Шаблоны страниц и типов записей в WordPress
Страницы — это один из типов постов WP. По умолчанию все страницы выглядят одинаково, возможно вам и нужно, чтобы они выглядели одинаково (только с разным контентом разумеется), если же нет — читайте этот пост.
Средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц.
Установка шаблона для страницы
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.

Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.

Также важно отметить, что один шаблон может использоваться для нескольких страниц одновременно.
Создание собственного шаблона страницы
Для того, чтобы создать любой шаблон страниц, всегда нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress. Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
misha123.php.Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц.
- В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
<?php /* Template Name: Мой Супер-шаблон */
- Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один
<iframe>туда засунуть и будет норм.
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнут (сам не проверял, но официальная документация говорит, что да). Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц.
Иерархия и порядок подключения файлов страниц
Тут конечно можно было бы соорудить какую-нибудь инфографику, но я, в связи нехваткой времени, решил ограничиться простым упорядоченным списком.
Этот список показывает приоритет задействования файлов темы для отображения типа записей «Страницы».
custom-template.php(если файл шаблона существует и выставлен для данной страницы в её настройках)page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)index.php(используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Я уже писал про иерархию в одном из моих предыдущих постов.
Шаблоны страниц для записей произвольного типа
Эта потрясающая функция появилась в версии WordPress 4.7, мне нравится, как плавно и постепенно WordPress расширяет возможности, внедряя только то, что действительно необходимо 😊 🎉
Шаблон для типов постов (записи тоже сюда относятся) создаётся точно так же, как и для страниц, только помимо параметра Template name:, нам ещё на следующей строке нужно указать параметр
<?php /* * Template name: Мой Супер-шаблон * Template post type: post, page */ |
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы добавите туда параметр Template post type: и укажите какой-то другой тип записей там, то уже существующие страницы, использующий этот шаблон не перестанут работать, однако при редактировании там уже будет указан Базовый шаблон.
А для соответствующего типа записи сразу появится такой блок, у меня для записей он появился под рубриками и называется Свойства записи:

В меню быстрого редактирования он тоже появится.
Видеоурок по шаблонам страниц
Миша Рудрастых
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp — официальной конфе по WordPress, иногда там выступаю. Также в настоящее время веду курсы по WordPress в Epic Skills.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
misha.blog
Шаблоны страницы для типов записей в WP 4.7
Поддержка шаблонов для постоянных страниц — записей типа page была неизменна аж 12 лет. И помогала разработчикам удобно создавать шаблоны для страниц, но была всегда ограничена только типом записи page. Однако с версии WordPress 4.7 положение дел изменилось и теперь можно создавать шаблоны для абсолютно любых типов записей.
Шаблоны для записей типа page
О том как создавать шаблоны для записей я писал в отдельной статье и там не только этот способ, а еще два. Этот способ идет там первым. Напомню: чтобы создать шаблон постоянной страницы, нужно в корне темы создать файл с любым названием, например, my-template.php и в нем указать php комментарий следующего вида:
<?php /* Template Name: Мой шаблон страницы */ ?> <!-- html код шаблона -->
Файл шаблона можно поместить и во вложенную папку в корне темы, WP все равно его найдет.
Дополнение из комментария. Например, в корне темы можно создать папку templates и все шаблоны складывать туда.
После этого на странице редактирования постоянной страницы в разделе «Свойства страницы» появится возможность выбрать этот шаблон.

Шаблоны для записей произвольного типа
С версии WordPress 4.7 функционал шаблонов страниц расширился. И теперь можно создавать шаблоны для страниц любого типа.
Чтобы указать, что создаваемый файл шаблона поддерживается типом записи, название этого типа записи нужно указать в заголовке: Template Post Type:. Несколько типов записей можно указать через запятую.
Для примера давайте создадим шаблон, который будет поддерживать три типа записи: post, page, product. Для этого в начале файла добавим такой php комментарий:
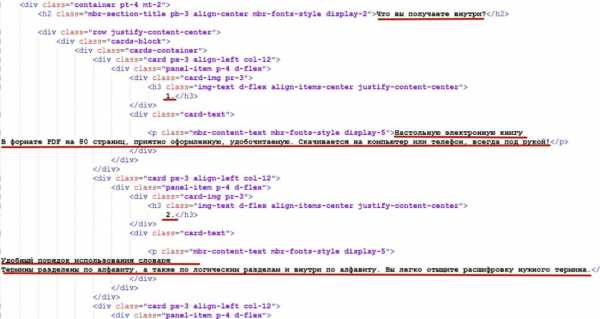
<?php /* Template Name: Мой шаблон страницы Template Post Type: post, page, product */ // … остальной код шаблона
Теперь на страницах редактирования записей типов: post, page, product, можно будет выбрать шаблон «Мой шаблон страницы».
 Шаблон страницы для типа записи post
Шаблон страницы для типа записи postЗаметки разработчикам
Если хоть один шаблон существует для типа записи, то метабокс «Свойства страницы» (Post Attributes) появится автоматически на странице редактирования записи. Не обязательно включать поддержку
'page-attributes'при регистрации типа записи.- Заголовок «Свойства страницы» можно изменить при регистрации типа записи в параметре
wp-kama.ru
Шаблоны страниц в WordPress — WP Magazine
Чаще всего страницы в WordPress выглядят одинаково, но иногда возникает необходимость изменить внешний вид и структуру определенной страницы или группы страниц. Это легко сделать с помощью шаблонов страниц в WordPress.
Что такое шаблоны страниц
Темы для WordPress состоят из нескольких файлов шаблонов, которые используются для вывода главной страницы, записей, архивов, результатов поиска, страниц и прочее. Среди подобных файлов могут находится и шаблоны страниц, которые можно выбирать при публикации страниц в панели администрирования WordPress:
Выбор шаблона страницы в WordPress
Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
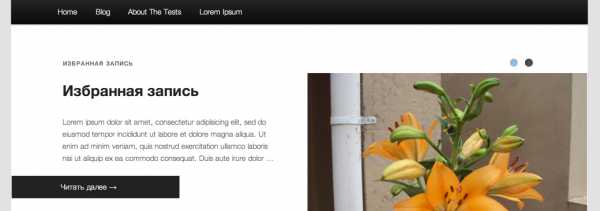
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз. Как например шаблон избранного содержимого в стандартной теме Twenty Eleven:

