чем различаются шрифты и как выбрать нужный — журнал брендингового агентства Repina branding
Brand-wiki
При чтении мы воспринимаем не только смысл текста, но и визуальный образ, который создают буквы. Надпись — это полноценное изображение. А выбор шрифта — непростая дизайнерская задача.
07 — 04 / 2021
Рассказываем, чем различаются шрифты, какой эмоциональный посыл они могут нести и какие параметры влияют на легкость чтения.
Шрифты и гарнитуры
Шрифт — это конкретный набор символов, который мы используем для печати. Сходные по стилю шрифты объединяются в семейства — гарнитуры. Внутри гарнитуры шрифты различаются начертаниями: могут быть курсивными, жирными, тонкими, широкими или узкими. Например, Helvetica — это гарнитура, а Helvetica Bold — шрифт.
В обиходе гарнитуру часто называют шрифтом. Но лучше использовать термины правильно. Иногда начертаний очень много: полужирные, тонкие, узкие… Например, в гарнитуре Acumin доступно целых 90 шрифтов!
И тут точность формулировок критически важна. Если попросить напечатать текст «шрифтом Acumin», будет совершенно непонятно, какое именно начертание нужно.
Если попросить напечатать текст «шрифтом Acumin», будет совершенно непонятно, какое именно начертание нужно.
Чем различаются шрифты
Буквы всегда должны оставаться узнаваемыми, иначе их будет трудно читать. Поэтому ключевые различия шрифтов заключаются в деталях.
Наличие или отсутствие засечек
Засечки — это перпендикулярные выступающие элементы.
Когда нужно использовать одновременно два шрифта, часто выбирают один с засечками, а другой — без них. Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Также пары могут составлять из двух шрифтов без засечек, которые различаются по пластике:
Контрастность шрифта
Контрастность шрифта — разница между основными и соединительными штрихами. Если одни штрихи значительно тоньше других, это шрифт с высокой контрастностью. Если все штрихи одинаковые — контрастность отсутствует. Взгляните на предыдущий пример: шрифт в надписи Milk Chocolate контрастный, а в названии Hershey’s — нет.
Апертура
Апертура — это открытость знаков. Оценить ее можно по буквам, образующим незамкнутую фигуру — проще всего по букве «С». Если она больше напоминает незамкнутый круг, апертура маленькая, а если похожа на полукруг — апертура большая.
Обычно шрифты с большой апертурой смотрятся дружелюбно и располагающе, их часто можно увидеть в логотипах:
Насыщенность
Насыщенностью называют толщину линии по отношению к размеру буквы. Например, жирные начертания (Bold или Black) обладают большей насыщенностью, чем Regular.
Соотношения ширины и высоты знаков
Шрифты бывают широкие и узкие. Это можно оценить, например, по букве «О». Если она тяготеет к кругу, шрифт широкий, а если представляет собой вытянутый вертикально овал — узкий.
Узкие шрифты смотрятся строго и солидно, их любят использовать бренды премиум-класса.
Все, кому нужен серьезный имидж, могут использовать узкие шрифты: банки, образовательные учреждения, IT-компании.
Наклон основных штрихов
Шрифты бывают прямые, курсивные и наклонные. Прямые — это обыкновенные шрифты, которые мы обычно используем. Курсив напоминает письмо от руки, буквы в нем наклонены вправо, более округлые и часто имеют соединительные штрихи. А наклонный шрифт не подразумевает изменение формы букв, они просто поворачиваются под углом вправо.
Курсивными или наклонными бывают целые гарнитуры или отдельные начертания. Обычно эти начертания обозначаются как Italic, для наклонного шрифта иногда используют название Oblique.
Наклон осей овалов
Это отдельный параметр, актуальный для контрастных шрифтов. Он связан с особенностями письма, которые повлияли на разработку первых шрифтов — оси овалов в них слегка наклонены влево.
Соотношение ширины разных букв
Бывают разноширинные, равноширинные и моноширинные шрифты. В разноширинных знаки значительно различаются между собой — буква «Щ» в них будет очень широкой, а буква «У» — узкой. В равноширинных они будут различаться меньше — узкие буквы будут чуть шире, а широкие — чуть сжаты. В моноширинных шрифтах знаки тоже полностью не равны по ширине, но равны их кегельные площадки — ячейки, в которых расположены знаки.
В равноширинных они будут различаться меньше — узкие буквы будут чуть шире, а широкие — чуть сжаты. В моноширинных шрифтах знаки тоже полностью не равны по ширине, но равны их кегельные площадки — ячейки, в которых расположены знаки.
Поэтому моноширинные шрифты используются редко, они образуют неравномерные интервалы между знаками в слове. В айдентике, рекламе и веб-дизайне шрифты либо разноширинные, либо равноширинные.
