Что такое MVC: рассказываем простыми словами
Современные сайты интерактивные и динамичные, то есть они реагируют на действия пользователя, обрабатывают его запросы и выдают результат. Так работают онлайн-сервисы, например, интернет-банкинг или онлайн-кинотеатр. Для создания интерактивных и динамичных сайтов обычно используется архитектурный паттерн MVC. В этой статье простыми словами объясняется суть этой модели.
Что такое модель MVC: теория
Статическая страница на HTML не умеет реагировать на действия пользователя. Для двухстороннего взаимодействия нужны динамические веб-страницы. MVC — ключ к пониманию разработки динамических веб-приложений, поэтому разработчику нужно знать эту модель.
MVC расшифровывается как модель-представление-контроллер (от англ. model-view-controller). Это способ организации кода, который предполагает выделение блоков, отвечающих за решение разных задач. Один блок отвечает за данные приложения, другой отвечает за внешний вид, а третий контролирует работу приложения. Компоненты MVC:
- Модель — этот компонент отвечает за данные, а также определяет структуру приложения. Например, если вы создаете To-Do приложение, код компонента model будет определять список задач и отдельные задачи.
- Представление — этот компонент отвечает за взаимодействие с пользователем. То есть код компонента view определяет внешний вид приложения и способы его использования.
- Контроллер — этот компонент отвечает за связь между model и view. Код компонента controller определяет, как сайт реагирует на действия пользователя. По сути, это мозг MVC-приложения.
Чтобы лучше понять теоретическую информацию, используем абстрактное описание.
Разбираем MVC на примере магазина сэндвичей
Мы уже рассматривали работу с вложенными коллбэками на примере приготовления гамбургеров. Продолжаем традицию: разберем паттерн MVC на примере магазина сэндвичей.
Представьте, что вы пришли в магазин или кафе, где можно заказать сэндвич. В меню есть бутерброды с тунцом, индейкой и ветчиной. Вы заказываете сэндвич с индейкой.
В меню есть бутерброды с тунцом, индейкой и ветчиной. Вы заказываете сэндвич с индейкой.
Продавец или бармен с полуслова понимает вас. Он поворачивается в сторону кухни и говорит поварам, чтобы они приготовили сэндвич с индейкой.
У поваров под рукой есть разные продукты: тунец, индейка, ветчина, сыр, листья салата и другие ингредиенты, которые добавляют в бутерброды. Они выбирают только то, что нужно для вашего сэндвича с индейкой. Вы получаете свой заказ.
Покупку бутерброда можно описать через MVC:
- Модель: кухня, на которой повар делает сэндвич.
- Представление: готовый бутерброд, который вы с удовольствием едите.
- Контроллер: продавец или бармен, который принимает заказ и передаёт его на кухню.
Вы уже представляли готовый сэндвич с индейкой, когда заказывали его бармену. Это представление или view.
Справка: иногда модель MVC расшифровывают как модель-вид-контроллер. Это не ошибка, но всё-таки корректнее переводить view как представление.
Точно так же можно представить взаимодействие с сайтом. Когда вы заходите в «Фейсбук» и переходите по ссылке «Друзья», то заранее представляете результат перехода по ссылке. Это список ваших друзей.
Когда вы нажимаете на ссылку «Друзья», на сервер «Фейсбука» уходит запрос. В нём содержится просьба показать вам список друзей. Это очень похоже на просьбу продать вам бутерброд с индейкой. Это контроллер.
На сервере «Фейсбука» ваш запрос обрабатывается. Программа достаёт из базы данных всех ваших друзей, чтобы показать список. Это можно сравнить с кухней и поварами из примера с сэндвичем. Это модель.
«Фейсбук» берёт нужные ингредиенты из базы данных и готовит ваш заказ: список друзей. Тем же занимались повара на кухне магазина сэндвичей. Это снова представление или view.
Промежуточный итог:
- Бармен — это контроллер. Он знает все варианты сэндвичей из меню и может передать ваш заказ на кухню.

- Повара на кухне — это модель. Они знают, какие взять ингредиенты и что с ними сделать, чтобы выполнить конкретный заказ.
- Сэндвич — это представление. Речь об итоговом продукте, который пользователь сначала заказывает, а потом получает.
Изучайте фронтенд- и бэкенд-разработку на JavaScript
На Хекслете есть профессии «Фронтенд-программист» и «Node.js-программист». В процессе обучения на этих профессиях вы научитесь программировать на JavaScript, изучите современные инструменты для разработки фронтенд- и бэкенд-приложений, включая React, Redux, Express.js, Koa, PostgreSQL. Первые курсы в профессиях доступны бесплатно.
Паттерн MVC в реальной веб-разработке: простые примеры
Ниже представлены простые примеры MVC, которые используются в веб-фреймворках.
Контроллер
Контроллер обрабатывает входящие запросы. В фреймворке это может заключаться в определении конкретных URL, на которые попадает пользователь при переходе по ссылке или при нажатии кнопки.
Переход по ссылке website(.)com/profile/ -> возвращает profilewebsite(.)com/friends/ -> возвращает friendswebsite(.)com/friend={userName}/ -> возвращает профиль конкретного друга
Модель
Модель отвечает за данные, которые хранятся и обрабатываются на сервере.
User: { userName: { firstName, lastName }, friends }
Представление
Это HTML-шаблон, который возвращает сервер после обработки запроса. Если запрос корректно обрабатывается, вы получаете веб-страницу со списком друзей. Если запрос некорректный, вы попадаете на страницу ошибки 404.
<ul>
<li>Friend 1: {friendList[0].userName}</li>
<li>Friend 2: {friendList[1].userName}</li>
<li>Friend 3: {friendList[2].userName}</li>
...
</ul>
Заключение
MVC — подход к проектированию приложения, который предполагает выделение кода в блоки модель, представление и контроллер.
Если у вас остались вопросы по MVC, задавайте их в комментариях.
Это адаптированный перевод статьи What is MVC, and how is it like a sandwich shop?
Шаблон проектирования (программирования) MVC.
Одно из понятий, с которым приходится часто встречаться в программировании — это понятие шаблона программирования или проектирования MVC.
MVC — это всего лишь один способов, как вы можете организовать свой код. Он описывает некоторые правила, как это нужно делать.
Нужно понимать, что это не единственный способ организации кода. Существуют и другие способы.
Задача MVC — сделать так, чтобы наш код проще воспринимался, проще читался и проще и быстрее обрабатывался компьютером.
Основная идея MVC — разделить внешний вид приложения от логики. Т.к. мы говорим о веб-приложениях, то под внешним видом у нас понимается HTML-разметка документа и его CSS оформление. А под логикой мы понимаем различные скрипты, функции, классы и.т.д.
Шаблон MVC — это аббревиатура, которая состоит из первых букв тех составляющих, которые в нее входят: Модель и Контроллер (скрипты и логика) и Вид (HTML и CSS (шаблонизатор)),.
В логике не должно быть внешнего вида, а во внешнем виде не должно быть логики. Здесь важно понимать такой момент: не то, чтобы вы не можете нарушить это правило, вы это сделать можете и ваша программа будет работать. Идея в то, что разместив код таким образом, вы отклоняетесь от модели MVC и теряете все преимущества, которые эта модель предоставляет.
Модель MVC — это всего лишь набор рекомендаций, которым нужно придерживаться при написании кода.
В модели MVC самым главным элементом, с которого все начинается и на котором все, как правило, заканчивается — это контроллер.
Задача контроллера — принять запрос пользователя и решить, что делать с этим запросом далее, если требуется, то перенаправить запрос в модель, который обработает информацию и возвращает ее контроллеру.
После того, как информация обработана, контроллер решает, что с ней делать дальше, если пользователю достаточно предоставить просто набор каких-то данных, не в виде html-странице, а например, в формате json, контроллер этот набор данных ему выдает.
Если необходимо сформировать html-страницу, контроллер передает эти данные в вид и внутри вида шаблонизатор формирует каркас страницы, выдает ее назад контроллеру и контроллер уже выдает этот каркас пользователю в виде html-страницы.
Из 3 частей MVC модели контроллер является обязательной частью. Остальные части являются опциональными. Если пользователю достаточно только отдать какой-то набор данных, то можно обойтись без вида. Если не нужно обрабатывать данные, то можно обойтись без модели.
Контроллер — это некоторая функция. Может содержать ссылки на какие-то другие функции и возвращает какой-то результат.
Контроллер можно сравнить с начальником отдела на предприятии. Начальнику отдела приходит задание от директора предоставить какой-то отчет и далее контроллер, под которым мы имеем в виду начальника отдела, принимает решение. Или он сам сделает этот отчет и отдаст его директору или он может передать ее выполнение своим подчиненным. В качестве подчиненного можно представить «модель».
Модель — это «подчиненный», который делает какую-то рутинную работу, выполняет обработку данных. Он произвел эту обработку данных и выдал результат начальнику (контроллеру). Контроллер принял этот отчет.
Контроллер принял этот отчет.
После того, как данные обработаны, начальник (контроллер) относит этот отчет директору (т.е. человеку, который запросил эти данные).
Примерно на таком же принципе работает и модель MVC.
Вид — можно представить тоже в виде каких-то работников отдела, которые набирают уже подготовленные данные от модели на компьютере, например в текстовом редакторе Microsoft Word и распечатывают его. Вот, по сути, этом и заключается задача «вида».
Задача модели — это такие работники, которые производят расчеты, расчетчики какие-то и.т.д. Примерно такую аналогию можно произвести.
Модель — это работник или исполнитель. Содержит основные функции и классы (логику).
Не всегда удается и целесообразно придерживаться структуры Controller — Model. В принципе, можно какую-то программную логику и более целесообразно, если этой логики мало, написать эту логику внутри контроллера. Нет необходимости создавать дополнительные функции и отдельные классы, чтобы сделать всего несколько действий.
Самое главное, что я хотел донести — модель MVC — это всего лишь рекомендация. По структурированию и формированию кода. Придерживаться ее или нет, решать, конечно, вам. Самое главное понять идею для чего это нужно, а далее вы сами, по ходу работы вы можете определять, нужно ли вам придерживаться этой модели или нет.
MVC — модель-представление-контроллер
MVC — это паттерн проектирования веб-приложений, который включает в себя несколько более мелких шаблонов. При использовании MVC на три отдельных компонента разделены модель данных приложения, пользовательский интерфейс и логика взаимодействия пользователя с системой, благодаря чему модификация одного из этих компонентов оказывает минимальное воздействие на остальные или не оказывает его вовсе.
Основная цель применения MVC состоит в разделении данных и бизнес-логики от визуализации. За счет такого разделения повышается возможность повторного использования программного кода: например, добавить представление данных какого-либо существующего маршрута не только в виде HTML, но и в форматах JSON, XML, PDF, XLSX становится очень просто и не требует исменений слоя бизнес-логики исходного маршрута. Также упрощается и сопровождение программного кода: внесение изменений во внешний вид, например, не отражаются на бизнес-логике, а изменения бизнес-логики не затрагивают визуализацию.
За счет такого разделения повышается возможность повторного использования программного кода: например, добавить представление данных какого-либо существующего маршрута не только в виде HTML, но и в форматах JSON, XML, PDF, XLSX становится очень просто и не требует исменений слоя бизнес-логики исходного маршрута. Также упрощается и сопровождение программного кода: внесение изменений во внешний вид, например, не отражаются на бизнес-логике, а изменения бизнес-логики не затрагивают визуализацию.
Концепция MVC разделяет данные, представление и обработку действий пользователя на компоненты:
- Модель / Model — предоставляет собой объектную модель некой предметной области, включает в себя данные и методы работы с этими данными, реагирует на запросы из контроллера, возвращая данные и/или изменяя своё состояние. При этом модель не содержит в себе информации о способах визуализации данных или форматах их представления, а также не взаимодействует с пользователем напрямую.
- Представление / View — отвечает за отображение информации (визуализацию). Одни и те же данные могут представляться различными способами и в различных форматах. Например, коллекцию объектов при помощи разных представлений можно представить на уровне пользовательского интерфейса как в табличном виде, так и списком; на уровне API можно экспортировать данные как в JSON, так в XML или XSLX.
- Контроллер / Controller — обеспечивает связь между пользователем и системой, использует модель и представление для реализации необходимой реакции на действия пользователя. Как правило, на уровне контроллера осуществляется фильтрация полученных данных и авторизация — проверяются права пользователя на выполнение действий или получение информации.
Альтернативные названия паттерна MVC:
- model-view-controller
- модель-представление-поведение
- модель-представление-контроллер
- модель-вид-контроллер
Большинство фреймворков для разработки веб-приложений построены на парадигме MVC, поэтому достаточно просто понять принцип работы любого нового фреймворка, если вы сталкивались с паттерном MVC ранее.
Использование паттерна MVC также позволяет следовать принципам SOLID в ООП и принципу DRY.
Модель проектирования MVC — что это? PHP и MVC
В этой статье пойдет разговор про модель MVC — что это, каковы принципы и особенности работы. Что такое Контроллер, Модель, Представление в MVC? В качестве примера будет написано приложение на PHP с архитектурой, основанной на MVC.
Вышеупомянутая аббревиатура расшифровывается как Model — View — Controller. Речь идет о шаблоне проектирования, который построен на основании принципа сохранения представления данных. Согласно этому принципу, данные хранятся отдельно от методов, взаимодействующих с этими данными. Есть и другие, более простые определения модели MVC, позволяющие понять, что это: — шаблон программирования, при использовании которого логика приложения делится на 3 части; — паттерн (pattern) проектирования приложений, включающий в себя ряд более мелких шаблонов.
