?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Руководство для начинающих по настройке WordPress
Вы выбрали план веб-хостинга и доменное имя для своего веб-сайта WordPress. И (вероятно) одним щелчком мыши вы установили WordPress на свой сервер.
Это самая простая часть.
Теперь пришло время начать создание и настройку вашего веб-сайта WordPress .
В этом руководстве по настройке WordPress мы покажем вам, как взять стандартную установку WordPress и настроить ее.Вы узнаете, как:
Пошаговое руководство по настройке WordPress
К концу этого 10-шагового руководства у вас будет базовый, но полностью настроенный веб-сайт WordPress, настроенный и готовый к работе.
П.С. Если вы еще не создали веб-сайт WordPress, вернитесь к этому пошаговому руководству здесь.
Шаг 1. Настройте параметры WordPress
Есть несколько разных мест, где вы найдете настройки WordPress.
Первый набор поможет вам настроить внешний вид самого WordPress.Второй поможет вам настроить внешний вид вашего сайта.
Настройка параметров экрана
В самый первый раз, когда вы войдете в WordPress, вы увидите следующее:
Это панель управления WordPress. И это немного отвлекает от того, что все эти виджеты засоряют экран, верно?
Итак, первый набор настроек, которые нужно настроить, — это Параметры экрана, которые вы найдете здесь:
Нажмите «Параметры экрана», чтобы открыть настройки:
Отмеченные поля — это те, которые отображаются как виджеты на вашей панели инструментов.
Activity предоставляет вам быстрый снимок нового контента, опубликованного на вашем сайте.
Краткий обзор показывает, сколько страниц и сообщений вы опубликовали, а также количество полученных вами комментариев.
Quick Draft — это способ записать мысли или заметки для нового сообщения в блоге, но дальше этого вы не продвинетесь.
Добро пожаловать! — это не что иное, как упрощенный контрольный список для начинающих пользователей.
События и новости WordPress бесполезны, если вы не разработчик, работающий в сфере WordPress.
Если вы хотите оставить какие-либо из этих виджетов, просто оставьте их отмеченными. Вы можете снять остальные флажки, чтобы они исчезли из поля зрения.
После того, как вы выбрали, какие ящики хотите оставить, не стесняйтесь перетаскивать их. Вы можете складывать их вертикально (как на скриншоте выше) или использовать оба столбца:
Вид панели мониторинга — это ваша возможность настроить.
Примечание: Когда вы начнете добавлять плагины на свой веб-сайт, вы можете увидеть новые поля на панели инструментов.Если вы найдете их полезными, держите их там, где они есть. Если вы хотите убрать их, чтобы отвлечься, скройте их так же, как вы скрывали блоки по умолчанию.
Настройка параметров WordPress
Чтобы настроить параметры своего веб-сайта WordPress, найдите меню «Настройки» на боковой панели:
Даже если вам не нужно настраивать параметры в каждой категории, всегда полезно пройтись по каждой, чтобы убедиться, что вы расставили точки над i и перечеркнули свои.
Начать с общими настройками:
Обратите внимание на следующее:
Если у вас нет логотипа, убедитесь, что у вас есть заголовок сайта.В случае его отсутствия он появится вверху сайта. Это также имя, которое вы увидите в верхнем левом углу панели администратора WordPress.
Убедитесь, что адреса WordPress и сайта совпадают друг с другом, а также с доменным именем, которое вы приобрели. Если что-то из этого неверно, это может вызвать ошибки.
Пока вы не начнете писать и категоризировать свои сообщения в блоге, вы можете пропустить Настройки записи.
Перейти к настройкам чтения:
После того, как вы создали контент для своего сайта, вернитесь к этим настройкам и обновите «Отображается ваша домашняя страница» (инструкции по этому поводу приведены ниже).В противном случае по умолчанию ваш блог размещается на главной странице.
А пока остановимся на двух последних настройках.
«Для каждого сообщения в фиде включать» должно быть установлено значение «Сводка». Это полезно не только для посетителей, которые хотят быстро пролистать темы блога в вашей ленте, но и для ускорения времени загрузки страницы.
Прежде чем сохранять изменения и двигаться дальше, убедитесь, что флажок «Видимость в поисковых системах» не установлен. Вы определенно хотите, чтобы Google и другие поисковые системы нашли ваш сайт и проиндексировали его.
Если вы планируете вести блог, ваша следующая остановка — Настройки обсуждения:
Вы можете настроить большую часть этой страницы по своему усмотрению. Если вы хотите, чтобы читатели блога могли комментировать ваш контент, настройте параметры соответствующим образом.
Тем не менее, есть один параметр, который вы должны исправить здесь в целях безопасности.
В разделе «Настройки публикации по умолчанию» снимите флажок «Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) для новых сообщений».
Вкратце, пингбэки и обратные ссылки — это уведомления, которые появляются в вашем ленте модерации комментариев всякий раз, когда кто-то ссылается на ваш блог.
Нет никакой реальной ценности видеть пингбэки или трекбэки. Кроме того, они представляют собой известную угрозу безопасности, поэтому лучше отключить их и не дать хакерам и спамерам получить доступ к вашему сайту таким образом.
Если вы когда-нибудь решите изменить размер изображения WordPress по умолчанию, вы можете сделать это в настройках мультимедиа. Хотя, наверное, сейчас не стоит этого делать.
Затем перейдите к настройкам постоянных ссылок.
Постоянная ссылка — это структура адресов вашей веб-страницы. WordPress предоставляет вам несколько вариантов на выбор:
По умолчанию «Название сообщения» — это способ структурирования ваших ссылок, и это хороший выбор. Он сохраняет ваши URL-адреса просто структурированными и легко заставляет посетителей вспоминать их.
Но решать только вам. Если имеет смысл структурировать сообщения в блоге по дате публикации, вы можете включить одну из этих опций.Однако это, скорее всего, слишком усложнит ситуацию.
Настройки конфиденциальности были недавно добавлены в настройки WordPress:
В свете GDPR и его далеко идущих последствий для веб-сайтов WordPress по всему миру, конфиденциальность стала важным компонентом процесса разработки веб-сайтов.
Есть и другие вещи, которые вы можете и должны сделать, чтобы обеспечить соблюдение строгих стандартов конфиденциальности на своем сайте. Для начала выберите страницу Политики конфиденциальности (которую WordPress автоматически создаст для вас), на которую посетители могут ссылаться, если у них возникнут вопросы или проблемы.
Шаг 2. Добавление новых пользователей
Теперь, когда настройки WordPress не заданы, обратите внимание на меню «Пользователи».
Здесь вы будете создавать новых пользователей, а также редактировать профили текущих пользователей, права доступа и информацию для входа, включая вашу собственную.
Добавить пользователя
Чтобы добавить нового пользователя, нажмите «Добавить нового пользователя» и введите следующие данные:
Единственные обязательные поля — это их имя пользователя (убедитесь, что оно никогда не было «admin») и адрес электронной почты.
Обязательно настройте их роль пользователя, прежде чем добавлять их в систему:
Это будет определять, какую часть административной части WordPress они могут видеть и какие элементы управления редактированием (если они есть) у них есть.
Редактировать профиль пользователя
Даже если вы единственный человек, работающий на этом веб-сайте, рекомендуется посетить свой профиль пользователя и убедиться, что он обновлен.
Это то, что вы увидите при редактировании собственного профиля:
Единственное, что вы, возможно, захотите настроить в этом разделе, — это цветовую схему админки WordPress.В противном случае прокрутите вниз и начните заполнять данные своего профиля.
В данный момент это может показаться неважным, но если вы решите вести блог, именно отсюда будет извлечена ваша биографическая информация (и то же самое для других пользователей).
И последнее, что следует отметить, это раздел управления счетом:
Если вы когда-нибудь захотите изменить свой пароль (что хорошо делать хотя бы пару раз в год), сделайте это здесь.
Что хорошо в этом, так это то, что WordPress помогает вам создавать более надежные пароли (и побуждает других ваших пользователей делать то же самое):
Убедитесь, что вы создали здесь надежный пароль — с инструментом или без него — который включает строчные и прописные буквы, цифры и символы.
