Создание сайта на Modx Revolution. Урок 1. HTML шаблон сайта
Здравствуйте. Это первый урок по созданию сайта на Modx Revolution для начинающих. Мы не будем здесь разбирать, как нарисовать и отверстать в HTML свой собственный сайт. Мы будем учиться на базе уже готого шаблона, который можно скачать бесплатно или купить на специальных сервисах. Здесь я опубликую HTML шаблон из нескольких основных страниц: Главная, О компании, Новости, Галерея, Контакты. Также здесь будет Блог, небольшой личный кабинет и…интернет-магазин. Мы будем идти от простого к сложному. Но я специально подобрал шаблон со всеми всевозможными страницами и даже такими как страница 404-ой ошибки или страницы входа в аккаунт, чтобы в конце мы научились делать как простой сайт так и интернет-магазин с личным кабинетом. Поверьте, в этом нет ничего сложного.
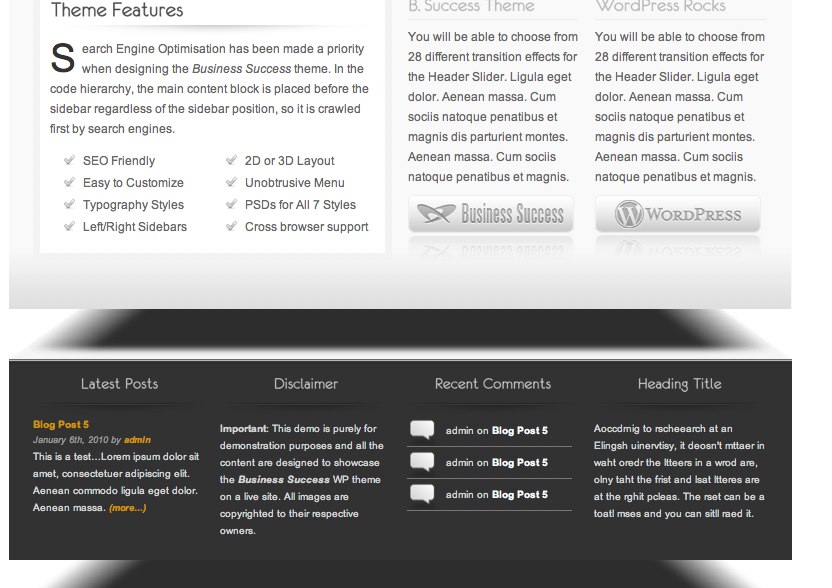
Мы будем использовать вот этот шаблон. Здесь 28 страниц, включая 5 разновидностей Главной, каталог с товарами, страницу товара, ленту блога, страницу поста с комментариями, страниц о компании, сервисе, 404 ошибки, личного кабинета и прочих.
Главная страница
Я решил использовать 3-ий вариант главной страницы. Там, как мне кажется, красивее слайдер и уместный приветственный блок после слайдера.
посмотреть
Страница «О компании»
На этой странице мы дадим полную информацию о нашей компании. Описание, отзывы, парнеры, отличительные качества. И всё это будет редактируемым через админку.
посмотреть
Страница «Услуги»
Здесь будут представлены какие-то наши услуги и обязательно сделаем так, чтобы их можно было добавлять и редактировать
посмотреть
Страница «Часто задаваемые вопросы»
Раздел, на котором мы будем размещать часто задаваемые клиентами вопросы и отвечать на них. Соответственно, этот раздел тоже будет полностью администрируемым
Соответственно, этот раздел тоже будет полностью администрируемым
посмотреть
Страница Контактов
На этой странице мы поработаем над картой, контактной информацией и формой обратной связи.
посмотреть
Страница 404 ошибки
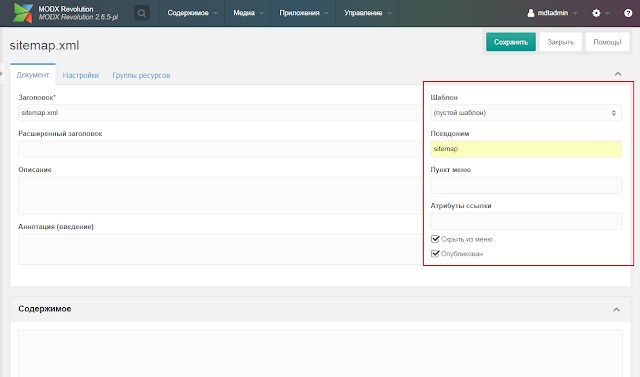
Эта страница, как пример технической страницы. 404 ошибка нужна для информирования посетителя о несуществующей странице. Также мы создадим sitemap.xml и страницу результатов поиска
посмотреть
Итак. Шаблон мы нашли, со страницами нужными определились. Следующим шагом будет работа над дизайном на локальном компьютере. Нам нужно поменять логотип на наш и в шапке вместо иконок личного кабинета и корзины поставить иконки социальных сетей. С этим справится практически любой, даже тот, что не знает ни HTML ни CSS.
