Свежие шаблоны CMS MODX для разработчиков
CMS MODX является дружелюбной системой для разработчиков, так как она представляет собой заслуживающий доверия CMF (Content Management Framework). Примечательно, что MODX также подходит для дизайнеров:
WanChai является MODX темой для адаптивного одностраничного портфолио, построенного на Bootstrap 3 с чистым и современным дизайном. Она имеет настраиваемую секцию портфолио с расширяющимся просмотром и CSS3 анимацией при пролистывании:
Основанный на сетках (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX шаблон для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности STYZO включают в себя корректный код HTML5 и CSS3, полную кастомизацию в системе MODX, собственные анимации, настраиваемое портфолио, плагин Cube Portfolio, AjaxForm, блог, прейскурант и плагин JQuery Cycle:
Глянцевый, красочный, радующий глаз одностраничный дизайн, обрабатывающий большую часть переменных шаблона MODX и параметры темы. Построенная на основе Bootstrap 3.0 и разработанная с помощью LESS, эта тема снабжена набором опций, который позволяет контролировать каждый аспект сайта со стороны сервера:
Шаблон ClubCube – это идеальный выбор для ночного клуба. Его современный, запоминающийся дизайн незамедлительно привлекает внимание.
В этом шаблоне для сайта на MODX CMS используются незаурядные, яркие цвета и элементы, которые идеальны для индустрии развлечений.
ClubCube является основанным на сетке (Twitter Bootstrap Grid System), адаптивным HTML5 шаблоном. Он позволяет реализовывать функционал, который будет:
- сообщать о событиях;
- публиковать фотоотчеты;
- выполнять бронирование;
- просматривать меню:
Neat является чистой, быстро загружающейся темой MODX, построенной с помощью модульных файлов Sass, для быстрой и легкой настройки пользовательского интерфейса. Тема использует мощную серверную часть MODX с большим количеством параметров и настраиваемых полей:
Тема имеет 3 шаблона, настраиваемые поля для изображений, файлы css/js/image и упакована в transport.zip. Поддерживает меню Wayfinder и Formlt для фрагментов формы обратной связи. В теме есть два меню: первое – это меню прокрутки для одностраничного сайта, а второе – для многостраничного (сниппет Formlt):
Является современной одностраничной анкетной/персональной темой для MODX CMS CMF, построенной на Bootstrap 3 с большим количеством опций для настройки. В ней есть раздел резюме с чистой разметкой и анимированными графиками, секция портфолио и раздел каталога. Вместе со сниппетами, которые поставляются с шаблоном, легко создавать собственный контент, который согласуется со стилем темы:
TREDD STUDIO представляет собой одностраничный адаптивный MODX шаблон на основе сетки (Twitter Bootstrap Grid System) для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности TREDD STUDIO включают в себя: корректный код HTML5 и CSS3, полную настройку в системе MODX, настраиваемое портфолио, прейскурант, плагин JQuery Cycle:
Основанный на сетке (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX evolution шаблон для музыки и музыкальных групп. Он включает в себя отличные функции и графику:
В теме есть настраиваемые поля для изображений и в разделе портфолио, и в разделе команды, контактная форма Formlt и поддержка меню Wayfinder. Эта тема отлично подходит для сайтов-портфолио, целевых страниц, веб-приложений и презентации творческих организаций. Уникальные функции и современный дизайн. Лучше всего подходит для стартапов:
Многофункциональная одностраничная MODX тема для целевой страницы приложения или демонстрации продукта.
Является чистой, плоской, стильной CMS MODX темой «сайта в разработке» с работающей формой подписки на новости для формирования аудитории. С помощью панели настроек темы MODX можно настроить почти любой аспект новой страницы. Смотрите скриншот ниже:
Современная адаптивная одностраничная MODX тема для портфолио. Она подойдет для любого вида бизнеса, которому необходимо продемонстрировать свое портфолио.
Главные файлы и изображения загружаются первыми (экран загрузки), затем идут миниатюры (загружена страница) и после этого большие изображения портфолио (страница полностью загружена).
Полностью адаптивный макет, который прекрасно подстраивается под разрешения мобильных устройств, планшетов и ПК:
Состоит из одного шаблона, настраиваемых полей для большей части контента, css/js/image файлов и упакован в файл transport.zip. Поддерживает сниппеты Wayfinder и Formlt (меню и форма контактов):
Это полностью адаптивная CMS MODX тема с чистым и минималистичным дизайном, который подходит для любого вида творческого и коммерческого использования. Base оптимизирована под мобильные устройства и персональные компьютеры, построена на основе фреймворка Bootstrap 3:
www.internet-technologies.ru
Урок 4. Работа с шаблонами в MODx Revolution MODX
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
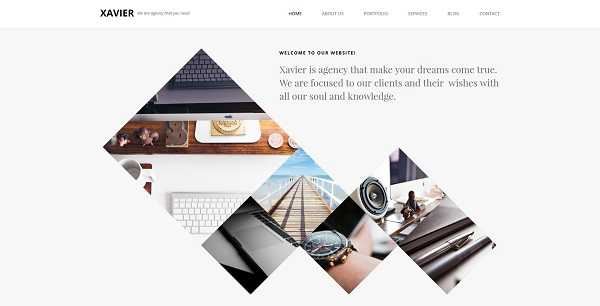
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
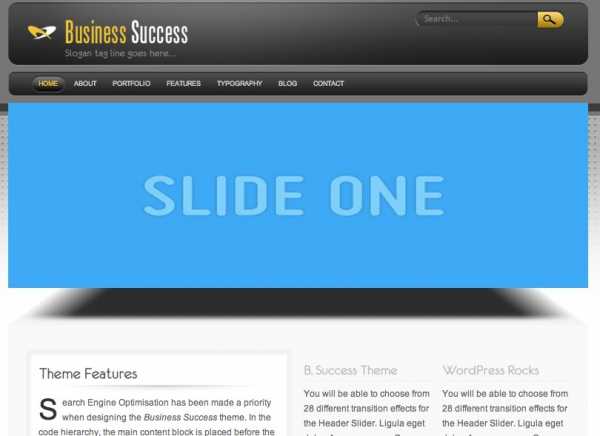
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
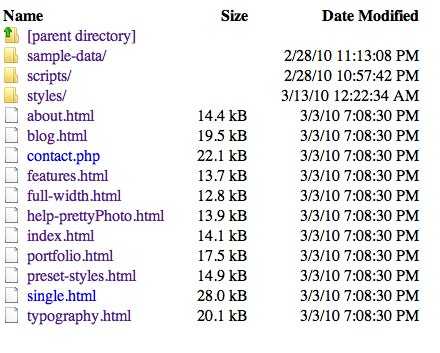
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:

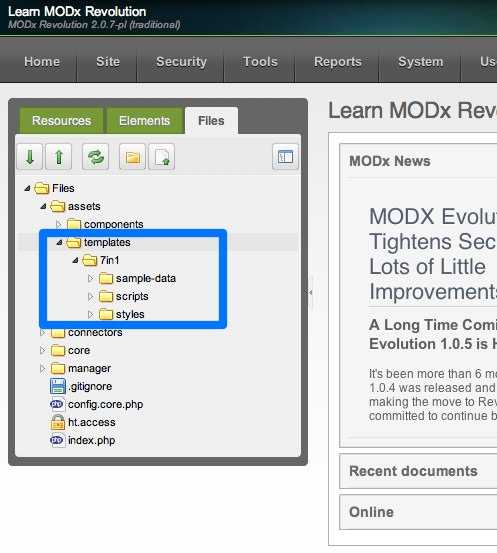
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:

Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
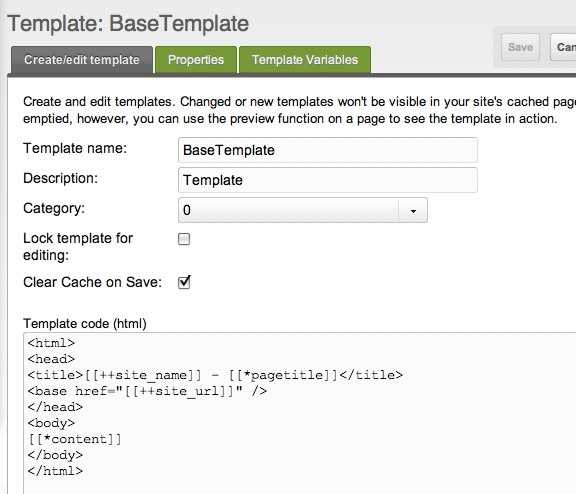
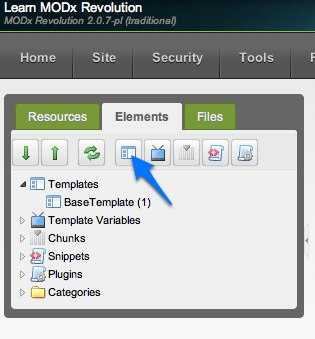
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].

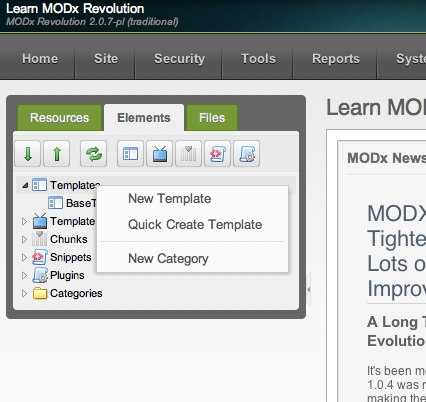
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.

Можете также нажать на иконке New Template:

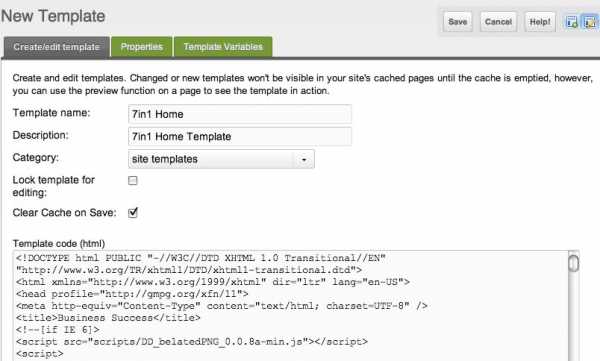
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
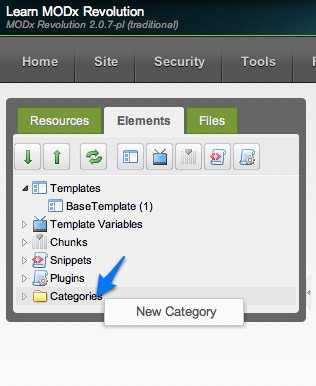
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.

Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.

3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
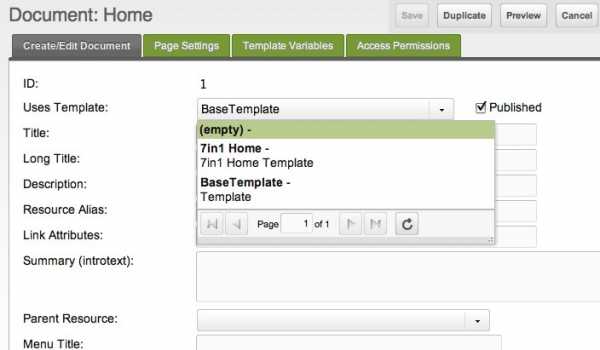
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.