Также можно отметить важный момент: по сути, MVC — это не паттерн проектирования, как таковой, а, скорее, набор архитектурных принципов и идей, необходимых для построения сложных систем, оснащенных пользовательским интерфейсом. Чтобы каждый раз при употреблении этой аббревиатуры не писать длинное словосочетание про набор архитектурных идей, принято называть MVC паттерном/шаблоном/моделью/схемой.
Сегодня эта модель программной архитектуры широко применяется web-разработчиками. Она дает возможность точно разграничивать задачи и повторно использовать код. Также эта схема развивает модульные системы и позволяет быстро удалять либо добавлять функционал.
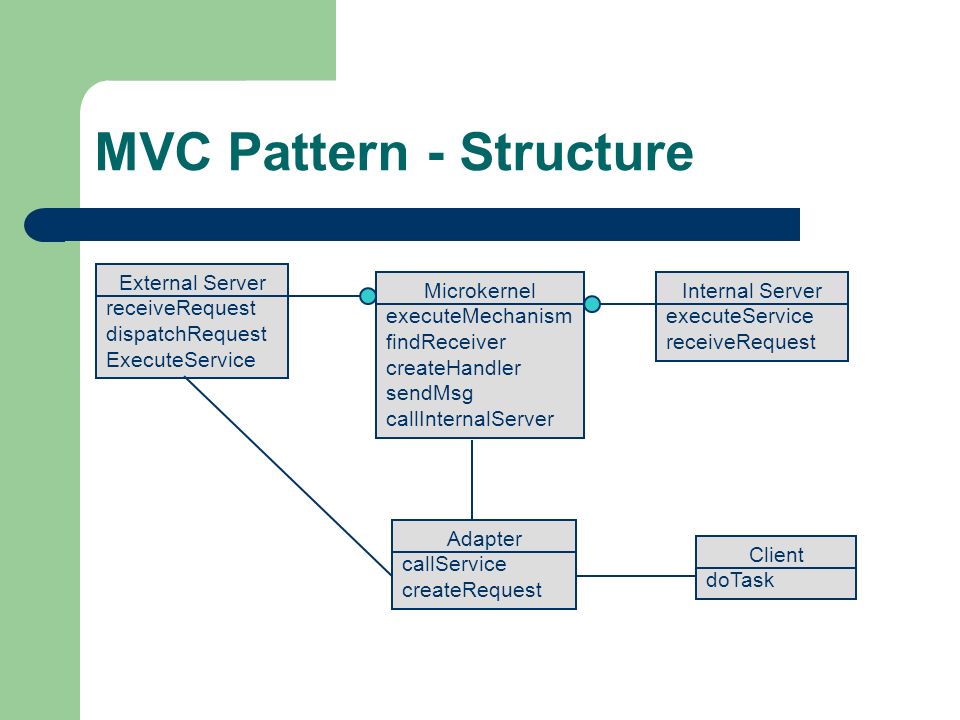
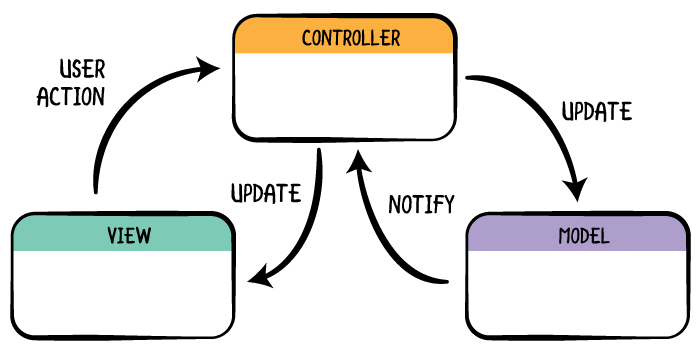
Основные составляющие: что такое Контроллер, Модель, Представление в MVC?
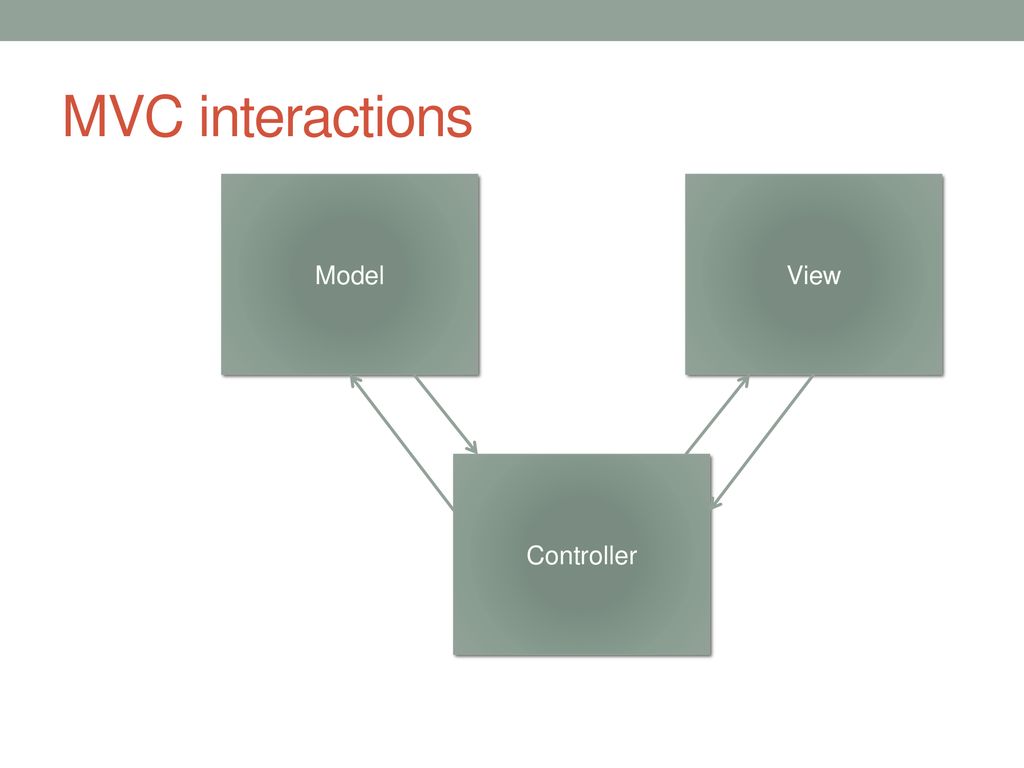
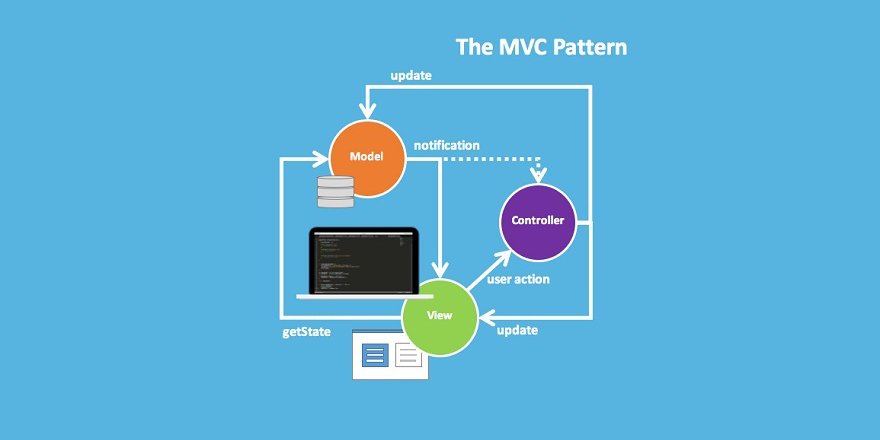
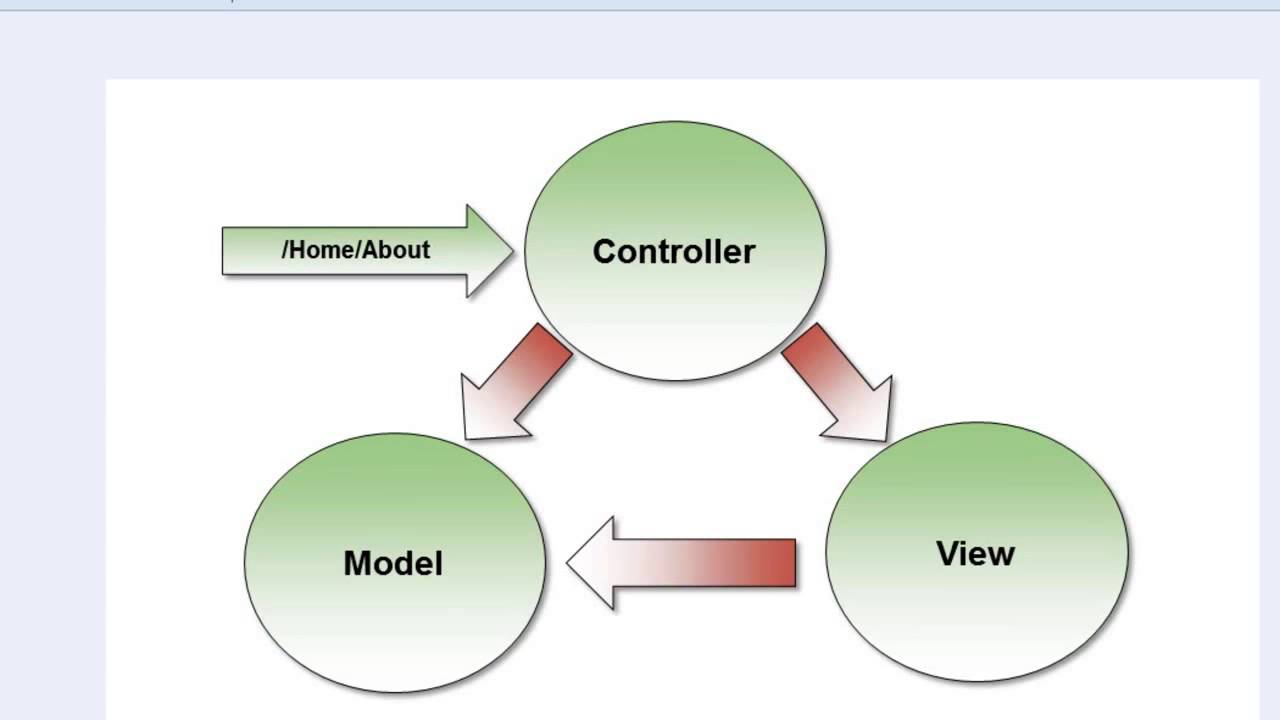
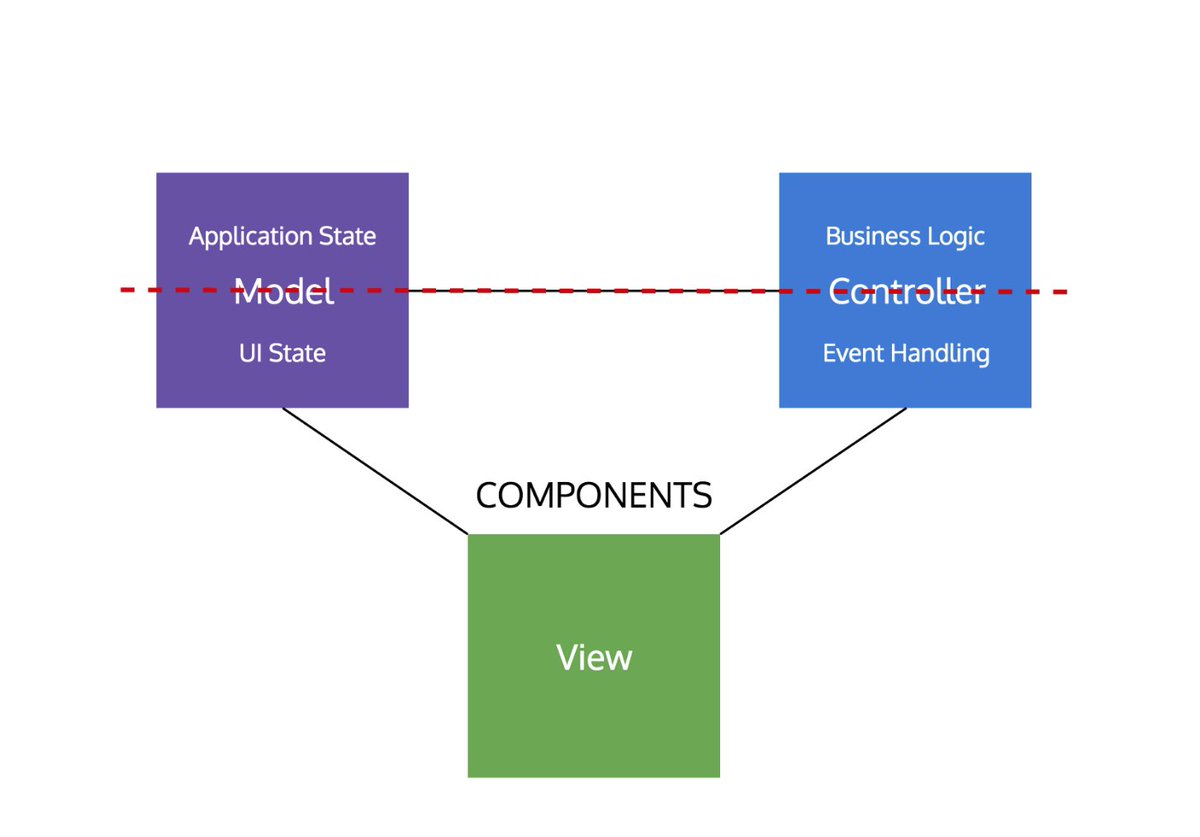
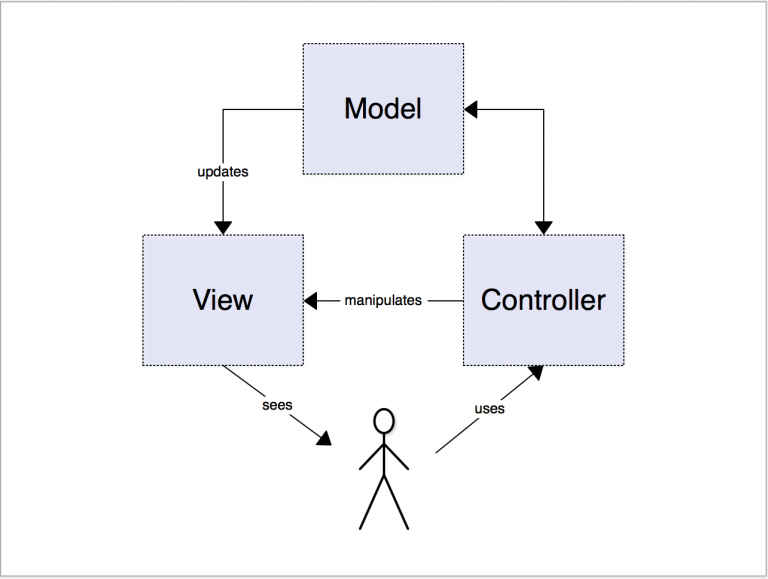
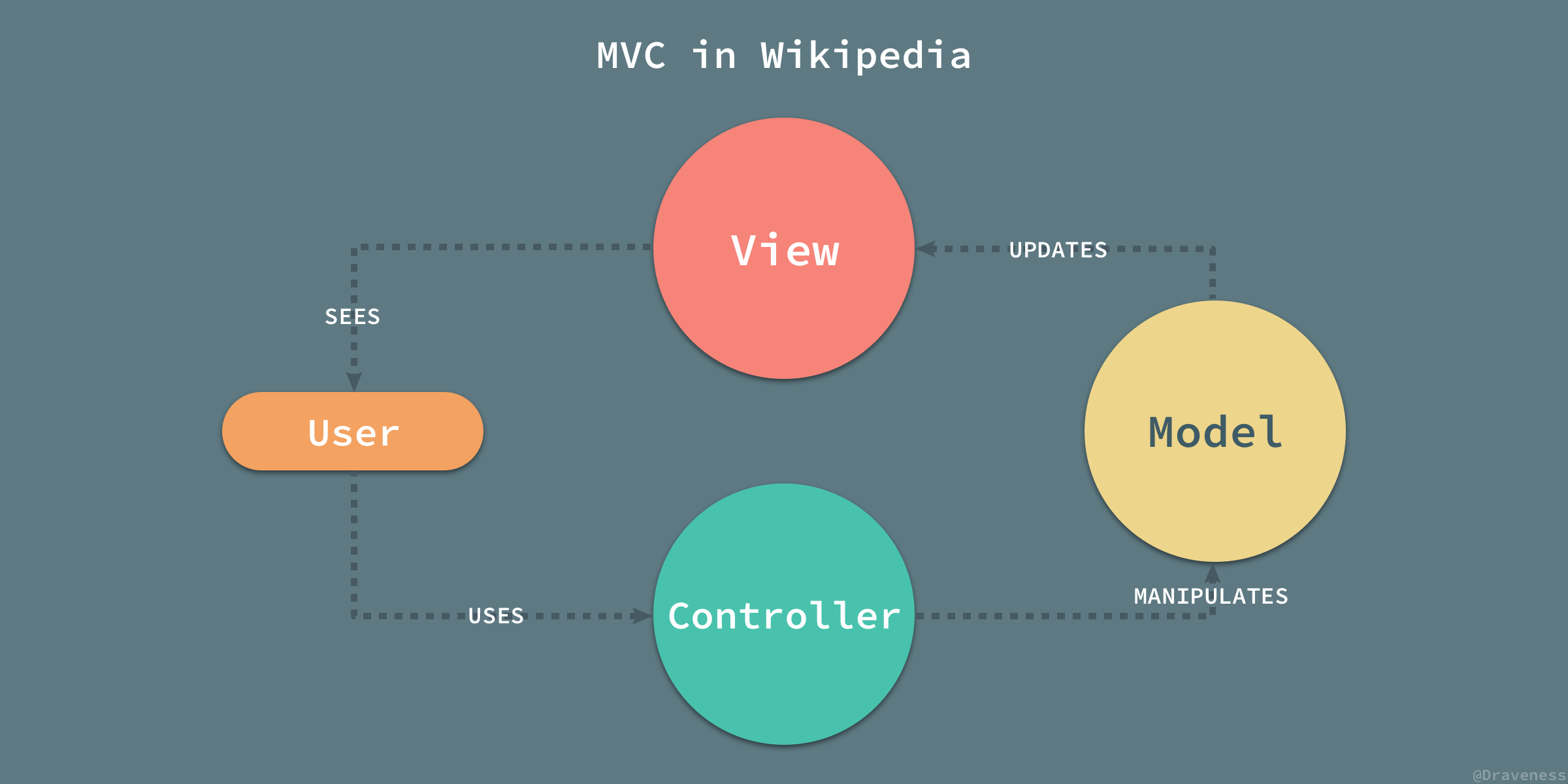
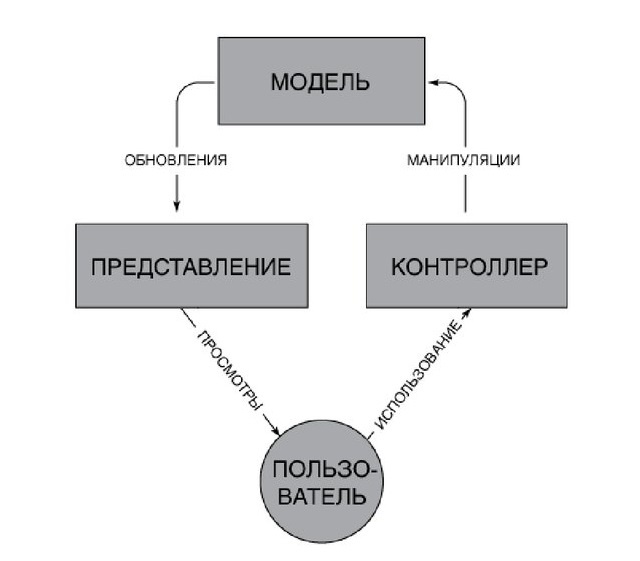
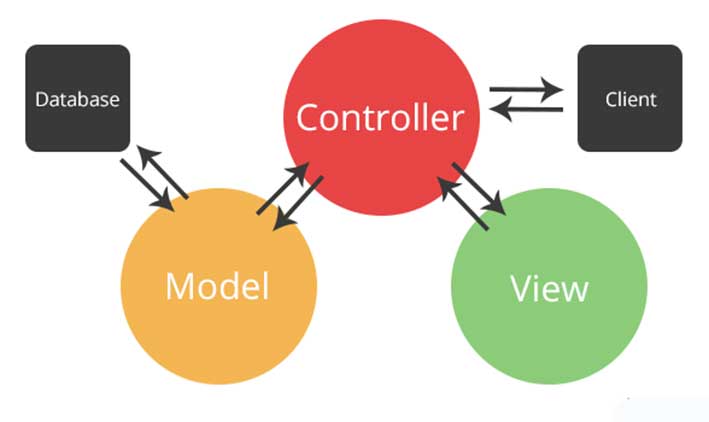
Выделяют 3 основных составляющих — Модель, Представление и Контроллер. Как это выглядит, можно посмотреть на соответствующей диаграмме:
На изображении можно увидеть структуру одностороннего потока данных, а также пути его следования между разными компонентами, плюс взаимодействие между этими компонентами.
Теперь стоит рассмотреть все по порядку.
Модель
Модель — постоянное хранилище данных, которые применяются во всей структуре. Она обеспечивает доступ к информации для просмотра, записи, отбора. Также Model называют мостом между View и Controller.
Что важно отметить? У Model отсутствует информация о том, что случается с данными после их передачи на Controller и View. Главное, за что отвечает компонент, называемый Model, — обработка данных в хранилище, а также их поиск и подготовка для передачи другим составляющим.
Есть основания говорить, что Model выступает в роли привратника, который дежурит возле хранилища данных и не задает лишних вопросов, однако принимает все запросы, которые к нему поступают. Очень часто именно Модель является наиболее сложной частью MVC паттерна. Также утверждается, что Model представляет собой вершину общей структуры, ведь без нее обеспечить связь между Представлением и Контроллером нереально.
Представление
Благодаря этому компоненту, данным, которые запрашиваются у «Модели», задается вид их вывода. Если упомянуть web-приложение, то во View генерируется и отображается код HTML. Также Представление выполняет перехват действий юзера, после чего осуществляется передача этого действия Controller’у. Характерный пример — кнопка, которая генерируется Представлением. Когда пользователь нажмет кнопку, действие запускается уже в Controller’е.
Важный момент: информация не передается в Controller напрямую (между View и Контроллером нет прямой связи — соединение происходит посредством Модели).