Шаг 3. Настройте свою тему
Прежде чем вы сможете настроить тему, вам сначала нужно найти подходящую для вашего веб-сайта.
Существуют десятки тысяч на выбор, поэтому позвольте этому руководству из 25+ лучших тем WordPress помочь вам сузить круг ваших интересов.
После того, как вы выбрали тему, перейдите в меню «Внешний вид»> «Темы».
По умолчанию WordPress автоматически устанавливает собственные темы в вашу систему. Чтобы установить другую тему, вам необходимо сначала установить ее.
Установить бесплатную тему
Если у вас есть бесплатная тема из репозитория WordPress, например OceanWP, нажмите кнопку «Добавить» и найдите имя своей темы:
Наведите курсор на карточку темы и нажмите «Установить». Синяя кнопка «Установить» изменится на синюю кнопку «Активировать». Щелкните здесь, когда увидите это.
Это заменит стандартную тему WordPress на вашу собственную.
Установить премиум-тему
Если у вас премиум-тема, вам сначала нужно скачать файлы темы.Если вы получили их от стороннего поставщика или на торговой площадке тем, например ThemeForest, вы найдете их в своем аккаунте:
Загрузите файлы и вернитесь в WordPress.
Нажмите «Добавить», чтобы добавить тему. Затем нажмите «Загрузить тему» вверху экрана:
Появится загрузчик файлов, в который вы можете поместить свои файлы WordPress:
Программа загрузки автоматически установит и активирует тему за вас.
Настройте свою тему
Теперь, когда ваша тема установлена, пора настроить ее. В меню «Внешний вид» нажмите «Настроить». Это запустит настройщик WordPress:
Хотя этот инструмент будет выглядеть по-разному от темы к теме, макет всегда будет одинаковым. Ваши параметры настройки WordPress будут слева, а предварительный просмотр справа.
Давайте рассмотрим основные модули настройки, которые вы сможете использовать здесь:
Идентификатор сайта
Если вы уже обновили заголовок сайта (или слоган) в общих настройках, нет необходимости делать это снова.Помните: они появятся на сайте только в том случае, если вы не добавите логотип.
Снимая этот флажок, вы освобождаете место для логотипа (который мы скоро добавим).
Теперь значок сайта не является вашим логотипом. Это узнаваемый символ — обычно небольшой кусок логотипа — который появляется на вкладке браузера.
Например, здесь вы можете увидеть значки сайтов для websitesetup.org, WordPress.org и Google:
Обратите внимание, как каждый значок позволяет легко найти именно ту страницу, на которую вы хотите вернуться? После того, как ваш логотип будет разработан, убедитесь, что у вас есть отличительный значок сайта, соответствующий ему.Затем загрузите его сюда.
Логотип
Вы найдете это в разделе «Заголовок»:
Чтобы добавить свой логотип, нажмите «Выбрать логотип» и загрузите его со своего устройства.
Убедитесь, что у логотипа прозрачный фон (это означает, что это должен быть PNG или WebP). Таким образом, не имеет значения, на каком цвете фона оно отображается.
Если логотип слишком высок для места, используйте ползунок для соответствующей регулировки ширины. Вы же не хотите, чтобы оно было таким большим, чтобы вокруг меню навигации справа было слишком много белого пространства.
Цвета
Многие решения относительно цветов будут зависеть от используемой темы и шаблонов. Однако здесь вы можете изменить некоторые универсальные цвета.
Например, можно обновить цвет заголовка, если вы хотите использовать что-то другое, кроме белого по умолчанию. Также может быть целесообразно настроить основной цвет, используемый для ссылок и кнопок, на фирменный цвет.
Глобальный
Вы можете найти другие глобальные параметры, которые хотите изменить:
Если вы уже разобрались со своим брендом — логотип, цветовую палитру, шрифты и т. Д.- вы можете настроить эти параметры здесь. В противном случае вы можете оставить их в покое и оставить настройки темы по умолчанию как есть.
Если ваша тема предоставляет вам доступ к этим настройкам, просто знайте, что это не основной выбор цвета или шрифта, который вы будете делать. Вы можете изменить размеры шрифтов, макеты страниц по умолчанию, цвета элементов вашей темы и так далее.
Если вы не уверены, нужно ли вам что-либо менять, по крайней мере, взгляните на эти настройки, чтобы убедиться, что вы охватили свои базы.
Что касается других настроек, с которыми вы можете столкнуться в Настройщике, вы собираетесь решить большинство из них на более поздних этапах. Так что не волнуйтесь, если мы еще не коснулись всего. Позже мы дадим вам советы, как их настроить.
Настройте свою премиум-тему
Для всех тем — платных или бесплатных — вы будете использовать настройщик WordPress для начала. Однако, если у вас есть бесплатная или премиум-тема, вам нужно будет настроить дополнительные параметры.
Посмотрите на боковую панель WordPress и посмотрите, есть ли новый пункт меню для вашей темы.Если есть, вы найдете там свои настройки.
Например, это основная панель для темы Uncode:
На самом деле нет никаких настроек для настройки. Тем не менее, тема предлагает пользователям установить ряд плагинов, которые необходимы для правильной работы темы.
В бесплатной теме Astra в разделе Внешний вид появляется новая вкладка меню:
Бесплатные настройки просто вернут вас к настройщику WordPress.Однако, если вы перейдете на версию Pro, вы откроете еще больше возможностей для настройки, как видно из этого списка.
Итог: WordPress предоставит вам определенные настройки настройщика темы по умолчанию. В зависимости от того, какую тему вы выберете, у вас может быть больше работы.
Однако не переживайте. Как только вы начнете создавать свои страницы, вы поймете, нужна ли дополнительная настройка темы, и вы всегда можете вернуться в это меню.
Шаг 4. Настройка основных подключаемых модулей
Хотя вы можете добавить на свой сайт столько плагинов WordPress, сколько вам нужно, вам следует проявлять сдержанность в этом отношении.
Найдите самое необходимое
Плагиныотлично подходят для расширения функциональности веб-сайта без использования какого-либо кода, но могут оказать чрезмерное давление на ваш хост-сервер.
Итак, для начала сосредоточьтесь на настройке только самого необходимого. Позже вы можете добавить другие плагины WordPress по мере необходимости.
Безопасность
Чтобы защитить свой экран входа в WordPress от атак методом грубой силы, а сам веб-сайт — от того, чтобы он стал домом для спама и вредоносных программ, вам понадобится помощь плагина безопасности, такого как Wordfence.
Кэширование
Веб-сайты WordPress имеют тенденцию становиться медленными и вялыми, если вы не добавляете к ним кеширование. Кэширование — это процесс, с помощью которого ваш веб-сервер более эффективно предоставляет ваш веб-сайт браузерам посетителей. Что хорошо в большинстве плагинов кэширования WordPress, таких как W3 Total Cache, так это то, что они поставляются с другими настройками оптимизации производительности, такими как сжатие Gzip и минификация файлов.
Все это сделано для того, чтобы ваш сайт загружался быстрее.
Оптимизация изображений
Еще одна вещь, необходимая каждому веб-сайту, — это плагин сжатия изображений, такой как Smush. Таким образом, вы можете использовать кучу изображений с высоким разрешением для разработки своего веб-сайта или демонстрации своих продуктов, не беспокоясь о том, что большие размеры файлов замедлят все (что может произойти без этого плагина).
Резервные копии
Ваш план веб-хостинга должен включать бесплатные веб-сайты. Однако всегда полезно хранить дополнительный набор резервных копий в другом месте на случай, если что-то случится с оригиналами.Кроме того, с помощью плагина резервного копирования, такого как UpdraftPlus, вы можете автоматизировать и планировать резервное копирование в фоновом режиме.
Page Builder
Хотя это необязательно, вы, вероятно, обнаружите, что можете работать быстрее с плагином перетаскивания страниц, чем с редактором блоков WordPress. Их очень много, поэтому убедитесь, что вы выбрали плагин для создания страниц, который лучше всего подходит для ваших целей.
Установите бесплатные плагины WordPress
Когда у вас есть список необходимых плагинов, установите и активируйте их.
