10 советов по типографике в веб-дизайне
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
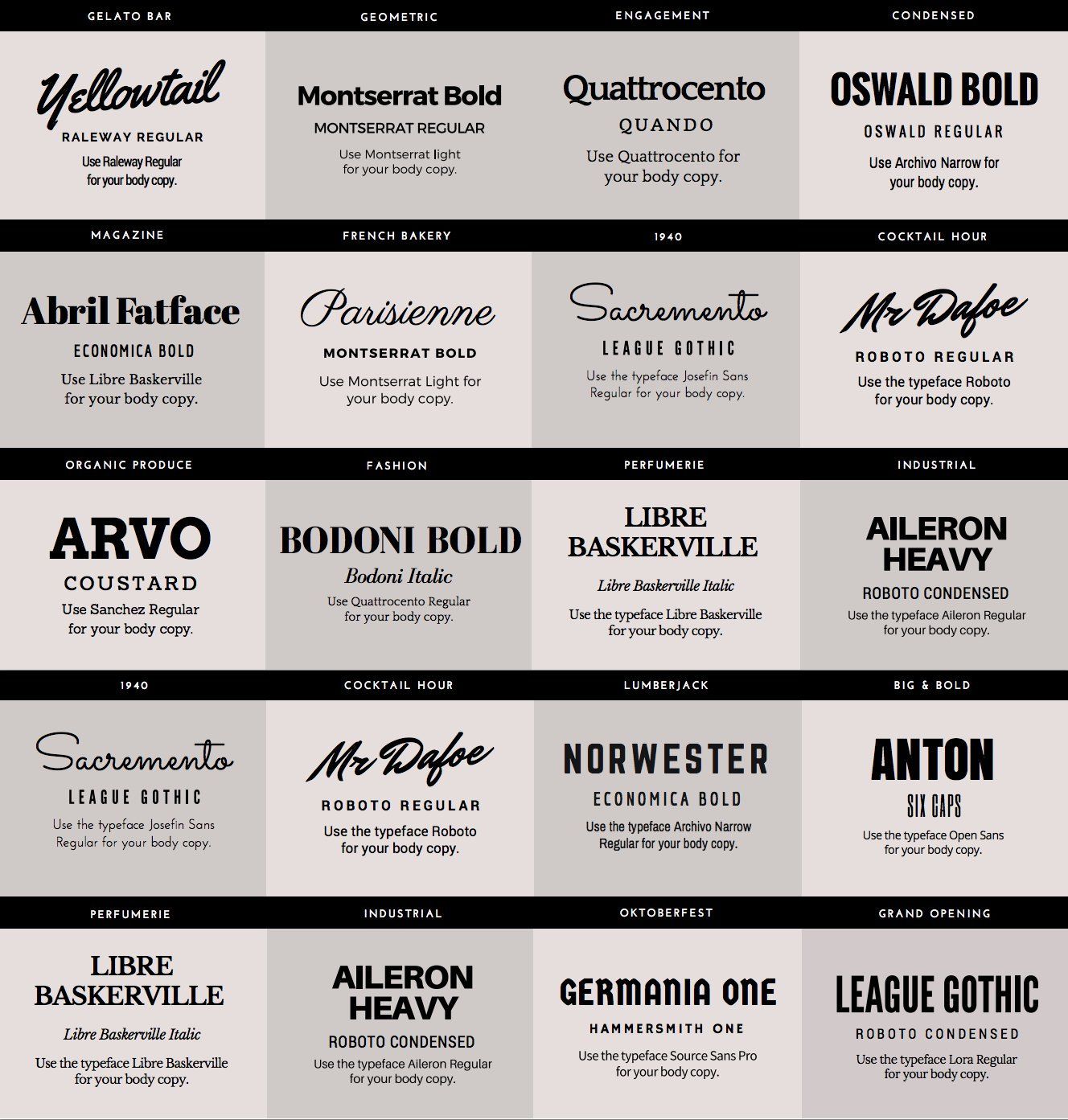
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет. Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт. Убедитесь, что семейства шрифтов дополняют друг друга, основываясь на ширине их символов
 Попробуйте использовать стандартные шрифты
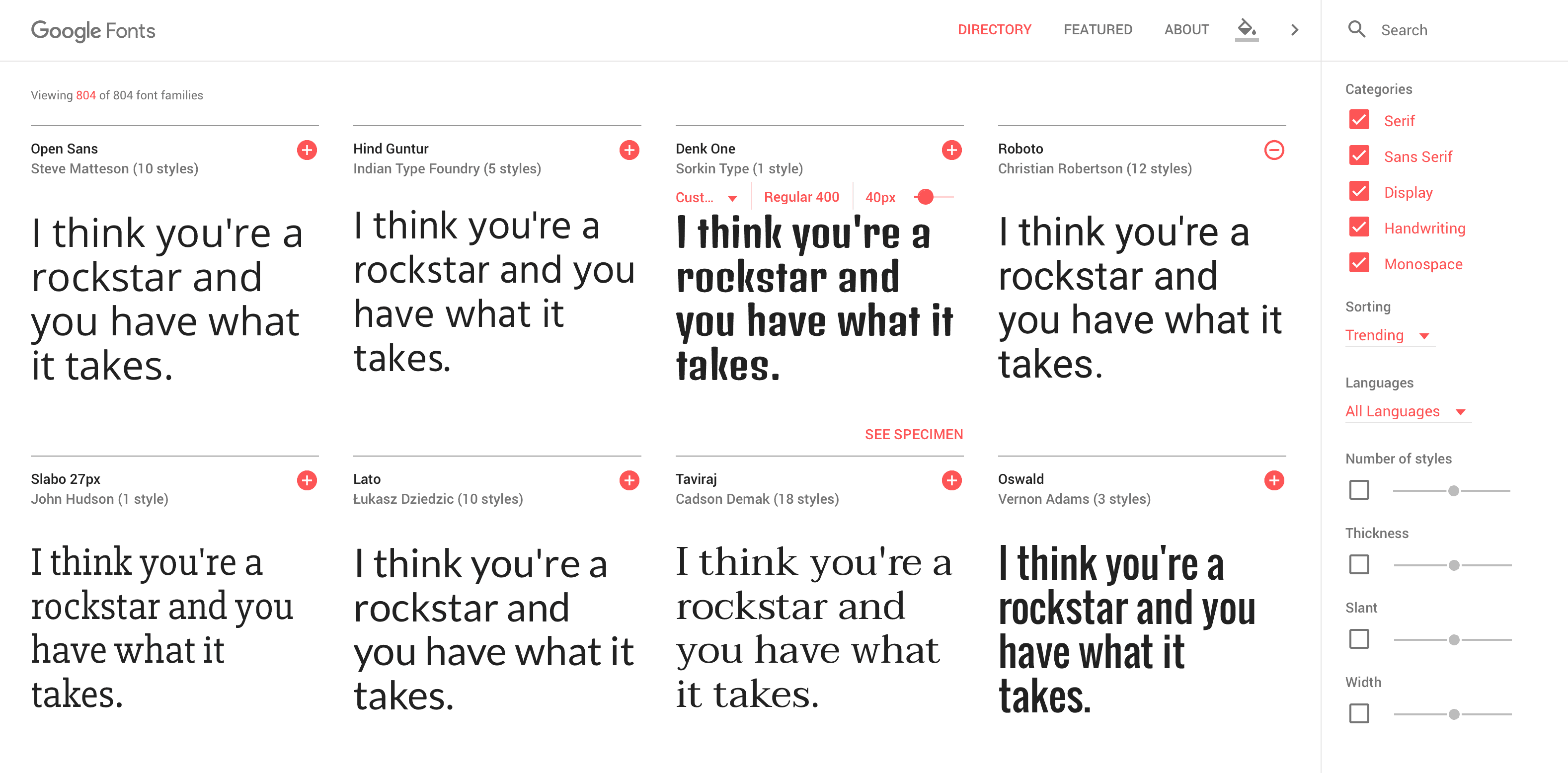
Попробуйте использовать стандартные шрифтыВ сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans.
