20 лучших шрифтов субтитров для вашего видео — Wave.video Blog: Последние советы и новости видеомаркетинга
6 мин. чтения
Вы ищете способы улучшить текст на экране вашего видео?
Попробовать один из лучших шрифтов для субтитров — это, несомненно, замечательная идея. Правильно подобранный шрифт для субтитров не только добавит эстетики видео, но и обеспечит хорошую общую настраиваемость фона.
Итак, какие же шрифты субтитров являются читабельными, модными, а также сочетаются с тоном большинства видео? Читайте далее, чтобы найти 20 лучших вариантов.
Но сначала давайте посмотрим, как добавить субтитры к любому видео.
Как добавить субтитры к видеоКогда дело доходит до добавления субтитров к видео, создатели и редакторы часто ищут быстрые и простые способы сделать это. На Wave.video мы предлагаем именно это с помощью нашего очень простого инструмента для создания субтитров.
Помимо помощи в добавлении автогенерируемых титров и пользовательских субтитров к вашим видео, мы также предоставляем сотни шрифтов субтитров, чтобы вы могли выбрать лучший для вашего видеопроекта.
Вот как использовать нашу функцию автоматических субтитров и превратить любую речь в текст на дублере:
Шаг 1 — Создайте или загрузите видеоВойдите в свою учетную запись Wave.video и перейдите в раздел Мои проекты. Нажмите + Создать и выберите один из вариантов:
- начните с пустого видео;
- создать видеоролик из текста или записи в блоге;
- создание нового видео из шаблонов и стоковых активов.
Кроме того, вы можете загрузить видео, нажав на кнопку
Теперь используйте нашу функцию автоматического создания субтитров, чтобы преобразовать голос в текст и даже перевести его на более чем 70 языков для создания субтитров к видео. Или загрузите свои собственные субтитры в формате .srt или .vtt.
Или загрузите свои собственные субтитры в формате .srt или .vtt.
Чтобы использовать наш автоматический генератор субтитров, перейдите в наш видеоредактор и нажмите кнопку Captions в левом меню. Далее выберите Авто и выберите видео и язык для автоматического создания субтитров. Если вы хотите загрузить пользовательский файл субтитров, выберите эту опцию в выпадающем списке.
Шаг 3 — Настройка субтитровПосле добавления субтитров настройте их, изменив шрифт, цвет, размер и т. д., чтобы они соответствовали вашему бренду и эстетике видео. На этом этапе вы также можете отредактировать текст и настроить время.
Когда все будет готово, нажмите на значок Play, чтобы просмотреть изменения в режиме реального времени.
Шаг 4 — Публикация и загрузка видеоНаконец, нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы визуализировать видео и поделиться им или загрузить его.
Вот как с помощью Wave.video можно создавать потрясающие видео с субтитрами.
20 лучших шрифтов субтитров для вашего видеоВыбирая шрифт для субтитров, убедитесь, что он хорошо читается и передает эмоции и тон сцены. Мы предлагаем вам 20 шрифтов для субтитров, которые можно легко стилизовать под общую эстетику большинства типов видео!
1. Open SansОдин из лучших в коллекции шрифтов Google, Open Sans — это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам компании Ascender Corp. Открытые формы и нейтральный стиль делают его легко читаемым шрифтом.
Вертикальное ударение в сочетании с более резкими сокращениями придает ему более четкую индивидуальность. Он также доступен в различных стилях и размерах, что повышает его универсальность, делая его отличным выбором для субтитров.
2. ПоппинсРазработанный Нинадом Кейлом и Джонни Пинхорном, Poppins — это красивый шрифт sans-serif, который может безупречно работать в любом контексте видео. Он выделяется своими потрясающими кругами и геометрическими формами.
Он выделяется своими потрясающими кругами и геометрическими формами.
Практически однолинейный, за исключением оптических изменений, применяемых к некоторым украшениям и пятнам, этот шрифт является хорошим выбором для тех, кто ищет минималистский, но дружелюбный стиль в своих видео.
3. ОсвальдОсвальд, освежающий шрифт в море классики и вечных шрифтов, — это компактный, но смелый шрифт без засечек, специально разработанный для стандартных цифровых экранов.
Если ваш выбор шрифта — это уверенный стиль с легкими и жирными весами и сжатыми пространствами, Oswald может стать отличным вариантом.
4. VerdanaОдин из широко распространенных шрифтов субтитров, этот шрифт без засечек был разработан для улучшения разборчивости на экране.
Verdana была разработана известным шрифтовым дизайнером Мэтью Картером и оттиснута вручную одним из лучших специалистов по начертанию, Томом Рикнером из Agfa Monotype. Благодаря талантливой команде, стоящей за этим шрифтом, и вниманию к тому, чтобы чтение на экране было приятным и четким, он является подходящим выбором для субтитров.
Гротескный без засечек шрифт Omnibus-Type, Chivo разработан для высокопроизводительной типографики Эктором Гатти.
Благодаря мягким изгибам и высококонтрастным глифам этот сильный и футуристический шрифт придает тексту тонкий баланс и практичность. Это хороший выбор для субтитров, предназначенных для длительного чтения, поскольку он обеспечивает высокую четкость и разборчивость.
6. РубикДругой шрифт без засечек, Rubik, был разработан Филиппом Хубертом и Себастьяном Фишером. Позже ивритская составляющая была переработана Меиром Саданом, а кириллическая — Алексеем Ваняшиным. Благодаря великолепным закругленным углам, придающим шрифту не столько классический, сколько смелый характер, он хорошо сочетается с субтитрами, требующими повышенного внимания.
7. ArialКлассика всех времен и народов, Arial — один из самых часто используемых шрифтов в этом списке. Этот современный шрифт в стиле sans serif был разработан Робином Николасом и Патрисией Сондерс.
Популярный уже много лет в профессиональных и академических целях, Arial является элегантным выбором и для субтитров. Его более мягкие и полные кривые с диагонально срезанными конечными штрихами выражают универсальность этого шрифта на разных экранах.
8. РоботоЕще один шрифт от Google, Roboto, был разработан Кристианом Робертсоном и представляет собой неогротескный шрифт sans-serif с хорошо растянутым тоном. Обладая геометрическими и в то же время механическими формами, этот шрифт наиболее известен своими дружелюбными изгибами, обеспечивающими естественный поток чтения. Он также регулируется экраном, что делает его отличным выбором для субтитров и титров.
9. ЛатоРазработанный Лукашем Дзедзичем, Lato — это простой и потрясающий шрифт из семейства шрифтов без засечек. Полукруглый, гладкий и стильный, этот шрифт легко читается, что делает его фантастическим вариантом для текстов и субтитров в видеороликах.
Независимо от ниши вашего видео, используйте Lato в качестве современной альтернативы более классическим шрифтам, и вы никогда не ошибетесь!
10. Times New RomanО, легенда! Times New Roman не нуждается в представлении, но вам определенно нужно знать, почему он является выдающимся выбором для субтитров. Этот шрифт с засечками впервые попал в заголовки газет в 1932 году, появившись в газете The Times of London.
Созданный Стэнли Морисоном и Виктором Лардентом в газете The Times, этот шрифт отличается особым, неподвластным времени стилем. Благодаря своей читабельности и универсальности, это отличный шрифт для экранных субтитров, который обязательно привлечет внимание зрителя, не перегружая его.
11. IBM Plex SansIBM Plex Sans — один из лучших шрифтов субтитров, созданных компанией. Созданный для замены корпоративного шрифта IBM Helvetica, этот шрифт несет в себе видение инноваций с его футуристическими, четкими и ясными глифами.
