Лучшие программы для создания и редактирования шрифтов
Традиция использования шрифтов для стилизации передаваемой текстовой информации поддерживается веками, и сегодня существует бесконечное количество вариантов – от стандартных гарнитур до уникальных новинок, созданных из цветов, котиков или даже русалок. В Сети несложно найти многочисленные библиотеки шрифтов, таких как Open Font Library или Google Fonts, с наборами разных видов и стилей для любых целей. Многие из них подойдут для рядовых задач, но в некоторых случаях может возникать потребность в редактировании существующего шрифта или создании собственного уникального и неповторимого дизайна. Причём для воплощения идей совсем необязательно владеть искусством каллиграфии, с развитием компьютерных технологий каждый желающий получил возможность выступить в роли творца новой дизайнерской коллекции символов с использованием программных инструментов.
10 лучших программ для создания и редактирования шрифтов
Существует множество специализированных программ для работы с фонтами, требующих установки на компьютер или работающих в режиме онлайн. Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Microsoft Font Maker
Отличная программа для создания собственных шрифтов на основе рукописного ввода от компании Майкрософт, работающая с сенсорными экранами и стилусами. С помощью приложения путём перьевого ввода можно создать уникальный шрифт, настроить расстояние между символами и прочие параметры, экспортировать в формате TTF и использовать в Windows. Доступна бесплатная загрузка софта из магазина Microsoft Store.
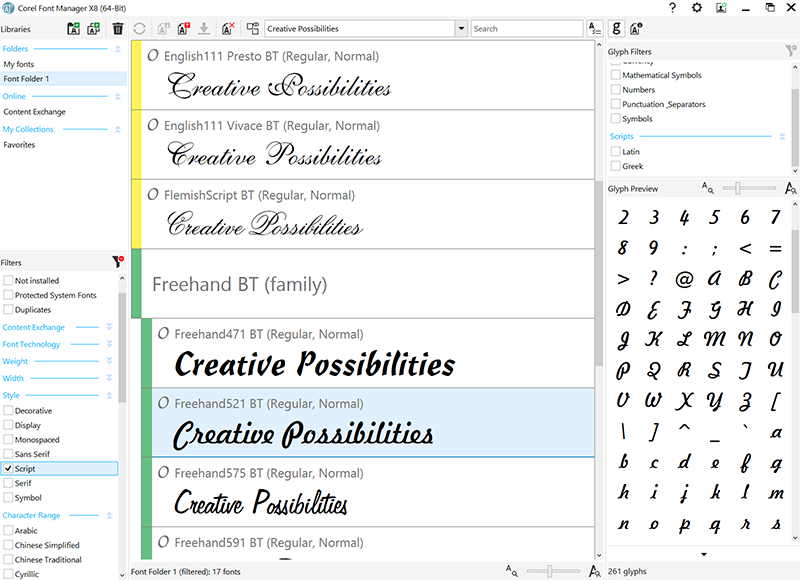
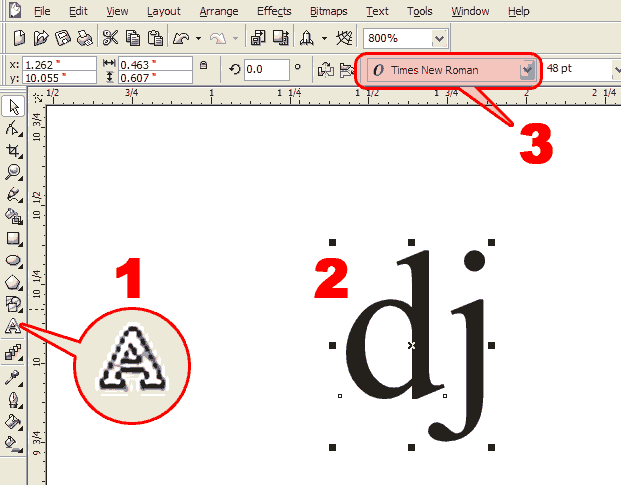
CorelDRAW
Мощный софт для графического дизайна, который применяется профессиональными художниками, иллюстраторами и дизайнерами по всему миру. Это многофункциональная система для рисования всевозможных изображений в векторном формате, обеспечивающая решение любых задач, включая также создание и изменение шрифтов текста. Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт. После установки в систему он может использоваться любым софтом.
Это многофункциональная система для рисования всевозможных изображений в векторном формате, обеспечивающая решение любых задач, включая также создание и изменение шрифтов текста. Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт. После установки в систему он может использоваться любым софтом.
Font Creator
Популярнейшая в мире программа для Windows и Mac, предлагающая полноценный функционал для создания и редактирования OpenType, TrueType и Web шрифтов, которые могут быть использованы в системе или браузере. Возможности редактора позволяют разрабатывать качественные фонты, изменять внешний вид символов, редактировать расстояние между символами, импортировать отсканированные изображения, просматривать готовые работы перед установкой и многое другое. Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Glyphr Studio
Полнофункциональная программа для создания и редактирования шрифтов OTF, TTF и SVG, доступная для Windows, MacOS и Linux. Софт предлагает широкий набор инструментов, включая возможности импорта чертежей из Inkscape и Illustrator, SVG файлов и их изменения, позволяет настроить кернинг и лигатуры, осуществлять предварительный просмотр и многое другое. Особенностью софта является поддержка работы в режиме двух экранов, который делит Glyphr Studio между двумя мониторами.
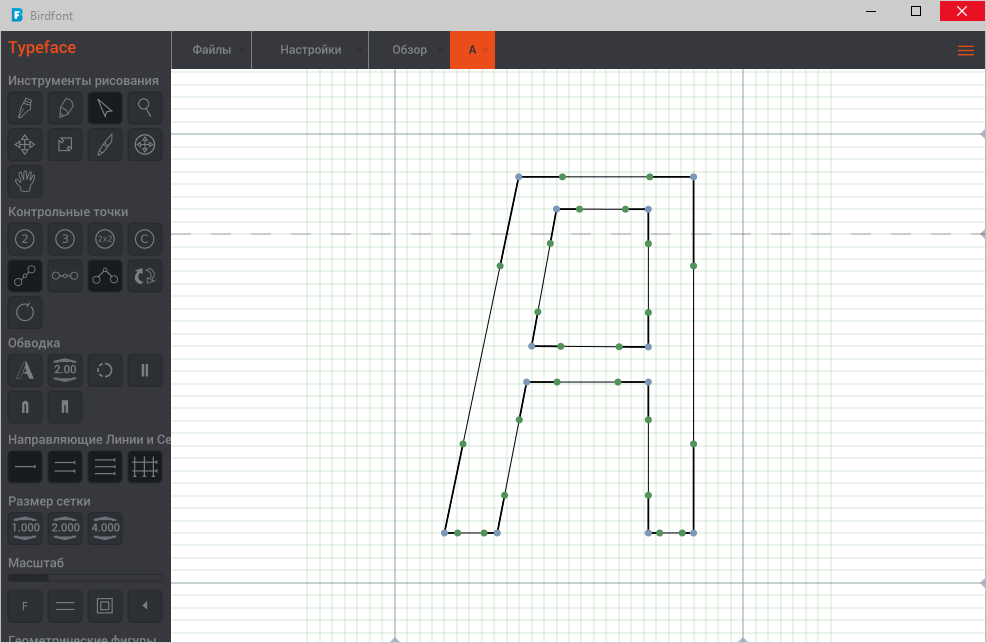
BirdFont
Бесплатная программа с открытым исходным кодом и широким набором инструментов для работы со шрифтами. С её помощью легко создавать уникальные шрифты любой сложности или редактировать уже готовые. Применяя возможности приложения, можно рисовать символы на сетке, глифы поверх импортированных изображений, импортировать чертежи Inkscape и Illustrator и экспортировать проекты в TTF, EOT и SVG. Созданные в программе шрифты выпускаются по лицензии SIL Open Font BirdFont и могут свободно использоваться.
FontForge
Кроссплатформенный бесплатный редактор шрифтов с открытым исходным кодом, поддерживающий русский язык и обладающим большим количеством инструментов и функций. В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
FontLab Studio
Профессиональный софт с широкими возможностями для проектирования гарнитур и изменения готовых шрифтов, доступный для Windows и Mac. Используя программу, можно создавать и редактировать шрифты в различных форматах, импортировать кривые, изменять заголовки, юникод-символы, типы глифов. FontLab Studio содержит большой набор инструментов и эффектов для создания, модификации и обработки шрифтов. Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Fontographer
Мощный редактор для Windows и Mac с поддержкой русского интерфейса, позволяющий создавать собственные шрифты и изменять существующие. В программе можно сделать новый уникальный шрифт, добавив отсканированный вариант написанного от руки текста, или, используя графический планшет, оцифровать свой почерк, а также смешивать фонты, вставлять логотип, менять путём добавления новых символов, конвертировать старые форматы в новые. Есть и возможность управления шрифтами и использования софта для разработки собственной библиотеки гарнитур.
FontStruct
Простой и при этом функциональный софт для создания и редактирования шрифтов. Конструктор пользуется популярностью и отличается тем, что позволяет строить шрифты с использованием геометрических форм. В качестве заготовок можно использовать шрифты из галереи или конструировать собственные символы с нуля. Больше возможностей открывается в режиме Expert, где можно корректировать размер рабочей области, переходить в полноэкранный режим и переключать виды сеток. Своими работами при желании можно поделиться в сообществе.
В качестве заготовок можно использовать шрифты из галереи или конструировать собственные символы с нуля. Больше возможностей открывается в режиме Expert, где можно корректировать размер рабочей области, переходить в полноэкранный режим и переключать виды сеток. Своими работами при желании можно поделиться в сообществе.
iFontMaker
Софт позволяет легко и быстро создавать шрифты, готовые к установке на iOS, Mac и ПК для любых приложений, а также веб-сайтов в формате TTF. Программу можно скачать из App Store и Microsoft Store. Версия для iPad была обновлена в 2020 году, в результате чего была добавлена поддержка многозадачности и перетаскивания изображений, элементов векторной графики из File Apps.
Онлайн-сервисы
Для тех, кто не хочет ничего скачивать на устройство, есть альтернативный вариант – использование онлайн-инструментов.
FontArk
Браузерный инструмент для создания шрифтов, с помощью которого можно рисовать символы. Сервис предлагает автоматическую отрисовку контура, в результате чего легко настраивать толщину и округлость элементов, есть также возможность использования шаблонов. Менять можно и сразу несколько символов, созданный шрифт экспортируется в файл OTF, возможен предварительный просмотр.
Calligrapher
Веб-сервис позволяет легко превратить рукописный текст, загруженный в одном из поддерживаемых форматов изображений (PDF, PNG, TIFF, JPG), в векторный шрифт. Можно нарисовать несколько вариантов одного символа, которые будут использоваться в случайном порядке, что сделает шрифт более интересным. После обработки вы получаете готовый файл OTF или TTF. Инструмент позволяет также редактировать фонты, причём необязательно в одной сессии.
Cheap Font Generation
Платная онлайн-программа, позволяющая сделать шрифт из собственного почерка. Созданный набор символов можно использовать в различных программах и системах Windows, Mac или Linux. Загрузка готового файла TTF обойдётся в 4.99$
Загрузка готового файла TTF обойдётся в 4.99$
YourFonts
Ещё один онлайн-генератор, с помощью которого можно оцифровать свой почерк, превратив его в уникальный векторный шрифт (загрузка 9.95$), доступный для использования в приложениях и системах Windows, Mac и Linux.
Перечисленные инструменты отличаются функциональностью, предполагая возможность использования разных средств для создания и изменения шрифтов. Некоторые из них предоставляют широкое поле деятельности для творчества, другие – скромный базовый набор опций, при этом, работая с символами, не стоит сильно увлекаться и забывать о читаемости текста, ведь это одно из главных условий грамотного использования типографики.
Редактор шрифтов FontDraw
FontDraw позволяет создавать новые шрифты OpenType и изменять существующие шрифты OpenType/TT и OpenType/CFF.
Все основные возможности редактора шрифтов были тщательно продуманы с целью сделать его простым в освоении.
Возможности:
- Позволяет создавать новые шрифты
- Изменять существующие шрифты
- Добавлять и изменять буквы
- Изменять контуры при помощи различных графических инструментов
- Задавать и изменять метрики шрифта
- Добавлять и изменять особенности OpenType — лигатуры, кернинг и др.
- Сохранять шрифты в формате OpenType/TT и OpenType/CFF (.ttf и .otf)
Создавайте новые шрифты или изменяйте существующие
Создать свой первый шрифт в FontDraw очень легко. Нужно выполнить команду меню Файл | Новый…, выбрать начальный набор символов, например, «Кириллица и основная латиница» и нажать кнопку OK.
FontDraw создаёт шрифт и показывает таблицу с буквами, изначально добавленными в новый шрифт.
Для новичков FontDraw по умолчанию предлагает создать начальные контуры путём копирования контуров из какого-нибудь шрифта как из шаблона.
В дальнейшем, с приобретением опыта, при создании нового шрифта можно отключить соответствующий флажок и создавать шрифт без контуров в буквах, то есть самому рисовать и добавлять контуры, как это делают опытные художники и разработчики шрифтов.
После создания начального набора символов можно переходить к рисованию букв.
Буква
В редакторе шрифтов FontDraw под словом буква подразумеваются не только буквы алфавита, но и вообще любые символы, которые можно нарисовать. (Соответствует иностранному термину glyph.) Если в редакторе шрифтов FontDraw говорится о букве, то это может быть не только буква А, буква Б, буква М, но и символ точки или запятой.
Буква во окне рисования отображается как набор контуров. Контур это замкнутая кривая, состоящая из отрезков и криволинейных сегментов.
Отрезки и кривые соединяются друг с другом и образуют замкнутый контур. Для изменения формы буквы и формы контура нужно перемещать узловые точки, то есть точки,
в которых соединяются отрезки и криволинейные сегменты, а также так называемые управляющие точки криволинейных сегментов.
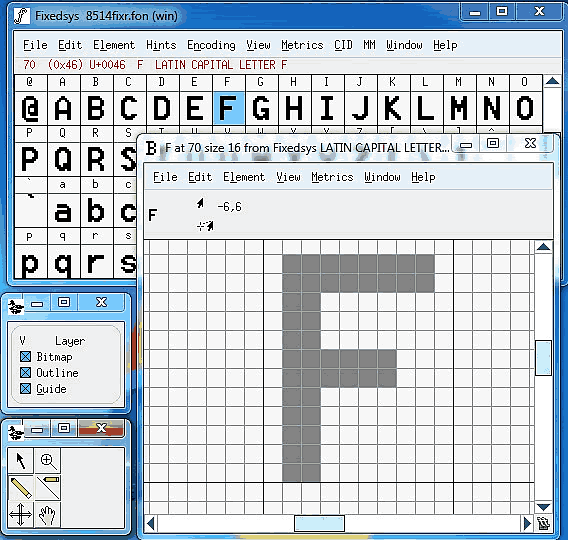
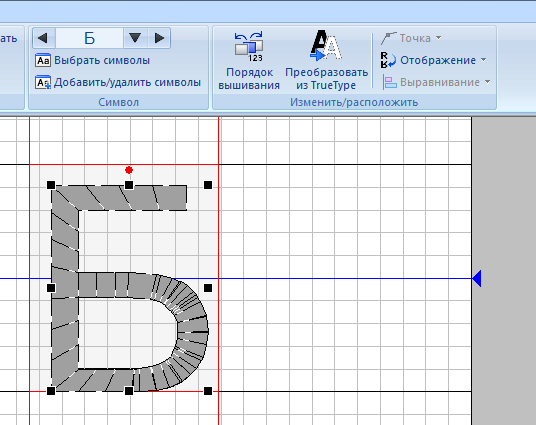
При отрисовке буквы действует правило закрашивания контуров, оно очень простое. Например, буква «М», представленная на рисунке, состоит из всего одного замкнутого контура,
то есть эту букву можно было бы нарисовать карандашом на чистом листе бумаги из начальной точки в один приём, обходя все узловые поворотные точки,
не отрывая карандаш от бумаги. Замкнутый контур, нарисованный таким образом, отображается полностью закрашенным. В окне редактора шрифтов FontDraw
контур закрашивается серым цветом, а в полученном окончательном шрифте, когда буквы шрифта отображаются на экране монитора в разных компьютерных программах,
буквы закрашиваются черным цветом (или любым выбранным цветом). Если же буква состоит из двух контуров, вложенных один в другой, как, например, буква «О»,
то закрашивается пространство между двумя контурами. При этом два контура должны иметь разное направление обхода контура. Один контур отрисован
по часовой стрелке, а другой контур — против часовой стрелки.
Нет правила, какой контур отрисовывать по часовой стрелке, а какой против часовой стрелки. Главное лишь помнить, что для закрашивания пространства между двумя вложенными контурами они должны быть нарисованы в разном направлении обхода контура. Направление обхода контура отображается маленькой стрелкой, нарисованной из начальной точки контура. Начальную точку (она отображается синим цветом, отличающимся от цвета остальных точек) и направление обхода контура можно изменять по своему желанию.
Изменение контуров
Как уже было сказано выше, для изменения формы контуров, а значит и формы букв, нужно перемещать узловые и управляющие точки точки отрезков и криволинейных сегментов.
Во время рисования контуры не всегда бывают замкнуты. Иногда даже необходимо разорвать замкнутый контур, чтобы дополнить его, например, вставить дополнительный отрезок или
криволинейный сегмент.
Для рисования новых контуров редактор шрифтов FontDraw предоставляет набор инструментов, которые можно выбрать на линейке с кнопками, на которых
изображен тот или иной инструмент.
Перо — инструмент для рисования произвольного контура по узловым точкам. Инструмент удобен для рисования строго параллельных, вертикальных, а также «правильных» наклонных линий, имеющих наклон с «ровным» числом градусов, например, 45°. Для рисования таких «идеальных» прямых линий нужно удерживать клавишу SHIFT. По умолчанию, инструмент предлагает нарисовать отрезок. Чтобы по ходу рисования изменить вид следующего сегмента на криволинейный, нужно нажать и удерживать клавишу CTRL. Для того, чтобы нарисовать, например, букву М, состоящую только из отрезков, нужно последовательно последовательно поставить узловые точки буквы М, то есть точки излома.
У буквы «Р» во внешнем контуре округлый участок обычно изображается при помощи нескольких криволинейных сегментов. Для рисования криволинейного сегмента нужно сначала
поставить начальную узловую точку сегмента, затем, удерживая клавишу CTRL, поставить конечную точку сегмента. Инструмент Перо автоматически нарисует сегмент не в виде отрезка, а в виде кривой.
Карандаш — инструмент для рисования тонких линий, примерно так, как их рисуют карандашом на бумаге. После отрисовки каждая линия сразу же представляется как набор отрезков и криволинейных сегментов. Если провести линию на экране, например, слева направо, то она будет выглядеть как незамкнутый контур. Для того, чтобы нарисовать замкнутый контур нужно провести линию таким образом, чтобы конечная точка рисования совпала с начальной, при этом контур автоматически замыкается. Также можно нарисовать несколько незамкнутых контуров, а затем склеить их, соединяя крайние узловые точки контуров.
Контуры, полученные рисованием от руки, часто нуждаются в дальнейшей правке. Может понадобиться удалить лишние точки и даже лишние сегменты. Например, из двух очень близко расположенных друг к другу точек одну обычно можно удалить, почти не нарушая общий вид контура.
Кисть — инструмент для рисования толстых линий от руки, наподобие черты, нарисованной кистью на бумаге.
Ластик — инструмент для удаления лишних точек. Точки можно удалять Ластиком, а можно выделять на контуре и удалять нажатием клавиши Del, что одно и то же. Можно удалять как узловые точки, в которых состыковываются сегменты, так и управляющие точки криволинейных сегментов. При удалении управляющих точек криволинейный сегмент превращается в отрезок. При удалении точки редактор шрифтов FontDraw, по возможности, сохраняет вид контура, близкий к исходному, то есть к тому, который был до удаления точки.
Маркер — инструмент для добавления новых точек на контуре. Например, он удобен для деления имеющегося отрезка или криволиненого сегмента на два новых сегмента.
Нож — инструмент для разрезания замкнутого контура на две части. Нож можно использовать для того, чтобы отрезать от контура буквы некоторые характерные для неё части
с целью скопировать их в другие буквы. Нож разрезает букву между выбранными узловыми точками контура. Ножом нужно выбрать узловую точку контура и протянуть линию
к другой узловой точке контура. Контур будет разделен на два новых замкнутых контура, состыкованных в месте разреза. Отрезанный контур, а это обычно некоторая характерная часть буквы,
повторяющаяся в других буквах, можно выделить и скопировать. При этом букву, из которой вырезалась часть, можно легко восстановить в прежнем виде при помощи команды CTRL+Z.
Нож можно использовать для того, чтобы отрезать от контура буквы некоторые характерные для неё части
с целью скопировать их в другие буквы. Нож разрезает букву между выбранными узловыми точками контура. Ножом нужно выбрать узловую точку контура и протянуть линию
к другой узловой точке контура. Контур будет разделен на два новых замкнутых контура, состыкованных в месте разреза. Отрезанный контур, а это обычно некоторая характерная часть буквы,
повторяющаяся в других буквах, можно выделить и скопировать. При этом букву, из которой вырезалась часть, можно легко восстановить в прежнем виде при помощи команды CTRL+Z.
Прямоугольник — инструмент для рисования прямоугольников и квадратов. Для рисования квадрата нужно нажать и удерживать клавишу SHIFT.
Также может быть использована и клавиша CTRL, причём для двух целей. Если нажать и удерживать CTRL перед рисованием прямоугольника или квадрата, то фигура будет нарисована
так, что начальная точка рисования будет центром фигуры. Если нажать и удерживать CTRL во время рисования фигуры, то это изменяет направление обхода итогового контура —
сегменты будут последовательно выстроены по часовой стрелке или против против часовой стрелки.
Если нажать и удерживать CTRL во время рисования фигуры, то это изменяет направление обхода итогового контура —
сегменты будут последовательно выстроены по часовой стрелке или против против часовой стрелки.
Окружность — инструмент для рисования оружностей и эллипсов. Для рисования окружности нужно нажать и удерживать клавишу SHIFT. (То есть в инструментах редактора шрифтов FontDraw клавиша SHIFT используется в случаях, когда фигуре при рисовании надо придать «идеальную» форму: окружность вместо эллипса, квадрат вместо прямоугольника, строго параллельную линию вместо слегка наклонённой линии, и т.д.) Также как и для инструмента Прямоугольник, нажатая клавиша CTRL, если она нажата и удерживается до начала рисования фигуры, указывает на то, что начальная точка рисования должна стать центром окружности, либо, если клавиша CTRL нажата во время рисования фигуры, для изменения направления обхода итогового контура.
Устранить перекрытие — инструмент для объединения двух перекрывающихся контуров в один контур, имеющий общую, объединённую форму. Например,
этот инструмент может понадобиться для соединения характерных частей букв, вырезанных при помощи Ножа из одной буквы, и перенесённых в другую букву. Также он удобен для
рисования букв, состоящих из двух разных, ранее нарисованных букв или символов, которые в новой букве должны быть совмещены с перекрытием.
Например,
этот инструмент может понадобиться для соединения характерных частей букв, вырезанных при помощи Ножа из одной буквы, и перенесённых в другую букву. Также он удобен для
рисования букв, состоящих из двух разных, ранее нарисованных букв или символов, которые в новой букве должны быть совмещены с перекрытием.
Пересечение — инструмент для получения общей для двух перерывающихся контуров части. В сочетании с инструментами Прямоугольник и Окружность, инструмент Пересечение может быть применён для вырезания из буквы некоторой характерной части и использования полученной части при дальнейшем рисовании. Полученный контур, пересечение буквы и фигуры, можно скопировать, а исходную букву восстановить в прежнем виде нажатием клавиш CTRL+Z.
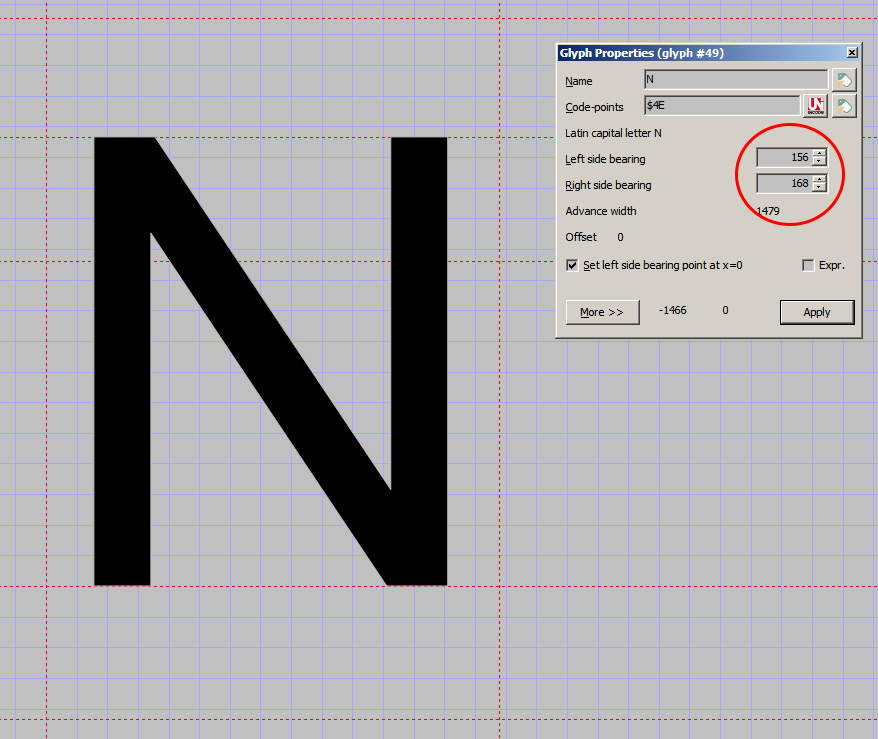
Метрики шрифта
После того, как нарисованы буквы, возникает важная задача редактирования шрифта — изменение метрик шрифта, а именно, настройка ширины букв и расстояний между буквами.
Раньше при типографском наборе наборный текст составлялся из литер — металлических брусков с отлитым на торце зеркальным изображением буквы. Ширина бруска, то есть ширина литеры, превышала общую ширину буквы. Несколько литер составлялись вместе в один ряд, образуя слова, пробелы между словами, знаки препинания, и таким образом составлялся текст. Ширины литер определяли расстояние между двумя соседними буквами, когда они отпечатывались на бумаге. Набор текста требовал от наборщика определённого усердия и мастерства.
Поскольку расстояние между двумя отпечатанными буквами состояло из двух полей, поля слева от одной буквы и поля справа от другой буквы, то полное расстояние между буквами в типографском деле называли апрошем, а ширину поля называли полуапрошем (типографский термин апрош заимствован из французского языка и означает дословно приближение, то есть меру приближения одной буквы к другой).
В цифровых шрифтах, можно сказать, сохраняется точно такой же подход. При выводе на экране и печати текст «набирается» точно таким же способом, как раньше в типографии,
одна буква рядом с другой, но при этом появились некоторые дополнительные возможности и гибкость. Если раньше литеры определённого размера шрифта имели предопределённую ширину,
а для тонкой настройки расстояний между буквами и словами использовались особые вставки, которые вставлялись между литерами,
то в цифровых шрифтах для каждой буквы задаётся три основных численных значения, которые определяют то, как буквы будут напечатаны рядом друг с другом — ширина литеры
(соответствует ширине металлической литеры) и два поля — поле слева и поле справа (каждое из них соответствует прежнему термину полуапрош).
При выводе на экране и печати текст «набирается» точно таким же способом, как раньше в типографии,
одна буква рядом с другой, но при этом появились некоторые дополнительные возможности и гибкость. Если раньше литеры определённого размера шрифта имели предопределённую ширину,
а для тонкой настройки расстояний между буквами и словами использовались особые вставки, которые вставлялись между литерами,
то в цифровых шрифтах для каждой буквы задаётся три основных численных значения, которые определяют то, как буквы будут напечатаны рядом друг с другом — ширина литеры
(соответствует ширине металлической литеры) и два поля — поле слева и поле справа (каждое из них соответствует прежнему термину полуапрош).
В цифровых шрифтах поля слева и справа от буквы обычно имеют положительное значение, но могут задаваться и отрицательными значениями, то есть начертание буквы может «выходить»
за «ширину литеры». Иными словами, при печати такая буква будет «заползать» в пространство соседней буквы, если так задумано дизайнером шрифта.
Для задания «ширины литеры» (то есть ширины оттиска буквы вместе с полями слева и справа от буквы) и для задания полей слева и справа от буквы служит окно Метрики.
Если в редакторе шрифтов FontDraw говорится о «ширине букв» и об «изменении ширины букв», то подразумевается значение, которое называется «Ширина литеры». (Соответствующие иностранные термины: advance width — ширина литеры, left side bearing — поле слева, right side bearing — поле справа).
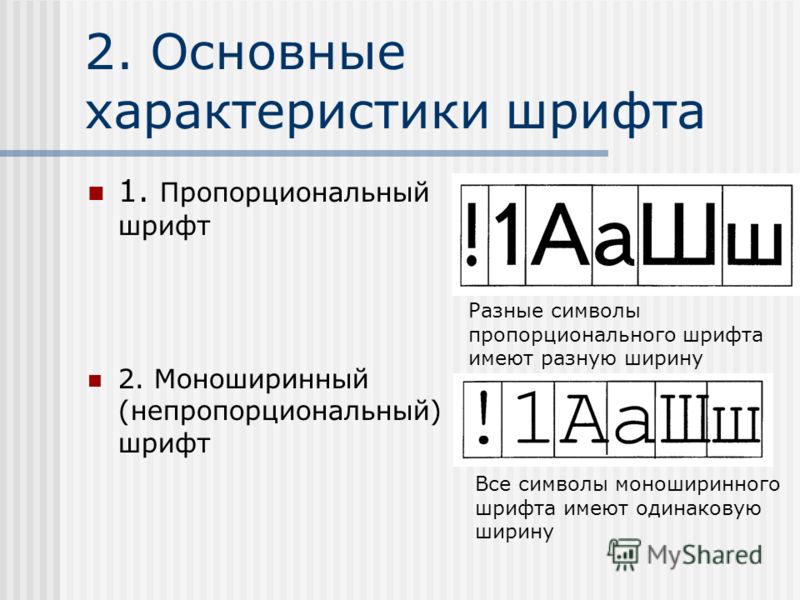
Ширина букв и поля настраиваются для каждой буквы алфавита и для каждого символа, исходя из зрительного восприятия. (Есть особый вид шрифтов — моноширинные, или равноширинные шрифты,
в которых ширина всех букв и символов полагается равной, например, таков шрифт пишущей машинки.) Буквы не должны быть слишком близко друг к другу,
чтобы не сливаться, но и не должны располагаться слишком далеко, чтобы не терялась связность слова, составленного из букв, то есть существует некоторое «наилучшее расстояние»
между буквами, которое будет восприниматься читателем как естественное, удобное для чтения.
Если в редакторе шрифтов FontDraw начальный шрифт создавался на основе шаблонного шрифта с флажком «Копировать ширину букв и другие метрики», то ширины букв и поля в новом шрифте будут иметь более или менее подходящие, осмысленные значения даже с учётом того, что контуры буквы были перерисованы.
Но если шрифт создается «с нуля», всем буквам задаётся некоторое одинаковое начальное значение, и возникает задача — ширину каких букв лучше всего настроить первыми, а какие настроить во вторую очередь.
Существуют разные «стратегии», но достаточно очевидно, что лучше начинать с букв, которые в тексте встречаются наиболее часто, а заканчивать буквами, которые встречаются редко. Кроме того, нужно учитывать то, что некоторые буквы, такие, как буква «о» являются особенно важными и полезными при изменении метрик шрифта.
В букве «о» левая и правая часть буквы обычно совпадает по начертанию с частями других букв — левая часть буквы «о» совпадает с левой частью букв «с» и «е»,
а правая часть буквы «о» совпадает с округлой частью буквы «р». То есть можно отрегулировать поля в букве «о», и затем использовать эти значения в других буквах,
частично соответствующих по начертанию — левое поле букв «с» и «е» сделать таким же, как левое поле буквы «о», а правое поле буквы «р» сделать равным правому полю буквы «о».
Затем, поля букв «е», «с», «р», вероятно, потребуют некоторой дополнительной тонкой подстройки, но, в целом, они будут иметь значения близкие к необходимым.
То есть можно отрегулировать поля в букве «о», и затем использовать эти значения в других буквах,
частично соответствующих по начертанию — левое поле букв «с» и «е» сделать таким же, как левое поле буквы «о», а правое поле буквы «р» сделать равным правому полю буквы «о».
Затем, поля букв «е», «с», «р», вероятно, потребуют некоторой дополнительной тонкой подстройки, но, в целом, они будут иметь значения близкие к необходимым.
Для регулировки ширины и полей строчной буквы «о» используется текст «ооооооо», для которого подбираются поля такие, что стоящие рядом буквы выглядят естественно, не близко и не далеко.
Такой же подход используется при настройке заглавных букв «О» и последующей настройке полей букв, имеющих схожее начертание левой и правой части буквы.
Кернинг
В цифровых шрифтах есть еще одна дополнительная возможность, по сравнению с прежним типографским набором из металлических литер. Есть некоторые буквы, такие как «А», «У»,
которые хорошо зрительно сочетаются с буквами, имеющими вертикальные ножки, но выглядят стоящими несколько дальше, «чем надо», если сочетаются с другими буквами. Например, на рисунке выше, буква «У» в сочетании «УН» выглядит стоящей несколько ближе, чем та же самая буква «У» в сочетании «АУ». Зрительно кажется, что
буквы «А» и «У» нужно немного приблизить друг к другу. Это происходит оттого, что буква «А» имеет наклонный элемент, и между буквами «А» и «У» появляется дополнительное
белое пространство, заметное глазу. Но если мы уменьшим левое поле буквы «У», то, вероятно, это ухудшит восприятие сочетаний букв «ПУ», «НУ» и других, в которых буква «У»
слева сочетается с буквой, имеющей вертикальный элемент, и имеется меньше белого пространства справа от элемента.
Например, на рисунке выше, буква «У» в сочетании «УН» выглядит стоящей несколько ближе, чем та же самая буква «У» в сочетании «АУ». Зрительно кажется, что
буквы «А» и «У» нужно немного приблизить друг к другу. Это происходит оттого, что буква «А» имеет наклонный элемент, и между буквами «А» и «У» появляется дополнительное
белое пространство, заметное глазу. Но если мы уменьшим левое поле буквы «У», то, вероятно, это ухудшит восприятие сочетаний букв «ПУ», «НУ» и других, в которых буква «У»
слева сочетается с буквой, имеющей вертикальный элемент, и имеется меньше белого пространства справа от элемента.
Для тонкой настройки таких случаев, сочетаний некоторых букв, служит так называемый кернинг. Кернинг это дополнительное, обычно небольшое смещение,
которое определяется для пар букв. Например, для того, чтобы приблизить буквы в сочетании «АУ», для буквы «У» задействуется правило: «если буква «У» стоит в тексте рядом с буквой «А»,
то её надо сместить влево на столько-то единиц». Численно это выражается в том, что для пары букв «АУ» задаётся кернинг, то есть небольшое смещение, имеющее отрицательное значение.
Отрицательное значение кернинга у пары «АУ» означает, что букву «У» надо сместить влево, а положительно значение означает, что букву «У» надо сместить вправо.
Численно это выражается в том, что для пары букв «АУ» задаётся кернинг, то есть небольшое смещение, имеющее отрицательное значение.
Отрицательное значение кернинга у пары «АУ» означает, что букву «У» надо сместить влево, а положительно значение означает, что букву «У» надо сместить вправо.
Кернинг, точная настройка разных пар букв, имеется далеко не во всех шрифтах. При этом далеко не все программы, отображающие и печатающие текст шрифтами, умеют использовать кернинг. Поэтому определение кернинга является дополнительным улучшением шрифта, но не обязательным. При этом необходимо будет работать в программе, которая умеет его использовать, то есть отображать и печатать текст с учётом кернинга.
Редактор шрифтов FontDraw в окне Метрики позволяет изменять и задавать кернинг и отображать пример текста как без учёта кернинга, так и с учётом кернинга.
Достаточно очевидно то, что сначала в шрифте нужно настроить ширины и поля букв без учёта кернинга, для того, чтобы шрифт хорошо отображался в программах, не умеющих использовать кернинг,
и уже затем, если решено придать шрифту дополнительное качество, определять кернинг, то есть тонко подстроить дополнительные смещения в определённых парах букв. Для изменения кернинга
у пары букв необходимо мышью ухватиться за значок «К» и передвинуть букву влево (или вправо) так, чтобы улучшить зрительное восприятие соответствующей пары букв.
Другим способом задать значение кернинга является использование таблицы, отображаемой внизу окна Метрики. В этой таблице можно непосредственно ввести значение кернинга для нужной пары букв.
Но, еще раз, делать это целесообразно уже после того, как настроены ширины букв без учёта кернинга. Для того, чтобы случайно не задать кернинг на начальном этапе, пока не настроены ширины и поля букв,
отображение текста с учётом кернинга можно временно отключить, и включить его на заключительном этапе редактирования метрик, после настройки ширин и полей букв.
Для изменения кернинга
у пары букв необходимо мышью ухватиться за значок «К» и передвинуть букву влево (или вправо) так, чтобы улучшить зрительное восприятие соответствующей пары букв.
Другим способом задать значение кернинга является использование таблицы, отображаемой внизу окна Метрики. В этой таблице можно непосредственно ввести значение кернинга для нужной пары букв.
Но, еще раз, делать это целесообразно уже после того, как настроены ширины букв без учёта кернинга. Для того, чтобы случайно не задать кернинг на начальном этапе, пока не настроены ширины и поля букв,
отображение текста с учётом кернинга можно временно отключить, и включить его на заключительном этапе редактирования метрик, после настройки ширин и полей букв.
Особенности OpenType
Как создать свои собственные шрифты и редактировать шрифты TrueType
Разве не было бы замечательно, если бы вы могли создавать свои собственные шрифты TrueType, называть их как угодно и использовать их в таких программах, как Word, Photoshop и т. Д.? К счастью, есть несколько действительно крутых программных приложений, которые вы можете использовать не только для создания собственных шрифтов Windows, но и для редактирования шрифтов, которые в настоящее время есть в вашей системе!
Д.? К счастью, есть несколько действительно крутых программных приложений, которые вы можете использовать не только для создания собственных шрифтов Windows, но и для редактирования шрифтов, которые в настоящее время есть в вашей системе!
В этом посте я упомяну несколько программ, некоторые бесплатные и платные, которые вы можете использовать для создания пользовательских шрифтов. Очевидно, что платные программы, как правило, имеют больше возможностей и улучшенных интерфейсов для работы со шрифтами, но есть и несколько хороших бесплатных.
Бесплатные редакторы шрифтов
Давайте начнем с бесплатных, поскольку большинство людей будут создавать шрифты не как бизнес, а просто для удовольствия. Буквально миллионы шрифтов вы можете скачать или купить онлайн, поэтому, если вы читаете этот пост, вам, вероятно, интересно быть креативным и уникальным!
Одним из самых простых способов создания новых шрифтов является использование онлайн-редактора шрифтов. Вы можете создавать свои шрифты прямо в браузере и загружать их на свой компьютер, когда закончите.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
FontStruct
FontStruct вероятно, мой любимый онлайн-редактор шрифтов, потому что у него хороший интерфейс и лучшие инструменты для работы со шрифтами. Для того, чтобы воспользоваться услугой, вам необходимо создать учетную запись и войти в систему. После этого нажмите на Создать новый Fontstruction кнопка. Дайте вашему шрифту имя, и вы увидите экран редактора шрифтов.
Здесь вы используете «кирпичи» для создания вашего шрифта блок за блоком. У них есть много кирпичей на выбор, и вы можете переключиться в экспертный режим, который даст вам еще больше инструментов для создания шрифтов. Потребуется некоторое время, практика и творческий подход, прежде чем вы сможете создать что-то очень уникальное, но это определенно очень весело.
PaintFont
FontStruct требует от вас создания шрифта с использованием цифровых инструментов, но что, если вы предпочитаете рисовать свои шрифты вручную, а затем преобразовывать их в цифровой формат в векторные шрифты? Ну, вот где PaintFont может помочь!
PaintFont Это аккуратный маленький онлайн-сервис, который сначала заставляет вас выбирать нужные символы шрифта, затем распечатывает шаблон, который вы заполняете, а затем загружает его, чтобы он мог преобразовать ваш почерк в настоящий шрифт. В нем также есть шаблоны для других языков, помимо английского, таких как испанский, немецкий, французский, итальянский и т. Д.
В нем также есть шаблоны для других языков, помимо английского, таких как испанский, немецкий, французский, итальянский и т. Д.
После того, как вы нажмете «Создать шаблон», будет загружен файл PDF, который вы должны распечатать и заполнить. Каждый блок будет содержать один символ из тех, которые вы выбрали выше. Очевидно, вам не нужно писать письмо, отображаемое в поле, но так, как вы хотели бы, чтобы оно появилось в вашем новом шрифте. Символ только для справки, чтобы программа знала, какой блок представляет какую букву.
Затем вы загружаете шаблон шрифта и загружаете только что созданный шрифт. Очевидно, что процесс не будет идеальным, поэтому перед загрузкой необходимо убедиться, что вы хорошо отсканировали шаблон, а символы написаны четко черными чернилами. Приятно то, что если пара шрифтов не распознается должным образом, вам не нужно начинать с нуля.
Вы можете создать новый шаблон только с ошибочными символами, а затем, когда вы отправитесь на загрузку, нажмите на дополнительные параметры, вы можете использовать исходный шрифт в качестве основного шрифта. Вновь распознанные символы заменят те, что в основном шрифте. В целом, аккуратная концепция и что-то веселое, что вы можете сделать со своими детьми!
Вновь распознанные символы заменят те, что в основном шрифте. В целом, аккуратная концепция и что-то веселое, что вы можете сделать со своими детьми!
BirdFont
Переходя от онлайн-инструментов к настольным инструментам, один хороший редактор шрифтов BirdFont, У него довольно много инструментов для работы со шрифтами, и его будет действительно легко использовать всем, кто уже имеет опыт работы с такими программами, как Adobe Illustrator или Corel Draw.
Если вы совершенно не знакомы с каким-либо из этих инструментов, вам потребуется некоторое время, чтобы изучить их, поскольку сложно создать что-то приличное, просто играя с различными инструментами, которые вы не знаете, как использовать. Вы можете проверить их онлайн-уроки за помощь в начале работы.
FontForge
Еще одна бесплатная программа для редактирования шрифтов и преобразования между типами шрифтов FontForge, Это проект с открытым исходным кодом, и он работает нормально, но не так хорошо, как хотелось бы. Во-первых, кажется, что он не обновлялся с 2012 года. Во-вторых, вместо того, чтобы находиться в одном большом окне, он имеет отдельные окна для инструментов, список шрифтов и т. Д., Вроде того, как раньше был GIMP.
Во-первых, кажется, что он не обновлялся с 2012 года. Во-вторых, вместо того, чтобы находиться в одном большом окне, он имеет отдельные окна для инструментов, список шрифтов и т. Д., Вроде того, как раньше был GIMP.
Это работает хорошо, но это не очень удобно для пользователя. Кроме того, он не имеет так много инструментов, как BirdFont. Теперь поговорим о некоторых платных приложениях для редактирования шрифтов.
Коммерческие редакторы шрифтов
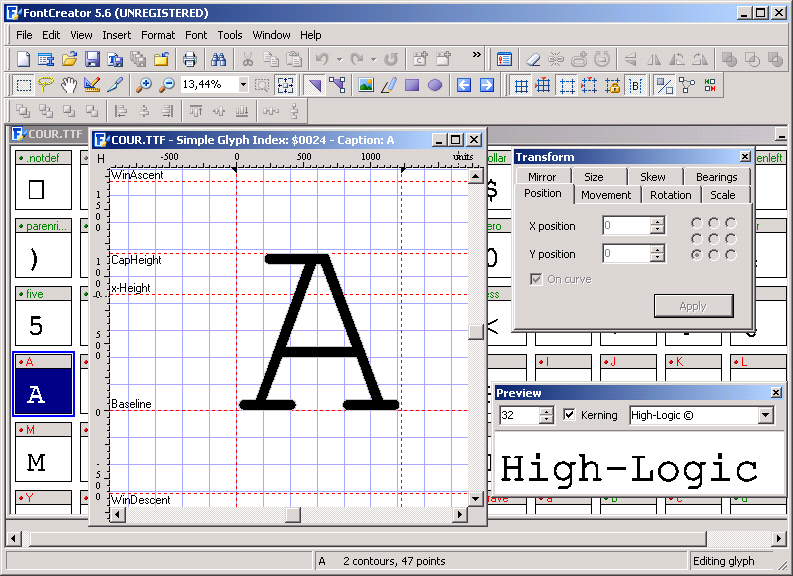
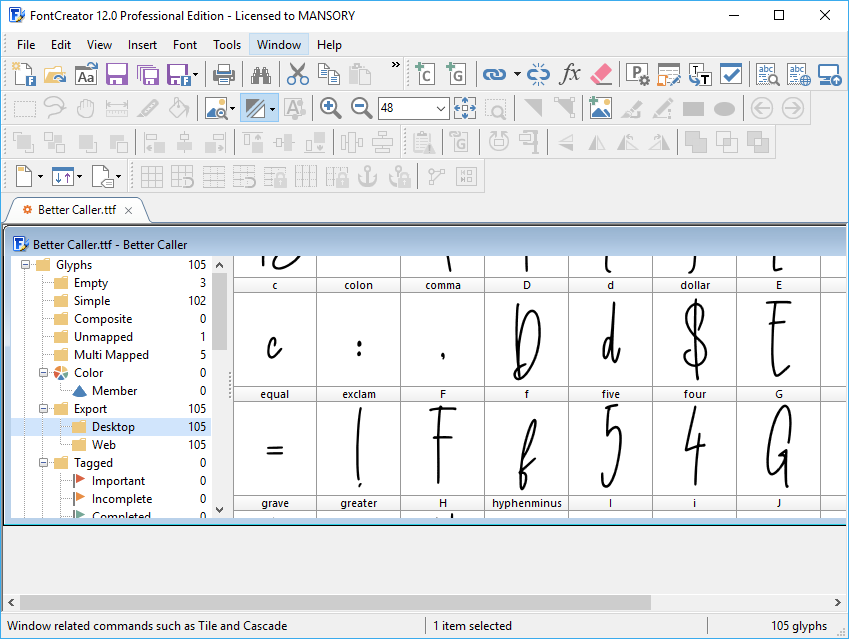
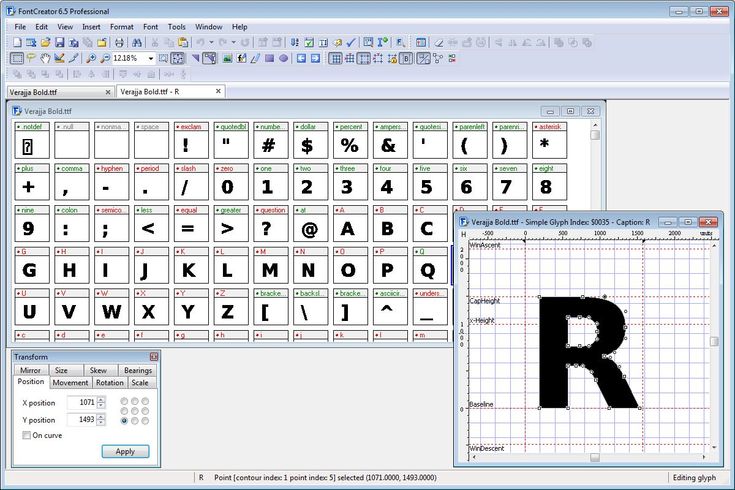
FontCreator
В High Logic есть очень крутая программа FontCreator начиная с 79 долларов, что позволяет создавать и редактировать шрифты TrueType или OpenType. Он также имеет несколько очень мощных инструментов рисования и редактирования, созданных для типографов и дизайнеров, а также интуитивно понятный интерфейс для начинающих!
Эта программа хорошо подходит для дизайнеров и графических художников, а не для игр, если у вас нет денег, чтобы бросить вокруг. Вот некоторые из ключевых особенностей программ:
- Создание и редактирование шрифтов TrueType и OpenType
- Редизайн существующих персонажей
- Добавить недостающие символы в набор шрифтов
- Преобразуйте изображения (например, подпись, логотип или почерк) в контуры символов
- Редактировать и воссоздать имена шрифтов
- Исправить сопоставления персонажей
- Правильные шрифты, которые отображаются неправильно
- Создание, изменение, импорт, экспорт и очистка пар кернинга.