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так? На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее. Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от Института Баймарда:
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере. Шрифт Roboto от Google
 Используйте шрифты с различимыми буквами
Используйте шрифты с различимыми буквамиВо многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.
Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером, в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.
В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов. Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали. Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов. Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали. Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его.
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона. Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом. Избегайте мигающего текста!
ВыводТипографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной, понятной и разборчивой.
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя. У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже! Подписывайтесь на UX Planet: Twitter | Facebook
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже! Подписывайтесь на UX Planet: Twitter | Facebook
Перевод статьи Nick Babich
Типографика в веб дизайне в цифрах — Дизайн на vc.ru
В данной статье мы разберемся как типографика может помочь при проектировании дизайна. При этом мы будем оперировать точными и измеримыми понятиями. И максимально постараемся уйти от абстрактных определений по типу “Для привлечения внимания увеличьте размер шрифта”. Данная статья даст вам точные числа – в каких случаях и на сколько пикселей увеличить. Все кто заинтересован прошу под кат.
20 395 просмотров
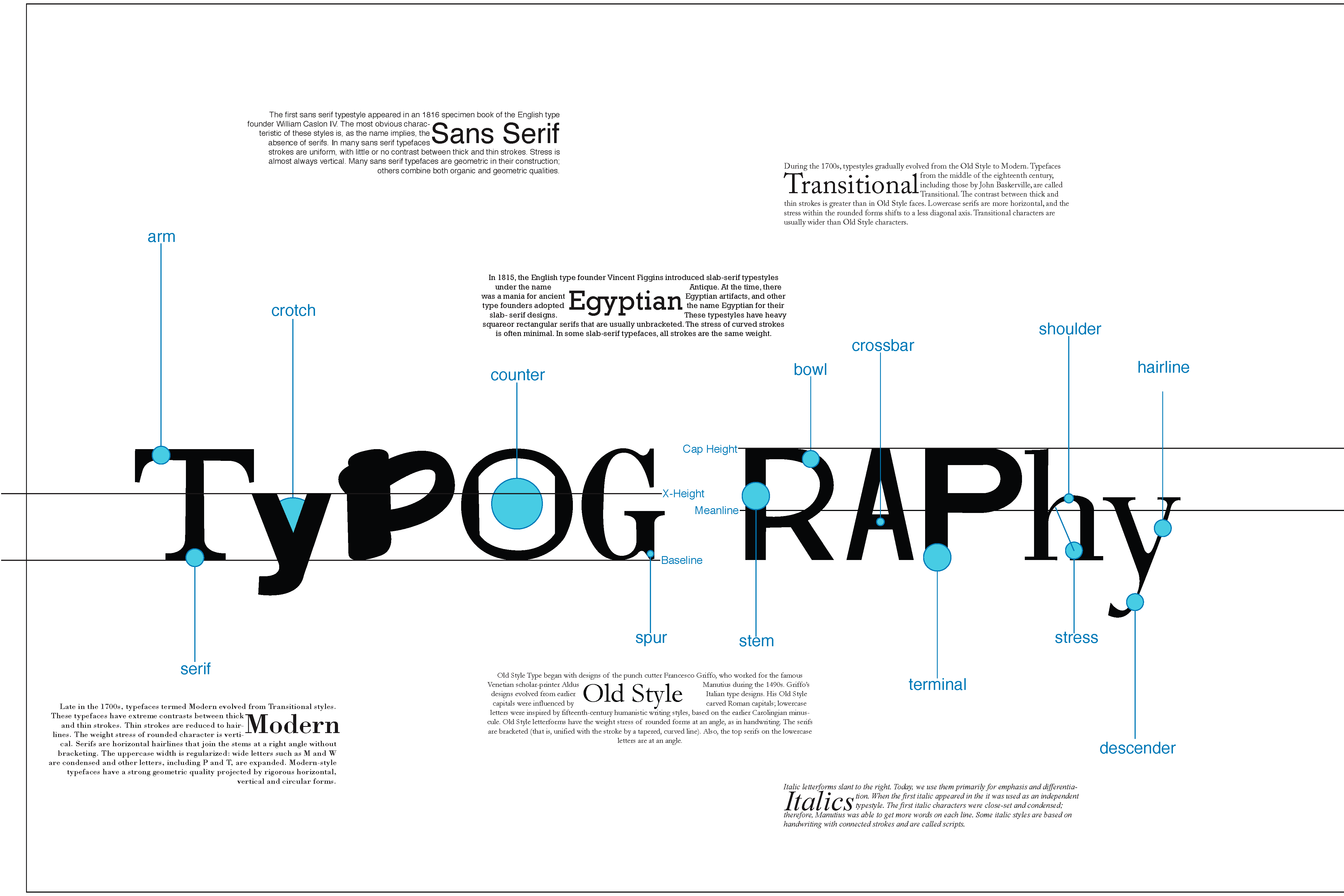
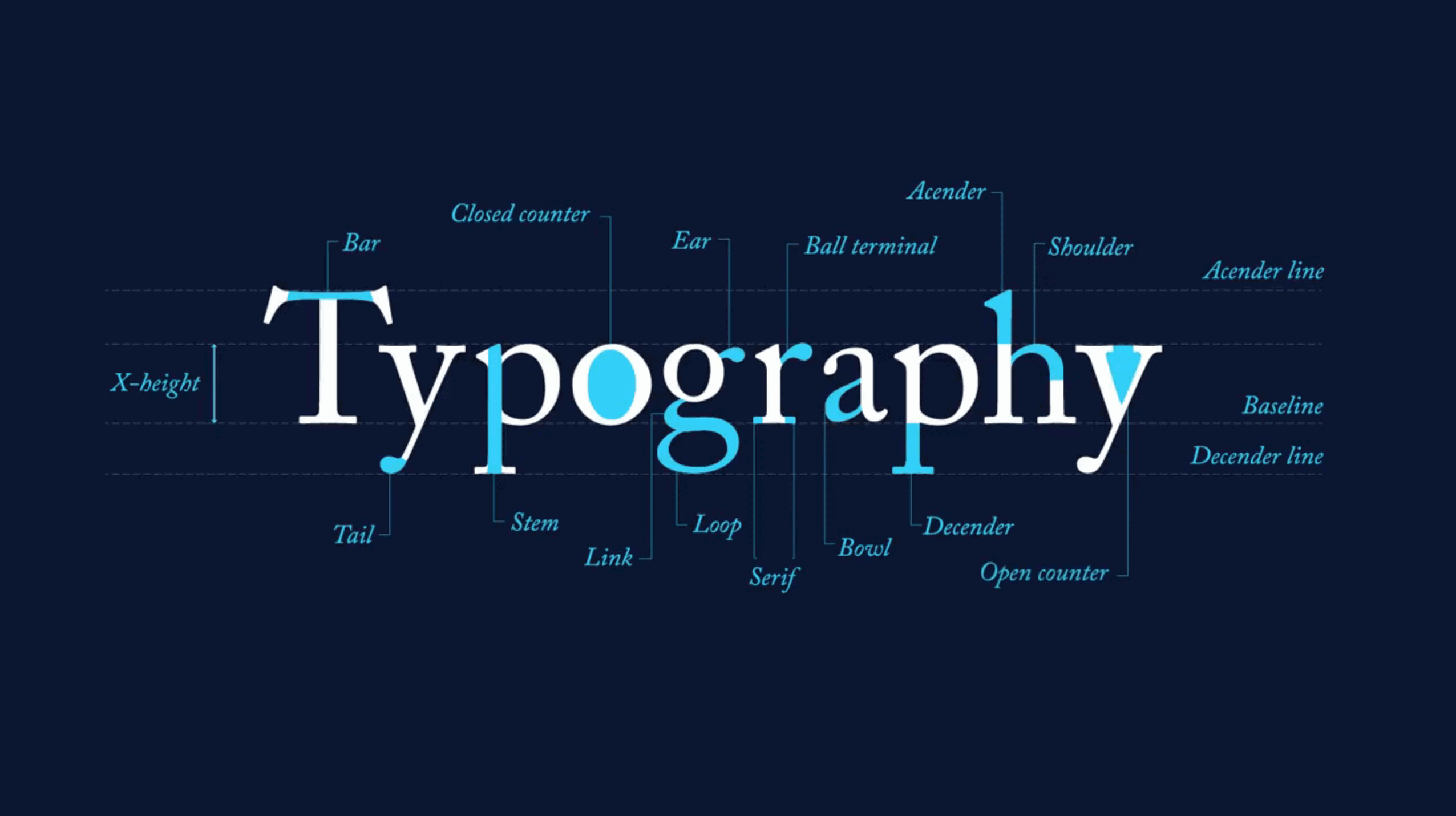
Прежде чем понять как типографика относится к веб-дизайну, давайте разберемся с самим понятием.
Типографика – это набор правил, который помогает сделать написанный вами текст приятным для глаз читателя. Если вы будете использовать в дизайне этот свод законов, то возможно читателю не захочется выколоть глаза после прочтения статьи. Но это только возможно)
Если вы будете использовать в дизайне этот свод законов, то возможно читателю не захочется выколоть глаза после прочтения статьи. Но это только возможно)
Свод правил включает следующее:
Стиль шрифта – сюда относятся все стили, которые вы можете применить к тексту через CSS (font-size, font-weight, line-height и др.)
