Шаблоны — Поддержка
Шаблоны позволяют управлять разметкой страниц. В отличие от тем, которые задают дизайн всего веб-сайта, шаблон влияет на внешний вид и образ отдельных записей и страниц (или групп записей и страниц).
В этом руководстве рассказывается, как изменить шаблон страницы и отредактировать его в некоторых темах.
В этом руководстве
Шаблоны
Если в тему включены шаблоны, на боковой панели редактора в настройках страницы будет отображаться раздел Шаблон, как показано на изображении справа.
Шаблон управляет отображением страницы. Стандартные шаблоны включают следующие:
- Шаблон по умолчанию: стандартный шаблон.
- Шаблон в полную ширину: этот шаблон показывает содержимое страницы в полную ширину экрана без боковых панелей.
- Шаблон сетки: этот шаблон отображает содержимое в разметке в виде сетки (см. этот пример из темы Dara).
Смена шаблона страницы влияет только на эту страницу, а не на весь веб-сайт.
Иерархия шаблонов
Прежде чем приступать к редактированию шаблонов, необходимо разобраться в их иерархии. Есть несколько базовых шаблонов, которые автоматически создаются при выборе темы. WordPress использует такие шаблоны для создания стилей по умолчанию для некоторых типов страниц. Например:
- Если на главной странице сайта отображаются последние записи, для создания стиля этой страницы применяется шаблон
HomeилиIndex. - Если на главной странице сайта отображена обычная страница, для создания стиля домашней страницы применяется шаблон
Front pageилиPage. - Во многих темах на основе блоков есть встроенные шаблоны, например
404для страниц ошибки 404. - Шаблон
Archiveиспользуется для рубрик или архивов, но не применяется для страниц записей.
💡
При первом открытии редактора сайта загружается шаблон домашней страницы сайта.
Если вам интересны технические аспекты настройки таких шаблонов, см. справочник по темам на WordPress.org.
Редактирование шаблонов
Редактирование шаблонов — это новая концепция, представленная в WordPress для расширения возможностей управления разметкой содержимого. В этом помогает
Возможно, вы уже привыкли редактировать содержимое в редакторе страниц и записей WordPress. Теперь вы можете перейти в редактор шаблонов, чтобы с помощью блоков выполнять редактирование всей разметки страниц и записей, в том числе элементов заголовка (например, названия сайта и ключевой фразы) и подвала, а также выполнять настройку отображения содержимого на страницах и в записях.
Например, если необходимо, чтобы название вашего сайта выглядело на различных страницах по-разному, можно отредактировать шаблон страницы так, как показано здесь:
Доступ к редактору шаблонов через редактор страниц или записей
Работая над страницей или записью, найдите Шаблон в настройках на правой боковой панели. Вы увидите используемый шаблон. Нажмите Редактировать, чтобы переключиться в редактор шаблона и изменить шаблон:
Вы увидите используемый шаблон. Нажмите Редактировать, чтобы переключиться в редактор шаблона и изменить шаблон:
После выбора шаблона для редактирования откроется Редактор шаблонов. Чтобы определить, что вы редактируете шаблон, а не страницу или запись, убедитесь, что (1) вокруг области редактирования содержимого есть чёрная рамка; (2) в верхней части отображается название шаблона; (3) на боковой панели настроек отображается слово «шаблон»:
Доступ к редактору шаблонов через редактор сайта
Шаблоны также можно редактировать в редакторе сайта. Перейдите в раздел Внешний вид → Редактор на консоли. Откроется шаблон, который используется на домашней странице. Чтобы перейти к редактированию другого шаблона, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны.
Выбор шаблона для редактирования
В теме есть несколько шаблонов, которые можно редактировать напрямую. Чтобы просмотреть их, щёлкните значок сайта в левом верхнем углу и выберите
Чтобы просмотреть их, щёлкните значок сайта в левом верхнем углу и выберите
Просмотр структуры шаблона
Чтобы просмотреть все блоки в шаблоне, щёлкните Список в верхней части экрана (значок в виде трёх горизонтальных линий).
Прежде чем начать редактировать отдельные области, желательно просмотреть всю структуру шаблона. Затем нажмите любой блок в списке, чтобы изменить настройки этого блока.
Представление в виде списка в Редакторе шаблонаРедактирование блоков шаблона
В редакторе шаблонов щёлкните любой блок, чтобы изменить содержимое или настройки блока. Возможны следующие действия:
- Редактирование элементов заголовка с помощью блока «Название сайта», блока «Ключевая фраза сайта» и блока «Логотип сайта».
 Перейдите на страницу Настройка заголовка, чтобы узнать больше.
Перейдите на страницу Настройка заголовка, чтобы узнать больше. - Добавление меню с помощью блока «Навигация».
- Добавление боковой панели с помощью столбцов.
- Управление внешним видом записей.
- Скрытие названий страниц или записей.
- Редактирование внешнего вида подвала.
Возможности безграничны!
Сохранение изменений
Закончив редактирование, в правом верхнем углу щёлкните
Здесь будет отображаться изменённый шаблон. Нажмите Сохранить ещё раз, чтобы подтвердить сохранение изменений шаблона.
Щёлкните значок сайта в левом верхнем углу, чтобы вернуться и выйти из редактора.
Сброс шаблона
Шаблон можно сбросить до исходного состояния, отменив все внесённые изменения.
- В редакторе сайта щёлкните значок сайта в левом верхнем углу.
- Выберите Шаблоны, чтобы просмотреть все свои шаблоны.
- Щёлкните три точки рядом с шаблоном, который нужно сбросить.

- Выберите Очистить настройки. Изменения сразу будут отменены.
Примеры использования редактора шаблонов
Существует много способов использования редактора шаблона для создания красивых пользовательских разметок. Здесь представлено несколько примеров.
