20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
- iMacros для Chrome
- Font Playground
- What Font
- Yslow
- Web Developer
- Web Developer checklist
- DevTools Autosave
- Instant Wireframe
- Ripple Emulator
- Streak
- Search Stackoverflow
- PHP Ninja Manual
- PerfectPixel
- Code Cola
- Chrome Sniffer
- User Agent Switcher
- IE tab
- PicMonkey
- Chrome Daltonize
- Page ruler
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
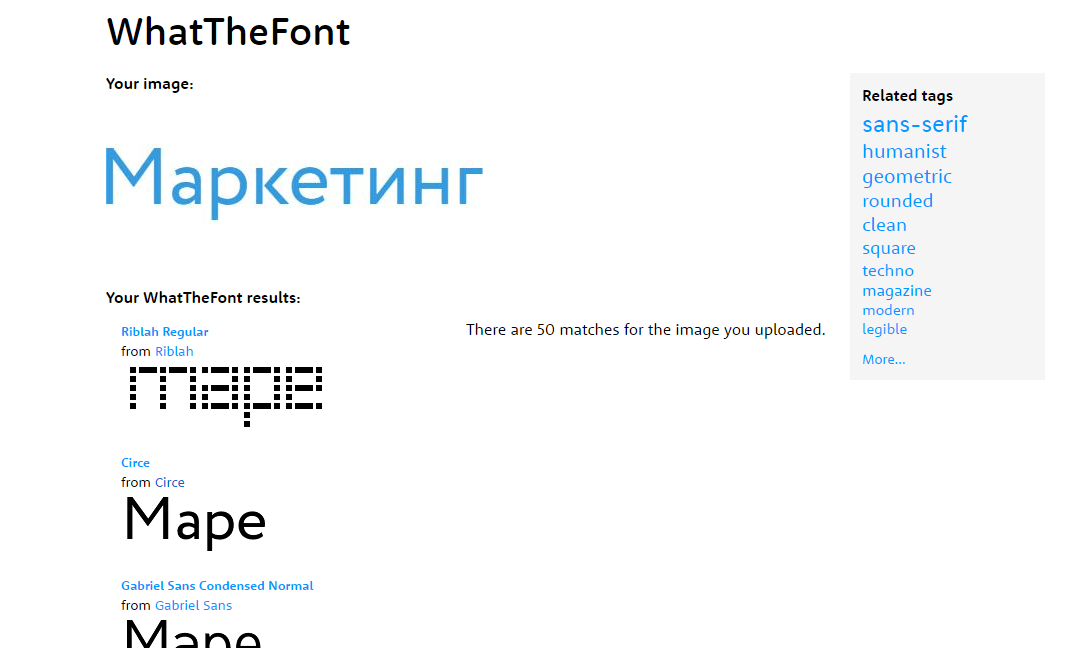
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Сергей Бензенкоавтор-переводчик статьи «The 20 best Google Chrome extensions for web designers»
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
- iMacros для Chrome
- Font Playground
- What Font
- Yslow
- Web Developer
- Web Developer checklist
- DevTools Autosave
- Instant Wireframe
- Ripple Emulator
- Streak
- Search Stackoverflow
- PHP Ninja Manual
- PerfectPixel
- Code Cola
- Chrome Sniffer
- User Agent Switcher
- IE tab
- PicMonkey
- Chrome Daltonize
- Page ruler
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
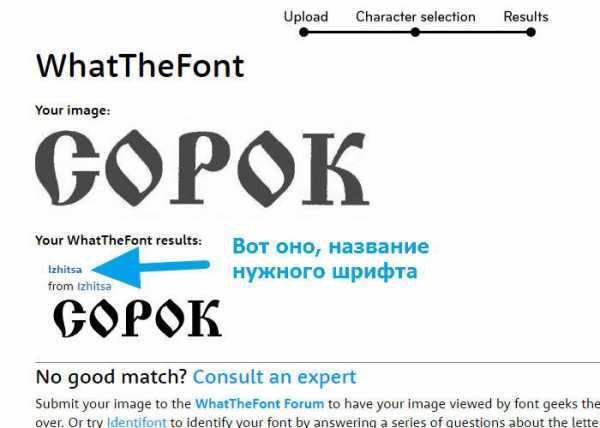
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Сергей Бензенкоавтор-переводчик статьи «The 20 best Google Chrome extensions for web designers»
Простое руководство по типам файлов шрифтов
Различия между файлами шрифтов могут быть очень техническими, у каждого есть список плюсов и минусов в зависимости от того, как вы планируете их использовать. Большинству людей не требуется глубокое понимание этих типов файлов, достаточно базовых знаний для работы с принтером, веб-разработчиком или графическим дизайнером. Этот блог предназначен для того, чтобы служить простым руководством по облегчению путаницы с файлами шрифтов.