Наборные и акцидентные шрифты
Шрифты различаются по своим функциями: они могут быть наборными — для печати длинных текстов — или акцидентными — для заголовков. В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
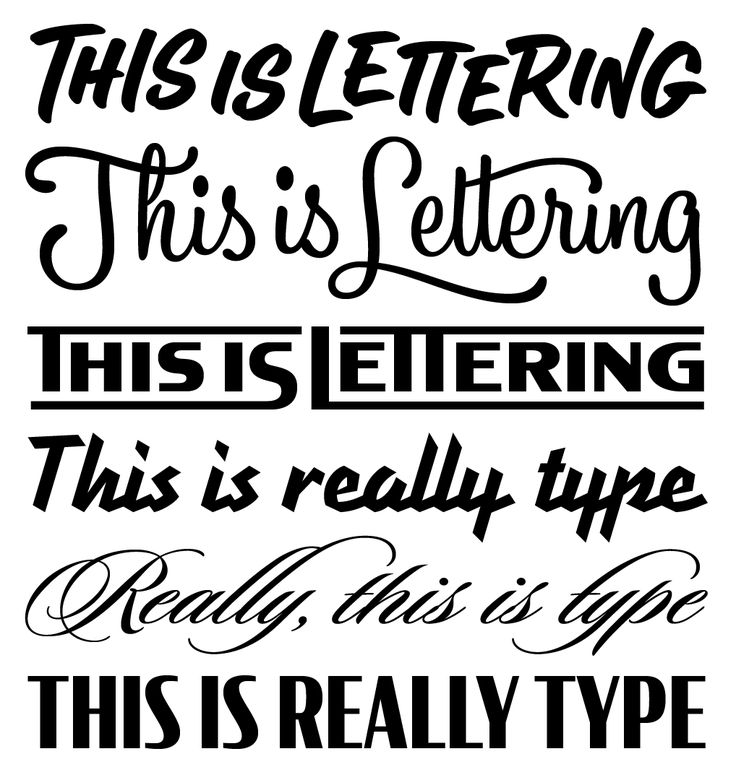
К сугубо акцидентным относят шрифты со сложной формой букв, которые трудно было бы читать в мелком тексте:
Виды шрифтов
По принципам построения букв можно выделить пять групп шрифтов. Это антиквы — контрастные шрифты с тонкими засечками, брусковые — с толстыми засечками, гротески — без засечек, рукописные — имитирующие письмо от руки и декоративные — художественно оформленные.
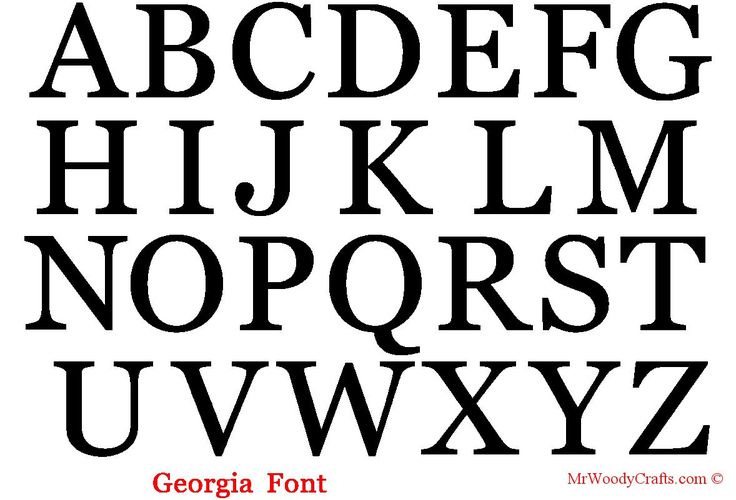
Антиквы
Самые первые шрифты начали создавать в XV веке, и это были антиквы. Они повторяют конструкцию букв, написанных пером: у них есть засечки и заметная разница толщины основных и соединительных штрихов.
Большинство антикв хороши для чтения длинных текстов. Засечки показывают линию строки, а контрастность помогает легко различать буквы.
Ранние шрифты с засечками, появившиеся в период Ренессанса, называют антиквами старого стиля. Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Такие шрифты выглядят изящно и утонченно:
Со временем засечки становились более симметричными, а контрастность — более выраженной. Такие шрифты называются переходными антиквами, их начали использовать в XVII веке. Это строгие шрифты, которые подходят для официальных документов. Всем известная гарнитура Times New Roman — это и есть переходная антиква.
К концу XVIII века появляются антиквы нового стиля. В них разница между основными и соединительными штрихами максимально выражена, а ось букв строго вертикальная. Эти антиквы уже напоминают письмо не ширококонечным, а остроконечным пером.
Такие шрифты смотрятся стильно и изысканно, но чаще используются как акцидентные. В легкости чтения они уступают другим антиквам, потому что соединительные штрихи крайне тонкие и с трудом заметны в маленьком размере.
Брусковые шрифты
Эти шрифты появились в в XIX веке. Они напоминают антикву, но контрастность у них небольшая, а засечки — массивные и широкие.
Брусковые шрифты могут использоваться как наборные или как акцидентные.
Гротески или рубленые шрифты
У гротесков нет засечек и почти отсутствует разница в толщине штрихов — если она и есть, то совсем незначительная. Рубленые шрифты появились в конце XIX века и использовались как акцидентные: массивные буквы были видны издалека и хорошо привлекали внимание.
Сейчас гротески применяют и для заголовков, и для набора основного текста.