Редактирование шаблона у себя на компьютере
Для начала вам нужно скачать редактор HTML и CSS кода. Для Mac OS я рекомендую Coda2 или Sublime Text. Для Windows — программу Notepad++. Установите любую из программ себе на компьютер. Теперь скачайте архив www (ссылка на скачивание также будет внизу по кнопке «Скачать») и откройте файл
Для Mac OS я рекомендую Coda2 или Sublime Text. Для Windows — программу Notepad++. Установите любую из программ себе на компьютер. Теперь скачайте архив www (ссылка на скачивание также будет внизу по кнопке «Скачать») и откройте файл
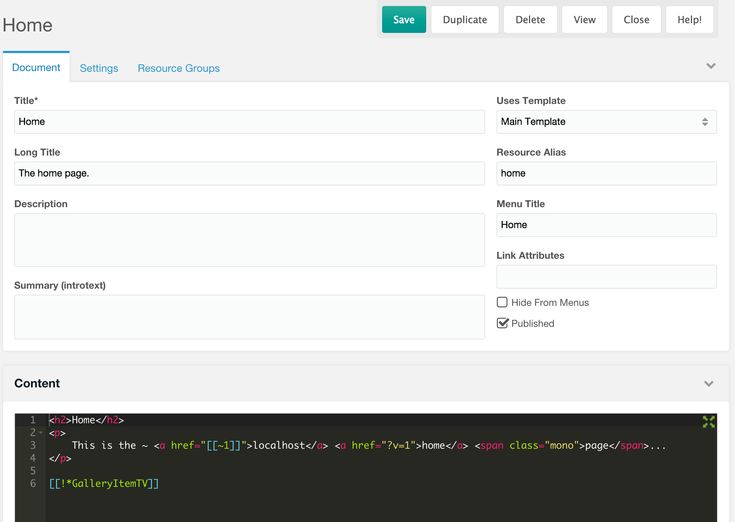
Вы увидите вот такую картину (я пользуюсь Coda2)
Здесь я предлагаю поменять следующее:
1. Убрать блок с товарами
Так как мы на данном этапе не делаем интернет-магазин я предалагаю убрать лишний блок с товарами. Находим вот этот код (product area start)
и полностью удаляем этот блок (с product area start по product area end)
2. Удаление миникорзины и иконки корзины
Также я удалю иконку корзины и весь всплыващий блок с миникорзиной
Мы обязательно еще вернемся к этому, когда будем делать на основе этого сайта интернет-магазин, но на данном этапе нам этот блок будет только мешать.
