Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
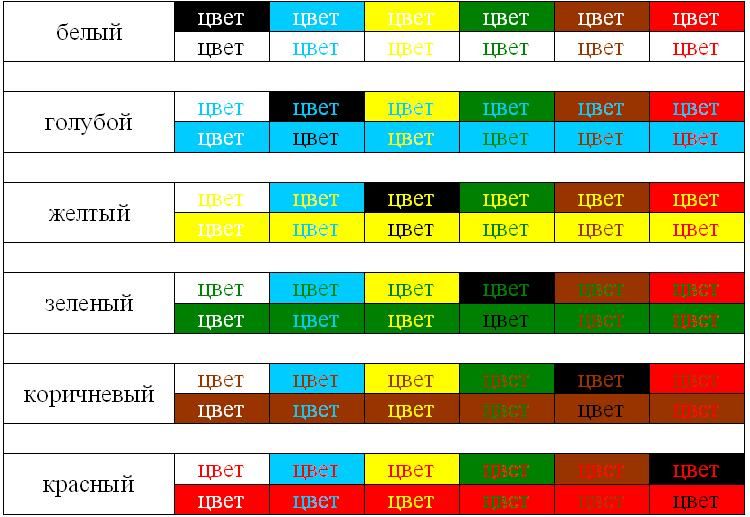
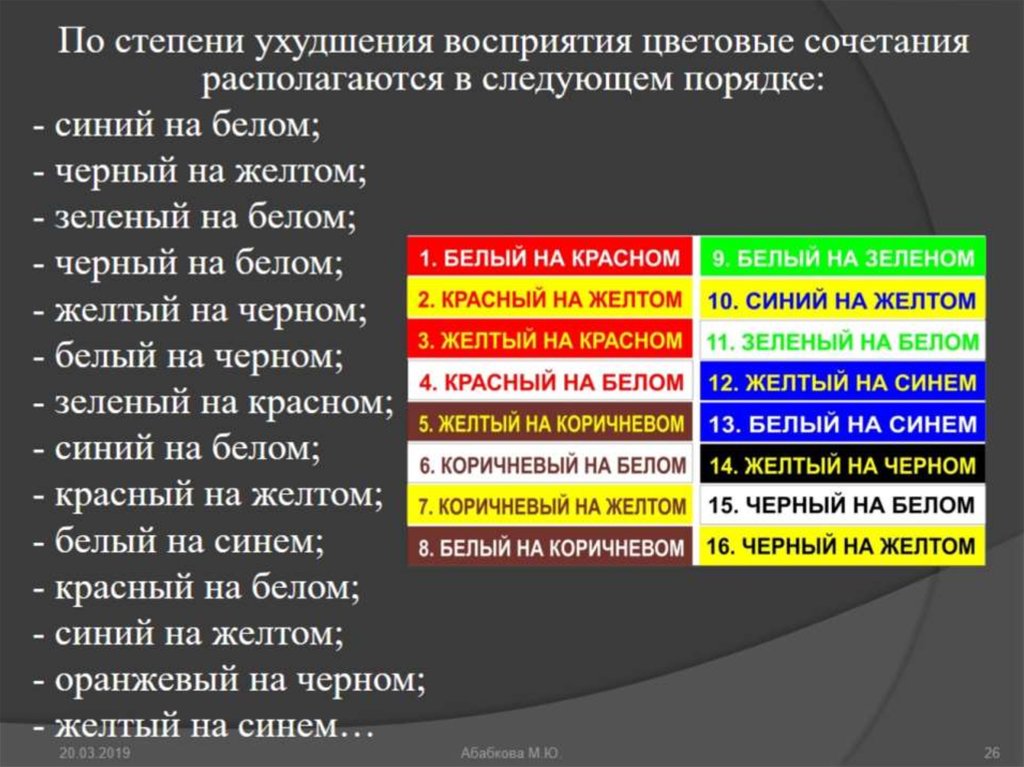
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
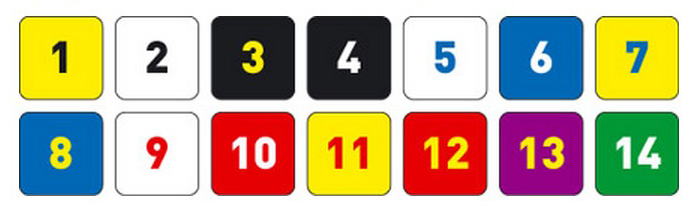
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание. Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Это цвет страсти, который просто не может оставить наблюдателя равнодушным. Однако с ним надо быть осторожнее, потому что переизбыток будет оказывать нежелательное воздействие: утомит и вызовет раздражение.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
- Использование несочетаемых цветов. Зеленые буквы на красном фоне, вне всякого сомнения, очень оригинальное решение. Вот только привлечет оно разве что маленьких детей, которым интересны все яркие предметы.
 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию. - Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.

- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Как сочетается цвет и шрифт в дизайне
Искушенный читатель скорее всего подумает, что данная статья не относится к теме фотографии. И он будет прав, но касательно фотографии, как самодостаточного явления. Наш мир разнообразен и многогранен и это вполне обычное явление, когда одни сферы деятельности пересекаются с другими. А значит, нам приходится сталкиваться с ситуациями, когда клиенту хочется сделать более качественную продукцию: свадебные, семейные фотографы создают фотокниги — без использования шрифтов ну никак! Занимаетесь рекламной фотосъемкой — не редко может понадобиться клиенту сделать инфографику или нанести рекламный текст непосредственно на снятый кадр — опять необходимо умело подобрать шрифт. Выпускаете свою фотокнигу или работаете на арт рынке — красивая подача печатного материала вместе с вашими графическими работами — архиважная составляющая успеха. Именно по этой причине, я считаю, что уметь работать со шрифтами, «вкусно» сочетать цвета и форму очень важно, для получения конечного качественного продукта.
Выпускаете свою фотокнигу или работаете на арт рынке — красивая подача печатного материала вместе с вашими графическими работами — архиважная составляющая успеха. Именно по этой причине, я считаю, что уметь работать со шрифтами, «вкусно» сочетать цвета и форму очень важно, для получения конечного качественного продукта.
#1 Монохром — это не должно быть скучно
Черно-белая — самая старая комбинация цветов в полиграфии, но при использовании в правильном контексте она может быть далека от таковой. Монохром может быть мятежным или элегантным и стильным. В качестве примера обратите внимание на премиум бренды Vogue и Chanel, использующие монохромные сочетания для создания респектабельного эффекта.
По своей природе такое сочетание является минималистичным и суровым. По этой причине шрифты в такой цветовой гамме органично использовать без засечек, что сразу придает им модернистскую атмосферу. Для наглядности обратите внимание на простые шрифты Acre, Futura идеально подходящие для черно-белого использования.
#2 Добавьте акцентирующий цвет, что бы оживить черно-белый шрифт
В ряде случаев, несмотря на все ваши усилия монохромный шрифт может выглядеть неказисто. Если после продолжительных поисков нужного шрифта в вашей библиотеке ни один так и не заиграл как нужно, попробуйте приправить его акцентирующим цветом. Насыщенные основные цвета, как красный, желтый имеют магическую способность оживлять монохромные шрифты.
Попробуйте цветом выделить заголовок, ключевое слово, точку или тире, что бы добавить немного драматичности. Эти хитрости позволят привлечь внимание читателя к выбранному участку текста, но главное — не переусердствуйте.
#3 Инвертируйте фон и шрифт для достижения большего эффекта
В полиграфии традиционный подход состоит в сочетании цветного или черного шрифта с белым или бледным фоном, но в некоторых случаях инвертирование может быть очень уместно. Размещение светлого текста на темно фоне фокусирует внимание читателя, в тоже время темный фон выступает в роли рамки, помогающей кадрировать текст. Такой подход очень часто используют в рекламных сообщениях.
Такой подход очень часто используют в рекламных сообщениях.
Следите что бы текст был читаемым — рекомендуется установить более жирный тип шрифта из семейства или поставить крупнее кегль. Для текста на светлом фоне, наоборот размер шрифта можно немного уменьшить.
