100 коллекций шрифтов из разных стилей и эпох: rentafont — LiveJournal

Это пятый из десяти постов с коллекциями шрифтов Rentafont, описанных разными способами.
Одно из главных преимуществ Rentafont – шрифтовой поиск с очень детальным описанием шрифтов из 12000 уникальных ключевых слов и опций на русском, английском и украинском языках. Таким способом описано более 3000 шрифтов с латиницей и кириллицей.
Такие данные будут полезны при обучении начинающих дизайнеров и искусственного интеллекта. Если вы генерируете дизайн с помощью алгоритмов или нейросетей, исходя из параметрического ТЗ, вам пригодятся шрифты, релевантные разным видам деятельности, техническим параметрам и особенностям аудитории.
Шрифты в разных стилях
Шрифты разных времен
Новые шрифты с кириллицей на Rentafont
Эти коллекции являются ответами на поисковые запросы из одного ключевого слова
Уникальный поиск Rentafont состоит из 4 групп фильтров и базы словесных описаний, повторяющих и значительно дополняющих эти фильтры.
Чтобы проверить, есть ли в этом посте нужное вам описание, используйте поиск текста в браузере. Если не нашли то, что искали, пожалуйста, напишите об этом в комментариях.
По поводу доступа к полной обновляемой базе описаний шрифтов, API шрифтового поиска, датасетам для обучения нейросетей пишите на [email protected].
Другие посты из серии
- 200 коллекций шрифтов разной формы
- 200 коллекций шрифтов по возрасту, полу, настроению
- 200 коллекций шрифтов для разных отраслей
- 100 коллекций шрифтов для различного применения в дизайне
Руководство по распознаванию стилей шрифтов
Научиться различать стили шрифтов, было одной из самых сложных задач, когда я только начинал работать дизайнером. Будучи самоучкой, единственное существенное отличие, которое я видел, было то, что шрифт был либо с засечками (serif), либо без них (sans serif). Но чем больше я изучал, тем больше понимал, насколько широка вселенная стилей шрифтов.
Это руководство является выдержкой из главы 3 из книги «Лучшая веб-типография для лучшей сети», автор Matej Latin. Книга состоит из 13 глав, в которых читатель разрабатывает и создает пример веб-сайта.
Теперь я знаю, почему так сложно распознать стиль шрифта. Когда дело доходит до типографики, особенно если речь идет о шрифтах, все дело в деталях. Трудно даже представить, сколько работы уходит на разработку шрифта и сколько дизайнеров вкладывают свой труд в мельчайшие детали, которые остаются незаметными для большинства людей. Таким образом, чтобы найти ключевые моменты, позволяющие различать стили шрифтов, нам нужно научиться видеть эти детали. Но для начала, для чего вам нужно распознавать стили шрифтов? Почему бы просто не выбрать и не комбинировать шрифты, основываясь на внутреннем чувстве стиля и эстетики?
Ну, вы можете так и поступить. На самом деле я так делал долгое время, особенно в начале моей карьеры. Но у меня была огромная проблема. Я никогда не был уверен в своих решениях при выборе шрифта, и что разработанная мной комбинация шрифтов хорошо взаимодействует между собой. Конечно, вы можете копировать другие или использовать самые популярные шрифты, основываясь на таких классификациях, как Top 10 самых популярных гарнитур Typewolf в 2019 году. Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это те шрифты, которые используются так часто, что вы можете увидеть их буквально везде. Когда так происходит, они теряют свою уникальность. Использование очень популярного шрифта – это достоверный выбор, но при этом вы утратите свою оригинальность. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
Вот тут-то и появляется необходимость распознавать стили шрифтов. Когда вы можете это делать и знаете, какая история стоит за конкретным стилем, вы можете принимать более удачные решения. Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стилей шрифта, потому что вы знаете, какие стили совместимы, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, как они появлялись и функционировали, и посмотрим, что определяет эти стили и истории, стоящие за ними.
Антиква. Шрифты с засечками (Serif)
Антиква старого стиля (Old Style)
Первые шрифты old-style появились в 15 веке, и это было самое фундаментальное изменение стиля, потому что они отошли от стиля blackletter, который был впервые представлен Йоханнесом Гутенбергом. Улучшенные инструменты и в основном улучшенные функции штамповки букв позволили создать более лаконичный стиль.
 Основные характеристики old-style гарнитур
Основные характеристики old-style гарнитурКонтраст штрихов низкий (1), а соединительные штрихи (hairlines) массивнее, чем в высококонтрастных шрифтах. Верхние засечки расположены под углом (2), нижние засечки плавно изогнуты в форме скобки (3), ось изогнутых элементов смещена влево (4), а высота x относительно мала. Эти стили до сих пор очень распространены в книгах, так как они являются традиционными и вызывают у читателей чувство теплой ностальгии. Garamond, Caslon и Bembo являются типичными примерами этого стиля.
 Garamond (или в данном примере Adobe Garamond) является типичным и одним из самых узнаваемых примеров old-style гарнитур
Garamond (или в данном примере Adobe Garamond) является типичным и одним из самых узнаваемых примеров old-style гарнитурПереходная антиква (Transitional)
Это стиль, который отошел от имитирования рукописных форм букв (Humanist и Old style). Он появился во Франции в 18 веке, в основном он был определен англичанином Джоном Баскервилем, но впервые стал популярным в современное время в Соединенных Штатах. В посте «Я люблю типографику» описывается шрифт Romain du Roi (King’s Roman, самый первый шрифт этого стиля), например:
Romain du Roi отличается значительным отходом от прежних Old Style типов и был гораздо менее подвержен влиянию рукописных букв. Помните, что это эпоха Просвещения, характерная сопротивлениями традициям, будь то искусство, литература, философия, религия, да что угодно; поэтому неудивительно, что эта же эпоха породила кардинально отличительные типы шрифтов.
 Основные характеристики transitional гарнитур
Основные характеристики transitional гарнитурКонтраст в штрихах заметно выше (1), верхние засечки скошены (2), нижние засечки по-прежнему плавно изогнуты в форме скобки (3), а штрихи имеют вертикальный наклон (4) – вот где отступление от рукописных букв наиболее очевидно. Baskerville – безусловно, самый яркий пример transitional гарнитур.
 Baskerville является прекрасным примером transitional стиля гарнитур
Baskerville является прекрасным примером transitional стиля гарнитурКлассицистическая и антиква нового стиля (Neoclassical & Didone)
Этот стиль впервые появился во Франции (снова) в 18 веке. Первый шрифт этого стиля был разработан Firmin Didot, отсюда и название. После этого за работу взялся Giambattista Bodoni и произвел шрифты, которые определяли этот стиль.
 Основные характеристики didone гарнитур
Основные характеристики didone гарнитурКонтраст между толстыми и тонкими штрихами является резким и драматичным (1), стержни штрихов имеют «шариковую» форму (2), ось изогнутых штрихов – вертикальная (3), а нижние засечки почти не изогнуты(4). Bodoni, ранее упомянутый Giambattista Bodoni, является самым известным шрифтом этого стиля.
 Бодони – самый яркий пример стиля didone
Бодони – самый яркий пример стиля didoneБрусковые шрифты (Slab)
Этот стиль появился в Британии во времена промышленной революции в начале 19 века. Это первый стиль, цели которого совершенно отличны от его предшественников (Old style, transitional, Didone). Они были предназначены для длинных текстов. Slab был первым стилем, который был предназначен для рекламы, поэтому он должен был выделяться. Гарнитуры этого стиля обычно хорошо выглядят в больших размерах, и как правило, их не следует уменьшать и использовать для основного текста.
 Основные характеристики slab гарнитуры
Основные характеристики slab гарнитурыИзменения ширины штриха почти незаметны (1), ось изогнутых элементов – вертикальная (2), а нижние засечки очень тяжелые, без изогнутых линий (3). Roboto Slab – это отличный пример современной интерпретации Slab стиля и шрифта, который также можно использовать в меньших размерах для основного текста (в отличие от большинства оригинальных шрифтов Slab).
 Roboto Slab является отличным примером современного шрифта Slab.
Roboto Slab является отличным примером современного шрифта Slab.Кларендон (Clarendon)
Стиль Clarendon возник в середине 19-го века, чтобы использовать стиль Slab serif в меньших размерах. Сравнивая Clarendon со стилем Slab, сходство их конструкции заметно, но их разделяют мелкие детали. Clarendon явно «мягче» и более приятен для глаз.
 Основные характеристики гарнитур Clarendon
Основные характеристики гарнитур ClarendonКонтраст в штрихах заметен (1), ось вертикальна (2), а нижние засечки короткие или средней длины, изгибы тоньше (3). Clarendon – безусловно самый значимый и известный шрифт этого стиля (даже назван в честь стиля).
 Clarendon – главный представитель этого стиля
Clarendon – главный представитель этого стиляГротески. Шрифты без засечек (Sans-serif)
Гротеск
Шрифты Grotesque были не первыми в стиле sans-serif, но были первыми, ставшими коммерчески популярными. Впервые были разработаны в конце 18-го века, но использовались только в 19-м веке. Их изначально назвали grotesque, потому что они смотрелись уродливо по сравнению с более ранними современными стилями (Transitional, Didone и т. д.).
 Основные характеристики гарнитур grotesque
Основные характеристики гарнитур grotesqueВ штрихах (1) наблюдается заметный контраст, обычно используется прописная буква «g» (2), осевые элементы имеют вертикальный наклон (3). Franklin Gothic и Akzidenz Grotesk – типичные гротескные стили.
 Franklin Gothic – хороший пример стиля grotesque.
Franklin Gothic – хороший пример стиля grotesque.Новые гротески (Neo grotesque)
Стиль neo-grotesque – более утонченная и элегантная версия стиля Grotesque. Появился в середине 20-го века, вдохновленный оригинальным гротескным стилем (прежде всего, шрифтом Akzidenz Grotesk), целью дизайнеров было создание нейтральных и рациональных шрифтов.
 Основные характеристики шрифтов neo grotesque
Основные характеристики шрифтов neo grotesqueКонтраст в штрихах не сильно выражен (1), обычно используется прописная буква «g» (2), а осевые элементы имеют вертикальный наклон (3). Helvetica – безусловно самый культовый и неогротический шрифт.
 Helvetica – безусловно самый известный шрифт нео гротеска
Helvetica – безусловно самый известный шрифт нео гротескаГеометрические гротески (Geometric)
Стиль Geometric sans-serif появился в Германии в 1920-х годах. Под влиянием движения Bauhaus эти шрифты были основаны на геометрических формах – треугольнике, квадрате и круге. Например, буква «О» часто представляет собой идеальный круг в стиле Geometric sans-serif.
 Основные характеристики гарнитур geometric
Основные характеристики гарнитур geometricКонтраст в штрихах минимален (1), буква «о» – почти идеальный круг (2), эти рисунки также известны введением “single-story” дизайнов букв, отличным примером является строчная «а» (3).
 Futura – самый известный шрифт geometric.
Futura – самый известный шрифт geometric.Гуманистические гротески (Humanist)
Это стиль без засечек, вдохновленный традиционными формами букв, в основном стилями шрифтов с засечками. Самые ранние humanist шрифты были разработаны в начале 20-го века, Johnston в 1916 году и Gill Sans в 1928 году. Эдвард Джонстон (разработчик гарнитуры Johnston) был каллиграфом и черпал вдохновение в классических формах букв, включая римские заглавные буквы.
 Основные характеристики humanist шрифтов
Основные характеристики humanist шрифтовВ этих стилях заметно возвращение к более каллиграфическому стилю (2 и 3), так же контраст в штрихах может быть от низкого до умеренного (1).
 Gill Sans – хороший пример гарнитуры humanist
Gill Sans – хороший пример гарнитуры humanistНовые гуманистические гротески (Neo humanist)
Шрифт Frutiger (от Адриана Фрутигера) положил начало новому, современному стилю humanist. Основной целью этого стиля была разборчивость. Стиль получил большую поддержку и популярность в 1970-х и 1980-х годах в ответ на спрос на легко читаемые шрифты на первых (с низким разрешением) компьютерных экранах.
 Основные характеристики neo humanist гарнитур
Основные характеристики neo humanist гарнитурКонтраст выше, особенно по сравнению с другими стилями sans serif (1), а высота х больше (2). Dax Pro – хороший пример гарнитур neo humanist.
 Dax pro – отличный пример neo humanist гарнитуры
Dax pro – отличный пример neo humanist гарнитурыКак вам статья? Стали ли различия стилей гарнитур более явными и понятными?
Fonts CSS HTML шрифты, цвет и размер текста
Свойства шрифта CSS определяют семейство шрифтов, смелость, размер и стиль текста.
Разница между засечками и шрифтами без засечек
Семейства шрифтов CSS
В CSS существует два типа имен семейств шрифтов:
- родовое семейство — группа семейств шрифтов с похожим видом (например, «засечка» или «однодисковая»)
- семейство шрифтов — конкретная семья шрифтов (например, «Times New Roman» или «Arial»)
| Generic family | Font family | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты с засечками имеют небольшие линии на концах на некоторых символах |
| Sans-serif | Arial | «Sans» означает без-эти шрифты не имеют линий на концах символов |
| Monospace | Courier New Lucida Console | Все одноместные символы имеют одинаковую ширину |
Примечание: На компьютерных экранах шрифты без засечек считаются более удобными для чтения, чем шрифты с засечками.
Семейство шрифтов
Семейство шрифтов текста задается с помощью свойства font-family.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы.
Если обозреватель не поддерживает первый шрифт, он пытается следующий шрифт и т. д.
Начните с нужного шрифта и заканчивайте родовым семейством, чтобы позволить обозревателю выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны.
Примечание: Если имя семейства шрифтов больше одного слова, оно должно быть в кавычках, например: «Times New Roman».
В списке, разделенном запятыми, указано несколько семейств шрифтов:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Для часто используемых комбинаций шрифтов, посмотрите наши безопасные сочетания шрифтов.
Стиль шрифта
Свойство font-style в основном использ
Типы шрифтов
Выяснение различных типов шрифтов может привести к путанице. Может показаться, что есть множество различных типов шрифтов, но ключевые из них:
Типография — это творческая дисциплина, ориентированная на дизайн символов для алфавитов по всему миру – латиница, кириллица, арабский… список можно продолжать.
Будучи такой технической дисциплиной, она, по-видимому, разработала свой собственный язык. Кроме того, с развитием программного обеспечения, позволяющего любому человеку создавать свой собственный шрифт, число доступных шрифтов растет, как никогда раньше.
Не все они идеальны, многие могут никогда не найти применения. Но здесь мы вернемся к основам и рассмотрим основные типы шрифтов, которые вам нужно знать.
Типы шрифтов:
- С Засечками (serif)
- Без засечек (sans-serif)
- Рукописные (script)
- Моноширинные (monospace)
- Экранные (display)
С засечками (Serif)
• Определяющая особенность: расширения в конце штрихов символов
• Основное применение: печать
• Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
У классического шрифта есть засечки – элементы, которые находятся на концах штрихов, составляющих буквы.