Иерархия – это то, как вы отделяете блоки текста по важности. К примеру заголовок, помещенный между тегами h2, будет выделяться на фоне заголовков меньшего уровня. А они в свою очередь будут иметь больший вес, чем обычный текст.
Стиль текстового блока – это ширина и отступы блока в котором находится текст.
Давайте разберем каждую группу детальнее и выясним как сделать ваш текст приятней для глаз.
Стиль шрифта
Визуальный облик шрифта можно задать комбинацией нескольких свойств. Взглянем на каждое из них и определим их роль.
Font-Family
Семейств шрифтов огромное количество и можно потратить несколько часов или даже дней, выбирая наиболее подходящий шрифт для вашего сайта. А потом еще столько же, чтобы подобрать второй, который будет сочетаться с первым. Для того чтобы образовалась шрифтовая пара.
А потом еще столько же, чтобы подобрать второй, который будет сочетаться с первым. Для того чтобы образовалась шрифтовая пара.
Как же выбрать подходящий шрифт ? Если вы не являетесь экспертом, то самым верным будет зайти на страницы популярных блогов и посмотреть что используют они. Эти ребята давно работают с текстом. И если их читают, то есть небольшая вероятность, что они используют верный шрифт. В любом случае, никто не запрещает вам взять за основу их шрифты и адаптировать под ваш сайт (главное не перестарайтесь).
Font-Size
При выборе размера нужно начинать с вашего основного шрифта (Тот который используется в большинстве случаев). И уже отталкиваясь от него задавать размер для заголовков и подписей. Размер основного текста должен быть в диапазоне от 14 до 18 px. А лучше даже больше, к примеру 16 px для мобильных и 20 px для десктопа. Это приблизительно тот размер текста, который мы привыкли видеть в книгах.
Что касается размера для заголовков и подписей, то их размеры должны находится в отношении 2 к 3 по отношению к основному. К примеру:
К примеру:
10 px – подпись
16 px – основной текст
24 px – заголовок
Существуют и другие пропорции между шрифтами разных уровней. 2 к 3 это лишь один из примеров.
Font-Weight
Несмотря на то, что у нас есть большой диапазон толщины шрифта. Сильной разницы между толщиной 100 и 200 вы не увидите. Поэтому можете считать, что есть 3 значения для толщины. 400 — normal, 700 – semi-bold, 900 — bold.
Normal иcпользуется для основного текста. Bold для заголовков, а semi-bold для выделений в тексте важных моментов. Semi-bold также можно использовать для заголовков.
Line-Height
Нет строгого правила сколько устанавливать межстрочный интервал, но правилом хорошего тона считается установка его в значение в 1.5 раза большее чем размер шрифт. То есть в нашем примере 16 * 1.5 = 24.