Добавление пользовательского меню
Если вы хотите представить пользовательское меню только на конкретных страницах, с помощью Редактора шаблонов добавьте Блок «Навигация», как показано на видео ниже:
Добавление пользовательского подвала
Можно настроить вид вашего подвала таким образом, чтобы он отличался на разных страницах, как показано на следующем видео:
Создание нового шаблона
Можно разработать новый шаблон и применить его к отдельным страницам и записям. Чтобы создать новый шаблон, выполните следующие действия:
- Чтобы создать новый шаблон, нажмите Новый на правой боковой панели в разделе «Шаблон» настроек страницы.

- Назовите шаблон и нажмите Создать.
- В Редакторе шаблона можно отредактировать структуру отображения страницы.
- После этого щёлкните Обновить в правом верхнем углу, чтобы сохранить шаблон.
- Щёлкните Назад, чтобы вернуться в редактор страницы или записи. Новый шаблон появится в списке доступных шаблонов.
Применение шаблона
После настройки уже имеющегося шаблона или создания нового вы можете применить его для конкретной страницы, выполнив следующие действия.
- Добавьте или отредактируйте страницу либо запись, к которой вы хотите применить шаблон.
- На боковой панели Настройки найдите раздел Шаблон. Если боковая панель «Настройки» не открывается, щёлкните значок настроек рядом с кнопкой «Опубликовать» или «Обновить», чтобы открыть боковую панель.
- Выберите шаблон, который нужно применить.
Вы можете выполнить предварительный просмотр страницы или записи с применённым шаблоном.![]()
Если вас устраивает шаблон и содержимое страницы или записи, щёлкните Опубликовать. Либо же если страница или запись уже опубликована, щёлкните Обновить, чтобы применить изменения для опубликованной страницы.
📌
Некоторые шаблоны применяются автоматически. Например, шаблон
Archivesавтоматически используется для рубрик и страниц архива, поэтому его нет в списке для отдельных страниц или записей.
Ваша оценка:
Отдельный шаблон страниц wordpress. Как создать?
Приветствую читателей моего блога! Сегодня поговорим о том, как исправить шаблон и создать индивидуальный отдельный шаблон для страницы wordpress. Многие из вас пользуются стандартными шаблонами. Очень часто встречаются ситуации, когда необходимо изменить страницу. Допустим одна должна иметь сайдбар с левой стороны, а другая с правой. Может возникнуть ситуация когда сайдбар вообще не нужен на какой-то страницы. Тогда и возникает необходимость для того, чтобы создать отдельный шаблон страниц wordpress. В данной статье я по шагам расскажу как это сделать.
Может возникнуть ситуация когда сайдбар вообще не нужен на какой-то страницы. Тогда и возникает необходимость для того, чтобы создать отдельный шаблон страниц wordpress. В данной статье я по шагам расскажу как это сделать.
Содержание
- Отдельный шаблон для страниц wordpress. Как создать
- 1 способ создать шаблон страницы
- Наш алгоритм действий как создать индивидуальный шаблон страниц:
- Проверяем новый индивидуальный шаблон страниц на сайте
Отдельный шаблон для страниц wordpress. Как создать
Я не буду рассказывать обо всех способах как создается отдельный шаблон для страниц wordpress. Остановлюсь только на одном самом простом способе.
1 способ создать шаблон страницы
Все, что нам необходимо для создания шаблона, создать отдельный новый файл в теме. Если у вас есть дочерняя тема, то создаем в ней. Как создать тему читайте в моей статье.
Наш алгоритм действий как создать индивидуальный шаблон страниц:
Заходим в файловый менеджер FileZilla или блокнот Notepad++. Как работать с данными программами читайте в моих статьях «Блокнот Notepad вместо FileZilla». Как правильно установить и настроить данную программу читайте в этой статье «Скачать блокнот notepad». Итак мы зашли при помощи файлового менеджера или редактора Notepad++ на свой хостинг.
Как работать с данными программами читайте в моих статьях «Блокнот Notepad вместо FileZilla». Как правильно установить и настроить данную программу читайте в этой статье «Скачать блокнот notepad». Итак мы зашли при помощи файлового менеджера или редактора Notepad++ на свой хостинг.
Далее ищем нашу тему, она находится ваш домен-wp-content-themes-ваша тема. Нажимаем правую кнопку мыши и нажимаем создать новый файл. Создаем новый файл, называем его page-nev.php или вместо nev свое название.
Открываем его в редакторе Notepad++ и в самом начале прописываем простой код:
<?php
/*
* Template Name: Nev Single Page
* Template Post Type: post, page, product
*/
?>
Открываем файл page.php, также в блокноте Notepad++,
копируем все во вновь созданный файл. Потом надо удалить выделенные строки. В каждом шаблоне строки будут выглядеть по разному.
Вот что у вас должно получиться.
Теперь загружаем новый файл на хостинг.
Таким образом мы с вами создали отдельный шаблон страниц wordpress.
Проверяем новый индивидуальный шаблон страниц на сайте
Заходим в админ панель, открываем создать новую страницу или редактировать старую. Выбираем новый шаблон.
Также этот шаблон можно применять и для записей. Но это только в том случае, если файл страниц и файл записей не имеют отличий. Если файл single.php имеет отличия, тогда создаем аналогично примеру со страницами файл single-nev.php.
Таким образом мы можем с вами создавать огромное количество новых шаблонов. Создаем новые файлы и меняем названия page-новое название.php. Мы рассмотрели с вами как создать отдельный шаблон для страницы wordpress. В следующей статье рассмотрим как добавить сайдбар в шаблон. Всем пока,пока.