- Добавить / исправить более двух тысяч составных глифов
- Преобразовать отдельные символы или весь шрифт (т.е. сделать смелый версия)
- Извлечение шрифтов TrueType из коллекций TrueType
- Предварительный просмотр всех шрифтов перед установкой
- Установите ваши шрифты в Windows для использования с программами Windows
Чтобы ознакомиться с FontCreator, вы также можете создать свой собственный шрифт. Сначала вы нажимаете файл из меню, а затем новый,
Дайте вашему новому шрифту уникальное имя, иначе он не будет правильно установлен в Windows позже. Это имя не является именем файла; это имя шрифта, которое будет отображаться внутри программ и т. д. Например, Times New Roman — это имя семейства шрифтов, а имя файла — фактически timesbd.ttf.
Теперь вы увидите окно обзора глифов, где вы можете рисовать буквы. Дважды щелкните ячейку с надписью «A», и вы попадете в окно редактирования глифа. выбирать контур от Вставить меню, чтобы начать создавать свои письма.
выбирать контур от Вставить меню, чтобы начать создавать свои письма.
Вы можете прочитать все подробное руководство по использованию FontCreator Вот. Если вам все еще кажется, что это слишком сложно, или вы хотите создать шрифт из своего собственного почерка, вам понадобится какой-нибудь планшет для рисования и графическая программа, такая как Photoshop, которая может сохранять каждую нарисованную букву в формате GIF. Есть также много бесплатных программ для рисования.
Если каждая буква сохранена в формате GIF, вы можете импортировать буквы в окно редактирования глифа, перейдя в инструменты а потом Импортировать изображение, Таким образом, вам не нужно рисовать письма с помощью инструментов, а просто выписать их.
После того, как вы создали несколько шрифтов, вы можете проверить свой новый настроенный шрифт, перейдя в Тестовое задание в Шрифт меню. Начните печатать буквы, и теперь вы должны увидеть, как они выглядят в сочетании:
Начните печатать буквы, и теперь вы должны увидеть, как они выглядят в сочетании:
Теперь вы можете нажать «Установить» в меню «Шрифт», чтобы установить шрифт в Windows. Рекомендуется не просто копировать шрифты в папку Windows Fonts. После установки ваш шрифт будет доступен во всех ваших любимых приложениях!
FontLab Studio
FontLab Studio является золотым стандартом с точки зрения инструментов для создания шрифтов, и его цена соответствует этому названию: $ 673,95! Это огромные деньги за создание шрифтов! Компании-производители шрифтов, которые только создают шрифты, которые затем продают онлайн, в основном используют эту программу.
Процесс создания собственных шрифтов не обязательно прост, но для большинства людей он определенно возможен, если у него есть немного времени и усилий (и, возможно, немного денег). В целом, действительно, здорово создавать свои собственные шрифты для отправки карточек, электронных писем и т. Д.! Наслаждайтесь!
Д.! Наслаждайтесь!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Изменение шрифтов в презентации
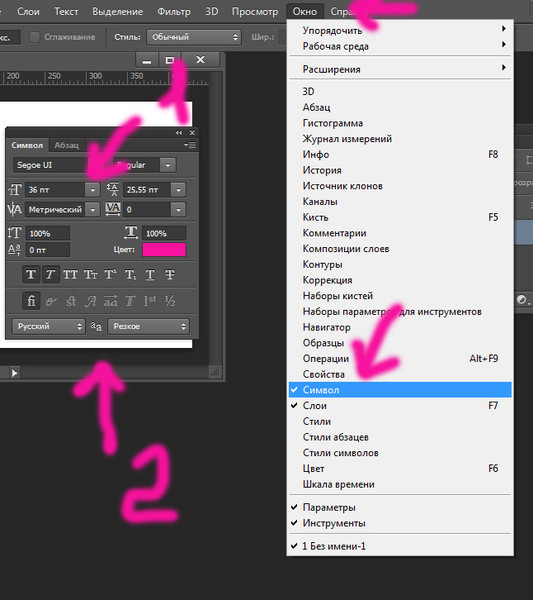
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint для Интернета PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint для Mac 2011 Еще…Меньше
Вы можете заменить шрифт в одном месте или внести в презентацию систематические изменения шрифта.
Изменение шрифта на одном слайде
-
Выполните одно из указанных ниже действий.
- org/ListItem»>
Чтобы изменить шрифт одного абзаца или выражения, выделите текст, который нужно изменить.
-
Чтобы изменить шрифт всего текста в заполнителе, выделите весь текст или щелкните сам заполнитель.
-
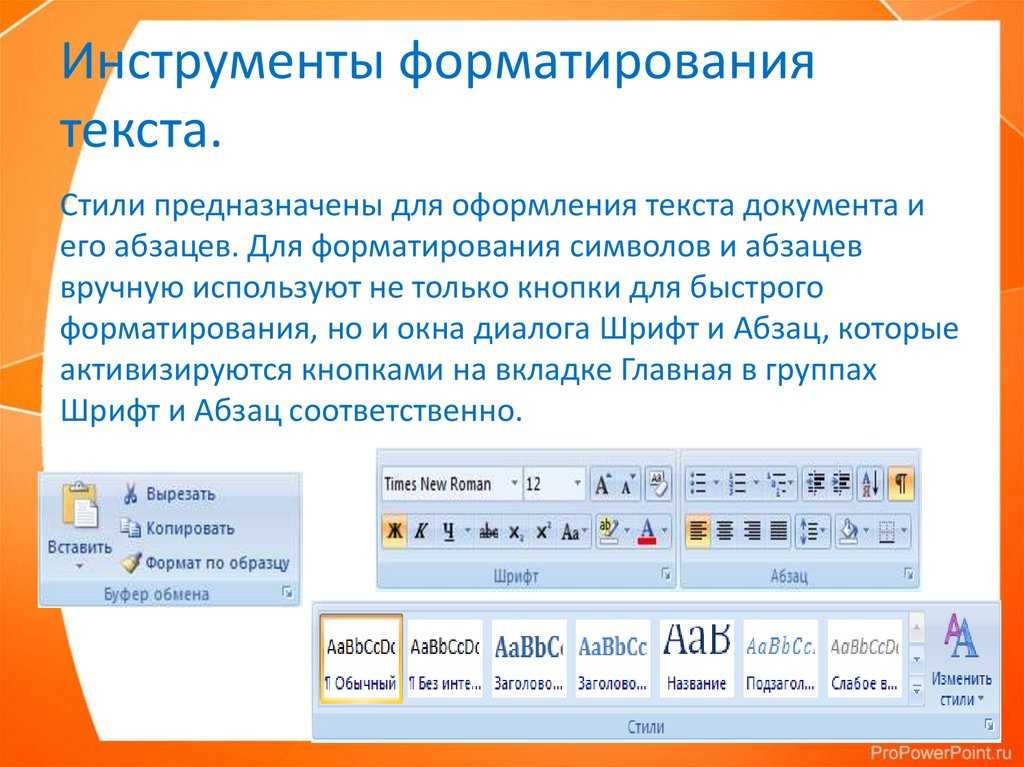
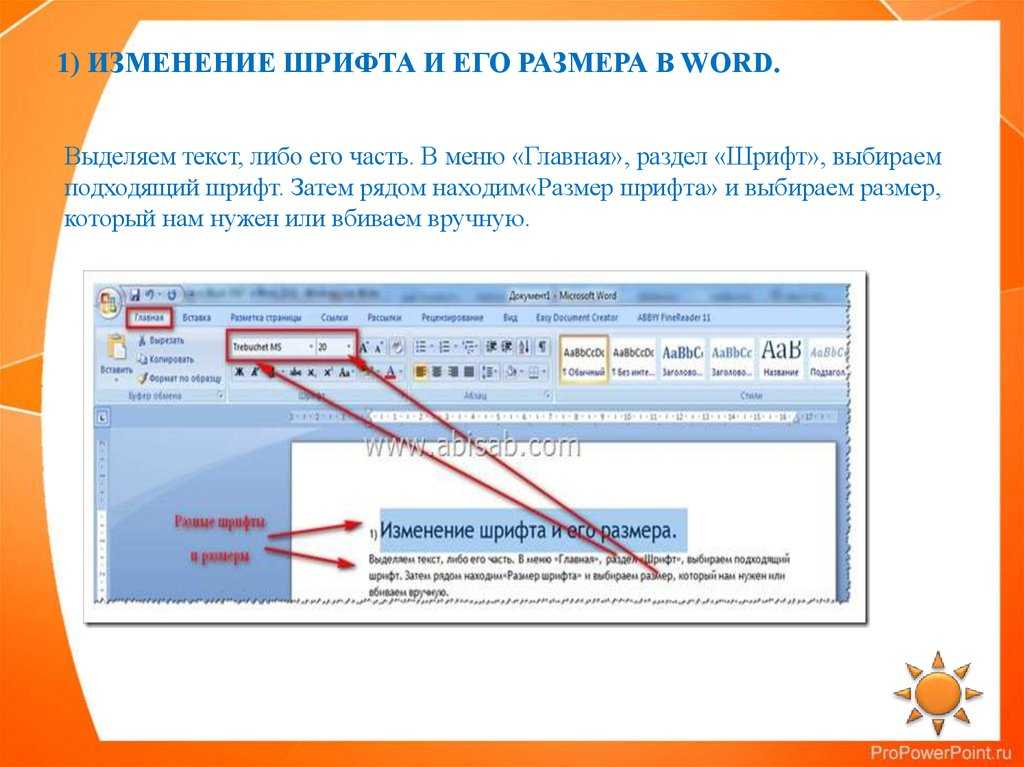
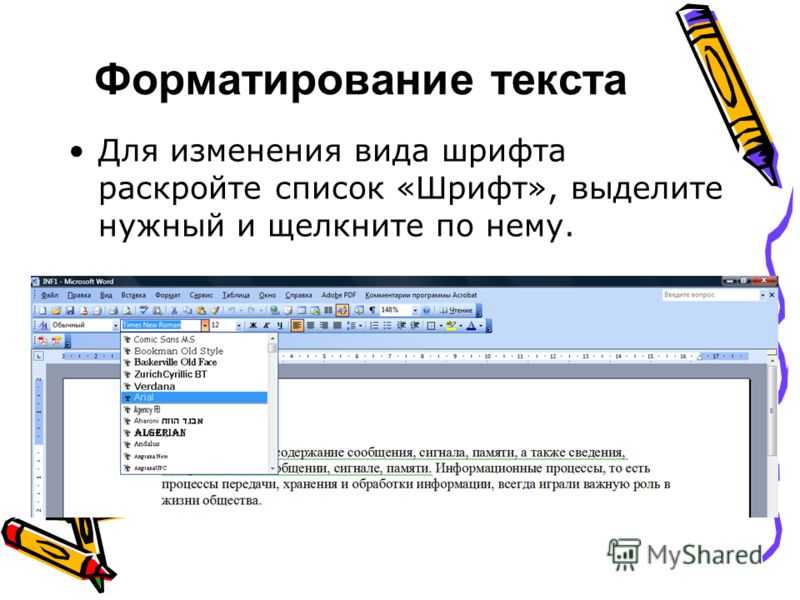
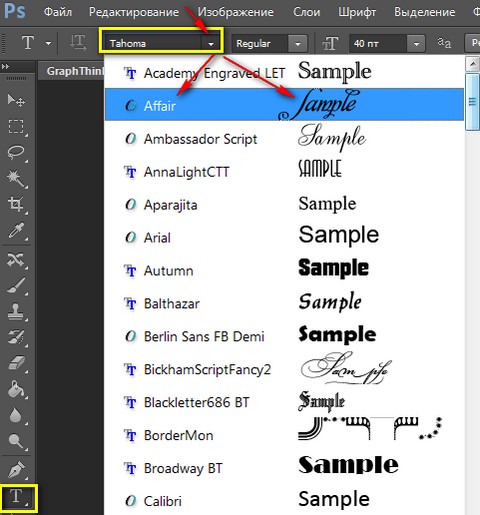
На вкладке Главная в группе Шрифт выберите шрифт в поле Шрифт.
Изменение шрифтов во всей презентации
(Эта функция недоступна для PowerPoint в Интернете.)
На вкладке Вид в группе Режимы образцов выберите пункт Образец слайдов.
На левой панели, содержащей образцы слайдов и макеты, выберите эскиз образца слайдов или макет, содержащий шрифт, который вы хотите изменить.
В образце слайдов или макете щелкните текст заголовка или уровень основного текста, к которому нужно применить новое начертание шрифта.
На вкладке Образец слайдов в группе Фон щелкните Шрифты, а затем выберите шрифт из списка.
Повторите действия с 1 по 4 для других шрифтов, которые нужно изменить. Чтобы вернуться к изменению слайдов, на вкладке Образец слайдов в группе Закрыть выберите Закрыть режим образца.
Для изменения шрифта во всей презентации можно также использовать параметр Заменить шрифт. Вот как это сделать.
-
На вкладке Главная в группе Редактирование выберите Заменить, а затем Заменить шрифты.
-
В диалоговом окне Замена шрифта в поле Заменить выберите шрифт, который нужно заменить.