Color
Не используйте чистый черный цвет. Не нужно выставлять значение цвета в #000. Цвет выглядит слишком резким. Сделайте его немного серым. Это намного приятней для глаз.
Это намного приятней для глаз.
Можно даже иметь цветовую палитру и использовать несколько цветов. Один для основного текста, второй для заголовков, третий в качестве пометок. Вот пример такой палитры.
Вы сами можете найти цветовую палитру. В сети много таких сайтов. Вот один из примеров.
Иерархия
Так выглядит простыня текста. Все мы хорошо ее знаем.
Попробуем расставить акценты в этом тексте.
Как уже было сказано ранее, иерархия нужна для выделения блоков текста. В HTML даже есть специальные теги для выполнения этой задачи. Теги h2 – H6. Но это не единственный способ создать иерархию. Всего их существует 4:
· Размер шрифта
· Жирность
· Цвет
· Расположение
Размер шрифта
Самый простой широко используемый метод. Просто сделайте шрифт заголовка больше относительно основного текста.
Жирность
Просто сделайте заголовок жирнее.
Цвет
Заголовок можно сделать цветным, так часто делают не только на сайтах, но и в книгах.
Расположение
Заголовок может быть отделен от основного текста. Обычно просто добавляют отступ между текстом и заголовком, но это лишь частный случай. Никто не запрещает вам проявить немного фантазии.
Конечно редко, кто использует лишь один способ задания иерархии. Обычно это комбинация из нескольких свойств.
Стиль текстового блока
В плане текстового блока мы имеем 3 параметра, которыми мы можем управлять: ширина, внутренние и внешние отступы. Начнем с последних.
Внешние отступы
Это расстояние между соседними блоками текста. Частным случаем является величина отступа между 2-мя параграфами. Она должна быть достаточно велика, чтобы мы легко смогли понять, что перед нами 2 блока, а не один. При этом не слишком большой, чтобы параграфы не выглядели отстраненными. Отступ равный 50 – 100% от размера шрифта, должен удовлетворять этим требованиям. При этом размер отступов между блоками основного текста можно сделать равным 70%, отступ от заголовка 100% от размера заголовка, а отступ между картинкой и подписью 50% от размера шрифта самой подписи, т.к нам наоборот нужно сделать ее “частью картинки”.
Отступ равный 50 – 100% от размера шрифта, должен удовлетворять этим требованиям. При этом размер отступов между блоками основного текста можно сделать равным 70%, отступ от заголовка 100% от размера заголовка, а отступ между картинкой и подписью 50% от размера шрифта самой подписи, т.к нам наоборот нужно сделать ее “частью картинки”.
Внутренние отступы
Отступы внутри блока должны выбираться на основании размера внешних отступов. Для этого можно пользоваться правилом соотношения внутренних и внешних расстояний. Но если вкратце, то внутреннее расстояние должно быть меньше внешнего.
Ширина
Как вы можете заметить ширина данной статьи не растянута на весь экран. Так значительно легче читать и в ваше поле зрения попадает строка текста целиком. По большому счету это главная цель, которой мы хотим достигнуть, когда выбираем ширину строки.
Есть 2 подхода для выбора ширины.
На основе фиксированного значения (например ширина нашего текста будет составлять 70% от ширины экрана.
 Можно также задать это значение в пикселях)
Можно также задать это значение в пикселях)1) На основе числа символов в строке (рекомендованный диапазон от 50 до 75 символов в строке, с пробелами)
Но эти 2 подхода относятся к десктопным разрешениям, поскольку ширина экрана здесь сильно больше, чем поле зрения глаза. В случае с мобильными устройствами обычно текст растягивается на ширину всего экрана. За исключением небольших отступов слева и справа. Так поступают по очевидной причине. Экран смартфона и так слишком маленький, чтобы использовать его не полностью.
Применяем на практике
А теперь давайте применим на практике все перечисленные правила и взглянем что у нас получится.
Начнем со шрифта. Чтобы далеко не ходить посмотрим что использует VC. VC использует Roboto, как для заголовков, так и для основного текста.
Размер основного шрифта выберем равным 14 пикселям для мобильных и 18 пикселей для десктопа. Основываясь на этих размерах вычислим размеры заголовков. Поскольку у нас лишь тестовый пример, то будем использовать лишь заголовки h2, h3, h4. Также высчитаем размеры для подписей. Будем использовать соотношение 2/3.
Поскольку у нас лишь тестовый пример, то будем использовать лишь заголовки h2, h3, h4. Также высчитаем размеры для подписей. Будем использовать соотношение 2/3.
P = 14 – размер основного шрифта
h4: 14 * 3/2 = 21 px
h3: 21 * 3/2 = 32 px
h2: 32 * 3/2 = 48 px
PP: 14 * 2/3 = 9px – размер шрифта для подписей.
Также вычислим аналогичные размеры для десктопа. P = 18, h4 = 27, h3 = 40, h2 = 60, PP = 12.
С размером шрифтов разобрались. Следующее свойство line-height. Как было сказано line-height устанавливаем в полуторное значение относительно размера шрифта.
Жирность для основного текста и подписей установим в 400, у заголовков в 700.
Будем использовать цветовую палитру, приведенную в начале статьи. Для основного текста установим цвет — #010101, для заголовков #1C1C1C, для подписей — #4A4A4A.
Ширину блока установим в 50% от ширины экрана. Отступ между основными блоками текста установим в 70% от размера шрифта, отступ для заголовков в 90%, для подписей в 50%. В итоге мы получаем следующую таблицу значений:
В итоге мы получаем следующую таблицу значений:
А теперь сверстаем страничку на основе этих данных.
А вот как будет выглядеть то же самое на мобильных устройствах.
Получилось не идеально. Как минимум, можно было бы увеличить размер подписи под картинкой для мобильных. Остальные элементы выглядят довольно не плохо.
Итог
Данная формула не идеальна, но позволяет получить приемлемый результат. Это в свою очередь означает, что матерые дизайнеры не будут вычислять все значения, опираясь только на коэффициенты и соотношения. Для них большую роль будет играть их опыт. То есть они будут использовать размеры шрифтов, которые уже использовали в похожих сценариях.
Вычисление размеров по формулам подойдет людям, не имеющем большого опыта в проектировании дизайна, т.к этот способ позволяет получить просто хороший результат. Также этот способ можно применять для получения заготовки, которая в последствии будет доводиться до ума.
Что думаете об этом вы ? Готов пообщаться на эту тему в комментариях.
Безопасные веб-шрифты и веб-шрифты, объяснение
Если вы хотите, чтобы ваш текст правильно отображался на всех устройствах, крайне важно использовать безопасные веб-шрифты.
