Работа в Microsoft Word 2010
Главная / Офисные технологии / Работа в Microsoft Word 2010 / Тест 6
Упражнение 1:
Номер 1
В какой вкладке находятся инструменты для изменения параметров шрифта?
Ответ:
 (1) 1 — главная 
 (2) 2 — разметка страницы 
 (3) 3 — рецензирование 
 (4) 4 — вид 
Номер 2
Каким элементом следует воспользоваться для выбора шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 3
Каким элементом следует воспользоваться для выбора размера шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Упражнение 2:
Номер 1
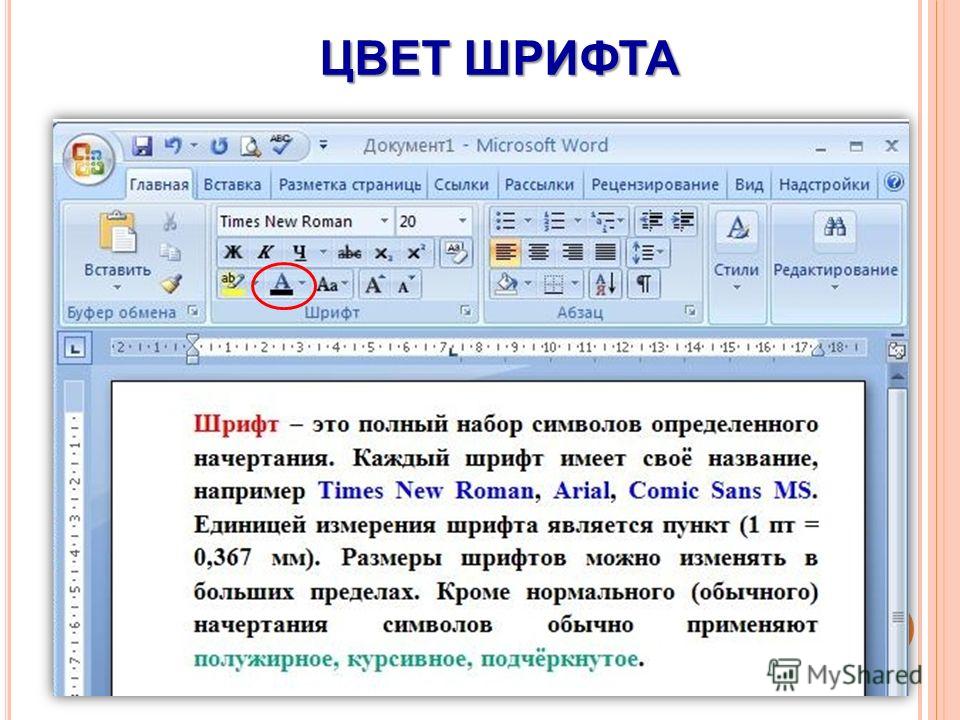
Каким элементом следует воспользоваться для выбора цвета шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
Каким элементом следует воспользоваться для установки подчеркивания текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 3
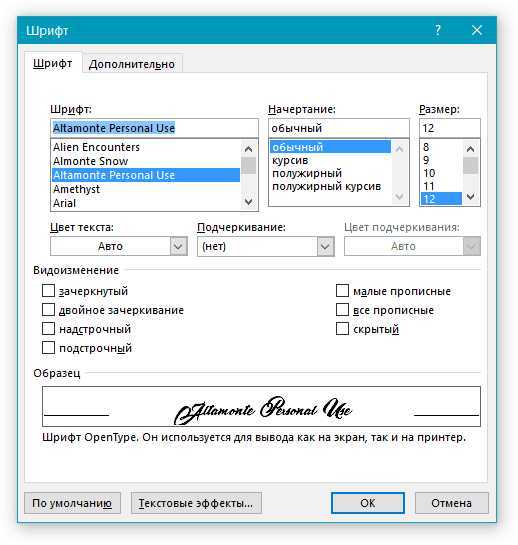
Для каких целей можно использовать указанный элемент?
Ответ:
 (1) для изменения регистра текста 
 (2) для отображения диалогового окна «Шрифт» 
 (3) для увеличения размера шрифта 
 (4) для уменьшения размера шрифта 
Упражнение 3:
Номер 1
Как отобразить диалоговое окно "Шрифт"?
Ответ:
 (1) щелкнуть мышью по названию группы «Шрифт» (1) 
 (2) щелкнуть мышью по значку группы «Шрифт» (2) 
 
 (4) только с помощью команды контекстного меню 
Номер 2
Что устанавливается в указанном раскрывающемся списке?
Ответ:
 (1) высота символов шрифта 
 (2) масштаб отображения документа 
 (3) масштаб отображения шрифта на экране 
 (4) ширина символов шрифта 
Номер 3
Что устанавливается в указанном раскрывающемся списке?
Ответ:
 (1) интервалы между абзацами 
 (2) интервалы между символами текста в строке 
 (3) интервалы между страницами 
 (4) интервалы между строками 
Упражнение 4:
Номер 1
Каким элементом следует воспользоваться для изменения интервала между символами текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
Какой параметр нужно изменить, чтобы получить разрядку текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 3
Какой параметр нужно изменить, чтобы увеличить ширину символов текста?
Ответ:
 (1)
 (2) 2 
 (3) 3 
 (4) 4 
Упражнение 5:
Номер 1
В каких единицах устанавливается размер шрифта?
Ответ:
 (1) миллиметры 
 (2) сантиметры 
 (3) пикселы 
 (4) пункты 
Номер 2
С какой максимальной точностью можно устанавливать размер шрифта?
Ответ:
 (1) 1 пт 
 (2) 0,5 пт 
 (3) 0,25 пт 
 (4) 0,1 пт 
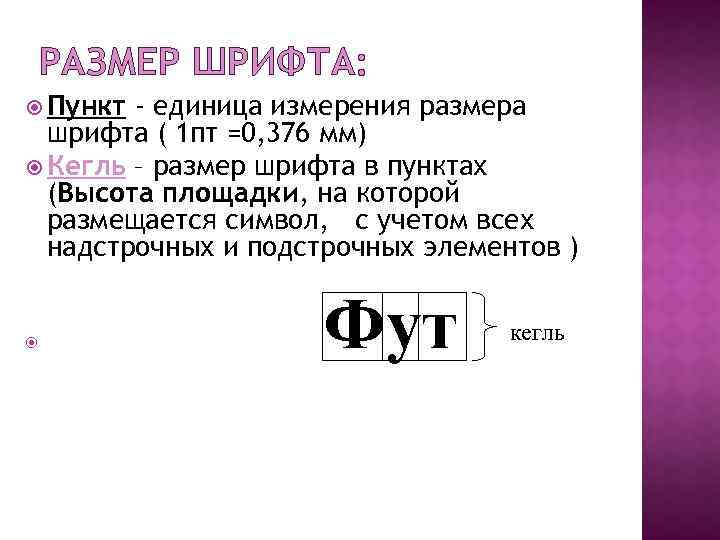
Номер 3
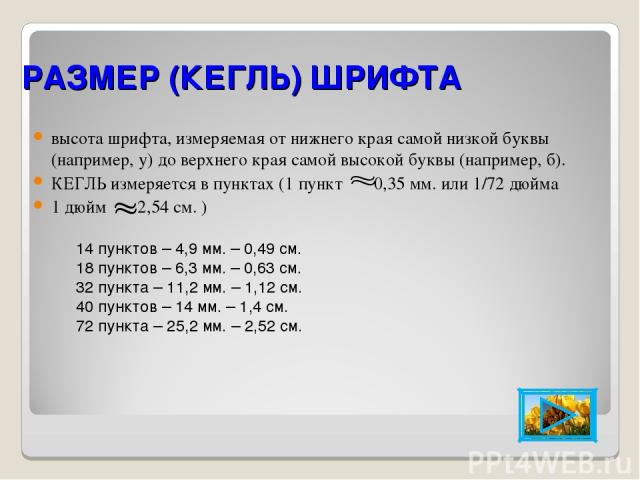
Размер шрифта устанавливается в пунктах.Чему равен один пункт?
Ответ:
 (1) 1 мм 
 (2) 0,35 мм 
 (3) 0,1 дюйма 
 (4)
Упражнение 6:
Номер 1
В какой вкладке находятся инструменты для оформления буквицы?
Ответ:
 (1) 1 — главная 
 (2) 2 — вставка 
 (3) 3 — разметка страницы 
 (4) 4 — вид 
Номер 2
Каким элементом следует воспользоваться для выделения текста цветом?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 3
Для каких целей можно использовать указанные элементы?
Ответ:
 (1) для изменения регистра текста 
 (2) для оформления верхних и нижних индексов 
 (3) для увеличения и уменьшения размера шрифта 
Упражнение 7:
Номер 1
Каким элементом следует воспользоваться для получения указанного эффекта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
Какой командой следует воспользоваться для изменения толщины контура символов текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) такой возможности нет 
Номер 3
Какой командой следует воспользоваться для изменения цвета контура символов текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) такой возможности нет 
Главная / Офисные технологии / Работа в Microsoft Word 2010 / Тест 6
Работа в Microsoft Word XP
Главная / Офисные технологии / Работа в Microsoft Word XP / Тест 3
Упражнение 1:
Номер 1
С какой точностью можно устанавливать размер шрифта?
Ответ:
 (1) 0,5 пт 
 (2) 0,25 пт 
 (3) 0,1 пт 
Номер 2
В каких единицах устанавливается размер шрифта?
Ответ:
 (1) миллиметры 
 (2) сантиметры 
 (3) пикселы 
 (4) пункты 
Номер 3
Каков минимальный размер шрифта?
Ответ:
 (1) 0,5 пт 
 (2) 1 пт 
 (3) 5 пт 
 (4) 8 пт 
Номер 4
Каков максимальный размер шрифта?
Ответ:
 (1) 72 пт 
 (2) 255 пт 
 (3) 1638 пт 
 (4) 65536 пт 
Упражнение 2:
Номер 1
Размер шрифта устанавливается в пунктах.Чему равен один пункт?
Ответ:
 (1) 1 мм 
 (2) 0,35 мм 
 (3) 0,1 дюйма 
 (4) 1/72 дюйма 
Номер 2
Какие элементы можно использовать для выбора шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 3
Какие элементы можно использовать для изменения размера шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 4
Может ли цвет подчеркивания отличаться от цвета текста?
Ответ:
 (1) нет 
 (2) да, но только в заголовках 
 (3) да, но кроме заголовков 
 (4) да 
Упражнение 3:
Номер 1
Можно ли установить подчеркивание только слов текста, не подчеркивая пробелы между словами?
Ответ:
 (1) нет 
 (2) да, но только в заголовках 
 (3) да, но кроме заголовков 
 (4) да 
Номер 2
Каким образом можно изменить цвет подчеркивания текста?
Ответ:
 (1) использовать панель инструментов Рисование 
 (2) использовать панель инструментов Форматирование 
 (3) выполнить команду Формат/Шрифт 
 (4) изменить нельзя 
Номер 3
Какие элементы можно использовать для выбора цвета шрифта?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 4
Для какой цели можно использовать раскрывающийся список Интервал?
Ответ:
 (1) для изменения межстрочных интервалов 
 (2) для изменения интервалов между абзацами 
 (3) для изменения интервалов между символами в строке 
 (4) для изменения интервалов между ячейками таблицы 
Упражнение 4:
Номер 1
Для какой цели можно использовать раскрывающийся список Смещение?
Ответ:
 (1) для смещения рисунка к левому или правому полю страницы 
 (2) для смещения текста к левому или правому полю страницы 
 (3) для смещения таблицы к левому или правому полю страницы 
 (4) для смещения текста вверх или вниз от уровня строки 
Номер 2
Для какой цели можно использовать раскрывающийся список Масштаб?
Ответ:
 (1) для изменения размера рисунка 
 (2) для изменения ширины символов и межсимвольных интервалов 
 (3) для изменения масштаба отображения документа 
 (4) для изменения размера таблицы 
Номер 3
Как можно снять двойное подчеркивание заголовка?
Ответ:
 (1) нажать кнопку 1 
 (2) дважды нажать кнопку 1 
 (3) нажать кнопку 2 
 (4) нажать кнопку 3 
Номер 4
Какой параметр нужно изменить, чтобы получить разрядку текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Упражнение 5:
Номер 1
В каком меню находятся команды для изменения параметров шрифта?
