SEO MODX Revolution — доработка и настройка мета-теги
Здравствуйте уважаемые посетители Блога DP!
Сегодня я поделюсь небольшими базовыми трюками для MODX SEO. Перед тем как создавать новый сайт на MODX Revo, рекомендую внести небольшие доработки, что бы в дальнейшем к ним не возвращаться человеку кто будет заниматься СЕО оптимизацией. Из статьи Вы узнаете о следующем:
- robots txt что это? И как применить в modx
- мета теги modx быстрая генерация
- настройка дополнений SEO Tab и SEO Pro
- modx sitemap
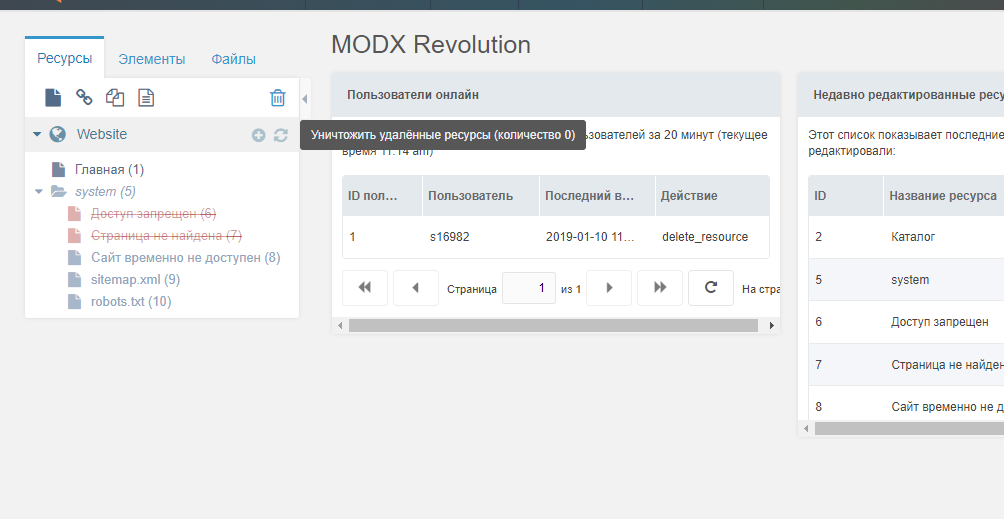
robots.txt для modx
Robots.txt — это простой текстовый файл. Файл регулирует параметры индексации сайта для роботов поисковых систем. Часто используется для запрета дублей и внутренних страниц, которые не должны попасть в поиск
Сделаем редактирование Robots.txt через админку MODX Revo следующим способом:
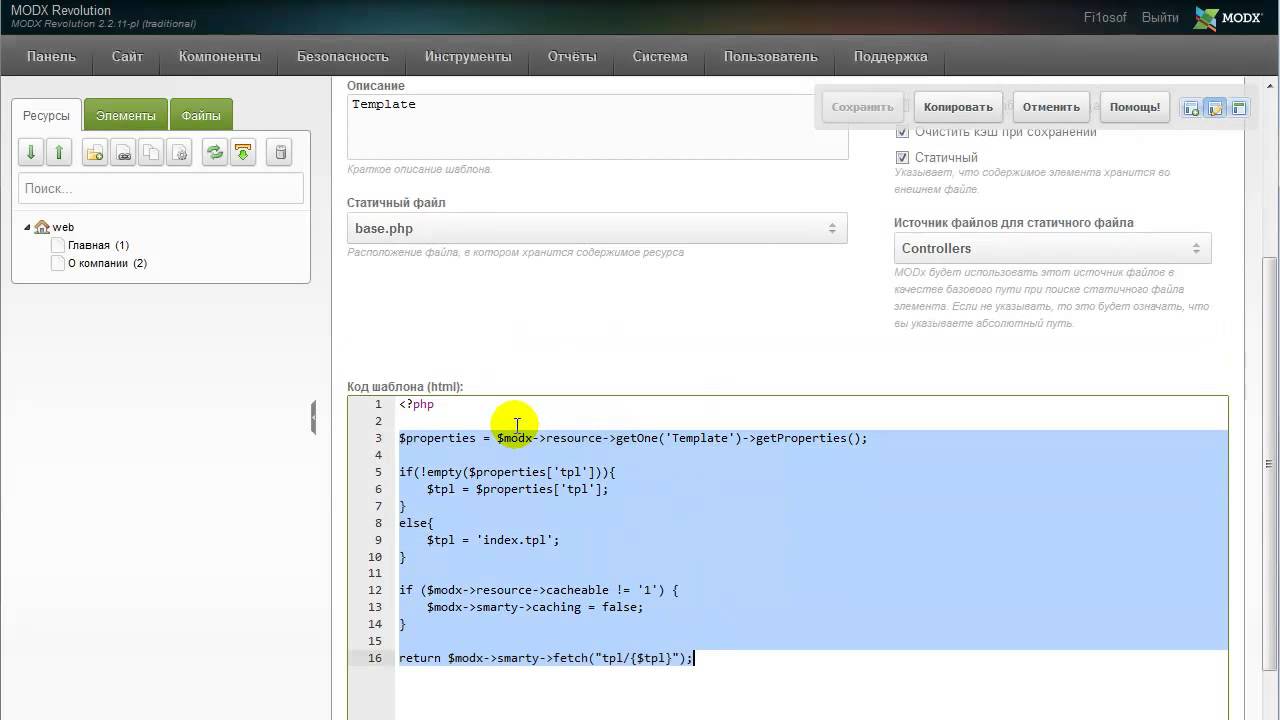
- Создайте новый шаблон и дайте ему произвольное название:
напримерRobots.а в поле «Код шаблона» вывести тег контента ресурса
[[*content]] - Далее создайте новый документ (новую страницу) с названием robots — без расширения «.txt», в меню «Шаблон» выберите только что созданный шаблон с названием «Robots.txt»
Перейдите на вкладу «Настройки» и измените там «Тип содержимого» на «Text» далее снимите галочку с «Использовать HTML-редактор», нажмите сохранить. Чтобы полностью отключился HTML-редактор нужно обновить страницу документа.
- В содержимое ресурса (новой страницы robots) вставьте базовое содержимое для Robots.txt Modx
User-agent: * Disallow: /manager/ Disallow: /assets/components Disallow: /core/ Disallow: /connectors/ Disallow: /index.php Disallow: /account* Disallow: *? Host: [[++site_url]] Sitemap: [[++site_url]]sitemap.xmlsite_url — подставляет автоматически текущий домен сайта.

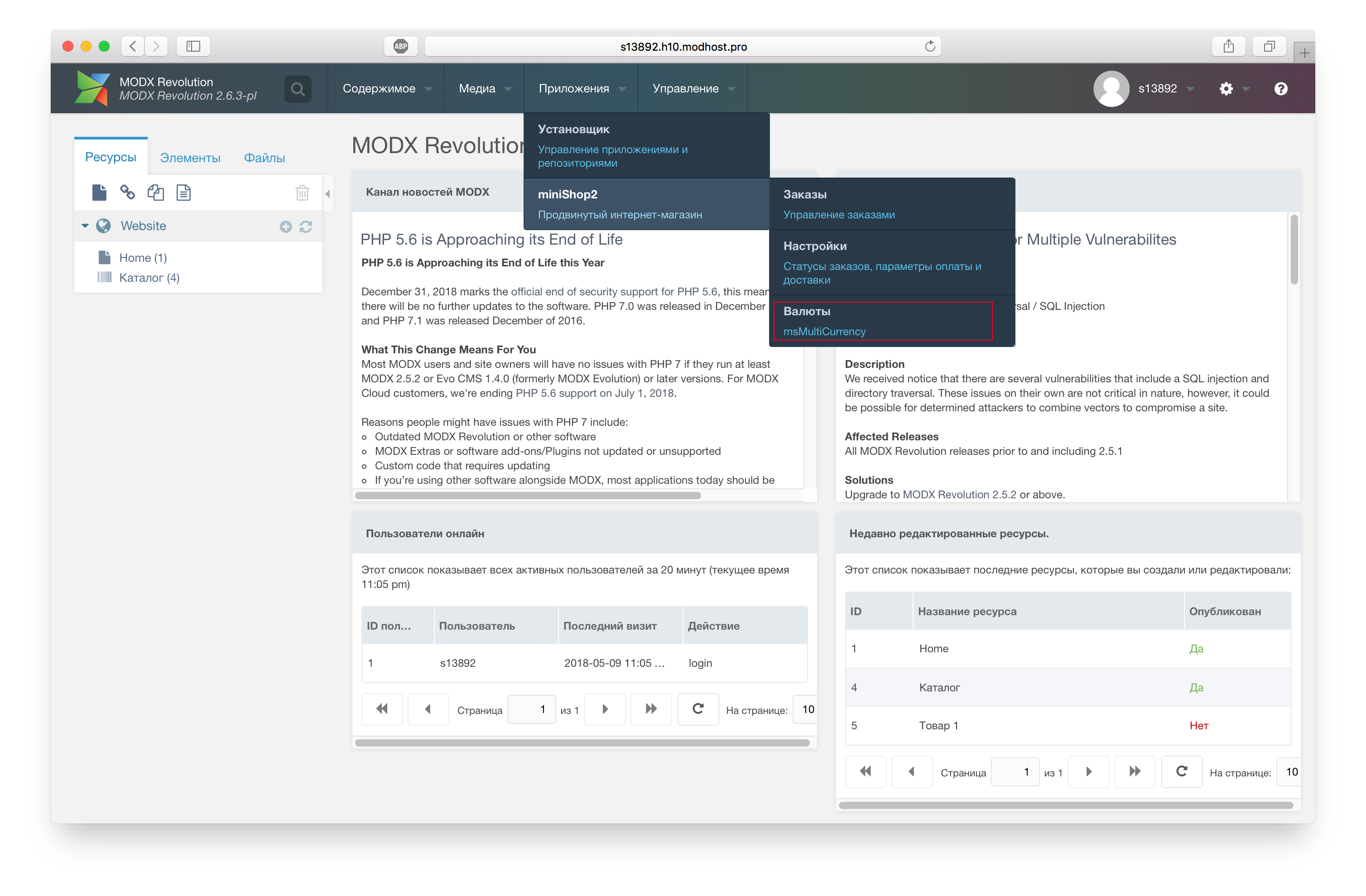
Перейдите в «Системные настройки → Настройка форм» создайте новый профиль «Редактирование страниц»
Нажмите правой кнопкой на созданный профиль и выберите «Редактировать», в окне
Снимите галочки напротив:
- longtitle
- description
- introtext
- link_attributes
- menutitle
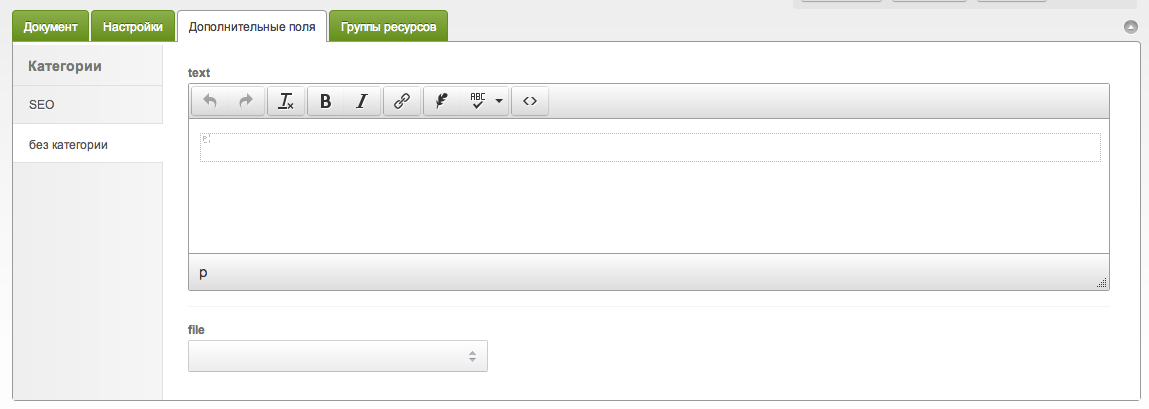
Вернемся на страницу robots и увидим, что там теперь нет ничего лишнего:
Первичная настройка Роботс.тхт готова! В дальнейшем чтобы его настроить на рабочем сайте, нужно пользоваться Яндекс, Гугл Вебмастером, сканерами страниц, или сео сервисами, которые позволяют искать дубли и неправильные страницы массово, например: приложения Netpeak Spider, SEO Screaming Frog или сервис Serpstat. Любое другое приложение или сервис с такой функцией также подходит.
Мета теги Modx
В Modx уже заложен огромный потенциал для СЕО, но как это часто бывает, наполнением занимается контент-менеджер, офисный сотрудник, который имеет Гумонитарное образование и вообще не в курсе куда жать, и как правильно работать с сайтом на Modx. Я стараюсь интуитивно дорабатывать стандартный интерфейс Modx. Давайте настроем понятные мета-теги для Modx Revo.