Первые рубленые шрифты принято называть старыми гротесками. Они равноширинные, имеют заметный контраст между штрихами, вытянутую форму букв и маленькую апертуру. Старые гротески выглядят строго, создают четкий визуальный ритм, и хорошо подходят для коротких надписей.
В 30-х годах прошлого века появились геометрические гротески. Буквы напоминают простые фигуры — круги, квадраты или треугольники. Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Геометрические гротески смотрятся лаконично и современно:
Примерно в то же время стали использовать гуманистические гротески — похожие на антикву, только без засечек. Это разноширинные шрифты, в них заметен контраст между штрихами, знаки открытые. Такие надписи выглядят приветливо и неформально.
В 50-е годы XX века начали появляться закрытые равноширинные шрифты с широкими буквами и почти без контраста. Их назвали неогротески или новые гротески. Самый известный пример — гарнитура Helvetica.
Их назвали неогротески или новые гротески. Самый известный пример — гарнитура Helvetica.
Это нейтральные шрифты, они призваны быть функциональными, легко читаемыми и незаметными.
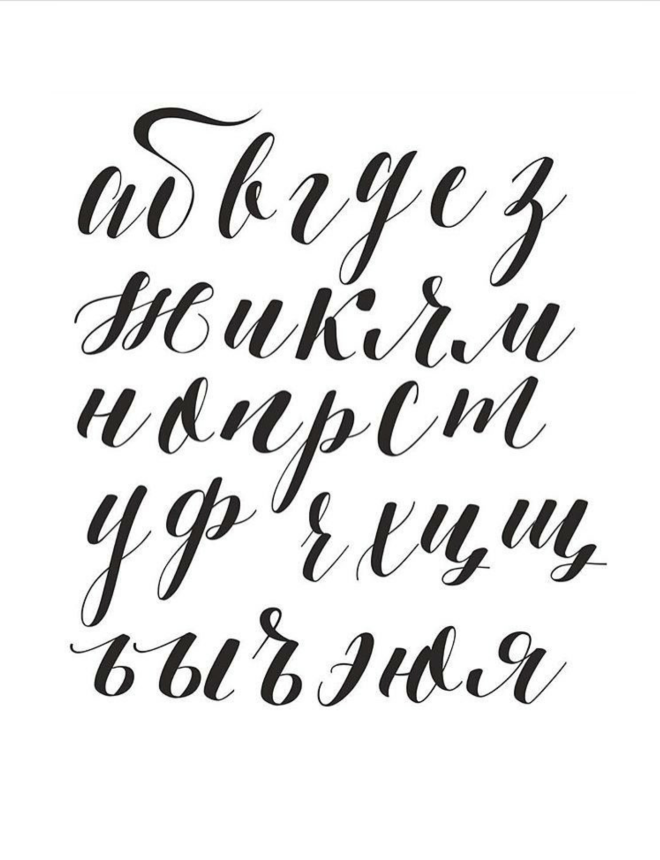
Рукописные шрифты или скрипты
Это шрифты, имитирующие письмо от руки каким-либо пишущим инструментом — пером, кистью, маркером, ручкой или мелом. Форма букв в них обычно более округлая, острых углов меньше, часто есть соединительные штрихи между буквами. Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Изредка скрипты бывают наборными, но обычно это акцидентные шрифты.
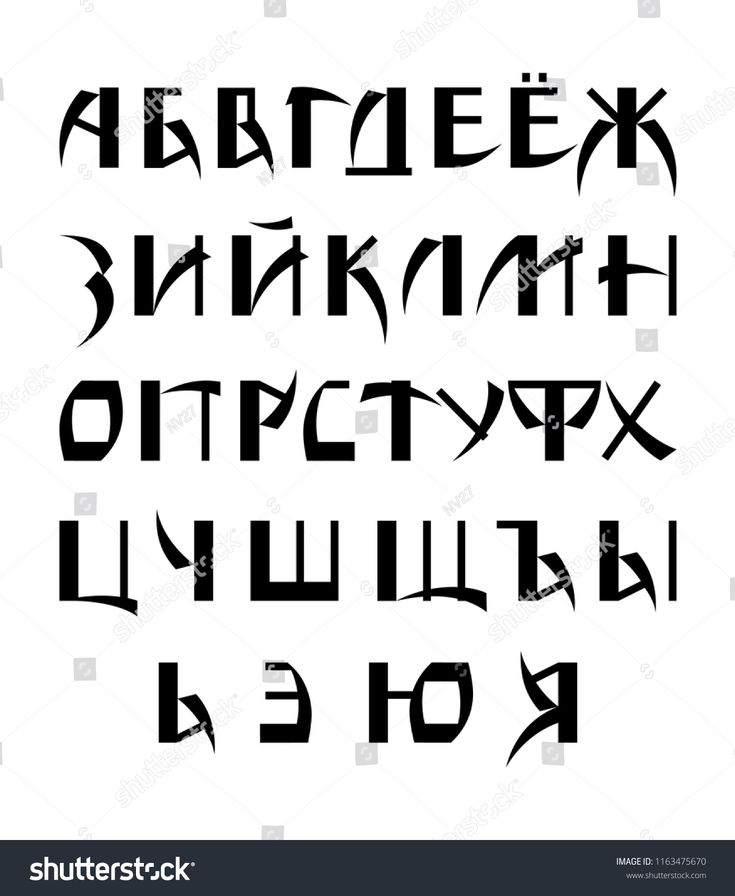
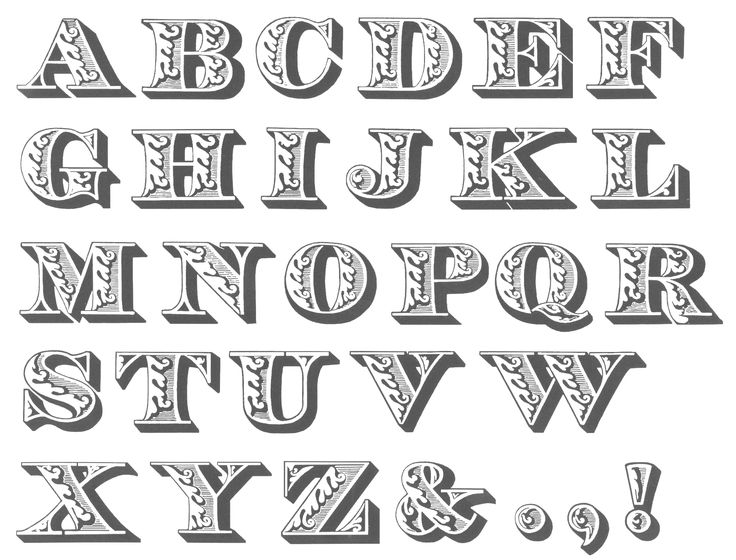
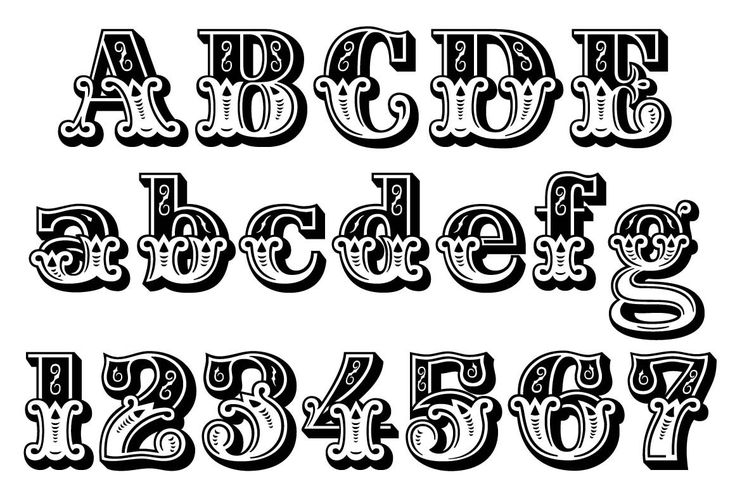
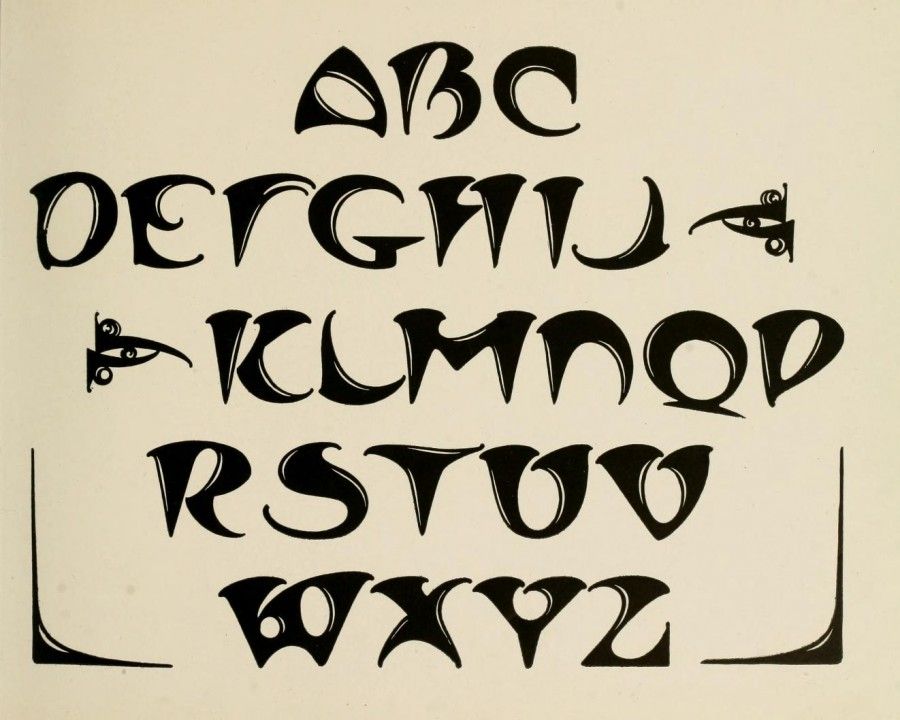
Декоративные шрифты
В эту группу входят шрифты, которые нельзя отнести к гротескам, антиквам, бруксковым или рукописным. Буквы могут принимать любую причудливую форму, иметь разный размер, наклон, текстуру.