#4 Использование нескольких цветов? Только из одной цветовой группы
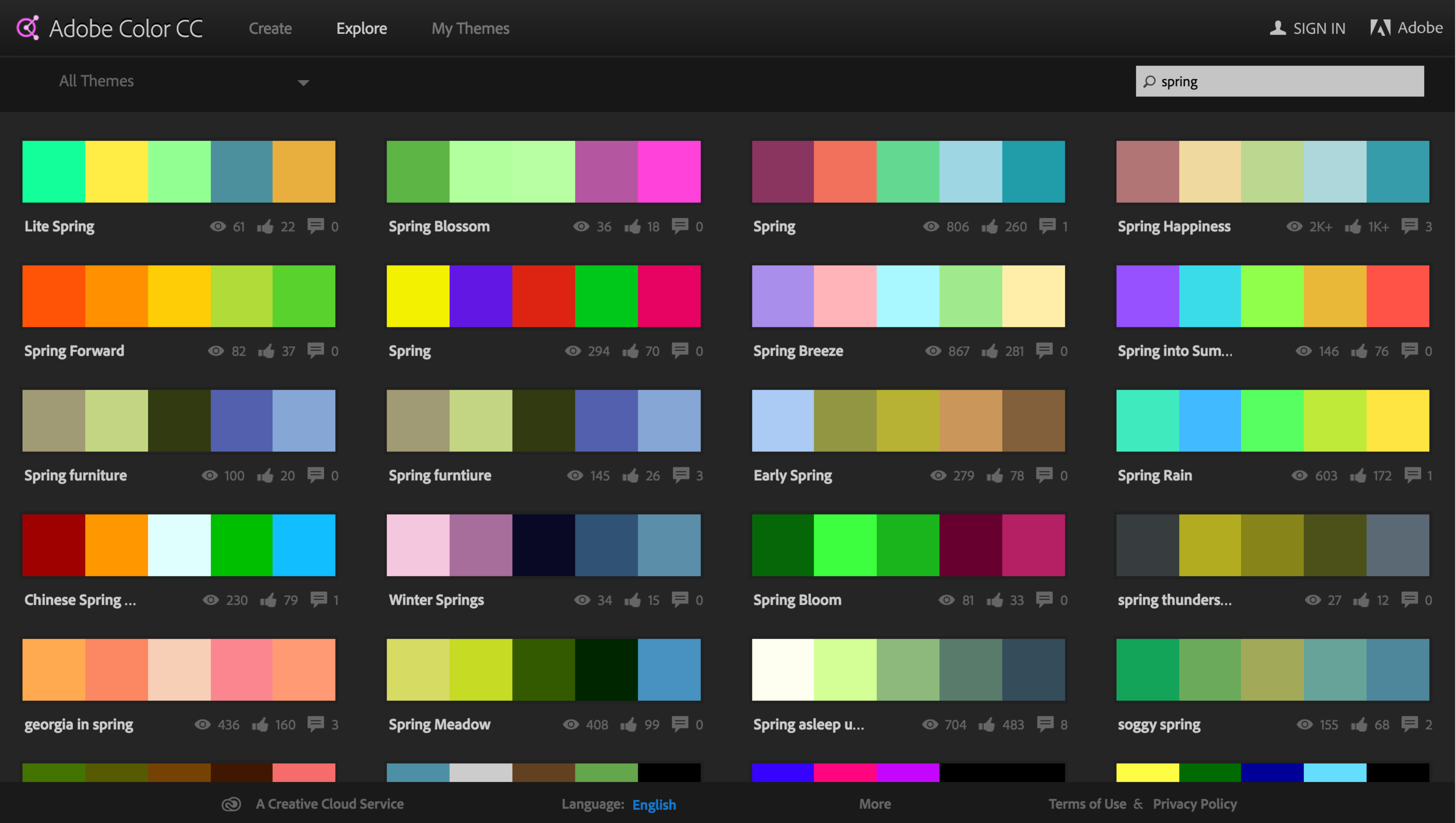
Мультицветовой подход к оформлению шрифтов может быть невероятно эффективным, но сопряжен со сложностями цветовой гармонизации. Многоцветие может выглядеть раздражающим, устаревшим или просто непривлекательным. Очень важный совет в такой ситуации — придерживаться цветовой палитры из одной группы, что бы получать гармоничный результат. Вы можете попробовать палитру пастелей, неоновых цветов, основных цветов, что бы получить приятный результат. В конце концов, выкопайте из глубин памяти цветовой круг, о котором вы могли узнать на курсе фотографии и воспользуйтесь его онлайн версией на сайте Adobe, для подбора гармоничных сочетаний. Всё еще сомневаетесь — попробуйте привязать многоцветный дизайн к нейтральному серому или черному, что бы сместить акцент.
#5 Неон на черном — всегда работает
Несколько последних лет стали свидетелями долгожданного возрождения печатной неоновой продукции. Цветовая палитра 80-х выглядит свежо и современно, когда она расположена на глубоком черном фоне. Неоновый шрифт на черном всегда работает и вызывает ассоциации с ночными клубами и вывесками для мотелей. Помимо прочего, это прекрасная возможность создать обрамление для вашего макета и вдохнуть в него требуемую атмосферу. Попробуйте использовать сочный розовый (C=0 M=88 Y=0 K=0) или лаймовый желтый (C=7 M=0 Y=87 K=0) для шрифта, который невозможно не заметить!
#6 Смягчите фон для придания винтажности
Стремитесь добиться полного погружения в винтажность? Помимо выбора классического шрифта (напр.: Akzidenz Grotesk), попробуйте разбавить ваши цвета, для придания им эффекта выцветания и налета времени. Вы можете существенно усилить эффект винтажности, используя не белый фон, а цвет овсянки или легкий бежевый (C=8 M=4 Y=17 K=0). Такой фокус имитирует оттенок изношенной бумаги, придающий вашему дизайну эффект старины.
Такой фокус имитирует оттенок изношенной бумаги, придающий вашему дизайну эффект старины.
#7 Радуга может смотреться… легендарно!
Цвета радуги занимают центральное место в мире моды и попкультуры. Помимо природной красоты и гармонии цветов радуги, немалый толчок к их популяризации приложили ЛГБТ сообщества. На сегодня всё большее распространение в дизайне набирают такие цветовые решения и очень красивым примером может служить полноцветный шрифт Gilbert. Радужная палитра, в которой собран весь спектр хроматических цветов беззаботна, весела и оптимистична. Это отличное решение для макетов — установите отдельные цвета для букв как в считалочке — каждый охотник желает знать где сидит фазан.. 🙂
Для сохранения стильности палитры и во избежание «оребячивания» ограничьтесь применением такого подхода к избранным словам или фразам, а остальной текст оставьте чёрно-белым.
Надеюсь, вам были полезны приведенные выше 7 советов о цветовом сочетании шрифта.
8 золотых правил типографики, чтобы получить максимальную отдачу от ваших шрифтов
Karol Andruszków
Обновлено: 07 сентября 2022 г.
Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и, самое главное, легко читаемого веб-сайта. Но знаете ли вы, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
Не волнуйся. Я собрал 8 наиболее важных правил типографики, которые сделают весь процесс создания идеальной типографики для вашего сайта простым и эффективным. Обязательно соблюдайте все правила, и вы будете вознаграждены прозрачной системой типографики, которая сделает ваш проект профессиональным и улучшит его UX.
8 принципов типографики, которым нужно следовать
1. Выберите правильный шрифт
Самое главное, чтобы ваша типографика отражала истинную природу вашей отрасли. Поэтому выбор правильной типографики сайта не может быть делом случая. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда. Если вы управляете детским магазином, вы не будете использовать простые и элегантные деловые шрифты и наоборот. Всегда сопоставляйте шрифты с вашим брендом, чтобы соответствовать ему.
Если вы хотите узнать, на что обращать внимание при выборе лучшего шрифта для вашего веб-сайта , ознакомьтесь с нашей статьей о шрифтах для веб-сайтов .
2. Выберите размер шрифта
Размер шрифта на странице имеет значение! Если вы выберете шрифт, который не будет слишком маленьким или слишком большим, вы значительно облегчите чтение своим пользователям. Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно зарезервировать более крупные шрифты — 20pt и выше , а для обычного текста лучший диапазон — 14-18pt.
Для заголовков можно зарезервировать более крупные шрифты — 20pt и выше , а для обычного текста лучший диапазон — 14-18pt.
