Шаблоны страниц и записей в WordPress
Типы постов / 11 комментариев
Страницы — это один из типов постов WordPress. По умолчанию все страницы выглядят одинаково, но средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц вордпресс.
Кроме того, с версии WordPress 4.7 шаблоны поддерживаются всеми типами записей!
Подробное видеоруководство о том, в каких ситуациях какие PHP-шаблоны из темы WordPress задействует.
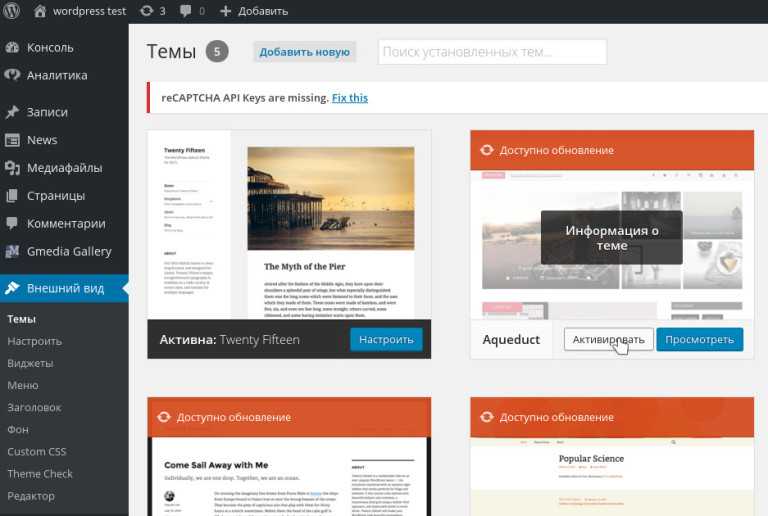
Добавить шаблон для страницы WordPress можно при её редактировании
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.

Либо, если у вас используется редактор Gutenberg, то опцию выбора шаблона вы сможете найти в настройках на вкладке «Страница» справа:
Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.
Нужно нажать ссылку «Свойства»Также важно отметить, что определённый шаблон можно использовать как для отдельной страницы WordPress, так и для нескольких страниц одновременно. Но опять-таки, в такой ситуации вам возможно и не нужны кастомные шаблоны, поэтому опять рекомендую вам глянуть видеоурок про иерархию PHP-файлов темы.
Как создать шаблон для страницы WordPress?
Для того, чтобы создать свой произвольный шаблон страницы WordPress, нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress.
 Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например misha123.php.Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц. - В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
/* * Template name: Мой Супер-шаблон */
Так тоже норм:
/* Template name: Мой Супер-шаблон */
Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнуть. Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц WordPress.
Иерархия и порядок подключения файлов страниц
Кстати, про иерархию я уже записывал видеоурок.
Список ниже показывает приоритет задействования PHP-шаблонов файлов темы для отображения типа записей «Страницы».
custom-template.php(если файл шаблона существует и выставлен для данной страницы в её настройках)page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)singular.php(если page.php не существует)index.php(используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Хотите лучше разбираться в иерархии шаблонов WordPress? – Рекомендую видеоурок.
Шаблоны записей и постов произвольного типа
Блеск, теперь мы знаем, как создать шаблон для страницы WordPress, но начиная с версии движка 4.7 мы также легко можем создать шаблон записи (любого типа кстати).
Принцип точно такой же, как и для страниц, только помимо параметра Template name:, нам ещё на следующей строке нужно указать параметр Template post type:, в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
/* Template name: Отдельный шаблон записи WordPress Template post type: post, page */
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы захотите использовать его как шаблон записи WordPress и добавите туда параметр
А для соответствующего типа записи сразу появится возможность выбора шаблона в «Свойствах записи»:
В меню быстрого редактирования он тоже появится.
Определение используемого шаблона на странице
Окей, допустим вы используете шаблоны страниц и вам в вёрстке или в PHP-коде нужно сделать что-то особенное для этого шаблона. Как будем это делать?
Классы тега <body>
Прежде всего давайте обратим внимание на функцию body_class(), которую я рекомендую использовать при разработке ваших тем. Да, по этой функции любой быстро определит, что сайт на WordPress, ну и что с того?
Зато эта функция очень удобна, в атрибуте class тега <body> она выведет:
- тип текущего поста, например
page, - ID текущего поста, например
page-id-{ID}, page-template, если используется произвольный шаблон страницы,- и… сам используемый шаблон страницы! Если же никакой шаблон не используется (ну я имею используются либо
page.php, либоpage-{ID}.php, либоpage-{ярлык}.php, то будет добавлен классpage-template-default.