Хотя он отлично подходит для видео о технике, здесь мы использовали его для видео о фитнесе, и результаты получились просто потрясающими.
12. ГрузияGeorgia — это классический шрифт с засечками, известный своими разборчивыми и элегантными формами букв. Этот шрифт с хорошим интервалом отлично подходит для длинных предложений, а его жизнерадостный вид делает его отличным выбором для субтитров к видеороликам о стиле жизни, влогам и т.д.
13. Source Sans ProSource Sans Pro — первое семейство шрифтов Adobe с открытым исходным кодом. Этот шрифт без засечек был разработан Полом Д. Хантом и может напомнить Гельветику. Однако этот достаточно футуристический вариант старого шрифта легко читается при различных разрешениях и размерах, что делает его одним из лучших шрифтов для субтитров.
14. ВоздействиеШрифт Impact — это смелый, но яркий выбор для субтитров, которому доверяют большинство онлайн-игроков. Это шрифт sans-serif, который идеально подходит для коротких, резких и стильных субтитров.
Это шрифт sans-serif, который идеально подходит для коротких, резких и стильных субтитров.
Используйте этот шрифт для наполненных энергией и весельем видеороликов, которые вам нужно сделать более доступными, не отвлекая внимание зрителя от происходящего на экране.
15. AsapAsap или «как можно скорее» — это омнибус-тип. Этот современный шрифт sans-serif с едва заметными закругленными углами также имеет стандартную ширину символов, что означает, что все текстовые строки имеют одинаковую длину. Если вы наблюдательны, то поймете, что при использовании этого шрифта вам не придется беспокоиться о том, чтобы переполнить текст. А современный вид делает его одним из лучших шрифтов субтитров для видео на YouTube.
16. MerriweatherШрифт Merriweather, разработанный Sorkin Type, типографской мастерской в Западном Массачусетсе, США, восхищает своей большой высотой и довольно уплотненными формами букв с диагональным подчеркиванием.
В нем также сделан акцент на открытых формах и прочных засечках. Благодаря своему искусному дизайну шрифт очень рекомендуется для субтитров на большом экране.
17. TahomaШрифт для субтитров, похожий на Verdana, Tahoma — это шрифт, созданный компанией Microsoft, гораздо более узкий, чем Verdana. Уплотненный интервал между буквами и стиль делают его любимым для создателей видео, которые ищут формальную, более строгую эстетику субтитров.
Вес шрифта хорошо сочетается с различными цветами фона и движением, а его почти идеальная четкость делает его подходящим для экранов разных размеров и типов.
18. ГорькийЭтот шрифт с открытым исходным кодом и необычным названием создает великолепные субтитры для любого видеопроекта. Разработанный Солом Матасом для Huerta Tipografica, Bitter создан для комфортного чтения на всех цифровых экранах.
Этот шрифт идеально подходит для субтитров, отличаясь большой высотой x и такими тонкими характеристиками, как толстые, ровные штрихи. А в Wave.video нам нравится, как он придает особый темп плавным текстам.
А в Wave.video нам нравится, как он придает особый темп плавным текстам.
Если вы стремитесь придать немного выразительности своим субтитрам, попробуйте шрифт Quicksand. Чистые изгибы, тонкие линии и крупные буквы делают шрифт разборчивым независимо от размера экрана. Выбираете ли вы его за современный стиль начертания или за четкий ритм, его современная эстетика вас не разочарует.
20. АрвоArvo — последний в списке шрифтов с четким, но громким стилем. Несколько однолинейный, этот шрифт отличается некоторой контрастностью.
Поэтому, если вы ищете разборчивый шрифт для субтитров вашего видео, этот шрифт с засечками — замечательный выбор. Несмотря на геометрические узоры, Arvo — это шрифт, который не отвлекает на себя внимание и сливается с видео, придавая ему преимущественно современный вид.
Лучшие методы выбора и редактирования шрифтов субтитровШрифты субтитров наконец-то получили то значение, которого они заслуживают. Но выбор и редактирование шрифта A — это сложнейшая задача, которую нельзя решить методом проб и ошибок. Для того чтобы шрифт субтитров вашего видео соответствовал его тону и стилю, необходим стратегический подход.
Но выбор и редактирование шрифта A — это сложнейшая задача, которую нельзя решить методом проб и ошибок. Для того чтобы шрифт субтитров вашего видео соответствовал его тону и стилю, необходим стратегический подход.
Вот несколько моментов, которые необходимо учитывать при выборе и редактировании шрифтов субтитров:
Выберите подходящий шрифтПрежде всего. Начните с выбора четкого и разборчивого шрифта. Он должен обладать отличительными характеристиками, облегчающими чтение движущегося текста на противоположном фоне. Независимо от того, выбираете ли вы шрифт с засечками или без засечек, убедитесь, что он добавляет вибрацию видео и улучшает впечатления от просмотра.
Расположите его правильноПомимо выбора шрифта подзаголовка, положение подзаголовка также влияет на видео. Подзаголовок, расположенный по центру, обычно легко воспринимается. С другой стороны, субтитр справа или слева может демонстрировать динамичность. Поэтому расположите субтитр правильно, чтобы эффективно передать смысл.
Выбранный вами субтитр должен быть выполнен в цвете, дополняющем видео. Он не должен быть ни слишком тусклым, ни слишком ярким, чтобы не отвлекать зрителей. Обычно безопасными вариантами считаются белый и желтый.
Кроме того, учитывайте, как шрифт субтитров сочетается с фоном. Некоторые шрифты могут выглядеть слишком отвлекающими или чрезмерными, в то время как некоторые могут быть нечитаемыми на насыщенном фоне.
Правильно подберите размерШрифт субтитров должен быть правильного размера — не слишком маленьким, чтобы затруднить чтение, и не слишком большим, чтобы отвлекать зрителей. Используйте программу Wave.video’s subtitler и поэкспериментируйте с разными размерами, чтобы найти подходящий, который не будет заслонять другие важные элементы вашего видео.
Оставайтесь последовательнымиВыбрав стиль и размер, постарайтесь придерживаться его на протяжении всего видео. А если вы добавите его в свой фирменный набор, будет еще лучше. Это поможет вашей аудитории лучше идентифицировать себя с вашим видео и избавит вас от усталости от принятия решений.
А если вы добавите его в свой фирменный набор, будет еще лучше. Это поможет вашей аудитории лучше идентифицировать себя с вашим видео и избавит вас от усталости от принятия решений.
Субтитры видеоролика не менее важны, чем его содержание, если не менее. Поэтому позаботьтесь о том, чтобы субтитры и титры вашего видео выделялись наилучшим шрифтом. Кроме того, следуйте вышеупомянутым советам, чтобы получить максимальную отдачу от субтитров.
Если вы хотите узнать, как создать пользовательский файл субтитров SRT, мы оставим вам этот отличный ресурс: Как создать пользовательский файл субтитров SRT для вашего видео.
Темы:- субтитры
- титры к видео
Присоединяйтесь к нашей рассылке — это бесплатно!
Мы публикуем только хорошее15 лучших шрифтов с засечками в 2023 году для веб-сайтов и дизайн проектов
Современная типографика предлагает сотни шрифтов с засечками для проектов любого настроения и направления. Несмотря на это, многие дизайнеры до сих пор опасаются антикв, боясь внести в проекты старомодность.