- Следуйте Системные настройки → «Управление словарями» там отфильтруйте и выберите core → resource → ru
- Измените/переименуйте значения (удобнее всего пользоваться поиском справа):
resource_pagetitle = Заголовок h2
resource_longtitle = Расширенный заголовок meta name=»Title»
resource_description = meta name=»Description»
resource_summary = meta name=»Keywords» — необязательно
- Переходим на страницу документа и видим, что стандартные описания изменились на более понятные, теперь нужно вставить в

Title [[*longtitle:empty=`[[*pagetitle]]`]] description [[*description:notempty=``]] keywords [[*introtext:notempty=``]]
Установка SEO Pro и SEO Tab
выберите приложения → установщик → загрузить дополнение → в поиск введите SEO и загрузите SEO Pro и SEO Tab → и установите
Перейдите в Системные настройки → сделайте поиск по ключу «seopro» меняйте:
seopro.allowbranding → Нет
(В последней версии нету 1.2. Удалит из кода ссылку на сайт разработчика модуля)
seopro.fields → pagetitle:70,longtitle:70,description:155,introtext:255,alias:2023,menutitle:2023
(Здесь мы добавили мета тег для ключевых слов, данный тег Поисковыми Системами уже давно не учитывается — рекомендую оставлять пустым, но может кому то пригодится)
seopro.usesitename → Нет
(Отключаем автоматическую подстановку в Тайтл названия сайта, тем самым более точно учитываем кол-во символов)
Вы должны вручную создать ресурс в MODX
- Template: (пустой).

- Перейдите на вкладку «Настройки» и установите тип содержимого: XML.
- Кеширование и Текстовый редактор снять галки.
- В поле «Содержимое» добавьте снипед вызова плагина SEOTab:
[[!StercSeoSiteMap]]По умолчанию снипед делает вызов со следующими параметрами:
[[!StercSeoSiteMap? &contexts=`web` &allowSymlinks=`0` &outerTpl=`sitemap/outertpl` &rowTpl=`sitemap/rowtpl`]]Snippet StercSeoSiteMap можно настроить используя свойства из таблицы, для простого сайта достаточно вызова по умолчанию и настраивать что-то дополнительно ненужно.
Таблица свойств SiteMap.XmL:
Параметр | Значение по умолчанию | Описание |
contexts | web | Один или несколько контекстов, разделение запятая. |
allowSymlinks | 0 | Установите это значение 1, если вы хотите включить символические ссылки в свой файл Sitemap. |
outerTpl | sitemap/outertpl | Можно изменить обертку чанка rowTpl (см. Ниже). |
rowTpl | sitemap/rowtpl | Чанк вывода ресурса в карту сайта. |
type | Укажите тип карты сайта, можно отдельно создать Sitemap сайта и Sitemap для картинок. Возможные значения: index/images. | |
indexOuterTpl | sitemap/index/outertpl | Обертка чанка карты индекса сайта |
indexRowTpl | sitemap/index/rowtpl | Используется, чтобы изменить rowTpl, который повторяется для каждого файла Sitemap. |
imagesOuterTpl | sitemap/images/outertpl | Используйте, чанк обертку Sitemap для изображений. |
imagesRowTpl | sitemap/images/rowtpl | Чанк который повторяется для каждого ресурса, включен в Sitemap для изображений, может содержать несколько изображений. |
imageTpl | sitemap/images/imagetpl | Изменить imageTpl, который повторяется для каждого включеного ресурса с картинками |
templates | Укажите список идентификаторов шаблона с разделителями-запятыми для создания шаблона для сайта. Чтобы исключить шаблоны из файла Sitemap ставьте минус перед id «-«. Пример: &templates=-1,2,3 |
Если Вам нужна SEO оптимизация картинок — это можно сделать здесь ↓ ↓ ↓
SEO оптимизация MODX | готовые примеры
Автор Алексей На чтение 9 мин. Просмотров 1.4k. Опубликовано Обновлено
Просмотров 1.4k. Опубликовано Обновлено
В данном уроке постараюсь раскрыть все нюансы технической SEO оптимизации MODX Revolution, с готовыми примерами, копируйте, внедряйте, радуйтесь позициям.
- title — Заголовок страницы для ПС;
- meta description — описание страницы для ПС;
Дополнительные рекомендуемые теги для head
- rel=»canonical» — помогает избавится от дублей страниц. Кто пользуется PdoPage нужно добавить в его вызов параметр ‘setMeta’ => 0;
- meta robots — разрешение индексирования страницы или запрет;
- meta author — автор контента.
- language — язык контента.
Тегов на самом деле намного больше, но все остальное прямо сказать второстепенно для SEO, а некоторые просто хлам.
Вывод при помощи стандартного шаблонизатора
<link rel="canonical" href="[[~[[*id]] &scheme=`full`]]" /> <meta name="robots" content="[[*searchable:is=`1`:then=`index, follow`:else=`noindex, nofollow`]]"> <title>[[*longtitle:default=`[[*pagetitle]]`]]</title> <meta name="description" content="[[*description]]"> <meta name="author" content="[[!+modx.user.id:userinfo=`fullname`]]"/> <meta name="language" content="Russian">
Пояснения по коду.
title — выводит значение из поля заголовок, если не заполнен расширенный заголовок — если он заполнен, то он и выводится. Рекомендация не используйте h2 в качестве title.
meta robots — управляется чекбоксом «Доступен для поиска», если его снять, то подставится noindex, nofollow
meta author- можно и вручную прописать, если автор один. Если несколько, то данные тянутся из профиля.
canonical можно выводить и при помощи сниппета.
Вывод при помощи шаблонизатора fenom
<link rel="canonical" href="{$_modx->makeUrl($_modx->resource.id, '', '', 'full')}" />
{if $_modx->resource.searchable}<meta name="robots" content="index, follow">
{else}<meta name="robots" content="noindex, nofollow">{/if}
<title>{$_modx->resource.longtitle ?: $_modx->resource.pagetitle}</title>
<meta name="description" content="{$_modx->resource.description}">
<meta name="author" content="{$_modx->user.fullname}">
<meta name="language" content="Russian">Заголовки
На странице должен быть один h2 — одна страница один h2 (обязательно). Есть еще и иные заголовки. Так вот, h3, h4 и h5 имеет место быть только в тексте (наше поле content) и на важных фразах. Нельзя оформлять заголовками служебные фразы, используемые как элементы шаблона или навигации. А в нашем шаблоне они есть, в шапке и footer.
Их рекомендуется сделать обычными элементами текста (особенно 2,3,4 уровней). Например так:
Например так:
было <h5 class=»widget-title»>Useful Links</h5>
стало <div class=»h5 widget-title»>Useful Links</div > или <p class=»h5 widget-title»>Useful Links</p>
Возможно придется влезть в css.
Last Modified
Вывод информации о том, когда был изменен документ важен. Простое решение уже есть, пакет — modlastmodified.
Цикличные ссылки
Попадая на сайт, большинство пользователей знают, что, кликнув на логотип, они смогут перейти на начальную страницу сайта. Так как кликабельный логотип уже давно стал стандартом. Но единственная ошибка – это то, что на главной странице логотип также кликабелен, то есть мы получаем цикличную ссылку, страница ссылается сама на себя. Лечение просто:
{if $_modx->resource.id != 1}
<a href="{$_modx->makeUrl(1)}" title="Перейти на главную страницу" >
<img src="images/logo.png" alt="{$_modx->config. site_name}, перейти на главную"></a>
{else}
<img src="images/logo.png" alt="{$_modx->config.site_name}, перейти на главную">
{/if}
site_name}, перейти на главную"></a>
{else}
<img src="images/logo.png" alt="{$_modx->config.site_name}, перейти на главную">
{/if}Или так:
[[*id:is=`1`:then=`
<img src="images/logo.png" alt="[[++site_name]], перейти на главную">
`:else=`
<a href="[[~1]]" title="Перейти на главную страницу">
<img src="images/logo.png" alt="[[++site_name]], перейти на главную">
</a>
`]]Страницы ошибок
При попадании на такую страницу, важно не потерять пользователя. Дать понятное описание произошедшей ошибке и предоставить возможность перейти в популярный раздел или вернуться на главную страницу. 404-я и 403-я должны быть. Должны быть четкими, лаконичными и без лишней «мути» в виде хлебных крошек, больших картинок сверху, когда не виден текст ошибки и ссылки на уход с нее.
Open Graph в MODX
<meta property="og:url" content="[[~[[*id]] &scheme=`full`]]">
<meta property="og:type" content="[[*ogtype]]">
<meta property="og:title" content="[[*longtitle:default=`[[*pagetitle]]`]]">
<meta property="og:image" content="[[++site_url]][[*img]]">
<meta property="og:description" content="[[*description]]">
<meta property="og:site_name" content="[[++site_name]]">
<meta property="og:locale" content="ru_RU">Здесь у нас используется 2 дополнительных поля, которые нужно создать:
[[*ogtype]] — тип страницы, имеет следующие значения:
имя ogtype, тип ввода — одиночный выбор, возможные значения: website||article||business. business||place||product.group||product.item||profile||video.episode||video.movie||video.other||video.tv_showbook||books.author||books.book||books.genre||fitness.course||game.achievement||music.album||music.playlist||music.radio_station||music.song||restaurant.menu||restaurant.menu_item||restaurant.menu_section||restaurant.restaurant
business||place||product.group||product.item||profile||video.episode||video.movie||video.other||video.tv_showbook||books.author||books.book||books.genre||fitness.course||game.achievement||music.album||music.playlist||music.radio_station||music.song||restaurant.menu||restaurant.menu_item||restaurant.menu_section||restaurant.restaurant
значение по умолчанию website — если обычный сайт визитка, article — если блог, product.item — если интернет магазин.
[[*img]] — изображение для постинга, имеет следующие значения:
имя — img, Описание — изображение для постинга, тип ввода — изображение. Значение по умолчанию: путь до какой нибудь обще тематической картинки (чтобы не было ошибок валидации в коде).
Также нужно добавить к тегу html префикс:
<html lang="ru" prefix="og: http://ogp.me/ns#">Код на fenom
<meta property="og:url" content="{$_modx->makeUrl($_modx->resource.id, '', '', 'full')}">
<meta property="og:type" content="{$_modx->resource. ogtype}">
<meta property="og:title" content="{$_modx->resource.longtitle ?: $_modx->resource.pagetitle} | {$_modx->config.site_name}">
<meta property="og:image" content="{$_modx->config.site_url}{$_modx->resource.img}">
<meta property="og:description" content="{$_modx->resource.description}">
<meta property="og:site_name" content="{$_modx->config.site_name}">
<meta property="og:locale" content="ru_RU">
ogtype}">
<meta property="og:title" content="{$_modx->resource.longtitle ?: $_modx->resource.pagetitle} | {$_modx->config.site_name}">
<meta property="og:image" content="{$_modx->config.site_url}{$_modx->resource.img}">
<meta property="og:description" content="{$_modx->resource.description}">
<meta property="og:site_name" content="{$_modx->config.site_name}">
<meta property="og:locale" content="ru_RU">Подтягивание картинки при постинге в vk
<meta property="vk:image" content="[[++site_url]][[*img]]" /> или<meta property="vk:image" content="{$_modx->config.site_url}{$_modx->resource.img}" />Разметка для Twitter
Не пользуетесь твиттер — она вам не нужна!
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@alex87_ru">
<meta name="twitter:creator" content="@alex87_ru">
<meta name="twitter:url" content="[[~[[*id]] &scheme=`full`]]">
<meta name="twitter:title" content="[[*longtitle:default=`[[*pagetitle]]`]]">
<meta name="twitter:description" content="[[*description]]">
<meta name="twitter:image" content="[[++site_url]][[*img]]">Пояснение: в site и creator указываем ваш ник в твиттер.
Код на fenom.
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@alex87_ru">
<meta name="twitter:creator" content="@alex87_ru">
<meta name="twitter:url" content="{$_modx->makeUrl($_modx->resource.id, '', '', 'full')}">
<meta name="twitter:title" content="{$_modx->resource.longtitle ?: $_modx->resource.pagetitle} | {$_modx->config.site_name}">
<meta name="twitter:description" content="{$_modx->resource.description}">
<meta name="twitter:image" content="{$_modx->config.site_url}{$_modx->resource.img}">Favicon иконки под браузеры и поисковики
Я в последнее время генерю их при помощи сервиса: realfavicongenerator, а раньше генерил при помощи самодельного сниппета FaviconGenerator.
Дополнительно
<base href="[[++site_url]]" /> — базовый урл (Url), тег нужен, чтобы modx нормально подгружал пути к файлам.
<base href="{$_modx->config.site_url}" /><meta charset="[[++modx_charset]]" /> — выводит кодировку из системных настроек — можно указать вручную.
<meta charset="{$_modx->config.modx_charset}" />На изображении представлены стандартные поля и их вывод при помощи парсера modx, а вот так они вызываются на fenom: {$_modx->resource.pagetitle}
Очень сильно сомневаюсь что от нее вообще есть толк, но на всякий случай (для информации) вынес все в отдельный PDF файл.
Сохраняем шаблон, переходим на главную и смотрим код (CTRL+U)
Сопутствующие ссылки для ознакомления что к чему:
- developers.facebook.com/docs/sharing/webmasters#markup
- ogp.me/
- https://github.com/Konfuze/HEAD
- dev.twitter.com/cards/getting-started
- dev.twitter.com/docs/cards/validation/validator
Также посмотрите на модификаторы, на них можно много логики создать, например сделать вывод такого типа.
<meta name="description" content="[[*description:notempty=`[[*description]]`:default=`[[*content:ellipsis=`200`:notags]]`]]">К примеру такой вывод можно использовать на портале где множество страниц и где не когда не заполняли описания, тогда просто будет браться первые 200 символов контента из редактора.
robots.txt
О нем мы говорили в прошлом уроке: MODX robots.txt.
sitemap.xml
О ней мы говорили в соответствующем уроке: MODX sitemap.xml.
.htaccess
В файле .htaccess обычно производится склейка домена с www с без www (или на оборот), склейка дубля главной страницы, 301 редирект с http на https.