Представьте, что вы создаете великолепный веб-сайт, обращая особое внимание на такие детали, как интервалы, выравнивание и общий внешний вид, а затем обнаруживаете, что ваш текст выглядит по-разному на определенных устройствах. Внезапно ваш идеально разработанный дизайн омрачен неуклюжими разрывами текста или, что еще хуже, нечитаемыми символами.
Вот почему вам нужно использовать веб-безопасные шрифты.
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это гарнитуры, которые предустановлены в качестве шрифтов по умолчанию на большинстве компьютеров и устройств, независимо от операционной системы. Создание стека веб-безопасных шрифтов дает вам наилучшие шансы на то, что ваш текст будет отображаться так, как задумано.
Лучшие безопасные веб-шрифты для использования в ваших проектах
Являетесь ли вы поклонником шрифтов с засечками или без засечек, существует несколько гарнитур и стилей шрифтов, которые могут улучшить читаемость заголовка и основного текста на вашем веб-сайте. Рассмотрите некоторые из этих шрифтов для своих веб-страниц.
Рассмотрите некоторые из этих шрифтов для своих веб-страниц.
Доступные веб-безопасные шрифты
Веб-безопасные шрифты не всегда доступны. Помните — веб-безопасность относится только к тому, установлен ли шрифт по умолчанию на большинстве устройств. Чтобы шрифт был доступным, он также должен быть удобочитаемым для людей с нарушениями зрения и чтения.
Вообще говоря, лучшие веб-безопасные шрифты, которые также доступны:
- Arial (без засечек)
- Arial Black (без засечек)
- Tahoma (без засечек)
- Times New Roman (с засечками)
- Verdana (без засечек)
Но имейте в виду, что при использовании в веб-дизайне такие факторы, как декоративные элементы, размер и вес шрифта, а также цветовой контраст, могут повлиять на доступность различных шрифты.
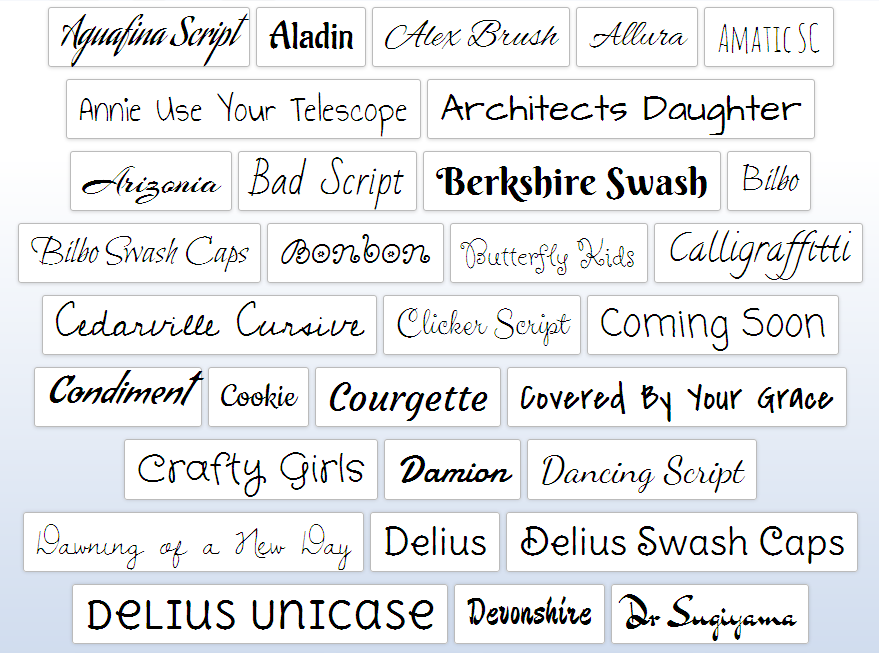
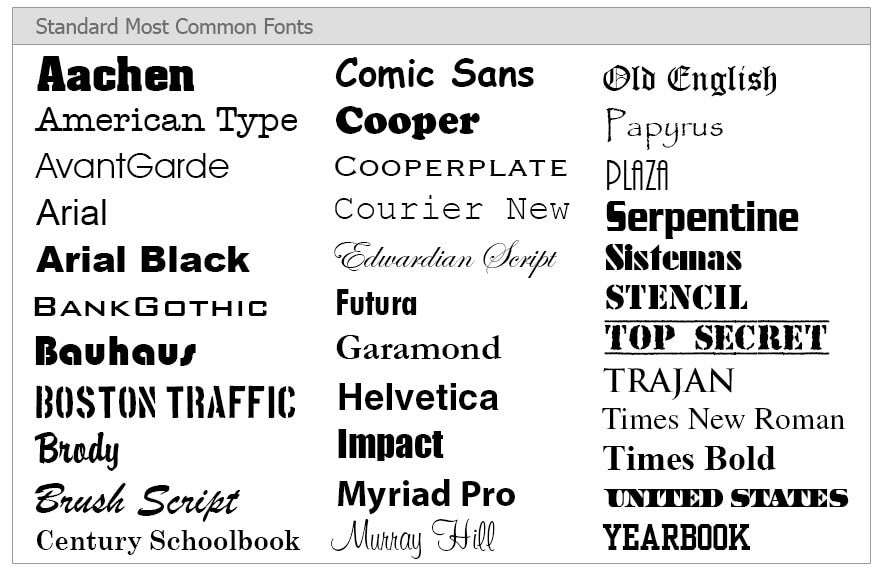
Многие стили декоративных шрифтов, такие как готика или сценарий, а также шрифты с засечками затрудняют различение букв, особенно когда шрифты имитируют почерк или курсив. Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Размер, вес и цветовой контраст также имеют большое значение. Например, тонкие шрифты очень трудно читать на экране, особенно в абзацах. И даже такие популярные шрифты, как Monaco или Verdana, могут быть трудны для чтения, если существует низкий цветовой контраст между цветами шрифта и фона.
Дополнительные советы по доступной веб-типографике см. на уроке типографики Webflow University.
Дополнительные веб-шрифты
Хотя эти шрифты не отмечены золотой звездой за доступность, они входят в стандартную комплектацию операционных систем Windows и Apple. Эти веб-безопасные шрифты могут хорошо работать при использовании в паре шрифтов — с более доступным шрифтом для больших блоков текста и стандартными веб-безопасными шрифтами для таких элементов, как заголовки и заголовки.
Популярные веб-безопасные шрифты:
- Courier New (моноширинный)
- Georgia (с засечками)
- Impact (без засечек)
- Trebuchet MS (без засечек) 9003 6
Вы могли заметить, что популярные шрифты Helvetica и Калибри отсутствуют в этом списке. Это фавориты дизайнеров — у Helvetica даже есть собственный документальный фильм — но они не являются стандартными для разных операционных систем. Windows больше не поддерживает Helvetica и обычно заменяет его на Arial, что может вызвать проблемы с пробелами. Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.