Пример:
<body>
Давайте разберёмся, как формируется название класса тега <body> для произвольного шаблона страниц. Предположим мы создали шаблон digital-agency.php и поместили его в папку page-templates в нашей теме, ну типо как page-templates/digital-agency.php. В отдельную директорию шаблон помещать не обязательно, кроме того, это стало возможно начиная с версии WordPress 3.4.
В итоге в классы будут добавлены:
page-template– то, что используется произвольный шаблон страницы,page-template-page-templates–page-template-{папка шаблона},page-template-digital-agency–page-template-{название файла},page-template-page-templatesdigital-agency-php– название файла шаблона с расширением и с названием папки, в которой он находится.
Условный тег is_page_template()
Если же мы хотим проверить, используется ли определённый шаблон страницы WordPress внутри кода PHP, например у нас общий для всех страниц header., то рекомендую использовать функцию is_page_template(). php
php
Для нашего примера условие будет выглядеть следующим образом:
if( is_page_template( 'page-templates/digital-agency.php' ) ){
// да, используется этот шаблон страницы
}Видеоурок:
Хотите лучше разбираться в шаблонах WordPress? Попробуйте пройти мой видеокурс по созданию шаблона (темы) на основе готовой HTML-вёрстки.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Создание простой темы для WordPress
Публикуем перевод статьи Nick La — это пособие по работе с темами WordPress. Пост был опубликован в 2011 году, но принципы и подходы, описанные в материале, до сих пор актуальны. Если у вас будут замечания и комментарии, пишите их под постом: дополним, расширим статью. Далее материал будет идти от первого лица.
Пост был опубликован в 2011 году, но принципы и подходы, описанные в материале, до сих пор актуальны. Если у вас будут замечания и комментарии, пишите их под постом: дополним, расширим статью. Далее материал будет идти от первого лица.
Эта статья поведает вам о том, как создать самую простую тему для WordPress. Хотя Codex и предоставляет обширную документацию по этому вопросу, но мне она кажется несколько сложной для новичка. Поэтому в данном «туториале» я расскажу принципы работы тем для WordPress и покажу как адаптировать под них сырой HTML-шаблон. При этом от вас не требуется знание PHP, но хорошо если вы владеете Photoshop и CSS для создания дизайна.
1. Frontend блога
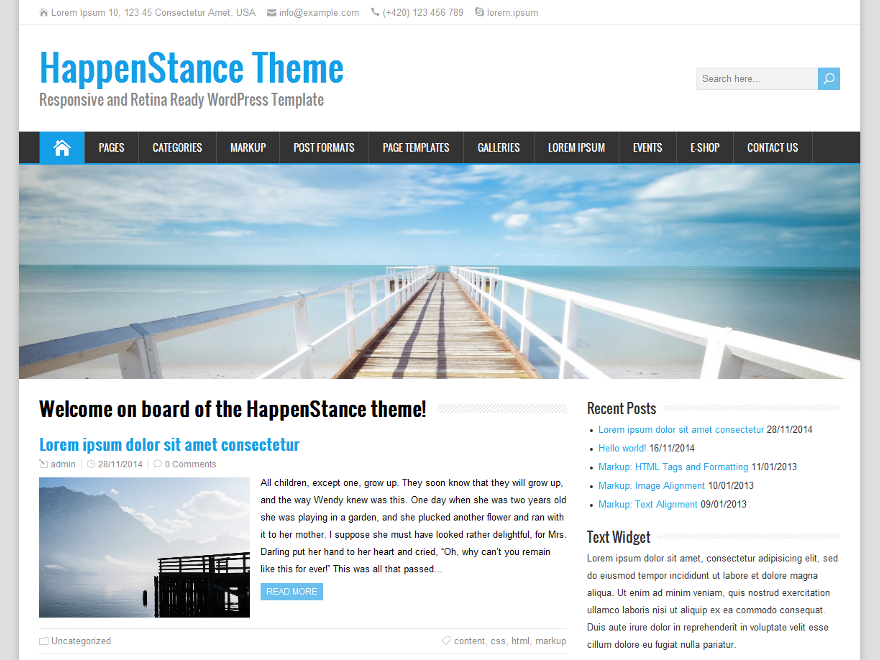
До того как мы начнём, давайте взглянем на стандартную тему WordPress и разберёмся из чего она состоит. Отметим элементы: шапка, заголовок поста, форма поиска, навигация, подвал.
Стандартный Frontpage (index.php)
Стандартный Single (single.php)
2. Photoshop-макеты
Основываясь на внешнем виде стандартной темы, разработайте Photoshop-макеты для вашего блога. Для примера я использую GlossyBlue — одну из моих бесплатных тем.