Микроразметка Shema.org
Shema.org помогает роботам лучше понимать код и часто получаются расширенные сниппеты в ПС. В статьях уже много готовых решений с данной разметкой:
В дальнейшем еще добавлю готовых решений.
Оптимизация скорости загрузки MODX
Склейка CSS и JS файлов.
Перечень готовых статей на других ресурсах:
Дружим WebP и MODX;
Статья чисто под GOOGLE PAGESPEED INSIGHTS и еще одна.
Прочие SEO полезности
Ниже приведу перечень общих статей, которые помогут вам занять ТОП:
Семанка: что такое, как и чем собирать;
Внедрение активной семантики;
Пока все, со временем расширю статью.
SEO оптимизация сайта на CMS Modx Revolution
Система управления сайтом Modx Revolution считается одной из наиболее SEO ориентированной CMS, что немаловажно при выборе платформы для сайта, с учетом дальнейшего продвижения сайта в сети интернет. Однако следует отметить, что далеко не все пользователи MODX Revo умеют правильно и эффективно оптимизировать свои сайты. Существует целый список параметров, которые необходимо учитывать при оптимизации сайта и перед добавлением его в поисковые системы. В рамках данной статьи предлагаем вам ознакомиться с пошаговым списком оптимизации и продвижения сайта на CMS Modx Revolution. evosites\.ru [NC]
evosites\.ru [NC]
RewriteRule (.*) http://evosites .ru/$1 [R=301,L]
2. Настройка ЧПУ (человекопонятные url)
Безусловно, один из наиболее важных для СЕО оптимизации сайта пункт. Необходимо понимать, что поисковые системы в первую очередь отдают предпочтение тем сайтам, у которых url (адреса) страницы отражает суть того, чему посвящен контент этой страницы. Для этого собственно и была предусмотрена данная настройка нашей CMS. Открываем системные настройки.
В поле «Фильтр по разделу…» выбираем «Дружественные URL», находим в предложенном списке сроку «Транслитерация псевдонимов» и устанавливаем этому полю значение «russian». Данная настройка будет работать только при условии, что у вас установлен пакет «translit», если вы его еще не установили, то необходимо зайти в «Приложения», затем в «Установщик», после чего «Загрузить дополнения» и уже здесь найти, загрузить и установить «translit». Итак, продолжим настройку дружественных url: выбираем значение «Да», напротив следующих полей: «Использовать дружественные URL», «Строгий режим дружественных URL», «Проверять на дублирование URI» и «Использовать вложенные URL».
Если у вас сайт представляет собой интернет магазин или каталог, то вложенные url будут показывать пользователю полный путь к товару, если же вы используете сайт визитку или landing page, то настойку «Использовать вложенные URL» можно не включать.
3. Уникальные мета теги: Заголовок, ключевые слова и описание страницы.
Особое внимание необходимо уделять мета тегам, ведь их значение существенно может повлиять на позиции вашего сайта в поисковой выдаче, речь идет про title, keywords и description. Данные теги должны присутствовать на каждой странице и они должны соответствовать контенту этих страниц, таким образом поисковик будет правильно формировать сниппет. Для удобства можно создать несколько дополнительных tv-параметров, которые будут доступны всем шаблонам ресурсов, кроме того их можно занести в специальную категорию, например назвав её «SEO».
В шаблоне ресурса значения этих полей подставляем в соответствующие мета теги.
4.
 Динамическая карта сайта для поисковиков (sitemap.xml)
Динамическая карта сайта для поисковиков (sitemap.xml)Чтобы создать карту сайта, для начала необходимо установить пакет «GoogleSiteMap». После того, как вы загрузили и установили этот пакет — создаем новый ресурс, назовем его «sitemap». В содержимое это ресурса прописываем код вызова сниппета «!GoogleSiteMap» (в двойных квадратных скобках), в качестве шаблона ресурса используем «пустой шаблон». Далее переходим на вкладку «Настрйоки», в «Тип содержимого» выбираем «XML» и убираем галочку в «Использовать HTML-редактор». Обязательно проверьте, чтобы псевдоним ресурса был sitemap. Карта сайта готова, теперь ее можно добавить в вебмастере Яндекса или Google.
5. Файл robots.txt
На этапе разработки сайта я запрещаю индексацию всеми поисковыми системами файлов и страниц сайта, это можно сделать, прописав следующие строки в этом файле:
User-agent: *
Disallow: /
Когда сайта полностью готов необходимо открыть доступ к индексации сайта для поисковых систем, некоторые папки или файлы можно также оставить закрытыми для поисковых роботов. Вот так примерно выглядит файл robots.txt на сайтах Modx Revo:
Вот так примерно выглядит файл robots.txt на сайтах Modx Revo:
User-agent: *
Disallow: /manager/
Disallow: /assets/components/
Disallow: /core/
Disallow: /connectors/
Disallow: /index.php
Disallow: *?
Host: сайт.ru
Sitemap: http://сайт.ru/sitemap.xml
Как и sitemap.xml, файл robots.txt необходимо добавить в вебмастер Яндекса и Google.
6. Страница ошибки 404
Первое что необходимо сделать — это создать новый ресурс, на который и будет Modx Revo выполнять редирект в случае если пользователь зайдет на несуществующую страницу или удаленную страницу. Тоже самое произойдет если мы неправильно запишем url страницы и попробуем перейти на нее. Для данной страницы можно использовать специальный шаблон, но обязательно необходимо на данной странице вывести пользователю информацию о том, что страницы не существует и была вызвана 404 ошибка. Вот пример страницы 404 ошибки на одном из сайтов наших клиентов:
Когда страница создана и вы определились с ее содержимым и дизайном, теперь необходимо прописать ее id в настройках CMS. Заходим в «Системные настройки», выбираем фильтр «Сайт», находим строчку «Страница ошибки 404» и присваиваем в качестве значение id нашей страницы с 404 ошибкой, в моем случае это «21»:
Заходим в «Системные настройки», выбираем фильтр «Сайт», находим строчку «Страница ошибки 404» и присваиваем в качестве значение id нашей страницы с 404 ошибкой, в моем случае это «21»:
7. Уникальный контент на сайте
Данный пункт необходимо соблюдать на любом сайте, вне зависимости на какой CMS он выполнен. Чтобы ваш сайт занимал лидирующие позиции по ключевым запросам в Яндексе и Google – вам необходимо постоянно наполнять сайт уникальным и качественным контентом, который будет содержать правильно заполненные заголовки и определенный набор ключевых фраз. Такие статьи можно покупать на биржах контента, заказывать у рерайтера или писать самостоятельно. Однако перед тем как размещать статьи — всегда проверяйте их на уникальность, чем уникальней текст, тем лучше это скажется на позициях данной страницы в поиске. Проверить уникальность можно как при помощи бесплатных онлайн сервисов, так и скачав специальные программные продукты. Также стоит уделить внимание уникальным изображениям, это тоже положительно влияет на продвижение сайта, хотя и не столь сильно как уникальный контент.
Поделиться в соц. сетях:
Оптимизация сайта на MODX Revolution
Поисковая оптимизация MODX имеет свои особенности и нюансы, так как это не просто обычная CMS, а CMF — среда для разработки сайта. Короче говоря, у тебя есть фундамент для дома, а все остальное ты делаешь сам. И самое главное, ничего лишнего, именно то, что нужно для данного проекта.
Особенность и преимущество MODX перед другими системами — это то, что ты можешь на 100% контролировать вывод любой информации, и на выходе получаешь чистый HTML без примесей. Мы рассмотрим только поисковую оптимизацию MODX и как реализовать ее по пунктам, которые уже известны из статьи 10 признаков SEO ориентированных CMS.
1. Формирование уникального заголовка для каждой странички сайта (title)
MODX позволяет формировать уникальные заголовки для каждой странички сайта, но для этого необходимо в шаблон сайта вставить данную конструкцию <title>[[*longtitle:default=`[[*pagetitle]]`]]</title>. Если тайтл не заполнен, то будет по умолчанию выводиться заголовок самой странички сайта.
Если тайтл не заполнен, то будет по умолчанию выводиться заголовок самой странички сайта.
Рис. 1. Расширенный заголовок в MODX Revo
2. Формирование мета-описания
Чтобы использовать мета-описание, нужно в шаблон сайта прописать данную конструкцию.
<meta name=»Description» content=»[[*description]]» />
Рис. 2. Описание странички сайта
3. Человеко-понятные URLы (ЧПУ) в MODX
MODX Revo поддерживает ЧПУ и множество настроек URL, их порядка 20. После включение ЧПУ переименуйте файл ht.access в .htaccess. В настройках системы, раздел «Дружественные URL» есть необходимые настройки.
Пример:
— суффикс контейнера;
— максимальная длина псевдонима;
— транслитерация псевдонимов;
— разделитель слов в псевдонимах;
— символы, вырезаемые из псевдонимов;
— разделитель слов в псевдонимах;
— использовать дружественные URL;
— проверять на дублирование URL;
— использовать вложенные URL. o-studii.html o-studii [R=301,NC,L]
o-studii.html o-studii [R=301,NC,L]
5. Поддержка nofollow и noindex
По умолчанию в MODX нет возможности использовать эти теги. Но если возникла необходимость закрыть от индексации страничку то можна пойти двумя путями.
1) Загрузить приложение SEO Tab.
2) Использовать Дополнительные поля (TV). Необходимо создать категорию SEO, потом дополнительное поле, назовем его noindex (при создании TV поля укажите параметры ввода текста, а также для какого шаблона применять) и дальше просто выводим этот параметр в шаблон сайта, конструкция .
6. Хлебные крохи (Breadcrumbs)
Для создания хлебных крошек мы используем дополнение Breadcrumbs, его плюс в том, что в нем внедрены микроформаты, и теперь в поиске будет видна навигация сайта
Рис. 3. Хлебные крошки в MODX Revo
7. Карта сайта в MODX Revo
Карта сайта в MODX делается в два шага.
1) Загружаем дополнение GoogleSiteMap.
2) Создаем в корне страничку, ставим тип содержимого XML, потом выключаем редактор для этой странички. А в саму страничку ставим конструкцию
А в саму страничку ставим конструкцию
[[!GoogleSiteMap?]]
Проверка: набираем в адресной строке site/sitemap.xml
8. Страничка 404
MODX Revo позволяет создавать свою уникальную 404 страничку. Делается это очень просто: создается любая страничка с названием 404. Потом необходимо перейти в Настройки системы, раздел Сайт, находите пункт «Страница ошибки 404» и ставите id созданной странички. Вот и все, 404 страничка готова, теперь можете создать для нее уникальный шаблон.
Рис. 4. Настройка 404 странички для MODX Revo
9. robots.txt для MODX
Создается файл robots для MODX аналогично созданию карты сайта (см. пункт 7). Создаем страничку, выбираем тип содержимого txt, выключаем редактор.
Проверка: site/robots.txt
10. Ускоряем сайт на MODX Revo
Скорость сайта существенно влияет на лояльность посетителей и, соответственно, на конверсию. Разработчики MODX позаботились о возможности ускорить сайт посредством самой системы, без дополнительных расширений.
Раздел «Кэширование» позволяет очень гибко настроить ваш сайт и уменьшить нагрузку на сервер.
На что следует обратить внимание:
— включить кеширование базы данных;
— кэшировать javascript файлы;
— включить кэширование скриптов.
Раздел «Панель управления» с помощью настроек позволяет увеличить пропускную возможность сервера посредством сжатия.
Это например такие функции:
— использовать сжатый CSS;
— включить zlib сжатие для JS/CSS файлов;
— использовать сжатые javascript-библиотеки.
С точки зрения возможностей поисковой оптимизации, MODX можно поставить твердую пятерку. Ее возможности и гибкость впечатляет, но чтобы научится с ней работать, необходимо приложить немного усилий и терпения. Поверьте, оно того стоит.
Зберегти
Зберегти
Создание шаблонов на MODx Revolution
MODx – проект с открытым (OpenSource) кодом и продуманной до мелочей архитектурой. Система управления сайтом MODx бесплатна и позволяет решать любые задачи, воплощать даже самые сложные решения для интернет-проектов. На MODx можно построить сайт любой сложности и добавить к нему практически любые функции. MODx Revolution успешно адаптируется под нужды потребителя и является полностью оптимизированной под поисковики. Разве нужно что-то еще для успеха вашего бизнеса в сети?
В чем залог дружбы владельца сайта с MODx Revolution
Разработка шаблона на MODx – это правильное решение, если вы хотите использовать современные технологии уже сейчас. Шаблон на модикс открывает возможности не простой CMS, а целой среды для разработки любого функционала для сайта – CMF. MODX отличает масса преимуществ как для разработчиков, так и для пользователей.
Название системы говорит само за себя: с MODx Revolution вы уже на шаг впереди конкурентов. Заказывая разработку шаблона для MODx, оставьте все свои сомнения и приготовьтесь оценить возможности MODx в своем шаблоне!
- По стандарту. MODx позволяет верстать привычные HTML 4.0 или HTML5+CSS3 шаблоны, а не выдумывать подходящее системе «нечто». Верстка шаблона на MODx будет выполнена по последним стандартам.
- Технологичность. MODx предоставляет целый набор API-функций, которые соответствуют последним тенденциям (и все это бесплатно!). Пока функции можно использовать в веб-приложениях, а в скором времени они станут частью админ-зоны, в том числе и в вашем шаблоне для MODx.
- Завидная гибкость. Гибкий код и продуманная архитектура системы модикс позволяют разработчикам создать шаблон сайта, о котором вы мечтали.