Это фавориты дизайнеров — у Helvetica даже есть собственный документальный фильм — но они не являются стандартными для разных операционных систем. Windows больше не поддерживает Helvetica и обычно заменяет его на Arial, что может вызвать проблемы с пробелами. Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.
Мы не упомянули здесь каждый безопасный веб-шрифт, но будьте осторожны с заявлениями о более чем 30 безопасных веб-шрифтах. Иногда шрифты Microsoft, такие как Calibri, Cambria и Garamond, помечаются как веб-безопасные, потому что Microsoft Windows так широко используется. Однако мы не можем предполагать, что шрифты, созданные Microsoft, будут корректно отображаться во всех браузерах и на всех устройствах. В то время как ПК и Mac могут включать такие шрифты, как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
Веб-шрифты и веб-безопасные шрифты
Как ни странно, веб-шрифты технически не являются веб-безопасными, поскольку они не устанавливаются на большинстве устройств по умолчанию. Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.
Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.
Веб-шрифты представляют собой прекрасную альтернативу безопасным веб-шрифтам, поскольку они размещаются в Интернете, а затем загружаются браузером при отображении веб-страницы. Чтобы использовать веб-шрифты, вам необходимо загрузить шрифты на свой веб-сайт и либо самостоятельно разместить (на своем собственном сервере), либо использовать стороннюю службу доставки шрифтов, такую как Google Fonts или Adobe Fonts.
Для самостоятельного размещения вам необходимо установить шрифт, а затем написать код @font-face, который ссылается на файл шрифта в вашем собственном CSS. Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
В Webflow вы можете использовать интеграцию Google Fonts или Adobe Fonts, чтобы легко использовать веб-шрифты.
Как и где использовать шрифты, которые не являются веб-безопасными
Типографика — это само по себе искусство, поэтому может быть неприятно чувствовать себя ограниченным в выборе шрифтов, особенно если вам нравится создавать свои собственные шрифты. Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Изображения и анимация
Если шрифт является частью изображения или анимации, вам не нужно беспокоиться о том, установлен ли этот шрифт на компьютерах посетителей веб-сайта. Главные изображения и текстовая анимация — отличное место, чтобы продемонстрировать свои навыки пользовательской типографики.
Но не увлекайтесь этим обходным путем. Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
С резервными шрифтами
Резервные шрифты позволяют использовать пользовательские шрифты на вашем веб-сайте, при этом обеспечивая возможность чтения текста большинством посетителей. Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Имейте в виду, что ваш резервный шрифт не будет идеальной заменой — различия в межбуквенном интервале и толщине шрифта могут повлиять на то, как текст будет отображаться на странице.
Узнайте больше об использовании пользовательских и резервных шрифтов.
Веб-безопасность не должна быть скучной
Никто не просит вас разрабатывать дизайн всего сайта, используя только Arial. Просто помните о том, как вы используете шрифты, которые не настолько безопасны для Интернета — резервируйте их для заголовков или изображений и всегда устанавливайте резервные шрифты.
Узнайте больше об использовании пользовательских шрифтов или продемонстрируйте отличную типографскую работу, которую вы уже проделали, отправив свой сайт на Made in Webflow.
Опубликовано
7 апреля 2023 г.

Категория
Ресурсы
20 классных шрифтов для веб-дизайна и графического дизайна (бесплатно + платно)
Их эстетический характер влияет на восприятие бренда людьми, что делает шрифт еще более необходимым для цифровых дизайнеров при разработке дизайна для Интернета и не только.
Шрифт делает все возможное. Он закрепляет сообщения бренда, согласовывая бренд с его целевой аудиторией с каждой строкой текста заголовка и подтекста в веб-дизайне.
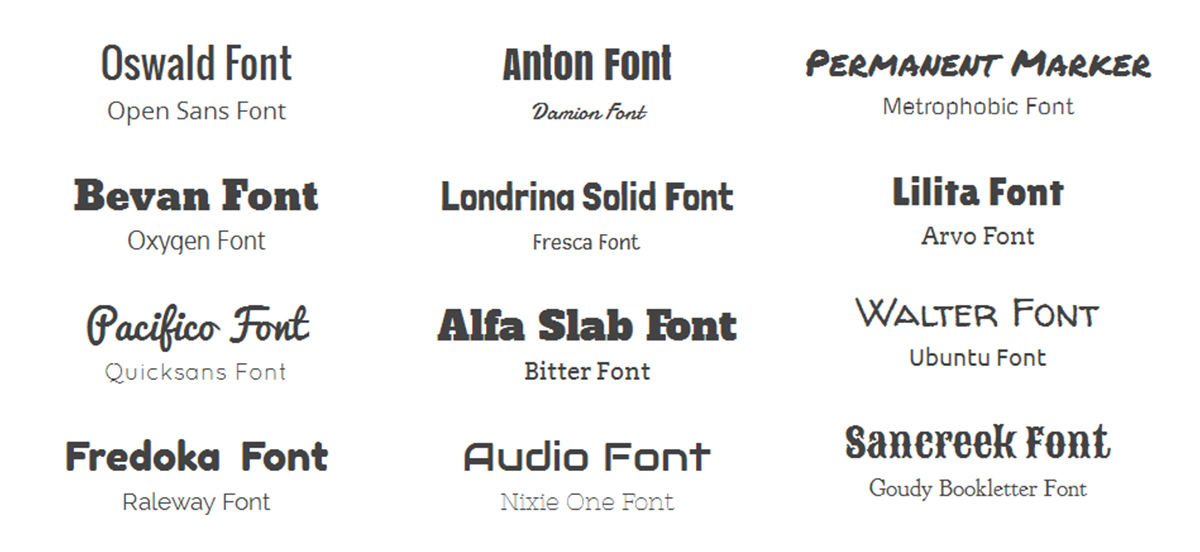
Ниже вы найдете 20 классных шрифтов, которые стоит попробовать для личного использования или для вашего следующего веб-проекта или проекта графического дизайна. И не волнуйтесь, мы включили как бесплатные, так и платные шрифты!
1. Graphik (платный)
Webflow использует Graphik Graphik — это шрифт без засечек, известный своей современной и профессиональной формой. Он вдохновлен гротескными и геометрическими шрифтами без засечек 20-го века, которые сейчас набирают популярность в дизайне 21-го века.
Этот шрифт, разработанный Кристианом Шварцем, представлен в коллекции цифровых и печатных СМИ, что дает возможность шрифтам без засечек, таким как Arial и Lato, конкурировать за свои деньги.