Контроллер
Что же такое Контроллер в MVC? Его задача — обработать информацию, которую вводит пользователь, а также обновить Model. Именно в этой части схемы происходит взаимодействие с пользователем. Можно назвать Controller сборщиком информации. После выполнения этой задачи, Контроллер передает информацию в Model, где и происходит последующая организация хранения. Другой логики, кроме сбора входящей информации, у него нет. Причем Controller подключается лишь к одной Model и к одному View. То есть речь идет о системе с односторонним потоком информацией, где в точках обмена есть один вход и один выход.
Другой логики, кроме сбора входящей информации, у него нет. Причем Controller подключается лишь к одной Model и к одному View. То есть речь идет о системе с односторонним потоком информацией, где в точках обмена есть один вход и один выход.
Получение задачи на выполнение происходит только после взаимодействия пользователя с Представлением. Причем Контроллер — это не шлюз, и одна из ошибок разработчиков — присваивать ему задачи и функции, относящиеся к Представлению. Другая ошибка — наделять Controllers функциями, отвечающими лишь за обработку и передачу информации из Model во View. Если же вспомнить структуру, можно прийти к выводу, что такое взаимодействие возможно лишь между Models и Views.
Модель MVC кратко — что это: — шаблон программирования, который может разделять логику приложения на 3 части: • Model — получает данные с помощью Контроллера и выполняет нужные операции с последующей передачей данных в Представление; • View. Получает информацию от Модели, а потом выводит ее для пользователя; • Controller. Выполняет обработку действий пользователя и проверку полученных данных с последующей передачей их Модели.
MVC в PHP
Рассматривая создание и разработку паттернов MVC, можно написать небольшое PHP web-приложение с соответствующей архитектурой. Больших трудностей это не вызовет.
Начать следует с каркаса:
Что же, проект с основными классами для каждой части паттерна уже есть. Следующий этап разработки — настройка взаимосвязи между частями:
В примере PHP MVC, указанном выше, отсутствует специфический функционал для Контроллера, так как в приложении не определены пользовательские взаимодействия. Зато Представление содержит весь функционал, ведь пример предназначен для демонстрации концепции разработки.
Теперь следует расширить пример, чтобы показать, каким образом добавляется функционал Контроллера — для этого надо добавить взаимодействия:
Код был расширен базовым функционалом. Теперь настройка взаимодействий между компонентами выглядит так:
Теперь настройка взаимодействий между компонентами выглядит так:
Если запустить код, при нажатии на ссылку можно будет увидеть строку для изменения данных.
Выводы
В статье была рассмотрена базовая теория модели MVC (что это, как работает). Также был представлен пример простого приложения на PHP, отвечающего принципам MVC.