После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
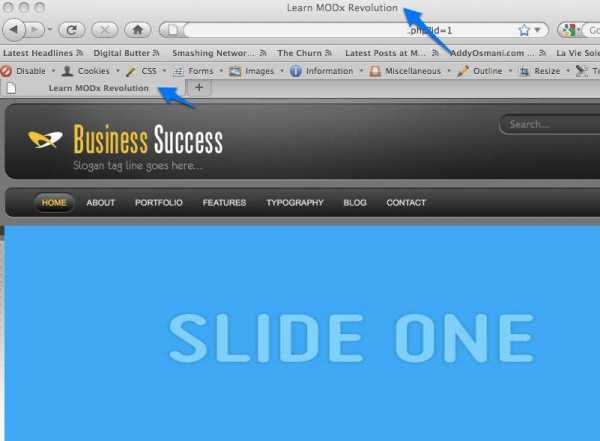
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:

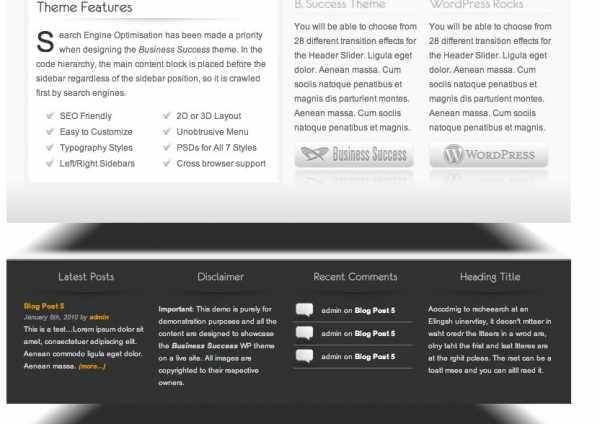
Вот нижняя часть:

Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.

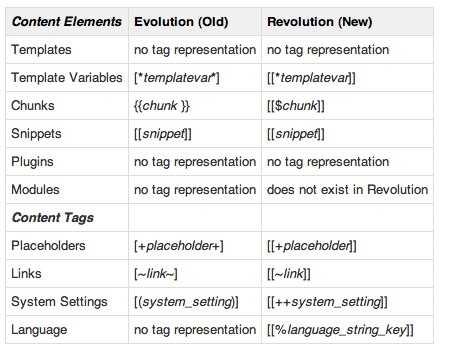
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
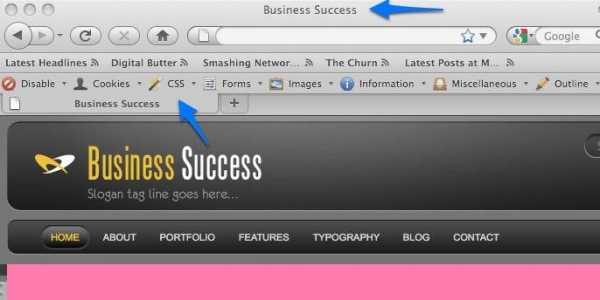
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:

Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.

Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Следующий урок
В следующем мы продолжим работу над нашим динамичным шаблоном, поговорим подробнее о чанках, что они из себя представляют, как их использовать для упрощения и организации нашего шаблона и многое многое другое.
Дополнительные источники:
modx.ws
Подборка адаптивных шаблонов для MODx Evolution
Раз уж ранее я показывал как натягивать HTML шаблон, то думаю, настало время поделиться с вами небольшой но действительно стоящей подборкой бесплатных и главное адаптивных шаблонов для движка MODx Evolution.
На самом деле, для CMS MODx подойдет любой HTML-й шаблон, поэтому если вам какой понравился смело скачивайте, и приступайте к работе.
Данная подборка будет в целом посвящена личным сайтам и блогам, в дальнейшем я буду публиковать другие тематически подборки шаблонов для любимого движка.
Адаптивный шаблон для сайта фотографа.

Действительно красивый, уникальный и оригинальный шаблон сайта, который впишется в архитектура сайта фотографа иди для создания необычного портфолио.
Особенности шаблона:
- Действительно свооебразный и оригинальный шаблон;
- Содержит страницы: портфолио, блога, контактов и другие;
- Качественный HTML и CSS код, без лишнего мусора;
- Плавный скроллинг;
- Bootstrap 4.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
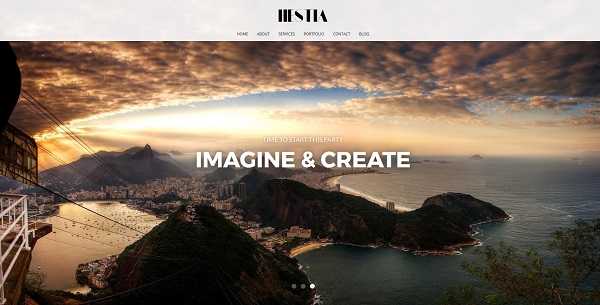
Адаптивный HTML5 CSS3 шаблон с полноэкранным слайдером.

Отличный адаптивный шаблон с полноэкранным слайдером, выполненный в светлых, нейтральных тонах. Отлично подойдет для создания сайта портфолио или блога.
Особенности:
- Полноэкранный слайдер;
- Полностью адаптивный и кроссбраузерный шаблон;
- Оригинальный и смелый дизайн;
- Интересные эффекты.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
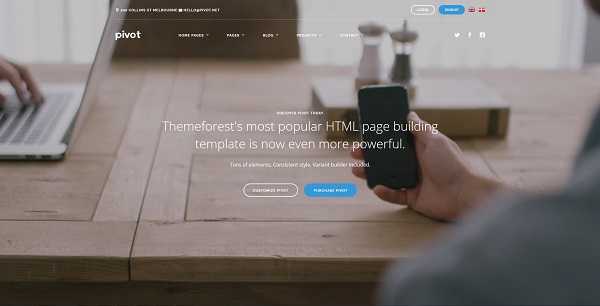
Адаптивный многоцелевой шаблон сайта.

Отличный адаптивный многоцелевой шаблон сайта, который подойдет для блога любой тематики и не только. Оригинальные решения и эффекты.
Особенности:
- 12 различных вариантов оформления главной страницы для разных тематик;
- 14 различных цветовых решений;
- Технология Bootstrap;
- Несколько типов меню;
- Сервисные страницы и многое другое.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
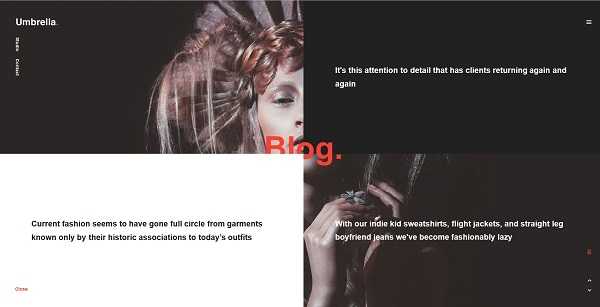
Оригинальный адаптивный шаблона сайта с портфолио.