Как создать собственную тему WordPress без строчки кода
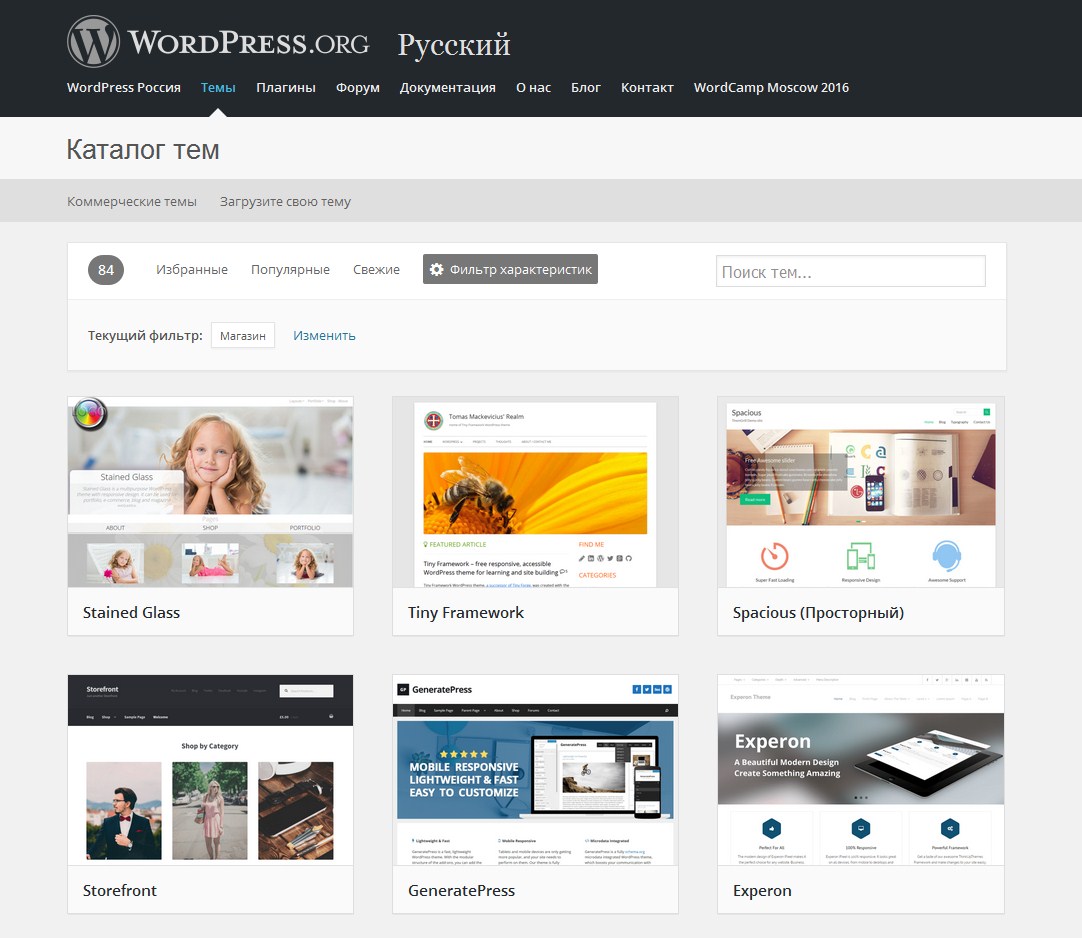
В темах WordPress определенно нет недостатка. Доступны как бесплатные, так и платные темы, независимо от того, ищете ли вы их в официальном хранилище или обращаетесь к сторонним рынкам и независимым разработчикам тем.
Доступны как бесплатные, так и платные темы, независимо от того, ищете ли вы их в официальном хранилище или обращаетесь к сторонним рынкам и независимым разработчикам тем.
Эти темы WordPress упрощают создание веб-сайта для ваших клиентов. Однако бывают случаи, когда вам нужен более индивидуальный дизайн. В таких ситуациях очевидное решение — создать собственную тему WordPress самостоятельно.
Единственная проблема заключается в том, что создание пользовательской темы WordPress с нуля может занять некоторое время из-за задействованного кода. Если у вас сжатые сроки, это не осуществимое решение.
Но что, если бы вы могли создать собственную тему WordPress без программирования? Хорошая новость в том, что вы можете. Благодаря AI Builder от 10Web вы можете быстро создать собственную тему и вовремя предоставить веб-сайт для своего клиента.
В этой статье мы поговорим о различных темах WordPress, обсудим причины, по которым вам может понадобиться пользовательская тема, и покажем, как создать собственную тему WordPress без единой строки кода.
Обзор типов тем WordPress
Существует несколько различных типов тем WordPress. Давайте рассмотрим каждый из них более подробно.
Одноцелевые темы
Как следует из названия, одноцелевые темы были разработаны для одного типа веб-сайтов. Это могут быть темы для блогов, темы для каталогов, темы для бизнеса и так далее. Например, простая тема блога не подойдет для бизнес-сайта, если она не будет существенно изменена.
Универсальные темы
С другой стороны, многоцелевые темы можно использовать для различных типов веб-сайтов. Многоцелевую тему можно использовать для создания блога, бизнес-сайта или веб-сайта-каталога.
Многоцелевые темы обычно поставляются с несколькими демонстрационными сайтами, созданными для разных целей, чтобы показать вам весь спектр возможностей этой многоцелевой темы.
Пустые темы
Пустые темы имеют базовую структуру. Их часто называют начальными темами, потому что они позволяют вам взять начальную структуру темы и построить стили именно так, как вы хотите.
Некоторые пустые темы создаются специально с учетом плагинов компоновщика страниц. У них есть только базовый стиль. Другими словами, вы будете использовать тему в качестве основы и создавать макет страницы с помощью плагина компоновщика страниц.