Непривычная форма букв чаще всего вызывает трудности при чтении, поэтому большинство декоративных шрифтов подходят только для заголовков.
Настраиваемые параметры текста
Работа над типографикой не ограничивается выбором шрифта. Есть еще несколько параметров, которые можно менять в графических редакторах: кегль, кернинг, трекинг, интерлиньяж.
Есть еще несколько параметров, которые можно менять в графических редакторах: кегль, кернинг, трекинг, интерлиньяж.
Кегль — это размер шрифта, он измеряется в пунктах. Размер считается с учетом выносных элементов — например, «хвостика» буквы «у» или «шляпки» буквы «б». Поэтому при одинаковом кегле шрифты из разных гарнитур могут казаться разного размера — у одних более длинные выносные элементы, чем у других.
Кернинг — это расстояние между конкретными парами символов. Он бывает метрическим и оптическим. В первом случае расстояния вычисляются автоматически по правилам, заложенным в шрифте. Во втором случае кернинг учитывает форму букв.
Некоторые расстояния при применении метрического и оптического кернинга могут совпадать, а другие будут существенно различаться. Посмотрите на пример ниже: между буквами «к», «е» и «р» при оптическом кернинге расстояние заметно меньше:
Кернинг также можно настраивать вручную — иногда это позволяет добиться лучшего визуального эффекта в заголовках, логотипах или крупных надписях. Для ручного изменения кернинга выделяют конкретную пару букв и меняют расстояние между ними.
Для ручного изменения кернинга выделяют конкретную пару букв и меняют расстояние между ними.
Если нужно поработать с расстоянием не между конкретными буквами, а между всеми сразу, речь идет о трекинге. При его изменении все буквы раздвигаются на указанное расстояние, с учетом изначальных интервалов. Трекинг увеличивают, например, при наборе заголовков заглавными буквами, чтобы знаки не слипались.
На внешний вид текста также влияет интерлиньяж — расстояние между строками. По умолчанию он равен 120% от кегля шрифта. Уменьшают его редко, иначе выносные элементы букв могут пересекаться и создавать путаницу. Читать очень плотный текст неудобно. Так что дизайнеры либо оставляют интерлиньяж автоматическим, либо увеличивают его. Оптимальные значения зависят от конкретной гарнитуры и назначения текста.
В работе над текстом дизайнер учитывает много нюансов. Именно от деталей зависит, будет ли надпись привлекать внимание и вызывать позитивные ассоциации, а длинный текст — легко читаться с нужного расстояния.
Типографика помогает донести до аудитории, современный бренд или традиционный, динамичный или стабильный, веселый или серьезный. Каким бы ни был месседж, шрифт имеет значение.
Закажите фирменный стиль
в агентстве Repina branding
Запросить стоимость
Блог
Мы любим слушать и любим говорить. Читайте наш журнал о брендинге и дизайне
Brand-wiki
Брендбук, логобук, гайдлайн, в чем разница?
Brand-wiki
Что такое фирменный стиль: основные элементы, носители и функции
Brand-wiki
Ребрендинг и редизайн: в чем разница
Запрос коммерческого
предложения
Брендинг для
Компании Продукта РитейлаВаши контакты
При заполнении формы, вы получите предложение в течение 30 минут. Запрос по другим каналам связи обрабатывается до 2-х рабочих дней.
Я согласен получать рассылку новостей агентстваНажимая на кнопку «Получить предложение» вы подтверждаете, что вы ознакомились полностью с актуальной Информационной политикой на настоящем сайте, полностью согласны с ее положениями и выдали ООО «Репина брендинг» все согласия, указанные в вышеупомянутой Информационной политике
Типы шрифтов
Выяснение различных типов шрифтов может привести к путанице. Может показаться, что есть множество различных типов шрифтов, но ключевые из них: serif, sans-serif, script, monospace и display (плюс несколько подкатегорий).
Может показаться, что есть множество различных типов шрифтов, но ключевые из них: serif, sans-serif, script, monospace и display (плюс несколько подкатегорий).
Типография — это творческая дисциплина, ориентированная на дизайн символов для алфавитов по всему миру – латиница, кириллица, арабский… список можно продолжать.
Будучи такой технической дисциплиной, она, по-видимому, разработала свой собственный язык. Кроме того, с развитием программного обеспечения, позволяющего любому человеку создавать свой собственный шрифт, число доступных шрифтов растет, как никогда раньше.
Не все они идеальны, многие могут никогда не найти применения. Но здесь мы вернемся к основам и рассмотрим основные типы шрифтов, которые вам нужно знать.
Типы шрифтов:
- С Засечками (serif)
- Без засечек (sans-serif)
- Рукописные (script)
- Моноширинные (monospace)
- Экранные (display)
С засечками (Serif)
• Определяющая особенность: расширения в конце штрихов символов
• Основное применение: печать
• Классические примеры: Bodoni, Caslon, Trajan, Eames Century Modern
У классического шрифта есть засечки – элементы, которые находятся на концах штрихов, составляющих буквы.
