сайт по шаблону или с нуля? — Мнения на vc.ru
Взгляд изнутри, или проблемы, с которыми вы можете столкнуться
2844 просмотров
Собрались как-то маркетолог, контент-менеджер, разработчик и владелец веб-студии в одном баре. И завязался у них разговор. Но не о ковиде и выборах, как это модно в 2020. А о Bitrix и готовых CMS. Зачем мы вам это рассказываем? Да ведь это инсайды всех, кто обычно отвечает за работу сайта. Поэтому, если вы сейчас стоите на пороге открытия своего магазина-студии-салона и посматриваете одним глазом на готовую CMS, рекомендуем к прочтению. Так сказать, получите всесторонний взгляд на происходящее.
Итак, начнем с маркетолога
Именно он чаще всего отвечает за то, каким сайтом вы будете пользоваться. Так получилось, что маркетолог в эту компашку попал самый типичный, и он рассказал, чем руководствовался, когда выбирал Битрикс для своей работы.
Собирательный образ

И вот тут случается главный косяк. Например, в Беларуси почти все студии работают с Битриксом. Тех, кто предлагает разработку с нуля, буквально пара штук. И очень часто среди их компетенций все равно присутствует Битрикс. Это значит, что, если они почуяли запах денег клиента, предложат нормальный сайт. Если что-то пустяковое, даже не будут утруждаться, продадут «коробку», и дело с концом.
— Дальше, я, конечно, написал ТЗ, прикинул бюджет, денег было немного, а Битрикс – это ведь дешево…
Вот тут кроется еще одна загвоздка. Если вам надо будет дорабатывать «коробочное решение”, вносить изменения, затачивать под себя или даже просто докупать какие-то интеграции и лицензии, ваше дешево постепенно превратится в “а чё так дорого?». А любая кастомизация готового решения может обернуться сущим адом, перестать работать, обновляться и пр.
— Ну хорошо, а если бы я заказал сайт с нуля, кто нам потом его бы поддерживал будет? То ли дело, Битрикс, там ведь самому можно все поменять!
И снова мимо. Найти толкового разработчика, который вместо студии будет поддерживать сайт и вносить правки на Битриксе, не получилось. Самому шаманить – тоже, ведь не зря все-таки есть специально обученные программисты.
Найти толкового разработчика, который вместо студии будет поддерживать сайт и вносить правки на Битриксе, не получилось. Самому шаманить – тоже, ведь не зря все-таки есть специально обученные программисты.
— Но главное-то, главное, что с 1С Битрикс будет работать как часы!
Уверен? Если коротко, то «не факт», если длинно, то разработчик потом объяснит, почему заветная буква в названии CRM не гарантируют беспроблемного подключения, обмена данными и т.п.
Ну а пока предоставим слово контент-менеджеру
Собирательный образ
До встречи с Битриксом она уже имел опыт общения с разными админками, но такого дна не видел…У ворда в далеком 98 году и то было больше возможностей для верстки текста. Проблемы с картинками, проблемы с поиском в админке тех мест, где располагался контент на сайте.
Все это напоминало попытки Гарри Поттера в Хоггвартсе попасть в нужный кабинет, пока лестницы меняли свое направление.
А еще ходили легенды, что можно в Битриксе редактировать все. И тут прямо комбо из заблуждений. Во-первых, нельзя. Не получится маркетологу и контент-менеджеру самостоятельно поменять иконки, блоки (только если разработчик не вынесет все это в отдельные компоненты, как и в случае разработки проекта с нуля). А так только текст и картинки, картинки и текст.
А во-вторых, часто случается так, что даже просто внося изменения в шаблонные поля, «специалисты” рождают Франкенштейна. Это пламенный привет любителям «поиграться шрифтами», “выделить жирненьким, красненьким или капсом» и залить самую дурацкую стоковую картинку. Хорошо, когда у контентщика есть хоть какое-то чувство вкуса, и он не будет сильно влезать в шаблон, сможет соблюдать одинаковое количество строк и подбирать симпатичный визуал. Но это большая редкость.
Теперь пришел черед программиста высказаться
backend-разработчик в студии Веб Секрет
Работал я с Битриксом.
Во-первых ты никак не развиваешься. Возьмем условно двух backend-разработчиков. Один работал N-ное время с 1С-Битрикс, а другой – столько же с Symfony. За этот период второй освоил php7, выработал глубокое понимание ООП, овладел общепринятыми паттернами проектирования (MVC, DI, Factory, Repository как минимум), научился разрабатывать Unit-тесты, стал использовать шаблонизаторы (минимум, twig), ORM (с Doctrine), composer, git, стандарты PSR, получил опыт работы с консолью и написания консольных приложений, базовые навыки настройки веб-сервера. А разработчик на Битриксе? Он за это время освоил php7, еще html/css + javascript/jquery, возможно git, немного sql и… все?
В случае с Symfony ты постоянно изучаешь что-то новое, можешь предложить не один путь решения вопроса.
Битрикс — это тупо верстка и разработка компонентов.
Чем это чревато для владельца бизнеса? Да тем, что не развивается разработчик = не развивается ваш сайт. Он будет сделан по стандартам двухлетней давности. Про всякие тренды и фишки можете забыть. Будете наслаждаться заранее морально устаревшим продуктом.
Он будет сделан по стандартам двухлетней давности. Про всякие тренды и фишки можете забыть. Будете наслаждаться заранее морально устаревшим продуктом.
Окей, отбросим личные интересы, но Битрикс от этого лучше не станет. Мне есть с чем сравнивать – 2 года на Laravel.
У Битрикса нет своей прописанной архитектуры, плана, по которому ты бы мог работать. Нет даже общепринятых сформулированных правил, которые позволили бы следовать этой архитектуре. C Laravel ты четко знаешь, что нужно создать модель, описать модель, сущность какую-то.
Документация Битрикса отстает от всего, что есть вообще, и ты никогда не узнаешь, если там появится что-то новое. Хоть она и весьма объемная, но какая-то бестолковая, без практических примеров. Плюс для новичков сложная. Если честно, мне кажется, что, даже имея опыт с Laravel, я бы все равно не смог в ней разобраться.
Для бизнеса тут тоже есть свои последствия. Вот взяли вы «коробку», взяли программиста на Битриксе. Он вам что-то там настраивал и делал пару лет.
С Laravel вы можете быть точно уверены, что, кто бы ни пришел, он разберется в одночасье. Даже, если документация по проекту не велась или велась так себе. Поэтому можете быть спокойны, если одна команда отвалится, другая сможет включиться в работу.
В Битриксе надо вносить все изменения в сам шаблон. И один раз «сломав” его, ты больше не сможешь накатывать обновления. Я имею в виду, дописав что-то свое. Поддержка функциональности превращается в ад. Сами “обновы», кстати, тоже достаточно сомнительные. Сырые, с багами, редкие. Битриксу проще напродавать кучу однотипных шаблонов, а потом забыть про них. После чего выпустить новые и так далее.
Почему это должно парить предпринимателя? Потому что «ломать” шаблон точно придется. Либо «ломать» свой бизнес, отказываться от каких-то фишек и штучек. Даже модуль оплаты нельзя будет под себя поменять. Иначе обновления на него уже никакие не встанут. То есть вы по факту заплатите за шаблон, пару интеграций, а к ним еще идет “поддержка от производителя», но, если вы что-то поменяли, сорян, дальше сами.