Шрифты с засечками имеют расширения в конце штрихов символов
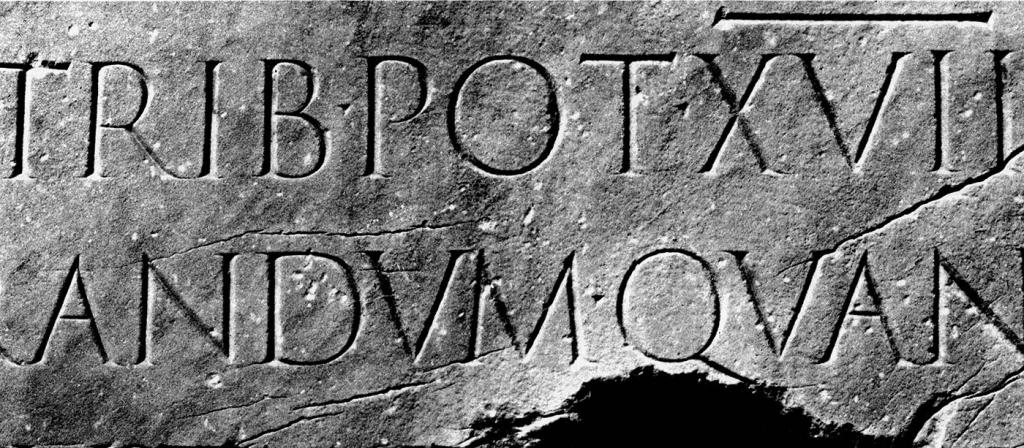
Хотя засечки наводят на мысль о штрихах, соединяющих рукописный почерк, на самом деле они восходят к выгравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.

Шрифты с засечками имеют свои корни в римских надписях
Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии пространства. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются превосходными для написания текста в книгах и журналах. Сложнее был переход на цифровой формат, где разборчивость засечек зависит от качества дисплея.