<div>
<a href="javascript:void(0)"><i></i><span
class="item_count">2</span></a>
</div>
и удаляем его. Находим блок mini cart
И также удаляем целый блок. Если обновим шаблон в браузере, то увидим такую картину:
3. Заменяем иконку юзера и сердечка на номер телефона
Предлагаю заменить иконку человечка и сердечка на номер телефона. Блок:
<div>
<div>
<a href="#"><i></i></a>
<ul>
<li><a href="checkout.html">Checkout </a></li><li><a href="my-account.html">My Account </a></li>
<li><a href="cart.html">Shopping Cart</a></li>
<li><a href="wishlist.html">Wishlist</a></li>
</ul>
</div>
<div>
<a href="wishlist.html"><i></i></a>
</div></div>
удаляем и вставляем на его место
<p><i></i> 8999 <span>999999</span></p>
И здесь начинается самое интересное. Особенно для тех, кто впервые видит
Особенно для тех, кто впервые видит
И подключите его в блоке head после
<link rel="stylesheet" href="assets/css/style.css">
добавив строчку
<link rel="stylesheet" href="assets/css/custom.css">
и добавьте в этот файл строчку
.tel_big {font-size: 28px}
чтобы получилось вот так
теперь обновляем наш шаблон в браузере и вуаля
4. Поменяем логотип на наш собственный
Для этого нам понадобится пробграмма Photoshop СС
выбираем инструмент выделение
выделяем весь логотип
и нажимаем backspace. Теперь у нас пустое поле. Здесь вы можете разместить свой логотип. я же просто напишу Лого и вставлю какой-нибудь значок
Теперь у нас пустое поле. Здесь вы можете разместить свой логотип. я же просто напишу Лого и вставлю какой-нибудь значок
Сохраняем изображение в папку img/logo поверх старого logo.png
и обновляем сайт. У нас обновилось лого в шапке,
в фиксированной шапке
и в футере сайта
5. Редактируем меню сайта
Предлагаю сразу поработать над меню. Русифицировать его и оставить только нужные страницы. Находим в файле index.html с помощью сочетаний клавиш Ctrl+F (Windows) или Cmd+F: <header>. У меня это 210 строчка
В этом блоке у нас содержится главное меню. Меняем весь блок <ul>
<ul>
<li><a href="index.html">home<i></i></a>
...
<li><a href="contact.html"> Contact Us</a></li>
</ul>
На следующий код
<ul><li><a href="index. html">главная</a></li>
<li><a href="#">Услуги <i></i></a>
<ul>
<li><a href="service.html">Услуга 1</a></li>
<li><a href="service.html">Услуга 2</a></li>
</ul>
</li>
<li><a href="#">О компании <i></i></a>
<ul>
<li><a href="faq.html">Вопрос-ответ</a></li>
<li><a href="404.html">404 ошибка</a></li>
</ul>
</li>
<li><a href="contact.html"> Контакты</a></li></ul>
Тут же в блоке <header> сразу заменю Search product… на Поиск по сайту… Смотрим результат:
Взглянем, что там у нас в мобильнйо версии — Правой кнопкой мыши в любом месте сайта / Просмотреть код. Откроется инспектор
Нажмем на кнопку отображения адаптивной версии
Чтобы удобнее было просматривать мобильную версию нажмем сюда
Выберем Iphone 6/7/8 Plus и выставим удобное увеличение. У меня это 82%
У меня это 82%
Теперь можно работать с мобильной версией. Откроем меню и посмотрим что там
Меню очень удобное, но мы видим, что десктопная изменения, которыен мы сделали для десктопной версии не затронули мобильную. Исправляем. Находим offcanvas menu area start, у меня это 46 строчка
Выделяем до <!—offcanvas menu area end—>. Удаляем. Вместо этого блока вставляем
<!--offcanvas menu area start-->
<div></div>
<div>
<div>
<div>
<div>
<div>
<a href="javascript:void(0)"><i></i></a>
</div>
<div>
<div>
<a href="javascript:void(0)"><i></i></a>
</div><div>
<p>Телефон для справок: <a href="tel:89999999999">89999999999</a></p>
</div>
<div>
<ul>
<li>
<a href="index.html"> Главная</a>
</li>
<li>
<a href="services.html">Услуги</a>
<ul>
<li><a href="service.html">Услуга 1</a></li>
<li><a href="service.html">Услуга 2</a></li>
</ul>
</li>
<li>
<a href="about.html">О компании</a>
<ul>
<li><a href="faq.html">Вопрос-ответ</a></li>
<li><a href="404.html">404 ошибка</a></li>
</ul>
</li>
<li>
<a href="contact.html"> Контакты</a>
</li>
</ul>
</div><div>
<span><a href="#"><i></i> [email protected]</a></span>
<ul>
<li><a href="#"><i></i></a></li>
<li><a href="#"><i></i></a></li>
<li><a href="#"><i></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!--offcanvas menu area end-->
Мы убрали лишние элементы (можете их не убирать, их можно использовать), оставили только страницы, которые определили для этого сайта (Главная, О компании, Услуги, Вопрос-ответ, 404 ошибка, Контакты), убрали лишние соц. сети, добавил VK и Instagram и вот что у нас получилось
сети, добавил VK и Instagram и вот что у нас получилось
Тоже самое можно проделать с остальными страницами, но я этого делать не буду, так как составлять чанки я буду из главное страницы. Что такое чанки — мы узнаем в следующих уроках. А на сегодня, наверное, хватит. На этом работу с шаблоном закончим. В следующих уроках разберем как установить систему Modx Revolution, настроить её и вставить наш HTML шаблон в сайт.