Ответ:
 (1) Правка 
 (2) Вид 
 (3) Формат 
 (4) Сервис 
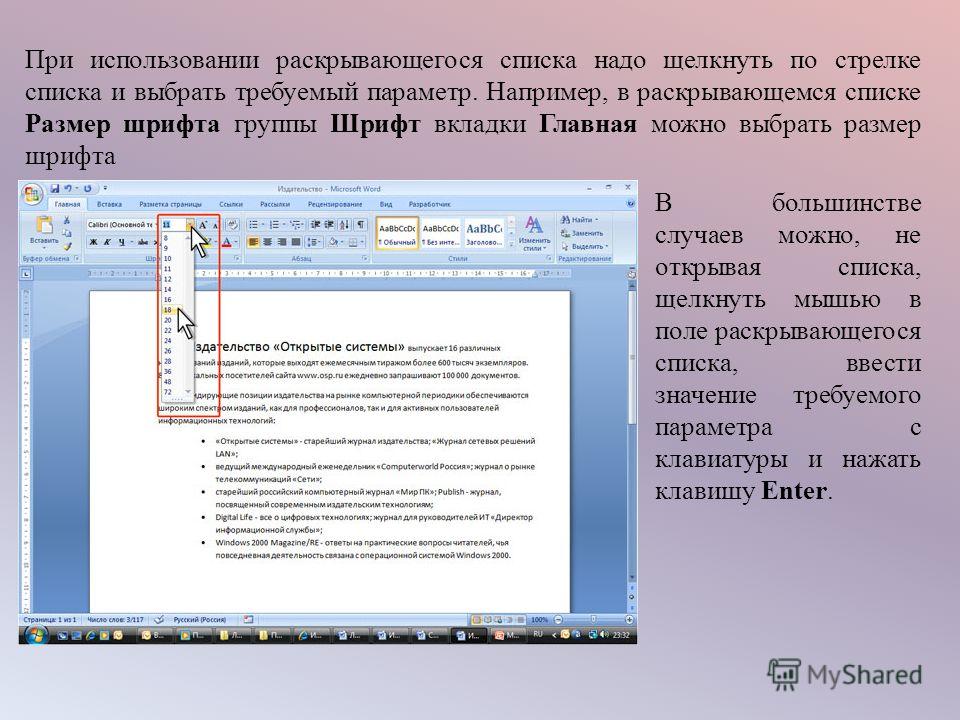
Номер 2
Как можно установить размер шрифта 17 пт?
Ответ:
 (1) выбрать значение из списка 
 (2) ввести значение 17 в поле списка и нажать клавишу клавиатуры Enter 
 (3) ввести значение 17 пт в поле списка и нажать клавишу клавиатуры Enter 
 (4) в Word этого сделать нельзя, а текст скопирован из другого текстового редактора 
Номер 3
Какой параметр нужно изменить, чтобы увеличить ширину символов текста?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Главная / Офисные технологии / Работа в Microsoft Word XP / Тест 3
Ответы на тесты Интуит «Microsoft Word 2007»
Помощь с дистанционным обучением
Получи бесплатный расчет за 15 минут
Введите контактный e-mail:
Введите номер телефона
Что требуется сделать?
Каким способом с Вами связаться?:
Телефон
Напишем вам на вашу почту
Перезвоним вам для уточнения деталей
Перезвоним вам для уточнения деталей
или напишите нам прямо сейчас
Написать в WhatsApp
С какой максимальной точностью можно устанавливать размер шрифта?
- 0,1 пт
- (Правильный ответ) 0,5 пт
- 0,25 пт
- 1 пт
Какие элементы следует использовать для отображения области задач «Буфер обмена»?
- 4
- 2
- 1
- (Правильный ответ) 3
Какой элемент интерфейса Word 2007 называют «Панель быстрого доступа»?
- 4
- (Правильный ответ) 2
- 1
- 3
Для каких целей можно использовать указанный элемент?
- для автоподбора высоты строк
- для автоподбора размера ячеек
- для автоподбора высоты строк или ширины столбцов
- (Правильный ответ) для автоподбора ширины столбцов
К таблице применен стиль оформления.
 Что произойдет, если установить указанный флажок?
Что произойдет, если установить указанный флажок?- (Правильный ответ) оформление первой строки таблицы будет отличаться от оформления других строк
- будет очищено все оформление первой строки таблицы
- ничего
- оформление строки, в которой в данный момент находится курсор, будет отличаться от оформления других строк
Что устанавливает указанное значение в счетчике?
- увеличение межстрочного интервала на 10 пт
- смещение первой строки абзаца на 10 пт вправо от левого поля
- (Правильный ответ) увеличение межстрочного интервала после абзаца на 10 пт
- смещение абзаца на 10 пт влево от левого поля
Какой командой следует воспользоваться для сохранения файла под новым именем?
- 1
- (Правильный ответ) 3
- 2
- 4
Для каких целей можно использовать указанный элемент?
- (Правильный ответ) для выбора цвета заливки
- для выбора цвета шрифта
- для выбора цвета страницы
- для выбора цвета границы
Какой группой окна «Параметры Word» следует воспользоваться для добавления отображения вкладки «Разработчик»?
- 2
- 3
- 4
- (Правильный ответ) 1
В какой вкладке находятся инструменты для выбора ориентации страницы?
- вид
- (Правильный ответ) разметка страницы
- вставка
- главная
Что произойдет после выбора указанного варианта экспресс-таблицы?
- все имеющиеся в документе таблицы будут оформлены в соответствии с выбранным вариантом
- в документ будет вставлена пустая таблица, оформленная в соответствии с выбранным вариантом
- последняя вставленная в документ таблица будет оформлена в соответствии с выбранным вариантом
- (Правильный ответ) в документ будет вставлена выбранная таблица со всем содержимым
Что следует сделать, чтобы понизить уровень выделенного элемента списка?
- изменить цвет шрифта
- уменьшить отступ слева
- установить полужирное начертание шрифта
- (Правильный ответ) увеличить отступ слева
Для таблицы установлен указанный режим автоподбора.
 Что это означает?
Что это означает?- ширину столбцов нельзя будет изменить перетаскиванием границы
- (Правильный ответ) ширина столбцов не будет автоматически изменяться при изменении количества текста в ячейках таблицы
- ширину столбцов нельзя будет изменить никаким способом
- ширину столбцов можно будет изменить только в диалоговом окне «Свойства таблицы»
Какой элемент интерфейса Word 2007 называют «Кнопка Office»?
- 2
- 4
- (Правильный ответ) 1
- 3
В каких единицах установлен интервал в раскрывающемся списке «междустрочный»?
- (Правильный ответ) в строках
- в сантиметрах
- в пунктах
- в дюймах
Каким элементом следует воспользоваться для открытия файла?
- (Правильный ответ) 1
- 4
- 3
- 2
В какой вкладке находятся инструменты для вставки фрагментов из буфера обмена?
- разметка страницы
- (Правильный ответ) главная
- ссылки
- вставка
В какой вкладке находятся инструменты для работы с темами?
- главная
- рецензирование
- вид
- (Правильный ответ) разметка страницы
В какой вкладке находятся инструменты для изменения высоты строк в таблице?
- конструктор
- (Правильный ответ) макет
- разметка страницы
- вставка
Можно ли удалить стиль из области задач «Стили»?
- да, любой стиль
- да, но кроме используемых в документе
- нет
- (Правильный ответ) да, но кроме некоторых
Какой межстрочный интервал не зависит от размера шрифта?
- 1
- 4
- (Правильный ответ) 3
- 2
Как с помощью мыши изменить положения рисунка в документе?
- перетащить, ухватившись за маркер 2
- (Правильный ответ) перетащить, ухватившись за любую часть рисунка, кроме маркеров
- с помощью мыши изменить положения рисунка нельзя
- перетащить, ухватившись за любой маркер типа 1
К таблице применен стиль оформления.
 Что произойдет, если установить указанный флажок?
Что произойдет, если установить указанный флажок?- ничего
- (Правильный ответ) оформление последней строки таблицы будет отличаться от оформления других строк
- будет очищено все оформление последней строки таблицы
- оформление строки, в которой в данный момент находится курсор, будет отличаться от оформления других строк
В какой вкладке находятся инструменты для вставки в документ специальных символов?
- ссылки
- (Правильный ответ) вставка
- главная
- рецензирование
Какой элемент позволяет перейти к следующему заголовку в документе?
- 3
- 2
- 1
- (Правильный ответ) 4
Каким элементом следует воспользоваться для вставки рисунка из графического файла?
- 3
- 2
- 4
- (Правильный ответ) 1
Каким элементом следует воспользоваться для поворота текста в ячейке?
- 1
- (Правильный ответ) 2
- 3
- 4
Что устанавливает указанное значение в счетчике?
- смещение всего абзаца на 2 см вправо от левого поля
- (Правильный ответ) смещение всего абзаца на 2 см влево от правого поля
- размер правого поля страницы
- смещение всего абзаца на 2 см вправо от правого поля
Каким элементом следует воспользоваться для выбора положения рисунка на странице?
- (Правильный ответ) 1
- 4
- 3
- 2
Выбран указанный способ нумерации страниц.
 Где будут находиться номера страниц?
Где будут находиться номера страниц?- в верхнем колонтитуле
- (Правильный ответ) в том месте, где в данный момент находится курсор
- в нижнем колонтитуле
- неизвестно
Для каких целей можно использовать указанные счетчики?
- для установки межстрочных интервалов
- для установки интервалов между страницами
- (Правильный ответ) для установки интервалов между абзацами
- для установки интервалов между символами
Что произойдет с фрагментом документа, если стиль его оформления удалить из коллекции экспресс-стилей?
- (Правильный ответ) ничего
- к фрагменту будет применен стиль «Обычный»
- фрагмент будет удален
- из коллекции экспресс-стилей стиль удалить нельзя
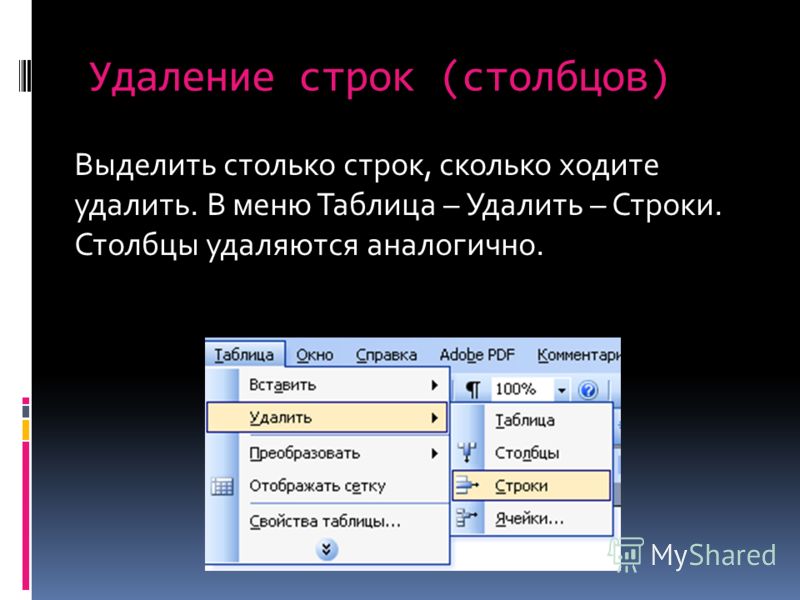
В какой вкладке находятся инструменты для удаления столбцов из таблицы?
- вставка
- конструктор
- (Правильный ответ) макет
- разметка страницы
В какой вкладке находятся инструменты для работы со стилями?
- рецензирование
- разметка страницы
- вид
- (Правильный ответ) главная
В какой вкладке находятся инструменты для создания оглавления?
- (Правильный ответ) ссылки
- вставка
- разметка страницы
- вид
Для каких целей можно использовать указанное поле?
- для ввода произвольного начального номера нумерации
- для установки собственного вида нумерации
- (Правильный ответ) для ввода текста, который будет отображаться при каждом номере
- для изменения оформления нумерации
Для каких целей можно использовать указанный элемент?
- для перемещения группы «Шрифт» в другую вкладку
- для перемещения группы «Шрифт» во вкладке «Главная»
- для настройки содержимого группы «Шрифт»
- (Правильный ответ) для отображения диалогового окна «Шрифт»
В какой вкладке находятся инструменты для вставки таблицы?
- рецензирование
- разметка страницы
- главная
- (Правильный ответ) вставка
Какую область задач можно использовать для удаления стиля?
- буфер обмена
- (Правильный ответ) стили
- применить стили
- инспектор стилей
Как с помощью мыши повернуть рисунок?
- (Правильный ответ) перетащить, ухватившись за маркер 2
- с помощью мыши повернуть рисунок нельзя
- перетащить, ухватившись за любой маркер типа 1
- перетащить, ухватившись за любую часть рисунка, кроме маркеров
Какой режим отображения документа представлен на рисунке?
- разметка страницы
- веб-документ
- черновик
- (Правильный ответ) чтение
При оформлении списка был использован указанный многоуровневый список.
 Что следует сделать, чтобы список стал многоуровневым?
Что следует сделать, чтобы список стал многоуровневым?- абзацы должны различаться параметрами заливки
- абзацы должны различаться отступом справа
- (Правильный ответ) абзацы должны различаться отступом слева
- абзацы должны различаться параметрами шрифта
В документе имеется нумерации страниц в верхнем колонтитуле. Что произойдет, если выбрать другой вид нумерации в верхнем колонтитуле?
- (Правильный ответ) новая нумерация заменит существующую
- ничего
- это сделать нельзя. Необходимо сначала удалить старую нумерацию
- новая нумерация добавится к существующей (на странице будет два номера)
Файл формата Word 2003 сохраняется с использованием указанной команды. В каком формате будет сохранен файл?
