Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

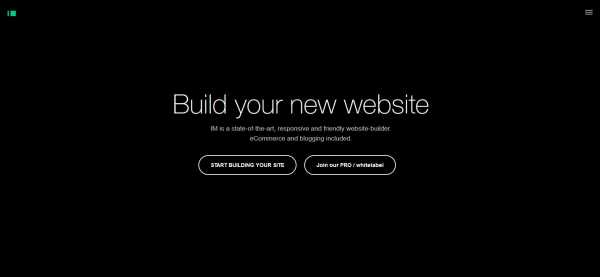
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

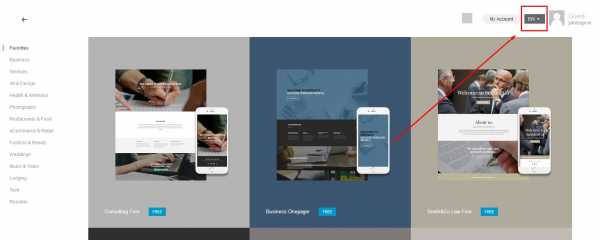
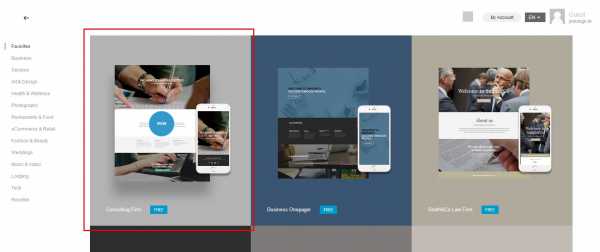
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

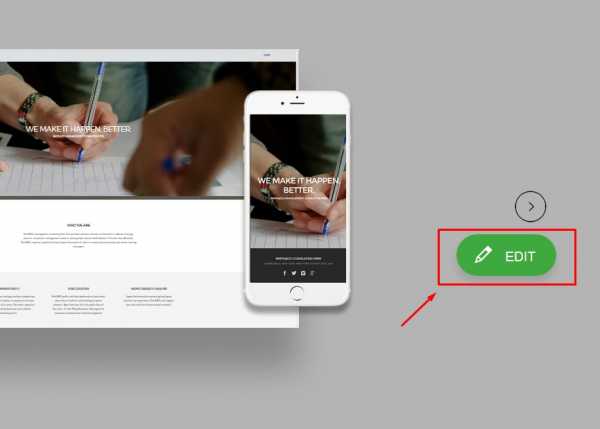
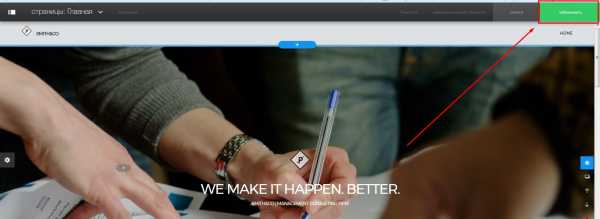
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
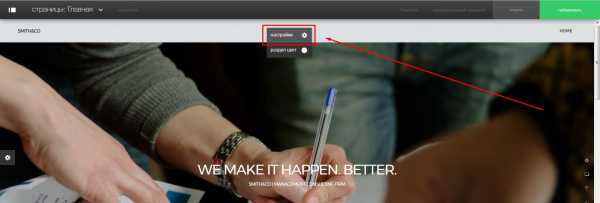
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт

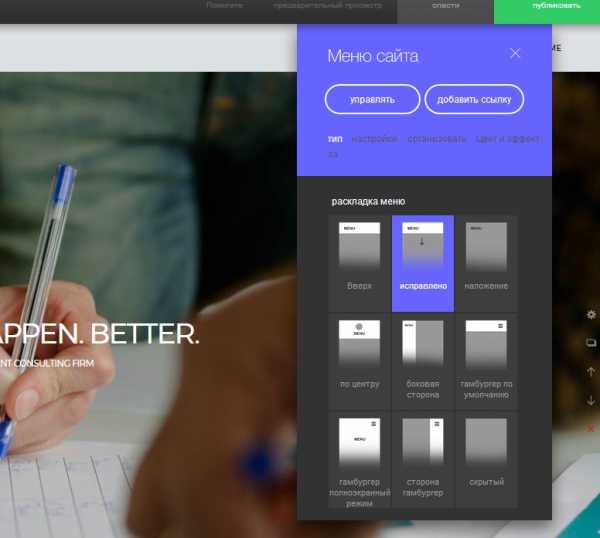
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