Для этого перейдите в Плагины> Добавить новый:
Это бесплатный репозиторий плагинов WordPress. Чтобы найти нужный плагин, просто введите его название в поле поиска.
Нажмите кнопку «Установить сейчас» для плагина, который хотите добавить. Кнопка изменится на синюю кнопку «Активировать». Щелкните его, чтобы добавить плагин и его функции на свой сайт.
Повторяйте эти шаги, пока не установите все необходимые плагины.
Установите плагины премиум-класса
Если вы приобрели плагин премиум-класса у стороннего поставщика или на торговой площадке, это тот же процесс, что и при установке темы премиум-класса.
Перейдите в Плагины> Добавить новый. Нажмите «Загрузить плагин».
Затем загрузите загруженные файлы. Программа установки автоматически установит и активирует плагин за вас.
Настройте плагины WordPress
После установки плагина WordPress вы обычно получаете сообщение с вопросом, готовы ли вы начать работу, как это введение от Elementor:
Хотя большинство плагинов WordPress поставляются предварительно настроенными, вам все же следует уделить время проверке каждого из недавно установленных плагинов и убедиться, что нет других настроек, которые вы хотите изменить.
Чтобы найти настройки вашего нового плагина, просто посмотрите на боковую панель. Вы должны увидеть новый пункт меню для каждого из них.
Имена меню могут не всегда соответствовать плагинам (например, «Производительность» — это меню для плагина W3 Total Cache). И некоторые из меню могут находиться не на верхнем уровне, как в приведенных выше примерах.
Например, меню UpdraftPlus скрывается под Настройки:
Если вам когда-либо было трудно найти меню настроек плагина, перейдите на главную страницу плагинов и нажмите там кнопки настроек:
Настройки будут отличаться от плагина к плагину, поэтому не нужно много раздумывать.Опять же, просто не торопитесь, пробежавшись по процедурам настройки, которые вам даны, как эта из Smush:
.А также обратите внимание на любые рекомендации, которые разработчик плагина разместил на вашей странице настроек. Эти советы полезны, чтобы убедиться, что вы правильно настроили и оптимизировали свой плагин.
Шаг 5. Интегрируйте SEO
Поисковая оптимизация (SEO) — сложный вопрос. Поэтому я не собираюсь сегодня углубляться в тонкости оптимизации веб-сайта.
Однако я хочу показать вам быстрый и простой способ добавить инструмент SEO в WordPress, который поможет вам начать работу с ним.
Установите плагин SEO
Нужный плагин называется Yoast SEO.
Это самый популярный и загружаемый плагин SEO в WordPress. И если вы хотите, чтобы ваша поисковая оптимизация была проще для вас, это лучший плагин для этого.
Установка и настройка Yoast SEO
После установки плагина найдите новое меню SEO на боковой панели:
Откроется панель управления Yoast.Вам понадобится от пяти до десяти минут, чтобы выполнить настройку параметров, но мастер настройки ускорит процесс.
Щелкните ссылку, чтобы начать процесс.
Окружающая среда
Выберите вариант A.
На индексацию веб-сайта у Google уходит около недели, поэтому вам не нужно беспокоиться о том, что ваш веб-сайт появится в поиске до того, как он будет завершен. В любом случае, в этом процессе больше нечего делать.
Тип объекта
Выберите, какой веб-сайт вы будете создавать.Yoast сообщит об этом поисковым системам, чтобы они могли показывать ваши страницы и сообщения людям, которые ищут такой контент.
Организация или лицо
Обязательно заполните эту страницу. Как только вы начнете повышать узнаваемость (бренда) названия, вы хотите, чтобы люди могли предварительно просмотреть ваши данные, когда они будут искать вас в поиске.
Вот пример того, как ваши данные могут отображаться в диаграмме знаний, когда это происходит:
Видимость в поисковых системах
Если у вас нет личного содержания, которое вы не хотите, чтобы его могли найти люди в Интернете, оставьте для всех этих значений значение «Да».
Несколько авторов
Для блогов с несколькими авторами рекомендуется активировать эту настройку, чтобы люди, ищущие этих людей, могли найти их архивные страницы в поиске, а затем и ваш веб-сайт. Если вы просто ведете блоги, оставьте это значение как «Нет».
Настройки заголовка
Обычно, когда веб-страница появляется в поиске, она отображает заголовок страницы (или сообщения) и название веб-сайта или компании после него.Например:
Но вместо того, чтобы ваши заголовки соприкасались с названием бренда, вы можете настроить Yoast на автоматическое разделение этих важных частей данных. Чаще всего используются тире (-) и вертикальная черта (|), но вы можете выбрать любой из предложенных вариантов.
Другие настройки Yoast
Мастер настройки позаботится о большей части настройки, необходимой для этого плагина.
Тем не менее, вы можете покопаться в подменю «Внешний вид поиска» и «Социальные сети».Здесь вы можете дополнительно настроить отображение ваших страниц и ссылок за пределами вашего веб-сайта.
Это также поможет вам сэкономить время при настройке этих деталей каждый раз, когда вы создаете новую страницу в WordPress.
Используйте плагин SEO
Почему мы установили плагин SEO до того, как у вас появится какой-либо контент для оптимизации? Чтобы сэкономить ваше время.
По мере прохождения следующего шага вам следует использовать Yoast каждый раз, когда вы создаете новый контент.
Под каждой создаваемой веб-страницей или записью в блоге вы найдете виджет Yoast SEO:
Здесь вы можете добавить свои поисковые данные (все, что люди увидят, когда найдут вас в Интернете).
Обязательно всегда создавайте кастом:
- Ключевое слово в фокусе — основная тема и ключевое слово для сообщения
- Slug — конкретная ссылка на страницу
- Мета-описание — краткое описание, которое появляется под заголовком страницы в результатах поиска
Когда вы закончите, Yoast «оценит», насколько хорошо вы оптимизировали страницу для SEO.
На вкладке SEO вы найдете советы о том, как повысить рейтинг вашего сайта:
На вкладке «Удобочитаемость» вы найдете советы, как сделать вашу страницу удобнее для чтения:
Если что-либо отмечено красной или оранжевой точкой, как можно лучше внесите рекомендуемые изменения.Эти предложения действительно повышают рейтинг вашего сайта в поиске (и побуждают посетителей тратить время на чтение вашего контента).
Шаг 6. Создайте свой контент
Большинство веб-сайтов содержат один и тот же базовый набор страниц:
- Дом : страница, которая приветствует ваших посетителей.
- Примерно : страница, на которой рассказывается история вашей компании.
- Услуги / продукты : страница, которая знакомит посетителей с вашими услугами или продуктами (вам может понадобиться более одной страницы в зависимости от того, что вы продаете и сколько на ней контента).
- Контакт : страница, которая позволяет посетителям узнать, как с ними связаться.
- Политика конфиденциальности : страница, на которой объясняется, какие данные собирает ваш веб-сайт и что вы с ними делаете.
Есть и другие страницы, которые вы, возможно, захотите создать. Например:
- Портфолио : Страница, на которой представлены образцы ваших работ.
- Блог : лента новостей, в которой появляются все сообщения или статьи вашего блога.
- Цены : страница, на которой вы указываете цены на свои услуги и, возможно, даже варианты «Купить сейчас».
Независимо от того, какие страницы вам нужны, для их создания и настройки вам потребуется выполнить те же действия:
Создать новую страницу
Перейдите в меню «Страницы».
По умолчанию WordPress создает для вас образец страницы и страницу конфиденциальности. Вы можете удалить образец страницы. Держитесь за страницу конфиденциальности, поскольку вы можете настроить контент и опубликовать его, когда закончите со всем остальным.
Чтобы создать свою первую страницу (обычно лучше начинать с домашней страницы), нажмите «Добавить».
Кстати, вы также можете перевести свой веб-сайт в режим обслуживания, чтобы другие не видели ваш незавершенный веб-сайт.
Это редактор блоков WordPress и связанные с ним настройки:
Вы можете использовать это для создания своих веб-страниц или вы можете использовать плагин для построения страниц. Добавление содержимого на страницу одинаково для всех вариантов.