Источник — https://www.sitepoint.com/the-mvc-pattern-and-php-1/.
|
Название |
Оригинальное название |
Описание |
|
Шаблон делегирования |
Delegation pattern |
Объект внешне выражает некоторое поведение, но в реальности передаёт ответственность за выполнение этого поведения связанному объекту |
|
Шаблон функционального дизайна |
Functional design |
Гарантирует, что каждый модуль компьютерной программы имеет только одну обязанность и исполняет её с минимумом побочных эффектов на другие части программы |
|
Неизменяемый объект |
Immutable |
Объект, который не может быть изменён после своего создания |
|
Интерфейс |
Interface |
Общий метод для структурирования компьютерных программ для того, чтобы их было проще понять |
|
Marker interface |
Marker interface |
|
|
Property Container |
Property Container |
Функция
данного шаблона — обеспечить динамическую расширяемость уже готового приложения. |
|
Event Channel |
Event Channel |
|
|
Абстрактная фабрика |
Abstract factory |
Класс, который представляет собой интерфейс для создания компонентов системы. |
|
Строитель |
Builder |
Класс, который представляет собой интерфейс для создания сложного объекта |
|
Фабричный метод |
Factory method |
Определяет интерфейс для создания объекта, но оставляет подклассам решение о том, какой класс инстанциировать |
|
Отложенная инициализация |
Lazy initialization |
Объект, инициализируемый во время первого обращения к нему |
|
Пул одиночек |
Multiton |
Гарантирует, что класс имеет поименованные экземпляры объекта и обеспечивает глобальную точку доступа к ним |
|
Объектный пул |
Object pool |
Класс, который представляет собой интерфейс для работы с набором инициализированных и готовых к использованию объектов |
|
Прототип |
Prototype |
Определяет интерфейс создания объекта через клонирование другого объекта вместо создания через конструктор |
|
Получение ресурса есть инициализация |
Resource acquisition is initialization (RAII) |
Получение некоторого ресурса совмещается с инициализацией, а освобождение — с уничтожением объекта |
|
Одиночка |
Singleton |
Класс,
который может иметь только один экземпляр. |
|
Адаптер |
Adapter / Wrapper |
Объект, обеспечивающий взаимодействие двух других объектов, один из которых использует, а другой предоставляет несовместимый с первым интерфейс |
|
Мост |
Bridge |
Структура, позволяющая изменять интерфейс обращения и интерфейс реализации класса независимо |
|
Компоновщик |
Composite |
Объект, который объединяет в себе объекты, подобные ему самому |
|
Декоратор или Wrapper/Обёртка |
Decorator |
Класс, расширяющий функциональность другого класса без использования наследования |
|
Фасад |
Facade |
Объект, который абстрагирует работу с несколькими классами, объединяя их в единое целое |
|
Единая точка входа |
Front Controller |
Обеспечивает унифицированный интерфейс для интерфейсов в подсистеме. Front Controller определяет высокоуровневый интерфейс, упрощающий использование подсистемы |
|
Приспособленец |
Flyweight |
Это объект, представляющий себя как уникальный экземпляр в разных местах программы, но по факту не являющийся таковым |
|
Заместитель |
Proxy |
Объект, который является посредником между двумя другими объектами, и который реализовывает/ограничивает доступ к объекту, к которому обращаются через него |
|
Цепочка ответственности |
Chain of responsibility |
Предназначен для организации в системе уровней ответственности |
|
Команда, Action, Transaction |
Command |
Представляет
действие. |
|
Интерпретатор |
Interpreter |
Решает часто встречающуюся, но подверженную изменениям, задачу |
|
Итератор, Cursor |
Iterator |
Представляет собой объект, позволяющий получить последовательный доступ к элементам объекта-агрегата без использования описаний каждого из объектов, входящий в состав агрегации |
|
Посредник |
Mediator |
Обеспечивает взаимодействие множества объектов, формируя при этом слабую связанность и избавляя объекты от необходимости явно ссылаться друг на друга |
|
Хранитель, Token |
Memento |
Позволяет не нарушая инкапсуляцию зафиксировать и сохранить внутреннее состояния объекта так, чтобы позднее восстановить его в этом состоянии |
|
Null object |
Предотвращает нулевые указатели, предоставляя объект «по умолчанию» |
|
|
Наблюдатель, Dependents, Publish-Subscribe, Listener |
Observer или Publish/subscribe |
Определяет зависимость типа «один ко многим» между объектами таким образом, что при изменении состояния одного объекта все зависящие от него оповещаются об этом событии |
|
Слуга |
Servant |
Используется для обеспечения общей функциональности группе классов |
|
Specification |
Служит для связывания бизнес-логики |
|
|
Состояние, Objects for States |
State |
Используется в тех случаях, когда во время выполнения программы объект должен менять свое поведение в зависимости от своего состояния |
|
Стратегия |
Strategy |
Предназначен для определения семейства алгоритмов, инкапсуляции каждого из них и обеспечения их взаимозаменяемости |
|
Шаблонный метод |
Template method |
Определяет
основу алгоритма и позволяет наследникам переопределять некоторые шаги
алгоритма, не изменяя его структуру в целом. |
|
Посетитель |
Visitor |
Описывает операцию, которая выполняется над объектами других классов. При изменении класса Visitor нет необходимости изменять обслуживаемые классы. |
|
Simple Policy |
||
|
Event listener |
||
|
Single-serving visitor |
Single-serving visitor |
Оптимизирует реализацию шаблона посетитель, который инициализируется, единожды используется, и затем удаляется |
|
Hierarchical visitor |
Hierarchical visitor |
Предоставляет способ обхода всех вершин иерархической структуры данных (напр. древовидной) |
Шаблон проектирования MVC
12.01.2020
Существует множество подходов к разработке приложений. А раз так, то, очевидно, среди всего их множества есть те, которые позволяют вести проектирование приложений, отлаживать их и поддерживать проще, быстрее и эффективнее. Для этого как раз и предназначена рассматриваемая концепция проектирования. Интересно то, что во многих случаях пользователи применяют некоторые аспекты данной концепции, даже не подозревая об этом. Но гораздо большего эффекта можно добиться в том случае, когда разработка ведётся не на интуитивном уровне, а осмысленно и на на основе знаний.
В основе шаблона проектирования MVC лежит простая и всем хорошо известная идея разделения обязанностей и контроля за тем, кто за что отвечает и чем для этого должен заниматься. Если такого разделения и контроля за ним нет, то с большой степенью вероятности возникнет бардак, в котором сложно будет что-то понять. Аналогичная ситуация возникнет и с проектом, если весь процесс его создания, а затем поддержки готового приложения ведётся как попало.
Аналогичная ситуация возникнет и с проектом, если весь процесс его создания, а затем поддержки готового приложения ведётся как попало.
MVC — (Model-View-Controller «модель-вид-контроллер») — это концепция разделения данных приложения, логики его работы и интерфейса на три компонента, редактирование которых может происходит независимым друг от друга образом. Такое разделение может производиться при помощи файлов: создаются три директории для хранения файлов моделей, контроллеров и видов с ограниченным доступом в идеальном случае. Тогда дизайнер не сможет отредактировать файл ядра приложения, а пользователь базы данных — изменить фон и положение кнопок интерфейса. Применительно к Thunkable X файловое разделение осуществить никак не получится, но его можно осуществить при помощи функций и экранов, которые существуют, но не отображаются в работающем приложении. Такие экраны далее будут называться модулями.
Что относится к модели, виду и контроллеру?
К моделям относятся компоненты для работы с данными, которые не имеют видимого представления на экране приложения — Local DB, Local Storage, SpreadSheet, Realtie DB. Эти компоненты являются глобальными, и им не нужен отдельный экран. Но для реализации пользовательской модели, функциональность которой выходит за рамки данных компонентов, потребуется экран или модуль.
К видам относятся элементы интерфейса, имеющие видимое представление на экране работающего приложения — Button, Lavel, Text Input, List Viewer, Web Viewer и др.Контроллёры — это программная логика, посредством которой происходит связь моделей с видами. То есть, данные с элементами интерфейса взаимодействуют не напрямую, а только через контроллер.
Рассмотрим это на примере.
Здесь конкретный компонент вида (кнопка Button1) взаимодействует с конкретным компонентом модели (tabData) непосредственным образом, что приводит к появлению жесткого частного решения. А что делать, если нужно сохранять данные и при нажатии на другие кнопки? Неопытный пользователь просто скопирует показанные блок нужное количество раз, изменит в них название кнопки и получит дублирующиеся блоки, что сразу усложнит всю дальнейшую работу с ними. Более опытный пользователь создаст функцию, как в примере ниже.
Более опытный пользователь создаст функцию, как в примере ниже.
Функция saveData как раз и является контроллером, посредством которого виды взаимодействуют с моделью. Но показанный пример также далёк от идеала, потому что в функции вида опять происходит непосредственная работа с данными — используются блоки с литералами «Сообщение 1» и «Сообщение 2». А как быть, если эти сообщения нужно выводить на разных языках в зависимости от выбора языка интерфейса пользователями? Придётся городить блоки с многочисленными и ненужными проверками. Количество блоков будет расти как снежный ком, в котором разобраться самостоятельно многие пользователи уже не смогут.
Корни возникновения данной ситуации лежат, во-первых, в недостаточно качественной подготовке к проектированию, когда пользователь для простоты и скорости пытается создавать приложение «на лету», не имея даже наброска того, что он собирается создать, и, во-вторых, замене процесса обдумывания общего решения созданием блоков для быстрого получения частных реализаций. Это похоже на то, как при сборке лего-модели из головы начать склеивать детали друг с другом. Кто-то будет делать так? Нет, но при разработке приложений это встречается повсеместно из-за стойкого убеждения в том, что при помощи компьютера можно всё легко и быстро исправить.
Ниже показан пример решения задачи с учётом MVC
Здесь нет ни одного блока с текстом. Он находится в компоненте модели Local DB, куда копируются из Excel (где намного проще работать с табличными данными). Если в исходных данных была обнаружена ошибка, то разработчику не нужно просматривать десятки экранов для того, чтобы найти глобальную переменную, данные в которой нужно исправить. Он открывает Excel, производи правку и копирует данные в Local DB. Если на каком-то экране появится текст, то это сразу укажет на ошибку проектирования, которая внутри себя может скрывать и логическую ошибку.
Элементы интерфейса взаимодействуют с данными посредством функций контроллера — showAlert и setText. Если вместо системного диалога Alert мы захотим использовать свой диалог, то это никак не повлияет на содержимое блоков видов и ничего не нужно будет менять в блоках обработчиков событий кнопки и области просмотра списка. Если на экране появятся новые компоненты, то это никак не повлияет на содержимое функции showAlert, но приведёт к необходимости дополнить модель и функцию контроллёра setText.
Если вместо системного диалога Alert мы захотим использовать свой диалог, то это никак не повлияет на содержимое блоков видов и ничего не нужно будет менять в блоках обработчиков событий кнопки и области просмотра списка. Если на экране появятся новые компоненты, то это никак не повлияет на содержимое функции showAlert, но приведёт к необходимости дополнить модель и функцию контроллёра setText.
При получении данных о пользователя они также проходят через контроллер, в котором происходит проверка данных на корректность. Если этго не делать, то пользователь случайно или специально введёт некорректные данные, которые сразу запишутся в базу, что не только приведёт к ошибке в данных,но и может слмать приложение, если данные также без проверки на корректность будут испоьзованы при выполнении операции над ними.
В Thunkable X нет возможности обращаться к компонентам, расположенным на других экранах. Значит, функции контроллёра должны располагаться вместе с блоками вида или придётся использовать межэкранный вызов функций при помощи таймера для работы с видами.
Если функции компонентов расположены на одном экране, то стоит подумать об их пространственном разделении, например, функции видов располагаются слева, а контроллёров справа или первые вверху, а вторые внизу.
По-началу будет казаться, что следование концепции MVC только усложняет проект из-за необходимости создания дополнительных блоков и функций, но, чем сложнее проект, тем быстрее появится сначала ощущение, а затем и понимание того, что работать с ним стало проще по сравнению с тем, как велась разработка предыдущего проекта, когда сначала было создано 60 однотипных экранов, а затем пришлось долго и мучительно приводить каждый из них в рабочее состояние.
Что такое паттерн проектирования MVC в Java?
Совет от администрации: Какие курсы по Java выбрать?
Мы получаем очень много вопросов на тему «как правильно начать изучение Java?«. Мы рекомендуем эти два курса для качественного изучения языка программирования и прохождение собеседования на новой работе.
Мы рекомендуем эти два курса для качественного изучения языка программирования и прохождение собеседования на новой работе.В паттерне «Модель — представление — контроллер» модель представляет данные приложения и связанную с ними бизнес-логику. Модель может быть представлена одним объектом или сложным графом связанных объектов. В приложении для платформы Java ЕЕ данные инкапсулируются в объектах предметной области, часто развертываемых в EJB-модуле. Данные передаются в БД и из нее в объектах передачи данных (ОТО), и к ним обращаются с помощью объектов доступа к данным (ОАО).
Представление — это наглядное отображение содержащихся в модели данных.Подмножество модели содержится в отдельном представлении, таким образом, представление действует в качества фильтра для данных модели. Пользователь взаимодействует с данными модели с помощью предлагаемого представлением наглядного отображения и обращается к бизнес логике, которая, в свою очередь, воздействует на данные модели.
Контроллер связывает представление с моделью и управляет потоками данных приложения. Он выбирает, какое представление визуализировать для пользователя в ответ на вводимые им данные и в соответствии с выполняемой бизнес-логикой. Контроллер получает сообщение от представления и пересылает его модели. Модель, в свою очередь, подготавливает ответ и отправляет ero обратно контроллеру, где происходит выбор представления и отправка ero пользователю.
