Шаблоны страниц в WordPress — WP Magazine
Чаще всего страницы в WordPress выглядят одинаково, но иногда возникает необходимость изменить внешний вид и структуру определенной страницы или группы страниц. Это легко сделать с помощью шаблонов страниц в WordPress.
Что такое шаблоны страниц
Темы для WordPress состоят из нескольких файлов шаблонов, которые используются для вывода главной страницы, записей, архивов, результатов поиска, страниц и прочее. Среди подобных файлов могут находится и шаблоны страниц, которые можно выбирать при публикации страниц в панели администрирования WordPress:
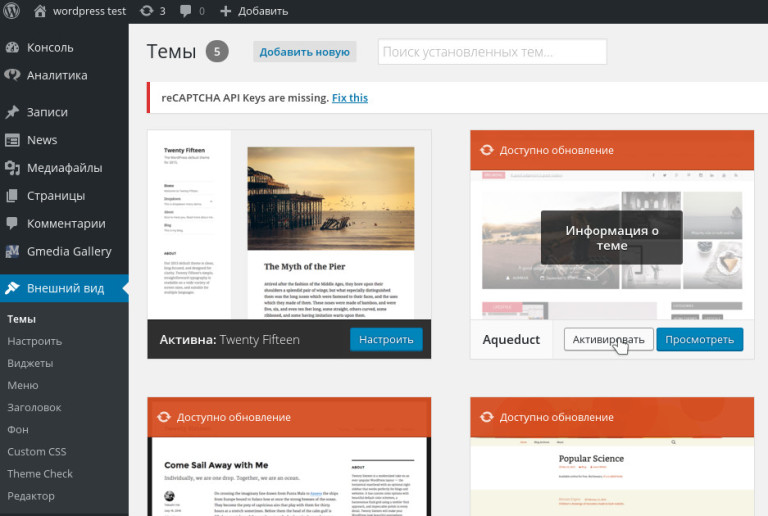
Выбор шаблона страницы в WordPress
Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз. Как например шаблон избранного содержимого в стандартной теме Twenty Eleven:
Как например шаблон избранного содержимого в стандартной теме Twenty Eleven:
Шаблон избранного содержимого в Twenty Eleven
Этот шаблон отображает прилепленные записи с их миниатюрами в небольшом слайдере. Страницу с таким шаблоном можно легко использовать вместо главной страницы сайта, изменив настройки в разделе Параметры → Чтение.
Как создать собственный шаблон страницы
Согласно иерархии шаблонов для вывода страниц в WordPress по умолчанию используются файлы темы page.php или page-*.php. Если же для текущей страницы установлен свой шаблон, то ядро WordPress будет использовать его.
Шаблоны страниц в темах WordPress это отдельные файлы, которые могут находится как в корневой директории темы, так и в субдиректории. Название файла шаблона может быть любым, но мы советуем избегать зарезервированных префиксов, как например page-*.php и single-*.php, которые могут конфликтовать с другими файлами.
Для простоты рекомендуем использовать префикс template-*. и/или хранить все шаблоны страниц в субдиректории, например: php
php
- my-theme/templates/full-width.php
- my-theme/templates/front-page.php
- my-theme/templates/left-sidebar.php
Все шаблоны страниц в WordPress должны иметь специальный заголовок, который необходимо разместить в начале файла:
<?php /** * Template Name: My Custom Template Name */
Заголовок определяет название шаблона, который станет доступным для выбора в интерфейсе редактирования страниц в WordPress. Если вы создаете публичную тему, советуем использовать английские названия для шаблонов, которые впоследствии можно перевести с помощью файлов перевода.
После специального заголовка вы можете писать произвольный код PHP и HTML, который будет использоваться для вывода страниц с вашим шаблоном. Для соблюдения структуры сайта (заголовок, подвал, боковые колонки) за основу можно взять шаблон page.php вашей темы.
Для примеров советуем также просмотреть шаблоны contributors.
Дочерние темы
Когда вы разрабатываете собственную тему для WordPress, шаблоны страниц можно разместить непосредственной в ней, но если вы создаете новые шаблоны страниц для существующей темы, то лучше всего использовать дочернюю тему.
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class(), которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */ body.page-id-123 #secondary { display: none; }
Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query().
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, мы будем рады ответить на них в комментариях.