Несмотря на это, многие дизайнеры до сих пор опасаются антикв, боясь внести в проекты старомодность.
Обещаем, что после этой статьи вы станете смелее выбирать шрифты с засечками для работы, ведь мы отобрали лучшие гарнитуры разных стилей.
Давайте вместе познакомимся с коллекцией самых эстетичных шрифтов с засечками студии TypeType!
Шрифты с засечками: в чём суть?
Шрифты с засечками — общее название для группы шрифтов. Как можно догадаться, характерной и общей чертой таких гарнитур выступают засечки.
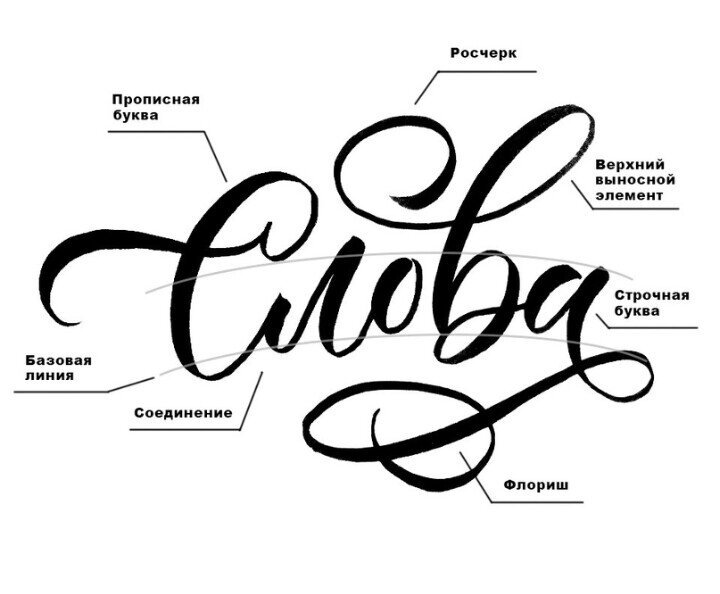
Засечки — важный элемент, во многом определяющий характер шрифтаЧаще всего под шрифтами с засечками подразумевают брусковые шрифты и антиквы, которые в свою очередь делятся на несколько подкатегорий. В статье вы сможете наглядно увидеть, насколько разнообразна группа шрифтов, чьей объединяющей чертой стали засечки.
Традиционно антиквы и другие шрифты данной категории противопоставляются гротескам, в которых засечки отсутствуют. Антиквы чаще обладают более выраженным характером, чем нейтральные гротески, однако далеко не всегда. Мы покажем, что шрифты с засечками могут быть универсальными и современными, также как элегантными или традиционными.
Мы покажем, что шрифты с засечками могут быть универсальными и современными, также как элегантными или традиционными.
Форма засечек, пропорции букв и контраст определяют характер и сферу применения шрифта, и среди огромной коллекции антикв обязательно найдётся шрифт, подходящий проекту.
Когда и где лучше использовать шрифты с засечками?
Вы можете встретить шрифты с засечками в заголовках статей, на афишах концертов любимых групп и на плакатах, на вывесках магазинов и баров, в брошюрах и журналах.
Традиционно шрифты с засечками используются в книгопечатании, поэтому большинство книг, которые вы читаете, будет оформлено антиквами.
Однако сфера применения шрифтов с засечками может быть гораздо шире, и всё чаще такие гарнитуры встречаются в фильмах и сериалах, на сайтах и в дизайне упаковки.
Лучшие шрифты с засечками на 2023 год
Чтобы создать удобную навигацию по лучшим шрифтам с засечками, мы разделили гарнитуры на категории. Посмотрите все или перейдите к той, которая интересует больше всего.
Функциональные антиквы
Функциональные антиквы — это шрифты с нейтральным характером и универсальной сферой применения. Подходят для оформления больших массивов текста, в том числе в вебе. Это шрифты с объёмным кассовым составом и поддержкой большого количества языков, с безупречными техническими характеристиками и продуманным набором OpenType фич.
TT Norms® Pro SerifДолгожданный шрифт в коллекции TypeType, выпущенный в 2022 году. Полноценная текстовая антиква, созданная на базе конструкций нейтрального гротеска TT Norms® Pro.
Универсальный шрифт, в состав которого входит 24 начертания, в каждом из которых 1236 символов.
О том, как создавалась шрифтовая пара к бестселлеру TT Norms® Pro можно прочитать в статье.
TT Norms® Pro Serif — самостоятельный шрифт, но составляет идеальную пару вместе с TT Norms® ProTT Livret TextTT Livret — это современная антиква, состоящая из текстового, подзаголовочного и дисплейного подсемейств, объединённых в одно большое шрифтовое семейство.
Текстовое подсемейство шрифта TT Livret обладает спокойным и мягким характером. Набирая текст этой гарнитурой, вы можете быть уверены: шрифт будет легко читаться в любом кегле.
В составе текстового подсемейства 10 начертаний, в каждом из которых 1031 знак.
Мы рассказывали историю создания шрифта в статье.
TT Livret Text занял призовое место в номинации Cyrillic-Latin Text Typeface на международном конкурсе GRANSHAN в 2022 годуПереходные антиквы
Переходными антиквами называют шрифты, которые обладают чертами новостильной и старостильной антикв, но всё-таки представляют самостоятельную группу. Это изящные шрифты с умеренным контрастом и заметными графическими элементами. Идеально подходят для печатных изданий.
TT RamillasАнтиква с высоким контрастом и запоминающимся характером, адаптированная для современных проектов. Легко угадывается по расклешённым засечкам и отсутствию капель, подходит для индустрии моды, брендинга услуг и товаров премиум-сегмента.
В каждом из 28 начертаний 900 знаков.
TT TricksЕщё один современный шрифт, отсылающий к стилю переходных антикв. TT Tricks выделяется сквадраченными формами овалов, ассиметричными и крупными засечками. Может использоваться в крупных массивах текста, подходит для печатной индустрии.
В шрифте 12 начертаний. Поддерживает более 70 языков.
TT Marxiana AntiquaПожалуй, самый необычный шрифт коллекции TypeType. Мы реконструировали шрифты, которые использовались в печати журнала в 1887 году, сохранив эстетику печатных шрифтов этого периода.
В составе гарнитуры несколько шрифтов, в том числе TT Marxiana Antiqua — шрифт с засечками, в котором мы постарались сохранить все визуальные нюансы, которые приобретали символы при печати на бумаге конца ХХ века, например, небольшую деформацию букв.
Это шрифт с уникальным характером, который подойдёт не каждому проекту. Однако если вы искали гарнитуру с ностальгическим обликом, TT Marxiana Antiqua — идеальный выбор.
В шрифте 586 символов.
О том, как создавалось семейство TT Marxiana, можно прочитать в большой и подробной статье.
Новостильные антиквы
Новостильные антиквы или антиквы нового стиля — общее название для шрифтов с засечками, исторически появившихся после переходных антикв. Это изящные, выразительные и контрастные гарнитуры.
TT NooksСтильная шрифтовая гарнитура с элегантным характером, высоким контрастом и геометричными засечками. В шрифте 8 начертаний. Высококонтрастная антиква представлена в четырех шрифтах, другие четыре начертания — прямой курсив TT Nooks Script.
TT BarrelsЭлегантная антиква с индустриальными акцентами в графике. Несмотря на массивные засечки, шрифт читаем в крупных массивах текста и может использоваться в брендинге и оформлении упаковки, а также в печатной продукции.
