Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Web шрифты для Photoshop и вашего проекта!
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Best fonts only on WebFonts.pro
iPhone 7 — Still one of the world’s best smarpthones
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
WebFonts.pro — all what you needed!
Best fonts only on WebFonts.pro
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Respect the past, create the future!
Everyone is the creator of one’s own fate
Redmi Pro houses a MediaTek 10-core Helio X25 processor
Best fonts only on WebFonts.pro
Назад1 2 3 4 5 6 7 8 9 10 … 135
Вперед20 кириллических шрифтов для сайта
Шрифты для сайт апоможет выбрать эта статья.
Для вашего сайта мы выбрали 20 кириллических шрифтов.
Все шрифты выбраны с Google Webfonts. На этом ресурсе можно выбрать шрифт и сразу же скопировать код для использования. Здесь же Вы просто можете по отдельности скачать TTF файлы. Подробное описание для каждого шрифта я делать не буду, это мне уже надоело. Я решил, что будет логично выкладывать шрифты именно целыми блоками. Таким образом, и публикация будет содержательная, и, соответственно, заинтересует большее количество людей.
О том, как использовать шрифты на сайте uCoz смотрите в этой статье. Помимо Webfonts есть и другие ресурсы, лучшие из них с описаниями в материале.
Шрифты для сайта
1. Andika

Скачать шрифт Andika TTF для сайта
2. Anonymous Pro

Скачать шрифт Anonymous Pro TTF для сайта
3. Bad Script

Скачать шрифт Bad Script TTF для сайта
4. Comfortaa

Скачать шрифт Comfortaa TTF для сайта
5. Cuprum

Скачать шрифт Cuprum TTF для сайта
6. Didact Gothic

Скачать шрифт Didact Gothic TTF для сайта
7. EB Garamond

Скачать шрифт EB Garamond TTF для сайта
8. Forum

Скачать шрифт Forum TTF для сайта
9. Istok Web

Скачать шрифт Istok Web TTF для сайта
10. Jura

Скачать шрифт Jura TTF для сайта
11. Kelly Slab

Скачать шрифт Kelly Slab TTF для сайта
12. Ledger

Скачать шрифт Ledger TTF для сайта
13. Lobster

Скачать шрифт Lobster TTF для сайта
14. Marck Script

Скачать шрифт Marck Script TTF для сайта
15. Marmelad

Скачать шрифт Marmelad TTF для сайта
16. Neucha

Скачать шрифт Neucha TTF для сайта
17. Open Sans

Скачать шрифт Open Sans TTF для сайта
18. Open Sans Condensed

Скачать шрифт Open Sans Condensed TTF для сайта
19. Oranienbaum

Скачать шрифт Oranienbaum TTF для сайта
20. PT Mono

Скачать шрифт PT Mono TTF для сайта
21. PT Sans (21 оказывается)

Скачать шрифт PT Sans TTF для сайта
Как скачивать шрифты с Google Webfonts в формате TTF?
1. Выбираем интересующие шрифты (для этого нажимаем «Add to collection»).
2. Скачиваем одновременно все шрифты: для этого нажмите справа вверху «Download your Collection». Готово, шрифты для сайта будут сохранены на ваш компьютер в формате TTF.
Самые популярные шрифты для сайта и web-дизайна
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Опрос проводился в социальных сетях и микроблогах – Polldaddy, Forrst, Facebook и Twitter. В опросе приняли участие 34 дизайнера из 14 стран, которые, отвечая на вопросы о любимых шрифтах, объяснили, почему выбирают именно их.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Далее показано два топ-10 – самые любимые бесплатные и платные шрифты.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Причины, по которым веб-дизайнеры выбирают именно эти шрифты, как уже говорилось, можно прочитать в их интервью на сайте hongkiat.com.
Но в конечно счете, конечно, каждый сам выбирает дизайн, шрифты и их начертание. Поэтому прислушаемся к мнению профессионалов, а сделаем по-своему очередную ерунду
Подборка отличных шрифтов для Web и Photoshop.
VDS – самый простой вид шрифта, размеры которого колеблются от 120-190 кб. Шрифт распространяется в бесплатном варианте.
Eurofurence– экранный шрифт с закруглёнными засечками с вариантами квадратной и нормальной формами букв.Шрифт распространяется в бесплатном варианте.
Sansation – экранный шрифт с различным стилем засечек, а также с двумя вариантами формы букв – нормальной и контактной.Шрифт распространяется в бесплатном варианте.
Helvetica LT – экранный шрифт с поддержкой только латиницы. Один из самых популярных шрифтов на сегодняшний день. Семейство состоит из 19 шрифтов (например,BlackCondensedOblique, BlackCondensed, BlackOblique и другие). Шрифт распространяется в бесплатном варианте.