Независимо от выбранного размера шрифта убедитесь, что размер шрифта:
а) делает текст разборчивым — размер шрифта 12pt и меньше может существенно ухудшить читабельность;
б) соответствует шрифту — например, для своего системного шрифта Roboto Google рекомендует не менее 16 pt. С другой стороны, Сан-Франциско — шрифт, используемый, в том числе, в устройствах Apple, должен иметь размер не менее 18 пунктов;
в) отражает цель веб — если на странице преобладает не текст, а дизайн, вы можете использовать меньший шрифт. Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно себе позволить. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например, область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Как выбрать размер шапки?
Вы определились с размером шрифта основного текста, но не знаете, как сохранить размер заголовков пропорциональным остальному контенту? Для этого есть несколько лучших практик:
а) Размер заголовка h2 должен составлять 300 % от размера шрифта, используемого в основном тексте. Например, если на вашем веб-сайте для основного текста используется шрифт размером 18 pt, оптимальный размер для заголовков – 54 pt.
б) Заголовок h3 должен быть размером 200% от размера шрифта основного текста. В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок h3 будет иметь размер 36 пунктов.
⚡ BOWWE Tip:
Для последовательных заголовков вы можете постепенно уменьшать процент; например, для заголовка h5 вы можете умножить основной размер шрифта на 130-150%.
Шрифты в мобильной версии
При выборе размера шрифта необходимо ответить на вопрос, на каких устройствах будет отображаться текст. Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
а) На экранах смартфонов крупный шрифт будет некрасиво смотреться,
б) Заголовки не должны занимать более двух строк.
Поэтому при разработке мобильного сайта стоит проверить, как выглядит текст, и убедиться, что шрифт не слишком крупный.
⚡ BOWWE Tip:
При создании веб-сайта в конструкторе BOWWE он автоматически адаптируется. Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
3.
 Используйте принцип: меньше значит больше
Используйте принцип: меньше значит большеПри разработке веб-сайтов лучше всего придерживаться принципа минимализма. Использование более двух типов шрифтов в одном проекте может нарушить эстетику проекта. Самое безопасное решение — выбрать два типа шрифта: заголовки и обычный текст.
Тем не менее, вы также должны иметь в виду контраст. Если вы используете два слишком похожих шрифта, они не будут полностью привлекать внимание пользователей. Старайтесь не выбирать два шрифта без засечек, а вместо этого выберите комбинацию шрифтов с засечками и без засечек, чтобы ваш контент выглядел еще более привлекательным.
Кроме того, имейте в виду, что не все шрифты могут работать вместе. Есть пары шрифтов, которые больше нравятся друг другу, а некоторые несовместимы. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
⚡ BOWWE Tip:
Если вы хотите быть на 100% уверены, что выбираете лучшее сочетание шрифтов , вы всегда можете черпать вдохновение из подборки шрифтов на сайте fontpair. co .
co .
4. Разработайте структуру контента
Столь же важным аспектом типографики, как и выбор шрифта, является макет и структура всего контента на странице. Неважно, будет ли это краткое описание вашего бизнеса или объемная статья в разделе блога — структура каждого типа контента существенно влияет на восприятие вашего сайта пользователями. Каковы правила типографики для лучшей читабельности?
Высота строки или интерлиньяжсоблюдать достаточную высоту строки (или интерлиньяжа) важно Слишком короткое расстояние приведет к тому, что строки текста будут практически перекрываться. С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
Абзацы и длина строкиДавно известно, что короткие текстовые фрагменты читаются гораздо лучше. Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
В типографике выравнивание — это позиционирование текста относительно поля, края страницы или другой контрольной точки.
⚡ BOWWE Tip:
Хотя кажется удобным выровнять все края текста, мы не рекомендуем вам в конечном счете выравнивать содержимое на странице. Обоснованные ридеры в Интернете просто некрасиво смотрятся и, вопреки видимости, мешают читабельности. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
5.
 Подберите цвета
Подберите цветаЦвет шрифта — это элемент типографики, тесно связанный с визуальной идентификацией вашего бренда в Интернете. Однако, как и при комбинировании шрифтов, вы также должны быть осторожны при выборе их цветов. Вот наиболее важные стандарты для цвета шрифта:
Выберите максимум 3 цвета
Вы уже знаете, что в типографике лучше следовать минимализму. То же самое касается цветов. Старайтесь не использовать в тексте более трех цветов, потому что большее количество может вызвать хаос на сайте и сделать его инфантильным.
Позаботьтесь о контрасте
Текст должен иметь достаточный контраст с фоном. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Сопоставьте только совпадающие цвета
Помните, что некоторые цвета, например красный и зеленый, не сочетаются друг с другом. Нарушение цветовых схем в случае со шрифтами обычно не работает.
Нарушение цветовых схем в случае со шрифтами обычно не работает.
⚡ BOWWE Tip:
Чтобы выбрать цвет шрифта быстрее и эффективнее, вы можете использовать Color Tool из material.io . Благодаря этому вы сможете увидеть, будет ли выбранный цвет шрифта хорошо сочетаться, например, с цветом фона на вашем сайте.
6. Выделиться
С помощью иерархии важности в вашем тексте вы можете подчеркнуть, что одно слово важнее другого. Поэтому наиболее важные слова на вашем сайте должны быть выделены. Вы можете сделать их больше, раскрасить или использовать полужирный шрифт или курсив.
⚡ BOWWE Tip:
Выделение более важных слов или текстовых фрагментов очень важно в случае материалов блога. Такая процедура делает их более читабельными и легкими для запоминания. Также стоит использовать их жирным шрифтом для ключевых слов, необходимых для высокого позиционирования сайта в поисковой выдаче.
7. Создайте свой масштаб шрифта
Масштабирование шрифта — это процесс увеличения или уменьшения размера текста на веб-сайте.
Вы можете захотеть создать масштаб шрифта по нескольким причинам. Одна из причин заключается в том, чтобы убедиться, что весь текст вашей страницы имеет одинаковый размер. Это может быть важно для удобства использования, особенно если вы используете текст для передачи важной информации своим посетителям. Это также может сделать вашу страницу более единообразной и профессиональной.
Еще одна причина использовать масштаб шрифта — облегчить чтение текста. Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Есть несколько вещей, которые следует помнить при создании масштаба шрифта.
а) Убедитесь, что весь текст на вашей странице имеет одинаковый размер. Это включает в себя как основной текст, так и любые заголовки или другие текстовые элементы.
б) Выберите размер шрифта, который удобен и легко читается. Возможно, вам придется поэкспериментировать с разными размерами шрифта, чтобы найти тот, который подходит именно вам. Некоторые шрифты могут хорошо выглядеть в большом размере, но их становится трудно читать, когда они уменьшены.
⚡ BOWWE Tip:
Существует множество бесплатных онлайн-инструментов, с помощью которых можно легко создать шкалу шрифта. Один из них — type-scale.com .
8. Проводите исследования и ищите вдохновение
Найдите лучшие дизайны веб-сайтов с примерами захватывающей типографики. На таких сайтах, как Dribbble , вы можете найти массу вдохновения. Вы также можете использовать такие платформы, как Pinterest , которые позволяют создавать так называемые доски , где вы можете собирать все, что вас вдохновляет, и делиться этим с друзьями или коллегами.
Также стоит провести исследование среди сайтов, похожих на ваш или ваших конкурентов. Затем вы узнаете, как другие реализуют лучшие принципы типографики, и как вы тоже можете это сделать!
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Лучшие правила типографики — резюме
Помните, что типографика является ключом к успеху любого успешного дизайна веб-сайта. Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя рекомендациям по правильной типографике , описанным в этой статье, вы сможете быстро улучшить внешний вид своего веб-сайта и, что наиболее важно, удобство для пользователей.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — серийный предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
BOWWE против WordPress | Какая платформа для блогов вам подходит?
2022 September 19
Резюме 3D-художника: простое руководство и 16 советов [бесплатные шаблоны резюме]
2022 September 09
Что такое No-Code и как он помогает создать мощный бизнес
2022 August 19
11 ошибок блоггеров-любителей, которых вы ДОЛЖНЫ избегать!
2022 August 10
BOWWE против Webflow | Окончательное сравнение конструкторов сайтов
2022 July 29
Цветовой контраст для лучшей читаемости
Когда вы создаете цветовые палитры для своих проектов веб-дизайна, проверяете ли вы цветовые комбинации на контрастность? Если нет, возможно, вы не учитываете возможную читабельность дизайна и, таким образом, теряете потенциальную аудиторию.