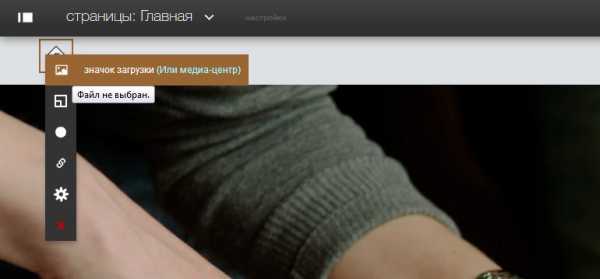
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
- 4.При нажатии на кнопку «Добавить логотип»

- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
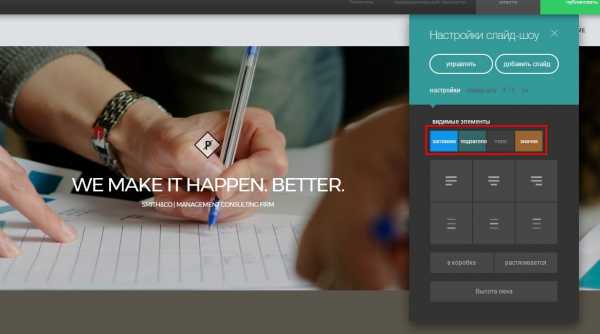
- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

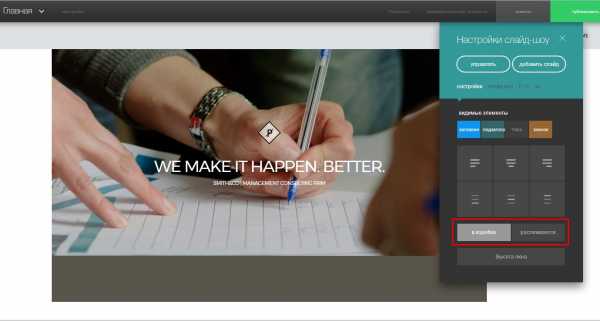
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо

- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
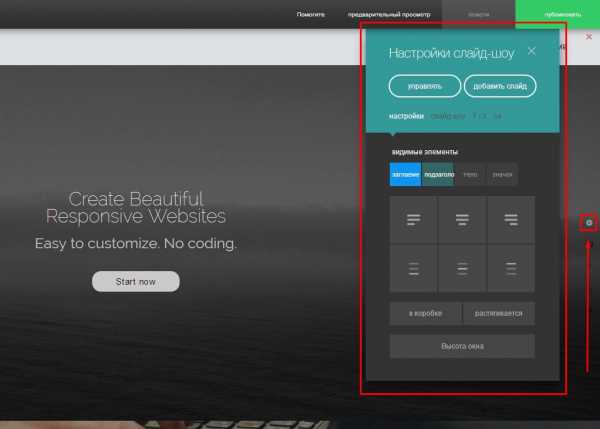
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