Состоит из 12 начертаний, в каждом из которых 420 знаков.
Брусковые шрифты
Шрифты с массивными, тяжёлыми засечками, из-за чего характер может быть более серьезным, чем у других антикв. Брусковые шрифты часто используются в дизайне сайтов, в печатной продукции и дизайне упаковки.
Брусковые шрифты часто используются в дизайне сайтов, в печатной продукции и дизайне упаковки.
Функциональный брусковый шрифт, составляющий коллекцию универсальных гарнитур вместе с бестселлерами TT Norms® и TT Commons™️. В отличие от других брусковых шрифтов, TT Rationalist обладает трапециевидными и изящными засечками, что делает характер шрифта более современным.
В шрифте 22 начертания, в каждом из которых 950 глифов.
TT GlobsСтильный шрифт с облегченным кассовым составом, предназначенный для оформления заголовков. За счёт длинных засечек набранный шрифтом текст визуально соединяется в единый узор, а пластичные формы букв добавляют характеру динамики.
Состоит из 3 начертаний, в каждом из которых 625 знаков. В шрифте не представлена кириллица.
Дисплейные антиквы
Дисплейные антиквы используются для заголовков или для оформления коротких текстов. Характер таких шрифтов выражен ярче, что проявляется в более заметных графических элементах, в том числе в засечках.
TT Ricordi — это коллекция дисплейных антикв, включающая 6 разных по характеру гарнитур: TT Ricordi Todi, TT Ricordi Nobili, TT Ricordi Fulmini, TT Ricordi Greto, TT Ricordi Marmo, TT Ricordi Allegria.
TT Ricordi NobiliУточнённый и элегантный шрифт, вдохновленный надписью, высеченной на каменном полу собора во Флоренции. Тонкий шрифт с высоким контрастом для эстетичных заголовков.
В гарнитуре 709 знака.
TT Ricordi FulminiСовременная антиква с историческими корнями, вдохновлённая надписью в национальной галерее Умбрии в Перуджи. Это выразительный шрифт с острыми диагональными засечками, яркий, но утончённый и нежный.
В шрифте 793 символа.
TT Ricordi Fulmini использовался в фильме «Гарри Поттер 20 лет спустя: Возвращение в Хогвартс»TT RicksДерзкий и броский шрифт с острыми засечками и узкими пропорциями букв. Подходит для оформления крупных или средних надписей в журналах и плакатах, в книжной графике и дизайне упаковки.
В шрифте 3 начертания, в каждом 553 знака. Не поддерживает кириллицу.
Не поддерживает кириллицу.
Акцидентные антиквы
Акцидентные антиквы, как и дисплейные, обладают ярко выраженным характером и заметными графическими элементами. Используется для заголовков или небольших текстов в крупных и средних размерах. Такие шрифты привлекают внимание, но не подходят для оформления большого массива текста. Используются в дизайне упаковки, в оформлении плакатов и афиш, выставок или вывесок.
TT GeeketteЭкспериментальная антиква с дружелюбным и игривым характером. Это моноширинный шрифт, то есть все кегельные площадки букв одного размера, за счёт чего шрифт выглядит особенно стильно.
В шрифте 3 начертания, в каждом 450 знака.
TT AlientzШрифт состоит из нескольких подсемейств, одно из которых представлено акцидентной антиквой: динамичной, пластичной и колючей. За счёт необычной формы засечек, направленных внутрь символов, шрифт запоминается с первого заголовка.
В антикве TT Alientz Serif 470 глифов.
Шрифт TT Alientz Serif в проектах RTFKT (01), Studio Pala (02), Svelt studio (03)Теперь вы знаете о 15-и лучших шрифтах с засечками и можете создавать проекты любой тематики!
Делитесь в социальных сетях своей подборкой любимых шрифтов, не забывая отмечать TypeType.
Лучшие и худшие шрифты всех времен (и вот почему)
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Шрифты — один из самых важных элементов дизайна, который необходимо сделать при разработке фирменного стиля. Лучшие шрифты заставляют вас чувствовать, что вы мгновенно завели друга, в то время как худшие шрифты напоминают незнакомца, который не оставит вас в покое.
С лучшими шрифтами ваш дизайн может стать произведением искусства. Иллюстрация stormyfuego К счастью, в наши дни вы больше не ограничены шрифтами, предварительно загруженными в Microsoft Word. Есть тысячи хороших шрифтов, доступных для загрузки в Интернете, и мир талантливых дизайнеров, создающих собственные шрифты, столь же уникальные, как и бренды, которые их используют. Не каждый шрифт хорош. На самом деле существует масса плохих шрифтов, которые скучны, неразборчивы и просто уродливы. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие вызывают у нас ужас.
Чтобы помочь вам найти идеальный шрифт для вашего проекта, мы рассмотрим лучшие и худшие шрифты, а также то, что делает их эффективными (или нет).
Одни из лучших шрифтов
—
- Didot
- Бодони
- Гарамонд
- Футура
- Гельветика
- Миссис Ивз
- Баскервиль
- Акзиденц-Гротеск
- Кларендон
- Гилл Санс
- Вердана
- Фрутигер
- ФФ DIN
- Проксима Нова
- Уни Санс
Что отличает хороший шрифт?
— Автор: thisisremedy
Несмотря на то, что они могут сильно отличаться друг от друга, лучшие шрифты имеют много общего. К ним относятся:
- Четный кернинг
- Консистенция
- Весы
- Разборчивость
Кернинг
Кернинг — это пробел между двумя символами. Слишком мало места, и шрифт не читается, потому что буквы перемешаны. Слишком много места, и трудно сказать, предназначен ли пробел для разделения букв или слов. Неравномерное количество пробелов от буквы к букве? Это просто выглядит нелепо и некрасиво.
Неравномерное количество пробелов от буквы к букве? Это просто выглядит нелепо и некрасиво.
Futura и Helvetica — два примера шрифтов, которые очень легко читать из-за их равномерного кернинга — независимо от того, жирные буквы или тонкие, их расположение дает читателю ощущение чистого интервала.
Futura — чистый шрифт с равномерным кернингом.Согласованность
Согласованность означает, что все буквы, цифры и любые другие используемые символы сохраняют одинаковый вид. Если буква «А» в шрифте имеет засечки, мы ожидаем, что буква «В» тоже будет с засечками, и так далее.
Точно так же, если в шрифте есть толстые буквы с мягкими закругленными углами, но этот стиль не распространяется на его цифры или знаки препинания, шрифт кажется непоследовательным и даже неполным.
Mrs Eaves имеет постоянное распределение четких краев и закругленных угловСбалансированные шрифты
Сбалансированное сочетание толстого и тонкого, тяжелого и легкого — важный компонент хорошего шрифта.
Didot — отличный шрифт, в котором используются драматические вариации между толстыми и тонкими штрихами, но при этом сохраняется баланс. Bodoni — еще один известный пример хорошо сбалансированного шрифта с его сильными, сплошными вертикальными штрихами и более легкими арками и изгибами. Его засечки добавляют немного классного стиля, который также ощущается как противовес, удерживающий буквы в вертикальном положении.
Bodoni имеет равномерное распределение веса, как и должен делать стильный шрифтРазборчивые шрифты
И, наконец, шрифт должен быть разборчивым. Шрифт, который вы не можете прочитать, подобен изображению, которое настолько занято, что вы не можете сказать, что это должно быть изображением. Проверьте разборчивость шрифта, написав им разные слова, убедившись, что вы используете каждую букву и множество различных комбинаций букв. Увеличьте его, а затем уменьшите, чтобы увидеть, есть ли размер, при котором его становится трудно читать. Если вам нужен текст такого маленького размера, выберите шрифт, который подходит для этого размера.
