| расширение | расшифровка | описание |
| .acfm | Adobe Composite Font Metrics | Файл измерений шрифта Adobe Composite |
| .amfm | Adobe Multiple Font Metrics | Файл измерений шрифта Adobe Multiple |
| .afm | Adobe Font Metrics(шрифтовой файловый формат) | содержит информацию о метрике |
| .bdf | Bitmap Distribution Format | Шрифт ASCII |
| .ccf | Compact Font Format | также известный как Type 2 или CFF/Type 2, сжатый без потерь формат Type 1 |
| .chr | Borland Character Set | Настройка символов шрифтов Borland |
| .eot | Файл шрифта OpenType | |
. gdr gdr |
Symbian OS font | Файл шрифта Symbian OS |
| .inf | Info (Информационный) | файл, содержащий дополнительную информацию для регистрации шрифта в некоторых программах. |
| .pfa | PostScript Font File (шрифтовой файловый формат) | ASCII-файл шрифта принтера |
| .pfb | Print Font Binary (шрифтовой файловый формат) | содержит информацию о контурах. Двоичный файл шрифта для печати |
| .pfm |
Print Font Metrics(шрифтовой файловый формат) | содержит информацию о метрике |
| .pfr | Portable Font Resource | Файл ресурсов портативного шрифта |
| .xfn | X/Open Federated Naming | Файл шрифта принтера Corel Ventura (Xerox Printer Font) |
. xft xft |
X FreeType | Файл шрифта принтера ChiWriter |
| .fnt | Standard Windows font file | обычный файл шрифтов Windows |
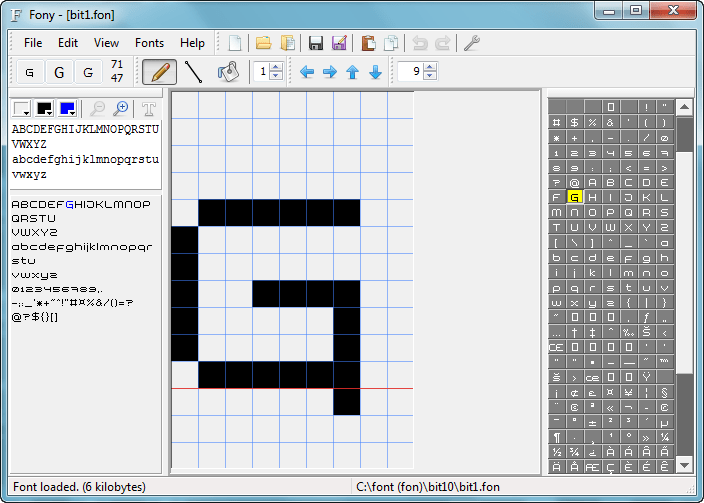
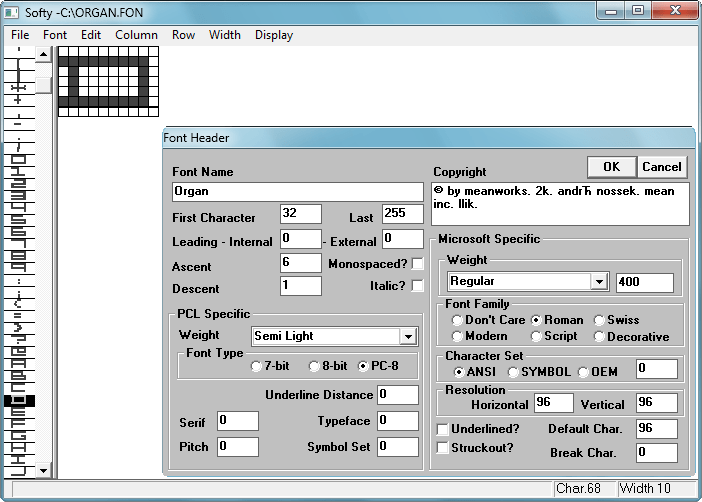
| .fon | Fixed-Size Raster Font | растровый шрифт с фиксированным размером |
| .otf | Open Type Font | файл шрифтов открытого типа |
| .ttf | True Type Font | шрифт TrueType |
| .ttc | True Type Colection | расширение формата TrueType, включающее таблицы, которые позволяют в одном шрифтовом файле (font file) держать несколько шрифтов TrueType. |
| .abf | Adobe Binary Screen Font File | Двоичный файл шрифта Adobe |
| .cha | Character Layout File | Файл макета символов шрифта |
. dfont dfont |
Data Fork Font | Файл шрифта Mac OS X |
| .etx | Encoding TeX | Файл кодировки шрифта в TeX и LaTeX |
| .euf | Файл шрифта Private Character Editor | |
| .f3f | Файл шрифта Crazy Machines | |
| .ffil | Файл набора шрифтов Mac OS X | |
| .fot | Font Resource File | Файл ресурсов шрифта |
| .gf | FGraphic File | Файл изображения шрифта METAFONT |
| .glif | Glyph Interchange format | Файл символа шрифта в формате Glyph Interchange |
| .gxf | Файл шрифта General CADD Pro | |
| .lwfn | LuRaTech Wavelet Font | Файл шрифта Adobe PostScript на Macintosh |
. |
METAFONT File | Файл шрифта для TeX и LaTeX |
| .mxf | Maxis Font | Файл шрифта Maxis SimCity 4 |
| .nftr | Nintendo DS Font Type File | Файл шрифта Nintendo DS |
| .odttf | Obfuscated OpenType Font | Файл встроенного шрифта OpenType |
| .pk | Package | Пакет сжатых шрифтов TeX |
| .pmt | PageMaker Template | Шаблон PageMaker |
| Spline Font Database | Файл шрифта в формате Spline Font Database | |
| .suit | Macintosh Font Suitcase | Файл набора шрифтов Mac OS |