Премиум-темы со встроенными плагинами компоновщика страниц
Другие типы тем WordPress имеют премиум-опции, которые поставляются со встроенными плагинами компоновщика страниц. Эти темы полностью созданы и полностью функциональны. Чтобы упростить настройку для тех, кто не является разработчиком, они включают плагин для создания страниц, такой как Elementor. Веб-сайты Elementor иногда могут работать медленно, однако есть несколько простых советов, которые могут это исправить.
темы электронной коммерции
темы электронной коммерции были разработаны для интернет-магазинов. Обычно они интегрируются с WooCommerce, который является самым популярным плагином электронной коммерции для WordPress. Некоторые темы также могут интегрироваться с Easy Digital Downloads, Dokan или другими плагинами для электронной коммерции.
Темы с живым настройщиком
Когда дело доходит до оформления вашей темы WordPress, большинство тем используют преимущества WordPress Live Customizer. Вы можете настроить цвета и шрифты, добавить параметры для загрузки пользовательского логотипа или добавления изображения заголовка и многое другое.
Темы с расширенными панелями параметров темы
Наконец, у нас есть темы, в которые встроены расширенные панели параметров темы. Эти панели параметров темы обычно включают более сложные параметры стиля, такие как управление полями и отступами на страницах и вокруг отдельных элементов, добавление пользовательских сценариев в верхний или нижний колонтитул и даже написание собственного CSS.
5 причин, по которым вам нужна собственная тема WordPress
Как видите, существует несколько различных типов тем WordPress. Вы можете использовать любую из этих тем для создания веб-сайта для вашего клиента. Но, как мы упоминали ранее, иногда вам нужна собственная тема WordPress.
Причины для этого включают:
- Когда вы не можете найти тему с нужным стилем или функциями
- Если вы хотите больше контролировать дизайн темы
- Ваш клиент хочет уникальную тему, которая действительно выделяется
- Если вы не хотите иметь дело со встроенными функциями, ваш клиент никогда не будет использовать
- Вы хотите обеспечить качество кода, а не проверять каждую строку кода на наличие потенциальных проблем
Пользовательская тема WordPress против дочерней темы WordPress
Вам может быть интересно, зачем вам создавать собственную тему, если можно создать дочернюю тему. Проблема с этим подходом заключается в том, что для создания дочерней темы может потребоваться кодирование. Если у вас есть регулярные сроки проекта, это не должно быть проблемой, но если у вас сжатые сроки, вам нужно работать быстро.
Если это так, то создание пользовательской темы без кодирования, которую вы можете повторно использовать в будущих проектах, является наиболее разумным способом.
Структура темы WordPress
Прежде чем мы углубимся в создание нашей пользовательской темы WordPress, давайте рассмотрим структуру тем WordPress и основные функции, которые вы должны создать.
Тема WordPress состоит из файла стиля с именем stylesheet.css или style.css и различных файлов PHP, которые выводят контент, который вы публикуете в WordPress. Как минимум, вам нужно всего два файла для создания функциональной темы: файл style.css и index.php, который содержит цикл WP для отображения контента, опубликованного в WordPress.
Кроме того, тему составляют два типа файлов PHP:
- Части шаблона, выводящие содержимое в верхний, нижний колонтитулы и боковую панель
- Страницы-шаблоны, выводящие содержимое отдельных страниц, таких как index.php, front-page.php, single.php и подобные страницы-шаблоны.
Вы можете легко создавать их без какого-либо кодирования, используя конструктор AI от 10Web на основе Elementor.
Имейте в виду, что ваша тема не должна использоваться для добавления пользовательских функций. Это территория плагинов, что означает, что любая пользовательская функция, которая может вам понадобиться, может быть создана с помощью специального плагина.
Это территория плагинов, что означает, что любая пользовательская функция, которая может вам понадобиться, может быть создана с помощью специального плагина.
Как создать тему WordPress с помощью 10Web AI Website Builder
Теперь, когда вы знаете, какие существуют типы тем WordPress и когда вам может понадобиться собственная тема, давайте рассмотрим, как ее создать.
Чтобы создать пользовательскую тему WordPress без кодирования, вам понадобятся функции 10Web AI Website Builder и плагина для создания страниц. Вам также понадобится сплошная пустая тема, которая послужит основой для вашего веб-сайта, поскольку WordPress не может работать должным образом без темы.
Преимущество этого подхода заключается в том, что вы можете сэкономить время и силы при создании пользовательской темы WordPress. Благодаря конструктору веб-сайтов с ИИ вы можете автоматизировать процесс создания своей темы и заставить ИИ генерировать изображения и контент за считанные минуты вместо того, чтобы тратить часы на написание кода с нуля.
Создание темы для вашего веб-сайта — это приятный процесс с нашим AI Builder. Ответьте на несколько вопросов о вашей компании и предоставьте требования, и искусственный интеллект за несколько минут создаст собственный проект веб-сайта с уникальными изображениями и контентом. Вы также можете добавить дополнительные страницы с помощью инструмента воссоздания AI (просто вставьте URL-адрес страницы, которую вы хотите воспроизвести, и получите страницу и тему), готовые страницы (выберите из нашей библиотеки готовых макетов с темами) или пустые страницы (создайте и настройте свою страницу и тему самостоятельно). Дополнительные страницы также могут автоматически наследовать темы вашего веб-сайта для обеспечения согласованности.
Это особенно полезно, если вы новичок или разработчик среднего уровня, так как вам не нужно беспокоиться о том, что вы не знаете, как правильно кодировать что-то.
1. Создайте целевые страницы и начальный контент с помощью AI Builder
Чтобы начать работу с нашей пользовательской темой, мы начнем с использования AI Builder. AI Builder использует глубокие нейронные сети и мощные алгоритмы искусственного интеллекта для создания страниц веб-сайта с помощью 10Web Builder и премиальных виджетов.
AI Builder использует глубокие нейронные сети и мощные алгоритмы искусственного интеллекта для создания страниц веб-сайта с помощью 10Web Builder и премиальных виджетов.