- HTML-редакторы. В MODx все html-редакторы можно установить как плагины (FCKeditor, Textile, Markdown, TinyMCE и др.).
- И это еще не все! К любым документам в MODx можно добавлять самые разные параметры, что открывает возможности для разработки любых сайтов. Если вы планируете заказать разработку шаблона на modx для своего сайта, то одновременно решите проблему нехватки полей – нужные поля вы легко сможете добавить.
- Превращения. В MODx можно легко преобразовать CSS-файлы, изображения и java-скрипты в XML, PDF, Excel или Word-документы.
MODx + SEO
MODx Revolution и SEO идеально дополняют друг друга. MODx обладает всеми инструментами для SEO, в результате чего ваш сайт точно попадет в число любимчиков поисковых машин. (Он попадет скорее если вы закажите шаблон для MODx у нас, так как он 100% оптимизирован, в отличие от бесплатных) Разработчики модикс называют ее бесплатной SEO-системой, и на то у них есть основания:
- MODx делает URL дружественными для пользователей и поисковиков. Подружить всех удается благодаря автоматическому добавлению псевдонимов в URL и их автоматической проверке на ошибки.
- MODx делает управление мега-тегами легким и незамысловатым занятием. Настраивать набор мега-тегов и ключевых слов вы сможете сами, причем несколькими способами. С шаблоном на модэкс, разработку которого вы возможно доверите нам, поисковая оптимизация сайта будет в самых надежных руках – в ваших.
- Первое что нужно сделать – это дизайн. Если у вас уже есть дизайн для MODx, то можете переходить к п. 2., предварительно убедившись, что он соответствует требованиям CMS MODx, а весь функционал можно легко внедрить. Нестандартные элементы могут быть, а насколько дороже и дольше они сделают разработку шаблона, узнайте с помощью калькулятора.
Вы решили заказать разработку MODx темы для своего будущего сайта, но у вас еще нет дизайна? Мы и тут готовы вам помочь! Мы много лет сотрудничаем с одной из ведущих веб-студий TEIL и очень довольны результатом. Так довольны, что рассказываем об этом при каждом удобном случае (вот и сейчас не смогли удержаться). Хотите качественный дизайн? Так посмотрите портфолио и закажите дизайн для MODx! Пока дизайн будет в разработке, не тратьте время зря — придумывайте, как потратить свою сумашедшую выручку и что еще продать толпе покупателей.
Для сведения: дизайн xmarkup.ru делали именно они:) - Напишите нам о своем желании заказать создание шаблона, предоставив макеты нужных вам страниц. Все необходимые файлы вы можете отправить любым удобным для вас способом: личный кабинет, форма обратной связи, скайп ( ############_support ) или почта (support@###############).
Сколько стоит верстка шаблона на MODx? Какой срок разработки шаблона для MODx?
Цена на разработку шаблона для MODxРазработка шаблона на MODx потребует от вас затрат времени и денег. Естественно, что узнать примерную стоимость и срок верстки шаблона для MODx вы захотите до начала работ. Мы сделали калькулятор, с помощью которого вы самостоятельно и заранее сможете просчитать свои затраты. Калькулятор прост и понятен, он позволяет рассчитать оптимальный вариант, добавляя или удаляя разные опции.
Как заказать разработку шаблона к MODx?
Стоимость работ по верстке и разработке шаблона для MODx легко узнать, воспользовавшись специальным калькулятором.
Где два, там и три!
Если вы заказываете у нас верстку и создание шаблона на CMS MODx, то вас ждет приятный бонус: установка сайта на хостинг. Мы будем крайне щедры в рекомендациях относительно выбора подходящего хостинга и поможем с настройкой. Для работы нам понадобятся FTP и доступы к Базе Данных (БД).
Поддержим вас
Для наших клиентов мы держим в запасе руку помощи, а иногда и не одну. Мы всегда готовы протянуть их, чтобы поддержать вас в любых сложных ситуациях. Если вдруг возникли вопросы по работе шаблона на MODx, то мы готовы проконсультировать и обучить и вас, и ваших сотрудников.
Мы работаем, чтобы сделать интернет лучше, а ваш бизнес прибыльнее.
Продвижение сайтов на MODX. Оптимизация и SEO для MODX сайтов.
Аврора-SEO » Платформы » Продвижение сайта на платформе MODX
Вкратце:
— бесплатная платформа, открытый код;
— мощный и удобный API для разработки;
— популярна среди разработчиков;
— понятный и удобный интерфейс;
Достоинства для SEO
удобный API, позволяющий самостоятельно создать нужный SEO-функционал.
удобное управление SEF URL (человекопонятными адресами) без дополнительных настроек.
прозрачная и понятная архитектура сайта, дружелюбная к SEO.
«чистый и незамусоренный» код сразу из коробки.
Недостатки для SEO
необходимость отдельно настраивать кэширование и быстродействие.
скудный базовый функционал для продвижения.
малое количество готовых дополнений и модулей для работы над SEO.
О чем нужно помнить
— следить за быстродействием веб-сайта.
— тщательно настроить SEO-шаблоны тегов title и мета-данных.
— регулярно проводит аудит сайта на предмет возникновения дубликатов страниц и контента.
Инструменты для SEO
Расширение «SEOTab»
Многофункциональный SEO-модуль, позволяющий более точно управлять настройками метаданных, 301 редиректами, картами сайта в формате Google XML, атрибутом noindex/nofollow.
Расширение «Image SEO alt and title tags»
Расширение, позволяющее быстро закрыть вопрос с пустыми атрибутами alt и title у тегов изображений. В качестве значений подставляется h2 или тег title, в зависимости от настроек. (Мы, конечно же, рекомендуем заполнять эти атрибуты тщательно и в ручном режиме)
Расширение «SeoFilter»
Расширение, позволяющее создавать и оптимизировать (теги title и h2, метаданным, URL адреса страниц и т.д.) страницы умного фильтра для каталога товаров. Абсолютный must have для владельцев интернет-магазинов на MODX.
Почему мы?
Большой опыт в доработке SEO-функционала MODX (в том числе и создании нового).
Большой опыт в продвижении сайтов и интернет-магазинов на платформе MODX.
Заказать оптимизацию и продвижение сайта на MODX
Еще о продвижении различных платформ
SEO оптимизация MODx — все технические моменты
В сегодняшней статье мы рассмотрим небольшие настройки, которые помогут вам оптимально выводить все необходимые мета теги.
В MODx существует огромное количество дополнительных тегов, с ними можно ознакомиться, изучив документацию к этой CMS, я вам этим голову забивать не буду, а расскажу только о тех, которые нам нужны на данный момент.
Если посмотреть на сайт, то параметр title и description для всех страниц у нас одинаковые, поскольку фиксировано, заданы в чанке «HEAD». Кто хоть немного знаком с seo оптимизацией знают, что за такое можно легко получить бан от поисковых систем. Будем это исправлять.
Мы с вами уже рассматривали то, как добавлять страницы в MODx – вот тут. Мимо того мы говорили о теге [*content*]. Но все эти поля имеют свои такие же теги. Именно их мы и будем использовать. Наше внимание стоит сконцентрировать на трех основных:
[*pagetitle*] – в данное поле мы вводили название статьи. Предлагаю выделить его под seo title, то есть именно текст, введенный в нем, будет отображаться между тегами <title></title>.
[*longtitle*] – данный тег у нас будет отвечать за вывод заголовка h2 на странице. Сюда мы будем вписывать заголовок «для людей».
Давайте сразу подправим это и в шаблоне. Для этого идем в раздел с чанками и выбираем «MAINCONTENT». В нем, перед тегом [*content*], вставляем следующее:
<h2>[*longtitle*]</h2>Это позволит получать автоматический заголовок h2.
[*description*] – этот тег будет отвечать за вывод описания страницы. Один из наиболее важных параметров при оптимизации, поскольку из него часто формируется и сниппет в поисковой выдаче.
Правим чанк «HEAD»
Заходим в этот чанк и изменяем следующее.
Код:
<title>Retina — Free CSS template by ChocoTemplates.com</title>На:
<title>[*pagetitle*]</title>Поскольку по умолчанию в шаблоне у нас нету поля description, то мы под тего title добавляем код:
<meta name="description" content ="[*description*]"/>Вот что у меня получилось.
Жмем «Сохранить».
Вот результат нашей работы в исходном коде страницы.
На этом все. Оптимизируйте и делайте ваши сайты лучше!
MODX как оптимизированная для SEO CMS
Ищете CMS для поисковой оптимизации (SEO)?
Мир переходит от кирпича и раствора к битам и байтам, и опытные владельцы сайтов согласны с тем, что оптимизация поисковых систем, или «SEO», является ключевым моментом при создании веб-сайта. Лучший поисковый рейтинг означает больше посетителей и возможность взаимодействовать с вами или покупать у вас в Интернете. С MODX Revolution ваша система управления контентом не повлияет на текущие или будущие усилия по поисковой оптимизации.
Поскольку «Контент — король» для поисковых систем, все между и следует обрабатывать с особой осторожностью. Например, кажущиеся незначительными способы обработки разметки вашего сайта могут иметь огромное влияние на то, как поисковые системы индексируют ваш сайт.
MODX Revolution помогает создавать сайты, которые хорошо работают в поисковых системах — на самом деле, мы думаем, что это отличная CMS для SEO. Удобочитаемые URL-адреса, которые любит Google, являются одной из причин, и возможность создавать узкие, семантические сайты HTML5 / CSS3 также играет роль.
Как правило, сайты с минимальным количеством кода / разметки по сравнению с реальными словами на странице лучше справляются с поисковой игрой. Поскольку MODX дает вам 100% контроль над каждым элементом и тегом на вашей странице, вы всегда можете быть в авангарде методов и тенденций SEO. Экономичные семантические сайты HTML5 / CSS3 придают словам большую «релевантность» по сравнению с сайтами, построенными на основе устаревших CMS с множеством несемантической разметки, ведущей к раздутым сайтам.
Советы по SEO
Несколько практических правил, которые хорошо работают в долгосрочной перспективе и должны держать вас подальше от проблем с Google:
- Не переусердствуйте с «наполнением ключевыми словами», используйте методы, предназначенные исключительно для влияния на рейтинг сайта, или другую подобную ерунду.
- Сделайте так, чтобы содержимое заголовка вашей страницы отображалось на вкладках вашего браузера, лаконично отражая содержимое ваших страниц.
- Используйте легкий семантический код HTML5, который помещает важный контент как можно ближе к тегу body, и избавьтесь от встроенных стилей.
- Имейте заголовок, который немного уточняет содержание страницы в верхней части страницы в теге h2, и используйте только один h2 на страницу. Вторичные и третичные заголовки (или ниже) должны иметь теги h3 и h4 соответственно, и их может быть несколько на страницах.
- Напишите убедительный, сжатый текст, имеющий актуальную тематику.
Если задуматься, люди, вероятно, извлекут больше пользы из приведенных выше рекомендаций, чем поисковые системы. Следование им гарантирует, что авторы страниц продумают и уточнят свое сообщение. И в конце концов, как правило, счета оплачивают люди, а не поисковые системы — даже если сайты AdSense плохие, это означает, что больше людей выручают и не нажимают на ваши объявления.
Реализация этих ключевых советов в MODX Revolution, настоящей SEO CMS
MODX Revolutions делает создание сайтов, которые нравятся поисковым системам, максимально приближенным к автоматическому.То, что вы вставляете в нашу CMS, и как бы вы ни хотели, чтобы она выглядела и велась, вы именно это и увидите. Никаких ограничений или безумных обходных путей не требуется.
Написать семантический HTML-код
Начните с размещения наиболее важного содержимого как можно ближе к тегу . MODX Revolution не навязывает громоздкий язык шаблонов или систему шаблонов «блок», «3 столбца», «канал», «Bootstrap» или «вставьте избранный-термин сюда», хотя вы, безусловно, можете использовать или имитировать их.Фактически, создать шаблон в MODX Revolution так же просто, как взять статический прототип HTML и заменить несколько ключевых областей такими вещами, как [[* pagetitle]] , [[* longtitle]] , [[* content ]] , [[* боковая панель]] , [[меню]] и [[$ footer]] . Это означает, что вы можете создать супер-чистый сайт на основе HMTL5 / CSS3, который использует минимальный объем кода, поэтому поисковым системам не о чем думать, кроме вашего контента.