| .t65 | Шаблон PageMaker | |
. tfm tfm |
TeX Font Metric File | Файл данных шрифта TeX |
| .tte | TrueType | Файл данных шрифта Private Character Editor |
| .txf | Файл шрифта Celestia | |
| .ufo | Ulead File Object | Файл данных шрифта в формате Unified Font Object |
| .vfb | Файл шрифта FontLab Studio | |
| .vlw | Файл шрифта Processing | |
| .vnf | Файл шрифта Type3 | |
| .woff | Web Open Font Format | Файл шрифта WOFF |
| .woff2 | Web Open Font Format 2.0 | Файл веб-шрифта в формате Web Open Font Format 2.0 |
. xfn xfn |
XML Font | Файл шрифта принтера Corel Ventura |
| .xft | «X FreeType» library | Файл шрифта принтера ChiWriter |
| .ytf | YTGen Method Data | Файл информации о шрифте Google Picasa |
| .cfn | Calamus Font Data | Формат разработан invers Software. Windows OS |
| .afn | ArtCAM Font | |
| .xnf | Extensible Numerical File Format Data | Lotus Note шаблон. |
| .sfn | EasySIGN Font File | NCD Holding определил стандарт формата EasySIGN Font. |
| .fnta | Font Aleph | Файл шрифта Aleph One. |
5 расширений для дизайнеров в Chrome, Firefox, Safari, Opera и Edge / Skillbox Media
Дизайн
#подборки- 0
Готовые палитры, тестер сайта и копилка шрифтов.
Дарья Степкина
Журналист, автор статей про моду, искусство и дизайн. Кастомизирует одежду и влюбляет людей в английский язык.
Кастомизирует одежду и влюбляет людей в английский язык.
Дизайнеры часто не рассматривают расширения для браузера как способ ускорить свою работу, проверить чужую или дать ценный комментарий. Но на деле среди них есть много полезных инструментов, которые помогут вам с дизайном сайтов.
Рассказываем о пяти расширениях для браузеров, которые стоит взять на вооружение.
Расширение позволяет распознать шрифты, их размер, межбуквенный интервал, высоту строки и цвет на любых сайтах.
Чтобы определить шрифт, нажмите на иконку расширения и наведите курсор на любую строку или заголовок. В появившейся подсказке вы увидите его название, кегль и HEX‑код цвета. В главном окне расширения также будет отображаться список всех шрифтов, которые есть на странице.
youtube.com/embed/il--JKm9ksg?loop=1&autoplay=1&controls=0&mute=1&playlist=il--JKm9ksg" frameborder="0" allowfullscreen=""/>Также у Font Ninja есть режим предпросмотра, чтобы проверить шрифт в разных начертаниях и размерах.
Font Ninja доступен для Chrome, Safari и Firefox.
Расширение позволяет сверить макет с готовым сайтом, чтобы найти в нём ошибки верстальщиков и разработчиков. Для этого нужно открыть сайт, запустить расширение и загрузить в него изображение-эталон.
В расширение можно добавить несколько изображений для сравнения. Также вы можете изменить их размер и непрозрачность.
Также вы можете изменить их размер и непрозрачность.
Pixel Perfect доступен для Chrome, Opera и Edge.
Позволяет быстро узнать, какие цвета используются на сайте. Для этого запустите расширение, наведите указатель мыши на интересующие элементы страницы, и на верхней панели появится HEX-код цвета.