Шрифты, выдержавшие испытание временем, такие как Garamond, остаются популярными среди дизайнеров, поскольку они удобочитаемы в различных размерах, цветах и композициях. Шрифты без засечек особенно хорошо сохраняют удобочитаемость вне зависимости от контекста: отсюда долговечность таких шрифтов, как Helvetica.
Одни из худших шрифтов
—
- Copperplate Gothic
- Таймс Нью Роман
- Траян Про
- Комикс Санс
- Курьер
- Папирус
- Бонзай
- Neuland-Inline
- Сценарий кисти
- Сувенир
- ФФ Размытие
- Воздействие
- Траян Про
- Керлз
- Джокерман
- Омар
- Кровоточащие ковбои
- Ариал
Что делает шрифт плохим?
—
Шрифт может быть плохим во многих случаях. Многие популярные шрифты используются до изнеможения. Шрифты, которые не соответствуют нашему внутреннему пониманию баланса, также кажутся уродливыми. Еще больше шрифтов не работают, потому что в них слишком много всего, чтобы их можно было прочитать, в то время как у других есть противоположная проблема: в них нет ничего уникального, поэтому они не выделяются. А еще есть шрифты, которые пытаются выглядеть экзотично, но кажутся такими же аутентичными, как меню Taco Bell. Давайте подробно разберем, как выглядят худшие шрифты.
Шрифты, которые не соответствуют нашему внутреннему пониманию баланса, также кажутся уродливыми. Еще больше шрифтов не работают, потому что в них слишком много всего, чтобы их можно было прочитать, в то время как у других есть противоположная проблема: в них нет ничего уникального, поэтому они не выделяются. А еще есть шрифты, которые пытаются выглядеть экзотично, но кажутся такими же аутентичными, как меню Taco Bell. Давайте подробно разберем, как выглядят худшие шрифты.
Слишком часто используемые шрифты
Некоторые шрифты используются настолько часто, что стали общими. Некоторые известные примеры включают Copperplate Gothic, Brush Script и Souvenir. Brush Script был чрезвычайно популярен с 1940-х по 1960-е годы, до такой степени, что он до сих пор кажется устаревшим и чрезмерно используемым. Точно так же Souvenir навсегда закрепился в нашем сознании как «рекламный шрифт 70-х».
Trajan Pro использовался на таком количестве постеров фильмов и обложек книг, что потерял свою привлекательность.
Другие заезженные ретро-шрифты, от которых, возможно, стоит держаться подальше? FF Blur и Trajan Pro. Дело не в том, что они плохие шрифты сами по себе. Они просто были сделаны так много раз, что потеряли всякую привлекательность.
Несбалансированные шрифты
Когда шрифт сбалансирован, мы читаем его как эстетически приятный.
Когда мы видим равновесие, мы видим красоту. Когда мы видим дисбаланс, мы видим уродство, а когда шрифт полностью нейтрален, он читается где-то посередине. через Питера Бил’акаВсе это означает, что вес шрифта — размещение его более толстых линий — распределяется таким образом, что выглядит так, будто шрифт не опрокинулся бы, если бы он был материальным объектом.
Возьмем изображенные здесь три варианта шрифта Karloff, светила шрифтовой типографии Питера Бил’ака, созданного для проверки его гипотезы о том, что распределение веса шрифта определяет, находим ли мы его уродливым или красивым. Самые плохие шрифты несбалансированы, из-за чего они кажутся уродливыми.
Нечитаемые шрифты
Некоторые из худших шрифтов, такие как Jokerman, почти повсеместно не нравятся, потому что они несут в себе массу бесполезного чутья, отвлекающего зрителей от текста, который они пытаются прочитать.
Другой знаменитый непопулярный и уродливый шрифт, Bleeding Cowboys, не нравится дизайнерам из-за того, насколько он занят и непредсказуем. Случайное исчезновение букв? Откуда взялась эта линия и куда она пойдет?
Ковбои кровоточат, как и наши глаза.Скучные шрифты
А еще есть шрифты, которые просто унылы, что делает их плохим выбором. В этих шрифтах нет ничего выдающегося, потому что в них нет ничего выдающегося, и точка.
Arial — это один из примеров шрифта, который мы все уже видели миллион раз. Он выполняет свою работу, но это все. Он ничего не добавляет к дизайну, он не передает информацию о бренде осмысленным образом.
Хотя бывают случаи, когда невзрачный шрифт — это именно то, что вам нужно, существует множество хороших шрифтов, которые могут придать индивидуальность, сливаясь с фоном (см. раздел «Лучшие шрифты» ниже). Обычный шрифт, такой как Times New Roman, настолько ничем не примечателен, что может отвлекать.
раздел «Лучшие шрифты» ниже). Обычный шрифт, такой как Times New Roman, настолько ничем не примечателен, что может отвлекать.
Некоторые шрифты выглядят экзотично, имитируя элементы дизайна, связанные с определенными культурами. Papyrus и Neuland-Inline — одни из самых известных преступников. А буквы Бонзая имитируют мазки кисти, используемые в китайской каллиграфии, рукотворный характер которых теряется на статичном шрифте. Основная проблема с этими шрифтами заключается в том, что они в лучшем случае выглядят однородными и кажутся дешевыми, а в худшем — нечувствительны к культурным особенностям.
Шрифты, соответствующие другим культурам, кажутся неприятными и бестактными в 21 веке.