Шаблон избранного содержимого в Twenty Eleven
Этот шаблон отображает прилепленные записи с их миниатюрами в небольшом слайдере. Страницу с таким шаблоном можно легко использовать вместо главной страницы сайта, изменив настройки в разделе Параметры → Чтение.
Как создать собственный шаблон страницы
Согласно иерархии шаблонов для вывода страниц в WordPress по умолчанию используются файлы темы page.php или page-*.php. Если же для текущей страницы установлен свой шаблон, то ядро WordPress будет использовать его.
Шаблоны страниц в темах WordPress это отдельные файлы, которые могут находится как в корневой директории темы, так и в субдиректории. Название файла шаблона может быть любым, но мы советуем избегать зарезервированных префиксов, как например page-*.php и single-*.php, которые могут конфликтовать с другими файлами.
Для простоты рекомендуем использовать префикс template-*.php и/или хранить все шаблоны страниц в субдиректории, например:
- my-theme/templates/full-width.php
- my-theme/templates/front-page.php
- my-theme/templates/left-sidebar.php
Все шаблоны страниц в WordPress должны иметь специальный заголовок, который необходимо разместить в начале файла:
<?php /** * Template Name: My Custom Template Name */
Заголовок определяет название шаблона, который станет доступным для выбора в интерфейсе редактирования страниц в WordPress. Если вы создаете публичную тему, советуем использовать английские названия для шаблонов, которые впоследствии можно перевести с помощью файлов перевода.
После специального заголовка вы можете писать произвольный код PHP и HTML, который будет использоваться для вывода страниц с вашим шаблоном. Для соблюдения структуры сайта (заголовок, подвал, боковые колонки) за основу можно взять шаблон page.php вашей темы.
Для примеров советуем также просмотреть шаблоны contributors.php и full-width.php стандартной темы Twenty Fourteen, и front-page.php стандартной темы Twenty Twelve.
Дочерние темы
Когда вы разрабатываете собственную тему для WordPress, шаблоны страниц можно разместить непосредственной в ней, но если вы создаете новые шаблоны страниц для существующей темы, то лучше всего использовать дочернюю тему.
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class(), которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */
body.page-id-123 #secondary {
display: none;
}
Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query().
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, мы будем рады ответить на них в комментариях.
wpmag.ru
30 бесплатных html5 шаблонов корпоративного сайта / HTML шаблоны / Постовой