Не все засечки кажутся классическими — монотипия Rockwell одновременно сильна и несентиментальна
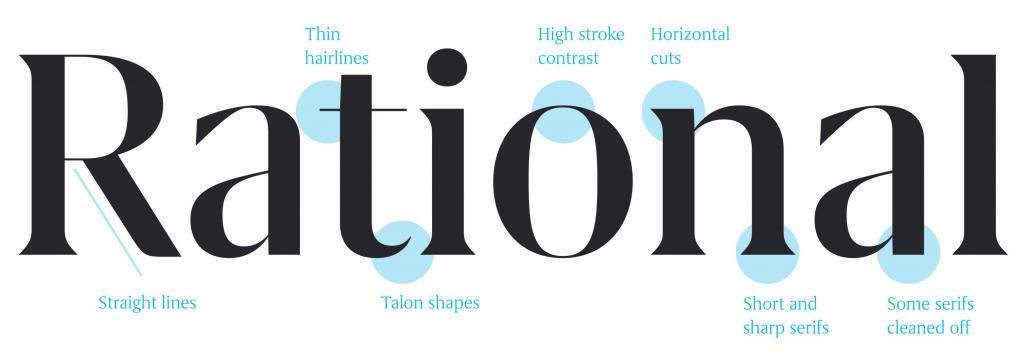
Наряду с X-высотой, пропорциями, контрастностью (толщиной вертикальных и горизонтальных штрихов), засечки предлагают типографам фантастический способ придать своим творениям… характер. Рапиро-тонкие засечки
Помимо Bodoni, классика включает в себя шрифт 18-го века Caslon; Trajan, который берет вдохновение непосредственно от римских буквенных сокращений; и Eames Century Modern для дизайна 20-го века — информированное чувство.
Без засечек (Sans-serif)
• Определяющая особенность:
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.

Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например,

Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.

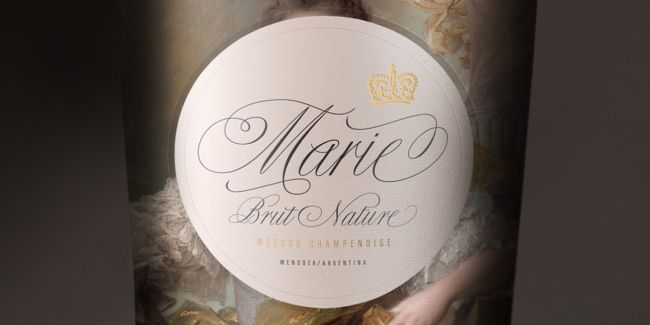
Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.

Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Моноширинный, или непропорциональный шрифт (Monospace)
• Определяющая особенность: каждый символ занимает одно и то же горизонтальное пространство
• Основное применение: кодирование
• Примеры: FF Trixie, Incomeolata
Подавляющее большинство шрифтов пропорциональны и обеспечивают различное количество горизонтального пространства для каждой буквы. Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.

Моноширинные шрифты, такие как Inconsolata, являются фаворитом для компьютерного программирования
Первоначально эти шрифты разрабатывались для пишущих машинок и других печатных машин. Courier, разработанный Говардом Кеттлером для типографских машин IBM, является самым известным шрифтом в этой категории и представляет собой печатный шрифт. Как и IBM, Olivetti создала целый ряд различных типов букв для своих машин. Когда были изобретены пишущие машинки, способные к пропорциональным буквам, моноширинные шрифты стали аномалией по ностальгическим и эстетическим причинам.
Однако они возродились с появлением ранних компьютеров. Ограничения памяти и кода означали, что на каждую букву вновь выделялось определенное количество места. По сей день многие программисты работают в монопространственной среде.

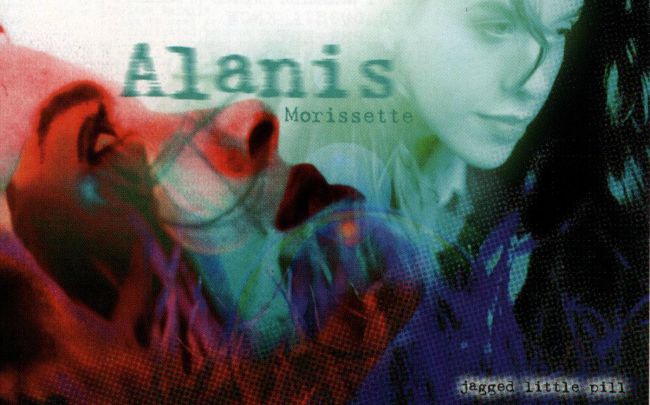
В альбоме Аланиса Мориссетта 1995 года Jagged Little Pill использовался моноширинный шрифт печатной машинки Harting
С другой стороны, дизайнеры выбирают моноширинные шрифты, когда хотят придать тексту или надписи ретро-образ. Такие шрифты, как FF Trixie и Chapter 11, имитируют грубый результат нажатия клавиши пишущей машинки на ленту, когда остается отпечаток на бумаге. Более чистые и элегантные варианты включают Inconsolata, GT Pressura Mono и Nitti. Кроме того, доступны моноширинные версии многих популярных шрифтов, таких как Helvetica и DIN.
Экранные шрифты (Display)
• Определяющая особенность: не предназначен для основного текста
• Главная польза: заголовки и реклама
• Примеры: Bella, Karloff, Neu Alphabet, Impact
Экранные шрифты специально разработаны для вывесок, рекламы и заголовков, а не для основного текста. Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Большинство экранных шрифтов предназначены для максимальной удобочитаемости при больших размерах. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим крайним контрастом. Попробуйте Karloff, с его обратным контрастом. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский Sans, который был настолько острым, когда он был представлен в 1965 году, что он просто убил свое собственное влияние на будущих дизайнеров.

Разработанный Алексом Трочутом, Neo Deco выиграл премию D&AD и все еще выглядит современно
Оцифровка типографики показала, как дизайнеры раздвигают границы – смотрите Neo Deco, например, который включает огромные, толстые вертикальные штрихи с десятками тонких линий. Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.

Трафаретные шрифты – такие как эта версия Eames Century Modern — это одна из подкатегорий экранных шрифтов
Конечно, есть множество традиционных экранных шрифтов для распространения сообщений, от Cooper Black и Avant Garde до Metropolis и Old English Text.
Источник
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
10 правил сочетания шрифтов в дизайне

Говорят, что типографика является наиболее важной частью графического дизайна. Она может поразить ваших читателей, если вы сделаете правильный выбор. Размер, цвет, межстрочное расстояние, кернинг – все эти элементы образуют внешний вид шрифта. Но перед всем этим идет процесс выбора самого шрифта.
Комбинации шрифтов в макетах, веб-сайтах и логотипах невероятно важны, поскольку они являются первым шагом, который оживляет ваш дизайн. Если вы пролистаете разработанную брошюру или макет, то заметите, что дизайнеры обычно используют два или три шрифта. Это потому, что сочетать шрифты может быть сложным даже для самых опытных дизайнеров.
Хорошее сочетание шрифтов важно, потому что оно определяет, насколько профессиональным, читаемым и эстетичным будет ваш дизайн. Если вы соедините неправильные шрифты, ваш дизайн пострадает, и читатель может чувствовать себя перегруженным и просто пропустить текст.
Используйте типографику как инструмент, чтобы ваш дизайн выделялся из толпы. Избегайте сочетания шрифтов только потому, что они вам нравятся; попытайтесь понять их. В этой статье я дам несколько советов и подсказок о том, как соединять шрифты и покажу лучшие сочетания шрифтов от Envato Elements.
Если вы хотите оживить свой дизайн, внешний вид шрифтов очень важно, тем более что они могут вызывать определенные настроения и чувства.
1. Используем одну гарнитуру шрифтов
Если вы начинающий дизайнер и до сих пор не знаете, как комбинировать шрифты, то выберите безопасный путь. Суперсемейства – это семейства шрифтов, которые имеют много весов и стилей в рамках одного шрифта. Придерживаясь одного суперсемейства, вы делаете еще один шаг в сторону создания минималистичного макета. Кроме того, вы будете знать, что шрифты будут хорошо работать вместе, потому что структурно они одинаковы.
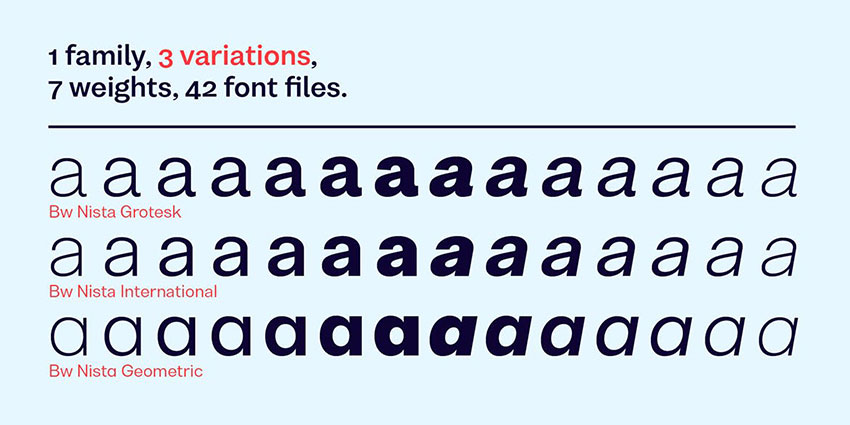
Посмотрите на семейство шрифтов Bw Modelica. Этот минималистичный шрифт имеет четыре ширины, каждая из которых содержит восемь различных весов, включая курсив. Вы сможете использовать самый жирный для заголовков или просто для привлечения внимания, тонкий для подзаголовков и нормальный вес для основного текста. Поскольку это семейство включает в себя ширину, можно экспериментировать еще больше!
Преимущество использования суперсемейства заключается в том, что дизайнер позаботился о мелких деталях шрифта, адаптировав его для больших и маленьких масштабов. Поэтому, если вам нужно использовать один стиль для заголовка, а другой – для основного текста, вы будете уверены, что символы читаемы в обоих размерах. Суперсемейства имеют бесконечные варианты, которые позволяют смешивать их. Эти качества хороши, если вы ищете комбинации шрифтов для сайта или разрабатываете макет проспекта.