Либо «ломать» свой бизнес, отказываться от каких-то фишек и штучек. Даже модуль оплаты нельзя будет под себя поменять. Иначе обновления на него уже никакие не встанут. То есть вы по факту заплатите за шаблон, пару интеграций, а к ним еще идет “поддержка от производителя», но, если вы что-то поменяли, сорян, дальше сами.
На Laravel же все изменения вносятся в специально назначенные файлы. Когда ты берешься за чужой проект, тебе не сложно в него вникнуть, потому что ты знаешь, где что искать.
Однажды в пору работы с Битриксом мне надо было написать свой компонент, который будет отвечать за обмен сообщениями между пользователями. Типа чат. Думал, возьмусь за документацию, посмотрю, как там расписано создание своих компонентов и модулей. Ага, щас! Быстрее вышло написать API на Laravel на совершенно отдельном серваке, к которому Битрикс уже самостоятельно подключался.
Еще у Битрикса, как у Насти Ивлеевой, не все хорошо с мультиязычностью.
В то время, когда я работал, пришлось даже отказаться от идеи создания английской версии сайта, так как затраты времени, денег и места на сервере были несоизмеримо большими.
Даже хваленая синхронизация с 1С не проходила так безболезненно, как обычно обещают все продавцы – были обрывы. Да, все те, кто уже юзает 1С, и думает: «вот сейчас сделаю сайт на Битриксе, нажму на волшебную кнопку, и все синхронизируется!», — не верьте! Вам придется еще всю свою 1С подогнать под то, как это удобно Битриксу.
Поддержка готовых модулей и шаблонов тоже оставляла желать лучшего, как бы не пели маркетологи компании, что у них супер-пупер-новые-современные решения, все это было мишурой. Просто надо же им как-то отрабатывать деньги, вложенные в рекламу. Поэтому не питайте иллюзий, что Битрикс вас убережет от невзгод и проблем. Он, скорее, больше накинет траблов, чем вы могли предположить.
И вот пришел черед владельца веб-студии
Директор студии Веб Секрет
Исторически сложилось так, что мы в Веб Секрет делаем проекты только с нуля. И я считаю, что в этом нам очень повезло. Повезло, что просто технически невозможно было их делать с использованием коробочных решений. Тем не менее, я не топлю за то, чтобы совсем отказываться от готовых CMS. Joomla, Drupal, Битрикс – все они имеют место быть, т.к. в бизнесе есть сегмент, которому не нужны самописные уникальные решения.
Тем не менее, я не топлю за то, чтобы совсем отказываться от готовых CMS. Joomla, Drupal, Битрикс – все они имеют место быть, т.к. в бизнесе есть сегмент, которому не нужны самописные уникальные решения.
Например, у вас бюджет на сайт до 7000-8000$. В таком случае я бы не лез даже в разработку с нуля.
Конечно, за эти деньги можно и стартап запилить. Но для типового бизнеса, у которого нет специфических задач, ничего «особенного» и не надо.
Однако это на текущий момент. А планируете ли вы масштабироваться? Коробка – это совсем не про рост бизнеса. И хейтите меня сколько угодно, что, мол, сделать можно все, лишь бы руки росли из нужного места. Вопрос в другом – какой ценой? Я уверен, что рано или поздно у каждого наступает такой момент, когда он понимает, что лучше сейчас переписать сайт с нуля, чем продолжать строить «костыли».
Есть очень яркий пример – реселлер бытовой техники в РБ. У них десятки тысяч товаров в каталоге. И вот они захотели сайт на Битриксе. Почему? Просто потому, что Битрикс проникает в умы своим маркетингом. Ну и потому что у них есть магическая буква 1С в названии. Именно она заставляет людей верить, что интеграция пройдет безболезненно. Оно то, конечно, может и так. Но только если вы строите бизнес и сайт параллельно. А если у вас уже полжизни сосредоточено в 1С, а сайт вы просто решили обновить, закупайтесь таблетками от геморроя. Вам в готовую логику придется вклиниться, переписать все, чтобы при этом оно работало, и, как говорил разработчик, забыть навсегда про дальнейшие обновления.
И вот они захотели сайт на Битриксе. Почему? Просто потому, что Битрикс проникает в умы своим маркетингом. Ну и потому что у них есть магическая буква 1С в названии. Именно она заставляет людей верить, что интеграция пройдет безболезненно. Оно то, конечно, может и так. Но только если вы строите бизнес и сайт параллельно. А если у вас уже полжизни сосредоточено в 1С, а сайт вы просто решили обновить, закупайтесь таблетками от геморроя. Вам в готовую логику придется вклиниться, переписать все, чтобы при этом оно работало, и, как говорил разработчик, забыть навсегда про дальнейшие обновления.
Короче, это как купить квадрат и пытаться из него сделать круг вместо того, чтобы нарисовать этот круг сразу.
Так вот, реселлер сделал-таки сайт на Битриксе, но не реализовал всех задуманных фич, настрадался и в течение года принял решение, собрать команду разработчиков, которые с нуля напишут сайт. Бэк на Laravel, фронт на Vue – все по красоте.
Какие были мучения, спросите вы? На Битриксе за целые сутки не обрабатывался обмен данными с 1С из-за огромного кол-ва товаров. А там, например, надо обновить цены на 10 000 позиций за 5 минут, потому что курс изменился. Иначе будешь нести убытки.
Была у нас и обратная история – с известной в РБ компанией-застройщиком. Мы сделали крутой дизайн, продумали все до мелочей как для покупателей квартир, так и для отдела продаж. Исходя из их потребностей, стали писать кастомную админку, чтобы им было удобнее. Собрали список болей всех и планировали решить их на новом сайте. Начали делать его на React, бэк – на Laravel. А клиент сказал: «Долго. Давайте вы закончите в 2 раза быстрее, а с заполнением админки я готов страдать, как и раньше…» И ты вот разводишь руками, размышляя, почему, вкладывая деньги, люди не хотят что-то улучшать, а делают для галочки.
На самом деле, все работает по-другому. Вы называете свои бизнес-цели, а разработчик принимает решение, что сделать для их реализации.
Единственное, что вы можете перепроверить – какой стэк для разработки был выбран. Большинству проектов достаточно распространенных языков: PHP, Node.js, Go.
Но есть ряд ситуаций, когда все-таки лучше использовать коробочное решение:
- Когда решаешь типовую задачу (создаешь админку, экспорт в иксель, сортировку по полям, выборки).
- Когда сайт нужен быстро.
- Когда вы боитесь, что без разработчиков что-нибудь сломается и не будет работать.
- Когда вас устраивает готовая панель управления.
И тем не менее, вам придется помнить про минусы «коробок»:
- Они не масштабируются в большие проекты, Если быть точнее, то тяжело и не понятно, какой ценой.
- Сложно кастомизировать свою логику и выстроить необходимый функционал. Например, отвечать за цены и производить/не производить переоценку товаров в то время, когда товар уже лежит у пользователя в корзине.
 Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара).
Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара). - Трудно решать вопросы работы с большим объемом инфы и гарантировать высокую скорость работы сайта.
- Коробочные решения отстают в скорости развития от фреймворков. И здесь речь даже о тех, что не Битрикс. Например, OctoberCMS – написана на Laravel и выложена в open source. Но обновления там могут выкатываться с опозданием на полгода, а это значит, что вы отстанете от своих конкурентов, написавших сайт с нуля, ровно на такой период времени.
- Невозможно качественно создавать единую экосистему приложения и сайта. Например, у нас бэкенд на Laravel, и есть API, который задокументирован, в котором прописаны все методы, и они отдают одну и ту же логику. Это значит, что можно использовать их как для сайта, так и для приложения, или для виджета, или для еще одного сайта. То есть бэк один, а на него нанизывай все, что угодно.
 Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Какой можно сделать вывод из всего этого разговора?
Кастомные решения строят под клиента, и не заставляют клиента подстраиваться под что-то готовое. Но лучше всегда руководствоваться целесообразностью.
Например, если у вас 1000 товаров, то даже 3 человека в день будут страдать от тормознутости какого-нибудь WordPress. Потому что это платформа для блогов и визиток. Это как мясорубкой гвозди забивать. Вроде можно, но лучше же делать это специально предназначенным инструментом. Если речь идет о 10 товарах, то магазин можно реализовать даже на Tilda или Wix. И речь о фреймворках вообще не уместна. Фреймворки используют для высоконагруженных проектов и сложной кастомной логики. Поэтому всегда задавайте себе эти вопросы:
И речь о фреймворках вообще не уместна. Фреймворки используют для высоконагруженных проектов и сложной кастомной логики. Поэтому всегда задавайте себе эти вопросы:
Как это будет работать? Какой ценой вы это сделаете? С какой скоростью это будет работать? Как вы будете это поддерживать? Как потом масштабируете?
Да, если вы считаете свои деньги здесь и сейчас, коробочное решение даже с кастомизацией может выйти дешевле. Но, если вы реально задумываетесь о будущем, то ответ очевиден.
Как создать сайт на шаблоне конструктора сайтов.
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
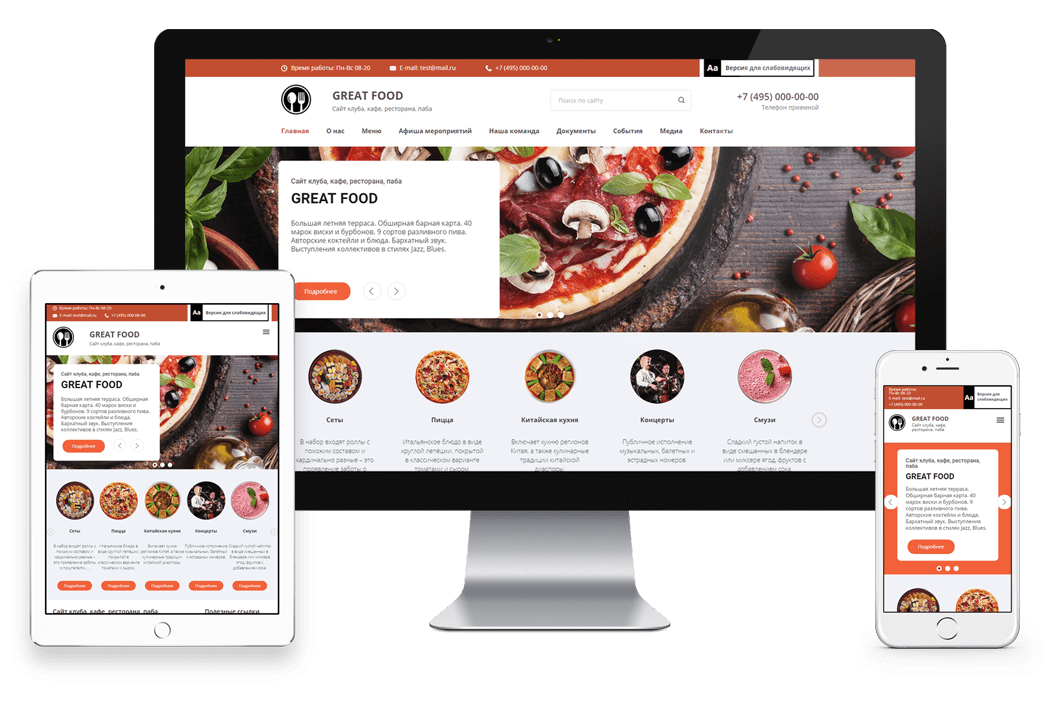
Первое, что тебе нужно понять — ты сможешь создать сайт в конструкторе сайтов буквально за пару вечеров. Знания программирования и дизайна не пригодятся, за тебя уже всё продумали в специальном сервисе — конструкторе сайтов mottor.
Самый быстрый и простой способ сделать сайт в конструкторе — собрать из готового шаблона. Давайте посмотрим как это сделать:
→ Регистрируемся
→ Выбираем шаблон
→ Редактируем шаблон
→ Что еще нужно знать?
→ Мобильная версия сайта
→ Дополнительные материалы
Шаг 1 — Регистрируемся в конструкторе сайтов
Переходим вот по этой ссылке и в открывшемся сайте жмём большую жёлтую кнопку «Попробовать бесплатно».
Видишь большую жёлтую кнопку? Жми!
Далее откроется окно, в котором нужно будет ввести email и пароль — запомни и сохрани это сочетание, теперь это логин и пароль от твоего аккаунта в mottor. На аккаунте будут храниться все запущенные сайты, заявки, черновики сайтов.
После ввода email и пароля система попросит ввести номер телефона — это нужно для того, чтобы защитить твой будущий сайт от мошенников.
Если ты привяжешь к аккаунту номер телефона, твой аккаунт попросту невозможно будет взломать. Это банковский уровень защиты, он называется «Двухфакторная аутентификация» — при входе в аккаунт на твой номер будет отправлен код подтверждения. Даже если кто-то узнает твой email или пароль — мошенники не смогут войти в аккаунт и навредить твоим сайтам.
После ввода номера телефона ты увидишь окно выбора шаблона сайтов.