Дайте странице имя
Сначала дайте своей странице имя.
Нажмите «Сохранить черновик», чтобы URL вашей страницы сгенерировался автоматически.(Я покажу вам, как исправить домашнюю страницу, чтобы к ней не прикреплялась пуля.)
Создание дизайна и макета
Здесь у вас есть выбор: создать дизайн и макет своей страницы с нуля или использовать шаблон.
Чтобы построить его с нуля, добавляйте каждый элемент один за другим с блоком. Однако это не самый эффективный способ создания веб-сайта, поэтому вам, вероятно, следует изучить варианты своего шаблона, прежде чем идти по этому пути.
Проверьте свою тему WordPress, чтобы узнать, может ли она помочь.Некоторые из них поставляются с готовыми шаблонами страниц, которые вы можете импортировать на сайт.
Если ваша тема не помогает, вы можете использовать плагин компоновщика страниц, чтобы добавить полностраничные или блочные шаблоны, чтобы заполнить пробелы.
Например, предположим, что вы используете Elementor, и это то, что вы видите, когда открываете свою новую страницу:
Чтобы заменить страницу шаблоном, щелкните папку для доступа к шаблонам:
Найдите шаблон, который хотите использовать, и нажмите «Вставить», чтобы добавить его на страницу:
Вот как выглядит этот конкретный пример, когда вы добавляете его на страницу:
Настройка макета
Допустим, вам нравится импортированный шаблон, но вас не устраивает его расположение на странице.
В приведенном выше примере, например, вы хотите избавиться от заголовка «Домашняя» страницы, а также от боковой панели. Вы не сможете сделать это на реальной странице, поскольку это не элементы, которые можно перетащить на место.
Вместо этого используйте виджет настроек (значок шестеренки) в редакторе слева:
Когда вы нажимаете «Скрыть заголовок», он должен удалить строку заголовка с верхней части страницы. Однако, если вы планируете скрыть эту панель на каждой странице веб-сайта, лучше всего настроить этот параметр в настройщике темы.Таким образом, вам нужно установить его только один раз.
Чтобы лучше использовать пространство на странице, Elementor, в частности, предоставляет вам такие параметры, как «Полная ширина» и «Холст», чтобы растянуть дизайн. Поиграйте с этими настройками, чтобы найти макет и дизайн, которые лучше всего соответствуют вашим потребностям.
Опять же, вы всегда можете вернуться в настройщик, чтобы изменить любые настройки темы по умолчанию, которые вам не нравятся.
Настройка содержания
Если вы довольны дизайном своей страницы, вы можете настроить содержание.Это включает в себя весь текст, а также изображения.
Чтобы сделать это в любом редакторе — редакторе блоков WordPress или плагине для построения страниц — просто щелкните блок, который вы хотите настроить, и обновите его.
По мере того, как вы настраиваете свой контент в редакторе, он будет отражать эти изменения в предварительном просмотре вашего веб-сайта в режиме реального времени.
То же самое и с обновлением носителя.
Независимо от того, заменяете ли вы изображение или видео на свое собственное или добавляете что-то новое, у вас будет возможность загрузить медиафайлы со своего устройства или выбрать из того, что уже есть в вашей библиотеке.
Добавление нового содержания
Если вам кажется, что в шаблоне чего-то не хватает, не волнуйтесь. Вы можете легко добавлять свои собственные блоки в готовые проекты.
В подключаемом модуле компоновщика страниц найдите знак плюса в той части страницы, где вы хотите добавить новый блок:
Затем найдите тип блока, который хотите использовать, и перетащите его в новое пространство:
Редактор WordPress работает аналогично:
Найдите знак «плюс», чтобы добавить новый блок, или выберите его в меню «Блоки» в верхнем левом углу.Щелкните тот, который хотите добавить, и начните настройку.
Обновление настроек страницы
Вы уже видели виджет Yoast внизу страницы. Убедитесь, что, если у вас активирован этот плагин, вы настроили эти параметры перед публикацией своей страницы.
Кроме того, не забудьте настроить параметры страницы «Документ» здесь:
Вы можете редактировать:
- Постоянная ссылка (ссылка на страницу)
- Рекомендуемое изображение (на каждой странице должно быть одно изображение, чтобы сводки каналов вашего блога и рекламные материалы в социальных сетях содержали и изображение, и описание)
- Категории и теги (только для сообщений в блогах)
Когда вы заполните все необходимые данные, нажмите кнопку «Предварительный просмотр», чтобы просмотреть свой веб-сайт в новом окне браузера.
Это дает вам возможность увидеть свою веб-страницу в режиме реального времени, прежде чем опубликовать ее (или любые изменения, которые вы внесли в существующую страницу).
Если вас это устраивает, нажмите кнопку «Опубликовать», и ваша веб-страница будет запущена.
Примечание : страница пока не будет добавлена в ваше меню. Вы позаботитесь об этом до завершения этого процесса.
Промыть и повторить
Повторяйте этот процесс, пока все ваши веб-страницы не будут заполнены.Когда они будут опубликованы, можно двигаться дальше.
Установить домашнюю страницу
И последнее:
Вы хотите, чтобы ваша домашняя страница располагалась по адресу https://yourdomainname.com . Не где-то вроде https://yourdomainname.com/home .
Чтобы исправить это, перейдите в «Настройки»> «Чтение».
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница»:
Теперь вы можете выбрать домашнюю страницу (и страницу блога, если вы ее создали) из списка опубликованных страниц.
Сохраните изменения. Это сделает вашу домашнюю страницу главной страницей вашего веб-сайта и начнет заполнять блог любыми сообщениями, которые вы пишете.
Шаг 7. Создание контактной формы
Когда ваши ключевые страницы созданы, следующим шагом будет добавление контактной формы, чтобы посетители и заинтересованные потенциальные клиенты могли связаться с ними.
Из этого туториала Вы узнаете, как создать контактную форму от начала до конца с помощью плагина Contact Form 7. Если вам интересна другая контактная форма, прокрутите сообщение до конца, чтобы получить рекомендации.
Что касается лучших практик по добавлению пользовательской контактной формы в WordPress, вот несколько вещей, о которых следует помнить:
Не скрывайте.
Разместите форму в удобном для поиска месте. Ваша страница контактов наверняка нужна. Вы также можете добавить его на боковую панель своего блога или внизу домашней страницы.
Включайте только нужные поля.
В наши дни все настолько хорошо осведомлены о проблемах конфиденциальности в Интернете, что вы не хотите просить информацию, не имеющую отношения к вашим целям.
Не забывайте о последующих сообщениях.
После того, как ваша контактная форма будет заполнена, два человека получат дополнительные сообщения.
Человек, заполнивший форму, получит подтверждающее сообщение. Обычно он появляется вместо формы после ее отправки.
По умолчанию ваша форма отправляет пользователю заранее написанные сообщения:
Не стесняйтесь придавать этому индивидуальный подход, настраивая свои сообщения.
Не забывайте о сообщении, которое вы получите в ответ.Ваше письмо придет по электронной почте:
Тема вроде «Ваше доменное имя‘ [User’s Subject Line] ’» неуместна и может отправить ваши электронные письма из контактной формы прямо в спам. Если вы хотите получать эти отправленные контактные формы без ошибок, настройте детали в строке темы, а также в теле сообщения.
После того, как вы встроили контактную форму, посетите свой веб-сайт и заполните ее самостоятельно. Убедитесь, что все работает, как задумано, особенно если вы установили обязательные поля.Затем проверьте последующие сообщения на сайте и в своем почтовом ящике, чтобы убедиться, что все в порядке.
Шаг 8. Добавьте виджеты
Когда вы раньше работали с настройками настройщика, вы могли заметить, что есть раздел для «Нижнего колонтитула» или «Виджетов».
В то время мы просили вас оставить их в покое. Это потому, что нет смысла заполнять эти небольшие блоки контента, пока вы не соберете остальные части своего веб-сайта.
Что касается виджетов, думайте о них как о блоках для разных разделов вашего веб-сайта.В основном виджеты располагаются в нижнем колонтитуле, боковой панели, а иногда и на домашней странице.