P.S. Что у нас получилось в результате можно посмотреть в «Демо»
MODX Revolution и php-шаблоны / Хабр
Как и у всякой CMS/CMF, у MODX есть как последователи, так и противники. Чисто субъективно, этого вообще не избежать (у каждого свои привычки, взгляды, потребности и т.п.).
Но есть ли объективные причины? Да, безусловно. И на мой взгляд одна из самых серьезных — это собственный парсер MODX.
У MODX есть ряд собственных зарегистрированных тегов, используя которые даже начинающий программист, который знает только HTML и быть может вообще не знает PHP, может собрать довольно вменяемый сайт, так как существует довольно большое количество готовых компонентов, которые устанавливаются просто в два клика. К примеру для того, чтобы получить на своей странице меню, достаточно прописать [[Wayfinder?startId=`0`]]
К примеру для того, чтобы получить на своей странице меню, достаточно прописать [[Wayfinder?startId=`0`]]
Сразу небольшая видео-демка с решением для тех, кому лень читать.
Так вот для кого-то этот MODX-парсер — спасение, а для кого-то — головная боль. Опытный PHP-программист, который довольно уверенно пишет свой код в NotePad++, и знающий на вскидку пару-тройку сотен функции PHP, может просто растеряться в разработке на MODX. Проблема в том, что хотим мы или нет, но мы обязаны прописать как минимум один MODX-тег в шаблоне. Мы не можем взять и прописать в MODX-шаблон чистый PHP-код и подгрузить свои исполняемые файлы, а потом направить это все дело в свой любимый шаблонизатор. (Хочу сразу оговориться для тех, кто не знаком с MODX и кто захочет пнуть меня минусом за то, что я логику в шаблон хочу воткнуть: MODX-шаблоны — это не совсем шаблоны. Из-за такой жесткой интеграции MODX-парсера, MODX-шаблоны рассчитаны на то, что в них пропишутся MODX-теги, которые уже вызовут нужные объекты и там уже вся логика отработается. Не буду сейчас совсем в дебри вдаваться, но да, это не есть круто.).
Не буду сейчас совсем в дебри вдаваться, но да, это не есть круто.).
Так вот мало того, что вот такие неидеальности есть, проблема еще возникает в том, что даже опытному программисту приходится изучать новый парсер, его правила, систему кеширование (а она там совсем не простая), и т.д. и т.п.
Но лично я, давний любитель MODX-а, скорее всего никогда с него не соскочу, так как те возможности, которые он дает, та гибкость админки, отличная система контроля доступов и еще многое-многое другое, заставляет мириться с такими минусами. И хотя я уже давно отработал для себя какие-то свои методологии разработки под MODX, буквально позавчера придумал фишку, которая может многим облегчить жизнь, а именно PHP-шаблоны для MODX.
Что это такое? Это новый тип ресурсов для MODX, для которого если указать статический шаблон, то в этот шаблон можно писать чистый PHP-код. Что это позволяет? Это позволяет не только не думать о PHP-парсере (и не изучать его), но и использовать в своих разработках сторонние шаблонизаторы, такие как Smarty, Twig и т. п.
п.
Идею уже поддержали на самом верху MODX, так что совершенно не исключено, что MODX начнет еще больше развиваться в направлении минимизации использования внутреннего парсера и более широкой поддержки сторонних популярных шаблонизаторов.
Источники:
sourceforge.net/projects/modxphptemplate/ (готовый пакет)
github.com/Fi1osof/phptemplates (исходники с билдером)
дизайнов Modx, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть веб-сайт Аркмен
Сайт Аркмен
Посмотреть сайт итрадукта
Веб-сайт itraducta
Посмотреть веб-сайт портфолио @happybana
Веб-сайт портфолио @happybana
Посмотреть конференцию ModX ’19
Конференция ModX ’19
Посмотреть дизайн домашней страницы CHR Solutions
Дизайн домашней страницы CHR Solutions
Просмотр креативной/корпоративной/портфолио одностраничной темы
Креативная/корпоративная/портфолио тема на одну страницу
Посмотреть Бум!
Бум!