Помимо создания страниц веб-сайта, он также может создавать шаблоны верхнего и нижнего колонтитула, которые нам нужны для полной темы WordPress, как мы упоминали ранее.
Шаг 1: Создайте новый веб-сайт WordPress с помощью 10Web
Чтобы создать начальный контент, который вы сможете настроить позже, вам потребуется новая пустая установка WordPress. Если у вас уже есть учетная запись в 10Web Hosting, перейдите на панель инструментов и выберите параметр Создать с помощью AI Builder .
В противном случае посетите домашнюю страницу AI Builder и нажмите кнопку регистрации. Создайте свою учетную запись, а затем выберите вариант создания нового веб-сайта WordPress.
Шаг 2: Создайте начальный контент
Теперь вам нужно заполнить форму, предоставленную AI Builder. Форма достаточно простая. Он просто задает вопросы о вашем веб-сайте и его требованиях. Также приведены примеры ответов на вопросы, чтобы дать вам представление о том, что вы можете включить. Ваши ответы помогут ИИ создать уникальную персонализированную тему для вашего сайта.
Форма достаточно простая. Он просто задает вопросы о вашем веб-сайте и его требованиях. Также приведены примеры ответов на вопросы, чтобы дать вам представление о том, что вы можете включить. Ваши ответы помогут ИИ создать уникальную персонализированную тему для вашего сайта.
Вы можете настроить свой веб-сайт, выбрав основной цвет и правильный шрифт для своего веб-сайта.
После создания вы можете просматривать свой веб-сайт и вносить изменения с помощью Elementor.
Чтобы дополнить вашу тему и веб-сайт, AI Builder также предлагает три варианта создания страницы: воссоздание AI, готовые страницы с дизайнерскими шаблонами и пустая страница.
Вы даже можете добавить больше страниц на основе уже существующих целевых страниц с помощью инструмента воссоздания AI. Чтобы воссоздать дополнительные страницы, выполните следующие действия:
- На приборной панели нажмите Добавить новую страницу и выберите Добавить с воссозданием AI .

- Вставьте URL-адрес существующей целевой страницы или URL-адрес целевой страницы (которая может принадлежать третьей стороне), которую вы хотите воссоздать.
- Нажмите Воссоздать , чтобы начать воссоздание.
- После воссоздания вы можете просмотреть результаты своего воссоздания и отредактировать свой сайт с помощью Elementor.
- На приборной панели нажмите Добавить новую страницу и выберите Добавить с воссозданием AI .
Шаг 3: Создание шаблонов верхнего и нижнего колонтитула
Последним шагом в этой части процесса является создание шаблонов верхнего и нижнего колонтитула, которые будут использоваться на вашем веб-сайте. Перейдите на панель инструментов WordPress и нажмите «Шаблоны » > «Добавить новый ».
В появившемся всплывающем окне выберите тип шаблона, который вы хотите создать, из раскрывающегося меню, дайте ему имя и нажмите Создать шаблон . Затем вы можете использовать 10Web Builder на основе Elementor, чтобы создать собственный верхний или нижний колонтитул для вашей темы. Конечно, если входные URL-адреса содержат одинаковый верхний и нижний колонтитулы, эти шаблоны будут автоматически созданы для вас конструктором веб-сайтов 10Web AI, поэтому вам не нужно выполнять вышеуказанные шаги.
Конечно, если входные URL-адреса содержат одинаковый верхний и нижний колонтитулы, эти шаблоны будут автоматически созданы для вас конструктором веб-сайтов 10Web AI, поэтому вам не нужно выполнять вышеуказанные шаги.
Когда вы закончите создание шаблона верхнего и нижнего колонтитула, вы можете добавить условие для отображения шаблона. Это включает отображение шаблона на всем сайте, выбранных страницах или выбранных типах шаблонов. Например, вы можете создать отдельный заголовок для архивных страниц или что-то в этом роде.
Когда вы закончите создание шаблона верхнего и нижнего колонтитула, вы можете добавить условие, которое будет определять, где на вашем веб-сайте вы хотите отобразить этот конкретный шаблон. Это включает в себя отображение шаблона на всех страницах всего сайта или на отдельной странице, затем включение его на страницу определенного типа или нет, и так далее и тому подобное.
Чтобы добавить условие, нажмите Дополнительно , добавьте условия в соответствии со своими предпочтениями, а затем нажмите Опубликовать . Затем вы можете повторить те же шаги, чтобы создать другие шаблоны заголовков или шаблон нижнего колонтитула.
Затем вы можете повторить те же шаги, чтобы создать другие шаблоны заголовков или шаблон нижнего колонтитула.
2. Создание функций темы
Теперь, когда у вас есть основы, пришло время создать вышеупомянутые шаблоны страниц и основные функции темы.
Шаг 1: Создание файлов шаблонов
Первым шагом в этой части процесса является создание файлов шаблонов страниц. Напоминаем, вам нужно создать следующее:
- Индексная страница для отображения ваших сообщений в блоге
- Шаблон отдельной записи для отображения содержимого одной записи блога
- Шаблон страницы поиска, на котором будут отображаться результаты поиска
- Одностраничный шаблон для отображения отдельных страниц
- Страница 404, которая отображается, когда контент не найден на вашем сайте
Чтобы создать шаблон страницы, перейдите на панель инструментов WordPress и нажмите Шаблоны . Выберите Добавить новый , а затем выберите тип шаблона в раскрывающемся меню. Например, чтобы создать один шаблон сообщения, выберите Single , дайте ему имя и нажмите Create template .
Например, чтобы создать один шаблон сообщения, выберите Single , дайте ему имя и нажмите Create template .
Затем используйте виджеты 10Web Site Builder для создания шаблона сообщения в блоге. В этом примере я добавил виджет заголовка поста/страницы, виджет избранного изображения и виджет содержимого поста.