2. Придерживаемся минимализма
Не многим людям нравится устанавливать границы, но, когда дело доходит до сопряжения шрифтов, это всегда к лучшему. Старайтесь не тратить слишком много времени на объединение нескольких стилей шрифтов. Попробуйте придерживаться максимум двух или трех шрифтов – это сэкономит время и читатели не будут пропускать чтение текста.
Шрифты имеют индивидуальность и могут конкурировать за внимание на странице. Если вы выберете суперсемейство и остановитесь всего на нескольких опциях, это тоже имеет значение! Попробуйте объединить шрифт с засечками со шрифтом без засечек или рукописный шрифт со шрифтом без засечек; это и даст необходимое разнообразие, что сделает ваш дизайн захватывающим.
Ниже я сочетала Tharon Brush Style и Berlin. Tharon – это энергичный рукописный шрифт, который идеально подходит для логотипа или заголовка в редакционной статье. Шрифт жирный и сильный, поэтому, чтобы сбалансировать его, нужно что-то современное и базовое. Вот тут и приходит Berlin – этот шрифт без засечек геометрический и структурированный, а стилистически он противоположен рукописному шрифту. Berlin минималичный и чистый, идеально подходит для сочетания со шрифтом, который побуждает движение.


3. Выбираем контрастные шрифты
Выбор пары шрифтов для макета – серьезное дело. Вы хотите, чтобы шрифты контрастировали и дополняли друг друга. С анатомической точки зрения, если между шрифтами нет большой разницы, это может быть ошибкой. Распространено, и некоторые могут даже сказать, что это универсальное правило, использовать шрифт без засечек и шрифт с засечками, потому что они достаточно разные, чтобы объединить их в макете.
Некоторые дизайнеры могут даже рискнуть использовать два шрифта одной классификации. Например, если вы решите использовать два шрифта без засечек, убедитесь, что они вызывают похожее настроение, но полностью отличаются друг от друга.
Подумайте, как вы используете шрифты и как можете это сделать. Вы можете добиться контраста, смешивая веса, кернинг и стили. Если вы действительно склонны к тому, чтобы использовать два совершенно разных шрифта, то можете выбрать классический вариант без засечек и с засечками, или в зависимости от темы вы можете использовать рукописный и шрифт с засечками.
Ниже представлен Ropstone, старинный декоративный шрифт, вдохновленный классическими плакатами. Есть несколько способов подобрать ему пару: можем комбинировать с рукописным шрифтом или со шрифтом без засечек. Отличным рукописным шрифтом для сочетания с Ropstone является Ink Blank. Каллиграфическое ощущение приятно контрастирует с декоративными тонкостями Ropstone.
Если вы хотите упростить, выбирайте шрифт без засечек, например Noir Pro. Шрифт без засечек будет поддерживать декоративный шрифт, не мешая слишком сильно. Декоративный шрифт можно использовать только в особых случаях, например в заголовках. Между тем, шрифт без засечек можно использовать для основного текста, чтобы он был разборчивым и позволял декоративному шрифту сиять. Если вы работаете со старинной тематикой, это хорошая комбинация шрифтов для печати и редакционной статьи.



4. Передаем настроение (текст и содержание)
Шрифты похожи на людей: у каждого свой характер и индивидуальность. Если вы создаете дизайн с особым настроением, обратите особое внимание на тип шрифта, который используете. Например, на приглашении на день рождения ребенка уместно использовать декоративные шрифты. Но вы не захотите использовать тот же шрифт в официальном документе.
У каждого шрифта есть история, и чаще всего она передает определенный период времени. К примеру, избегайте использования sci-fi шрифт в тексте, который говорит о традиционных процессах печати. Прежде чем выбирать шрифт, прочитайте текст и поймите его значение, подумайте, какие шрифты могут раскрыть тему. Это применимо ко всем стилям шрифтов.
Almeda – это винтажный декоративный шрифт, который идеально подходит к тексту 1920-х годов, приглашению или редакционной статье. Хороший компаньон для Almeda – Bw Vivant. Этот элегантный шрифт передает очарование стиля арт деко. Сверхчистые формы делают его идеальным в качестве основного текста для поддержки тонкостей Almeda.


5. Шрифт для заголовков – спасение
Допустим, вы выбрали хорошую комбинацию шрифтов, но страница все равно выглядит слишком просто. Или вы хотите выделить заголовок на странице, но у вас уже есть два шрифта, с которыми вы работаете. Все в порядке: заголовочные/декоративные шрифты придут на помощь и помогут оживить дизайн.
Если вы пролистаете журнал, то заметите, что для основного текста обычно используется шрифт с засечками, а для заголовков и подзаголовков – без засечек. Но если вы любите приключения, вполне нормально использовать декоративный шрифт для заголовка. Избегайте использования этих шрифтов для основного текста, делайте большие массивы текста как можно более разборчивыми.
Ниже представлен Addington, классический и универсальный шрифт, который легко читается при небольшом размере шрифта. Mojita – это сложный геометрический шрифт, вдохновленный дизайном японского арт деко, ацтеков и майя. Чтобы сбалансировать визуальный шум, который приносит Mojita, Addington добавляет традиционную тишину. Я считаю это сочетание одной из лучших комбинаций шрифтов для печати, особенно для модного журнала.


6. Избегаем одного и того же стиля шрифта
Использование одного и того же стиля шрифтов может создать конфликт в дизайне. Это потому, что анатомически они выглядят почти одинаково. Мы должны помнить, что читатели не всегда профессиональные дизайнеры, поэтому они не заметят небольших различий между шрифтами.
Например, если вы хотите использовать два шрифта с засечками вместе, то будет трудно работать над проектом, и все может выглядеть как ошибка. Вместо этого вы можете попробовать использовать шрифт с прямоугольными засечками и с обычными засечками. Прямоугольные засечки тяжелее, чем обычные шрифты с засечками, такой шрифт может работать как ведущий в дизайне, тогда как шрифт с засечками может выступать в качестве поддерживающего шрифта.
Давайте возьмем Addington из предыдущего примера (разносторонний, помните?) и смешаем его с Bw Glenn Slab. Эта прочное и крепкое основание добавляет причудливость традиционному Addington. Вы можете использовать Bw Glenn Slab для заголовков; у него есть тяжесть и индивидуальность, чтобы возглавлять страницу. Многие газеты используют эту пару, потому что это одна из лучших комбинаций шрифтов. Шрифты с прямоугольными засечками достаточно разные и требуют внимания, в то время как традиционные с засечками придают разборчивость длинным текстам.