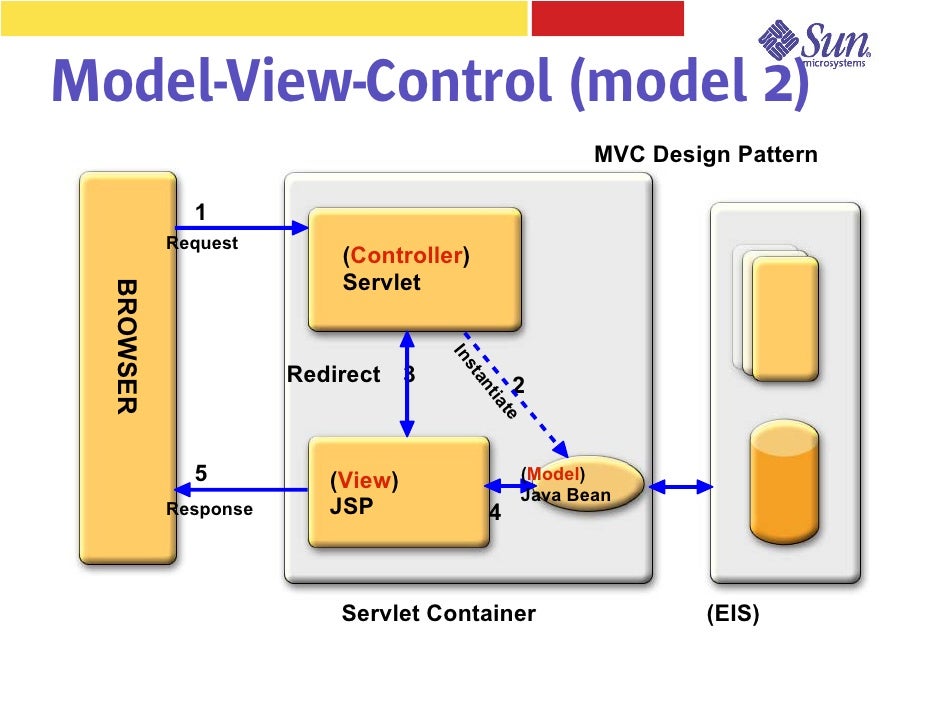
Паттерн MVC логически охватывает клиента и промежуточный уровень многоуровневой архитектуры. В среде Java ЕЕ модель располагается в бизнес-слое, обычно в виде ЕJВ-модуля.
Контроллер и представление расположены на веб-уровне. Представление, вероятнее всего, будет создано из JavaServer Faces(JSF) или JavaServer Pages(JSP) с помощью языка выражений (EL). Контроллер обычно представляет собой сервлет, получающий НТТР-запросы от пользователя.
Часто MVC сочетается с другими паттернами, такими как «Команда» (или «Действие»), «Стратегия», «Компоновщик» и «Наблюдатель».
Впервые этот паттерн упоминался еще до создания Интернета в современном виде, в статье, опубликованной в декабре 1979 года работавшим тогда в компании Xeror SmallTalk-программистом Трюгве Реенскауг.
И хотя элементы MVC этого паттерна были описаны более 35 лет назад, они удивительно точно соответствуют современному их использованию в веб-приложениях.
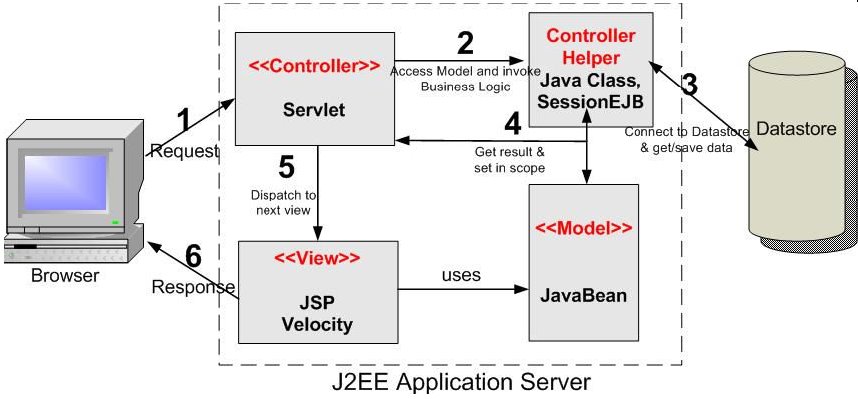
Следующий рисунок показывает пользователя, выполняющего запрос к контроллеру. Контроллер обрабатывает запрос путем обновления модели и визуализации нового представления, которое затем отправляется пользователю.
Диаграмма паттерна MVC
Паттерн MVC существует в множестве разных форм. Две наиболее известные обычно называются тип I и тип II.
Типы паттерна MVC:
- MVC тип I. Этот тип представляет собой странично-ориентированный подход,при котором представление и контроллер существуют в виде одной сущности, именуемой «представление — контроллер». При этом подходе логика контроллера реализуется в представлении, таком кaк JSF. Все выполняемые контроллером задания, включая извлечение атрибутов и параметров НТТР-запроса, вызов бизнес-логики и управление НТТР-сеансом, встроены в представление с помощью скриптлетов и библиотек тегов. Тип I сильно связывает формирование представления с последовательностью выполняемых приложением действий, затрудняя тем самым сопровождение.
- MVC тип II. Проблемы с сопровождением в типе I преодолены в типе II благодаря вынесению логики контроллера из представления в сервлет, при этом визуализация данных остается представлению.
Главное различие между типом I и типом II — в местонахождении логики контроллера: в типе I она в представлении, а в типе II — в сервлете.
Многие фреймворки, такие как Spring MVC, Struts, Grails и Wicket, реализуют свою собственную версию паттерна MVC типа II. Например, Spring MVC включает концепцию сервлета-диспетчера, взаимодействующего с НТТР-запросами и выполняющего делегирование контроллеру, а также содержит представление (и преобразователь представления) и обработчики.
Например, Spring MVC включает концепцию сервлета-диспетчера, взаимодействующего с НТТР-запросами и выполняющего делегирование контроллеру, а также содержит представление (и преобразователь представления) и обработчики.
Следующий рисунок демонстрирует диаграмму реализации паттерна MVC в Spring.
Диаграмма реализации паттерна MVC в Spring
ШаблонMVC. Модель-представление-контроллер (MVC) — это… | by Anshul vyas
Модель Model-View-Controller (MVC) — это архитектурный шаблон, который разделяет приложение на три основных логических компонента: модель , представление и контроллер . Это сделано для того, чтобы отделить внутреннее представление информации от способов, которыми информация представляется пользователю и принимается от него. Этот шаблон, традиционно используемый для настольных приложений с графическим интерфейсом пользователя, стал популярным с появлением веб-приложений.Сегодня почти все популярные языки поддерживают эту архитектуру.
- Модель — центральный компонент выкройки. Это динамическая структура данных приложения, независимая от пользовательского интерфейса. Это соответствует всей логике, связанной с данными, с которой работает пользователь. Он напрямую управляет данными, логикой и правилами приложения.
- Вид может быть любым выходным представлением информации, например диаграммой или диаграммой. Возможны несколько представлений одной и той же информации, например гистограмма для управления и табличное представление для бухгалтеров.
- Третья часть или секция, контроллер , принимает ввод и преобразует его в команды для модели или представления. Он действует как интерфейс между компонентами модели и представления для обработки всей бизнес-логики и входящих запросов, манипулирует данными с помощью компонента модели и взаимодействует с представлениями для визуализации окончательного вывода.

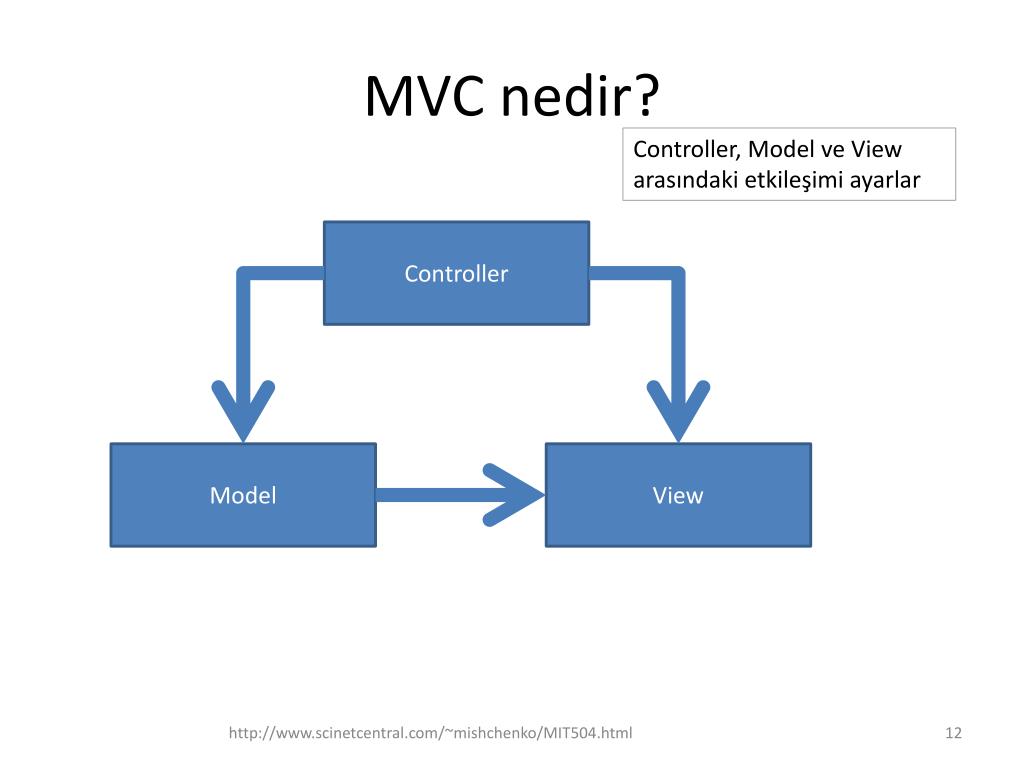
Помимо разделения приложения на три вида компонентов, дизайн модель – представление – контроллер определяет взаимодействие между ними.
- Модель отвечает за управление данными приложения. Он получает пользовательский ввод от контроллера.
- Вид означает представление модели в определенном формате.
- Контроллер реагирует на ввод пользователя и выполняет взаимодействия с объектами модели данных. Контроллер получает входные данные, при необходимости проверяет их и затем передает входные данные модели.
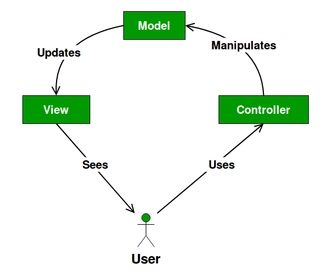
Эти взаимодействия могут быть точно представлены следующей блок-схемой:
Шаблон взаимодействия MVCСледующие преимущества шаблона проектирования MVC делают его пригодным для использования в разработке программного обеспечения:
- Одновременная разработка — Могут работать несколько разработчиков одновременно на модели, контроллере и представлениях.
- Высокая согласованность — MVC позволяет логически группировать связанные действия на контроллере вместе. Виды для конкретной модели также группируются.
- Низкое сцепление — Сама природа инфраструктуры MVC такова, что существует низкая взаимосвязь между моделями, представлениями или контроллерами
- Простота модификации — Из-за разделения ответственности будущая разработка или модификация легче
- Несколько представлений для модели — Модели могут иметь несколько представлений
Шаблон проектирования MVC
Шаблон проектирования MVCРуководство пользователя библиотеки Stingray Foundation
8.2 Шаблон проектирования MVC
Архитектура модель-представление-контроллер — это объектно-ориентированная структура и хорошо известный шаблон проектирования для создания приложений и повторно используемых компонентов графического интерфейса. MVC предписывает способ разбить приложение или компонент на три части: модель, представление и контроллер. Первоначальной мотивацией для этого разделения было сопоставление традиционных ролей ввода, обработки и вывода с областью графического интерфейса пользователя:
Первоначальной мотивацией для этого разделения было сопоставление традиционных ролей ввода, обработки и вывода с областью графического интерфейса пользователя:
Вход -> Обработка -> Выход
Контроллер-> Модель -> Просмотр
Пользовательский ввод, системные функции и состояние, а также визуальная обратная связь с пользователем разделены и обрабатываются контроллером, моделью и представлением соответственно.На рисунке 10 представлена базовая триада MVC и линии связи.
Рисунок 10: Триада MVC
Модель действительно является краеугольным камнем триады. Как следует из названия, его задача — преобразовать модель в какую-то реальную систему, имитируя ее состояние и функциональность. Модели определяют запросы для сообщения о состоянии, команды для изменения состояния и уведомления для информирования наблюдателей (например, представлений) о том, что произошло изменение состояния. Контроллер отвечает за определение поведения триады.Его задача — получать ввод от мыши и клавиатуры и отображать этот пользовательский стимул в ответ приложения — например, путем выполнения команд модели. Представление управляет прямоугольной областью дисплея и отвечает за представление данных и проверку попадания. (Проверка попадания вычисляет объект в заданной позиции на экране.) И благодаря его отношениям наблюдателя с моделью, новые представления могут быть определены и присоединены к модели, сохраняя при этом постоянный интерфейс модели.
8.2.1 Взаимосвязь модель-представление-контроллер
На рисунке 10 показаны отношения между моделью, представлением и контроллером в триаде.Пунктирные линии представляют слабо типизированную агрегацию, а сплошные линии представляют строго типизированную агрегацию. Модель поддерживает указатель на область просмотра, что позволяет ей отправлять в область просмотра слабо типизированные уведомления об изменениях. Поскольку это слабо типизированная связь, модель ссылается на область просмотра только через базовый класс, который позволяет ей отправлять уведомления в область просмотра.
В отличие от этого, окно просмотра точно знает, за какой моделью оно наблюдает. Он имеет строго типизированный указатель на модель, который позволяет ему вызывать любую из функций модели.Окно просмотра также имеет слабо типизированные отношения с контроллером. Область просмотра не привязана к конкретному типу контроллера, что означает, что с одним и тем же окном просмотра можно использовать разные типы контроллеров.
Контроллер имеет указатели как на модель, так и на область просмотра и знает их тип. Поскольку контроллер определяет поведение триады, ему необходимо знать тип модели и области просмотра, чтобы преобразовать вводимые пользователем данные в ответ приложения.