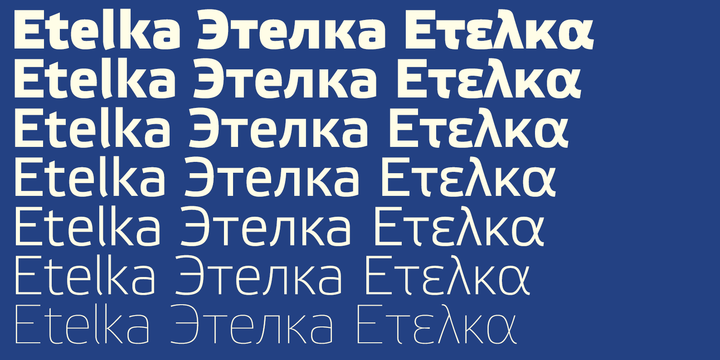
Etelka – экранный шрифт с поддержкой латиницы и кириллицы.Выполнен без засечек. Шрифт распространяется в бесплатном варианте.

Vida Pro — экранный шрифт с поддержкой латиницы и кириллицы. Шрифт распространяется в бесплатном варианте, но в некоторых случаях и в платном (например, Vida Pro 43).

Bliss Pro – этоэкранный шрифт, который применяется для создания имиджа и чаще всего применяется в коммуникационных целях, а также рекомендуется для материалов из печати и рекламы. Шрифт распространяется в бесплатном варианте.
Informa Pro — экранный шрифт гротескного типа с засечками разного типа. Размер шрифта – 51 кб.Шрифт распространяется в платном варианте.

Casper – экранный шрифт жирного цвета. Стиль засечек разный, как и форма букв.Шрифт распространяется в бесплатном варианте.

Input Sans, Input Serif, Input Mono — экранный шрифт от компании FontBureau, которая создала новое поколение шрифтов Input, важнейшим из которых на сегодняшний день является шрифт Input Mono. Поддержка кириллицы есть. Если используется персонально, то семейство шрифтов бесплатно. Для этого типа шрифта доступны сразу несколько вариантов начертания — это Sans, Serif и Mono, а также несколько вариантов насыщенности — Thin, Light, Regular, Medium, Bold, Black. Ширина шрифта — обычная. В Input Sans и др. можно менять междустрочное расстояние. Лучший шрифт для редакторов кода.
В шрифтах по умолчанию достаточно вычурно смотрятся символы фигурных скобок, но если будет необходимо, то их можно заменить на более «прямые».
Ropa Sans Pro – экранный шрифт поддержкой латиницы и кириллицы. Размер шрифта колеблется от 95 и до 154 кб. Шрифт распространяется в бесплатном варианте.

Rubik — экранный шрифт. Стиль засечек разный, варианты формы букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Bandera Pro — экранный шрифт, выполненный в деловом стиле. Присутствует поддержка латиницы и кириллицы.Шрифт распространяется в платном варианте.

Museo Sans – экранный шрифт жирного цвета, без засечек, средней насыщенности и средней ширины. Форма букв – разная. Шрифт распространяется в бесплатном варианте.

Baron Neue — экранный шрифт поддержкой латиницы и кириллицы, без засечек, размер шрифта от 45 кб и выше.Шрифт распространяется в бесплатном варианте.

Noto Sans – экранный шрифт жирного цвета, без засечек, полу-светлой насыщенности и средней ширины. Форма букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Clinica Pro – отличный сдержанный шрифт, без засечек с поддержкой кириллицы и латиницы. Размеры шрифта от 65 кб и выше.Шрифт распространяется в бесплатном варианте.