В меню расширения есть инструмент, который даст доступ ко всем ранее найденным цветам.
ColorZilla доступен для Chrome и Firefox.
Расширение для записи экрана. Обычно с помощью него демонстрируют пользовательские сценарии, фиксируют ошибки и комментируют работу. Перед началом съёмки можно выбрать необходимый формат — вкладка или окно. В личном кабинете готовое видео можно отредактировать.
Все ролики доступны по прямой ссылке — их можно отправлять коллегам и комментировать. Владелец ролика моментально получает уведомления о реакциях.
Также во время записи можно включить микрофон и веб-камеру.
youtube.com/embed/NCX0utbphuQ?loop=1&autoplay=1&controls=0&mute=1&playlist=NCX0utbphuQ" frameborder="0" allowfullscreen=""/>Loom доступен как расширение для Chrome и приложение для Windows и Mac.
Инструмент предназначен для визуального изменения любых элементов сайта. Выделите нужный объект на странице и переходите к редактированию его параметров в окне справа.
YellowPencil позволяет изменить практически любые параметры CSS: шрифты, цвета, внешние и внутренние отступы, поля, границы и их радиус, положение элементов, выравнивание.
С помощью инструмента можно легко вносить визуальные правки в лендинги или витрины виртуальных магазинов. Это удобно, если вы хотите показать разработчикам, как именно вы хотите поменять сайт.
Это удобно, если вы хотите показать разработчикам, как именно вы хотите поменять сайт.
YellowPencil доступен для Chrome.
Больше инструментов для дизайнера
Vkontakte Twitter Telegram Скопировать ссылку Научитесь: Веб-дизайн с нуля до PRO Узнать больше
Дизайнеры оформили приложение, благодаря которому легко можно узнать, кому надо помочь 22 июн 2023
Японский архитектор Цуёси Тане создал экологичный садовый домик для кампуса Vitra 22 июн 2023
Билл Гарднер написал о трендах в логотипах 2023 года 22 июн 2023
Понравилась статья?
Дадизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble
- Посмотреть IFFY Reviews Расширение Презентация Behance
IFFY Reviews Extention Behance Presentation
- Просмотр снимков — Расширения для снимков экрана 🧩
Захваты — Расширения скриншотов 🧩
- Вид [P] 1 → N
[P] 1 → N
- Просмотр писца
Писец
- Посмотреть расширение Attio для Chrome
Расширение Attio Chrome
- Посмотреть расширение Chrome и плагин Figma для Flowbase
Расширение Chrome и плагин Figma для Flowbase
- Просмотр Chrome Tab Reloader
Chrome Tab Reloader
- Просмотреть объявление о редизайне плагина
Объявление об изменении дизайна плагина
- Посмотреть демонстрацию Zentab
Демо Zentab
Комплект пользовательского интерфейса Web3
- View Echo: Расширение для браузера
Эхо: Расширение браузера
- Посмотреть расширение Auto Comot
Удлинитель Auto Comot
- Посмотреть Mighty App Hero
Могучий герой приложения
- Посмотреть Dcopy.
 ai — Расширения для копирайтинга на основе ИИ
ai — Расширения для копирайтинга на основе ИИDcopy.ai — Расширения для копирайтинга ИИ
- Посмотреть расширение браузера для создания скриншотов
расширение для браузера для создания скриншотов
- Просмотр CSS Peeper — Типографика
CSS Peeper — типографика
примечания — расширение хром
- View Omni — универсальный инструмент для повышения производительности
Omni — универсальный инструмент для повышения производительности
- Посмотреть расширение Chrome 🪄🎩
Расширение Chrome 🪄🎩
- Просмотр VEED.
 IO | Устройство записи экрана с заметкой + радужная ручка
IO | Устройство записи экрана с заметкой + радужная ручкаVEED.IO | Устройство записи экрана с заметкой + радужная ручка
- Расширенный просмотр бренда ✓
Бренд Расширенный ✓
- Просмотр CSS Peeper — тип данных
CSS Peeper — детали типа
- Посмотреть целевую страницу Dash
Целевая страница Dash
- Посмотреть расширение кошелька
Расширение бумажника
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Wordmark — Помогает вам выбрать шрифты!
Wordmark знает системные шрифты по умолчанию, которые были предустановлены в вашей операционной системе (эта информация общедоступна), и может отобразить вашу запись с этими шрифтами. Но чтобы он был действительно полезным, он также должен показывать шрифты, которые вы установили сами.