8.2.2 Паттерн субъект-наблюдатель в MVC
Связь между моделью и окном просмотра фактически определяется другим шаблоном проектирования. Шаблон субъект-наблюдатель определяет зависимость между объектами «один-ко-многим», так что, когда один объект меняет состояние, все его зависимые объекты автоматически уведомляются и обновляются. В случае MVC модель является субъектом, а окна просмотра — наблюдателями. См. Раздел 4.2, «Паттерн субъект-наблюдатель», где представлен обзор и примеры этого паттерна проектирования.
8.2.3 Дополнительная информация о MVC
MVC считается классическим примером шаблона проектирования и вновь набирает популярность в результате недавних публикаций по этой теме.
Классический текст Шаблоны проектирования: элементы многоразового объектно-ориентированного программного обеспечения Эрих Гамма и др. ISBN 0-201-63361-2 обсуждает MVC и шаблон проектирования Command. Однако его охват MVC минимален.
Более свежий текст, Система шаблонов: архитектура программного обеспечения, ориентированная на шаблоны , Фрэнк Бушманн и др.ISBN 0 471 95869 7 предлагает более широкий охват MVC и шаблона проектирования командного процессора в контексте C ++.
Авторские права © Rogue Wave Software, Inc. Все права защищены.
Все права защищены.
Название и логотип Rogue Wave, а также Stingray являются зарегистрированными товарными знаками Rogue Wave Software. Все остальные товарные знаки являются собственностью соответствующих владельцев.
Оставить отзыв о документации для Rogue Wave.
Изучение шаблонов проектирования MVC, MVP и MVVM
Пользовательский интерфейс часто содержит много загроможденного кода, прежде всего из-за сложной логики, которую он должен обрабатывать.Шаблоны представления разрабатываются в первую очередь с одной целью: сократить сложный код на уровне представления и сделать код в пользовательском интерфейсе чистым и управляемым. В этом посте я расскажу о шаблонах проектирования MVC, MVP и MVVM и подчеркну, когда один дизайн должен быть предпочтительнее другого.
Контроллер представления моделиИнфраструктура контроллера представления модели (обычно известная как MVC) помогает создавать приложения, которые легче тестировать и поддерживать.Он состоит из трех основных компонентов, а именно:
- Модель — это уровень, который представляет данные приложения
- View — представляет представление или уровень пользовательского интерфейса
- Контроллер — этот уровень обычно содержит бизнес-логику вашего приложения
Основная цель шаблона проектирования MVC — разделение задач для облегчения тестирования. Шаблон проектирования Model View Controller позволяет изолировать проблемы и упрощает тестирование и поддержку кода вашего приложения.В типичном дизайне MVC запрос сначала поступает в контроллер, который связывает модель с соответствующим представлением. В шаблоне проектирования MVC представление и контроллер используют дизайн стратегии, а представление и модель синхронизируются с использованием дизайна наблюдателя. Следовательно, мы можем сказать, что MVC — это составной паттерн. Контроллер и представление слабо связаны, и один контроллер может использоваться несколькими представлениями. Представление подписывается на изменения в модели.
Представление подписывается на изменения в модели.
Шаблон проектирования MVP (Model View Presenter) также состоит из трех компонентов — модели, представления и презентатора.В шаблоне проектирования MVP Контроллер (в MVC) заменен на Presenter. В отличие от шаблона проектирования MVC, Presenter обращается к представлению, благодаря чему имитировать представление проще, а модульное тестирование приложений, использующих шаблон проектирования MVP по сравнению с шаблоном проектирования MVC, намного проще. В шаблоне проектирования MVP докладчик манипулирует моделью, а также обновляет представление. Есть два варианта этой конструкции. К ним относятся следующие.
- Пассивный вид — в этой стратегии вид не знает о модели, и докладчик обновляет вид, чтобы отразить изменения в модели.
- Supervising Controller — в этой стратегии представление взаимодействует с моделью напрямую, чтобы привязать данные к элементам управления данными без вмешательства докладчика. Ведущий отвечает за обновление модели. Он управляет представлением только в случае необходимости — если вам нужно выполнить сложную логику пользовательского интерфейса.
Хотя оба этих варианта способствуют тестируемости логики представления, вариант с пассивным представлением предпочтительнее другого варианта (контролирующий контроллер) в том, что касается тестируемости, прежде всего потому, что у вас есть вся обновленная логика представления внутри докладчика.
Шаблон проектирования MVP предпочтительнее MVC, когда ваше приложение должно обеспечивать поддержку нескольких технологий пользовательского интерфейса. Это также предпочтительно, если у вас сложный пользовательский интерфейс с интенсивным взаимодействием с пользователем. Если вы хотите иметь автоматизированное модульное тестирование пользовательского интерфейса вашего приложения, шаблон проектирования MVP хорошо подходит и предпочтительнее традиционного дизайна MVC.
Модель — Представление — ViewModel (MVVM) — это вариант паттерна разработки Мартина Фаулера «Презентационная модель».MVVM — это доработка популярного дизайна MVC, а ViewModel в MVVM используется для облегчения разделения презентаций. В MVVM логика хранится в презентаторе, и представление полностью изолировано от модели. В то время как докладчик не знает о представлении, представление знает о презентаторе — докладчик в MVVM используется для представления абстрактного представления пользовательского интерфейса. Пассивное представление подразумевает, что представление ничего не знает о модели. В шаблоне проектирования MVVM представление активно и содержит сведения о поведении, событиях и привязке данных.Обратите внимание, что представление в MVVM не отвечает за управление информацией о состоянии — представление скорее синхронизировано с моделью представления. Модель представления в MVVM отвечает за разделение представления и предоставляет методы и команды для управления состоянием представления и манипулирования моделью.
Как взаимодействуют представление и модель представления в MVVM? Что ж, представление и модель представления в MVVM взаимодействуют с помощью методов, свойств и событий. Двунаправленная привязка данных или двусторонняя привязка данных между представлением и моделью представления гарантирует, что модели и свойства в модели представления синхронизируются с представлением.Шаблон проектирования MVVM хорошо подходит для приложений, которым требуется поддержка двунаправленной привязки данных.
Авторские права © 2015 IDG Communications, Inc.
Шаблоны проектирования: Модель-Представление-Контроллер
Шаблоны проектирования: Модель-Представление-КонтроллерЧто такое составной шаблон проектирования модель-представление-контроллер (MVC)?
«Составной» шаблон проектирования MVC, или «фреймворк», или
«архитектура», изначально была разработана профессором
Трюгве Реенскауг в Xerox PARC в 1978 году. Его цель
в то время было обеспечить удобную поддержку графического интерфейса в
язык программирования Smalltalk. В настоящее время MVC
широко используется в различных контекстах графического интерфейса пользователя, в частности
в разработке компонентов Swing на Java. (См. Питер ван
der Linden’s Just Java , опубликованный Prentice-Hall.)
Его цель
в то время было обеспечить удобную поддержку графического интерфейса в
язык программирования Smalltalk. В настоящее время MVC
широко используется в различных контекстах графического интерфейса пользователя, в частности
в разработке компонентов Swing на Java. (См. Питер ван
der Linden’s Just Java , опубликованный Prentice-Hall.)
Вот основная формулировка шаблона проектирования MVC:
- Имя
Имя шаблона проектирования — Модель-Представление-Контроллер . - Намерение
Цель этого шаблона проектирования — помочь сохранить пользовательский интерфейс отделен от остальной части программы. - Решение
Шаблон MVC решает эту проблему путем разделения программа на три части:- Модель , содержащая вычислительную часть программы, т. е. обеспечивающая доступ к основной функционал системы, состояние системы информация и система уведомлений об изменении состояния.
- View , который представляет «вид» пользователя системы. То есть это часть системы который отображает Модель пользователю, регистрирует с Модель для уведомления об изменении состояния, и получает информацию о состоянии от Model .
- Контроллер , который обрабатывает взаимодействие между пользователем и View , т. е. который перехватывает пользовательские события от View , интерпретирует эти события и вызывает соответствующие методы на Model или View в ответ на эти события и регистрирует с Model для уведомления об изменении состояния, если интересно.
- Последствия
Хотя он очень широко использовался для некоторых время, у MVC есть некоторые недостатки:- Его упор делается на данные: вместо того, чтобы спрашивать объект
чтобы что-то сделать со своими данными, View запрашивает
данные, а затем отображает их, что также может способствовать
к неэффективности.

- Тесная связь: и View, и Controller тесно связаны связан с общедоступным интерфейсом Модели.
- В зависимости от того, как обрабатываются уведомления об изменении состояния, может закрасться неэффективность.Постановка в очередь может помочь, так как выполняется в модели событий AWT при перерисовке экран — вместо перерисовки после каждого события несколько события ставятся в очередь, после чего выполняется однократная перерисовка.
- Его упор делается на данные: вместо того, чтобы спрашивать объект
чтобы что-то сделать со своими данными, View запрашивает
данные, а затем отображает их, что также может способствовать
к неэффективности.
Еще одно обсуждение шаблона проектирования модель-представление-контроллер
Следующее отличное краткое обсуждение дизайна MVC шаблон адаптирован из технической документации Objective Toolkit Pro пользователя Dean Helman. Видеть http://ootips.org/mvc-pattern.html.
Парадигма MVC — это способ сломать приложение, или даже просто часть интерфейса приложения, на три части: модель, представление и контроллер. MVC изначально был разработан для отображения традиционного ввода, обработка, вывод ролей в область графического интерфейса:
Традиционный: ввод -> обработка -> вывод Современный графический интерфейс: Контроллер -> Модель -> Просмотр
Пользовательский ввод, моделирование внешнего мира и визуальная обратная связь с пользователем разделяется и обрабатывается по модели, области просмотра и объектам контроллера.Контроллер интерпретирует ввод с клавиатуры и мыши от пользователя и сопоставляет эти действия пользователя с командами, которые отправляются в модель и / или окно просмотра, чтобы произвести соответствующее изменение. Модель управляет одним или несколькими элементами данных, реагирует на запрашивает о своем состоянии и отвечает на инструкции изменить состояние. Окно просмотра управляет прямоугольной областью дисплей и отвечает за представление данных на пользователь с помощью комбинации графики и текста.
Модель используется для управления информацией и уведомления
наблюдатели при изменении этой информации. Это содержит
только данные и функции, связанные общим
цель. Если вам нужно смоделировать две группы не связанных между собой
данных и функциональности, вы создаете две отдельные модели.
Это содержит
только данные и функции, связанные общим
цель. Если вам нужно смоделировать две группы не связанных между собой
данных и функциональности, вы создаете две отдельные модели.
Модель инкапсулирует больше, чем просто данные и функции, которые работают с ним. Модель предназначена для служить вычислительным приближением или абстракцией некоторого реального процесса или системы. Он не захватывает только состояние процесса или системы, но как система работает. Это упрощает использование в реальном мире методы моделирования при определении ваших моделей.Например, вы можете определить модель, которая объединит ваши вычислительные back-end с вашим GUI-интерфейсом. В этом сценарии модель обертывает и абстрагирует функциональность вычислительный механизм или аппаратная система и действует как связь, запрашивающая реальные услуги системы. модели.
Вид или область просмотра отвечают за отображение графику на устройство. Окно просмотра обычно имеет однозначное соответствие с отображаемой поверхностью и знает, как это сделать. Окно просмотра прикрепляется к модели и отображает ее содержимое на дисплее поверхность.Кроме того, при изменении модели область просмотра автоматически перерисовывает затронутую часть изображения, чтобы отразить эти изменения. Там может быть несколько окон просмотра на одной модели и каждое из этих окон просмотра может отображать содержимое модель на другую поверхность отображения.
Окно просмотра может быть составным окном просмотра, содержащим несколько подвидов, которые сами могут содержать несколько подвидов.
Контроллер — это средство, с помощью которого пользователь взаимодействует
с приложением.Контроллер принимает ввод от
пользователя и инструктирует модель и окно просмотра для выполнения
действия, основанные на этом вводе. Фактически, контроллер
отвечает за сопоставление действий конечного пользователя с приложением
отклик. Например, если пользователь щелкает мышью
или выбирает пункт меню, контроллер
отвечает за определение того, как приложение должно
отвечать.
Модель, область просмотра и контроллер тесно связаны родственные и в постоянном контакте. Следовательно, они должны ссылаются друг на друга.Картинка ниже иллюстрирует основные отношения Модель-Представление-Контроллер:
+ ------------ +
| Модель |
+ ------------ +
/ \. / \
/. \
/. \
/. \
/ \ / \
+ ------------ + + ------------ +
На рисунке выше показаны основные линии связи. среди модели, области просмотра и контроллера.На этом рисунке модель указывает на область просмотра, что позволяет ей отправлять слабо типизированные уведомления об изменениях в области просмотра. Из Конечно, указатель области просмотра модели — это только базовый класс указатель; модель не должна знать о типе окна просмотра, которые его наблюдают. В отличие от этого, область просмотра точно знает, за какой моделью наблюдает. Окно просмотра также имеет строго типизированный указатель на модель, что позволяет это для вызова любой из функций модели. Кроме того, в окне просмотра также есть указатель на контроллер, но он не должен вызывать функции в контроллере, кроме из тех, что определены в базовом классе.Причина в тебе может захотеть поменять один контроллер на другой, так что вы необходимо, чтобы зависимости были минимальными. Контроллер имеет указатели как на модель, так и на область просмотра и знает типа того и другого. Поскольку контроллер определяет поведение триады, он должен знать тип как модели, так и область просмотра для перевода пользовательского ввода в ответ приложения.