В подборку вошли бесплатные HTML5 шаблоны для создания корпоративного сайта. Такой сайт подразумевает под собой наличие нескольких страниц на сайте, в которых раскрывается вся необходимая для посетителя информация о компании: описание, род деятельности, какие услуги и продукты предоставляет и их расценки, контактные данные, портфолио, список клиентов, блог компании и контактная информация с формой обратной связи. Все это оформляется в удобной и очевидной для пользователя структуре страниц.
Все темы подборки бесплатны и имеют адаптивный дизайн, что позволяет просматривать сайты на различных планшетах и мобильных устройствах. HTML5 шаблоны можно подобрать почти для любой тематики сайта (туристический, сфера услуг и индустрии, бизнес, веб-дизайн и другие).
Подписывайтесь на рассылку, группу вконтакте и оставляйте комментарии. Спасибо Вам. Теперь приступим к обзору.
Смотрите также:
30 бесплатных WordPress шаблонов корпоративного сайта
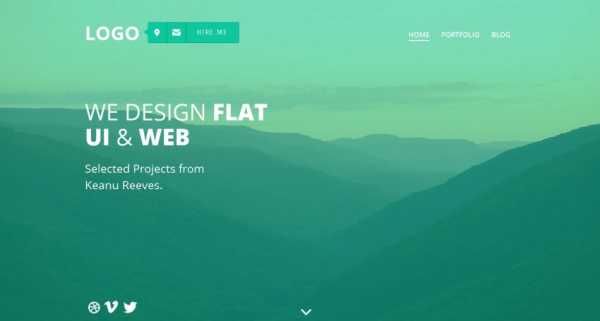
Flatter
Шаблон в зеленом цвете для корпоративного сайта дизайн-студии. Главная страница с полноэкранным изображение, описанием, списком сотрудников и контактной информацией. Также страницы портфолио и блог.
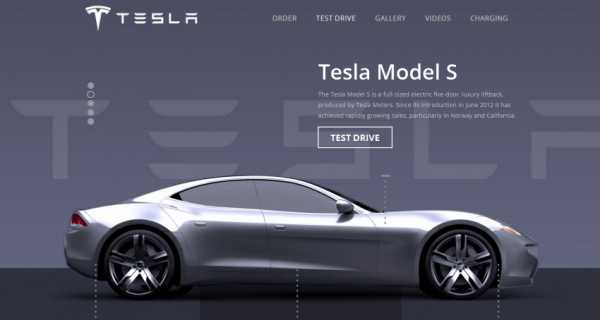
Tesla
Стильная HTML5 тема корпоративного сайта на автомобильную тематику. Выполнена в виде «изображение-описание». Содержит лайтбокс галерею и поддерживает видео.
4Team Consulting
Качественная тема в стиле Flat для корпоративного сайта компании или веб-студии. Особенности: полноэкранный слайдер изображений с различной анимацией смены картинки, поддерживает шрифтовые иконки Font Awesome, Google Fonts, плавная прокрутка, lightbox галерея c фильтром по темам и многое другое.
My Charity
Шаблон в плоском стиле для сайта благотворительности. Содержит страницы: главная, описание, проекты, блог, события, галерея и контакты. Довольно мощный по функционалу шаблон.
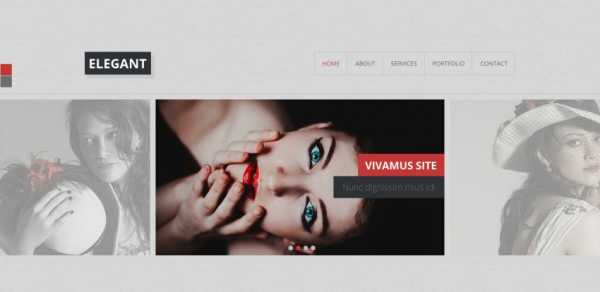
Elegant
Шаблон в современном стиле для модельеров и дизайнеров. Содержит главную, about, услуги, портфолио с лайтбокс галереей и контактную страницы. Имеет две цветовые схемы: темную и светлую.
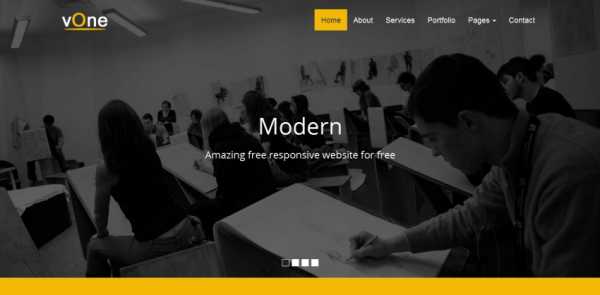
vOne
Шаблон HTML5 в современном стиле. Содержит такие страницы: домашнюю, «о нас», услуги, портфолио, и контакты. Выполнен в черном, белом и желтом цветах. Подходит для бизнес-сайта, корпоративного сайта, творческой группы или личного сайта.
Professional
Шаблон инженерной тематики в плоском стиле. Включает в себя изображение на всю ширину страницы, слайдер с текстом, портфолио с фильтром работ, блог и другие элементы.
One
Тема в плоском стиле. Ориентирована для корпоративного бизнес-сайта и включает в себя 4 страницы: главная, о нас, услуги и контакты.
Gelios
Корпоративный шаблон HTML5 в голубом цвете для креативных агенств. Содержит полноэкранное изображение со слайдером, страницу about с различными графиками, фото с описаниями, страницу с услугами, в ней же находится прайс, а также блог, портфолио и контакты.
Corlate
Классный шаблон в современном стиле для корпоративного сайта компании. Поддерживает Font Awesome и CSS3-анимацию, включает Bootstrap слайдер, портфолио, блог и другие элементы и страницы. Также поддерживает Retina мониторы.
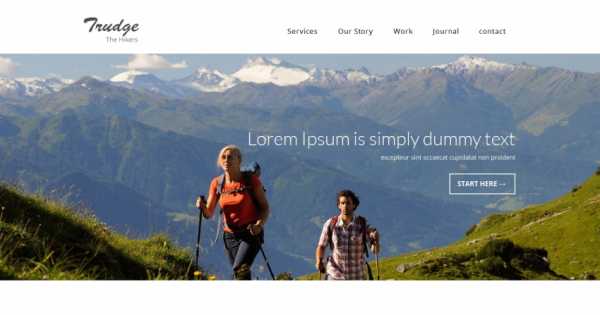
Trudge
Шаблон для корпоративного сайта туристической тематики. Особенности: изображение на всю ширину на главной, поддержка видео, есть блог и фото-галерея.
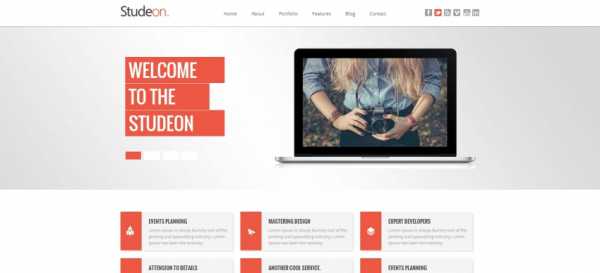
Studeon
Светлый шаблон корпоративного сайта в плоском стиле. На главной странице расположен слайдер контента. В шаблоне реализована эффектная анимация при скроллинге, хотя, как по мне, это уже перебор. Сверстаны все необходимые страницы для создания полноценного многостраничника.