Создавайте URL-адреса, которые люди могут читать и которые нравятся поисковым системам
Способ возврата URL-адресов вашего браузера также важен в поисковой игре.Мнения о том, как следует писать URL-адреса, различаются, поэтому веб-правила MODX и NGINX или mod_rewrite через файлы .htaccess позволяют делать это так, как вам удобнее. Вы можете создавать URL-адреса вручную или динамически в нескольких форматах:
Управление мета-контентом
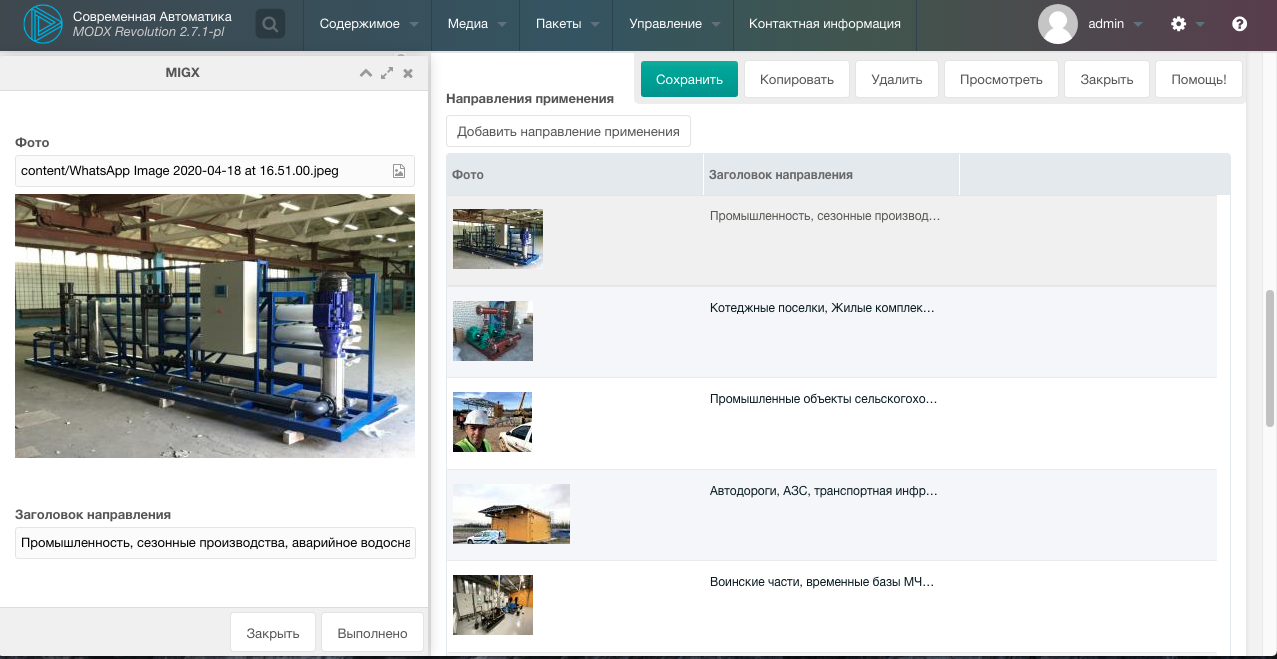
MODX Revolution также предоставляет несколько способов управления мета-контентом на каждой странице. Хотя Google давно фактически отказался от использования мета-ключевых слов при оценке рейтинга вашего сайта, описания все же можно использовать. Вы можете использовать для создания наборов метаконтента или оптимально использовать переменные шаблона (TV), которые помогают автоматизировать большие сайты, или специальные дополнительные функции, такие как SEO Pro и вкладка SEO, чтобы помочь вам структурировать, проверять и предварительно просматривать результаты поиска.
Обслуживайте сайты быстро и надежно
При прочих равных условиях сайт, который обслуживается быстрее и / или через безопасное соединение, будет лучше работать в поисковой сети. MODX Revolution упрощает работу в обоих случаях.
MODX getResources: Советы и оптимизация
С большой силой …
getResources — это швейцарский армейский нож для фрагментов PHP. Возможно, это самый гибкий и мощный компонент, доступный в MODX CMS и, возможно (если вы даже можете провести такое сравнение) в любой платформе CMS.Вот лишь несколько вещей, которые вы можете сделать с помощью getResources:
Обычно в любое время, когда вы хотите составить список, отсортировать, отфильтровать или иным образом обработать данные, хранящиеся в ресурсах MODX (таблица базы данных modx_site_content), getResources — это ваш фрагмент кода. Он стал еще более мощным благодаря почтенной системе шаблонов MODX: ВЫ, управляете выводом getResources, будь то ваш собственный HTML, XML, Javascript или любой другой интерфейсный контент. Вы даже можете присоединиться к таблицам переменных шаблона MODX, что означает, что независимо от того, насколько настроена ваша модель контента, getResources может перечислять, сортировать, фильтровать и управлять ею.
Все это, и вам не нужно писать ни строчки на PHP!
… Приходит большая ответственность
Имея под рукой всю эту мощность и гибкость, легко опередить себя. MODX, и, как следствие, getResources, является «бесконечно настраиваемым», и где-то в этой бесконечности находится МНОГО неоптимальных конфигураций.
В этой статье мы собираемся смоделировать контент гипотетического сайта с помощью переменных шаблона (TV) и использовать getResources для отображения этого контента различными способами.Мы начнем с наиболее очевидного способа сделать это, а затем добавим уровни оптимизации, чтобы сделать наш сайт более надежным и масштабируемым. Наконец, мы рассмотрим ограничения getResources и обсудим условия, при которых использование настраиваемых запросов (и, возможно, настраиваемых таблиц базы данных) становится гораздо более подходящим.
Your Content, Your Way
(Один из моих любимых слоганов MODX :) Допустим, мы создаем сайт для местного издания об искусстве и культуре. Они охватывают музыку, искусство, еду и музыку, а также последние новости.
Каждый из этих основных разделов включает обзоры и списки, за исключением раздела новостей, который представляет собой только новостные статьи. Их статьи и обзоры содержат в основном одни и те же типы данных:
- Раздел (одна из пяти основных затронутых тем)
- Известность (это прикрытие?)
- Заголовок
- Автор: (информация об авторе)
- Dateline (дата охваченного события)
- Дата публикации
- Kicker (резюме)
- Леде (1 абзац)
- Канонический URL (или «псевдоним» или «постоянная ссылка» — без параметров URL)
- Изображение
- Подпись к изображению
- Кредит изображения
- Тело артикула
- Теги
- Новости по теме
- Связанные медиа (видеоклипы, аудио и т. Д.)
ВАУ.
Это очень много данных — и по сравнению с большинством реальных ситуаций, они уже урезаны. Слава богу, у нас есть MODX, потому что он с этим легко справится. Сможет ли эта модель масштабироваться до грандиозных масштабов, когда издание станет глобальным медиа-центром? Сомнительно. Но мы обратимся к этому позже в этом уроке … А пока давайте посмотрим, что MODX может сделать для нас из коробки:
- Раздел »В силу того, что он является дочерним Ресурсом одного из контейнеров раздела
- Prominence »Checkbox TV (для тех, кто не знает, TV или переменные шаблона являются настраиваемыми полями)
- Заголовок »Поле заголовка по умолчанию
- Автор »По умолчанию создается атрибутом
- Dateline »Datepicker TV
- Дата публикации »По умолчанию опубликовано в атрибуте
- Kicker »Поле описания по умолчанию
- Lede »Поле интротекста по умолчанию
- Канонический URL »Поле псевдонима по умолчанию
- Изображение »Изображение TV
- Подпись к изображению »Text TV
- Кредит изображения »Text TV
- Тело статьи »Поле содержимого по умолчанию
- Теги »Автотег ТВ
- Новости по теме »Список или список ресурсов TV
- Связанные СМИ »Textarea TV
Как видите, каждый ресурс MODX будет иметь настраиваемые поля ввода для хранения необходимых метаданных для каждой статьи.Затем мы можем объединить эту статью и отобразить данные для использования неограниченным количеством способов, потому что у нас есть своего рода «модель данных». Например:
- На главной странице у нас будет ползунок, который перемещается по всем статьям из всех разделов, в которых установлен флажок «Известность». Они будут отображаться с большим изображением, заголовком, кикером и ссылкой на полную статью.
- На боковой панели на каждой странице у нас будет «виджет», который отображает самую последнюю статью из каждого раздела, если это НЕ обложка и НЕ статья, просматриваемая в данный момент.Для каждого будут отображаться эскизное изображение, заголовок, кикер и ссылка.
- В каждом разделе у нас будет список из 15 последних статей в этом разделе. Они будут отображаться с миниатюрным изображением, заголовком, датой публикации, авторством, заголовком и ссылкой «Подробнее».
- На сайте будет RSS-канал, но не только RSS-канал. Будут перечислены только музыкальные обзоры, содержащие слово «группа».
- Наконец, сайт опубликует API, поэтому весь контент каждой статьи будет преобразован в объект в файле JSON.
Хотите верьте, хотите нет, но вы можете сделать все это с помощью установки ядра MODX и сниппета getResources. Я не собираюсь подробно описывать каждый используемый шаблон, всю разметку и т. Д. Это целая серия руководств. Что я сделаю, так это приведу пример вызова getResources, который можно использовать для создания каждого из вышеперечисленных, плюс второй, более оптимизированный пример. Я также расскажу о некоторых причинах оптимизации, чтобы вы могли принести домой бекон в свои собственные проекты.
Слайдер домашней страницы
Неоптимизировано:
[[! GetResources?
& Родители = `2,4,5,8,9,11,12,13,14`
& limit = `15`
& tvFilters = `Известность == 1`
& includeTVs = `1`
& processTVs = `1`
& tpl = `homepage_slide_tpl`
]]
Разбей:
Давайте начнем с краткого описания того, что делает неоптимизированный вызов сниппета. Это основано на знаниях, которые я почерпнул от Джейсона Кауарда, главного архитектора MODX и гуру SQL / PHP.Я сам не понимаю внутреннего устройства этих вещей, но вот то, что мой сравнительно слабый мозг смог удержать по этому поводу.
Во-первых, сниппет называется некэшированным, поэтому при каждом запросе домашней страницы MODX будет обрабатывать этот запрос заново. В каждом запросе он просматривает таблицу site_content в поисках родительских ресурсов, затем проверяет, есть ли у них дочерние элементы, просматривает их в цикле, затем проверяет, есть ли у детей дочерние элементы, просматривает их и т. Д. По умолчанию глубина, на которую getResources будет проверять наличие дети 10 уровней.Затем он запрашивает таблицы TV и возвращает набор ресурсов, которые отфильтрованы на Prominence TV со значением «1». Затем он извлекает значения ВСЕХ телевизоров, к которым имеют доступ Ресурсы в наборе результатов, обрабатывает все значения и, наконец, вывод визуализируется с использованием предоставленного блока шаблона.
Теперь посмотрим на оптимизированную версию:
[[getResources?
& Родители = `2,4,5,8,9,11,12,13,14`
& limit = `15`
& глубина = `0`
& tvFilters = `Известность == 1`
& includeTVs = `1`
& includeTVList = `Известность, Изображение`
& tpl = `homepage_slide_tpl`
]]
- Нет причин называть этот фрагмент некэшированным, потому что каждый раз, когда публикуется новая статья, кеш ресурсов MODX в любом случае будет очищаться.Представьте, что домашнюю страницу запрашивают 500 посетителей в день. Вместо того, чтобы запускать запрос 500 раз, он запускает его один раз и кэширует результаты. Это оптимизировано примерно в 500: 1. Официальная документация полна примеров того, как getResources называется некэшированным, но они делают это, чтобы проиллюстрировать, что вы можете; в подавляющем большинстве случаев в этом нет необходимости.
- При добавлении параметра & depth getResources не будет проверять все эти статьи, чтобы узнать, есть ли у них дочерние элементы.Если на сайте 1000 статей, в базе данных 1000 записей, которые не нужно проверять на наличие детей.
- Добавляя параметр & includeTVList, мы исключаем все нерелевантные телевизоры. У нас есть 8 телевизоров только для этого шаблона, но здесь, на главной странице, нам нужны только 2: видность и изображение. Если результирующий набор содержит 15 ресурсов, получается 15 x 6 = 90 TV значений, которые нам не нужно извлекать и обрабатывать.
- Пока мы это делаем, давайте просто избавимся от этого параметра & processTVs.Мы использовали это только для вывода тега
С четырьмя небольшими изменениями мы значительно повысили производительность домашней страницы. Но это только одна страница. Посмотрите, что происходит, когда мы используем getResources в более распространенном шаблоне …
Виджет боковой панели
Неоптимизировано:
[[! GetResources?
& родители = `4`
& limit = `1`
& tvFilters = `Известность! = 1`
& resources = `- [[* id]]`
& includeTVs = `1`
& includeTVList = `Известность, Изображение`
& tpl = `sidebar_article_tpl`
]]
Оптимизировано:
[[getResources?
& родители = `4`
& limit = `1`
& tvFilters = `Известность! = 1`
& глубина = `0`
& resources = `- [[* id]]`
& includeTVs = `1`
& includeTVList = `Известность, Изображение`
& tpl = `sidebar_article_tpl`
]]
Разбей:
В этом случае можно легко подумать, что фрагмент должен называться некэшированным, потому что [[* id]] будет отличаться в зависимости от того, на какой странице вызывается этот фрагмент.Однако представьте, что на вашем сайте 1000 страниц. У этого виджета боковой панели пять таких вызовов getResources — по одному для каждого раздела. Это 5000 запросов! Если вы называете его некэшированным, запросы происходят на каждый запрос страницы . Вы видите, как быстро это складывается? К счастью, MODX кэширует вывод сниппета для каждого ресурса. Другими словами, [[* id]] всегда будет релевантным. В этом случае мы можем смело вызывать getResources cached.
До недавнего времени я думал, что свойство & limit делает запрос менее интенсивным, но это верно лишь отчасти.Даже если вам нужен только и один ресурс в наборе результатов, ему все равно потребуется полный набор данных — все ресурсы — для фильтрации и сортировки. Последующая обработка ограничивается набором результатов, так что это хорошо. Но если у вас есть десятки тысяч ресурсов, вы можете увидеть, что часть запроса & tvFilters выполняет ОЧЕНЬ много работы, и нет реального способа «оптимизировать» это. В этом случае более подходящим может быть специальный запрос.
Самые последние статьи
В этой статье мы рассмотрели большинство концепций, но давайте рассмотрим «оптимизированную» версию:
Оптимизировано:
[[getResources?
