Сделать флаер — Бесплатный онлайн-конструктор флаеров — Создать листовки с Crello
Как сделать флаер самостоятельно
Представьте, что вы организуете мероприятие или просто хотиет продвигать какой-то продукт. Вам нужна реклама. Использовать листовки — хорошее решение. Вы можете сделать флаеры самостоятельно, и для этого совсем не нужен опыт в дизайне. В Crello есть самые разные тематические шаблоны листовок. Этот формат имеет предустановленные размеры, но их можно изменить. Crello предлагает 10 500+ элементов дизайна и 12 000+ готовых шаблонов, поэтому вы можете использовать любой из них в качестве отправной точки.
Творческий процесс полностью поглощает! Это шанс воплотить идеи в жизнь и создать собственные шедевры. Кто сказал, что флаер не может быть шедевром?
Сделайте флаерСоздать крутой дизайн флаера
Некоторые Интернет-пользователи опасаются, что они не поймут, как работать с визуальными редакторами. Вот почему команда Crello разработала простой интерфейс. Любой может понять, как работает программа и как создать свой первый дизайн. Более того, у нас есть гид по Crello, который, безусловно, отлично поможет.
Для большего удобства дизайнеры Crello создали множество шаблонов листовок, которые можно менять под создание своих проектов.
Простой флаерЯркий флаерСоздайте флаерСоздать флаеры, которые привлекают внимание
Большая часть контента Crello бесплатна. Используйте более 12 000 шаблонов и ничего не платите. Помимо бесплатных изображений, шрифтов, фотографий и других объектов используйте премиум-элементы. Их можно приобрести по $0,99 каждый. После этого используйте этот объект столько раз, сколько хотите.
Не забывайте, что все ранее созданные шаблоны хранятся в вашем аккаунте Crello. Можно снова вернуться к своим старым дизайнам и изменить их онлайн в любое время.
Выберите дизайны для других печатных материаловСоздайте свои дизайныcrello.com
Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.

Онлайн-конструктор сайтов и макетов страниц

- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
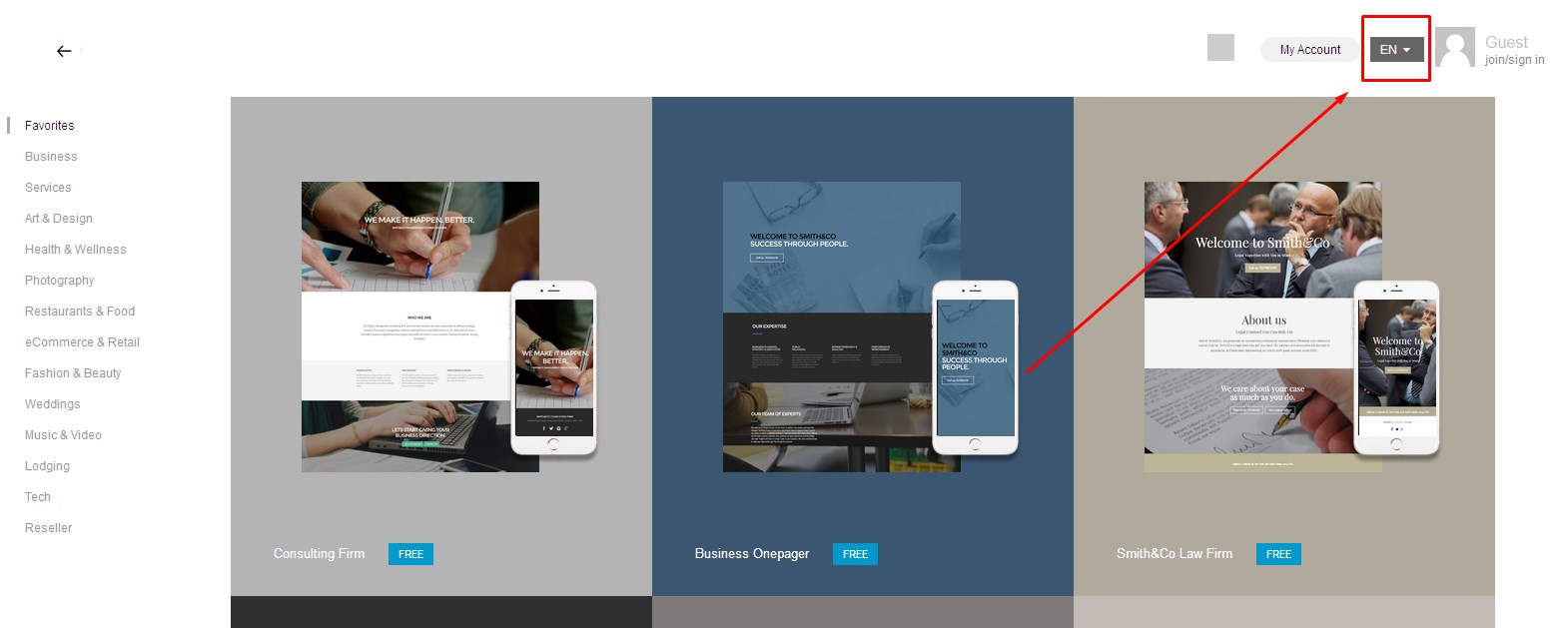
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

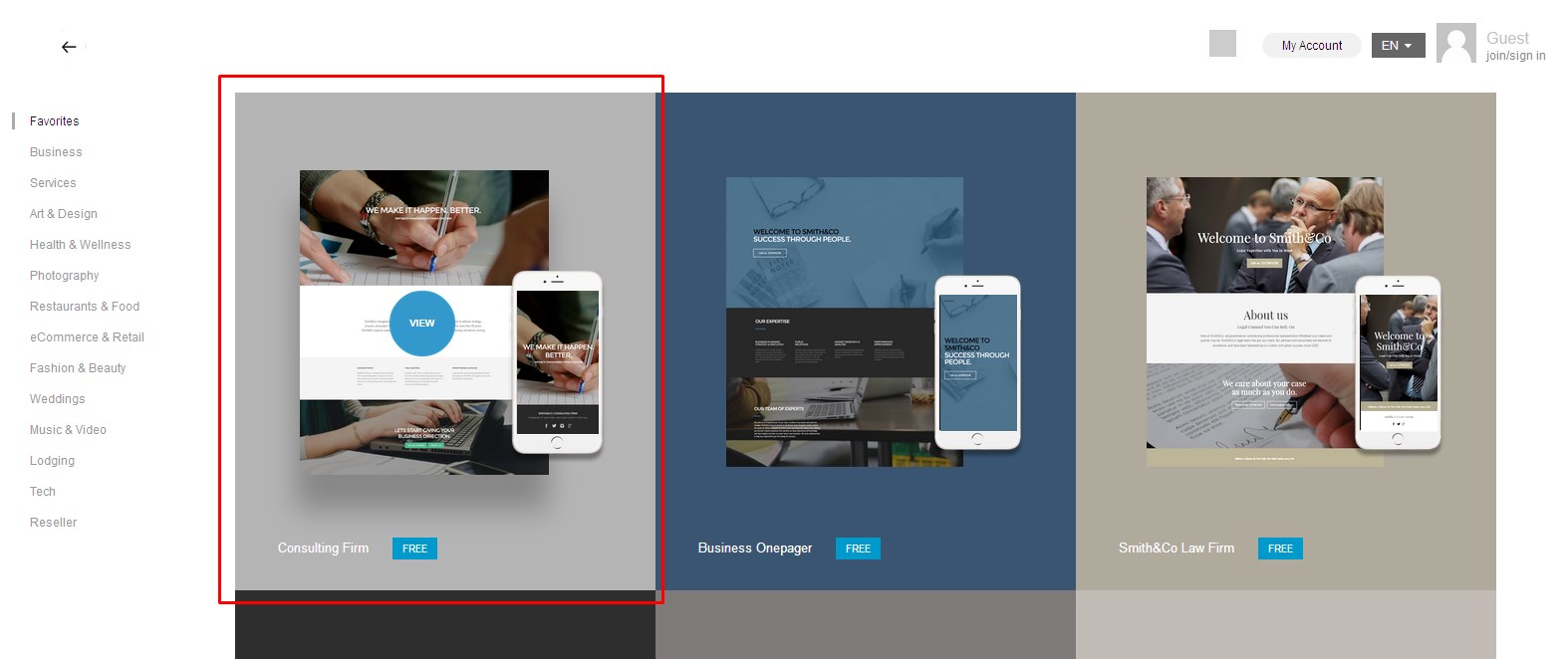
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