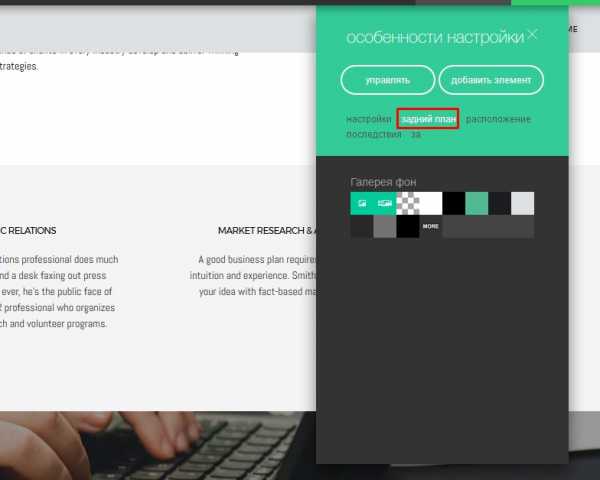
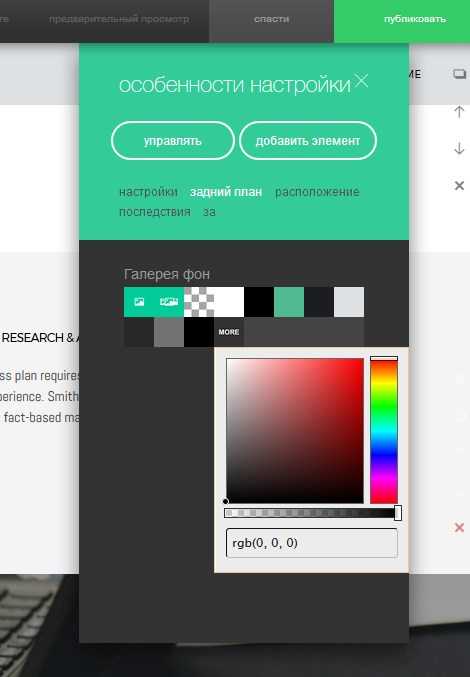
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

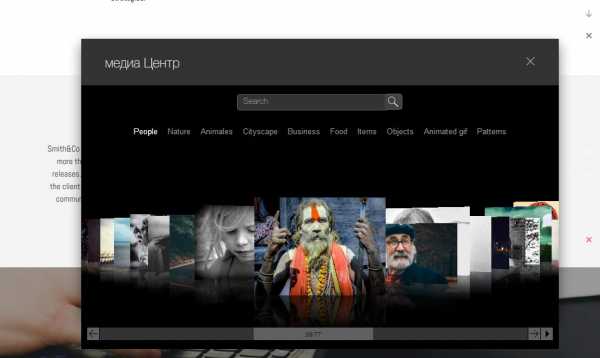
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
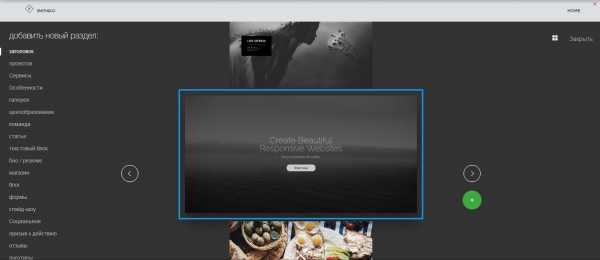
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

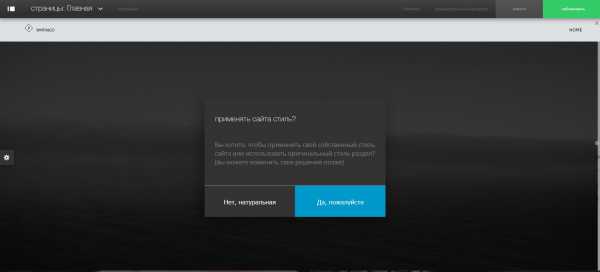
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка
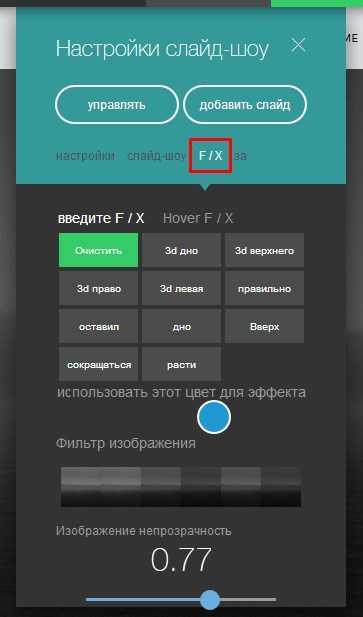
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

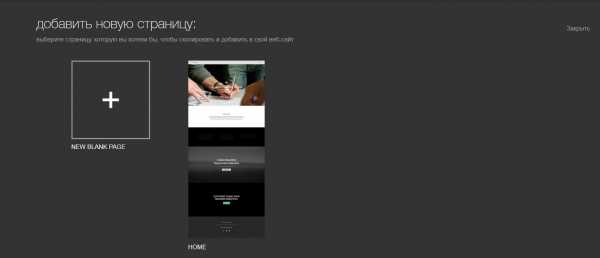
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save»