Хотя вы можете вернуться к «Настроить», чтобы настроить нижний колонтитул, лучше всего выполнить всю работу в разделе «Внешний вид> Виджеты»:
Таким образом, вы можете работать со всеми своими виджетами одновременно. Кроме того, у вас есть более четкое представление о том, какие пространства виджетов доступны на вашем веб-сайте для заполнения (кстати, это будет отличаться от темы к теме).
В левой части экрана находятся ваши доступные виджеты:
В правой части экрана отображаются доступные места размещения виджетов:
Ваша тема могла уже предварительно заполнить некоторые из этих виджетов содержимым (обычно это касается нижнего колонтитула).
Просмотрите любой из имеющихся в настоящее время виджетов. Если вы счастливы, держите их там, где они есть.
Если вы хотите настроить порядок их отображения — например, переместить список последних сообщений над панелью поиска — просто перетащите блок виджетов туда, где вы хотите, чтобы он отображался.
А если вы хотите настроить содержимое виджета, нажмите на блок:
В этом примере вы можете добавить или изменить заголовок, который отображается над списком последних сообщений.Вы также можете обновить, сколько сообщений будет отображаться одновременно. При желании вы также можете добавить дату публикации.
Теперь вам не нужно заполнять ни один из этих виджетов, если вы этого не хотите. Однако, если вы хотите воспользоваться этим дополнительным пространством, которое предоставляет вам WordPress, позаботьтесь о заполнении всех своих виджетов, прежде чем двигаться дальше.
Шаг 9: Настройка меню
Теперь, когда весь ваш контент на месте, вам просто нужно создать навигационное меню, чтобы показать его.
Вы найдете это в меню «Внешний вид»> «Меню»:
.На этой странице вы можете создать столько меню, сколько потребуется вашему сайту.Большинству из вас понадобится только один.
Назовите меню
Нет необходимости усложнять это, поскольку вы единственный, кто увидит название меню. Просто назовите это как-то вроде «Главное меню».
Затем нажмите «Создать меню».
Выберите размещение меню
Затем укажите, куда вы хотите переместить меню.
Если вы создаете меню для нижнего колонтитула (что бывает редко) или другое меню для мобильных устройств (что вы можете решить в дальнейшем), вы настроите это здесь.Пока просто выберите «Основное».
Не устанавливайте флажок «Автоматически добавлять новые страницы верхнего уровня в это меню». Даже если вы автоматизируете эту часть, вам все равно придется вернуться на эту страницу, чтобы обновить заказ. Вы можете подождать, пока не поместите страницу в меню, когда сможете выбрать для нее подходящее место.
Добавить страницы в меню
Чтобы добавить свои страницы в меню, установите флажки рядом с ними. Затем нажмите «Добавить в меню».
Вы можете добавлять не только страницы.Если у вас есть сообщения в блоге, категории, продукты или другие ссылки, которые вы хотите добавить, сделайте это здесь.
Ваши страницы попадут сюда:
Чтобы изменить порядок, в котором они появляются, перетащите их на место:
Если вы хотите, чтобы все ваши страницы отображались на верхнем уровне навигации, убедитесь, что они выровнены по левому краю. Чтобы создать подстраницы для страниц верхнего уровня, опустите их с таким отступом:
Меню настройки и страницы
Как только ваши страницы будут на месте, откройте каждую и убедитесь, что все настройки настроены по вашему вкусу.
Вы можете:
- Измените имя страницы.
- Отключите ссылку, если вы не хотите, чтобы верхний уровень был интерактивным.
- Включите мегаменю, если вы хотите разместить большое меню с несколькими слоями под одним названием страницы.
По большей части, вам, вероятно, не нужно изменять эти настройки. Однако хорошо знать, что они здесь, на случай, если вы это сделаете. Здесь также можно удалять страницы из меню.
Шаг 10. Подключитесь к Google
После того, как ваш веб-сайт создан и настроен по вашему вкусу, остается последнее, что нужно сделать: подключить его к Google.
Настройка Google Analytics
С подключением к Google Analytics или без него, Google и другие поисковые системы по-прежнему смогут сканировать и индексировать ваш сайт. Таким образом, вы получаете возможность видеть, какие данные Google собрал с вашего веб-сайта в отношении трафика и производительности.
Из этого туториала Вы узнаете, как создать учетную запись Google Analytics и затем подключить ее к своему веб-сайту. Вы можете сделать это с помощью плагина WordPress или вручную с помощью кода.
Когда Google Analytics будет готов к работе, вы сможете отслеживать шаблоны трафика своего веб-сайта и принимать решения о будущем дизайна, содержания, цели и т. Д. На основе данных.
Это не единственный инструмент Google, к которому должен быть подключен ваш веб-сайт.
Настройка консоли поиска Google
Google Analytics предоставляет вам данные о том, как посетители взаимодействуют с вашим сайтом. Консоль поиска Google, с другой стороны, предоставляет вам данные о том, как посетители попадают на ваш сайт в других местах в Интернете.
Если у вас уже есть учетная запись Google Analytics, настроить Search Console просто.
Следующим шагом будет подключение консоли поиска Google.
Перейдите на сайт Search Console и нажмите «Начать сейчас». Он проведет вас через процесс быстрой настройки и попросит подтвердить, что вы являетесь владельцем учетной записи, используя несколько вариантов. Google Analytics — один из самых простых способов сделать это, поэтому выберите этот вариант, если хотите.
Также важно установить это соединение со стороны Google Analytics.Вы найдете этот параметр в разделе «Администратор»> «Ресурс»> «Настройки ресурса»:
.Вы должны увидеть свою учетную запись Search Console в списке в качестве опции. Выберите его и подключите к Google Analytics, чтобы вы могли начать получать некоторые из этих поисковых данных в своем отчете об источниках трафика:
Или вы всегда можете просто войти в саму консоль поиска Google, чтобы лучше понять, что происходит с вашим сайтом в поиске:
Вы можете узнать такие вещи, как:
- Сколько кликов и просмотров вашего веб-сайта и каждой отдельной страницы получает в Google — при поиске в Интернете, изображениях и видео.
- Сколько кликов и просмотров приходится на пользователей настольных компьютеров, планшетов и мобильных устройств.
- Какой средний рейтинг у страниц вашего сайта.
- Какие самые популярные поисковые запросы для вашего веб-сайта.
- Какие проблемы с удобством использования мобильных устройств, безопасностью или скоростью возникают у вашего веб-сайта (если таковые имеются).
- Какие веб-сайты содержат больше всего ссылок, ведущих на ваш сайт.
- Насколько хорошо вы справляетесь с внутренними ссылками на собственном сайте.
Если вы потратите некоторое время на ознакомление с Google Search Console, вы сможете уточнить свою стратегию поисковой оптимизации в WordPress (и не только) для лучшего отображения в результатах поиска.
Отправьте свои карты сайта в Google
Последнее, что нужно сделать с Google Search Console, — это загрузить карты сайта. Таким образом, вы можете создать прямую ссылку между WordPress и Google, сообщая Google, где найти контент на вашем веб-сайте.
Одним из преимуществ использования плагина Yoast SEO является то, что ваши XML-карты сайта создаются автоматически. Вы можете найти ссылку на них в разделе Общие> Функции:
Щелкните вопросительный знак, чтобы получить ссылку на свои карты сайта.Теперь вы можете вернуться в Google Search Console.
Откройте вкладку Sitemaps:
Для каждой ссылки на карту сайта, полученной с вашего веб-сайта WordPress, введите ее в поле «Добавить новую карту сайта». Консоль поиска Google обработает карту сайта и все ссылки на страницы в ней. В следующий раз, когда боты Google займутся сканированием Интернета, страницы вашего сайта будут обнаружены.
Поскольку ваша карта сайта автоматически обновляется всякий раз, когда вы добавляете новое содержание на свой сайт, вам не нужно беспокоиться о том, что Google упускает важные обновления, поскольку теперь у него есть карта сайта в Search Console.