-
В поле На выберите шрифт, который вы хотите использовать, нажмите кнопку Заменить, а затем нажмите кнопку Закрыть.
Если вы используете один из них иизменили шрифт на этом слайде, в презентации появится новый вариант шрифта.
Если используется несколько образцов слайдов (например, когда к презентации применено несколько шаблонов), необходимо изменить начертание шрифта в каждом образце слайдов.
См. также
Использование декоративных шрифтов сторонних разработчиков
Поиск и замена текста
Изменение шрифта колонтитулов слайда
Изменение шрифта
После выбора темы презентации на вкладке Конструктор можно изменить шрифт презентации в представлении «Слайды».
-
На вкладке Вид нажмите кнопку Образец слайдов.
-
На вкладке Слайд нажмите кнопку Шрифтыи выберите нужный шрифт для темы.
Вы можете в любое время изменить шрифты презентации в представлении «Мастер слайдов».
Важно:
Microsoft Office для Mac 2011 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Выполните любое из описанных ниже действий.
Изменение шрифта
Замена шрифта
-
В меню Формат выберите пункт Заменить шрифты.
-
Во всплывающее меню Заменить выберите шрифт, который нужно заменить.
-
Во всплывающее меню На выберите новый шрифт и нажмите кнопку Заменить.
Как редактировать шрифт PDF
Elise Williams
2021-05-21 14:39:09 • Опубликовано : Практическое руководство • Проверенные решения
Есть несколько способов отредактировать шрифт PDF, когда вам нужно внести изменения в текстовое содержимое документа. Конечно, для этой цели вам понадобится офлайн или онлайн-редактор PDF, но сам процесс очень прост. Вы также можете редактировать PDF с тем же шрифтом как онлайн, так и офлайн, если у вас есть подходящий инструмент. Однако одно предупреждение: многие сайты утверждают, что вы можете редактировать PDF-текст одним и тем же шрифтом онлайн бесплатно, но не можете хорошо выполнить эту работу , что оставляет у вас уродливый текст в вашем PDF-документе. По этой причине редактируйте текст PDF с тем же шрифтом только онлайн с помощью надежной веб-службы или делайте это в офлайн режиме с помощью редактора PDF, напримерPDFelement.
Конечно, для этой цели вам понадобится офлайн или онлайн-редактор PDF, но сам процесс очень прост. Вы также можете редактировать PDF с тем же шрифтом как онлайн, так и офлайн, если у вас есть подходящий инструмент. Однако одно предупреждение: многие сайты утверждают, что вы можете редактировать PDF-текст одним и тем же шрифтом онлайн бесплатно, но не можете хорошо выполнить эту работу , что оставляет у вас уродливый текст в вашем PDF-документе. По этой причине редактируйте текст PDF с тем же шрифтом только онлайн с помощью надежной веб-службы или делайте это в офлайн режиме с помощью редактора PDF, напримерPDFelement.
БЕСПЛАТНО СКАЧАТЬ БЕСПЛАТНО СКАЧАТЬ КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
БЕСПЛАТНО СКАЧАТЬ
- Часть 1: Как редактировать шрифт PDF
- Часть 2: Как редактировать PDF с тем же шрифтом
Как редактировать шрифт PDF
Процесс редактирования типа, размера, цвета и других атрибутов шрифта PDF в PDFelement очень прост и понятен. Это включает только открытие файла, переход в режим редактирования, выбор текста и последующее изменение атрибутов шрифта так, как вы хотите. Для вашего удобства описан пошаговый процесс:
Для вашего удобства описан пошаговый процесс:
Шаг 1. Откройте файл PDF.
Импортируйте файл PDF с помощью параметра «Открыть файлы» на странице приветствия. Вы также можете перетащить файл в программу, чтобы открыть его.
Шаг 2. Войдите в режим редактирования.
Нажмите «Редактировать» вверху, чтобы войти в режим редактирования, а затем переключитесь в режим «Редактировать», который позволит вам изменять содержимое в документе.
Шаг 3. Выберите текст
Используйте мышь, чтобы выбрать текст, для которого вы хотите отредактировать шрифт. Вы заметите, что фактический текущий шрифт будет идентифицирован и отображаться на правой панели инструментов и на мини-панели инструментов редактирования рядом с текстом.
Шаг 4. Отредактируйте шрифт в PDF
Измените тип, размер и другие свойства шрифта с помощью мини-панели инструментов.
Шаг 5. Еще один способ редактирования шрифта PDF
Вы также можете редактировать шрифты PDF с помощью правой панели инструментов; обе опции предоставляют вам полный набор возможностей для редактирования стиля шрифта и других характеристик выделенного текста.
БЕСПЛАТНО СКАЧАТЬ БЕСПЛАТНО СКАЧАТЬ КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
БЕСПЛАТНО СКАЧАТЬ
Как редактировать PDF с тем же шрифтом
Поскольку PDFelement может идентифицировать шрифт в любом выделенном тексте (автоматическое распознавание шрифтов), вы также можете использовать его для редактирования PDF, используя тот же шрифт, что и обнаруженный. Это гарантирует, что ваши правки будут плавными и согласованными с окружающим текстом. Вот как это сделать:
Шаг 1. Перейдите в режим редактирования и выберите тип редактирования.
Перейдите в меню «Редактировать», а затем переключитесь в режим «Редактировать». В режиме редактирования вы можете выбрать редактирование строки или абзаца. В обоих случаях шрифт, используемый в выделенном тексте или текстовом блоке, будет автоматически идентифицирован.
Шаг 2. Выберите текст и начните редактирование.
Выберите текст, который хотите отредактировать, и начните вводить свои изменения. Вы увидите, что они отображаются тем же шрифтом, что и остальная часть этого текстового блока.
БЕСПЛАТНО СКАЧАТЬ БЕСПЛАТНО СКАЧАТЬ КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
БЕСПЛАТНО СКАЧАТЬ
Проблема с выполнением действия редактирования шрифта PDF заключается в том, что если есть несоответствие между исходным текстом и добавленным или отредактированным текстом, это плохо выглядит в документе. Вот почему рекомендуется использовать редактор PDF, такой как PDFelement, для выполнения этой работы. Как упоминалось ранее, вы, вероятно, можете редактировать PDF-файл онлайн с теми же характеристиками шрифта, но работа будет выглядеть беспорядочной, и читатель сразу поймет, что что-то не так. Имея в своем распоряжении PDFelement, вы можете избежать подобных ситуаций и правильно выполнить работу с первого раза. Вот еще несколько функций PDFelement, которые вам могут понравиться:
- Полная возможность редактирования PDF, которая включает в себя возможность редактировать текст, изображения, гиперссылки, статические элементы (нижние колонтитулы, заголовки), водяные знаки, комментарии и т.
 д.
д. - Возможность создавать PDF-файлы из других форматов и при необходимости конвертировать PDF-файлы в файлы других типов.
- Простые в применении инструменты аннотации для просмотра, комментирования и совместной работы над документами PDF.
- Полный контроль над созданием форм, заполнением форм, преобразованием форм, извлечением данных из форм и доступом к другим инструментам, связанным с формами.
- Добавьте цифровую подпись, имеющую обязательную юридическую силу.
- Упорядочивайте страницы в PDF — добавляйте, удаляйте, извлекайте, меняйте порядок и т. д.
- Легко разделяйте или объединяйте PDF-файлы.
- Уменьшите размер файла PDF.
- Делитесь PDF-файлами через облачные сервисы.
- Применяйте надежные меры безопасности, такие как пароли, шифрование, редактирование, водяные знаки и т. д.
- Выполняйте точное распознавание текста на более чем 20 языках.
- Редактируйте отсканированные PDF-файлы с помощью плагина OCR.
- Конвертируйте, защищайте, извлекайте пакетный процесс, чтобы сэкономить время и силы.