Список всех тем
Применение шаблона проектирования MVC к Razor Pages
С недавним выпуском.NET 5.0, я усердно работаю над обновлением кода и содержимого второго издания моей книги «ASP.NET Core в действии, второе издание». Этот пост дает вам образец того, что вы можете найти в книге. Если вам нравится то, что вы видите, пожалуйста, взгляните — сейчас вы даже можете получить скидку 40%, введя код bllock2 в поле кода скидки при оформлении заказа на manning. com. Кроме того, вы также получите копию первого издания бесплатно!
com. Кроме того, вы также получите копию первого издания бесплатно!
Программа раннего доступа Manning (MEAP) предоставляет вам полный доступ к книгам по мере их написания, вы получаете главы по мере их написания, а также готовую электронную книгу, как только она будет готова, и бумажную книгу задолго до того, как она появится в книжных магазинах.Вы также можете взаимодействовать с автором (мной!) На форумах, чтобы оставлять отзывы по мере написания книги. Все главы в настоящее время доступны в MEAP, так что сейчас лучшее время для их просмотра!
В этой статье мы более подробно рассмотрим, как шаблон проектирования MVC применяется к страницам Razor в ASP.NET Core. Это также поможет прояснить роль различных функций Razor Pages.
Применение шаблона проектирования MVC к Razor Pages
Если вы читаете это, вы, вероятно, знакомы с шаблоном MVC , который обычно используется в веб-приложениях; Razor Pages используют этот шаблон.Но ASP.NET Core также включает фреймворк , называемый ASP.NET Core MVC. Эта структура (что неудивительно) очень близко отражает шаблон проектирования MVC, используя контроллеры и методы действий вместо Razor Pages и обработчиков страниц. Razor Pages строится непосредственно на основе базовой платформы MVC ASP.NET Core, используя для своего поведения платформу MVC «под капотом».
При желании можно полностью отказаться от Razor Pages и работать с платформой MVC непосредственно в ASP.NET Core. Это был вариант только в ранних версиях ASP.NET Core и предыдущей версии ASP.NET.
ASP.NET Core реализует конечные точки Razor Page с использованием комбинации EndpointRoutingMiddleware (часто называемого просто RoutingMiddleware ) и EndpointMiddleware , как показано на рисунке 1. После того, как запрос был обработан более ранним промежуточным программным обеспечением (и при условии, что ни один из них не обрабатывает запрос и не замыкает конвейер), промежуточное ПО маршрутизации выберет, какой обработчик страницы Razor должен быть выполнен, а промежуточное ПО конечной точки выполнит обработчик страницы.
часто обрабатывает сквозные задачи или узко определенные запросы, такие как запросы файлов. Для требований, выходящих за рамки этих функций или имеющих много внешних зависимостей, требуется более надежная структура.Razor Pages (и / или ASP.NET Core MVC) может предоставить эту структуру, позволяющую взаимодействовать с основной бизнес-логикой вашего приложения и создавать пользовательский интерфейс. Он обрабатывает все, от сопоставления запроса с соответствующим контроллером до генерации ответа HTML или API.
В традиционном описании шаблона проектирования MVC есть только один тип модели, который содержит все данные и поведение, не относящиеся к пользовательскому интерфейсу. Контроллер обновляет эту модель соответствующим образом, а затем передает ее представлению, которое использует ее для создания пользовательского интерфейса.
Одна из проблем при обсуждении MVC — это расплывчатые и неоднозначные термины, которые он использует, такие как «контроллер» и «модель». Модель, в частности, является настолько перегруженным термином, что часто бывает трудно понять, к чему именно она относится: объекту, совокупности объектов, абстрактному понятию? Даже в ASP.NET Core слово «модель» используется для описания нескольких связанных, но разных компонентов, как вы вскоре увидите.
Направление запроса на страницу с бритвой и создание модели привязки
Первый шаг, когда ваше приложение получает запрос, — это его маршрутизация соответствующему обработчику страниц Razor.Давайте снова подумаем о странице списка дел с категориями из листинга 1 (повторяется ниже).
открытый класс CategoryModel: PageModel
{
закрытый только для чтения ToDoService _service;
общедоступная CategoryModel (услуга ToDoService)
{
_service = service;
}
общедоступный ActionResult OnGet (строковая категория)
{
Items = _service.GetItemsForCategory (категория);
return Page ();
}
общедоступный список Items {get; набор; }
}
Листинг 1.Пример страницы Razor для просмотра всех дел в заданной категории На этой странице вы отображаете список элементов с заданной меткой категории. Если вы просматриваете список элементов с категорией «Простой», вы должны сделать запрос по пути / category / Simple .
Маршрутизация берет заголовки и путь запроса, / category / Simple , и сопоставляет их с предварительно зарегистрированным списком шаблонов. Эти шаблоны соответствуют пути к одной странице Razor и обработчику страницы.
СОВЕТ Я использую термин Razor Page для обозначения комбинации представления Razor и
PageModel, который включает обработчик страницы. Обратите внимание, что классPageModel— это , а не — «модель», на которую мы ссылаемся при описании шаблона MVC. Как вы увидите позже в этом разделе, он выполняет другие роли.
После выбора обработчика страницы создается модель привязки (если применимо). Эта модель построена на основе входящего запроса, свойств страницы PageModel , помеченной для привязки, и параметров метода, требуемых обработчиком страницы, как показано на рисунке 2.Модель привязки обычно представляет собой один или несколько стандартных объектов C #, свойства которых сопоставляются с запрошенными данными.
Рисунок 2. Маршрутизация запроса к контроллеру и построение модели привязки. Запрос к URL-адресуОПРЕДЕЛЕНИЕ Модель привязки — это один или несколько объектов, которые действуют как «контейнер» для данных, предоставленных в запросе, который требуется обработчику страницы.
/ category / Simple приводит к выполнению обработчика страницы CategoryModel.OnGet , передавая заполненную модель привязки, category. В данном случае модель привязки представляет собой простую строку категории , которая «привязана» к значению «Простой» . Это значение указывается в пути URL-адреса запроса. Также можно было использовать более сложную модель привязки, в которой были заполнены несколько свойств.
Эта модель привязки в данном случае соответствует параметру метода обработчика страницы OnGet . Экземпляр страницы Razor создается с помощью его конструктора, а модель привязки передается обработчику страницы при ее выполнении, поэтому ее можно использовать для принятия решения о том, как реагировать.В этом примере обработчик страницы использует его, чтобы решить, какие задачи отображать на странице.
Выполнение обработчика с использованием модели приложения
Роль обработчика страницы как контроллера в шаблоне MVC заключается в том, чтобы координировать генерацию ответа на запрос, его обработку. Это означает, что он должен выполнять только ограниченное количество действий. В частности, это должно быть
- Убедитесь, что данные, содержащиеся в предоставленной модели привязки, действительны для запроса.
- Вызвать соответствующие действия в модели приложения с помощью служб.
- Выберите соответствующий ответ для генерации на основе ответа от модели приложения.
На рисунке 3 показан обработчик страницы, вызывающий соответствующий метод в модели приложения. Здесь вы можете видеть, что модель приложения — это несколько абстрактная концепция, которая инкапсулирует оставшуюся часть вашего приложения, не относящуюся к пользовательскому интерфейсу. Он содержит модель предметной области , ряд сервисов и взаимодействие с базой данных.
Он содержит модель предметной области , ряд сервисов и взаимодействие с базой данных.
ОПРЕДЕЛЕНИЕ Модель предметной области инкапсулирует сложную бизнес-логику в серию классов, которые не зависят от какой-либо инфраструктуры и могут быть легко протестированы.
Обработчик страницы обычно вызывает одну точку в модели приложения. В нашем примере просмотра категории списка дел модель приложения может использовать различные службы для проверки, разрешено ли текущему пользователю просматривать определенные элементы, для поиска элементов в данной категории, для загрузки сведений из базы данных. или для загрузки изображения, связанного с элементом из файла.
Если запрос действителен, модель приложения вернет необходимые данные обработчику страницы. Затем обработчик страницы должен выбрать ответ для генерации.
Создание HTML с использованием модели представления
После того, как обработчик страницы вызвал модель приложения, содержащую бизнес-логику приложения, пора сгенерировать ответ. Модель представления фиксирует детали, необходимые для того, чтобы представление сгенерировало ответ.
ОПРЕДЕЛЕНИЕ Модель представления — это все данные, необходимые представлению для визуализации пользовательского интерфейса.Обычно это некоторое преобразование данных, содержащихся в модели приложения, плюс дополнительная информация, необходимая для отображения страницы, например заголовок страницы.
Термин модель представления широко используется в ASP.NET Core MVC, где он обычно относится к одному объекту, который передается в представление Razor для визуализации. Однако в Razor Pages представление Razor может напрямую обращаться к классу модели страницы Razor Page. Следовательно, Razor Page PageModel обычно действует как как модель представления в Razor Pages, с данными, требуемыми представлением Razor, открытыми через свойства, как вы видели ранее в листинге 1.
ПРИМЕЧАНИЕ Razor Pages использует сам класс
PageModelв качестве модели представления для представления Razor, предоставляя необходимые данные как свойства.
Представление Razor использует данные, представленные в модели страницы, для генерации окончательного ответа HTML. Наконец, он отправляется обратно через конвейер промежуточного программного обеспечения и выводится в браузер пользователя, как показано на рисунке 4.
Рисунок 4. Обработчик страницы строит модель представления, устанавливая свойства на PageModel .Это точка зрения, которая вызывает отклик.Важно отметить, что хотя обработчик страницы выбирает, выполнять ли представление и какие данные использовать, он не контролирует , какой HTML создается . Само представление решает, каким будет содержание ответа.
Использует ли Razor Pages MVC или MVVM?
Иногда я видел, как люди описывают Razor Pages как использующие шаблон проектирования модель-представление-представление (MVVM), а не шаблон проектирования MVC.Лично я не согласен, но стоит помнить о различиях.
MVVM — это шаблон пользовательского интерфейса, который часто используется в мобильных приложениях, настольных приложениях и в некоторых клиентских фреймворках. Он отличается от MVC тем, что существует двунаправленное взаимодействие между представлением и моделью представления. Модель представления сообщает представлению, что отображать, но представление также может инициировать изменения непосредственно в модели представления. Он часто используется с двусторонней привязкой данных, когда модель представления «привязана» к представлению.
Некоторые люди считают, что эту роль выполняет Razor Pages
PageModel, но я не уверен.Razor Pages определенно кажется мне основанным на шаблоне MVC (в конце концов, он основан на платформе ASP.NET Core MVC!) И не имеет той же «двусторонней привязки», которую я ожидал бы от MVVM.
Собираем все вместе: полный запрос страницы Razor
Теперь, когда вы ознакомились с каждым этапом обработки запроса в ASP.NET Core с помощью Razor Pages, давайте объединим все это от запроса к ответу. На рисунке 5 показано, как шаги объединяются для обработки запроса на отображение списка дел для категории «Простая».Традиционный шаблон MVC по-прежнему отображается в Razor Pages и состоит из обработчика страницы (контроллера), представления и модели приложения.
Рис. 5 Полный запрос Razor Pages для списка дел в категории «Простые».К настоящему времени вы могли подумать, что весь этот процесс кажется довольно запутанным — так много шагов, чтобы отобразить HTML! Почему бы не позволить модели приложения создавать представление напрямую, вместо того, чтобы танцевать взад и вперед с помощью метода обработчика страницы?
Ключевым преимуществом этого процесса является разделение ответственности :
- Представление отвечает только за получение некоторых данных и генерацию HTML.
- Модель приложения отвечает только за выполнение необходимой бизнес-логики.
- Обработчик страницы (контроллер) отвечает только за проверку входящего запроса и выбор требуемого ответа на основе выходных данных модели приложения.
Благодаря четко определенным границам легче обновлять и тестировать каждый из компонентов, не зависимо от других. Если ваша логика пользовательского интерфейса изменится, вам не обязательно будет изменять какой-либо из классов бизнес-логики, поэтому вероятность возникновения ошибок в неожиданных местах снижается.
Опасности тугой муфты
Вообще говоря, рекомендуется как можно больше уменьшить взаимосвязь между логически отдельными частями вашего приложения. Это упрощает обновление вашего приложения, не вызывая неблагоприятных последствий и не требуя изменений в, казалось бы, несвязанных областях. Применение шаблона MVC — один из способов помочь в достижении этой цели.
В качестве примера, когда связь поднимает голову, я вспоминаю случай, произошедший несколько лет назад, когда я работал над небольшим веб-приложением.В спешке мы не отделили должным образом нашу бизнес-логику от кода генерации HTML, но поначалу очевидных проблем не было — код работал, поэтому мы его отправили!
Несколько месяцев спустя кто-то новый начал работать над приложением и сразу же «помог», переименовав безобидную орфографическую ошибку в классе на бизнес-уровне. К сожалению, имена этих классов были использованы для генерации нашего HTML-кода, поэтому переименование класса привело к поломке всего веб-сайта в браузерах пользователей! Достаточно сказать, что после этого мы приложили согласованные усилия, чтобы применить шаблон MVC и обеспечить надлежащее разделение проблем.
Примеры, показанные в этой статье, демонстрируют основную часть функциональности Razor Pages. У него есть дополнительные функции, такие как конвейер фильтрации, и более продвинутое поведение в отношении моделей привязки, но общее поведение системы такое же.
Как шаблон проектирования MVC применяется, когда вы генерируете машиночитаемые ответы с помощью контроллеров веб-API, во всех смыслах и целях идентично, за исключением сгенерированного окончательного результата (я подробно обсуждаю это в книге).