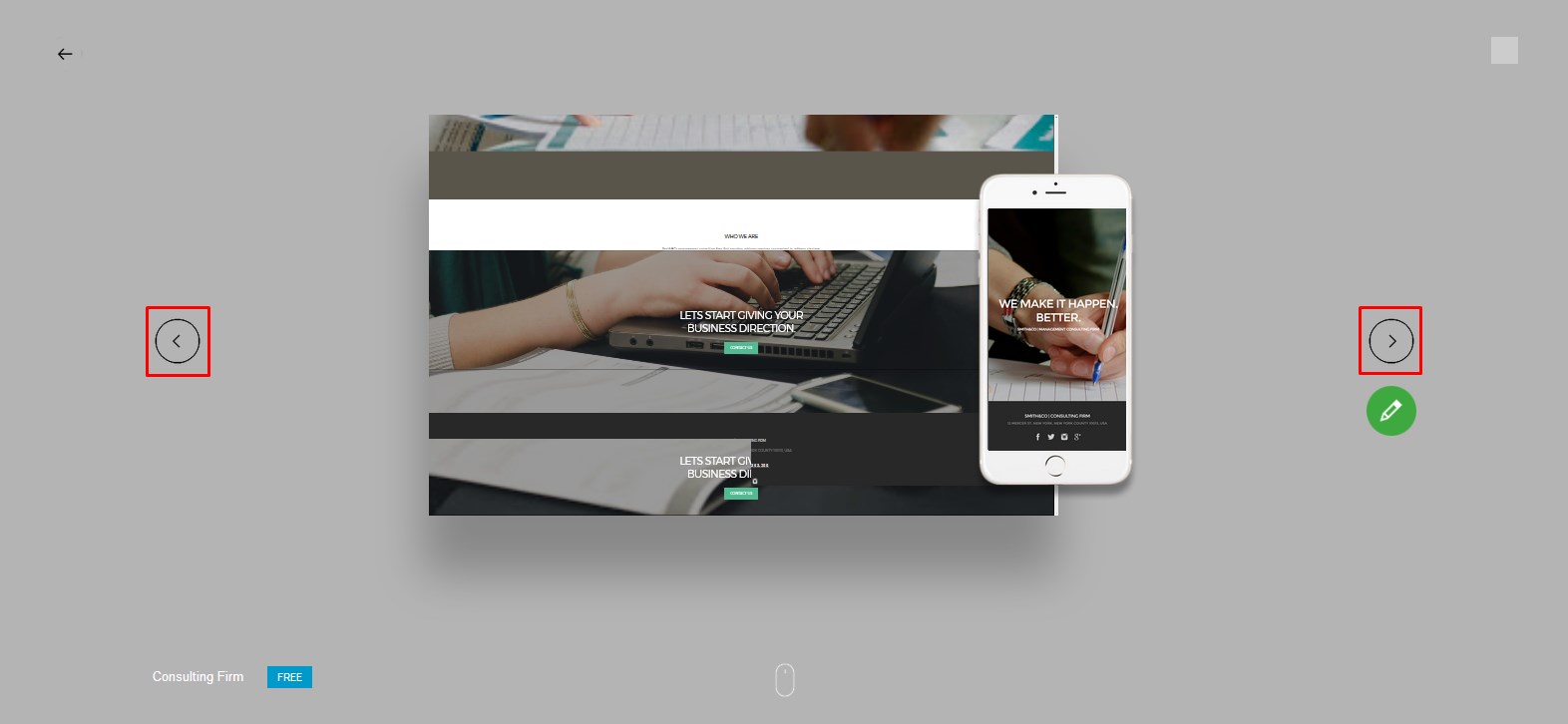
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

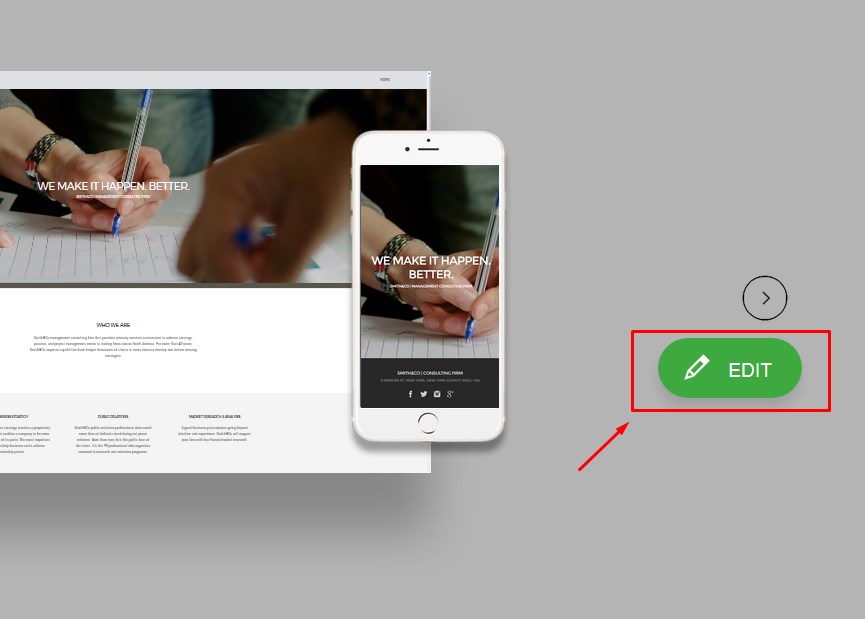
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
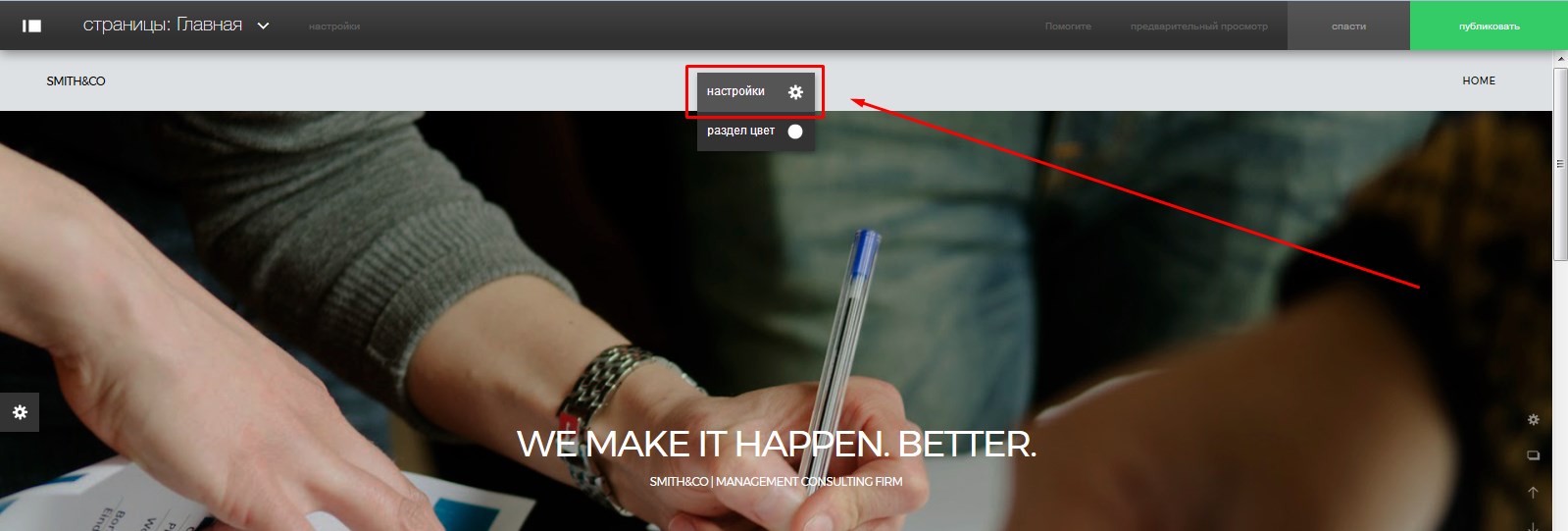
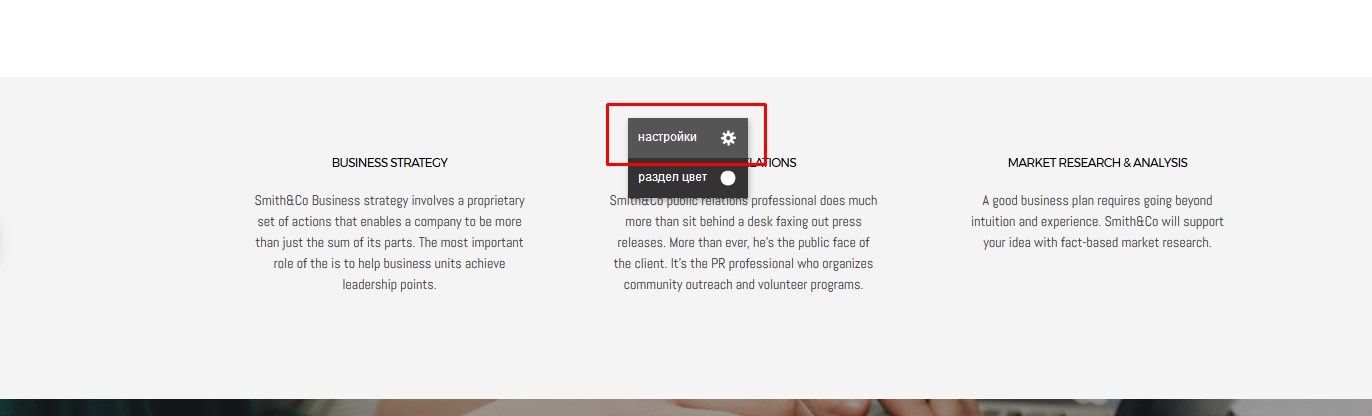
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