Заключение
Одна из замечательных особенностей создания веб-сайта с помощью WordPress заключается в том, что вы полностью контролируете, как вы его создаете и сколько в нем настроек. Как видите, в WordPress можно многое настроить, от темы до макета навигации. Вы даже можете настроить, как и где вам будут представляться данные о трафике Google.
Итог: , если вы собираетесь сделать выбор в пользу WordPress, воспользуйтесь всем, что он может предложить.С помощью этой системы управления контентом вы можете так много сделать, чтобы создать уникальный и мощный веб-сайт, о котором вы всегда мечтали.
Как редактировать шаблоны и использовать настройки шаблона
Важнейшей частью процесса создания тем с помощью Thrive Theme Builder является редактирование шаблонов. Кроме того, всякий раз, когда вы редактируете шаблон, у вас также есть возможность использовать «Настройки шаблона».
Редактирование шаблонов и использование «Настройки шаблона» важно, потому что именно так вы можете сделать шаблон уникальным и специально подходящим для ваших сообщений / страниц / страниц списка.
Существуют различные типы шаблонов, которые вы можете создавать и редактировать, но все эти типы шаблонов можно редактировать одинаково , и они имеют одинаковый тип «Настройки шаблона» .
Эта статья будет посвящена тому, как редактировать «Шаблоны сообщений», которые предназначены для применения конкретно к сообщениям вашего веб-сайта. Но имейте в виду, что процесс — это тот же процесс для любого типа шаблона, который вы хотите редактировать.
Вот как вы можете редактировать «Шаблон сообщения»:
Доступ к панели инструментов Thrive Theme Builder
Во-первых, вы должны получить доступ к панели инструментов Thrive Theme Builder.Для этого перейдите на панель администратора WordPress, наведите указатель мыши на элемент «Thrive Dashboard» в меню слева и нажмите «Thrive Theme Builder» в открывшемся подменю:
Затем, чтобы увидеть свои шаблоны, вам нужно будет щелкнуть «Шаблоны» в левой части панели инструментов Thrive Theme Builder:
Редактировать шаблон сообщения
По умолчанию у вас есть «Стандартный шаблон сообщения» в разделе «Шаблоны» на панели инструментов Thrive Theme Builder, так что вы можете редактировать это в любое время.Кроме того, вы можете добавлять новые «шаблоны сообщений», когда считаете нужным, а также редактировать их. Если вам нужна подробная информация о том, как добавить новые «шаблоны сообщений», прочтите эту статью.
Чтобы отредактировать любой из ваших «Шаблонов сообщений», вам нужно будет навести на них . Таким образом, появится кнопка «Редактировать» , и все, что вам нужно сделать, это нажать на нее:
Это откроет редактор в новой вкладке, и вы сможете начать настраивать свой «Шаблон сообщения».
Использование настроек шаблона сообщения
Когда редактор откроется с вашим «шаблоном сообщения», вы увидите, что «Настройки шаблона сообщения» появятся на левой боковой панели.Первый набор этих параметров — «Основные параметры». Это особые параметры шаблона, которые вы можете использовать, чтобы определить подходящий макет для вашего «Шаблона сообщения»:
Как видите, «Основные параметры» отображаются в зависимости от раздела «Шаблона сообщения», который вы хотите редактировать / работать дальше. Таким образом, вам сначала нужно будет щелкнуть раздел (Верхний колонтитул, Верх, Нижний колонтитул, Нижний колонтитул, Макет, Контент или Боковая панель), который вы хотите настроить в «Основные параметры». Затем вы увидите, что параметры , относящиеся к этой части , появятся на левой боковой панели.
Например, если вы нажмете на раздел «Заголовок», вы увидите следующие параметры:
У нас есть отдельные учебные пособия, в которых подробно объясняется, как использовать параметры каждого из разделов, поэтому, если вы хотите найти чтобы узнать больше об этом, нажмите на соответствующую ссылку ниже:
Использовать общие параметры
Помимо «Основных параметров», «Настройки шаблона публикации» также включают некоторые общие параметры, такие как «Стиль фона» или « Параметры «Границы и углы», которые можно использовать для дальнейшей настройки «Шаблона сообщения»:
Общие параметры здесь работают так же, как и для элементов в редакторе.Если вам нужна подробная информация по ним, ознакомьтесь с нашей базой знаний, потому что у нас есть отдельные руководства по каждому из них.
После того, как вы закончите определение «Настройки шаблона сообщения», вы также можете использовать параметры правой боковой панели для дальнейшего редактирования «Шаблон сообщения».
Предварительный просмотр различного контента
И последнее, но не менее важное: при редактировании шаблона у вас также есть возможность предварительного просмотра того, как этот шаблон будет выглядеть, если вы примените его к разному контенту (разные страницы или сообщения, в зависимости от типа шаблон, который вы редактируете).
Это можно сделать с помощью раскрывающегося списка содержимого в правом верхнем углу редактора. Просто щелкните по нему, чтобы открыть:
Затем выберите другой фрагмент содержимого из появившегося списка:
Как только вы это сделаете, вы увидите, что содержимое шаблона изменится на содержимое страницы / сообщение, которое вы выбрали из списка.
Если вам нужна подробная информация о том, как использовать «Раскрывающееся меню», прочтите эту статью.
Если вы хотите узнать больше о параметрах и функциях Thrive Theme Builder, загляните в нашу базу знаний.
Надеюсь, эта статья была для вас полезной. Если да, улыбнитесь ему ниже 🙂
Как редактировать страницу контактов в WordPress
Когда вы работаете над своим сайтом WordPress, вам, вероятно, понадобится отредактировать страницу контактов . Если вы использовали Inspirations для своего первоначального веб-сайта, скорее всего, эта страница заполнена биржевой информацией. Эту биржевую информацию можно легко заменить вашей контактной информацией, чтобы посетители могли легко связаться с вами.Плагин Post and Page Builder для WordPress упрощает эту задачу, и в следующей статье вы узнаете, как это сделать.
Открытие страницы для редактирования
- Щелкните опцию Pages в левом меню.
- На экране Pages найдите страницу Свяжитесь с нами и щелкните ссылку Edit чуть ниже.
Редактирование страницы контактов
Чтобы внести изменения в контактную форму WordPress и информацию на этой странице, вы будете редактировать элементы в блоке.Вы заметите, что контактная информация, которую вы указали в процессе вдохновения, была автоматически заполнена на странице вашей контактной формы.
Контактная форма в левой части сетки предназначена для заполнения вашими посетителями. Им будет предложено ввести свое имя, адрес электронной почты, тему и текст сообщения. Но, может быть, вам нужна другая форма. Если вы хотите изменить форму, которую заполняют ваши пользователи, наведите указатель мыши на контактную форму и щелкните значок карандаша, чтобы отредактировать существующую, или выберите другую форму для использования здесь.
Часто задаваемые вопросы О том, как отредактировать страницу контактов
Как изменить сообщение автоматического ответа, которое посетитель получает, когда он связывается со мной?
Изменение автоответчика будет немного отличаться в зависимости от того, какой плагин Forms вы используете. Если вы используете WPForms, следуйте этим инструкциям. Если вы используете weForms, следуйте этим инструкциям.
Как изменить адрес электронной почты, на который отправляются материалы из контактной формы?
Это будет зависеть от вашего плагина Forms.Вообще говоря, для большинства плагинов форм по умолчанию используется административный адрес электронной почты вашего веб-сайта, который можно найти в настройках -> Общие . Однако большинство плагинов для форм позволяют вам это переопределить. Если вы используете weForms, вы можете установить адрес электронной почты для каждой формы индивидуально, перейдя в Все формы -> [Имя формы] -> Изменить -> Уведомления и изменив адрес «Кому». По умолчанию это будет переменная с именем {admin_email}, но вы можете изменить ее на любой адрес электронной почты, который вам нужен.
Поздравляю!
Теперь вы знаете, как редактировать страницу контактов после использования конструктора веб-сайтов WordPress для создания вашего веб-сайта. Наш конструктор веб-сайтов позволяет очень легко создать сайт для вашего бизнеса или присутствия в Интернете.