Шаг 2 — Выбираем шаблон сайта
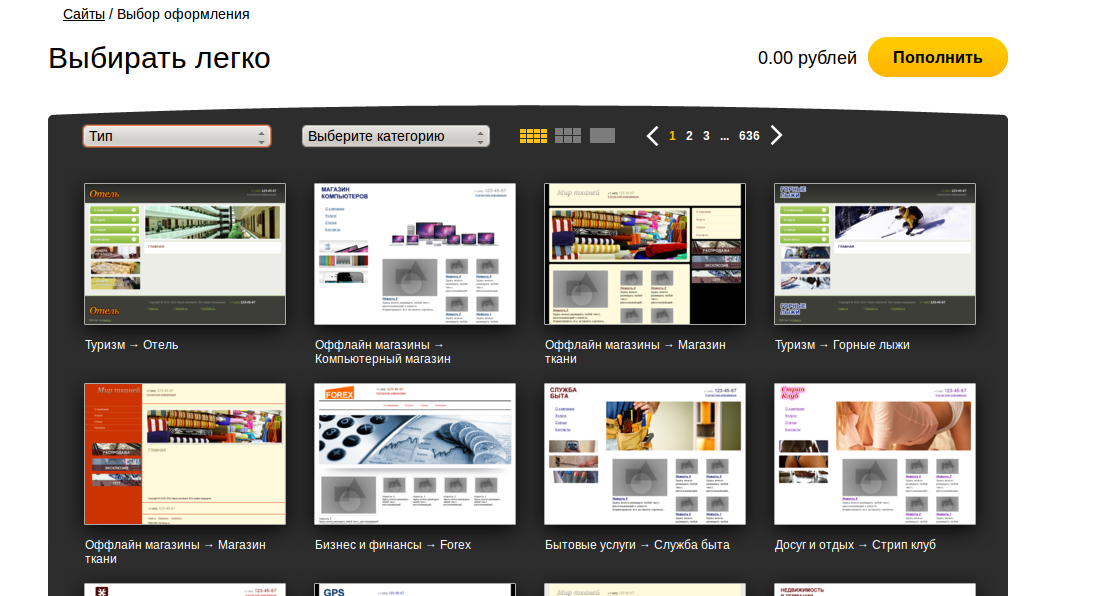
После ввода номера телефона вы увидите вот такое окно:
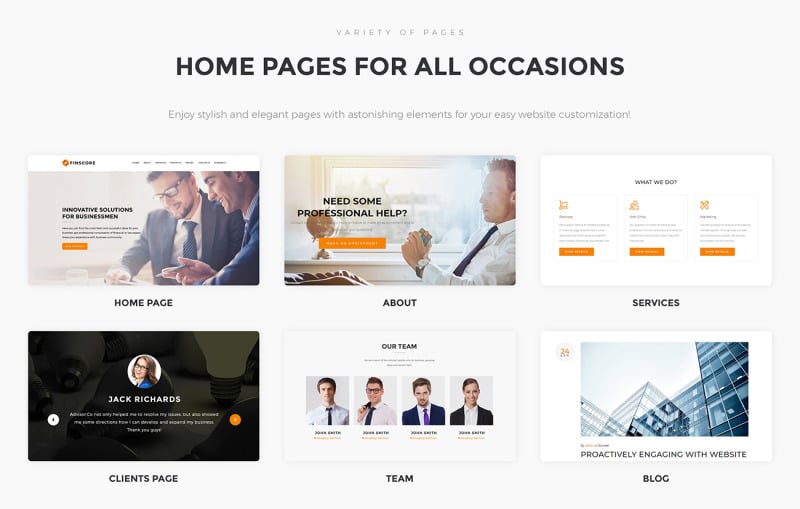
Здесь можно найти шаблон практически под любую задачу и тематику
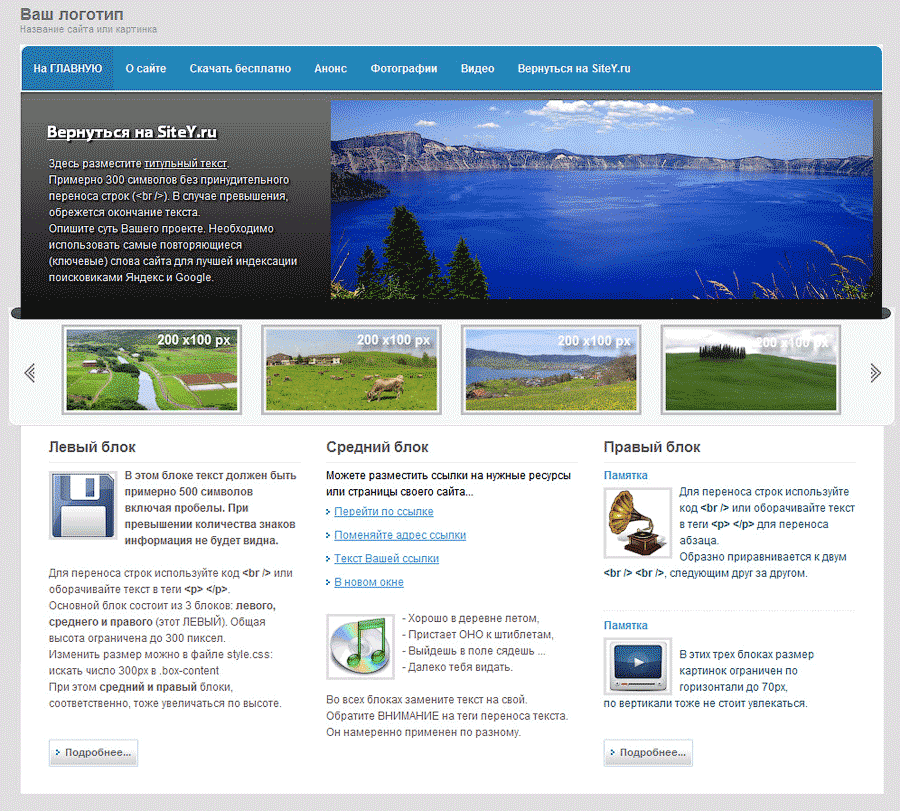
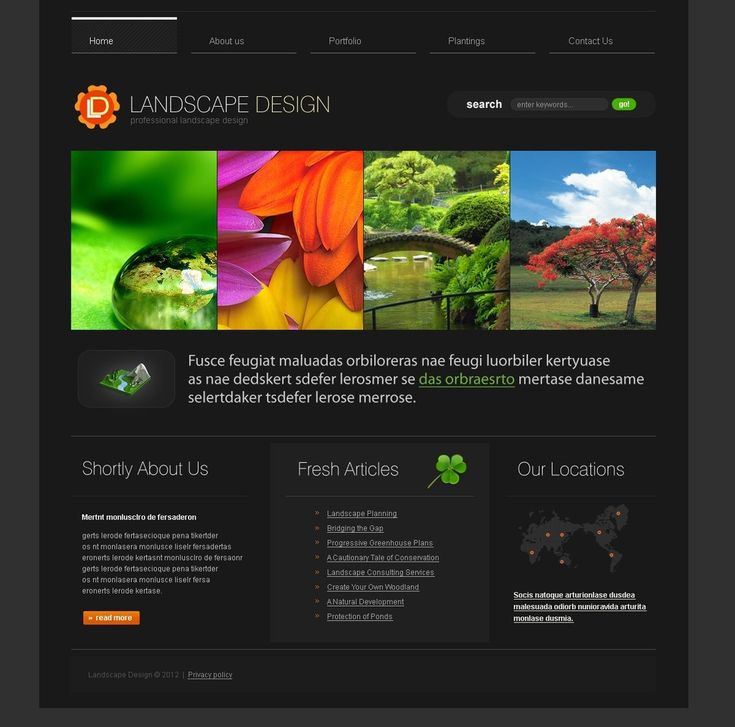
Шаблон сайта это говый дизайн страницы, который создавали профессиональные веб-дизайнеры. По сути вы получаете студийный уровень дизайна — в готовом шаблоне вам остаётся лишь заменить текст и некоторые картинки.
По сути вы получаете студийный уровень дизайна — в готовом шаблоне вам остаётся лишь заменить текст и некоторые картинки.
В конструкторе сайтов есть mottor более 150 готовых дизайнов сайта. Как правильно выбрать шаблон сайта, который будет подходить по тематике и решать задачу бизнеса?
Самый простой способ найти нужный шаблон —
воспользоваться строкой поиска.
Если у тебя доставка еды — напиши в строке поиска «Еда»
Если ты торгуешь товарами — напиши «Магазин»
Если твоя компания занимается ремонтом — напиши «Ремонт»
Если хочешь идти — иди,
Если хочешь забыть — забудь
Результаты поиска по слову «Ремонт» — нашлось 20 готовых сайтов по этой тематике
Также под строкой поиска на экране выбора шаблонов есть рубрикатор. С его помощью удобно сортировать шаблоны. Выберем вкладку «Интернет-магазин» — система покажет только шаблоны интернет-магазинов. Теперь из них можно выбирать тот, что больше подходит по твоей тематике.
Предпросмотр шаблона сайта
Если шаблон понравился, тогда жми «Создать сайт из этого шаблона». Если хочешь посмотреть другие варианты, жми крестик в правом верхнем углу экрана.