Я работал над процессом, который поможет мне обеспечить хороший цветовой контраст и удобочитаемость в моих проектах. Благодаря некоторым полезным инструментам доступности цветового контраста, я думаю, что у меня есть кое-что, что работает, и я хотел бы поделиться с другими, если вы тоже сочтете это полезным.
Должен отметить, что я далеко не эксперт по доступности. Моя цель – просто показать, что небольшое усилие может иметь большое значение, когда дело доходит до выбора цветов с учетом оптимальной читабельности. Проверьте W3C для более подробного объяснения. Кроме того, ознакомьтесь с Contrast Rebellion, чтобы узнать о проблеме контраста.
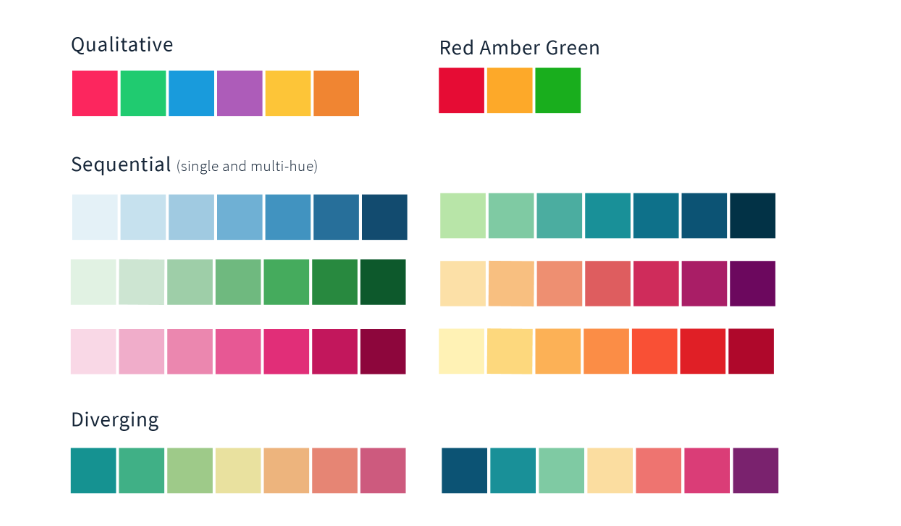
1. Создайте цветовую палитру (с оттенками, тонами и оттенками)
Хотя вы можете использовать инструменты цветового контраста, чтобы помочь вам установить цветовую палитру, вы также можете использовать инструменты, чтобы помочь найти хорошие варианты в существующей палитре. В этом случае я использую уже существующую цветовую палитру и показываю, как я использую оттенки, тона и оттенки, чтобы помочь создать больше вариантов цветового контраста.
Моя рабочая цветовая палитра. Из предыдущей статьи Добавление цветов в палитру с помощью смешивания цветов.
Определение оттенков, тонов и теней. Из предыдущей статьи «От тьмы к свету: универсальность цвета с использованием оттенков, тонов и оттенков».
2. Найдите хороший анализатор цветового контраста
В Интернете доступно множество хороших инструментов для тестирования цветового контраста. Найдите тот, который вам подходит, и используйте его для проверки комбинаций цветов фона и переднего плана. Вот несколько вариантов:
- Colorable (Demo) Brent Jackson (*новый фаворит* h/t @JimJones)
- Luminosity Color Contrast Ratio Analyser от Juicy Studio
- Color Contrast Check от Jonathan Snook
- Color Contrast Checker от WebAIM
- 6 My Colors от Giovanni Scala
- Color Safe от Donielle Berg & Adrian Rapp
Brent Jackson’s Colorable (Demo)
3. Изучите контрастность основного текста
Во-первых, полезно установить правильные значения основного текста. Обычно я начинаю с нейтральной цветовой палитры и стремлюсь к самому светло-серому с рейтингом WCAG AAA (соответствие разделу 508). Рейтинг AAA обеспечивает оптимальную читаемость, а некоторая яркость обеспечивает мягкость текста. Обратите внимание, что названия цветов — это пользовательские имена, которые я присвоил цветам (из предыдущей статьи Придание цветам более красочных имен).
Обычно я начинаю с нейтральной цветовой палитры и стремлюсь к самому светло-серому с рейтингом WCAG AAA (соответствие разделу 508). Рейтинг AAA обеспечивает оптимальную читаемость, а некоторая яркость обеспечивает мягкость текста. Обратите внимание, что названия цветов — это пользовательские имена, которые я присвоил цветам (из предыдущей статьи Придание цветам более красочных имен).
Тестирование нейтральной цветовой палитры в виде текста на белом фоне (из предыдущей статьи: «Оттенки серого — да, правда»).
4. Оцените яркость кнопок и ссылок
Следующим шагом будет поиск подходящего цвета для кнопок и ссылок (действий). Здесь я использую немного другой подход. Вместо AAA я ищу AA (разумный стандарт, к которому нужно стремиться), чтобы получить более яркий цвет, контрастирующий со статическим текстом, и привлечь внимание к важным ссылкам. Для этих целей я тестирую белый цвет (#FFFFFF) в сочетании с различными цветами.
У синего и красного цветов шанс успеха выше, а у желтого и зеленого меньше.
Я использую «Darkest Alice» (#107896) из-за хорошего сочетания контраста и яркости. «Рубин» (#C02F1D) тоже неплохой вариант.
5. Установите различные цветовые комбинации
Хорошо определить некоторые дополнительные цветовые комбинации для привлечения внимания и других возможных потребностей.
Мой базовый пример с темно-серым текстом «Ворон» и ярко-синим цветом «Самая темная Алиса» для ссылок и кнопок.
Пример с темными цветами на светлом фоне.
Пример с подсветкой на темном фоне.
6. Задокументируйте в руководстве по стилю
Последний шаг — держать под рукой справочное руководство с результатами теста при добавлении примечаний в руководство по стилю. Ваши клиенты и аудитория будут впечатлены тем, что ваши цвета выбраны по обдуманным причинам — оптимальной читабельности, — и вы пройдете через тестирование качества с дополнительными параметрами, если они вам понадобятся.
Образец документации для руководства по стилю.
Резюме
На этом, собственно, и все, но вы можете разбить его на три еще более простых фрагмента, если хотите:
- Текст для чтения: копии вашего тела (тяжелая работа).
- Ссылки действий: Для ссылок используйте яркие и контрастные цвета, чтобы было понятно, где находятся действия. (Если вы все сделали правильно, будет некоторый контраст между текстом для чтения и ссылками действия.)
- Экстра, Экстра!: Создавайте и документируйте различные цветовые комбинации для выносок, призванных привлечь дополнительное внимание.
См. также:
Примечание. Эта статья является частью серии статей о цвете, связанном с веб-дизайном. Чтобы узнать больше об этой серии, ознакомьтесь со следующими статьями:
- Использование словесных ассоциаций для выбора фирменных цветов
- Добавление цветов в палитру с помощью смешивания цветов
- Оттенки серого — да, правда
- Присвоение цветам более красочных названий
- От тьмы к свету: универсальность цвета с использованием оттенков, тонов и оттенков
- Сигнал и шум: цвет как инструмент навигации
- Использование визуальной громкости для лучшего поиска пути
- Design Systems at Viget
40 цветовых комбинаций логотипа, которые вдохновят вас на дизайн
Наш мозг запрограммирован реагировать на цветовые комбинации и запоминать их. Если вы сейчас закроете глаза и подумаете о трех известных брендах, скорее всего, вы сразу же сможете вызвать в воображении цвета логотипа компании. Старбакс: зеленый и белый. Икея: синий и желтый. FedEx: фиолетовый и оранжевый.
Если вы сейчас закроете глаза и подумаете о трех известных брендах, скорее всего, вы сразу же сможете вызвать в воображении цвета логотипа компании. Старбакс: зеленый и белый. Икея: синий и желтый. FedEx: фиолетовый и оранжевый.
Цвет — это мощный инструмент, который вызывает у людей эмоции и вызывает у них интерес. Это особенно важно при разработке фирменного стиля и активов бренда, таких как логотип.