Когда вы закончите настройку шаблона, используйте меню «Дополнительно», чтобы задать условия для этого шаблона, чтобы отображались все сообщения блога на вашем сайте. Нажмите Опубликуйте , когда закончите. Повторите те же шаги для других шаблонов, таких как страница архива, страница 404 и любые другие необходимые шаблоны страниц.
Шаг 2: Создайте стили
Следующим шагом будет создание стилей для вашей пользовательской темы WordPress. Для этого нажмите на гамбургер-меню в 10Web Builder. Оттуда вы можете установить цвета по умолчанию, шрифты по умолчанию, глобальные настройки и другие визуальные стили для вашей темы.
Имейте в виду, что вам необходимо отключить глобальные цвета и глобальные шрифты на панели настроек Elementor, чтобы ваша тема наследовала установленные вами стили.
Шаг 3. Создание частей содержимого
После того, как вы создали стили и шаблоны страниц, последнее, что вам может понадобиться, — это создавать различные части контента и повторно используемые блоки. Это может включать в себя такие вещи, как форма подписки на информационный бюллетень, раздел для функциональных услуг, раздел о том, призыв к действию и многое другое.
Процесс создания части содержимого такой же, как и для создания шаблонов страниц. На панели инструментов WordPress нажмите Templates > Add New и выберите Section .
Затем используйте виджеты и блоки контента, чтобы создать нужный тип раздела.
3. Установите необходимые плагины
После создания и установки темы рекомендуется установить все необходимые плагины, чтобы предоставить вашим клиентам необходимые им функции. Мы рекомендуем несколько дополнительных плагинов:
Мы рекомендуем несколько дополнительных плагинов:
- SEO-плагин — вы можете использовать SEO-плагин 10Web, Yoast SEO или любой другой SEO-плагин .
- Плагин оптимизации изображений — вы можете использовать сервис Image Optimizer от 10Web для автоматической оптимизации изображений на вашем сайте
- Плагин контактной формы — WPForms или Contact Form 7 — это надежные расширенные плагины контактной формы, которые облегчат посетителям возможность связаться с вами или вашим клиентом. Однако, если вам нужны только базовые формы, виджета формы в 10Web Builder будет достаточно.
- Плагин резервного копирования — это поможет вам регулярно создавать резервные копии вашего сайта, чтобы вы могли легко восстановить его, если что-то пойдет не так. Вы можете включить плагин резервного копирования 10Web или другой плагин резервного копирования по вашему выбору
- Плагин производительности — плагин производительности поможет вашему сайту загружаться быстрее.
 Вы можете включить плагин 10Web Optimizer, чтобы все работало гладко.
Вы можете включить плагин 10Web Optimizer, чтобы все работало гладко.
4. Сделайте тему/веб-сайт повторно используемой
Последний шаг — сделать вашу пользовательскую тему WordPress многоразовой, чтобы вы могли использовать ее для будущих проектов. Этого можно добиться двумя способами:
- Экспорт отдельных страниц/шаблонов — просто экспортируйте все отдельные страницы и шаблоны в виде файлов JSON и используйте функцию импорта, чтобы импортировать их на другой сайт. Чтобы экспортировать шаблон, перейдите на Шаблоны > Сохраненные шаблоны . Наведите курсор на шаблон, который хотите экспортировать, и нажмите Экспорт шаблона .
- Сделайте резервную копию всего сайта или базы данных — используйте плагин для резервного копирования, чтобы создать и экспортировать резервную копию вашего сайта, а затем импортировать резервную копию на другой сайт.
Оба этих варианта позволяют повторно использовать тему при создании новых страниц и сэкономить массу времени в процессе проектирования и разработки.
Заключительные мысли
Как видите, создание пользовательской темы WordPress возможно даже без написания единой строки кода. Благодаря AI Builder и Elementor от 10Web вы можете легко создавать собственные темы WordPress и повторно использовать их для создания новых сайтов. Советы в этой статье помогут вам ускорить рабочий процесс дизайна и создать собственную тему WordPress, которую вы сможете использовать для всех своих проектов WordPress. Начните сегодня с бесплатной пробной версии AI Builder от 10Web.
Часто задаваемые вопросы
1. Нужна ли WordPress собственная тема?
Несмотря на то, что существует множество готовых тем для WordPress, пользовательская тема дает вам больше контроля над окончательным дизайном. Вы можете стилизовать его так, как хотите, и создать действительно уникальный веб-сайт. Другими словами, пользовательская тема не обязательна, но дает вам полный контроль над дизайном сайта.
2. Сколько времени занимает создание пользовательской темы WordPress?
Обычно, если вы пишете тему с нуля, это может занять до 2-3 недель, но если вы используете AI Builder от 10Web, время проектирования и разработки может быть сокращено до 1-2 дней, что позволяет вам клиентов с быстрой окупаемостью.
3. Не сломается ли настроенная тема WordPress после обновлений?
Нет, ваша пользовательская тема WordPress не сломается после обновления. Причина в том, что содержимое и функции темы не являются жестко запрограммированными, поэтому вы и ваши клиенты можете безопасно обновлять свою тему.
4. Сколько я должен брать за пользовательскую тему WordPress?
Сколько вы хотите взимать, зависит только от вас. Тем не менее, есть несколько вещей, о которых следует помнить. Использование конструктора веб-сайтов с искусственным интеллектом может сократить ваши расходы и сэкономить время, которое вы в противном случае потратили бы на процесс создания темы. Ваш клиент получит полнофункциональную настраиваемую тему. Подумайте, сколько времени вы экономите в процессе проектирования, а также какую ценность вы предоставляете клиенту благодаря быстрому выполнению работ.