В PDFelement есть все необходимое для управления рабочими процессами PDF. Будь то редактирование, преобразование, защита, подписание, оптимизация, организация или другие способы манипулирования файлом, у вас есть свободный доступ к множеству инструментов в этом удивительном универсальном программном обеспечении. Попробуйте это сегодня, зарегистрировавшись для получения бесплатной пробной версии, и убедитесь сами, насколько продуктивнее вы сможете стать, начав использовать PDFelement.
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
14 программ для шрифтов
Приступить к разработке и изготовлению своего первого «авторского» шрифта — это захватывающая перспектива. Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Когда вы начинаете, важно найти информацию об основных принципах дизайна шрифтов в отношении пропорций букв. Начните с рисования основных форм «н», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие шрифты, чтобы распознать ключевые различия, а также оптические эффекты изменения букв по вертикали и горизонтали. Узнать историческое происхождение шрифтов и изучить их общие пропорции.
Когда ваша идея изложена с помощью нескольких основных форм букв, вы можете перейти в редактор шрифтов — мир волшебных серых рамок, неясных кнопок инструментов и панелей кодирования.
Ниже приведен краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи в жизнь в цифровом виде. Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре . ..
..
Хотите научиться рисовать? Онлайн школы рисования.
Программы для создания и редактирования шрифтов
Fontlab
Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт: Fontlab
The Font Creator
Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать: The Font Creator
FONTOGRAPHER
Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
д.
Сайт: Fontographer
TypeTool
TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт: TypeTool
BitFonter
BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт: BitFonter
Scannahand
Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт: Scannahand
Glyphs
Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт: Glyphs
FontStruct
Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
FontDraw
FontDraw позволяет создавать новые шрифты OpenType и изменять существующие шрифты OpenType/TT и OpenType/CFF.
Все основные возможности редактора шрифтов были тщательно продуманы с целью сделать его простым в освоении.
Возможности:
- Позволяет создавать новые шрифты
- Изменять существующие шрифты
- Добавлять и изменять буквы
- Изменять контуры при помощи различных графических инструментов
- Задавать и изменять метрики шрифта
- Добавлять и изменять особенности OpenType — лигатуры, кернинг и др.