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Бесплатный онлайн конструктор шаблонов для сайта
Сегодняшний онлайн сервис будет полезен тем, кто хочет сделать свой сайт не на движке WordPress или другой CMS, а просто при помощи HTML и CSS.
Известно, что сайты, сделанные на чистом HTML гораздо лучше индексируются и ранжируются поисковыми системами, хотя официально информации об этом никакой нет. Исходя из собственного опыта могу сказать, что определенная доля правды в этом всё же есть.
Недавно я начал делать сайт на собственном движке, заполнил несколько страниц и больше никаких действий не предпринимал. Уже через несколько дней сайт начал индексироваться, причем поисковые роботы нашли его абсолютно самостоятельно: никаких ссылок на него нигде не было! Тогда я проверил траст этого сайта при помощи утилиты XTOOL и оказалось, что он был с самого начала равен 6!
Еще один мой сайт на чистом HTML через 1,5-2 месяца существования получил для некоторых страниц PR=2, хотя никаких усилий по его продвижения я вообще не предпринимал.
Сайт, сделанный при помощи HTML и CSS, идеален для тех случаев, когда Вы не собираетесь делать сложный ресурс. Он отлично подойдет для сайта-визитки, представительского сайта, сайта с рекламой Ваших услуг либо инфопродукта и т.п. В этом случае он будет работать надежно и очень быстро. Вот для примера сайт-визитка моих услуг по обучению созданию и монетизации сайтов OnTeach.Ru
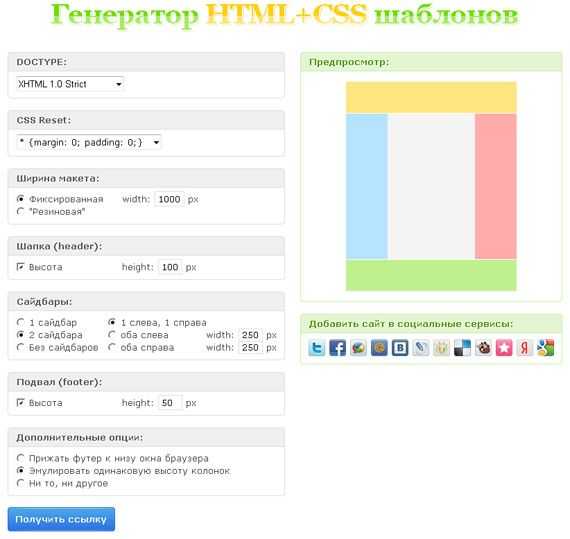
Теперь собственно об онлайн сервисе – это Генератор HTML+CSS шаблонов. Его предназначение состоит в том, чтобы создать базовую разметку (каркас) будущего сайта. В качестве основы применяется блочная верстка (при помощи div-ов).

Все основные функции будущего шаблона представлены в виде окошек, в которых можно выбрать нужную опцию. Собственно говоря, сервис работает по принципу конструктора.
Что же дается на выбор:
- стандарт разметки в теге DOCTYPE
- сброс стилей
- тип и ширина макета (фиксированный или резиновый)
- наличие и размер шапки (header)
- наличие и размер подвала (footer)
- количество сайдбаров и их расположение
- некоторые дополнительные функции
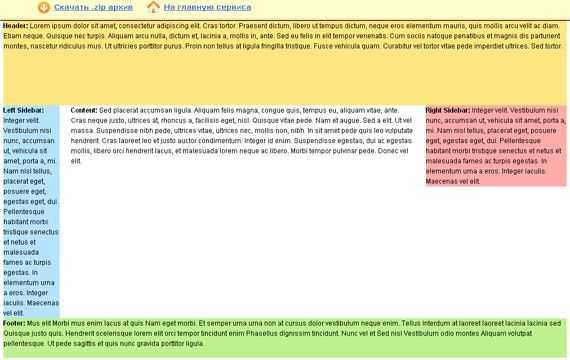
В окне предпросмотра справа будет отображаться выбранная вами структура сайта, а различные цвета представляют собой его различные структурные элементы. После того, как Вы настроите всё необходимое, нажимайте кнопку «получить ссылку». Откроется окно, в котором Вы увидите готовый шаблон сайта уже в действии. Тут же можно скачать zip-архив со сгенерированными файлами.