- Word 2007
- Word 2003 или Word 2007, по усмотрению пользователя
- Word 2003 или Word 2007, в зависимости от даты создания файла
- (Правильный ответ) Word 2003
Помощь с дистанционным обучением
Получи бесплатный расчет за 15 минут
Введите контактный e-mail:
Введите номер телефона
Что требуется сделать?
Каким способом с Вами связаться?:
Телефон
Напишем вам на вашу почту
Перезвоним вам для уточнения деталей
Перезвоним вам для уточнения деталей
или напишите нам прямо сейчас
Написать в WhatsApp
Основные параметры текстового процессора — Текстовый процессор Microsoft Office Word
Понятие
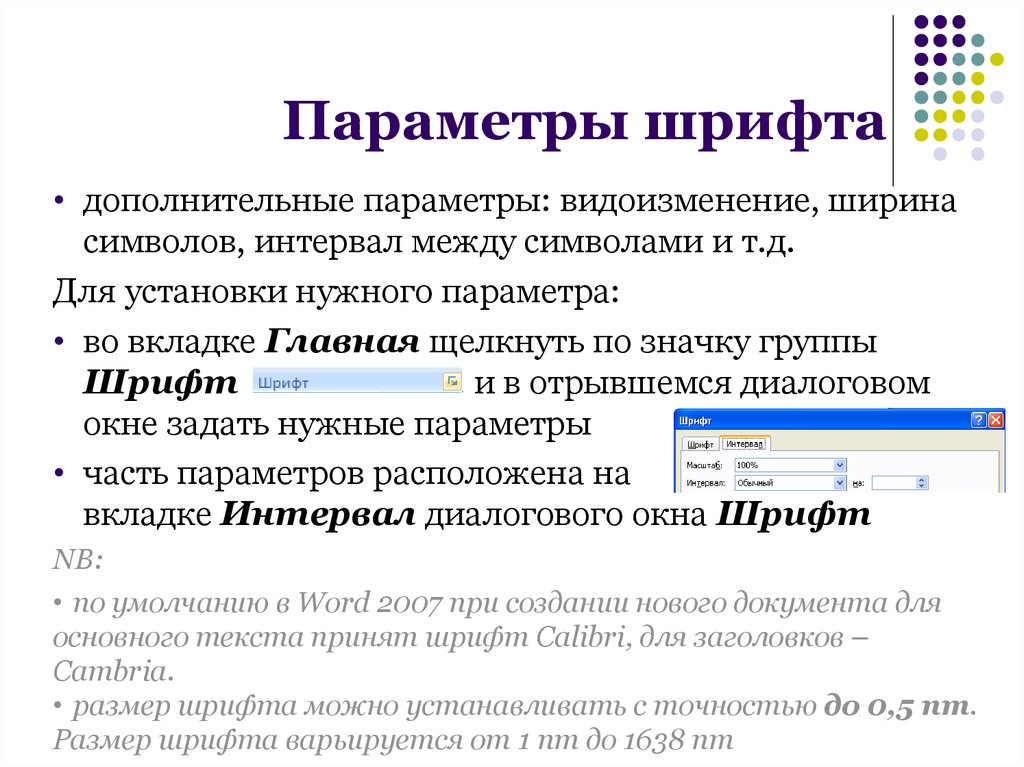
«основные параметры» весьма условно. В эту группу можно отнести параметры,
которые устанавливаются с использованием элементов группы Шрифт вкладки Главная
и некоторых элементов мини-панели инструментов (см. Рис. 1.7.1).
В эту группу можно отнести параметры,
которые устанавливаются с использованием элементов группы Шрифт вкладки Главная
и некоторых элементов мини-панели инструментов (см. Рис. 1.7.1).
Рис. 1.7.1 Инструменты для установки основных параметров шрифта Microsoft Word
Выбор шрифта
Шрифт определяет внешний вид символов текста.
По умолчанию в Word 2007 при создании нового пустого документа для основного текста принят шрифт Calibri, а для заголовков – Cambria. А в OpenOffice.org. Writer основной шрифт Times New Romans, 12 кегль. Выбор шрифтов по умолчанию зависит от выбранной темы и набора стилей документа.
1. Выделите фрагмент текста.
2.
В
раскрывающемся списке Шрифт группы Шрифт вкладки Главная или мини-панели инструментов
выберите шрифт (см. Рис. 1.7.2). При наведении указателя мыши на выбираемый
шрифт срабатывает функция предпросмотра, и фрагмент документа отображается
указанным шрифтом.
По умолчанию в Word 2007 при создании нового пустого документа для основного текста принят шрифт Calibri, а для заголовков – Cambria.
Рис. 1.7.3 Выбор шрифта Word
Определенных правил для выбора шрифта документа не существует. Не рекомендуется в одном документе использовать большое разнообразие шрифтов – это затрудняет восприятие текста.
При выборе шрифта следует иметь в виду, что не все шрифты содержат начертания русских букв, а некоторые шрифты вообще не отображают никаких букв (например, шрифт Webdings). В списке шрифтов (см. Рис. 1.7.2) шрифты, имеющие русские буквы, отмечены некоторыми характерными буквами русского алфавита.
Установка размера шрифта
Размер
шрифта определяет высоту и ширину символов текста. Размер шрифта устанавливается
в специальных единицах – пунктах. 1 пункт (1 пт) равен 0,35
мм.
1. Выделите фрагмент текста.
2. В раскрывающемся списке Размер шрифта группы Шрифт вкладки Главная или мини-панели инструментов выберите размер шрифта (Рис. 1.7.3). При наведении указателя мыши на выбираемый шрифт срабатывает функция предпросмотра, и фрагмент документа отобразится указанным размером шрифта.
Рис. 1.7.3 Выбор размера шрифта
Минимально возможный размер шрифта — 1 пт. Максимальный размер – 1638 пт. Размер шрифта можно устанавливать с точностью до 0,5 пт.
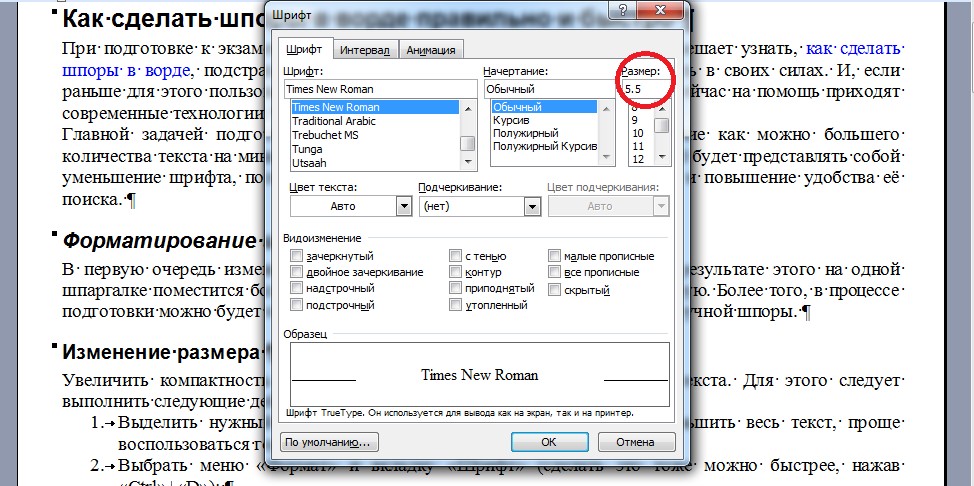
Для установки произвольного размера шрифта введите требуемое значение в поле раскрывающегося списка Размер шрифта группы Шрифт вкладки Главная или мини-панели инструментов и нажмите клавишу Enter.
Определенных
правил для выбора размера шрифта документа не существует. Обычно для оформления
основной части текста используют шрифты размером от 10 до 14
пт.
Для изменения размера шрифта можно воспользоваться также кнопками Увеличить размер и Уменьшить размер группы Шрифт вкладки Главная или мини-панели инструментов.
Выбор цвета шрифта
По умолчанию в Word и Writer при создании нового пустого документа для основного текста установлен цвет шрифта авто, который на белом фоне отображается как черный. Режим авто означает, что при использовании заливок (фона) темных цветов цвет шрифта автоматически изменится на белый. Цвет шрифта, принятый по умолчанию для заголовков и других элементов текста документа, зависит от выбранной темы оформления.1. Выделите фрагмент текста.
2.
Щелкните
по стрелке кнопки Цвет текста группы
Шрифт вкладки Главная или мини-панели инструментов и
выберите требуемый цвет шрифта (см. Рис. 1.7.4). При наведении указателя мыши на
выбираемый цвет срабатывает функция предпросмотра, и фрагмент документа
отобразится указанным цветом шрифта.
Рис. 1.7.4 Выбор цвета шрифта
Определенных правил выбора цвета шрифта документа не существует. Не рекомендуется использовать бледные цвета на белом фоне. Не рекомендуется в одном документе использовать большое разнообразие цветов – это затрудняет восприятие текста.
Установка начертания
Начертание определяет особенности внешнего вида символов текста. Можно установить полужирное начертание, курсив и подчеркнутое.
Рис. 1.7.5 Установка начертания
Для установки полужирного начертания шрифта используется кнопка Полужирный (Ж), а для установки курсивного начертания — кнопка Курсив (К) группы Шрифт вкладки Главная или мини-панели инструментов (см. Рис. 1.7.5).
1. Выделите фрагмент текста.
2.
Нажмите
на кнопку.
Обе эти кнопки работают в режиме переключателя, то есть после того, как будет установлено начертание для выделенного фрагмента, кнопка так и останется нажатой. Чтобы убрать оформление полужирным начертанием или курсивом, следует еще раз нажать на соответствующую кнопку.
Независимо от выбранного способа и цвета, чтобы снять подчеркивание, выделите фрагмент подчеркнутого текста и нажмите кнопку Подчеркнутый вкладки Главная.
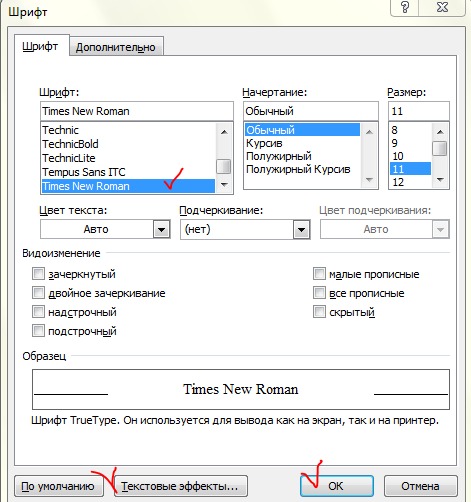
Помимо имеющихся в списке способов подчеркивания можно выбрать и другие варианты. В меню кнопки Подчеркнутый выберите команду Другое подчеркивание и во вкладке Шрифт диалогового окна Шрифт в раскрывающемся списке Подчеркивание выберите требуемый способ (см. Рис. 1.7.6).
Рис. 1.7.6 Установка подчеркивания с использованием диалогового окна Шрифт
вернуться к форматированию текста
наверх
перейти к форматированию страниц
Основы форматирования текста 5 класс онлайн-подготовка на Ростелеком Лицей
Введение
В уроке будут рассмотрены вопросы:
· Понятие форматирования. Форматированные и неформатированные тексты.
Форматированные и неформатированные тексты.
· Интерфейс текстового процессора Word 2007. Элементы интерфейса.
· Выбор шрифта. Установка размера шрифта. Установка начертания шрифта. Выбор цвета шрифта.
Форматирование текста
Форматирование текста — это процесс оформления страницы, абзаца, строки, символа. Кроме текстовых символов форматированный текст содержит специальные невидимые коды, которые сообщают программе, как надо его отображать на экране и печатать на принтере: какой шрифт использовать, каким должно быть начертание и размер символов, как оформляются абзацы и заголовки.
Рассмотрим пример (рис. 1).
Рис. 1. Форматирование
В данном примере присутствуют:
· Изменение цвета шрифта
· Нумерованные списки
· Таблица
То есть данный текст отформатирован.
форматированные и неформатированные тексты
Существуют форматированные и неформатированные тексты. На изображении (рис. 2) приведены два текста одного и того же содержания, но первый — неформатированный, а второй — форматированный.
На изображении (рис. 2) приведены два текста одного и того же содержания, но первый — неформатированный, а второй — форматированный.
Рис. 2. Форматированный и неформатированный тексты
Форматированный текст позволяет выделить главное, акцентировать внимание цветом, вставить дополнительно изображения и другое.
Интерфейс программы
Рассмотрим интерфейс программы Microsoft Word.
Интерфейс — это метод передачи информации, говоря о программах — метод общения (обмена информацией) с пользователем.
Интерфейс текстового процессора Word (рис. 10) состоит из следующих элементов.
Рис. 10. Интерфейс текстового процессора Word
Рассмотрим основные элементы текстового процессора Microsoft Word. Начнем с панели быстрого доступа (рис. 3). На этой панели отображаются кнопки различных команд. Команды можно добавлять и удалять, для этого нужно нажать на стрелочку (рис. 3(1)). По нажатию на стрелочку открывается Настройка панели быстрого доступа (рис. 4). Нажимая ЛКМ на названия кнопок, можно их убирать или добавлять.