- Сохранять шрифты в формате OpenType/TT и OpenType/CFF (.ttf и .otf)
Сайт: FontDraw
Получите востребованную профессию дизайнера
Программы для работы со шрифтами
Adobe Type Manager Deluxe
Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт: Adobe Type Manager Deluxe
The Font Thing
Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать: The Font Thing
AL Font Installer
Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт: AL Font Installer
FontAgent
Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать: FontAgent
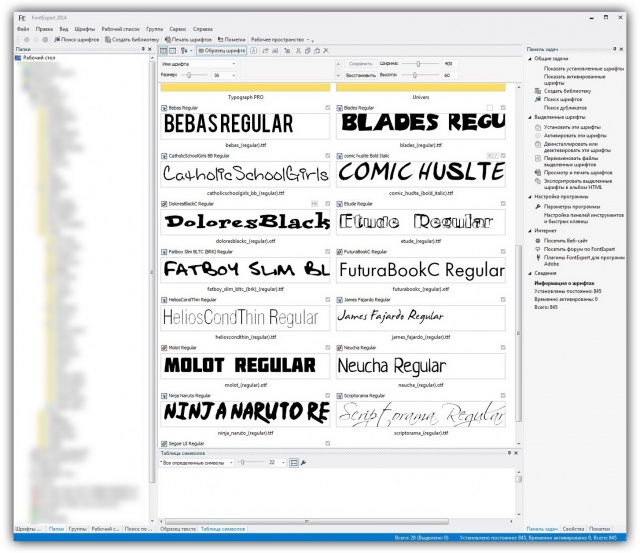
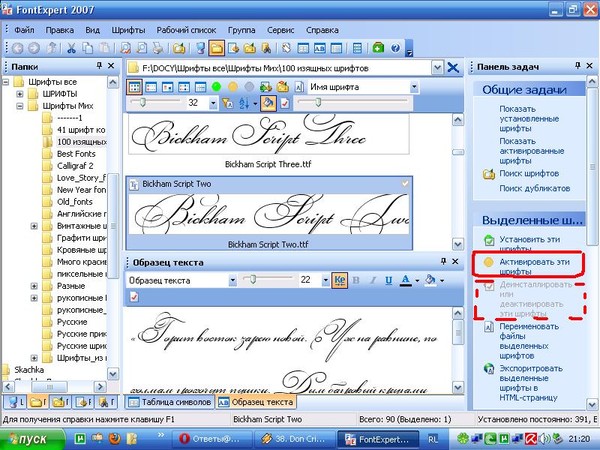
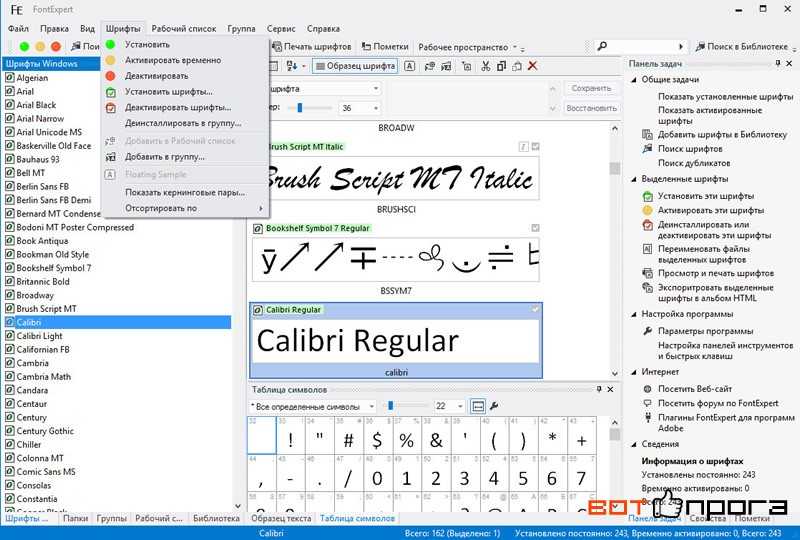
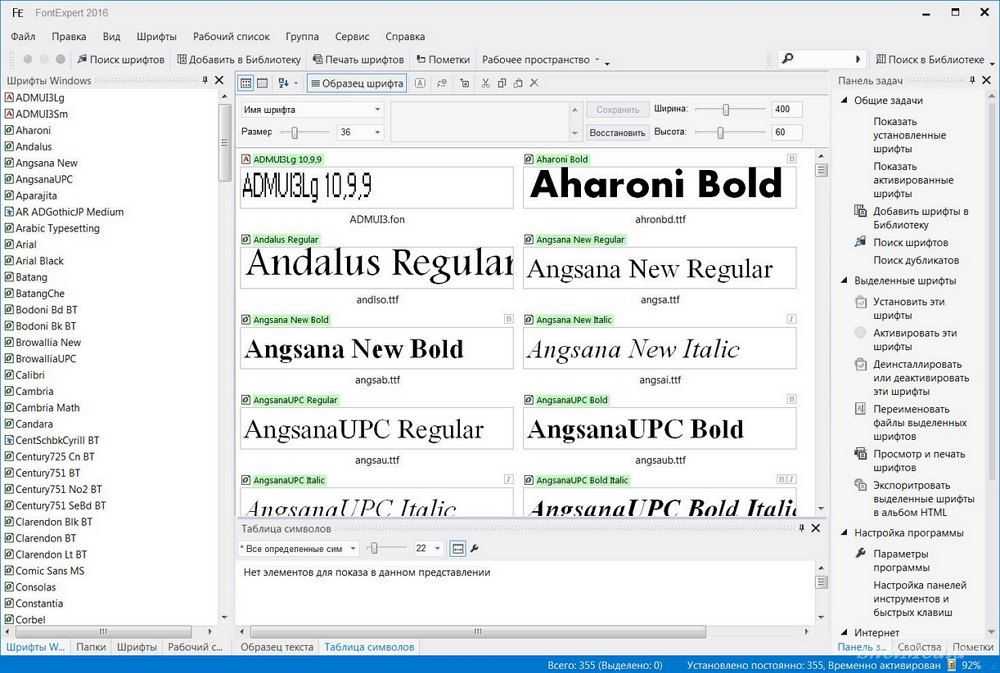
FontExpert
Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать: FontExpert
CrossFont
CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать: CrossFont
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Расширенный онлайн-редактор шрифтов, создатель шрифтов
Редактор шрифтов FontArk, создатель шрифтов
Смарт. Быстро. Онлайн.
FontArk — это инновационный браузерный редактор шрифтов, создатель шрифтов с самой универсальной системой редактирования нескольких глифов в реальном времени.
Отказ от ответственности – Фонтарк находится в расширенной версии открытого бета-тестирования! Он довольно стабилен и работоспособен, но лучше быть особенно осторожным при работе с ним и сохранять копии своей работы, пока мы не перейдем к выпущенной версии.
В этом 30-минутном видео показан шрифт 4 начертаний, разработанный с нуля всего за 6 часов работы, большая часть которых была посвящена стилизации и разработке шрифта.
 4 шрифта OTF за 6 часов работы! Видео снято на акции «Шрифт в день, НЕДЕЛЯ!» Мероприятие, которое мы провели в апреле 2018 года, на котором каждый день этой недели мы создавали новый шрифт, чтобы продемонстрировать уникальную методологию и возможности Фонтарка.Рекомендуется полноэкранный просмотр.
4 шрифта OTF за 6 часов работы! Видео снято на акции «Шрифт в день, НЕДЕЛЯ!» Мероприятие, которое мы провели в апреле 2018 года, на котором каждый день этой недели мы создавали новый шрифт, чтобы продемонстрировать уникальную методологию и возможности Фонтарка.Рекомендуется полноэкранный просмотр. Система SmartX
Средства выборочного редактирования нескольких символов в реальном времени
Скелет
Автоматическое создание контура
Матрица
Встроенная жидкостная сетка
На основе браузера.
Без загрузки, без установки, любая ОС
Создание шрифта одним щелчком
& скачать
- 100% БЕСПЛАТНО
во время открытого бета-тестирования!
Полный список функций
Запуск Fontark
Только поддерживаемые браузеры !
минимальная ширина экрана 1024px — рабочий стол.
Новый уровень шрифтового дизайна с
Созданный на основе новейших веб-технологий, Fontark создан для работы в вашем браузере.
Мыслите структурно.
Рисовать символы с помощью редактора шрифтов Fontark очень просто. Построенный на гибкой сетке (Матрица), сложной системе синхронизации глифов (система SX) и автоматическом генераторе контуров, все, что вам нужно сделать, чтобы создать свой шрифт, — это нарисовать центральную линию (скелет) символов, все остальные могут быть и будут легко изменены позже. Никогда не мучайтесь с созданием сеток, параллельных контурных кривых и не беспокойтесь о правильной толщине шрифта.
Значительная экономия времени
Синхронизированная гибкая сетка (Матрица)
Полный контроль над подключением персонажей
Автоматическое создание контура
Без кодирования. Нет параметров
Люди подключены, Теперь делаем и персонажей…
После того, как персонажи нарисованы и соединены, начинается веселая часть. Управляйте, изменяйте и настраивайте сразу весь набор символов, в то время как выбранные части символов синхронизируются. При необходимости измените группу символов или один символ с бескомпромиссной гибкостью платформы Fontark. Изменяйте вес шрифта, пропорции, изгибы и любые тонкие детали быстро и плавно, как никогда раньше.
Управляйте, изменяйте и настраивайте сразу весь набор символов, в то время как выбранные части символов синхронизируются. При необходимости измените группу символов или один символ с бескомпромиссной гибкостью платформы Fontark. Изменяйте вес шрифта, пропорции, изгибы и любые тонкие детали быстро и плавно, как никогда раньше.
Редактирование нескольких символов в реальном времени!
Плавное и интуитивно понятное управление
Максимальная гибкость
Ориентация на дизайнера — минимальная техническая сложность
Не останавливайтесь на уровне скелета
Набор передовых инструментов редактирования контура позволяет выполнять единственное в своем роде синхронизированное редактирование контура в слое скелета! возможности практически не ограничены. Смотри! (Обязательным!). Если исчерпаны возможности расширенных инструментов онлайн-создателя шрифтов Fontark, узнайте подробности в слое Outline. Редактор шрифтов Fontark позволяет редактировать любые контуры, такие как засечки и различную ширину контура, как и любой векторный редактор.
Удивительные инструменты редактирования Advanced Outline
Полное управление Outline в слое Outline
Независимый векторный редактор SVG в браузере
Как можно так быстро создавать и разрабатывать шрифт ~100 глифов?
Непревзойденная система синхронизации глифов Fontark основана на сочетании 4 умных и простых функций!
Несмотря на то, что каждая из этих оригинальных функций очень проста, их комбинация может поначалу вызывать затруднения.
Прежде чем начать экспериментировать с Fontark, убедитесь, что вы его хорошо понимаете, он не похож ни на одно другое программное обеспечение для дизайна!
- Skeleton
- Smartx System
- Матрица
- Glyphs Control
The Skelet Drails
The Skelet Drails Drails Drallonh и Skelethollolole Farmenthlese и Skelethollololole Engurelol. контур (контур) для вас в режиме реального времени.
 Сколько времени и хлопот может сэкономить вам эта функция?
Сколько времени и хлопот может сэкономить вам эта функция?В дополнение к скелету, вы всегда можете вручную свободно изменить контур
Система SmartX
Растягивайте, масштабируйте, деформируйте и изменяйте вес, не беспокоясь, с помощью матрицы Fontark.
Матрица представляет собой гибкую сетку с перекрестными глифами (в дополнение к обычной статической сетке), позволяющую редактировать несколько глифов в реальном времени. Вы можете масштабировать, растягивать и изменять вес любого количества выбранных глифов (1-все) одновременно с ним и без потери целостности штрихов, как это происходит в обычных модификациях шрифта, известных как пресловутые типографские преступления!
The Matrix
Растягивайте, масштабируйте, деформируйте и изменяйте вес без забот с помощью Matrix от Fontark.
Матрица представляет собой гибкую сетку с перекрестными глифами (в дополнение к обычной статической сетке), позволяющую редактировать несколько глифов в реальном времени. Вы можете масштабировать, растягивать и изменять вес любого количества выбранных глифов (1-все) одновременно с ним и без потери целостности штрихов, как это происходит в обычных модификациях шрифта, известных как пресловутые типографские преступления!
Вы можете масштабировать, растягивать и изменять вес любого количества выбранных глифов (1-все) одновременно с ним и без потери целостности штрихов, как это происходит в обычных модификациях шрифта, известных как пресловутые типографские преступления!
Управление глифами
Режим логотипа
Когда нужен только логотип, перейдите в режим логотипа и используйте плавную сетку редактора шрифтов Fontark, систему Sx и расширенные функции, чтобы легко создать желаемый логотип со связанными и/или отдельными управление символами логотипа. Символы вашего логотипа будут сохранены в символах ABCDEFG… загруженного файла шрифта.
Режим значков
Используйте расширенные инструменты Fontark Font Creator для создания и оформления шрифтов значков. Нарисуйте свои значки непосредственно в слое «Контур» или используйте режим «Одиночный контур» в слое «Скелет» и воспользуйтесь динамическими элементами управления и синхронизацией глифов даже при создании значков.
Динамический предварительный просмотр
На любом этапе разработки шрифта откройте окно динамического предварительного просмотра, чтобы посмотреть и протестировать свой шрифт в действии в виде текста в абзацах фиктивного текста или произвольно набранного текста.
Готовые шаблоны
Начните новый дизайн шрифта с нуля или выберите один из растущей коллекции структурных готовых шаблонов редактора шрифтов FontArk, чтобы сэкономить время и начать настройку шаблона, чтобы получить желаемый вид.
Первые шаги с FontArk
Это короткое видео познакомит вас с основами FontArk.
Программа FontArk очень проста, но обладает некоторыми уникальными и непревзойденными функциями, позволяющими осуществлять наиболее гибкое редактирование нескольких символов с синхронизацией в реальном времени и делать дизайн шрифта быстрым и плавным, как никогда раньше.
Посмотрите это видео, чтобы понять основные операции FontArk и попробовать.
Фонтарковая дорога.
ХАРАКТЕРИСТИКИ
Учебный центр
Сообщество
Краткое пошаговое руководство для начала работы.
Узнайте об уникальном и простом рабочем процессе FontArk, чтобы максимально использовать уникальные возможности, которые предлагает вам редактор шрифтов FontArk. Вы пожинаете плоды экономии времени.
Начало работы
Без спама и мошенничества. Простая подписка по электронной почте. Сохраняйте свою работу, загружайте свои шрифты и получайте 100 бета-кредитов FontArk . Каждый кредит позволяет загрузить 1 шрифт.
Зарегистрируйтесь!
Руководство, краткие видеоуроки, поддержка сообщества и рука об руку.
Редактор шрифтов FontArk синхронизирует дизайн всех глифов шрифта — набор простых инструментов, позволяющих легко и интуитивно управлять набором символов в режиме реального времени. Управлять более чем 50 персонажами сложно, но мы делаем это проще для вас. Посмотрите наши короткие учебные пособия, которые помогут вам понять основные операции онлайн-редактора шрифтов FontArk.
Управлять более чем 50 персонажами сложно, но мы делаем это проще для вас. Посмотрите наши короткие учебные пособия, которые помогут вам понять основные операции онлайн-редактора шрифтов FontArk.
Узнать больше
Бесплатные шрифты и веб-шрифты, созданные с помощью FontArk
© FontArk.net, 2022 г. Расширенный онлайн-редактор шрифтов Создатель шрифтов
Забыли данные?
Birdfont — бесплатный редактор шрифтов TTF, OTF и SVG
4.31
• Разбирать шрифты OpenType SVG (TTF и OTF).
• Исправлены градиенты в шрифтах OpenType SVG.
4.30.11
• Исправлена ошибка в цветных шрифтах
4.30
• Точки привязки для диакритических знаков
• Исправлена ошибка при создании лигатуры
4.29
• Вставьте буквы с диакритическими знаками, нажав и удерживая клавишу, для которой вы хотите показать диакритические знаки.
• Обновлен анализатор SVG.
• Поддержка наклона курсива в метаданных.
• Добавлена поддержка настройки ширины файлов SVG при импорте папок.
• Исправлены ошибки, связанные с кернингом.
4,28
• Исправлены ошибки, улучшено создание лигатур и другие мелочи.
4,27
• Улучшения в парсере SVG и создании цветовых лигатур.
• Добавлено сочетание клавиш для включения и выключения фонового изображения (k)
• Исправлено множество ошибок.
4,26
• Добавлена поддержка экспорта всей папки со всеми выбранными глифами в виде файлов SVG Меню -> Импорт и экспорт -> Экспортировать все выбранные глифы в формате SVG
• Исправлено множество ошибок.
4,25
• Предусмотрена возможность хранения фоновых изображений вне файла шрифта, что значительно ускоряет загрузку файлов Birdfont.
• Исправлены значки с высоким разрешением на панели вкладок.
• Исправлена ошибка, из-за которой шрифты с фоновыми файлами были очень большими.
4,24
• Новый диалог сетки.
• Исправить копирование и вставку на вкладке обзора.
4,23
• Улучшенный способ просмотра базы данных Unicode.
• Множество исправлений ошибок.
Первую строчку кода в Birdfont я написал 1 января 2012 года. Сегодня Birdfont исполняется десять лет. Я отмечаю этот день выпуском версии 4.23. Большое спасибо всем, кто купил и использовал продукт!
4.22.х
• Исправлены ошибки для глифов по умолчанию на вкладке обзора.
4,22
• Множество изменений в создании лигатур.
4.21
• Вкладка «Улучшенный кернинг»
• Усовершенствования генерации лигатур
• Исправления ошибок
4.20
• Поддержка рандомизированных глифов (ранд тега OTF)
• Класс интервалов в меню
• Исправление ошибок
4.19
• Исправить импорт SVG (Vectornator)
• Поддержка фигур старого стиля (OTF tag onum)
4. 17
17
• Улучшенная обработка позиционирования очень мелких деталей.
• Инструмент «Применить сетку в круге».
• Поменять местами пути COLR.
• Кнопки лучшего размера и положения.
• Используйте нижнюю часть контура, чтобы расположить его с помощью кнопки «Y» (вместо верхней), ноль означает, что фигура находится на базовой линии.
4.16
• Обновление интервала при изменении видимости слоя
4,15
• Оптимизация скорости
• Исправление проблем с отменой
• Исправление других ошибок
4.14
• Улучшен анализатор SVG (в основном для Github Octicons)
• Другие исправления ошибок
• Добавлен пункт меню для обновления имен слоев (Меню → Слои → Переименовать слой)
• Добавлена возможность установки масштабирования при вводе текста
4.13
• Исправлены ошибки
4.12
• Показывать контуры вместо заполненных глифов при создании кругов и прямоугольников.
• Добавить настройку для изменения ширины по умолчанию для новых глифов.
• Исправлена важная ошибка в генераторе TTF и OTF.
4.10
• Исправления ошибок, особенно полезные, если вы работаете с Adobe Illustrator, а также множество других мелких исправлений.
4,9
• Перемещает выделенные объекты большими шагами (Ctrl + стрелка).
• Улучшенный анализатор SVG.
• Настройка количества знаков после запятой в шрифтах SVG.
4,8
• Новая вкладка для папочного импорта изображений SVG (пакетный импорт).
• Поддержка прямоугольников со скругленными углами.
• Исправлены ошибки, связанные с заменой лигатуры на вкладке кернинга.
4.7.17
• Добавить возможность удаления всех пар кернинга в шрифте.
• Исправлены важные ошибки в парсере SVG.
4,7
• Добавлена поддержка переименования глифов (в таблице POST).
• Добавлена поддержка фильтрации глипов. Вы можете оставить небольшое подмножество и удалить все остальные символы.
Вы можете оставить небольшое подмножество и удалить все остальные символы.
• Исправлены ошибки.
4,6
• Дополнительный формат для однострочных шрифтов ЧПУ (гравировальных) (аналогично предыдущему).
• Исправления ошибок и обновления для старых операционных систем.
4.5.1
• Траектории одиночного хода для станков с ЧПУ.
• Юникод 13
• Четырехбуквенный идентификатор поставщика
4.3.0
• Исправление ошибок и оптимизация скорости
4.1.0
• Множество улучшений на вкладке обзора
4.0.0
• Улучшенные интервальные классы. Это упрощает кернинг и интервал между вашими шрифтами.
• Меньший размер файла для шрифтов OTF.
• Множество улучшений базового движка и множество исправлений во всех частях программы.
3.33.3
• Устранение проблем со шрифтами OpenType-SVG.
3.33.2
• Исправлен импорт папки SVG.
3. 32.0
32.0
• Улучшенные инструменты для редактирования путей COLR.
3.31.0
• Улучшенный анализ SVG. Поддержка тега «use» в парсере SVG.
3.30.2
• Оптимизация скорости.
• Исправлены ошибки.
3.30.0
• Поддержка aalt, нового тега OTF для альтернатив. Illustrator использует эту функцию.
• Дополнительные вертикальные направляющие.
3.29.3
• Сохранять вид и выбранный глиф при переключении набора символов на вкладке обзора.
• Сравните монохромные и цветные глифы в режиме редактирования.
• Сделать возможным импорт глифа TTF или OTF, даже если для него невозможно найти значение Unicode.
• Реорганизация меню (меню просмотра).
3.28.1
• Автоматическое резервное копирование.
• Новая вкладка для создания лигатур.
3.27.1
• Редактировать глифы COLR в Birdfont.
• Создать резервный вариант COLR из SVG и наоборот.
3. 26.0
26.0
• Поддержка нового формата цветного шрифта: COLR/CPAL.
• Визуальная обратная связь при экспорте шрифтов.
• Установить цвет в качестве цвета переднего плана в глифах COLR (цвет будет выбран пользователем).
3.25.0
• Лучше ходы, используйте меньше очков. Исправьте стыки скошенных и круглых линий.
• Центрировать глифы по вертикали.
3.24.1
• Добавлена замена стилистического набора, теги OTF ss01 – ss20.
3,24
• Включить комментарии в именах файлов SVG для дизайнеров, которые импортируют все файлы в папке.
3,22
• Добавьте настраиваемый набор символов на вкладку обзора.
• Центральные глифы.
3.21
• Импорт и экспорт больших наборов символов в шрифты OTF.
3,20
• Установите ширину для всех глифов одновременно.
• Добавлена поддержка регулировки межстрочного интервала.
• Вырезать пути (Ctrl+X или Cmd+X).
3. 19.0
19.0
• Фикс поддержки OTF (совместимость с After Effects).
• Поддержка добавления новых точек Unicode.
• Показывать лигатуры в результатах поиска.
3.18.0
• Исправлены ошибки: сетка, файловый диалог и специальные условия поиска в базе данных Unicode Charater (UCD).
3.17.0
• Исправления для файлов SVG, сделанные с помощью Illustrator.
3.16.0
• Исправлены цвета темы.
• Исправить инструмент изменения размера.
3.15.0
• Настраиваемый шаблон предварительного просмотра (HTML).
3.14.4
• Оптимизация скорости интервальных классов.
• Исправлены ошибки в файлах OTF на Mac.
3.14.2
• Лучшее преобразование из SVG в шрифт.
3.14.0
• Круглые, косые или угловые соединения.
3.12.12
• Исправлен импорт SVG.
3.12.0 (плюс)
• Поддержка OTF, шрифты OpenType с очертаниями PostScript.
3.11.0
• Большое количество исправлений ошибок.
• Новое расширение файла: .birdfont заменяет .bf. Вы по-прежнему можете открыть свой шрифт в
более старые версии редактора, если вы измените расширение на .bf.
3.9.0
• Отрегулируйте толщину и положение подчеркивания в шрифте.
• Работайте быстрее в Windows.
• Экспорт больших (CJK) шрифтов.
• Исправлен анализ шрифтов TTF.
3.8.3
• Добавлена поддержка ввода с кириллической клавиатуры и других наборов символов.
• Исправлена кодировка лигатуры.
• Использовать собственный диалог файлов в Windows 10.
3.7.1
• Убедитесь, что шрифты прошли проверку в Font Book.
3.6.6
• Исправить экспорт обводки.
3.6.2
• Исправлен синтаксический анализ данных CSS в файлах SVG 9.0088 • Обновлена база данных символов Юникода (ucd)
3.5.0
• Исправлен импорт Illustrator.
3.4.6 (плюс)
• Поддержка цветных шрифтов для Edge
3.4.1
• Поддержка арабских шрифтов
3.2.2 (плюс)
• Цветные шрифты
3.1.0
• Улучшен импорт SVG.
2.19.0
• В таблице GPOS поддерживается большее количество пар кернинга (LookupType 9: Позиционирование расширения).
2.18.3
• Поддержка HiDPI в Windows и исправления.
2.16.9
• Изменение направления письма на RTL (справа налево) на вкладке кернинга
• Исправление ошибок
2.16
• Новый инструмент от руки
• Поворот объектов и маркеров точек с шагом 45 градусов
• Исправление ошибок
2.15
• Оптимизация скорости
2.14
• Улучшены вертикальные метрики в шрифтах TTF
• Поддержка песочницы в Mac OS
• Исправление ошибок
2.13
• Дополнительные описательные поля в шрифтах TTF (лицензия, дизайнер, URL-адрес и т. д.)
• Стилистические альтернативы (тег функции OpenType: salt)
• Капитель (тег функции OpenType: scmp)
• Заглавные буквы заменяются прописными (тег функции OpenType: c2sc )
• Swashs (тег функции OpenType: swsh)
• Анализ кругов, эллипсов и линий в файлах SVG
2. 12
12
• Поддержка экранов с высоким разрешением
2.11
• Блокировка сетки и направляющих
• Объединение перекрывающихся областей
• Исправление ошибок в генераторе TTF
2.10
• Слои
• Шрифты TTF для Mac (исправляет проблемы со шрифтами)
2.9
• Резервный шрифт с поддержкой многих языков
• Более быстрый графический интерфейс
2.8
• Оптимизация скорости экспорта шрифтов
• Более быстрые поисковые запросы в базе данных Unicode
• Улучшенный анализ файлов SVG, созданных с помощью Illustrator
• Диалог импорта папки с файлами SVG
2.7
• Обводка
• Закругленные концы линий
• Исправление ошибок
2.6
• Яркие и темные цветовые темы
• Панель инструментов для вкладки последних файлов
2.5
• Экспорт настроек
• Ориентация кривой
2,4
• Замена контекстной лигатуры
• Строки кернинга
2. 3
3
• Настраиваемые цветовые темы и улучшенные значки
• Настройки высокой контрастности для лучшей читаемости
• Исправления проблем с созданием TTF и других ошибок
2.2
• Настраиваемые направляющие
• Исправление ошибок и множество мелких улучшений пользовательского интерфейса
2.1
• Новая вкладка интервала
• Улучшенное редактирование Безье
• Показатели бокового подшипника в режиме редактирования
• Привязки клавиш для увеличения и уменьшения масштаба на вкладке кернинга
• Исправление ошибок
2.0
• Новый макет пользовательского интерфейса
• Новый инструмент масштабирования
• Улучшенный импорт фона
• Настраиваемые ярлыки
• Новая вкладка для изменения имени шрифта
• Улучшенный импорт SVG в Illustrator и другие исправления ошибок
• Ускоренная загрузка шрифтов bf
1.9
• Исправлена совместимость с Inkscape
. • Исправлены ошибки.
1,8
• Новый инструмент рисования Безье
. • Перемещение контуров независимо от маркеров или вдоль маркеров.
• Исправление ошибок
1.7
• Исправлена критическая ошибка интервала и ошибки в холсте для рисования.
1,6
• Подстановка лигатуры (функция открытого типа, таблица GSUB)
• Ввод символов по значению Юникода на вкладке кернинга
1.5
• Исправлены ошибки
• Новый синтаксический анализатор XML
1.4
• Исправлены ошибки
• Полный чешский перевод
1.3
• Исправление ошибки
1.2
• Исправлена ошибка
. • Создание шрифтов, совместимых с Microsoft Word, в Mac OS 9.0088 • Утилита командной строки для автотрассировки изображений (birdfont-autotrace)
1.1