Чтобы посмотреть шаблон целиком, а не выбирать подходящий по миниатюре, нажмите на кнопку «Посмотреть» — она есть в карточке каждого шаблона. Далее откроется окно предпросмотра шаблона:
Что если я не нашел шаблон по своей тематике?Мы понимаем, что сколько шаблонов ни сделай — всё равно остаётся куча нестандартных ниш, которыми занимаются сотни и тысячи предпринимателей. Например, доставка готовых подарочных наборов носок к 23 февраля или экипировка для подводной охоты.
Если под твою тематику нет шаблона — это не проблема. Выбери готовый дизайн сайта, который тебе нравится или подходит по структуре. Далее ты сможешь легко отредактировать шаблон и переделать его под свою тематику. Как редактировать шаблон рассказываем ниже.
Шаг 3 — Редактируем шаблон сайта
После того, как ты выберешь шаблон, страница обновится и ты попадёшь в редактор сайта.
Вот так выглядит редактор сайта, в котором ты отредактируешь выбранный шаблон
Сначала может показаться, что редактор сложный и в нём придётся долго разбираться. Но всё станет понятно, если посмотреть несколько коротких обучающих видео.
Как работать с редактором сайтов
Как отредактировать текст
Как заменить картинку на свою
Как отредактировать форму заявки
Когда ты поймёшь как устроен редактор, рекомендуем сразу же попрактиковаться. Напиши свой текст на первом экране, попробуй скопировать секцию и в ней замени картинку.
Дальше дело за тобой: ты знаешь как изменить контент в шаблоне, теперь нужно просто сесть и забить свои тексты, контакты, где необходимо — добавить свои картинки. Начни это делать прямо сейчас, не откладывай. А дальше мы расскажем о некоторых тонкостях, которые тебе точно пригодятся.
Шаг 4 — Что ещё нужно знать
Далее расскажем о чём ещё нужно знать, чтобы тебе было проще закончить сборку сайта из готового шаблона.
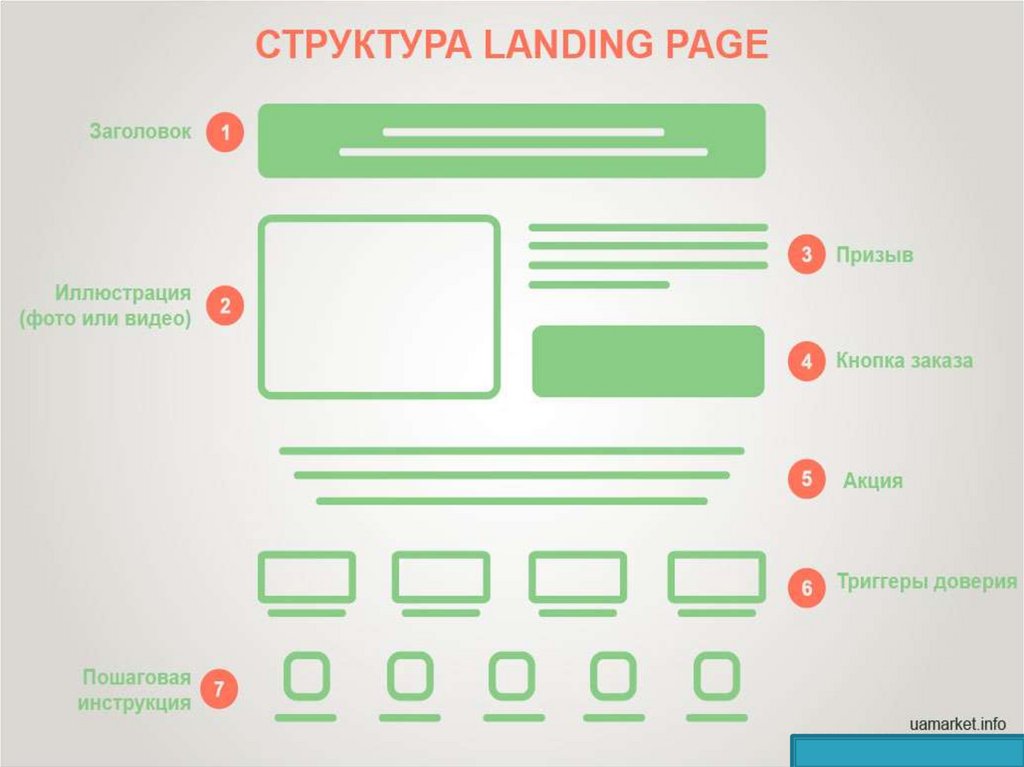
Не забывай про призывы к действию
Неопытные пользователи часто концентрируются на дизайне и совершенно забывают про то, что сайт в первую очередь должен подталкивать посетителя к целевому действию — оставить заявку, позвонить, скачать каталог, оформить заказ.
Призыв к действию обычно располагается на кнопке, при нажатии на которую открывается форма заявки. Помни, что таких кнопок на сайте должно быть несколько — так ты поднимешь вероятность того, что посетитель оставит заявку.
В другой крутой статье мы рассказываем как создать цепляющий первый экран сайта. Там много и с примерами про то, как правильно оформить ваш оффер и призыв
к действию. Статья бесценная, читай обязательно.
В другой крутой статье мы рассказываем как создать цепляющий первый экран сайта. Там много и с примерами про то, как правильно оформить ваш оффер и призыв к действию. Статья бесценная, читай обязательно.
Там много и с примерами про то, как правильно оформить ваш оффер и призыв к действию. Статья бесценная, читай обязательно.
Свободная и блочная секции — в чём разница и как использовать?
В конструкторе сайтов mottor есть два вида секций — блочная и свободная. Давай разберёмся в чём разница между ними.
В блочной секции весь контент (текст, картинки, кнопки, формы итд) жёстко привязаны к сетке сайта. Это вносит некоторые ограничения, если хочется сделать более сложный дизайн. С другой стороны, блочная структура помогает новичкам быстро собрать простой дизайн, не заморачиваясь с выравниванием контента и отступами. Блочная секция используется по умолчанию практически во всех шаблонах.
В свободной секции контент можно располагать на экране где угодно. Но с бОльшей свободой приходит и бОльшая ответственность — в свободной секции ты уже сам должен будешь аккуратно расставить элементы относительно друг друга.
Если ты уверен в своих силах, а блочная структура мешает воплотить твою задумку на сайте — просто сконвертируй выбранную секцию в свободную. Чтобы сделать это, в нужной секции наведи мышь на иконку с тремя точками и в выпавшем меню выбери «Сделать свободной секцией».
Чтобы сделать это, в нужной секции наведи мышь на иконку с тремя точками и в выпавшем меню выбери «Сделать свободной секцией».
При конвертации редактор сайта предложит сделать копию оригинальной блочной секции, чтобы в случае чего ты мог откатиться к старой блочной структуре.
Здесь ты можешь узнать больше про свободную секцию:
— обзор возможностей: https://lpmotor.ru/updates/free-section
— видеоинструкция: https://www.youtube.com/watch?v=Gu7rU1bhssE&feature=emb_logo
Новичкам мы всё же рекомендуем создать сайт на блочной секции — это проще и ты не совершишь ненужных ошибок по неопытности.
Мобильная версия сайта
Не забудь настроить мобильную версию вашего сайта. Это сделать просто необходимо — ведь 60% всего интернет-трафика приходится на мобильные телефоны. Если твой сайт не будет оптимизирован под смартфоны, ты попросту потеряешь заявки и потенциальных клиентов.
Чтобы в редакторе сайтов переключиться на мобильный редактор, нажми на значок компьютера в верхней части экрана и в появившемся меню нажми на иконку смартфона. Загрузится мобильный редактор, который выглядит вот так:
Загрузится мобильный редактор, который выглядит вот так:
Вот так выглядит редактор мобильной версии сайта
В мобильной версии редактора работает та же логика — контент можно перетаскивать, а при нажатии на текст или картинку появляется меню редактирования.