4). Нажимая ЛКМ на названия кнопок, можно их убирать или добавлять.
Рис. 3. Панель быстрого доступа
Рис. 4. Настройка панели быстрого доступа
Рассмотрим теперь Ленту инструментов (рис. 5). Она состоит из различных вкладок: Главная, Вставка, Разметка страницы, Ссылки, Рассылки, Рецензирование, Вид, Надстройки, Разработчик.
Рис. 5. Лента
Чтобы открыть любую из данных вкладок, необходимо нажать ЛКМ на ее названии.
Также вы можете увидеть кнопку Office (рис. 6). В этой кнопке содержатся основные команды (например, Открыть, Создать, Сохранить, Печать и другие).
Рис. 6. Кнопка Office
Далее обратим внимание на полосы прокрутки (рис. 7): вертикальную и горизонтальную. Их используют для перемещения по документу.
Рис. 7. Полосы прокрутки
Для увеличения или уменьшения масштаба можно воспользоваться ползунком Масштаб (рис. 8) в нижней части окна.
Рис. 8. Масштаб
Строка состояния (рис. 9) показывает количество страниц, число слов, а также язык, который используется в данный момент в документе.
9) показывает количество страниц, число слов, а также язык, который используется в данный момент в документе.
Рис. 9. Строка состояния
В правом верхнем углу расположены три кнопки. Первая — сворачивает программу на Панель задач, вторая — меняет размер окна, третья — закрывает программу.
кнопка Office, меню быстрого доступа
Первая кнопка — кнопка Office (рис. 10). Она является главной кнопкой. По нажатию раскрывается меню, где есть команды Создать, Открыть, Сохранить, Печать и другие (рис. 11).
Рис. 11. Меню кнопки Office
Меню быстрого доступа (рис. 3), которое позволяет сохранять документ, а также отменять действия, если они сделаны неправильно. Также в меню быстрого доступа можно добавить другие кнопки.
Лента панелей инструментов, полосы прокрутки, масштаб, линейки
Лента панелей инструментов (рис. 5) представляет собой семь постоянных стандартных вкладок (Главная, Вставка, Разметка страницы, Ссылки, Рассылки, Рецензирование, Вид).
5) представляет собой семь постоянных стандартных вкладок (Главная, Вставка, Разметка страницы, Ссылки, Рассылки, Рецензирование, Вид).
В каждой вкладке содержатся отдельные панели инструментов, например, во вкладке Главная содержится панель инструментов Шрифт.
Также необходимо обратить внимание на курсор, который находится в поле ввода текста, полосы прокрутки (рис. 7), которые позволяют работать с документом, ползунок Масштаб (рис. 8) и Линейки (рис. 10), которые позволяют изменять положение строки.
Выбор шрифта
Выбор шрифта (рис. 12)
Шрифт определяет внешний вид символов текста. По умолчанию в Word 2007 при создании нового пустого документа для основного текста принят шрифт Calibri.
Рис. 12. Выбор шрифта
В одном документе не рекомендуется использовать большое разнообразие шрифтов — это затрудняет восприятие текста.
Выбор шрифта можно осуществить нажатием на стрелочку. По нажатию появится список всех шрифтов (рис. 13).
Рис. 13. Список шрифтов
Для изменения шрифта необходимо выполнить следующее.
1. Выделить фрагмент текста.
2. В раскрывающемся списке Шрифт выбрать шрифт. При наведении указателя мыши на выбираемый шрифт фрагмент документа отображается указанным шрифтом.
Предпочтительно выполнять набор текста шрифтом Times New Roman.
Основные приемы редактирования текста
Рассмотрим пример форматирования текста в текстовом процессоре Word.
1. Сначала запустим текстовый процессор, выполним команду Пуск — Программы — MicrosoftOffice — MicrosoftOfficeWord 2007.
2. Наберем с клавиатуры фразу: «Я изучаю текстовый процессор» (рис. 14), выделим ее и нажмем команду Копировать.
Рис. 14. Набор фразы
3. Установим курсор в конце строки и выполним команду Вставить. Повторим эти действия 5 раз (рис. 15).
Повторим эти действия 5 раз (рис. 15).
Рис. 15. Вставка текста
4. Изменим размер шрифта. Выделяем первую строку и устанавливаем размер шрифта 14 пунктов (рис. 16).
5. Выделяем вторую строку и устанавливаем размер 16 пунктов, третью — 18, четвертую — 20, пятую — 22, шестую — 24. (рис. 17).
Рис. 16. Изменение шрифта
Рис. 17. Изменение размера шрифта
6. Изменим шрифт. Выделяем первую строку и устанавливаем шрифт Times New Roman. (рис. 18).
Рис. 18. Изменение шрифта
7. Для второй строки выбираем шрифт Arial Black, для третьей — Calibri, для четвертой — Verdana, для пятой — Impact, для шестой — Cambria (рис. 19).
Рис. 19. Изменение шрифта
Использовать для русского языка можно те шрифты, возле названий которых стоят буквы русского алфавита.
8. Изменим цвет. Выделяем фразу и устанавливаем цвет. Первой строке — красный, второй — зеленый, третьей — фиолетовый, четвертой — голубой, пятой — розовый, шестой – синий (рис. 20).
20).
Рис. 20. Изменение цвета шрифта
Если вам необходим какой-то другой цвет, которого нет в палитре, то можно нажать на команду Другой цвет. По нажатию откроется окно, где можно выбрать цвет из стандартных или же выбрать цвет из спектра.
Теперь рассмотрим межсимвольный интервал. Межсимвольный интервал — расстояние между буквами в слове. Для изменения межсимвольного интервала выполняем следующие действия (рис. 21).
1. Выделяем слово (например, «процессор»).
2. Нажимаем на кнопку запуска окна диалога Шрифт, открываем в ней вкладку Интервал.
3. Устанавливаем разреженный интервал на 5 пунктов (бывают Обычный, Разреженный, Уплотненный интервалы). В образце отражается текущий вид данного слова.
Рис. 21. Изменение межсимвольного интервала
Теперь рассмотрим вторую вкладку Шрифт (рис. 22).
Рис. 22. Вкладка «Шрифт»
В данном окне можно изменить шрифт, начертание, размер, цвет текста, а также видоизменять фрагмент текста.
Попробуем установить следующие видоизменения: утопленный, все прописные.
Цвет сделаем красным, шрифт — Arial Black, начертание — курсив.
Полученный результат (рис. 23).
Рис. 23. Результат проделанных изменений
Установка размера шрифта
Минимально возможный размер шрифта — 1 пункт. 1 пункт — это 0,3 мм. Максимальный размер — 1638 пт. Размер шрифта можно устанавливать с точностью до 0,5 пт.
Установить размер шрифта можно нажатием на стрелочку. По нажатию появляется список размеров шрифтов (рис. 24), или можно самостоятельно ввести размер в поле.
Рис. 24. Список размеров шрифтов
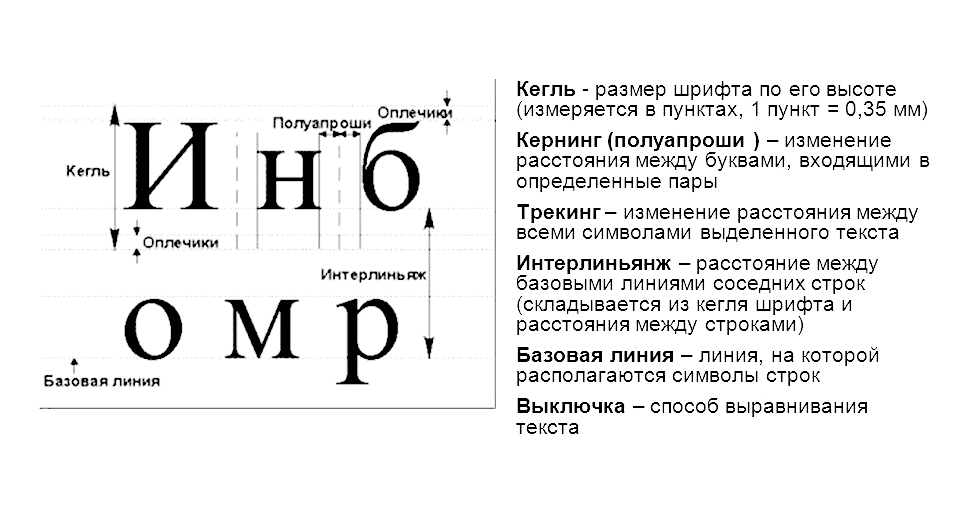
Кегль (от нем. kegel) переводится как «размер высоты буквы», включая нижние и верхние выносные элементы у этой буквы или знака.
Выбор цвета шрифта
По умолчанию в Word 2007 при создании нового пустого документа для основного текста установлен цвет шрифта «авто», который на белом фоне отображается как черный.
Рис. 25. Выбор цвета шрифта
Чтобы установить цвет шрифта, мы нажимаем на стрелочку (рис. 25). По нажатию открывается палитра цветов, в которой можно выбрать цвет.
Установка начертания шрифта
Можно установить полужирное начертание и курсив.
Для установки полужирного начертания шрифта используется кнопка Полужирный (Ж), а для установки курсивного начертания — кнопка Курсив (К). Также рядом с этими кнопками расположена кнопка Подчеркнутый (Ч), она предназначена для подчеркивания выделенного фрагмента текста.
Чтобы применить эти изменения, необходимо выделить фрагмент текста, а затем нажать на кнопку.
Список литературы
1. Босова Л.Л. Информатика и ИКТ: Учебник для 5 класса. – М.: БИНОМ. Лаборатория знаний, 2012.
2. Босова Л.Л. Информатика: Рабочая тетрадь для 5 класса. – М.: БИНОМ. Лаборатория знаний, 2010.
3. Босова Л.Л., Босова А.Ю. Уроки информатики в 5–6 классах: методическое пособие. – М.: БИНОМ. Лаборатория знаний, 2010.
– М.: БИНОМ. Лаборатория знаний, 2010.
Дополнительные рекомендованные ссылки на ресурсы сети Интернет
1. Интернет портал «Неумека» (Источник)
2. Интернет портал «Инженерный лицей НГТУ» (Источник)
Домашнее задание
1. Установить тексту те форматирования, которые в нем описаны.
1. Этот текст оформлен шрифтом Times New Roman.
2. Этот текст оформлен шрифтом Arial Black.
3. Этот текст с эффектом «зачеркнутый».
4. Этот текст с эффектом «утопленный».
5. Этот текст с размером шрифта 24.
6. Этот текст красного цвета.
7. Этот текст оформлен с использованием разреженного интервала (3 пт) между буквами.
8. Этот текст оформлен с использованием уплотненного интервала (2 пт) между буквами.
Изменение размера таблицы, столбца или строки
Настраивать размер таблицы, ширину столбцов и высоту строк вручную или автоматически. Вы можете изменить размер нескольких столбцов или строк и пространство между ячейками. Если вам нужно добавить таблицу в документ Word, см. в этой таблице.
Вы можете изменить размер нескольких столбцов или строк и пространство между ячейками. Если вам нужно добавить таблицу в документ Word, см. в этой таблице.
В этой статье
-
Изменение ширины столбца
-
Изменение высоты строки
-
Придание нескольким столбцам или строкам одинакового размера
-
Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
-
Отключение автоподбора ширины
-
Изменение размеров всей таблицы вручную
-
Добавление и изменение места в таблице
Изменение ширины столбца
Чтобы изменить ширину столбца, выполните одно из следующих действий:
- org/ListItem»>
-
Чтобы задать точное значение для ширины столбца, щелкните ячейку в нем. На вкладке Макет в группе Размер ячейки щелкните в поле Ширина столбца таблицы, а затем укажите нужные параметры.
-
Чтобы автоматически изменять ширину столбцов по содержимому, щелкните таблицу. На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор, а затем щелкните Автоподбор по содержимому.
org/ListItem»>
Чтобы использовать мышь, найте указатель на правой стороне границы столбца, который вы хотите переместить, пока он не станет курсором , а затем перетащите границу до нужной ширины столбца.
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную ширину столбца на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
К началу страницы
Изменение высоты строки
Чтобы изменить высоту строки, выполните одно из следующих действий:
-
Чтобы использовать мышь, наберите указатель мыши на границе строки, которые вы хотите переместить, пока она не станет указателем , а затем перетащите границу.
-
Чтобы задать точное значение для высоты строки, щелкните ячейку в ней.
 На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.
На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту. -
Чтобы использовать линейку, выберите ячейку в таблице, а затем перетащите маркеры на линейке. Если вы хотите увидеть точную высоту строки на линейке, при перетаскивании маркера удерживайте нажатой клавишу ALT.
К началу страницы
Придание нескольким столбцам или строкам одинакового размера
-
Выделите столбцы или строки, у которых должен быть одинаковый размер. Чтобы выбрать несколько разделов, которые не расположены рядом друг с другом, нажмите и удерживайте клавишу CTRL.