Просмотр веб-сайта MODX в Германии
Веб-сайт MODX Германия
Просмотр улучшений контрастности
Улучшение контрастности
Посмотреть дизайн любого размера экрана
Экран любого размера
Посмотреть облако MODX
Облако MODX
Посмотреть ценовую сетку
Таблица цен
Посмотреть NGS — ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПОТОМУ ЧТО НАМ УДОВОЛЬСТВУЕТ ПРОГРАММИРОВАНИЕ
NGS — ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПОТОМУ ЧТО НАМ УДОВЛЕТВОРЯЕТ ПРОГРАММИРОВАНИЕ
Посмотреть планы
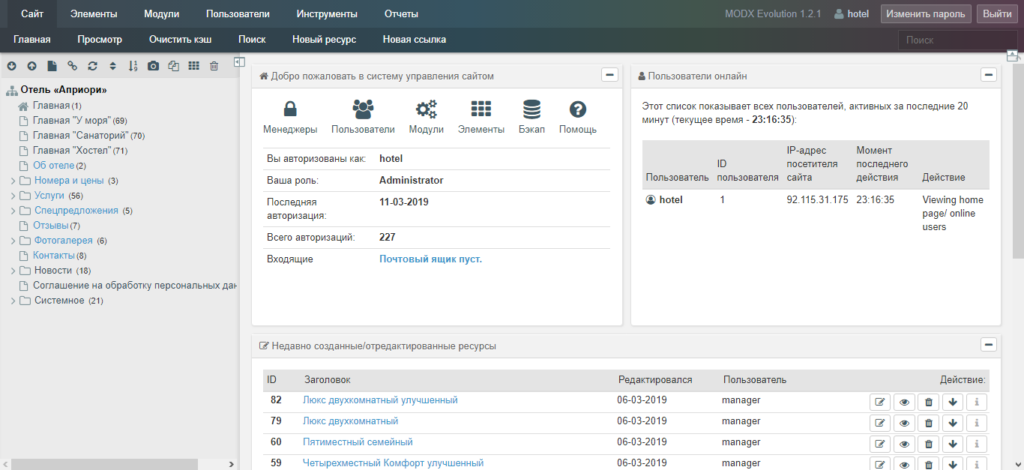
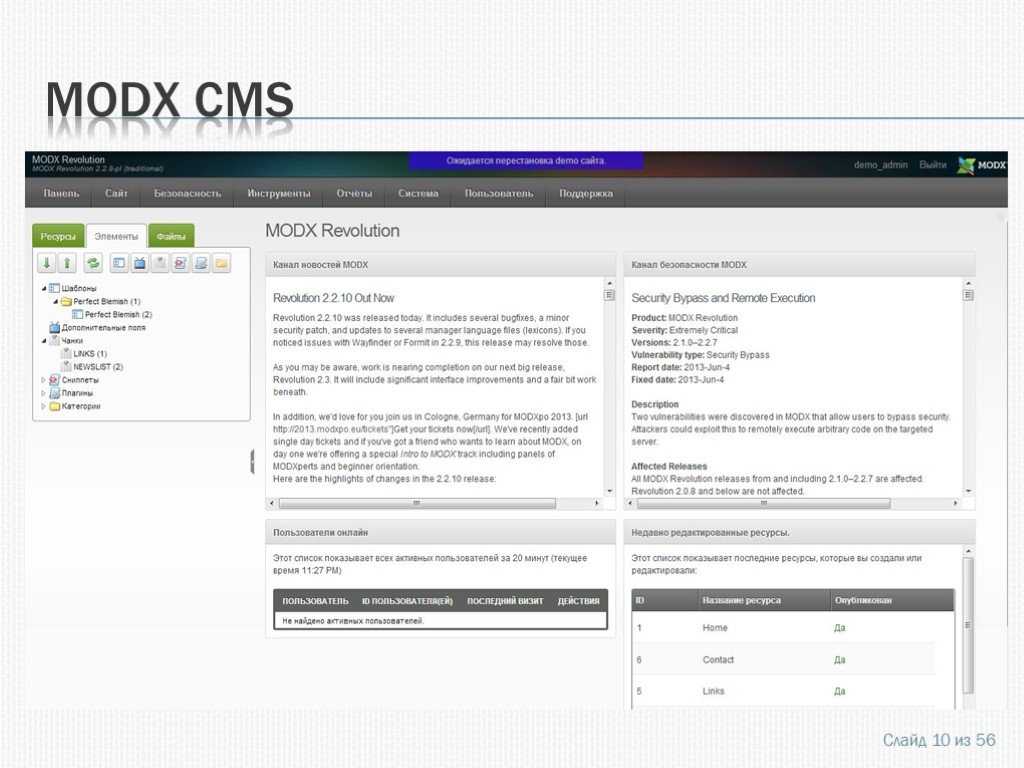
Просмотр менеджера MODX
Менеджер MODX
Посмотреть сайт-визитку / ModX / Художник А.