В редакторе мобильной версии нельзя добавлять новый контент — здесь работа ведётся только с теми компонентами, которые ты разместил в основной версии сайта. Суть мобильного редактора — то, что ты сделал для основной версии, приспособить к отображению на мобильных.
Кстати, помнишь мы говорили про то, что сайт проще собирать из блочных секций? Это касается и мобильного редактора. Если ты собрал сайт из шаблона на блочных секциях, то мобильная версия страницы будет уже почти готова. В ней останется лишь расставить элементы, которые ты добавлял в шаблон.
Рекомендуем посмотреть вебинар, посвященный мобильной версии сайта.
Покажем как собирать мобильную версию страницы и на какие моменты стоит обратить внимание
Смотреть
Шаг 5 — Дополнительные материалы
Рекомендуем посмотреть и почитать:
Вебинар
«Сайт на прокачку»
Вебинар «Сайт на прокачку»
разбираем ошибки на пользовательских сайтах
Статья «Конкурентный анализ»
рассказываем как отстроиться он конкурентов и сформировать ценностное предложение
Статья «Как сделать первый экран сайта»
вы узнаете как сделать первый экран, который зацепит посетителей и повысит конверсию
Смотреть
В следующей статье мы разберём какие настройки нужно задать сайту до запуска.
 А пока…
А пока…У вас ещё нет сайта
или интернет-магазина?
Сделайте сайт за один вечер в конструкторе сайтов mottor. Для этого не нужны знания программирования и дизайна.
Есть вопрос по созданию сайта или нужно
найти исполнителя?
Есть вопрос по созданию сайта или нужно найти исполнителя?
Вступайте в наш телеграм-чат. В одном чате собрались владельцы бизнесов и фрилансеры, которые помогут вам создать сайт и настроить его.
Подписаться на рассылку
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
SharePoint предлагает несколько шаблонов сайтов, содержащих предварительно заполненные страницы, шаблоны страниц, шаблоны сообщений новостей и веб-части, которые можно настроить в соответствии с потребностями вашей организации.
В этой статье:
Узнайте, как применить шаблон сайта SharePoint
Узнайте, как настраивать шаблоны сайтов SharePoint
Просмотр истории шаблона сайта
Просмотр часто задаваемых вопросов о шаблоне сайта
Примечания:
Для применения шаблонов сайтов SharePoint необходимы права владельца сайта или выше.

В предыдущих версиях SharePoint шаблоны сайтов назывались макетами сайтов, но в будущем они будут называться шаблонами сайтов.
Важно: При применении шаблона к существующему сайту ваш контент не будет автоматически объединяться с новым шаблоном. Вместо этого будет создана новая домашняя страница по умолчанию вместе с другим новым контентом. Существующие страницы, библиотеки и списки будут сохранены, и к ним можно будет получить доступ в Содержание сайта .
Начните с создания сайта для общения или сайта группы. Затем вы можете внести изменения в название сайта, описание, логотип, уровень конфиденциальности и классификацию сайта, а также ограничения службы и разрешения для сайта.

Перейдите к сайту Настройки и выберите Применить шаблон сайта .
Выберите шаблон сайта для отображения дополнительной информации. Если это соответствует потребностям вашей организации, выберите Использовать шаблон .
Просмотрите новый сайт, просмотрите существующее содержимое в Содержимое сайта и получите рекомендации по настройке ниже.
Переиздать редактирует сайт, чтобы сделать новый контент доступным для зрителей.

Примечание. Кнопка «Повторно опубликовать» доступна только при использовании SharePoint в Microsoft 365. Эта кнопка недоступна в SharePoint Server Subscription Edition или SharePoint Server 2019.
Настройте свой шаблон сайта
Выберите шаблон из списка ниже, чтобы узнать, как настроить сайт в соответствии с вашими бизнес-целями и корпоративным брендом.
Важно: Шаблоны сайтов, предоставленные вашей организацией, появятся на вкладке Из вашей организации при выборе типа шаблона. Инструкции по настройке будут различаться в зависимости от дизайна шаблона сайта.
Антикризисное управление
Делитесь новостями, оказывайте поддержку и связывайте людей с ресурсами во время кризиса.
Отделение
Привлекайте и связывайте зрителей с новостями отдела, освещайте предстоящие события и предоставляйте легкий доступ к часто используемым файлам.
Человеческие ресурсы
Предоставьте сотрудникам доступ к информации об их льготах, карьере, вознаграждениях и политике организации.
Событие
Предоставить участникам информацию о присутствующих спикерах, расписании сессий, регистрации и ответы на часто задаваемые вопросы.
Связь с руководством
Создавайте организационную культуру, объединяя руководство и членов команды, участвуя в беседах, новостях и мероприятиях.
Центр обучения
Обеспечьте внутреннюю посадочную площадку для вашей организации, которая служит единым местом, где демонстрируются события, новости и внеклассные ресурсы.
Адаптация нового сотрудника
Оптимизируйте и усовершенствуйте адаптацию новых сотрудников, привлекая и направляя новых сотрудников в процессе адаптации.
Витрина
Привлеките внимание к продукту, событию или команде, используя визуальный контент, такой как изображения и видео.
Тема
Привлекайте зрителей информативным контентом, таким как новости, объявления и события.
Волонтерский центр
Предоставьте добровольцам в вашей некоммерческой организации центральный узел, где они смогут привлекать и получать доступ к ключевой информации и ресурсам для обучения, адаптации, предстоящих мероприятий и многого другого.
Пустой
Создайте свой собственный сайт, начиная с пустой домашней страницы.
Команда кризисных коммуникаций
Централизованное общение в кризисных ситуациях, ресурсы и передовой опыт.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
Команда адаптации сотрудников
Проведите новых сотрудников через процесс адаптации вашей команды.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
Планировка события
Координируйте и планируйте детали мероприятия с вашей командой. Используйте готовые шаблоны сообщений о событиях и новостей о состоянии событий, чтобы быстро информировать свою команду.
Используйте готовые шаблоны сообщений о событиях и новостей о состоянии событий, чтобы быстро информировать свою команду.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
ИТ-справочная служба
Управление техническими запросами, отслеживание устройств и обмен учебными материалами.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
Управление проектом
Создайте пространство для совместной работы для своей команды, где вы сможете получать доступ к часто используемым инструментам, обмениваться обновлениями проекта, публиковать заметки о встречах и загружать документы команды.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
Управление розничной торговлей
Объединяйте менеджеров розничной торговли, информируйте их и предоставляйте доступ к популярным ресурсам.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
Сотрудничество магазина
Координируйте и готовьте команды розничной торговли, делясь новостями магазина, ресурсами и обучением.
Этот шаблон представляет собой подключенный шаблон Microsoft 365 .
Управление контрактами Syntex
Предварительно заполненный и отформатированный шаблон для групп управления контрактами с готовым руководством по использованию Microsoft Syntex.
Для просмотра и применения этого шаблона сайта вы должны быть лицензированным пользователем Syntex.
Командное сотрудничество
Управляйте проектами, делитесь контентом и оставайтесь на связи со своей командой.
Обучение и курсы
Подготовьте участников курса и студентов к конкретным возможностям обучения, делясь ресурсами курса, новостями и событиями.
Команда по обучению и развитию
Проведите мозговой штурм и спланируйте возможности, чтобы помочь другим учиться и расти.