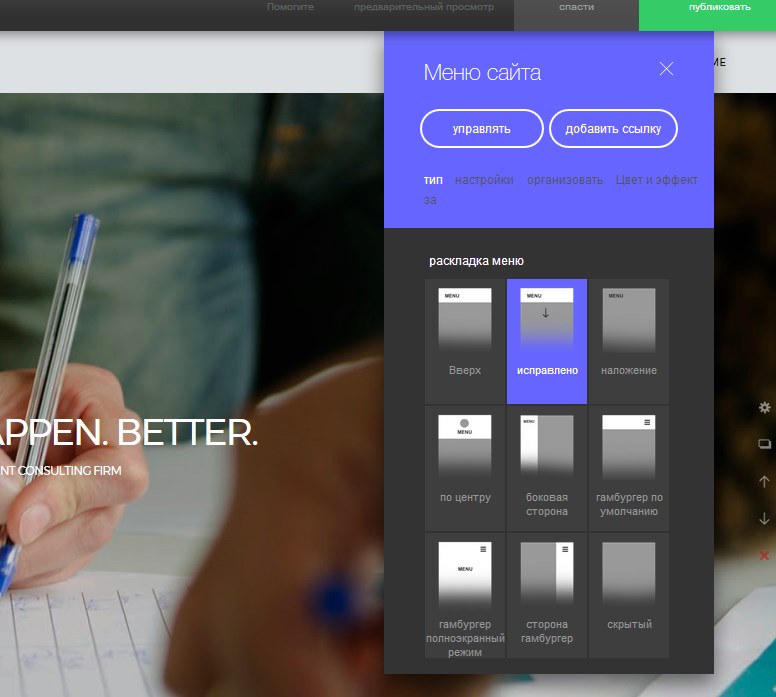
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

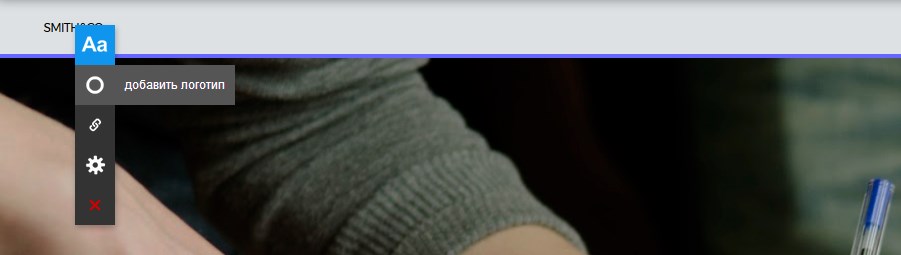
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.

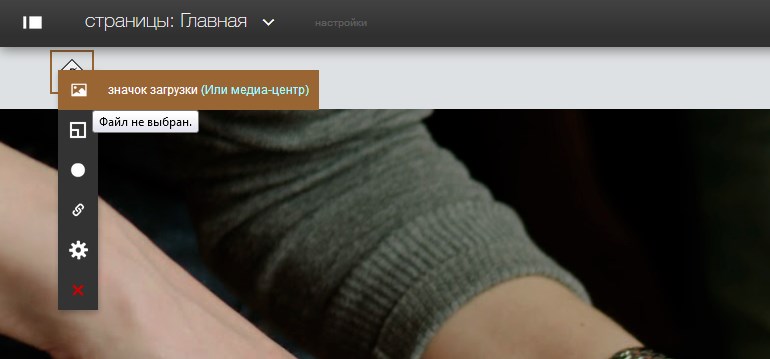
- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь

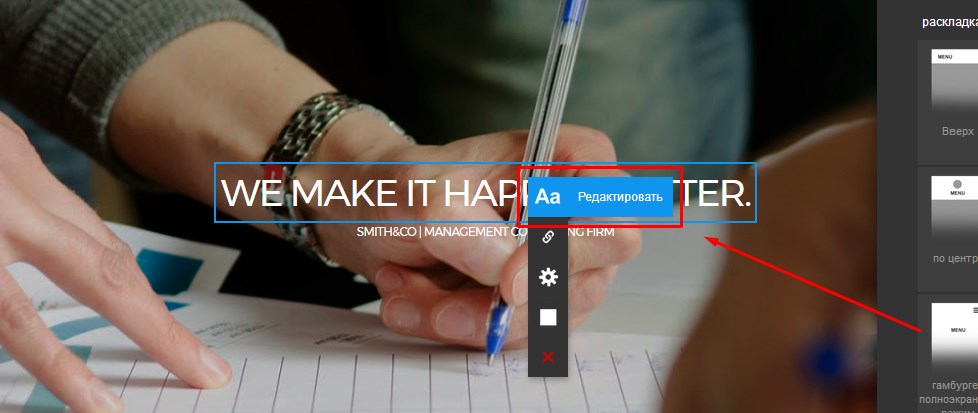
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.

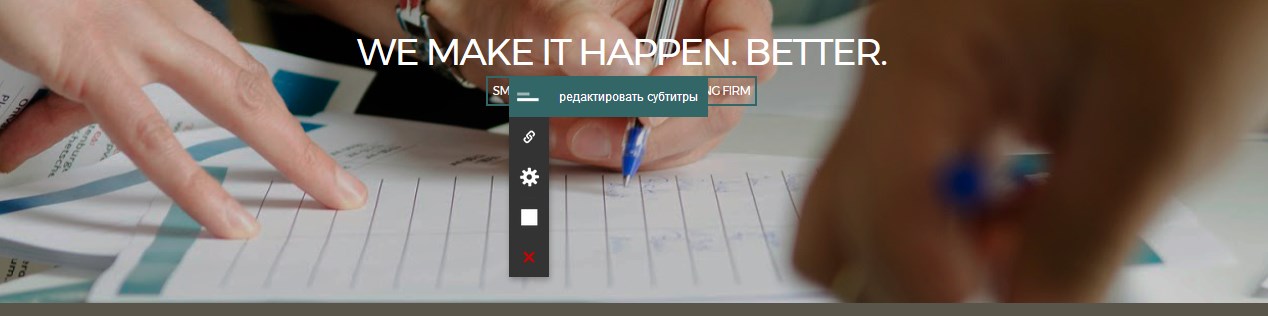
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

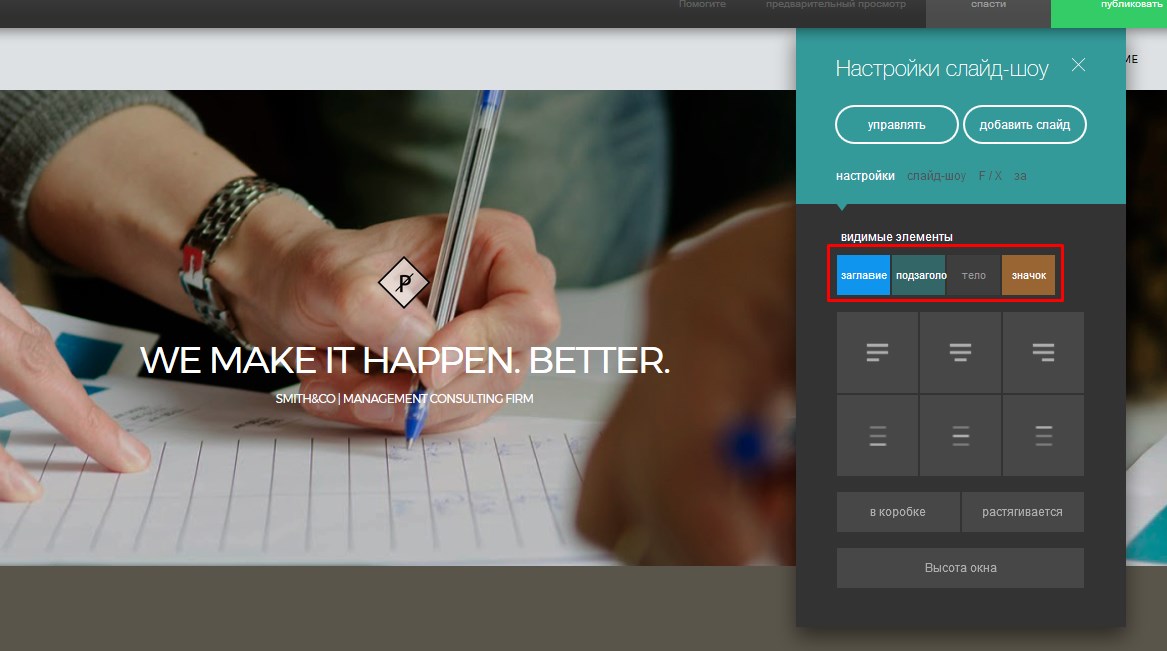
- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