Семейство Graphik включает 18 различных начертаний: от полужирного до обычного, компактного светлого, полужирного, среднего и так далее. Graphik — великолепный шрифт с широким выбором стилей шрифта, каждый из которых современен в своем отношении.
2. Recoleta (платный)
Italic использует Recoleta для своих заголовков Recoleta — жирный шрифт с тонкими изогнутыми элементами, передающими эстетику латиноамериканского ретро. Вы видите его латиноамериканские намеки на буквы в дизайне каждой лигатуры и глифа — символы смело и игриво объединяются, создавая шрифт OpenType, который действительно резонирует со зрителем.
Семейство шрифтов Recoleta, разработанное Хорхе Цистерной и позже опубликованное Latinotype, включает 15 различных стилей. Каждый из которых великолепен и кокетлив, оставаясь при этом читабельным.
3. Neue World (платно)
Loftgarten использует Neue World для своего заголовка Vintage встречает моду — единственный способ описать этот шрифт с засечками. Neue World сочетает в себе модную эстетику высокой моды 1960-х годов с коммерческим подходом.
Семейство шрифтов с засечками Neue World представлено в 48 стилях и различных размерах, каждый из которых поражает своей шириной и насыщенностью. Этот шрифт, разработанный Матье Дежарденом и опубликованный через Pangram Pangram в 2020 году, является новым ребенком в этом районе. Neue World — один из тех причудливых шрифтов, которые могут поднять бренд на новую высоту.
4. Editorial New (платный)
Do-Hee использует Editorial New Другой шрифт с засечками, разработанный Матьё Дежарденом, называется Editorial New. Этот шрифт, опубликованный через Pangram Pangram в 2019 году, является предшественником Neue World и полностью соответствует своему названию.
Editorial New своим тонким стилем с засечками напоминает ретро-эстетику 80-х и 90-х годов. Каждый глиф, лигатура и символ имеют элегантный дизайн, придающий определение и жизнь классическому шрифту с засечками.
Каждый глиф, лигатура и символ имеют элегантный дизайн, придающий определение и жизнь классическому шрифту с засечками.
С 16 стилями, включая восхитительный курсив, этот шрифт одновременно очарователен и элегантен — идеально подходит для любого редакционного материала.
5. Neue Machina (платно)
Career Puppy использует Neue Machina Neue Machina — еще один шрифт, разработанный Матье Дежарденом и опубликованный через Pangram Pangram. Однако, в отличие от двух предыдущих шрифтов Desjardins, Neue Machina представляет собой геометрический шрифт с резкой кривизной и интервалами, которые кажутся совершенно футуристическими.
Классный шрифт! Он увесистый, но легкий, с элементами киберпанка, исходящими из его забавного, но зрелого научно-фантастического дизайна.
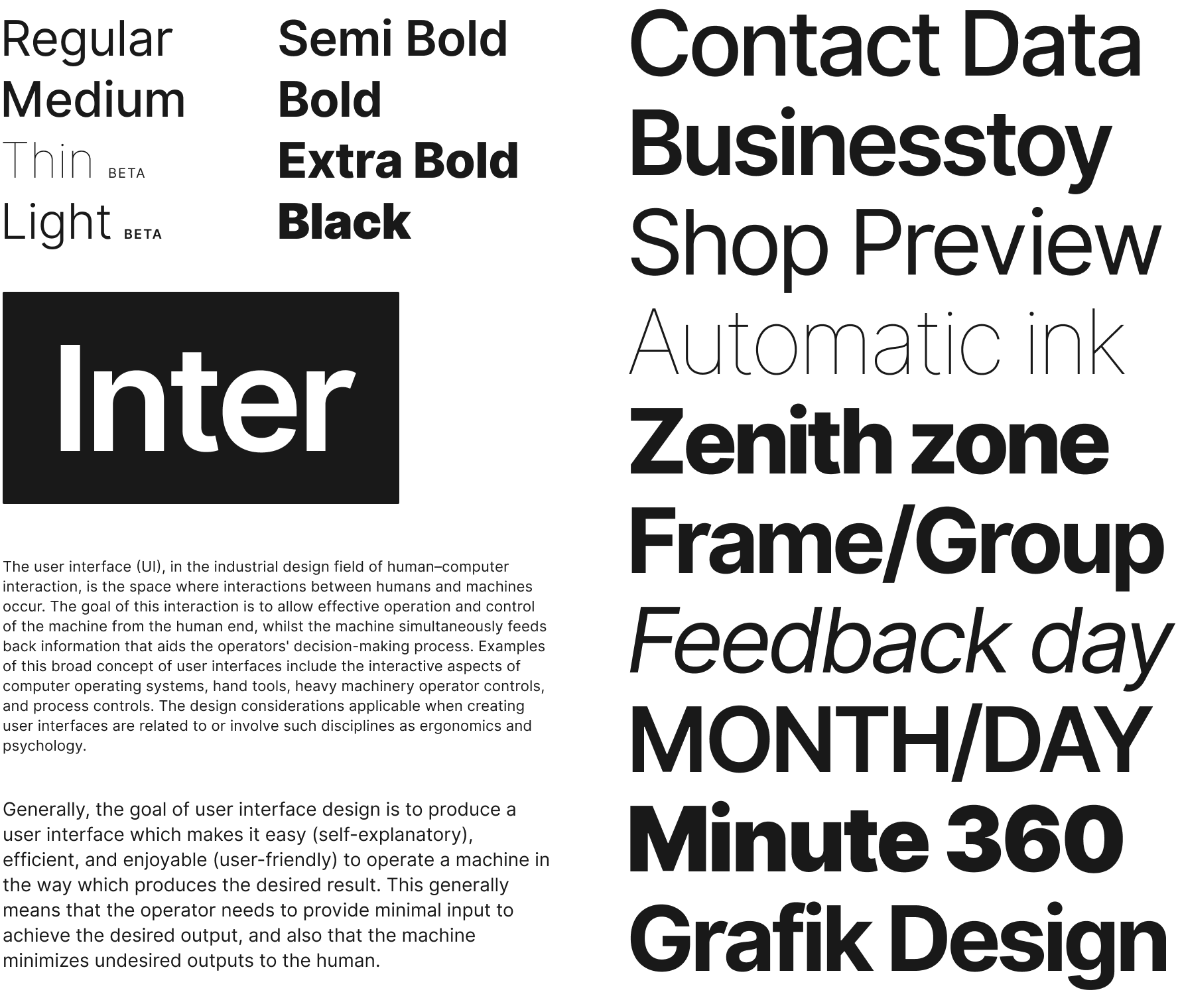
6. Inter (бесплатно)
В этом проекте Webflow используется шрифт Inter. Разработанный Расмусом Андерссоном и опубликованный с помощью Google Fonts (бесплатно!). Inter — это универсальный и удобный для чтения шрифт.