Шаблоны сайтов, созданные вашей организацией, также известные как сторонние шаблоны, можно найти на вкладке Из вашей организации при выборе шаблона сайта. Инструкции по настройке будут различаться в зависимости от дизайна шаблона сайта.
Инструкции по настройке будут различаться в зависимости от дизайна шаблона сайта.
Создавайте шаблоны сайтов для своей организации, чтобы предоставлять повторно используемые списки и темы, чтобы пользователи могли быстро создавать новые сайты SharePoint.
Узнайте больше о том, как создавать собственные шаблоны сайтов для вашей организации.
Примечания:
В предыдущих версиях SharePoint шаблоны сайтов назывались макетами сайтов, но в будущем они будут называться шаблонами сайтов.
Точка входа Sitedesigns будет заменена точкой входа Apply as ite template на панели настроек.
Шаблоны сайтов, созданные вашей организацией и установленные в качестве шаблона по умолчанию, будут автоматически применяться при создании новых сайтов, но владелец сайта может обновить их, выбрав Настройки , а затем Применить шаблон сайта .

Шаблоны сайтов можно скрывать или отображать с помощью командлетов PowerShell Get-SPOBuilInSiteTemplateSettings и Set-SPOBuilInSiteTemplateSettings.
Шаблоны сайтов, созданные с помощью настраиваемых сценариев сайтов, будут отображаться в коллекции шаблонов сайтов в зависимости от типа сайта, выбранного пользователем — сайт для общения или сайт групп. Вскоре пользователи смогут просматривать все настраиваемые шаблоны сайтов независимо от типа сайта.
Сегодня вы не можете просмотреть историю версий шаблона, но она будет включена в будущие обновления.
Просмотр истории шаблона сайта
Владельцы сайта смогут получить доступ к истории всех шаблонов сайта, ранее примененных к сайту, отобразить все действия сценария сайта и узнать, не возникали ли в этих действиях ошибки.
После доступа к вашему сайту общения или группы перейдите к Настройки и выберите Информация о сайте .
На панели информации о сайте выберите Просмотреть историю шаблонов .
История шаблонов будет отображать все шаблоны сайта, ранее примененные к вашему сайту, начиная с самого последнего шаблона.
Выберите запись журнала , чтобы отобразить дополнительную информацию о действиях скрипта сайта и любых обнаруженных ошибках.

Часто задаваемые вопросы о шаблоне сайта
В. Почему я не вижу собственный шаблон сайта на вкладке «Из вашей организации» ?
A: Настраиваемые шаблоны (или сторонние шаблоны), созданные вашей организацией с помощью скриптов сайта, будут отображаться в галерее шаблонов сайтов в зависимости от типа сайта, который пользователь выбрал для начала: сайт для общения или сайт группы. Поэтому вполне вероятно, что все настраиваемые шаблоны сайтов не будут сразу отображаться в галерее шаблонов сайтов. Вскоре пользователи смогут просматривать все настраиваемые шаблоны сайтов на вкладке Из вашей организации независимо от типа выбранного сайта.
В. Что происходит, когда я применяю шаблон к сайту, связанному с узловым сайтом?
A: Если ваш сайт связан с хабом, сайт унаследует тему от хаба. Когда вы применяете шаблон, он автоматически использует тему из шаблона, но обновляется до темы хаба вскоре после повторной публикации.
Когда вы применяете шаблон, он автоматически использует тему из шаблона, но обновляется до темы хаба вскоре после повторной публикации.
В. Как обновить тему шаблона сайта на тему, которая не была определена в моей организации?
A: Для тем, которые не подходят к пользовательским или предопределенным темам вашей организации, вы можете изменить внешний вид своего сайта на панели Настройки, чтобы вручную обновить тему.
В: Я не хочу использовать шаблон, как мне быстро создать сайт?
A: Есть несколько ресурсов, которые могут вдохновить вас на создание следующего сайта SharePoint, например справочник SharePoint и пошаговые руководства.
Вопрос. Как узнать больше о том, как настраивать шаблоны сайтов, созданные моей организацией?
A: Шаблоны сайтов, предоставленные вашей организацией, появятся в На вкладке вашей организации при выборе типа шаблона. Инструкции по настройке будут различаться в зависимости от дизайна шаблона сайта. Просмотрите ресурсы по настройке ниже, чтобы узнать больше о параметрах персонализации сайта.
Инструкции по настройке будут различаться в зависимости от дизайна шаблона сайта. Просмотрите ресурсы по настройке ниже, чтобы узнать больше о параметрах персонализации сайта.
В: Как я могу создавать собственные шаблоны сайтов для своей организации?
A: Вы можете создавать шаблоны сайтов, чтобы предоставлять повторно используемые списки, темы, макеты, страницы или настраиваемые действия, чтобы ваши пользователи могли быстро создавать новые сайты SharePoint с необходимыми им функциями. Узнайте больше о том, как создавать собственные шаблоны сайтов для вашей организации.
В: Как я могу отменить только что примененный шаблон?
A: Не существует автоматического метода отмены применения шаблона сайта. Однако в шаблоне нет ничего, что нельзя было бы применить или удалить вручную. Например, страницы и элементы навигации могут быть удалены, а темы обновлены.
Например, страницы и элементы навигации могут быть удалены, а темы обновлены.
Q: Как я могу использовать шаблон сайта на дочернем сайте?
A: Предоставленные Microsoft шаблоны сайтов можно применять к дочерним сайтам. Если вы применяете пользовательский шаблон сайта к дочернему сайту, вам нужно указать тип сайта, разрешенный при создании дочернего сайта в центре администрирования SharePoint. Узнайте больше о создании дизайнов и сценариев сайтов SharePoint.
В: Что случилось с макетами сайта на панели настроек?
A: В предыдущих версиях SharePoint шаблоны сайтов назывались макетами сайтов, но в будущем они будут называться шаблонами сайтов. Точка входа Дизайн сайта была заменена точкой входа Apply as ite template на панели настроек.
В: Что случилось с выпадающим списком дизайна сайта во время создания сайта?
A: Выпадающее меню в процессе создания сайта больше недоступно. Вы можете применить шаблон сразу после создания сайта либо в появившемся окне с предложением применить шаблон, либо через Настройки сайта > Применить шаблон сайта . Поскольку шаблоны сайтов теперь отображаются в галерее шаблонов сайтов, командлет Get-SPOBuilInDesignPackageVisibility не будет точно отображать видимость дизайна сайта.
Вы можете применить шаблон сразу после создания сайта либо в появившемся окне с предложением применить шаблон, либо через Настройки сайта > Применить шаблон сайта . Поскольку шаблоны сайтов теперь отображаются в галерее шаблонов сайтов, командлет Get-SPOBuilInDesignPackageVisibility не будет точно отображать видимость дизайна сайта.
Дополнительные ресурсы по настройке сайта
Настройте свой сайт SharePoint
Настройте навигацию на своем сайте SharePoint
Целевая навигация, новости и файлы для определенной аудитории
Свяжите сайт SharePoint с концентратором
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 5 минут на чтение
Вы можете создавать шаблоны сайтов, чтобы предоставить повторно используемые списки, темы, макеты или настраиваемые действия, чтобы ваши пользователи могли быстро создавать новые сайты SharePoint с необходимыми им функциями.
В этой статье описывается создание простого шаблона сайта, который добавляет список SharePoint для отслеживания заказов клиентов. Вы будете использовать шаблон сайта для создания нового сайта SharePoint с настраиваемым списком. Вы узнаете, как использовать командлеты SharePoint PowerShell для создания скриптов и шаблонов сайтов. Вы также можете использовать REST API для выполнения тех же действий. Соответствующие вызовы REST показаны для справки на каждом шаге.