7. Используем иерархию в своих интересах
Если говорить о иерархии, то нужно учитывать множество свойств. Размер, цвет, вес, кернинг – эти переменные могут помочь вам создать более продуманный макет.
Например, для заголовка используется больший размер, чем для основного текста. Таким образом, читатель в первую очередь увидит заголовок, а вторым – наборный текст. Если вес шрифта заголовка аналогичен тому, который используется для основного текста, то дизайну будет не хватать контраста, и поэтому страница будет выглядеть монотонной.
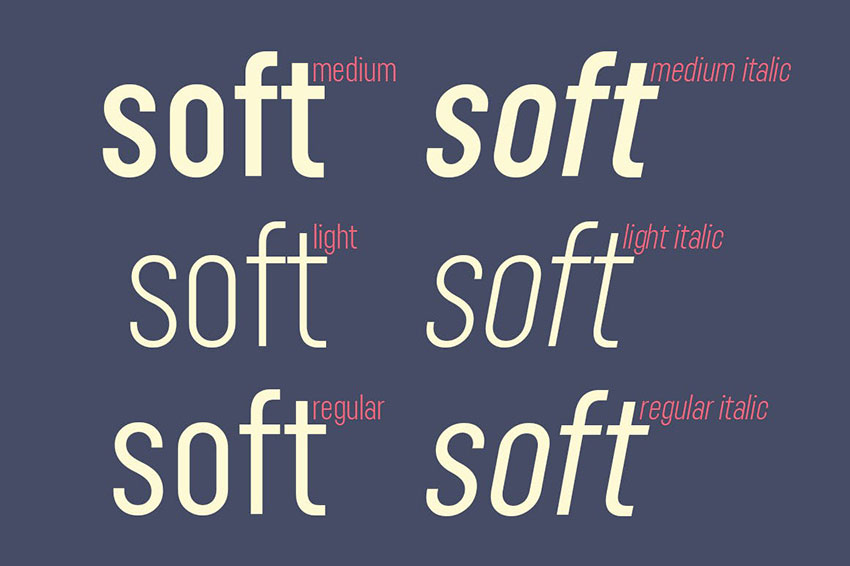
Выбирайте шрифты, которые дают вам возможность поиграть с их весом. Nista Grotesk и Antique имеют различные веса, что позволяет вам решать, как смешивать и сочетать их.
Например, вы можете использовать Antique Regular для наборного текста и Nista Grotesk для заголовков. Современный шрифт помогает сохранить стройность в макете, а с помощью семи весов вы можете найти настроение и нужное решение для заголовка. Новые тренды в дизайне предполагают использование шрифта без засечек для наборного текста и с засечками для заголовков. Этот современный стиль идеально подходит для печати и резюме.


8. Держимся за дизайнера
Если вы начинающий дизайнер и все еще учитесь комбинировать шрифты, попробуйте сочетать шрифты одного и того же дизайнера. Помимо использования суперсемейств, это самый простой способ научиться сочетать шрифты. У дизайнеров особое видение и стиль, и это также относится к дизайнерам шрифтов.
У Envato Elements есть отличные дизайнеры с широким спектром шрифтов, которые можно использовать. Maulanacreative имеет обширную библиотеку рукописных шрифтов и шрифтов без засечек. Saturasi – это энергичные рукописные шрифты, которые обязательно выделятся в любом макете, здесь он в паре с Lostfield. Этот шрифт без засечек представляет собой небольшое семейство с несколькими весами, которые могут отлично смотреться в сочетании с тонкими линиями Saturasi.
Социальные сети становятся все более популярными, поэтому объединение этих двух шрифтов превосходно подходят, если вы ищете цепляющий дизайн. Комбинации шрифтов на сайте, как правило, статичны, с помощью этого прекрасного рукописного шрифта можно добавить движение.


9. Пробуем шрифты-дуэты
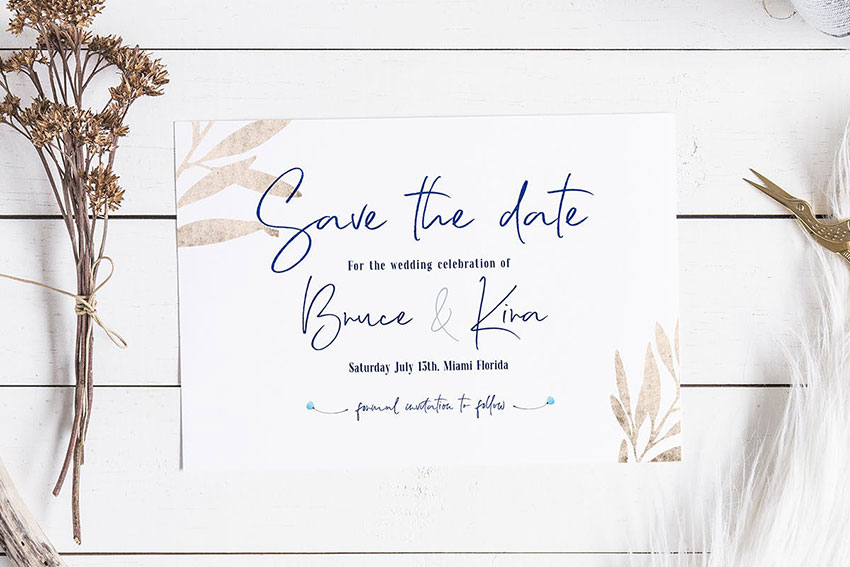
Дуэты шрифтов популярны на Envato Elements. Дизайнеры уже прошли строгий процесс поиска лучших комбинаций. Мы все любим экономить время! Эти пары пригодятся, если вы создаете свадебные приглашения, посты в социальных сетях, редакционные статьи и даже логотипы. Если вы ищете определенное настроение, то это отличный способ выбрать шрифты.
Ripon – это классический шрифт с засечками, дополненный рукописным шрифтом. Дуэт шрифтов имеет воздушный и традиционный вид с экспрессией. Идеально подходит для свадебных приглашений, бланков или модной одежды.
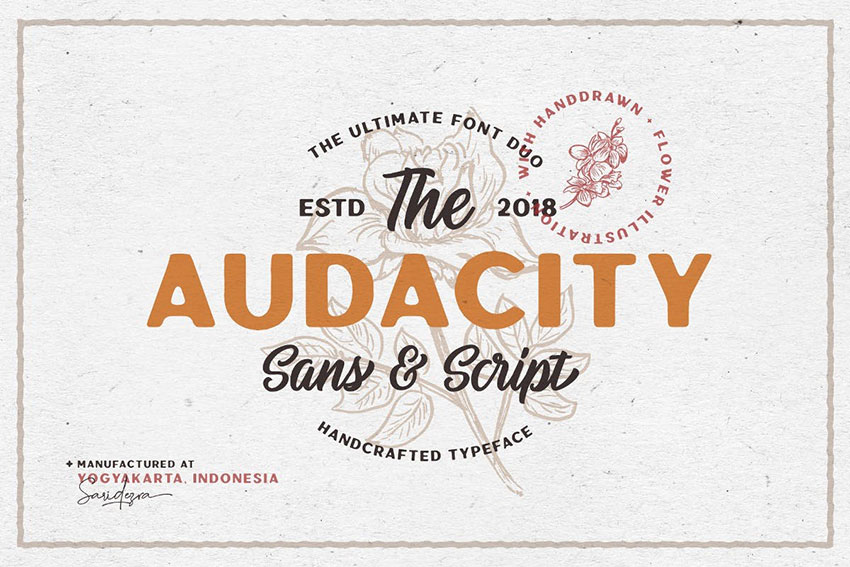
Дуэт шрифтов Audacity содержит шрифт без засечек и рукописный шрифт. Эта пара идеально подойдет, если вы ищете хендмейд или винтажный стиль для своего дизайна. Проекты только выиграют от этого варианта!


10. Доверяем своей интуиции
Как и любой навык, сопряжение шрифтов требует практики. Ваши навыки станут только лучше, если вы будете попробовать и комбинировать шрифты самостоятельно. Попробуйте самые безумные комбинации наряду с самыми традиционными, чтобы увидеть, как они работают. Нет точных данных о том, какие пары шрифтов будут идеально работать вместе. Все зависит от содержания и настроения, которое вы хотите вызвать. Попробуйте использовать несколько шрифтов, измените их размер, используйте разные цвета и смотрите на символы, как если бы они были изображениями. Это передает ощущения?
Этот потрясающий дуэт Lemonade – лучшая комбинация для свадебных приглашений. Не многие решатся сочетать рукописный шрифт с шрифтом с засечками, но это соединение работает очень хорошо. Современный рукописный шрифт сохраняет актуальность дизайна, а тонкие засечки второго шрифта добавляют гламура и контраста. Оба шрифта элегантны сами по себе, но вместе они образуют фантастических компаньонов. Так какие чувства они передают? Дружелюбие, подлинность, любовь: все положительные эмоции, которые вы хотели бы сочетать на свадебном приглашении.