-
На вкладке «Макет» в группе «Размер ячейки» нажмите кнопку «Распределить столбцы « или «Вы распределить строки .
|
Выделяемый объект |
Действия |
|---|---|
|
Вся таблица |
Нажимайте указатель мыши на таблицу, пока не появится перемещения таблицы, а затем щелкните его. |
|
Одна или несколько строк |
Щелкните слева от строки. |
|
Столбец или несколько столбцов |
Щелкните верхнюю линию сетки или границу столбца. |
|
Ячейка |
Щелкните левый край ячейки. |
К началу страницы
Автоматическое изменение размера столбца или таблицы с помощью автоподбора ширины
С помощью кнопки «Автоподбор» можно автоматически изменить размер таблицы или столбца по размеру содержимого.
-
Выберите таблицу.
-
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.

-
Выполните одно из следующих действий.
-
Чтобы автоматически настроить ширину столбца, щелкните Автоподбор по содержимому.
-
Чтобы автоматически настроить ширину таблицы, щелкните Автоподбор по ширине окна.
Примечание: Высота строки будет автоматически изменяться по размеру содержимого, если не задать ее вручную.
-
К началу страницы
Отключение автоподбора ширины
Если вы не хотите, чтобы ширина таблицы или столбца настраивалась автоматически, можно отключить автоподбор.
-
Выберите таблицу.
-
На вкладке Макет в группе Размер ячейки нажмите кнопку Автоподбор.
-
Щелкните Фиксированная ширина столбца.
К началу страницы
Изменение размеров всей таблицы вручную
- org/ListItem»>
-
Надождите, пока не станет двунаправивная стрелка на .
-
Перетащите границу таблицы до нужного размера.
Наберитесь курсора на таблице, пока в ее правом нижнем углу появится его .
К началу страницы
Добавление и изменение места в таблице
Чтобы добавить пустое место в таблицу, можно настроить поля ячеек или интервал между ячейками.
Поля ячейки находятся внутри ячейки таблицы, как синяя стрелка в верхней части рисунка. Интервалы между ячейками ( например, оранжевая стрелка внизу)
Щелкните таблицу.
На вкладке Макет в группе Выравнивание нажмите кнопку Поля ячейки, а затем в диалоговом окне Параметры таблицы:
Выполните одно из указанных ниже действий.
-
В разделе Поля ячеек по умолчанию введите значения для верхнего, нижнего, левого и правого полей.
-
В разделе Интервал между ячейками по умолчанию установите флажок Интервалы между ячейками и введите нужные размеры.

Примечание: Выбранные параметры будут применяться только к активной таблице. Для всех новых таблиц будет использоваться исходное значение.
К началу страницы
Какой правильный размер шрифта в веб-дизайне?
Если вы хотите, чтобы ваш текст читался, установите достаточный размер! Но что такое хороший размер шрифта и как вы можете применить его в своем веб-дизайне? В этой статье и видео есть ответы на некоторые практические примеры, посвященные основному тексту в адаптивном веб-дизайне. Готово — тогда давайте увеличим размер ваших шрифтов!
TL;DR: начните с основного текста и установите для него размер по умолчанию 1em , который в большинстве браузеров рассчитывается как 16 пикселей. Используйте относительные единицы измерения и оттуда увеличьте размер шрифта, а в идеале также пропорционально макет и увеличьте его на больших окнах просмотра, так как мы можем предположить, что зритель находится дальше.
Используйте относительные единицы измерения и оттуда увеличьте размер шрифта, а в идеале также пропорционально макет и увеличьте его на больших окнах просмотра, так как мы можем предположить, что зритель находится дальше.
Святая троица типографики
Шрифт настолько хорош, насколько он настроен. Вы можете выбрать самые лучшие шрифты для своего веб-дизайна или дизайна приложений, и все равно испортить их по-крупному (каламбур), установив их такими маленькими или другими способами неуместными. Святая троица типографики, когда дело доходит до настройки вашего текста:
- размер шрифта,
- высота строки (или интерлиньяж) и
- длина строки (или размер)
Эти три параметра равны 9.0013 сильно связаны друг с другом, и эффект, если ваш текст можно легко прочитать больше всего. Таким образом, при настройке размера шрифта могут быть изменены и другие параметры. Я всегда начинаю с выбора подходящего шрифта, затем устанавливаю подходящий размер шрифта, а затем забочусь о длине и высоте строки.
В этой статье давайте сделаем то же самое и сосредоточимся на размере. Я не буду вдаваться в модульную шкалу (что выгодно) или более продвинутую плавную типографику. В целях ясности я хочу, чтобы это было как можно более простым введением.
Разные виды текста имеют разный размер
Как и при выборе подходящего шрифта, спросите себя, каково основное применение вашего текста? Это формат для длительного чтения , как блог? Тогда основной текст — звезда вашего шоу. Это портфолио или еще маркетинговый понтовый сайт? Затем в игру вступает отображаемый текст. Будь то приложение или пользовательский интерфейс с очень короткой точной информацией, тогда функциональный текст является вашим основным действующим лицом. Вот значения, которые я использую в своих проектах. Используйте их как полезные рекомендации.
Отображаемый текст, например заголовки или кавычки, увеличен. Основной текст в идеале должен соответствовать настройкам браузера по умолчанию. Функциональный текст может быть немного меньше.
Функциональный текст может быть немного меньше.Основной текст
По умолчанию: 16px или 1em
На мобильных устройствах: используйте значения по умолчанию, иногда на 10% меньше что сделало основной текст слишком маленьким. В видео я показываю ужасный пример веб-сайта отеля, где основной текст имеет размер всего 11 пикселей на рабочем столе, что просто смешно. Даже для мобильного он был бы слишком мал.
Отображаемый текст (Заголовок 1)
По умолчанию: 40px или 2.5em для
На мобильных устройствах: 32px или 2em слишком много места занимает вверх или меньше 9000.
На рабочем столе: увеличьте до 64px или 4em
Я использую это как максимум для моих размеров шрифта. Для других заголовков вы должны выбрать некоторые промежуточные значения, которые по-прежнему будут создавать визуальную иерархию. В большинстве случаев вам нужно только стилизовать до .
может иметь тот же размер, что и основной текст, но более жирный или другой шрифт, чтобы он по-прежнему выделялся как заголовок.
Функциональный текст (подписи, навигация)
По умолчанию: 12 пикселей от до 14 пикселей или 0,75em от до 0,875em
На мобильных устройствах: не опускайтесь ниже значений по умолчанию4,7049 подняться до 16px или 1em
Этот текст может быть меньше , чем основной текст. Это потому, что в противном случае вам было бы трудно вписать его в свой дизайн. Тем не менее, он должен быть читаемым. Один из советов здесь — использовать немного более сильный вес (например, средний) и также увеличить отслеживание (на 1% или 0,01 em).
Относительные единицы рок
em и rem — обе относительные единицы, используемые в CSS, и в этой статье давайте рассматривать их как взаимозаменяемые (но если хотите, узнайте здесь, когда em или rem). Причина, по которой я люблю относительные единицы, заключается в том, что они облегчит задачу нам, типографам. Конечно, ваш текст в конечном итоге будет отображаться с определенным размером пикселя, и вашего корневого размера должно хватить для этого (посмотрите на минимальные размеры выше). Но для проектирования и кодирования я считаю очень полезным думать об отношениях между различными элементами, а не о точных размерах.
Причина, по которой я люблю относительные единицы, заключается в том, что они облегчит задачу нам, типографам. Конечно, ваш текст в конечном итоге будет отображаться с определенным размером пикселя, и вашего корневого размера должно хватить для этого (посмотрите на минимальные размеры выше). Но для проектирования и кодирования я считаю очень полезным думать об отношениях между различными элементами, а не о точных размерах.
Глядя на следующий пример кода, мне как дизайнеру проще понять и обработать rem.
р {
размер шрифта: 1rem;
}
ч2 {
размер шрифта: 2.5rem; /* 3 раза больше основного текста */
}
h3 {
размер шрифта: 2rem; /* 2 раза больше основного текста */
}
h4 {
размер шрифта: 1.5rem; /* 1 ½ раза больше основного текста */
}
figcaption {
размер шрифта: 0.75rem; /* ¾ основного текста */
} Увеличение размера шрифта на больших дисплеях
Мы говорили о хорошем размере по умолчанию в качестве отправной точки и об относительных единицах. Давайте объединим все это в одну вещь, которую я считаю наиболее важной для правильного размера текста в адаптивном веб-дизайне. Размер текста соответствует расстоянию читателя от устройства. Предположим, что чем больше окно просмотра, тем дальше оно от читателя. Ширина 370 пикселей может быть смартфоном, поднесенным ближе к телу. С другой стороны, 19Окно просмотра шириной 20 пикселей может быть внешним монитором или iMac, расположенным на рабочем столе дальше от устройства чтения. Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info.
Давайте объединим все это в одну вещь, которую я считаю наиболее важной для правильного размера текста в адаптивном веб-дизайне. Размер текста соответствует расстоянию читателя от устройства. Предположим, что чем больше окно просмотра, тем дальше оно от читателя. Ширина 370 пикселей может быть смартфоном, поднесенным ближе к телу. С другой стороны, 19Окно просмотра шириной 20 пикселей может быть внешним монитором или iMac, расположенным на рабочем столе дальше от устройства чтения. Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info.
Это означает, что вы можете увеличить размер шрифта на определенных шагах. Здесь относительные единицы сверху дают вам большое преимущество. Вы можете масштабировать все пропорционально, изменив размер корня элемент html в определенных точках останова. В видео я объясняю это подробно, поэтому здесь этого делать не буду. Также поэкспериментируйте с ним на CodePen и измените там ширину порта просмотра.
В видео я объясняю это подробно, поэтому здесь этого делать не буду. Также поэкспериментируйте с ним на CodePen и измените там ширину порта просмотра.
См. перо размер шрифта Оливер (@glyphe) на КодПене.
Зависит от шрифта
Все это были приблизительные указания, чтобы указать вам правильное направление. Имейте в виду, что всегда будет зависеть от вашего конкретного приложения, и выбранного вами шрифта. Из-за дизайна шрифта и сверхсложных технических вещей, называемых вертикальными метриками, вы можете почти потеряться в этой теме, и я мог бы бесконечно рассказывать о дополнительных деталях и исключениях. В конце концов, это не имеет большого значения.
Раздражает, но факт: оба шрифта имеют одинаковый размер. Слева у Гилла Санса меньшая высота по оси x, из-за чего он кажется меньше, чем справа Арпона Санс с большей высотой по оси x.
Судите о том, что видите, а не о том, что вычислено. Используйте эту статью как еще один шаг в своем путешествии по типографике, чтобы натренировать свой глазомер, вкус и оценку. Если у вас возникли проблемы с этим, вы всегда можете записаться на индивидуальную коучинговую консультацию!
Я надеюсь, что эта статья была вам полезна, и вы сможете принять более взвешенное решение, когда дело доходит до размера шрифта. Вы что-то пропустили или у вас есть вопросы? С удовольствием отвечу на них в комментариях ниже!
Какой размер шрифта лучше всего подходит для Интернета?
Привет! Нам действительно нужно поговорить!
Мы рады представить вам Readz, цифровую издательскую платформу, используемую IBM, Nike, Deloitte, Aon и многими другими.
Позвоните по телефону одному из наших консультантов по цифровым публикациям и получите индивидуальный совет о том, как начать работу.
ПОГОВОРИТЕ С КОНСУЛЬТАНТОМ СЕЙЧАС
ПОГОВОРИМ СКОРО!
СДЕЛАНО С
READZ
ПОПРОБУЙТЕ БЕСПЛАТНО
В этой статье мы обсудим лучший размер шрифта для вашего онлайн-контента и публикаций.
Начните публиковать онлайн-контент, например Deloitte, IBM и Nike.
Получите демоверсию Readz сегодня и никогда не оглядывайтесь назад.
ПОЛУЧИТЬ ДЕМО
Лучший размер шрифта для веб-контента
Как правило, чем больше размер шрифта, тем легче читать онлайн. Это может показаться очевидным, но помогает понять, почему. Очевидно, вы хотите сделать свой контент более удобным для читателей. Контент, который легче воспринимать, легче усваивается, а это означает, что ваши маркетинговые сообщения могут быть более четкими. Все это приводит к повышению коэффициента конверсии. Итак, вернемся к главному здесь:
Какой оптимальный размер шрифта для веб-контента?
К счастью, вам не нужно изобретать велосипед, когда дело доходит до выбора размера шрифта для копии веб-сайта.
Google и IBM решили сделать именно это в исследовании
по отслеживанию взгляда
, в котором анализировалось, как размер и тип шрифта влияют на онлайн-чтение. Исследователи обнаружили, что чем крупнее шрифт, тем меньше фиксированная продолжительность контента, что увеличивает скорость чтения. И наоборот, когда шрифт меньше, скорость чтения ниже, потому что глаза зафиксированы в течение более длительных периодов времени.