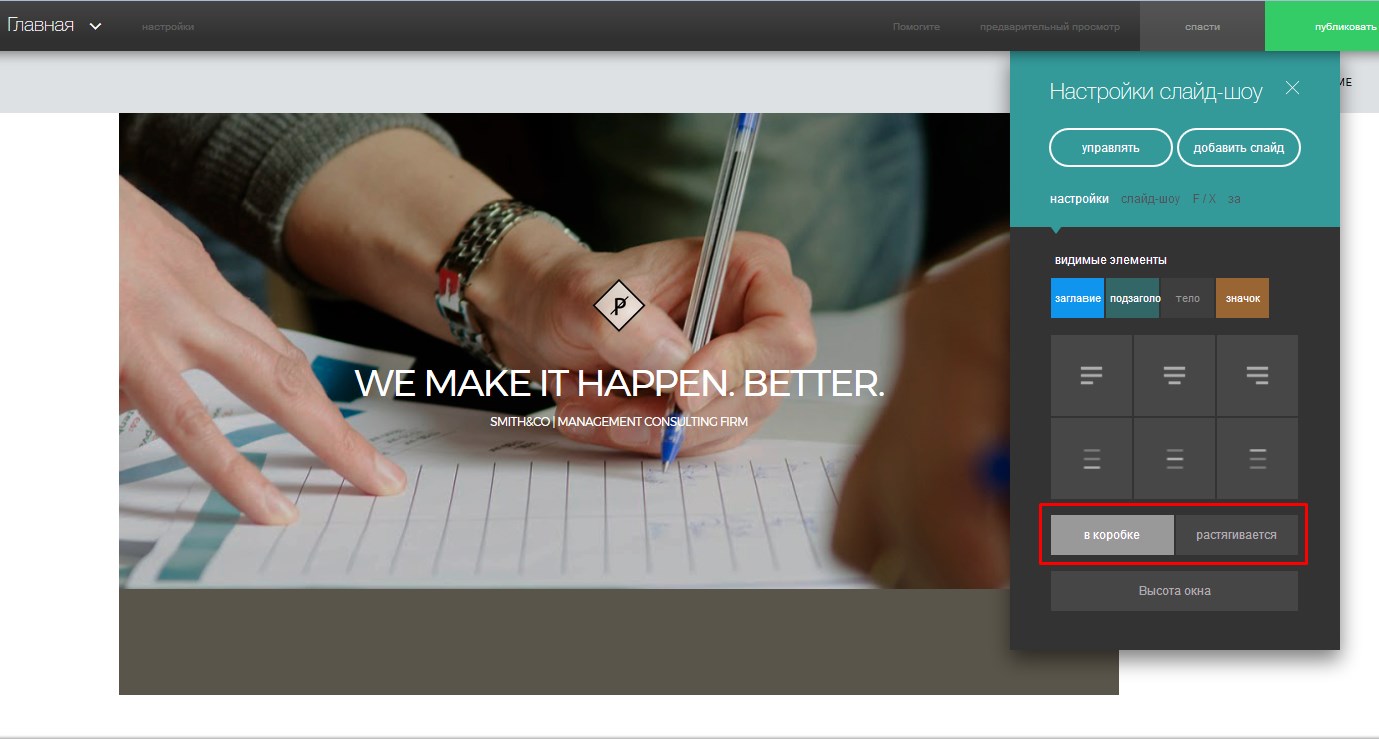
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.

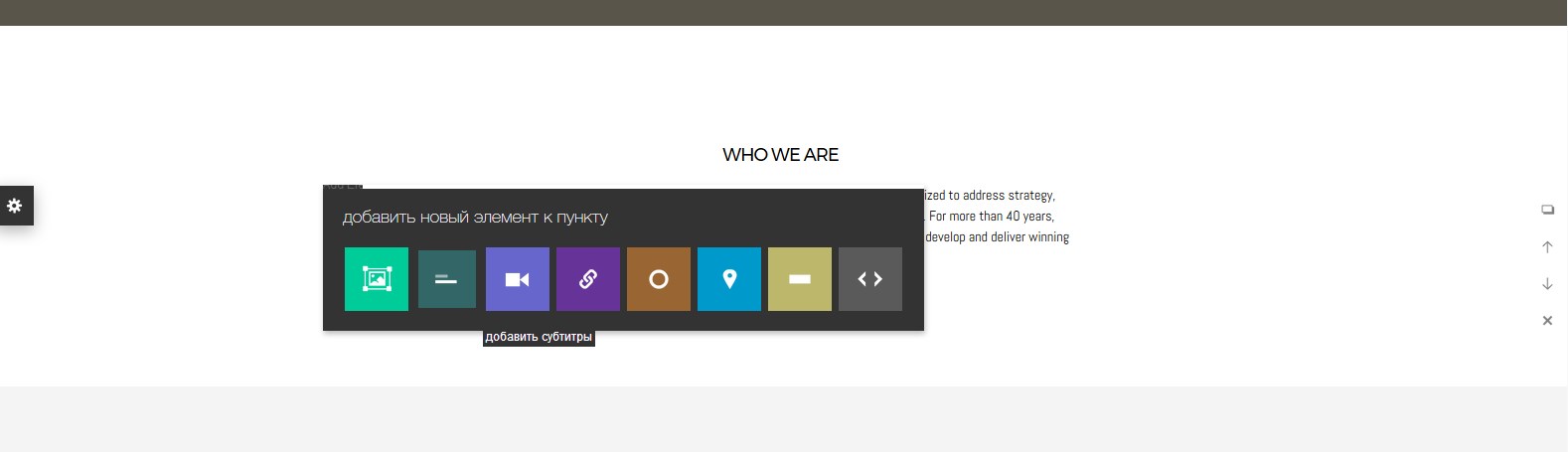
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.

- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек

- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

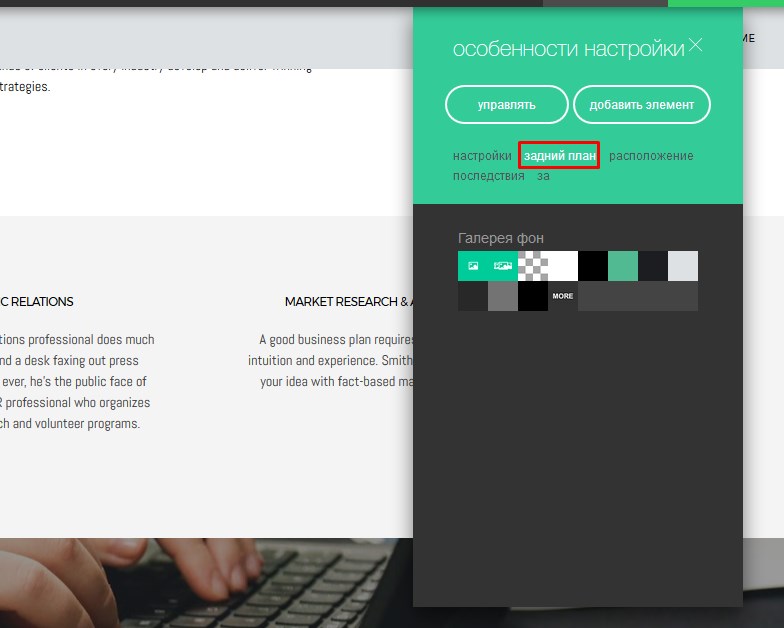
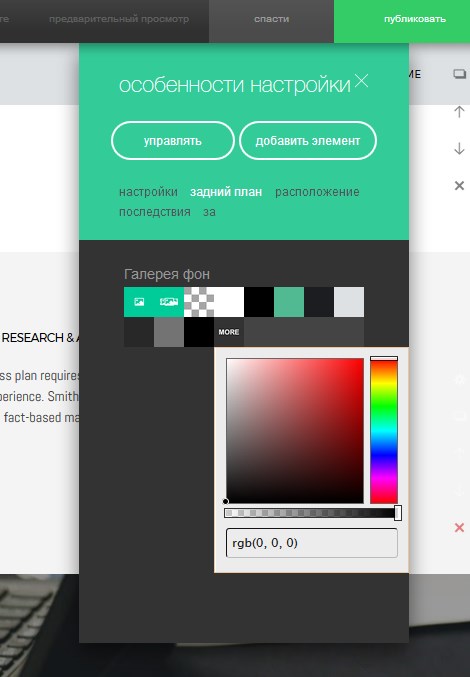
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку

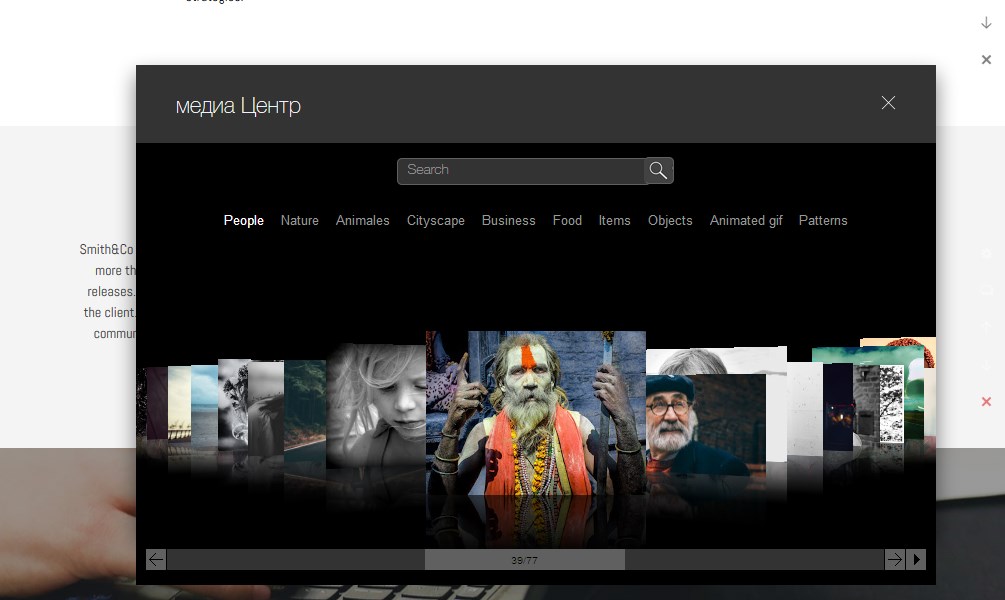
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
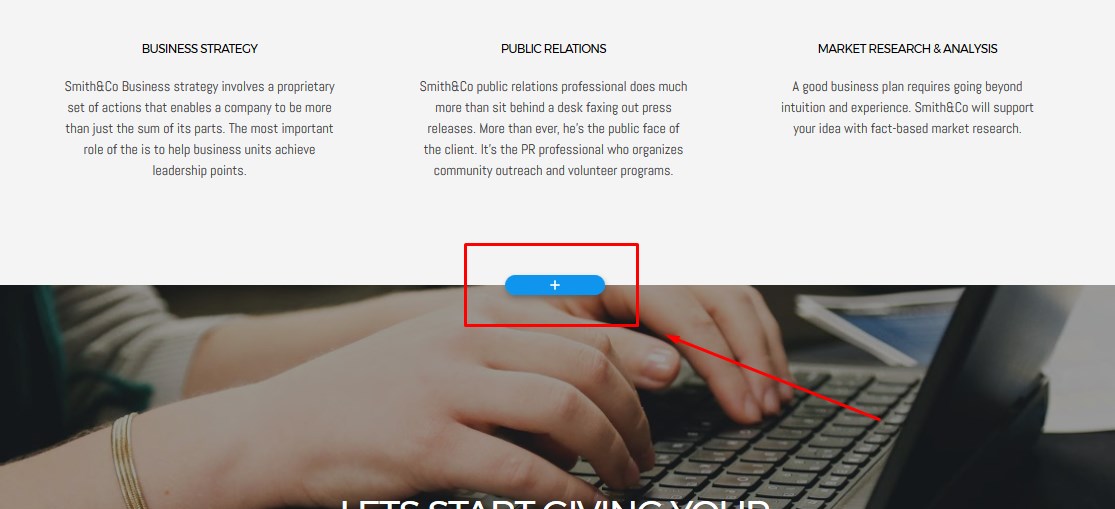
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

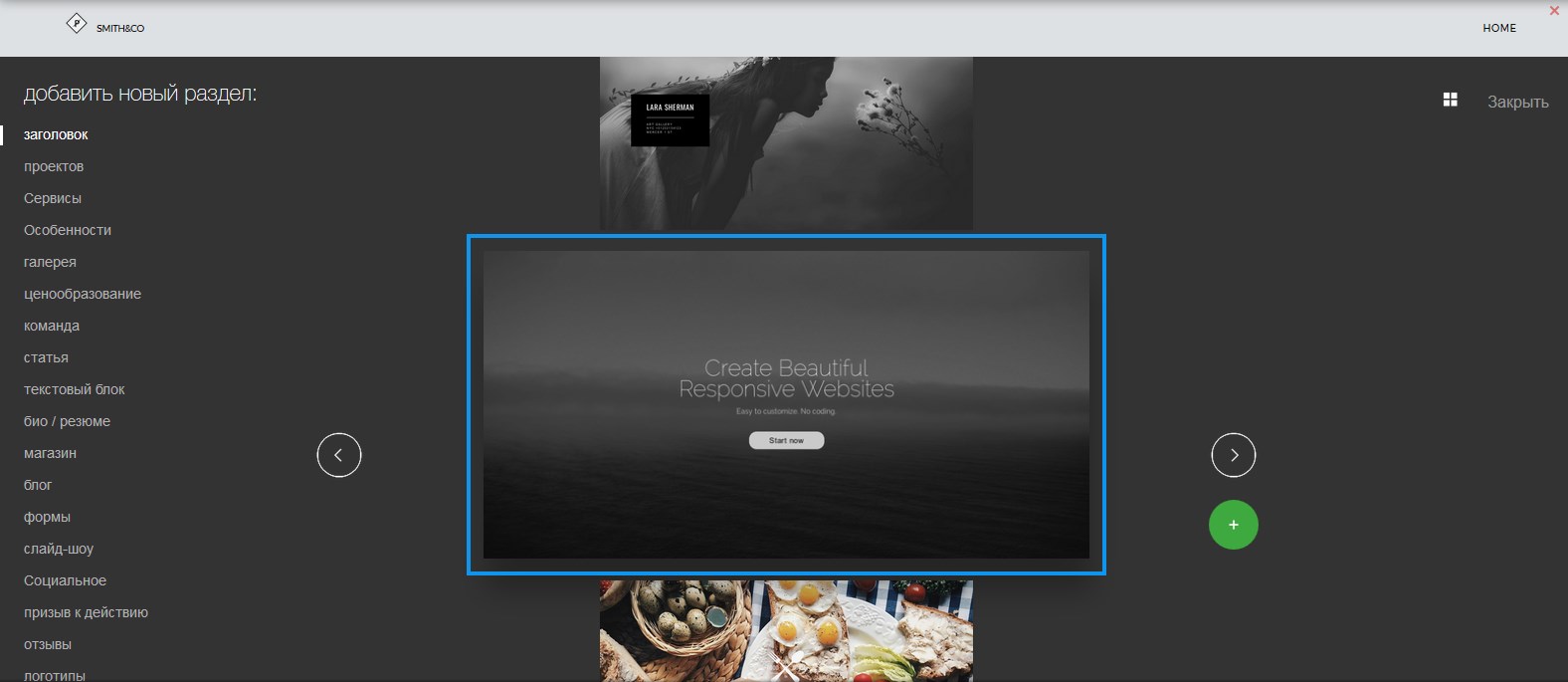
И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