Выбор лучшего шрифта для вашего дизайна
—
Хотя плохие шрифты — это всегда плохой выбор, хороший шрифт не является автоматически хорошим выбором для вашего проекта. Правильный шрифт для вашего дизайн-проекта должен соответствовать двум требованиям:
- Хорошо продуманный и эстетичный
- Подходит для вашего бренда
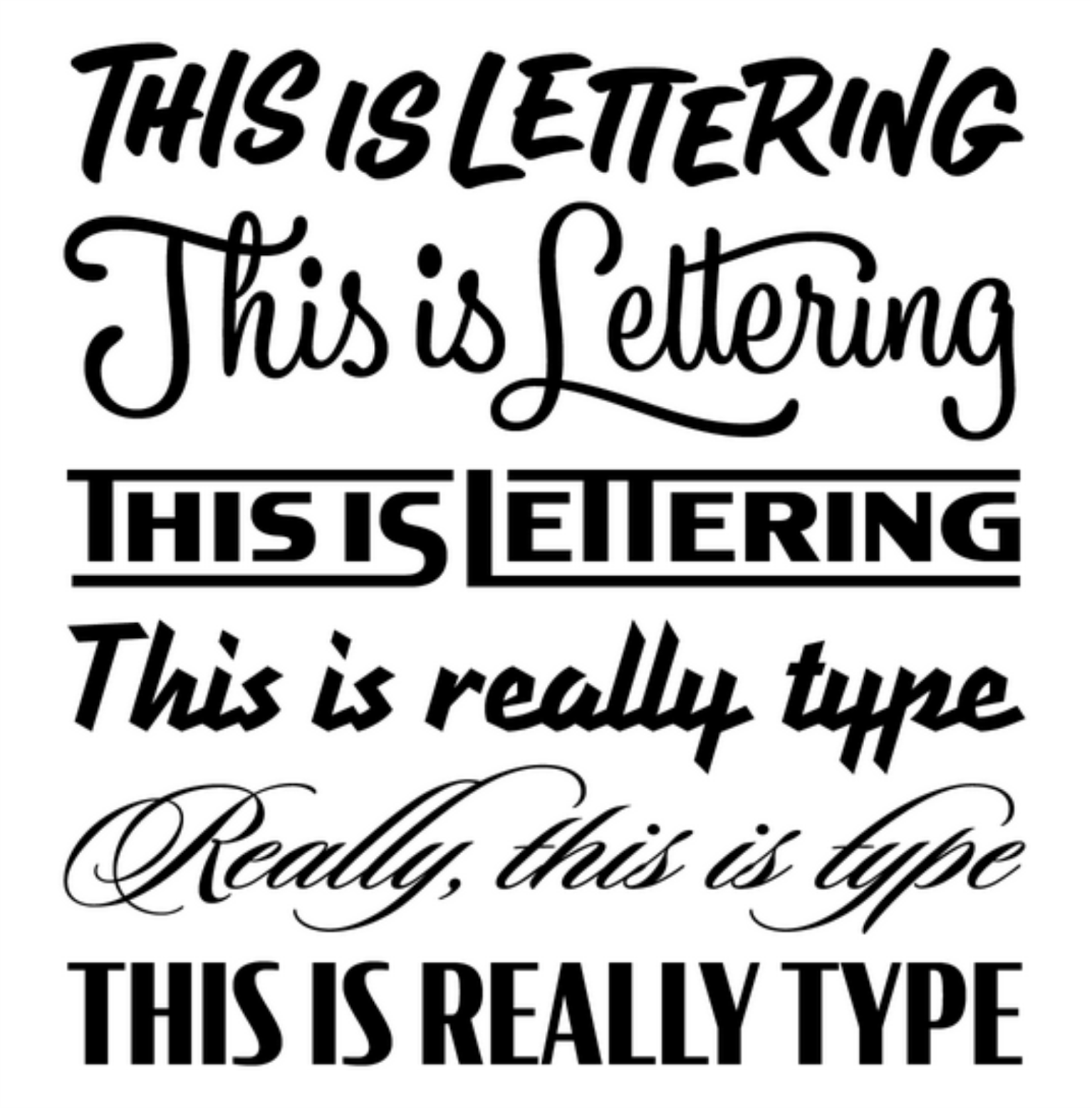
 Различные шрифты и стили надписей будут передавать разное настроение бренда, который они представляют. Дизайн BLVART
Различные шрифты и стили надписей будут передавать разное настроение бренда, который они представляют. Дизайн BLVARTКак правило, шрифты с засечками, такие как Mrs Eaves и Baskerville, передают изысканность и вневременную роскошь, поэтому они популярны среди более высококлассных брендов. С другой стороны, более повседневные, неформальные бренды, как правило, используют шрифты без засечек, такие как Akzidenz-Grotesk. Если индивидуальность вашего бренда требует рукописного стиля, вам, возможно, будет лучше получить индивидуальный шрифт, а не выбирать единый шрифт, который имитирует нарисованный от руки вид (см. Fauxoitc выше).
Также подумайте об ассоциациях, которые люди создают с определенными шрифтами. Любите их или ненавидите, мемы неразрывно переплетены с Impact, так что этого шрифта следует избегать, если только вы не собираетесь создавать ощущение мема.
Любите их или ненавидите, мемы неразрывно переплетены с Impact, так что этого шрифта следует избегать, если только вы не собираетесь создавать ощущение мема.
Итак, взгляните на каждый шрифт, который вы рассматриваете для своего дизайнерского проекта, и спросите себя:
- Могу ли я легко его прочитать?
- Подходит ли он для моего бренда?
Если вы ответите «да» на оба вопроса, вы нашли свой шрифт! Если нет, продолжайте пробовать другие шрифты, пока не найдете тот, который лучше всего подходит для вашего бренда.
Лучшие шрифты стоят затраченных усилий
—
Со всеми великолепными шрифтами нет причин соглашаться на что-то меньшее, чем идеальный шрифт для вашего бренда.
Ознакомьтесь с этими статьями, чтобы узнать больше о шрифтах логотипа и выборе шрифта для вашего логотипа.
Взгляните на все потрясающие шрифты, с которыми работают наши дизайнеры, и на то, как они их используют сейчас.
Хотите шрифт, который затмевает всех?
Наши дизайнеры помогут вам.

Пойдем
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
Что делает шрифт доступным и легким для чтения
Лиззи Брюс
Внештатный консультант по содержанию
Какой шрифт лучше всего подходит для чтения?
В последнее время этот вопрос несколько раз возникал у меня как у контент-дизайнера. Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец, я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и у автора, Робина Уильямса, были некоторые идеи о выборе шрифта.
Поначалу я инстинктивно держался подальше от этой темы, так как она горячо обсуждается с , нет абсолютного консенсуса . Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Обзор основных показателей
То, что я узнал, можно резюмировать в следующих общих выводах:
- Пользовательские исследования и тестирование с широким кругом реальных пользователей — в контексте, в котором они сталкиваются с вашим контентом, — поможет вам найти лучший шрифт для ваших целей.
- Профессиональное мнение разнится , но некоторые советы по форме букв помогут вам выбрать более доступный шрифт.
- Шрифт без засечек не обязательно более читаем , чем шрифт с засечками. На самом деле, некоторые шрифты без засечек могут быть менее читабельными, чем некоторые шрифты с засечками.
- Легкая дифференциация форм букв , а также между заголовками и основным текстом имеет важное значение.

- Толщина шрифта , а также форма должны учитываться для удобочитаемости.
- Доступны шрифты Exemplar, , проверенные на удобство использования.
💡См. также: Пять советов по эффективному сочетанию контента и дизайна
Почему важен четкий шрифт?
Тип шрифта сбивает людей с толку, если он нечеткий. Исследование Томаса Бома из User Design, Illustration and Typesetting показало, что следующие буквы и символы сбивали с толку людей в возрасте от 13 до 45 лет, не страдающих дислексией или нарушениями зрения. Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
При добавлении нарушения зрения или увеличении возраста пользователя до 45 лет увеличивается диапазон символов, которые могут быть перепутаны:
Буквы и символы одинаковой формы, а также короткие надстрочные и нисходящие элементы увеличивают путаницу букв и ухудшают разборчивость и читаемость для людей с дислексией.
На самом деле, GOV.UK полностью избегает использования определенных символов в паролях из-за проблем с разборчивостью.
💡См. также: 5 главных навыков, которые вам понадобятся, чтобы преуспеть в качестве UX-писателя в 2022 году
Лучшие шрифты для чтения
При поиске лучших шрифтов для чтения вы должны рассмотреть оба 902 27 разборчивость и доступность
. Идеальные шрифты — это не только самые простые шрифты для чтения на веб-страницах, но и шрифты, доступные большей части аудитории. В общем, шрифты Microsoft — хороший выбор, и они будут доступны для многих людей из вашей аудитории.По данным Бюро по доступности Интернета, для обеспечения доступности веб-сайтов подходят следующие шрифты:
Times New Roman
Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов . Этот шрифт с засечками имеет относительно небольшую высоту по оси x, но он превосходен в плане разборчивости.
Verdana
Verdana — еще один популярный шрифт без засечек, который широко используется из-за открытых счетчиков и отличительных форм букв . Этот шрифт был создан Microsoft, и хорошо читается как на веб-страницах, так и в цифровых документах.