Для примера я использую GlossyBlue — одну из моих бесплатных тем.
3. HTML и CSS
Когда PSD-дизайн готов, создайте HTML+CSS шаблон каждой страницы.
Зачем сперва создавать статический HTML? Главным образом это нужно потому, что это значительно упростит процесс разработки. Обычно я создаю HTML файл для каждого шаблона, проверяю их валидность (HTML и CSS разметку) во всех браузерах. После этого остаётся лишь вырезать и вставить код WordPress. Так что можно уже не беспокоиться об ошибках в HTML или CSS.
4. Как работает тема WordPress
Если вы перейдёте к папке стандартной темы (wp-content/themes/default), то увидите много php-файлов (называемых файлами шаблонов) и один файл style.css. Для формирования страницы WordPress обычно использует несколько файлов шаблонов (index.php , header.php, sidebar.php, и footer.php).
Подробнее в Codex: «Архитектура сайта» и «Иерархия шаблонов» .
5. Дублирование файлов шаблонов
Скопируйте папку HTML из GlossyBlue в папку wp-content/themes. После этого перейдите в директорию темы default, скопируйте comments.php и searchform.php в папку glossyblue.
6. Style.css
Перейдите в папку темы default, откройте файл style.css. Скопируйте закомментированный в начале файла текст и вставьте в style.css темы GlossyBlue. Если хотите, можете изменить название и данные об авторе.
7. Разделение файлов
Теперь нам нужно понять где разделить HTML-файлы на части: header.php, sidebar.php, и footer.php. На скриншоте ниже видно упрощённую версию моего index-файла, а также принцип его деления.
8. Header.php
Откройте index.html. Вам нужно вырезать участок от верха до места, где заканчивается , вставить его в новый php-файл и сохранить как header.php. Перейдите в папку темы default, откройте новый header. php. Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div class=description.
php. Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div class=description.
Меню навигации (wp_list_pages) Замените тэги li в ul id=nav на ;
Ссылка: wp_list_pages
9. Sidebar.php
Вернитесь к index.html, вырежьте код с того места, где начинается form id=searchform и до закрытия тега div id=sidebar, поместите его в новый php-файл и сохраните как sidebar.php.
- Замените form id=searchform со всем содержимым на .
- Замените теги li категорий на
- Замените теги li архивов на
Ссылка: wp_list_categories и wp_get_archives
Вернитесь к index.html. Извлеките оттуда код от div id=footer включительно с тегом div id=footer и до конца /html затем поместите в новый footer.php.
Недавние записи Тут я использовал query_post для отображения 5 последних записей в блоге.
«Последние комментарии» «Последние комментарии» сгенерированы плагином (включён в папку темы).
11. Index.php
Теперь в вашем index.html должен остаться только div id=content. Сохраните файл как index.php. Впишите строки: get_header, get_sidebar, и get_footer в том порядке, как они встречаются в шаблоне.
12. Разбор цикла
Цикл последовательно отображает записи блога в зависимости от ваших настроек. Скриншот ниже иллюстрирует его работу. Изначально цикл проверяет наличие записей и если таковых не находит, то выдает сообщение «Not Found».
13. Копирование цикла
Перейдите к директории темы default, откройте index.php. Скопируйте цикл из стандартного index.php в свой — между div id=content../div. После этого замените статический текст тегами шаблона WordPress: post date, title, category, comments, next и previous link.
14. Предпросмотр темы
Поздравляю! Вы создали публичную часть (основную часть шаблона). Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue. Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue. Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
15. Single.php
Пришло время создать шаблон single.php. Если хотите, можете повторить шаги, перенося код из стандартной темы. Но мне кажется более простым использовать только что созданный index.php, сохранив его как single.php. Откройте single.php из стандартной темы и скопируйте теги шаблона в нужные места. Далее подключите comments_template. На следующем скриншоте отображены внесенные мною изменения:
16. Page.php
Теперь новый single.php сохраните с названием page.php. Уберите дату записи, форму комментариев, ссылки следующий/предыдущий. Вот, собственно, и всё — ваш шаблон page.php готов.
17. Удаление файлов HTML
Удалите все файлы HTML из папки glossyblue (они нам больше не понадобятся). Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
18. Шаблон страницы WordPress
А теперь последний пример — я покажу вам как использовать Page Template для создания страницы Архива, которая будет содержать список всех записей на вашем блоге (удобно для карты сайта). Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Тут я использовал query_post (showposts=-1 означает «отобразить все записи»), чтобы перечислить все записи.