Aptes
Тема для корпоративного сайта в стиле Flat. Содержит логотип и меню навигации по страницам: главная, about, услуги, портфолио, блог и контакты. Оформлен в светлых тонах и выглядит очень пристижно. Подойдет для бизнес-компании.
Power Grid
Шаблон корпоративного сайта для индустриальной компании. Содержит домашнюю страницу, страницу услуг, описание, проекты и контакты. Основные цвета: красный, белый и черный.
Otoc
Шаблон можно использовать для корпоративного сайта компании и веб-студии. Поддерживает Retina мониторы. Также есть блог.
Alchemist
Шаблон для компаний, связанных со строительством и недвижимостью. Содержит домашнюю страницу, о компании, работы и контакты. Содержит слайдер изображений, новостную ленту, лайтбокс галерею, виджет панель и другие полезные элементы,
Rangers
Rangers — это шаблон корпоративного сайта на спортивную тематику, также это может быть сайт спортивных новостей. Активно используются красный, белый и черный цвета. Особенности: lightbox галерея (для навигации используется клавиатура) с фильтром изображений, новостной блог, контактная форма и др.
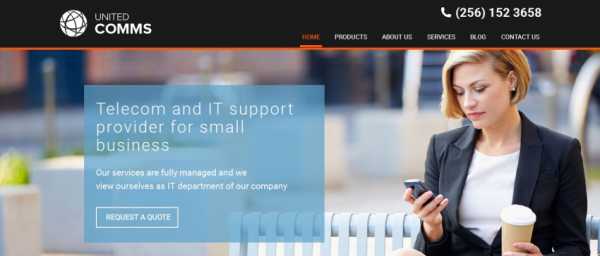
United Comms
Корпоративный шаблон для презентации любой фирмы и продукции. Интересно смотрится список услуг, также есть блог, слайдер с отзывами клиентов, контактная информация с плоскими иконками и форма обратной связи.
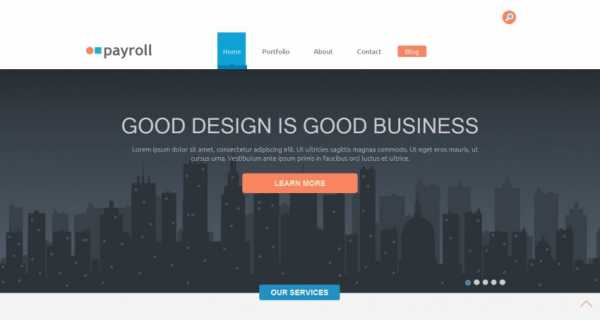
Payroll
Шаблон содержит слайдер, список услуг, портфолио, отзывы клиентов и виджет-панель в футере. Для портфолио есть отдельная страница с галереей и сортировкой работ. Также имеет блог.
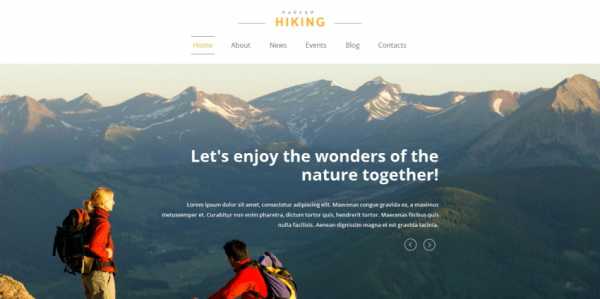
Hiking
Шаблон корпоративного сайта на спортивную тематику. Включает в себя логотип, навигацию по сайту, слайдер текста и список предстоящих событий. Также есть страницы about, новости, события, блог и контакты.
Machine
Шаблон корпоративного сайта на HTML5 для сферы индустрии. Содержит полноэкранный слайдер изображений, отзывы клиентов, портфолио со списком продукции и ее описанием, также список услуг, контакты и блог.
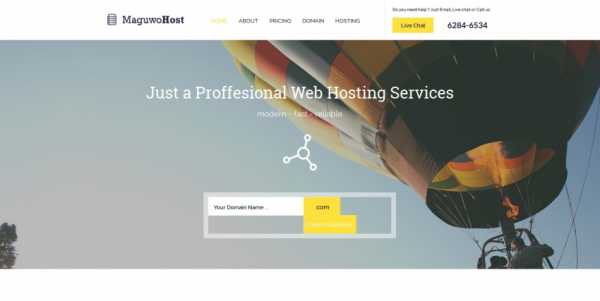
Maguwohost
Шаблон в стиле Flat для веб-хостинга. Включает логотип, меню навигации, изображение и форму проверки доменного имени, особенности, список клиентов и отзывы.
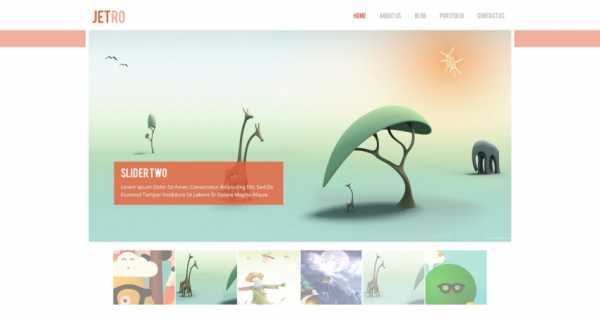
Jetro
Корпоративный сайт в мультяшном стиле для дизайнеров, аниматоров, мультипликаторов. На главной выполнен слайдер изображений с различной анимацией появления, список особенностей, галерея lightbox и футер с поддержкой виджетов. Также есть отдельно страницы портфолио, о нас, блога и контактов.
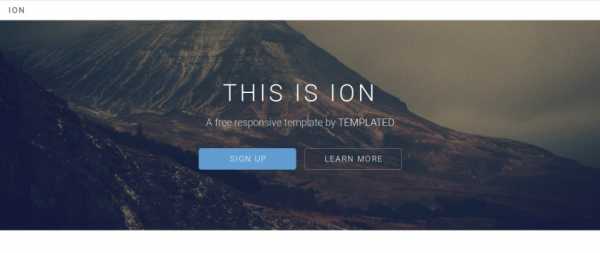
Ion
Корпоративный сайт в стиле минимализм. Выполнен довольно просто. Имеет галерею с описанием работ и блог. Можно использовать для туристической фирмы или блога путешественника.
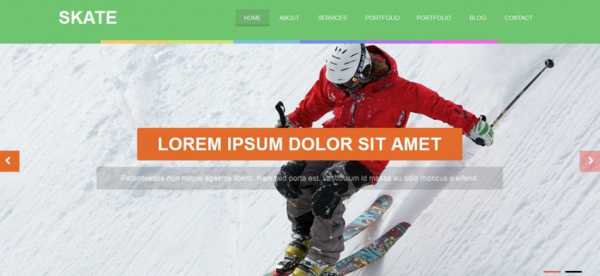
Skate
Шаблон для корпоративного сайта горнолыжного курорта и в целом для сайтов спортивной тематики. Страницы: главная, описание, портфолио, блог и контакты. На главной прикольно оформлена галерея в виде слайдера. Активный цвет на сайте — зеленый.
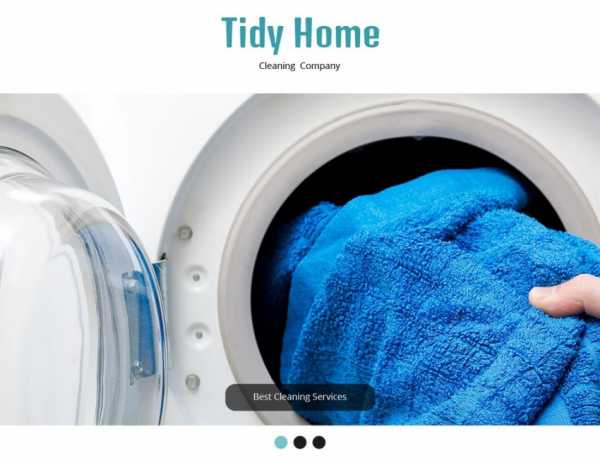
Cleaning
Шаблон в стиле минимализм в светлом оформлении. Подойдет для корпоративного сайта сферы услуг. Сайт содержит слайдер тематических изображений, список услуг, горячее предложение, галерею, списки цен и контакты. Демка представлена в формате jpg.
postovoy.net
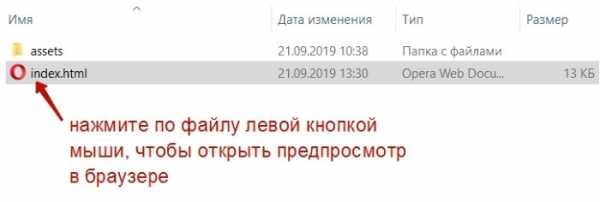
Шаблоны страниц сайта. Разбираемся, как устроен сайт