Как разработать тему WordPress с нуля
Если вы хотите, чтобы что-то было сделано правильно, возможно, вам придется сделать это самостоятельно. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет именно тот вид и функциональность, которые вам нужны, может быть сложно. На самом деле, у вас может возникнуть соблазн создать собственную тему. Начало разработки темы может показаться непосильным, особенно для новичка.
Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет именно тот вид и функциональность, которые вам нужны, может быть сложно. На самом деле, у вас может возникнуть соблазн создать собственную тему. Начало разработки темы может показаться непосильным, особенно для новичка.
Создание тем WordPress может быть очень простым, если вы знаете основы HTML, CSS и JavaScript. Однако, если вы новичок в WordPress, все, что вам нужно сделать, это выполнить шаги руководства для начинающих. К концу этого руководства вы узнаете, как создать тему WordPress, лучше поймете, как все сочетается друг с другом, и как использовать WordPress на досуге.
Содержание
показать
- Каковы требования для создания темы WordPress?
- Шаг 1: Создайте папку для файлов, которые вы будете добавлять
- Шаг 2: Создайте пользовательскую тему
- Шаг 3: Активируйте тему
- Шаг 4: Измените настройки в файле index.php
- Шаг 5: Разделите страницу на разделы
- Шаг 6: Создайте файл functions.
 php
php
Каковы требования для создания темы WordPress?
В первую очередь вам необходимо установить WordPress. Вы можете следовать нашему руководству здесь, если вы не знаете, как установить WordPress. Вы также можете получить WordPress с официального сайта, но сначала вам нужно будет изменить учетные данные базы данных.
Вам не нужно знать PHP или иметь какие-либо предварительные знания WordPress. Но для разработки темы WordPress требуется среда разработки с установленными Apache, PHP, MySQL и WordPress. Вы также должны понимать структуру темы. В своей простейшей форме тема WordPress представляет собой обычную HTML-страницу, состоящую из следующих файлов:
- header.php — содержит код раздела заголовка темы.
- index.php — содержит код для основной области и указывает, куда будут включены другие файлы. Это основной файл темы.
- sidebar.php – содержит информацию о сайдбаре.

- footer.php — обрабатывает раздел нижнего колонтитула.
- style.css — отвечает за стиль вашей темы.
- single.php — включает код для вывода статьи на свою страницу;
- page.php — включает код для отображения содержимого одной страницы;
- archive.php — отображает список элементов в архиве, а также категории, которые определил пользователь;
- functions.php — Этот файл содержит функции, улучшающие функциональность темы, такие как логотипы, меню, цвет, эскизы, сценарии и таблицы стилей.
- 404.php — код ошибки, указывающий, что запрошенный файл не найден.
Теперь давайте перейдем к шагам по созданию темы WordPress.
Шаг 1: Создайте папку для файлов, которые вы будете добавлять
Помимо настройки WordPress, почти все, что вы делаете в WordPress, будет находиться в папке wp-content; все остальное — основной код, и вы не хотите связываться с этим. В любом случае, нам нужно знать, где находятся файлы, из которых состоит тема WordPress, в установке WordPress, если мы собираемся создавать темы. Установка WordPress обычно содержит каталог WordPress в качестве корневого каталога. Посмотрите, как выглядит корневой каталог.
В любом случае, нам нужно знать, где находятся файлы, из которых состоит тема WordPress, в установке WordPress, если мы собираемся создавать темы. Установка WordPress обычно содержит каталог WordPress в качестве корневого каталога. Посмотрите, как выглядит корневой каталог.
Файлы:
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- w p-комментарии-post.php
- wp-config .php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php 0056
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Папки
- wp-admin
- wp-content
- wp-includes
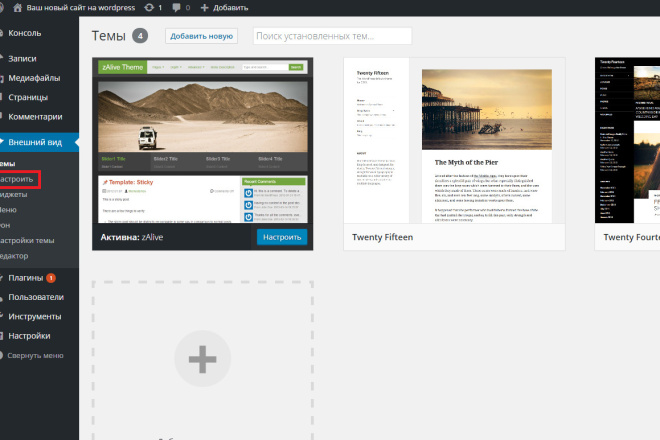
В Finder следуйте по пути wp-content > themes , чтобы попасть в папку с темами. . Вы увидите темы WordPress по умолчанию — двадцать девятнадцать , двадцать двадцать , двадцать двадцать один — и index. php . Создайте новый каталог для вашей темы.
php . Создайте новый каталог для вашей темы.
Шаг 2. Создайте пользовательскую тему
Для создания темы WordPress требуется только два файла — style.css и index.php . Поэтому вы должны дополнительно создать два необходимых файла index.php и style.css, когда закончите создание папки с вашей темой. Style.css просто содержит комментарий, который предупреждает WordPress о том, что здесь существует тема. Он требуется во всех темах, а содержит информационный заголовок для вашей темы. Измените имя, автора, описание и т.д. Давайте посмотрим, на что указывает каждый из них.
Имя темы — Всегда следует указывать имя темы. Если вы этого не сделаете, будет использоваться имя папки.
URI темы — он должен направлять пользователей на веб-сайт, где они могут узнать больше о теме.
Автор – Здесь вы указываете свое имя.
URI автора — здесь вы можете добавить ссылку на свой личный или бизнес-сайт.
Описание — отображается как в модальном окне темы wp-admin, так и в списке тем WordPress.
Версия . Номера версий помогают разработчикам отслеживать изменения и гарантировать, что клиенты используют самую последнюю версию.