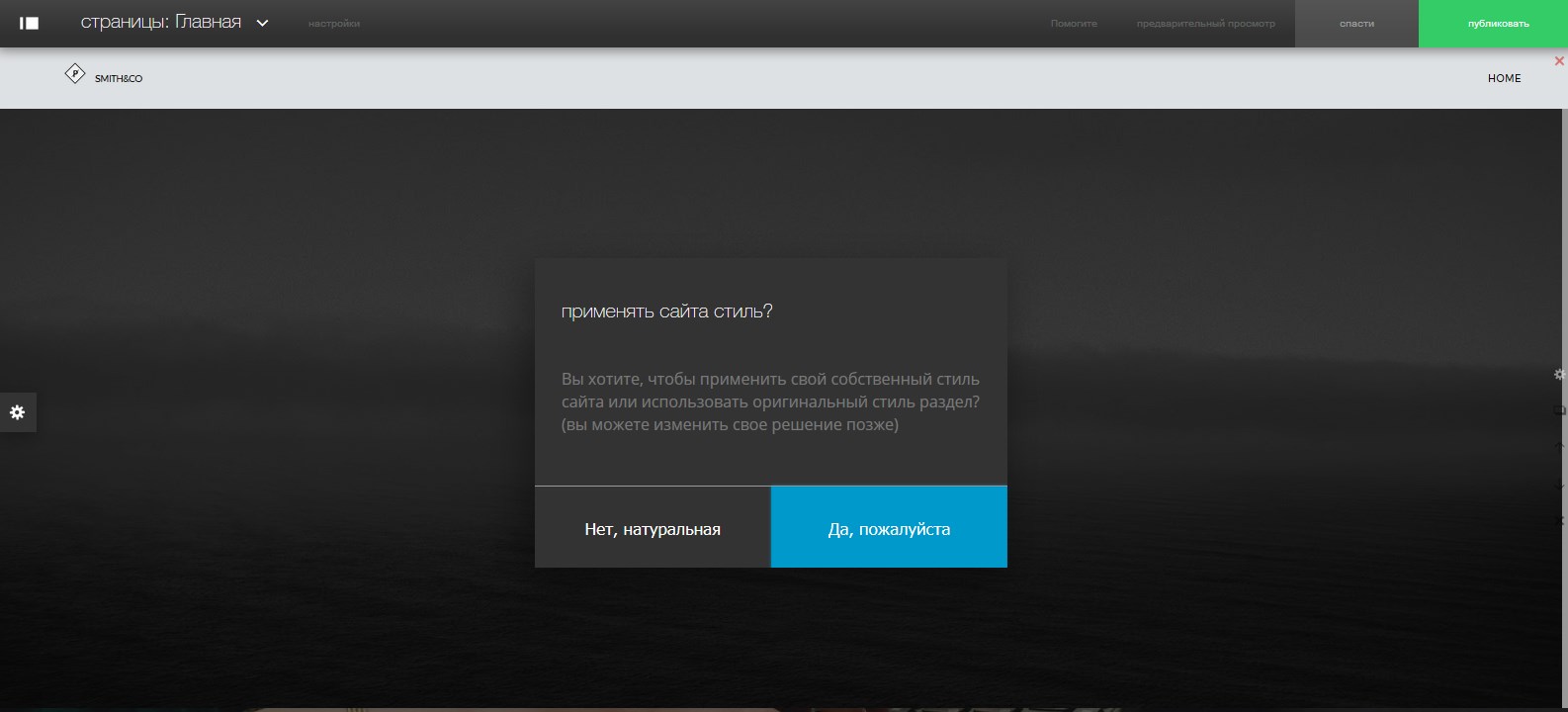
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
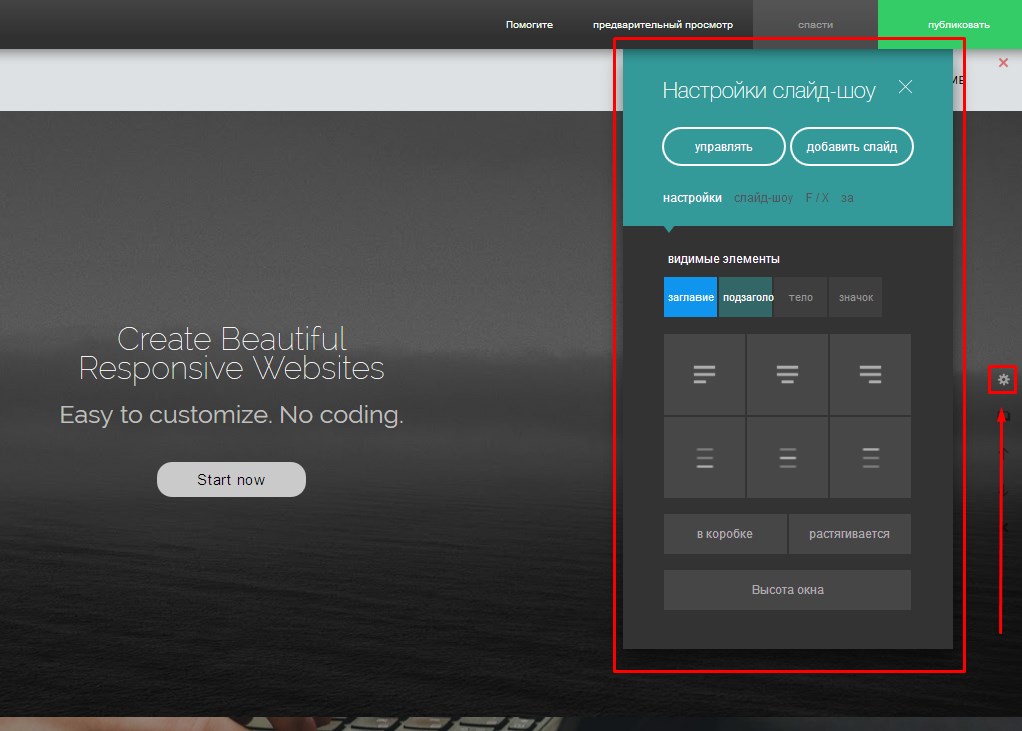
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка
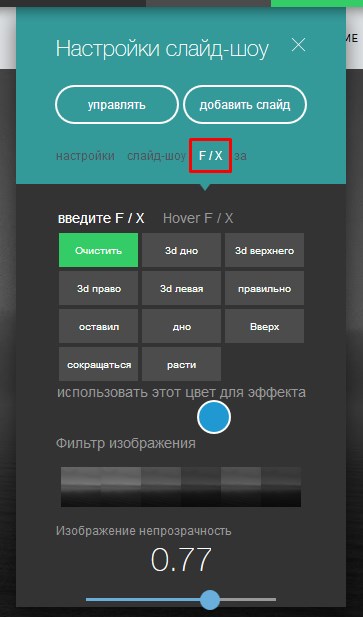
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
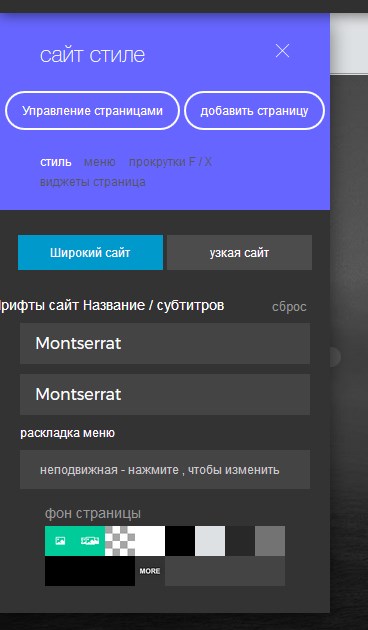
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
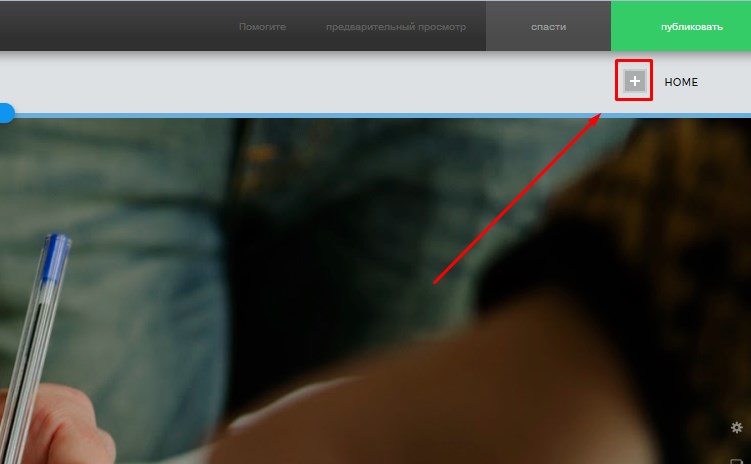
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