Теперь зайдите в панель администратора, создайте новую страницу и назовите её Archives. В выпадающем списке шаблонов выберите Archives.
В выпадающем списке шаблонов выберите Archives.
Дополнительная литература
Просмотрите список Плагины WordPress, возможно, они покажутся вам полезными. Для более углублённого изучения читайте WordPress Theme Hacks.
Как создавать шаблоны в WordPress (и настраивать их)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ваша тема WordPress определяет многие аспекты внешнего вида вашего сайта, включая макеты постов и страниц. Тем не менее, вы можете настроить дизайн в соответствии с вашими конкретными потребностями. Поэтому вы можете искать способ создания шаблонов в WordPress.
К счастью, 😎 с Полным редактированием сайта WordPress (FSE) и новым редактором сайта вы можете легко получить доступ к шаблонам своей темы. Затем вы можете настраивать и создавать новые с помощью блоков. Еще лучше: вам не нужно трогать 🦸 строку кода, чтобы сделать это.
В этом посте мы дадим обзор шаблонов страниц WordPress и вариантов их использования.
📚 Содержание:
- Знакомство с шаблонами в WordPress 🎬
- Как создавать шаблоны в WordPress с помощью полного редактирования сайта 🚧
- Как настроить существующие шаблоны страниц 🎨
Знакомство с шаблонами в WordPress 🎬
Шаблоны — это файлы, определяющие макет и структуру вашей темы. Шаблон может определять, как будут выглядеть ваши конкретные страницы, например страница 404, сообщения в блоге и архивы.
Вы также можете уточнить, например, создать специальный шаблон, который применяется только к сообщениям блога в определенной категории. 👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
Раньше вам нужно было установить конструктор страниц WordPress или использовать код для создания и настройки шаблона. Однако с введением полного редактирования сайта вы теперь можете получать доступ к шаблонам и редактировать их с панели инструментов WordPress.
Однако с введением полного редактирования сайта вы теперь можете получать доступ к шаблонам и редактировать их с панели инструментов WordPress.
Кроме того, вы можете настроить отдельные части шаблона, которые являются меньшими компонентами в шаблонах. 👉 Например, вы можете создавать и редактировать макеты нижнего и верхнего колонтитула вашего сайта.
Полное редактирование сайта позволяет настроить макет веб-сайта в соответствии с вашим брендом и улучшить взаимодействие с пользователем (UX). Кроме того, вы можете ускорить процесс проектирования, не вкладывая средства в премиальные конструкторы страниц или плагины.
Более того, редактировать и создавать шаблоны таким способом очень удобно. Вам не нужно будет трогать файлы шаблонов вашей темы и рисковать поломкой вашего сайта из-за неправильного кодирования. Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.
Имейте в виду 💡, что в настоящее время вам необходимо использовать блочную тему WordPress для доступа к полному редактированию сайта. На вашем сайте также должен быть установлен как минимум WordPress 5.9.
На вашем сайте также должен быть установлен как минимум WordPress 5.9.
Чтобы найти темы, поддерживающие полное редактирование сайта, вы можете использовать фильтр функций Полное редактирование сайта на WordPress.org — щелкните здесь, чтобы перейти прямо к этим темам.
Как создавать шаблоны в WordPress с полным редактированием сайта 🚧
В зависимости от выбранной вами темы вы сможете создавать новые шаблоны для разных страниц на своем веб-сайте WordPress. В этом уроке мы будем работать с Twenty Twenty-Two, текущей блочной темой по умолчанию.
- Шаг 1: доступ к редактору сайта
- Шаг 2: создание шаблона
Шаг 1: доступ к редактору сайта
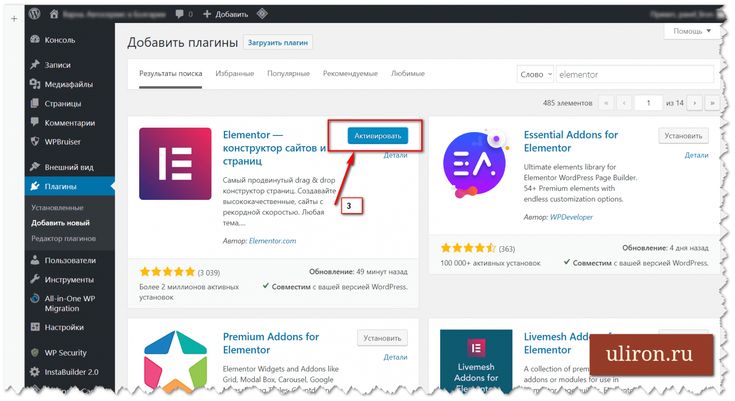
После того, как вы установили и активировали тему блока, перейдите к Внешний вид > Редактор на панели управления WordPress.