Создание сценария сайта в формате JSON
Сценарий сайта — это набор действий, выполняемых SharePoint при создании нового сайта. Действия описывают изменения, которые необходимо применить к новому сайту, например создание нового списка или применение темы. Действия указаны в сценарии JSON, который представляет собой список всех действий, которые нужно применить. При запуске сценария SharePoint выполняет каждое действие в указанном порядке.
Действия указаны в сценарии JSON, который представляет собой список всех действий, которые нужно применить. При запуске сценария SharePoint выполняет каждое действие в указанном порядке.
Каждое действие определяется значением «verb» в сценарии JSON. Кроме того, у действий могут быть поддействия, которые также являются значениями «глагола». В следующем JSON сценарий указывает создать новый список с именем Отслеживание клиентов , а затем поддействия задают описание и добавляют несколько полей для определения списка.
Загрузите и установите командную консоль SharePoint Online. Если у вас уже установлена предыдущая версия оболочки, сначала удалите ее, а затем установите последнюю версию.
Следуйте инструкциям в разделе Подключение к SharePoint Online PowerShell, чтобы подключиться к вашему клиенту SharePoint.
Создайте и назначьте JSON, описывающий новый сценарий, переменной, как показано в следующем коде PowerShell.
 Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json$site_script = ' { "$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json", "действия": [ { "глагол": "создатьSPList", "listName": "Отслеживание клиентов", "тип шаблона": 100, "поддействия": [ { "глагол": "setDescription", "description": "Список клиентов и заказов" }, { "глагол": "добавитьSPField", "fieldType": "Текст", "displayName": "Имя клиента", «требуется»: ложь, "аддтодефаултвиев": правда }, { "глагол": "добавитьSPField", "fieldType": "Число", "displayName": "Всего по заявке", "addToDefaultView": правда, «Требуется»: правда }, { "глагол": "добавитьSPField", "fieldType": "Пользователь", "displayName": "Контакт", "addToDefaultView": правда, «Требуется»: правда }, { "глагол": "добавитьSPField", "fieldType": "Примечание", "displayName": "Заметки о собрании", «Требуется»: ложь } ] } ] } '
Предыдущий сценарий создает новый список SharePoint с именем Отслеживание клиентов . Он задает описание и добавляет в список четыре поля. Обратите внимание, что каждое из них считается действием. Сценарии сайта ограничены 30 кумулятивными действиями (в одном или нескольких сценариях, которые могут быть вызваны в шаблоне сайта), если они применяются программно с помощью команды
Он задает описание и добавляет в список четыре поля. Обратите внимание, что каждое из них считается действием. Сценарии сайта ограничены 30 кумулятивными действиями (в одном или нескольких сценариях, которые могут быть вызваны в шаблоне сайта), если они применяются программно с помощью команды Invoke-SPOSiteDesign . Если они применяются через пользовательский интерфейс или с помощью Add-SPOSiteDesignTask , то ограничение составляет 300 кумулятивных действий (или 100 тыс. символов).
Добавьте скрипт сайта
Каждый скрипт сайта должен быть зарегистрирован в SharePoint, чтобы он был доступен для использования. Добавьте новый сценарий сайта с помощью командлета Add-SPOSiteScript . В следующем примере показано, как добавить сценарий JSON, описанный ранее.
C:\> Add-SPOSiteScript -Заголовок «Создать список отслеживания клиентов» -Контент $site_script -Описание "Создает список для отслеживания контактной информации клиента"
После запуска командлета вы получите результат, в котором указан скрипт сайта ID добавленного скрипта. Сохраните где-нибудь этот идентификатор, потому что он понадобится вам позже при создании шаблона сайта.
Сохраните где-нибудь этот идентификатор, потому что он понадобится вам позже при создании шаблона сайта.
REST API для добавления нового сценария сайта: CreateSiteScript .
Создать шаблон сайта
Далее необходимо создать шаблон сайта. Шаблон сайта появляется в раскрывающемся списке, когда кто-то создает новый сайт на основе одного из шаблонов. Он может запускать один или несколько скриптов сайта, которые уже были добавлены.
- Запустите следующий командлет, чтобы добавить новый шаблон сайта. Замените
C:\> Add-SPOSiteDesign -Название "Отслеживание клиентов Contoso" -Веб-шаблон "64" -SiteScripts "" -Описание «Отслеживает ключевые данные клиента в списке»
Предыдущий командлет создает новый шаблон сайта с именем отслеживания клиентов Contoso.
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| Веб-шаблон | 64 | Шаблон сайта группы |
| Веб-шаблон | 1 | Сайт группы (с отключенным созданием группы) |
| Веб-шаблон | 68 | Шаблон информационного сайта |
| Веб-шаблон | 69 | Шаблон сайта канала |
Ответ JSON отображает ID нового шаблона сайта. Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
REST API для добавления нового шаблона сайта: CreateSiteDesign .
Использовать новый шаблон сайта
Теперь, когда вы добавили сценарий сайта и шаблон сайта, вы можете использовать их для создания новых сайтов с помощью функции самостоятельного создания сайтов или применить шаблон сайта к существующему сайту с помощью Команда Invoke-SPOSiteDesign в PowerShell. Если вы используете центральные сайты, вы даже можете связать шаблон сайта с концентратором, чтобы он применялся ко всем присоединяющимся сайтам.
Создание нового сайта
- Перейдите на домашнюю страницу сайта SharePoint, который вы используете для разработки.
- Выберите Создать сайт .
- Выберите тип сайта, который вам нужно использовать. SharePoint создаст сайт группы, используя шаблон совместной работы Microsoft , или сайт для общения, используя шаблон Microsoft Topic , если другой настраиваемый шаблон сайта не установлен по умолчанию.

- Выберите Далее .
- В поле Имя сайта введите имя нового сайта Отслеживание заказов клиентов .
- Выберите Готово .
- Далее перейдите в Настройки и выберите Применить шаблон сайта .
- Выберите только что созданный шаблон сайта.
- После применения новый шаблон будет отображаться на вкладке в средстве просмотра шаблонов под названием Из вашей организации.
- Когда новый шаблон будет применен, вы увидите настраиваемый список на странице.
Применить к существующему сайту
Вы также можете применить опубликованный шаблон сайта к существующим сайтам. На главной странице сайта владельцы сайтов могут перейти к Параметры , а затем Применить шаблон сайта для просмотра и применения шаблонов, предоставленных вашей организацией и корпорацией Майкрософт.
Вы можете массово применять шаблоны к существующим семействам веб-сайтов с помощью командлета Invoke-SPOSiteDesign.
Опубликованные шаблоны сайтов можно применять к:
- Сайты групп, подключенные к группам
- Сайты групп, не подключенные к группе Microsoft 365
- Сайты связи
- Канальные сайты
- Классические сайты групп
- Классические издательские сайты
REST API для применения шаблона сайта к существующему семейству сайтов — ApplySiteDesign .
Связать с центральным сайтом
Применить опубликованный шаблон сайта к новому или существующему центральному сайту. Затем все связанные сайты наследуют шаблон и тему узлового сайта. Перейдите на домашнюю страницу хаба и перейдите к пункту 9.0502 Настройки и затем Применить шаблон сайта . Узнайте больше о том, как включить ассоциации сайтов для вашего узлового сайта.
Вы также можете использовать командлет Set-SPOHubSite .



 Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара).
Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара). Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.




 Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json