Этот блог предназначен для того, чтобы служить простым руководством по облегчению путаницы с файлами шрифтов.
Прежде чем вы сможете определить, какой тип файла шрифта вам подходит, важно понять, что такое шрифт. Шрифт — это графическое представление текста, которое может включать в себя другой шрифт, кегль, вес или дизайн. Хотя термин 9Шрифт 0007 сначала относился к набору подвижных металлических элементов одного стиля и размера, а с 90-х годов он обычно относится к набору цифровых форм в одном стиле.
Семейство шрифтов или гарнитура относится к набору связанных шрифтов. Например, Helvetica — это шрифт, а Helvetica Italic — это шрифт. Каждый шрифт в гарнитуре поставляется с собственным файлом, но какой тип файла вам нужен?
Два типа форматов шрифтов
Компьютеры и устройства отображают шрифты двумя способами: растровым и векторным.
Битовый шрифт (или растровый шрифт):
Каждый символ представлен набором пикселей. Эти шрифты быстрее и проще использовать в компьютерном коде, но они не масштабируются, что требует отдельного шрифта для каждого размера и стиля.
Векторный шрифт (или масштабируемый шрифт):
Контур каждого символа определяется геометрически. Это позволяет масштабировать шрифт до любого размера с помощью одного файла, но требует дополнительного кода для отображения шрифта на экране.
Различные типы файлов шрифтов
За прошедшие годы было создано несколько типов файлов шрифтов, каждый для определенной цели. Я собираюсь рассказать о тех, с которыми я регулярно сталкиваюсь как графический дизайнер, как для печати, так и для использования в Интернете.
PostScript
Шрифты PostScript были созданы Adobe. Они состоят из двух разных частей: одна содержит информацию для печати, а другая — для отображения на экране. Они отлично подходят для высококачественной печати, но недостатком является то, что они не совместимы друг с другом, а это означает, что существуют разные версии для Mac и ПК. Это может привести к множеству проблем, когда несколько человек должны обрабатывать файл. Шрифт ПК, открытый на компьютере Mac, не будет выглядеть так же, как если бы он был открыт на ПК. Шрифты PostScript также часто называют шрифтами Type 1. С момента создания шрифтов OpenType использование шрифтов PostScript значительно сократилось.
Шрифт ПК, открытый на компьютере Mac, не будет выглядеть так же, как если бы он был открыт на ПК. Шрифты PostScript также часто называют шрифтами Type 1. С момента создания шрифтов OpenType использование шрифтов PostScript значительно сократилось.
TrueType (.ttf)
TrueType — это формат шрифта, разработанный Apple и впоследствии лицензированный Microsoft. Для них требуется только один файл, но для каждого экземпляра шрифта (обычный, курсив, полужирный и т. д.) необходимо добавить отдельный файл. Шрифты TrueType могут быть ненадежными для публикации, поэтому традиционно они использовались для просмотра на экране, а PostScript использовался для печати.
OpenType (.otf и .ttf)
OpenType — это новый тип шрифта, основанный на формате TrueType, который поддерживает расширенный набор символов (маленькие прописные, лигатуры, глифы и альтернативы внутри шрифта вместо отдельных). Шрифты OpenType были созданы Adobe и Microsoft и обеспечивают кросс-совместимость. Они идеально подходят для графических дизайнеров и программного обеспечения для настольных издательских систем, такого как InDesign, предлагая контурные и растровые данные для шрифта в одном файле. В Suttle-Straus мы рекомендуем использовать OpenType, когда это возможно.
Они идеально подходят для графических дизайнеров и программного обеспечения для настольных издательских систем, такого как InDesign, предлагая контурные и растровые данные для шрифта в одном файле. В Suttle-Straus мы рекомендуем использовать OpenType, когда это возможно.