Оглавление:
Добрый день, друзья. В прошлой вводной статье я попытался вас убедить, что лучше писать свой сайт с нуля, чем пользоваться стандартной темой вечно. Конечно же, можно понять начинающих сайтостроителей и блоггеров — многие из них, конечно же, непрофессионалы (как и я), разобрались, как выбрать хостинг и установить на него систему управления WordPress, поставили стандартную тему — и вперед! Покорять мир блоггинга и инфобизнеса, громко заявить о себе со страниц собственного блога, зарабатывать копейки мильёны или просто делиться своими мыслями с другими. Заодно в прошлой статье я немного рассказал о том, как я пришел к написанию сайта с нуля, немного морально подготовил вас и дал кое-какие рекомендации. Да и правда — если вы всерьез хотите заниматься сайтостроением и блоговедением, вам придется углублять ваши знания. И я постараюсь помочь вам в этом.
Сайт! Как много в этом слове! Все мы регулярно заходим на какие-то сайты, ищем нужную информацию, покупаем или продаем что-то, общаемся, качаем и т.д. и т.п. Но давайте задумаемся, как устроен сайт (в нашем с вами случае — блог)? На самом деле любой сайт — это сложный механизм, в котором есть отдельные детали и агрегаты — ну прямо как у автомобиля. Каждый из них отвечает за что-то и несет определенную функцию. Когда вы начнете верстку сайта на HTML, вы будете создавать по отдельности каждый элементик сайта — представьте себе, что это и есть те самые детали, о которых я говорил чуть выше. Кнопочка, иконка, менюшка, заголовок — вот они. Вместе они объединяются в страницу — тот самый агрегат. А страницы (связанные друг с другом) в свою очередь объединяются в сайт.
Допустим, вы зашли на главную страницу моего блога. Что мы тут видим? Мой блог (да и любой другой) состоит из следующих частей:
- шапка сайта (header, хидер), в которой, как правило, располагается название сайта и описание, логотип и картинка сайта, верхнее меню и т.п;
- контентная часть, в которой на главной странице мы обычно видим анонсы последних статей или статическую страницу с информацией. Если мы перейдем по ссылке анонса, то в контентной части отображается сам контент — содержание поста или страницы;
- боковая колонка (sidebar, сайдбар) где обычно располагаются меню рубрик, виджеты, ссылки, облако меток, поиск, реклама, подписка и многое другое;
- подвал сайта (footer, футер), в котором обычно располагается информация об авторских правах и владельце сайта, иногда — урезанное меню и т.п.
Как мы видим, главная страница сайта состоит из нескольких частей. Некоторые из них могут меняться (например, содержание контентной части), а некоторые остаются неизменными (шапка сайта, сайдбар, подвал). Есть и другие страницы сайта — например, страница поиска, на которую мы попадаем, когда вбиваем в поисковой строке на сайте интересующий нас запрос. Или страница ошибки, если мы ввели несуществующий запрос. Если говорить простым языком, шаблоны страниц сайта — это элементы структуры, каждый из которых отвечает за определенную область на сайте. А целиком они образуют структуру сайта.
Что такое шаблоны страниц сайта?
Определение и описание
Шаблоны страниц сайта представляют собой файлы с кодом, отвечающим за функциональность и внешний вид определенной области на сайте. Шаблонов страниц может быть великое множество, но существует стандартный набор с определенными названиями. Давайте рассмотрим его ниже:

Давайте еще посмотрим на картинку, на которой схематично отображена структура сайта:

За отображение главной страницы сайта отвечает шаблон страницы, который называется index.php. К этому шаблону подключаются остальные шаблоны. Проще говоря, главная страница собирается из из кусочков в единое целое. Зачем же так сделано? Для удобства и гибкости управления каждым отдельным элементом сайта.Согласитесь, ведь отремонтировать или доработать какую-то деталь в большом агрегате проще, когда эта деталь находится отдельно — например, перед вами на столе, а не когда вам приходится искать ее в массиве целого механизма и ремонтировать, не извлекая ее оттуда.
Теперь я вкратце расскажу последовательность нашей работы.
- Мы создадим один текстовый документ и в нем напишем (сверстаем) всю структуру и внешний вид сайта на HTML.
- Затем разобьем один общий файл на отдельные (шапку сайта, подвал, сайдбар, анонсы статей) и добавим в них элементы php, чтобы сделать наш сайт динамическим (если вы еще не знаете, чем отличается статический сайт от динамического — тогда читайте эту статью).
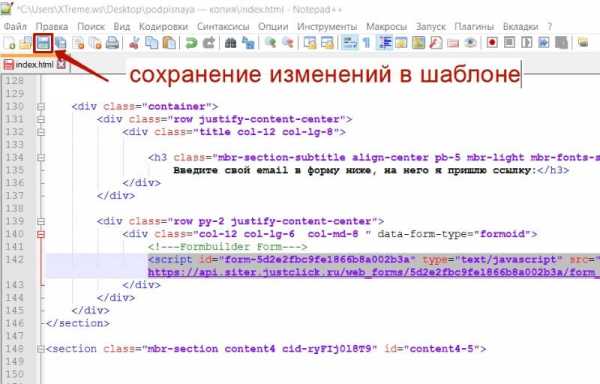
- Эти отдельные файлы обзовем стандартными названиями — header.php, sidebar.php, footer.php и т.п. и подключим их к шаблону главной страницы index.php.
Таким образом, мы создадим структуру нашего сайта. Потом все эти файлы мы поместим в папку на нашем хостинге — и все. Наша самописная тема для сайта готова. После вы сможете вести ваш блог, а параллельно дорабатывать тему — делать адаптацию, шлифовать дизайн, внедрять всякие фишки. Главное — вы будете знать, как все работает. Главное — не пугайтесь. Я потратил на создание собственной темы с нуля четыре месяца — быть может, вы управитесь быстрее.