Шрифты с засечками имеют расширения в конце штрихов символов
Хотя засечки наводят на мысль о штрихах, соединяющих рукописный почерк, на самом деле они восходят к выгравированным буквам римского периода. Таким образом, засечки неразрывно связаны с самим латинским алфавитом.
Шрифты с засечками имеют свои корни в римских надписях
Наборщики и типографы со временем обнаружили, что хорошо продуманный шрифт с засечками может иметь большое значение для удобочитаемости и экономии пространства. Засечки помогают глазу переходить от одного символа к другому, от одного слога к другому, придавая печатным словам мгновенно узнаваемую форму.
Они считаются превосходными для написания текста в книгах и журналах. Сложнее был переход на цифровой формат, где разборчивость засечек зависит от качества дисплея.
Не все засечки кажутся классическими — монотипия Rockwell одновременно сильна и несентиментальна
Наряду с X-высотой, пропорциями, контрастностью (толщиной вертикальных и горизонтальных штрихов), засечки предлагают типографам фантастический способ придать своим творениям. .. характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
.. характер. Рапиро-тонкие засечки Bodoni, особенность которых нравится многим дизайнерам. Засечки Copperplate являются острыми, короткими и отличительными, в то время как Rockwell – это архетипическая засечка плита, в которой очень мало контраста между толщиной засечек и основными штрихами.
Помимо Bodoni, классика включает в себя шрифт 18-го века Caslon; Trajan, который берет вдохновение непосредственно от римских буквенных сокращений; и Eames Century Modern для дизайна 20-го века — информированное чувство.
Хотите научиться рисовать? Онлайн школы рисования.
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.
Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
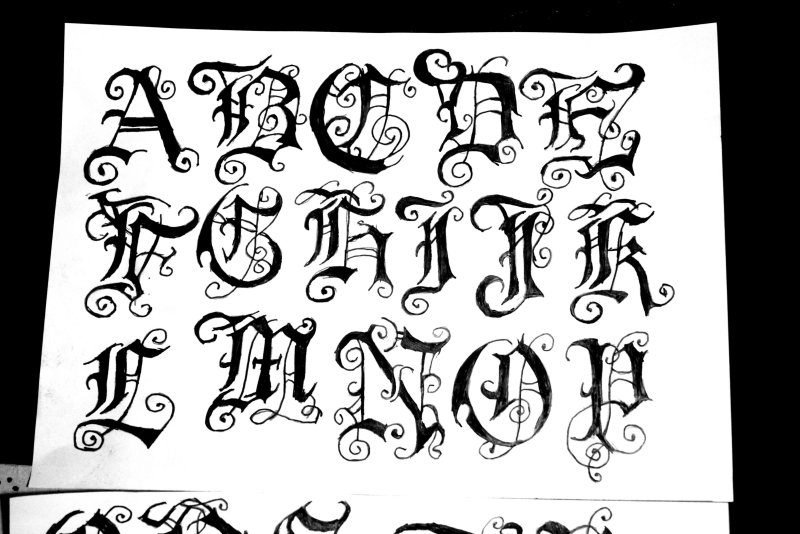
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.
Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.
Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Получите востребованную профессию дизайнера
Моноширинный, или непропорциональный шрифт (Monospace)
• Определяющая особенность: каждый символ занимает одно и то же горизонтальное пространство
• Основное применение: кодирование
• Примеры: FF Trixie, Incomeolata
Подавляющее большинство шрифтов пропорциональны и обеспечивают различное количество горизонтального пространства для каждой буквы. Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.
Строчная буква L является самой узкой, O занимает больше места, а W еще шире. Аналогично, прописная буква обычно требует больше места, чем строчная. Тем не менее, Моноширинные шрифты дают каждому символу одинаковое количество пространства.
Моноширинные шрифты, такие как Inconsolata, являются фаворитом для компьютерного программирования
Первоначально эти шрифты разрабатывались для пишущих машинок и других печатных машин. Courier, разработанный Говардом Кеттлером для типографских машин IBM, является самым известным шрифтом в этой категории и представляет собой печатный шрифт. Как и IBM, Olivetti создала целый ряд различных типов букв для своих машин. Когда были изобретены пишущие машинки, способные к пропорциональным буквам, моноширинные шрифты стали аномалией по ностальгическим и эстетическим причинам.
Однако они возродились с появлением ранних компьютеров. Ограничения памяти и кода означали, что на каждую букву вновь выделялось определенное количество места. По сей день многие программисты работают в монопространственной среде.
По сей день многие программисты работают в монопространственной среде.
В альбоме Аланиса Мориссетта 1995 года Jagged Little Pill использовался моноширинный шрифт печатной машинки Harting
С другой стороны, дизайнеры выбирают моноширинные шрифты, когда хотят придать тексту или надписи ретро-образ. Такие шрифты, как FF Trixie и Chapter 11, имитируют грубый результат нажатия клавиши пишущей машинки на ленту, когда остается отпечаток на бумаге. Более чистые и элегантные варианты включают Inconsolata, GT Pressura Mono и Nitti. Кроме того, доступны моноширинные версии многих популярных шрифтов, таких как Helvetica и DIN.