Формат открытого веб-шрифта (.woff)
Формат открытого веб-шрифта (WOFF) — это формат, используемый на веб-страницах. Он работает так же, как TrueType и OpenType, но, поскольку он сжат, ваш контент загружается быстрее. В настоящее время все браузеры поддерживают WOFF. Часто поставщики шрифтов не хотят лицензировать свои шрифты формата TrueType или OpenType для использования в Интернете, но они лицензируют WOFF.
Примечание. Возможно, в последние годы вы сталкивались со шрифтами Typekit. Эти шрифты доступны в качестве ресурса для пользователей Adobe Creative Cloud. Это библиотека шрифтов OpenType, которые доступны для синхронизации и использования в Интернете (пока у вас есть подписка), но у вас нет доступа к файлам шрифтов. Это означает, что вы не можете поделиться этими шрифтами со своим клиентом или принтером, для них потребуется собственная подписка.
Это означает, что вы не можете поделиться этими шрифтами со своим клиентом или принтером, для них потребуется собственная подписка.
Как графический дизайнер, это самые распространенные типы шрифтов, с которыми я сталкиваюсь, но есть и другие варианты — например, веб-разработчики используют разные файлы, чтобы обеспечить качество и согласованность во всех операционных системах и веб-браузерах. Если вы имеете дело с файлом шрифта, не описанным в этом блоге, я рекомендую обратиться непосредственно к вашему принтеру, веб-разработчику или дизайнеру.
Примечание. Существует несколько вариантов программного обеспечения для преобразования файлов шрифтов, бесплатные онлайн-версии и некоторые из них для покупки, которые могут преобразовывать шрифты в различные типы файлов.
С таким количеством файлов шрифтов не существует универсального решения, но при правильном понимании вы наверняка сможете найти идеальный файл для вашего текущего проекта!
Источники
http://www. webopedia.com/TERM/F/font.html
webopedia.com/TERM/F/font.html
https://en.wikipedia.org/wiki/Computer_font
https://www.pluralsight.com/blog/ Creative-professional/differences-between-font-formats
| Сортировка: Расширение | Сортировка: Описание типа файла | ||
| Расширение файла woff2 | Web Open Font Format 2.0 package | ||
| file extension pkt | TeX font | ||
| file extension ttf | TrueType font | ||
| file extension eot | Embedded OpenType font | ||
| file extension woff | Web Open Font Format package | ||
| расширение файла ofm | Данные описания шрифта Adobe PostScript | ||
| расширение файла pk | LaTeX compressed font | ||
| file extension bmap | Apple Macintosh screen font | ||
| file extension chr | Borland language stroke font | ||
| file extension fnt | Font | ||
| расширение файла otf | Формат файла шрифта OpenType | ||
| расширение файла frf | FontMonger intermediate font | ||
| file extension pfb | Type 1 PostScript font | ||
| file extension suit | Apple Mac OS font suitcase | ||
| file extension glyphs | Glyphs character data | ||
| расширение файла afs | Набор шрифтов Adobe Type Manager | ||
| расширение файла 91 | Ventura Publisher 91×91 dpi display font | ||
| file extension vfont | Valve Source font | ||
| file extension pfm | Printer outline metric font | ||
| file extension afm | Adobe font metrics | ||
| расширение файла ftm | шрифт Micrografx | ||
| расширение файла tmf | шрифт Corel WordPerfect 9 с тегами0126 | ||
| file extension odttf | Microsoft Office document embedded font | ||
| file extension apf | Lotus printer driver fonts | ||
| file extension ttc | TrueType Font collection | ||
| file extension tpf | Загружаемый программный шрифт HiJaak PCL | ||
| расширение файла eft | Экранный шрифт высокого разрешения ChiWriter | ||
| file extension pss | Adobe Type Manager PostScript stub data | ||
| file extension | Mathcad font | ||
| file extension fon | Microsoft Windows bitmap font | ||
| file extension gft | Шрифт NeoPaint | ||
| расширение файла 96 | Corel Ventura Publisher 96×96 dpi display font | ||
| file extension vfb | Font description data | ||