Заключение
Вот 10 советов о том, что делать, а что не стоит, они помогут вам выбрать комбинацию шрифтов для следующего проекта. Хотя это правила получены из практики (а это означает, что вы можете их нарушить), они хорошо помогут выйти из зоны комфорта и поэкспериментировать.
Давайте соберем вместе все советы и подсказки из статьи:
- Используйте суперсемейство и воспользуйтесь его разнообразием
- Придерживайтесь минимализма – комбинируйте только два-три шрифта
- Выбирайте контрастные шрифты и стили
- Пробуйте передать настроение контента
- Придайте живости с помощью декоративных шрифтов
- Избегайте комбинировать шрифты одних и тех же стилей
- Используйте веса шрифтов для соблюдения иерархии
- Объединяйте шрифты от одного дизайнера
- Используйте шрифты дуэты (кто ж против хорошего совета по экономии времени!)
- Доверяйте своей интуиции и практикуйтесь, практикуйтесь, практикуйтесь
Существует множество эффективных вариантов, которые помогут вам избежать ошибок. Как только вы освоитесь, вперед – начинайте экспериментировать с самыми безумными комбинациями.
Автор: Laura Keung
Перевод: Екатерина Полковникова
Источник
CSS: шрифти
CSS: шрифтиДивіться також покажчик усіх прийомів.
На цій сторінці:
Cімейства шрифтів
Після кольору шрифт, можливо, найважливіша властивість сторінки. На цій сторінці я не буду демонструвати ніяких «трюків», але покажу ряд варіацій шрифтів, допустимих в CSS.
Оскільки не всі шрифти доступні на всіх комп’ютерах (існують тисячі шрифтів і більшість з них не безкоштовні), CSS передбачає резервну систему. Першим ви вказуєте шрифт, який хотіли б використовувати. За ним йдуть будь-які шрифти, які ви могли б використовувати, якщо перший зазначений шрифт недоступний. А закінчити список ви повинні типовим шрифтом, який має 5 видів: serif, sans-serif, monospace, cursive та fantasy.
Наступна таблиця показує приклади різних шрифтів (ваш браузер може не знати їх всіх) і ви можете побачити, що ваш браузер робить з кожним з п’яти типових шрифтів:
| ‘sans-serif’: звичайні шрифти без засічок | ||
|---|---|---|
Arial, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Helvetica, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Verdana, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Trebuchet MS, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Gill Sans, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Noto Sans, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Arial Narrow, sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
sans-serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
| ‘serif’: звичайні шрифти із засічками | ||
Times, Times New Roman, serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Georgia, serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Palatino, URW Palladio L, serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Bookman, URW Bookman L, serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
New Century Schoolbook, TeX Gyre Schola, serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
serif | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
| ‘monospace’: шрифти фіксованої ширини | ||
Andale Mono, monospace | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Courier New, monospace | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Courier, monospace | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
FreeMono, monospace | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
DejaVu Sans Mono, monospace | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
monospace | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
| ‘cursive’: шрифти, що імітують почерк | ||
Comic Sans MS, Comic Sans, cursive | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Bradley Hand, cursive | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Brush Script MT, Brush Script Std, cursive | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Snell Roundhand, cursive | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
cursive | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
| ‘fantasy’: декоративні шрифти, для назв і т.д. .. | ||
Impact, fantasy | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Luminari, fantasy | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Marker Felt, fantasy | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Trattatello, fantasy | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
fantasy | На подушечці форми любої є й ґудзик щоб пір’я геть жовте сховати | |
Стилі шрифтів
Більшість шрифтів мають різноманітні стилі в межах одного і того ж шрифтового сімейства. Зазвичай це жирний стиль (bold) або курсив (italic), часто зустрічається також стиль «жирний курсив» (bold italic), менше — капітель (малі прописні літери — small-caps), а в ряді випадків — екстра-світлі/екстра-жирні або розтягнуті/стислі версії.
У таблиці нижче наведено кілька різних стилів. Багато з рядків будуть виглядати однаково, якщо у вас немає великої колекції шрифтів.
| правило | serif | sans-serif |
|---|---|---|
| Стилі | ||
font-style: normal | На подушечці… | На подушечці… |
font-style: italic | На подушечці… | На подушечці… |
font-style: oblique | На подушечці… | На подушечці… |
| Насиченість шрифту | ||
font-weight: 100 | На подушечці… | На подушечці… |
font-weight: 200 | На подушечці… | На подушечці… |
font-weight: 300 | На подушечці… | На подушечці… |
font-weight: normal | На подушечці… | На подушечці… |
font-weight: 500 | На подушечці… | На подушечці… |
font-weight: 600 | На подушечці… | На подушечці… |
font-weight: bold | На подушечці… | На подушечці… |
font-weight: 800 | На подушечці… | На подушечці… |
font-weight: 900 | На подушечці… | На подушечці… |
| Варіанти | ||
font-variant: normal | На подушечці… | На подушечці… |
font-variant: small-caps | На подушечці… | На подушечці… |
| Розтягування | ||
font-stretch: ultra-condensed | На подушечці… | На подушечці… |
font-stretch: extra-condensed | На подушечці… | На подушечці… |
font-stretch: condensed | На подушечці… | На подушечці… |
font-stretch: semi-condensed | На подушечці… | На подушечці… |
font-stretch: normal | На подушечці… | На подушечці… |
font-stretch: semi-expanded | На подушечці… | На подушечці… |
font-stretch: expanded | На подушечці… | На подушечці… |
font-stretch: extra-expanded | На подушечці… | На подушечці… |
font-stretch: ultra-expanded | На подушечці… | На подушечці… |
Модуль «Шрифти» в CSS має більше властивостей для вказівки спеціальних стилів (для шрифтів, які підтримують кілька варіантів), зокрема, властивість font-variant має набагато більше значень.
Навігація по сайту
обзор, особенности применения и рекомендации :: SYL.ru
Графический рисунок, который отображает буквы или цифры называется шрифтом. Такая композиция должна иметь полную стилистическую систему, набор символов с определенным размером и начертанием.
Стиль шрифтов — понятие неопределенное, поскольку больше относится к CSS. А вот на практике все же принято употреблять термин «гарнитура». Она определяет группу шрифтов по нескольким параметрам: кеглю, начертанию и оформлению.
История становления шрифтов
Если говорить о рукописных шрифтах, то их история начинается еще с Древнего Египта.
Известно, что первой письменной формой была пиктография — рисунки в пещерах и на скалах. После стали применять узелковое письмо с использованием нити и узлов.
В Древнем Египте появились иероглифы, которые были представлены разными знаками и символами. Изначально использовались для отображения слов, словосочетаний и предложений, а позже стали обозначать звуки. Хотя перехода на фонетическое письмо так и не произошло.
Первый такой алфавит разработали финикийцы. С ним начали работать греки, а после появился латинский и кириллический наборы символов.

Позже начинают появляться стили шрифтов. Квадрат получил утолщения и засечки, рустика — узкие символы. Унциал показал новые возможности написания, и буквы стали выступать за пределы нижней и верхней линии.
Уже в XII веке стал известен готический стиль, а вместе с ним пришла текстура, бастарда, ротунда, версалы и фактура.
С появлением типографии стали известны печатные шрифты. Их стали называть по имени создателя.
Славянское развитие
Развитие европейских шрифтов не обошло стороной русские. Они развивались самостоятельно, хотя и основывались на греческом алфавите. Так появилась кириллица и глаголица.
Быстро развились формы рукописного шрифта, а за ними подоспели и первые книги, выполненные в типографии. Позже появляется гражданский шрифт Петра I, который имел свой стиль и сейчас имитируется многими специализированными программами.
Характеристики
Чтобы определить стиль шрифта, нужно смотреть на его особенности. Сначала на параметры, связанные со строением. К примеру, начертание может быть прямым или курсивным. Насыщенность бывает светлой, полужирной или жирной. Также есть ширина символов, размер или кегль, четкость, контраст и т. д.
Важным является и художественный облик гарнитуры. Тут особой классификации нет, поскольку большинство характеристик переплетаются и объединяются. Можно выделить декоративный облик, динамичный, изящный, курсив, монументальный, свободный, строгий и фольклорный.
Компьютерные шрифты
Говоря о стиле шрифтов, часто под этим понятием подразумевают именно их «электронное» начертание. Вообще, если быть точным, в этом случае имеется в виду не конкретная гарнитура, а файл, который содержит комплекс правил, описывающих «рисунки», используемые для их же отображения.

Этот тип может классифицироваться по методам отрисовки. Бывает растровое и векторное оформление.
В первом варианте знаки представлены пикселями, помещенными в узлы сетки растра. То есть условно перед нами рисунок, выполненный точками. Этот вариант не подходит для широкоформатной печати и может применяться в приложениях и консолях.
Векторный тип представляет знаки благодаря криволинейным контурам, которые формируются математической формулой. Каждый символ описывается вектором, который определяет положение основных точек. Каждый пиксель в этом случае объединен прямой или кривой линией. Этот тип шрифтов одинаково отображается как на бумаге, так и на дисплее.
Применение
Все компьютерные шрифты можно поделить на три группы:
- моноширинный;
- без засечек;
- с засечками.
Каждая из этих групп есть в текстовых процессорах, CSS, графическом интерфейсе и т. п. Каждый из них стоит применять в определенных случаях. Стиль и размер шрифта практически не влияют на сферу применения.