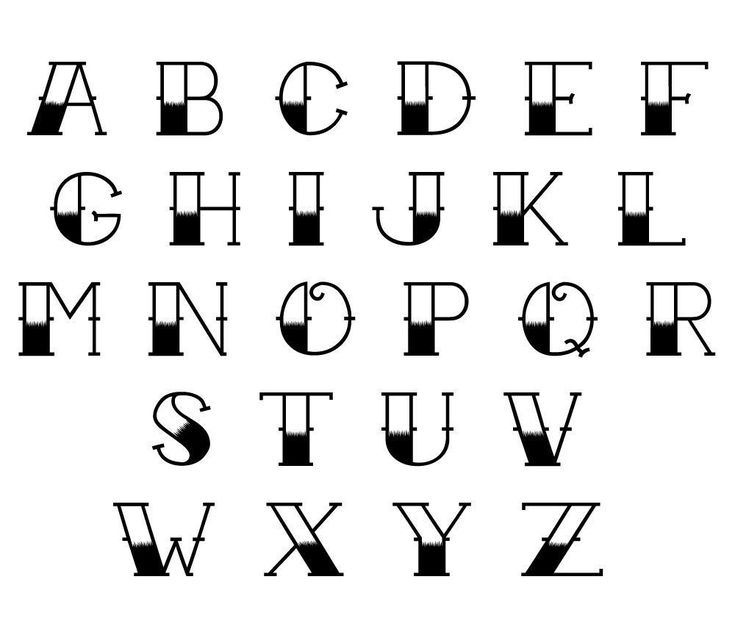
Экранные шрифты (Display)
• Определяющая особенность: не предназначен для основного текста
• Главная польза: заголовки и реклама
• Примеры: Bella, Karloff, Neu Alphabet, Impact
Экранные шрифты специально разработаны для вывесок, рекламы и заголовков, а не для основного текста. Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Это может быть serif, sans, script, monospace или одна из многих специализированных подкатегорий.
Большинство экранных шрифтов предназначены для максимальной удобочитаемости при больших размерах. Все чаще экранные шрифты создаются для того, чтобы вызвать эмоциональную реакцию. Для бескомпромиссной элегантности есть Bella, которая щеголяет своим крайним контрастом. Попробуйте Karloff, с его обратным контрастом. Neu Alphabet говорит о классическом футуризме. Impact — это постмодернистский Sans, который был настолько острым, когда он был представлен в 1965 году, что он просто убил свое собственное влияние на будущих дизайнеров.
Разработанный Алексом Трочутом, Neo Deco выиграл премию D&AD и все еще выглядит современно
Оцифровка типографики показала, как дизайнеры раздвигают границы – смотрите Neo Deco, например, который включает огромные, толстые вертикальные штрихи с десятками тонких линий. Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Шрифты, которые имеют пробелы внутри каждой буквы, стали популярными в своем разнообразии и привлекательности и больше не выглядят как анахронизм 1970-х годов. Трехмерные шрифты предлагают целый ряд новых возможностей не только с выдавливаниями и тенями, но и литерность которых выглядит архитектурно построенной.
Трафаретные шрифты – такие как эта версия Eames Century Modern — это одна из подкатегорий экранных шрифтов
Конечно, есть множество традиционных экранных шрифтов для распространения сообщений, от Cooper Black и Avant Garde до Metropolis и Old English Text.
Источник
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
font-style — CSS: Каскадные таблицы стилей
CSS-свойство font-style определяет, должен ли шрифт быть оформлен обычным, курсивным или наклонным шрифтом из семейства шрифтов .
Начертания шрифта Italic обычно курсивны по своей природе, обычно используя меньше горизонтального пространства, чем их нестилизованные аналоги, в то время как наклонные начертания обычно представляют собой просто наклонные версии обычного начертания. Когда указанный стиль недоступен, как курсивный, так и наклонный шрифт имитируются путем искусственного наклона глифов обычного шрифта (используйте шрифт-синтез для управления этим поведением).
стиль шрифта: нормальный; стиль шрифта: курсив; стиль шрифта: наклонный; стиль шрифта: наклонный 10 градусов; /* Глобальные значения */ стиль шрифта: наследовать; стиль шрифта: начальный; стиль шрифта: вернуться; стиль шрифта: обратный слой; стиль шрифта: не установлен;
Свойство font-style задается как одно ключевое слово, выбранное из приведенного ниже списка значений, которое может дополнительно включать угол, если ключевое слово oblique .
Значения
-
обычный Выбирает шрифт, который классифицируется как
обычныйв семействе шрифтов-
курсив Выбирает шрифт, классифицируемый как
курсив. Если курсивная версия начертания отсутствует, вместо нее используется версия, классифицированная какнаклонная. Если ни один из них недоступен, стиль моделируется искусственно.-
косой Выбирает шрифт, который классифицируется как
наклонный. Если косая версия шрифта недоступна, вместо нее используется версия, классифицированная как, курсив. Если ни один из них недоступен, стиль моделируется искусственно.-
косой<угол> Выбирает шрифт, классифицированный как
наклонный, и дополнительно указывает угол наклона текста. Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени
Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени -90 градусов отдо90 градусоввключительно. Если угол не указан, используется угол 14 градусов. Положительные значения наклоняются к концу строки, а отрицательные — к началу.Как правило, для требуемого угла 14 градусов или больше предпочтительны большие углы; в противном случае предпочтительны меньшие углы (см. точный алгоритм в разделе соответствия шрифтов спецификации).