Шаблон страницы WordPress | WordPress для всех
от WPforever
От автора
Привет! В шаблонах WordPress установленных по умолчанию, нет такой функции, как шаблон страницы WordPress. Однако это не значит, что не нужно знать, что это такое и как это работает.
Шаблон страницы WordPress
В некоторых темах авторы могут включить выбор на страницах сайта различных шаблонов. Один шаблон выбирается, как шаблон по умолчанию или базовый шаблон (default). Так же добавляют (объявляют) шаблоны без виджетов, во всю ширину и смена позиции виджета (вместо позиции «слева», позиция «справа»).
Один шаблон выбирается, как шаблон по умолчанию или базовый шаблон (default). Так же добавляют (объявляют) шаблоны без виджетов, во всю ширину и смена позиции виджета (вместо позиции «слева», позиция «справа»).
В некоторых темах авторы добавляют до 7-8 собственных шаблонов для страниц.
Если не выбрать шаблон страницы или такого выбора нет, будет использован шаблон автора темы, например,
custom.php, если его нет – шаблон файлаpage.php, если его нет – шаблон файлаindex.php.
Выбор шаблона страницы в WordPress
- Чтобы добавить шаблон страницы WordPress на страницу, отредактируй старую или добавь новую страницу на вкладке «Страницы», расположенного в панели инструментов WordPress.
- Найди раздел «Атрибуты страницы». В этом разделе может быть раскрывающейся список доступных шаблонов страниц. Если пользовательских шаблонов нет, списка не будет.
Предварительный просмотр шаблона страницы WordPress
Чтобы проверить, как применённый шаблон меняет внешний вид страницы, после его выбора, используй кнопку «Просмотреть» в блоке «Опубликовать».
Публикация страницы
После того как ты выбрал шаблон страницы и при желании просмотрел его, осталось для применения, нажать кнопку «Опубликовать».
Как включить выбор шаблонов страниц
Чтобы включить выбор шаблонов страниц, нужно:
В текстовом редакторе, типа Notepad++, нужно создать файл под любым названием (для примера: Serov). Расширение файла должно быть php. Файл должен иметь такое содержание:
<?php /* Template Name: Serov */ ?> <!-- Здесь php/html код нового шаблона -->
Далее, залить этот файл в каталог рабочей темы, например в тему «Twenty Seventeen».
После этого на странице добавления страниц, в разделе «Атрибуты страницы» появится новый шаблон для страницы с именем «Serov». Первый в списке, будет стоять «Базовый шаблон».
Вывод
В данном уроке мы рассмотрели, что такое шаблон страницы WordPreess. На этапе освоения системы создавать свои шаблоны страниц не нужно. Однако использовать все возможности предоставленные авторами твоей рабочей темы необходимо. Как полностью создать свой шаблон для страниц в следующих постах, другого раздела.
Как полностью создать свой шаблон для страниц в следующих постах, другого раздела.
©WPkupi.ru
Еще статьи
- Каталог сайта на WordPress
- Как установить плагин WordPress, все способы установки
- Виджет страниц сайта WordPress, урок 92
- Добавить видео WordPress в материал сайта (статью, страницу, товар)
- Учётная запись WordPress.com — зачем нужна, как создать
- Безопасность шаблона WordPress
— Служба поддержки WordPress.com
Шаблон управляет макетом ваших страниц. Не путать с темами (которые определяют дизайн всего вашего сайта), шаблон влияет на внешний вид отдельной страницы (или сообщения) или группы страниц (или сообщений). В этом руководстве объясняется, как работать с шаблоны страниц.
В этом руководстве
Знакомство с шаблонами
Шаблон определяет способ отображения страницы.
Вы можете определить шаблон, используемый страницей, выполнив следующие действия:
- В панели инструментов WordPress.
 com нажмите Страницы .
com нажмите Страницы . - Щелкните имя страницы, чтобы открыть ее в редакторе.
- В параметрах страницы справа в разделе Сводка найдите параметр Шаблон .
- Обратите внимание на имя шаблона, который использует страница.
Если вы не видите боковую панель справа, щелкните значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Значок настроек в правом верхнем углуИзменение шаблона страницы на другой шаблон влияет только на эту страницу (а не на весь сайт).
📌
В этом руководстве рассказывается, как редактировать шаблоны, включенные в темы Site Editor. Если вы используете классическую или стороннюю тему, вы можете узнать больше о настройке шаблонов, включенных в вашу тему, из руководства по настройке или документации этой темы.