| file extension dzk | AMP font library | ||
| file extension hbf | Hanzi bitmap font | ||
| file extension | Шрифт ArtCAM | ||
| расширение файла pfa | Шрифт PostScript type 1 | ||
| расширение файла 75 | Ventura Publisher 75×75 dpi display font | ||
| file extension collection | Font collection cache | ||
| file extension mgf | Micrografx font | ||
| file extension f11 | MS Экранный текст DOS Файл шрифта высотой 11 пикселей | ||
| расширение файла 85 | Ventura Publisher 85×85 dpi шрифт дисплея | ||
| file extension sfp | LaserJet portrait font file | ||
| file extension chx | Big font set | ||
| file extension auf | Alphacam user font | ||
| file extension sfi | Corel Ventura Publisher Шрифт принтера HP LaserJet | ||
| расширение файла vlw | Шрифт обработки | ||
| file extension sfl | PCL4 Ventura printer bitmap font | ||
| file extension glif | |||
| file extension usp | PageMaker printer font | ||
| file extension fxr | Данные перекрестных ссылок на шрифты Oracle | ||
| расширение файла vmf | Характеристики шрифта Corel Ventura Publisher | ||
| file extension 0b | Adobe PageMaker printer font | ||
| file extension vf3 | 6D Embroidery Software font | ||
| file extension abf | Adobe binary screen font | ||
| file extension xfc | Коллекция шрифтов X-Fonter | ||
| расширение файла tte | Данные редактора личных символов Microsoft Windows | ||
| file extension bco | Bitstream outline font description file | ||
| file extension dfont | Mac Data Fork Suitcase Format | ||
| file extension vf1 | Birch BP-743 variable pitch font | ||
| расширение файла zsu | файл шрифта принтера Zebra | ||
| расширение файла шрифт | данные шрифта | ||
| file extension | MetaFont font | ||
| file extension tfm | Tagged Font Metric data | ||
| file extension mcf | Watchtower Library font | ||
| file extension spritefont | Шрифт XNA Game Studio | ||
| расширение файла 8u | Adobe Pagemaker Roman 8 расширенный набор символов шрифт принтера | ||
| file extension 085 | Corel Ventura Publisher 85×85 dpi font | ||
| file extension okf | OKF font file format | ||
| file extension gsf | Ghostscript fonts | ||
| file extension lft | Шрифт для лазерного принтера ChiWriter | ||
| расширение файла cfn | Файл данных шрифта Calamus | ||
| file extension fog | Fontographer font database file | ||
| file extension mvec | Playground SDK font | ||
| file extension qfn | Apple QuickTime font file | ||
| file extension 8m | Шрифт принтера Adobe PageMaker math 8 | ||
| расширение файла euf | Шрифт Microsoft Windows Private Character Editor | ||
| file extension zfi | ZenGL font | ||
| file extension f00 | Kanji font | ||
| file extension wfn | Corel font or symbol | ||
| file extension mfm | Показатели нескольких мастер-шрифтов VTeX | ||
| расширение файла sfo | Шрифт Bitstream | ||
| расширение файла vnf | Vision Numeric font | ||
| file extension vfm | Ventura Publisher font metrics | ||
| file extension tb2 | Borland Turbo C font | ||
| file extension 075 | Corel Шрифт Ventura Publisher 75×75 dpi | ||
| расширение файла pcf | шрифт UNIX | ||
| расширение файла qbf | QuickBASIC font | ||
| file extension cff | Compact Font | ||
| file extension bfn | Brother Embroidery software font | ||
| file extension phf | Photofont font | ||
| расширение файла bzr | двоичный шрифт | ||
| расширение файла fot | стили шрифтов Truetype | ||
| file extension t2 | TrueType font file | ||
| file extension f10 | DOS screen text 10 pixels height font file | ||
| file extension tb1 | Borland Turbo C font | ||
| расширение файла b30 | шрифт принтера Ventura Publisher | ||
| расширение файла 091 | Corel Ventura Publisher 91×91 dpi font | ||
| file extension 64c | Commodore C64 Emulator data or font | ||
| file extension f08 | DOS screen text 8 pixels height font | ||
| file extension ffil | Mac OS X Data Fork Suitcase Format | ||
| расширение файла gdr | Растровый шрифт Symbian OS | ||
| расширение файла pil | Python Image Library font | ||