 Эйзенштадт
ЭйзенштадтСайт-визитка / ModX / Artist A. Eisenstadt
Посмотреть области практики юридической фирмы
Области практики юридической фирмы
Посмотреть логотип MODX Cloud
Логотип MODX Cloud
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Новейшие вопросы о modx-chunks – 1 Ответ Задавать вопрос
В MODX Revolution CMS Чанки — это «блоки», которые содержат текстовое содержимое. Эти блоки используются на сайте. У них не может быть никакой логики (PHP). Однако они могут вызывать сниппеты (исполняемые части PHP) для генерации вывода. Вопросы о чанках и их использовании могут иметь этот тег.
Эти блоки используются на сайте. У них не может быть никакой логики (PHP). Однако они могут вызывать сниппеты (исполняемые части PHP) для генерации вывода. Вопросы о чанках и их использовании могут иметь этот тег.
- Узнать больше…
- Лучшие пользователи
- Синонимы
29 вопросы
Новейший
Активный
Баунти
Без ответа
Сортировать поНет ответов
Ответ не принят
Имеет награду
Отсортировано поНовейший
Последние действия
Наивысший балл
Самый частый
Щедрость скоро закончится
ОтмеченМои просматриваемые теги
Следующие теги:
0 голоса
0 ответы
21 Просмотры
MODX SimpleSearch всегда использует контейнер по умолчанию
Я использую SimpleSearch с настройкой containerTpl по умолчанию (=SearchResults). Кажется, что SimpleSearch использует фрагмент из core/components/simplesearch/elements/chunks, а не мои SearchResults…
Кажется, что SimpleSearch использует фрагмент из core/components/simplesearch/elements/chunks, а не мои SearchResults…
- modx
- modx-революция
- modx-фрагменты
0 голоса
0 ответы
54 Просмотры
Функция поиска с несколькими полями ввода
есть ли возможность искать с помощью evoSearch по 3 элементам? Я хотел бы, чтобы страница результатов поиска отображала результат только в том случае, если страница соответствует всем трем условиям? Добавленные в документ телевизоры будут отмечены флажками…
- modx
- modx-эволюция
- modx-чанки
0 голоса
1 отвечать
38 Просмотры
Почему я не могу сохранить фрагменты, содержащие ссылки на CDN?
У меня есть кусок для моего заголовка. В нем у меня есть несколько ссылок на CDN, такие как Bootstrap, например:
Внезапно я больше не могу сохранять обновления для этого фрагмента.
Та же проблема с копированием содержимого в новый чанк.
…
В нем у меня есть несколько ссылок на CDN, такие как Bootstrap, например:
Внезапно я больше не могу сохранять обновления для этого фрагмента.
Та же проблема с копированием содержимого в новый чанк.
…
- modx
- modx-revolution
- modx-chunks
0 голоса
0 ответы
25 Просмотры
Как отделить шаблоны и фрагменты от статических файлов?
Я начал создавать свой сайт, используя статические файлы для некоторых шаблонов и фрагментов. Теперь я передумал и не хочу этого делать, и хотел бы отделить эти шаблоны и фрагменты от …
- modx
- modx-revolution
- modx-templates
- modx-chunks
0 голоса
1 отвечать
68 Просмотры
Динамическое местоХолдеры
Я хотел бы спросить, если кто-нибудь знает, как я могу сделать динамические заполнители, используя массив. В основном у меня есть эта структура, и мне нужно создать заполнители, где «имя» имеет «…
В основном у меня есть эта структура, и мне нужно создать заполнители, где «имя» имеет «…
- modx
- modx-фрагменты
0 голоса
2 ответы
171 Просмотры
Удаление дополнения Modx вручную
Я установил несколько дополнений через установщик, но удалил их позже. Однако установщику не удалось их удалить. Например, журнал сайта теперь заполнен сообщениями об ошибках частично…
- php
- система управления контентом
- modx
- modx-revolution
- modx-chunks
0 голоса
1 отвечать
53 Просмотры
Чанки не сохраняют самозакрывающиеся теги.