Распространенные типы шаблонов
 Несколько базовых шаблонов включаются автоматически при выборе темы. WordPress использует эти шаблоны для создания стилей по умолчанию для определенных типов страниц.
Несколько базовых шаблонов включаются автоматически при выборе темы. WordPress использует эти шаблоны для создания стилей по умолчанию для определенных типов страниц.Наиболее распространенные шаблоны перечислены ниже:
- Домашний шаблон — используется для домашней страницы вашего сайта по умолчанию.
- Шаблон индекса — когда шаблон домашней страницы отсутствует, некоторые темы будут использовать шаблон индекса в качестве домашней страницы по умолчанию. В противном случае он используется для отображения ваших последних сообщений.
- Шаблон страницы — управляет макетом стандартных страниц вашего сайта, таких как страница «О нас» или «Контакты». Некоторые темы также используют шаблон страницы для отображения домашней страницы.
- Одиночный шаблон — этот шаблон стилизует ваши отдельные сообщения в блоге.
- Шаблон архива – это дизайн страниц категорий, страниц тегов и других страниц архива.

В зависимости от активной темы вашего сайта, на вашем сайте могут быть некоторые или все упомянутые выше шаблоны. Вы можете проверить, какие шаблоны включены в вашу тему, выполнив следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор .
- Нажмите Шаблоны .
- Нажмите Управление всеми шаблонами , чтобы просмотреть полный список шаблонов вашего сайта с описанием их назначения.
💡
Когда вы впервые открываете Редактор сайта, он загружает любой шаблон, определяющий стиль домашней страницы сайта.
Редактировать шаблон
К настоящему времени вы, возможно, привыкли редактировать свой контент с помощью редактора страниц и сообщений WordPress. Продолжая это, вы можете переключиться на Редактор шаблонов для редактирования общего макета страниц и сообщений, включая элементы заголовка (такие как название сайта и слоган), нижний колонтитул и то, как контент представлен на странице или в сообщении.
Вот как редактировать шаблон.
Шаг 1. Выберите шаблон
Ваша тема включает набор шаблонов, которые вы можете редактировать. Чтобы отредактировать шаблон, включенный в вашу тему, выполните следующие действия:
- Посетите панель управления.
- Перейти к Внешний вид → Редактор .
- Нажмите Шаблоны .
- Щелкните имя шаблона, который вы хотите изменить.
- Щелкните значок карандаша, чтобы открыть интерфейс редактирования.
Изменения, внесенные в шаблон, будут применяться ко всем страницам, использующим этот шаблон.
Когда вы закончите редактирование, нажмите стрелку назад в левом верхнем углу, чтобы вернуться на страницу, над которой вы работали.
Шаг 2. Просмотр структуры шаблона
На экране редактирования шаблона вы увидите имя редактируемого шаблона (1), а в разделе «Настройки» вы увидите «Шаблон» (2):
Как узнать, что вы редактируете шаблон Кому просмотреть список всех блоков в вашем шаблоне, нажмите Просмотр списка в левом верхнем углу экрана (значок выглядит как три горизонтальные линии). Просмотр списка полезен для просмотра общей структуры вашего шаблона перед началом редактирования конкретные разделы. Затем вы можете нажать на любой блок в
Шаг 3: Редактирование блоков шаблона
В редакторе шаблонов щелкните любой блок, чтобы настроить содержимое или изменить настройки блока. Вот некоторые из действий, которые вы можете предпринять здесь:
- Редактировать элементы заголовка, такие как блок заголовка сайта, блок слогана сайта и блок логотипа сайта.
 Посетите страницу «Настройте свой заголовок», чтобы узнать больше.
Посетите страницу «Настройте свой заголовок», чтобы узнать больше. - Добавьте или отредактируйте свое меню с помощью блока навигации.
- Добавить боковую панель с использованием столбцов.
- Контролируйте внешний вид ваших сообщений.
- Скрыть заголовки страниц или сообщений.
- Измените внешний вид нижнего колонтитула.
Возможности безграничны! Узнайте больше об использовании редактора WordPress здесь.
Шаг 4. Сохраните изменения
Когда вы закончите вносить изменения, нажмите Сохранить в правом верхнем углу.
Здесь будет показан затронутый шаблон. Нажмите Сохраните еще раз, чтобы подтвердить, что вы хотите сохранить изменения, внесенные в этот шаблон.