Подбор правильных цветовых комбинаций может оказаться непростой задачей. К счастью для вас, на самом деле существует наука, называемая теорией цвета, которая облегчит вам выбор цветов вашего бренда.
Типы цветовых комбинаций
Работа с цветовым кругом — лучший способ начать выбор цветов логотипа. Цветовой круг содержит теплые цвета (красный, желтый, оранжевый) слева и холодные цвета (синий, зеленый и фиолетовый) справа. Понимание отношений между цветами и того, как они взаимодействуют на цветовом круге, является ключом к успешному дизайну.
Цветовой круг содержит теплые цвета (красный, желтый, оранжевый) слева и холодные цвета (синий, зеленый и фиолетовый) справа. Понимание отношений между цветами и того, как они взаимодействуют на цветовом круге, является ключом к успешному дизайну.
- Комплементный
- Аналогичный
- Triadic
Аналогичные сочетания цветов – это от двух до пяти цветов, расположенных рядом друг с другом на цветовом круге. Эти цвета обычно создают ощущение гармонии и равновесия. Аналогичные цветовые схемы часто встречаются в природе, где доминирует один цвет, а другие поддерживают его глубину.
Триадные цветовые комбинации — это насыщенные и яркие цветовые комбинации. Используйте теорию триадного цвета, если вам нужна динамичная трехцветная палитра. Просто нарисуйте треугольник на цветовом круге, и вы получите три равномерно распределенных цвета.
Просто нарисуйте треугольник на цветовом круге, и вы получите три равномерно распределенных цвета.
Совет: в дизайне логотипа вам нужно выбрать один доминирующий цвет, а два других — в качестве акцентов.
Мы выбрали одни из лучших цветовых комбинаций (вместе с психологией цвета), чтобы вдохновить вас на разработку следующего логотипа. Давайте погрузимся!
1. Желтый и красный
Эта смелая цветовая комбинация сразу привлекает внимание к центру логотипа. Ярко-красный цвет и уникальное расположение названия компании контрастируют со счастливым оттенком желтого, создавая ощущение энергии и игривости. Нам нравится это цветовое сочетание за его универсальность.
Шестнадцатеричные коды: Коралловый #F96167, Желтый #FCE77D
2. Черно-желтый
Как и символ улыбающейся обезьяны в этом логотипе, ярко-желтый цвет полон энергии и восторга. Почти черный оттенок серого, популярный в индустрии развлечений (особенно в ночных клубах), обладает таинственностью и интригой. Черный и желтый — два цвета, которые прекрасно сочетаются друг с другом.
Черный и желтый — два цвета, которые прекрасно сочетаются друг с другом.
Шестнадцатеричные коды: Желтый #F9D342, Темно-серый #292826
3. Фиолетовый и розовый
Теплота, игривость и амбициозность в одном флаконе! Ярко-розовый в этом логотипе добавляет искру энергии, а фиолетовый действует как зрелый аналог. Эта цветовая комбинация часто встречается в таких отраслях, как красота и блоггинг.
Шестнадцатеричные коды: Розовый #DF678C, Фиолетовый #3D155F
4. Синий и зеленый
Синий и зеленый часто ассоциируются со спокойствием, но этот ярко-синий и зеленый лайм излучают энергию и молодость. Яркое сочетание цветов особенно хорошо работает в индустрии моды, СМИ и развлечений.
Шестнадцатеричные коды: Зеленый #CCF381, Фиолетовый #4831D4
Создайте красочный логотип прямо сейчас!
5. Оранжевый и фиолетовый
Необычные сочетания цветов могут быть рискованными, но когда они работают, они работают! Это сочетание теплого персикового и баклажанового фиолетового одновременно элегантно и уникально. Рассмотрите эту комбинацию для модного, косметического бренда или бренда товаров для дома.
Рассмотрите эту комбинацию для модного, косметического бренда или бренда товаров для дома.
Шестнадцатеричные коды: Фиолетовый #4A274F, Оранжевый #F0A07C
6. Красный, темно-синий и желтый
Чувствуете себя смелым? Попробуйте электрическое трио цветов! Ярко-красный цвет в этом логотипе дополняет жизнерадостный желтый и королевский темно-синий, излучая силу и уверенность. Попробуйте использовать такое сочетание цветов для развлекательного или ресторанного бренда.
Шестнадцатеричные коды: Баклажан #2B3252, Красный #EF5455, Желтый #FAD744
7. Фиолетовый и желтый
Хотите логотип, полный мудрости? Используйте оптимистичный и энергичный желтый с насыщенным фиолетовым, чтобы вызвать чувство творчества. Эта классическая дополнительная цветовая комбинация логотипа популярна в ресторанной и образовательной сферах.
Шестнадцатеричные коды: Желтый #FFF748, Фиолетовый #3C1A5B
8. Розовый и синий
Нежный розовый в сочетании с темно-синим создает игривую, но заслуживающую доверия атмосферу. Темно-синий выделяется на светлом фоне, создавая красивый контраст. Подумайте об этом сочетании для логотипа, если вы работаете в индустрии красоты, блогов или свадеб.
Темно-синий выделяется на светлом фоне, создавая красивый контраст. Подумайте об этом сочетании для логотипа, если вы работаете в индустрии красоты, блогов или свадеб.
Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB
9. Черно-красный
Смелая и удивительно привлекательная, эта смелая цветовая комбинация логотипа доминирует и вселяет ощущение силы и энергии. Насыщенно-красный цвет привлекает внимание к названию компании, а черный обеспечивает фоновый цвет. Красный сигнализирует о страсти, опасности и интригах в психологии цвета. Его можно использовать для возбуждения, особенно в сочетании с таким ярким цветом, как черный.
Шестнадцатеричные коды: красный #EC4D37, черный #1D1B1B
10. Синий и бирюзовый
Если для логотипа вам нужен интеллект, уверенность и доверие, попробуйте сочетать синий и бирюзовый. Цвета принадлежат к одному цветовому семейству, но достаточно разные, чтобы создать яркий дуэт, при этом бирюзовый используется экономно. Сделанное со вкусом использование ярких цветов может действительно сделать дизайн популярным! Яркий бирюзовый хорошо сочетается практически с любым более темным, приглушенным цветом.
Сделанное со вкусом использование ярких цветов может действительно сделать дизайн популярным! Яркий бирюзовый хорошо сочетается практически с любым более темным, приглушенным цветом.
Шестнадцатеричные коды: Новый #8BD8BD, Синий #243665
11. Оранжевый и синий
Сделайте так, чтобы ваша аудитория была в восторге от вашего бренда, внушая доверие с помощью оранжево-синего логотипа. Этот дополнительный цветовой дуэт является классическим, но мощным сочетанием и популярен в технологическом и банковском секторах.
Шестнадцатеричные коды: Темно-синий #141A46, Оранжевый #EC8B5E
12. Сине-белый
Это умиротворяющее сочетание небесно-голубого и белого цветов определенно понравится толпе, передавая чувство доверия и спокойствия. Создание логотипа с этой комбинацией обеспечивает гибкость в различных отраслях, от некоммерческих организаций до технологий и здравоохранения. Помните, что белый — это цвет в дизайне, и его можно использовать для создания негативного пространства и привлечения внимания к важному элементу дизайна.
Шестнадцатеричные коды: Белый #FFFFF, Синий #8AAAE5
13. Желтый и зеленый
Этот молодой желтый цвет придает жизни и энергии успокаивающему зеленому цвету этого логотипа. Желтый и зеленый цвета часто встречаются в природе и поэтому часто используются в таких отраслях, как сельское хозяйство, уборка и экологические услуги.
Шестнадцатеричные коды: Зеленый #295F2D, Желтый #FFE67C
14. Черно-оранжевый
Этот черно-оранжевый логотип представляет собой сильную, но дружелюбную пару. Оранжевый дает дозу оптимизма, а черный — профессиональный и приземленный аналог. Эта цветовая комбинация логотипа хорошо подойдет для кино и музыкальной индустрии.
Шестнадцатеричные коды: Оранжевый #F4A950, Черный #161B21
15. Синий и розовый
Хотите, чтобы ваш логотип ассоциировался с профессионализмом, сохраняя при этом дружественный внешний вид? Выбирайте сочетание темно-синего и ярко-розового логотипа. Яркий розовый светится на фоне синего и хорошо подходит для таких отраслей, как красота и ведение блога.