Adelle Cyrillic -экранный шрифт брускового типа, разработанный для средств массовой информации. В странах СНГ не широко распространён. Имеет 14 начертаний представленных в диапазоне от Thin до Black, содержит в себе 900 знаков и включает в себя капитель, лигатуры, дроби и прочие необходимые дополнения присущие высокой типографии.Шрифт распространяется в бесплатном варианте.
Neris — экранный шрифт с ярко выраженными чертами гротеска. Шрифт Neris как нельзя лучше может заменить популярные шрифты – PT Sans и OpenSans. Данный шрифт располагает 6 весами, что придаёт простора для создания контрастов при наборе абзацев и заголовков разного уровня, а также курсивное начертание.Шрифт распространяется в бесплатном варианте.
 скачать dle 11.3
скачать dle 11.3
Web шрифты для Photoshop — страница 2
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Как и его старший брат, EOT (Embedded Open Type), WOFF файл является по сути архивированым файлом шрифта.
Best fonts only on WebFonts.pro
I remember everything what I ‘ve forgotten…
Google Pixel — The best phone for pure Android
Официальный анонс iOS 11 состоялся в рамках конференции разработчиков WWDC 2017.
Redmi Pro houses a MediaTek 10-core Helio X25 processor
Google Pixel — The best phone for pure Android
WebFonts.pro — all what you needed!
Respect the past, create the future!
iPhone 7 Plus. The best iPhone available right now
Web шрифты для Photoshop — страница 3
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
Google Pixel — The best phone for pure Android
Google Pixel — The best phone for pure Android
iPhone 7 Plus. The best iPhone available right now
Everyone sees the world in one’s own way
Everyone is the creator of one’s own fate
Best fonts only on WebFonts.pro
I remember everything what I ‘ve forgotten…
С 2010 года Lato доступен на Google Fonts, но к сожалению без поддержки кириллицы.
Respect the past, create the future!
Respect the past, create the future!
Обзор новых и лучших веб-шрифтов
Перейти к основному содержанию
fonts.com- Всем привет. Войти
- Нужна помощь? Поддержка
0
Ваша корзина Пусто
- Все
- Рабочий стол
- Цифровое объявление
- и Книга
- App
- Сервер
- Веб
- Статьи
- Обзор
- бестселлеров
- Новые шрифты
- предложения
- Обучение
- Веб-шрифты
Главное меню
- Обзор
- бестселлеров
- Новые шрифты
- предложения
- Обучение
- Веб-шрифты
- Инструменты
Поддержка
- Нужна поддержка?
- Войти в систему
- Стать Участником
веб-шрифтов для фотошопа — страница 2
Мы рады приветствовать вас на нашем скромном сайте, где мы собрали для вас лучшие шрифты. Сотни кириллических и латинских шрифтов отсортированы в удобные для вас категории. Мы постарались детализировать каждое лицо шрифта и реализовали наиболее удобный и информативный процесс загрузки и установки шрифта на сайт. Если вам не нужен весь шрифт, вы всегда можете скачать и установить вес шрифта, который вам нужен отдельно.
Если вы новичок, у нас есть подробные инструкции по установке шрифта в любой операционной системе или Photoshop.
Большое спасибо за то, что поделились с нами интересными шрифтами. Благодаря вам мы сделаем этот проект еще лучше и полезнее для вас.
Не удалось найти шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифт Спасибо, мы добавим этот шрифт как можно быстрее!
Предложить другой?
Произошла неизвестная ошибка… попробуйте позже или воспользуйтесь формой обратной связи!
недавно добавленных
Будь верен тому, кто верен тебе.
iPhone 7 — по-прежнему один из лучших в мире смартфонов
Лучше зажечь свечу, чем проклинать тьму.
iPhone 7 — по-прежнему один из лучших в мире смартфонов
iPhone 7 Plus.Лучший iPhone, доступный прямо сейчас
Не знать — плохо, не хотеть знать — стоит.
Вы не можете делать кирпичи без соломы
Redmi Pro содержит 10-ядерный процессор Helio X25 MediaTek
Работа женщины никогда не выполняется.
Я плюю, что ты думаешь обо мне, о тебе я не думаю
,| бейсик Прямое преобразование с минимальной обработкой. | ОПТИМАЛЬНО Рекомендуемые настройки для производительности и скорости. | ЭКСПЕРТ … Вы сами решаете, как лучше оптимизировать свои шрифты. | |
| Форматы шрифтов: | TrueType Уофф WOFF2 | EOT Lite EOT Сжатый | SVG |
| Truetype Подсказка: | Шрифт Белка | Продолжайте существовать | TTFAutohint |
| Визуализация: | Fix GASP Table Улучшенный рендеринг DirectWrite | Удалить кернинг Кернинг данных полосы | |
| Вертикальные метрики: | Автоматическая настройка вертикальной метрики | Без регулировки | Пользовательская настройка: |
| Восхождение: | Спуск: Введите как положительное число. | LineGap: | |