Создать новый шаблон
Вы можете создать новый шаблон и применить его к определенным страницам или сообщениям. Выполните следующие действия, чтобы создать новый шаблон:
Из редактора сайта
- Посетите панель управления.

- Перейдите к Внешний вид → Редактор , чтобы открыть Редактор сайта.
- Нажмите Шаблоны .
- Щелкните значок +, чтобы добавить новый шаблон.
- Выберите один из встроенных параметров или создайте собственный шаблон, используя параметр Пользовательский шаблон внизу.
- Дайте вашему шаблону имя и нажмите Создать .
- Выберите существующий шаблон или нажмите Пропустить , чтобы начать с пустого шаблона.
- Нажмите значок + средство вставки блоков , чтобы вставить любые блоки или шаблоны, которые вы хотите использовать в своем шаблоне.
- Обязательно включите блок «Содержимое публикации», чтобы шаблон включал содержимое страницы/публикации.
- Когда вы закончите свой дизайн, нажмите Сохранить , чтобы ваш шаблон был доступен на сайте.

Из редактора страниц
Если вы работаете с отдельным фрагментом контента, например со страницей или публикацией, вы можете создать новый шаблон, выполнив следующие действия:
- В настройках страницы на правой боковой панели щелкните имя шаблона. , затем щелкните значок «Добавить шаблон», как показано справа.
- Дайте вашему новому шаблону описательное имя, например «Публикация с боковой панелью», и нажмите Создать .
- В Редакторе шаблонов теперь вы можете редактировать структуру, в которой отображается ваша страница.
- Обязательно включите блок «Содержимое публикации», чтобы шаблон включал содержимое страницы/публикации.
- Когда вы закончите, нажмите Опубликовать или Обновить в правом верхнем углу, чтобы сохранить новый шаблон.
- Нажмите Назад , чтобы вернуться в редактор страниц/сообщений, где ваш только что созданный шаблон теперь находится в списке доступных шаблонов.

Применить шаблон
После того, как вы настроили шаблон или создали новый, вы можете применить его к определенной странице или публикации, выполнив следующие действия:
- Посетите панель управления.
- Нажмите на Страницы или Сообщения и выберите страницу/сообщение, к которому вы хотите применить шаблон.
- На боковой панели справа найдите раздел Шаблон .
- Если вы не видите боковую панель настроек, щелкните значок настроек рядом с Опубликовать или Обновить , чтобы открыть боковую панель настроек.
- Выберите шаблон, который хотите применить.
- Предварительный просмотр того, как страница или сообщение будут выглядеть с примененным шаблоном. Щелкните параметр Preview в верхней части редактора и выберите Preview на новой вкладке.
- Если вы удовлетворены шаблоном и содержимым страницы/записи, нажмите Опубликовать .
 Или, если страница/сообщение уже были опубликованы, нажмите Обновить , чтобы применить изменения к опубликованной странице.
Или, если страница/сообщение уже были опубликованы, нажмите Обновить , чтобы применить изменения к опубликованной странице.
Шаблоны по умолчанию
Некоторые шаблоны применяются автоматически и не могут быть применены к обычной странице.
Например, шаблон Archives автоматически применяется к страницам категорий и другим страницам архива. Шаблон домашней страницы автоматически применяется к настраиваемой домашней странице, а шаблон индекса применяется к вашей странице последних сообщений.
Сброс шаблона
Чтобы восстановить шаблон до состояния по умолчанию, отменив все сделанные вами изменения, выполните следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор .
- Нажмите Шаблоны .
- Прокрутите вниз и нажмите Управление всеми шаблонами . Любые измененные шаблоны помечаются
Customized.
- Нажмите на три точки рядом с шаблоном, который вы хотите сбросить
- Выбрать Очистить настройки . Изменения будут немедленно возвращены к макету по умолчанию. Это изменение нельзя отменить.
Вы также можете сбросить шаблон на экране редактирования, выполнив следующие действия:
- Посетите панель управления.
- Перейдите к Внешний вид → Редактор .
- Нажмите Шаблоны .
- Щелкните имя шаблона, затем щелкните область редактирования справа, чтобы открыть интерфейс редактора.
- Нажмите на название шаблона в верхней части экрана, чтобы открыть Центр управления.
- Нажмите Сбросить шаблон . Если это не появляется, нет никаких изменений для сброса.
- Нажмите Сохранить.
Удаление шаблона
Чтобы удалить шаблон, который вам больше не нужен, выполните следующие действия:
- На панели управления выберите Внешний вид → Редактор .