Исследователи обнаружили, что чем крупнее шрифт, тем меньше фиксированная продолжительность контента, что увеличивает скорость чтения. И наоборот, когда шрифт меньше, скорость чтения ниже, потому что глаза зафиксированы в течение более длительных периодов времени.
Аналогичным образом исследование Массачусетского технологического института
Разборчивость типографского стиля при быстром чтении
подтвердило, что размер текста способствует более быстрому чтению и лучшему пониманию, когда пользователи только смотрят на содержание.
Основной текст, который составляет основную часть большинства страниц, должен иметь размер 16 пикселей. Все, что больше или меньше, — это уже компромисс с точки зрения удобочитаемости. По отношению к этому базовому размеру основного текста все остальное, например заголовки, становится вопросом масштабирования и пропорций. Существуют различия между настольными и мобильными версиями, поэтому мы рассмотрим их отдельно.
Smashing Magazine подтверждает 16-пиксельный текст
(основной текст читается на компьютере). В статье (серьезно стоящей прочтения) Д. Бнонн Теннант объясняет, как он пришел к этому числу. По сути,
"16-пиксельный текст на экране имеет примерно такой же размер, как текст, напечатанный в книге или журнале; здесь учитывается расстояние чтения. установите примерно 10 пунктов. Если бы вы читали их на расстоянии вытянутой руки, вам бы потребовалось не менее 12 пунктов, что примерно равно 16 пикселям на большинстве экранов»
Лучший размер шрифта для рабочего стола
Итак, давайте рассмотрим 16 пикселей как абсолютный минимум размера текста для веб-дизайна. Какие последствия существуют для настольных веб-сайтов и веб-приложений? Важно различать страницы, ориентированные на чтение, то есть потребление большого количества текста, и активное взаимодействие с пользователем, как в веб-приложении или на странице электронной коммерции. Ваш онлайн-бюллетень, журнал или публикация могут служить примером страницы, насыщенной текстом. Чтобы принести пользу читателям, вы можете выйти за пределы размера 16 пикселей и рассмотреть как минимум 18 пикселей или даже больше 20 пикселей. То, что на первый взгляд кажется слишком большим, является значением по умолчанию на многих платформах онлайн-публикаций.
Если вы сомневаетесь, используйте печатный текст для сравнения: основной текст вашего веб-сайта должен быть таким же разборчивым, как книга в твердом переплете, если смотреть с удобного расстояния. Проверяйте размер шрифта на разных расстояниях и на разных экранах.
Ваш онлайн-бюллетень, журнал или публикация могут служить примером страницы, насыщенной текстом. Чтобы принести пользу читателям, вы можете выйти за пределы размера 16 пикселей и рассмотреть как минимум 18 пикселей или даже больше 20 пикселей. То, что на первый взгляд кажется слишком большим, является значением по умолчанию на многих платформах онлайн-публикаций.
Если вы сомневаетесь, используйте печатный текст для сравнения: основной текст вашего веб-сайта должен быть таким же разборчивым, как книга в твердом переплете, если смотреть с удобного расстояния. Проверяйте размер шрифта на разных расстояниях и на разных экранах.
Различные принципы применяются к страницам, предназначенным для взаимодействия с пользователем, скажем, к онлайн-календарю, галерее продуктов или виртуальной корзине покупок. Пользователи будут ориентироваться по расположению элементов больше, чем по иерархии размеров текста. Как правило, текст размером 14-16 пикселей является нормой, но может иметь различные размеры. Вы можете выбирать размер текста для страниц с высоким уровнем взаимодействия в каждом конкретном случае: здесь действительно форма следует за функцией.
Вы можете выбирать размер текста для страниц с высоким уровнем взаимодействия в каждом конкретном случае: здесь действительно форма следует за функцией.
Размер текста 16 пикселей подходит для адаптивного веб-дизайна для мобильных устройств и небольших экранов. Этот размер шрифта обеспечивает удобочитаемость на естественном расстоянии при использовании для основного текста. Это также должно быть вашим минимумом для текстовых полей ввода, потому что любой меньший размер может привести к автоматическому масштабированию в браузерах iOS, что потребует от пользователей ручного уменьшения масштаба впоследствии. Сте Грейнер описывает это явление в
UXcellence
статья в деталях.
Вторичный текст может использовать меньший размер шрифта 13-14 пикселей на мобильных устройствах. Важно избегать слишком большого сходства с обычным основным текстом, поэтому по возможности используйте дополнительные стили, чтобы пользователи не путали подписи или метки с основным текстом. При разработке дизайна для небольших экранов очень важно проверять страницы на реальных устройствах, чтобы почувствовать настоящий мобильный опыт.
При разработке дизайна для небольших экранов очень важно проверять страницы на реальных устройствах, чтобы почувствовать настоящий мобильный опыт.
Однако невозможно использовать одну шкалу для всех размеров экрана. На небольших экранах, где одновременно отображается меньше элементов, масштаб между заголовками и основным текстом может стать преувеличенным. В своей книге о типографике
Элементы типографского стиля
, Роберт Брингхерст рекомендует длину строки 66 символов для оптимальной ясности. При этом учитываются привычки людей к чтению, легкость возвращения взгляда к началу следующей строки и понимание относительной важности заголовков разных уровней. Ричард Раттер подтверждает этот подход в своей адаптации
Web Typography
.
При изменении размеров экрана меньшее количество символов в строке может показаться более адекватным. 35–40 символов в строке на обычном смартфоне обеспечивают баланс между разборчивым и читаемым текстом. Джейсон Паменталь, 9 лет0003
Джейсон Паменталь, 9 лет0003
Компания H+W Design
разработала измеренную шкалу размеров шрифта, высоты строки и символов в строке, которая уравновешивает результаты для разных размеров экрана:
В результате для заголовков h2 были получены следующие размеры шрифта: Мобильный
Никогда не списывайте размер шрифта на что-то неважное. Выбор правильного размера и начертания шрифта может существенно повлиять на количество читателей и конверсию, которую вы получите. Дайте пользователям неприятный опыт, и у них будет бесчисленное множество других мест, куда можно обратиться. Не делайте своим конкурентам никаких одолжений — будьте умны в выборе шрифта.
Успешные интернет-издания выбирают размер шрифта обдуманно и тщательно, и вы тоже.
В этой статье рассматривается лучший размер шрифта для вашего онлайн-контента и публикаций, будь то
цифровых публикаций, таких как отчеты, информационные бюллетени, годовые отчеты или веб-сайты и блоги
.
Журнал для партнеров IBM
использует базовый размер шрифта 20 пикселей с размером основного текста 17 пикселей.
Интерактивный календарь
Музыкального фестиваля в Аспене
с меньшим размером шрифта.
Заключение
Масштабирование и пропорции
Лучший размер шрифта для заголовков
Вы можете просмотреть больше масштабов до h5, а также подробное объяснение и документацию по адаптивной веб-типографии в Jason 900s Подробнее Современный масштаб для веб-типографики
.
Семейство шрифтов, упорядоченное по весу (
источник
).
Текст тела
Размер шрифта
Высота линии
символ на линию
Настольный компьютер
16 PX (1 EM)
1,375 EM
ТАБЛИЦА
16 PX (1 EM)
,37516 PX (1 EM)
,375 10002.
Смартфон
16 PX (1 EM)
1,25 EM
Размер шрифта
Высота линии
Настольный компьютер
48 PX (3 EM)
1,05 EM
ПАНТА
40 px (2,5 em)
1,125 em
Mobile
32 px (2 em)
1,25 em
Похожие статьи
коэффициенты конверсии
FEATURE
5 важных советов по дизайну при переходе от печатной версии к онлайновой
Почему UX важен для маркетинга
FEATURE
< ВЕРНУТЬСЯ К ОБЗОРУ
Создание контента.
Лучше. Быстрее.
Попробуйте редактор Readz бесплатно.
Начало работы
14-дневная бесплатная пробная версия. Кредитная карта не требуется.
БУДЬТЕ В ЗНАНИЯХ
Подпишитесь на нашу рассылку
Вы подписаны!
Отправить
Практические советы о том, как улучшить контент и дизайн, обновления продуктов и другие новости. Все доставлено на ваш почтовый ящик.
Влияние размера шрифта и бликов на компьютерные задачи у молодых и пожилых людей
Сохранить цитату в файл
Формат: Резюме (текст) PubMedPMIDAbstract (текст) CSV
Добавить в коллекции
- Создать новую коллекцию
- Добавить в существующую коллекцию
Назовите свою коллекцию:
Имя должно содержать менее 100 символов
Выберите коллекцию:
Невозможно загрузить вашу коллекцию из-за ошибки
Повторите попытку
Добавить в мою библиографию
- Моя библиография
Не удалось загрузить делегатов из-за ошибки
Повторите попытку
Ваш сохраненный поиск
Название сохраненного поиска:
Условия поиска:
Тестовые условия поиска
Эл. адрес:
(изменить)
адрес:
(изменить)
Который день? Первое воскресеньеПервый понедельникПервый вторникПервая средаПервый четвергПервая пятницаПервая субботаПервый деньПервый рабочий день
Который день? воскресеньепонедельниквторниксредачетвергпятницасуббота
Формат отчета: РезюмеРезюме (текст)АбстрактАбстракт (текст)PubMed
Отправить максимум: 1 шт. 5 шт. 10 шт. 20 шт. 50 шт. 100 шт. 200 шт.
Отправить, даже если нет новых результатов
Необязательный текст в электронном письме:
Создайте файл для внешнего программного обеспечения для управления цитированием
Полнотекстовые ссылки
Вольтерс Клювер
Полнотекстовые ссылки
. 2014 июнь; 91 (6): 682-9.
2014 июнь; 91 (6): 682-9.
doi: 10.1097/OPX.0000000000000274.
Пейи Ко 1 , Ананд Мохапатра, Ян Л. Бейли, Джеймс Шиди, Дэвид М. Ремпель
принадлежность
- 1 *PhD †BS ‡OD, MS, FAAO §OD, PhD, FAAO ∥MD, MPH Программа по эргономике, Департамент наук об окружающей среде (PK, DMR), Департамент биоинженерии (AM, DMR), Департамент оптометрии и науки о зрении (ILB), Калифорнийский университет, Беркли, Беркли, Калифорния; и Институт производительности зрения, Тихоокеанский университет, Форест-Гроув, Орегон (JS).
- PMID: 24830373
- DOI:
10.
 1097/OPX.0000000000000274
1097/OPX.0000000000000274
Пейи Ко и др. Optom Vis Sci. 2014 июнь
. 2014 июнь; 91 (6): 682-9.
дои: 10.1097/OPX.0000000000000274.
Авторы
Пейи Ко 1 , Ананд Мохапатра, Ян Л. Бейли, Джеймс Шиди, Дэвид М. Ремпель
принадлежность
- 1 *PhD †BS ‡OD, MS, FAAO §OD, PhD, FAAO ∥MD, MPH Программа по эргономике, Департамент наук об окружающей среде (PK, DMR), Департамент биоинженерии (AM, DMR), Департамент оптометрии и науки о зрении (ILB), Калифорнийский университет, Беркли, Беркли, Калифорния; и Институт производительности зрения, Тихоокеанский университет, Форест-Гроув, Орегон (JS).

- PMID: 24830373
- DOI: 10.1097/OPX.0000000000000274
Абстрактный
Цель: При фиксированном расстоянии просмотра (VD) скорость чтения увеличивается с размером отпечатка. Неизвестно, справедливо ли это для компьютерных задач, когда позы не ограничены. Отражающие блики на мониторе могут снизить производительность. Эффекты обоих могут быть изменены возрастом. Мы оценили влияние возраста, размера шрифта и бликов на производительность при выполнении визуальных текстовых задач на компьютере.
Методы: Девятнадцать молодых (от 18 до 35 лет) и восемь пожилых (от 55 до 65 лет, носящих прогрессивные линзы, корректирующие пресбиопию) приняли участие в исследовании с двумя пробными факторами: размером шрифта (1,78, 2,23 и 3,56 мм) и бликами. создается ярким светодиодным рабочим светом, отражающимся от матового жидкокристаллического монитора). Расположение монитора было фиксированным, но испытуемым разрешалось менять позу и передвигать стул. Субъекты выполняли зрительные задачи, требующие визуальных навыков, схожих с обычными задачами, такими как использование Интернета, ввод данных или обработка текстов.
создается ярким светодиодным рабочим светом, отражающимся от матового жидкокристаллического монитора). Расположение монитора было фиксированным, но испытуемым разрешалось менять позу и передвигать стул. Субъекты выполняли зрительные задачи, требующие визуальных навыков, схожих с обычными задачами, такими как использование Интернета, ввод данных или обработка текстов.
Полученные результаты: Производительность, точность и VD увеличивались по мере увеличения размера шрифта. Увеличение размера шрифта на каждый 1 мм приводило к повышению производительности в среднем на 3 правильных клика в минуту и повышению точности на 2%. Увеличение размера шрифта также привело к снижению воспринимаемой сложности задачи. Добавление отражающих бликов на поверхность монитора привело к снижению VD, но не повлияло на производительность или точность. При зрительных коррекциях пресбиопии возраст не влиял на эти отношения.