⚠ Помните — если вы не видите Редактор сайта на своей панели инструментов, это, вероятно, означает, что ваша текущая тема несовместима с Полным редактированием сайта.
Это запустит новый редактор сайта, который по умолчанию отображает вашу домашнюю страницу:
Если вы нажмете на значок шестеренки , вы сможете увидеть текущий шаблон и его различные части. В нашем примере шаблон имеет верхний и нижний колонтитулы:
.Теперь выберите логотип WordPress в верхнем левом углу и нажмите Templates :
Затем нажмите кнопку Добавить новый в правом верхнем углу. В зависимости от вашей темы вы сможете выбрать один из типов шаблонов, например Front Page 9.0038 , Автор и Категория :
Если вы хотите отредактировать шаблон сообщения по умолчанию, вы можете найти его в этом списке (подробнее об этом
Однако, если вы хотите создать собственный шаблон для определенных типов сообщений или страниц, вам необходимо сначала открыть новую страницу или сообщение. Затем выберите Template на панели настроек и нажмите New :
.
Затем вам будет предложено назвать свой шаблон:
Просто нажмите Создать , чтобы завершить процесс. Теперь вы можете приступить к работе над своим шаблоном.
Шаг 2. Создайте свой шаблон
После того, как вы создали и назвали свой новый шаблон, вы должны увидеть пустую страницу, которая выглядит примерно так, как показано ниже. Или, если вы редактировали существующий шаблон, вы увидите содержимое этого шаблона:
Теперь осталось вставить и настроить блоки для создания вашей страницы. Этот процесс работает так же, как если бы вы создавали обычную запись или страницу WordPress. Тем не менее, вы получите специальные тематические блоки, которые помогут вам создать свой шаблон, например, блоки для вставки заголовка или содержимого сообщения.
Вы также можете получить доступ к частям шаблона во время создания шаблона. Вы можете сделать это, выбрав часть шаблона из списка блоков WordPress и выбрав опцию во всплывающем окне:
В нашем примере мы создаем шаблон для обзоров продуктов. Итак, мы добавляем заголовок и заголовок сообщения . Мы также добавляем Post Excerpt , в котором будут обобщены лучшие продукты для каждого обзора, и Author Bio внизу поста.
Итак, мы добавляем заголовок и заголовок сообщения . Мы также добавляем Post Excerpt , в котором будут обобщены лучшие продукты для каждого обзора, и Author Bio внизу поста.
Имейте в виду 💡, что эти элементы не будут видны, пока вы пишете свои посты. Поскольку они формируют шаблон вашей страницы, вам нужно предварительно просмотреть сообщение в интерфейсе, чтобы увидеть части шаблона.
Вы можете добавить столько элементов, сколько пожелаете, и вы сможете увидеть их список в левой части страницы. Вы также можете перетаскивать их в разные места, пока не будете довольны макетом:
Когда будете готовы, нажмите Сохраните в правом верхнем углу. Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Когда вы работаете над публикацией или страницей, вы можете выбрать свой шаблон в меню справа, чтобы применить его к своему контенту:
Имейте в виду 💡, что вы не увидите все шаблоны для своей темы в этом выпадающем меню. Некоторые шаблоны можно применять только к содержимому, которое создается автоматически, например к вашим Автор или Категория страниц. Поэтому, если вам нужен макет, который можно применить к любой записи или странице, вам следует придерживаться типа Custom .
Как настроить существующие шаблоны страниц 🎨
Вы также можете настроить существующие шаблоны страниц в соответствии с вашими потребностями и брендингом. Этот метод может быть полезен, если вы довольны доступными типами шаблонов, но хотите настроить их макеты и дизайн.
- Шаг 1. Доступ к шаблону
- Шаг 2: Отредактируйте и сохраните шаблон
Шаг 1: доступ к шаблону
Чтобы получить доступ к существующим шаблонам, перейдите к Внешний вид > Редактор и щелкните значок WordPress . Затем выберите Templates и нажмите на шаблон, который хотите отредактировать:
Затем выберите Templates и нажмите на шаблон, который хотите отредактировать:
Как мы показали в предыдущем разделе, вы также можете получить доступ к некоторым шаблонам при использовании редактора блоков для сообщений и страниц. Просто откройте Templates в меню настроек, выберите дизайн, который хотите использовать, и нажмите Редактировать вместо Новый :
Любой из этих способов приведет вас к экрану редактирования шаблона, где вы сможете начать изменять макет и внешний вид вашего шаблона. ⚠ Помните, что набор доступных шаблонов зависит от вашей темы.