Друзья, хочу еще раз Вам напомнить: чтобы создать шаблон сайта в данном генераторе, Вам не понадобится знание HTML и CSS, потому что все происходит при помощи выбора нужных опций в соответствующих окошках. Но чтобы вносить и редактировать информацию на таком сайте, и главное довести его до ума, Вам необходимо хотя бы простейшее знание верстки. Кстати рекомендую познакомиться с очень интересным и полезным конструктором верстки BuildMak.
Если Вы всё-таки решитесь хотя бы попытаться создать свой небольшой сайт на HTML, бесплатный онлайн генератор CSSTEMPLATER будет для Вас хорошим помощником!
webtous.ru
16 онлайн программ, которые помогут создавать шедевры абсолютно бесплатно

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Оказывается, в сети интернет есть альтернативы программам-редакторам — они просты в использовании и к ним есть доступ из любой точки мира. Веб-редакторы работают прямо в браузере и имеют предостаточно функций для создания шедевров.
Мы нашли несколько таких палочек-выручалочек, которые совершенно бесплатно помогут вам творить на лету.
AdMe.ru делится с вами этими полезными находками.
Удобный и простой онлайн-редактор. Позволяет загружать и обрабатывать сразу серии снимков, одним нажатием корректировать цвета и добавлять водяные знаки на фотографии. Некоторые возможности доступны только после регистрации.
В приложении есть инструменты для выравнивания тона кожи, устранения морщинок и дефектов, удаления эффекта красных глаз и отбеливания зубов. Есть большая коллекция шаблонов для создания фотоколлажей, режимы смешивания фото. Некоторые эффекты и фильтры доступны только за плату.
Хороший онлайн-редактор, по интерфейсу и некоторым возможностям напоминающий Photoshop. Например, кроме инструментов типа лассо, размытие, градиент, губка, точечная коррекция есть возможность работать со слоями.
Можно не регистрироваться — открываете приложение в браузере и редактируете фото напрямую с вашего компьютера или с файлообменника.
Кроме базовых инструментов, таких как поворот, кадрирование, редактор содержит цветовые фильтры и эффекты, а также коллекцию стильных рамок для фотографий. Позволяет скачивать полученное изображение в разном разрешении.
Онлайн-редактор с классическим набором инструментов, эффектами, возможностью наложения текстуры, различных рамок. Есть много замечательных художественных эффектов — от акварели до мультяшности, но, к сожалению, некоторые из них платные.

www.adme.ru
Сделать флаер — Бесплатный онлайн-конструктор флаеров — Создать листовки с Crello
Как сделать флаер самостоятельно
Представьте, что вы организуете мероприятие или просто хотиет продвигать какой-то продукт. Вам нужна реклама. Использовать листовки — хорошее решение. Вы можете сделать флаеры самостоятельно, и для этого совсем не нужен опыт в дизайне. В Crello есть самые разные тематические шаблоны листовок. Этот формат имеет предустановленные размеры, но их можно изменить. Crello предлагает 10 500+ элементов дизайна и 12 000+ готовых шаблонов, поэтому вы можете использовать любой из них в качестве отправной точки.
Творческий процесс полностью поглощает! Это шанс воплотить идеи в жизнь и создать собственные шедевры. Кто сказал, что флаер не может быть шедевром?
Сделайте флаерСоздать крутой дизайн флаера
Некоторые Интернет-пользователи опасаются, что они не поймут, как работать с визуальными редакторами. Вот почему команда Crello разработала простой интерфейс. Любой может понять, как работает программа и как создать свой первый дизайн. Более того, у нас есть гид по Crello, который, безусловно, отлично поможет.
Для большего удобства дизайнеры Crello создали множество шаблонов листовок, которые можно менять под создание своих проектов.
Простой флаерЯркий флаерСоздайте флаерСоздать флаеры, которые привлекают внимание
Большая часть контента Crello бесплатна. Используйте более 12 000 шаблонов и ничего не платите. Помимо бесплатных изображений, шрифтов, фотографий и других объектов используйте премиум-элементы. Их можно приобрести по $0,99 каждый. После этого используйте этот объект столько раз, сколько хотите.
Не забывайте, что все ранее созданные шаблоны хранятся в вашем аккаунте Crello. Можно снова вернуться к своим старым дизайнам и изменить их онлайн в любое время.
Выберите дизайны для других печатных материаловСоздайте свои дизайныcrello.com
Темы WordPress — как сделать самостоятельно
Думаю многим знакома проблема мучительного выбора шаблона оформления будущего сайта на WordPress. И хотя специалисты советуют особо не заморачиваться на этом, мне кажется, что этот аспект очень важен. Ведь не зря говорят: встречают по одежке, провожают по уму. Наверное, это поговорка справедлива не только для реальной жизни, но и для виртуальной )).
Когда я подбираю шаблон для сайта, я просматриваю десятки, но ни один меня полностью не устраивает. Большинство шаблонов для WordPress либо слишком вычурные либо слишком простые и невзрачные. Я всегда иду на компромисс: выбираю более или менее подходящий и затем подгоняю его под свои нужды, редактирую верстку, внешний вид, стиль, расположение элементов, проверяю исходящие ссылки и пр.
К шаблону надо отнестись внимательно, потому что от него во многом зависит и скорость работы вашего сайта. Пока посетителей немного, эта проблема кажется не особо актуальной, но в дальнейшем Вы с ней обязательно столкнётесь.