Затем вы можете узнать, как создавать блоки WordPress для Поста и Конструктора страниц, или как использовать библиотеку блоков для продолжения создания вашего веб-сайта.
Будущее строительства на WordPress
Если вы знакомы с источниками новостей или онлайн-сообществами WordPress, вы, вероятно, слышали болтовню о том, как полноценное редактирование сайта приходит в WordPress.
Что именно это означает и что вам нужно знать, чтобы быть готовым к грядущим изменениям? Эти (и многие другие) вопросы мы рассмотрим в этой статье и в следующих статьях о полном редактировании сайта.
Наша цель — помочь вам оставаться в курсе и быть на шаг впереди с открытым исходным кодом и WordPress. Отличный способ сделать это — быстро освоить полное редактирование сайта до того, как оно будет добавлено в WordPress #Core.
Что такое полное редактирование сайта?
Традиционно в WordPress темы, плагины и собственный редактор контента играли разные роли.Темы обеспечивают логику, структуру (верхний колонтитул, нижний колонтитул, область содержимого и т. Д.) И внешний вид сайта. Плагины расширяют основные функции WordPress. А редактор контента (ранее классический редактор, а теперь редактор блоков) используется для создания контента и управления им.
При полном редактировании сайта эта парадигма меняется.
Блоки больше не предназначены «только для содержания», а вместо этого берут на себя более широкую роль. При полном редактировании сайта блоки можно использовать в других местах на сайте WordPress, таких как верхний колонтитул, нижний колонтитул или боковая панель.
Что это значит для тем и плагинов? Ну пока не совсем понятно. Ясно одно: то, как мы думаем о создании сайтов с помощью WordPress, в будущем будет выглядеть иначе.
Полное редактирование сайта все еще находится в зачаточном состоянии, поэтому знайте, что особенности реализации и т. Д. Будут продолжать развиваться. Тем не менее, любые примеры, приведенные в этой статье, предназначены для объяснения концепций и не должны использоваться в производственной среде.
Язык полного редактирования сайта
С развитием блочного редактора развивается и словарный запас WordPress.Хотя существует официальный глоссарий, для начала мы выбрали несколько основных терминов и понятий.
Блоки
Если вы уже работали с Гутенбергом (он же редактор блоков), вы знакомы с концепцией блоков.
Блоки обрабатывают абзацы, заголовки, мультимедиа и встраиваемые элементы как компоненты, которые, будучи объединены вместе, составляют контент… — Руководство редактора блоков
Вместо создания содержимого с текстом произвольной формы, вставленными мультимедиа, вставками и короткими кодами содержимое создается в виде блоков.Редактор блоков был представлен в WordPress 5.0.
Диалоговое окно «Вставить блок»Следует отметить, что существуют как статические, так и динамические блоки. Статический блок содержит контент, известный на момент сохранения сообщения (например, блок Paragraph содержит введенный текст). Однако динамический блок содержит контент, который может быть неизвестен во время сохранения сообщения, но вместо этого определяется, когда сообщение отображается в интерфейсе сайта. Примером может служить список последних сообщений.Этот контент является динамическим, поскольку он определяется во время отображения сообщения.
Образцы блоков
В WordPress 5.3 был введен групповой блок. Это позволило группировать или вкладывать дочерние блоки в родительский контейнер.
Шаблоны блоковразвивают идею группировки блоков и дают пользователям возможность использовать предопределенные макеты на своих сайтах. Это приносит пользу пользователям, предоставляя отправную точку для макета страницы по сравнению с пустым холстом.
Шаблоны блоков — это предопределенные макеты блоков, которые могут быть вставлены в качестве начального содержимого и предназначены для изменения пользователем каждый раз.После вставки они существуют как локальные сохранения и не являются глобальными.
Gutenberg 8.0 добавляет шаблоны в существующий модуль вставкиМарк Урейн, участник WordPress и Automattician, заявил, что на шаблоны блоков в значительной степени влияют плагины Atomic Blocks и Design Library.
На момент написания этой статьи шаблоны блоков еще не были частью ядра WordPress. Они доступны с плагином Gutenberg v7.7 +. Некоторые шаблоны блоков будут изначально существовать в WordPress. Темы и плагины также могут определять шаблоны блоков через API шаблонов блоков (представленный в Gutenberg 7.8).
шаблоны
Шаблон — это предопределенное расположение блоков, которое может включать предопределенные атрибуты или даже содержимое-заполнитель.
Традиционно в WordPress файлы шаблонов включаются в темы (а иногда и плагины) и применяются контекстно к сообщениям и страницам на основе иерархии шаблонов WordPress. Хотя файлы шаблонов написаны на PHP, они могут содержать некоторую разметку HTML.
Типичная структура каталогов темы может выглядеть так:
├── название темы
│ ├── шаблон-детали
│ │ ├── содержание.php
│ ├── шаблоны
│ │ ├── template-cover.php
│ │ ├── template-full-width.php
│ ├── index.php
│ ├── style.css
Что касается полного редактирования сайта, концепция аналогична, за исключением того, что шаблоны (и части шаблона, о которых мы вскоре поговорим) представляют собой файлы HTML, содержащие разметку блоков. Измененная структура темы может выглядеть так:
├── название темы
│ ├── блок-шаблон-детали
│ │ ├── заголовок.html
│ │ ├── footer.html
│ ├── блоки-шаблоны
│ │ ├── index.html
│ ├── index.php
│ ├── style.css
Пример шаблона блока
Простой шаблон, состоящий из заголовка, области содержимого и нижнего колонтитула, может выглядеть как этот файл index.html из темы Twenty Twenty Blocks:
Независимо от окончательной реализации, шаблоны блоков, такие как их предшественники, шаблоны тем, используются для определения макета.
Детали шаблона
Части шаблона — это блоки, эквивалентные частям шаблона темы. Они представляют собой многократно используемые фрагменты кода, что означает, что одна часть шаблона (например, footer.html) может быть включена в различные шаблоны.
Как и шаблоны блоков, части шаблона блоков включают заранее заданное расположение блоков и разметку HTML. Части шаблона написаны на HTML и не содержат PHP.
Пример части шаблона
Вот пример заголовка.html часть шаблона из темы Twenty Twenty Blocks:
Эта часть шаблона состоит из макета из двух столбцов с заголовком и описанием сайта в первом столбце и меню навигации во втором.Он может отображаться в редакторе блоков так:
Пример отображения части шаблона «заголовок» в редакторе блоковШаблоны, редактируемые пользователем
Хотя темы могут определять начальные шаблоны и части шаблонов, пользователи могут захотеть изменить их или даже создать новые.
После использования шаблона в сообщении контент сериализуется и сохраняется в базе данных как post_content. На момент написания этой статьи неясно, как ведут себя пользовательские шаблоны, если активирована новая тема, содержащая шаблоны с тем же именем.
Например, если пользователь редактировал часть шаблона header.html в существующей теме, этот «шаблон» теперь существует в базе данных как сериализованные данные. Если пользователь активирует новую тему, которая включает в себя часть шаблона, также называемую header.html, предположительно определяемый пользователем шаблон будет иметь приоритет. Однако рабочий процесс вокруг редактируемых пользователем шаблонов и иерархии шаблонов еще не задокументирован.
Блоки многоразовые
Повторно используемые блоки — это способ поделиться блоком (или группой блоков) как повторно используемыми, повторяемыми частями контента.Хорошим вариантом использования может быть форма призыва к действию или форма регистрации по электронной почте, которую вы хотите использовать в нескольких местах на сайте.
Пример блока многократного использованияОдно важное замечание о блоках многократного использования: они являются глобальными, что означает, что любые изменения в блоке многократного использования применяются к каждому использованию этого повторяемого блока на сайте.
Блочные темы
На сегодняшний день блочная тема означает тему, которая включает поддержку редактора блоков и включает стили блоков. Отличным примером является стандартная тема Twenty Twenty от WordPress.Он разработан, чтобы в полной мере использовать гибкость редактора блоков.
Со временем блочные темы будут включать поддержку полного редактирования сайта. Вот экспериментальная версия темы Twenty Twenty, которая поддерживает полное редактирование сайта. Вы можете проверить это, чтобы получить представление о том, как блочная тема будущего может быть структурирована и закодирована.