Благодаря разнообразию стилей этот шрифт является идеальным для традиционного использования, заменяя шрифты без засечек, такие как Arial. Inter подходит для любого цифрового носителя, будь то веб-страница, iPhone или Android. Считайте Inter вашим любимым шрифтом, если вы ищете обычный шрифт с небольшим количеством привлекательности!
7. Relative (платный)
Этот проект Webflow использует Relative Relative — это шрифт без засечек OpenType, известный своим диапазоном. Разработанное The Entente в 2011 году, это семейство шрифтов состоит из двух частей: Book to Black (с курсивом) и faux monospace. Этот диапазон дает вам универсальность и удобочитаемость.
Благодаря своей двойственности Relative доступен в четырех вариантах веса и 12 стилях и отлично подходит как для личного, так и для коммерческого использования.
8. EB Garamond (бесплатно)
Big Data Girl использует EB Garamond Если вы ищете шрифт с засечками, одновременно девчачий и утонченный, но хотите изучить шрифты за пределами типичного Playfair Display, EB Garamond — это шрифт, который вы искали.
Этот шрифт, разработанный Георгом Даффнером и опубликованный через Google Fonts, просто великолепен. Его классическое тело и форма вызывают чувство вечности — действительно идеальное исполнение семейства шрифтов Garamond.
EB Garamond доступен в различных стилях: от обычного до среднего, курсивного, полужирного и полужирного. Этот гуманистический шрифт кажется свежим, но сохраняет стиль каллиграфии, который сделал его предпочтительным шрифтом с середины 16 века.
9. Reenie Beanie (бесплатно)
Сара Луптон использует Reenie Beanie Трудно найти приличный шрифт для рукописного ввода. Их часто либо трудно читать, либо они слишком юношеские по своей природе, что делает то, что должно было быть крутым текстом, полным бельмом на глазу.
Тем не менее, Reenie Beanie доказывает, что рукописные шрифты могут работать, если они разработаны эффективно. Этот шрифт веселый и игривый. Джеймс Гришабер творил чудеса, создавая шрифт с детским качеством и зрелой дерзостью, которые сделали этот шрифт долговечным. Это идеальный текст заголовка для замены традиционного главного изображения на веб-странице.
Это идеальный текст заголовка для замены традиционного главного изображения на веб-странице.
10. Ogg (платно)
Ын Чжон Ю использует Ogg Ogg — красивый шрифт, и он это знает. Предлагая пять начертаний и 10 различных стилей, это идеальный шрифт для каллиграфии.
Это сексуально и утонченно, и каждый шрифт вызывает настроение, которое различается по весу и стилю. Он имеет ту же эстетику высокой моды, что и Neue World, но с немного большим разнообразием.
11. Gulfs Display (платный)
Mack & Pouya использует Gulfs Display Gulfs Display — это конфетный шрифт в стиле ретро-поп, который вдохнул новую жизнь в семейство шрифтов Display. Это игриво и смело, кричать с крыш, чтобы прочитать этот текст сейчас!
Надпись просто делает что-то для глаз — это похоже на летний день в Калифорнии 1970-х годов. И строчные буквы, и заглавные буквы притягивают зрителя, перенося его в творческую психику дизайнера Кахьи Софьян.
12.
 Zangezi (платный) Monograph Communications использует Zangezi
Zangezi (платный) Monograph Communications использует Zangezi Zangezi — шрифт с засечками непропорциональной формы, плотный и характерный. Он резкий, с кривизной, которая удерживает взгляд и притягивает зрителя.
Этот шрифт, разработанный Дарьей Петровой, многогранен. Его различные стили и веса свидетельствуют о его широком диапазоне и коммуникативных возможностях.
13. Space Mono (бесплатно)
В этом проекте Webflow используется Space Mono Space Mono полностью соответствует его названию — моноширинный шрифт с геометрическими и гротескными чертами.
Доступный для бесплатной загрузки через Google Fonts, этот шрифт выглядит как современная интерпретация стиля ар-нуво 20-го века.
14. Playfair Display (бесплатно)
ThevNomad использует Playfair Display Playfair Display — это классика! Этот шрифт с засечками пользуется популярностью с момента его первоначальной публикации — и на то есть веские причины. Playfair Display имеет настоящий ассортимент. Это женственно и утонченно.
Это женственно и утонченно.
Разработанный так, чтобы он напоминал рукописный шрифт с его тонкими лигатурами, вы можете увидеть его европейское происхождение эпохи Просвещения во всех надписях шрифта дисплея.
15. Fahkwang (бесплатно)
В этом проекте Webflow используется Fahkwang. Разработанный Cadson Demak и доступный через Google Fonts, Fahkwang представляет собой высококонтрастный шрифт без засечек, вдохновленный заголовками старых тайских газет.
Этот шрифт великолепен. От чувственного экстра-легкого до коренастого смелого, Fahkwang может вызывать у зрителя различные настроения и тональности.
16. HWT Arabesque (платно*)
*Бесплатно с Adobe Creative Cloud
Smudgies использует HWT ArabesqueHWT Arabesque гипнотизирует. Этот психоделический и эксцентричный шрифт воплощает стиль Хейт-Эшбери 1960-х годов с оттенком арабских ночей.
HWT Arabesque мягкий, но чувственный. И хотя он доступен только в одном стиле, этот шрифт действительно может определить индивидуальность бренда при правильном использовании. Каждый глиф становится еще более захватывающим, когда он соединен вместе, чтобы сформировать любое слово, желаемое его пользователем. И самое главное, это бесплатно, если у вас есть Adobe Creative Cloud.
Каждый глиф становится еще более захватывающим, когда он соединен вместе, чтобы сформировать любое слово, желаемое его пользователем. И самое главное, это бесплатно, если у вас есть Adobe Creative Cloud.
17. Krona One (бесплатно)
Жоао Соттомайор использует Krona OneKrona One — низкоконтрастный шрифт без засечек, разработанный Ивонн Шюттлер и доступный через Google Fonts.
Несмотря на то, что этот шрифт доступен только в одном стиле, удлиненная форма средней линии и кривизна этого шрифта демонстрируют индивидуальность Krona One и ее шведское происхождение 20-го века.
18. DM Serif Display (бесплатно)
В этом проекте Webflow используется DM Serif DisplayДругим членом семейства дисплеев с засечками является DM Serif Display. Это высококонтрастный переходный шрифт, похожий на родственный шрифт Playfair.
DM Serif Display доступен только в двух стилях через Google Fonts. Тем не менее, эти стили представляют собой мелко детализированные глифы, которые прекрасно сочетаются практически с любым шрифтом без засечек.

 Можно также задать это значение в пикселях)
Можно также задать это значение в пикселях)