Xtemplate Generator — Онлайн сервис по созданию темы WordPress
Что же делать, если Вы не можете найти подходящий шаблон WordPress и не знаете как редактировать имеющийся? Есть отличный выход – можно попробовать создать нужный шаблон самому с нуля. Не пугайтесь, на самом деле это очень легко. В этом поможет отличный онлайн сервис XTEMPLATE GENERATOR.
Возможности Xtemplate Generator
Весь процесс создания темы WordPress происходит в визуальном редакторе и здесь абсолютно не требуется знание php, html и css.
Какие же параметры будущего шаблона сайта можно настроить в этом онлайн сервисе? Их на самом деле масса, перечислю лишь основные:
- ширина шаблона
- расположение виджетов
- цветовой фон для подложки и записей
- цветовые решения для текста ссылок, заголовков, записей, элементов меню и пр.
- возможность установить облако тегов, архивы и поиск

Редактор онлайн сервиса Xtemplate Generator
После того, как Вы произведете настройку всех необходимых параметров шаблона, одним нажатием кнопки можно сразу же просмотреть результат своих трудов, что называется в работе. И не забудьте обязательно проверить кроссбраузерность! Естественно, если созданная тема Вам понравилась Вы можете тут же абсолютно бесплатно загрузить её к себе на компьютер в виде архива и затем установить на сервер.
Друзья, не скажу, что созданные в этом онлайн редакторе шаблоны WordPress очень красивы, но для простого ресурса типа сайта-визитки по-моему, лучше и не надо. Тем более абсолютно все параметры внешнего вида темы Вы можете настроить так как сами того захотите.
Удачи Вам в создании темы для Вашего сайта!
Внимание! В настоящее время Xtemplate закрыт и более недоступен.
webtous.ru
онлайн конструктора верстки страниц сайта
C тех пор как в Интернет массовую популярность получила тема создания собственных блогов, кто только не открыл для себя этот новый род занятий: от школьника до пенсионера. Причем большинство из них напрочь забыли о том, что чтобы достичь в чем-то хороших успехов, надо либо хорошо разбираться в этой сфере (по крайней мере иметь начальное представление) либо иметь много денег, чтобы платить тому, кто разбирается и сможет помочь.
Создавать хорошие сайты не такое уж простое дело как может показаться. Системы управления сайтами (CMS) конечно же способны значительно облегчить работу, однако всякий шаблон надо редактировать, удалять лишние исходящие ссылки, править под себя. Еще больше знание основ верстки требуется при создании HTML страниц с нуля. Даже для вебмастера верстка страниц с нуля представляет собой монотонный шаблонный процесс, который не лишним было бы как-то упростить.
Сегодня рассмотрим еще молодой, но весьма перспективный проект, который призван облегчить процесс верстки кода html-страницы. Благодарю наличию визуального конструктора и автоматического выполнения ряда стандартных операций, он поможет быстро сверстать страницу с кроссбраузерным неперегруженным (что немаловажно!) кодом!