Выводы: Производительность повышается при увеличении размера шрифта с 1,78 или 2,23 до 3,56 мм для текстовых компьютерных задач. Наибольший размер шрифта соответствует углу обзора шрифта 23,4 угловых минуты. Этот угол обзора шрифта превышает верхний предел рекомендаций ISO (Международная организация по стандартизации, 1992, 2011). Выводы могут быть полезны для настройки размеров шрифтов для компьютеров и для обучения офисных работников.
Наибольший размер шрифта соответствует углу обзора шрифта 23,4 угловых минуты. Этот угол обзора шрифта превышает верхний предел рекомендаций ISO (Международная организация по стандартизации, 1992, 2011). Выводы могут быть полезны для настройки размеров шрифтов для компьютеров и для обучения офисных работников.
Похожие статьи
Наблюдения в полевых условиях за требованиями к размещению дисплея и размером символов для пользователей компьютеров с пресбиопией и до пресбиопии.
Барта М.С., Элли П., Кокот Д., Роу С.П. Барта М.С. и др. Работа. 2015;52(2):329-42. DOI: 10.3233/WOR-152158. Работа. 2015. PMID: 26444933
[Сравнение параметров чтения на китайском языке при быстром последовательном визуальном представлении, полноэкранном и печатном дисплеях].

Ван С.С., Лю Ф., Сюй Д., Чен Дж., Се Р.З., Чжу Л., Цюй Дж. Ван CX и др. Чжунхуа Янь Кэ За Чжи. 2007 г., август; 43 (8): 704-8. Чжунхуа Янь Кэ За Чжи. 2007. PMID: 18001567 Китайский язык.
Размер шрифта и расстояние просмотра карманных смартфонов.
Бабабекова Ю., Розенфилд М., Хюэ Дж. Э., Хуанг Р. Р. Бабабекова Ю. и соавт. Optom Vis Sci. 2011 июль; 88 (7): 795-7. дои: 10.1097/OPX.0b013e3182198792. Optom Vis Sci. 2011. PMID: 21499163
Разработки в области коррекции пресбиопии I: очки и контактные линзы.
Чарман ВН. Чарман В.Н. Офтальмологический физиол опт. 2014 янв;34(1):8-29. doi: 10.1111/опо.12091. Epub 2013 10 ноября. Офтальмологический физиол опт.
 2014.
PMID: 24205890
Обзор.
2014.
PMID: 24205890
Обзор.Видение глазами здорового старения.
Эрдинест Н., Лондон Н., Лави И., Морад Ю., Левингер Н. Эрдинест Н. и др. Видение (Базель). 2021 сен 30; 5 (4): 46. doi: 10.3390/vision5040046. Видение (Базель). 2021. PMID: 34698313 Бесплатная статья ЧВК. Обзор.
Посмотреть все похожие статьи
Цитируется
Как подобрать размер шрифта для пожилых людей: систематический обзор литературы с помощью мобильного устройства.
Хоу Г., Анисет У., Хе Дж. Хоу Г и др. Фронт Псих. 2022 1 августа; 13:931646. doi: 10.3389/fpsyg.2022.931646. Электронная коллекция 2022. Фронт Псих. 2022. PMID: 35978796 Бесплатная статья ЧВК.

Дизайн учебного опыта в образовании медицинских профессий: концептуальный обзор фактических данных для преподавателей.
Пан Дж., Шеу Дж., Массимо Л., Скотт К.Р., Филлипс А.В. Пан Дж. и др. Образовательный поезд AEM. 2020 13 октября; 5 (2): e10505. doi: 10.1002/aet2.10505. Электронная коллекция 2021 апр. Образовательный поезд AEM. 2020. PMID: 33898909 Бесплатная статья ЧВК.
Как люди с плохим зрением достигают увеличения при цифровом чтении.
Гранквист С., Ву Ю.Х., Гейдж Р., Кроссленд, доктор медицины, Легге Г.Э. Гранквист С. и др. Optom Vis Sci. 2018 сен; 95 (9): 711-719. doi: 10.1097/OPX.0000000000001261. Optom Vis Sci. 2018. PMID: 30169350 Бесплатная статья ЧВК.
Типы публикаций
термины MeSH
Грантовая поддержка
- T42 OH008429/OH/NIOSH CDC HHS/США
Полнотекстовые ссылки
Вольтерс Клювер
Укажите
Формат: ААД АПА МДА НЛМ
Отправить на
Выбор правильного размера шрифта
Какой размер шрифта следует использовать на слайдах PowerPoint?
Один из вопросов, который часто возникает на моих семинарах: «Какого размера шрифт мне следует использовать?» Ответ… Это зависит.
Вы, конечно, не хотите делать то, что я видел дважды, что установило рекорд самого маленького шрифта, используемого на слайде в моем опыте. Эти докладчики использовали шрифт с четырьмя точками. Нет, это не опечатка. Четыре (4) балла! И они ожидали, что публика сможет это прочитать.
Итак, как мне ответить на вопрос о размере шрифта? Я провел исследование, чтобы найти способ определить подходящий размер шрифта.
Я начал с рассмотрения остроты зрения. Этот термин используется для обозначения того, насколько хорошо мы видим. Это то, что оптометрист измеряет с помощью диаграммы для глаз, которая начинается с большой буквы «Е» вверху и более мелких линий внизу. Они определяют вашу остроту зрения на основе того, насколько высокую букву вы можете четко видеть на каком расстоянии. Важно, чтобы буквы на наших слайдах были достаточно большими, чтобы большинство людей могли их видеть. Но следующей задачей было выяснить, какой уровень остроты зрения я должен предположить для большинства зрителей.
Чтобы ответить на вопрос о среднем зрении, я обратился к стандарту, используемому для дорожных знаков в Северной Америке. Существует руководство для дизайнеров дорожных знаков, в котором указано, какого размера должны быть буквы, чтобы текст читался на определенном расстоянии от знака. Поэтому я использовал эти стандарты и стандарты измерения остроты зрения, чтобы определить, что дорожные знаки предполагают зрение примерно 20/35 (20/20 — идеальное зрение). Итак, чтобы быть консервативным, я предполагаю зрение 20/40 (это также одно из стандартных измерений).
Затем я использовал проектор для расчета отношения высоты стандартного шрифта Arial к ширине проецируемого изображения. Это позволяет мне узнать, какой высоты будет буква определенного размера на экране определенного размера и соотношения сторон.
Теперь у меня были все необходимые детали. Используя предположения о зрении 20/40 и о том, что изображение заполняет экран, я мог рассчитать максимальное расстояние, на котором должен находиться зритель, чтобы с комфортом читать шрифт определенного размера. Теперь я могу ответить на вопрос о размере шрифта, основываясь на исследованиях, а не на ощущениях. Однозначного ответа нет, все зависит от размера экрана и расстояния до самого дальнего человека в комнате.
Теперь я могу ответить на вопрос о размере шрифта, основываясь на исследованиях, а не на ощущениях. Однозначного ответа нет, все зависит от размера экрана и расстояния до самого дальнего человека в комнате.
Вся эта работа была помещена в простые в использовании таблицы в формате Adobe PDF, которые вы можете скачать ниже. Вы можете рассказать другим об этих таблицах. Если вы хотите использовать его в своей преподавательской или консультационной работе, пожалуйста, убедитесь, что вы не изменяете страницу и указываете источник. Теперь у вас есть способ ответить на вопрос «Какого размера шрифт мне следует использовать?»
Для экранов с соотношением сторон 4:3 (большинство проекторов и старых мониторов)Английский — Щелкните здесь, чтобы просмотреть PDF-документ с соотношением сторон 4:3 (щелкните правой кнопкой мыши, чтобы сохранить на свой компьютер)
Французский — щелкните здесь, чтобы просмотреть PDF-документ с соотношением сторон экрана 4:3 (щелкните правой кнопкой мыши, чтобы сохранить на свой компьютер) (спасибо Шанталь Боссе из CHABOS Inc. за перевод)
за перевод)
Все больше конференц-залов заменяют проекторы плоским экраном телевизоры. В то время как большой телевизор выглядит огромным в вашей гостиной, изображение, которое он показывает, не такое большое, как проектор, если смотреть его в конференц-зале. Другая проблема заключается в том, что эти экраны широкоэкранные, а это означает, что буквы меньше при одинаковой ширине экрана. Вот таблица для широкоформатных телевизоров.
Для экранов с соотношением сторон 16:9 (широкоэкранные телевизоры, мониторы и проекторы) Английский – Щелкните здесь, чтобы просмотреть PDF-документ с соотношением сторон экрана 16:9 для телевизоров (щелкните правой кнопкой мыши, чтобы сохранить на свой компьютер)
Щелкните здесь, чтобы просмотреть PDF-документ с соотношением сторон экрана 16:9 для больших экранов (щелкните правой кнопкой мыши, чтобы сохранить на свой компьютер)
Французский — щелкните здесь, чтобы просмотреть PDF-документ с соотношением сторон экрана 16:9 (щелкните правой кнопкой мыши, чтобы сохранить на свой компьютер)
Нажмите здесь для просмотра PDF-документа с соотношением сторон экрана 16:9 для больших экранов (щелкните правой кнопкой мыши, чтобы сохранить на свой компьютер)
(спасибо Шанталь Боссе из CHABOS Inc. за перевод)
за перевод)
Если кто-то просматривает вашу виртуальную или гибридную презентацию на ноутбуке или мониторе за столом или столом, все же следует придерживаться приведенных выше рекомендаций. Скорее всего, вам сойдет с рук немного меньший шрифт, если все используют ноутбук или монитор, но многие люди используют виртуальные презентации на планшете или телефоне. Чтобы увидеть, как разные размеры шрифта выглядят на телефоне или планшете, воспользуйтесь видео на этой странице.
О чем следует подумать после выбора правильного размера шрифта для слайдов?
Какой шрифт следует использовать? Прочитайте эту статью о том, почему я предлагаю вам выбрать скучный шрифт.
Понятна ли идея вашей презентации? Используйте подход GPS, чтобы создать четкое сообщение для вашей презентации.
Как выбрать визуальные эффекты вместо слайдов, заполненных текстом или электронными таблицами? Используйте подход, описанный в моей книге «Выбор эффективных визуальных элементов: руководство бизнес-профессионала по выбору и созданию эффективных визуальных элементов для презентаций». Если вы используете визуализацию данных, воспользуйтесь советом в этой статье, чтобы выбрать визуализацию данных на основе сообщения, которое вы передаете.
Если вы используете визуализацию данных, воспользуйтесь советом в этой статье, чтобы выбрать визуализацию данных на основе сообщения, которое вы передаете.
Дополнительный совет: будьте готовы к любому подключению к проектору или экрану
Когда вы выбрали правильный шрифт для своей презентации, вы хотите, чтобы текст выглядел четким и четким при проецировании на аудиторию. Наилучшее соединение достигается при использовании цифрового соединения с проектором или экраном, если оно доступно. Способ подключения будет зависеть от того, какие порты есть на вашем ноутбуке. Вот наиболее распространенные варианты и оборудование, которое я рекомендую использовать в каждом конкретном случае.
В ноутбуке есть полноразмерный порт HDMI
Если в вашем ноутбуке есть обычный порт HDMI, вы можете подключить кабель HDMI, и все готово. Если у проектора нет кабеля HDMI, но есть кабель VGA, используйте этот адаптер HDMI-VGA. Я использовал его с очень длинным высококачественным кабелем VGA, и он работал отлично. Если длина кабеля HDMI к проектору недостаточна для подключения к ноутбуку, вы можете использовать удлинитель HDMI и адаптер HDMI F-to-F для подключения удлинителя к кабелю проектора.
Если длина кабеля HDMI к проектору недостаточна для подключения к ноутбуку, вы можете использовать удлинитель HDMI и адаптер HDMI F-to-F для подключения удлинителя к кабелю проектора.
Ноутбук имеет порт mini-DisplayPort
Для подключения ноутбука к кабелю проектора вам понадобится адаптер. Я рекомендую тот, который дает вам несколько вариантов вывода, например, этот, который предлагает выходы HDMI, VGA и DVI. Это тот, который я использую за своим столом и во время путешествий. Если вам нужно расширить подключение проектора, используйте кабель HDMI и адаптер, указанные выше.
Ноутбук оснащен портом USB-C
В новых ноутбуках предлагается только многофункциональный порт USB-C вместо порта, предназначенного только для вывода видео. Если на вашем ноутбуке есть порт такого типа, вам понадобится адаптер с видеовыходами и порт для зарядки, если ваш ноутбук предлагает зарядку только через порт USB-C. Рынок адаптеров/концентраторов USB-C все еще развивается, и мне больше всего кажется, что это от Anker, компании, которую я считаю надежной для адаптеров. Поскольку этот адаптер (и большинство адаптеров USB-C) предлагает только порт HDMI, если вам нужно подключиться к кабелю проектора VGA или кабель HDMI недостаточно длинный, используйте приведенные выше ссылки для подключения ноутбука к проектору или экрану.