Но чтобы он был действительно полезным, он также должен показывать шрифты, которые вы установили сами.
Благодаря новой функции доступа к локальным шрифтам, которая в настоящее время поддерживается браузерами Google Chrome и Microsoft Edge, ваш браузер с вашего разрешения может надежно отображать установленные шрифты в Wordmark.
Словесный знак, используемый для определения шрифтов на вашем компьютере с помощью расширения Google Chrome или надстройки Microsoft Edge. С появлением Local Font Access API установка этих расширений больше не требуется.Браузеры Google Chrome и Microsoft Edge
Точно так же, как разрешить браузеру доступ к вашей камере и микрофону на веб-сайте видеочата, теперь вы можете разрешить последней версии Chrome и Edge доступ к шрифтам на вашем компьютере с помощью официально поддерживаемая функция Local Font Access.
Большой! Ваш браузер поддерживает функцию локального доступа к шрифтам и требует вашего разрешения для отображения всех ваших шрифтов в Wordmark.
Если вы в настоящее время используете наше расширение для браузера, ваше разрешение на доступ к локальным шрифтам будет предпочтительным методом для отображения ваших шрифтов. Мы будем постепенно предлагать людям перейти на локальный доступ к шрифтам.
Большой! У вашего браузера уже есть разрешение на отображение всех ваших шрифтов в Wordmark.
Помните, что после установки новых шрифтов вам потребуется перезапустить браузер.
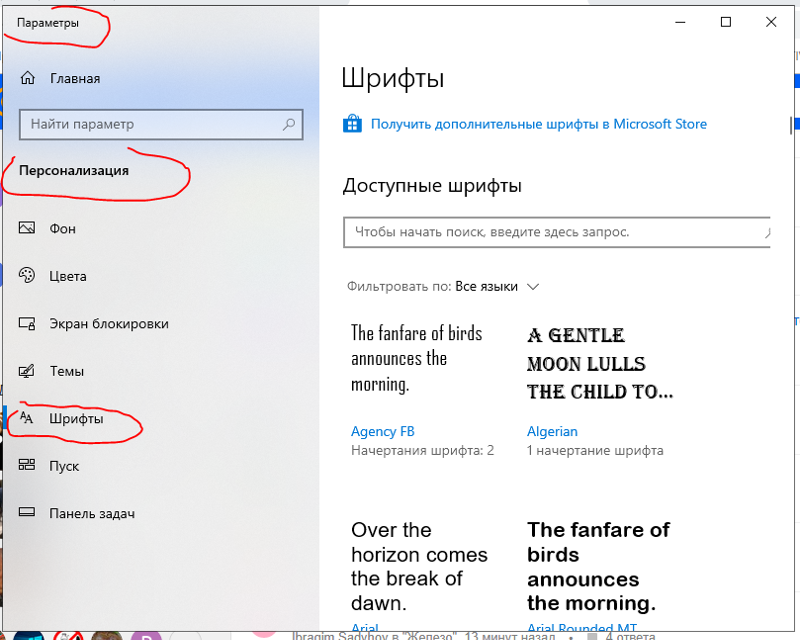
Вы можете контролировать свои разрешения, щелкнув значок замка слева от адресной строки. Найдите параметр Fonts в меню или на странице настроек сайта.
Большой! Ваш браузер поддерживает эту функцию, но для отображения всех ваших шрифтов в Wordmark требуется ваше разрешение. Щелкните значок замка слева от адресной строки и включите шрифты.
Подробнее о разрешениях для сайтов можно прочитать в справочных документах Google.
Если вы в настоящее время используете наше расширение для браузера, ваше разрешение на доступ к локальным шрифтам будет предпочтительным методом. для показа ваших шрифтов. Мы будем постепенно предлагать пользователям расширения перейти на локальный доступ к шрифтам.
К сожалению, эта функция еще не поддерживается вашим браузером. Мы следим за его развитием и добавим его один раз готово. Тем временем вы можете использовать Google Chrome или Microsoft Edge, чтобы увидеть все свои шрифты в Wordmark.
Opera, Yandex, Brave и другие браузеры Chromium
Пока не будет поддерживаться новая функция локального доступа к шрифтам, эти браузеры на основе Chromium могут использовать наше расширение, доступное в Интернет-магазине Chrome. Это расширение представляет собой очень простое дополнение, которое делит список ваших шрифтов с Wordmark.

 ai — Расширения для копирайтинга на основе ИИ
ai — Расширения для копирайтинга на основе ИИ IO | Устройство записи экрана с заметкой + радужная ручка
IO | Устройство записи экрана с заметкой + радужная ручка