Шаг 2. Отредактируйте и сохраните шаблон
Теперь вам нужно просто перемещать, добавлять и удалять блоки, чтобы настроить существующий шаблон. Опять же, вы сможете увидеть все текущие блоки в List View 9.0038 , что позволяет очень легко изменить их порядок:
Если вы довольны своими изменениями, нажмите Сохранить . Теперь ваш шаблон будет обновлен.
Теперь ваш шаблон будет обновлен.
ℹ️ Обратите внимание, что это также обновит макет каждой страницы вашего сайта, использующей соответствующий шаблон. Поэтому вы можете попробовать эти изменения на промежуточном сайте WordPress, прежде чем запускать их в жизнь. В противном случае вы рискуете допустить мелкие ошибки, которые могут запутать ваших посетителей.
Наверх
Создавайте шаблоны в WordPress уже сегодня 🏁
Создание новых шаблонов с помощью полного редактирования сайта — один из самых простых способов настроить внешний вид вашего веб-сайта. С выпуском WordPress 5.9 вы можете использовать новый редактор сайта, чтобы создавать и редактировать шаблоны для своей блочной темы.
👉 Если вам нужна еще большая гибкость при создании шаблонов, вы также можете использовать шаблоны блоков для шаблонов или установить плагины блоков для добавления новых функций.
У вас есть вопросы о том, как создавать шаблоны в WordPress? Дайте нам знать в комментариях ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как создавать шаблоны пользовательских страниц WordPress (и зачем) • WPShout
Существует множество способов изменить внешний вид определенной страницы на вашем сайте WordPress. Вы можете изменить содержимое в редакторе содержимого WordPress. Вы можете изменить правила CSS, влияющие на сайт. Или создайте новый файл в иерархии шаблонов вашей темы WordPress, чтобы он соответствовал конкретной странице. Или вы можете использовать шаблон страницы темы, разработанный специально для этой страницы. О последнем мы здесь и говорим. В этом руководстве мы расскажем, как создать собственный шаблон страницы WordPress, и почему вы можете захотеть это сделать. Начнем с почему.
Вы можете изменить содержимое в редакторе содержимого WordPress. Вы можете изменить правила CSS, влияющие на сайт. Или создайте новый файл в иерархии шаблонов вашей темы WordPress, чтобы он соответствовал конкретной странице. Или вы можете использовать шаблон страницы темы, разработанный специально для этой страницы. О последнем мы здесь и говорим. В этом руководстве мы расскажем, как создать собственный шаблон страницы WordPress, и почему вы можете захотеть это сделать. Начнем с почему.
Когда вы говорите «Шаблон пользовательской страницы темы WordPress», что вы имеете в виду?
В этой теме есть огромная проблема с терминологией. Как я уже упоминал выше, в мире WordPress есть много вещей с расплывчатыми понятиями «страница» и «шаблон», о которых мы здесь не говорим. Первое, что я *не* имею в виду, говоря «шаблон пользовательской страницы WordPress», — это «тема WordPress». (Многие новички в WordPress говорят «шаблоны», когда имеют в виду «тему WordPress».)
Итак, что я имею в виду под «настраиваемым шаблоном страницы»? Я имею в виду то, что показано справа. Например, вы редактируете тип контента «Страница» в WordPress (хотя, как мы увидим позже, теперь он может включать в себя другие типы контента WordPress). И при редактировании своей страницы вы замечаете поле «Атрибуты страницы», и в нем вы или (в зависимости от того, есть ли в вашей теме эти шаблоны) см. раскрывающийся список «Шаблон». Это поле выбора показано справа (оно также находится в правой части экрана «редактирование страницы»). Если вы видите это раскрывающееся меню, это потому, что ваша тема предоставляет некоторые из этих «настраиваемых шаблонов страниц». На самом деле это файлы в папке вашей текущей активной темы (или ее родителя) и имеют одну отличительную особенность, о которой мы поговорим позже. Но это выпадающее меню именованных шаблонов страниц — это то, о чем мы сегодня говорим.
Например, вы редактируете тип контента «Страница» в WordPress (хотя, как мы увидим позже, теперь он может включать в себя другие типы контента WordPress). И при редактировании своей страницы вы замечаете поле «Атрибуты страницы», и в нем вы или (в зависимости от того, есть ли в вашей теме эти шаблоны) см. раскрывающийся список «Шаблон». Это поле выбора показано справа (оно также находится в правой части экрана «редактирование страницы»). Если вы видите это раскрывающееся меню, это потому, что ваша тема предоставляет некоторые из этих «настраиваемых шаблонов страниц». На самом деле это файлы в папке вашей текущей активной темы (или ее родителя) и имеют одну отличительную особенность, о которой мы поговорим позже. Но это выпадающее меню именованных шаблонов страниц — это то, о чем мы сегодня говорим.