- На левой боковой панели выберите Шаблоны , а затем Управление всеми шаблонами .
- Щелкните многоточие (три точки) рядом с шаблоном, который вы хотите удалить. Эта опция появится рядом со всеми созданными вами шаблонами. Он будет недоступен для шаблонов, добавленных вашей темой.
- Щелкните Удалить .
Темы WordPress — Шаблоны WordPress
- Дом
- /
- WordPress
Тысячи тем WordPress, чтобы начать свой новый веб-сайт на ура. Красивые шаблоны для самой популярной в мире системы управления контентом.
Вы слышали это тысячу раз: WordPress — самая популярная система управления контентом (также известная как CMS) в мире. W3Techs сообщает, что 59% сайтов, использующих CMS, построены на WordPress. Он настолько успешен, что стал почти синонимом CMS!
Так что же делает WordPress предпочтительным выбором для миллионов разработчиков, дизайнеров и всех, кому действительно нужен веб-сайт?
Во-первых, WordPress бесплатный и с открытым исходным кодом . Это означает не только то, что вы получаете его бесплатно, но и то, что команда разработчиков со всего мира постоянно работает над его улучшением. Кроме того, есть сумасшедшее количество 9Доступны 0026 плагинов , которые интегрируются с платформой. Они позволяют добавлять на ваш веб-сайт всевозможные функции — от слайдеров изображений до календарей, новостных лент, спам-фильтров и так далее. Кроме того, очень прост в использовании: его интерфейс прост и интуитивно понятен, а в Интернете полно всевозможных руководств по WP, которые помогут вам максимально эффективно использовать его.
Это означает не только то, что вы получаете его бесплатно, но и то, что команда разработчиков со всего мира постоянно работает над его улучшением. Кроме того, есть сумасшедшее количество 9Доступны 0026 плагинов , которые интегрируются с платформой. Они позволяют добавлять на ваш веб-сайт всевозможные функции — от слайдеров изображений до календарей, новостных лент, спам-фильтров и так далее. Кроме того, очень прост в использовании: его интерфейс прост и интуитивно понятен, а в Интернете полно всевозможных руководств по WP, которые помогут вам максимально эффективно использовать его.
Короче говоря, это чрезвычайно универсальная система, позволяющая создавать веб-сайты практически любого типа.
Да, любая . Не делайте ошибку, думая, что WordPress предназначен только для веб-сайтов малого бизнеса, блогов и других проектов малого и среднего размера. Это очень далеко от истины! Многие сложные сайты электронной коммерции построены на WordPress, и дела у них идут неплохо 😉
Еще одна замечательная вещь в этом? Его легко настроить. Вам не нужно быть веб-разработчиком, чтобы персонализировать свой сайт WordPress: вы можете поиграть с его панелью инструментов и использовать тему , чтобы он выглядел потрясающе.
Вам не нужно быть веб-разработчиком, чтобы персонализировать свой сайт WordPress: вы можете поиграть с его панелью инструментов и использовать тему , чтобы он выглядел потрясающе.
Эта страница посвящена темам WordPress! Кто они такие? Рад, что вы спросили. Мы говорим о предварительно разработанных и готовых макетах , которые вы можете применить к своему веб-сайту. Если панель инструментов WordPress позволяет вам позаботиться о содержимом вашего сайта (категории, подкатегории, разделы, страницы, текст и т. д.), тема будет определять, как будет выглядеть сайт. Его визуальный дизайн и его взаимодействие. Какого цвета будет фон? Как будет подсвечиваться ссылка при наведении курсора мыши? Будет ли у него большой слайдер на главной странице? Вот о чем тема.
Если вам нужно создать веб-сайт, но у вас нет времени или навыков для его самостоятельной разработки, вы обратились по адресу. ThemeForest является домом для огромной и разнообразной библиотеки из тем WordPress, созданных глобальным творческим сообществом.


 com нажмите Страницы .
com нажмите Страницы .
 Посетите страницу «Настройте свой заголовок», чтобы узнать больше.
Посетите страницу «Настройте свой заголовок», чтобы узнать больше.

 Или, если страница/сообщение уже были опубликованы, нажмите Обновить , чтобы применить изменения к опубликованной странице.
Или, если страница/сообщение уже были опубликованы, нажмите Обновить , чтобы применить изменения к опубликованной странице.