Так, моноширинные обычно удобны при отображении исходного кода и различных уведомлений. Гарнитуру с засечками обычно используют в статьях, поскольку они легко читаемые. Стиль без засечек лучше всего подходит для оформления в заголовках и логотипах.
Некоторые гарнитуры используют в своих шрифтах обозначения вышеописанных типов, чтобы не было эклектичности. При этом разные приложения имеют свои стили шрифтов по умолчанию. К примеру, CSS преображает гарнитуру группы Mono в Courier New в одном браузере, а в другом они выглядят как Liberation Mono. Но все это регулируется в настройках веб-обозревателя.
С засечками
Serif на английский язык переводится как «засечка». Речь идет о небольшом выступе, коротком штрихе у основания или верхней части символа. Эта группа включается старый, современный и египетский стили.
Старый стиль имитирует технику клинописи. Именно в нем можно встретить множество гарнитур, которые похожи на рукописное оформление. Тут же можно найти шрифт в русском стиле, хотя он же встречается и в декоративных гарнитурах.
Современный тип может называться Modern или Didone. В этом случае засечки более тонкие, линии толстые и контрастные.
Египетский стиль называют Claderon. Их отличительная черта — плавный переход от толстой к тонкой линии. Этот вариант можно было бы использовать в текстах, но он немного темноват для больших полотен. Поэтому его используют в детских книгах.
Рубленый шрифт
Этот вариант также называется Sans и в переводе с французского означает «без засечек». Он более однообразен по толщине и не имеет тонких линий у основания и вверху символов.
Некоторые веб-дизайнеры отдают предпочтение этому стилю для оформления текстов. Однозначно утверждать это нельзя, поскольку многое может зависеть даже от монитора.
Рукописный шрифт
Этот тип точно не подходит для написания текста. Он может быть использован в логотипах или отдельных элементах оформления, например, в цитате. Среди рукописного шрифта часто встречаются имитации гарнитуры «под старину».

Декоративный шрифт
Все остальные стили принято относить к этой группе. У них нет конкретных схожих элементов. Гарнитуры очень разные, среди них можно найти шрифт в японском стиле либо начертание, адаптированное под китайские иероглифы.
В этой группе может быть «ковбойское», мультипликационное оформление. Могут встречаться гарнитуры, имитирующие популярные логотипы (например, «Дисней»), либо созданные специально для особых задач (оформление детского контента).

Редакторы
Стили шрифтов для «Фотошопа» очень востребованы. Их часто используют веб-дизайнеры в своих проектах. Но вот в стандартном пакете программы их немного. К тому же большинство из них обычные и ничем не выделяются среди остальных.
Поэтому многие хотят понять, как изменить стиль шрифта. Для этого можно пойти на любой портал или форум, посвященный «Фотошопу», и отыскать нужный набор гарнитур. Здесь огромное количество самых разных вариаций.
К тому же если вам нужен китайский стиль оформления символов, можно установить один файл, в котором будет сразу несколько видов, и уже из полученного подобрать подходящий.