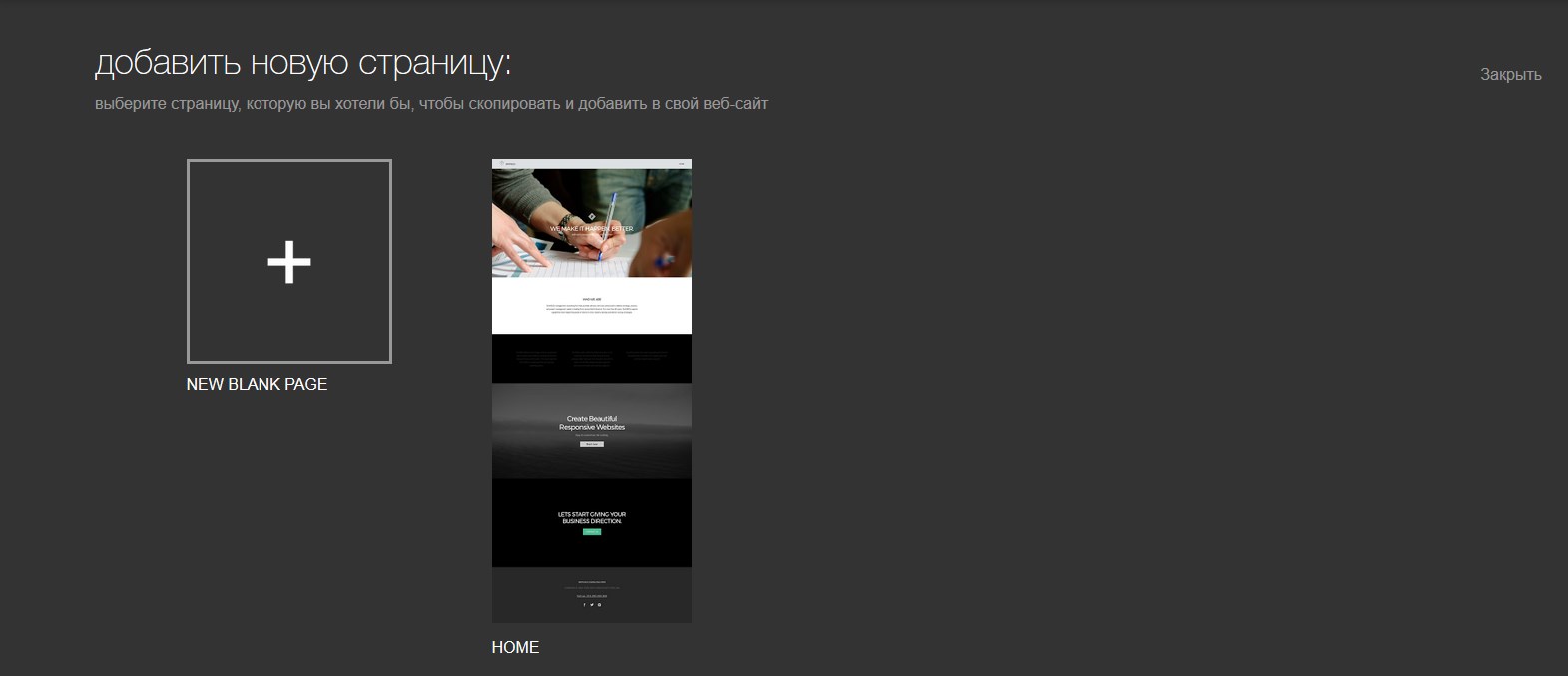
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
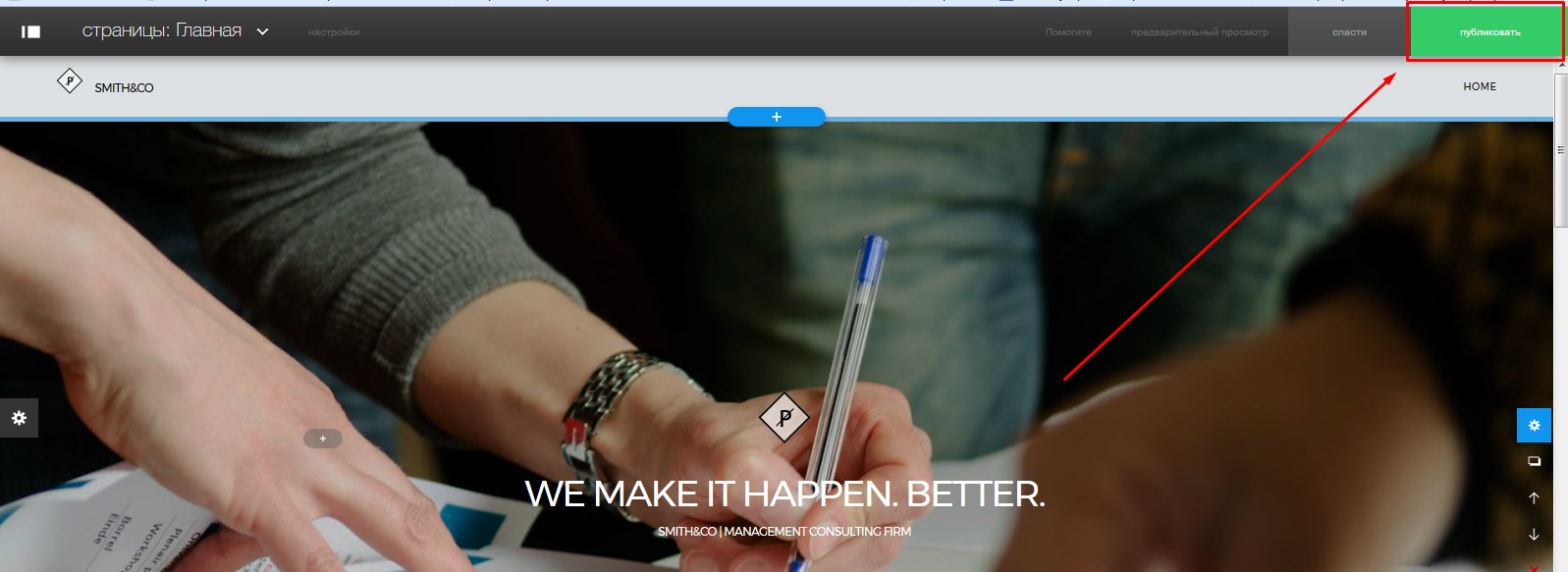
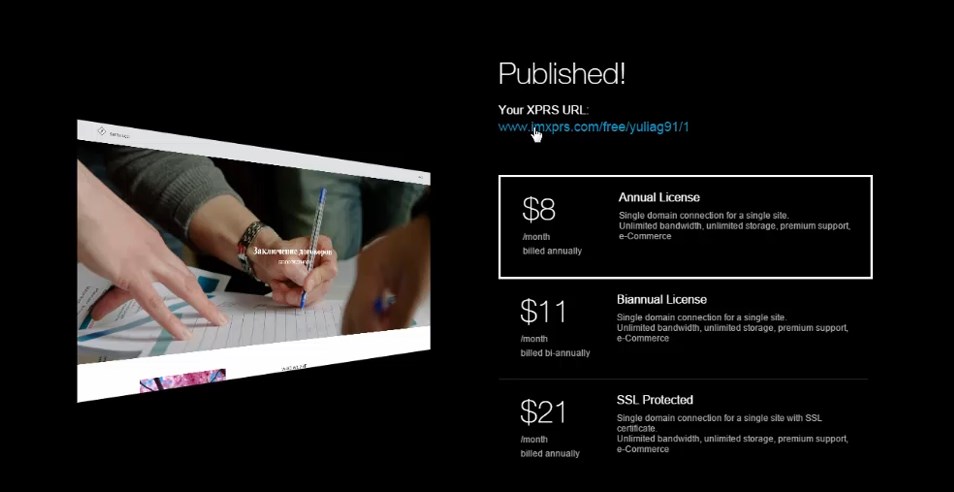
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
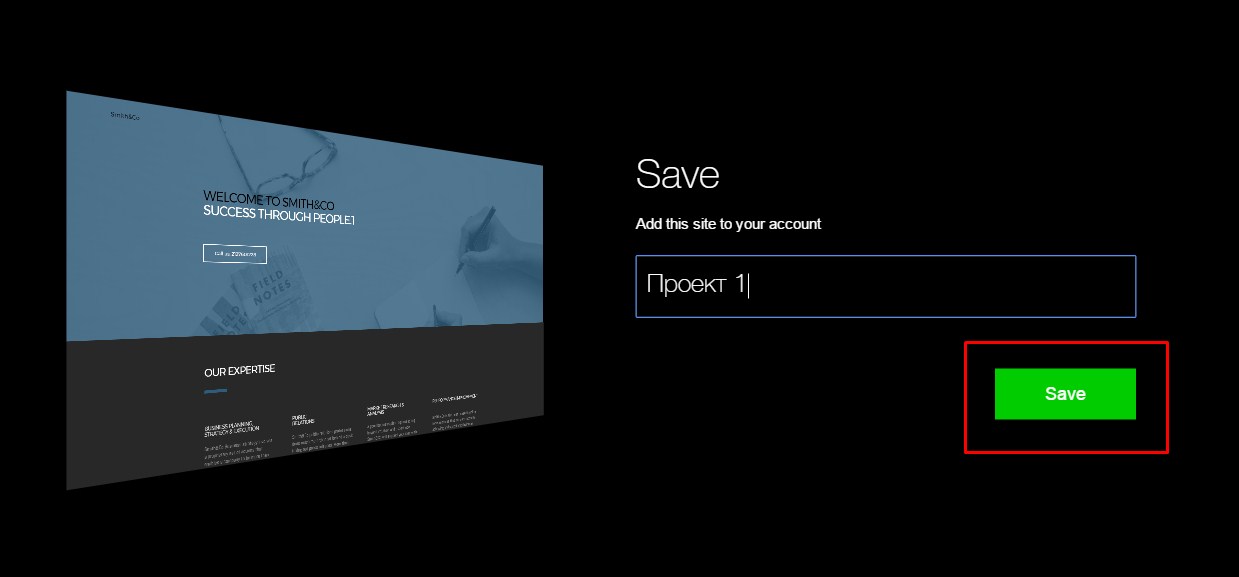
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.
Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
www.a5.ru
Wilda — крупнейший онлайн конструктор документов
Форматы документов для скачивания PDF, JPEG, PNG, HTML
Размеры создаваемых документов А3, А4, А5, А6, А7 или ВАШ РАЗМЕР
Формат, преобразующий документы в векторное изображение без каких-либо потерь. Формат PDF отлично читается дизайнерскими программами типа Adobe illustrator, используемыми в типографиях, благодаря чему ваш файл может быть откорректирован в случае необходимости.
Идеальный формат для последующей печати документа – на принтере или в типографии. Используйте для визиток, буклетов, листовок, бумажных презентаций и любых других печатных документов.
JPEG
Самый популярный формат изображений. За счет небольшого веса файла легко и быстро загружается и занимает мало места при хранении на диске.
Идеален для создания превью документов, а также слайдов для презентаций, демонстрируемых с помощью онлайн-сервиса Wilda, или программ типа Power Point и просмотрщиков изображений. Не подходит для печати.
PNG
Формат файла для хранения изображений, часто использующийся в сети за счет того, что позволяет сохранить документ без потери в качестве (в отличие от JPG) и сохранять прозрачность. PNG существенно лучше по качеству, нежели JPEG, но и «вес» файла может быть больше в 5-6 раз, что влияет на скорость его загрузки.
Используйте формат PNG для сохранения документов, когда важно получить качество изображения несколько выше, чем у JPG и нет ограничений по «весу» файла. Не подходит для печати в типографии.
HTML
Формат файла, созданный для просмотра с помощью браузеров. Большинство страниц сайтов в интернете имеют формат HTML для распознавания браузерами
их содержимого.
На конструкторе Wilda вы можете создать документ в формате HTML для дальнейшей публикации его в сети. При этом ваш документ будет храниться на
сервере Wilda, иметь свой электронный адрес в виде ссылки, которую вы можете отправить своим адресатам.
Пример опубликованного документа
Публикация документа удобна, если Вы:
- Часто вносите изменения в документ и отправляете коллегам и партнерам актуальные версии. В этом случае вам не надо прикреплять каждый раз файлы к письму. BВаш адресат всегда будет видеть актуальную версию документа, просто зайдя по ссылке;
- Хотите поделится вашим документом с коллегами, друзьями или клиентами через социальные сети;
- Участвуете в Партнерской программе Wilda. Любой опубликованный вами документ является вашей партнерской ссылкой.
Подробнее о преимуществах Публикации документов читайте Здесь.
A4
Формат А4 – самый популярный формат. Подходит для большинства типов документов, создаваемых как для просмотра на экране, так и для печати: Листовки, Буклеты, Коммерческие предложения, Прайс-листы, Презентации и т.д.
A5
Формат А5 – это формат А4, сложенный пополам. Подходит для создания листовок, флаеров и мелкой печатной продукции. Стандартный формат, поддерживаемый всеми типографиями.
A6
Формат А6 – половина формата А5. Используется для создания флаеров, книжек, блокнотов и органайзеров.
A7
Формат А7 – довольно редкий формат, но все таки может использоваться для флаеров, наклеек, бирок и проч. мелкой полиграфии.
Свой формат
Помимо представленных в конструкторе форматов по умолчанию Вы можете создать документ собственных размеров, в px или мм. Это могут быть баннеры, обложки, макеты сайтов, электронных писем, открытки, меню, билеты, афиши и многое другое!
wilda.ru
Онлайн конструктор шаблонов сайта | LPBuilder.pro
Онлайн конструктор шаблонов сайта
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro
Шаблоны плакатов — Бесплатный онлайн-конструктор постеров — Создать с Crello
Получить новый постер благодаря онлайн-редактору Crello