| file extension w30 | Ventura Publisher printer font | ||
| file extension f06 | MS-DOS screen text 6 pixels height font | ||
| file extension sfn | Шрифт EasySIGN | ||
| расширение файла f16 | Текст на экране DOS Файл шрифта высотой 16 пикселей | ||
| расширение файла hfi | HP font | ||
| file extension fdb | Font definition block of SWT generator | ||
| file extension fnn | MS-DOS screen text font | ||
| file extension fonts | Шрифт | ||
| расширение файла композитный шрифт | Файл составного шрифта | ||
| расширение файла dus | Readiris font dictionary data | ||
| file extension bez | Bitstream outline font description file | ||
| file extension frs | Corel WordPerfect screen font resource file | ||
| file extension t1c | Adobe Сжимаемый шрифт Postscript Type1 | ||
| расширение файла 12u | Шрифт Adobe PageMaker | ||
| расширение файла fnb | 1st Publisher font | ||
| file extension #gf | MetaFont font | ||
| file extension f3f | Crazy Machines font data | ||
| file extension f12 | DOS screen текст высотой 12 пикселей шрифт | ||
| расширение файла bx | шрифт Embrilliance Essentials | ||
| расширение файла f13 | MS-DOS Текст экран. | расширение файла sft | Экранный шрифт ChiWriter |
| расширение файла scr | Экранный шрифт LocoScript | ||
| Adobe Type Manager data | |||
| file extension usl | LaserJet landscape font | ||
| file extension svg | SVG fonts format | ||
| file extension ufo | Unified font объект | ||
| расширение файла mft | MetaFont Source Formatter | ||
| расширение файла fdb | Ming font | ||
| file extension _v | Adobe Type Manager Japanese font metrics | ||
| file extension chm | Chameleon source font | ||
| file extension bmf | BMF ByteMap font file | ||
| расширение файла mmm | Метрики шрифтов Adobe Type Manager с несколькими мастерами | ||
| расширение файла vf | TeX virtual font | ||
| file extension acfm | Adobe composite font metrics | ||
| file extension aspf | Adobe Type1 Fonts mac file type | ||
| file extension mtf | Mediatek font | ||
| расширение файла sfd | Fontforge Spline Формат файла базы данных шрифтов | ||
| расширение файла cga | Ventura Publisher CGA display font | ||
| file extension nlq | Daisy-Dot 19×16 font | ||
| file extension txf | Celestia font texture | ||
| file extension spd | Bitstream Speedo масштабируемый шрифт | ||
| расширение файла etx | файл шрифта TeX | ||
| расширение файла pcf | шрифт PaintCAD | ||
| file extension prs | Corel WordPerfect printer resource font | ||
| file extension lwfn | Adobe Type 1 font | ||
| file extension bdf | UNIX font | ||
| file extension ntf | Формат шрифта Microsoft Windows | ||
| расширение файла pfa | Шрифт Unhinted PostScript Type 3 | ||
| расширение файла us? | Файл шрифта Microsoft Word | ||
| расширение файла cha | DTL OTMaster раскладка символов | ||
| расширение файла r8? | Microsoft Word for DOS font file | ||
| file extension type | Amiga font | ||
| file extension 096 | Corel Ventura Publisher 96×96 dpi font | ||
| file extension sif | Super-IRG font | ||
| file extension glf | AfterGRASP font file | ||
| file extension snf | UNIX font | ||
| file extension fo2 | Шрифт Borland Turbo C | ||
| расширение файла flf | FIGlet zipped figletized text font | ||
| расширение файла $tf | Steinberg Cubase fonts compressed data | ||
| file extension xfn | Corel Ventura printer font | ||
| file extension cef | Adobe Illustrator compact embedded font | ||
| file extension sui | шрифт Apple MAC | ||
| расширение файла cbtf | шрифт Plazmic | ||
| расширение файла ff | Agfa Compugraphics outline font description | ||
| file extension ### | SmartWare filled area font | ||
| file extension fn3 | Harvard Graphics 3. |


 Шрифты OpentType основаны на шрифте Adobe Type 1 и содержат широкий спектр метаданных и международных/иностранных наборов символов.
Шрифты OpentType основаны на шрифте Adobe Type 1 и содержат широкий спектр метаданных и международных/иностранных наборов символов.