«Фотошоп» — не единственный редактор, который работает со шрифтами. В интернете есть множество онлайн-сервисов, которые хранят базу гарнитур. В них можно быстро сделать логотип или красивое изображение.
Выводы
Стиль шрифта — это размытое понятие, которые пока что не получило конкретных определений. Поэтому, говоря на эту тему, часто упоминают гарнитуру или авторское оформление символов.
Стилем могут называть группы шрифтов типа Sans, Serif или Mono. Так же могут называть и специальные декоративные гарнитуры с особым оформлением: японский стиль, клинопись или иероглифы.
CSS:
шрифтов CSS: шрифтыСм. Также указатель всех подсказок.
На этой странице:
Семейства шрифтов
После цвета шрифт, вероятно, является самым основным свойством страница. На этой странице я не буду показывать «фокусы», но покажу диапазон вариаций шрифта, допускаемых CSS.
Так как не все шрифты доступны на всех компьютерах (есть тысячи шрифтов, и большинство из них платные), CSS предоставляет систему откатов. Сначала вы указываете нужный шрифт, а затем любые шрифты который может заменить первый, если он недоступен, и вы должен заканчивать список общим шрифтом , из которых пять: с засечками, без засечек, моноширинный, курсив и фэнтези.
В следующей таблице приведены примеры различных шрифтов (ваш браузер может не знать их все), и вы можете увидеть, что ваш браузер делает с каждым из пяти общих:
| Семейство шрифтов | Ваш браузер | Пример изображения |
|---|---|---|
| ‘sans-serif’: обычные шрифты без засечки | ||
Arial, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Helvetica, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Verdana, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Trebuchet MS, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Gill Sans, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Noto Sans, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
без засечек | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Optima, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Arial Narrow, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
без засечек | Быстрые прыжки коричневой лисы Над ленивым псом | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Didot, с засечками | Быстрые прыжки коричневой лисы Над ленивым псом | |
Джорджия, с засечками | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Palatino, URW Palladio L, serif | Быстрая коричневая лиса перепрыгивает через ленивую собаку | |
Bookman, URW Bookman L, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
New Century Schoolbook, TeX Gyre Schola, serif | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Американская пишущая машинка, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
с засечками | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| ‘моноширинный’: шрифты фиксированной ширины | ||
Andale Mono, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Courier New, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Courier, моноширинный | Быстрая коричневая лисица Прыгает через ленивую собаку | |
FreeMono, моноширинный | Быстрая коричневая лисица Прыгает через ленивую собаку | |
OCR A Std, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
DejaVu Sans Mono, моноширинный | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
моноширинный | Быстрые прыжки коричневой лисы Над ленивым псом | |
| ‘cursive’: шрифты, имитирующие почерк. | ||
Comic Sans MS, Comic Sans, курсив | Быстрая коричневая лиса перепрыгивает через ленивую собаку | |
Apple Chancery, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Bradley Hand, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Brush Script MT, Brush Script Std, курсив | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Snell Roundhand, курсив | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
URW Chancery L, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
курсив | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| «фантазия»: декоративные шрифты, для заголовков и т. Д. | ||
Удар, фантазия | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Luminari, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Мел, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Jazz LET, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Блиппо, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Stencil Std, фэнтези | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Маркер Felt, фэнтези | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Траттателло, фэнтези | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
фантазия | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
Стили шрифта
Большинство шрифтов имеют разные стили в одном семействе, обычно жирный и курсив, часто также жирный курсив, несколько реже капитель и в некоторых случаях экстра-светлый / экстра-жирный или растянутые / сжатые версии.
В таблице ниже показано несколько различных стилей. Если только ты не имеют очень богатую коллекцию шрифтов, многие строки будут тем же.
| с засечками | без засечек | |
|---|---|---|
| Стили | ||
стиль шрифта: обычный | Быстрый… | Быстрый… |
Стиль шрифта: курсив | Быстрый… | Быстрый… |
стиль шрифта: наклонный | Быстрый… | Быстрый… |
| Масса | ||
font-weight: 100 | Быстрый… | Быстрый… |
font-weight: 200 | Быстрый… | Быстрый… |
font-weight: 300 | Быстрый… | Быстрый… |
font-weight: normal | Быстрый… | Быстрый… |
font-weight: 500 | Быстрый… | Быстрый… |
font-weight: 600 | Быстрый… | Быстрый… |
font-weight: жирный | Быстрый… | Быстрый… |
font-weight: 800 | Быстрый… | Быстрый… |
вес шрифта: 900 | Быстрый… | Быстрый… |
| Варианты | ||
вариант шрифта: нормальный | Быстрый… | Быстрый… |
вариант шрифта: small-caps | Быстрый… | Быстрый… |
| Растяжка | ||
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сжатый | Быстрый… | Быстрый… |
font-stretch: полусконденсированный | Быстрый… | Быстрый… |
font-stretch: обычный | Быстрый… | Быстрый… |
font-stretch: полуразвернутый | Быстрый… | Быстрый… |
font-stretch: расширенный | Быстрый… | Быстрый… |
font-stretch: сверхрасширенный | Быстрый… | Быстрый… |
font-stretch: сверхрасширенный | Быстрый… | Быстрый… |
Модуль CSS Fonts имеет дополнительные свойства, которые можно указать стили (для шрифтов с несколькими вариантами), в частности Свойство font-variant имеет гораздо больше значений.
.CSS-шрифт (размер, семейство, стиль, вариант, вес). . html
CSS font ():,,,.
Шрифт CSS
шрифт: [стиль шрифта || вариант шрифта || вес шрифта] размер шрифта [/ высота строки] семейство шрифтов | наследовать;
:
- font-style -:
- нормальный — ()
- курсив —
- косой — (,)
- наследства —
- вариант шрифта -:
- нормальный — ()
- малые шапки —
- наследства —
- font-weight — ().(100, 200, .., 900):
- нормальный — (400)
- полужирный — (700)
- смелее —
- зажигалка —
: начертание шрифта. : »
Семейство шрифтов - -. . ,:
- Ариэль
- Вердана
- Times New Roman
- Калибри
- Грузия
- Удар
- размер шрифта / высота строки -.(пикс.).
шрифт «»:
- подпись — ( Значок
- —
- меню — Окно сообщений
- —
- мелкая подпись —
- строка состояния —
стиль шрифта, вариант шрифта, вес шрифта, размер шрифта, высота строки, семейство шрифтов ().
html
1. 15 пикселей, Ариэль, Курсив
<Стиль> .primer1 { шрифт: курсив 15px / 30px Arial; }1. курсив 15px / 30px Arial. 30
1. курсив 15px / 30px Arial
30
2.16px, Calibri, (полужирный)
<Стиль> .primer2 { размер шрифта: 16 пикселей; семейство шрифтов: Calibri; font-weight: жирный; стиль шрифта: наклонный; }2. размер шрифта: 16 пикселей; семейство шрифтов: Calibri; вес шрифта: полужирный; стиль шрифта: наклонный;2. Размер шрифта: 16 пикселей; семейство шрифтов: Calibri; font-weight: жирный; стиль шрифта: наклонный;
3.Шрифт: caption
: «font: caption»
<Стиль> .primer3 { шрифт: caption; }3. font: caption;шрифт JavaScript:
[окно.] Document.getElementById ("elementID"). Style.font = "VALUE":
• преобразовать
• HTML
• @ font-face
• преобразование происхождения
• бордюр
• html
• html
• html
• (@)
• абсолютное положение← CSS
.Стиль шрифта— Tailwind CSS
Без курсива
Используйте утилиту
. Not-italicдля обычного отображения текста. Обычно это используется для сброса курсивного текста в разных точках останова.Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Курсив
Используйте утилиту
.italicдля выделения текста курсивом.Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лисица...
Адаптивный
Чтобы управлять стилем шрифта элемента в определенной точке останова, добавьте префикс
{screen}:к любой существующей утилите стилей шрифтов. Например, используйтеmd: italic, чтобы применить утилитуitalicтолько к средним размерам экрана и выше.Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Настройка
Варианты ответа и псевдокласса
По умолчанию для утилит стиля шрифта генерируются только варианты ответа.
Вы можете контролировать, какие варианты создаются для утилит стилей шрифтов, изменив свойство
fontStyleв разделевариантовфайлаtailwind.config.js.Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
// попутный ветер.config.js module.exports = { варианты: { // ... - fontStyle: ['отзывчивый'], + fontStyle: ['отзывчивый', 'наведение', 'фокус'], } }Отключение
Если вы не планируете использовать утилиты стилей шрифтов в своем проекте, вы можете полностью отключить их, установив для свойства
fontStyleзначениеfalseв разделеcorePluginsвашего файла конфигурации:// tailwind.config.js module.exports = { corePlugins: { //... + fontStyle: false, } }
.Выравнивание, стили шрифтов и горизонтальные линии в документах HTML
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них осуждается.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это Атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу. Здесь мы только обсуждаем значение атрибут выравнивания для текста.
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине [CI]
- Устарело. Это атрибут определяет горизонтальное выравнивание своего элемента относительно окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста.Для текста слева направо по умолчанию align = left , а для текста справа налево по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
Как резать по дереву Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
Как резать по дереву Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:...Много текста абзаца ...
, что с CSS будет:
Как резать по дереву ... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью DIV элемент:... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
Как резать по дереву ... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
Как резать по дереву ... тело по центру ...Элемент CENTER точно эквивалентно указанию элемента DIV с выравниванием атрибут установлен на «центр». Элемент CENTER устарел.
15.1.3 Плавучие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одну сторону страницы, временно изменяя поля текста, который может вытекать на с обеих сторон объекта.
Перемещение объекта
атрибут align для объектов, изображений, таблиц, фреймов и т. д., вызывает объект, перемещаемый по левому или правому краю. Плавающие объекты в целом начать новую строку.Этот атрибут принимает следующие значения:
- left: Перемещает объект к текущему левому полю. последующее текст течет по правой стороне изображения.
- right: Перемещает объект к текущему правому полю. Последующий текст перемещается по левой стороне изображения.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как перемещать IMG к текущему левому краю холста.
Некоторые атрибуты выравнивания также допускают «центральное» значение, которое не вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «center» приводит к тому, что содержимое элемент, который нужно центрировать.
Обтекаемый текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текстовое обтекание плавающих объектов.
Определения атрибутов
- прозрачный = нет | слева | справа | все [CI]
- Устарело. Указывает, где следующая строка должна отображаться в визуальном браузере после строки разрыв, вызванный этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т. д.). Возможные значения:
- нет: Следующая строка начнется нормально. Это по умолчанию стоимость.
- осталось: Следующая строка начнется с ближайшей строки под любым плавающие объекты на левом поле.
- справа: Следующая строка начинается с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка начнется с ближайшей строки ниже любой плавающие объекты на любом из полей.
Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от изображение, пока линия не будет разорвана BR :
********* ------- | | ------- | изображение | -
| | *********Если для атрибута clear установлено значение none , строка следующий BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | -
| | ------ *********УСТАРЕВШИЙ ПРИМЕР:
Если очистить атрибут установлен на слева или все , следующая строка будет выглядеть следующим образом:********* ------- | | ------- | изображение | -
| | ********* -----------------Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя так для объектов (изображений, таблиц и т. д.)) плавающий против левого поля. С помощью CSS вы можете добиться этого следующим образом:
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и Атрибут id :
...... ********* ------- | | ------- | стол | -
| | ********* ----------------- ...Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта: TT , I , B , БОЛЬШОЙ , МАЛЫЙ , Элементы STRIKE , S и U
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента.Следующее только информативное описание.
- TT: Отображает как телетайп или моноширинный текст.
- I: Отображает текст курсивом.
- B: Отображает шрифт жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- МАЛЕНЬКИЙ: Отображает текст «мелким» шрифтом.
- СТРАЙК и S: Устаревшее. Зачеркнутый текст в стиле.
- U: Устаревшее. Отображает подчеркнутый текст.
В следующем предложении показаны несколько типов текста:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
Эти слова можно было бы передать следующим образом:
Используя стиль, можно добиться гораздо большего разнообразия эффектов шрифта. листы.Чтобы указать синий курсивный текст в абзаце с помощью CSS:
... Много синего курсива ...
Элементы стиля шрифта должны быть правильно вложены. Отображение вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы: FONT и BASEFONT
FONT и BASEFONT устарели.
См. Переходное DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает фиксированный размер шрифта, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта.Значение «+1» означает на один размер больше. В значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до 7.
- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это атрибут определяет список имен шрифтов, разделенных запятыми, которые пользовательский агент должен ищите в порядке предпочтения.
Атрибуты, определенные в другом месте
Элемент FONT изменяет размер шрифта и цвет текста в его содержание.
Элемент BASEFONT устанавливает базовый размер шрифта (с использованием атрибута size ). Изменения размера шрифта достигнуты с помощью FONT относительно базового размера шрифта, установленного BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию — 3.
УСТАРЕВШИЙ ПРИМЕР:
Следующий пример покажет разницу между семью размерами шрифта. доступно с FONT :size = 1 size = 2 size = 3 size = 4 size = 5 size = 6 size = 7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила: HR элемент
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выровнять = слева | в центре | справа [CI]
- Устарело. Это атрибут определяет горизонтальное выравнивание правила относительно окружающий контекст. Возможные значения:
- слева : правило отображается заподлицо слева.
- по центру : линейка по центру.
- справа : правило отображается заподлицо.
По умолчанию align = center .
- без оттенка [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в однотонный, а не в виде традиционной двухцветной «канавки».
- размер = пикселей [CI]
- Устарело. Это атрибут определяет высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это атрибут определяет ширину правила. Ширина по умолчанию — 100%, т.е. правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- название (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmousedown , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает отображение горизонтальной линейки визуальным пользователем агенты.
Размер вертикального пространства, вставленного между правилом и содержимым, которое окружает это зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, размер которых составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя два установлены на 5 пикселей. Нижняя линейка должна отображаться сплошным цветом. без штриховки:
Эти правила могут быть представлены следующим образом:
.