Как это вписывается в иерархию шаблонов?
Я уже писал раньше и, вероятно, напишу еще раз, о том, что шаблон — опять это слово — иерархия на самом деле является ключевой концепцией, которую вам нужно понять, чтобы создать или изменить тему WordPress. (Вот наше краткое введение в него.) Почти все остальное — это детали, которые вы можете проработать, как только поймете основную динамику иерархии шаблонов. Однако конкретная вещь, которую мы имеем в виду сегодня, находится вне иерархии шаблонов. Этот «выбранный шаблон» по существу заменяет весь процесс выбора иерархии шаблонов.
(Вот наше краткое введение в него.) Почти все остальное — это детали, которые вы можете проработать, как только поймете основную динамику иерархии шаблонов. Однако конкретная вещь, которую мы имеем в виду сегодня, находится вне иерархии шаблонов. Этот «выбранный шаблон» по существу заменяет весь процесс выбора иерархии шаблонов.
Если в раскрывающемся списке, который мы показали выше, был выбран пользовательский шаблон страницы, будет использоваться этот файл «шаблона». Полная остановка, не исключение.
Повторим, что если выбран настраиваемый шаблон страницы, будет использоваться этот файл «шаблона». Полная остановка, не исключение. Если нет, то иерархия шаблонов WordPress будет искать несколько иной способ, которым кто-то мог попытаться стилизовать конкретную страницу — с помощью page-123.php или page-custom-template-utilizer.php 9.файл 0230. (Разница между шаблоном Custom и шаблоном со структурой page-$id или page-$slug заключается только во взаимодействии и интерфейсе. ) Если ни один из них не будет найден, WordPress вернется к странице
) Если ни один из них не будет найден, WordPress вернется к странице . php , если он существует, а если нет, мы придем к окончательному резервному варианту, index.php .
Если вам интересно, почему вы должны использовать этот метод, а не числовой или краткий — в любом случае вы создаете пользовательский файл в своей теме, в конце концов — причина в том, что использование пользовательских шаблонов дает вам больше гибкость и независимость между вашей темой и базой данных и контентом вашего сайта. По этой причине я бы рекомендовал его практически в любой ситуации, когда вы не знаете, с чем пойти. С числовым или слаговым числом page-*.php , вы вынуждены сообщить своей теме о конкретном способе хранения данных в базе данных WordPress прямо сейчас. (Поэтому, если вы повторно используете тему, например, на другом сайте WordPress, этот файл бесполезен.)
Как создать собственный шаблон страницы WordPress?
Итак, мы знаем, что пользовательские шаблоны страниц заменят иерархию шаблонов WordPress. И что мы будем использовать их на реальных страницах нашего сайта WordPress, выбрав их из раскрывающегося меню «Шаблон» на правой панели соответствующего фрагмента контента. Итак, пришло время перейти к процессу создания пользовательского шаблона страницы WordPress.
И что мы будем использовать их на реальных страницах нашего сайта WordPress, выбрав их из раскрывающегося меню «Шаблон» на правой панели соответствующего фрагмента контента. Итак, пришло время перейти к процессу создания пользовательского шаблона страницы WordPress.
Что вы сделаете, так это добавите в свою тему (и это действительно должна быть дочерняя тема, если нет очень сильного ограничения, делающего это невозможным для вас) файл с именем вроде my-template.php или на самом деле -cool-awesome.php . На самом деле это не имеет значения, пока вы на самом деле не используете имя, которое является частью иерархии шаблонов, вы в золоте. (Что означает: не использовать имя вроде page-whatever.php . Как мы уже упоминали выше, иерархия шаблонов WordPress считает, что ей принадлежит файл с таким именем.)
После того, как вы получили файл ( cool-page-template.php , как вам угодно), вы должны запустить его следующим образом:
Это мой пользовательский шаблон.
Вот и все. Как вы, наверное, догадались, имя, которое появится в раскрывающемся списке «Шаблон», — это то, что я мудро назвал «Имя, которое будет отображаться в раскрывающемся списке». Так же, как файл style.css вашей темы или основной файл плагина, WordPress использует информацию из этого комментария к коду , чтобы предоставить ему контекст для работы.