Теперь попробую ответить на некоторые вопросы, которые могли возникнуть у читателей:
ВОПРОС: обязательно ли главным шаблонам страницам сайта давать именно такие названия — header.php, sidebar.php, footer.php?
ОТВЕТ: Да, обязательно. Система управления WordPress по названию распознает шаблон страницы. Например, если вы назовете шаблон sidebar.php, Вордпресс будет знать, что это шаблон страницы для боковой колонки и никакой иной. Эти названия-вехи уже заложены в «мозгах» системы управления WordPress, и по ним она будет выстраивать структуру сайта.
ВОПРОС: зачем разбивать один общий файл на отдельные?
ОТВЕТ: Для гибкости структуры сайта. Например, на определенных страницах вы можете скрывать боковую колонку (сайдбар) или подвал сайта. К тому же разбиение ускоряет загрузку вашего сайта.
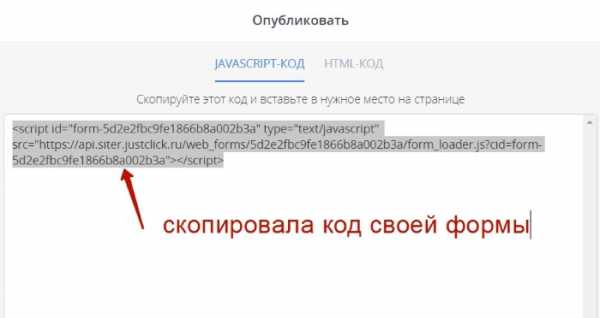
ВОПРОС: как подключить шаблоны подвала, шапки сайта, сайдбара и т.п. к главной странице?
ОТВЕТ: С помощью специальных команд на языке РНР. Пока для вас это темный лес, но когда мы дойдем до освоения РНР, вы наглядно увидите, как все это работает. Например, для того, чтобы подключить на главную страницу шапку сайта, в файле index.php достаточно прописать стандартную команду на языке РНР (см. ниже)
Все, после этого подключится шаблон страницы с шапкой сайта. Также к основной странице подключается и сайдбар, и подвал и т.п.
Ну как, друзья, немного разобрались, что такое шаблоны страниц сайта? Поначалу все кажется довольно сложным, но скоро вы начнете вникать в процесс создания сайта и в итоге поймете, как устроен сайт. На следующих занятиях мы поговорим вкратце о языках программирования HTML и CSS и вскоре начнем потихоньку создавать наш сайт с нуля. А пока немного отдохнем и наберемся сил перед боем.
Если вам нравятся мои статьи — оставляйте комментарии, делайте репосты и рассказывайте об этом блоге друзьям. Я вам буду искренне признателен за это, а кому-то эта информация, возможно, пригодится
saitopis.ru
Как добавить свои Шаблоны Страниц в WordPress?
Шаблоны для Страниц в WordPress предназначены для того чтобы придать индивидуальный вид вашим страницам. Чаще всего все страницы имеют один шаблон, либо вариант шаблона с сайдбаром и без него. Согласитесь, этого мало для полета фантазии. В этом уроке мы рассмотрим как лучше всего создавать свои шаблоны для страниц.
Что такое шаблоны страниц
Тема в WordPress может иметь несколько разных шаблонов для вывода страниц, записей, архивов и так далее. Среди шаблонов мы рассматриваем сейчас шаблоны для Страниц. При создании Страницы в WordPress можно выбрать специальный шаблон для неё:

Шаблоны страниц в WordPress
Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз.
Как создать собственный шаблон страницы
Согласно иерархии шаблонов для вывода страниц в WordPress по умолчанию используются файлы темы page.php или page-*.php. Если же для текущей страницы установлен свой шаблон, то ядро WordPress будет использовать его.
Шаблоны страниц в темах WordPress это отдельные файлы, которые могут находится как в корневой директории темы, так и в субдиректории. Название файла шаблона может быть любым, но мы советуем избегать зарезервированных префиксов, как например page-*.php и single-*.php, которые могут конфликтовать с другими файлами.
Для простоты рекомендуем использовать префикс template-*.php и/или хранить все шаблоны страниц в субдиректории, например:
- my-theme/templates/full-width.php
- my-theme/templates/front-page.php
- my-theme/templates/left-sidebar.php
Все шаблоны страниц в WordPress должны иметь специальный заголовок, который необходимо разместить в начале файла:
<?php
/**
* Template Name: My Custom Template Name
*/
Заголовок определяет название шаблона, который станет доступным для выбора в интерфейсе редактирования страниц в WordPress. Если вы создаете публичную тему, лучше использовать английские названия для шаблонов, которые впоследствии можно перевести с помощью файлов перевода.
После специального заголовка вы можете писать произвольный код PHP и HTML, который будет использоваться для вывода страниц с вашим шаблоном. Для соблюдения структуры сайта (заголовок, подвал, боковые колонки) за основу можно взять шаблон page.php вашей темы.
Дочерние темы
Когда вы разрабатываете собственную тему для WordPress, шаблоны страниц можно разместить непосредственной в ней, но если вы создаете новые шаблоны страниц для существующей темы, то лучше всего использовать дочернюю тему.
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class(), которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */
body.page-id-123 #secondary {
display: none;
}
Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query().
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, буду рад ответить на них в комментариях.
rightblog.ru
23 HTML шаблона адаптивных страниц-заглушек / HTML шаблоны / Постовой

Рано или поздно все сталкиваются с необходимостью переделывать свои сайты или создавать новые. В начале разработки многие игнорирую создание страниц-заглушек и оставляют просто пустую страницу, в лучшем случае. Конечно же так делать нельзя, пользователь зайдя на ваш сайт не может знать, что вы делаете для него новые плюшки или супер модный дизайн и нужно вернуться немного позже. Это влечет за собой потерю постоянных посетителей и негативно сказывается на репутации компании. Поэтому отличным способом рассказать вашим посетителям, что сайт не умер, а находится в процессе реконструкции или разработки, будет создание заглушки. На такой странице вы можете рассказать, что в данный момент делаете с сайтом, когда он будет готов и предложить пользователям оставить свой Email, чтобы оповестить их об открытии сайта. Все это хорошо, но как всегда на разработку дизайна, верстку еще одной дополнительной страницы нет ни средств, ни времени. В такой ситуации можно воспользоваться уже готовыми решениями — шаблонами страниц-заглушек. В данной статье мы подготовили для вас подборку шаблонов которые могут быть использованы как в период технического обслуживания, так и перед запуском вашего сайта. И так, к вашему внимаю шаблоны для заглушек сделанные по последним тенденциям в веб-дизайне.
1. Coming Soon
Прекрасная анимированная страница-заглушка с броским дизайном. SEO оптимизированна и интегрирована с MailChimp.
5. New Year – Responsive Melody HTML Template
Новый год — адаптивный HTML шаблон с фоновой музыкой. Присутствует таймер обратного отсчета и модальное окно в котором представлена информация о компании и форма обратной связи.
6. Sunrise

7. Kite
Полнофункциональный шаблон с множеством функций и вариантов реализации. Подойдет как для творческого коллектива так и для компании. Имеет 4 варианта фона, 8 цветовых схем и параллакс эффект.
8. Zoon
Полностью адаптивный, простой и чистый шаблон страницы-заглушки с поддержкой мобильных устройств. В шаблоне есть таймер обратного отсчета, Google карта и раздел о компании. Легко настраиваемый и совместим с большинством современных браузеров.
9. UX – Free Responsive Template
Очень похож на шаблон “New Year”. Отличается стилевым оформлением и отсутствием фоновой музыки, интегрирован с Mailchimp.
10. AfterWork
Одностраничный HTML Bootstrap шаблон, идеально подходит для заглушки сайтов программного обеспечения. Из особенностей: таймер обратного отсчета, адаптивный, два стиля оформления (параллакс и слайдер), Google Maps, интегрирован с Twitter, форма подписки.
11. Magnitude
Контент равняется по центру как по горизонтали так и по вертикали.
12. One Luke

13. Mentor

14. Gravity

15. Progress
Из особенностей, плавное появление элементов при прокрутке и слайдер контента.
16. See Soon
Профессиональный и творческий шаблон с элегантными эффектами появления элементов страницы. Адаптивный, основан на Twitter Bootstrap3.
17. Beta Landing
Поставляется в двух вариантах, со слайдером полноэкранных фоновых изображений и без. В архиве, после скачивания, доступна документация.
18. AGMANA
AGMANA это адаптированный под Retina-разрешение адаптивный шаблон с использованием HTML canvas для создания фоновой анимации.
19. WeBuild

20. Vento

21. MAGISTER

22. Notify
Из особенностей полноэкранный слайдер фоновых изображений.
23. Trendset

postovoy.net