& родители = `4`
& limit = `15`
& глубина = `0`
& includeTVs = `1`
& includeTVList = `Изображение`
& tpl = `article_row_tpl`
]]
Разбей:
Единственное важное новшество, на которое следует обратить внимание, это то, что мы НЕ используем свойство & includeContent .Часто список статей или сообщений может включать поле содержимого в шаблоне вывода, например: [[* content: ellipsis = `300`]] Столбец содержимого имеет тип данных« mediumtext »в базе данных, и включение его в ваш запрос имеет тенденцию замедлять выполнение запроса, иногда значительно. К счастью, MODX имеет встроенное поле ресурса, которое идеально подходит для выдержек: поле интротекст. Он имеет тип данных varchar (255), что в большинстве случаев приводит к более быстрому запросу.
RSS-канал
Вот интересный:
[[getResources?
& limit = `0`
& where = `{" content: LIKE ":"% band% "," AND: parent: = ": 4}`
& глубина = `0`
& includeTVs = `1`
& tpl = `rss_item_tpl`
]]
Разбейте это
На самом деле это не лучший пример, потому что вы обычно используете отдельные свойства и родительского , но я пытаюсь проиллюстрировать мысль, которую недавно поднял Джейсон: «ВСЕГДА сначала фильтруйте по наиболее эксклюзивным данным».Итак, предположим, что у вас потенциально есть 1000 статей со словом «группа» в содержании, но только 100 из них будут иметь родительский идентификатор «4», тогда «Оптимизированная» версия выше будет такой: & where = `{ "parent: =": 4, "AND: content: LIKE": "% band%"} ` По словам Джейсона,» чем больше вы фильтруете перед сложной частью запроса, тем меньше строк сканируется «. Да, порядок , в котором вы записываете условия в свойство & where, действительно имеет огромное значение!
Большой JSON
Этот запрос является комплексным.Это похоже на то, что вы сделали бы для более стандартного RSS-канала:
[[getResources?
& Родители = `2,4,5,8,9,11,12,13,14`
& limit = `0`
& depth = `1`
& hideContainers = `1`
& includeTVs = `1`
& includeContent = `1`
& tpl = `json_item_tpl`
]]
Разбей:
Мы хотим включить все наши статьи в набор результатов, поэтому мы должны отключить ограничение.Это означает, что запрос будет получать значения со всех телевизоров и из поля содержимого каждой статьи на сайте. Если приложения, использующие этот JSON, могут иметь немного меньше, чем самые свежие данные, тогда может помочь настраиваемый раздел кеша, который обновляется через определенные промежутки времени, особенно на сайте с частой публикацией. Здесь также может быть полезен специальный запрос. Установка для свойства & depth наименьшего значения, которое вернет нужные нам ресурсы, — лучшее, что мы можем сделать для оптимизации самого вызова сниппета.
Когда идти на заказ
Опять же, перефразируя Джейсона: «Хорошее практическое правило состоит в том, что всякий раз, когда у вас есть сотни чего-то, используйте пользовательскую модель данных и / или пользовательские запросы вместо инструментов по умолчанию». Так что, если вы публикуете новую статью один или два раза в неделю, использование описанных здесь методов будет нормальным даже на загруженном сайте. Но если вы публикуете 5 статей в день, вы, скорее всего, рано или поздно столкнетесь с проблемами масштабирования.
К счастью, MODX позволяет относительно легко интегрировать пользовательские таблицы и запросы базы данных…но это тема другого поста … написанного кем-то другим 🙂
Sterc / SEOTab: SEO-помощь для MODX — Оптимизируйте свои страницы MODX Revolution для максимальной производительности поисковой системы. Следите за советами и обновлениями на https://twitter.com/sterc.
SEO Tab — это MODX Extra, который помогает оптимизировать ваши страницы для максимальной производительности в поисковых системах, таких как Google.
Ключевые особенности вкладки SEO:
- Управление видимостью поисковой системы (noindex, nofollow)
- Управление поведением внутренней поисковой системы
- Управляйте своими картами сайта Google XML
- Управление переадресацией 301
- Автоматически генерировать 301 редирект при изменении URL ресурса
- Функция замораживания URL перенесена на вкладку SEO
Установка
Просто установите его через верхнее меню Extras> Installer и найдите SEO Tab .Установите его оттуда. После его установки рекомендуется очистить кеш MODX через верхнее меню Manage> Clear Cache .
Риски обновления
Прежде всего: ВСЕГДА СОЗДАВАЙТЕ РЕЗЕРВНУЮ КОПИЮ ПЕРЕД ОБНОВЛЕНИЕМ! Особенно таблица базы данных modx_site_content в этом случае.
Настоятельно рекомендуется выполнить обновление до 2.0.0 с 1. *, но оно сопряжено с некоторыми рисками. Вкладка SEO 1. * сохраняет 301 редирект в столбце свойств ресурса. SEO Tab 2 хранит его в отдельной таблице базы данных.Это означает, что необходима миграция. Процесс миграции требует больших объемов памяти и может занять очень много времени, поэтому просто дайте ему время, пока он не упомянет о завершении миграции.
Возможные проблемы (и решения):
- Длительный процесс миграции из-за большого количества ресурсов и перенаправлений (вспомните более 1000 веб-сайтов с ресурсами). На самом деле это не проблема, но если у вас большой сайт, просто планируйте обновление на время с низким трафиком, потому что перенаправления не будут работать на 100% во время миграции.
- Пустая страница с ошибкой 500.Обычно это происходит из-за проблем с памятью. Попробуйте повторно запустить миграцию с более низким пределом и queryLimit. В настоящее время установлено ограничение: 1000 и queryLimit = 100. Попробуйте установить его на 500 и 50 в core / components / stercseo / processors / mgr / redirect / migrate.class.php
- Если вы каким-то образом столкнулись с незавершенной миграцией и уведомление о миграции исчезло, вы можете исправить это, установив для SystemSetting stercseo.migration_status значение 0.
Использование
ВкладкаSEO автоматически активируется после установки.Не забудьте очистить кеш.
Использование карты сайта Google XML
Вы должны вручную создать ресурс в MODX, Шаблон: (пусто) . перейдите на вкладку Settings и установите Content Type: XML , Cachable и Rich Text должны быть отмечены галочкой. В поле содержимого используйте следующий код:
Фрагмент карты сайта имеет несколько (все необязательные) свойства.
| Имущество | Значение по умолчанию | Описание |
|---|---|---|
| контекстов | паутина | Укажите один или несколько ключей contextKey, разделенных запятыми. |
| allowSymlinks | 0 | Установите значение 1 , если вы хотите включить символические ссылки в карту сайта. |
| внешний Tpl | карта сайта / outertpl | Обратитесь к фрагменту здесь, чтобы изменить внешний шаблон, который содержит строки rowTpl (см. Ниже). |
| ряд Tpl | карта сайта / rowtpl | Обратитесь к фрагменту здесь, чтобы изменить rowTpl, который повторяется для каждого ресурса, включенного в карту сайта. |
| тип | Укажите тип карты сайта для создания страницы индекса карты сайта или карты сайта изображений. Возможные значения: index / images. | |
| indexOuterTpl | карта сайта / index / outertpl | Обратитесь к фрагменту здесь, чтобы изменить внешний шаблон, который содержит строки rowTpl для индекса карты сайта. |
| indexRowTpl | карта сайта / индекс / rowtpl | Обратитесь к фрагменту здесь, чтобы изменить rowTpl, который повторяется для каждой карты сайта, включенной в индексную карту сайта. |
| изображенийOuterTpl | карта сайта / images / outertpl | Обратитесь к блоку здесь, чтобы изменить внешний шаблон, который содержит строки rowTpl для карты сайта изображений. |
| изображенийRowTpl | карта сайта / images / rowtpl | Обратитесь к блоку здесь, чтобы изменить rowTpl, который повторяется для каждого ресурса, включенного в карту сайта изображений, которая может содержать несколько изображений. |
| imageTpl | карта сайта / images / imagetpl | Обратитесь к блоку здесь, чтобы изменить imageTpl, который повторяется для каждого изображения, которое включено для ресурса |
| шаблоны | Укажите разделенный запятыми список идентификаторов шаблонов, для которых создается карта сайта для конкретного шаблона.Чтобы исключить шаблоны из карты сайта, добавьте перед идентификатором шаблона «-». Например: & templates = -1,2,3 |
Пример вызова карты сайта со всеми свойствами, установленными на значение по умолчанию, будет:
[[! StercSeoSiteMap? & contexts = `web` & allowSymlinks =` 0` & outerTpl = `sitemap / outertpl` & rowTpl =` sitemap / rowtpl`]]
Настройки системы, связанные с XML-файлом Sitemap
| Ключ | Описание |
|---|---|
| stercseo.xmlsitemap.babel.add_alternate_links | Добавить альтернативные ссылки в XML-карту сайта на основе Babel Translations |
| stercseo.xmlsitemap.dependent_ultimateparent | Ресурсы зависят от свойств родительского / конечного родителя. Это позволяет вам скрыть ресурсы, если их родительский / конечный родительский ресурс удален / не опубликован. |
Создание карты сайта индекса и карты сайта для конкретного шаблона
Чтобы создать индексную карту сайта, выполните следующие действия:
- Создайте страницу Google Sitemap, как обычно, и добавьте параметр & type =
index, например:
[[! StercSeoSiteMap? & type = `index`]]
- Добавьте дочерние ресурсы на только что созданную страницу и добавьте карты сайта для конкретных шаблонов, используя параметр & templates = «, например:
[[! StercSeoSiteMap? & templates = `-1,2,3`]]
Теперь эти шаблоны для конкретных шаблонов будут отображаться на вашей странице индекса Sitemap.
Изображение карты сайта
Карта сайта изображений сгенерирует карту сайта ваших ресурсов MODX и содержащихся в ней изображений на основе изображений, установленных в:
- Изображение телевизора
- MIGX TV с типом изображения inputTV (также работает с конфигурациями MIGX)
Можно создать карту сайта для изображений, указав тип для изображений:
[[! StercSeoSiteMap? & type = `images`]]
Использование тега robots
На вкладке SEO> Findability вы можете управлять тремя параметрами, которые определяют тег robots.Если вы не укажете robots-tag и у вас нет файла robots.txt в корневом каталоге вашего веб-сайта, поисковая система будет использовать следующий robots-tag:
Настройки Включить в поисковые системы и Следующие ссылки приводят к двум заполнителям, которые вы можете добавить в свой шаблон / блоки:
Если вы установите Включить в поисковые системы с на no , будет создан следующий HTML:
Ошибки и запросы функций
Мы очень ценим ваши отзывы, запросы функций и сообщения об ошибках.Пожалуйста, разместите их на Github.
Это бесплатное дополнение, и вы можете изменить его общедоступный код. Дополнительные активно поддерживаются, и вы можете добавлять запросы на вытягивание, соответствующие нашей дорожной карте. Создайте проблему, если запрос на перенос отличается от дорожной карты, чтобы мы могли убедиться, что мы находимся на одной странице.
Нужна помощь? Обратитесь в нашу службу поддержки для получения платной поддержки премиум-класса.
Optimize — тема для SEO и социальных сетей от Mikado-Themes
Optimize — отличная тема WordPress, специально созданная для SEO-сайта, агентства цифрового маркетинга и агентства маркетинга в социальных сетях.Это современная тема, которая обязательно привлечет внимание ваших посетителей.
Optimize поставляется с поистине обширной коллекцией страниц, которые можно легко настроить в соответствии с потребностями компаний в вышеупомянутых областях бизнеса, и которые полностью совместимы с самыми замечательными плагинами SEO. Все его элементы и функции были тщательно созданы и стилизованы именно для нужд цифрового маркетинга, аналитики и SEO. Получите Оптимизацию сегодня и начните расширять свой бизнес!
Вот ссылка, если вы хотите просмотреть документацию по Оптимизации.
Если у вас есть какие-либо вопросы или вы хотите узнать больше о теме Optimize, мы собрали огромный выбор полезных статей, которые вы можете легко найти в нашей базе знаний.
Если вы уже приобрели Optimize и у вас возникли вопросы по этому поводу, посетите наш Справочный центр, где наша служба поддержки будет более чем рада помочь вам.
Ознакомьтесь с видеоуроками Qode, где вы можете найти пошаговые инструкции о том, как настроить наши темы для достижения именно того, что нужно вашему веб-сайту.
Понравилась наша тема? Не стесняйтесь просматривать другие наши маркетинговые шаблоны для WordPress.