Тогда содержимое наших страниц будет, в данном случае, очень простым HTML-текстом «Это мой пользовательский шаблон». Как вы могли догадаться, именно здесь вы, скорее всего, разместите HTML-содержимое, которое хотите отобразить на странице. Итак, ваши теги , теги
Почему ваш пользовательский шаблон страницы WordPress не отображается
Я (не раз) сталкивался с тем, что мой новый шаблон страницы WordPress не отображается. Безусловно, наиболее распространенная причина заключается в том, что я опечатался (или неправильно запомнил), как должен выглядеть комментарий в заголовке файла. Он должен быть помечен точным правильным названием. Таким образом,
Безусловно, наиболее распространенная причина заключается в том, что я опечатался (или неправильно запомнил), как должен выглядеть комментарий в заголовке файла. Он должен быть помечен точным правильным названием. Таким образом, Имя шаблона: Узкая страница идеально подходит, но WordPress никогда не найдет что-то, что вместо этого имеет заголовок Шаблон: Пользовательский 902:30 .
Есть еще несколько вещей, которые нужно проверить. Другие причины, по которым вы можете обнаружить, что ваш пользовательский шаблон страницы не отображается:
- Вы поместили файл в неправильное место (он должен быть в вашей текущей запущенной теме или в ее родительском элементе)
- Вы дали своему шаблону файл который начинается с
страницы-. Из-за особенности тем WordPress пользовательские шаблоны страниц, начинающиеся сpage-, вместо этого рассматриваются как страницы иерархии шаблонов. - В вашей теме отсутствует один из двух требуемых файлов, поэтому она не работает.
 (Темы WordPress *должны* иметь файл
(Темы WordPress *должны* иметь файл index.phpиstyle.css.) - С этим была проблема еще во времена WordPress 4.9 (несколько лет назад) Пользовательские типы записей WordPress, отличные от «Страницы»
На протяжении большей части истории WordPress эти «настраиваемые шаблоны страниц» предназначались только для типа контента «Страница». (WordPress по умолчанию имеет только два типа контента: «Сообщения» и «Страницы».) Но в WordPress 4.7 была добавлена функция, позволяющая использовать эти шаблоны страниц с новыми типами содержимого (часто называемыми «настраиваемыми типами сообщений»).
Для этого вы добавляете еще одну строку в «заголовок файла». Это будет выглядеть примерно так:
Как вы, вероятно, догадались, этот новый заголовок
Template Post Type:предваряет имя «кодового уровня» для (настраиваемых) типов сообщений. Вы заметите, что в приведенном выше примере мы перечисляем тип контента
Вы заметите, что в приведенном выше примере мы перечисляем тип контента page, с которым поставляется WordPress, а такжепостодин. Кроме того, мы поддерживаем третий «настраиваемый тип сообщений» под названиемevent.Прекрасная причина для использования пользовательских шаблонов страниц
Теперь, если вы делали это раньше, вы заметите, что приведенная выше страница не будет иметь стилей и будет очень-очень мало похожа на остальную часть вашего сайта WordPress (если только у вас нет самая простая тема, которую только можно вообразить). Это потому, что в нашем файле есть одна простая вещь, и ему не хватает функциональности, характерной для всех других страниц темы. у него нет
get_header(),get_footer(), или The Loop, вызывает то же самое, что и все остальные файлы вашей темы.Иногда вам нужна страница, которая не очень похожа на остальную часть вашего сайта, но все же является частью вашего опыта управления WordPress.
 Эти пользовательские шаблоны идеально подходят для этого.
Эти пользовательские шаблоны идеально подходят для этого.Но это также иллюстрирует одну из великих возможностей пользовательских шаблонов, подобных этим: иногда вам нужна страница, которая не очень похожа на остальную часть вашего сайта, но все же является частью вашего опыта управления WordPress. Эти пользовательские шаблоны идеально подходят для этого. Хотя вы видите, что они также используются для страниц архивов или (реже) страниц контактов, эта возможность часто упускается из виду.
И, наконец, несколько практических советов о шаблонах страниц
Когда вы хотите создать страницу, которая выглядит точно так же, как другие ваши страницы (но немного отличается), я бы начал с копирования существующего файла из вашей темы, возможно
page.php. Просто потому, что большинству из нас проще что-то изменить, чем строить с нуля. Пример кода придает вашему шаблону страницы ощущение «пустой белой страницы», где вы, вероятно, хотите добавить или удалить некоторые конкретные детали из существующихpage.


 Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например 

 (Темы WordPress *должны* иметь файл
(Темы WordPress *должны* иметь файл  Вы заметите, что в приведенном выше примере мы перечисляем тип контента
Вы заметите, что в приведенном выше примере мы перечисляем тип контента  Эти пользовательские шаблоны идеально подходят для этого.
Эти пользовательские шаблоны идеально подходят для этого.