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками , которые придают ему органичный вид. Хотя он был разработан как печатный шрифт, его открытый дизайн также отлично смотрится в веб-дизайне.
Tahoma
Tahoma — еще один шрифт без засечек, созданный для Microsoft. Этот шрифт похож на Verdana, но с более узким корпусом , меньшими счетчиками и меньшим расстоянием между буквами.
Helvetica
Helvetica — это традиционный печатный шрифт, доступный на Mac, Unix и более новых версиях Windows. Высокая высота x облегчает чтение этого шрифта на расстоянии.
Calibri
Calibri — это шрифт, разработанный для Microsoft. Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Все эти шрифты простые, базовые и без украшений, без дополнительных завитушек или украшений, которые могут запутать читателей на экране компьютера. Они также являются популярным выбором шрифтов и поэтому доступны на большинстве компьютеров, что означает, что они доступны для большей части населения, чем менее популярные шрифты.
Кроме того, Центр специальных возможностей и удобства использования Пенсильванского университета рекомендует следующие шрифты на основании их удобочитаемости и доступности:
Verdana
Verdana — это шрифт без засечек, разработанный Microsoft для мониторов. Это популярный шрифт для доступности, потому что он имеет открытые счетчики и отличительные формы букв, которые помогают избежать путаницы. Вердана хорошо читается как на веб-страницах, так и в цифровых документах.
Lucida Sans (ПК) или Lucida Grande (Mac)
Lucida Sans и Lucida Grande — это шрифты без засечек, которые были разработаны таким образом, чтобы были разборчивы при печати небольшого размера или отображении на дисплее с низким разрешением . Это отличный выбор для контента, отображаемого на мобильных устройствах, таких как смартфоны или планшеты.
Georgia
Georgia — это шрифт с засечками, разработанный для Интернета, что делает его идеальным выбором для онлайн-документов, которые могут считаться трудными для чтения. Georgia остается разборчивым даже при уменьшении до небольшого размера.
Необходимо знать: Платформа GatherContent позволяет вам внедрять свои рекомендации по стилю там, где происходит написание, чтобы авторы могли легко следовать правилам содержания.
Указатели на хороший разборчивый шрифт
Стив О’Коннор, ведущий дизайнер Sigma, отметил, что единого решения для всех не существует. Например, разные шрифты подходят разным людям с дислексией.
Например, разные шрифты подходят разным людям с дислексией.
Гарет Форд Уильямс, руководитель отдела дизайна пользовательского опыта и доступности в BBC, написал подробную статью о правильном выборе шрифта, которую WebAIM порекомендовал мне прочитать: «Что делает шрифт доступным и как принимать обоснованные решения».
Следующие указатели собрали вместе некоторые из своих рекомендаций.
Имейте :
- Tall x-height : высота строчных букв, таких как m, a, x и r.
- Разница высоты между надстрочными и прописными буквами , чтобы, например, заглавная «i» и строчная «l» выглядели по-разному.
- Различаемые символы , например, L, l и 1 должны отличаться друг от друга, как и o, e, c, a.
- Соответствующий интервал между буквами.
Но избегайте :
- Уменьшение веса шрифта меньшего размера.
- Шрифты узкой ширины.

- Заглавные буквы.
- Шрифты , в которых буквы зеркально отражают друг друга, например, d, b, p и q, должны иметь особенности, которые отличают их друг от друга не только их расположением в верхнем и нижнем регистрах.
Контрастность шрифта заголовков также важна для удобочитаемости
В своей основополагающей книге Non-Designer’s Design Book Робин Уильямс подчеркивает важность иерархии и контраста заголовков. Это означает, что заголовки должны легко восприниматься как отличные от основного текста и других заголовков рангов ; например, заголовки h3, h4 и h5 должны легко отличиться друг от друга, а также от основного текста.
Чтобы увидеть это в действии, посмотрите, как дизайн-система GOV UK обрабатывает размеры шрифта заголовков:
Чтобы изучить размеры шрифтов, попробуйте использовать следующий полезный онлайн-инструмент: Typescale.com💡См. также: Иерархия контента: что это такое и зачем вам это нужно
Разборчивые апострофы и кавычки
проверьте , как определены символы апострофа и кавычки . Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Шрифты Exemplar
Несмотря на то, что шрифт GOV.UK, GDS Transport, был проверен на удобство использования, он не является общедоступным для использования, поскольку он защищен авторским правом, что необходимо для того, чтобы он оставался связанным с надежной общедоступной информацией .
Точно так же семейство шрифтов BBC BBC Reith защищено авторским правом. Но на него стоит обратить внимание, потому что, как отметил Гарет Форд Уильямс, он был разработан с участием нейробиолога в команде. Их исследовательские группы пользователей включали людей с нарушением зрения от умеренной до тяжелой степени, дислексией и людей, которые не идентифицировали себя с какими-либо сопутствующими заболеваниями.
Mencap сделала свой доступный шрифт FS Me доступным для публичной покупки и использования. Как они упоминают на веб-сайте Fontsmith, «каждая буква FS Me была проверена на ее привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Как они упоминают на веб-сайте Fontsmith, «каждая буква FS Me была проверена на ее привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Полезная загрузка: Готовитесь создать или обновить руководство по стилю контента? Этот контрольный список Руководства по стилю контента поможет вам спланировать, создать, распространить и поддерживать его.
Дополнительная литература и ресурсы
- «Что делает шрифт доступным и как принимать обоснованные решения» Гарета Форда Уильямса
- «Можете ли вы отличить 1 от l? Почему удобочитаемость букв является ключевым фактором в шрифтовом дизайне», Сара Давуд,
- , «Советы по созданию хорошей типографики», Стивен Маккарти,
- «Книга по дизайну для недизайнеров», Робин Уильямс,
- Typescale.com,
- , шрифт FS Me от Mencap,
- D&AD на Universal Sans
В последнее время этот вопрос несколько раз возникал у меня как у контент-дизайнера. Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец, я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и у автора, Робина Уильямса, были некоторые идеи о выборе шрифта.
Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец, я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и у автора, Робина Уильямса, были некоторые идеи о выборе шрифта.
Поначалу я инстинктивно держался подальше от этой темы, так как она горячо обсуждается с , нет абсолютного консенсуса . Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Обзор основных показателей
То, что я узнал, можно резюмировать в следующих общих выводах:
- Пользовательские исследования и тестирование с широким кругом реальных пользователей — в контексте, в котором они сталкиваются с вашим контентом, — поможет вам найти лучший шрифт для ваших целей.

- Профессиональное мнение разнится , но некоторые советы по форме букв помогут вам выбрать более доступный шрифт.
- Шрифт без засечек не обязательно более читаем , чем шрифт с засечками. На самом деле, некоторые шрифты без засечек могут быть менее читабельными, чем некоторые шрифты с засечками.
- Легкая дифференциация форм букв , а также между заголовками и основным текстом имеет важное значение.
- Толщина шрифта , а также форма должны учитываться для удобочитаемости.
- Доступны шрифты Exemplar, , проверенные на удобство использования.
💡См. также: Пять советов по эффективному сочетанию контента и дизайна
Почему важен четкий шрифт?
Тип шрифта сбивает людей с толку, если он нечеткий. Исследование Томаса Бома из User Design, Illustration and Typesetting показало, что следующие буквы и символы сбивали с толку людей в возрасте от 13 до 45 лет, не страдающих дислексией или нарушениями зрения. Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
При добавлении нарушения зрения или увеличении возраста пользователя до 45 лет увеличивается диапазон символов, которые могут быть перепутаны:
Буквы и символы одинаковой формы, а также короткие надстрочные и нисходящие элементы увеличивают путаницу букв и ухудшают разборчивость и читаемость для людей с дислексией.