Шестнадцатеричные коды: Розовый #ED2188, Фиолетовый #080A52
16. Коричневый и горчично-желтый
Нам нравится это винтажное сочетание цветов. Отлично подходит для профессиональных услуг, которые хотят создать утонченную и традиционную атмосферу. Эти цвета дополнят любые ремесленные услуги, а также рестораны и кафе с более традиционной атмосферой.
Шестнадцатеричные коды: Коричневый #4A171E, Горчичный #E2V144
17. Красно-белая губная помада
Эта цветовая комбинация производит впечатление! Красный — захватывающий и заряжающий энергией цвет, и при использовании в таком смелом оттенке его следует сочетать с чем-то спокойным и нейтральным. Это отличное сочетание цветов логотипа для команд, а также для торговых площадей. Любой бренд, который должен привлекать внимание издалека, может извлечь выгоду из этого дуэта.
Шестнадцатеричные коды: красный #D2302C, белый #F7F7F9
18. Бирюзовый и коралловый
Сочетание бирюзового и кораллового цветов придаст вашему логотипу веселую и творческую атмосферу. Это яркие и радостные цвета, не слишком требовательные к глазу. Это отличная цветовая схема для творческих консультантов и предприятий, работающих в сфере образования.
Это яркие и радостные цвета, не слишком требовательные к глазу. Это отличная цветовая схема для творческих консультантов и предприятий, работающих в сфере образования.
Шестнадцатеричные коды: Бирюзовый #358597, Розовый #F4A896
19. Желтый и ярко-фиолетовый
В наши дни неоновые и психоделические цвета возвращаются в дизайн. Это смелый шаг — использовать такую цветовую комбинацию, но если ваш бренд громкий, мы определенно рекомендуем это сделать! Эта цветовая пара отлично подходит для салонов красоты и блоггеров.
Шестнадцатеричные коды: Желтый #E7D045, Фиолетовый #A04EF6
20. Темно-серый и серо-коричневый
Это очень стильное сочетание, которое отлично подходит для логотипов гостиничного бизнеса, а также логотипов для фотографий. Используйте черный цвет в качестве фона и добавьте серо-коричневый в качестве акцента, чтобы создать изысканное впечатление.
Шестнадцатеричные коды: Темно-серый #262223, Розовый #DDC6B6
21.
 Бежевый с красным градиентом
Бежевый с красным градиентомЭтот красный градиент в сочетании с черным текстом и бежевым фоном создает высокопрофессиональный вид. Красный градиент идеально подходит для технологического бизнеса. Он свидетельствует о серьезности и профессионализме.
Шестнадцатеричные коды: Бежевый #F4EFEA, Красный градиент #7D141D + #FF1E27
22. Светло-фиолетовый, мятный и сливочный
Этот логотип использует триадную цветовую схему для создания мягкого, но динамичного эффекта. Лавандово-фиолетовый отлично сочетается с желтым, а зеленый акцентный цвет добавляет изюминку. Это красивый пастельный логотип с очень весенними цветами!
Шестнадцатеричные коды: Фиолетовый #AA96DA, Мятный #C5FAD5, Желтый #FFFFD2
23. Серо-зеленый градиент
Как и в природе, наши глаза привыкли видеть различные оттенки зеленого. Применяя зеленый градиент на светлом фоне, ваш дизайн будет излучать жизнь и энергию. Как запах свежескошенной травы.
Шестнадцатеричные коды: серый #F7F7F7, градиент зеленого #006838 и #96CF24
24.
 Королевский синий и бледно-желтый
Королевский синий и бледно-желтыйВ этом логотипе используется королевский синий цвет в сочетании с мягким масляно-желтым цветом. Королевский синий — очень профессиональный цвет, отлично подходящий для технологий, финансов и юридической сферы. Эта дополнительная цветовая палитра вызывает ощущение истории, стабильности и надежности.
Шестнадцатеричные коды: Синий #234E70, Желтый #FBF8BE
25. Розовый с фиолетовым градиентом
Привлеките внимание любого ярко-фиолетовым градиентом. Фиолетовый ассоциируется с королевской властью, роскошью и властью, а также с творчеством, весельем и мудростью. В сочетании с более светлым цветом того же оттенка ваш логотип будет выглядеть сбалансированным и роскошным. Розовый и фиолетовый могут показаться юношеской цветовой комбинацией, но градиент помогает усилить визуальное воздействие и добавить современный стиль.
Шестнадцатеричные коды: Розовый #FFE8F5, Фиолетовый градиент #8000FF и #DE00FF
26. Черно-золотая фольга
Все любят немного золотой фольги! Черный и золотой создают очень элегантную и утонченную цветовую комбинацию. Цветовая пара современная, но доступная и отлично смотрится в печатных материалах.
Цветовая пара современная, но доступная и отлично смотрится в печатных материалах.
Шестнадцатеричные коды: черный #191919, золотой #B88746 и #FDF5A6
27. Розовый и красный
Эта красно-розовая палитра представляет собой аналогичную цветовую комбинацию. Он мягкий, но очень современный и поддерживает достаточно высокий контраст, чтобы оставаться идеально разборчивым. Розовый и красный удивительно хорошо сочетаются друг с другом, если их тона достаточно далеки друг от друга, чтобы создать визуальную иерархию между ними.
Шестнадцатеричные коды: Красный #CC313D, Розовый #F7C5CC
28. Ярко-синий и сиренево-фиолетовый
Нам нравится эта аналогичная цветовая комбинация, которая обеспечивает баланс между глубоким королевским синим и мягким сиренево-фиолетовым. Это привлекательная пара, которую можно использовать практически в любой отрасли. Королевский синий вызывает чувство доверия и долголетия, это стабильный надежный цвет для любого бренда. В то время как мягкий фиолетовый поднимает настроение и придает логотипу ощущение баланса.
Шестнадцатеричные коды: Фиолетовый #E2D3F4, Синий #013DC4
29. Баклажан и желтый градиент
Это очень королевская цветовая палитра. Желтый и фиолетовый — идеальная дополнительная цветовая схема, но градиент здесь добавляет новый уровень размерности этому дизайну логотипа. Это очень теплый градиент, смешивающий желтый и оранжевый, чтобы получить насыщенный медовый оттенок золота. Очень бодрит и идеально подходит для велнес-бизнеса!
Шестнадцатеричный код: баклажан # 533549, желтый градиент # F6B042 и # F9ED4E
30. Цвет фуксии и неоново-зеленый
Классное сочетание цветов! Используя модные цвета киберпанка, неоново-зеленый и фуксию, от этого логотипа трудно отвести взгляд. Розовый отлично смотрится с зеленым акцентом (в конце концов, это дополняющие друг друга цвета), и эти насыщенные цвета вызывают волнение, которого вы ожидаете от занятия велотренажером.
Шестнадцатеричные коды: Зеленый #99F443, Розовый #EC449B
31. Черный и серебристый
Какой цвет сочетается с серебром, спросите вы? Ничто не работает лучше, чем черный. Черный — идеальный нейтральный тон, позволяющий серебряной фольге действительно сиять. Яркое, профессиональное, но в то же время интригующее и таинственное сочетание черного и серебристого цветов создает очень изысканную пару.
Черный — идеальный нейтральный тон, позволяющий серебряной фольге действительно сиять. Яркое, профессиональное, но в то же время интригующее и таинственное сочетание черного и серебристого цветов создает очень изысканную пару.
Шестнадцатеричные коды: Черный #050505, Серебряный градиент #616161 и #E6E7E8
32. Персиковый и ярко-оранжевый
Вот монохроматическая цветовая схема, в которой используется аналогичная цветовая теория. Мягкий персиковый фон уступает место более яркому, ярко-оранжевому. Эта цветовая пара хороша, потому что поддерживает баланс между двумя тонами. Один сильнее другого — между ними нет борьбы за внимание.
Шестнадцатеричный код: Оранжевый #EE4E34, Бежевый #FCEDDA
33. Темно-синий и оранжевый градиент
В этом логотипе используются дополняющие друг друга цвета синий и оранжевый, а также градиент, что делает его эффектным. Он остается профессиональным, но при этом визуально интересным благодаря использованию оранжевого градиента для очертания горного хребта.