Вариативные шрифты
Вариативные шрифты позволяют точно контролировать степень наклона наклонной грани. Вы можете выбрать это с помощью <угол> модификатор для ключевого слова наклонного .
Для переменных шрифтов TrueType или OpenType вариант "slnt" используется для реализации различных углов наклона для наклонного шрифта, а вариант "ital" со значением 1 используется для реализации курсивных значений. См.
См. font-variation-settings .
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-style: oblique может принимать <угол> . Демонстрация загружается со стилем шрифта : наклонный 23 градуса; . Измените значение, чтобы увидеть изменение наклона текста.
Большие фрагменты текста, набранные шрифтом со значением курсив , могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание W3C WCAG 2.1
| Исходное значение | обычный | ||
|---|---|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . | ||
| Унаследован | Да | ||
| Вычисленное значение | AS AS DISTED | ||
| Тип | 7Тип | ||
| Тип | 7 4 Дис. курсив | косой <угол [-90 градусов, 90 градусов]>? Стили шрифта
.нормальный {
стиль шрифта: обычный;
}
.курсив {
стиль шрифта: курсив;
}
наклонный {
стиль шрифта: наклонный;
}
|

 Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени
Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени 

 Пример шрифта — Helvetica Bold.
Пример шрифта — Helvetica Bold.  Выбирая цвет для своего шрифта, вы также должны учитывать удобочитаемость и доступность в Интернете.
Выбирая цвет для своего шрифта, вы также должны учитывать удобочитаемость и доступность в Интернете. Существуют также различные подмножества шрифтов с засечками, каждый из которых имеет свои отличительные особенности:
Существуют также различные подмножества шрифтов с засечками, каждый из которых имеет свои отличительные особенности: Существуют подкатегории шрифтов без засечек, в том числе:
Существуют подкатегории шрифтов без засечек, в том числе: конкретная категория. Часто они представляют собой гибрид нескольких разных стилей шрифтов с добавленными художественными деталями, такими как росчерки, тени, искажения, контуры или встроенные линии. Дисплейные шрифты имеют уникальные формы, которые делают их отличными для использования для логотипов или заголовков, но плохой выбор для основного текста или текста, который необходимо читать в небольших размерах.
конкретная категория. Часто они представляют собой гибрид нескольких разных стилей шрифтов с добавленными художественными деталями, такими как росчерки, тени, искажения, контуры или встроенные линии. Дисплейные шрифты имеют уникальные формы, которые делают их отличными для использования для логотипов или заголовков, но плохой выбор для основного текста или текста, который необходимо читать в небольших размерах. Чтобы сузить поиск в Google Fonts, используйте раскрывающееся меню «Категории шрифтов», чтобы проверить, какие типы шрифтов вы ищете.
Чтобы сузить поиск в Google Fonts, используйте раскрывающееся меню «Категории шрифтов», чтобы проверить, какие типы шрифтов вы ищете.
 Вы также можете выбрать шрифт с наклонным или курсивным начертанием, чтобы задать другое настроение. Вот некоторые дополнительные типографские свойства и настройки, которые вы можете изучить, чтобы придать вашему тексту индивидуальность и изысканность.
Вы также можете выбрать шрифт с наклонным или курсивным начертанием, чтобы задать другое настроение. Вот некоторые дополнительные типографские свойства и настройки, которые вы можете изучить, чтобы придать вашему тексту индивидуальность и изысканность. Значение между -10 и 10 обычно является оптимальным для большинства строк текста, если только вы не выполняете специальную обработку. Слишком сильное увеличение или уменьшение отслеживания вашего текста в абзацах может затруднить чтение.
Значение между -10 и 10 обычно является оптимальным для большинства строк текста, если только вы не выполняете специальную обработку. Слишком сильное увеличение или уменьшение отслеживания вашего текста в абзацах может затруднить чтение. Эта единица измерения может быть выше, как в шрифте Acumin, или короче, как в шрифте Brandon Grotesque, в зависимости от дизайна шрифта. Шрифт с большей высотой по оси x обычно легче читать, а шрифт с меньшей высотой по оси x читать труднее. Если вы используете программу Adobe Creative Cloud, такую как Photoshop или Indesign, вы можете искать шрифты по низкой, средней или высокой высоте x.
Эта единица измерения может быть выше, как в шрифте Acumin, или короче, как в шрифте Brandon Grotesque, в зависимости от дизайна шрифта. Шрифт с большей высотой по оси x обычно легче читать, а шрифт с меньшей высотой по оси x читать труднее. Если вы используете программу Adobe Creative Cloud, такую как Photoshop или Indesign, вы можете искать шрифты по низкой, средней или высокой высоте x. Или, используя такую программу, как Adobe Illustrator, вы можете создавать свои собственные лигатуры, манипулируя формами букв шрифта.
Или, используя такую программу, как Adobe Illustrator, вы можете создавать свои собственные лигатуры, манипулируя формами букв шрифта.