Конструктор верстки BuildMak предназначен как для опытных вебмастеров, которые ценят свое время и хотят упростить задачу создания блочной структуры сайта, так и для новичков в деле сайтостроения – всё-таки делать структуру в визуальном конструкторе гораздо проще и быстрей, чем писать теги в текстовом файле ).
После регистрации в системе Вам будет предложено создать новый проект. На бесплатном тарифе (он будет предоставлен по умолчанию) можно создать только один проект, который можно скачать только один раз. Остальные тарифы отличаются между собой размером доступного дискового пространства, числом проектов и их скачиваний.

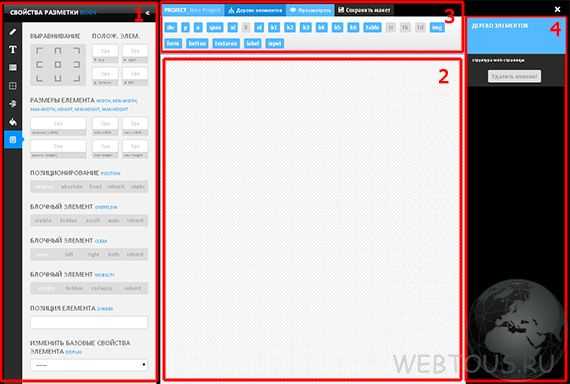
Сам конструктор верстки выглядит таким образом:

Слева (1) находится панель инструментов для работы с блоками (DIV) и их настройки. По центру (2) расположена рабочая область, выше неё (3) – кнопки создания элементов структуры сайта (div, заголовки, списки, таблицы и пр.), кнопка просмотра проекта в браузере. Справа от рабочей области (4) – дерево элементов, где представлена иерархия всех структурных элементов страницы сайта, а также кнопка их удаления.
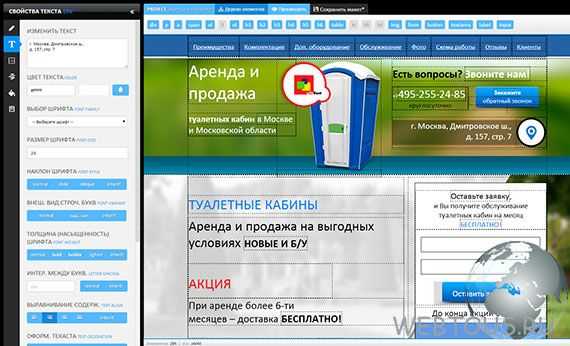
По сути, тому кто работал в редакторе DreamWeaver, не составит никакого труда быстро освоиться в BuildMak. Однако последний предоставляет гораздо больше возможности по созданию блочной верстки. Если в DreamWeaver для этого нужно писать код ручками, то здесь всё делается в визуальном конструкторе при помощи кнопок и задания значений: выравнивание блоков на странице, относительно и абсолютное позиционирование, отступы (margin, padding), границы, заливка и пр. В принципе всё очень легко, но хотя бы базовые знания html и css должны быть, потому что надо обязательно представлять за что отвечают такие параметры как relative, absolute, visibility, Z-index, overflow и пр.

А что же на выходе? После создания страницы Вы скачиваете zip-архив, в котором расположен файл index.html, файл стилей (style.css), папка с картинками (если Вы их использовали). Создатели конструктора BuildMak гордо заявляют о чистоте и кроссбраузерности созданного html кода. Это действительно так – код чистый, без лишнего мусора, но вот вручную придется править некоторые вещи, например, метатеги. Делать это непосредственно в конструкторе пока невозможно, но разработчики обещают очень скоро добавить эту и многие другие возможности, которые позволят верстать код онлайн еще быстрей и удобней!
Обучающее видео по созданию сайта в BuildMak:
Друзья, своими впечатлениями о конструкторе BuildMak делитесь в комментариях. Также можно задавать вопросы по работе сервиса.
webtous.ru
Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
lpbuilder.pro