Глобальные стили
В настоящее время редактор блоков поддерживает индивидуальную настройку стиля для каждого блока. Например, в блоке абзаца пользователь может выбрать цвет, размер шрифта и дополнительный цвет фона.
При полном редактировании сайта глобальные стили позволят использовать такие функции, как масштаб шрифта, цвета, кнопки и т. Д., И повсеместно применять эти стили по всему сайту.
Эта инициатива добавляет интерфейс для применения стилей в режиме редактирования сайта. Изначально стиль будет глобальным, но его также можно будет применить только к документу (например, к странице или сообщению) или к самому компоненту. Например, стилизация отдельной кнопки, всех кнопок на странице и / или всех кнопок на всем сайте.- Руководство по дизайну WordPress
Как и в случае с другими ключевыми концепциями полного редактирования сайта, которые мы обсуждали, интерфейс для глобальных стилей все еще находится в стадии изменения. Чтобы увидеть предлагаемые / примеры интерфейсов для первой фазы глобальных стилей, следуйте этой заявке на Github.
Что все меняется с FSE?
Полное редактирование сайта — это полная смена парадигмы. Для создателей контента это расширение возможностей редактирования на основе блоков и предлагает больший уровень контроля без необходимости программирования.
Для разработчиков тем и плагинов это другой подход к созданию шаблонов, применению базовых стилей и предоставлению пользователям возможности начать работу с шаблонами блоков.
В то время как окончательное применение полного редактирования сайта еще предстоит увидеть, концепция и экспериментальная разработка уже ведутся.
Блоки, блоки везде
Введение редактора блоков в WordPress 5.0 дало пользователям возможность создавать богатый контент в настраиваемых блоках. Однако редактор блоков был ограничен созданием страниц и сообщений.Компоненты полного макета сайта, такие как верхний колонтитул, боковая панель или нижний колонтитул, были оставлены теме.
При полном редактировании сайта темы по-прежнему могут включать эти элементы макета, однако они могут редактироваться и настраиваться непосредственно пользователем. Блоки предназначены не только для содержания. Они используются для определения макета сайта.
Демократичный дизайн
В конечном итоге, полный редактор сайта предлагает пользователям, не имеющим технических знаний, больший контроль над дизайном и отображением интерфейса.
Хотите изменить цвет фона для заголовка? Изучать CSS не нужно — просто измените настройки этого блока.Или как насчет изменения шрифтов на всем сайте? Для этого пользователям также не понадобится код.
В то время как дизайнеры могут съеживаться, предоставляя пользователям такой большой контроль, многие пользователи хотят этого контроля. WordPress может доминировать на рынке CMS, но популярность конструкторов веб-сайтов, таких как Squarespace и Wix, свидетельствует о том, что люди хотят иметь возможность разрабатывать и создавать веб-сайты, не зная, как кодировать.
Между глобальными стилями и стилями, определяемыми темой, разработчики могут размещать параметры вокруг вариантов выбора, которые есть у пользователей.Например, тема может определять цветовую палитру по умолчанию. Хотя пользователи могут выбирать любой цвет, наличие предопределенной цветовой палитры может помочь пользователям принимать дизайнерские решения, соответствующие стилям темы.
В конце концов, роли или разрешения пользователей могут также помочь определить, какие пользователи могут получить доступ к этим стилям.
Пользовательские шаблоны
В современном мире WordPress темы (а иногда и плагины) используются для определения шаблонов. Например, тема может содержать шаблон целевой страницы, шаблон для архива блога или главную страницу.Плагины, регистрирующие настраиваемый тип сообщения, могут предоставить настраиваемый шаблон для этого типа сообщения.
Темы на основе блоков в конечном итоге будут использовать шаблоны блоков и части шаблонов блоков, что даст пользователям отправную точку для интеллектуального дизайна сайта. Создатели сайтов и контента могут затем настроить стили, макеты и т. Д. По мере необходимости в соответствии со своими потребностями.
Есть ли место для конструкторов страниц в мире, основанном на блоках?
Конструкторы страницпозволяют нетехническим пользователям создавать сложные макеты для своих веб-сайтов практически без кода.Многие конструкторы страниц могут управлять дизайном всего макета, включая верхний колонтитул, боковую панель, область содержимого и нижний колонтитул.
Когда Gutenberg был впервые выпущен, блочный редактор применялся только к области содержимого, что отличало его от конструктора страниц как с точки зрения опыта, так и с точки зрения возможностей. Однако, когда не за горами полное редактирование сайта, редактор блоков становится все более конкурентоспособным с конструкторами страниц.
Означает ли это, что у конструкторов страниц нет будущего? Не обязательно.Такие конструкторы страниц, как Elementor, Divi и Beaver Builder, широко используются, и маловероятно, что их клиентская база выйдет из строя, как только станет доступно полное редактирование сайта.
Джастин Тэдлок сделал проницательную редакционную статью о том, останутся ли конструкторы страниц конкурентоспособными в эпоху блоков.
Когда следует переходить на FSE?
Редактор блоков был представлен в ядре WordPress в декабре 2018 года. Многие пользователи отказались принять Gutenberg и продолжили использовать классический редактор по разным причинам, но в первую очередь потому, что редактор больше походил на MVP, чем на полностью запеченную функцию.С тех пор опыт редактирования блоков значительно улучшился.
Если вы (или ваши клиенты) все еще полагаетесь на классический редактор, самое время переключиться на редактор блоков, поскольку он является основой для полного редактирования сайта.
Тем не менее, FSE все еще находится в стадии разработки, поэтому то, как быстро вы начнете с ним работать, зависит от того, как вы используете WordPress. Согласно дорожной карте WordPress, полное редактирование сайта является главным приоритетом при разработке проекта на 2020 год. Неудивительно, что к концу 2020 или в начале 2021 года FSE станет основным.
Создатели контента
Людям, использующим WordPress для создания контента, на данный момент нечего «принимать». Кроме того, что вам больше ничего не нужно делать, кроме удобного использования редактора блоков для создания контента.
Просто знайте, что опыт создания контента с помощью WordPress будет продолжать улучшаться новыми и интересными способами.
Консультанты и создатели сайтов
Это подходящее время для того, чтобы полностью освоить редактор блоков для ваших собственных сайтов и для использования в новых сборках клиентских сайтов.Чем удобнее вы работаете с блоками, тем проще вы сможете перейти к полному редактированию сайта, когда придет время.
На данный момент убедитесь, что вы используете готовые для Gutenberg блочные темы. Это темы, созданные специально для редактора блоков. Одно из самых больших изменений, которое вы заметите, заключается в том, что виджеты играют меньшую роль, чем когда-либо прежде. Темы на основе блоков позволяют создавать визуально сложные макеты, поэтому вместо жестко заданных областей виджетов в темах (особенно на главной странице) вы используете блоки в качестве основы для дизайна контента.
Тема Navigation Pro от StudioPress — хороший тому пример. Глядя на демонстрацию домашней страницы (или снимок экрана ниже), вы увидите наложение текста на изображения, перекрывающиеся элементы, многоколоночные и сеточные макеты и т.д. предоставляется бесплатным плагином Atomic Blocks.
Снимок экрана домашней страницы темы Navigation ProСоздание макетов с блоками вместо виджетов дает вам большую гибкость, когда дело доходит до создания привлекательного дизайна для ваших клиентов.И, конечно же, вы можете выполнять множество настроек, не касаясь кода, что ускоряет рабочий процесс.
Если вы еще не начали работать с доступными в настоящее время блочными темами, загрузите бесплатную тему с WordPress.org или тему StudioPress, например Navigation Pro *, и начните экспериментировать. Как только вы почувствуете себя комфортно при работе с блочными макетами контента, вы будете готовы к полному редактированию сайта, когда оно будет официально запущено в WordPress.



 Лучше проверять работу блога после активации каждого плагина, так Вам будет проще найти плагин, из-за которого возникает ошибка.
Лучше проверять работу блога после активации каждого плагина, так Вам будет проще найти плагин, из-за которого возникает ошибка.