Шестнадцатеричные коды: Синий #072C50, Оранжевый градиент #B88746 и #FDF5A6
34. Бежевый и ржавый
Здесь у нас есть пара цветов бежевый и ржавый, излучающая тепло и зрелость. Этот песочно-бежевый цвет является стабильным, расслабляющим цветом, а ржавчина поддерживает ощущение изысканности. Эта теплая цветовая палитра идеально подходит для бизнеса в сфере недвижимости, путешествий или образа жизни, потому что она создает ощущение легкости, которое вы хотите, чтобы ваши клиенты чувствовали при работе с вами.
Шестнадцатеричные коды: Терракотовый #96351E, Песочный #DBB98F
35. Бирюзовый и лавандовый
Это нетрадиционная цветовая палитра, но бирюзовый и фиолетовый прекрасно смотрятся вместе, пока один из них остается доминирующим цветом. Здесь мы использовали мягкую лаванду, чтобы создать контраст на более темном фоне. Эта цветовая комбинация угрюмая и волшебная.
Шестнадцатеричные коды: Фиолетовый #E2D1F9, Бирюзовый #317773
36.
 Зеленый джунглей и льняно-белый
Зеленый джунглей и льняно-белыйЭта экзотическая комбинация зеленого и белого цветов чистая, четкая и очень гибкая. Смешение зеленого с белым создает ощущение свежести и оживления. Бренды в области медицины, здравоохранения и охраны окружающей среды могут извлечь выгоду из сочетания зеленого и белого цветов. Когда зеленый и белый сочетаются, возникает настоящее ощущение цветовой гармонии.
Шестнадцатеричные коды: зеленый #53A57D, льняной белый #FBF7F4
37. Голубой и розовый жевательной резинки
Голубой и ярко-розовый — два ярких цвета, которые создают отличное сочетание цветов логотипа. Это киберпанк и поп-принцесса в одном флаконе! Эти яркие, высококонтрастные цвета воплощают волнение, которое идеально подходит для более игривых брендов. Подумайте о брендинге сцены/панка.
Шестнадцатеричные коды: ярко-розовый #FF69B4, неоново-синий #00FFFF
38. Шалфейно-зеленый и темно-фиолетовый
Для создания цветовой гармонии вам не придется искать что-то большее, чем серо-зеленый и темно-фиолетовый. Зеленый — один из тех цветов, который хорошо сочетается с фиолетовым. Эти два цвета могут быть чрезвычайно взаимодополняющими, если они подобраны в контрастных оттенках.
Зеленый — один из тех цветов, который хорошо сочетается с фиолетовым. Эти два цвета могут быть чрезвычайно взаимодополняющими, если они подобраны в контрастных оттенках.
И пурпурный, и зеленый — роскошные цвета, которые наполняют дизайн повышенной жизненной силой и энергией.
Шестнадцатеричные коды: Шалфей #CFCAA8, Темно-фиолетовый #635E87
39. Винтажная горчица и земляная зелень
Здесь у нас очень ретро-цветовая комбинация. ! Винтажная горчица, шалфей и лесная зелень. Эти три цвета объединяются, чтобы сформировать идеальную цветовую палитру. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: горчичный #E3B448, шалфей #CBD18F, лесной зеленый #3A6B35
40. Крем-крем оранжевый и желтый
Пастельно-оранжевый, персиковый и заварной кремы объединяются, чтобы создать кремовый крем с мечтательным оранжевым градиентом. Эта аналогичная цветовая палитра показывает, насколько хорошо оранжевый и персиковый цвета сочетаются с желтым. Эта комбинация идеальна для косметических или модных брендов, которые хотят веселья и умиротворения. Используйте эту яркую и жизнерадостную цветовую палитру при создании флаеров, постов в Instagram и приглашений.
Эта комбинация идеальна для косметических или модных брендов, которые хотят веселья и умиротворения. Используйте эту яркую и жизнерадостную цветовую палитру при создании флаеров, постов в Instagram и приглашений.
Шестнадцатеричные коды: Оранжевый пастель #FFA351FF, Персиковый #FFBE7BFF, Заварной крем #EED971FF
Выбор правильного сочетания цветов логотипа
Психология цвета играет огромную роль в нашей жизни. Каждый день мы подсознательно создаем в своем мозгу ассоциации, которые вызывают положительные или отрицательные эмоции.
Помните об этом при создании своего логотипа — выбранная вами цветовая комбинация рассказывает историю, и вы хотите, чтобы эта история отражала ваш бренд и находила отклик у вашей целевой аудитории.
Хотите узнать больше о том, как сочетать цвета в логотипе и их значениях? Перейдите на страницы с цветами логотипа, чтобы получить больше вдохновения, и посмотрите наше видео по теории цвета логотипа выше!
Цветовые комбинации и удобочитаемость
Само собой разумеется, что удобочитаемость текста на веб-странице может быть
благодаря сочетанию цветов, выбранных дизайнером для дифференциации
передний план от фона.
Гуру
Используйте цвета с высоким контрастом между текстом и фоном. Оптимальный
для разборчивости требуется черный текст на белом фоне (так называемый позитивный текст).
Белый текст на черном фоне (негативный текст) почти так же хорош. Несмотря на то что
коэффициент контрастности такой же, как и для позитивного текста, инвертированная цветовая схема
немного сбивает людей с толку и немного замедляет их чтение. Удобочитаемость страдает
гораздо больше для цветовых схем, которые делают текст светлее, чем чистый черный,
особенно если фон сделать темнее чисто белого (Nielsen 2000,
стр. 125).
Оптимальный
для разборчивости требуется черный текст на белом фоне (так называемый позитивный текст).
Белый текст на черном фоне (негативный текст) почти так же хорош. Несмотря на то что
коэффициент контрастности такой же, как и для позитивного текста, инвертированная цветовая схема
немного сбивает людей с толку и немного замедляет их чтение. Удобочитаемость страдает
гораздо больше для цветовых схем, которые делают текст светлее, чем чистый черный,
особенно если фон сделать темнее чисто белого (Nielsen 2000,
стр. 125).
К сожалению, Nielson не предоставляет ссылок на это утверждение. На самом деле, изучение небольшого количества исследований, которые существуют по этому тема указывает, что взаимосвязь между сочетаниями цветов текста и фона и читабельность вообще не четкая.
Исследования
Большинство исследований, посвященных изучению читаемости текста на компьютере
экрана в зависимости от сочетания цветов переднего плана и фона.
Существует очень мало экспериментальных исследований читабельности веб-страниц, основанных на
о цветах шрифта/фона (Hill and Scharff 1997). Единственным исключением является серия
двух экспериментов, проведенных Хиллом и Шарфом (Hill and Scharff 1997,
Хилл и Шарфф, 1999). Результаты этих исследований согласуются с
исследования до Интернета в этом более высоком контрасте, как правило, оказывались более
удобочитаемый. Однако, опять же, отношения были далеки от совершенства. Например,
они обнаружили, что зеленый текст на желтом фоне и черный текст на светлом
серый фон был более читабельным, чем черный на белом в разных
эксперименты. Чтобы еще больше усложнить ситуацию, их результаты часто
различались в зависимости от типа шрифта. Так, например, читабельность
зеленый на желтом, упомянутый выше, был в основном со времен нового романа, но
было не так сильно с воздушным шрифтом.
Например,
они обнаружили, что зеленый текст на желтом фоне и черный текст на светлом
серый фон был более читабельным, чем черный на белом в разных
эксперименты. Чтобы еще больше усложнить ситуацию, их результаты часто
различались в зависимости от типа шрифта. Так, например, читабельность
зеленый на желтом, упомянутый выше, был в основном со времен нового романа, но
было не так сильно с воздушным шрифтом.
В какой-то момент вы можете задаться вопросом, как эти исследователи определили,
или не данная цветовая комбинация была более-менее читабельна. Если вы задавались вопросом
это очень хорошо, потому что это всегда важный вопрос, который вы
следует спросить об исследованиях, в которых участвуют люди и теоретические конструкции
как «читабельность». Практически во всех упомянутых исследованиях
читабельность выше была измерена с помощью простой («низкоуровневой») задачи, такой
как поисковое задание. Так, например, пользователя просят найти заданное слово в
часть текста, и чем быстрее пользователи находят слово, тем более «читабельным»
считается, что комбинация шрифт-текст.