Лицензия . Вы можете выбрать, как будет лицензироваться ваша тема, но если она не совместима с GPL, вы не сможете распространять ее на WordPress.
В style.css есть еще несколько полей, но ни одно из них не является технически важным. Тем не менее, они настоятельно рекомендуются, если вы хотите, чтобы ваша тема выглядела достойно в wp-admin. Ниже мы только что присвоили нашей теме в примере имя темы, автора, URI автора, описание, номер версии и до (последняя основная версия WordPress, до которой была протестирована тема).
Переход к index.php WP загружает сообщения, которые будут отображаться на экране, используя этот файл. Это основной файл шаблона и требуется во всех темах . Кроме того, если базовый файл WP отсутствует, wp будет использовать его. Ваша тема создана. Перейдите на панель инструментов WordPress и нажмите Внешний вид > Темы . Вы увидите тему в коллекции со всеми темами по умолчанию.
Кроме того, если базовый файл WP отсутствует, wp будет использовать его. Ваша тема создана. Перейдите на панель инструментов WordPress и нажмите Внешний вид > Темы . Вы увидите тему в коллекции со всеми темами по умолчанию.
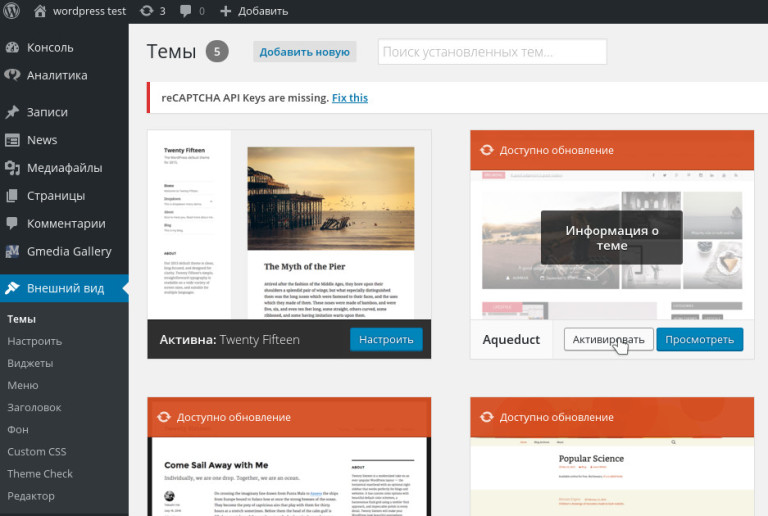
Шаг 3. Активируйте тему
Как упоминалось выше, перейдите на панель управления WordPress, выберите «Внешний вид», затем «Темы» и посмотрите, есть ли там новая созданная тема. Чтобы проверить правильность введенной в стиле информации, перейдите в «Сведения о теме». Затем активируйте тему и вернитесь к своему основному URL-адресу. При этом технически вы уже создали пользовательскую тему. Конечно, он пока не делает ничего, кроме того, что может делать статический HTML-сайт, но теперь вы все настроили.
Шаг 4: Измените настройки в файле index.php
Чтобы проверить, работает ли ваша тема, вернитесь к index.php и напишите командную строку для WP, чтобы получить сообщения из базы данных и показать их на страница. Вы должны восстановить заголовок и содержание сообщения, чтобы все файлы можно было увидеть на главной странице.
Команда «иметь сообщения» указывает WP искать сообщения блога в базе данных. Страница будет обновляться, если появятся новые объявления. Если нет, будет показано сообщение для условия отрицательного ответа, которое мы установили в коде (false).
Существует функция с именем «публикация», которую необходимо добавить в цикл «есть записи», чтобы WP показывал этот файл всякий раз, когда условие «есть записи» истинно. WordPress ищет новые записи в этом цикле и показывает их на странице по мере необходимости.
Метод «публикация» извлекает самую последнюю публикацию и вносит необходимые корректировки, чтобы отобразить ее в хронологическом порядке на странице темы. Поскольку это цикл, если функция возвращает значение true, каждый раз, когда создается новое сообщение, оно будет немедленно включено.
Содержимое прикрепляется к заголовку файла, помещаемого на страницу с помощью функции «содержимое». Функция «постоянная ссылка» создает ссылку на каждый отдельный пост, позволяя пользователям просматривать информацию без необходимости прокручивать весь текст на главной странице. Вы можете использовать метод «отрывок» вместо метода «содержимое», чтобы добавить краткую сводку под заголовком файла с первыми 200 символами содержимого. В результате, когда пользователь нажимает на ссылку, он получает только весь текст.
Вы можете использовать метод «отрывок» вместо метода «содержимое», чтобы добавить краткую сводку под заголовком файла с первыми 200 символами содержимого. В результате, когда пользователь нажимает на ссылку, он получает только весь текст.
Шаг 5: Разделение вашей страницы на разделы
В настоящее время все находится в index.php . Но, очевидно, мы хотим, чтобы заголовок, нижний колонтитул и боковая панель на всех страницах были одинаковыми. Итак, мы собираемся разделить index.php на две секции — header.php и footer.php .
Хорошо иметь wp head во всех ваших темах, так как это особая функция, которая упаковывает вывод в раздел head> файла header.php. Его следует вводить перед закрывающим тегом /head>, чтобы упростить добавление плагинов на сайт, поскольку этот хук может использоваться для интеграции стилей, скриптов или метакомпонентов в область head>. Принимая во внимание, что файл footer.


 Перейдите на страницу Настройка заголовка, чтобы узнать больше.
Перейдите на страницу Настройка заголовка, чтобы узнать больше.


 Вы можете включить плагин 10Web Optimizer, чтобы все работало гладко.
Вы можете включить плагин 10Web Optimizer, чтобы все работало гладко. php
php