Сводка
Вот и все для этой статьи. Если вы хотите увидеть больше содержимого книги, вы можете предварительно просмотреть их на нашей браузерной платформе liveBook здесь. Не забудьте сэкономить 40% с кодом bllock2 на manning.com.
Структурируйте приложение с помощью шаблона проектирования MVC — напишите поддерживаемый код Python
https://vimeo.com/456914999Окончательный шаблон проектирования — MVC — или шаблон модель-представление-контроллер. Как вы увидите, это отличный выбор, когда пользователю приходится часто взаимодействовать с системой, которую вы кодируете!
Что такое MVC?
MVC — подход к архитектуре программного обеспечения. Он разделяет обязанности системы на три отдельные части:
Он разделяет обязанности системы на три отдельные части:
Модель: Модель содержит информацию о состоянии системы.
Представление: Представление представляет пользователю информацию о модели.
Контроллер: Контроллер обеспечивает правильное выполнение пользовательских команд, изменяя соответствующие объекты модели и обновляя объекты представления.
Как это работает на практике? Подумайте, как бы вы взаимодействовали с одним из этих старых музыкальных автоматов.
Музыкальный автомат старой школы (Wikimedia Commons)Если вы хотите послушать какие-то мелодии, все, что вас интересует, — это инструмент для выбора песен и акустическая система, которая воспроизводит их вам.
Вы платите монеты, выбираете выбранную песню и, наконец, слушаете ее, пока все в пределах слышимости судят вас за ваш ужасный музыкальный вкус. 😱
Но вам все равно, в формате MP3, на виниле или загружены ли песни из Интернета на лету. Вас не волнует, как часто механик приезжает для обслуживания машины и забирает деньги.
Вещи, с которыми вы взаимодействуете, включают в себя представление , за кулисами, модель хранит всю информацию о состоянии, а контроллер выполняет последовательность всех действий, так что, например, вы не можете играть свою песню перед тем, как вставить свою монету!
И оказывается, что это намного проще, если эти три компонента — с их отдельными обязанностями — хранятся отдельно в пределах архитектуры вашей системы.
Итак, как бы это выглядело, если бы музыкальный автомат каким-то образом был реализован на Python?
Что входит в модель (M)?
Информация о состоянии хранится в классах модели .Это предметы, которые просматриваются и которыми манипулируют. Кроме того, если вам нужно что-то хранить в течение длительного времени, это будут объекты модели. Для музыкального автомата это может быть библиотека песен и произведений искусства, прайс-лист и дата последнего посещения механика.
PRICE_PER_SONG = 1,20
класс Песня:
def __init __ (я, имя, исполнитель, жанр, работа):
self.artist = художник
self.name = имя
self.genre = жанр
self.artwork = artwork
Библиотека классов:
def __init __ (сам):
себя.песни = []
класс ServiceInfo:
def __init __ (я, статус, имя_инженера):
self.service_date = datetime.now ()
self.status = статус
self.engineer = Engineer_name В следующей главе вы попрактикуетесь в применении этого метода, разработав простое приложение, в котором вы разместите соответствующие функции в каждой модели, представлении и контроллере.
Что находится в поле зрения (V)?
Представление — это то, как модель представлена и взаимодействует с пользователем .Скорее всего, это изменится. Вы хотите, чтобы эта часть взаимодействовала с остальной системой отдельно. Для музыкального автомата это будет панель кнопок для выбора музыки, слот для монет, где вы платите, и динамики, которые воспроизводят вашу любимую классику. 🎵
класс Сенсорный экран:
def select_song (сам):
проходить
def prompt_for_next_song (я, песни):
для песни в песнях:
# отображать песни
проходить
return "Темный сундук чудес"
класс Спикеры:
def __init __ (сам):
себя. объем = 5
def get_louder (сам):
self.volume + = 1
def get_quieter (сам):
self.volume - = 1
def play_song (я, песня):
проходить
класс CoinSlot:
def __init __ (self, float_):
self.amount = float_
def request_money (self, amount):
# ждать денег
# дать сдачу
self.amount + = сумма
return True
объем = 5
def get_louder (сам):
self.volume + = 1
def get_quieter (сам):
self.volume - = 1
def play_song (я, песня):
проходить
класс CoinSlot:
def __init __ (self, float_):
self.amount = float_
def request_money (self, amount):
# ждать денег
# дать сдачу
self.amount + = сумма
return True Как представление может содержать говорящих? Они не создают изображений!
Верно, но вид — это просто общее имя, данное всем компонентам системы, обращенным к пользователю.Представление будет выводом на консоль в нашей карточной игре (следующая глава), но вместо этого это может быть интерфейс API или веб-страница для других приложений.
Что происходит в контроллере (С)?
Контроллер — это то место, где управляется поток приложения . Вся последовательность взаимодействий между пользователем и системой находится здесь. Пользователь взаимодействует с представлением, которое затем взаимодействует с контроллером. Затем контроллер вносит соответствующие изменения в объекты модели, создает новые или удаляет ненужные.
В музыкальном автомате это будет включать логику, которая выбирает песни для просмотра, логику, которая ждет, пока вы заплатите перед воспроизведением музыки, и систему вызова механика. Обратите внимание, как контроллер использует и изменяет модель и как он сообщает представлению, что делать.
класс Контроллер:
def __init __ (сам):
self.library = Библиотека ()
self.service_history = []
self.audio_output = Динамики ()
self.ui = Сенсорный экран ()
себя.банк = CoinBox ()
def play_next_song (сам):
песни_to_suggest = []
для песни в self. library:
# логика фильтра
song_to_suggest.append (песня)
selected_song = self.ui.prompt_for_next_song (песни_to_suggest)
request_money (PRICE_PER_SONG)
self.audio_output.play_song (selected_song)
# Здесь много других функций ...
library:
# логика фильтра
song_to_suggest.append (песня)
selected_song = self.ui.prompt_for_next_song (песни_to_suggest)
request_money (PRICE_PER_SONG)
self.audio_output.play_song (selected_song)
# Здесь много других функций ... Каковы преимущества MVC?
Представьте, что вы хотите обновить олдскульный музыкальный автомат самой захватывающей новой музыкой.Вам нужно только обновить модель! Представление и контроллер будут без проблем работать с обновленной библиотекой.
Или представьте, что вы хотите добавить беспроводные наушники, чтобы вы и ваши друзья могли сходить с ума, не беспокоя окружающих. Это влияет только на вид, в то время как модель и контроллер остаются нетронутыми.
Это также означает, что вы можете протестировать технологию наушников перед покупкой и установкой, подключив их к другому музыкальному устройству в магазине!
Разделение частей архитектуры на разные части с разными обязанностями, как это, делает систему намного проще:
Позже в этом курсе вы изучите принципы SOLID, , которые являются правилами, которым вы можете следовать, чтобы гарантировать, что ваш код ремонтопригодный по этим причинам.И неудивительно — вы увидите, что шаблон проектирования MVC очень хорошо следует этим принципам!
MVCПодведем итоги!
MVC обеспечивает простоту поддержки кода за счет разделения ответственности:
Модель содержит информацию о состоянии.
Представление содержит элементы, которые взаимодействуют с пользователем.

Контроллер следит за правильностью выполнения последовательности шагов.
В следующей главе мы сконцентрируемся на создании классов моделей путем совместного создания простого приложения — карточной игры!
Шаблон проектированияMVC в ASP.NET Core
Веб-приложения ASP.NET Core основаны на популярном шаблоне проектирования MVC. Шаблон MVC означает шаблон модель-представление-контроллер. В этом руководстве мы узнаем, что такое MVC, а в следующем учебнике мы увидим, как использовать шаблон проектирования MVC в ASP.NET Core.
Шаблон проектирования MVC в ASP.NET Core
Шаблон проектирования MVC — это популярный шаблон проектирования, используемый на уровне презентации. ASP.NET Core MVC следует проверенному и проверенному шаблону проектирования MVC по своей сути, и все вращается вокруг него.
MVC — мощное и элегантное средство разделения проблем в приложении. Архитектура MVC разделяет приложение на три отдельных и разных уровня. Слой модели, слой представления и уровень контроллера.
Каждый из этих уровней имеет очень специфический набор ответственности. Слой модели содержит данные. Представление отображает модель для пользователя и обрабатывает взаимодействия с пользователем. Представление передает действия пользователя контроллеру, который, в свою очередь, строит модель и обновляет представление.
Разделение проблем
Философия разделения проблем гласит, что каждый компонент приложения отвечает только за одну вещь. Они не должны в максимально возможной степени зависеть от каких-либо других компонентов. Другими словами, компоненты должны быть слабо связаны друг с другом. Приложение, созданное с использованием такой концепции, легко тестируется, обслуживается и расширяется.
Шаблон MVC следует философии разделения проблем. Каждый из трех уровней в MVC можно разрабатывать и тестировать независимо друг от друга и объединять вместе для создания надежного приложения.
Здесь важно отметить, что шаблон MVC — это шаблон уровня представления . Он касается только того, как и когда данные предоставляются пользователю. Вам необходимо использовать этот шаблон на уровне доступа к данным, бизнес-уровне и т. Д., Чтобы создать законченное веб-приложение.
Модель
Модель представляет данные, которые необходимо показать пользователю, и некоторую связанную логику. Это объект или просто еще один класс C # со свойствами и методами.
Модель не зависит и не должна зависеть от контроллера или представления. Единственная ответственность модели — хранить данные. Класс модели идеально подходит для многократного использования.
Вид
Вид — это визуальное представление модели. В обязанности View входит взять модель из контроллера, отрендерить и представить ее пользователю. Представление подключается к модели, получает доступ к ее данным и показывает их пользователю. он может обновить модель и отправить ее обратно в контроллер для обновления базы данных.Представление никогда не получит доступ к бизнес-уровню или уровню данных.
Представление имеет следующие обязанности
- Отвечает за взаимодействие с пользователем
- Визуализировать модель пользователю
- Принять взаимодействие с пользователем и передать его контроллеру
- Состоит из стандартных HTML-страниц / Javascript и CSS
- Должно быть возможно для рендеринга JSon, XML и настраиваемых типов возврата
Контроллер
Контроллер получает запрос.Затем он строит модель и выбирает вид для ее отображения. Он находится между представлением и моделью. Вы можете думать об этом как о клее, который соединяет модель с представлением. он контролирует поток активности.
Контроллер не должен становиться свалкой для вашего кода. Он всегда должен делегировать работу уровню сервиса (например, уровню данных для получения данных, бизнес-уровню для выполнения бизнес-логики и т. Д.) Для построения и получения модели. Затем модель должна быть введена в представление для визуализации представления.
Д.) Для построения и получения модели. Затем модель должна быть введена в представление для визуализации представления.
Контроллер имеет следующие обязанности
- Обрабатывать входящие запросы от пользователя.
- Затем контроллер передает запрос соответствующему сервисному уровню, который получает модель.
- Передайте модель для просмотра для рендеринга.
- Передает проверки и ошибки обратно в Просмотр, если таковые имеются.
- Контроллер никогда не обращается к уровню данных.
Контроллер действует как на модель, так и на вид. Он контролирует поток данных в объект модели и обновляет представление при изменении данных.Он сохраняет представление и модель отдельно.
Как шаблон MVC работает в ASP.NET Core
Мы рассмотрели различные компоненты шаблона MVC. Теперь давайте посмотрим, как все части работают вместе.
Запрос запускается, когда пользователь нажимает кнопку, ссылку или вводит URL-адрес в браузере. Например, следующий запрос поступает от пользователя
http: // localhost / Customer / List |
Вышеупомянутый запрос поступает в промежуточное ПО MVC после прохождения через конвейер запросов.Мы рассмотрели промежуточное ПО и конвейер запросов здесь.
ПО промежуточного слоя MVC проверяет URL-адрес и решает, какой контроллер вызвать. Процесс сопоставления запроса с контроллером называется маршрутизацией.
ПО промежуточного слоя MVC вызывает контроллер и передает запрос пользователя.
Теперь контроллер просматривает запрос пользователя и решает, что с ним делать. Запрос может заключаться в том, чтобы вставить нового клиента или получить список клиентов. Контроллер строит соответствующую модель.Он вызовет уровень обслуживания для выполнения своей задачи.
Контроллер передает модель соответствующему представлению и передает элемент управления представлению для построения ответа.




 Объект команды заключает в себе само действие и его параметры
Объект команды заключает в себе само действие и его параметры




 объем = 5
def get_louder (сам):
self.volume + = 1
def get_quieter (сам):
self.volume - = 1
def play_song (я, песня):
проходить
класс CoinSlot:
def __init __ (self, float_):
self.amount = float_
def request_money (self, amount):
# ждать денег
# дать сдачу
self.amount + = сумма
return True
объем = 5
def get_louder (сам):
self.volume + = 1
def get_quieter (сам):
self.volume - = 1
def play_song (я, песня):
проходить
класс CoinSlot:
def __init __ (self, float_):
self.amount = float_
def request_money (self, amount):
# ждать денег
# дать сдачу
self.amount + = сумма
return True  library:
# логика фильтра
song_to_suggest.append (песня)
selected_song = self.ui.prompt_for_next_song (песни_to_suggest)
request_money (PRICE_PER_SONG)
self.audio_output.play_song (selected_song)
# Здесь много других функций ...
library:
# логика фильтра
song_to_suggest.append (песня)
selected_song = self.ui.prompt_for_next_song (песни_to_suggest)
request_money (PRICE_PER_SONG)
self.audio_output.play_song (selected_song)
# Здесь много других функций ... 