• Исправления ошибок и небольшие улучшения графического интерфейса.
1,0
• Autotrace – преобразование растровых изображений в векторные шрифты.
• Упрощение путей. Удаление точек уменьшает количество контрольных точек, в то время как
все еще сохраняя тот же приблизительный путь. Используйте Ctrl+Del, чтобы разбить пути.
• Классы интервалов, которые копируют боковые опоры и пары кернинга из одного глифа
другому. Эта функция упрощает создание шрифтов только с верхним
символы регистра, а также моноширинные шрифты.
• Скопируйте и вставьте несколько глифов на вкладке обзора.
• Повторить команду
0,47
• Наклонное и курсивное преобразование
• Улучшенная вкладка обзора
• Совместимость с CS6
0,46
• Копирование и вставка боковых азимутов
• Поддержка многих других языков, включая японский с форматом CMAP 12.
• Инструменты для настройки боковых азимутов на вкладке кернинга
• Инструмент для перемещения объектов к базовой линии
• Кнопки прокрутки для перемещения объектов в определенные координаты, вращение объектов и изменение размера путей.
• Исправление ошибок
0,45
• Исправлена ошибка для квадратичных контрольных точек в файлах TTF.
0,44
• Лучшее преобразование из SVG в TTF
0,43
• Исправлена ошибка экспорта TTF
0,42
• Директива преобразования Parse в импорте SVG.
• Новая утилита командной строки, позволяющая импортировать набор файлов SVG в файл шрифта bf (birdfont-import).
• Обрезка изображений с вращением и изменением размера.
• Улучшено преобразование файлов SVG в шрифты TTF.
• Важные исправления ошибок.
• Загружать, сохранять и экспортировать шрифты в фоновых потоках.
• Более быстрый экспорт TTF
• Улучшенная вкладка предварительного просмотра в Windows
0,41
• Сохранение угла ручки контрольной точки при настройке длины
• Разбор скругленных углов и концов штрихов в файлах SVG
• Исправление ошибок в коде импорта SVG и в других местах для улучшения совместимости
с potrace и Illustrator
• Удалить и отменить для пар кернинга
• Полные украинские и испанские переводы
0,40
• Исправлены ошибки
0,39
• Исправлены ошибки в коде кернинга
0. 38
38
• В этой версии исправлено множество ошибок и утечек памяти
0.37
• Настройки размера шрифта на вкладке кернинга
• Новый анализатор SVG
• Совместимость со многими приложениями Microsoft Windows
• Исправление ошибок
0,36
• Вставка букв на вкладке кернинга
• Настройки для инструмента от руки
• Исправление ошибок
0,35
• Новый инструмент для рисования фигур от руки с помощью мыши
• Исправлены ошибки, связанные с преобразованием из SVG в TTF
• Исправлена ошибка сбоя в коде импорта SVG
0,34
• В этом выпуске устранены проблемы с кернингом и другие проблемы.
0,33
• Импорт фоновых изображений в новых версиях Mac OS X и исправления ошибок.
0,32
• Интерфейс с сенсорным экраном
• Новые инструменты для добавления и перемещения контрольных точек
• Значки с разрешением 320 dpi
• Французский перевод
• Исправление ошибок
0,31
• Исправлены ошибки в версии Linux
0. 30
30
• Исправлены ошибки
0,29
• Группы путей и контрольных точек
• Оптимизация скорости
• Начертание жирным шрифтом и курсивом
• Исправление ошибок
• Единицы TTF
• Вставить на место и вставить на курсор
0,28
• Классы кернинга
• Копирование и вставка путей между окнами
0,27
• Поворот контуров
• Переворот контура
• Преобразование сегментов в линии
• Симметричные контрольные точки
• Использование глифов в качестве фона
0,26
• Исправлены ошибки в версии Mac OS X
0,25
• Исправлены ошибки
0,24
• Новая вкладка обзора
• Два дескриптора контрольных точек для квадратичных путей
• Улучшенное преобразование из SVG в TTF
• Исправление ошибок
0,23
• Исправление ошибок
0,22
• Исправлены ошибки и внесены многочисленные изменения, позволяющие BirdFont работать на Mac OS X. с родным окном.
с родным окном.
0,21
• Исправление ошибок
0,20
• Поля описания в шрифтах TTF (номер версии и название)
• Кернинг для Chrome и Firefox
• Чтение шрифта TTF вместо шрифта SVG в шаблоне html
• Исправления
• Улучшенные переводы
0.19
• Описания из базы данных символов Unicode
• Введен новый формат файла (.bf заменяет .ffi)
• Исправление ошибок
• Две квадратичные точки со скрытой точкой между ними создают квадратный путь с двумя маркерами линии.
• Квадратичные точки теперь используются по умолчанию
• Полоса прокрутки
• Экспорт TTF в Mac OS X
• Французский перевод
0,18
• Исправление ошибок
0,17
• Проверка Macports
0,16
• Правильное расположение в команде загрузки ID для Macports.
0,15
• Файл Macports
0,14
• Исправлены ошибки
0.13
• Квадратичные пути Безье
• Редактирование шрифтов SVG
• Открытие шрифтов OTF и TTF с помощью freetype2
• Кернинг Open Type (подтаблица позиционирования для настройки пары GPOS)
• Исправление ошибок
• Перевод на испанский язык
• Перевод на русский
• Перевод на итальянский
• Перевод на бразильский португальский
0,12
• Исправлены ошибки и обновлен тестовый костюм
0. 11
11
• Исправлены ошибки
0,10
• Исправление ошибок
• Резервное копирование и восстановление после сбоя
• Перемещение путей с помощью клавиатуры
0,9
• Цвет
• Настраиваемый размер контрольной точки
• Выделить весь контур
• Изменить размер всех выбранных контуров
• Импорт файлов SVG из Inkscape и Adobe Illustrator
• Перемещение контрольных точек с помощью клавиатуры
• Объединение путей
• Исправление ошибок
• Перевод на немецкий язык
• Перевод на китайский язык
0.8
• Копирование и вставка путей из Inkscape
• Экспорт файлов SVG
• Новая система сборки поверх Eduardo Schettinos doit
• Голландский перевод Sven Santegoeds
0.7
• Новые иконки
• Исправления
• Меню
• Интернационализация
0,6
• Улучшенные контуры TrueType
• Изменение размера контуров
0,5
• Переместить несколько контрольных точек
• Нарисовать путь с обоих концов
• Новые команды редактирования
• Справочные страницы
0. 4.1
4.1
• Исправлены ошибки
0.4.0
• Большие контрольные точки
• Обрезка фона обновляет положение изображения
• Команда отмены для фоновых изображений
• Более быстрый многопоточный экспорт
• Сопоставьте глифы и нарисуйте каждый глиф в его контексте
• Новый символ .notdef
• Новая панель вкладок
0.3.0
• Встроенная поддержка OpenType (EOT)
• Утилита для экспорта шрифтов из командной строки (birdfont-export)
• Поворот, масштабирование и обрезка фоновых изображений
• Новые привязки клавиш
0.2.0
• Поддержка TTF
• Файл и значок рабочего стола
• Пути слияния
• Поддержка Wine
0.1.1
• Несколько важных исправлений ошибок
0.1.0
• Первый выпуск
Редактор семейства — приложение Typeface
Редактируйте семейства вручную и применяйте интеллектуальные предложения по слиянию и разделению.
Что такое семейство шрифтов?
Когда вы работаете со шрифтами, у вас часто есть выбор: использовать шрифт разной толщины (легкий, обычный, полужирный и т. д.) или варианты курсива.
Эти шрифты имеют одинаковые характеристики дизайна, но имеют индивидуальные различия.
Вместе они образуют семейство шрифтов, члены семейства связаны между собой.
Вы можете комбинировать несколько вариантов в своей типографике в стилистических целях или применять акцент в типографике.
д.) или варианты курсива.
Эти шрифты имеют одинаковые характеристики дизайна, но имеют индивидуальные различия.
Вместе они образуют семейство шрифтов, члены семейства связаны между собой.
Вы можете комбинировать несколько вариантов в своей типографике в стилистических целях или применять акцент в типографике.
В более техническом смысле семейство шрифта определяется его именем семейства , которое хранится в метаданных файла шрифта. Дизайнер шрифтов определяет это имя семейства при создании. Например: Helvetica Bold и Helvetica Regular — это два шрифта, оба из которых имеют семейство Helvetica.
Названия семейств шрифтов
Формальных правил относительно того, какие шрифты должны принадлежать к одному семейству, не существует.
Имя семейства может быть любым и в основном используется для удобной группировки шрифтов.
Приложение Typeface считывает метаданные шрифта и может группировать шрифты с одинаковым названием семейства, чтобы вы могли сосредоточиться на основных функциях дизайна.
Поскольку шрифтовые дизайнеры могут свободно выбирать названия семейств, могут быть шрифты, в которых определенное имя семейства , а не , очень удобно. Шрифты могут быть неправильно сгруппированы в одно семейство или разбиты на несколько отдельных семейств.
При всем многообразии шрифтов, доступных сегодня, вы можете себе представить, что два несвязанных шрифта, созданные разными дизайнерами, случайно имеют одно и то же название семейства. Группировать эти шрифты не имеет смысла, так как оба могут иметь совершенно разные дизайнерские характеристики.
Или ваша библиотека шрифтов может содержать несколько редакций одного и того же шрифта, разработанных разными производителями.
Иногда литейный завод может ставить перед фамилией название своего литейного производства, чтобы отделить их от других изданий, но это не всегда так.
Несмотря на то, что в этом случае оба выпуска имеют один и тот же базовый дизайн, вы все же хотите иметь возможность разделить их, чтобы иметь возможность использовать конкретный выпуск.
Шрифты, изготовленные отдельными литейными мастерскими с использованием одного и того же семейства: Futura
С другой стороны, некоторые варианты шрифтов могут быть созданы со своим собственным именем семейства. В этом случае шрифты вообще не группируются, потому что фамилия не совпадает. Но шрифты на самом деле родственные, поэтому было бы уместно их сгруппировать.
Каждый вариант шрифта имеет собственное имя семейства
Редактирование неправильно сгруппированных шрифтов
Редактор семейств гарнитур позволяет искусственно группировать шрифты в пользовательские семейства. Вы можете объединить неправильно разделенные шрифты или разделить шрифты, которые неудобно сгруппированы вместе.
Выберите шрифты, которые вы хотите отредактировать, в главном окне Typeface, затем щелкните правой кнопкой мыши и выберите Family > Edit…. Это запустит редактор семейств, который покажет целевые семейства шрифтов.
Чтобы просмотреть все семейства шрифтов в вашей библиотеке, выберите «Файл» > «Управление семействами» в главном меню.
В окне редактора семейств отображаются ваши семейства шрифтов и их элементы. В первом столбце показано название варианта шрифта. Обычно это «Светлый», «Обычный», «Жирный», «Курсив» и т. д. Неправильно разделенные шрифты часто могут отображать здесь «Обычный», даже если их полное имя шрифта включает фактическое название варианта. Не беспокойтесь, если семейство содержит несколько шрифтов с одинаковым именем варианта, это нормально.
Во втором столбце указан завод по производству шрифтов (производитель), а в последнем столбце указано место, откуда был импортирован шрифт.
Ручное редактирование семейств шрифтов в Typeface
Флажки отмечают, какие шрифты в данный момент являются целевыми. Дважды щелкните или щелкните, удерживая клавишу Command, на шрифте, чтобы выбрать его. Удерживая нажатой клавишу Shift, выберите диапазоны. Вы также можете дважды щелкнуть имя семьи, чтобы выбрать сразу всех членов семьи.
Когда выбраны шрифты, которые вы хотите отредактировать, введите желаемое название семейства в поле ввода текста внизу. Вы можете щелкнуть раскрывающийся список со стрелкой, чтобы просмотреть некоторые предлагаемые имена.
Наконец, выберите «Применить», чтобы сгруппировать целевые шрифты в одно семейство.
Вы можете щелкнуть раскрывающийся список со стрелкой, чтобы просмотреть некоторые предлагаемые имена.
Наконец, выберите «Применить», чтобы сгруппировать целевые шрифты в одно семейство.
Имейте в виду, что все шрифты с одинаковым названием семейства будут сгруппированы вместе. Если введенное имя семейства уже существует, приложение может спросить, хотите ли вы объединить целевые шрифты со шрифтами из существующего семейства.
Отредактированные семейства будут отображаться на вкладке «Измененные» редактора семейств. Шрифты, которые были изменены, показывают свое оригинальное название серым цветом. Вы можете отменить свои изменения, щелкнув правой кнопкой мыши шрифт и выбрав «Вернуть». Вкладка «Изменено» также позволяет вернуть все шрифты к их исходному семейству.
Обратите внимание, что ваши файлы шрифтов, содержащие фактическую информацию о семействе, не изменяются.
Это означает, что внесенные вами семейные изменения видны только в Typeface, а не в других приложениях.
Предложения по объединению и разделению
Помимо ручной группировки шрифтов, вы также можете легко применять автоматические предложения семейства. Шрифт предлагает слияния и разделения на основе метаданных шрифта и расположения файлов.
Чтобы просмотреть предложения для семей, выберите «Файл» > «Управление семьями» в главном меню, затем щелкните вкладку «Предлагаемые» в верхней части окна «Редактор семей». Вы можете нажать кнопку «Объединить» или «Разделить», чтобы применить предложение.
Предложения по автоматическому слиянию семейств
Предложение слияния объединит шрифты из разных семейств в одно семейство. Все шрифты, которые войдут в новое семейство, отображаются в списке. Оригинальное название семейства шрифтов показано светло-серым цветом. Если исходное имя семейства не отображается, это означает, что шрифт уже является частью предлагаемого семейства.
Автоматические предложения разделения семьи
Предложение разделить разделяет подмножество членов семьи на другую семью. Разделенные шрифты отображаются первыми.
Шрифты, оставшиеся в своем исходном семействе, показаны светло-серым цветом.
Предлагаемое название семейства основано на местоположении, из которого вы импортировали шрифты.
Разделенные шрифты отображаются первыми.
Шрифты, оставшиеся в своем исходном семействе, показаны светло-серым цветом.
Предлагаемое название семейства основано на местоположении, из которого вы импортировали шрифты.
Два значка слияния и разделения на нижней панели инструментов позволяют фильтровать предложения определенного типа. Нажмите кнопку «Применить все», чтобы сразу применить все отображаемые предложения.
После того, как вы применили некоторые предложения, вы можете найти отредактированные семейства, выбрав вкладку «Измененные». Вы можете вернуть измененные семейства или отредактировать их вручную позже на вкладке «Все».
При ручном выборе некоторых шрифтов для запуска редактора семейств Typeface будет отображать предложения только для этих конкретных шрифтов. Предложения могут быть не всегда.
Просмотр пользовательских семейств шрифтов в других приложениях
Изменения, которые вы вносите в Typeface, сохраняются в библиотеке Typeface, подобно тегам. Приложение Typeface , а не редактирует фактические метаданные шрифта, хранящиеся в ваших файлах шрифтов, как определено шрифтовым дизайнером.
Приложение Typeface , а не редактирует фактические метаданные шрифта, хранящиеся в ваших файлах шрифтов, как определено шрифтовым дизайнером.
Дизайнерское приложение не имеет доступа к этим изменениям, они просто просматривают метаданные шрифта, чтобы определить, какие шрифты сгруппированы вместе. Поэтому изменения семейства шрифтов, которые вы вносите в Typeface, видны только в самом приложении.
Если вы хотите отредактировать фактические метаданные шрифта, вы можете использовать специальный редактор шрифтов. Редакторы шрифтов позволяют изменять любой аспект файла шрифта, включая метаданные семейства.
Обратите внимание, что редактирование шрифта может противоречить его условиям. Обязательно проверьте лицензию на шрифт, чтобы узнать, разрешено ли редактирование.
Узнать больше
Переключение шрифта Изменение шрифтов в дизайнерских приложениях Запустить Typeface при входе в систему Экспорт шрифтов в PDF Все статьи
FontCreator для Windows — самый популярный редактор шрифтов
Бесплатная пробная версия
Купить сейчас
Самый популярный в мире редактор шрифтов
На сегодняшний день FontCreator загружен более 5 миллионов раз и считается самым популярным и лучшим редактором шрифтов в мире. Создание и редактирование (переменных) OpenType и веб-шрифтов. Расширенный набор функций делает этот инструмент предпочтительным для профессионалов, а его интуитивно понятный интерфейс достаточно прост для пользователей с любым уровнем знаний.
Создание и редактирование (переменных) OpenType и веб-шрифтов. Расширенный набор функций делает этот инструмент предпочтительным для профессионалов, а его интуитивно понятный интерфейс достаточно прост для пользователей с любым уровнем знаний.
Когда вы создаете или открываете шрифт, FontCreator отображает обзор всех доступных символов. Вы можете просто добавить отсутствующие символы или выбрать существующий персонаж и изменить его внешний вид. Вы можете импортировать (отсканированные) изображения вашей подписи или логотипа компании или сделать шрифт из собственного почерка. С помощью FontCreator вы также можете исправлять кодовые точки символов, имена шрифтов, имена глифов и пары кернинга. В любое время вы можете предварительно просмотреть свои шрифты перед установкой. Вы даже можете создавать вариативные шрифты, определяя оси и контурные слои. Функции OpenType сохраняются при открытии шрифта, и вы можете использовать OpenType Designer для визуального редактирования функций и поиска. Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаруживать и устранять возможные проблемы со структурой.
Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаруживать и устранять возможные проблемы со структурой.
FontCreator — это настоящий редактор шрифтов, поэтому нет необходимости покупать или устанавливать сторонние инструменты или расширения.
Обзор шрифтов с категориями
Панель категорий глифов и символов обеспечивает быстрый и легкий доступ к глифам, подмножествам символов и диапазонам Unicode.
OpenType, TrueType и веб-шрифты
FontCreator поддерживает шрифты Open Type, True Type и Web Open Font Format (WOFF и WOFF2), которые можно использовать в Windows, Mac OS X, Linux и во всех современных веб-браузерах.
Дизайнерские высококачественные шрифты
Стандартная и профессиональная версии включают функции проверки шрифтов, которые позволяют улучшить качество ваших шрифтов путем обнаружения и решения распространенных проблем с глифами.
Оптимизация контуров
Оптимизация контуров глифа уменьшит количество точек, составляющих контур(ы).
Импорт векторных изображений
Высококачественная векторная графика легко импортируется. Вы даже можете копировать и вставлять между FontCreator и вашим любимым программным обеспечением для редактирования векторов.
Импорт растровых (растровых) изображений
Импорт (отсканированных) изображений и преобразование их в глифы. Создайте свой собственный рукописный шрифт, отсканировав свой почерк и импортировав его в FontCreator.
Масштабируемые цветные шрифты
FontCreator — универсальный редактор шрифтов, который позволяет создавать масштабируемые цветные шрифты, поддерживающие цветовые расширения COLR и SVG. Это позволяет создавать разноцветные глифы для систем, которые его поддерживают, сохраняя при этом обратную совместимость для систем, которые этого не делают.
Посмотрите видео с кратким введением в создание цветных шрифтов с помощью FontCreator, прочитайте наше онлайн-руководство по созданию цветных шрифтов OpenType и взгляните на эту демонстрационную страницу цветного шрифта.
Visual OpenType Designer
Интуитивно понятный OpenType Designer позволяет легко создавать и изменять функции макета OpenType как для замены глифов, так и для их позиционирования. Встроенный менеджер привязок упрощает добавление и редактирование меток к базе и позиционирование меток к меткам!
Кернинг
Вручную добавьте пары кернов к шрифту, поддерживающему как отдельные глифы, так и классы глифов. В качестве альтернативы пусть Autokerning позаботится о кернинге за вас в стандартной и профессиональной версиях.
Мощный мастер преобразования
Стандартная и профессиональная версии поставляются с мощным мастером преобразования, который позволяет легко преобразовывать глифы всего несколькими щелчками мыши. Преобразуйте свой шрифт в курсив или полужирный автоматически. Добавляйте символы для других языков, маленькие заглавные буквы и многое другое.
Проверка функций OpenType
Используйте FontCreator для отладки функций макета OpenType с помощью интерактивного инструмента проверки. Он использует усовершенствованный механизм формирования, который позволяет просматривать, создавать, редактировать и отлаживать даже самые сложные шрифты.
Оптические метрики
Функция оптических метрик в профессиональной версии упрощает одну из самых сложных и трудоемких задач по дизайну шрифтов. Он анализирует набор наиболее распространенных символов, чтобы найти лучшие левые и правые боковые подшипники для каждого из этих глифов.
Complete Composites
Стандартная и профессиональная версии позволяют создавать интеллектуальные контуры для более чем 3000 составных символов (в основном с акцентом). Он поддерживает как составные определения данных, так и позиционирование на основе привязки.
FontCreator — замечательная программа.
 Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.
Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.Стивен Кассар
Попробовав несколько редакторов шрифтов, я решил загрузить FontCreator . Он стоит каждой копейки, так как оказался эффективным, удобным и надежным.
Даниэль Эскудеро
FontCreator работает очень хорошо. Ни один другой редактор шрифтов не предлагает такого полного и всеобъемлющего набора инструментов.
Малькольм Вуден
Я использую FontCreator с 2003 года для создания шрифтов для печати и Интернета со всеми акцентами, необходимыми для пани и многих других языков, включая вьетнамский.