При вводе номеров пользовательских метрик обязательно основывайте их на значении Em Square ниже. | |||
| Исправить недостающие символы: | Пространства | Дефисы | |
| X-height Matching: Измените размер, чтобы соответствовать x-высоте выбранного шрифта. | Нет % | Arial Вердана Требушет | Грузия Times New Roman Курьер |
| Защита: | WebOnly ™ Отключить использование рабочего стола | ||
| Подмножество: | Основное подмножество западных языков | Пользовательское Подмножество… Поддержка пользовательских языков | Нет подмножества |
| Кодировка символов: | Mac Roman | ||
| Тип персонажа: | Строчные Прописные буквы Номера пунктуация | Валюта Типография Математические символы Alt Пунктуация | Нижние Акценты Верхние Акценты диакритические |
| Язык: | Албанский Боснийский Каталонский Хорватский Кириллица Чешский Датский Голландский Английский Эсперанто Эстонский | Фарерские Французский Грузинский Немецкий Греческий Иврит Венгерский Исландский Итальянский Латышский Литовский Малагасийский | Мальтийский Норвежский Польский Португальский Румынский Сербский Словацкий Словенский Испанский Шведский Турецкий |
| Unicode Таблицы: | Базовая латиница Latin-1 Sup Валютные символы | Пунктуация Латинская Расширенная-A | Латинская Расширенная-B Латинская Расширенная + |
| Одиночные символы: | |||
| Unicode Диапазоны: | Значения, разделенные запятыми.Может быть одинарными шестнадцатеричными значениями и / или диапазонами, разделенными дефисами. Пример: «0021-007E, 00E7,00EB, 00C7,00CB» | ||
| Subset Preview: | |||
| Особенности OpenType: Это будет включать глифы замены OpenType, которые соответствуют вашему текущему подмножеству. | Сохранить все функции | Список функций запятойПример: smcp , онум , соль Примечание: в том числе лига и выше будут подгруппировать все лигатурные функции, включая лига , dlig , frac и т. Д. | |
| Сглаживание OpenType: Если функции доступны, генератор сведет их в шрифт. | Маленькие шапки Заглавные буквы к Sm. Колпачки Цифры старого стиля Подкладочные цифры Табличные цифры Proportl. Цифры Разбитый ноль Стилистический Альт | Набор стилей 1 Набор стилей 2 Набор стилей 3 Набор стилей 4 Набор стилей 5 Набор стилей 6 Набор стилей 7 Набор стилей 8 Набор стилей 9 Набор стилей 10 | Набор стилей 11 Набор стилей 12 Набор стилей 13 Набор стилей 14 Набор стилей 15 Набор стилей 16 Набор стилей 17 Набор стилей 18 Набор стилей 19 Набор стилей 20 |
| CSS: | Base64 Encode Вставить шрифт в CSS | Поддержка семейства Style Link в CSS | CSS имя файла |
| Дополнительные параметры: | Суффикс имени шрифта | Em Square Value | Отрегулируйте расстояние между символами В единицах их площади |
| Ярлыки: | Запомнить мои настройки | ||
| Соглашение: | Да, загружаемые мной шрифты имеют законное право на встраивание в Интернет. Font Squirrel предлагает эту услугу добросовестно. Пожалуйста, уважайте EULA ваших шрифтов. | ||
CSS Web Safe Шрифты
Часто используемые комбинации шрифтов
Свойство font-family должно содержать несколько имен шрифтов как «запасной вариант» система, чтобы обеспечить максимальную совместимость между браузерами / операционными системами. Если браузер не поддерживает первый шрифт, он пытается следующий шрифт.
Начните с того шрифта, который вам нужен, и закончите родовым семейством, чтобы браузер выбрать аналогичный шрифт в общей семье, если нет других шрифтов в наличии:
Ниже приведены некоторые часто используемые комбинации шрифтов, организованные родовым семейством.
с засечками шрифты
| семейство шрифтов | Пример текста |
|---|---|
| Грузия, засечек | Это заголовокЭто пункт |
| «Палатино Линотип», «Книга Антиква», Палатино, засечек | Это заголовокЭто пункт |
| «Times New Roman», Times, засечек | Это заголовокЭто пункт |
Sans-Serif Fonts
| семейство шрифтов | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто пункт |
| «Arial Black», гаджет, без засечек | Это заголовокЭто пункт |
| «Comic Sans MS», курсив, без засечек | Это заголовокЭто пункт |
| Impact, Древесный уголь, без засечек | Это заголовокЭто пункт |
| «Lucida Sans Unicode», «Lucida Grande», без засечек | Это заголовокЭто пункт |
| Тахома, Женева, без засечек | Это заголовокЭто пункт |
| «Trebuchet MS», Helvetica, без засечек | Это заголовокЭто пункт |
| Вердана, Женева, без засечек | Это заголовокЭто пункт |
Monospace Fonts
| семейство шрифтов | Пример текста |
|---|---|
| «Курьер Нью», Курьер, моноширин | Это заголовокЭто пункт |
| «Lucida Console», Монако, моноспейс | Это заголовокЭто пункт |
Подсказка: Также ознакомьтесь со всеми доступными шрифтами Google и способами их использования.
,