На самом деле, GOV.UK полностью избегает использования определенных символов в паролях из-за проблем с разборчивостью.
💡См. также: 5 главных навыков, которые вам понадобятся, чтобы преуспеть в качестве UX-писателя в 2022 году
Лучшие шрифты для чтения
При поиске лучших шрифтов для чтения вы должны рассмотреть оба 902 27 разборчивость и доступность
. Идеальные шрифты — это не только самые простые шрифты для чтения на веб-страницах, но и шрифты, доступные большей части аудитории. В общем, шрифты Microsoft — хороший выбор, и они будут доступны для многих людей из вашей аудитории.По данным Бюро по доступности Интернета, для обеспечения доступности веб-сайтов подходят следующие шрифты:
Times New Roman
Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов . Этот шрифт с засечками имеет относительно небольшую высоту по оси x, но он превосходен в плане разборчивости.
Verdana
Verdana — еще один популярный шрифт без засечек, который широко используется из-за открытых счетчиков и отличительных форм букв . Этот шрифт был создан Microsoft, и хорошо читается как на веб-страницах, так и в цифровых документах.
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками , которые придают ему органичный вид. Хотя он был разработан как печатный шрифт, его открытый дизайн также отлично смотрится в веб-дизайне.
Tahoma
Tahoma — еще один шрифт без засечек, созданный для Microsoft. Этот шрифт похож на Verdana, но с более узким корпусом , меньшими счетчиками и меньшим расстоянием между буквами.
Helvetica
Helvetica — это традиционный печатный шрифт, доступный на Mac, Unix и более новых версиях Windows. Высокая высота x облегчает чтение этого шрифта на расстоянии.
Calibri
Calibri — это шрифт, разработанный для Microsoft. Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Все эти шрифты простые, базовые и без украшений, без дополнительных завитушек или украшений, которые могут запутать читателей на экране компьютера. Они также являются популярным выбором шрифтов и поэтому доступны на большинстве компьютеров, что означает, что они доступны для большей части населения, чем менее популярные шрифты.
Кроме того, Центр специальных возможностей и удобства использования Пенсильванского университета рекомендует следующие шрифты на основании их удобочитаемости и доступности:
Verdana
Verdana — это шрифт без засечек, разработанный Microsoft для мониторов. Это популярный шрифт для доступности, потому что он имеет открытые счетчики и отличительные формы букв, которые помогают избежать путаницы. Вердана хорошо читается как на веб-страницах, так и в цифровых документах.
Lucida Sans (ПК) или Lucida Grande (Mac)
Lucida Sans и Lucida Grande — это шрифты без засечек, которые были разработаны таким образом, чтобы были разборчивы при печати небольшого размера или отображении на дисплее с низким разрешением . Это отличный выбор для контента, отображаемого на мобильных устройствах, таких как смартфоны или планшеты.
Georgia
Georgia — это шрифт с засечками, разработанный для Интернета, что делает его идеальным выбором для онлайн-документов, которые могут считаться трудными для чтения. Georgia остается разборчивым даже при уменьшении до небольшого размера.
Необходимо знать: Платформа GatherContent позволяет вам внедрять свои рекомендации по стилю там, где происходит написание, чтобы авторы могли легко следовать правилам содержания.
Указатели на хороший разборчивый шрифт
Стив О’Коннор, ведущий дизайнер Sigma, отметил, что единого решения для всех не существует. Например, разные шрифты подходят разным людям с дислексией.
Например, разные шрифты подходят разным людям с дислексией.
Гарет Форд Уильямс, руководитель отдела дизайна пользовательского опыта и доступности в BBC, написал подробную статью о правильном выборе шрифта, которую WebAIM порекомендовал мне прочитать: «Что делает шрифт доступным и как принимать обоснованные решения».
Следующие указатели собрали вместе некоторые из своих рекомендаций.
Имейте :
- Tall x-height : высота строчных букв, таких как m, a, x и r.
- Разница высоты между надстрочными и прописными буквами , чтобы, например, заглавная «i» и строчная «l» выглядели по-разному.
- Различаемые символы , например, L, l и 1 должны отличаться друг от друга, как и o, e, c, a.
- Соответствующий интервал между буквами.
Но избегайте :
- Уменьшение веса шрифта меньшего размера.
- Шрифты узкой ширины.

- Заглавные буквы.
- Шрифты , в которых буквы зеркально отражают друг друга, например, d, b, p и q, должны иметь особенности, которые отличают их друг от друга не только их расположением в верхнем и нижнем регистрах.
Контрастность шрифта заголовков также важна для удобочитаемости
В своей основополагающей книге Non-Designer’s Design Book Робин Уильямс подчеркивает важность иерархии и контраста заголовков. Это означает, что заголовки должны легко восприниматься как отличные от основного текста и других заголовков рангов ; например, заголовки h3, h4 и h5 должны легко отличиться друг от друга, а также от основного текста.
Чтобы увидеть это в действии, посмотрите, как дизайн-система GOV UK обрабатывает размеры шрифта заголовков:
Чтобы изучить размеры шрифтов, попробуйте использовать следующий полезный онлайн-инструмент: Typescale.com💡См. также: Иерархия контента: что это такое и зачем вам это нужно
Разборчивые апострофы и кавычки
проверьте , как определены символы апострофа и кавычки . Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Шрифты Exemplar
Несмотря на то, что шрифт GOV.UK, GDS Transport, был проверен на удобство использования, он не является общедоступным для использования, поскольку он защищен авторским правом, что необходимо для того, чтобы он оставался связанным с надежной общедоступной информацией .
Точно так же семейство шрифтов BBC BBC Reith защищено авторским правом. Но на него стоит обратить внимание, потому что, как отметил Гарет Форд Уильямс, он был разработан с участием нейробиолога в команде. Их исследовательские группы пользователей включали людей с нарушением зрения от умеренной до тяжелой степени, дислексией и людей, которые не идентифицировали себя с какими-либо сопутствующими заболеваниями.
Mencap сделала свой доступный шрифт FS Me доступным для публичной покупки и использования. Как они упоминают на веб-сайте Fontsmith, «каждая буква FS Me была проверена на ее привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Как они упоминают на веб-сайте Fontsmith, «каждая буква FS Me была проверена на ее привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Полезная загрузка: Готовитесь создать или обновить руководство по стилю контента? Этот контрольный список Руководства по стилю контента поможет вам спланировать, создать, распространить и поддерживать его.
Дополнительная литература и ресурсы
- «Что делает шрифт доступным и как принимать обоснованные решения» Гарета Форда Уильямса
- «Можете ли вы отличить 1 от l? Почему удобочитаемость букв является ключевым фактором в шрифтовом дизайне», Сара Давуд,
- , «Советы по созданию хорошей типографики», Стивен Маккарти,
- «Книга по дизайну для недизайнеров», Робин Уильямс,
- Typescale.com,
- , шрифт FS Me от Mencap,
- D&AD на Universal Sans
Зарегистрироваться
Смотреть сейчас
Готовы начать?
Начать бесплатную пробную версию сейчас
Начать бесплатную пробную версиюЗаказать демоверсиюОб авторе
Лиззи является автором «Контента внутренней сети на основе задач, пошагового руководства по проектированию, ориентированному на пользователя».