Функции оптимизации
- Широкие возможности настройки
- Расширенный интерфейс администратора
- Простой импорт демонстрационного контента в один клик
- Знания в области кодирования не требуются
- Оптимизирован для поисковых систем
- Оптимизация скорости загрузки страницы
- Оптимизация структуры данных Google
- Совместимость с плагином Google Anlytics by Yoast
- Совместим с плагином Yoast SEO
- Совместим с плагином Rankie
- Совместимость с плагином All in One SEO
- Адаптивный и Готовность к сетчатке
- Социальные виджеты Twitter и Instagram
- Функциональность социальных сетей
- Большая коллекция домашних страниц
- Большая коллекция страниц SEO и цифрового маркетинга
- Параллакс секции
- Полноэкранный вариант для параллаксных секций
- Шорткод таблицы цен
- Шорткод расширенной сравнительной таблицы цен
- Шорткод процесса
- Шорткод держателя анимации
- Шорткод команды
- Различные шорткоды инфографики
- Шорткод штрих-кода
- Шорткод вертикальной шкалы прогресса
- Шорткод индикатора выполнения значка
- Шорткоды для нескольких круговых диаграмм
- Мега Меню
- Настраиваемые карты Google
- Плавные переходы между страницами
- Выберите один из шести удивительных наборов значков шрифтов
- Slider Revolution Responsive WordPress Plugin включен (стоимость 26 долларов)
- Плагин WPBakery Page Builder для WordPress в комплекте (стоимость 46 долларов)
- Боковая зона
- Типы трехсторонней зоны
- Шорткод видеобаннера
- Шорткод информационного окна
- Функциональность якорных ссылок для одностраничных сайтов
- Разделы фонового видео
- Фоновые изображения в разделах
- Несколько вариантов поведения заголовков
- Изменить обложку заголовка с раздела на раздел
- Отдельные логотипы для обычных, липких и мобильных заголовков
- Отдельные варианты логотипа для темной и светлой обложки заголовка
- Верхняя часть заголовка
- Верхняя часть заголовка и нижняя область виджета заголовка
- Отдельно оформить мобильный заголовок
- Область заголовка с широкими возможностями настройки
- Параллакс изображения в области заголовка
- Пользовательские боковые панели
- Mikado Search — дополнительные функции
- Настраиваемый макет нижнего колонтитула — до 4 столбцов
- Обычный и раскрывающийся нижний колонтитул
- Нижняя часть нижнего нижнего колонтитула
- Выберите размер сетки
- Большая коллекция пользовательских шорткодов
- 600+ шрифтов Google
- Карусельный слайдер полной ширины
- Различные макеты списков портфолио
- Различные макеты портфолио
- Индивидуальные макеты портфолио
- Различные макеты списков блогов
- Стандартный макет блога
- Макет всего сообщения блога
- Макет кладки блога
- Макет блога с разделением столбцов
- Шорткод списка блогов
- Пользовательские форматы сообщений для стандартных, галереи, ссылок, цитат, видео и аудио сообщений в блоге
- Отзывы
- Гладкая прокрутка
- Вариант компоновки в штучной упаковке
- Функциональность кнопки «Вернуться к началу»
- Широкие возможности типографики
- Готовность к детской теме
- Готово к переводу
- Интеграция с WooCommerce
- Интеграция подключаемого модуля WPML
- Выпадающий виджет корзины магазина
- Контактная форма 7 Интеграция
- Узнайте больше об оптимизации темы WordPress
Мы не владеем авторскими правами на изображения, представленные в этой теме.Рассматриваемые изображения используются только в презентационных целях в наших демонстрациях. Эти изображения нельзя использовать на вашем веб-сайте, если вы сами не приобретете лицензию на веб-сайте стоковых изображений.
История изменений
Версия 2.0 — 26 октября 2020 г.
- Добавлена совместимость с WordPress 5.5. - Добавлена совместимость с WooCommerce 4.6.1. - Обновлен плагин Mikado Instagram Feed до версии 2.0. - Конструктор страниц WPBakery обновлен до версии 6.4.1. - Обновлен Revolution Slider до 6.2.23.
Версия 1.15 — 26 декабря 2019
- Добавлена оптимизация панели инструментов. - Добавлена совместимость с WooCommerce 3.8.1. - Ядро Mikado обновлено до версии 1.4. - Обновлен Visual Composer до версии 6.1. - Обновлен Revolution Slider до версии 6.1.5. - Обновлен плагин Mikado Instagram Feed до версии 1.1.1. - Обновлен плагин Mikado Twitter Feed до версии 1.1.1. - Исправлена настройка цвета текста в меню липких заголовков. - Исправлено поведение Twitter в социальных сетях. - Улучшен импорт. - Улучшенная страница приветствия - Изменено положение опций Микадо. - Удален неиспользуемый файл instagram-redirect.php из плагина Mikado Instagram Widget - Удален неиспользуемый файл twitter-redirect.php из плагина Mikado Twitter Feed.
Версия 1.14 — 3 сентября 2019 г.
- Добавлена совместимость с WooCommerce 3.7.0. - Обновлен Visual Composer до 6.0.5. - Обновлен Revolution Slider до 6.1.0. - Обновлен плагин Mikado Core до 1.3.3. - Исправлена кнопка на Hover Box - Исправлено наведение на информационное окно - Улучшен шорткод Social Share.
Версия 1.13 — 5 июля 2019 г.
- Добавлен WooCommerce 3.6.5 совместимость - Конструктор страниц WPBakery обновлен до 6.0.3. - Обновлен плагин Mikado Core до 1.3.2. - Исправлена ошибка Social Share.
Версия 1.12 — 25 апреля 2019 г.
- Добавлена совместимость с WooCommerce 3.6. - Обновлен Visual Composer до версии 5.7. - Обновлен Revolution Slider до 5.4.8.3. - Обновлен плагин Mikado Core до 1.3.1. - Обновлен плагин Mikado Instagram Feed до версии 1.1. - Обновлен плагин Mikado Twitter Feed до версии 1.1. - Обновлен горшок файл - Улучшены функции темы. - Улучшена безопасность темы. - Улучшена функциональность импорта. - Экранированы все переменные, текстовые домены и т. Д.- Виджеты и шорткоды перемещены в основной плагин.
Версия 1.11 — 27 декабря 2018 г.
- Добавлена совместимость с WordPress 5. - Добавлена совместимость с WooCommerce 3.5.3. - Добавлено окно одобрения комментариев для соответствия GDPR. - Обновлен Visual Composer до версии 5.6. - Обновлен Revolution Slider до 5.4.8.1. - Обновлен Envato Market до версии 2.0.1. - Исправлены ссылки http / https - Исправлена ошибка скорости отзывов - Исправлена ошибка дочерней темы.
Версия 1.10 — 16 августа 2018 г.
- Добавлен WooCommerce 3.4.4 совместимость - Добавлена совместимость с плагином Gutenberg. - Обновлен Visual Composer до версии 5.5.2. - Обновлен Revolution Slider до 5.4.8. - Обновлен Envato Market до 2.0.0.
Версия 1.9 — 19 апреля 2018 г.
- Добавлена совместимость с WooCommerce 3.3.5. - Добавлена совместимость с PHP 7.2. - При необходимости добавлен плагин Envato Market. - Добавлены рекомендуемые плагины (WooCommerce и Contact Form 7). - Обновлен основной плагин до 1.0.1. - Обновлен Visual Composer до версии 5.4.7. - Обновлен Revolution Slider до 5.4.7.2 - Исправлено смещение заголовка в последней версии Chrome. - Исправлен текстовый домен для кнопки отправки формы комментария - Улучшена функциональность импорта меню.
Версия 1.8.2 — 4 сентября 2017 г.
- Обновлен Visual Composer до версии 5.2.1. - Обновлены иконки Font Awesome до версии 4.7.
Версия 1.8.1 — 25 июля 2017 г.
- Обновлен Visual Composer до версии 5.2. - Исправлена потенциальная проблема безопасности при сохранении параметров темы.
Версия 1.8 — 4 июля 2017 г.
- Добавлена совместимость с WooCommerce 3.1.0. - Обновлен Revolution Slider до 5.4.5.1.
Версия 1.7 — 6 июня 2017 г.
- Добавлена совместимость с WooCommerce 3+. - Обновлен Revolution Slider до 5.4.3.1. - Обновлен Visual Composer до 5.1.1.
Версия 1.6 — 10 декабря 2016 г.
- Добавлена совместимость с WooCommerce 2.6.9. - Обновлен Revolution Slider до версии 5.3.1. - Исправлен лайтбокс одного портфолио - Исправлена проблема с ошибкой на страницах категорий. - Исправлена проблема с типом видеопоста на HTTPS-сайтах. - Исправлены стили WooCommerce.
Версия 1.5 — 24 ноября 2016 г.
- Добавлена совместимость с WooCommerce 2.6.8. - Обновлен Visual Composer до версии 5.0.1. - Обновлен Revolution Slider до версии 5.3.0.2. - Ядро Mikado обновлено до 1.2. - Исправлена проблема с цветом фона нижней части содержимого Микадо. - Исправлена проблема с боковой панелью архива магазина. - Исправлена загрузка скрипта для динамических стилей.
Версия 1.4 — 18 октября 2016 г.
- Добавлена совместимость с WordPress 4.6.1. - Добавлена опция для ключа API карт Google. - Обновлен Visual Composer до 4.12.1 - Обновлены иконки Font Awesome до версии 4.6.3. - Активация плагина TGM обновлена до версии 2.6.1.
Версия 1.3.1 — 29 августа 2016 г.
- Обновлены файлы шаблонов Woocommerce для совместимости с 2.6.4. - Обновлен ползунок революции до 5.2.6. - Обновлен плагин Mikado Instagram Feed до 1.0.2.
Версия 1.3 — 20 июня 2016 г.
- Добавлена совместимость с Woocommerce 2.6.1. - Обновлен Visual Composer до 4.12. - Обновлен Revolution Slider до 5.2.5.4 - Исправлена функциональность Social Share.
Версия 1.2.1 — 25 апреля 2016 г.
- Обновлен Visual Composer до 4.11.2.1. - Обновлен Revolution Slider до версии 5.2.5.
Версия 1.2 — 13 апреля 2016 г.
- Добавлена совместимость с WordPress 4.5. - Обновлен Visual Composer до 4.11.1. - Исправлена ошибка стиля с кнопкой ценового фильтра WooCommerce. - Исправлен баг с первым основным цветом и кнопками
Версия 1.1.1 — 28 января 2016 г.
- Улучшены стили виджетов корзины по умолчанию для WooCommerce. - Улучшены стили сообщений WooCommerce. - Улучшена адаптивность страницы корзины WooCommerce. - Исправлена ошибка с виджетами WooCommerce на страницах, отличных от страницы магазина по умолчанию. - Исправлен баг с дочерней темой
Версия 1.1 — 28 января 2016 г.
- Добавлена опция для нестандартных размеров изображения для шорткода списка портфолио. - Добавлена опция для нестандартных размеров изображения для шорткода слайдера портфолио. - Добавлена совместимость с плагином Yoast SEO. - Добавлена совместимость с плагином All in One SEO. - Добавлена совместимость с плагином Rankie. - Добавлены атрибуты ширины и высоты изображения для всех изображений логотипов для повышения производительности. - Обновлен плагин Mikado Core до версии 1.1. - Обновлен плагин Mikado Instagram до версии 1.0.1. - Обновлен плагин Mikado Twitter до версии 1.0,1 - Обновлен файл перевода - Обновленная документация - Исправлена ошибка подключения к Instagram. - Исправлена ошибка подключения к Twitter. - Исправлена ошибка с кнопкой отправки поиска на Mac.
√ Преобразование PSD в тему Modx и адаптивную тему Modx @ CSSChopper
Индивидуальные решения modx
CSSChopper — ведущая стратегическая компания по веб-разработке с центром в Индии, предлагающая услуги преобразования шаблонов / тем из PSD в MODX по доступной цене. Наша компетенция как ведущего поставщика услуг по конверсии проистекает из признания, которое определяет гарантированно удовлетворительные комплексные решения.
Мы исчерпывающе привержены удовлетворению постоянно меняющихся требований клиентов к бизнесу и технологиям, создавая подходящие индивидуальные решения для эффективного достижения бизнес-целей с соблюдением высочайших стандартов качества. Наши разработчики Modx имеют многолетний опыт выполнения требований от PSD к Modx .
CSSChopper завоевал авторитетную репутацию благодаря предложению портфолио доступных решений, которое включает:
- 1
Внедрение PSD в MODX
- 2
Нарезка из PSD в MODX
- 3
Надежный конструктор меню CSS
- 4
Установка MODX
- 5
Конфигурация MODX
- 6
Разработка нестандартных модулей MODX
- 7
MODX модификации темы
- 8
Установка расширения Modx
- 9
Разработка и настройка шаблона
Modx и т. Д.
Сегодня у нас в CSSChopper основная компетенция — конвертировать, интегрировать и настраивать кроссбраузерную, чистую, совместимую со стандартом W3C тему / шаблон Modx.
Настоящим мы преобразуем статические файлы PSD, PNG, AI, CDR, JPG, GIF или BMP в продуктивные результаты за минимальное время обработки. Благодаря услуге сквозной интеграции PSD в Modx мы проактивно удовлетворяем ваши конкретные потребности, просто внедряя проверенный высококачественный стратегический подход, обеспечивающий максимальную эффективность и контроль.
Нужна дополнительная информация о PSD для Modx и нанять веб-разработчика? Свяжитесь с нами или отправьте запрос на реализацию темы PSD в Modx.
MODx — это CMS с открытым исходным кодом для контентных веб-сайтов
MODx не предлагает многих функций, имеющихся в других PHP CMS, таких как форумы, тележки для покупок и поддержка социальных сетей. Вместо этого он фокусируется на предоставлении первоклассных базовых функций для удобного управления контентом и дизайна сайта.Джастин Джеймс рекомендует эту систему тем, кто хочет создать красивый, ориентированный на контент, удобный для поисковых систем веб-сайт.
MODx с открытым исходным кодом система управления контентом (CMS), написанная на PHP, готовая к использованию на любой платформе который поддерживает PHP. Хотя проект описывает себя как «Контент Management Framework, «MODx отлично работает сразу же как CMS».Это текущая версия проекта 0.9.2, но пусть это не помешает вам используй это. MODx — отличный пример проекта с открытым исходным кодом в статус до версии 1, готовый к использованию.
Команда MODx очень ясно показывает, чем MODx отличается от типичные PHP CMS. Вместо использования сложной системы шаблонов, требующей трехколоночного (или фиксированной ширины), или принудительное заполнение шаблонов сложным PHP кода, система шаблонов MODx работает, добавляя несколько соответствующие теги к стандартному документу XHTML.Это долгожданный отход от обычные системы шаблонов CMS, так как они позволяют дизайнеру веб-сайта гораздо больше контроль и гибкость в макете.