Минималистичный, современный дизайн не оставит вас равнодушным при выборе данного шаблона в качестве портфолио.
Особенности:
- Современный и очень ориганльный дизайн;
- 5 вариантов отображения портфолио;
- Чистый код;
- HTML5 и CSS3;
- Чистый оптимизированный код.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Красивый адаптивный шаблон для блога женской тематики.

Простой и симпатичный шаблон, который отлично подойдет для блога женской тематики или личного сайта.
Особенности:
- Полностью адаптивный шаблон;
- Несколько вариантов представления информации;
- Сверстанная готовая страница обработки ошибки 404.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
modx-evo.ru
Интегрируем шаблон в MODX Revolution
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 22 октября 2018 в 19:51
В данном уроке мы интегрируем (натянем) шаблон с MODX Revo который перенесли в прошлом уроке.
Итак, верстка есть, осталось определиться со структурой и связать ее с системой управления. Мой сайт будет иметь примерно такую структуру:
Главная — баннер + портфолио (наверное буду выводить его часть со страницы портфолио) + отзывы (будет выводиться часть отзывов со страницы отзывы),ну и еще куча блоков.
Обо мне — будет якорная ссылка на главную страницу к соответствующему блоку.
Услуги и цены — текст (может категория с отдельными страницами).
Портфолио — текст с картинками (походу буду формировать из отдельных документов — кейсов).
Отзывы — форма + вывод отзывов.
Блог — категории + страницы (посты).
Контакты — текст + контактная форма.
В моем шаблоне на всех страницах одинаковая шапка, форма подписки снизу и подвал (footer), ну а все остальное отличается по дизайну контента.
С чего начать натяжку?
В предыдущем уроке перенесли верстку прямо в шаблон и поправили пути до файлов. Это не особо правильно и чтобы не плодить кучу мусорных шаблонов, поступим по другому, и подготовим основной шаблон (основу для других).
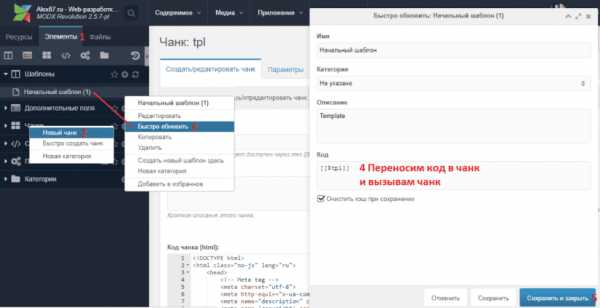
Создаем чанк с именем tpl и переносим туда верстку из начального шаблона (в который перенесли верстку на прошлом уроке), и вместо кода выводим его [[$tpl]].

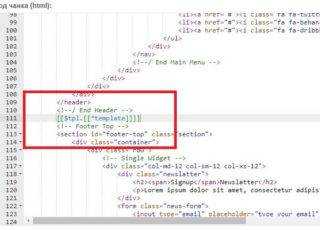
Теперь удаляем код из чанка, там где визуально изменяется содержимое и прописываем: [[$tpl.[[*template]]]] т.е. у нас остается только шапка, форма подписки и footer.

- Главная — переименовываем начальный шаблон в «главная«
- Услуги и цены — «услуги«
- Портфолио -«портфолио«
- Отзывы — «статика«
- Блог — здесь 2 шаблона «категория» и «пост«.
- Контакты — «контакты«
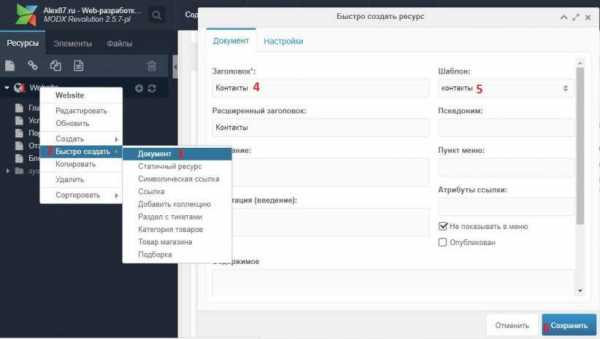
Создаем документы (страницы) сайта.
Идем на вкладку «Ресурсы«, создаем страницы, категории и применяем к ним созданные шаблоны.

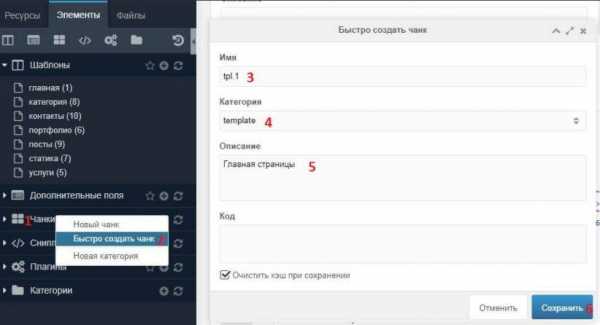
Интегрируем верстку в MODX Revolution
Идем во вкладку «Элементы» и создаем категорию template
Далее создаем чанки (с описанием что в них, например для стр. контакты) в которых будет хранится код страниц

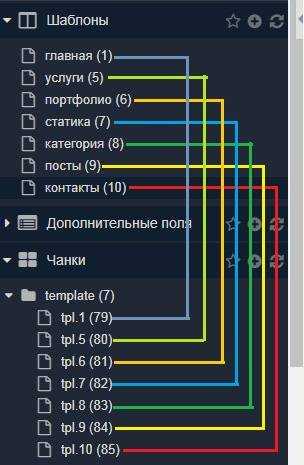
по такой схеме:

Пояснение сделанного: есть шаблон «портфолио» с id 6 — для него будет выводиться чанк tpl.6, в этот чанк добавляется верстка для этой страницы (без шапки, формы подписки и подвала — они лежат в чанке tpl).
Для страницы «Контакты» — будет подгружаться чанк tpl.10 ну и т.д..
А если мы создадим новый документ (страницу) и применим к нему шаблон «статика» — контент для нее будет подгружаться из чанка tpl.7.
В общем. Если хочешь внести изменения в дизайн шапки, формы подписки, подвала правим чанк tpl, и изменения автоматически применяться ко всему сайту. Для изменения страниц правим чанки с категории «template».
По поводу создания копий шаблонов, делаются они в связи с тем, что к ним будут применяться различны tv поля, и разметка колонок будет разная.
В следующих уроках по MODX, мы продолжим интеграцию и будем более детально рассматривать настройки внутренних страниц.
web-revenue.ru
MODX — Шаблоны | ИТ Шеф
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон?
Шаблон — это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
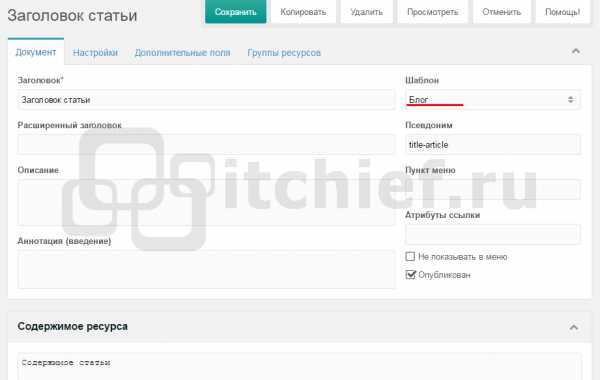
Подключение шаблона к ресурсу осуществляется через поле «Шаблон».

После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
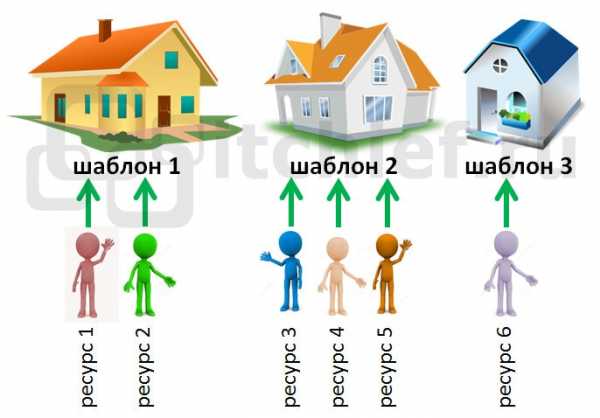
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша — шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).

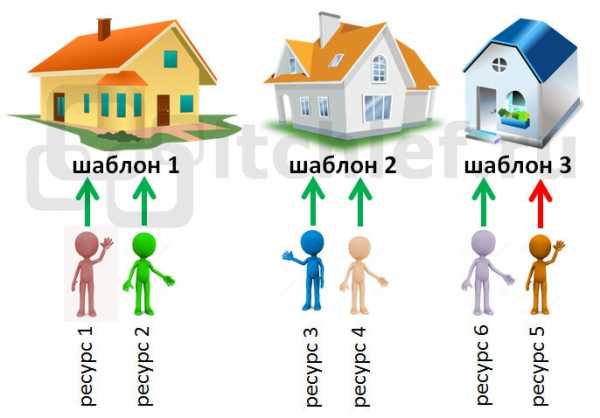
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.

Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка «Шаблон» и нажать на кнопку «Сохранить». После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке?
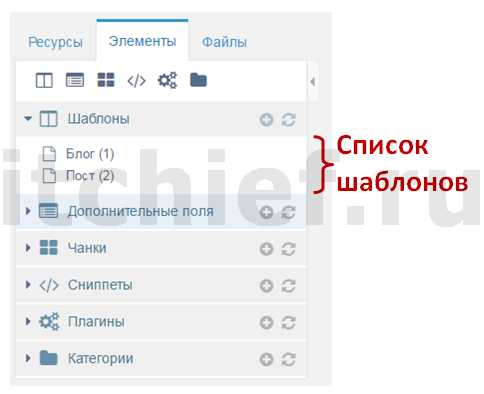
В админке (менеджере) шаблоны находятся на левой панели во вкладке «Элементы».

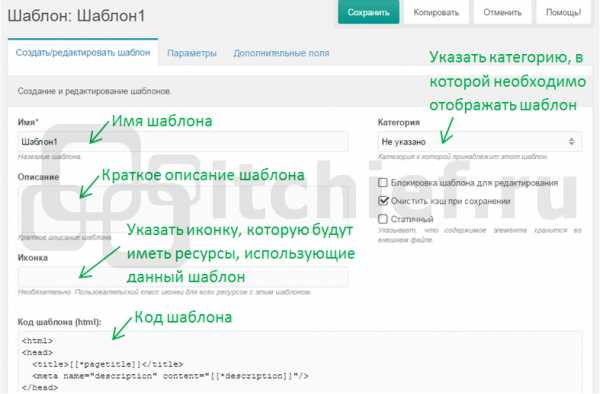
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.