Бхиккху Песала
Я создал шрифт Dinzy Minzy с помощью FontCreator . Он находится на myfonts.com в топ-50 самых популярных новых шрифтов!!! Спасибо за отличный редактор шрифтов!
Аарон Богл
Когда меня охватывает вдохновение, я хочу иметь под рукой идеальный инструмент, способный воплотить мое вдохновение во что-то осязаемое. FontCreator и есть этот инструмент.
Стив Боу
Очень рекомендую FontCreator и хочу сказать спасибо за отличный редактор шрифтов; стабильный, интуитивно понятный, мощный и простой в использовании.

Рикард Торнквист
Я использую FontCreator для создания нестандартных китайских иероглифов для научных публикаций в области китайской грамматики. Для моей работы эта программа незаменима.
Дэвид Холм
FontCreator рулит! Создание шрифтов, безусловно, требует довольно крутой кривой обучения, но если какая-то программа и поможет справиться с этим, то это High-Logic FontCreator .
Рон Костер
FontCreator просто мечта.
 Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.
Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.Берни Коссентино
Бесплатная пробная версия
Copyright © 1997-2022 High-Logic B.V.
Генератор шрифтов и бесплатное онлайн-изменение текста
Как работает наш генератор шрифтов?
Наш генератор шрифтов работает, беря обычный текст, который вы вводите, и преобразовывая его в уникальный и забавный
шрифт, который вы можете использовать. Вот шаги для завершения этого процесса:
- Введите текст в генератор шрифтов
- Подождите, пока генератор шрифтов предложит вам различные стили
- Выберите стиль текста, который вам нравится Различные стили текста, полученные с помощью генератора, могут включать уникальный курсив, каллиграфию,
рукописный ввод и шрифты веб-сценариев.
 Вы также можете добавить различные символы и смайлики.
Вы также можете добавить различные символы и смайлики.Технически генератор шрифтов не генерирует шрифты. Вместо этого этот тип текстового генератора сопоставляет введенный текст с родственными, но более «причудливыми» символами или символами, которые являются частью стандарта Unicode.
Что такое Юникод?
Юникод — это международно признанный стандарт для идентификации различных символов, которые мы видим на экранах наших компьютеров.
Поскольку компьютеры распознают только нули и единицы (то есть двоичные), каждому символу присваивается уникальный двоичный номер. Например, заглавная буква «A» имеет номер символа Unicode, равный 65. Строчная буква «a» имеет номер символа Unicode, равный 97.
Unicode содержит более 137 000 символов, состоящих из ваших «обычных» символов, таких как текст, который вы читаете прямо сейчас, и более причудливых символов, которые вы получаете от программы смены шрифтов.