Поскольку этот адаптер (и большинство адаптеров USB-C) предлагает только порт HDMI, если вам нужно подключиться к кабелю проектора VGA или кабель HDMI недостаточно длинный, используйте приведенные выше ссылки для подключения ноутбука к проектору или экрану.
Хотите подробно узнать, как вы и ваши коллеги можете создавать презентации с четким сообщением, целенаправленным содержанием и эффективными визуальными эффектами? Посмотрите мои индивидуальные мастер-классы.
Размеры шрифта
Размеры шрифтаНасколько точно ваш модуль визуализации шрифтов отображает тип, указанный в пунктах? В идеале должен быть постепенный переход между размерами, но может быть достигнут компромисс между точностью и требованиями к обработке/хранению для экранных шрифтов. Кроме того, существуют проблемы с размещением символов на дисплеях с ненастоящими цветами и без сглаживания с низкой плотностью пикселей.
Вы можете указать начальный размер шрифта, конечный размер и приращение размера в 0,1 пункта. Максимальный размер шрифта 72 пункта. Обратите внимание, что слишком большое количество размеров приведет к задержке рендеринга образцов.
Максимальный размер шрифта 72 пункта. Обратите внимание, что слишком большое количество размеров приведет к задержке рендеринга образцов.
При указании шрифтов вводите имена так, как они появляются в полях выбора шрифтов в ваших приложениях. Цитаты излишни. Неизвестные шрифты должны отображаться без засечек; неспособность сделать это является ошибкой браузера.
| 6.0pt | Образец текста | 6.0pt | Образец текста | ||
| 6,5 пт | Образец текста | 6,5 пт | Образец текста | ||
| 7.0pt | Образец текста | 7. 0pt 0pt | Образец текста | ||
| 7.5pt | Образец текста | 7,5 пт | Образец текста | ||
| 8.0pt | Образец текста | 8.0pt | Образец текста | ||
| 8,5 пт | Образец текста | 8,5 пт | Образец текста | ||
| 9.0pt | Образец текста | 9,0 пт | Образец текста | ||
| 9,5 пт | Образец текста | 9,5 пт | Образец текста | ||
10. 0pt 0pt | Образец текста | 10.0pt | Образец текста | ||
| 10,5 пт | Образец текста | 10,5 пт | Образец текста | ||
| 11.0pt | Образец текста | 11,0 пт | Образец текста | ||
| 11,5 пт | Образец текста | 11,5 пт | Образец текста | ||
| 12.0pt | Образец текста | 12,0 пт | Образец текста | ||
| 12,5 пт | Образец текста | 12,5 пт | Образец текста | ||
13. 0pt 0pt | Образец текста | 13.0pt | Образец текста | ||
| 13,5 пт | Образец текста | 13,5 пт | Образец текста | ||
| 14.0pt | Образец текста | 14.0pt | Образец текста | ||
| 14,5 пт | Образец текста | 14,5 пт | Образец текста | ||
| 15.0pt | Образец текста | 15. 0pt 0pt | Образец текста | ||
| 15,5 пт | Образец текста | 15,5 пт | Образец текста | ||
| 16.0pt | Образец текста | 16.0pt | Образец текста | ||
| 16,5 пт | Образец текста | 16,5 пт | Образец текста | ||
| 17.0pt | Образец текста | 17.0pt | Образец текста | ||
| 17,5 пт | Образец текста | 17,5 пт | Образец текста | ||
18. 0pt 0pt | Образец текста | 18.0pt | Образец текста |
Дамп экрана из Win95 с разрешением 116 пикселей на дюйм.
Комментарии к Дэвиду Перреллу
5 способов получить точный размер текста в Silhouette – Секреты Силуэта+
Давайте познакомимся v4 — 5 способов получить точный размер текста в Silhouette Текст потрясающий!
Это отличный способ персонализировать любой проект Silhouette, и самое приятное то, что вы можете использовать любой шрифт, установленный на вашем компьютере.
Не знаете, как установить шрифты на свой компьютер, прочтите этот пост, если вам нужна помощь в установке шрифтов
Let's Explore v4 — Установка шрифтов
Но я часто вижу, как пользователи спрашивают о размере текста и о том, почему размер текста не совпадает поле выбора. Или почему в поле выбора написано один размер, а при вырезании материала текст намного меньше.
В этом примере вы можете видеть, что поле выбора текста показывает высоту 1,117″, однако, когда вы смотрите на него, фактические текстовые буквы не имеют даже 1″ высоты. Перед полем выбора есть дополнительное пространство сверху, снизу и по бокам текста.
Партнерские ссылки могут присутствовать в следующем сообщении в блоге, и как партнер Amazon я зарабатываю на соответствующих покупках.
Почему вокруг букв лишнее пространство? Когда вы печатаете текст, это редактируемый текст. Это означает, что хотя это «редактируемый» текст, вы все равно можете вернуться и изменить буквы в текстовом поле. Из-за этого программное обеспечение должно учитывать каждую букву во всем файле шрифта. Все буквы g, y, p и любые другие специальные символы, которые могут быть включены в файл шрифта. В то время как обычный файл шрифта может содержать 26 символов, теперь мы также видим новые шрифты с огромным количеством символов. Дополнительные символы называются глифами, и некоторые файлы шрифтов могут иметь от нескольких до нескольких сотен вариаций.
Это означает, что программное обеспечение должно учитывать возможность изменения текста на любую из этих других букв или символов.
Каждый файл шрифта будет отличаться, потому что каждый из них имеет разные символы и интервалы.
Сравним 2 начертания шрифтов — Arial и Havana.
Arial — это шрифт по умолчанию на компьютерах с Windows и базовый шрифт. Шрифт
Havana называют «шрифтом премиум-класса», поскольку он также содержит 280 глифов.
Шрифт Havana от Fallengraphic — Дизайн № 324033
Просто взглянув на изображение шрифта Havana, вы можете увидеть дополнительные глифы, которые располагаются выше или ниже строки средних букв.
Когда вы сравните 2 стиля шрифта, вы увидите, что поля выбора текста имеют разное пространство над и под фактическими буквами. Это позволяет вносить любые изменения текста и учитывать дополнительные символы, которые вы можете добавить, если будете изменять текст. Стрелки указывают на верхний и нижний углы окна выбора для каждого примера.
Я считаю, что если пользователь понимает «почему» в отношении определенного инструмента или функции, это поможет ему вспомнить, как с ним работать, когда он в следующий раз воспользуется им.
Как получить точный размер Давайте поговорим о 5 способах получения точного размера.
В зависимости от стиля шрифта или проекта, над которым вы работаете, один метод может быть лучше другого.
Первое, что я рекомендую при работе с текстом, это сделать копию и перенести ее на левую сторону коврика для резки. Это называется областью удержания и может использоваться для «удержания» частей вашего дизайна. Все, что находится за пределами коврика для резки, не будет вырезано. Всегда полезно иметь оригинальную копию вашего текста, чтобы вернуться к ней в случае необходимости.
Метод точного размера текста #1 Если стиль шрифта такой, что буквы не перекрываются, как в приведенном выше примере Arial, то вы можете щелкнуть правой кнопкой мыши текст и выбрать « Convert to Path ».
Это означает, что «текст» больше не является «редактируемым текстом» , а был «преобразован в контур» или теперь является векторным рисунком. Стиль шрифта нельзя изменить, и вы больше не можете вводить новый текст в это поле. Теперь он рассматривается как элемент дизайна со свойствами элемента дизайна.
Когда вы «преобразуете в путь », это означает, что программное обеспечение теперь учитывает только те буквы, которые находятся в « дизайн », и ему не нужно запоминать все остальные символы шрифта.
Посмотрите, как меняется интервал вокруг слова. Это намного ближе к буквам на кнопке «Создать» с правой стороны, которые были преобразованы в путь.
Это даст вам более точное измерение текста.
Если текст представляет собой текст сценария, в котором буквы перекрывают друг друга, щелкните правой кнопкой мыши и выберите «Сварить».
Любое изменение текста, например сварка, выводит его из режима «редактируемый текст», и теперь это «векторный дизайн».
Обратите внимание, как меняется поле выбора в меню «Создать» справа после выбора «сварного шва».
При объединении текста, если есть какие-либо буквы, которые не перекрывают другие буквы, они будут разбиты на собственное поле выбора и отделены от объединенной части текста.
В этом примере я использовал шрифт Handy Ink от Typhoon Type — Suthi Srisopha — Design #317262. Обратите внимание на 2 поля выбора после того, как текст был объединен. Прежде чем делать что-либо еще, щелкните правой кнопкой мыши и выберите Group или используйте сочетание клавиш Ctrl+G , чтобы весь текст перемещался как единое целое.
Метод определения точного размера текста #3Другой способ определения точного размера текста — использование сетки коврика для резки Silhouette.
На панели параметров страницы (верхний правый значок) увеличьте прозрачность , чтобы была видна сетка разреза мата Silhouette. В более старых версиях программного обеспечения это называется «показать».
В более старых версиях программного обеспечения это называется «показать».
Каждый квадрат на коврике для резки равен 1 дюйму. Отрегулируйте размер текста по мере необходимости и оцените его размер.
Используя метки сетки и измерения, мы видим, что размер текста выше примерно 3/4″ в высоту и 3″ в ширину.
Используйте инструменты рисования слева, нарисуйте прямоугольник.
Используйте инструменты масштабирования, чтобы изменить размер прямоугольника до необходимого размера либо на панели преобразования — вкладка «Масштаб» справа, либо на панели быстрого доступа вверху.
Затем увеличьте размер текста, чтобы он поместился внутри поля.
Примечание. При использовании рукописных шрифтов вам все равно может понадобиться сварить текст, чтобы он вырезал все как единое целое, а не прорезал каждую букву. В версии программного обеспечения Silhouette Studio v4.2.471 или более поздней версии текст по умолчанию имеет значение Cut Edge, поэтому сварка не требуется. Вот почему текст на вкладке «Отправить» выглядит нечетким в любой версии после v4.2.471. В более старых версиях программного обеспечения до версии 4.2.271 текст по умолчанию не обрезается, и его необходимо сваривать.
Вот почему текст на вкладке «Отправить» выглядит нечетким в любой версии после v4.2.471. В более старых версиях программного обеспечения до версии 4.2.271 текст по умолчанию не обрезается, и его необходимо сваривать.
Для пользователей с программным обеспечением более ранней версии, чем v4.2.471, я настоятельно рекомендую использовать метод № 2 выше для точного размера текста.
Прямоугольник можно убрать с коврика для резки, удалить или использовать и вырезать в качестве «поля для сорняков». Просто убедитесь, что при использовании его в качестве поля для прополки текстовые строки не перекрываются с линиями прямоугольника, иначе они будут прорезаны.
Метод точного определения размера текста #5 Используйте направляющие в программе Silhouette для использования в качестве границ.
Вероятно, это не самый быстрый способ получить точные размеры текста, но он открывает множество возможностей для дизайна и размеров в пределах определенного пространства.
Руководства — часто недостаточно используемый инструмент в программном обеспечении, но каждый раз, когда я посещаю занятия с Джаредом Барбозой в Heat Press Nation , я снова вспоминаю, насколько полезными они могут быть для самых разных проектов.
Направляющие — это синие линии, которые можно вытянуть из линейки сверху или с правой стороны. Часто я вижу, как пользователь случайно вытаскивает руководство и не знает, что это такое. Направляющие — это функция обновления Designer Edition, которую можно включать и выключать на панели параметров страницы — вкладка 2.
Когда Руководство активно, оно темно-синего цвета. Направляющие, которые не активны, выделены светло-синим цветом.
Когда направляющая становится темно-синей, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить направляющую.
Направляющие не печатаются и не обрезаются.
Направляющие можно использовать вместе с ползунком Прозрачность на панели параметров страницы для размещения направляющих там, где они вам нужны.
Один из этих 5 методов должен хорошо работать для любого проекта, который вы создаете с различными стилями шрифта в программе Silhouette.
Практика — лучший способ узнать и запомнить, какие методы работают для любых проектов.
Играй, играй, играй!
Хотите узнать больше о тексте?
Посмотрите мой видеоурок Let’s Explore v4 — Text in Silhouette Studio на моем обучаемом сайте ЗДЕСЬ.
Нам бы очень хотелось увидеть, над чем вы работаете!
Не стесняйтесь публиковать сообщения в группе
Секреты силуэта+ на Facebook.
Сохраните это для дальнейшего использования, закрепив изображение ниже.
Наслаждайтесь!
СПАСИБО за вашу поддержку! Как вы можете помочь? Нажмите ЗДЕСЬ и купите кофе.
Каждая мелочь помогает оплачивать содержание сайта.
Или, если вам нужны более подробные пошаговые занятия, ознакомьтесь со всеми моими онлайн-классами по силуэту на моем обучаемом сайте ЗДЕСЬ.
**Это сообщение может содержать партнерские ссылки.


 Чему равен один пункт?
Чему равен один пункт? На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.
На вкладке Макет в группе Размер ячейки щелкните в поле Высота строки таблицы, а затем укажите нужную высоту.