Как сделать радужный, разноцветный текст онлайн
 Генератор радужного текста онлайн
Генератор радужного текста онлайн
В прошлой статье «Генератор подписи онлайн» я описывала как сделать красивую подпись в интернете по фамилии.
Сегодня хочу рассказать как сделать радужный, разноцветный текст онлайн в сервисе «Генератор радужного текста«. Для дизайна сайта просто удивительная и нужная находка.Таким текстом можно украсить стихи, поздравления, разные подписи и надписи в статьях.
Как сделать радужный, разноцветный текст онлайн
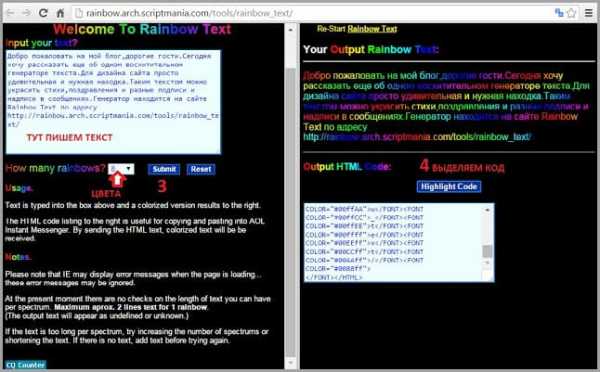
Заходим на сервис, откроется вот такое окошко. На сайте стоит переводчик, но почему-то на русский язык не переводит. Ориентироваться там не сложно.
 Генератор радужного текста онлайн
Генератор радужного текста онлайн
В левой колонке удаляем все не нужное (очищаем поле для ввода текста), пишем или вставляем готовый текст. Я пишу в ворде, копирую и вставляю в генератор текста.
Ниже окошка с текстом (указано стрелочкой на скриншоте), видно число, выбираем из какого количества цветов будет состоять наш радужный,
Написали, отметили цвета и нажимаем рядом с циферкой Submit (кнопка для оформления кода). В правой колонке отобразится текст, можно поэкспериментировать с цветами.
В правом окошке видно результат и сгенерированный код. Нажимаем сразу под текстом Highlight Code на скриншоте по цифрой 4 и код выделится, правой кнопкой мышки копируем.

Скопированный код вставляем в текстовом редакторе в блог или на сайт. Редактируем как обычный текст: выбираем шрифт и размер текста.
Читайте также:
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
Урок Photoshop: радужный текст | Обзор новинок фототехники, видеотехники. Советы по фотосъемке.
Этот несложный урок Photoshop научит вас создавать красочный «радужный» текст.
Шаг 1. Откройте нужное изображение или создайте новое (Файл — Создать). Используя инструмент «Текст» (клавиша «Т») напишите необходимую фразу.

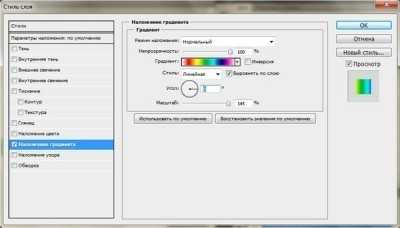
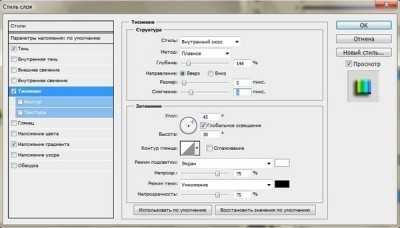
Шаг 2. Текст появится на новом слое. Дважды кликните мышкой по слою с текстом на панели слоев. Откроется окно «Стиль слоя». Выберите строку «Наложение градиента» и выставьте параметры как на рисунке.

Вот мы уже и получили радужный текст:


Затем выберите строку «Тиснение»:

Вот и все! Вот так будет выглядеть текст в итоге:

Rainbow шрифт
Теги
Примечание автора
Hello everyone.Rainbow is free for personal use, non-profit and charity use.
If you use my font commercially, you can donate first.
Im happy to know you used my font for your project, I really appreciate it. Im glad if you tell me how my font help your project by sending a links or pictures of your work.
We do appreciate your support by donating as much as you wish to. Donation can be made via my Paypal account: [email protected]
When you need to double check, please send email to [email protected]
My other social media account:
Twitter : @ryalsidocall // Docallisme
Website : www.docallisme.blogspot.co.id
Thank you for your support,
Docallisme HAS Feat Dutsky
Jakarta, Indonesia
Таблица символов
Для просмотра различных таблиц символов, содержащихся в этом шрифте, пожалуйста, используйте раскрывающееся меню.
Основная информация о шрифте
О авторских правах
Typeface © (your company). 2012. All Rights Reserved
Шрифтовая семья
Rainbow
Шрифтовая подсемья
Regular
Уникальная подсемейная идентификация
High-Logic: Rainbow:
Полное имя шрифта
Rainbow
Имя настольной версии
Version 1.00 October 25, 2012, initial release
Имя поскрипт шрифта
Rainbow
О производителе
High-Logic
Описание
This font was created using FontCreator 6.5 from High-Logic.com
Дополнительная информация о шрифте
Поддерживаемые платформы
ПлатформаКодировка
MicrosoftТолько BMP юникод
MacintoshЛатинская
ЮникодЮникод 2.0 и прогрессивная семантика, только Юникод BMP
Детали шрифта
Создан2012-10-24
Просмотр1
Количество глифов94
Единиц на Em2048
Права внедренияPазрешено внедрение для редактирования
Класс семействаНе квалифицированный
НасыщенностьПолу-светлый
ШиринаСредний (нормальный)
Тип шириныНормальный
Mac стильЖирные
НаправлениеГлифы направленные слева направо + нейтральные
УзорPегулярный
ПоложениеПрямое
Толщина линииНормальная
ВысотаНе моноширинный
Набор символовWindows 3.1 ANSI
ru.fonts2u.com
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
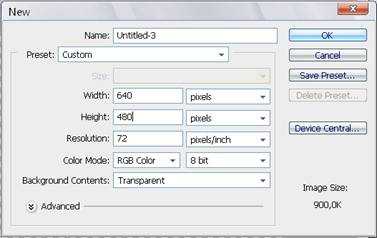
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
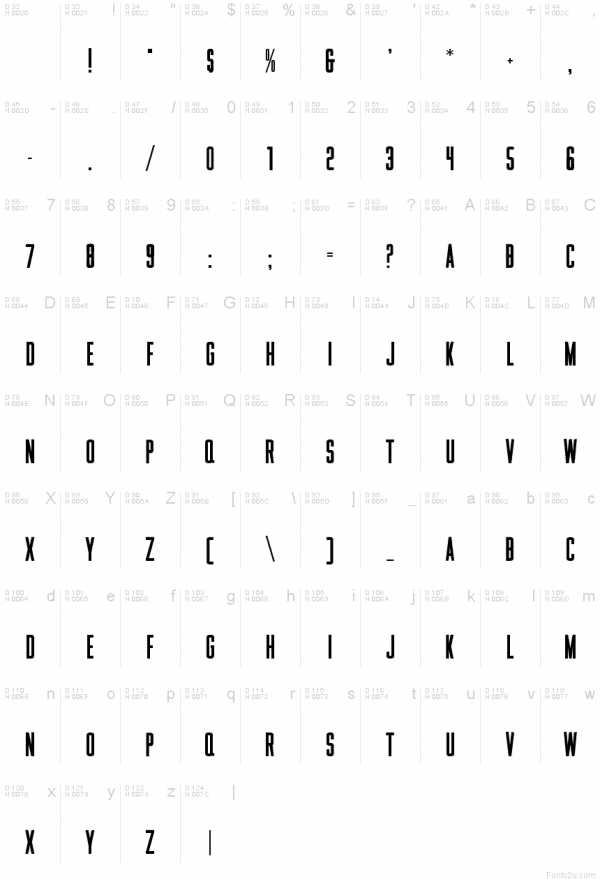
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация представляет собой перевод статьи «Bright Rainbow Text Effect» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Радужный текст в фотошоп
В этом уроке ещё один оригинальный способ стилизации шрифта с помощью ярких радужных красок и нескольких эффектов:
Создадим новое изображение (Ctrl+N):

Зальём его чёрным и напишем нужный текст белым цветом:

Для дальнейшей работы растеризуем слой с текстом (Layer=> Rasterize=> Type). С помощью инструмента Rectangular Marquee Tool выделим область вокруг первой буквы и скопируем её на новый слой (Ctrl+Shift+J):

В новом слое применим следующие настройки Стиля слоя:

Таким же образом разукрасьте остальные буквы слова. Я использовала следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09, #a55405, #9f0929 и #d307af.

Когда все буквы разукрашены, можно все текстовые слои объединить в один (Merge layers). Дублируем этот слой (Ctrl + J) и к нижнему слою применяем фильтр «Размытие в движении». Идём в меню Filter => Blur => Motion Blur и устанавливаем такие параметры:


Перейдем к верхнему слою и с помощью команды Select=> Load Selection загрузим выделенную область. Теперь возьмём инструмент Rectangular Marquee Tool и, удерживая клавишу Alt, вырежем нижнюю половину текста. Таким образом, у нас должна остаться выделенной верхняя часть текста:

Создадим новый слой и зальём выделенную область белым цветом. Снимаем выделение (Ctrl+D) и уменьшаем прозрачность слоя в панели слоёв:
Любуемся текстом:

С уважением, MsGadfly.
www.fotokomok.ru
Радужный шрифт Гилберт « Бесплатные инструменты для дизайнера
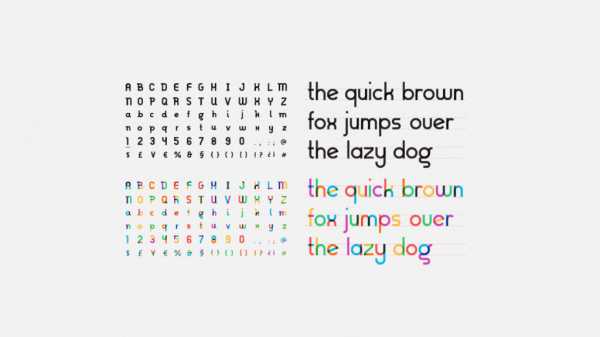
Радужный шрифт Гилберт
31 марта 2017 года скончался Гилберт Бейкер, создатель легендарного радужного флага. Мистер Бейкер был активистом и художником ЛГБТ и известен тем, что помогал друзьям создавать баннеры для акций протеста и шествий. Чтобы почтить память Гилберта Бейкера, NewFest и NYC Pride в партнерстве с Fontself создали бесплатный шрифт по мотивам радужного флага. В честь создателя флага шрифт был назван «Гилберт».


Шрифт Гилберт предствлен в 2х форматах – стандартный векторный шрифт и цветной шрифт в формате OpenType-SVG для использования в Photoshop CC 2017 или Illustrator CC версии 2018 и выше.
Источник (и ссылка для скачивания): https://www.typewithpride.com/
Tags: шрифт
Опубликовано Sunday, December 16th, 2018 в категории Шрифты.
websbornik.com