 Любой способ исправить?
Любой способ исправить?Я создал новый сайт на 2.6.5. В соответствии с моей обычной практикой я настроил чанк головы. Однако я заметил, что это не спасало. Экспериментируя, я вижу, что он не сохраняет самозакрывающиеся теги. Для …
- modx
- modx-эволюция
- modx-чанки
-1 голоса
1 отвечать
435 Просмотры
Как создать викторину в modx
Я новичок в modx, и мне нужно создать многостраничную викторину на своем веб-сайте. Любое предложение будет полезным.
- modx
- шаблоны modx
- фрагменты modx
0 голоса
1 отвечать
334 Просмотры
Как создать ContentBlock с несколькими текстовыми вводами?
Я использую ContentBlocks от Modmore и пытаюсь понять, как создать новый блок контента с входом, который позволяет пользователю вводить заголовок и другой URL-адрес источника. Моя цель с…
Моя цель с…
- modx
- modx-revolution
- modx-чанки
0 голоса
0 ответы
154 Просмотры
HTML в графическом интерфейсе MODX Manager не отражает это в статическом файле
Я впервые возился со статическими файлами. Я хочу сделать все мои шаблоны и фрагменты статическими файлами .html и .php. Однако есть одна проблема: изменения, которые я вношу в свои файлы, не…
- modx
- modx-revolution
- modx-templates
- modx-chunks
1 голосование
1 отвечать
667 Просмотры
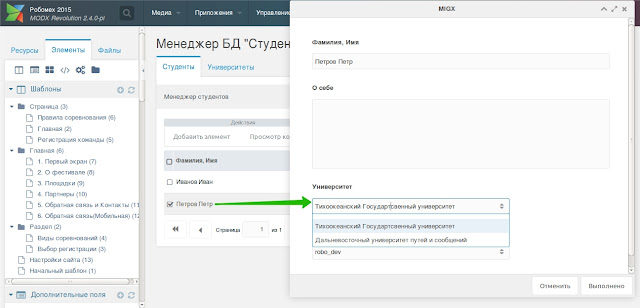
MODx — Как создать MIGX внутри другого MIGX?
Добрый день!
К моему сожалению, я не могу создать mix внутри другого mix. Ниже приведен код, который я использую.
mainTV (слайдер):
[
{«caption»:»Информация», «поля»: [
{«field»:»slider_title»,»caption»:»Строка заголовка»,»…
Ниже приведен код, который я использую.
mainTV (слайдер):
[
{«caption»:»Информация», «поля»: [
{«field»:»slider_title»,»caption»:»Строка заголовка»,»…
- modx
- modx-revolution
- modx-чанки
- mix
0 голоса
1 отвечать
260 Просмотры
Условие IDX в tpl getresource
Я использую getresource следующим образом: [[!получить ресурсы? &tpl=`coffrets_id` &parents=`1115`]] внутри coffrets_id tpl я хотел бы сделать что-то вроде этого: [[+idx:is=`1`:then=`показать только первый …
- modx
- modx-revolution
- modx-resources
- modx-templates
- modx-chunks
0 голоса
0 ответы
184 Просмотры
languageContext перед [[+uri]], чтобы исправить ссылку
Я использую pdoTools, pdoNeighbors и babel для многоязычного веб-сайта на MODX Revo. В pdoNeighbors я определяю Чанки.
[[pdoСоседи?
&sortby=`menuindex`
&sortdir=`DESC`
&…
В pdoNeighbors я определяю Чанки.
[[pdoСоседи?
&sortby=`menuindex`
&sortdir=`DESC`
&…
- modx
- modx-revolution
- babeljs
- modx-resources
- modx-chunks
0 голоса
1 отвечать
396 Просмотры
фреймы не сохраняются на страницах или фрагментах MODX
Я пытаюсь встроить элементы с YouTube и SoundCloud на свой сайт MODX (2.4). Например:

 html">главная</a></li>
html">главная</a></li> html"> Главная</a>
html"> Главная</a> Эйзенштадт
Эйзенштадт