До введения стандарта Unicode существовали сотни различных систем, известных как кодировки символов, используется для присвоения цифр символам. Как вы понимаете, это может сильно затруднить обмен текстом и данными между компьютерами.
Сегодня Unicode значительно упростил обмен текстом и символами между различными операционными системами, смарт-устройствами, поисковыми системами и т. д.
Шрифты, символы и эмодзи
Так что же происходит, когда вы выполняете копирование и вставку шрифта из нашего генератора текстовых шрифтов? Это на самом деле шрифт или это символ?
Как уже упоминалось, шрифты текстового генератора, которые вы видите, на самом деле не являются шрифтами. По сути, это символы, которым присвоено значение Unicode.
Когда вы вводите текст, наш генератор пользовательских шрифтов ищет похожие (но «более причудливые») глифы в стандарте Unicode. Технически «шрифт», который вы видите, на самом деле не шрифт, а скорее символ.

Вот почему вы не можете выполнить прямое копирование и вставку текста Comic Sans, скажем, в Instagram или Facebook. Скорее, шрифты — это набор графических элементов, которые можно применять к глифам Unicode. Именно владелец веб-сайта диктует конкретный шрифт, используемый на конкретном сайте.
Смайлики работают так же, как символы. Каждый из них имеет уникальный номер Unicode, позволяющий выполнять копирование и вставку генератора шрифтов на любую платформу, которую вы пожелаете.
Как получить сгенерированный шрифт?
Получить сгенерированный шрифт легко с помощью нашего онлайн-генератора шрифтов. Все, что вам нужно сделать, это выделить сгенерированный шрифт. Затем скопируйте и вставьте на любую платформу, которую вы хотите.
Большинство компьютеров, процессоров и устройств примут и будут совместимы с созданным «шрифтом». Однако могут быть некоторые исключения. Например, некоторые веб-сайты могут не поддерживать определенные символы Unicode.

В этих случаях вместо красивого шрифта вы увидите символ квадрата. Это поле используется по умолчанию, когда браузер не поддерживает определенный символ.
Идеи по использованию сгенерированного шрифта
Когда дело доходит до создания шрифтов, нет предела возможностям. Вот несколько идей для начала:
- Выделитесь и произведите впечатление на своих подписчиков с помощью уникальной биографии в Instagram
- Отправляйте интересные текстовые сообщения своим друзьям и близким
- Используйте его в качестве крутого псевдонима для своей веб-игры
- Будьте замечены на онлайн-платформах, таких как Discord, Reddit или Quora
- Сделайте заголовок или описание вашего видео на YouTube интересным и забавным
- Создайте свою цифровую подпись с помощью курсив- сгенерированный стиль шрифта
- Дизайн свадебных приглашений
- Используйте эти уникальные шрифты в своих электронных письмах
- Вы даже можете использовать уникальный шрифт для своей сети Wi-Fi, если ваш маршрутизатор позволяет
- И многое другое…
Почему FontSpace
FontSpace — лучший выбор для создания забавных, захватывающих и уникальных шрифтов.

Будь то ваша биография в Instagram, заметка на YouTube или создание идеальной цифровой подписи, наш генератор предлагает тысячи шрифтов, из которых вы можете выбирать.
Он прост, интуитивно понятен и удобен в использовании, позволяя вам исследовать бесконечные варианты! Лучше всего использовать наш бесплатный генератор шрифтов!
Помимо нашего генератора шрифтов, мы представляем собой веб-сайт, ориентированный на дизайнеров, с более чем 64 000 бесплатных шрифтов на выбор. В отличие от многих других неэтичных веб-сайтов со шрифтами, мы полностью законны, и все наши шрифты на 100 % лицензированы.
Если у вас есть какие-либо вопросы или проблемы с загрузкой или установкой шрифтов, мы всегда готовы помочь. Мы также будем рады получить любую обратную связь или ответить на любые ваши вопросы!
Редактировать шрифты — Документация Firefox Source Docs
В этой статье представлен обзор инструментов шрифтов, доступных в Firefox DevTools.
 Этот инструмент содержит несколько полезных функций для просмотра и управления шрифтами, примененными к любому документу, загруженному в браузер, включая проверку всех шрифтов, примененных к странице, и точную настройку переменных значений оси шрифта.
Этот инструмент содержит несколько полезных функций для просмотра и управления шрифтами, примененными к любому документу, загруженному в браузер, включая проверку всех шрифтов, примененных к странице, и точную настройку переменных значений оси шрифта.Примечание
Обновленные инструменты шрифта, как показано в этой статье, доступны в Firefox 63 и более поздних версий; если вы используете более старую версию Firefox, инструменты не будут выглядеть или вести себя совершенно так же, но они будут похожи (в первую очередь Редактор шрифтов будет недоступен).
Вкладка «Шрифты»
Вкладка «Шрифты» расположена в правой части Инспектора страниц, когда она прикреплена к нижней части экрана. Когда он прикреплен к правой или левой стороне экрана, под панелью HTML появляется вкладка «Шрифты». Чтобы получить к нему доступ:
Откройте инспектор страниц.
Выберите вкладку «Шрифты»; последняя из вкладок, показанных в правой части панели CSS.

Вкладка «Шрифты» состоит из трех основных разделов:
«Используемые шрифты» для текущего проверяемого элемента.
Новый редактор шрифтов. В Firefox 61 и 62 этого раздела нет.
«Все шрифты на странице» — в этом разделе перечислены все шрифты, используемые на странице. В Firefox 61 и 62 эта область помечена как «Другие шрифты на странице» и не включает шрифты, упомянутые в разделе «Используемые шрифты».
Используемые шрифты
В верхней части редактора шрифтов отображаются шрифты, используемые проверяемым в данный момент элементом, сгруппированные по семейству шрифтов.
Шрифты считаются «использованными», если в проверяемом элементе есть текстовое содержимое, к которому применен шрифт. Для пустых элементов не будут использоваться никакие шрифты, и будет отображаться сообщение «Шрифты для текущего элемента не найдены».
Шрифты будут включены в этот раздел по одной из следующих причин:
Они перечислены в значении декларации CSS элемента
font-family.
Они применяются к элементу как часть стиля браузера по умолчанию (Times New Roman для большинства браузеров), и авторский шрифт не предоставляется.
Они используются потомком проверяемого элемента, например, когда он является контейнером для других элементов, имеющих текстовое содержимое с примененными шрифтами.
Это системные резервные шрифты, используемые, когда ничего из объявления CSS
семейства шрифтовне применялось.
Редактор шрифтов
Firefox 63 добавляет Редактор шрифтов — новую область под «Используемые шрифты» с дополнительными элементами управления для редактирования характеристик шрифтов.
Для стандартных (статических) шрифтов вы сможете изменить настройки, перечисленные ниже.
Размер
Размер шрифта для проверяемого элемента.
Можно установить с помощью
em,rem,%,px,vhилиvwединиц. Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.
Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.Примечание
Если вы хотите использовать другую единицу измерения, например,
ptдляfont-sizeилиline-height, вы можете установить значение свойства, применяемое к текущему проверяемому элементу, чтобы использовать эту единицу с помощью представления правил, и редактор шрифта автоматически выберет его и сделает доступным в связанных единицах измерения. выпадающее меню.При изменении единицы измерения числовое значение преобразуется в его эквивалент в новых единицах, поэтому вычисленное значение сохраняется.
Пример: если
1remэквивалентно 10 пикселям, при изменении единицы измерения сremдоpx,2remстановится20px.Высота строки
Высота строки проверяемого элемента.
Это может быть установлено с использованием безразмерных единиц,
em, % илипикселейединиц. Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.
Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.Изменение единицы измерения изменяет значение относительно параметра
размера шрифта.Пример: если шрифт имеет высоту 20 пикселей, а высота строки равна
1.5em, когда вы измените единицу измерения сemнаpx, значение станет30px.Вес
Вес шрифта для проверяемого элемента.
Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле. Для неизменяемых шрифтов ползунок находится в диапазоне от 100 до 900 с шагом 100.
Примечание
Для изменяемых шрифтов (см. ниже), определяющих ось вариации
wght, этот диапазон является пользовательским.Курсив
Стиль шрифта для проверяемого элемента.
Этот параметр переключает между значениями
курсивинормальныйдля свойства CSSстиль шрифта.
Примечание
Когда вы меняете настройки, Firefox применяет встроенные стили к элементу, чтобы изменения сразу же отображались на странице.
Все шрифты на странице
В оставшейся области в нижней части вкладки «Шрифты» отображается расширяемый список всех шрифтов, используемых на странице.
Список полезен, потому что вы можете легко определить, является ли шрифт веб-шрифтом или шрифтом, размещенным в вашей системе.
Каждый шрифт, указанный в этом разделе, показывает:
Идентификатор семейства шрифтов
URL-адрес файла шрифта, если веб-шрифты недоступны в вашей системе, или «Система» в случае шрифтов, загруженных с вашего компьютера (либо системные шрифты по умолчанию, либо веб-шрифты, которые вы также установили на ваша система). Вы можете скопировать URL-адрес в файл шрифта, щелкнув значок справа от URL-адреса.
Дескриптор @font-face, загружающий шрифт на страницу в случае веб-шрифтов.
 Дескриптор является расширяемым — при открытии он показывает свой полный синтаксис, определенный в таблице стилей.
Дескриптор является расширяемым — при открытии он показывает свой полный синтаксис, определенный в таблице стилей.Образец текста, чтобы дать вам представление о том, как выглядит шрифт при отображении. Текст по умолчанию для образца — «Abc», но текст предварительного просмотра можно отредактировать, щелкнув поле ввода в верхней части раздела и введя новое значение. После ввода для всего образца текста будет установлено одно и то же пользовательское значение.
Поддержка вариативных шрифтов в инструментах разработчика Firefox
В Firefox 62 добавлена поддержка вариативных шрифтов, а в Firefox 63 реализована поддержка редактирования свойств вариативных шрифтов в редакторе шрифтов.
Что такое вариативные шрифты?
Variable Fonts или OpenType Font Variations определяют новый формат файла шрифта, который позволяет разработчику шрифта включать несколько вариантов шрифта в один файл шрифта. Это означает, что вам больше не нужно применять несколько разных веб-шрифтов к одной странице для представления полной гарнитуры, для которой доступен вариативный шрифт, при условии, что он включает желаемые значения для различных характеристик, которые вы хотите изменить.

Вариативные шрифты упрощают изменение характеристик шрифта гораздо более детально, поскольку их допустимые диапазоны определяются осями вариации (дополнительную информацию см. в разделе Знакомство с «осью вариации»). Например, font-weight может быть установлен на любое значение от 1 до 1000 в вариативных шрифтах (хотя не гарантируется, что вариативный шрифт будет поддерживать весь этот диапазон).
Есть несколько зарегистрированных осей. Хотя не требуется, чтобы эти оси были определены для каждого шрифта, если дизайнер шрифта реализует ли зарегистрированную ось, его поведение должно следовать определенному поведению.
Все оси переменного шрифта имеют четырехсимвольный тег оси. Свойство CSS font-variation-settings использует тег как часть пары ключ-значение. Например, чтобы установить вес шрифта с помощью
font-variation-settings, вы можете сделать что-то вроде этого:font-variation-settings: "wght" 350;
Однако вы должны использовать
font-variation-settingsтолько в крайнем случае, если нет основного свойства шрифта, доступного для установки этих значений характеристик (например, пользовательских осей).
Примечание
Характеристики шрифта, установленные с помощью
font-variation-settings, всегда будут переопределять те, которые установлены с помощью соответствующих базовых свойств шрифта, например.font-weight, независимо от того, где они появляются в каскаде.Вот зарегистрированные оси вместе с соответствующими им свойствами CSS:
Вкладка оси
Свойство CSS
«вес»
вес шрифта
«ширина»
растяжка шрифта
«slnt» (наклонный)
стиль шрифта:
косой + угол«итал.»
стиль шрифта:
курсив«ОПСЗ»
шрифт-оптический размер
Любая ось, не входящая в список зарегистрированных осей, считается пользовательской осью.
 Пользовательские оси не имеют соответствующих свойств шрифта CSS. Дизайнеры шрифтов могут определить любую ось, которую они хотят; каждому нужно присвоить уникальный четырехсимвольный тег. Имя оси и ее диапазон определяются дизайнером шрифта.
Пользовательские оси не имеют соответствующих свойств шрифта CSS. Дизайнеры шрифтов могут определить любую ось, которую они хотят; каждому нужно присвоить уникальный четырехсимвольный тег. Имя оси и ее диапазон определяются дизайнером шрифта.Примечание
Теги зарегистрированных осей идентифицируются с помощью тегов нижнего регистра, в то время как пользовательским осям должны быть присвоены теги верхнего регистра. Обратите внимание, что дизайнеры шрифтов никоим образом не обязаны следовать этой практике, а некоторые и не будут. Важным выводом здесь является то, что теги осей чувствительны к регистру.
Предупреждение
Чтобы использовать вариативные шрифты, убедитесь, что ваша операционная система обновлена. Например, для операционных систем Linux требуется последняя версия Linux Freetype, а macOS до версии 10.13 не поддерживает вариативные шрифты. Если ваша операционная система не обновлена, вы не сможете использовать вариативные шрифты на веб-страницах или в инструментах разработчика Firefox.

Работа с вариативными шрифтами в редакторе шрифтов
Если в проверяемом элементе используется вариативный шрифт, на вкладке «Шрифты» отображаются оси, реализованные для этого конкретного шрифта, что позволяет управлять изменением значения каждого из них. Это очень полезно для быстрого определения того, какие оси доступны в конкретном шрифте — они могут существенно различаться, поскольку дизайнеры шрифтов могут реализовать в основном все, что им нравится.
Вы можете настроить оси по отдельности или, если разработчик шрифта включил определенные экземпляры, вы можете выбрать один из раскрывающегося списка «Экземпляр» и просмотреть обновления в реальном времени на своей странице.
Вот несколько примеров шрифтов с разными заданными осями:
В следующем примере вы можете видеть, что шрифт «Cheee Variable» включает настройки для Yeast и Gravity. Это настраиваемые оси, определенные дизайнером шрифта.
На первом изображении показан шрифт, используемый на странице с настройками по умолчанию.




 д.
д.

 Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.
Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.

 Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.
Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала. Вы также можете добавить различные символы и смайлики.
Вы также можете добавить различные символы и смайлики.



 Этот инструмент содержит несколько полезных функций для просмотра и управления шрифтами, примененными к любому документу, загруженному в браузер, включая проверку всех шрифтов, примененных к странице, и точную настройку переменных значений оси шрифта.
Этот инструмент содержит несколько полезных функций для просмотра и управления шрифтами, примененными к любому документу, загруженному в браузер, включая проверку всех шрифтов, примененных к странице, и точную настройку переменных значений оси шрифта.

 Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.
Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле. Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.
Вы можете выбрать значения с помощью ползунка или ввести числовое значение непосредственно в текстовое поле.
 Дескриптор является расширяемым — при открытии он показывает свой полный синтаксис, определенный в таблице стилей.
Дескриптор является расширяемым — при открытии он показывает свой полный синтаксис, определенный в таблице стилей.

 Пользовательские оси не имеют соответствующих свойств шрифта CSS. Дизайнеры шрифтов могут определить любую ось, которую они хотят; каждому нужно присвоить уникальный четырехсимвольный тег. Имя оси и ее диапазон определяются дизайнером шрифта.
Пользовательские оси не имеют соответствующих свойств шрифта CSS. Дизайнеры шрифтов могут определить любую ось, которую они хотят; каждому нужно присвоить уникальный четырехсимвольный тег. Имя оси и ее диапазон определяются дизайнером шрифта.