Другим методом осмысления «удобочитаемости» может быть вопрос:
пользователям просто оценить удобочитаемость данных комбинаций. Хотя это
менее «объективна», с одной стороны, она имеет то преимущество, что
человек может знать, что нужно принимать во внимание другие факторы, а не только те вещи, которые
приведет к лучшей производительности при поиске. «Чтение» обычно
включает в себя больше, чем просто поиск данного слова в тексте. Фактически,
это именно то, что Хилл и его коллеги сделали в качестве предварительного условия для одного из
веб-эксперименты. Они собрали данные с веб-сайта, где они спросили
много предметов, чтобы оценить комбинации многих различных цветовых комбинаций.
Их общие выводы были следующими: 1) Черно-белые постоянно оценивались как
самый читаемый; 2) Цветовые комбинации, включающие черный, оценивались выше.
читабельнее, чем те, которые этого не сделали; и 3) Более темный текст на светлом фоне.
были оценены выше, чем более светлый текст на темном фоне.
Удержание
Мы с моим студентом Патриком Ханной провели эксперимент, направленный на
эта проблема сочетаний цветов текста/фона и удобочитаемости с некоторыми
повороты (Холл и Ханна, 2003). Прежде всего, вместо использования базовой обработки
меры в качестве наших объективных мер читабельности, мы использовали тесты на припоминание,
что намного «выше
уровень» типа обработки. На образовательных сайтах, конечно, вспоминать
важный фактор, но он также важен и в других контекстах, таких как
электронная коммерция, где сайт гораздо более удобен, если клиент может сохранить
информацию с одной страницы на другую. Мы также явно включили различные
виды информации. У нас были участники, изучавшие страницы, которые содержали образовательные
информацию о нервной клетке (нейроне), и мы попросили их изучить информацию
о вымышленном телевидении («галлавью»). Наше исследование было
также отличается от приведенных выше тем, что мы включили различные рейтинговые меры. Мы не только попросили участников оценить «читабельность»
страницы, но мы попросили их оценить проблемы, связанные с эстетикой и
степень, в которой это произвело любую тенденцию к покупке. Точнее, наш
меры рейтинга делятся на четыре категории: удобочитаемость, эстетика, профессиональная
взгляд и поведенческое намерение (степень, в которой цвета сделали
участник хочет купить товар).
Мы не только попросили участников оценить «читабельность»
страницы, но мы попросили их оценить проблемы, связанные с эстетикой и
степень, в которой это произвело любую тенденцию к покупке. Точнее, наш
меры рейтинга делятся на четыре категории: удобочитаемость, эстетика, профессиональная
взгляд и поведенческое намерение (степень, в которой цвета сделали
участник хочет купить товар).
Участники читают один из отрывков текста (образовательный или коммерческий), затем
завершили тест на запоминание и оценку, они затем прочитали другой отрывок текста
Затем последовали те же меры. Чтобы избежать смещения для эффектов порядка, порядок проходов
было уравновешено для участников, поэтому наполовину прочитано отрывок об образовании
первая, а другая половина сначала прочитала коммерческий отрывок. Мы выбрали четыре
различные комбинации шрифта/фона: черный/белый, белый/черный, темно-синий/светлый
синий и бирюзово-черный. (Материалы
мы использовали). Участники были случайным образом разделены на четыре группы на основе
на цветовое сочетание текста, чтобы каждый участник просматривал только
одна комбинация
Участники были случайным образом разделены на четыре группы на основе
на цветовое сочетание текста, чтобы каждый участник просматривал только
одна комбинация
Мы обнаружили, что воспоминания участников существенно не отличались
функция цвета шрифта. Так что цветовое сочетание текста имело мало
влияние на то, насколько хорошо они сохранили информацию. Это, конечно, не
что-то, что вы могли бы предсказать, основываясь на приведенной выше цитате Нильсена. Что касается
рейтинги, с другой стороны, студенты оценили черный текст на
белый текст значительно более удобочитаем, чем другие. Интересно, они
оценил светло-синий на темно-синем очень высоко, по сравнению с
белый текст на черном фоне. Это интересно, потому что белый текст
на черном фоне максимальная разница контрастности. Хотя этот комментарий
речь идет о читабельности, а не об эстетике и поведенческом намерении, если вы
интересно, участники оценили темно-синий на голубом как наиболее приятный
а черное на белом как самое профессиональное. Они не оценивали какие-либо конкретные
цветовое сочетание как существенно влияющее на склонность к покупке
товар.
Они не оценивали какие-либо конкретные
цветовое сочетание как существенно влияющее на склонность к покупке
товар.
Алгоритм
Описание
Нам, веб-дизайнерам, безусловно, было бы полезно, если бы у нас был какой-то формулы, основанной на некоторых количественных характеристиках цветов, чтобы определить «читабельность», чтобы мы могли просто применить этот алгоритм и знать наверняка, была ли комбинация читаема или нет. На самом деле такой алгоритм существует, хотя (как мы увидим) он не идеален. У w3c есть специфический рекомендации по приемлемым цветовым сочетаниям, основанные на Уровни RGB заданных цветов.
Рекомендации W3c основаны на двух формулах, которые дают два разных контрастные инструменты. Одна формула представляет разницу в оттенке, а другая представляет разница в яркости. Для обоих вам нужно только знать представление RGB переднего плана и фона.
Ниже приведена формула для представления разницы в оттенках
Максимум ((Текст R – Фон R), (Фон R – Текст R)) + Максимум ((Текст G – Фон G), (Фон G – Текст G)) + Максимум ((Текст B – Фон B), (Фон B – Текст B))
Ниже приведена формула для представления яркости
((R X 299) + (G X 587) + (B X 114)) / 1000
Разница в яркости представляет собой абсолютное значение разницы между
яркость текста и фона.
Согласно w3c, показатель разницы яркости 125 или выше и оттенок разница 500 или выше представляет собой приемлемый контраст для удобочитаемости.
Неудивительно, что существуют веб-сайты, на которых можно рассчитать эти баллы. автоматически. Например, Сочный Studio: Color Contrast Test позволяет вам делать эти сравнения, ввод шестнадцатеричного кода для каждого цвета.
Проверка
Алгоритм, рекомендованный w3c, был разработан Крисом Ридпатом и его коллегами.
Они также опубликовали подтверждение
учиться в сети. В психологических измерениях (часто называемых психометрией)
термин «валидность» относится к степени, в которой мера фактически представляет
что он должен измерять. Итак, в случае этих формул удобочитаемости
вопрос в том, отражают ли они на самом деле степень, в которой люди находят
данная комбинация читаема? Чтобы ответить на этот вопрос, Ридпат и
коллеги создали 42 версии текста на фоне веб-страницы и классифицировали
каждый по семибалльной шкале от наиболее читаемого до наименее читаемого на основе
их оттенки и яркость оценки различия. Тогда у них было несколько участников
оценивайте эти страницы на основе удобочитаемости. Они обнаружили, что, действительно,
сильная и значимая связь между оценками удобочитаемости
испытуемые дали, и оценки разницы в удобочитаемости, полученные их формулами.
Однако отношения не были идеальными, и было довольно много разногласий.
в частности, были некоторые существенные выбросы. Были случаи,
например, когда некоторые участники высоко оценили читабельность веб-страниц.
где алгоритм оценил их как довольно низкие, и наоборот.
Тогда у них было несколько участников
оценивайте эти страницы на основе удобочитаемости. Они обнаружили, что, действительно,
сильная и значимая связь между оценками удобочитаемости
испытуемые дали, и оценки разницы в удобочитаемости, полученные их формулами.
Однако отношения не были идеальными, и было довольно много разногласий.
в частности, были некоторые существенные выбросы. Были случаи,
например, когда некоторые участники высоко оценили читабельность веб-страниц.
где алгоритм оценил их как довольно низкие, и наоборот.
Ссылки
- Холл, Р. Х. и Ханна, П. (2003). Эффект текстового фона веб-страницы сочетания цветов на удержание и воспринимаемую читабельность, эстетику и поведенческое намерение. Материалы Американской конференции по информации Системы (AMCIS) , 2149-2156.
- Нильсон, Дж. (2000). Проектирование веб-юзабилити: Практика простоты. Индианаполис: Новые Райдеры.
- Ридпат, К.


 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.