Еще лучше, если использовать стандартный XHTML вместо множества HTML, встроенный CSS и другие типичные методы шаблонов, окончательный созданный HTML by MODx чиста и чиста, насколько ее создает дизайнер. Это дает сайт MODx большое преимущество с точки зрения совместимости браузера и поисковой системы оптимизация.
MODx также использует современные методы AJAX.Для тех, кто скептически относится к AJAX, обратите внимание, что использование AJAX находится на стороне сервера, чтобы упростить управление, и это разумно. Передняя часть сайта использует столько AJAX, сколько вы хотите. Я вообще чувствую это AJAX добавляет немного по сравнению с веб-сайтом, но я был приятно удивлен ограниченным, актуальным, и безошибочное использование его в системе управления MODx.
Получение и установка MODx
MODx можно загрузить с веб-сайта MODx.С того момента, как я скачал пакет, MODx было приятно использовать. В отличие от многих проектов OSS, которые используют gzip + tar для создания файла tgz, команда MODx решила использовать стандартный ZIP формат, который могут использовать пользователи Windows и UNIX.
К сожалению, ZIP-файл не содержал установки информация или документация; у вас должен быть открыт веб-браузер и указывать на Инструкции по установке можно найти на веб-сайте MODx. При этом установка очень просто.Самой сложной частью установки было выполнение изменения разрешений для системы UNIX, что можно сделать в большинстве FTP клиентов или через оболочку UNIX (ssh / telnet / rlogin так далее.). Если база данных MySQL не создана заранее, установщик достаточно хорош, чтобы создать его за вас, предполагая, что ваша база данных логин имеет соответствующие разрешения.
К сожалению, в документация, которую заметил установщик. Отсутствовал пустой файл.Создание или загрузив пустой файл и установив для него разрешения, исправили проблема. В остальном установка системы и первоначальная настройка прошли гладко. как шелк. Единственная задача после установки — это предложение удалить установочный каталог с сервера после установки. На рисунке A показана домашняя страница MODx.
Рисунок А |
Управляющий MODx
Управлять MODx чрезвычайно просто, особенно в сравнении ко многим альтернативам.Интерфейс ( Рисунок B ) довольно интуитивно понятен и «просто работает», как и ожидалось. Тем не менее, я обнаружил несколько мелких ошибок в системе администрирования. Например, вторичный на панели инструментов обновлена неверная информация для определенных элементов. Было несколько а также другие мелкие неприятности. Например, на странице администрирования сайта использовалась для выбора корневого документа, страниц ошибок и т. д., относящихся к этим страницам по их внутреннему идентификационному номеру, а не по выбору из дерево документов.
Рисунок В |
Еще одна небольшая проблема заключается в том, что хотя администрация в системе очень хороший, почти WYSIWYG редактор, не учитывающий вашу таблицу стилей, чтобы она не была полностью WYSIWYG. И даже хотя есть два режима редактирования (исходный код и WYSIWYG), вы можете переключиться только с исходного кода на WYSIWYG; в режиме WYSIWYG вам необходимо либо сохраните, либо отмените изменения, чтобы вернуться в режим исходного кода.В В редакторе WYSIWYG есть функция Source, которая позволяет редактировать исходный код, но было бы неплохо, если бы в этой системе было немного больше согласованности.
Единственная функция, которая, похоже, не работала, как было обещано, — это удобные для поисковых систем URL-адреса. Проблема определенно может быть прослежена до файл .htaccess, поставляемый с MODx и не проблема с самой системой MODx. Когда правила перезаписи, которые должен был применять .htaccess, использовались вручную, MODx работал правильно.Из-за характера конкретного сервера, который я использовал для этого обзор, проблема, скорее всего, была в сервере, а не в MODx.
Ни одна из этих мелких ошибок не может быть остановлена. Администрирование работает как положено, без ошибок. Одна вещь, которая была особенно приветствовалось отсутствие какой-либо сбивающей с толку терминологии, используемой в система. Почти у всего в администрации была ссылка для быстрой помощи. рядом с ним или пояснительный текст, чтобы помочь пользователю понять выбор доступны им.Хотя вы должны перейти на веб-сайт MODx, чтобы получить доступ к документация, документация на высшем уровне.
Простота использованияMODx значительно улучшена благодаря фокусировке лазерного луча проекта на его цели. Вместо того, чтобы пытаться поставить вместе единая система CMS, которая может вести блог, электронную коммерцию, форумов, социальных сетей и многих других функций, MODx концентрируется на основы. У него есть система ведения блогов, но она рассматривается как еще одна форма системы CMS, в отличие от совершенно другого объекта.Поскольку система настолько проста, что веб-дизайнеры могут сосредоточиться на качестве написания Код XHTML, чтобы сайт выглядел великолепно, был удобен в использовании, доступен для людей с ограниченными физическими возможностями. пользователей и оптимизированы для поисковых систем, вместо того, чтобы бороться со сложными системы шаблонов.
MODx также имеет отличные инструменты для управления тегами META и ключевыми словами. Этот функционал, в то время как обычно игнорируется многими веб-разработчиками, имеет решающее значение для тех, кто хочет получить топ биллинга в поисковых системах.Мета-тег ключевых слов обычно слегка взвешены или вообще не используются поисковыми системами, но многие другие МЕТА-теги используются. MODx глубоко укоренился взаимодействие с этими тегами — очень желанная функция.
Команда MODx, похоже, не останавливается на достигнутом, либо. Дорожная карта проекта содержит множество пунктов, непосредственно связанных с его основная миссия. Главным из них является возможность экспортировать весь сайт в статический HTML. Это очень необходимая функция для многих сайтов.Хотя MODx (как а также многие другие системы CMS) имеет возможности кеширования, возможность экспорта весь сайт может обеспечить еще больший прирост производительности (потому что CMS не нужно определять, кэширована ли страница уже). Это также особенно полезно для балансировки нагрузки.
Дорожная карта проекта включает дополнительные функции, такие как репозиторий для модулей, улучшенная установка модулей, управление версиями документов и мусорный бак. Многие из этих функций уже присутствуют в других CMS, но команда MODx, похоже, осторожна при добавлении любые функции, которые не помогают реализовать видение простого в дизайне, удобная для поисковых систем система CMS.
Заключение
Функциональность MODx очевидна. ориентирована на тех, кто хочет создать красивый, удобный для поисковых систем Интернет сайт. Он имеет чрезвычайно продвинутые инструменты для управления метаданными и предлагает множество варианты URL-адресов, удобных для поисковых систем. MODx отлично подходит для сайтов, ориентированных на по содержанию, будь то традиционный сайт с «древовидной» навигацией, блог / новостной сайт или корпоративный веб-сайт.
Хотя в нем отсутствуют функции, которые есть у большинства других CMS на основе PHP, таких как форумы, тележки для покупок и множество других модулей, упор на создание контента и простота дизайна веб-сайтов более чем восполняет то, чего не хватает.По моему опыту, большинство CMS похоже, уделяют меньше внимания базовой функциональности в пользу всеобъемлющего список функций. MODx переворачивает это с ног на голову и отлично справляется с базовой функциональность, оставляя возможность сторонним разработчикам создавать в дополнительных функциях.
Если вы хотите создать сайт с почти 100 процентов содержимого — и вам не нужно поддерживать меню, навигацию, данные тегов META, файлы и так далее, MODx отлично подходит.Если ваш сайт требует большего взаимодействия с пользователем, например форумы, тележки для покупок, и социальные сети, MODx не даст вам того, что вы ищете.
Оптимизируйте рабочий процесс LESS в MODX
До недавнего времени я компилировал файлы LESS с помощью less.js. Мой коллега Пол указал, что компиляция файлов LESS с помощью JS в основном предназначена только для целей разработки. Поэтому, если производительность имеет значение, вам нужно скомпилировать файл LESS локально, используя что-то вроде LESS.app или WinLess и загрузите скомпилированный файл CSS на сервер. Но тогда: что, если вы просто хотите очень быстро изменить нижнее поле? Или работать вместе над одними и теми же файлами LESS? Утомительное перетаскивание файлов взад и вперед скоро заставит вас рассмотреть другой вариант, тот, который вы уже кратко рассматривали, но затем убежали с набитыми штанами из-за всех летающих терминов фокус-покуса: компиляция на стороне сервера.
К счастью, есть простой выход, если вы используете MODX.Благодаря Дебюсси и этому компилятору PHP вы можете, с небольшой настройкой, использовать и редактировать LESS таблицы стилей непосредственно в MODX с производительностью статического файла CSS. Вот как это делается:
1. Установите пакет и создайте свою основную таблицу стилей
Загрузите и установите пакет lesscss в MODX и выполните действия, указанные в файле readme. Вкратце они следующие:
- Создайте новый ресурс / документ в MODX, который будет служить вашей основной таблицей стилей.
- Обязательно назначьте пустой / пустой шаблон вашему новому ресурсу.
- Обязательно измените тип страницы на CSS.
- Добавьте фрагмент lessCSS в содержимое вашей новой страницы.
- Задайте правильные пути к папке и файлу и вызовите фрагмент кешированного.
Пример:
И не забудьте указать свой файл в заголовке HTML:
2.Внесение изменений в вашу таблицу стилей LESS
Теперь вы можете редактировать файл LESS напрямую, если хотите изменить свой стиль. Единственное: вы не увидите никаких изменений, пока не очистите кеш. Кроме того, вы можете временно вызвать фрагмент lessCSS без кеширования, пока не закончите редактирование. Не забудьте вернуть его обратно, иначе он будет перекомпилировать ваш LESS-файл при каждой загрузке страницы!
3. Оптимизация производительности с помощью микрокэша
Хорошо, теперь у нас есть наша таблица стилей LESS, и на первый взгляд кажется, что она работает как любой другой файл CSS.Однако я заметил, что при загрузке каждой страницы все еще была небольшая задержка. Инспектор элементов обнаружил, что это был только что созданный файл CSS, который загружается снова и снова. Да нет кеширования в браузере? А затем, когда я заменил ссылку в заголовке на статический файл CSS, содержащий тот же CSS, что и скомпилированный файл LESS, задержка исчезла. Что с этим ?!
Это все в голове
Как оказалось, статический файл CSS и файл CSS, загружаемые из кеша MODX (как PHP), имеют различных заголовков HTTP .Если вы посмотрите на заголовки ответов сгенерированного MODX файла CSS, вы увидите, что он настроен не кэшировать этот файл. Со статическим файлом CSS это так. Это поведение MODX по умолчанию для файлов кэша PHP, но в данном случае мы хотим отменить это. К счастью, для MODX снова есть простое решение: микрокэш.
Установка и настройка микрокэша
Из файла readme: microcache — это простой плагин для установки заголовков кэширования HTTP, позволяющий детально контролировать, какие ресурсы должны отправляться с какими заголовками кеширования.Для лучшего знакомства прочтите эту отличную статью. Здесь также описывается небольшой сбой в этом плагине: вам нужно вручную настроить плагин для прослушивания события OnWebPagePrerender. Для этого щелкните имя подключаемого модуля в дереве элементов, перейдите на вкладку «Системные события», прокрутите страницу до самого низа, включите событие OnWebPagePrerender и сохраните.
4. Зачем вообще нужно использовать LESS?
Потому что, как только вы освоите это, вы никогда не захотите вернуться к написанию CSS «старым» способом.Мне очень нравится, как он упрощает и структурирует вашу разметку и как дает вам полный контроль над такими вещами, как шрифты, цвета, границы и различные причудливые эффекты CSS3. Поверьте, это круто!
Не верьте мне на слово, я уверен, вам это тоже понравится:
- Более чистая структура с вложением
С LESS вы можете вкладывать правила друг в друга, создавая иерархическую структуру. - Переменные для более быстрого обслуживания
Задайте такие вещи, как цвета, в качестве переменных, чтобы их можно было легко повторно использовать и изменять. - Повторное использование целых классов
Централизованно управляйте такими вещами, как border-radius, box-shadow и причудливые элементы CSS3. - Операции по настройке дизайна
Например: вы можете сделать цвета светлее или темнее в зависимости от ваших собственных переменных. - Плавная кривая обучения
Он использует существующий синтаксис CSS, поэтому начать работу легко, и вы будете учиться на этом пути.







 site_name}, перейти на главную"></a>
{else}
<img src="images/logo.png" alt="{$_modx->config.site_name}, перейти на главную">
{/if}
site_name}, перейти на главную"></a>
{else}
<img src="images/logo.png" alt="{$_modx->config.site_name}, перейти на главную">
{/if} ogtype}">
<meta property="og:title" content="{$_modx->resource.longtitle ?: $_modx->resource.pagetitle} | {$_modx->config.site_name}">
<meta property="og:image" content="{$_modx->config.site_url}{$_modx->resource.img}">
<meta property="og:description" content="{$_modx->resource.description}">
<meta property="og:site_name" content="{$_modx->config.site_name}">
<meta property="og:locale" content="ru_RU">
ogtype}">
<meta property="og:title" content="{$_modx->resource.longtitle ?: $_modx->resource.pagetitle} | {$_modx->config.site_name}">
<meta property="og:image" content="{$_modx->config.site_url}{$_modx->resource.img}">
<meta property="og:description" content="{$_modx->resource.description}">
<meta property="og:site_name" content="{$_modx->config.site_name}">
<meta property="og:locale" content="ru_RU">