Вам нравятся необычные плакаты? Вы когда-нибудь мечтали сделать изумительные плакаты самостоятельно? Пришло время воплотить в жизнь мечты. Программа Crello предлагает шаблоны плакатов с предустановленными размерами. Вам не придется изменять размер и обрезать их. Просто сосредоточьтесь на творческом процессе, чтобы нарисовать дизайн.
Редактор Crello включает коллекцию из 10 500+ элементов дизайна. Это как бесплатные, так и платные элементы. Они уникальны и готовы к использованию. Их можно комбинировать, загружать свои собственные изображения и шрифты, менять уже сделанные шаблоны. Творчество поглощает, и процесс создания постеров — это отличный способ провести свое время.
Создайте плакатыСделать отличные плакаты для событий, которые вы организовываете
Если вы организовываете вечеринку, собрание клуба или детский праздник, то хотите, чтобы все было идеально. Выполняете огромное количество организационных задач и делаете все возможное, чтобы успеть в срок. Важной вещью, которая помогает продвигать мероприятие, является афиша. Конечно, она должна быть потрясающей — с привлекательным дизайном и отличным текстом.
Есть два варианта: либо вы нанимаете дизайнера, либо делаете все самостоятельно. Если выбираете второй вариант, вы экономите деньги и наслаждаетесь творческим процессом. Убиваете двоих зайцев одним выстрелом. В результате получаете новый опыт и множество великолепных плакатов.
Обычный плакатОтменный плакатСоздайте свой плакатСоздать потрясающие плакаты легко и без затрат
Не стоит бояться провала. Дизайнеры Crello подготовили 12 000+ шаблонов, среди которых найдется множество плакатов.
Возможно, самое лучшее то, что вы не должны платить за свой рекламный постер. Просто используйте бесплатные фоны, текстовые бейджи, шрифты, маски и другие объекты дизайна. Еще можно купить премиум-элементы за $0,99 каждый. Это разумная цена, потому что вы будете использовать их неограниченное количество раз.
Выберите дизайны для других печатных материаловСоздайте свой дизайнcrello.com
Создать визитку — Бесплатная программа для создания визиток — Crello
Как создать визитку онлайн бесплатно
Визитная карточка по-прежнему является эффективным маркетинговым инструментом, хотя она и использовалась в течение нескольких десятилетий. Визитки позволяют представить себя или свою компанию. Это хороший способ дать или получить контакты. И самое главное, что вы можете самостоятельно поработать над дизайном визитки. С инструментами Crello это так же просто, как досчитать до трех.
Визуальный онлайн-редактор обычно предлагает множество шаблонов для визиток. Конструктор Crello подготовил отличные шаблоны визиток для удовлетворения самых взыскательных пользователей. Они сортируются по теме, поэтому найти необходимый шаблон будет легко практически в любой сфере. Большим преимуществом является то, что у них есть предустановленные размеры, которые соответствуют формату визитки.
Создайте визиткуДелать визитки в Crello — одно удовольствие
Не нужно быть искусным дизайнером и хорошим копирайтером, чтобы создавать визитки высокого качества. Дизайнеры Crello создали 12 000+ шаблонов, и теперь вы можете использовать любой из них.
Мы также предлагаем более 10 500 элементов дизайна, которые можно добавить в визитки. Также есть функция загрузки. Она позволяет загружать шрифты и изображения, которые вы можете использовать в своих дизайнах.
Простая визиткаОтменная визиткаСделайте свою визиткуСделать визитку легко и без большого бюджета
Crello — бесплатная программа для создания визиток, и вы можете создать свою визитку без затрат. Не нужно платить за подписку, но можно купить премиум-элементы дизайна за $0,99. После покупки используйте их столько раз, сколько требутеся, и ничего не платите снова.
Конечно, есть бесплатные шаблоны и элементы дизайна. Просто возьмите дизайны, созданные Crello, или сделайте что-нибудь самостоятельно. Если вы никогда не пробовали работать с визуальными редакторами, пришло время сделать это.
Выберите дизайны для других печатных материаловСоздайте дизайнcrello.com