Основные поля шаблона — это имя и код шаблона (HTML). Имя — это название шаблона. Код шаблона — это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
- Открыть в левой панели админки вкладку «Элементы».
- Нажать на значок «+» напротив заголовка «Шаблоны».
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое.
Например:<html> <head> <title>[[*pagetitle]]</title> <meta name="description" content="[[*description]]"/> </head> <body> <h2>[[*longtitle]]</h2> ID (идентификатор) страницы: [[*id]]<br> Аннотация (введение): [[*introtext]]<br> Заголовок ресурса в меню: [[*menutitle]] <hr> [[*content]] </body> </html>Обратите внимание на специальные теги: [[*pagetitle]], [[*description]], [[*longtitle]] и др. Они обрабатываются парсером только тогда, когда браузер пользователя запросит у MODX ресурс, имеющий этот шаблон. Когда это случиться все специальные теги ([[*полеРесурса]]) будут заменены на значения соответствующих полей текущего (запрашиваемого) ресурса. - Сохранить шаблон посредством нажатия на соответствующую кнопку.
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку «Сохранить».
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку «Элементы».
- Раскрыть содержимое раздела «Шаблоны», нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.
- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку «Сохранить».
Где хранятся шаблоны?
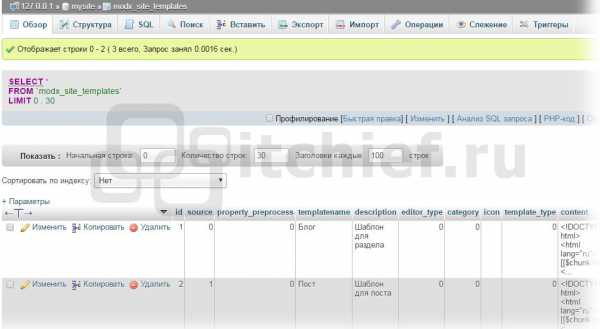
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx — это префикс для таблиц, назначаемый во время установки системы).

Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
- Установить галочку в поле «Статичный».
- Выбрать из раскрывающего списка «Источник файлов для статичного файла» базовый каталог. Базовый каталог — это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле «Статичный файл» расположение файла относительного базового каталога.
- Нажать на кнопку «Сохранить».
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
[[*имяПоля]]
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
<title>[[*pagetitle]]</title>
Например, вывести содержимое текущего ресурса:
[[*content]]
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля «introtext» в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (…).
<div> [[*introtext:stripTags:ellipsis=`200`]] </div>
TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра — это получается как добавление новой комнаты в дом.
TV-переменные — это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон «city», дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение. Например, изображение.
- На вкладке «Доступно для шаблонов» установить галочку напротив шаблона «city».
После этого у ресурсов, имеющих шаблон «city» появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
[[*photo]]
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
itchief.ru
Modx шаблоны — готовые сайты на cms modx revolution
Modx шаблоны представляют из себя не просто modx темы, а готовые сайты на modx revolution (modx сборки) с отличным дизайном и функционалом. Это готовые коробочные решениия для быстрого старта, установить которые можно буквально за несколько минут. Каждая сборка разрабатывается с учетом анализа схожих по тематике сайтов, прорабатывается соответствующий дизайн, структура блоков и страниц, устанавливаются необходимые расширения и плагины, делается настройка системы, панели управления (админки). Всё это компилируется в специальный пакет, который представляет из себя zip архив, так называемую modx сборку.
Modx сборка устанавливается на чистую, заранее установленную на ваш хостинг cms modx через менеджер расширений — точно также, как и любое другое расширение. В итоге вы получаете точно такой же сайт, как в демо версии за минимальный бюджет и в кратчайшие сроки. После установки вам останется лишь немного изменить сайт под себя — указать свои телефоны, адрес, загрузить свой логотип, опубликовать ваши тексты, удалить / добавить необходимые страницы, изменить фоны и цвета и т.п.
В моём каталоге готовых modx сайтов вы сможете найти сайты-визитки, интернет магазины на modx и просто html лендинги, которые при необходимости также можно установить на cms modx revo. Все работы авторские, постоянно обновляются и поддерживаются. Все modx шаблоны сопровождаются инструкцией по установке и настройке, а также моей персональной поддержкой.
Привет! Меня зовут Егор Катышев.
Я являюсь веб-разработчиком сайтов на cms modx revolution.
Долгое время я занимался front-end разработкой и созданием сайтов на заказ.
C 2015 года я решил попробовать разрабатывать шаблоны на продажу и моим первым опытом именно в этом направлении стала площадка utemplate.pro (шаблоны сайтов для конструктора ucoz). Это была единственная популярная на тот момент площадка в рунете, где сторонним разработчикам предоставлялась возможность продавать свои работы.
В 2016 году я со своим другом запустили собственный маркетплейс готовых решений для modx revolution — ultron.pro. Площадка нацелена на привлечение сторонних веб-мастеров для продажи их собственных работ. Многие из выставленных там работ созданы при моём непосредственном участии.
Collary.ru в отличии от ultron.pro — мой собственный проект, где я продаю только свои работы, а также занимаюсь их поддержкой и обновлением.
Я также есть на galior-market.ru и на kwork.ru и мы с вами при желании можем оформить безопасную сделку по купле-продаже шаблона или по какой-либо услуге в сфере разработки.
Буду рад, есля я и мои работы будут полезны для вас и для вашего бизнеса!
collary.ru
Шаг 2: Импорт готового дизайна
В предыдущей статье мы полностью подготовились к работе и установили демонстрационную версию MODx. На этом шаге установим готовый дизайн в MODx, разобьем шаблон на небольшие части (чанки, chunks), сделаем некоторые основные настройки для будущего сайта…
Установка MODx CMS…что, снова? Да!
Начнем мы с того, что удалим предыдущую установку демонстрационной версии. Да, вот так жестко, но я же предупреждал. Кто пропустил этот момент в прошлой статье, может пропустить и следующий абзац.
Забегая вперед, конечно, мы могли и не удалять демо-версию, а начать работу прямо с этим кодом, удаляя лишнее или изменяя существующий код… но сделать все с нуля будет проще и быстрее. Короче говоря, заходим в папку с установленной системой и удаляем все файлы. А также очищаем базу данных от предыдущей установки (сделать это проще всего с помощью phpMyAdmin).
Кто еще не скачал архив с установкой системы управления MODx, должен будет сделать это здесь. Напомню, что здесь я предлагаю слегка модифицированный установочный пакет, однако совершенно не настаиваю на нем. Теоретически никакой проблемы быть не должно, если вы скачаете установочный архив с официального сайта, однако в этом случае все вопросы с кодировкой и мелкими настройками, о которых я говорил ранее, нужно будет решить самому.
Дополнено: На текущий момент все проблемы с кодировками удачно решены, поэтому крайне рекомендуется скачивать последнюю стабильную версию MODx с официального сайта.
Запускаем установку системы заново. Как установить и что для этого нужно… всем поленившимся в первой статье – прошу таки пройти на Wiki. Хотя у меня будет пара замечаний, которые я, к сожалению, упустил в первой статье:
- Чтобы использовать кодировку UTF-8 на все 100, на вашем сервере должен быть установлен PHP с расширением mbstring. Чтобы проверить наличие этого расширения на вашем сервере, загрузите на свой сервер файл info.php (переименуйте .txt в .php) и откройте его в своем браузере. Откроется длинная страница с описанием настроек вашего PHP, в том числе должен встретиться заголовок с названием “mbstring”. Если нашли, то все в порядке. Если нет, проще всего попросить поддержку хостинга включить это расширение. На домашнем сервере, извините, придется разобраться самому.
- Версия сервера баз данных MySQL должна быть не менее 4.1, т.к. только начиная с этой версии MySQL корректно работает с кодировкой UTF-8.
Итак, дойдя до страницы “Дополнительные элементы/Optional Items”, предлагаю выбрать только самые необходимые элементы. Кроме того, если установлен флажок “Пример веб-сайта”, — снимите его. Итак, нажмем сначала кнопку “Ни один/None”, чтобы очистить все выбранные по умолчанию флажки, а затем выберем только нужные нам:
- Модуль “Doc Manager” (модуль для гибкого управления документами внутри MODx)
- Модуль “QuickEdit” (модуль для быстрого доступа к редактированию страницы)
- Плагин “Bottom Button Bar” (модуль, добавляющий дополнительные кнопки внизу страницы в MODx)
- Плагин “Forgot Manager Login” (добавляет ссылку для восстановления пароля для доступа к системе управления)
- Плагин “Inherit Parent Template” (плагин автоматически назначает каждому дочернему документу родительский шаблон)
- Плагин “QuickEdit” (плагин, работающий в паре с одноименным модулем)
- Плагин “TinyMCE” (плагин, добавляющий графический редактор TinyMCE для работы с текстом внутри MODx)
И… все. Как вы заметили, ни один стандартный сниппет я не выбрал. В предыдущих статьях я говорил о том, что чаще всего (для меня) проще написать свой код для реализации небольшой функциональности, нежели подыскивать готовое и пытаться переделать это на свой лад. Хотя вполне возможно, что какие-то готовые решения мы все же используем.
Будем считать, что установка завершена.
Заходим в систему управления по адресу “/manager/” с введенными ранее логином и паролем. При первом входе в систему необходимо сделать следующие настройки:
Все остальные параметры пока оставляем без изменений и жмем кнопку “Сохранить”/“Save”. На этом шаге можно считать систему управления установленной и настроенной для дальнейшей работы.
Установка своего шаблона в MODx CMS
При установке MODx, даже если не выбирать установку демонстрационного сайта, автоматически устанавливается шаблон по умолчанию, называемый “Minimal Template”. Этот шаблон доступен здесь: закладка “Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны”.
Откроем сайт для просмотра через закладку “Сайт” -> “Предпросмотр” и увидим что-то похожее на следующий рисунок:

Хм… не совсем то, что хотелось бы. Но это уже кое-что, не так ли? Так давайте продолжим и сделаем все еще круче.
Итак, вставим подготовленный шаблон в MODx. Взглянем еще раз на него – что шаблон из себя представляет? Один HTML файл “index.html”, две папки “css” и “design”, содержащие набор CSS файлов и набор изображений для нашего дизайна соответственно. Файл “index.html” собственно и будет основой для шаблона внутри MODx.
Теперь нам необходимо загрузить все составные части нашего шаблона в рабочую директорию MODx. Практически не имеет разницы, куда именно мы загрузим свои файлы, т.е. мы могли бы загрузить эти файлы прямо в основную папку, где установлена система управления MODx. И даже более того, если мы так сделаем, как ни странно, все будет замечательно работать. Однако теоретически подразумевается, что для шаблонов в MODx должна использоваться специальная директория по адресу “/assets/templates/”.
Мы будем использовать именно эту директорию для работы, как это нам предлагают разработчики. Кроме того, мой личный опыт показывает, что если хранить все файлы в корневой директории MODx, постепенно при росте объема сайта накапливается множество разных файлов. Эти файлы в итоге вносят большой информационный шум, проще говоря, захламляют систему, и позже становится все сложнее разобраться в этой куче разнообразных документов.
Зайдя по указанному выше адресу, мы увидим пару папок, называемых “default” и “modxhost”. Это папки, содержащие набор файлов, которые используются для шаблонов демонстрационных сайтов. В том числе директория “default” используется для той зелененькой странички, которую мы видели ранее при предпросмотре.
Смело удаляем обе директории “default” и “modxhost”, поскольку они нам больше не понадобятся. И создаем новую, назовем ее “crystalx” по названию нашего HTML шаблона. Теперь скопируем папки “css” и “design” в эту новую директорию.
И вновь вернемся к системе управления. Снова откроем закладку “Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны” и кликнем по ссылке с названием шаблона “Minimal Template”. Нам откроется новая страница для редактирования этого шаблона, где мы увидим несколько полей ввода. Но сейчас нас будут интересовать только следующие поля, которые мы будем сразу редактировать:
- Имя шаблона – назовем наш шаблон “Основной шаблон”.
- Описание – пусть будет что-то в этом духе: “Основной шаблон, используемый для сайта”. Не очень креативно, согласен… кому не нравится, может просто оставить это поле пустым.
- Код шаблона (html) – большое поле ввода, в котором находится основной код HTML шаблона вместе с некоторыми управляющими конструкциями MODx, например,[(site_name)] или [*#content*]. Бесстрашно удаляем отсюда весь старый код, копируем содержимое файла “index.html” и вставляем его в это поле, после чего жмем кнопку “Сохранить”.
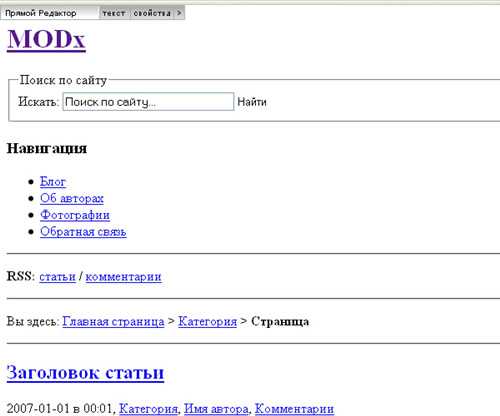
Посмотрим, что же у нас получилось. Открываем закладку “Сайт” -> “Предпросмотр” и… ой, какой ужас!.. Мы видим, что вроде бы что-то изменилось, но на первый взгляд – “шеф, все пропало!”. Т.е. наблюдаем мы примерно такую картинку:

Да, действительно не совсем то, что ожидали. Но не все так плохо, как то могло показаться на первый взгляд. Когда мы готовили шаблон для сайта, не учитывали, что пути к картинкам и CSS файлам могут измениться. А они изменились! Как вы помните, мы перенесли эти файлы в папку “assets\templates\crystalx”, поэтому сейчас нам нужно заменить все пути с учетом этого переноса.
Снова открываем шаблон для редактирования (“Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны”). Теперь он у нас называется “Основной шаблон”. И меняем все пути к CSS файлам и картинкам на новые, например, так для CSS файлов:
- Было:
<link rel="stylesheet" media="screen,projection" type="text/css" href="./css/main.css" /> - Стало:
<link rel="stylesheet" media="screen,projection" type="text/css" href="./assets/templates/crystalx/css/main.css" />
Или так для картинок:
- Было:
<input type="image" src="design/search_submit.gif" title="Найти" value="Найти" /> - Стало:
<input type="image" src="./assets/templates/crystalx/design/search_submit.gif" title="Найти" value="Найти" />
Сделали? Отлично. Тогда сохраняем измененный шаблон в MODx и заново открываем главную страницу сайта… Ну вот теперь получилось то, что нужно, ага? Для крайне ленивых нетерпеливых вот готовый шаблон index-modified.html с уже измененными путями к файлам.
Деление на чанки (chunks)… или на первый-второй рассчитайсь!
Судя по глоссарию на нашем сайте, чанк (chunk) – это кусок HTML кода, который может быть включен в шаблон. Так оно и есть. Хотя на практике часто чанки могут быть также составной частью сниппетов, но об этом мы поговорим позднее в следующих статьях.
А на данном этапе мы просто разделим свой шаблон по небольшим частям, где каждая часть будет представлена отдельным чанком.
Для чего это делается? Ведь у нас и так имеется рабочий шаблон, нужно только запрограммировать динамические элементы и вперед… Да, в принципе можно поступить и так. И снова, как это не удивляет, система будет работать!
Но мы себя с самого начала приучаем к порядку. Разделив свой готовый шаблон на отдельные кирпичики – чанки , мы сможем лепить новые шаблоны на его основе, просто добавляя или удаляя этот строительный материал без какого-либо дополнительного создания кода. Кроме того, такое логическое разделение на части реально помогает в дальнейшей работе над сайтом (объяснить сложно, это нужно просто почувствовать).
Итак, давайте в который раз взглянем на внешний вид нашего сайта и прикинем, на какие части его можно было бы логически разделить?
Начнем с того, что у нашего шаблона имеется хорошо заметный темно-синий заголовок сайта, в коде шаблона он представлен в блоке с id=“header”. Создадим новый чанк с аналогичным названием “HEADER” здесь: “Ресурсы” -> “Управление ресурсами” -> Закладка “Чанки” (мы используем сейчас только поле “Название чанка”), а после скопируем сюда код всего блока с id=“header” (header-chunk.txt). Сохраняем новый чанк “HEADER” и заменяем весь код блока с id=“header” в шаблоне конструкцией {{HEADER}}, чтобы получился такой шаблон (index-modified2.html).
Аналогично мы можем выделить отдельный блок с id=“tabs”, содержащий верхнее навигационное меню. Создадим для него еще один чанк {{TOPMENU}} (topmenu-chunk.txt).
И так мы пройдем до последнего логического блока. Так, например, блок основного содержимого (id=“content”) перейдет в отдельный чанк {{CONTENT}}(content-chunk.txt). Хочу обратить внимание на способ называния чанков – полезно, хотя и совсем необязательно, давать им название по логическому расположению в шаблоне или по названию блоков, которые они должны замещать.
Также следует иметь ввиду, что название чанка может быть даже на русском языке. Например, чанк {{CONTENT}} мы вполне могли переименовать в {{ОСНОВНОЙ-ТЕКСТ-САЙТА}}, при этом , конечно, не забывая указать в своем шаблоне точно такое же название чанка. Однако я рекомендую все же использовать унифицированный английский язык, как это, например, обычно делается с названиями идентификаторов ID для блоков в шаблоне (div=“content”, div=“tabs” и т.д.).
В результате у нас получится вот такой шаблон (index-modified3.html) и набор небольших кусков HTML кода – чанков:
Чтобы сделать наш шаблон еще более универсальным, выделим в отдельный чанк {{HEAD}} (head-chunk.txt) программный заголовок HTML кода в шаблоне (<head>…</head>). В итоге получится совсем короткий шаблон (index-modified4.html). Скопируйте его код и замените текущий шаблон в MODx, а также создайте все оставшиеся чанки и заполните их соответствующим кодом (код каждого чанка доступен по ссылкам выше).
Ну что ж… откроем наш сайт снова через предпросмотр или просто обновим страницу. Ничего не изменилось? Отлично! Это значит, что мы все сделали правильно. Ура, товарищи!
Заключение
За сим будем считать сегодняшний урок оконченным. Подведем его итоги:
- Мы установили настройки в MODx, которые желательно сделать перед началом работы над новым сайтом.
- Узнали о принципах работы с шаблонами в MODx – где хранятся шаблоны в системе, как их создавать и редактировать.
- Научились импортировать свой готовый HTML шаблон в систему управления.
- Определили назначение чанков и использовали их функционал в своем шаблоне.
Всем спасибо за внимание, комментарии и пожелания приветствуются.
To be continued…
modx.ru
